Содержание
12 причин не использовать самописные CMS
В этой статье мы подробно и аргументированно рассмотрим те минусы, которыми обременена практически каждая самописная система управления сайтом и 12 ключевых причин по которым стоит воздержаться от ее использования.
Чаще всего, самописные системы возникают как «наш ответ Чемберлену» — в пику уже существующим CMS. И этим «заболеванием» страдают 99% разработчиков сайтов — в какой-то момент, в порыве инфантильного максимализма программист, многие десятки часов проведший «в обнимку» с кодом какой-либо системы, восклицает — «Доколе! Сколько можно возиться с этим убожеством?! Я же знаю как сделать лучше!» и мало-помалу «я знаю!» превращается в твердую уверенность «я могу!» и вот уже, глядишь, строчка за строчкой начинает вырисовываться костяк нового детища.
Однако всем хорошо известно чем и куда вымощена соответствующая дорога и потому любая, даже самая прекрасная идея, при неправильном подходе к ее реализации может обернуться проблемами для всех ее пользователей.
Самописная система управления сайтом — платная или бесплатная CMS, написанная и поддерживаемая исключительно одним автором-разработчиком. Чаще всего такие системы предлагаются студиями веб-дизайна в качестве платформы для заказываемого сайта.
Кроме того, на рынке присутствуют и бесплатные самописные системы, разрабатываемые одиночками-энтузиастами.
Под понятием «самописная CMS» подразумевается массовый продукт. Уникальные разработки, предназначенные для решения «одноразовых» нестандартных задач — в этой статье не рассматриваются.
1. Жесткая привязка к одному разработчику
Представьте себе машину, которая разработана таким образом, что может быть заправлена исключительно одним видом топлива, который продает одна-единственная заправка в городе. При этом само-собой разумеется, что эта заправка является стопроцентным монополистом.
Ситуация с самописными CMS выглядит абсолютно так же — приобретая или устанавливая самописную систему, клиент попадает в полную зависимости от ее разработчика, которая выражается в следующем:
все разработки, доработки и изменения CMS производятся только с помощью автора системы;
изменение ценовой политики или лицензии на использование CMS находится исключительно в сфере ответственности автора;
дальнейшее развитие системы или отказ от последующей разработки зависит исключительно от ее автора.

Говоря откровенно, автор системы может делать все, что ему заблагорассудится — закрывать разработку, продавать ее кому угодно, да хоть по примеру Одноклассников — ввести платные смс за регистрацию/скачивание дистрибутива/обновлений или встроить в последнее бесплатное обновление системы скрытый скрипт, скачивающий базу данных клиентов тех сайтов, чьи владельцы отказались платить за использование системы. Примеры, конечно, максималистские, но по факту автора практически ничто не ограничивает.
Пользователь же, наоборот — ограничен практически во всем и не может никоим образом влиять на политики лицензирования или же ценообразования. Даже в случае заключения договора на использование платной самописной CMS, учесть все пункты с одной стороны попросту невозможно, а с другой — сам автор не согласится на жестко регулирующие его деятельность пункты. В ситуации же с бесплатными CMS — система вообще поставляется под девизом «as is» — используете на свой страх и риск и за какие-либо возникшие в процессе эксплуатации ошибки или финансовые потери автор ответственности не несет.
2. Аудит безопасности
Основой любой системы является не красивый дизайн или удобный функционал, а безопасность. Согласитесь, никому не нужна CMS, пусть даже обвешанная всевозможными «рюшиками», но которую может взломать студент первого курса КПИ.
Аудит безопасности сайтов включает детальную проверку программного обеспечения сайта на наличие уязвимых элементов. В рамках аудита проводится комплексный анализ систем и подсистем сайта.
Но только вот вундеркиндов, способных совмещать в себе отличного разработчика, гениального системного архитектора и блестящего специалиста по безопасности — можно пересчитать по пальцам одной руки, а следовательно, вопрос защищенности системы чаще всего остается лишь на уровне знаний программиста-автора, а этого, согласитесь, никоим образом не может быть достаточно.
Да, конечно можно обратиться к компаниям, которые за определенную сумму проведут аудит системы, но а) это стоит хороших денег и б) аудит покажет «дыру», но не научит ее исправлять, а случаи «поднял зонтик — упала шляпа» известны повсеместно — где гарантия, что исправление одного эксплоита не приведет к появлению другого? И так может длиться до бесконечности. Именно поэтому аудит нужно проводить на регулярной основе, но авторы бесплатных самописных CMS чаще всего отвечают фразой: «а кто заплатит за аудит?», а платных — либо проводят его исключительно формально, что называется, «у Ашота» или же вообще обходят этот вопрос стороной, предпочитая потерять не в меру любопытного клиента.
Именно поэтому аудит нужно проводить на регулярной основе, но авторы бесплатных самописных CMS чаще всего отвечают фразой: «а кто заплатит за аудит?», а платных — либо проводят его исключительно формально, что называется, «у Ашота» или же вообще обходят этот вопрос стороной, предпочитая потерять не в меру любопытного клиента.
3. Малая распространенность системы
Практически все, даже самые ярые противники Open Source признают, что пользовательский аудит может в определенной степени заменить профессиональный аудит безопасности — тысячи программистов и разработчиков, ежедневно модифицирующих систему под нужды клиентов, рано или поздно найдут ту потенциальную угрозу, которая может существовать в системе и добавят ее в багтрекер для последующего исправления официальной командой разработчиков или даже больше — просто сами пришлют готовое решение.
В случае же платной самописной CMS, количество таких пользователей сводится к самому автору системы, а бесплатной — к автору и небольшой группе «сочувствующих», использующих систему для своих нужд (чаще всего на малозначимых проектах и не слишком активно).
4. Проработка системной архитектуры
Учитывая тот факт, что проработка системной архитектуры имеет непосредственное и принципиальное значение для функционирования системы в целом, этот вопрос является одним из наиболее важных при старте разработки. И от того, насколько качественно была выполнена проработка, зависит вся дальнейшая судьба развития системы.
Проектирование системной архитектуры предполагает разделение системы на наиболее крупные составные части и принятие конструктивных решений, которые после их принятия с трудом поддаются изменению.
Учитывая, что заказчик обычно не способен оценить корректность архитектуры системы по причине закономерной недостаточности знаний в этой области, естественно этот вопрос остается на совести разработчика. Но как и в случае с безопасностью — вундеркинды встречаются крайне редко, а потому вопрос построения архитектуры самописной системы чаще всего раскрывается по методике — «не нужно изобретать велосипед». Разработчик берет за основу архитектуру одной из уже существующих популярных систем, вносит пару-тройку правок (но абсолютно не факт, что нужных и полезных) и говорит: «смотрите, моя новая архитектура революционна!».
Разработчик берет за основу архитектуру одной из уже существующих популярных систем, вносит пару-тройку правок (но абсолютно не факт, что нужных и полезных) и говорит: «смотрите, моя новая архитектура революционна!».
4. Качество кода
Уровень кода самописных систем изначально равен уровню их разработчика, но поскольку это «спектакль одного актера», оценить этот уровень по-сути может только сам разработчик. Для пользователей это может быть чревато тем, что если на начальной стадии разработки — при минимуме функций — система будет казаться быстрее существующего аналога, то в дальнейшем это может обернуться теми же проблемами — перегруженностью, ошибками, несоответствием стандартным требованиям хостингов и т.д. В итоге получится, что пользователь поменял хорошо если только шило на мыло.
5. Программистам для программистов
Давайте вспомним, почему Windows, при всей своей проблемности и ошибочности, до сих пор занимает лидирующее место среди операционных систем, используемых пользователями? По простой, в сущности, причине — она проста для освоения и не требует специфических знаний.
От многих пользователей я часто слышу — «административная часть Joomla для меня сложна, а я не хочу разбираться». А, в сущности, в ней нет ничего экстраординарного — ее интерфейс лишь немного отличается от привычных «деревоподобных» интерфейсов. Но для многих уже и это становится проблемой.
Итак, помимо того, что наш автор должен быть разработчиком, специалистом по безопасности и системным архитектором — кроме этого, он должен быть еще и специалистом по юзабилити.
6. Отсутствие полноценной пользовательской документации
Документация — ахиллесова пята любого программного обеспечения. Из всех CMS, с которыми я за свою практику имел дело, адекватные руководства пользователя были только лишь максимум у пяти процентов систем.
Остальные же 95%, в лучшем случае описывались разрозненными статьями на тему «Как сделать…» или же инструкциями уровня «нажмите левую кнопку мыши», а в худшем — просто ничем, предоставляя пользователю самостоятельно догадываться о назначении того или иного элемента «методом научного клика».
7. Отсутствие API
Почему Twitter в одночасье стал настолько популярен? Почему Yandex.Карты с некоторых пор можно встретить практически повсеместно? Ответ прост — полноценный API, который позволяет программистам разрабатывать на его основе сторонние приложения.
Интерфейс прикладного программирования (иногда интерфейс программирования приложений) (англ. Application Programming Interface, API [эй-пи-ай]) — набор готовых классов, функций, структур и констант, предоставляемых приложением (библиотекой, сервисом) для её использования во внешних программных продуктах.
И хотя API не является обязательным атрибутом CMS, его наличие ощутимо упрощает разработку сторонних приложений для сайта, таких как, например — связь с внутренними системами компании (SAP, SRM, модули электронной торговли и документооборота).
8. Проблема наличия лазеек
Разработчикам популярных Open Source или же проприетарных систем невыгодно оставлять какие-либо «черные ходы» по той простой причине, что в Open Souce системе они будут быстро найдены пользовательским сообществом, а в платных CMS с закрытым кодом — аудитом. Кроме того, если в отношении системы любого типа лицензирования хотя бы несколько раз будет поднят вопрос лазеек и будут приведены доказательства их наличия, то с популярностью и прибылью можно будет попрощаться раз и навсегда.
Кроме того, если в отношении системы любого типа лицензирования хотя бы несколько раз будет поднят вопрос лазеек и будут приведены доказательства их наличия, то с популярностью и прибылью можно будет попрощаться раз и навсегда.
В случае же самописной CMS — таких гарантий нет, поскольку нет ни пользовательского аудита, ни специализированного. А малая распространенность системы позволит довольно легко скрыть наличие лазейки, если ее разработчик будет разумен и осторожен. Но только вот для пользователя такой системы это не сулит ничего хорошего.
9. Отсутствие профессионального сообщества и службы поддержки
Популярные Open Source CMS хороши своими открытыми сообществами, в которых можно быстро найти ответ на большинство типовых задач. Поддержка проприетарных систем управления всегда обеспечивается службой поддержки и help desk. А к кому обращаться в случае использования самописной системы?
10. Отсутствие поддержки сторонних специалистов (бес- и платных)
Ок, давайте даже попробуем оставить в стороне глобальное понятие сообщества и определить — кто же может выступать в качестве хотя бы уж советчика в вопросах использования самописной системы? И снова — только сам ее автор. Банально — кому задать вопрос, если что-то не получается? Однако учитывая то — сколько уже профессий должен совмещать в себе этот человек, трудно себе представить наличие у него еще и способности заниматься одновременно разработкой и поддержкой большого количества пользователей.
Банально — кому задать вопрос, если что-то не получается? Однако учитывая то — сколько уже профессий должен совмещать в себе этот человек, трудно себе представить наличие у него еще и способности заниматься одновременно разработкой и поддержкой большого количества пользователей.
11. Отсутствие профессиональных тестировщиков
Многие считают, что тестирование — довольно простое дело. Казалось бы, ну чего там — сел, прошелся по функциям системы, выписал ошибки и отдал программисту на исправление. Однако на практике все далеко не так просто. Я не буду детально останавливаться на методиках тестирования, интересующиеся могут почитать отдельную статью в Википедии, достаточно полно раскрывающую общие понятия и профессионального тестирования программного обеспечения.
12. Отсутствие четкого вектора монетизации или скрытый вектор (для бесплатных CMS)
Все мы прекрасно понимаем, что разработка CMS — дело сложное и отнимающее много времени, которое может быть потрачено на разработку оплачиваемых проектов. Соответственно, автор системы должен каким-то образом покрывать недополученную прибыль. Например, одним из таких способов является перевод системы на коммерческие рельсы.
Соответственно, автор системы должен каким-то образом покрывать недополученную прибыль. Например, одним из таких способов является перевод системы на коммерческие рельсы.
Процесс выглядит так — начала пользователям предлагается система в качестве бесплатного ПО, но с определенной версии (чаще всего той, с которой система приобретает более-менее завершенный и полнофункциональный вид), автор заявляет, что отныне все обновления будут платными. То есть все те, кто уже успел поставить, настроить и подогнать под свои нужды систему могут или оставаться на старой версии, либо же платной получать обновления.
Согласитесь, с одной стороны автора как бы можно и понять — мол, ну не может же человек заниматься таким полезным делом абсолютно бесплатно, но с другой, вернемся к п.1. — пользователь системы абсолютно зависит от желаний разработчика и выбора не имеет.
Второй же вариант развития событий выглядит и вовсе удручающе — автору в какой-то момент попросту надоедает заниматься не приносящей прибылью деятельностью или в его жизни что-то меняется и ему требуются дополнительные финансы (женитьба, рождение ребенка, постройка дома — мало ли что), но внутренние убеждения не позволяют принуждать пользователей платить за использование системы, а времени на ее разработку остается все меньше и меньше. А на donation долго не проживешь — наши реалии отличаются от западных. Закономерным итогом станет полное прекращение поддержки и в лучшем случае найдется тот, кто перехватит падающий «флаг» и продолжит разработку, а в худшем — система благополучно канет в лету.
А на donation долго не проживешь — наши реалии отличаются от западных. Закономерным итогом станет полное прекращение поддержки и в лучшем случае найдется тот, кто перехватит падающий «флаг» и продолжит разработку, а в худшем — система благополучно канет в лету.
Выводы
Исходя из всех вышеописанных причин, я всегда рекомендую заказчикам воздерживаться от приобретения или использования самописных CMS, поскольку ни единого действительно положительного момента в их применении нет, а головной боли они могут доставить крайне много.
Из своей личной практики скажу, что уже несколько раз я сталкивался с самописными CMS с такой архитектурой, что перенос сайта на новую систему в одном случае стоил заказчику на 20% больше, чем стоимость предыдущей разработки (не учитывая стоимость нового сайта), а в других — перенос приходилось осуществлять практически вручную, поскольку создавать систему импорта было просто нецелесообразно.
Подумайте, стоит ли оно того?
Как не попасть в рабство при разработке сайта
Как не попасть в рабство при разработке сайта — Digital Agency DialКак не попасть в рабство при разработке сайта — Digital Agency Dial
01. 08.2017
08.2017
1282
При разработке сайта важно учитывать множество критериев, и один из основополагающих — это выбор системы управления сайтом (CMS).
Разберем для начала, что такое CMS.
CMS — это система шаблонов, программных модулей, операторов и скриптов, с помощью которых автоматизируется работа web-сайта. По сути это движок — программный комплекс управления сайтом и система управления контентом.
Системы управления бывают “готовыми” и “самописными”. Самописная CMS — это система управления сайтом, которая разрабатывается непосредственно самой веб-студией или частным разработчиком. Многие веб-студии предлагают сделать основой сайта именно свою CMS. “Готовую CMS” разрабатывает и тестирует команда программистов, которые работают над удобством, безопасностью и ее развитием.
Минусы самописной CMS:
- Технически, это менее качественные сайты.
Один автор далеко не всегда (мягко говоря!) сочетает в себе хорошего разработчика, архитектора и специалиста по безопасности. В итоге мы получаем CMS с плохо продуманной структурой, легко подверженной взломам и иногда даже с грязным кодом.
В итоге мы получаем CMS с плохо продуманной структурой, легко подверженной взломам и иногда даже с грязным кодом. - Сайты на самописных CMS – это рабство.
Представьте себе машину, которая разработана таким образом, что может быть заправлена исключительно одним видом топлива, который продает одна-единственная заправка в городе. При этом само-собой разумеется, что эта заправка является стопроцентным монополистом. Ситуация с самописными CMS выглядит абсолютно так же — приобретая или устанавливая самописную систему, клиент попадает в полную зависимости от ее разработчика, которая выражается в следующем:- все разработки, доработки и изменения CMS производятся только с помощью автора системы;
- дальнейшее развитие системы или отказ от последующей разработки зависит исключительно от ее автора.
Задумайтесь о том, как долго вы готовы сотрудничать с агентством после того, как сайт будет создан и запущен. Уверены ли вы в том, что это агентство будет работать именно на этой CMS в дальнейшем? На каких условиях разработчик предоставляет доступ к админке сайта в случае привлечения к работе стороннего подрядчика? - Трудности доработки.

Если вы уходите от вашего разработчика или он бросает вас, и вы попадаете в другую, честную компанию или к фрилансеру, новому программисту придется тратить много времени, чтобы разобраться в чужой логике, соответственно — это занимает намного больше времени и стоимости, чем использовать изначально готовую CMS. - Сайты на самописных CMS практически не развиваются.
У этих систем, как правило, очень узкий спектр возможностей. Часто уже на этапе создания они не отвечают актуальным требованиям интернет-рынка, что уж тут говорить о перспективе. Это значит, что если у ваших конкурентов будут появляться онлайн-оплата, интеграция сайта с 1С, мультиязычность, интеграция с CRM и всякие новые фишки, то ваш сайт будет стоять на месте. - Реклама таких сайтов стоит дороже.
Обычно такие сайты не приспособлены для поискового продвижения (SEO). Разработчики самописных систем часто рассуждают так: «Я создал сайт, получил деньги, а что с ним будет дальше – мне все равно». Максимум, что можно предложить таким клиентам без переделки сайта – это контекстная реклама, которая при одинаковой эффективности стоит дороже, чем продвижение (иногда в разы!). Но даже для контекста нужна хорошая посадочная страница – такая, чтобы пользователь пришел и купил, а не сбежал. А что если разработчик при создании сайта не имел понятия о юзабилити? О том, что на любой странице нужно будет сделать привлекательный заголовок, вставить форму связи и т.д. Если ничего этого сделать нельзя или можно, но дорого настолько, что вы видите сумму и впадает в депрессию? Увы, это тоже отголоски того, что вам продали сайт на самописной системе.
Максимум, что можно предложить таким клиентам без переделки сайта – это контекстная реклама, которая при одинаковой эффективности стоит дороже, чем продвижение (иногда в разы!). Но даже для контекста нужна хорошая посадочная страница – такая, чтобы пользователь пришел и купил, а не сбежал. А что если разработчик при создании сайта не имел понятия о юзабилити? О том, что на любой странице нужно будет сделать привлекательный заголовок, вставить форму связи и т.д. Если ничего этого сделать нельзя или можно, но дорого настолько, что вы видите сумму и впадает в депрессию? Увы, это тоже отголоски того, что вам продали сайт на самописной системе. - Сайтом на самописной CMS не сможет управлять простой юзер.
Т.е. вы, ваш помощник или даже опытный контент-менеджер. Причина проста: кустарный разработчик обычно создает интерфейс «под себя», а поскольку он и так знает логику своей системы, ему не нужны какие-то дополнительные интуитивно понятные подсказки, логичная структура вложенности, привычные элементы на панели и т. д. Мало кто тестирует свои системы на обычных людях. Сайты на самописных CMS в обслуживании обходятся дороже, с ними больше проблем и от них почти нет прибыли.
д. Мало кто тестирует свои системы на обычных людях. Сайты на самописных CMS в обслуживании обходятся дороже, с ними больше проблем и от них почти нет прибыли.
Теперь к плюсам “Готовой CMS”
- Стоимость разработки и поддержки.
Даже в случае, если система управления платная, разработка и поддержка сайта выгоднее, чем реализация сайта на самописной системе. - Гибкость и универсальность.
Как правило, готовые cms разрабатываются для решения целого класса задач, что позволяет их использовать на целом ряде своих проектов, сокращая время на создание каждого следующего сайта за счет использования имеющихся наработок и накопленного опыта. - Наличие готовых плагинов — сокращают расходы при реализации дополнительного функционала.
Наличие рынка плагинов — это очень большой плюс, так как позволяет экономить время и деньги — купить готовый плагин проще, быстрей и дешевле, чем делать его с нуля, даже если его придется немного доделать. Также разработчики выпускают бесплатные плагины, просто для популяризации своей системы. Особенно это важно, когда проектов много, они требуют разного функционала и при этом их бюджеты и сроки сильно ограничены. Как показывает анализ списка готовых плагинов, можно найти множество идей для развития сайта.
Также разработчики выпускают бесплатные плагины, просто для популяризации своей системы. Особенно это важно, когда проектов много, они требуют разного функционала и при этом их бюджеты и сроки сильно ограничены. Как показывает анализ списка готовых плагинов, можно найти множество идей для развития сайта. - Наличие готовых шаблонов.
Правильно выбрав шаблон, можно получить качественное решение, отличающееся и эстетикой и эргономикой, а также позволит сэкономить время на разработке. Да, оно не будет уникальным, но вполне может подойти для решения определенных задач компании. - Возможность привлечения сторонних специалистов для разработки и поддержки.
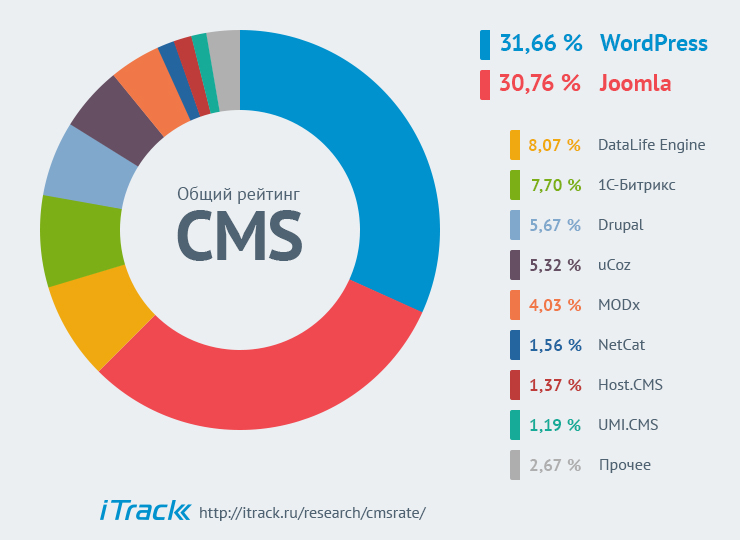
На сегодняшний день существует масса специалистов, работающих с популярными cms. И зачастую большая часть специалистов сдают соответствующие экзамены, чтобы подтвердить свой профессиональный статус. - Наличие рейтингов CMS.
Миллионы людей уже протестировали все известные CMS и с учетом их предпочтений были составлены рейтинги, которые легко можно найти в интернете.
Обзор популярных CMS
Платные
-
Битрикс
- Гибкая и функциональная платформа,позволяющая создавать сайты любой сложности и предназначения. На ней благополучно реализовано свыше нескольких десятков тысяч коммерческих и индивидуальных порталов.
- Легко поддерживать. Если возникла проблема или вопрос — можно написать в службу поддержки клиентов. Среднее время ответа для клиентов и партнеров — около 5 рабочих часов. Вас смогут как проконсультировать по общим вопросам, так и помочь решить конкретные проблемы.
- Высокий уровень безопасности. У Битрикса есть собственный отдел информационной безопасности и аудит продуктов внешними компаниями. В стандартный комплект сайта входит модуль проактивной защиты: веб-антивирус, технология и генератор одноразовых паролей, контроль активности, защита административных разделов по IP и другие инструменты.
- Удобная и понятная панель администрирования. Админка отличается понятной структурой, есть подсказки, а так же у “Битрикса” есть бесплатные учебные курсы для контент-менеджеров и администраторов — можно пройти самим или обучить сотрудника.

- На данный момент 1C-Битрикс — это лидер среди CMS на российском рынке, на этой CMS работают сайты Евросети, Эльдорадо, РИА «Новости», Альфастрахования, журнала Cosmopolitan. Всего более 100 000 успешных проектов.
- Каждая редакция «Битрикс» позволяет создать два сайта. То есть вы можете создать два разных проекта, объединенных общей системой управления: один проект, например, может быть порталом, а второй — интернет-магазином.
- Легко адаптировать с другими сервисами и технологиями. У 1С-Битрикса есть нативная (родная) поддержка интеграции с 1С. На сегодняшний день эту CMS легче-быстрее-надежнее можно подружить с базой 1С, чем другие CMS, и ситуация вряд ли изменится в будущем. Кроме этого, у CMS Битрикса достаточно гибкий API и, что тоже приятно, документация к нему.
-
UMI.CMS
- Относительно низкая стоимость, неограниченное количество сайтов на 1 лицензии.

- Наличие документации по системе как для пользователей, так и для разработчиков.
- Развитая служба технической поддержки.
- Довольно высокие требования к хостингу, большое количество запросов к серверу.
- Относительно низкая стоимость, неограниченное количество сайтов на 1 лицензии.
Бесплатные
-
MODX
- Универсальность. Подходит для создания интернет-проектов различного назначения — от сайта визитки до ресурсов с большим количеством контента и высокой посещаемостью, а также для интернет-магазинов.
- Высокая скорость загрузки достигается благодаря хорошо продуманной архитектуре ядра, системам кеширования и шаблонизации.
- SEO ориентированность. Подходит для продвижения сайта в интернете.
- Гибкость. Система шаблонов позволяет полностью контролировать исходный код.
- Юзабилити. Использование javascript-фреймворка Ext JS для реализации админки позволяет сделать доступ к любому разделу в два клика, создает древовидную структуру документов с неограниченным уровнем вложенности, позволяет работать с документами на сервере — что в итоге позволяет экономить много времени как во время реализации проекта для разработчика, так и при дальнейшей эксплуатации администратором.

-
WordPress
- Сфера применения — от блогов до достаточно сложных новостных ресурсов и интернет магазинов.
- Быстрая установка.
- Понятная и простая панель управления (админка).
- Большой выбор доступных дополнений и расширений (плагины).
- Достаточно весомая нагрузка на сервер.
- Порою низкая скорость загрузки сайта.
- Ограниченный набор базовых функций.
- Дублирование страниц и изображений.
-
Joomla
- Большое количество расширений, модулей, но все же модули по большей части не надежные.
- Много шаблонов.
- Довольно функциональна.
- Хорошая техническая поддержка.
- Низкий уровень юзабилити.
-
Drupal
- Большие возможности разработчика по доработке.

- Модульная система.
- Сложный интерфейс, сложен в изучении.
- Отсутствуют шаблоны.
- Большие возможности разработчика по доработке.
Вывод
Исходя из всех вышеописанных причин, мы рекомендуем заказчикам воздерживаться от приобретения или использования самописных CMS, поскольку ни единого действительно положительного момента в их применении нет. В погоне за низкой стоимостью заказчик попадает в рабство к разработчику или в безвыходную ситуацию, когда приходится платить вдвое больше.
Ассоциированные конверсии: что это такое и какую пользу может принести?
Полезные фишки Google Analytics
Почему лендинг не продает? Основные ошибки
Как за 12 месяцев мы внедрили Регулярный менеджмент.
Оставьте заявку — поможем разобраться с вашими задачами
Прямо сейчас консультируем
клиентов
Как создать пользовательскую CMS с выделенной панелью администратора с помощью AdminJS
#Продажи
#Продажи
#Продажи
#Продажи
Вы хотите создать настраиваемую систему управления контентом для своего продукта или услуги?
Мы создали его для нашего клиента Dimensional Innovations (DI), американской компании, которая создает захватывающие впечатления для всех типов аудитории, включая ЖК-дисплеи, используемые для различных коммуникационных целей.
Специально для ЖК-дисплеев, которые используются многочисленными клиентами из разных отраслей (больницы, службы общественного транспорта, аэропорты и т. д. — любая отрасль, в которой используется распространение сообщений через ЖК-дисплеи), мы помогли DI создать систему управления опытом ( EMS) с настраиваемой системой управления контентом (CMS) и панелью администратора, использующей наше собственное программное обеспечение с открытым исходным кодом AdminJS.
Использование AdminJS для создания пользовательской CMS
В рамках этого проекта клиенту требовалась полная система управления опытом (EMS), состоящая из двух отдельных компонентов:
- пользовательское приложение CMS, которое позволит конечным пользователям решать, какой контент должен отображаться на данном устройстве, а также время и частота отображения;
- инструмент, который позволит развернуть приложение на стороне клиента(ов) DI – этот компонент так же важен, как и само пользовательское приложение CMS, чтобы клиент мог легко удовлетворить потребности своих клиентов.

Мы использовали AdminJS в качестве основы этого проекта для создания пользовательской системы для DI. Стандартный инструмент с открытым исходным кодом был адаптирован для удовлетворения потребностей DI. В него вошли:
- вложенные представления, которые не являются родной функцией AdminJS,
- дополнительные параметры настройки для удовлетворения различных потребностей конечных пользователей.
Использование DevOps для разработки пользовательской CMS
Чтобы создать пользовательскую CMS и специальную панель администратора, которая является одновременно функциональной и гибко настраиваемой, наша команда инженеров DevOps начала с создания шаблона администрирования DI, который позже был помещен в базу данных. Впоследствии шаблон был развернут на платформе CMS клиента.
Это решение позволяет не только настраивать клиентское приложение CMS, но также легко изменять шаблон, используемый для его создания, что означает, что пользовательские функции или функции могут быть свободно добавлены в приложение конечных пользователей.
Поскольку команде DevOps пришлось создать всю инфраструктуру продукта, они также автоматизировали среду таким образом, чтобы клиент мог открывать совершенно новые решения CMS для новых пользователей с помощью всего нескольких командных строк.
Создание пользовательской системы управления контентом и административной панели для вашей отрасли
Если вы планируете создать собственную систему управления контентом для своего бизнеса, AdminJS отлично подойдет для этой цели. Это технология с открытым исходным кодом, которая уже имеет тысячи довольных пользователей. Использование открытого исходного кода дает командам разработчиков больше гибкости, когда дело доходит до настройки ваших собственных систем CMS.
AdminJS — универсальный инструмент, который можно использовать практически в любой отрасли. Вы можете увидеть, как мы использовали его для создания надежной системы управления видеоконтентом для Trash или системы управления дилерскими центрами для CarFellows.
Если вы планируете создать собственную CMS с выделенной панелью администратора, свяжитесь со мной напрямую по адресу [email protected], и я буду рад обсудить ваши конкретные потребности и объяснить, как их можно удовлетворить с помощью наших услуг по разработке пользовательских CMS. .
Хотите больше постов от автора?
Как создать собственный макет страниц CMS в Magento 2?
Последнее обновление: Джо Паркер
Учебники Magento
Компьютерное программное обеспечение, называемое системой управления контентом (CMS), используется для управления созданием и изменением цифрового контента (управление контентом). Управление корпоративным контентом (ECM) и управление веб-контентом (WCM) являются типичными приложениями для CMS.
ECM обычно объединяет управление документами, управление цифровыми активами и сохранение записей для поддержки нескольких пользователей в условиях совместной работы.
WCM, напротив, представляет собой совместный процесс создания веб-сайтов, который позволяет включать текст, а также встроенную графику, фотографии, видео, аудио, карты и программный код, взаимодействующий с пользователями и отображающий содержимое.
В этой статье мы узнаем, как создать собственный макет страниц CMS для наших страниц CMS.
Мы создадим пользовательский макет с именем Макет полосы знаний.
Magento предоставляет нам следующий макет:
-> Пусто
-> 1 столбец
-> 2 столбца с левой полосой
-> 2 колонки с правой полосой
-> 2 3 колонки 900 Если вы хотите создать свой собственный макет для страниц CMS или некоторых конкретных страниц, вам необходимо сосредоточиться на следующих шагах:
Шаг 1:
Создайте файл
0" encoding="UTF-8"?>
Шаг 2:
Создайте/ /view/frontend/layouts.xml. Этот файл зарегистрирует пользовательский макет. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/PageLayout/etc/layouts.xsd"> <макет>
После создания этих двух файлов очистите кеш, и ваш пользовательский макет будет добавлен в список макетов.
Вы можете проверить свой пользовательский макет на стороне администратора в Контент-> Страницы -> Добавить новую страницу -> Дизайн
Спасибо, что прочитали это. Пожалуйста, не стесняйтесь обращаться к нам по адресу [email protected] по любым вопросам.
Knowband также предоставляет множество отличных расширений для основных платформ CMS, таких как Prestashop, Opencart, Magento, Magento 2 и Woocommerce.
Взгляните на наше мобильное приложение No Code для всех основных платформ CMS здесь.
Джо Паркер
Мы гордимся лучшими в отрасли плагинами для систем электронной коммерции и имеем многолетний опыт работы с веб-сайтами электронной коммерции.


 В итоге мы получаем CMS с плохо продуманной структурой, легко подверженной взломам и иногда даже с грязным кодом.
В итоге мы получаем CMS с плохо продуманной структурой, легко подверженной взломам и иногда даже с грязным кодом.
 Максимум, что можно предложить таким клиентам без переделки сайта – это контекстная реклама, которая при одинаковой эффективности стоит дороже, чем продвижение (иногда в разы!). Но даже для контекста нужна хорошая посадочная страница – такая, чтобы пользователь пришел и купил, а не сбежал. А что если разработчик при создании сайта не имел понятия о юзабилити? О том, что на любой странице нужно будет сделать привлекательный заголовок, вставить форму связи и т.д. Если ничего этого сделать нельзя или можно, но дорого настолько, что вы видите сумму и впадает в депрессию? Увы, это тоже отголоски того, что вам продали сайт на самописной системе.
Максимум, что можно предложить таким клиентам без переделки сайта – это контекстная реклама, которая при одинаковой эффективности стоит дороже, чем продвижение (иногда в разы!). Но даже для контекста нужна хорошая посадочная страница – такая, чтобы пользователь пришел и купил, а не сбежал. А что если разработчик при создании сайта не имел понятия о юзабилити? О том, что на любой странице нужно будет сделать привлекательный заголовок, вставить форму связи и т.д. Если ничего этого сделать нельзя или можно, но дорого настолько, что вы видите сумму и впадает в депрессию? Увы, это тоже отголоски того, что вам продали сайт на самописной системе. д. Мало кто тестирует свои системы на обычных людях. Сайты на самописных CMS в обслуживании обходятся дороже, с ними больше проблем и от них почти нет прибыли.
д. Мало кто тестирует свои системы на обычных людях. Сайты на самописных CMS в обслуживании обходятся дороже, с ними больше проблем и от них почти нет прибыли. Также разработчики выпускают бесплатные плагины, просто для популяризации своей системы. Особенно это важно, когда проектов много, они требуют разного функционала и при этом их бюджеты и сроки сильно ограничены. Как показывает анализ списка готовых плагинов, можно найти множество идей для развития сайта.
Также разработчики выпускают бесплатные плагины, просто для популяризации своей системы. Особенно это важно, когда проектов много, они требуют разного функционала и при этом их бюджеты и сроки сильно ограничены. Как показывает анализ списка готовых плагинов, можно найти множество идей для развития сайта.