Содержание
Webflow против WordPress 2023: лучшая CMS для некоммерческих организаций, стартапов и компаний из списка Fortune 500
Сколько себя помню, я создавал веб-сайты. Я начал проектировать и разрабатывать на очень простых платформах, таких как Weebly, Wix и Squarespace. А затем, в 2017 году, я создал первый веб-сайт, которым действительно горжусь. Я построил дизайн и разработку на образовательной организации. Самым передовым инструментом в то время был WordPress, и я использовал именно его.
Вот мой первый сайт на WordPress! Помните, когда видео с гигантскими героями были в моде?
Но, как вы знаете, уже не 2018 год. С тех пор многое изменилось, и у CMS, работавшей 5+ лет назад, появились новые конкуренты.
В Slam Media Lab мы уже несколько лет являемся надежными партнерами некоммерческих организаций, венчурных компаний, стартапов и т. д. Люди все время просят нас порекомендовать им следующую CMS для веб-сайтов.
Трудный ответ: это зависит. Но у большинства людей, желающих изменить дизайн своего веб-сайта, есть два лидера: Webflow и WordPress. Мы здесь, чтобы демистифицировать выбор между ними, чтобы вы могли узнать, какая CMS лучше для вас. Давайте углубимся.
Мы здесь, чтобы демистифицировать выбор между ними, чтобы вы могли узнать, какая CMS лучше для вас. Давайте углубимся.
Webflow или WordPress: что важнее?
Два наиболее важных фактора, которые следует учитывать при создании нового веб-сайта, независимо от вашей целевой аудитории:
- Мобильный опыт: Не секрет, что и молодым людям, и взрослым нужен отличный опыт. для вашего сайта на своих телефонах. 54,4% веб-трафика в четвертом квартале 2021 года приходилось на мобильные устройства.
- Быстрый сайт с быстрой загрузкой: В общем, медленный сайт — это просто плохой пользовательский опыт. Сайты, которые загружаются медленнее, часто имеют значительно меньше просмотров страниц и возвратного трафика. В эпоху более коротких промежутков внимания ваша аудитория падает до того, как ваша страница загружается.
Раньше мы работали с обратной стороной в командах внутреннего маркетинга и помним болевые точки, с которыми сталкивались. Нашими самыми большими требованиями при оценке новой платформы были:
Нашими самыми большими требованиями при оценке новой платформы были:
- Простая в использовании CMS: Когда вы управляете организацией, ориентированной на молодежь, вы должны тратить свое время на удовлетворение своих потребностей, а не на обновление своего веб-сайта. Кроме того, ни одна маркетинговая команда не хочет полагаться на разработчика для обновления небольших частей веб-сайта.
- Сайт, который работает с вами, а не против вас: Скорее всего, у вас уже есть технический стек, включающий календарь контента, инструмент управления проектами, ESP, CRM и многое другое. Ваш сайт должен интегрироваться с этим стеком, а не создавать дополнительные проблемы.
- Решение, которое масштабируется по мере ваших изменений: За последние несколько лет методы нашей работы значительно изменились. Организации меняются, в нашу линейку добавляются новые продукты и программы. Ваш веб-сайт должен быть адаптируемым к этой новой реальности постоянных изменений.

Что такое Webflow?
Webflow — это современный инструмент веб-дизайна, который позволяет создавать веб-сайты визуально без кода. Вы можете создать полностью настраиваемый сайт, используя визуальный холст вместо стандартной настройки CMS.
Webflow используют и доверяют дизайнерам и командам 3.5 MM по всему миру, включая многие ведущие стартапы и компании.
В число ведущих пользователей Webflow входят инновационные компании, такие как Rakuten, Upwork, Dell, HelloSign, IDEO, GetAround, Petal, Discord, TED и Mural. Более половины наших клиентов в Slam используют Webflow. И вы на самом деле читаете это на сайте Webflow прямо сейчас!
Некоторые из причин, по которым мы любим Webflow:
- Быстрая, настраиваемая CMS
- Простой в использовании визуальный дизайнер
- Чистый семантический код, который отлично подходит для SEO
Что такое WordPress?
WordPress — самая популярная и проверенная платформа для веб-сайтов. 43% всех веб-сайтов в Интернете работают на WordPress. Что отличает WordPress от Webflow и многих современных систем CMS, так это то, что WP имеет открытый исходный код. Это означает, что у вас есть возможность бесплатно установить WordPress на любой сервер. Это также означает, что часто требуется отдельный план хостинга (о котором мы поговорим позже).
43% всех веб-сайтов в Интернете работают на WordPress. Что отличает WordPress от Webflow и многих современных систем CMS, так это то, что WP имеет открытый исходный код. Это означает, что у вас есть возможность бесплатно установить WordPress на любой сервер. Это также означает, что часто требуется отдельный план хостинга (о котором мы поговорим позже).
WordPress отлично подходит для публикаций с большим содержанием, которые привязаны к редакционным статьям на сайтах, которые не меняют массу в дизайне и структуре. Это связано с тем, что многие способы изменения дизайна в WordPress связаны либо с изменением пользовательской темы (то есть с помощью кода), либо с помощью визуального конструктора, который может замедлить работу вашего сайта.
Одним из основных различий между Webflow и WordPress является библиотека плагинов для WordPress. Думайте о плагинах как о небольших частях программного обеспечения, которые размещаются поверх вашего сайта. Это дает вам дополнительные функциональные возможности, которые не поставляются из коробки, но иногда за счет скорости.
Некоторые из причин, по которым мы любим WordPress:
- Широкая поддержка огромного сообщества пользователей
- Надежный и зрелый редактор контента для редакционных материалов WordPress: полное сравнение
WordPress был (а в некоторых случаях и остается) отличным решением около 10 лет назад для организаций по созданию своих сайтов. Однако Webflow — это более новый инструмент, созданный для решения многих проблем современных маркетинговых команд.
Мы рассмотрим основные различия между этими двумя платформами, в том числе:
- SEO
- Скорость
- Электронная торговля
- Конструкторы страниц
- CMS и динамический контент
- Оценим
- Оптимизация метаданных
- Простое обновление замещающего текста
- Управление картой сайта
- Создание и управление 301 переадресацией
- Скорость работы сайта
- Метаданные — все статические страницы имеют встроенные поля мета-заголовка, мета-описания и изображения OpenGraph. Для элементов CMS вы можете быстро установить их динамически, ссылаясь на поля в вашей CMS.
- Карта сайта — Webflow может создать для вас автоматическую карту сайта, которая обновляется каждый раз, когда вы публикуете свой сайт. Вы также можете создать собственную карту сайта в настройках вашего проекта.
- 301 редиректы — есть встроенный менеджер редиректов. Вы можете перенаправлять отдельные страницы, а также целые подкаталоги. Это очень полезно, если вы переходите на Webflow.
- Замещающий текст — Вы можете легко добавлять замещающий текст к изображениям как из диспетчера активов, так и к каждому активу по отдельности.

- Файлы Sitemap с разбивкой по страницам, сообщениям и изображениям
- Установка значений по умолчанию для тегов заголовков и изображений OpenGraph
- Управление предварительным просмотром вашего контента в Google и социальных сетях
- Проверьте читабельность вашего материала
- Управление 301 переадресацией
- Designer
- Editor
- Divi Builder
- Elementor
- Divi Builder использует иерархический подход к проектированию, который больше всего похож на Webflow и стандартное программное обеспечение для проектирования.
 Он использует множество стандартных HTML и лучших практик веб-сайтов в качестве аналогии дизайна.
Он использует множество стандартных HTML и лучших практик веб-сайтов в качестве аналогии дизайна. - Elementor предлагает полноценный конструктор тем, которого нет у Divi. Это означает, что каждая страница, которую вы создаете в Divi, начинается с нуля или дублируется с предыдущей страницы.
- Divi позволяет проводить A/B-тестирование дизайна, чего нет у Elementor.
- Elementor предлагает решение для хостинга, но мы все равно выберем WP Engine, если вы хотите разместить на WordPress.
- Списки коллекций — позволяет просматривать содержимое CMS со страницы. ( Пример — вы можете показать свои последние блоги на своей домашней странице )
- Страницы коллекций — это отдельная страница шаблона для каждого элемента CMS. ( Пример — страница для каждого из этих сообщений в блоге.
 Все они следуют одному и тому же шаблону, но показывают данные CMS в каждой записи. )
Все они следуют одному и тому же шаблону, но показывают данные CMS в каждой записи. ) - доменов Google (мы предпочитаем этот вариант, потому что проще всего подключиться к Google Workspace, когда вы будете готовы добавить адрес электронной почты)
- Go Daddy
- Name Cheap
- Name.
 com
com - Domains.com
- 2000 элементов CMS (сообщения в блогах, динамическое содержимое и т.
 д.)
д.) - 3 приглашенных редактора, 1 дизайнер
- 100 000 посещений в месяц )
- WP Engine
- BlueHost
- 1 сайт
- 25 000 посетителей в месяц
- 10 ГБ хранилища
- 1 сайт
- 100 ГБ дискового пространства
- Неизмеряемая пропускная способность
- Дизайнер Webflow мощный, но простой для создания и обслуживания вашего сайта
- Более чистый код приводит к увеличению скорости сайта и отличной производительности SEO
- Встроенные функции SEO, позволяющие оптимизировать контент без плагинов
- Функции CMS/динамического контента в Webflow более адаптируемы и доступны по сравнению с WordPress
- Webflow значительно расширил свою пользовательскую базу за последние несколько лет, потому что они продолжают продвигать новые функции и прислушиваться к своему сообществу
- Webflow для некоммерческих организаций: шаблон и курс
- БЕСПЛАТНЫЕ 15-минутные аудиты веб-сайтов
- Полное руководство Slam по некоммерческому маркетингу
Корзина для покупок JS/HTML, которую вы можете подключить к любому веб-сайту и настроить по своему усмотрению.
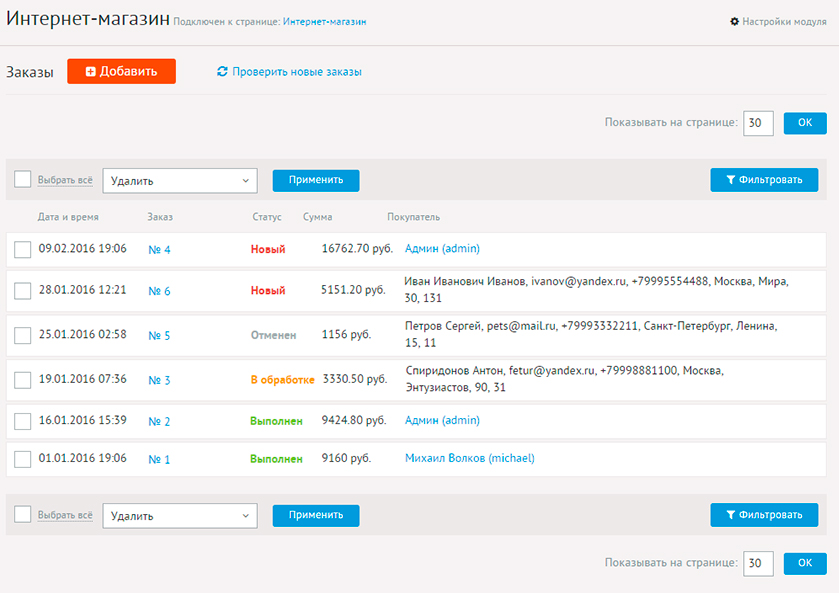
Аккуратная панель управления для управления вашим интернет-магазином.
Цены
вариант может быть лучшим для вашего следующего веб-сайта.
@slammedialab Вы можете использовать шаблоны или написать код с нуля.
Не вернусь из Webflow, это факт! #webdesign #webdeveloper #webflow #wordpress #webdesigntips #webdesigntrends ♬ оригинальный звук — Vogue
WordPress против Webflow SEO
Производительность SEO — одна из важнейших составляющих успеха вашего сайта. Поиск — это способ №1 связаться с людьми, которые никогда не слышали о вашей организации. Но, к сожалению, на некоторых сайтах SEO не имеет такого приоритета, и многие организации не знают, что нужно для повышения рейтинга их контента. Вот почему в Slam мы помогаем крупным и малым организациям обновлять свои сайты для SEO-оптимизации.
Некоторые из наиболее важных вещей, которые следует искать на вашем сайте с точки зрения SEO-оптимизации:
Если вы новичок в SEO или ищете сбои Когда дело доходит до оптимизации вашего сайта для поиска, ознакомьтесь с нашим новым БЕСПЛАТНЫМ руководством Условия SEO: объяснение.
Webflow SEO
Многие функции, которые мы ищем при оптимизации SEO, изначально встроены в Webflow. Вот почему Webflow быстро поднялся на вершину как одна из лучших платформ для оптимизаторов для создания своих веб-сайтов.
Наличие всех этих функций, встроенных в Webflow, не только упрощает редактирование каждой из них, но и знакомит с этими терминами SEO множество пользователей Webflow, которые могут не быть экспертами по оптимизации.
WordPress SEO
WordPress имеет несколько встроенных инструментов SEO, в том числе возможность установить избранное изображение, добавить замещающий текст через медиатеку и установить отрывок из произведения. Но большинство людей, которые оптимизируют свои сайты WordPress для SEO, используют плагин под названием 9.0018 Йоаст SEO . Мы рекомендуем этот инструмент всем, кто хочет оптимизировать свой контент WordPress для поиска.
Yoast — это бесплатный или платный плагин для WordPress, который поможет вам получить множество SEO-функций, которых нет в WordPress. Сюда входят:
С премией вы также можете ввести ключевую фразу, для которой оптимизирован ваш материал, чтобы получить рейтинг и действенные способы улучшить ваш материал.
Webflow против скорости WordPress
Один из факторов ранжирования, не рассмотренный в последнем разделе, скорость сайта, является одним из наиболее важных с точки зрения создания отличного пользовательского опыта.
Скорость сайта — важная причина, по которой большие и малые компании выбирают редизайн. Это один из самых важных факторов ранжирования, и он может быть одним из самых больших препятствий для посетителей. Вот почему очень важно выбрать платформу, которая с самого начала имеет встроенную оптимизацию скорости.
Давайте рассмотрим оба варианта и посмотрим, как они складываются.
Скорость Webflow
Webflow постоянно делает некоторые из самых быстрых сайтов. Это связано с тем, что Webflow с самого начала выводит чистый семантический код. В бэкэнде также есть опции для минимизации вашего кода, что также помогает повысить производительность сайта.
Одно из самых больших отличий здесь заключается в том, что Webflow не использует плагины так же, как WordPress. Не добавляя плагины непосредственно на сайт, вы удаляете объем Javascript, который необходимо отображать на странице, что, в свою очередь, увеличивает скорость сайта.
Не добавляя плагины непосредственно на сайт, вы удаляете объем Javascript, который необходимо отображать на странице, что, в свою очередь, увеличивает скорость сайта.
Вместо плагинов Webflow подключается к другим частям вашего технологического стека через API (обычно через сторонние инструменты автоматизации, такие как Zapier или Make). Подробнее об этом мы поговорим в разделе CMS этого руководства.
Скорость WordPress
Скорость WordPress, как и другие аспекты платформы, не является однозначной. Есть несколько факторов, влияющих на скорость вашего сайта WordPress, включая пакеты хостинга, плагины, темы и многое другое.
Важным фактором здесь является хостинг-провайдер и выбранный вами пакет. Например, если ваш сайт работает на общем хостинге, а не на индивидуальном хостинге, вы, скорее всего, увидите более низкую производительность сайта из-за совместного использования сервера. Поиск правильного оптимизированного решения для хостинга гарантирует, что сервер, на котором работает ваш сайт, оптимизирован специально для работы WordPress.
Другим важным фактором, замедляющим работу вашего сайта WordPress, являются темы и плагины. Плагины в WordPress — это обоюдоострый меч: они предлагают вам массу расширенного функционала, который не поставляется «из коробки», но часто за счет скорости сайта. Как правило, вы хотите, чтобы на вашем сайте WordPress было как можно меньше плагинов, чтобы он работал быстро.
Темы могут снизить производительность сайта. Одна из тем, которую я использовал в течение многих лет, Divi Builder, является отличным примером этого. На момент запуска тема и визуальный конструктор сайтов были идеальным сочетанием для создания достаточно быстрого сайта, который можно было легко настроить. Я был потрясен, когда вернулся к нему в прошлом году, чтобы создать совершенно новый сайт, и узнал, что это уже не так. Медленной была не только серверная часть, но и скорость сайта для конечного пользователя.
Если вы ищете способы повысить скорость своего сайта, независимо от того, какую платформу вы используете, нажмите здесь , чтобы назначить БЕСПЛАТНЫЙ 15-минутный аудит с нашей командой. Мы поделимся практическими советами по увеличению скорости и производительности.
Мы поделимся практическими советами по увеличению скорости и производительности.
Webflow против WordPress Ecommerce
Не секрет, что сегодня мы покупаем все больше и больше онлайн, и все больше магазинов ищут отличное решение для электронной коммерции. В 2020 году 18% Интернета составляли сайты электронной коммерции. Существует множество вариантов для тех, кто хочет открыть интернет-магазин, и Webflow, и WordPress предлагают решения.
В общем, вам следует выбрать один из этих вариантов, если ваш сайт будет включать больше, чем просто интернет-магазин. Если ваш сайт предназначен исключительно для электронной коммерции, вы можете рассмотреть такую платформу, как Shopify. Однако это не относится к большинству людей. Многим компаниям, которым нужен интернет-магазин, также нужны такие функции, как блог, полноценный маркетинговый сайт и многое другое. Вот где эти решения вступают в игру.
Webflow Ecommerce
Webflow официально запустил встроенные функции электронной коммерции еще в 2019 году. , и с тех пор выпустили множество функций. Одно из самых больших преимуществ подхода Webflow к электронной коммерции заключается в том, что он основан на нативных частях остальной части CMS Webflow.
, и с тех пор выпустили множество функций. Одно из самых больших преимуществ подхода Webflow к электронной коммерции заключается в том, что он основан на нативных частях остальной части CMS Webflow.
Установив электронную коммерцию на ваш сайт, Webflow создает собственные коллекции CMS для ваших продуктов и категорий. Вы также можете редактировать все части процесса электронной коммерции с помощью дизайнера Webflow, чтобы ваш сайт выглядел цельным.
В 2022 году Webflow выпустила огромное обновление для электронной коммерции с членством. Членство, хотя все еще находится в бета-версии, позволяет вам создавать контент на основе подписки, закрытые страницы и создавать учетные записи пользователей. Тем не менее, есть несколько функций, которые все еще находятся в разработке, включая видимость отдельных компонентов в зависимости от уровня членства. Во время основного доклада Webflow Conf в этом году команда поделилась, что это продолжает быть инвестицией для Webflow, поэтому мы можем ожидать большего в будущем.
Посмотреть эту публикацию в Instagram
Сообщение, опубликованное Slam Media Lab (@slammedialab)
люди. Тем не менее, они продолжают прислушиваться к отзывам клиентов и регулярно внедряют новые функции.
В Slam Media Lab мы нашли приложение, работающее поверх Webflow, которое помогло нам решить множество проблем с закрытым контентом. Войдите в Memberstack — приложение Webflow, которое позволяет вам создавать сайт на основе членства со встроенным платежным процессором Stripe, несколькими уровнями доступа и многим другим. В настоящее время это наше любимое решение для тех, кто хочет создать контент-сайт с членством, закрытым контентом и подписками.
Электронная торговля WordPress
Как и во многих других разделах WordPress, вы добавляете электронную торговлю на свой сайт с помощью плагина. Есть несколько плагинов, но стандартный вариант называется WooCommerce.
Есть несколько плагинов, но стандартный вариант называется WooCommerce.
WooCommerce существует уже более десяти лет, и сегодня ей доверяют такие ведущие бренды, как Tonal, Weber и Singer. Это супернастраиваемое решение, которое работает для подписок, членства, бронирования, цифровых или физических продуктов, услуг и многого другого. Подобно Webflow, WooCommerce использует Stripe для обработки платежей, что является отраслевым стандартом. WooCommerce предлагает множество интеграций, как изначально, так и расширенных через Zapier. Что действительно уникально в интеграции WooCommerce, так это то, что есть поддержка как маркетинговых инструментов, так и инструментов электронной коммерции (например, управление этикетками доставки, управление запасами и т. д.).
В общем, WooCommerce немного более зрелый, чем предлагает Webflow здесь.
Webflow VS WordPress Page Builders
Webflow Designer
При внесении изменений в серверную часть Webflow это происходит в двух основных местах:
Думайте об этом так. Вы используете конструктор для создания новых страниц, редактирования стиля и т. д. Вы используете редактор для доступа к данным CMS, редактирования копии, замены изображений и т. д. Дизайнер предназначен для больших изменений стиля. Редактор предназначен для редактирования того, что уже есть.
Вы используете конструктор для создания новых страниц, редактирования стиля и т. д. Вы используете редактор для доступа к данным CMS, редактирования копии, замены изображений и т. д. Дизайнер предназначен для больших изменений стиля. Редактор предназначен для редактирования того, что уже есть.
Редактор Webflow Editor — это один из самых простых способов редактирования содержимого вашего сайта, когда он уже создан. Вы можете перемещаться по сайту, как обычно, в интерфейсе, и редактировать контент, нажимая символы редактирования, которые отображаются на странице. Вы также можете редактировать, удалять и создавать новые элементы CMS, даже когда кто-то вносит изменения в режиме конструктора.
Однако Webflow Designer — это место, где происходит волшебство. Для многих пользователей конструктор выглядит знакомо. Вы найдете панель слоев, похожую на Adobe CC, большинство элементов управления представляют собой стиль редактирования WYSIWYG (что вы видите, то и получаете), и вы можете видеть, что вы меняете, в реальном времени на холсте.
Webflow основывает свой дизайн и структуру на HTML, CSS и JS, поэтому он может выводить чистый код, который красиво выглядит на всех устройствах, быстро загружается и легко настраивается. Если мы можем подумать об этом, есть способ построить это.
Webflow использует идею классов для проектирования элементов. Это означает, что если вы обновите стиль в одном месте, он может обновиться везде.
И самое главное, если у вас когда-нибудь возникнут вопросы о том, как использовать Webflow самостоятельно, есть огромный форум сообщества с сообществом, которое быстро отвечает на вопросы, а также ресурс с подробной документацией под названием 9.0269 Университет Вебфлоу .
Параметры WordPress
С сайтами WordPress у вас обычно есть два пути: визуальные или настраиваемые темы.
Пользовательские темы обычно элегантнее и быстрее. Это связано с тем, что дизайн написан с помощью кода и не зависит от стороннего плагина, который находится поверх сайта. Но это дорого обходится.
Но это дорого обходится.
Если вы не являетесь разработчиком (или не имеете доступа к нему), внести изменения в дизайн будет не так просто и быстро. Более крупные сайты обычно выбирают этот путь, так как после запуска дизайн не сильно изменится. Опять же, это компромисс в настройке, но выигрыш с точки зрения взаимодействия с конечным пользователем.
Для визуальных конструкторов вы получаете гораздо больше гибкости дизайна без кодирования, но это часто приводит к более медленному и менее оптимизированному сайту. Это по-прежнему отличные варианты для тех, кто должен использовать WordPress, но также хочет иметь возможности индивидуального дизайна.
Как Divi Builder, так и Elementor позволяют легко редактировать дизайн вашего сайта с помощью интерфейса перетаскивания. Сравнение и противопоставление этих инструментов могло бы стать отдельной статьей. Но TLDR здесь:
WordPress против Webflow CMS
Одна из основных причин, по которой вы выбираете такую платформу, как WordPress или Webflow, заключается в их реальных системах управления контентом. У обоих есть явные преимущества, в зависимости от вашего варианта использования. С WordPress вы получаете готовое решение для блогов и редакционных сайтов с широким набором плагинов.
Webflow CMS
CMS Webflow — одна из наших любимых функций этой платформы. Webflow использует «коллекции» или пользовательские базы данных для организации контента на вашем сайте. На эти коллекции можно ссылаться где угодно, они автоматически обновляют содержимое при добавлении новых элементов и интегрируются с вашими существующими инструментами.
На эти коллекции можно ссылаться где угодно, они автоматически обновляют содержимое при добавлении новых элементов и интегрируются с вашими существующими инструментами.
С помощью CSV легко загрузить большое количество данных в коллекции (например, экспортировать все статьи из WordPress и загрузить их все в Webflow, создать новую базу данных ресурсов и т. д.).
Элементы одной коллекции могут быть связаны с другой через поля отношений. Например, у вас может быть две коллекции: ресурсы и тематические области. Вы можете присвоить ресурсу тематическую область, создав между ними связь.
Webflow позволяет отображать данные CMS двумя основными способами:
Наконец, последнее важное преимущество CMS Webflow — это интеграция с Запир. Webflow не действительно имеет интеграцию, которая позволяет ему оставаться компактным и быстрым при добавлении контента.
Тем не менее, по-прежнему важно перемещать данные между Webflow и другими частями вашего маркетингового стека. Войдите в Zapier: решение, которое соединяет эти части вашего стека таким образом, чтобы не замедлять работу вашего сайта. Это отличается от многих интеграций WordPress, потому что вместо того, чтобы загружать на ваш сайт плагины, которые замедляют производительность, Zapier ссылается на данные на своих собственных серверах через API Webflow.
WordPress CMS
Первоначально WordPress был разработан для создания блога или простого маркетингового сайта и легкого управления этим контентом. Имея в виду эту цель, дизайн интерфейса администратора WP имеет большой смысл. Огромное внимание уделяется копированию/редактированию контента, но WP Admin немного не соответствует настройкам дизайна.
Огромное внимание уделяется копированию/редактированию контента, но WP Admin немного не соответствует настройкам дизайна.
За последние несколько лет редактор контента в WordPress значительно улучшился с выпуском Gutenberg. Gutenberg — это визуальный интерфейс, который позволяет редактировать содержимое блогов, содержимое страниц и многое другое. Здесь снова редактор стиля WYSIWYG с возможностью добавления шорткодов (встраиваемого контента), мультимедийных материалов, визуальных ресурсов и многого другого. Одним из преимуществ Gutenberg по сравнению с редактором Webflow является возможность изначально добавлять дополнительные типы форматов, например, подпункты в списках и таблицах.
Если ваш сайт строго редакционный, это может показаться победой редактора Гутенберга.
Но если вы дочитали этот пост до этого момента, вы поймете, что общая тема здесь снова применима. Плагины необходимы для внесения большинства изменений помимо того, что входит в стандартную комплектацию WordPress. Мало того, что вы ограничены тем, что существует на рынке плагинов WordPress, но они будут замедлять работу вашего сайта, чем больше вы их добавляете.
Мало того, что вы ограничены тем, что существует на рынке плагинов WordPress, но они будут замедлять работу вашего сайта, чем больше вы их добавляете.
Это еще одно ключевое различие между опциями Webflow и WordPress CMS. WordPress почти идеально подходит для редактирования простого контента блога. Тем не менее, Webflow дает вам свободу для создания идеальной CMS, будь то блоги, отзывы или что-то еще, что ваша организация готова создать дальше.
Webflow против WordPress Цена
Цена — один из важнейших факторов при выборе CMS. Большая разница в цене между ними будет зависеть от хостинг-провайдера, которого вы выберете на стороне WordPress. Webflow фактически размещает все свои веб-сайты, поэтому он включен в ваш план.
Важно помнить: ни WordPress, ни Webflow не поставляются с доменным именем, которое вам нужно будет приобрести в другом месте. Некоторые типичные регистраторы включают
Давайте разберем разницу между ними.
Цены Webflow
Цены Webflow просты. Это связано с тем, что Webflow предлагает пакеты хостинга с вашим доступом к Webflow. Варианты ценообразования
Webflow
Webflow предлагает бесплатный план, но мы обычно не рекомендуем этот план, поскольку вы ограничены сохранением поддомена Webflow и не можете добавлять много элементов CMS.
Этот план, тем не менее, хорош на этапе разработки, и мы часто сохраняем наши сайты на начальном плане, пока не будем готовы к запуску (или пока не наткнемся на элементы CMS). Базовый план также не идеален, так как он не позволяет использовать элементы CMS, что является нашей любимой функцией Webflow.
Это приводит нас к плану CMS , который стоит 296 долларов в год, что является лучшим выбором для большинства людей. Это дает вам доступ к CMS, отправку форм, личный домен и возможность добавлять на сайт гостевых редакторов.
Давайте посмотрим на все, что включено сюда:
Есть варианты обновления, если вам нужны дополнительные элементы, редакторы или ежемесячный трафик. Webflow также предлагает варианты электронной коммерции со встроенной обработкой платежей и вариантами выполнения заказов за дополнительную ежемесячную плату.
Хостинг Webflow упрощает обслуживание вашего сайта. Их сайты размещены на AWS или Amazon Web Services, которым доверяют крупнейшие технологические компании и Fortune 500. Само программное обеспечение бесплатное, потому что оно с открытым исходным кодом. Но если у вас нет дополнительного сервера (и терпения для его обслуживания), вы, вероятно, будете полагаться на стороннего хостинг-провайдера. Цены на каждый из них будут зависеть от упаковки, но давайте рассмотрим некоторые из наиболее популярных вариантов:
WP Engine — один из самых популярных хостинг-провайдеров WordPress. У них есть одно из самых надежных, безопасных и поддерживаемых предложений хостинга WordPress. Планом, аналогичным плану Webflow CMS, будет их план Managed WP: Startup , который будет стоить вам 240 долларов в год. При этом вы получите:
У них есть одно из самых надежных, безопасных и поддерживаемых предложений хостинга WordPress. Планом, аналогичным плану Webflow CMS, будет их план Managed WP: Startup , который будет стоить вам 240 долларов в год. При этом вы получите:
BlueHost — это более дешевый вариант хостинга WordPress. Они интегрируются со многими регистраторами доменов для простой настройки (включая Google Domains). Это один из самых дешевых способов размещения вашего сайта WordPress. Поскольку они предлагают множество пакетов на виртуальном хостинге, которые не оптимизированы, мы рекомендуем начать с пакета Pro. Это дает вам оптимизированное решение для общего хостинга, которое является хорошей отправной точкой и позволяет вам перейти на что-то более мощное, когда вы будете готовы. Этот план включает в себя:
Должен ли я использовать Webflow или WordPress?
Ну, это зависит.
В конечном счете, при выборе платформы CMS для вашего веб-сайта учитывается множество факторов, включая цену, скорость, набор функций, возможности команды и поддержку.
Здесь, в Slam, мы рекомендуем Webflow почти всем нашим клиентам. Мы считаем, что это самый быстрый, простой и универсальный вариант CMS для авторов, стартапов и предприятий.
Основные причины, по которым мы любим Webflow:
Все еще пытаетесь решить, что лучше для вас? Или ищете дополнительные ресурсы для вашего следующего редизайна веб-сайта? Мы предоставим вам такие ресурсы, как:
Подпишитесь на нашу рассылку новостей , чтобы получать их в вашем почтовом ящике.
Webflow для некоммерческих организаций: шаблон и курс
Для некоммерческих и целенаправленных организаций, которые хотят перейти на Webflow, стоящая перед ними задача может оказаться сложной. Вот почему мы создали пошаговый курс и шаблон, чтобы помочь вам запустить новый сайт за несколько дней, а не месяцев. Зарегистрируйтесь здесь, чтобы первыми узнать, когда мы его выпустим.
БЕСПЛАТНЫЙ 15-минутный аудит веб-сайта
Каждую неделю мы выбираем 3 некоммерческие организации для проведения БЕСПЛАТНОГО аудита веб-сайта. Мы поделимся полезными советами о том, что нужно оптимизировать, как улучшить структуру вашего сайта и как увеличить скорость сайта. Зарегистрируйтесь здесь, чтобы получить время в нашем календаре.
Полное руководство Slam по маркетингу для некоммерческих организаций
Мы считаем, что веб-сайты являются основой любой некоммерческой маркетинговой программы. Но помимо этого прочного фундамента еще многое предстоит построить. Вот почему мы создали Полное руководство Slam по маркетингу для некоммерческих организаций: целостный обзор всего, что вам нужно, чтобы выиграть в Интернете и увеличить свое присутствие в Интернете в 10 раз. Это касается Webflow, SEO, TikTok и Instagram, и скоро появится больше контента. Подпишитесь на нашу рассылку прямо сейчас и узнавайте первыми, когда это будет выпущено.
Вот почему мы создали Полное руководство Slam по маркетингу для некоммерческих организаций: целостный обзор всего, что вам нужно, чтобы выиграть в Интернете и увеличить свое присутствие в Интернете в 10 раз. Это касается Webflow, SEO, TikTok и Instagram, и скоро появится больше контента. Подпишитесь на нашу рассылку прямо сейчас и узнавайте первыми, когда это будет выпущено.
Это еще не все! У нас есть полные руководства со всеми нашими советами для некоммерческих организаций, стремящихся в 10 раз увеличить свое присутствие в Интернете. Зарегистрируйтесь здесь, чтобы первыми узнать, когда он выпадет!
Вы должны разделить электронную коммерцию и CMS, вот почему
Первоначальная версия этого поста датируется 2015 годом. Нам показалось необходимым (и забавным) упражнением вернуться к нему сегодня, 5 лет спустя.
В свое время мы представили заявление о том, что электронная коммерция и CMS должны быть разделены как противоположный. Тот, с которым мало кто согласится.
Но с тех пор веб-разработка прошла долгий путь. Уверен, сегодня многие разработчики согласятся с этим утверждением.
Наверное, мы были правы. ¯_(ツ)_/¯
Если не считать скромности, популярные направления разработки, такие как JAMstack, способствуют использованию правильных инструментов для правильной работы . Подключая несколько специализированных сервисов в один проект, разработчики получают оптимальные решения под свои конкретные нужды. Они отказываются от традиционного менталитета, продвигая универсальные CMS.
Все больше и больше разработчиков и агентств продают этот подход клиентам, предлагая такие преимущества, как сокращение затрат и времени разработки. Я вернусь к этому позже.
Электронная коммерция — это один из кусочков головоломки веб-разработки. Это может быть сложный зверь сам по себе, так почему бы вам не решить проблемы электронной коммерции в специальном программном обеспечении?
Время только укрепило нашу веру в то, что электронная коммерция и CMS должны быть отделены друг от друга. Хорошей новостью является то, что это стало намного проще сделать.
Хорошей новостью является то, что это стало намного проще сделать.
Давайте подробно изучим исходное утверждение.
Когда мы осознали необходимость разделения электронной коммерции и CMS?
Позвольте мне совершить небольшое путешествие по закоулкам памяти, когда Snipcart еще не придумали. Раньше мы были фанатами, работавшими в замечательном магазине веб-разработок до того, как мы стартовали. Однажды к нам обратился клиент с конкретной потребностью:
Я хотел бы начать продавать вещи на веб-сайте, который вы разработали для меня несколько лет назад. Но я не хочу новый сайт, и я не хочу много тратить на этот переезд.
Многие агентства сказали бы ему нет. «Извините, нам нужно обновить ваш старый сайт CMS, чтобы настроить вас на аккуратную современную платформу электронной коммерции». Но он был одним из первых, кто доверил нам свой бизнес еще в те дни, поэтому мы сказали ему, что что-нибудь придумаем.
Однажды утром, когда команда пила кофе на кухне в нашем офисе, Чарльз вошел в комнату и сказал:
Ребята, а что, если мы внедрим продукты и корзину прямо в его интерфейсный код, используя только HTML и JS?
Сначала мы были настроены скептически. Через несколько дней и строк кода мы убедились. В конце концов, это разовое решение, которое мы придумали, стало полноценным продуктом. Этот продукт стал нашим стартапом, который сегодня стал прибыльным бизнесом Snipcart.
Через несколько дней и строк кода мы убедились. В конце концов, это разовое решение, которое мы придумали, стало полноценным продуктом. Этот продукт стал нашим стартапом, который сегодня стал прибыльным бизнесом Snipcart.
Я хотел бы сказать вам, что мы видели рост фронтенд-ориентированной разработки и появление JAMstack. По правде говоря, это стало для нас (долгожданным) сюрпризом. И это многократно превзошло наши самые смелые ожидания.
К счастью для нас, мы как продукт очень хорошо вписались в эту экосистему. Что-то, что мы с тех пор полностью приняли.
Еще до того, как мы превратили Snipcart в полноценный продукт, мы уже решили использовать одно конкретное техническое открытие: сильное различие между требованиями к хорошей CMS и отличной платформе электронной коммерции. Snipcart был построен именно на этом фундаменте.
Для нас выполнение этого обещания также означало одну фундаментальную характеристику нашего продукта: он должен был быть технологичным. Не ограничивать разработчиков от работы с определенным стеком или инструментом для создания веб-сайтов XYZ. Это было в основе Snipcart с самого начала.
Не ограничивать разработчиков от работы с определенным стеком или инструментом для создания веб-сайтов XYZ. Это было в основе Snipcart с самого начала.
Несколько определений: CMS и платформа электронной коммерции
Что такое CMS?
CMS означает систему управления контентом. WordPress, Craft, Umbraco, Squarespace, Ghost… существует достаточно CMS на любой вкус. Их первоначальная цель? Разрешить пользователям управлять содержимым веб-сайта. Вот и все.
Они были ответом на все созданные на заказ веб-сайты, заставляющие клиентов связываться со своим поставщиком услуг каждый раз, когда они хотят что-то изменить на своем сайте. Перенесемся на несколько лет вперед: пользователи, не являющиеся техническими специалистами, теперь полностью автономны, когда дело доходит до редактирования веб-контента. CMS есть во всем Интернете.
Так какие они сегодня? Они являются инструментом для контента, бренда и маркетинга. Они обеспечивают легкое управление контентом и гибкость. В зависимости от CMS многие предлагают полный контроль над дизайном, готовые страницы и шаблоны архитектуры и многое другое. Другими словами, они позволяют управлять брендом и контентом. Они являются маркетинговым инструментом в современном мире онлайн-бизнеса.
В зависимости от CMS многие предлагают полный контроль над дизайном, готовые страницы и шаблоны архитектуры и многое другое. Другими словами, они позволяют управлять брендом и контентом. Они являются маркетинговым инструментом в современном мире онлайн-бизнеса.
Но они постоянно меняются, не застывают во времени ни на секунду. Разработчики этих CMS серьезно отнеслись к растущему интересу к разделению задач. Показательный пример: популярность безголовых CMS.
Такие компании, как Sanity, DatoCMS, Directus, TakeShape и Strapi, сосредоточили свои усилия на том, в чем CMS хороши: на управлении контентом. Затем их API позволяют разработчикам работать с любыми любимыми внешними технологиями и сторонними сервисами.
Даже громкие имена из первой волны «монолитных» CMS перенимают тренд безголовых. WordPress с его REST API.
Чтобы получить представление о том, как безголовые CMS могут хорошо подходить для ваших проектов электронной коммерции, я предлагаю это подробное руководство.
Что такое платформа электронной коммерции?
Основная цель платформы электронной коммерции — позволить вам продавать онлайн . Люди обычно используют его для продажи продуктов, обработки платежей и управления заказами/платежами. В этом смысле это операционный инструмент для управления (и обработки) ваших продаж. Приложение для управления .
Этот административный инструмент предназначен для обработки продаж и необходимого управления бэк-офисом. Не бренд-маркетинг и визуальные эффекты.
Нужно держать их отдельно (и вот почему)
Это возвращает нас к нашей основной теме и к тому, почему вы должны отделять функции электронной коммерции от других функций веб-сайта. Грубо говоря:
Администрация никогда не должна связываться с маркетингом и наоборот.
Мы часто повторяем, что являемся лучшей в своем классе моделью с точки зрения технологий. Это должно отразиться на инструментах, которые мы выбираем для различных задач, которые нам необходимо выполнить.
CMS предназначена для управления «общедоступным» контентом; платформа электронной коммерции, с другой стороны, нуждается только в том, чтобы ее корзина и информация о продукте были общедоступными. Настоящая сила административного/операционного инструмента, который представляет собой платформу электронной коммерции, заключается во всех его удивительных функциях бэк-офиса.
Плюс, давайте признаемся; Стремление большинства CMS управлять всем (контентом, темами, формами, комментариями, отзывами… список можно продолжить) на вашем веб-сайте достаточно велико, даже не приступая к работе со сложной машиной, которой является электронная коммерция. С этой точки зрения имеет смысл управлять всем, что относится к интернет-магазину, на специальной платформе.
Большинство функций, связанных с электронной коммерцией, даже близко не соответствуют природе «управления веб-сайтом». Такие вещи, как доставка, управление налогами и запасами, заказы, выставление счетов и т. д., не имеют ничего общего с тем, что должно предлагать ядро программного обеспечения для управления контентом.
д., не имеют ничего общего с тем, что должно предлагать ядро программного обеспечения для управления контентом.
Управление вашим бизнесом и управление красивым и эффективным веб-сайтом важны. Но это две совершенно разные задачи. Таким образом, потребность в наилучших доступных инструментах для обработки обоих.
Таким образом, объединение CMS и решения для электронной коммерции приводит к слиянию двух разных платформ. Такое ощущение, что мы вернулись в 90-е с забитыми системами «черных ящиков». Как будто не существовало ни API, ни веб-перехватчиков, а взаимодействие между системами было мечтой.
Но это не 90 больше. То, как вы показываете продукты и разрабатываете веб-сайты, не должно диктовать инструмент «продаж» электронной коммерции, который вы используете.
Воспользуйтесь многочисленными преимуществами JAMstack
Тенденция статической веб-разработки является хорошим отражением/расширением этих независимых отношений. Многие классные статические сайты являются живым доказательством того, что для электронной коммерции не нужна CMS.
В большинстве случаев привлечение нетехнических пользователей делает обязательным удобное управление контентом. Однако вы обнаружите, что даже очень легкие CMS, такие как TinaCMS или Stackbit, более чем часто могут помочь.
Использование инструментов, доступных в постоянно растущей экосистеме JAMstack (SSG, JS-фреймворки, безголовые CMS и т. д.), дает множество преимуществ как для разработчиков, так и для продавцов. В основном:
→ Производительность : Замена запросов к базе данных обслуживанием контента на основе CDN позволяет сократить время загрузки.
→ Безопасность и надежность : Отказ от сложных серверных архитектур снижает количество потенциальных нарушений и потребность в постоянном обслуживании.
→ Снижение затрат : Сокращая время разработки и отказываясь от серверов, баз данных и плагинов, вы неизбежно сократите эксплуатационные расходы.
Кроме того, он приносит разработчикам новое удовольствие и гибкость, позволяя им работать с любимыми инструментами и адаптировать их для каждого нового проекта.
Как мы видим вещи в Snipcart
Как мы уже говорили ранее, мы считаем, что CMS и платформы электронной коммерции предполагают разные варианты использования. По этой причине мы считаем, что они должны быть независимы друг от друга. Мы считаем, что современные технологии позволяют нам легко интегрировать их друг с другом без необходимости готового решения «черный ящик».
Именно поэтому Snipcart сам по себе состоит из двух частей:
Какая бы CMS вам ни нравилась, какую бы технологию вы ни любили, Snipcart позволит вам оставаться независимым, когда дело доходит до использования ваших любимых маркетинговых инструментов.
Согласны ли вы с нами или нет, мы будем рады услышать ваше мнение по этому вопросу. Не стесняйтесь бить комментарии, друг.


 Не вернусь из Webflow, это факт! #webdesign #webdeveloper #webflow #wordpress #webdesigntips #webdesigntrends ♬ оригинальный звук — Vogue
Не вернусь из Webflow, это факт! #webdesign #webdeveloper #webflow #wordpress #webdesigntips #webdesigntrends ♬ оригинальный звук — Vogue