Содержание
A fatal error occurred when attempting to access the SSL server credential private key. SSL сертификат не работает после перезагрузки
Многие начинающие администраторы сталкиваются с проблемой при настройке IIS для работы с HTTPS протоколом. Непосредственно после «успешной» настройки в IIS веб-сайта на работу с протоколом HTTPS (т.е. установлен сертификат в локальное хранилище компьютера и в Bindings на 443 порту привязан сертификат) вы обнаруживаете, что после перезагрузки сервера (например, при автоматической установке системных обновлений) сайт перестает открываться (например, IE выдает абсолютно безымянную ошибку «Internet Explorer cannot display the webpage / Internet Explorer не может отобразить эту веб-страницу»).
Вы заходите в системные логи и видите следующую ошибку:
«Event ID 36870 — A fatal error occurred when attempting to access the SSL server credential private key. The error code returned from the cryptographic module is 0x8009030d. The internal error state is 10001.»
The internal error state is 10001.»
Чаще всего это означает не верную установку Вашего сертификата:
1) либо он без приватного ключа,
2) либо установлен не туда,
3) либо установлен не так, как надо 🙂
Чтобы быстро поднять Ваш сайт в работу, можно первоначально сделать такое временное решение (сработает до следующей перезагрузки): в IIS7 в «Bindings» Вашего сайта открыть на редактирование строку с привязкой протокола 443 и, ничего не меняя, пересохранить. Теперь можно подумать о глобальном решении проблемы.
Нам нужно, чтобы сертификат поместился в правильное хранилище компьютера (а не пользователя).
Если у Вас сертификат уже установлен у пользователя, не копируйте его в хранилище компьютера при помощи drag’and’drop, т .к. в процессе копия не доступна процессу IIS после перезагрузки сервера. Загружайте сертификат только через импортирование из файла сертификата.
Мне помогла всего одна команда с использованием утилиты Certutil. exe (http://technet.microsoft.com/ru-ru/library/ee624045(v=WS.10).aspx).
exe (http://technet.microsoft.com/ru-ru/library/ee624045(v=WS.10).aspx).
Сначала удаляем предыдущий сертификат (если он был ранее загружен в хранилище ПК). Затем, открываем командную строку под администратором и запускаем команду со следующими параметрами:
certutil.exe -importpfx -p password C:\Temp\SSLcert.pfx
Где,
password — пароль на приватный ключ внутри сертификата
C:\Temp\SSLcert.pfx — путь к файлу сертификата
Эта команда импортирует сертификат в нужные хранилища локальной машины.
После этого снова привяжите сертификат в «Bindings» сайта, запустите сайт, убедитесь, что он работает. Перезагрузите ПК, проверьте, что сайт теперь запускается после перезагрузки.
Для справки приведу еще пару полезных команд:
1) certmgr.exe -add -c RootCA.cer -s -r localMachine Root
Импортирование сертификата корневого центра сертификации
2) certmgr. exe -add -c CA.cer -s -r localMachine CA
exe -add -c CA.cer -s -r localMachine CA
Импортирование сертификата выдающего центра сертификации
Список названий хранилищ сертификатов:
- My — Личные
- Root — Доверенные корневые центры сертификации
- Trust — Доверительные отношения в предприятии
- CA — Промежуточные центры сертификации
- AuthRoot — Сторонние корневые центры сертификации
- TrustedPublisher — Довереннные издатели
- TrustedPeople — Доверенные лица
- AddressBook — Другие пользователи
См. также — Настройка сертификата для использования протоколом SSL с помощью команд httpcfg и netsh
© Сушков С.А. (Соавтор: Ella Sea)
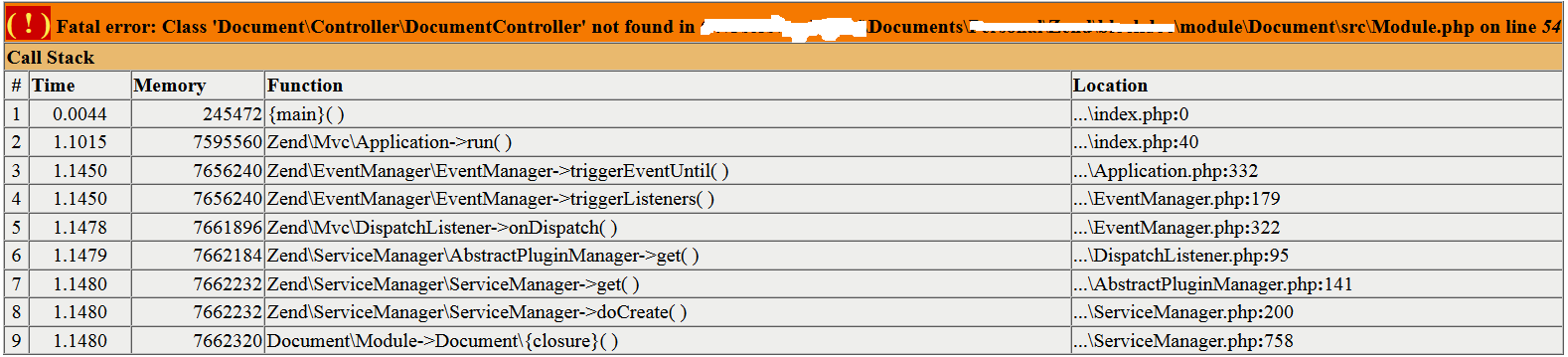
«Неустранимая ошибка» при установке — установка CMS
BryceB
#1
2. 1
1
Docker
Windows 10
Кажется, все установлено правильно, но после того, как служба должна быть запущена, я посещаю соответствующий URL-адрес (у меня есть собственный порт, установленный в правильном файле yml), а не какой-либо интерфейс , я получаю следующую ошибку:
Фатальная ошибка. Извините, этого не должно произойти. SQLSTATE[HY000] [1045] Доступ запрещен для пользователя 'cms'@'172.18.0.5' (используя пароль: НЕТ)
Похоже, проблема с соединением sql, но я не трогал никаких настроек, относящихся к базе данных. Любые мысли о том, как решить эту проблему?
БрайсБ
#2
Итак, я использую xibo версии 2.3.6.
Кажется, все работает, но я все еще получаю ту же ошибку, когда пытаюсь получить доступ к работающей установке. Не могу подключить БД.
Не могу подключить БД.
Я попытался запустить рабочий стол docker из командной строки, но, не зная имени пользователя/пароля, которые установлены в пользовательской таблице mysql, я не могу напрямую получить доступ к базе данных mysql, чтобы убедиться, что у пользователя «cms» есть правильные разрешения. Ни один из вариантов по умолчанию, которые я пробовал, не работал.
А разве это уже не должно быть правильно установлено в файле докера?
Я бы очень хотел, чтобы это все заработало. Мой босс хотел бы поиграть с ним, прежде чем мы остановимся на платформе цифровых вывесок для использования в наших объектах.
алекс
#3
Вы пропустили добавление пароля в config.env до up -ing контейнеров в первый раз.
В этом случае вам нужно вниз контейнеров, полностью удалить shared/db , а затем вверх контейнеров снова.
БрайсБ
#4
Спасибо! Это сделало это.
1 Нравится
система
закрыто
#5
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
Методы отладки и типы ошибок
Последнее обновление:
Отладка кода и понимание того, где и как просматривать ошибки, является важной частью разработки на HubSpot CMS. Существует ряд инструментов, которые вы можете использовать для повышения эффективности при создании и отладке, а также для обеспечения оптимизации вашего веб-сайта по мере его дальнейшего развития.
Ошибки
Файловая система разработчика HubSpot CMS имеет множество форм проверки, чтобы гарантировать правильное отображение ваших шаблонов и модулей на страницах.
Фатальные ошибки
Неустранимые ошибки — это ошибки, препятствующие успешному отображению страницы. Чтобы обеспечить правильное отображение живого контента, HubSpot CMS предотвращает публикацию шаблонов с фатальными ошибками. Примером фатальной ошибки может быть отсутствие обязательных переменных HubL, таких как standard_header_includes . Это вызовет ошибки при разработке в Дизайн-менеджере или при загрузке файлов через интерфейс командной строки CMS. Расширение кода VS поддерживает линтинг HubL и может отображать фатальные ошибки в контексте перед загрузкой файла.
Расширение кода VS поддерживает линтинг HubL и может отображать фатальные ошибки в контексте перед загрузкой файла.
Для публикации файлов необходимо устранить фатальные ошибки.
Предупреждения
Предупреждения — это ошибки или проблемы, которые не препятствуют публикации файлов. Предупреждения часто являются предложениями по синтаксису или потенциальными проблемами, которые разработчик может упустить. Расширение VS Code поддерживает анализ HubL и может отображать предупреждения в контексте перед загрузкой файла. Например, если вы попытаетесь включить несуществующий файл, это выдаст предупреждение, чтобы предупредить разработчика.
Предупреждения никогда не препятствуют публикации файлов, однако рекомендуется исследовать предупреждения.
Режим отладки на активных страницах
Вы можете включить режим отладки на активной странице, загрузив страницу со строкой запроса ?hsDebug=true в URL-адресе.
Обратите внимание: режим отладки не поддерживается на системных страницах, таких как 404 и страницы паролей.
При загрузке активной страницы с этой строкой запроса страница будет отображаться:
- с неминифицированными файлами.
- с некомбинированными файлами CSS (обслуживаются отдельные файлы CSS).
- без обслуживания кэшированных файлов.
Кроме того, при загрузке страницы с ?hsDebug=true в нижнюю часть исходного кода страницы будет добавлена отладочная информация, в том числе:
- Можно ли предварительно отобразить страницу и почему не могут быть предварительно обработаны.
- Разбивка по времени запросов на отрисовку, которая может быть полезна для определения того, какие компоненты страницы отрисовываются дольше. Эта разбивка также будет добавлена к 9Вкладка 0128 Timing в консоли разработчика браузера в разделе запросов Doc .
- Ошибки и предупреждения, такие как ограничения функций HubL или отсутствующие файлы.

Режим разработчика в редакторе страниц
Вы также можете загрузить редактор страниц в HubSpot со строкой запроса, чтобы включить функции разработчика, такие как копирование разделов как HubL и возможность открывать определенные модули в менеджере дизайна из редактора страниц.
- В редакторе страниц добавьте следующий параметр к URL-адресу, затем нажмите Введите :
?developerMode=true - После перезагрузки страницы вы перейдете в режим разработчика. Вы можете выйти из режима разработчика в любое время, нажав Выйти из режима разработчика в правом верхнем углу.
Находясь в режиме разработчика, вы можете перейти к коду определенного модуля, щелкнув соответствующий модуль, а затем нажав «Открыть в диспетчере дизайна» в редакторе боковой панели.
Вы также можете сбросить все неопубликованные изменения обратно к содержимому шаблона по умолчанию:
- Перейдите на вкладку Содержание .

- Справа от имени шаблона нажмите Сбросить содержимое .
- В диалоговом окне нажмите Да, сброс .
Просмотр выходных данных HubL
В Диспетчере дизайна закодированные файлы имеют переключатель «Показать вывод», который открывает вторую панель редактора кода с транспилированным кодом файла, который вы просматриваете. Это полезно, чтобы увидеть, как ваш код HubL будет преобразован в CSS, HTML или JavaScript, а не перезагружать живые страницы, на которые включен файл. Это также полезный инструмент, который можно использовать при изучении новых функций HubL или изучении основ HubL, поскольку вы можете легко увидеть, что выведет ваш ввод HubL.
|pprint Фильтр HubL
Фильтр HubL |pprint можно использовать для переменных HubL для печати ценной отладочной информации. Он напечатает тип переменной HubL, что может быть полезно для понимания того, с какими выражениями, фильтрами, операторами или функциями ее можно использовать.
Например, {{ local_dt }} напечатает 2020-02-21 12:52:20 . Если мы напечатаем эту переменную, мы увидим, что значение — это дата (PyishDate: 21.02.2020 12:52:20) . Это означает, что мы можем использовать фильтры HubL, которые управляют объектами даты или форматируют их, например фильтр HubL |datetimeformat .
{{ local_dt }}
{{ local_dt|pprint}}
{{ local_dt|datetimeformat(‘%B %e, %Y’) }}2020-02-21 12:55:13
(PyishDate: 2020-02-21 12:55:13)
21 февраля 2020 г.
Большая часть данных, содержащихся в информации для разработчиков, используется для внутренних целей и может быть изменена, если не указано иное.
Информация о разработчике для страницы — это контекст всех данных, доступных при отображении страницы. Весь этот контекст рендеринга доступен через HubL. Чтобы получить доступ к информации о разработчике для страницы, выберите значок Значок звездочки HubSpot в правом верхнем углу живых страниц > Информация о разработчике.
Откроется новая вкладка, которая возвращает контекст рендеринга для данной страницы в форме JSON. Рекомендуется установить в браузере средство форматирования JSON, чтобы упростить чтение информации о разработчике, например это расширение Chrome для форматирования JSON. Хотя большая часть информации, содержащейся в контексте страницы, предназначена для внутренних целей, этот инструмент может быть полезен, чтобы увидеть, какие данные доступны через HubL при создании шаблонов.
Например, на следующем изображении представлена информация о разработчике для https://desigers.hubspot.com/docs/developer-reference/cdn.
Значения этих данных устанавливаются на вкладке «Настройки» редактора контента:
Затем значения доступны для отображения на страницах через HubL. Чтобы напечатать заголовок и метаописание в базовом шаблоне, вы должны использовать следующий файл HubL.
meta_description }}»>
Данные в контексте рендеринга доступны через HubL, а дерево JSON можно просматривать с помощью точечной записи. Данные в информации о разработчике, которые разработчики часто распечатывают, включают значения полей модуля и теги, которые были экспортированы в контекст шаблона.
Важно убедиться, что посетители вашего сайта не переходят по неработающим ссылкам. Есть два инструмента, которые вы можете использовать, чтобы убедиться, что посетители вашего сайта попадают в нужное место. Вы можете использовать API производительности веб-сайта, чтобы получать статусы HTTP, такие как 404, и отслеживать время работы ваших сайтов.
Если вы видите ошибку 404, рекомендуется перенаправить посетителя на соответствующий URL-адрес.
Вы также можете использовать инструмент SEO-рекомендаций для выявления неработающих ссылок в содержимом вашей страницы и быстрого их исправления.
Улучшение скорости сайта
Существует множество факторов, влияющих на оптимизацию и тестирование скорости веб-сайта.