Содержание
Что такое Django CMS и почему это так хорошо?
- CMS для будущего Django CMS в настоящее время находится в версии 3.4 LTS. Версия LTS (долгосрочная…
- Простое редактирование контента
- Таксономия в CMS Джанго
- Современные возможности
- Многие сайты, но только один бэкэнд
- Масштабируемость, резервные копии и обновления
- Примеры сайтов Django CMS
CMS для будущего
Django CMS в настоящее время находится в версии 3.4 LTS. Версия LTS (долгосрочная поддержка) будет снабжена актуальными для безопасности обновлениями как минимум в течение следующих 2 лет. Кроме того, однако, совместимость всех модулей на его основе гарантируется на долгие годы. Поэтому Django CMS 3.4 LTS обеспечивает подходящую основу для реализации долгосрочных проектов на нем.
Кто разрабатывает CMS Django?
Ядро Django CMS определено швейцарской компанией Divio AG разработаны и сделаны общедоступными. Поскольку BLUESHOE является партнером Divio, мы также можем влиять на план и развитие. Django CMS, с ее простым и интуитивно понятным пользовательским интерфейсом, не только совместима со всеми современными веб-браузерами, но также может отлично управляться с мобильными устройствами, такими как планшеты и смартфоны.
Поскольку BLUESHOE является партнером Divio, мы также можем влиять на план и развитие. Django CMS, с ее простым и интуитивно понятным пользовательским интерфейсом, не только совместима со всеми современными веб-браузерами, но также может отлично управляться с мобильными устройствами, такими как планшеты и смартфоны.
Простое редактирование контента
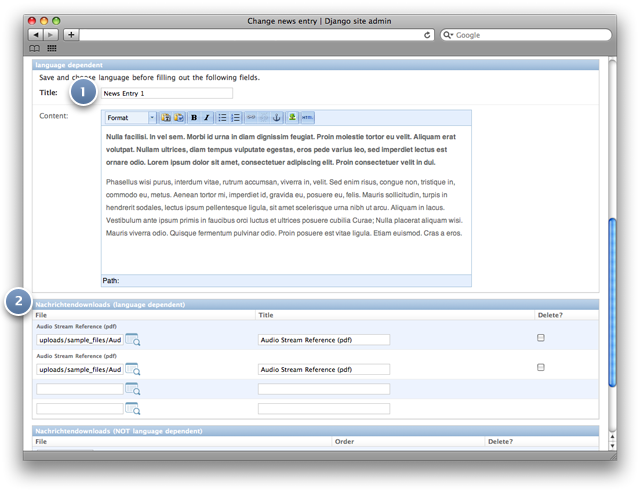
Клянусь, у django CMS нет клиента, который не полностью убежден в простом способе редактирования контента. Редакторам не нужно перемещаться по сложным и сложным внутренним представлениям — достаточно дважды щелкнуть содержимое, чтобы изменить его.
Контент отображается в «плагинах». Их можно разместить в любом месте на странице, используя принцип перетаскивания. Это позволяет администратору редактировать структуру и содержание страницы, не связываясь с HTML-кодом. Разделение кода и контента, но все же большая гибкость в представлении, является еще одной сильной стороной Django CMS. Плагины также могут легко представлять вложенные структуры контента. Воображение не имеет границ в структурировании страниц.
Воображение не имеет границ в структурировании страниц.
Автоматически сгенерированные страницы создаются с помощью так называемых «приложений». Они могут использовать запасы в базе данных и создавать представления со списками, таблицами или другими формами представления. Они не должны быть явно созданы администратором. Приложения позволяют Django CMS справляться с самыми сложными задачами.
Таксономия в CMS Джанго
Страницы организованы в дереве страниц. В стиле django CMS дерево страниц можно настроить за считанные секунды с помощью простой операции «перетаскивания». Получить страницу со второго уровня иерархии на первый? Нет проблем, drag’n’drop. Изменить порядок в древовидной структуре? Нет проблем, drag’n’drop. Приятно то, что в процессе создания страницы иногда не возникает проблем с изменением ее мнения. Ничто не установлено в камне и изменения осуществляются в считанные секунды.
Для каждой страницы может быть создан другой язык. Тем не менее, это не проблема, если страница не должна быть доступна на каждом языке. Но не только внешний интерфейс является многоязычным, но и поддерживается несколько разных языков. В Django CMS особое внимание уделялось тому, чтобы сделать создание и поддержку многоязычных веб-сайтов максимально простым.
Тем не менее, это не проблема, если страница не должна быть доступна на каждом языке. Но не только внешний интерфейс является многоязычным, но и поддерживается несколько разных языков. В Django CMS особое внимание уделялось тому, чтобы сделать создание и поддержку многоязычных веб-сайтов максимально простым.
Современные возможности
С технической точки зрения Django CMS предлагает все ожидаемые самые современные функциональные возможности: от аутентификации LDAP до контроля версий с видом сравнения и контрольным журналом. Кроме того, Django CMS предлагает комплексное управление правами, которое может быть расширено и адаптировано по желанию. Это относится как к распределению ролей для администраторов, так и к «защите» защищенных от доступа страниц.
Узнайте больше о BLUESHOE как агентстве Django CMS
Многие сайты, но только один бэкэнд
Как и в случае с многоязычием, суть разработки django CMS заключалась в том, чтобы максимально упростить работу нескольких веб-сайтов, даже в совершенно разных доменах. Одной установки CMS достаточно, чтобы собрать все их страницы под одной шапкой. Разработанные функции, такие как специальные плагины, могут быть развернуты и использованы на всех страницах. Но также легко возможно ограничение функций или стилей только одним экземпляром установки. Плагины могут быть z. Например, скопируйте и вставьте через страницы в структуру содержимого другой страницы. Это часто экономит много работы и значительно облегчает управление несколькими сайтами.
Одной установки CMS достаточно, чтобы собрать все их страницы под одной шапкой. Разработанные функции, такие как специальные плагины, могут быть развернуты и использованы на всех страницах. Но также легко возможно ограничение функций или стилей только одним экземпляром установки. Плагины могут быть z. Например, скопируйте и вставьте через страницы в структуру содержимого другой страницы. Это часто экономит много работы и значительно облегчает управление несколькими сайтами.
Масштабируемость, резервные копии и обновления
Архитектура django CMS позволяет легко работать с одними и теми же приложениями на разных экземплярах сервера. Это особенно важно, если очень большое количество посетителей должно быть ориентировано на горизонтальное масштабирование.
В качестве стратегии резервного копирования мы обычно используем инкрементные снимки базы данных. Их можно легко воспроизвести при необходимости. Обновления отображаются через менеджер пакетов «Пип». Они изначально тщательно тестируются на промежуточной системе, а затем импортируются в работающую систему.
Примеры сайтов Django CMS
Кто разрабатывает CMS Django?
Получить страницу со второго уровня иерархии на первый?
Изменить порядок в древовидной структуре?
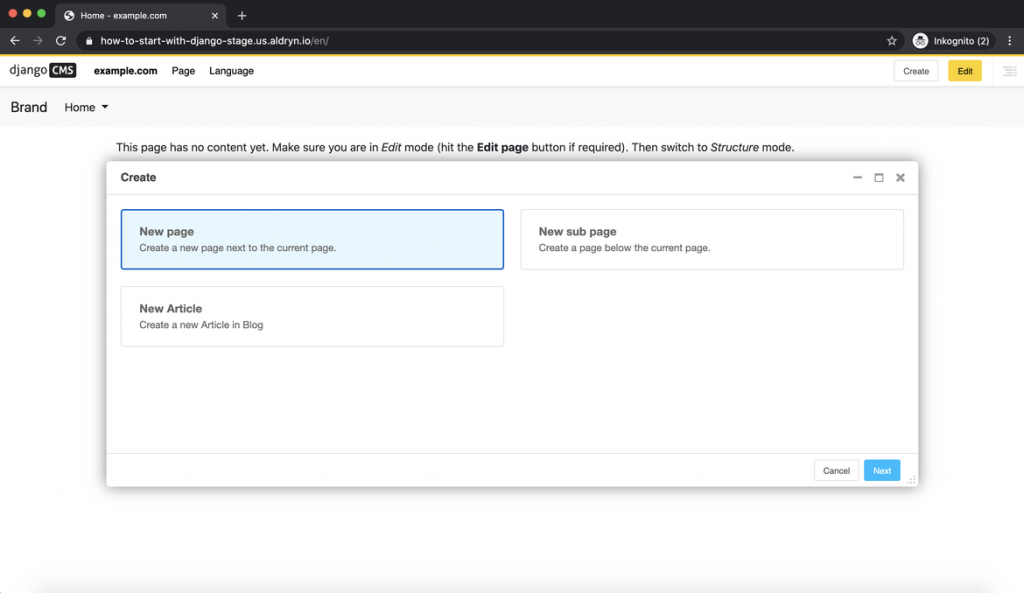
python — Интеграция django-cms в существующий проект — Ошибка: TemplateDoesNotExist в /news/cms_wizard/create/
Я пытаюсь добавить функции новостей в существующий проект django. Я решил использовать django-cms для обеспечения функциональности. Документации не хватает, а то немногое, что есть, почти бесполезно с точки зрения интеграции django-cms в существующий проект.
Я просмотрел этот и этот вопрос, но предлагаемые ответы пока не зашли так далеко.
Что я хочу сделать, так это иметь возможность иметь страницы со статическими данными и использовать django-cms, чтобы позволить пользователям с нужными разрешениями создавать новые страницы и/или обновлять существующие страницы.
На данный момент, когда я запускаю python manage.py runserver и перехожу к http://127. , я получаю следующее сообщение об ошибке: 0.0.1:8000/news/1/
0.0.1:8000/news/1/
NoReverseMatch в /news/1/ Реверс для ‘pages-root’ не найден.
«pages-root» не является допустимой функцией представления или именем шаблона.
Вот соответствующая информация о версиях для моих программных компонентов:
Django 3.2.2 Джанго-классные теги 2.0.0 Джанго-CMS 3.8.0 джанго-formtools 2.3 Джанго-Сэкидзай 2.0.0 джанго-древобород 4.5.1 djangocms-стиль администратора 2.0.2
settings.py (соответствующий раздел)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites',
'смс',
'меню',
'древесная борода',
'сэкидзай',
'Новости',
]
SITE_ID = 1
SITE_ID = 1
X_FRAME_OPTIONS = "РАЗРЕШЕНО ВСЕ"
XS_SHARING_ALLOWED_METHODS = ["POST", "GET", "OPTIONS", "PUT", "DELETE"]
ПРОМЕЖУТОЧНОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ = [
'django. middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.locale.LocaleMiddleware',
'cms.middleware.user.CurrentUserMiddleware',
'cms.middleware.page.CurrentPageMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
'cms.middleware.language.LanguageCookieMiddleware',
]
ЯЗЫКИ = [
('en', 'английский'),
]
CMS_ШАБЛОНЫ = (
('template_1.html', 'Шаблон 1'),
('template_2.html', 'Шаблон 2'),
)
ROOT_URLCONF = 'blogproject.urls'
ШАБЛОНЫ = [
{
'БЭКЭНД': 'django.template.backends.django.DjangoTemplates',
«КАТАЛОГИ»: [os.path.join (BASE_DIR, «шаблоны»)],
'APP_DIRS': правда,
'ОПЦИИ': {
'контекстные_процессоры': [
'django.
middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.locale.LocaleMiddleware',
'cms.middleware.user.CurrentUserMiddleware',
'cms.middleware.page.CurrentPageMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
'cms.middleware.language.LanguageCookieMiddleware',
]
ЯЗЫКИ = [
('en', 'английский'),
]
CMS_ШАБЛОНЫ = (
('template_1.html', 'Шаблон 1'),
('template_2.html', 'Шаблон 2'),
)
ROOT_URLCONF = 'blogproject.urls'
ШАБЛОНЫ = [
{
'БЭКЭНД': 'django.template.backends.django.DjangoTemplates',
«КАТАЛОГИ»: [os.path.join (BASE_DIR, «шаблоны»)],
'APP_DIRS': правда,
'ОПЦИИ': {
'контекстные_процессоры': [
'django. template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'sekizai.context_processors.sekizai',
'cms.context_processors.cms_settings',
],
},
},
]
WSGI_APPLICATION = 'blogproject.wsgi.application'
# База данных
# https://docs.djangoproject.com/en/3.2/ref/settings/#базы данных
БАЗЫ ДАННЫХ = {
'По умолчанию': {
«ДВИГАТЕЛЬ»: «django.db.backends.sqlite3»,
«ИМЯ»: BASE_DIR / «db.sqlite3»,
}
}
# Проверка пароля
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
«ИМЯ»: «django.contrib.auth.password_validation.UserAttributeSimilarityValidator»,
},
{
«ИМЯ»: «django.contrib.auth.password_validation.MinimumLengthValidator»,
},
{
ИМЯ: 'django.contrib.
template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'sekizai.context_processors.sekizai',
'cms.context_processors.cms_settings',
],
},
},
]
WSGI_APPLICATION = 'blogproject.wsgi.application'
# База данных
# https://docs.djangoproject.com/en/3.2/ref/settings/#базы данных
БАЗЫ ДАННЫХ = {
'По умолчанию': {
«ДВИГАТЕЛЬ»: «django.db.backends.sqlite3»,
«ИМЯ»: BASE_DIR / «db.sqlite3»,
}
}
# Проверка пароля
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
«ИМЯ»: «django.contrib.auth.password_validation.UserAttributeSimilarityValidator»,
},
{
«ИМЯ»: «django.contrib.auth.password_validation.MinimumLengthValidator»,
},
{
ИМЯ: 'django.contrib. auth.password_validation.CommonPasswordValidator',
},
{
ИМЯ: 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Интернационализация
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'ru'
# ...
auth.password_validation.CommonPasswordValidator',
},
{
ИМЯ: 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Интернационализация
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'ru'
# ...
myproj/myproj/urls.py
от администратора импорта django.contrib
из пути импорта django.urls, включите
URL-шаблоны = [
путь('новости/', включить('новости.urls')),
путь('admin/', admin.site.urls),
]
news/urls.py
из django.urls import include, path
из . импорт просмотров
#app_name = 'новости'
URL-шаблоны = [
path('/', views.detail, name='detail'),
путь('', включить('cms.urls')),
]
news/model.py
из моделей импорта django.db
из cms.models.fields импортировать PlaceholderField
# Создавайте свои модели здесь.
класс NewsItem(models.Model):
# ваши поля
название = модели.TextField()
содержимое = PlaceholderField('placeholder_name')
news/views.
 py
py
из django.shortcuts import get_object_or_404, визуализация
из .models импортировать NewsItem
# Создайте свои представления здесь.
Деталь защиты (запрос, идентификатор):
объект = get_object_or_404 (элемент новостей, идентификатор = идентификатор)
return render(запрос, 'news/detail.html', { 'объект': объект })
новости/шаблоны/новости/detail.html
{% загрузки cms_tags %}
{{ объект.название }}
{% render_placeholder object.content язык 'en' %}
вывод новостей/шаблонов
новостей/шаблонов/
└── новости
├── cms_wizard
│ └── создать
│ └── template_1.html
├── detail.html
└── template_1.html
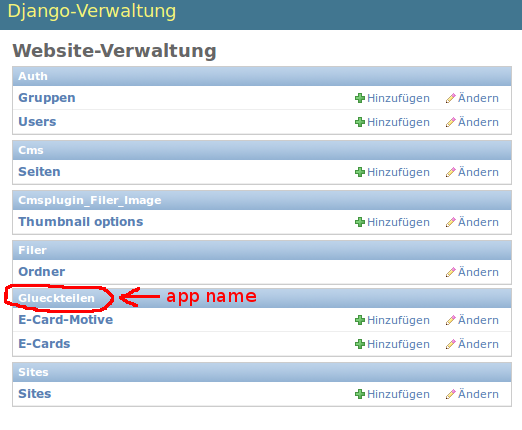
У меня есть две проблемы, в решении которых мне нужна помощь:
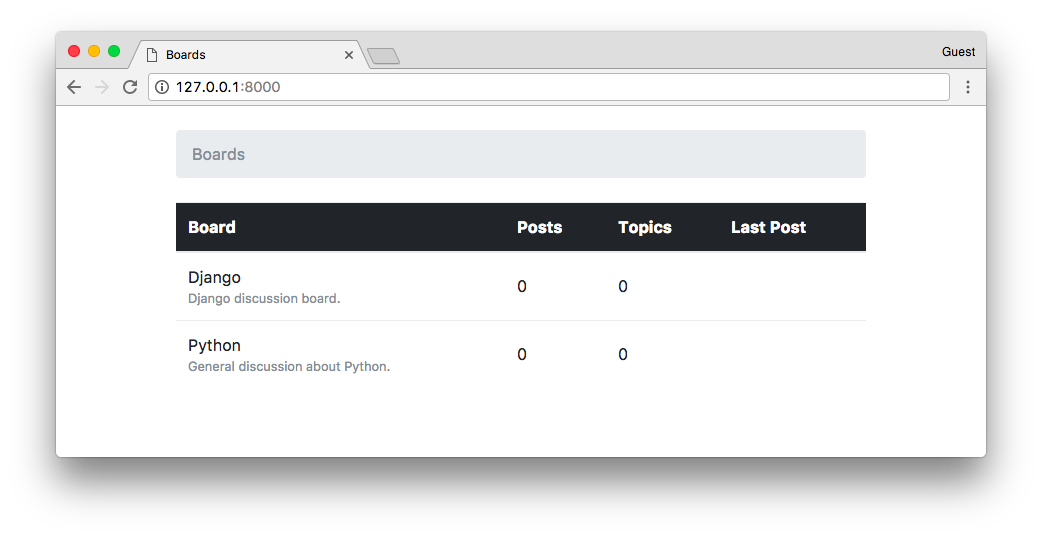
Страница, которая отображается, когда я перехожу на
http://127.0.0.1/news/, не использует мой шаблон для моего веб-сайта, а использует шаблон от django-cms. Как изменить его, чтобы использовать собственный шаблон?Когда я попал на
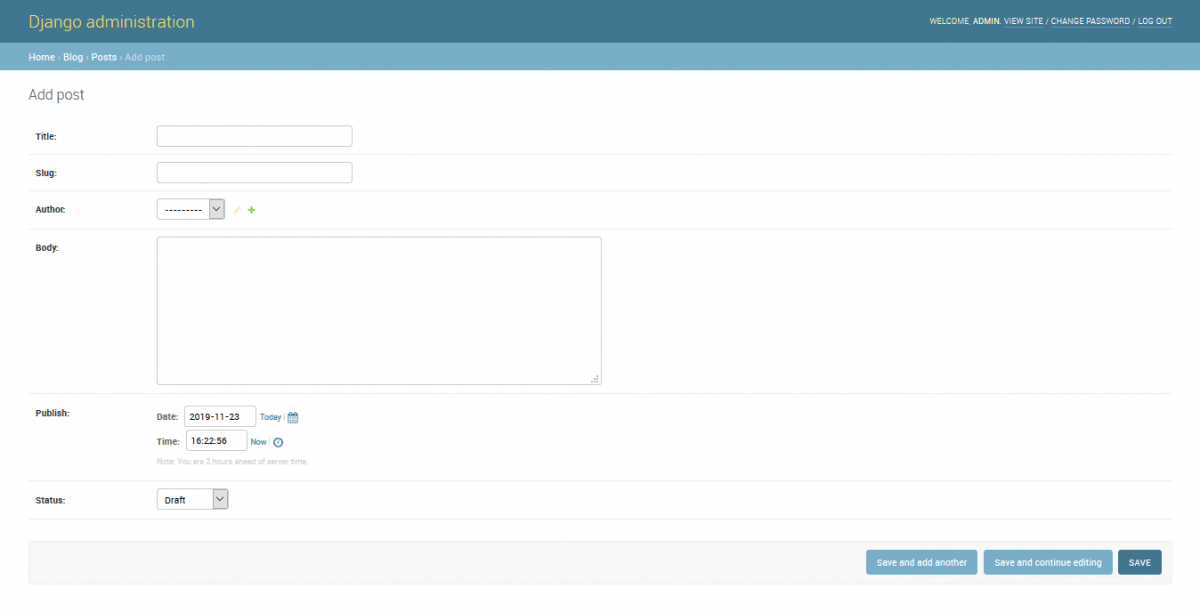
http://127.отображается только заголовок моей страницы — редактируемый виджет не смещается, и я не могу ввести текст как положено. Как это исправить? 0.0.1/news/1
0.0.1/news/1
django CMS против WordPress — Блог
Я подробно изучаю django CMS против WordPress, чтобы рассмотреть преимущества обоих и помочь вам выбрать вашу следующую систему управления контентом.
Django CMS vs WordPress — это дилемма, с которой сталкиваются многие разработчики, когда планируют разработать веб-сайт. Да, это правда, выбор инструмента для вашего проекта веб-разработки полностью зависит от ваших потребностей и требований. Кроме того, опыт вашей команды играет большую роль. Тем не менее, в этой статье я проведу подробное сравнение django CMS и WordPress, чтобы помочь вам принять это важное решение.
Что такое WordPress?
WordPress — одна из самых популярных платформ CMS с открытым исходным кодом, построенная на PHP. Первоначально он был представлен как платформа для ведения блогов с упором на редакционные функции, такие как публикация статей и блогов. Благодаря простому интерфейсу платформы и огромному количеству тем и расширений для веб-сайтов WordPress стала одной из самых популярных CMS в мире.
Благодаря простому интерфейсу платформы и огромному количеству тем и расширений для веб-сайтов WordPress стала одной из самых популярных CMS в мире.
Некоторые веб-сайты, созданные с помощью WordPress:
ТехКранч
Сони Мобайл
Whitehouse.gov
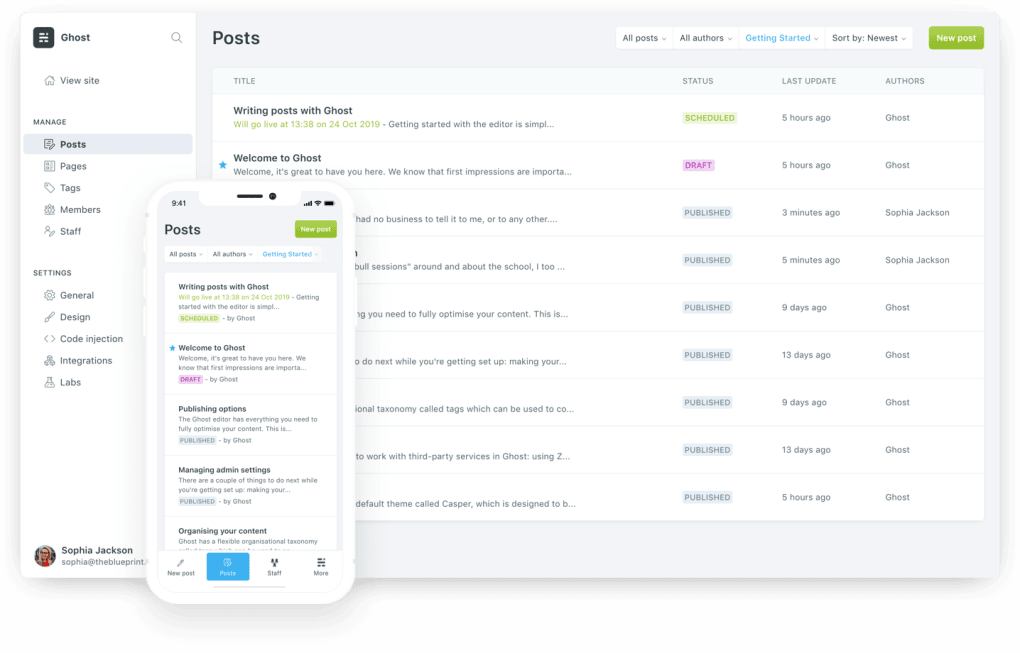
Что такое CMS django?
Django CMS — это система управления контентом, построенная на Python и основанная на самой популярной среде Python под названием Django. Он дает возможность создавать любые веб-приложения быстрее и с меньшим количеством кода. На основе этой элегантной технологии django CMS предоставляет редактору контента полноценный интерфейс перетаскивания, который позволяет пользователю очень легко редактировать контент. А благодаря общей философии Python разработчики могут очень легко и быстро разрабатывать плагины и приложения.
Некоторые веб-сайты, созданные с помощью Django-CMS:
Национальный географический журнал
НАСА
L’ORÉAL Men Expert
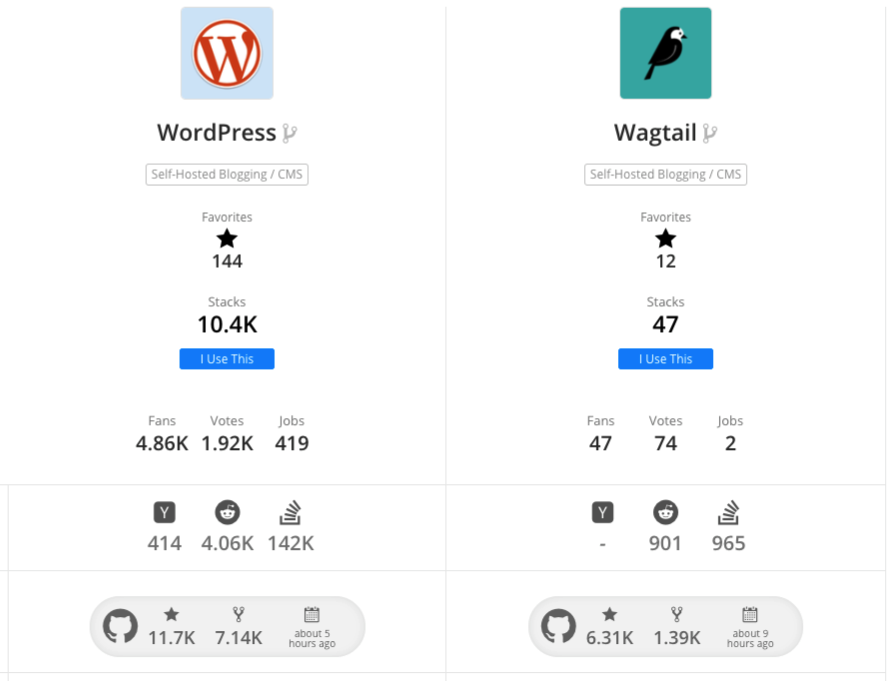
Ключевая статистика
В следующей таблице я сравниваю CMS django с WordPress, чтобы увидеть, какая из них набрала больше всего баллов.
| Джанго CMS | Вордпресс | |
| Лицензия | Открытый исходный код | Открытый исходный код |
| Год выпуска | 2007 | 2003 |
| Безопасность | Высокий | Умеренный |
| Язык программирования | Питон | PHP |
| Новые выпуски | Ежеквартально | Каждые 4 недели |
| Поддерживаемые базы данных | MySQL, PostgreSQL | MySQL |
| Остальной API | Да | Да |
| Автоматические обновления | № | Да |
| Поддерживаемые устройства | Мобильный/настольный | Мобильный/настольный |
| Коммерческая поддержка | Да | Да |
| Сообщество разработчиков | Да | Да |
| Сертификация разработчика | № | № |
| Подставка для документации | Да | Да |
| Многоязычная функциональность | Да | Только с плагинами |
| Функции CMS | Перетаскивание содержимого, изменение размера изображения, MultipleUpload, Простое редактирование, Пользовательское разрешение | Перетаскивание содержимого, изменение размера изображения, Множественная загрузка, Локализация интерфейса |
| Доля рынка в % | Недоступно | 60,4% |
PHP против Python
PHP — это язык программирования WordPress. Он был разработан в 1994 году и стал очень популярным, поскольку его можно было использовать для создания простых и динамичных веб-приложений. За это долгое время многие веб-сайты были созданы с помощью PHP, и после всех этих лет разработки он превратился в язык программирования, который позволяет создавать веб-сайты быстрее и предлагает редакторам общий интерфейс администрирования. На сегодняшний день существует огромный запас библиотек, но они ограничиваются созданием веб-страниц и веб-приложений.
Он был разработан в 1994 году и стал очень популярным, поскольку его можно было использовать для создания простых и динамичных веб-приложений. За это долгое время многие веб-сайты были созданы с помощью PHP, и после всех этих лет разработки он превратился в язык программирования, который позволяет создавать веб-сайты быстрее и предлагает редакторам общий интерфейс администрирования. На сегодняшний день существует огромный запас библиотек, но они ограничиваются созданием веб-страниц и веб-приложений.
PYTHON — это язык программирования CMS django. Он был разработан в 1989 году Гудо ван Россумом. Это простой, но очень мощный язык, который используется ведущими технологическими компаниями, такими как Google и NASA. Python можно использовать для создания многих типов приложений, от настольных приложений в различных операционных системах, таких как Linux, Windows, Mac, до веб-приложений. Поскольку Python существует так долго, он очень зрелый и открывает множество возможностей благодаря множеству библиотек. Например, есть библиотеки для извлечения данных, создания искусственного интеллекта или управления документами Microsoft Office. Возможности Python практически безграничны.
Например, есть библиотеки для извлечения данных, создания искусственного интеллекта или управления документами Microsoft Office. Возможности Python практически безграничны.
Почему Python стал таким популярным?
Согласно статистике Stackoverflow, PHP с 2015 года теряет популярность, а Python продолжает расти. Python еще никогда не был так близок к тому, чтобы стать языком программирования №1 .
Первая и самая важная причина, по которой Python так популярен, заключается в его высокой производительности по сравнению с другими языками программирования. Это гораздо более лаконичный и выразительный язык, требующий меньше времени, усилий и строк кода для выполнения тех же операций.
Функции Python, такие как однострочная и динамическая система типов, позволяют разработчикам писать очень мало строк кода для задач, требующих большего количества строк кода на других языках. Это делает Python очень простым в изучении языком программирования даже для новичков и новичков.
Еще одной причиной успеха Python является роль больших данных и искусственного интеллекта. Обе темы, для которых Python предназначен с его способностью манипулировать данными. Существует большое количество библиотек, и даже такие крупные компании, как Google, вносят свой вклад в проекты с открытым исходным кодом в экосистеме Python.
Каковы преимущества django CMS
Легче адаптировать рабочий процесс управления контентом с помощью django CMS
CMS django имеет меньший шанс быть взломанным
CMS django не становится медленнее через некоторое время
Проще и быстрее создавать расширения (плагины) с версией интерфейса
Для поддержки нескольких языков расширение не требуется
Может быть интегрирован с любыми приложениями Django
Хороший компромисс между разработчиком и пользователем
Вы можете создавать очень большие проекты без ограничений
Он использует один из самых популярных языков программирования в мире
В чем преимущества WordPress
Большое сообщество разработчиков, упрощающее поиск помощи
Существует множество тем с полной интеграцией WordPress.

Вам не нужно много технических знаний для установки тем и редактирования контента
Существует множество бесплатных и платных расширений, которые можно легко интегрировать на сайт
WordPress легко обновить до последней версии
Какой из них выбрать?
Если вы уже разрабатываете на Python, я бы сказал, что решение, которое вам нужно, — это django CMS. Если вы уже знаете Django, вам будет очень легко освоить CMS django, и вы сможете повторно использовать любые приложения Django. Это сильное преимущество CMS django для использования возможностей Django.
Если вы разрабатываете на PHP и ищете альтернативу WordPress, django CMS — хороший выбор. Это дает вам возможность очень легко и быстро разработать все функции, которые нужны вашим клиентам. Однако вы должны учитывать, что сначала вам нужно изучить Python/Django. Хотите ли вы сделать этот шаг, зависит от вас. Это определенно препятствие. Однако позже у вас будет много возможностей.
Хотите ли вы сделать этот шаг, зависит от вас. Это определенно препятствие. Однако позже у вас будет много возможностей.
В WordPress может быть очень сложно настроить сложные темы, такие как DIVI. Даже изменение простого раздела может занять несколько часов, чтобы понять весь код. Однако, если вы просто хотите простой веб-сайт и выбираете тему, отвечающую всем вашим потребностям, WordPress — лучший выбор. Это связано с тем, что WordPress позволяет создавать веб-сайты без необходимости написания единой строки кода. Кроме того, на рынке есть множество бесплатных и платных расширений, с помощью которых можно расширить функционал сайта.
Тем не менее, как разработчик, вы, вероятно, всегда хотели бы иметь полный контроль над кодовой базой. Потому что таким образом вы можете удовлетворить все потребности ваших клиентов.
Об авторе: Мартин Коте — основатель D-Modules, компании, миссия которой — развитие бизнеса с помощью технологий.

 middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.locale.LocaleMiddleware',
'cms.middleware.user.CurrentUserMiddleware',
'cms.middleware.page.CurrentPageMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
'cms.middleware.language.LanguageCookieMiddleware',
]
ЯЗЫКИ = [
('en', 'английский'),
]
CMS_ШАБЛОНЫ = (
('template_1.html', 'Шаблон 1'),
('template_2.html', 'Шаблон 2'),
)
ROOT_URLCONF = 'blogproject.urls'
ШАБЛОНЫ = [
{
'БЭКЭНД': 'django.template.backends.django.DjangoTemplates',
«КАТАЛОГИ»: [os.path.join (BASE_DIR, «шаблоны»)],
'APP_DIRS': правда,
'ОПЦИИ': {
'контекстные_процессоры': [
'django.
middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.locale.LocaleMiddleware',
'cms.middleware.user.CurrentUserMiddleware',
'cms.middleware.page.CurrentPageMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
'cms.middleware.language.LanguageCookieMiddleware',
]
ЯЗЫКИ = [
('en', 'английский'),
]
CMS_ШАБЛОНЫ = (
('template_1.html', 'Шаблон 1'),
('template_2.html', 'Шаблон 2'),
)
ROOT_URLCONF = 'blogproject.urls'
ШАБЛОНЫ = [
{
'БЭКЭНД': 'django.template.backends.django.DjangoTemplates',
«КАТАЛОГИ»: [os.path.join (BASE_DIR, «шаблоны»)],
'APP_DIRS': правда,
'ОПЦИИ': {
'контекстные_процессоры': [
'django. template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'sekizai.context_processors.sekizai',
'cms.context_processors.cms_settings',
],
},
},
]
WSGI_APPLICATION = 'blogproject.wsgi.application'
# База данных
# https://docs.djangoproject.com/en/3.2/ref/settings/#базы данных
БАЗЫ ДАННЫХ = {
'По умолчанию': {
«ДВИГАТЕЛЬ»: «django.db.backends.sqlite3»,
«ИМЯ»: BASE_DIR / «db.sqlite3»,
}
}
# Проверка пароля
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
«ИМЯ»: «django.contrib.auth.password_validation.UserAttributeSimilarityValidator»,
},
{
«ИМЯ»: «django.contrib.auth.password_validation.MinimumLengthValidator»,
},
{
ИМЯ: 'django.contrib.
template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'sekizai.context_processors.sekizai',
'cms.context_processors.cms_settings',
],
},
},
]
WSGI_APPLICATION = 'blogproject.wsgi.application'
# База данных
# https://docs.djangoproject.com/en/3.2/ref/settings/#базы данных
БАЗЫ ДАННЫХ = {
'По умолчанию': {
«ДВИГАТЕЛЬ»: «django.db.backends.sqlite3»,
«ИМЯ»: BASE_DIR / «db.sqlite3»,
}
}
# Проверка пароля
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
«ИМЯ»: «django.contrib.auth.password_validation.UserAttributeSimilarityValidator»,
},
{
«ИМЯ»: «django.contrib.auth.password_validation.MinimumLengthValidator»,
},
{
ИМЯ: 'django.contrib. auth.password_validation.CommonPasswordValidator',
},
{
ИМЯ: 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Интернационализация
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'ru'
# ...
auth.password_validation.CommonPasswordValidator',
},
{
ИМЯ: 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Интернационализация
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'ru'
# ...
 0.0.1/news/1
0.0.1/news/1