Содержание
Django. Своя CMS. Часть 3 — SAYAKHOV.COM
Django. Своя CMS. Часть 3
Дата публикации:29 апреля 2013 г. 1:33:38
Здравствуйте! Продолжим создание своей CMS на Django. В этой статье мы сделаем шаблонные теги и шаблоны. Итак, приступим.
Нам нужно сделать пару шаблонных тегов для вывода меню и вывода META информации страницы. Идем в каталог templatetags каталога pages и создаем там файл app_pages_tags.py.
Файл app_pages_tags.py
#! /usr/bin/python
# -*- coding: utf-8 -*-
from django import template
from django.template import Library, loader, Context
from django.core.exceptions import ObjectDoesNotExist
from app.pages.models import Page, PageMetaInf
register = template.Library()
@register.simple_tag(takes_context = True)
def display_menu(context, menu, template_name, page = None):
request = context['request']
path = request. path
if path == '':
path = '/'
t = loader.get_template(template_name)
if page is None:
pages = Page.objects.filter(menu__contains = menu, publish = True)
return t.render(Context({
'pages': pages,
'current': path,
}))
pages = Page.objects.filter(
menu__contains = menu,
tree_id = page.tree_id,
level__gte = page.level,
parent_id = page.id,
path
if path == '':
path = '/'
t = loader.get_template(template_name)
if page is None:
pages = Page.objects.filter(menu__contains = menu, publish = True)
return t.render(Context({
'pages': pages,
'current': path,
}))
pages = Page.objects.filter(
menu__contains = menu,
tree_id = page.tree_id,
level__gte = page.level,
parent_id = page.id,
publish = True,
).exclude(
level = page.level
)
return t.render(Context({
'title': page.title,
'pages': pages,
'current': path,
}))
# Функция для извлечения META информации
def get_meta_inf(page, domain):
try:
meta_inf = PageMetaInf.objects.get(
page__id = page,
site__domain = domain
)
except ObjectDoesNotExist:
meta_inf = False
return meta_inf
@register. assignment_tag(takes_context = True)
def page_meta_inf(context, page):
request = context['request']
meta_inf = get_meta_inf(page, request.META['SERVER_NAME'])
return meta_inf
assignment_tag(takes_context = True)
def page_meta_inf(context, page):
request = context['request']
meta_inf = get_meta_inf(page, request.META['SERVER_NAME'])
return meta_infТеперь пояснения. Меню будет показываться для текущего уровня или же, если не передавать страницу, то для всех страниц, которые выбраны для показа в этом меню. Вы можете изменить это поведение, но по мне — это наиболее правильные варианты. Что касается META информации, то она будет выводится через assignment_tag. Мне показалось, что это хороший вариант. Может это не совсем удобно, но мне так нравится 🙂
Теперь о том, как мы будем это использовать в шаблонах. Следующим образом. Создаем файл шаблона. У меня он будет base.html, который будет базовым для текущего сайта.
Файл base.html
<!DOCTYPE html>
<html>
<head>
{% load url from future %}
{% load app_tags %}
{% load app_pages_tags %}
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<meta name = "keywords" content = "{% block meta_keywords %}{% endblock %}" />
<meta name = "description" content = "{% block meta_description %}{% endblock %}" />
<link href = "" rel = "shortcut icon" type = "image/vnd. microsoft.icon" />
<link rel = "stylesheet" type = "text/css" media = "all" href = "{{ STATIC_URL }}css/style.css?v=1.0.0" />
{% block extra_head %}{% endblock %}
<title>{% block meta_title %}{% endblock %} | {% site_title %}</title>
</head>
<body>
<ul class = "top-menu">
{% display_menu '0' 'top_menu.html' %}
</ul>
{% block content %}{% endblock %}
</body>
</html>
microsoft.icon" />
<link rel = "stylesheet" type = "text/css" media = "all" href = "{{ STATIC_URL }}css/style.css?v=1.0.0" />
{% block extra_head %}{% endblock %}
<title>{% block meta_title %}{% endblock %} | {% site_title %}</title>
</head>
<body>
<ul class = "top-menu">
{% display_menu '0' 'top_menu.html' %}
</ul>
{% block content %}{% endblock %}
</body>
</html>Как видно в base.html в меню будут показываться все страницы, независимо от того, к какому родителю они относятся. Если нужно передать текущий уровень, то добавьте в тег еще страницу. Также, здесь мы заботливо подготовили блоки для будущих файлов index.html и page.html. Я не буду описывать файл index.html, так как он может быть таким же как и page.html. Приведу лишь для примера файл page.html.
Файл page.html
{% extends 'base.html' %}
{% load app_tags %}
{% load app_pages_tags %}
{% block meta_keywords %}{% page_meta_inf page. id as meta_inf %}{{ meta_inf.meta_keywords }}{% endblock %}
{% block meta_description %}{% page_meta_inf page.id as meta_inf %}{{ meta_inf.meta_description }}{% endblock %}
{% block meta_title %}{% page_meta_inf page.id as meta_inf %}{% if meta_inf %}{{ meta_inf.meta_title }}{% else %}{{ page.title }}{% endif %}{% endblock %}
{% block content %}
<div id = "wrapper">
<h3>{{ page.title }}</h3>
{{ page.content|safe }}
</div>
{% endblock %}
id as meta_inf %}{{ meta_inf.meta_keywords }}{% endblock %}
{% block meta_description %}{% page_meta_inf page.id as meta_inf %}{{ meta_inf.meta_description }}{% endblock %}
{% block meta_title %}{% page_meta_inf page.id as meta_inf %}{% if meta_inf %}{{ meta_inf.meta_title }}{% else %}{{ page.title }}{% endif %}{% endblock %}
{% block content %}
<div id = "wrapper">
<h3>{{ page.title }}</h3>
{{ page.content|safe }}
</div>
{% endblock %}Как видно, вызов META информации происходит не совсем удобным способом, но я уже писал выше, что мне так больше нравится. 🙂
Осталось привести код файла меню top_menu.html. Вот он.
Файл top_menu.html
{% load app_pages_tags %}
{% load mptt_tags %}
{% recursetree pages %}
<li><a href = "{{ node.get_absolute_url }}" {% if current == node.get_absolute_url %}class = "current"{% endif %}>{{ node.title }}</a>
{% if not node. is_leaf_node %}
<ul>
{{ children }}
</ul>
{% endif %}
</li>
{% endrecursetree %}
is_leaf_node %}
<ul>
{{ children }}
</ul>
{% endif %}
</li>
{% endrecursetree %}Здесь мы используем шаблонные теги mptt. Это удобно и избавляет нас от необходимости много писать руками. На сегодня все. В следующей(заключительной) части мы добавим карту сайта и переведем наше приложение, также добавим то, о чем я позабыл в самом начале. Спасибо за внимание!
Метки:django, cms, система управления, python
Интеграция модуля с RedsolutionCMS — django-deploy v0 documentation
Итак, вы решили добавить свой модуль в Redsolution CMS.
Первое время мы ещё будем работать над API установщика, поэтому следите за
изменениями в документации.
Организация
Для того, чтобы ваш модуль распознавался как подключаемый в Redsolution CMS надо,
чтобы его название содержало redsolutioncms. Если вы не хотите публиковать
модуль с таким названием, то можете опубликовать установщик отдельно, прописав в его
зависимостях свой модуль.
В списке все модули поделены на категории. Категорию для своего модуля можно задать,
если в его документации встретится ссылка вида:
http://www.redsolutioncms.org/classifiers/<classifier>
Пока мы задали лишь несколько категорий:
- frontpage — приложения, которые могут быть главной страницей
- content — приложения, которые так или иначе связаны с контентом на сайте
- utilities — вспомогательные приложения
- templates — шаблоны
Приложения для главной страницы и шаблоны особые категории, т.к. при выборе
модулей можно выбрать только один шаблон и хотя бы одно приложение для главной страницы.
Как уже упоминалось, для того, чтобы CMS после загрузки модуля поняла, как
настраивать модуль, необходимо указать “точку входа”. Сделать это можно в setup.py:
setup(
...
entry_points={
'redsolutioncms': ['myapp = myapp.redsolution_setup', ],
},
...
)RedsolutionCMS ищет точку входа с названием redsolutioncms. В примере выше
В примере выше
CMS попытается импортировать myapp.redsolution_setup.. Если в этом модуле
есть импортируемый модуль urls, то CMS будет считать модуль настраиваемым,
предложит ссылку для настройки на третьем шаге.
Структура настрйощика
Теперь о самом модуле myapp.redsolution_setup. Мы рассмотрим пример с
настройщиком для приложения обратной связи redsolutioncms.django-simple-feedback.
Мы сделаем сразу интерфейс для настройки.
Модели
Для моделей есть базовый класс redsolutioncms.models.BaseSettings и менеджер
redsolutioncms.models.BaseSettingsManager.
Метод get_settings у менеджера возвращает или создает настройки по умолчанию.
Из модуля настройки можно импортировать настройки самой RedsolutionCMS
from redsolutioncms.models import CMSSettings cms_settings = CMSSettings.objects.get_settings()
Для создания модели настройщика, определитесь, какие настройки вы хотите видеть.
Допустим, мы решили добавить одну настройку для модуля обратной связи — это флаг,
определяющий отображение отдельной страницы с обратной связью. В модуле это
В модуле это
переменная DIRECT_TO_TEMPLATE в settings.py.
Текст модели и её менеджера для настройщика модуля будет выглядеть примерно так
# -*- coding: utf-8 -*-
from django.db import models
from django.utils.translation import ugettext_lazy as _
from redsolutioncms.models import CMSSettings, BaseSettings, BaseSettingsManager
class FeedbackSettingsManager(BaseSettingsManager):
def get_settings(self):
if self.get_query_set().count():
# Если настройки уже есть, возвращаем их
return self.get_query_set()[0]
else:
# если настроек нет, создать со значениями по умолчанию
feedback_settings = self.get_query_set().create()
# а здесь можно интегрироваться с другими настройщиками
# например, добавить SEO поля для новостей можно так:
# django-seo integration
# cms_settings = CMSSettings.objects.get_settings()
#if 'redsolutioncms.django-seo' in cms_settings.installed_packages:
# try:
# from seo. redsolution_setup.models import SeoSettings
# except ImportError:
# pass
#else:
# seo_settings = SeoSettings.objects.get_settings()
# seo_settings.models.get_or_create(model='easy_news.models.News')
return feedback_settings
class FeedbackSettings(BaseSettings):
use_direct_view = models.BooleanField(
verbose_name=_('Use dedicated view to render feedback page'),
default=True
)
objects = FeedbackSettingsManager()
redsolution_setup.models import SeoSettings
# except ImportError:
# pass
#else:
# seo_settings = SeoSettings.objects.get_settings()
# seo_settings.models.get_or_create(model='easy_news.models.News')
return feedback_settings
class FeedbackSettings(BaseSettings):
use_direct_view = models.BooleanField(
verbose_name=_('Use dedicated view to render feedback page'),
default=True
)
objects = FeedbackSettingsManager()
Админка
Для интерактивной настройки мы решили использовать уже готовые классы админики Django.
Для того, чтобы дать пользователю выбрать в нашем случае значение флага,
нужно создать класс ModelAdmin и прписать его в urls.py настройщика.
Текст admin.py
from django.contrib import admin
from feedback.redsolution_setup.models import FeedbackSettings
from redsolutioncms.admin import CMSBaseAdmin
class FeedbackSettingsAdmin(CMSBaseAdmin):
model = FeedbackSettings
Да, такой короткий 🙂
И текст urls. $’, admin_instance.change_view, name=’feedback_index’),
$’, admin_instance.change_view, name=’feedback_index’),
)
Однако создание модели — это половина работы. Модели настройщиков хранят
знаечния настроек, на этапе создания интегрируются друг с другом и предоставляют
интерактивный интерфейс. Конечным же продуктом будут файлы проекта.
Зачастую изменения надо вности только в settings.py и urls.py.
Изменения вносятся на этапе сборки.
Сборка
За сборку настроек отвечает файл make.py, он обязательный. Сборка проходит в три
этапа.
1. Premake
На этом этапе подготавливаются начальные значения переменных, создаются папки,
RedsolutionCMS создает базовый шаблон и т.п.
В premake располагайте те функции, которые дожлны отработать прежде всех остальных.
2. Make
Основной этап сборки. RedsolutionCMS создает проект, рендерит шаблоны, затем
остальные модули делают то же самое. Некоторые из модулей копируют медиа-файлы
в папку проекта на этой стадии.
3. Postmake
Заключительная стадия. Она введена для тех операций, которые предполагают почти
Она введена для тех операций, которые предполагают почти
собранный проект. На этой стадии RedsolutionCMS генерирует sitemaps для модулей,
обрабатывает начлаьные данные приложений и т.п. Некоторые приложения копируют
медиа-файлы и на этой стадии.
Для записи настроек в файлы проекта созданы методы объектов CMSSettings.
- cms_settings.render_to(file_name, template_name, dictionary=None, mode=’a+’)
Генерирует контент в заданный файл по указанному шаблону
Parameters: - file_name – имя файла, в который ведется запись
- template_name – путь к шаблону
- dictionary – словарь для отрисовки шаблона
- mode – режим записи. Для перезаписи передайте mode=’w’
В этой функции file_name может быть списком, при записи этот список
будет соединен фкнуцией os. path.join в путь до файла. Например
path.join в путь до файла. Например
cms_settings = CMSSettings.objects.get_settings()
feedback_settings = FeedbackSettings.objects.get_settings()
cms_settings.render_to('settings.py', 'feedback/redsolutioncms/settings.pyt', {
'feedback_settings': feedback_settings,
})
- cms_settings.copy_file(dst, src, mode=’wb’)
Копирует или дописывает контент указанного файла
Parameters: - dst – файл куда писать (здесь не работает трюк со списком)
- src – исходный файл
- mode – режим записи
Эта функция может пригодиться, если вам нужно скопировать, например,
начальные данные
cms_settings.copy_file(
join(cms_settings.project_dir, 'fixtures', 'initial_data.json'),
join(dirname(__file__), 'fixtures', 'project_data', 'initial_data.json'),
mode='a',
)
- cms_settings.
 copy_dir(dst, src, merge=True)
copy_dir(dst, src, merge=True) Функция для копирования каталогов
Parameters: - dst – каталог куда записывать
- src – исходный каталог
- merge – режим перезаписи, если merge=True, только
новые файлы дописываются в каталог, если merge=False, то целевой каталог
полностью замещается исходным
Этой функцией удобно пользоваться для копирования стилей или медиа-файлов
cms_settings = CMSSettings.objects.get_settings()
cms_settings.copy_dir(
os.path.join(cms_settings.project_dir, 'media',),
os.path.join(os.path.dirname(__file__), 'templates', 'classic', 'media'),
merge=True
)
В заключение я приведу пример, который вы
сами можете в принципе посмотреть
make-класса для одного из последних написанных установщиков:
from redsolutioncms.make import BaseMake from redsolutioncms.models import CMSSettings from feedback.redsolution_setup.models import FeedbackSettings from os.path import dirname, join import shutil class Make(BaseMake): def make(self): super(Make, self).make() cms_settings = CMSSettings.objects.get_settings() feedback_settings = FeedbackSettings.objects.get_settings() cms_settings.render_to('settings.py', 'feedback/redsolutioncms/settings.pyt', { 'feedback_settings': feedback_settings, }) cms_settings.render_to('urls.py', 'feedback/redsolutioncms/urls.pyt', { 'feedback_settings': feedback_settings, }) def postmake(self): super(Make, self).postmake() cms_settings = CMSSettings.objects.get_settings() feedback_settings = FeedbackSettings.objects.get_settings() feedback_media_dir = join(dirname(dirname(__file__)), 'media') project_media_dir = join(cms_settings.project_dir, 'media') # WARNING! Silently delete media dirs try: shutil.
rmtree(join(project_media_dir, 'feedback')) # no such directory except OSError: pass if 'redsolutioncms.django-server-config' not in cms_settings.installed_packages: # copy files to media directory shutil.copytree( join(feedback_media_dir, 'feedback'), join(project_media_dir, 'feedback'), ) make = Make()
шаблонов | Документация Джанго | Django
Будучи веб-фреймворком, Django нуждается в удобном способе создания HTML
динамически. Наиболее распространенный подход основан на шаблонах. Шаблон содержит
статические части желаемого вывода HTML, а также некоторый специальный синтаксис
описание того, как будет вставляться динамический контент. Для практического примера
создание HTML-страниц с помощью шаблонов, см. Учебник 3.
Проект Django может быть настроен с одним или несколькими механизмами шаблонов (или
даже ноль, если вы не используете шаблоны). Django поставляет встроенные серверные части для своих
собственная система шаблонов, творчески названная языком шаблонов Django (DTL), и
для популярной альтернативы Jinja2. Бэкенды для других языков шаблонов могут
Бэкенды для других языков шаблонов могут
быть доступным от третьих лиц. Вы также можете написать свой собственный бэкенд,
см. Базовую часть пользовательского шаблона
Django определяет стандартный API для загрузки и рендеринга шаблонов независимо от
серверной части. Загрузка состоит из поиска шаблона для заданного идентификатора
и его предварительная обработка, обычно компиляция в представление в памяти.
Рендеринг означает интерполяцию шаблона с контекстными данными и возврат
результирующая строка.
Язык шаблонов Django является собственным языком Django.
система шаблонов. До Django 1.8 это была единственная доступная встроенная опция.
Это хорошая библиотека шаблонов, несмотря на то, что она довольно самоуверенна и имеет
несколько идиосинкразий. Если у вас нет веских причин выбрать другую
серверной части, вам следует использовать DTL, особенно если вы пишете подключаемый
приложение, и вы собираетесь распространять шаблоны. Вкладные приложения Django, которые
включать шаблоны, такие как django. contrib.admin,
contrib.admin,
использовать ДТЛ.
По историческим причинам как общая поддержка механизмов шаблонов, так и
реализация языка шаблонов Django в реальном времени в django.template
пространство имен.
Предупреждение
Система шаблонов не защищена от ненадежных авторов шаблонов. За
например, сайт не должен позволять пользователям предоставлять свои собственные шаблоны,
поскольку авторы шаблонов могут выполнять такие действия, как XSS-атаки и доступ
свойства переменных шаблона, которые могут содержать конфиденциальную информацию.
Язык шаблонов Django
Синтаксис
Об этом разделе
Это обзор синтаксиса языка шаблонов Django. Подробнее
см. справочник по синтаксису языка.
Шаблон Django — это текстовый документ или строка Python, размеченная с помощью
Язык шаблонов Django. Некоторые конструкции распознаются и интерпретируются
шаблонный движок. Основными из них являются переменные и теги.
Шаблон отображается с контекстом. Рендеринг заменяет переменные их
Рендеринг заменяет переменные их
значения, которые просматриваются в контексте, и выполняет теги. Все остальное
выводится как есть.
Синтаксис языка шаблонов Django включает четыре конструкции.
Переменные
Переменная выводит значение из контекста, который является объектом, подобным словарю
сопоставление ключей со значениями.
Переменные окружены {{ и }} следующим образом:
Мое имя {{ first_name }}. Моя фамилия {{ last_name }}.
В контексте {'first_name': 'John', 'last_name': 'Doe'} этот шаблон
рендерит на:
Меня зовут Джон. Моя фамилия Доу.
Поиск по словарю, поиск по атрибуту и поиск по индексу списка реализованы с
запись через точку:
{{ my_dict.key }}
{{ мой_объект.атрибут }}
{{ мой_список.0 }}
Если переменная преобразуется в вызываемую, система шаблонов вызовет ее без
аргументы и использовать его результат вместо вызываемого.
Теги
Теги обеспечивают произвольную логику в процессе рендеринга.
Это определение намеренно расплывчато. Например, тег может выводить контент,
служить управляющей структурой, т.е. оператор «если» или цикл «для», возьмите
контент из базы данных или даже включить доступ к другим тегам шаблона.
Теги окружены {% и %} вот так:
{% csrf_token %}
Большинство тегов принимают аргументы:
{% cycle 'odd' 'even' %}
Для некоторых тегов требуются начальный и конечный теги:
{% if user.is_authenticated %}Здравствуйте, {{ user.username }}.{% endif %}
Ссылка на встроенные теги
доступны, а также инструкции по написанию пользовательских тегов.
Фильтры
Фильтры преобразуют значения переменных и аргументов тегов.
Они выглядят так:
{{ django|title }}
В контексте {'django': 'веб-фреймворк для перфекционистов с , этот шаблон преобразуется в:
крайние сроки'}
Веб-платформа для перфекционистов с крайними сроками
Некоторые фильтры принимают аргумент:
{{ my_date|date:"Y-m-d" }}
Артикул встроенных фильтров
доступны, а также инструкции по написанию пользовательских фильтров.
Компоненты
Об этом разделе
Это обзор API языка шаблонов Django. Подробнее
см. справочник по API.
Engine
django.template.Engine инкапсулирует экземпляр Django
система шаблонов. Основная причина создания экземпляра
Engine напрямую использует шаблон Django.
язык вне проекта Django.
django.template.backends.django.DjangoTemplates — тонкая оболочка
адаптация django.template.Engine в бэкэнд API шаблонов Django.
Шаблон
django.template.Template представляет собой скомпилированный шаблон. Шаблоны
получено с помощью Engine.get_template() или Engine.from_string() .
Аналогично django.template.backends.django.Template — тонкая оболочка
адаптация django.template.Template к общему API шаблонов.
Контекст
django.template.Context содержит некоторые метаданные в дополнение к контексту
данные. Он передан на
Он передан на Template.render() для рендеринга шаблона.
django.template.RequestContext является подклассом
Контекст , в котором хранится текущий
HttpRequest и запускает обработчики контекста шаблона.
Общий API не имеет эквивалентной концепции. Контекстные данные передаются в
простой dict и текущий HttpRequest передается
отдельно, если нужно.
Загрузчики
Загрузчики шаблонов отвечают за поиск шаблонов, их загрузку и
возвращение Шаблон объектов.
Django предоставляет несколько встроенных загрузчиков шаблонов
и поддерживает пользовательские загрузчики шаблонов.
Контекстные процессоры
Контекстные процессоры — это функции, которые получают текущие
HttpRequest в качестве аргумента и вернуть dict из
данные, которые будут добавлены в контекст рендеринга.
Их основное назначение — добавить в контекст общие данные, используемые всеми шаблонами.
без повторения кода в каждом представлении.
Django предоставляет множество встроенных контекстных процессоров,
и вы также можете реализовать свои собственные дополнительные процессоры контекста.
Поддержка механизмов шаблонов
Конфигурация
Механизмы шаблонов настраиваются с помощью параметра ШАБЛОНЫ . Это
список конфигураций, по одной для каждого двигателя. Значение по умолчанию пусто.
settings.py , сгенерированный командой startproject , определяет
более полезное значение:
ШАБЛОНЫ = [
{
'БЭКЭНД': 'django.template.backends.django.DjangoTemplates',
'КАТАЛОГИ': [],
'APP_DIRS': правда,
'ПАРАМЕТРЫ': {
# ... некоторые варианты здесь ...
},
},
]
BACKEND — путь Python к шаблону с точками.
класс движка, реализующий бэкэнд API шаблонов Django. Встроенные серверные части
django.template.backends.django.DjangoTemplates и
django. . template.backends.jinja2.Jinja2
template.backends.jinja2.Jinja2
Поскольку большинство механизмов загружают шаблоны из файлов, конфигурация верхнего уровня для
каждый движок содержит две общие настройки:
-
DIRSопределяет список каталогов, в которых
Engine должен искать исходные файлы шаблонов в порядке поиска. -
APP_DIRSсообщает, должен ли двигатель
ищите шаблоны внутри установленных приложений. Каждый сервер определяет
обычное имя для подкаталога внутри приложений, где его
шаблоны должны быть сохранены.
Хотя это редкость, можно настроить несколько экземпляров одного и того же
бэкэнд с различными опциями. В этом случае вы должны определить уникальный
НАЗВАНИЕ для каждого двигателя.
ОПЦИИ содержит настройки, специфичные для серверной части.
Использование
Модуль django.template.loader определяет две функции для загрузки шаблонов.
-
get_template( имя_шаблона , использование = Нет ) Эта функция загружает шаблон с заданным именем и возвращает
Шаблонобъекта.
Точный тип возвращаемого значения зависит от серверной части, которая загрузила
шаблон. У каждого бэкенда есть свой классTemplate.get_template()пытается использовать каждый механизм шаблонов по порядку, пока не будет достигнут успех.
Если шаблон не может быть найден, он поднимает
TemplateDoesNotExist. Если шаблон найден, но
содержит неверный синтаксис, вызывает
TemplateSyntaxError.Способ поиска и загрузки шаблонов зависит от серверной части каждого механизма и
конфигурация.Если вы хотите ограничить поиск определенной системой шаблонов, передайте
двигательНАЗВАНИЕвс использованиемаргумент.
-
select_template( template_name_list , использование = Нет ) select_template()аналогиченget_template(), за исключением того, что он принимает
список имен шаблонов. Он пробует каждое имя по порядку и возвращает первое
Он пробует каждое имя по порядку и возвращает первое
существующий шаблон.
Если загрузка шаблона не удалась, следующие два исключения, определенные в
django.template , можно поднять:
- исключение
TemplateDoesNotExist( msg , пытался = нет , серверная часть = нет , цепочка = нет ) Это исключение возникает, когда не удается найти шаблон. Он принимает
следующие необязательные аргументы для заполнения постмортема шаблона на странице отладки:-
бэкэнд - Экземпляр бэкенда шаблона, из которого возникло исключение.
-
пытался - Список источников, которые были проверены при поиске шаблона. Это
отформатирован как список кортежей, содержащих(происхождение, статус), где
origin— это объект, похожий на origin, и
статус— это строка с причиной, по которой шаблон не найден.
-
цепочка - Список промежуточных звеньев
TemplateDoesNotExist
исключения, возникающие при попытке загрузить шаблон. Это используется
функции, такие какget_template(), что
попробуйте загрузить данный шаблон из нескольких движков.
-
- исключение
TemplateSyntaxError( сообщение ) Это исключение возникает, когда шаблон найден, но содержит ошибки.
Шаблон объектов, возвращенных get_template() и select_template()
должен предоставить метод render() со следующей подписью:
-
Шаблон.рендеринг( контекст = нет , запрос = нет ) Визуализирует этот шаблон с заданным контекстом.
Если предоставлен контекст
dict. Если это не так
при условии, что движок отобразит шаблон с пустым контекстом.
Если предоставлен запрос
HttpRequest.
Затем движок должен сделать его, а также токен CSRF, доступным в
шаблон. Как это достигается, зависит от каждого бэкэнда.
Вот пример алгоритма поиска. Для этого примера
ШАБЛОНЫ настройка:
ШАБЛОНЫ = [
{
'БЭКЭНД': 'django.template.backends.django.DjangoTemplates',
'КАТАЛОГИ': [
'/home/html/example.com',
'/дом/html/по умолчанию',
],
},
{
'БЭКЭНД': 'django.template.backends.jinja2.Jinja2',
'КАТАЛОГИ': [
'/дом/html/джинджа2',
],
},
]
Если вы позвоните get_template('story_detail.html') , вот файлы Django
будем искать по порядку:
-
/home/html/example.com/story_detail.html('django'engine) -
/home/html/default/story_detail.html('django'двигатель) -
/home/html/jinja2/story_detail.( html
html 'jinja2' двигатель)
При вызове select_template(['story_253_detail.html', 'story_detail.html']) ,
вот что Django будет искать:
-
/home/html/example.com/story_253_detail.html('django'engine) -
/home/html/default/story_253_detail.html('django'двигатель) -
/home/html/jinja2/story_253_detail.html(двигатель'jinja2') -
/home/html/example.com/story_detail.html('django' двигатель) -
/home/html/default/story_detail.html(двигатель"Джанго") -
/home/html/jinja2/story_detail.html('jinja2' двигатель)
Когда Django находит существующий шаблон, он прекращает поиск.
Совет
Вы можете использовать select_template() для гибкого
загрузка шаблона. Например, если вы написали новость и хотите
некоторые истории, чтобы иметь собственные шаблоны, используйте что-то вроде
select_template(['story_%s_detail. . Это позволит вам использовать собственный шаблон для html' % story.id,
html' % story.id,
'story_detail.html'])
отдельной истории с запасным шаблоном для историй, у которых нет
пользовательские шаблоны.
Возможно и желательно организовать шаблоны в подкаталогах
внутри каждого каталога, содержащего шаблоны. Конвенция состоит в том, чтобы сделать
подкаталог для каждого приложения Django с подкаталогами внутри этих
подкаталоги по мере необходимости.
Сделай это для собственного рассудка. Хранение всех шаблонов на корневом уровне
один каталог становится грязным.
Чтобы загрузить шаблон, находящийся в подкаталоге, используйте косую черту, например:
get_template('news/story_detail.html')
При использовании той же опции ШАБЛОНЫ , что и выше, это попытается загрузить
следующие шаблоны:
-
/home/html/example.com/news/story_detail.html('django'engine) -
/home/html/default/news/story_detail.( html
html 'django'двигатель) -
/home/html/jinja2/news/story_detail.html(двигатель'jinja2')
Кроме того, чтобы сократить повторяющийся характер загрузки и рендеринга
шаблоны, Django предоставляет функцию быстрого доступа, которая автоматизирует процесс.
-
render_to_string( имя_шаблона , контекст = нет , запрос = нет , использование = нет ) render_to_string()загружает шаблон, напримерget_template()и
вызывает егоrender() 9Метод 0012 немедленно. Требуется следующее
аргументы.-
имя_шаблона - Имя шаблона для загрузки и отображения. Если это список шаблонов
имена, Django используетselect_template()вместо
get_template(), чтобы найти шаблон. -
context -
dict, который будет использоваться в качестве контекста шаблона для рендеринга.
-
запрос - Необязательный
HttpRequest, который будет доступен
в процессе рендеринга шаблона. -
с использованием - Дополнительный механизм шаблонов
ИМЯ.
поиск шаблона будет ограничен этим движком.
Пример использования:
из импорта django.template.loader render_to_string rendered = render_to_string('my_template.html', {'foo': 'bar'})-
См. также ярлык render() , который вызывает
render_to_string() и передает результат в
HttpResponse подходит для возврата из представления.
Наконец, вы можете использовать настроенные двигатели напрямую:
-
двигатели Механизмы шаблонов доступны в
django.template.engines:из механизмов импорта django.template django_engine = двигатели['django'] template = django_engine.from_string("Привет, {{имя}}!")Ключ поиска —
'django'в данном примере — это ключ
ИМЯ.
Встроенные серверные части
- класс
DjangoTemplates
Установите BACKEND на
'django.template.backends.django.DjangoTemplates' для настройки Django
шаблонный движок.
Когда APP_DIRS равно True , DjangoTemplates
двигатели ищут шаблоны в подкаталоге templates установленных
Приложения. Это общее имя было сохранено для обратной совместимости.
Механизмы DjangoTemplates принимают следующие OPTIONS :
'autoescape': логическое значение, которое определяет, является ли автоматическое экранирование HTML
включено.По умолчанию
True.Предупреждение
Установите значение
Falseтолько в том случае, если вы рендерите шаблоны, отличные от HTML!'context_processors': список точечных путей Python к вызываемым объектам, которые
используются для заполнения контекста при отображении шаблона с запросом.
Эти вызываемые объекты принимают объект запроса в качестве аргумента и возвращают
dictэлементов, которые нужно объединить в контекст.По умолчанию это пустой список.
См.
RequestContextдля получения дополнительной информации.'debug': логическое значение, которое включает/выключает режим отладки шаблона. Если это
True, причудливая страница ошибок будет отображать подробный отчет для любого
исключение, возникающее во время рендеринга шаблона. Этот отчет содержит
соответствующий фрагмент шаблона с выделенной соответствующей строкой.По умолчанию используется значение параметра
DEBUG.'загрузчики': список путей Python к классам загрузчиков шаблонов, разделенных точками.
Каждый классLoaderзнает, как импортировать шаблоны из определенного
источник. При желании вместо строки можно использовать кортеж. Первый пункт
в кортеже должно быть имя классаLoader, а последующие элементы
передается загрузчику
Значение по умолчанию зависит от значений
ДИРСи
APP_DIRS.Дополнительные сведения см. в разделе Типы загрузчиков.
'string_if_invalid': вывод в виде строки, которую система шаблонов
следует использовать для недопустимых (например, с ошибками) переменных.По умолчанию это пустая строка.
Дополнительные сведения см. в разделе Как обрабатываются недопустимые переменные.
'file_charset': кодировка, используемая для чтения файлов шаблонов на диске.По умолчанию
'утф-8'.«библиотеки»: словарь меток и точечных путей Python к шаблону
пометить модули для регистрации в механизме шаблонов. Это можно использовать для добавления
новые библиотеки или предоставить альтернативные метки для существующих. Например:ОПЦИИ={ 'библиотеки': { 'myapp_tags': 'path.to.myapp.tags', 'admin. urls': 'django.contrib.admin.templatetags.admin_urls',
},
}
urls': 'django.contrib.admin.templatetags.admin_urls',
},
}
Библиотеки можно загрузить, передав соответствующий ключ словаря в
{% load %}тег.'встроенные модули': список точечных путей Python модулей тегов шаблона к
добавить во встроенные. Например:ОПЦИИ={ 'встроенные': ['myapp.builtins'], }Теги и фильтры из встроенных библиотек можно использовать без предварительного вызова
тег{% load %}.
- класс
Джинджа2
Требуется установка Jinja2:
/
$ python -m pip установить Jinja2
...\> py -m pip установить Jinja2
Установить БЭКЭНД на
'django.template.backends.jinja2.Jinja2' для настройки движка Jinja2.
Когда APP_DIRS равно True , Jinja2 двигатели
ищите шаблоны в подкаталоге jinja2 установленных приложений.
Самая важная запись в ОПЦИИ
'окружающая среда' . Это пунктирный путь Python к вызываемому объекту, возвращающему Jinja2.
среда. По умолчанию 'jinja2.Окружающая среда' . Джанго вызывает это
callable и передает другие параметры в качестве аргументов ключевого слова. Кроме того, Джанго
добавляет значения по умолчанию, которые отличаются от Jinja2 для нескольких параметров:
-
'autoescape':True -
«загрузчик»: загрузчик, настроенный дляDIRSи
APP_DIRS -
'auto_reload':настройки. DEBUG -
'undefined':DebugUndefined if settings.DEBUG else Undefined
Механизмы Jinja2 также принимают следующие ОПЦИИ :
'context_processors': список путей Python к вызываемым объектам, разделенных точками.
используются для заполнения контекста при отображении шаблона с запросом.
Эти вызываемые объекты принимают объект запроса в качестве аргумента и возвращают
dictэлементов для объединения в контекст.По умолчанию это пустой список.
Использование процессоров контекста с шаблонами Jinja2 не рекомендуется.
Контекстные процессоры полезны с шаблонами Django, потому что шаблоны Django
не поддерживают вызов функций с аргументами. Поскольку в Jinja2 нет
это ограничение, рекомендуется поставить функцию, которую вы будете использовать в качестве
обработчик контекста в глобальных переменных, доступных шаблону, используя
jinja2.Environment, как описано ниже. Затем вы можете вызвать эту функцию в
шаблон:{{ функция (запрос) }}Некоторые обработчики контекста шаблонов Django возвращают фиксированное значение. Для Джинджа2
шаблоны, этот уровень косвенности не нужен, так как вы можете добавить
константы непосредственно вjinja2.. Окружающая среда
Окружающая среда Исходный вариант использования для добавления процессоров контекста для Jinja2 включал:
- Выполнение дорогостоящих вычислений, зависящих от запроса.
- Нужен результат в каждом шаблоне.
- Использование результата несколько раз в каждом шаблоне.
Если не выполнены все эти условия, передача функции в шаблон невозможна.
больше соответствует дизайну Jinja2.
Конфигурация по умолчанию намеренно сведена к минимуму. Если шаблон
отображается с запросом (например, при использовании рендер() ),
серверная часть Jinja2 добавляет глобальные переменные request , csrf_input и
csrf_token в контекст. Кроме того, этот бэкэнд не создает
Среда со вкусом Джанго. Он не знает о фильтрах и тегах Django.
Чтобы использовать специфичные для Django API, вы должны настроить их в
среда.
Например, вы можете создать myproject/jinja2. с таким содержимым: py
py
из django.templatetags.static import static
из django.urls импортировать в обратном порядке
из среды импорта jinja2
среда определения (** параметры):
env = Окружающая среда (** параметры)
env.globals.update({
«статический»: статический,
'адрес': обратный,
})
вернуть окружение
и установите для параметра 'environment' значение 'myproject.jinja2.environment' .
Затем вы можете использовать следующие конструкции в шаблонах Jinja2:
Администрирование
Концепции тегов и фильтров существуют как в языке шаблонов Django,
и в Jinja2, но они используются по-разному. Так как Jinja2 поддерживает передачу
аргументы для вызываемых объектов в шаблонах, многие функции, требующие тега шаблона
или фильтр в шаблонах Django можно получить, вызвав функцию в Jinja2
шаблоны, как показано в примере выше. Глобальное пространство имен Jinja2 удаляет
Глобальное пространство имен Jinja2 удаляет
потребность в обработчиках контекста шаблонов. Язык шаблонов Django не имеет
эквивалент тестов Jinja2.
Django Website Templates — Скачать бесплатно
Привет кодерам!
В этой статье представлен кураторский список с открытым исходным кодом и бесплатных шаблонов веб-сайтов Django , доступных для загрузки по разрешительным лицензиям без блокировки регистрации или других ограничений, таких как кредитные ссылки в нижнем колонтитуле. Все продукты активно поддерживаются и могут использоваться по-разному: от электронного обучения до кодирования профессиональных веб-сайтов и проектов с открытым исходным кодом. Для новичков Django — это ведущая веб-инфраструктура с открытым исходным кодом, написанная экспертами с использованием концепции с включенными батареями — Спасибо за чтение!
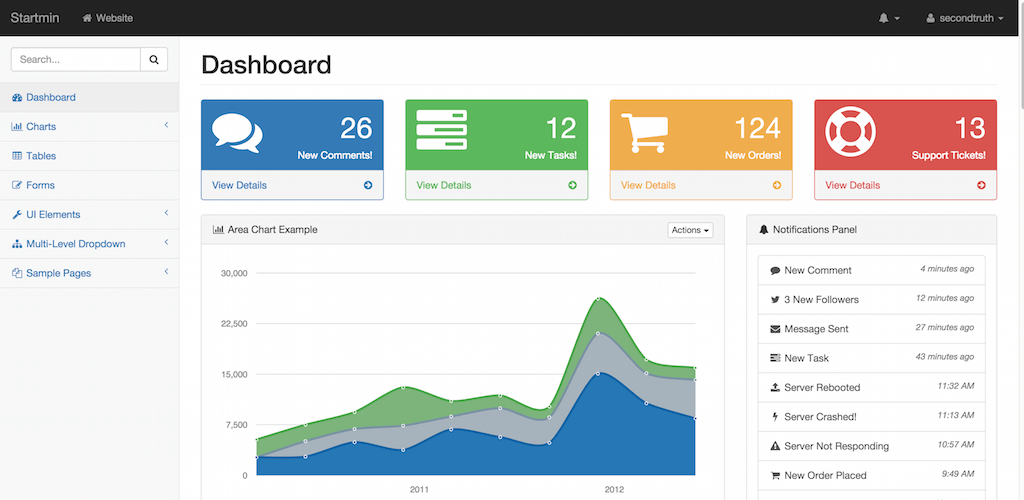
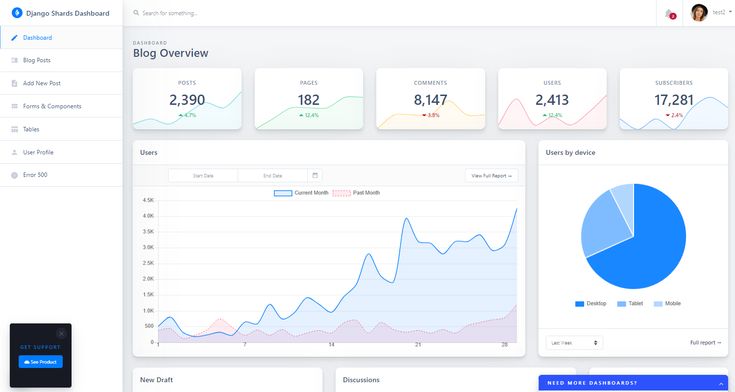
Datta Able Bootstrap Lite — самый стилизованный шаблон администратора Bootstrap 4 Lite среди всех других облегченных/бесплатных шаблонов администратора на рынке. Он поставляется с многофункциональными страницами и компонентами с полностью ориентированным на разработчиков кодом. До разработки Datta Able нашими ключевыми моментами были производительность и дизайн.
Он поставляется с многофункциональными страницами и компонентами с полностью ориентированным на разработчиков кодом. До разработки Datta Able нашими ключевыми моментами были производительность и дизайн.
- 👉 Датта Эйбл Джанго —
Страница продукта - 👉 Датта Эйбл Джанго —
ЖИВАЯ демонстрация
Soft UI Design System состоит из более чем 70 отдельных элементов внешнего интерфейса, таких как кнопки, поля ввода, панели навигации, вкладки навигации, карточки или оповещения, что дает вам свободу выбора и комбинирования.
- 👉 Soft UI Design Django — Страница продукта
- 👉 Мягкий дизайн пользовательского интерфейса Django — ЖИВАЯ демонстрация
Панель администратора закодирована в Django Каркас. Soft UI Dashboard разработан для тех, кто любит смелые элементы и красивые веб-сайты. Он готов помочь вам в создании потрясающих веб-сайтов и веб-приложений.
Комплект пользовательского интерфейса : Bootstrap 5, постоянный Темный режим OAuth через Github видеопрезентация видеопрезентация Material Kit — это бесплатный набор пользовательского интерфейса Bootstrap 5 со свежим новым дизайном, вдохновленным дизайном материалов Google. Material Kit использует свет, поверхность и движение. Он использует преднамеренный выбор цвета, изображения от края до края и крупномасштабную типографику.
- 👉 Набор материалов Django — страница продукта
- 👉 Набор материалов Django — ЖИВАЯ демонстрация
Начальный шаблон Django с открытым исходным кодом, содержащий базовые модули, базу данных, ORM и сценарии развертывания поверх набора пользовательского интерфейса Pixel Lite, полностью адаптивного и современного набора пользовательского интерфейса Bootstrap 5, который поможет вам создавать творческие и профессиональные веб-сайты. Кодовая база Django поставляется с базой данных, ORM, аутентификацией и сценариями развертывания.
Кодовая база Django поставляется с базой данных, ORM, аутентификацией и сценариями развертывания.
- 👉 Пиксель шаблона сайта Django — страница продукта
- 👉 Пиксель шаблона веб-сайта Django — ЖИВАЯ демонстрация
Volt Dashboard — это бесплатная панель администратора Bootstrap 5 с открытым исходным кодом, содержащая более 100 компонентов, 11 примеров страниц и 3 плагина с Vanilla JS. Существует более 100 бесплатных компонентов Bootstrap 5, включая кнопки, оповещения, модальные окна, средства выбора даты и так далее.
- 👉 Volt Dashboard Django — Страница продукта
- 👉 Панель управления Volt Django — ЖИВАЯ Демоверсия
Black Dashboard — это красивая панель администратора Bootstrap 4 с огромным количеством компонентов, созданных для того, чтобы сочетаться друг с другом и выглядеть потрясающе. Он сочетает в себе приятные для глаз цвета, просторные карты, красивую типографику и графику. Этот современный пользовательский интерфейс в темной тематике создан Creative-Tim.

 assignment_tag(takes_context = True)
def page_meta_inf(context, page):
request = context['request']
meta_inf = get_meta_inf(page, request.META['SERVER_NAME'])
return meta_inf
assignment_tag(takes_context = True)
def page_meta_inf(context, page):
request = context['request']
meta_inf = get_meta_inf(page, request.META['SERVER_NAME'])
return meta_inf microsoft.icon" />
<link rel = "stylesheet" type = "text/css" media = "all" href = "{{ STATIC_URL }}css/style.css?v=1.0.0" />
{% block extra_head %}{% endblock %}
<title>{% block meta_title %}{% endblock %} | {% site_title %}</title>
</head>
<body>
<ul class = "top-menu">
{% display_menu '0' 'top_menu.html' %}
</ul>
{% block content %}{% endblock %}
</body>
</html>
microsoft.icon" />
<link rel = "stylesheet" type = "text/css" media = "all" href = "{{ STATIC_URL }}css/style.css?v=1.0.0" />
{% block extra_head %}{% endblock %}
<title>{% block meta_title %}{% endblock %} | {% site_title %}</title>
</head>
<body>
<ul class = "top-menu">
{% display_menu '0' 'top_menu.html' %}
</ul>
{% block content %}{% endblock %}
</body>
</html> id as meta_inf %}{{ meta_inf.meta_keywords }}{% endblock %}
{% block meta_description %}{% page_meta_inf page.id as meta_inf %}{{ meta_inf.meta_description }}{% endblock %}
{% block meta_title %}{% page_meta_inf page.id as meta_inf %}{% if meta_inf %}{{ meta_inf.meta_title }}{% else %}{{ page.title }}{% endif %}{% endblock %}
{% block content %}
<div id = "wrapper">
<h3>{{ page.title }}</h3>
{{ page.content|safe }}
</div>
{% endblock %}
id as meta_inf %}{{ meta_inf.meta_keywords }}{% endblock %}
{% block meta_description %}{% page_meta_inf page.id as meta_inf %}{{ meta_inf.meta_description }}{% endblock %}
{% block meta_title %}{% page_meta_inf page.id as meta_inf %}{% if meta_inf %}{{ meta_inf.meta_title }}{% else %}{{ page.title }}{% endif %}{% endblock %}
{% block content %}
<div id = "wrapper">
<h3>{{ page.title }}</h3>
{{ page.content|safe }}
</div>
{% endblock %} is_leaf_node %}
<ul>
{{ children }}
</ul>
{% endif %}
</li>
{% endrecursetree %}
is_leaf_node %}
<ul>
{{ children }}
</ul>
{% endif %}
</li>
{% endrecursetree %} redsolution_setup.models import SeoSettings
# except ImportError:
# pass
#else:
# seo_settings = SeoSettings.objects.get_settings()
# seo_settings.models.get_or_create(model='easy_news.models.News')
return feedback_settings
class FeedbackSettings(BaseSettings):
use_direct_view = models.BooleanField(
verbose_name=_('Use dedicated view to render feedback page'),
default=True
)
objects = FeedbackSettingsManager()
redsolution_setup.models import SeoSettings
# except ImportError:
# pass
#else:
# seo_settings = SeoSettings.objects.get_settings()
# seo_settings.models.get_or_create(model='easy_news.models.News')
return feedback_settings
class FeedbackSettings(BaseSettings):
use_direct_view = models.BooleanField(
verbose_name=_('Use dedicated view to render feedback page'),
default=True
)
objects = FeedbackSettingsManager()
 }})