Содержание
Ошибка миграции django-cms — Stack Overflow на русском
Создал таблицу doctors которая обращается к модели Title в django-cms. При миграции на сервере происходит ошибка которая в текстовом виде ниже. Много гуглил, ничего не помогло.
Я могу удалить все миграции из папки migrations и запустить makemigrations и оно сработает, но проблема в том что при изменении таблицы потом миграции не будут применяться.
Вот возникает вопрос, как я могу поправить данную ошибку что бы каждый раз не удалять миграции и не сбрасывать БД.
Traceback (most recent call last):
File "manage.py", line 22, in <module>
main()
File "manage.py", line 18, in main
execute_from_command_line(sys.argv)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/__init__.py", line 419, in execute_from_command_line
utility.execute()
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/__init__.py", line 413, in execute
self. fetch_command(subcommand).run_from_argv(self.argv)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 354, in run_from_argv
self.execute(*args, **cmd_options)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 398, in execute
output = self.handle(*args, **options)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 89, in wrapped
res = handle_func(*args, **kwargs)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/commands/migrate.py", line 92, in handle
executor = MigrationExecutor(connection, self.migration_progress_callback)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/executor.py", line 18, in __init__
self.loader = MigrationLoader(self.connection)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.
fetch_command(subcommand).run_from_argv(self.argv)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 354, in run_from_argv
self.execute(*args, **cmd_options)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 398, in execute
output = self.handle(*args, **options)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 89, in wrapped
res = handle_func(*args, **kwargs)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/commands/migrate.py", line 92, in handle
executor = MigrationExecutor(connection, self.migration_progress_callback)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/executor.py", line 18, in __init__
self.loader = MigrationLoader(self.connection)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3. 8/site-packages/django/db/migrations/loader.py", line 53, in __init__
self.build_graph()
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/loader.py", line 259, in build_graph
self.graph.validate_consistency()
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 195, in validate_consistency
[n.raise_error() for n in self.node_map.values() if isinstance(n, DummyNode)]
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 195, in <listcomp>
[n.raise_error() for n in self.node_map.values() if isinstance(n, DummyNode)]
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 58, in raise_error
raise NodeNotFoundError(self.error_message, self.key, origin=self.origin)
django.db.migrations.exceptions.NodeNotFoundError: Migration doctors.
8/site-packages/django/db/migrations/loader.py", line 53, in __init__
self.build_graph()
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/loader.py", line 259, in build_graph
self.graph.validate_consistency()
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 195, in validate_consistency
[n.raise_error() for n in self.node_map.values() if isinstance(n, DummyNode)]
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 195, in <listcomp>
[n.raise_error() for n in self.node_map.values() if isinstance(n, DummyNode)]
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 58, in raise_error
raise NodeNotFoundError(self.error_message, self.key, origin=self.origin)
django.db.migrations.exceptions.NodeNotFoundError: Migration doctors. 0001_initial dependencies reference nonexistent parent node ('cms', '0023_auto_20211110_1234')
0001_initial dependencies reference nonexistent parent node ('cms', '0023_auto_20211110_1234')
Немного разобрался с этой проблемой. Миграция под номером 0023 создается при создании миграций таблиц в которых есть ForeignKey на таблицу из django-cms, как решить эту проблему пока нет мысли. Жду вашей помощи.
-rw-rw-r-- 1 user user 10853 ноя 15 17:30 0001_initial.py -rw-rw-r-- 1 user user 8719 ноя 15 17:30 0002_auto_20140816_1918.py -rw-rw-r-- 1 user user 389 ноя 15 17:30 0003_auto_20140926_2347.py -rw-rw-r-- 1 user user 1355 ноя 15 17:30 0004_auto_20140924_1038.py -rw-rw-r-- 1 user user 4844 ноя 15 17:30 0005_auto_20140924_1039.py -rw-rw-r-- 1 user user 1853 ноя 15 17:30 0006_auto_20140924_1110.py -rw-rw-r-- 1 user user 378 ноя 15 17:30 0007_auto_20141028_1559.py -rw-rw-r-- 1 user user 394 ноя 15 17:30 0008_auto_20150121_0059.py -rw-rw-r-- 1 user user 419 ноя 15 17:30 0008_auto_20150208_2149.py -rw-rw-r-- 1 user user 224 ноя 15 17:30 0009_merge.py -rw-rw-r-- 1 user user 3223 ноя 15 17:30 0010_migrate_use_structure.py -rw-rw-r-- 1 user user 651 ноя 15 17:30 0011_auto_20150419_1006.py -rw-rw-r-- 1 user user 823 ноя 15 17:30 0012_auto_20150607_2207.py -rw-rw-r-- 1 user user 546 ноя 15 17:30 0013_urlconfrevision.py -rw-rw-r-- 1 user user 1363 ноя 15 17:30 0014_auto_20160404_1908.py -rw-rw-r-- 1 user user 391 ноя 15 17:30 0015_auto_20160421_0000.py -rw-rw-r-- 1 user user 773 ноя 15 17:30 0016_auto_20160608_1535.py -rw-rw-r-- 1 user user 1988 ноя 15 17:30 0017_pagetype.py -rw-rw-r-- 1 user user 3490 ноя 15 17:30 0018_create_pagenode.py -rw-rw-r-- 1 user user 3189 ноя 15 17:30 0019_set_pagenode.py -rw-rw-r-- 1 user user 2730 ноя 15 17:30 0020_old_tree_cleanup.py -rw-rw-r-- 1 user user 427 ноя 15 17:30 0021_auto_20180507_1432.py -rw-rw-r-- 1 user user 810 ноя 15 17:30 0022_auto_20180620_1551.py -rw-rw-r-- 1 user user 2384 ноя 15 17:37 0023_auto_20211115_1737.py -rw-rw-r-- 1 user user 395 ноя 15 17:30 __init__.py drwxrwxr-x 2 user user 4096 ноя 15 17:30 __pycache__
-rw-r--r-- 1 root root 10853 Nov 15 17:36 0001_initial.py -rw-r--r-- 1 root root 8719 Nov 15 17:36 0002_auto_20140816_1918.py -rw-r--r-- 1 root root 389 Nov 15 17:36 0003_auto_20140926_2347.py -rw-r--r-- 1 root root 1355 Nov 15 17:36 0004_auto_20140924_1038.py -rw-r--r-- 1 root root 4844 Nov 15 17:36 0005_auto_20140924_1039.py -rw-r--r-- 1 root root 1853 Nov 15 17:36 0006_auto_20140924_1110.py -rw-r--r-- 1 root root 378 Nov 15 17:36 0007_auto_20141028_1559.py -rw-r--r-- 1 root root 394 Nov 15 17:36 0008_auto_20150121_0059.py -rw-r--r-- 1 root root 419 Nov 15 17:36 0008_auto_20150208_2149.py -rw-r--r-- 1 root root 224 Nov 15 17:36 0009_merge.py -rw-r--r-- 1 root root 3223 Nov 15 17:36 0010_migrate_use_structure.py -rw-r--r-- 1 root root 651 Nov 15 17:36 0011_auto_20150419_1006.py -rw-r--r-- 1 root root 823 Nov 15 17:36 0012_auto_20150607_2207.py -rw-r--r-- 1 root root 546 Nov 15 17:36 0013_urlconfrevision.py -rw-r--r-- 1 root root 1363 Nov 15 17:36 0014_auto_20160404_1908.py -rw-r--r-- 1 root root 391 Nov 15 17:36 0015_auto_20160421_0000.
py -rw-r--r-- 1 root root 773 Nov 15 17:36 0016_auto_20160608_1535.py -rw-r--r-- 1 root root 1988 Nov 15 17:36 0017_pagetype.py -rw-r--r-- 1 root root 3490 Nov 15 17:36 0018_create_pagenode.py -rw-r--r-- 1 root root 3189 Nov 15 17:36 0019_set_pagenode.py -rw-r--r-- 1 root root 2730 Nov 15 17:36 0020_old_tree_cleanup.py -rw-r--r-- 1 root root 427 Nov 15 17:36 0021_auto_20180507_1432.py -rw-r--r-- 1 root root 810 Nov 15 17:36 0022_auto_20180620_1551.py -rw-r--r-- 1 root root 2384 Nov 10 12:34 0023_auto_20211110_1234.py -rw-r--r-- 1 root root 395 Nov 15 17:36 __init__.py drwxr-xr-x 2 root root 4096 Nov 15 17:36 __pycache__
Django | Статические файлы
Последнее обновление: 16.08.2022
Веб-приложение, как правило, использует различные статические файлы — изображения, файлы стилей css, скриптов javascript и так далее. Рассмотрим, как мы можем
использовать подобые файлы.
При создании проекта Django он уже имеет некоторую базовую настройку для работы со статическими файлами. В частности, в файле settings.py
В частности, в файле settings.py
определена переменная STATIC_URL, которая хранит путь к каталогу со статическими файлами:
STATIC_URL = 'static/'
А среди установленных приложений в переменной INSTALLED_APPS указано приложение django.contrib.staticfiles
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hello',
]
Переменная STATIC_URL имеет значение «static/», а это значит, что нам достаточно создать в папке приложения каталог с именем «static»
и добавить в него необходимые нам статические файлы. Но, естественно, при необходимости через данную настройку мы можем изменим расположение каталога статических файлов.
Итак, добавим в папку приложения новый каталог static.
Чтобы не сваливать все статические файлы в кучу, определим для каждого типа файлов отдельные папки. В частности, создадим в папке static для изображений каталог images, а для стилей — каталог
В частности, создадим в папке static для изображений каталог images, а для стилей — каталог
css. Подобным образом можно создавать папки и для других типов файлов.
В папку static/images добавим какое-нибудь изображение — в моем случае это будет файл forest.jpg. А в папке static/css определим новый
файл styles.css, который будет иметь какие-нибудь простейшие стили, например:
body{ font-family: Verdana;}
h2{color:navy;}
img{width:350px;}
Теперь используем эти файлы в шаблоне. Для этого в начале файла шаблона необходимо определить инструкцию
{% load static %}При этом данный код должен идти после тега DOCTYPE.
Для определения пути к статическим файлам используются выражения типа
{% static "путь к файлу внутри папки static" %}Так, пусть в приложении в папке templates определен шаблон index.html, который имеет следующий код:
<!DOCTYPE html>
{% load static %}
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="{% static "css/styles. css" %}" />
<title>Django на METANIT.COM</title>
</head>
<body>
<h2>Зимний лес</h2>
<img src="{% static "images/forest.jpg" %}" alt="зимний лес" >
</body>
</html>
css" %}" />
<title>Django на METANIT.COM</title>
</head>
<body>
<h2>Зимний лес</h2>
<img src="{% static "images/forest.jpg" %}" alt="зимний лес" >
</body>
</html>
При запуске приложения шабон index.html будет генерироваться в следующую веб-страницу, которая будет использовать изображение и применять стили:
Настройка путей к файлам
Если нам не устраивает храние файлов в каталоге по умолчанию — каталоге static, либо мы хотим указать несколько папок, то мы можем
в файле settings.py задать все необходимые каталоги с помощью переменной STATICFILES_DIRS,
которая принимает список путей:
STATICFILES_DIRS = [
BASE_DIR / "static",
"/var/www/static/",
"/somefolder/"
]
НазадСодержаниеВперед
python — Как добавить поддержку русского языка в Django CMS?
спросил
Изменено
2 года, 5 месяцев назад
Просмотрено
486 раз
Я установил Django CMS по инструкции http://docs. django-cms.org/en/latest/introduction/01-install.html, но в интерфейсе вижу только английский язык.
django-cms.org/en/latest/introduction/01-install.html, но в интерфейсе вижу только английский язык.
Я просмотрел документы http://docs.django-cms.org/en/latest/reference/configuration.html#i18n-l10n-reference, добавил переменные ru в LANGUAGES и CMS_LANGUAGES в settings.py , в селекторе интерфейса появился русский язык, но когда я его выбираю, он возвращается к английскому и показывает "[15/Feb/2019 15:06:19] "GET /ru/ HTTP/1.0" 302 0" в журнале.
Вот связанные с языком части моего settings.py :
...
LANGUAGE_CODE = 'ru'
...
ЯЗЫКИ = (
## Настроить это
('en', получить текст('en')),
('ru', gettext('ru'))
)
CMS_LANGUAGES = {
## Настроить это
1: [
{
'код': 'en',
'имя': gettext('en'),
'redirect_on_fallback': правда,
«публичный»: правда,
'hide_untranslated': Ложь,
},
{
'код': 'ru',
'имя': gettext('ru'),
«запасной вариант»: ['en'],
«публичный»: правда,
},
],
'По умолчанию': {
'redirect_on_fallback': правда,
«публичный»: правда,
'hide_untranslated': Ложь,
},
}
. ..
..
Может ли кто-нибудь помочь мне перевести установку Django CMS?
- python
- django
- система управления контентом
- django-cms
2
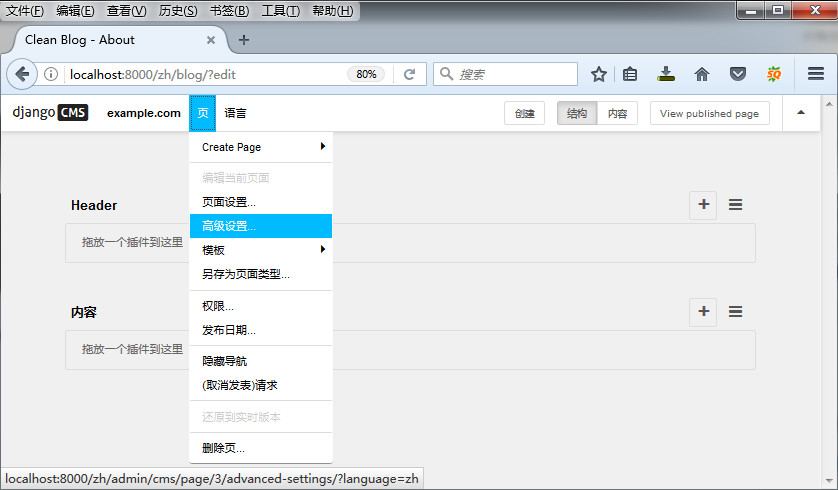
Обычно необходимо изменить на:
изменения
И сохранить. ))
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
django — Djando CMS с USE_I18N = False
спросил
Изменено
8 лет, 4 месяца назад
Просмотрено
2к раз
У меня есть проект Django-CMS на русском языке. Я хочу отключить локализацию URL-адресов и переключатель языка. Я могу сделать это с помощью настроек
Я хочу отключить локализацию URL-адресов и переключатель языка. Я могу сделать это с помощью настроек USE_I18N = Ложь . Работает, но… Перевод шаблона стал английский, а не русский. Мой пользователь имеет язык ru , а настройки django выглядят так:
LANGUAGE_CODE = 'ru'
ЯЗЫКИ = (
('ру', gettext('ру')),
)
Как принудительно установить язык по умолчанию для панели инструментов и других шаблонов?
- django
- локализация
- интернационализация
- шаблоны django
- django-cms
1
Это было мое плохое понимание того, как работает локализация Django
https://docs.djangoproject.com/en/1.6/topics/i18n/#definitions
Слова «интернационализация» и «локализация» часто вызывают
спутанность сознания; вот упрощенное определение:интернационализация Подготовка программного обеспечения к локализации.
Как правило
сделано разработчиками.
локализация Написание переводов и местных
форматы. Обычно это делают переводчики.
И предупреждение об именах переменных настроек
Перевод и форматирование контролируются USE_I18N и USE_L10N
настройки соответственно. Однако обе функции предполагают
интернационализация и локализация. Названия настроек
неудачный результат истории Джанго.
Таким образом, если вы отключите i18n, ваше веб-приложение не будет переведено
https://docs.djangoproject.com/en/1.6/ref/settings/#std:setting-USE_I18N
Если установлено значение False, Django выполнит некоторые оптимизации, чтобы
загрузить механизм перевода.
Чтобы отключить локализованные URL-адреса, отредактируйте свой urls.py , чтобы использовать django.conf.urls.patterns вместо django.conf.urls.i18n.i18n_patterns , Капитан Очевидность сказал.

 fetch_command(subcommand).run_from_argv(self.argv)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 354, in run_from_argv
self.execute(*args, **cmd_options)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 398, in execute
output = self.handle(*args, **options)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 89, in wrapped
res = handle_func(*args, **kwargs)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/commands/migrate.py", line 92, in handle
executor = MigrationExecutor(connection, self.migration_progress_callback)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/executor.py", line 18, in __init__
self.loader = MigrationLoader(self.connection)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.
fetch_command(subcommand).run_from_argv(self.argv)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 354, in run_from_argv
self.execute(*args, **cmd_options)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 398, in execute
output = self.handle(*args, **options)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/base.py", line 89, in wrapped
res = handle_func(*args, **kwargs)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/core/management/commands/migrate.py", line 92, in handle
executor = MigrationExecutor(connection, self.migration_progress_callback)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/executor.py", line 18, in __init__
self.loader = MigrationLoader(self.connection)
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3. 8/site-packages/django/db/migrations/loader.py", line 53, in __init__
self.build_graph()
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/loader.py", line 259, in build_graph
self.graph.validate_consistency()
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 195, in validate_consistency
[n.raise_error() for n in self.node_map.values() if isinstance(n, DummyNode)]
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 195, in <listcomp>
[n.raise_error() for n in self.node_map.values() if isinstance(n, DummyNode)]
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 58, in raise_error
raise NodeNotFoundError(self.error_message, self.key, origin=self.origin)
django.db.migrations.exceptions.NodeNotFoundError: Migration doctors.
8/site-packages/django/db/migrations/loader.py", line 53, in __init__
self.build_graph()
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/loader.py", line 259, in build_graph
self.graph.validate_consistency()
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 195, in validate_consistency
[n.raise_error() for n in self.node_map.values() if isinstance(n, DummyNode)]
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 195, in <listcomp>
[n.raise_error() for n in self.node_map.values() if isinstance(n, DummyNode)]
File "/home/user/Рабочий стол/backend-clinic/venv/lib/python3.8/site-packages/django/db/migrations/graph.py", line 58, in raise_error
raise NodeNotFoundError(self.error_message, self.key, origin=self.origin)
django.db.migrations.exceptions.NodeNotFoundError: Migration doctors. 0001_initial dependencies reference nonexistent parent node ('cms', '0023_auto_20211110_1234')
0001_initial dependencies reference nonexistent parent node ('cms', '0023_auto_20211110_1234')
 py
-rw-rw-r-- 1 user user 3223 ноя 15 17:30 0010_migrate_use_structure.py
-rw-rw-r-- 1 user user 651 ноя 15 17:30 0011_auto_20150419_1006.py
-rw-rw-r-- 1 user user 823 ноя 15 17:30 0012_auto_20150607_2207.py
-rw-rw-r-- 1 user user 546 ноя 15 17:30 0013_urlconfrevision.py
-rw-rw-r-- 1 user user 1363 ноя 15 17:30 0014_auto_20160404_1908.py
-rw-rw-r-- 1 user user 391 ноя 15 17:30 0015_auto_20160421_0000.py
-rw-rw-r-- 1 user user 773 ноя 15 17:30 0016_auto_20160608_1535.py
-rw-rw-r-- 1 user user 1988 ноя 15 17:30 0017_pagetype.py
-rw-rw-r-- 1 user user 3490 ноя 15 17:30 0018_create_pagenode.py
-rw-rw-r-- 1 user user 3189 ноя 15 17:30 0019_set_pagenode.py
-rw-rw-r-- 1 user user 2730 ноя 15 17:30 0020_old_tree_cleanup.py
-rw-rw-r-- 1 user user 427 ноя 15 17:30 0021_auto_20180507_1432.py
-rw-rw-r-- 1 user user 810 ноя 15 17:30 0022_auto_20180620_1551.py
-rw-rw-r-- 1 user user 2384 ноя 15 17:37 0023_auto_20211115_1737.py
-rw-rw-r-- 1 user user 395 ноя 15 17:30 __init__.py
drwxrwxr-x 2 user user 4096 ноя 15 17:30 __pycache__
py
-rw-rw-r-- 1 user user 3223 ноя 15 17:30 0010_migrate_use_structure.py
-rw-rw-r-- 1 user user 651 ноя 15 17:30 0011_auto_20150419_1006.py
-rw-rw-r-- 1 user user 823 ноя 15 17:30 0012_auto_20150607_2207.py
-rw-rw-r-- 1 user user 546 ноя 15 17:30 0013_urlconfrevision.py
-rw-rw-r-- 1 user user 1363 ноя 15 17:30 0014_auto_20160404_1908.py
-rw-rw-r-- 1 user user 391 ноя 15 17:30 0015_auto_20160421_0000.py
-rw-rw-r-- 1 user user 773 ноя 15 17:30 0016_auto_20160608_1535.py
-rw-rw-r-- 1 user user 1988 ноя 15 17:30 0017_pagetype.py
-rw-rw-r-- 1 user user 3490 ноя 15 17:30 0018_create_pagenode.py
-rw-rw-r-- 1 user user 3189 ноя 15 17:30 0019_set_pagenode.py
-rw-rw-r-- 1 user user 2730 ноя 15 17:30 0020_old_tree_cleanup.py
-rw-rw-r-- 1 user user 427 ноя 15 17:30 0021_auto_20180507_1432.py
-rw-rw-r-- 1 user user 810 ноя 15 17:30 0022_auto_20180620_1551.py
-rw-rw-r-- 1 user user 2384 ноя 15 17:37 0023_auto_20211115_1737.py
-rw-rw-r-- 1 user user 395 ноя 15 17:30 __init__.py
drwxrwxr-x 2 user user 4096 ноя 15 17:30 __pycache__
 py
-rw-r--r-- 1 root root 8719 Nov 15 17:36 0002_auto_20140816_1918.py
-rw-r--r-- 1 root root 389 Nov 15 17:36 0003_auto_20140926_2347.py
-rw-r--r-- 1 root root 1355 Nov 15 17:36 0004_auto_20140924_1038.py
-rw-r--r-- 1 root root 4844 Nov 15 17:36 0005_auto_20140924_1039.py
-rw-r--r-- 1 root root 1853 Nov 15 17:36 0006_auto_20140924_1110.py
-rw-r--r-- 1 root root 378 Nov 15 17:36 0007_auto_20141028_1559.py
-rw-r--r-- 1 root root 394 Nov 15 17:36 0008_auto_20150121_0059.py
-rw-r--r-- 1 root root 419 Nov 15 17:36 0008_auto_20150208_2149.py
-rw-r--r-- 1 root root 224 Nov 15 17:36 0009_merge.py
-rw-r--r-- 1 root root 3223 Nov 15 17:36 0010_migrate_use_structure.py
-rw-r--r-- 1 root root 651 Nov 15 17:36 0011_auto_20150419_1006.py
-rw-r--r-- 1 root root 823 Nov 15 17:36 0012_auto_20150607_2207.py
-rw-r--r-- 1 root root 546 Nov 15 17:36 0013_urlconfrevision.py
-rw-r--r-- 1 root root 1363 Nov 15 17:36 0014_auto_20160404_1908.py
-rw-r--r-- 1 root root 391 Nov 15 17:36 0015_auto_20160421_0000.
py
-rw-r--r-- 1 root root 8719 Nov 15 17:36 0002_auto_20140816_1918.py
-rw-r--r-- 1 root root 389 Nov 15 17:36 0003_auto_20140926_2347.py
-rw-r--r-- 1 root root 1355 Nov 15 17:36 0004_auto_20140924_1038.py
-rw-r--r-- 1 root root 4844 Nov 15 17:36 0005_auto_20140924_1039.py
-rw-r--r-- 1 root root 1853 Nov 15 17:36 0006_auto_20140924_1110.py
-rw-r--r-- 1 root root 378 Nov 15 17:36 0007_auto_20141028_1559.py
-rw-r--r-- 1 root root 394 Nov 15 17:36 0008_auto_20150121_0059.py
-rw-r--r-- 1 root root 419 Nov 15 17:36 0008_auto_20150208_2149.py
-rw-r--r-- 1 root root 224 Nov 15 17:36 0009_merge.py
-rw-r--r-- 1 root root 3223 Nov 15 17:36 0010_migrate_use_structure.py
-rw-r--r-- 1 root root 651 Nov 15 17:36 0011_auto_20150419_1006.py
-rw-r--r-- 1 root root 823 Nov 15 17:36 0012_auto_20150607_2207.py
-rw-r--r-- 1 root root 546 Nov 15 17:36 0013_urlconfrevision.py
-rw-r--r-- 1 root root 1363 Nov 15 17:36 0014_auto_20160404_1908.py
-rw-r--r-- 1 root root 391 Nov 15 17:36 0015_auto_20160421_0000. py
-rw-r--r-- 1 root root 773 Nov 15 17:36 0016_auto_20160608_1535.py
-rw-r--r-- 1 root root 1988 Nov 15 17:36 0017_pagetype.py
-rw-r--r-- 1 root root 3490 Nov 15 17:36 0018_create_pagenode.py
-rw-r--r-- 1 root root 3189 Nov 15 17:36 0019_set_pagenode.py
-rw-r--r-- 1 root root 2730 Nov 15 17:36 0020_old_tree_cleanup.py
-rw-r--r-- 1 root root 427 Nov 15 17:36 0021_auto_20180507_1432.py
-rw-r--r-- 1 root root 810 Nov 15 17:36 0022_auto_20180620_1551.py
-rw-r--r-- 1 root root 2384 Nov 10 12:34 0023_auto_20211110_1234.py
-rw-r--r-- 1 root root 395 Nov 15 17:36 __init__.py
drwxr-xr-x 2 root root 4096 Nov 15 17:36 __pycache__
py
-rw-r--r-- 1 root root 773 Nov 15 17:36 0016_auto_20160608_1535.py
-rw-r--r-- 1 root root 1988 Nov 15 17:36 0017_pagetype.py
-rw-r--r-- 1 root root 3490 Nov 15 17:36 0018_create_pagenode.py
-rw-r--r-- 1 root root 3189 Nov 15 17:36 0019_set_pagenode.py
-rw-r--r-- 1 root root 2730 Nov 15 17:36 0020_old_tree_cleanup.py
-rw-r--r-- 1 root root 427 Nov 15 17:36 0021_auto_20180507_1432.py
-rw-r--r-- 1 root root 810 Nov 15 17:36 0022_auto_20180620_1551.py
-rw-r--r-- 1 root root 2384 Nov 10 12:34 0023_auto_20211110_1234.py
-rw-r--r-- 1 root root 395 Nov 15 17:36 __init__.py
drwxr-xr-x 2 root root 4096 Nov 15 17:36 __pycache__
 css" %}" />
<title>Django на METANIT.COM</title>
</head>
<body>
<h2>Зимний лес</h2>
<img src="{% static "images/forest.jpg" %}" alt="зимний лес" >
</body>
</html>
css" %}" />
<title>Django на METANIT.COM</title>
</head>
<body>
<h2>Зимний лес</h2>
<img src="{% static "images/forest.jpg" %}" alt="зимний лес" >
</body>
</html>
 ..
..
 Как правило
Как правило