Содержание
Wagtail — лучшая CMS на python в нашей галактике / Хабр
Wagtail — это популярная CMS на основе Django. Django предоставляет огромные возможности — с его помощью созданы не только сайты, но и, например, популярный веб-сервис комментариев disqus, веб-сервис хранения git репозиториев bitbucket и многое другое. На django можно создать все что угодно.
Wagtail предоставляет пользователям новые, построенные с помощью Django, абстракции. Можно провести следующую аналогию: если django предоставляет вам молоток, пилу, гвозди и деревянные доски, то Wagtail сразу дает готовые столы, стулья и прочую мебель сколоченную из того, что есть в django. Для своего проекта вы конечно можете собрать необходимую мебель сами, используя только django, но во многих случаях будет гораздо проще и быстрее взять что-то готовое из Wagtail.
Из комментариев в интернет кажется, что многие считают Wagtail надстройкой к админке django, но это далеко не так. В этой статье я расскажу о Wagtail, которую считаю лучшей CMS и приведу некоторые абстракции, предоставляемые Wagtail.
Кто стоит за Wagtail
История Wagtail начинается с 2014 года, когда британская компания Torchbox разработала сайт для Королевского колледжа искусств. Если пройти на сайт с установленным расширением Wappalyzer, можно убедиться, что заведение по сей день использует Wagtail. Изначально планировалось, что Wagtail станет open source проектом, каким он и остается по сей день. Torchbox ведет разработку своей CMS по настоящее время и предлагает платные услуги по поддержанию и созданию сайтов на Wagtail.
Скрин Wappalyzer с сайта Королевского колледжа искусств
Сейчас Wagtail используют такие организации как Mozilla Foundation, Nasa, Британский минздрав, Калтех, google в официальном туториале для своей облачной платформы устанавливает Wagtail на App Engine и многие другие. Если пройти по ссылкам из предыдущего предложения, опять же можно проверить Wappalyzer или любым другим инструментом, что сайты действительно используют Wagtail CMS.
На момент написания статьи, гитхаб репозиторий Wagtail имеет чуть больше 11 тысяч звезд и в разработке успело поучаствовать 496 человек, репозиторий очень активный. Для сравнения репозиторий Django CMS — еще одной CMS написанной с использованием Django имеет почти 8.5 тыс звезд и 440 участников а репозиторий WordPress имеет 15.5 тыс звезд и 63 участника. Команда Wagtail регулярно выпускает новые версии по заданному расписанию, например следующая версия 2.15 ожидается 1 ноября 2021.
Для сравнения репозиторий Django CMS — еще одной CMS написанной с использованием Django имеет почти 8.5 тыс звезд и 440 участников а репозиторий WordPress имеет 15.5 тыс звезд и 63 участника. Команда Wagtail регулярно выпускает новые версии по заданному расписанию, например следующая версия 2.15 ожидается 1 ноября 2021.
Основные идеи Wagtail
Разработчик подошли к созданию Wagtail с некоторыми ключевыми идеями в голове, которые они назвали «Дзен Wagtail» по аналогии с «Дзен Питона». Вот мой пересказ Дзена Wagtail:
Во-первых на Wagtail нельзя создать сайт без программирования. Если вам нужно что-то простое и быстро, лучше не тратить время на Wagtail — не забивайте гвозди микроскопом, установите готовую CMS и настройте ее мышкой. Wagtail актуален для создания проектов, которые могут иметь много абстракций, сложные зависимости между ними, несколько пользователей с различными ролями и т.п.
Создание и поддержание сайта это общая работа нескольких людей.
 В Wagtail удобно и необходимо разделять обязанности разработчика, дизайнера, администратора сайта и автора, подготавливающего материалы на сайт.
В Wagtail удобно и необходимо разделять обязанности разработчика, дизайнера, администратора сайта и автора, подготавливающего материалы на сайт.Авторы материалов для сайта должны иметь удобный и быстрый способ добавлять свои идеи/мысли/новости на сайт. Авторы не должны писать код на css или html. Дизайн и контент должен быть отдельно.
Лучшим инструментом для разработчика сайта является язык программирования. Wagtail предполагает, что разработчик сам напишет какие-то нужные для сайта дополнения.
Некоторые возможности Wagtail
Страницы
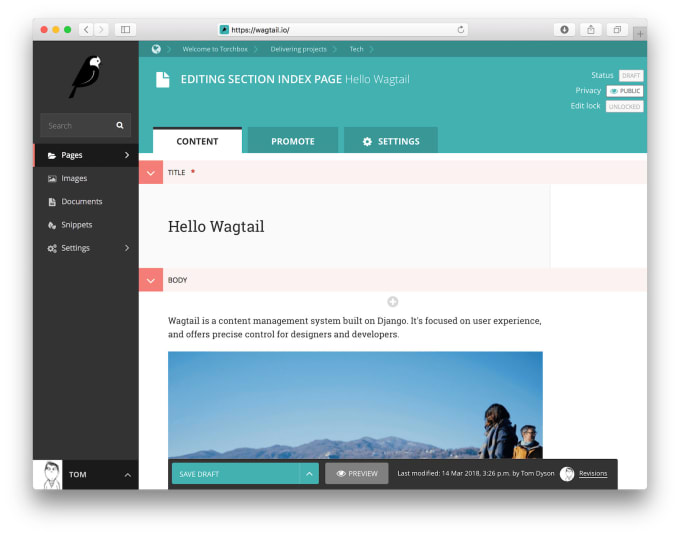
Одной из важных абстракций, предоставляемых Wagtail является страница — Page. Страница предоставляет кучу полезного функционала из коробки — черновик, можно сохранять все версии страницы в базе данных (по мере их редактирования), дата публикации, дата изменения и много другое. Можно создать сколько угодно отдельных типов страниц, наследуя от Page. Например, отдельные классы для страниц блога, новостей, сотрудников и т. п. В каждом из таких типов можно задать, какой контент должен быть на странице — например, просто текст, изображения, видео… или все вместе.
п. В каждом из таких типов можно задать, какой контент должен быть на странице — например, просто текст, изображения, видео… или все вместе.
Страницы организованы в виде графа — каждая страница может быть дочерней или родительской к другой странице, что можно указать в коде. Например, можно сделать страницу «Люди» /people/, в которой будет написано какой классный коллектив работает в компании. Дочерними страницами для страницы «Люди» можно сделать индивидуальные страницы сотрудников например /people/ceo, /people/cto… Все это делается в Wagtail в пару строк кода.
Управлять содержимым страниц можно только из админ панели wagtail.
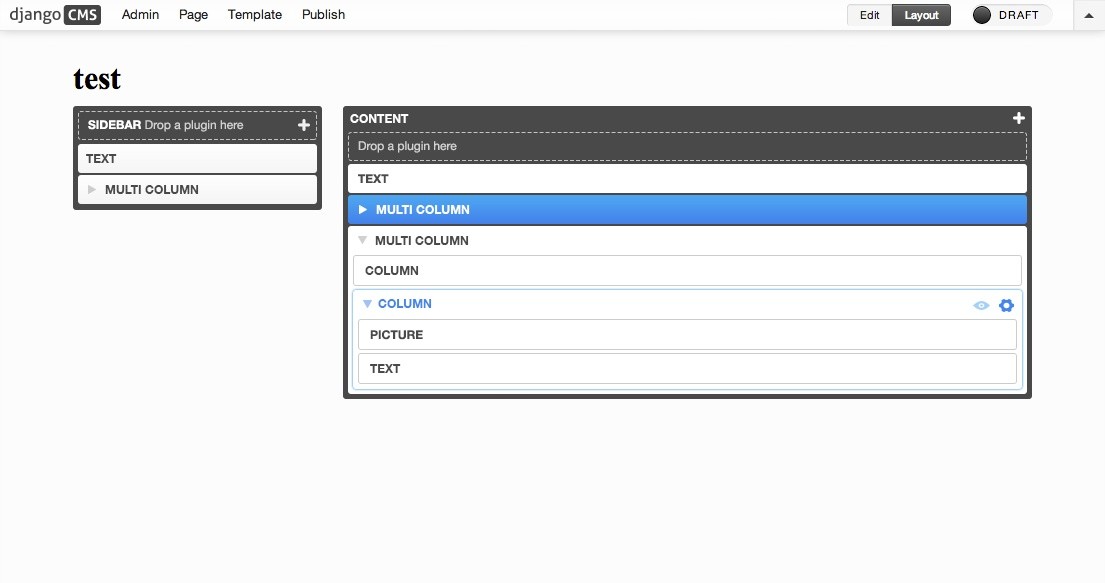
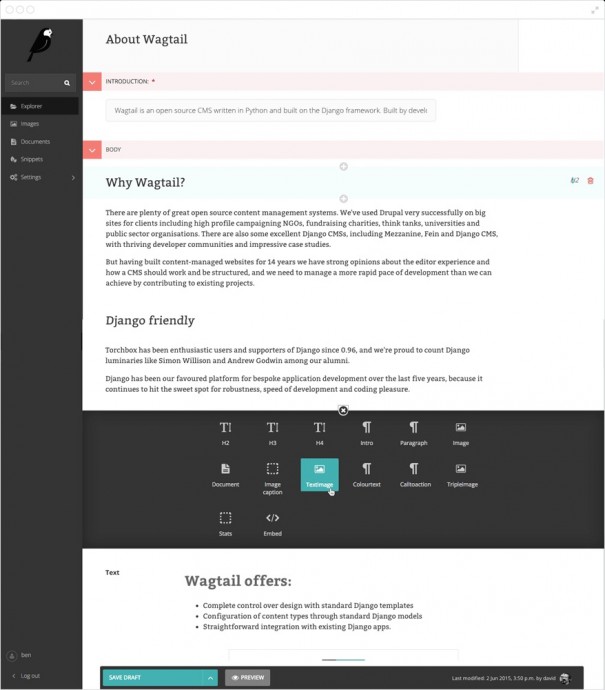
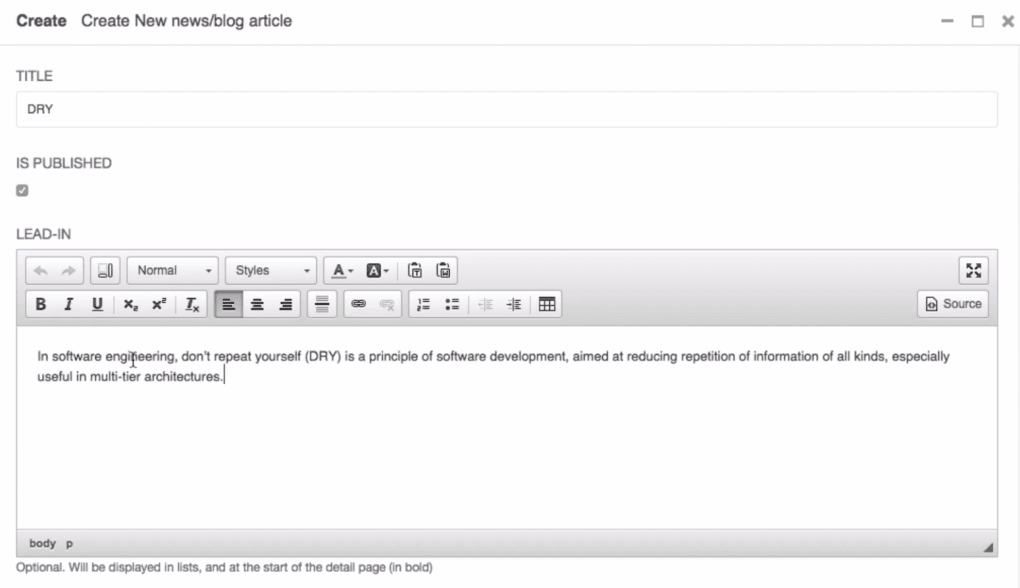
Пример редактирования страницы Wagtail
StreamField
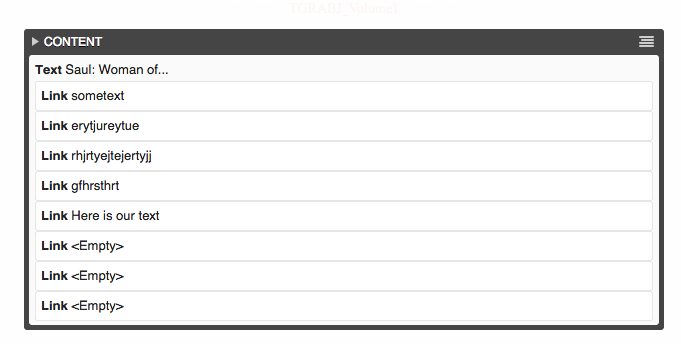
Еще одним важным инструментом является StreamField. StreamField позволяет создать контент из блоков — также как, например, пишутся статьи на хабре, vc, vk — короче это уже стало стандартом. Ваша страница это просто набор блоков — блок изображение с подписью, блок текст, блок видео. .. В Wagtail можно создать собственные виды блоков. Например, можно создать блок для карусели картинок, как в vk.
.. В Wagtail можно создать собственные виды блоков. Например, можно создать блок для карусели картинок, как в vk.
Картинки
Wagtail дает возможность обрезать картинки как угодно, в интерфейсе можно указать фокусную точку на картинке и Wagtail будет стремиться показать ее на страницах с изображением. В документации есть также инструкция как настроить Wagtail на распознавание отдельных элементов на картинках (например лиц, кошечек, машинок и т.п.) и в дальнейшем обрезать картинки, чтобы распознанная часть попадала куда нужно.
API
Нужна безголовая (Headless) CMS? Нет проблем! REST API в Wagtail доступно практически по умолчанию (пара строк кода, скопированных из документации). Если нужно что-то круче — graphql — есть пост от Torchbox с кодом и инструкциями какие пакеты нужно установить.
Другие возможности
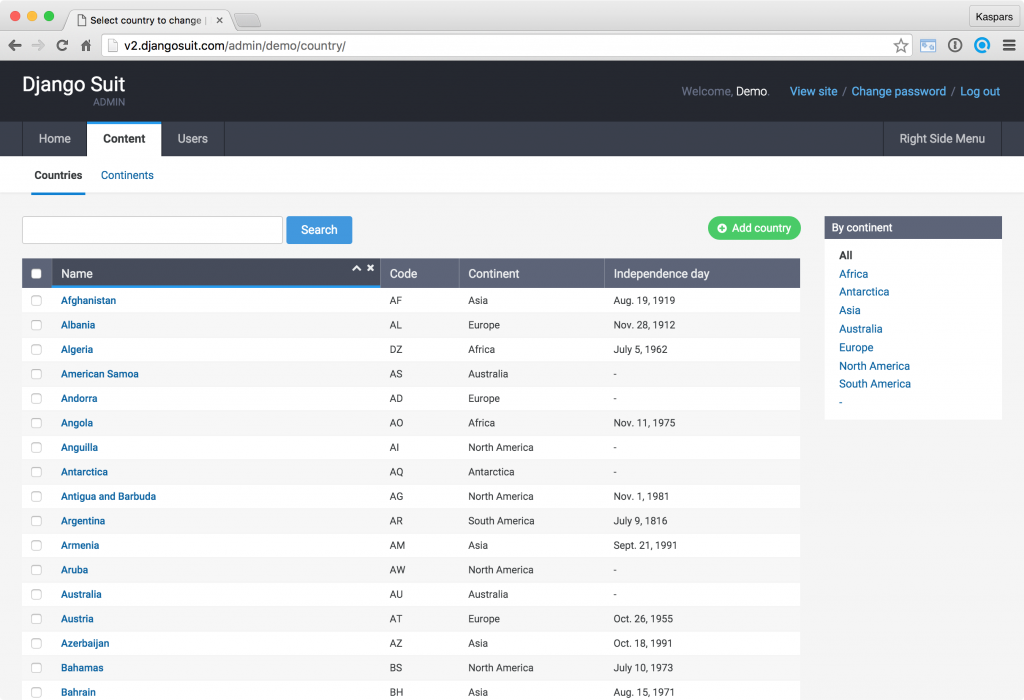
Админ интерфейс Wagtail легко настраивается — можно добавить новые элементы меню, поменять логотип, поменять цвета. Админ интерфейс адаптивный — нормально выглядит на смартфоне, компьютере, планшете и т.п. Еще в Wagtail легко создавать сложные таблицы, из коробки доступен ставший стандартом elasticsearch, есть разделение доступа между пользователями а также группами пользователей и многое другое.
Админ интерфейс адаптивный — нормально выглядит на смартфоне, компьютере, планшете и т.п. Еще в Wagtail легко создавать сложные таблицы, из коробки доступен ставший стандартом elasticsearch, есть разделение доступа между пользователями а также группами пользователей и многое другое.
Освоить Wagtail
Предположу, что написанное выше звучит очень абстрактно и чтобы разобраться нужно посмотреть примеры и пописать код.
У Wagtail отличная документация, хотя на ответах со stackoverflow я не раз сталкивался с примерами недокументированных возможностей. Кстати на stackoverflow у Wagtail отличная поддержка. На один мой вопрос даже ответил сотрудник Torchbox Matt Westcott — один из ключевых разработчиков Wagtail.
Отличные уроки по Wagtail на английском подготовил Kalob Taulien:
Доступных материалов на русском, к сожалению, не так много. Все, что я смог найти это:
На хабре есть один старенький туториал из трех частей по запуску CMS (раз, два, три). Возможно, что-то оттуда уже устарело, но, попробовать запустить можно.
Туториал https://python-scripts.com/wagtail — надеюсь, автор написал тот пост не ради рефералки на хостинг.
Пользуясь случаем, не могу не прорекламировать блестящие уроки на youtube, отснятые моей скромной персоной:
Заключение
Видя какой путь прошел Wagtail, и как он развивается сейчас, уверен, что данная CMS будет только процветать, ведь ее поддерживают настоящие профи, которые зарабатывают деньги, делая Wagtail лучше, ей пользуются самые передовые организации и IT гиганты, в ней есть крутые возможности из коробки.
Установка Django CMS в Virtuozzo PaaS
Django CMS — это бесплатная система управления контентом с открытым исходным кодом, основанная на веб-инфраструктуре Django. Она помогает упростить процесс создания сложных веб-сайтов благодаря понятному и простому в освоении интерфейсу. CMS достаточно мощная и гибкая, и может удовлетворить потребности самых требовательных создателей веб-сайтов.
Ниже мы рассмотрим шаги, необходимые для автоматической или ручной установки Django CMS в облако.
Автоматическая установка Django CMS
Это быстрый и простой способ за несколько минут получить готовый к работе контейнер Django CMS.
1. Найдите приложение DjangoCMS в Магазине приложений
Для этого войдите в свою учетную запись Virtuozzo PaaS, и откройте Магазин приложений:
Воспользуйтесь поиском и нажмите «Установить»
2. Выберите название окружения и приложения
Нажмите кнопку «Установить».
3. Дождитесь установки приложения
Как только оно будет установлено система покажет вам всплывающее окно с данными для доступа к домашней странице и панели администратора Django CMS:
Ручная установка Django CMS
Вы можете развернуть Django CMS вручную с помощью пошаговой инструкции, чтобы более тщательно контролировать процесс.
1. Создайте новое python-окружение и определите его параметры
Перейдите во вкладку Python. Сервер Apache будет выбран автоматически. Укажите лимиты ресурсов и введит имя вашего окружения (например, django-cms).
Сервер Apache будет выбран автоматически. Укажите лимиты ресурсов и введит имя вашего окружения (например, django-cms).
Примечание:
Для Django CMS требуется база данных. По умолчанию в качестве БД можно используется SQLite. Эта база развертывается прямо в контейнере apache и не требует никаких дополнительных настроек. Это решение подходит для тестовой среды и для очень простых проектов. Также можно добавить отдельную ноду БД (например MySQL или PostgreSQL)
Далее, нажмите кнопку «Создать» в правом нижнем углу рамки.
2. Через минуту ваше окружение появится в дэшборде
Теперь вы можете установить Django CMS с нуля или развернуть существующее приложение в окружении. Разберём оба этих варианта.
Установка с нуля
1. Подключитесь к ноде по Web SSH:
2. Создайте изолированное виртуальное окружение Python
Это позволить управлять зависимостями проектов без прав администратора. Для этого введите команду:
Для этого введите команду:
virtualenv virtenv
3. Активируйте и переключитесь на созданное виртуальное окружение
source virtenv/bin/activate
4. Установите инсталлятор Django CMS с помощью менеджера пакетов pip
pip install djangocms-installer
Подождите минуту для завершения операции.
5. Затем удалите предустановленное приложение и создайте приложение Django CMS:
rm -rf ROOT
djangocms -p . ROOT -s
6. Отредактируйте модуль
mod_wsgi (файл /var/www/webroot/ROOT/wsgi.py ), заменив его содержимое следующими строками:
import os,sys
virtenv = os.path.expanduser('~') + '/virtenv/'
virtualenv = os.path.join(virtenv, 'bin/activate_this.py')
try:
if sys. version.split(' ')[0].split('.')[0] == '3':
exec(compile(open(virtualenv, "rb").read(), virtualenv, 'exec'), dict(__file__=virtualenv))
else:
execfile(virtualenv, dict(__file__=virtualenv))
except IOError:
pass
sys.path.append(os.path.expanduser('~'))
sys.path.append(os.path.expanduser('~') + '/ROOT/')
os.environ['DJANGO_SETTINGS_MODULE'] = 'ROOT.settings'
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
version.split(' ')[0].split('.')[0] == '3':
exec(compile(open(virtualenv, "rb").read(), virtualenv, 'exec'), dict(__file__=virtualenv))
else:
execfile(virtualenv, dict(__file__=virtualenv))
except IOError:
pass
sys.path.append(os.path.expanduser('~'))
sys.path.append(os.path.expanduser('~') + '/ROOT/')
os.environ['DJANGO_SETTINGS_MODULE'] = 'ROOT.settings'
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
Сохраните изменения.
7. Также настройте следующие параметры в файле конфигурации /var/www/webroot/ROOT/settings.py:
ALLOWED_HOSTS = ["{envDomain}"]
MEDIA_ROOT = os.path.join(DATA_DIR, 'ROOT', 'media')
STATIC_ROOT = os.path.join(DATA_DIR, 'ROOT', 'static')
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'ROOT', 'static_local'),
)
Примечание
Параметр ALLOWED_HOSTS содержит список строк c доменными именами, на запросы к которым Django будет отвечать (в нашем случае djangocms.jcloud.kz). Чтобы разрешить ответ на любой запрос используйте символ *. Если используется внешняя БД, данные для подключения к ней должны быть указаны в разделе DATABASES, где:
- в ENGINE надо изменить тип базы данных (django.db.backends.mysql для MySQL или django.db.backends.postgresql_psycopg2 для PostgreSQL)
- в NAME, USER, PASSWORD указать имя БД, ее пользователя и ее пароль
- в HOST указать значение из письма, которое Вы получили при создании ноды БД
- в PORT указать 3306 для MySQL или 5432 для PostgreSQL
Не забудьте сохранить изменения.
8. Создайте новые подкаталоги для статического / мультимедийного контента и запустите синхронизацию ресурсов:
mkdir ROOT/static_local mkdir ROOT/media python manage.py collectstatic
9. После внесения этих изменений, перезагрузите ноду веб-сервера
10.
 Проверьте работу приложения
Проверьте работу приложения
Оно перенаправит Вас на страницу входа в админ-панель. Для входа в нее воспользуйтесь логином и паролем
admin/admin.
Теперь Ваше окружение Django CMS готово к работе!
Развернуть существующее приложение Django
Если у вас уже есть заранее подготовленное приложение Django, процедуру развёртывания можно выполнить всего за несколько шагов.
Примечание
Если вы используете собственный архив для развёртывания, убедитесь, что в вашем пакете Django находятся следующие файлы:
- Файл needs.txt с именами всех модулей Python, которые требуются вашему приложению, он будет использован при автоматической установке перечисленных модулей через менеджер pip
- файл wsgi.py со скриптом для запуска приложения в окружении с использованием mod_wsgi для Apache
1.
 Загрузите свое приложение в менеджер деплоя
Загрузите свое приложение в менеджер деплоя
Для примера возьмем архив с приложением, доступный по ссылке
https://download.jelastic.com/public.php?service=files&t=37fb2dedbc72453fe73fbe2e890a10f2&download
2. Задеплойте архив в ноду Apache Python
3. Как только деплой будет загружен проверьте работу окружения
Приложение перенаправит вас в админ-панель Django CMS. Если вы использовали наш архив для деплоя, то для входа введите логин и пароль
jelastic/jelastic.
Помогла ли вам эта информация?
Другие статьи по этой теме
- Каковы возможности SSH в Virtuozzo PaaS?
- Как изменить версию Java/Php/Ruby/Python в созданном окружении?
- Как прикрепить домен к Virtuozzo PaaS?
- Как расширить круг пользователей окружения?
- Что такое клаудлеты в Virtuozzo Application Platform?
- Как настроить FTP-доступ в Virtuozzo PaaS?
- Установка Django CMS в Virtuozzo PaaS
- Как начать пользоваться Virtuozzo Application Platform?
- Каковы особенности хостинга Virtuozzo PaaS?
- Какие преимущества Virtuozzo PaaS предоставляет владельцам сайтов?
- Как разместить сайт на Virtuozzo Application Platform?
- Установка SSL сертификата для окружения в Virtuozzo PaaS
- Настройка двухфакторной аутентификации в Virtuozzo Application Platform
django CMS — управление корпоративным контентом с помощью Django
на базе Django
Создавайте современные веб-сайты, которые понравятся редакторам контента.

Начало работы
Начало работы
Как установить
Установите django CMS в своей среде с помощью докера.
$ git clone [электронная почта защищена]: django-cms/django-cms-quickstart.git $ компакт-диск django-cms-быстрый запуск $ docker compose build web && docker compose up -d database_default $ docker compose run web python manage.py migrate && docker compose run web python manage.py createsuperuser $ docker составить -d $ открыть http://127.0.0.1:8000
Нужна помощь? Посетите наш раздел поддержки.
Начните работу с CMS django
Примите участие
CMS django управляется сообществом
Помогите нам сделать CMS django CMS №1 с открытым исходным кодом в мире. Присоединяйтесь к нашей команде авторов и действуйте по-настоящему.
Почему вам стоит присоединиться
- Станьте частью одной из лучших CMS в мире
- Внесите свой вклад в развитие CMS django
- Найдите наставника и улучшите свои навыки
- Повысьте свою репутацию в сообществе разработчиков
- Познакомьтесь с новыми людьми и получите выгоду от обмена знаниями
Внесите свой вклад в проект
Получите поддержку
Решения для всех ваших потребностей CMS django
Свяжитесь с сообществом django CMS, чтобы получить Помогите или найдите специалиста.
- Slack Channel
- Дискуссионный форум
- Учебники и практические руководства
- Поиск эксперта
- Пошаговая демонстрация
Обратитесь в службу поддержки
Что случилось с django CMS?
All
Fabian Braun
Nov. 18, 2022
All
Nicolai Ridani
Nov. 18, 2022
All
Nicolai Ridani
Nov. 4, 2022
4, 2022
View all news
Нам доверяют компании по всему миру
CMS, созданная для разработчиков
и редакторов контента
CMS django изначально была задумана веб-разработчиками, недовольными техническими ограничениями и ограничениями безопасности других систем. Его легкое ядро позволяет легко интегрировать его с другим программным обеспечением и сразу же приступить к работе, а простота использования делает его идеальным выбором для контент-менеджеров, редакторов контента и администраторов веб-сайтов.
Для разработчиков
Разработчики могут быстро интегрировать другие существующие приложения Django или создавать новые совместимые приложения, использующие преимущества функций публикации и редактирования django CMS.
Для редактора контента
django CMS удобна для пользователя и имеет очень интуитивно понятный интерфейс перетаскивания.
Он создан с учетом потребностей многоязычных публикаций по умолчанию, а не задним числом: все веб-сайты, страницы и контент могут существовать в нескольких языковых версиях.
Перейти к функциям
Признана лучшей CMS с открытым исходным кодом «со значительным отрывом в несколько сотен голосов от конкурентов»
Прочтите, почему
django CMS финансируется сообществом
django CMS а система управления контентом, используемая тысячами владельцев веб-сайтов, разработчиков, компаний и редакторов контента. Без поддержки наших спонсоров, партнеров и пользователей, таких как вы, django CMS была бы невозможна.
CMS django имеет открытый исходный код и поддерживается сообществом участников. Он полагается на таких пользователей, как вы, которые вносят свой вклад в его развитие, поддержку и работу.
Благодаря нашей отличной команде волонтеров и членам Ассоциации django CMS можно запустить проект django CMS. За это мы бесконечно благодарны!
Вы тоже являетесь поклонником django CMS и хотите ее поддерживать?
См. преимущества членства
Звездочеты
Закрытые вопросы за последние 30 дней
Коммиты за последние 30 дней
django CMS Fans
Daniele Procida
django cms менеджер сообщества
«Расширяемость django CMS позволяет ей интегрироваться с огромным количеством других приложений и удовлетворять сложные требования веб-публикаций».
Майкл Холл
Менеджер сообщества Canonical
«Мы были так довольны django CMS на Ubuntu Developer, что решили использовать ее и для Ubucon».
Обладатель награды «Выбор клиентов 2021»
Признан лучшим выбором клиентов, когда речь заходит о выборе лучшей системы управления контентом с открытым исходным кодом.
Читать почему
Кто стоит за django CMS?
Ассоциация django CMS координирует и финансирует долгосрочное развитие платформы django CMS. Он был основан с целью способствовать успеху CMS django за счет повышения удовлетворенности клиентов, доли рынка и вклада в открытый исходный код. Мы приглашаем всех участников сообщества django CMS стать частью проекта.
Узнайте больше о нас
Начните прямо сейчас
Внесите свой вклад в проект и станьте героем сообщества
Независимо от того, являетесь ли вы разработчиком, энтузиастом юзабилити, дизайнером или копирайтером. Молодой или старый. Опытный или неопытный. Каждая рука помощи приветствуется. Выберите задачу сообщества, свяжитесь с нами и помогите нам вывести django CMS на новый уровень
Молодой или старый. Опытный или неопытный. Каждая рука помощи приветствуется. Выберите задачу сообщества, свяжитесь с нами и помогите нам вывести django CMS на новый уровень
Повысьте свою репутацию
Если вы присоединитесь к рабочей группе , лидер рабочей группы будет направлять вас и получать помощь.
Совершенствуйте свои навыки
Если вы присоединитесь к рабочей группе, разрабатывающей новую функцию для django CMS, лидер рабочей группы будет направлять вас и получать помощь.
Знакомьтесь с новыми людьми и расширяйте круг общения
Для нас, сообщества, важно создать приятную атмосферу, в которой каждый будет чувствовать себя желанным гостем! .
Принять участие
Platinum Members of the django CMS Association
django cms 3.11.0 документация
Наверх
Изменить эту страницу
Переключить боковую панель оглавления
Обзор
django CMS — это современная платформа веб-публикаций, созданная с помощью Django, фреймворка веб-приложений «для
перфекционисты со сроками».
django CMS предлагает готовую поддержку общих функций, которые вы ожидаете
из CMS, но также могут быть легко настроены и расширены разработчиками для
создать сайт, адаптированный к их точным потребностям.
Начало работы — начните здесь
Для нового разработчика CMS django, от установки до создания собственных дополнительных приложений.
Практические руководства
Практические пошаговые руководства для более опытных разработчиков, охватывающие несколько важных тем.
Ключевые темы
Объяснение и анализ некоторых ключевых понятий в django CMS.
Артикул
Технический справочный материал по классам, методам, API, командам.
Присоединяйтесь к нам онлайн
Ассоциация CMS django является некоммерческой
организация, которая существует для поддержки разработки django CMS и ее сообщества.
Слабый
Присоединяйтесь к нашей дружной группе Slack, чтобы
поддержите и до поделитесь идеями и обсудите технические вопросы с
другие члены сообщества.
Беседа
Наш дискуссионный форум также используется для
обсуждение django CMS, особенно для управления процессом ее технической разработки.
Переполнение стека
StackOverflow тоже хорошее место
для вопросов о django CMS и ее экосистеме плагинов.
Почему django CMS?
django CMS — это хорошо протестированная платформа CMS, на которой работают как крупные, так и
маленький. Вот несколько ключевых особенностей:
надежная поддержка интернационализации (i18n) для создания многоязычных сайтов
внешнее редактирование, обеспечивающее быстрый доступ к интерфейсу управления контентом
поддержка различных редакторов с расширенными функциями редактирования текста.
гибкая система плагинов, позволяющая разработчикам размещать мощные инструменты
кончиками пальцев редакторов, не перегружая их сложным интерфейсом…и многое другое
Существуют и другие платформы CMS на основе Django, но вот почему вам следует
рассмотрим джанго CMS:
тщательная документация
простая и всесторонняя интеграция в существующие проекты — django CMS не является монолитным приложением
здоровое, активное и поддерживающее сообщество разработчиков
сильная культура хорошего кода, включая акцент на автоматизированное тестирование
Требования к версии программного обеспечения и примечания к выпуску
Этот документ относится к версии 3. 11.0.
11.0.
Таблица совместимости Django/Python
ЛТС в таблице указывает на комбинацию Django и django CMS , обе покрыты
политикой долгосрочной поддержки.
✓ означает, что версия протестирована и работает. × означает, что он не тестировался, или
известно, что они несовместимы.
Джанго CMS | Питон | Джанго | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
3,9 | 3,8 | 3,7 | 3,6 | 3,5 | 3,4 | 3,2 | 3.1 | 3,0 | 2,2 | 2.1 | 2,0 | 1.11 | |
4.0.x | ✓ | ✓ | ✓ | ✓ | × | × | ✓ | ✓ | ✓ | ✓ | × | × | × |
3. | ✓ | ✓ | ✓ | ✓ | × | × | ✓ | ✓ | ✓ | ✓ | × | × | × |
3.8.х | × | ✓ | ✓ | ✓ | ✓ | × | х | ✓ | ✓ | ЛТС | × | × | × |
3.7.х | × | ✓ | ✓ | ✓ | ✓ | ✓ | х | х | ✓ | ЛТС | ✓ | ✓ | ЛТС |
3. | × | × | ✓ | ✓ | ✓ | ✓ | х | х | х | ✓ | ✓ | ✓ | ✓ |
3.5.x | × | × | ✓ | ✓ | ✓ | ✓ | х | х | × | × | × | × | ✓ |
3.4.5 | × | × | × | ✓ | ✓ | ✓ | х | х | × | × | × | × | ЛТС |
См.

 В Wagtail удобно и необходимо разделять обязанности разработчика, дизайнера, администратора сайта и автора, подготавливающего материалы на сайт.
В Wagtail удобно и необходимо разделять обязанности разработчика, дизайнера, администратора сайта и автора, подготавливающего материалы на сайт. version.split(' ')[0].split('.')[0] == '3':
exec(compile(open(virtualenv, "rb").read(), virtualenv, 'exec'), dict(__file__=virtualenv))
else:
execfile(virtualenv, dict(__file__=virtualenv))
except IOError:
pass
sys.path.append(os.path.expanduser('~'))
sys.path.append(os.path.expanduser('~') + '/ROOT/')
os.environ['DJANGO_SETTINGS_MODULE'] = 'ROOT.settings'
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
version.split(' ')[0].split('.')[0] == '3':
exec(compile(open(virtualenv, "rb").read(), virtualenv, 'exec'), dict(__file__=virtualenv))
else:
execfile(virtualenv, dict(__file__=virtualenv))
except IOError:
pass
sys.path.append(os.path.expanduser('~'))
sys.path.append(os.path.expanduser('~') + '/ROOT/')
os.environ['DJANGO_SETTINGS_MODULE'] = 'ROOT.settings'
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
 jcloud.kz). Чтобы разрешить ответ на любой запрос используйте символ *. Если используется внешняя БД, данные для подключения к ней должны быть указаны в разделе DATABASES, где:
jcloud.kz). Чтобы разрешить ответ на любой запрос используйте символ *. Если используется внешняя БД, данные для подключения к ней должны быть указаны в разделе DATABASES, где: