Содержание
cms | Опейкин Андрей
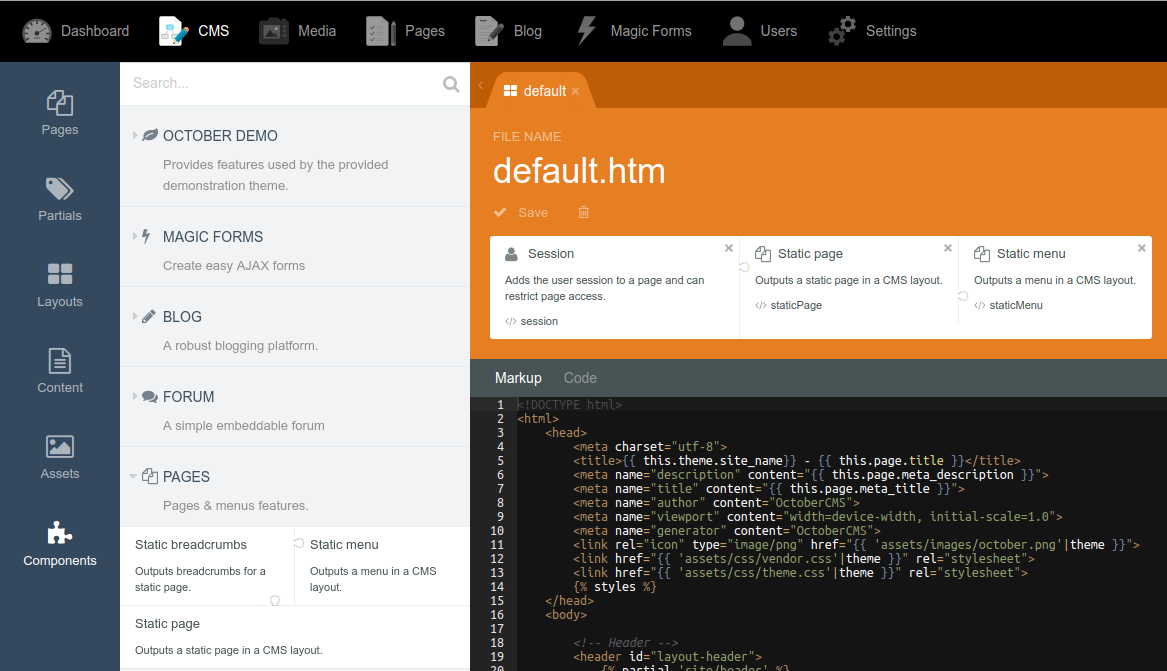
Давным давно, когда мы с большим энтузиазмом программировали open source движок для интернет-магазина, мы частенько поглядывали на «Октябрь», воровали какие-то идеи и подходы. Воодушевлялись, когда становилось совсем фигово и т.п. Но все романтичное заканчивается, опен сорс заканчивается….
«October CMS will become a proprietary product and the licensing model is to be changed. Under these changes, October CMS will no longer be a free platform.»
https://octobercms.com/blog/post/october-cms-moves-become-paid-platform
Запись опубликована автором xoma в рубрике Продукт с метками cms, open source.
Друзья, после долгого молчания мы рады сообщить Вам о выходе Юпи! Версии 0.4
Юпи! Все еще находится в процессе усиленной разработки и модификации, тем не менее есть и положительные сдвиги =)
1 У нас сложилась группа разработки! Пока это 4 самых активных разработчика и еще несколько интересующихся . Мы даже завели себе отдельную скайп-конференцию, где мы троллим, спорим и ругаемся,говорим о политике, но чаще всего обсуждаем Юпи! (и Yii) и его развитие (у вас есть шанс попасть в этот закрытый клуб БЕСПЛАТНО!)
Мы даже завели себе отдельную скайп-конференцию, где мы троллим, спорим и ругаемся,говорим о политике, но чаще всего обсуждаем Юпи! (и Yii) и его развитие (у вас есть шанс попасть в этот закрытый клуб БЕСПЛАТНО!)
2 Юпи! Набрал 207 фолловеров и 64 форка на гитхаб!
3 Мы проделали рутинную работу по переводу всей панели управления на Twitter Bootstrap, а за одно переехали на YiiBooster. Теперь не стыдно (мы надеемся) отдавать сайт с такой “админкой” заказчику.
4 У нас, совсем как у больших, появился CHANGELOG https://github.com/yupe/yupe/blob/master/CHANGELOG
5 На разных версиях Юпи! Работает уже около 30-40 проектов (мы даже знаем одну студию, которая “подсела” на Юпи!) Попробуйте!
На версию 0.5 у нас запланировано много всего интересного (https://github.com/yupe/yupe/issues?milestone=4&state=open ) !
Отдельно спасибо всей команде:
archaron, lyzhenkov , davetoxa <тут можешь быть и ты>
Юпи! — цмс на Yii! Присоединяйся!
Запись опубликована автором xoma в рубрике Мои проекты с метками cms, Yii, Юпи!.
Готова верстка основного сайта Юпи!
Принимаются предложения, замечания и комментарии.
https://github.com/yupe/yupe/tree/master/html
Запись опубликована автором xoma в рубрике Мои проекты с метками cms, Yii, Юпи!.
Друзья, основные макеты для сайта http://yupe.ru готовы!
Полный комплект в формате png можно скачать вот здесь yupe.zip;.
Если не хочется качать — посмотреть макеты можно вот тут http://yiiframework.ru/forum/viewtopic.php?f=11&t=4846&p=30343#p30343
Макеты готовы, осталось только их сверстать =)
Если у вас возникнет желание за довольно скромную денежку помочь OpenSource проекту — пишите, не стесняйтесь =)
p.s. Комментарии и замечания по макетам тоже принимаются.
ФОРМА ДЛЯ СВЯЗИ
Запись опубликована автором xoma в рубрике Мои проекты с метками cms, Yii, Юпи!.
Последнее время вернулся к разработке свой маленькой CMS-ки на Yii.
Рабочее название осталось прежним — Юпи! =)
Основные новости:
- код переехал на github https://github.com/yupe/yupe
- стараюсь вести список актуальных задачек
- создал и постепенно наполняю Вики
- предложены варианты дизайна основного сайта
Присоединяйтесь к разработке!
Основной сайт Юпи! — http://yupe.ru
Исходный код — https://github.com/yupe/yupe
Присоединяйтесь!
Запись опубликована автором xoma в рубрике Мои проекты с метками cms, Yii, Юпи!.
Ссылки
- Канал о базах данных
- Крутая команда разработчиков
- Открыть счет для бизнеса
- Сервис для Delivery Marketing
- Хороший хостинг
- Читать в тг
Свежие записи
- Спасибо за скидку =)
- Acceptance, functional, unit.
 В таком порядке.
В таком порядке. - Программирование во время холодной войны
- Про saas и выжималку
- SymfonyInsight и конец OpenSource
- TimeWeb и yupe
- Тренажер по Python
- Свойство только пишется, но не читается.
- Эффект колибри
- Почему шаред-хостинг все еще жив
Рубрики
- Python (3)
- Жизнь (31)
- Интернет (48)
- Кино (4)
- Маркетинг (11)
- Медиа (11)
- Мои проекты (36)
- Продукт (6)
- Разработка (123)
Метки
Архивы
Архивы
Выберите месяц Май 2022 (1) Февраль 2022 (1) Октябрь 2021 (2) Сентябрь 2021 (2) Август 2021 (2) Июль 2021 (1) Июнь 2021 (1) Май 2021 (1) Апрель 2021 (4) Сентябрь 2019 (2) Май 2018 (2) Октябрь 2017 (1) Август 2017 (2) Июнь 2017 (4) Май 2017 (3) Март 2017 (8) Февраль 2017 (2) Январь 2017 (5) Декабрь 2016 (2) Ноябрь 2016 (1) Август 2016 (1) Июнь 2016 (1) Февраль 2016 (1) Октябрь 2015 (1) Май 2015 (1) Март 2015 (1) Февраль 2015 (1) Ноябрь 2014 (1) Октябрь 2014 (1) Сентябрь 2014 (5) Август 2014 (2) Июль 2014 (4) Июнь 2014 (1) Апрель 2014 (2) Март 2014 (1) Июнь 2013 (2) Февраль 2013 (2) Январь 2013 (2) Сентябрь 2012 (1) Август 2012 (1) Июль 2012 (3) Июнь 2012 (3) Март 2012 (1) Февраль 2012 (2) Ноябрь 2011 (1) Октябрь 2011 (3) Сентябрь 2011 (4) Июль 2011 (1) Апрель 2011 (4) Март 2011 (1) Февраль 2011 (2) Январь 2011 (5) Декабрь 2010 (1) Ноябрь 2010 (2) Октябрь 2010 (10) Сентябрь 2010 (17) Август 2010 (30) Июль 2010 (1) Июнь 2010 (2) Апрель 2010 (1) Март 2010 (2) Февраль 2010 (5) Январь 2010 (1) Декабрь 2009 (2) Ноябрь 2009 (1) Октябрь 2009 (2) Сентябрь 2009 (5) Август 2009 (2) Июль 2009 (3) Июнь 2009 (3) Май 2009 (4) Апрель 2009 (2) Март 2009 (8) Февраль 2009 (7) Январь 2009 (9) Декабрь 2008 (7) Ноябрь 2008 (1) Октябрь 2008 (2) Август 2008 (3) Май 2008 (1)
Сайт работает на WordPress
library yupe-payeer {🖫 0, ⚐ 2, ★ 0} :: Wallogit
Wallogit. com
com
2017 © Pedro Peláez
24-shops/yupe-payeer
- Saturday, March 3, 2018
- by shop-go
- Repository
- 0 Watchers
- 0 Stars
- 0 Installations
- PHP
- 0 Dependents
- 0 Suggesters
- 0 Forks
- 0 Open issues
- 2 Versions
- 0 % Grown
The README.md
Модуль для интеграции с платежной системы Payeer.com для CMS Yupe!, (*1)
Загрузка модуля в свой интернет магазин
Создать папку, (*2)
mkdir -p protected/modules/payeer/
Перейти в папку, (*3)
cd protected/modules/payeer/
Запустить команду, (*4)
git clone git@github.com:24-shops/yupe-payeer.git
Установка и настройка
- В панели управления сайтом установить модуль в разделе
Юпи - Модули - Создать способ оплаты (
Магазин - Оплата) выбрав Payeer во вкладкеПлатежная система - Указать
Идентификатор продавца(_выдается при заключении договора_) иРежим оплатыпо ссылке Payeer.com - Нажать кнопку
Добавить способ оплаты и продолжить - В случае успешного создания способа оплаты, на экране, помимо указанных вами данных, должна появиться строка
Ссылка для HTTP уведомлений платежной системы.
Содержимое для примера:http://yupe.ru/payment/process/3, где3— это<id способа оплаты>(в вашем случае может быть другим). - В панели управления Payeer-ом.com (_доступы выдаются при заключении договора_) указать адрес возврата на обработчик вашего магазина:
http://<адрес вашего сайта>/payment/process/<id способа оплаты>?my_action=handler.
Для примера выше это будетhttp://yupe.ru/payment/process/3?my_action=handler - Для успешной оплаты:
Примерhttp://yupe.ru/payment/process/3?my_action=success - Для неуспешной оплаты:
Примерhttp://yupe.ru/payment/process/3?my_action=fail
Исходный код распространяется по лицензии BSD., (*5)
(с) 24-shops, (*6)
The Versions
03/03
2018
v0.6
0.6.0.0
Sources
Download
20/01
2017
dev-master
9999999-dev
Module yupe-payeer for Yupe! CMS, a payments gateway payeer. com
com
Sources
Download
BSD-3-Clause
The Requires
- php >=5.3.0
by
shop-go
Следует ли легализовать каннабис по всей Европе?
Единый рынок является одним из основных достижений Европейского Союза. Теоретически должна быть возможность производить товары и услуги в одной стране ЕС и продавать их в любом другом государстве-члене. На самом деле препятствия все же есть (особенно с точки зрения рынка услуг). Но что происходит, когда продукт является законным (или, по крайней мере, декриминализированным) в одном государстве-члене, но незаконным в других? Что происходит, например, когда продуктом является каннабис?
Теоретически должна быть возможность производить товары и услуги в одной стране ЕС и продавать их в любом другом государстве-члене. На самом деле препятствия все же есть (особенно с точки зрения рынка услуг). Но что происходит, когда продукт является законным (или, по крайней мере, декриминализированным) в одном государстве-члене, но незаконным в других? Что происходит, например, когда продуктом является каннабис?
Отношение к марихуане сильно различается в разных европейских правовых системах: в одних странах она отнесена к категории веществ класса А, а в других она полностью декриминализирована. Наказания также могут варьироваться от шлепков по запястьям до (потенциально) пожизненного заключения. В рамках нашей новой серии дебатов на тему «Этическая Европа» мы зададимся вопросом, следует ли гармонизировать законы о наркотиках в Европе (не обязательно через ЕС, что может быть юридически невозможно) или лучше, чтобы каждое государство-член имело разные законы.
Несмотря на известную либеральную политику Нидерландов в отношении наркотиков, выращивание и продажа каннабиса, тем не менее, технически является незаконным (хотя кофейни облагаются налогом, как и любой другой бизнес). Возможно, по этой причине голландские производители каннабиса не смогли обратиться в Европейский суд с другими государствами-членами и получить доступ к своим рынкам. Но, несмотря на это, должны ли другие государства-члены следовать голландскому подходу к каннабису?
Нам прислал комментарий Радослав , который хочет видеть «устойчивый рост здорового общества, свободного от негативных наркотиков». Звучит амбициозно, но возможна ли Европа без наркотиков? Чтобы получить ответ, мы поговорили с Карло Джованарди , итальянским членом Сената и лидером социально-консервативного крыла Новоцентристской партии.
Джованарди согласился с Радославом по поводу цели, но подумал, что это потребует времени и усилий:
Мы должны работать над профилактикой [наркомании], над образованием, над информированием людей: в школах, в семье и в сообщества, религиозные и нерелигиозные.
Нужно рассказывать молодежи о необратимом ущербе, который нанесет им употребление наркотиков, особенно в молодом возрасте. Поэтому предстоит проделать большую работу, пытаясь уменьшить это явление.
Чтобы получить другую точку зрения, мы также поговорили с Итаном Надельманном , основателем и исполнительным директором Альянса наркополитики, некоммерческой организации из Нью-Йорка, работающей над прекращением войны с наркотиками. Думал ли он, что мы когда-нибудь сможем увидеть Европу, где употребление таких наркотиков, как каннабис и героин, значительно сократилось? Возможна ли «Европа без наркотиков»?
В основном нет. Откровенно говоря, использование каннабиса в рекреационных, медицинских и других целях насчитывает около 10 000 лет в человеческом обществе. Поэтому я был бы очень удивлен, если бы что-то подобное исчезло. Он растет как сорняк, и некоторые люди так его называют. Так что я так не думаю.
Что касается героина и опиума, то они также известны так же давно, или даже дольше, как каннабис.
Во всем человеческом обществе они были универсальным болеутоляющим в течение многих-многих лет. Итак, вопрос в том, может ли какая-то синтетика заменить его. Но прошло уже 200 лет с момента изобретения морфина, кодеина и всяких синтетических опиатов, а рынок героина все еще существует. Мы видим, например, в Соединенных Штатах, что, когда в какой-то области в отношении героина проводятся умеренные успешные репрессии, люди переключаются на фармацевтические опиаты. И затем, если удастся подавить фармацевтические опиаты, люди вернутся к героину. Поэтому я также не думаю, что можно исключить его использование.
Я действительно думаю, что, в конечном счете, с учетом демонстративного провала запрета на оба этих вещества, нам нужно найти лучшие способы жить с ними и регулировать их. И с каннабисом, я думаю, будет модель ближе к алкоголю, с героином будет что-то другое. Возможно, по аналогии с тем, что мы видели в некоторых европейских странах и Канаде.
Если нельзя искоренить употребление наркотиков, можно ли победить в борьбе с наркотиками? У нас есть комментарий от Ironworker утверждает, что агрессивное ведение «войны с наркотиками» — это колоссальная трата ресурсов. Он считает, что Соединенные Штаты потратили «сотни миллиардов на неправильные решения с крайне плохими результатами» . Не пора ли правительствам изучить более либеральную политику в отношении наркотиков в качестве альтернативы запрету?
Он считает, что Соединенные Штаты потратили «сотни миллиардов на неправильные решения с крайне плохими результатами» . Не пора ли правительствам изучить более либеральную политику в отношении наркотиков в качестве альтернативы запрету?
Что сказал бы сенатор Карло Джованарди?
Мы должны применять итальянскую систему, согласно которой торговцы наркотиками преследуются по уголовному закону, а потребители наркотиков считаются жертвами, которых нужно лечить и спасать. Потребители кокаина, героина и каннабиса должны подвергаться только административным санкциям, например, путем отзыва их водительских прав, прав на оружие или паспорта. Это меры, направленные на обеспечение безопасности наркомана, а также граждан от таких опасностей, как автомобильные аварии, вызванные тем, что люди управляют автомобилем в состоянии алкогольного или наркотического опьянения. Всего за несколько лет в Италии мы сократили количество смертей и травм в результате дорожно-транспортных происшествий, особенно в субботу и пятницу вечером.
Поэтому я предлагаю, чтобы [страны ЕС] поступали так же, как мы в Италии, то есть боролись с торговцами наркотиками и считали наркоманов больными людьми, которым необходимо выздороветь и пройти курс лечения.
Наконец, что бы сказал Итан Надельманн? Как бы он отреагировал на критику Айронворкером войны с наркотиками, которую ведут США? Есть ли какие-либо указания на то, во сколько на самом деле обошлась «война с наркотиками»?
Несколько лет назад мы провели приблизительную оценку 40-й годовщины войны с наркотиками, которую мы определили примерно в 2011 году. По нашим оценкам, на данный момент было потрачено примерно 1 триллион долларов в постоянных долларах США. Итак, это большие деньги. Примерно столько США потратили примерно на всю войну в Афганистане. В США простое строительство новых тюрем, которое было связано не только с войной с наркотиками, но и было вызвано ею, было самой быстрорастущей статьей бюджета многих штатов в XIX веке.90-е. Мы перешли от 2 или 3 миллиардов долларов в год как страна — федеральных, государственных и местных — в 1980 году к тратам более 20 миллиардов долларов к началу 1990-х годов, и по лучшей оценке сейчас это не менее 40-50 миллиардов долларов прямых затрат.
, и, возможно, гораздо больше, чем в косвенных затратах.
Следует ли легализовать каннабис в Европе? Сообщите нам свои мысли и комментарии в форме ниже, и мы передадим их политикам и экспертам, чтобы узнать их реакцию!
ПРЕДОСТАВЛЕНИЕ ИЗОБРАЖЕНИЯ: CC / Flickr – ashton
Центр страхового покрытия Medicare | КМС
Прожектор
- Что нового
Джон Блюм и доктор Ли Флейшер обсуждают освещение в JAMA (PDF)
- МКБ-10
- Покрытие с разработкой доказательств
- База данных покрытия Medicare — открывается в новом окне
- Покрытие Medicare, связанное с исследованиями об освобождении от использования исследовательских устройств (IDE)
- Анализ национального покрытия (NCA)
- Определение национального охвата (НИЗ)
- Указатель совещаний MEDCAC — открывается в новом окне
- Указатель оценок технологий — открывается в новом окне
- Лабораторные НИЗ — МКБ-10
- Публичные комментарии
Важные ссылки
Процесс покрытия
- Процесс определения страхового покрытия Medicare
- Как запросить NCD
- Определение местного покрытия
- Консультативный комитет по разработке доказательств и страховому покрытию Medicare
- Возможные темы НИЗ
Обмен информацией
- Обмен информацией о покрытии
- Связаться с CAG
- Листсервер
- Публичные комментарии
- Отчеты
База данных покрытия
Поиск — открывается в новом окне
Отчеты — открывается в новом окне
Загрузки — открывается в новом окне
Справка и ресурсы
Руководящие документы о страховом покрытии
- Руководство по страховому покрытию Medicare
- Руководство для общественности, промышленности и персонала CMS: охват с разработкой фактических данных
- Факторы, которые CMS принимает во внимание при вводе в эксплуатацию внешних оценок технологий — открывается в новом окне
- Факторы, которые CMS принимает во внимание при передаче тем Консультативному комитету по разработке и покрытию данных Medicare — открывается в новом окне
Другие проблемы с покрытием
- Страховое покрытие Medicare — общая информация
- Покрытие Medicare, связанное с исследованиями об освобождении от использования исследовательских устройств (IDE)
- МКБ-10
- Памятка о взаимопонимании CMS/FDA — открывается в новом окне
- Система CDC для оценки риска для здоровья, ориентированного на пациента — открывается в новом окне
- Справочники 1861 (t)(2) — Противораковые
- Лабораторные НИЗ — МКБ-9
- Лабораторные НИЗ — МКБ-10
- Политика клинических испытаний Medicare
- Политики стимуляторов эритропоэтина
Связанные инструкции
- Руководство по определению национального страхового покрытия (NCD) — Pub.


 В таком порядке.
В таком порядке. com:24-shops/yupe-payeer.git
com:24-shops/yupe-payeer.git

 Нужно рассказывать молодежи о необратимом ущербе, который нанесет им употребление наркотиков, особенно в молодом возрасте. Поэтому предстоит проделать большую работу, пытаясь уменьшить это явление.
Нужно рассказывать молодежи о необратимом ущербе, который нанесет им употребление наркотиков, особенно в молодом возрасте. Поэтому предстоит проделать большую работу, пытаясь уменьшить это явление. Во всем человеческом обществе они были универсальным болеутоляющим в течение многих-многих лет. Итак, вопрос в том, может ли какая-то синтетика заменить его. Но прошло уже 200 лет с момента изобретения морфина, кодеина и всяких синтетических опиатов, а рынок героина все еще существует. Мы видим, например, в Соединенных Штатах, что, когда в какой-то области в отношении героина проводятся умеренные успешные репрессии, люди переключаются на фармацевтические опиаты. И затем, если удастся подавить фармацевтические опиаты, люди вернутся к героину. Поэтому я также не думаю, что можно исключить его использование.
Во всем человеческом обществе они были универсальным болеутоляющим в течение многих-многих лет. Итак, вопрос в том, может ли какая-то синтетика заменить его. Но прошло уже 200 лет с момента изобретения морфина, кодеина и всяких синтетических опиатов, а рынок героина все еще существует. Мы видим, например, в Соединенных Штатах, что, когда в какой-то области в отношении героина проводятся умеренные успешные репрессии, люди переключаются на фармацевтические опиаты. И затем, если удастся подавить фармацевтические опиаты, люди вернутся к героину. Поэтому я также не думаю, что можно исключить его использование. Поэтому я предлагаю, чтобы [страны ЕС] поступали так же, как мы в Италии, то есть боролись с торговцами наркотиками и считали наркоманов больными людьми, которым необходимо выздороветь и пройти курс лечения.
Поэтому я предлагаю, чтобы [страны ЕС] поступали так же, как мы в Италии, то есть боролись с торговцами наркотиками и считали наркоманов больными людьми, которым необходимо выздороветь и пройти курс лечения. , и, возможно, гораздо больше, чем в косвенных затратах.
, и, возможно, гораздо больше, чем в косвенных затратах.