Содержание
Пересядь с иглы WordPress на Static Site Generator и Headless CMS #нивкакиестэки / Хабр
Что делать, если WordPress (WP) уже не вставляет, а сайт пилить надо? Кейс авторского блога на Static Site Generator (SSG) и Headless CMS (HCMS).
Разбираем достоинства связки SSG + HCMS для программистов, диджитал номадов и современных контент-мейкеров.
I. Я устал, я ухожу
Меня зовут Давид. Вот уже шесть лет я каждый день пользуюсь WordPress. Я устал от такой жизни. Дал себе обещание найти новые решения для создания авторского контента.
Так я наткнулся на Static Site Generator (SSG) и Headless CMS (HCMS), потыкался и влюбился.
О причинах моей влюбленности сегодня и хочу рассказать.
Почему сравниваю с WordPress? Потому, что это платформа для контентных сайтов по умолчанию. Альтернатив с хорошей экосистемой плагинов практически нет. А те, что есть, абсолютно однотипные и имеют одинаковые проблемы/особенности: PHP, рендеринг на сервере, шаблоны, БД и т. д.
д.
А почему не облачные сервисы типа Medium? Главная причина — ограниченная кастомизация (невозможность добавлять код со своими функциями и плагинами).
II. Что такое SSG?
Static Site Generator — это (чаще всего) консольная утилита, которая при запуске специальной команды берет шаблоны вашего интерфейса, данные из источника данных и создает из них HTML, CSS и JS файлы с контентом.
Для шаблонов интерфейса вы можете использовать широкий инструментарий: от React.js, Vue.js до шаблонизаторов типа Pug, EJS, etc.
Как источник данных для SSG вы можете использовать: любую Headless CMS (о которых чуть ниже), HTML или Markdown файлы, любой API, да даже WordPress!
Вот пример Markdown файла, вот пример шаблона на React.js, а вот пример страницы сайта, которая была из него сгенерирована.
Представим ситуацию: у вас в блоге 99 постов.
В случае с WordPress для написания 100-го поста вы создаете его контент в админке и сохраняете его в Базе Данных (БД).
Когда к вам на сайт заходит посетитель, WordPress на каждый запрос берет шаблон, берет данные из БД, объединяет их и отдает клиенту.
В случае с SSG, вы пишете контент 100-той статьи в одном из удобных для вас форматов (от Markdown, до Headless CMS или того же WordPress), вручную или автоматически запускаете генерацию данной статьи, которая в итоге превращается в готовые HTML, CSS и JS файлы с контентом.
Таким образом у вас получается 100 HTML файлов, по одному на статью.
Когда к вам на сайт заходит посетитель, сервер сразу же отдает ему уже заранее подготовленные файлы со статьей.
Никакого серверного кода, походов в БД и подобного топтания.
Вот здесь на staticgen.com можно посмотреть список разных SSG и их возможности.
Сегодня в качестве примера SSG я буду упоминать Gatsby.js, потому что мне было быстрее и удобнее всего работать с React.js.
III. Что такое Headless CMS?
Headless это не всадник без головы. В данном случае headless значит не имеющий интерфейса.
В данном случае headless значит не имеющий интерфейса.
Но на деле, как минимум административная панель всегда идёт вместе с HCMS, а клиентскую можно сделать или купить, как Тему.
Поэтому на практике headless означает, что весь функционал системы доступен в формате API. Чаще всего, HTTP REST или GraphQL.
Это также можно назвать API-first подходом.
В остальном это самая обычная CMS: создавайте свои типы данных, посты, категории, тэги, блоги, интегрируйте плагины и так далее.
Дисклеймер. SSG и HCMS по факту являются составляющими понятия JAM-stack, но для упрощения, я решил опустить этот термин.
IV. А теперь поженим SSG + HCMS и сравним этого минотавтра с WordPress-подобными CMS
Чтобы рассмотреть достоинства SSG на фоне WordPress, поиграем в ролевую игру (гусары, молчать):
Вы — современная команда разработки, которая пилит SaaS криптовалютный распределенный мессенджер. И пора начать вести свое комьюнити единомышленников, где вы будете устраивать холливары, мериться кармой/IPO и всячески деградировать. Поздравляю, вы созрели для своего корпоративного блога.
И пора начать вести свое комьюнити единомышленников, где вы будете устраивать холливары, мериться кармой/IPO и всячески деградировать. Поздравляю, вы созрели для своего корпоративного блога.
Ваши девелоперы, оторвавшись от создания нового frontend фреймворка, предлагают воспользоваться SSG + HCMS, поскольку… да хрен его знает, они сами плохо понимают, но говорят, что это годная технология.
Вы уже почти согласились, КАК ВДРУГ в дверь влетает бородатый, вонючий, пропитанный алкоголем седовласый мужчина. Все сразу понимают — это PHP разработчик по-умолчанию.
А что происходит, когда в комнату врывается PHP разработчик? Правильно, он начинает предлагать WordPress или 1С-Битрикс. Пропатченные версии кодеров кричат еще что-то невнятное про Ларавел, но там не разберешь.
Делать нЕчего, придется вступить с ним в словесную перепалку и решить, кто победит: мудрость пердящих дедов или пыл новомодных нубов.
P.S. Я одинаково ненавижу / люблю всех разработчиков, поэтому не воспринимайте близко к сердцу.
P.P.S. Однако на месте рубистов я бы вышел из чата.
V. Дизайн
В первую очередь, вам, как уважающему себя стартапу, важно иметь крутой и полностью настраиваемый дизайн.
В случае с WordPress у вас есть варианты:
1) Скачать Тему и начать вставлять в каждый css !important-ы и править полуживой js код.
Тогда верстка будет лететь по швам и вы никогда не будете до конца уверены, что ваш сайт отображается так, как вам этого хочется.
2) Начать пилить Тему самому. Но для этого придется использовать PHP, CSS, HTML и рендеринг шаблонов на сервере.
Ваши разработчики — полноприводные Full-stack-JS-гуру, а значит в разработке они не более 2-х лет (кто выдержит это дольше?) и в жизни не видели голый HTML и CSS.
Фрилансеров, которые будут разрабатывать тему, брать не хочется, потому что все знают: WordPress фрилансеры — самый подлое племя. В аду Данте для них кипит котел с примордиальным супом в бескислородной среде при температуре 660 градусов Цельсия. Чего это я? Да они хуже гоблинов. Не было ни одного случая, когда они не обманывали своего наниматели и не сбегали с награбленным золотом.
Чего это я? Да они хуже гоблинов. Не было ни одного случая, когда они не обманывали своего наниматели и не сбегали с награбленным золотом.
И тут на вашу тусовку влетает SSG!
SSG (Gatsby.js, VuePress, 11ty, etc.) позволяет писать клиентскую часть на современной Frontend экосистеме, например, React или Vue.js. В крайнем случае шаблонизаторы типа Pug, EJS.
А значит можно забыть о голом HTML и писать на удобных современному разработчику инструментах.
Кроме этого, можно купить Тему для SSG и она тоже будет использовать библиотеки последнего писка моды frontend-а.
Итоги по дизайну:
WordPress: +2 балла — за разнообразие Тем, среди которых иногда можно найти достойные, а еще балл за плагины кастомизации (site-builder).
SSG + HCMS: +4 балла — за темы и при этом современный стэк для создания своего дизайна. Поэтому в вопросах именно уникального дизайна SSG точно выигрывает.
P.S. Да, WordPress можно затюнить и подключить webpack с шаблонизаторами, но это процесс болезненный и хрупкий в случае использования сторонних Тем. А SSG идет с современным стэком прямо из коробки.
А SSG идет с современным стэком прямо из коробки.
VI. Кастомизация
Ок, кроме офигенного дизайна, мы хотим расширить наш функционал сервисами подписки, комментариями и даже магазином с продажей ИМБА ЭНЕРД… кхм… простите… продажей своего мерча.
А еще к вам приходит задача добавить в блог чарты с графиком стоимости вашей компании на IPO, данные для которого лежат в вашей Cassandra и раздается все это богатство Serverless лямбдами с AWS.
В случае с WordPress первые три задачи решаются подключением соответствующих плагинов (стандартные комментарии, WpForms и WooCommerce).
Но я не могу не добавить ложечку Содома (потому что за последний год WP потрепал мне нервов):
- Чтобы дойти до WPForms пришлось перепробовать еще 2-3 плагина. Все имели или проблему с дизайном, или проблему с настройками.
- Если отваливается SMTP сервис, то вы никак и нигде не увидите об этом предупреждения. Вам придется самому время от времени лезть в логи и проверять в чем дело.

- Подключение сторонних сервисов вроде MailChimp обычно доступно только в платной версии плагинов форм.
- Чтобы сделать нотификацию с Telegram, приходится качать очень мутный плагин и надеяться, что он будет работать, поскольку алертов про отвалившийся VPN вам не видать (на 18.06.20 слава богу VPN не актуален).
Задачи решаемые, но долгосрочно, даже при самых простых требованиях, вы потратите много времени на установку, настройку, пробу и удаление.
Еще нужно не забывать про жертвоприношения богам святого Рандома, чтобы какой-нибудь из плагинов (например email и Telegram, как было у меня) не вступил в перепалку и не порушил всю систему при следующем обновлении.
WooCommerce вообще считаю очень годным решением, поэтому шуршать кульком в его сторону не буду. Да, есть свои проблемы, но проблемы есть с любым eCommerce.
Итак, все вопросики решаются… до момента с чартами.
Чтобы решить его, придется что-то напиливать на PHP, HTML, CSS и какой-то библиотеке графиков, которая требует при этом еще JQuery…
Это будет долго, тяжело и больно.
Ок, а как тут справится SSG + HCMS?
Во-первых, SSG и HCMS устроены так, что их легко и удобно интегрировать с любой системой, которая имеет API.
Во-вторых, существует куча готовых плагинов.
Нужны комментарии? Берете любой из существующих сервисов (Disqus, Isso, Commento), интегрируете его. Можно даже подключить готовый плагин комментариев, которые сохраняются в Git репозиторий.
Нужна обратная связь/подписка? Берете любой MailChimp, SendGrid, TypeForm, пилите пару React форм, подключаете готовый API, та дааааам.
Интернет магазин? SSG спокойно можно подключить к Stripe, Paypal, Shopify или более бушкрафтовые решения типа ReactionCommerce / Saleor.io.
А еще всегда можно воспользоваться Redux или Firebase для написания более сложной логики корзины на фронте.
Чарты? У нас с вами в руках React/Vue.js, мы просто берем под него библиотеку чартов, делаем обычный HTTP запрос и отображаем данные… easy.
+ Все эти плагины можно сделать статически сгенерированными, что будет огромным плюсом для SEO.
Итоги кастомизации:
WordPress: +3 балла — 1 балл за кучу готовых плагинов, которые позволяют собрать все в одном месте, если для вас это важно. 2 балла за WooCommerce, годную площадку для российского интернет-магазина.
SSG + HCMS: +3 балла — балл за удобное подключение любого сервиса через SDK + балл за отсутствии попытки собрать все в одном месте, что уменьшает количество багов и несовместимостей + балл за большое количество плагинов под SSG.
Тут я решил соблюсти равновесие, потому что подходы АБСОЛЮТНО разные и каждый решает задачу по-своему.
VII. Размер имеет значение
А здесь начинается несколько пунктов, где связка SSG + HCMS безоговорочно доминирует над WordPress-like решениями.
С помощью SSG + HCMS мы можем полностью управлять дизайном на современном стеке; можем легко интегрировать дополнительные плагины без потребности вшивать их куда-то глубоко внутрь системы. На выходе получаем оооочень оптимизированный и легкий бандл HTML, CSS, JS и других ассетов.
На выходе получаем оооочень оптимизированный и легкий бандл HTML, CSS, JS и других ассетов.
Более того, у многих SSG есть встроенные плагины по автоматической оптимизации картинок, svg и другой статики (lazy-loading, обрезка, сжатие, etc.).
В вебе размер имеет значение, я так думаю.
Меряемся размерами:
WordPress: -1 балл — просто никуда не годится —минификация и компиляция исходников на WP — это боль. И чем больше вы добавляете плагинов, тем больнее. Довести WP до нормы размера бандла очень сложная задача.
SSG + HCMS: +2 балла — здесь все и сразу из коробки, вообще не надо ни о чем думать. Значит, размер будет самым минимальным из возможных.
Важно: SSG на React.js или Vue.js дает больше гибкости с точки зрения написания кастомного функционала, но с ними бандл получается достаточно большой. Поэтому, если для вас критична именно скорость, лучше воспользоваться SSG на шаблонизаторах, например 11ty.
VIII. Скорость
А теперь просто киллер-фича: SSG позволяет выгрузить весь контент в заранее собранные HTML файлы минимального размера, что уже дает максимальную скорость показу сайта клиенту, так?
Но ведь вы при этом можете выложить эти HTML на любой облачный распределенный CDN.
А это означает, что ваш сайт будет загружаться практически моментально у любого человека, в любой точке мира, в любой момент времени.
Такой скорости клиентским витринам WordPress и другим CMS вообще никогда и не как не добиться.
Минимальный размер размер бандла и хорошая скорость: наш сайт будет невероятно технически SEO-оптимизирован.
Итоги скорости:
WordPress: -2 — поскольку эта паскуда очень медленно работает.
SSG: +10 — быстрее быть не может.
Важно: Конечно, у нас есть wp-cache. Но кроме его настройки и проблем с инвалидацией, вы по-прежнему располагаете сайт на одном конкретном сервере, что вообще несравнимо с распределенным CDN.
IX. Безопасность
Есть у меня дядя из Армении (а любой знакомый мужчина старше тебя в Армении считается твоим дядей, если твои волосы тоже черны и лихо завиваются густыми прядями в труднодоступных местах), учредитель фирмы кибер безопасности.![]() Однажды он рассказал, как продает услуги кибербезопасности:
Однажды он рассказал, как продает услуги кибербезопасности:
“Я захожу к владельцу престижного онлайн-издания в Армении. И задаю ему всего одни вопрос: «что будет, если ваш сайт взломают хакеры из {вставьте любую другую кавказскую страну, они там все питают такую личную неприязнь друг к другу…} и в одном из постов годом ранее поменяют текст на призыв напасть на своих соседей?”
После такого питча, директор любого СМИ быстро достает мешок денег и заказывает его услуги.
В случае с нашим блогом ставки не такие большие, но мы точно не хотим, чтобы каким-либо образом нас взломали и выкрали данные из CMS.
В случае WordPress о безопасности говорить практически бессмысленно. Давным давно известна куча методов взлома, и каждая новая версия версия рано или поздно ломается под натиском мамкиных хакеров.
Но еще большая дыра в безопасности это эксплойты плагинов, которые авторы очень редко лечат.
И так будет всегда.
Интересный факт: наиболее подвержены взлому системы, на которых административная панель/источник данных доступны из клиентской панели.
Поскольку страницы WordPress формируются на лету и приходят к нам с сервера, злоумышленник всегда знает адрес, куда можно долбиться, пока не найдет способ проникнуть в систему.
SSG же компилирует все заранее и готовым HTML страницам нет никакой нужды ходить на сервер.
Выкладываем их в одном месте, нашу HCMS в другом, и все.
Злоумышленник не имеет никакого способа узнать, где лежат наши данные/админка, а, значит, не знает откуда начинать ломать систему.
Готовые плагины, чаще всего, связаны с API их поставщиков (MailChimp, TypeForm, Stripe). Это серьезные дядьки, взломать которых является задачей не для мамкиных хакеров, а для скандинавских пиратов, которым такие взломы уже не интересны.
Итоги безопасности:
WordPress: -10 — взлом сайта на WP это только вопрос времени. Садбатру.
SSG + HCMS: +10 — злоумышленник не может узнать, где лежит ваша админка. Плагины сделаны на API серьезных фирм, которые гарантируют дополнительную безопасность.
Плагины сделаны на API серьезных фирм, которые гарантируют дополнительную безопасность.
P.S. Безусловно, никто не защитит от социальной инженерии. Но это вопрос ваших личных практик соблюдения безопасности в сети.
X. Контент не только для сайта
Так, теперь вы решили, что новости из сайта должны дублироваться в вашем мобильном приложении. Смотрим:
HCMS — это API-first системы. Значит, ВЕСЬ их функционал полностью заточен, чтобы быть доступным через API (хоть HTTP, хоть GraphQL). Ergo, плагины, которые под них делают, тоже будут заточены под API.
Вы можете получить доступ к этому функционалу как на сайте, так и на мобильном, да хоть в терминале или умном утюге.
У WordPress есть плагины, которые позволяют раздавать API через HTTP и GraphQL.
Но, вы понимаете насколько большая разница качества и удобства подобного функционала? Когда это не “дополнительная функция с плагином”, а основной механизм технологии?
Итоги по доступности контента:
WordPress: 0 баллов — REST API рабочий, это факт.![]() Но иногда приходится нехило извернуться при работе с ним, поэтому я не накинул балл. Я суров и полон предубеждений.
Но иногда приходится нехило извернуться при работе с ним, поэтому я не накинул балл. Я суров и полон предубеждений.
SSG + HCMS: +1 балл — удобный и полнофункциональный API.
Вместо десерта
XI. Условная бесплатность
Поскольку ваш итоговый сайт представляет собой набор HTML, вы можете использовать GitHub, GitLab, Vercel, Netlify как бесплатный хостинг для своего сайта.
И даже когда вам понадобиться что-то мощнее, подобного рода хостинги стоят копейки.
Итоги хостинга:
WordPress: 0 баллов — хостинг будет дешевый, но он всегда будет стоить денег.
SSG + HCMS: +2 балла — за возможность хостить сайты абсолютно бесплатно и за минимальную стоимость хостинга при максимальной скорости.
XII. Это еще не все
Самое главное во всех CMS — это текстовый редактор, который мы используем для создания контента.
WordPress Gutenberg — на мой взгляд замечательный редактор (post-ironic mode off). Он удобнее, чем у Medium и чуть хуже редактора Notion. Здесь кастомизация и общее количество возможностей на высоком уровне, поэтому я снимаю шляпу и пальто.
Он удобнее, чем у Medium и чуть хуже редактора Notion. Здесь кастомизация и общее количество возможностей на высоком уровне, поэтому я снимаю шляпу и пальто.
Но SSG + HCMS не отстают:
Во-первых, если использовать HCMS, то вы получите очень мощные и красивые редакторы, схожие с Gutenberg.
Во-вторых, если вы можете писать контент в виде файлов (например, Markdown), а значит можете использовать хоть Linux терминал.
В-третьих, можно подключить любой удобный визуальный редактор для ваших файлов, например, Editor.js.
А в-четвертых, есть такие гибридные, крутые и специфичные инструменты, как TinaCMS, которая превращает статические страницы в Site builder.
И подобных решений для SSG море. Это позволяет выбрать любой из интересующих вас подходов.
Итоги по редактору:
WordPress: +1 балл — правда хороший редактор.
SSG + HCMS: +2 балла — 1 балл за редакторы, 1 балл за гибкость и возможности настройки.
XIII. Известность
SSG и HCMS — это уже зрелые, известные и широкоиспользуемые в узкой среде решения.![]()
Они существуют давно и никуда не денутся.
WordPress: +10 баллов — тут без вопросов, WordPress известен гораздо сильнее и обыгрывает SSG + HCMS.
SSG + HCMS: +3 балла — вундервафля для smooth operators, эту связку уже спокойно можно использовать в production + развитая экосистема + есть разработчики.
XIV. WordPress + SSG
Я это уже говорил выше, но повторюсь: вы можете использовать WordPress вместе с SSG!
То есть, вы пишите контент на WordPress и выгружаете его через отдельный SSG.
Есть даже возможность выгрузить статические HTML, без дополнительного SSG, используя специальный плагин! Например, этот (там еще прекрасное англоязычное видео о том же, о чем я сейчас говорю здесь).
Но, в этом случае, нужно учитывать, что другие плагины могут с ним не работать (например WooCommerce) и по-прежнему вы не властны над своим бандлом.
XV. Большие итоги
Подсчитаем баллы? Нет. Все мы знаем, что бенчмарки очень субъективны, поэтому измерять разницу между технологиями «бально» тоже считаю некорректным. Они здесь в качестве промежуточных итогов.
Все мы знаем, что бенчмарки очень субъективны, поэтому измерять разницу между технологиями «бально» тоже считаю некорректным. Они здесь в качестве промежуточных итогов.
Лучше так: SSG + HCMS — убийца WordPress?
Конечно, нет.
Если у вас среднего размера СМИ или у вас уже есть PHP разработчики, то вам подойдет WordPress.
Вы хотите сделать небольшой, но функциональный интернет-магазин вместе с удобным блогом за минимальную плату? — вам нужен WordPress.
Вам нужно прям сегодня взять конкретную Тему, немного поправить ее руками и запустить блог с кучей плагинов? — ваш удел снова WordPress.
С фронтом вы никогда не работал или вы не разработчик, а вам нужно сделать сайт за полчаса, то WordPress будет верным выбором.
Широта возможностей WordPress впечатляет. Но даже такой универсальный инструмент подойдет не всем.
Это как демократия — нравится всем, но у некоторых декадентов она вызывает только жалость об упущенных возможностях.
Мне кажется, что сегодня WordPress будет оптимальным решением для большинства задач.
Время от времени я и сам выбираю WordPress, когда ситуация требует этого.
Но сейчас я делаю блог для себя, строю личный бренд, mea culpa. Поэтому мне важны:
- Полная кастомизация дизайна.
- Скорость отдачи контента.
- Свободное добавление кастомного функционала.
- Безопасность.
- Простота обсуживания и деплоя.
- Меня достало копаться в css и ставить везде !important.
- Меня достало возиться с полурабочими плагинами.
- Я не хочу бэкапить БД зная, что любой апдейт, плагин, да что угодно, могут развалить весь мой сайт.
- Я хочу использовать современные технологии и современную экосистему для удобной разработки.
- При этом я Full-stack, поэтому для меня нет никакой проблемы в самостоятельной кастомизации системы.
И все это из коробки или с возможностью написать с нуля, а не бороться с CSS, JS, PHP и плагинами.
Дисклеймер в конце, как вы любите
Поэтому я выбираю SSG в его Gatsby.js инкарнации + Headless CMS на Ghost.io.
Ведь пока мы поддерживаем WordPress, эта легаси машина будет продолжать покрываться новыми слоями некачественного функционала.
(Отойдите от экранов, ща будет революционный лозунг!)
Пора сделать Pull Request к чему-то новому! Плагины для всех CMS, объединяйтесь!
Да, может сейчас количество плагинов для SSG + HCMS несравнимо с кучей шлака под WordPress (особенно, для русскоязычного сегмента), но почему бы не начать их пилить?
Шаг за шагом вкладываясь в экосистему SSG этот инструмент имеет все шансы догнать WordPress.
Вот например на создание Headless FAQ хватило всего 3-х дней и день, чтобы подключить его в SSG блоге и даже на WordPress блоге (форма внизу страницы).
Короче, я хотел чего-то нового, оно меня нашло. Я его попробовал и теперь новое решение меня полностью устраивает.
Англоязычный блог я уже веду на SSG. Русскоязычный, скорее всего мигрирую c WordPress на SSG. Тогда и напишу статью на тему переезда.
Русскоязычный, скорее всего мигрирую c WordPress на SSG. Тогда и напишу статью на тему переезда.
Круто, если вы дочитали до конца, спасибо.
Не могу не добавить стандартное окончание:
Был ли у вас опыт работы с SSG + HCMS? Что понравилось, а что оставило неприятное послевкусие?
Серебряных пуль не бывает. Бывают проблемы, которые вы готовы или не готовы проглотить.
Базовые знания для использования WordPress
Kama и campusboy7 лет назад7 EN
WordPress — это бесплатная платформа для создания сайтов с открытым исходным кодом. На более техническом уровне WordPress — это система управления контентом (CMS), написанная на PHP и использующая базу данных MySQL. Говоря языком неспециалистов, WordPress — это самый простой и мощный конструктор блогов и сайтов, существующий на сегодняшний день.
WordPress — это отличная платформа для создания самых разных сайтов. От блогов до сайтов электронной коммерции.
Скачать
- Последний WordPress (рус.
 ): https://ru.wordpress.org/latest-ru_RU.zip
): https://ru.wordpress.org/latest-ru_RU.zip - Последний WordPress (eng.): https://wordpress.org/latest.zip
- https://wordpress.org/download/releases/ — все релизы.
Исходный код
Код ядра WP: https://github.com/WordPress/WordPress
Репозиторий для разработчиков WP: https://github.com/WordPress/wordpress-develop
Код всех версий WordPress: https://build.trac.wordpress.org/browser/tags/
Исходные коды плагинов каталога WP: https://plugins.svn.wordpress.org/
- core.trac.wordpress.org — Код ядра WP последней версии (включая альфа и бета). Но удобнее смотреть на github (ссылка выше).
Знакомство с WordPress
- Статистика использования WordPress
- Особенности WordPress
- Терминология WordPress (глоссарий) (англ.)
- Форум поддержки WordPress
Работа с WordPress
- Установка WordPress
- Обновление WordPress
- Новичкам в WordPress — С чего начать
- Иерархия шаблона
- Цикл WordPress
- Теги шаблона (теория)
- Список Функций (тегов шаблона)
- Список Функций
- Создание резервной копии базы данных
API в WordPress
- API Метабоксов (Widgets API).
 См. функцию add_meta_box().
См. функцию add_meta_box(). - API HTTP
- API REST
- API Плагинов. Читайте также про хуки.
- API Шорткодов (Shortcode API)
- API Модификации тем (Theme Modification API)
- API Карты сайта
- API Кастомайзера (Theme Customization API)
- API Виджетов. Читайте также статью с офф.сайта (англ.)
- API Переводов (локализации)
- API Перезаписи (Rewrite API). Читайте также описание класса WP_Rewrite (там много примеров).
- API Заголовков файлов (File Header API)
- API Файловой системы (Filesystem API) (англ.). См. функции API.
- API Кнопок HTML-редактора (Quicktags API)
- API Heartbeat
- API Объектного кэша (object cache)
- API Cron (планировщик задач крон)
- Для базы данных:
- API Общения с БД (класс wpdb)
- API Настроек (Settings API)
- API Опций (Options API)
- API Временных данных (Transients API)
- API Метаданных (Metadata API)
Шпаргалки
Шпаргалка на этом сайте.
Шпаргалка по WordPressШпаргалка по WordPress
Что такое CMS (система управления контентом)
Система управления контентом или CMS — это программное обеспечение, которое используется для создания веб-сайтов и создания контента для публикации в Интернете. Обычно CMS позволяет создать веб-сайт без написания кода.
На заре Интернета вам нужно было знать HTML, чтобы иметь возможность кодировать веб-сайт и публиковать свой контент в Интернете. Раньше это было сложно, но CMS сделала это намного проще. Вместо того, чтобы писать код вашего веб-сайта с нуля, программное обеспечение CMS сделает это за вас.
Думайте об этом, как о вождении автомобиля. Вам не нужно понимать механику того, как все это работает. Вместо этого вы используете упрощенную приборную панель и педали, чтобы сказать машине, что делать.
Благодаря такой мощной платформе CMS, как WordPress, вы можете войти в панель управления веб-сайта и использовать упрощенный интерфейс для создания веб-страниц, добавления контента и настройки дизайна. Затем CMS выполняет тяжелую работу по созданию кода за вас.
Затем CMS выполняет тяжелую работу по созданию кода за вас.
С помощью правильной CMS вы можете вести блог, открывать магазин электронной коммерции, создавать учебные веб-сайты, создавать портфолио и многое другое.
Например, вот 19 типов веб-сайтов, которые вы можете создать с помощью WordPress (без кода).
Функции системы управления контентом
Как и любое программное обеспечение, существует множество различных вариантов платформ CMS. Мы сравнили все лучшие платформы CMS на рынке.
Хотя существует большое разнообразие программного обеспечения CMS, все они имеют определенные функции. Вот несколько наиболее распространенных из них.
Панель управления веб-сайтом
Хорошая система управления контентом позволяет использовать простой пользовательский интерфейс для создания веб-сайтов.
Как владелец веб-сайта, вы можете войти в панель управления веб-сайта, чтобы настроить свой веб-сайт. Панель инструментов также можно назвать бэкэндом или административной областью веб-сайта.
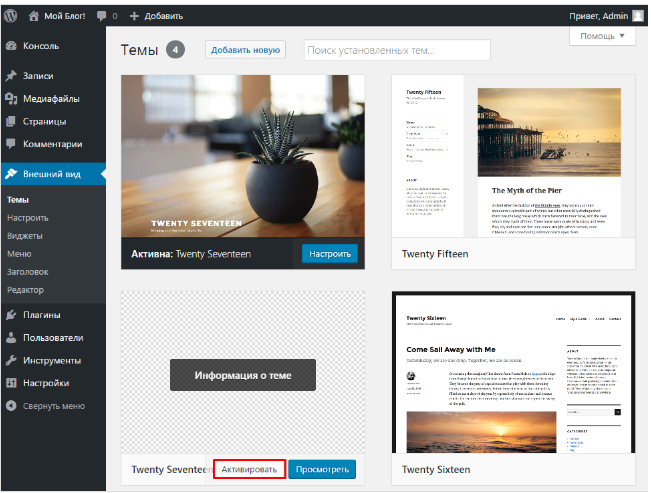
Темы для настройки дизайна
Платформы CMS обычно позволяют изменить внешний вид вашего веб-сайта, выбрав шаблон или тему.
Темы — это предварительно разработанные шаблоны, которые позволяют изменять макет, цвета, шрифты и другие аспекты дизайна веб-сайта.
Для WordPress доступны тысячи бесплатных и премиальных тем. Мы создали экспертную подборку лучших тем WordPress.
Редактор контента
Платформы CMS включают редактор контента, который можно использовать для создания и публикации веб-страниц.
Текстовые редакторы иногда называют редакторами WYSIWYG, что расшифровывается как What You See Is What You Get. Когда вы редактируете текст, вы можете точно увидеть, как он будет выглядеть на вашем веб-сайте, вместо того, чтобы смотреть код. Думайте об этом, как об использовании редактора, такого как Microsoft Word.
CMS также позволяют загружать изображения и другие мультимедийные файлы на ваш веб-сайт.
Плагины и расширения
Многие платформы CMS позволяют добавлять новые функции и изменять сайт другими способами, добавляя плагины.
Плагины на веб-сайте похожи на приложения на смартфоне. Вы можете легко установить их, чтобы добавить новые возможности и функции на свой сайт. Вы можете использовать их для добавления новых функций, таких как контактная форма или интеграция с социальными сетями.
WordPress поставляется с более чем 57 000 бесплатных плагинов. Мы создали список обязательных плагинов WordPress.
Управление пользователями
С помощью хорошей CMS вы можете легко предоставить другим людям доступ к публикации контента на вашем веб-сайте.
Вы даже можете назначить им разные роли пользователей, чтобы контролировать, к чему у них есть доступ.
Преимущества использования CMS
Программное обеспечение CMS облегчает новичкам создание веб-сайтов. Они открывают Интернет для нетехнических пользователей, позволяя им создавать свои собственные веб-сайты, публиковать контент в Интернете и создавать онлайн-бизнес без найма разработчиков.
Вот лишь некоторые из преимуществ использования программного обеспечения CMS для создания вашего веб-сайта.
Публикация без проблем : CMS позволяет даже тем, у кого нет технических навыков, публиковать контент, создавать веб-сайты и редактировать контент с помощью простой панели управления.
Удобное планирование контента : Системы управления контентом позволяют администраторам сайта публиковать контент одним нажатием кнопки. Вы можете запланировать публикацию сообщений в соответствии с календарными сроками, деловыми мероприятиями или запуском продукта.
Работает с бизнесом любого размера : Создаете ли вы веб-сайт для известного бренда или только начинаете свой бизнес, вы можете использовать CMS. С правильной CMS и пакетом веб-хостинга вы можете создать веб-сайт любого типа и размера.
Доступный и простой в управлении : CMS позволяет новичкам управлять сайтами любого размера, не полагаясь на дорогостоящих веб-разработчиков для обслуживания сайта или внесения рутинных изменений. Система управления контентом позволяет вам выбирать, кто имеет доступ к вашему сайту.
Система управления контентом позволяет вам выбирать, кто имеет доступ к вашему сайту.
Возможность индивидуальной настройки : легко изменить дизайн веб-сайта или настроить его с помощью собственного логотипа, цветов и стилей. Вы также можете использовать плагины для добавления дополнительных функций.
Какая платформа CMS лучше?
Если вы планируете создать веб-сайт или обновить уже имеющийся, обратите внимание на стоимость, простоту использования, гибкость и масштабируемость вашей CMS.
Существует множество вариантов CMS для создания веб-сайта. Возможно, вы слышали о платформах CMS, таких как WordPress, Drupal, Joomla, Squarespace, Weebly, Wix и других.
WordPress — самая популярная система управления контентом в мире. Он поддерживает более 38% всех веб-сайтов в Интернете.
Мы верим, что WordPress — это лучшая из доступных CMS.
Запустите сайт WordPress + получите бесплатный домен »
В отличие от некоторых других альтернатив, WordPress предлагает лучший набор конструкторов страниц с функцией перетаскивания, бесплатные и платные плагины, интегрируется с сотнями других приложений, тысячами бесплатных и премиум темы на выбор.
Независимо от того, ищете ли вы простой конструктор веб-сайтов или лучшую платформу для ведения блога, вы не ошибетесь с WordPress. Вы можете использовать его для всех видов веб-сайтов, включая блоги, веб-сайты для малого бизнеса, предприятия и даже магазины электронной коммерции.
Поскольку WordPress используется более чем в трети Интернета, существует множество ресурсов, которые помогут вам создать свой веб-сайт.
WPBeginner — это крупнейший бесплатный обучающий сайт WordPress в Интернете, и вы можете получить помощь из наших видео на YouTube и в группе Facebook (более 65 000 участников).
Для начала ознакомьтесь с нашим исчерпывающим руководством по созданию сайта WordPress.
Сколько стоит платформа CMS?
Прочитав все о преимуществах использования CMS, вам может быть интересно, сколько стоит CMS?
Некоторые платформы CMS могут быть дорогими, в зависимости от выбранных вами функций. Многие из них имеют абонентскую плату, которая может достигать сотен долларов в год.
Но программное обеспечение WordPress CMS на 100% бесплатное и с открытым исходным кодом.
Хотя сама программа бесплатна, вам нужно будет купить веб-хостинг и доменное имя.
Вы можете думать о веб-хостинге как о доме вашего веб-сайта, где хранятся файлы вашего сайта, а доменное имя — это имя вашего веб-сайта, например www.wpbeginner.com.
Стоимость запуска веб-сайта WordPress может составлять от 100 долларов США до 10 000 долларов США и даже больше, в зависимости от выбранных вами вариантов. Чтобы помочь вам оценить свои затраты, мы составили полное руководство о том, сколько стоит создание сайта WordPress.
Если вы заинтересованы в открытии интернет-магазина, ваши потребности будут немного другими. Вам нужно будет иметь возможность обрабатывать платежи и обеспечивать безопасность данных ваших клиентов, и вы, возможно, захотите добавить на свой сайт более продвинутые функции, чтобы увеличить продажи. Вот почему мы составили для вас отдельное руководство о том, сколько стоят веб-сайты электронной коммерции.
Мы надеемся, что эта статья помогла вам понять, что такое CMS и какая CMS лучше всего подходит для вас! Ознакомьтесь с дополнительной литературой ниже, чтобы узнать больше.
Вы также можете подписаться на наш канал YouTube для просмотра пошаговых видеоруководств по WordPress и следить за нами в Twitter и Facebook, чтобы быть в курсе последних обновлений.
Дополнительное чтение
- 6 Сравнение лучших конструкторов страниц WordPress с перетаскиванием (2022 г.)
- Как выбрать лучший конструктор веб-сайтов в 2022 г. (в сравнении)
- Бесплатное программное обеспечение
- Как создать сайт на WordPress в 2022 году (Полное руководство)
- Как правильно зарегистрировать доменное имя (и получить его БЕСПЛАТНО) в 2022 году
- Почему WordPress бесплатен? Каковы затраты? Что такое улов?
- WordPress.com против WordPress.org — что лучше? (Сравнительная таблица)
Инструмент для создания блогов, издательская платформа и CMS — WordPress.
 org
org
Живите из Нью-Йорка, это состояние мира! Присоединяйтесь к соучредителю Мэтту Малленвегу и глобальному сообществу проекта на ежегодном основном докладе WordPress.
Найти местную вечеринку ↗︎︎
Создайте место для своего бизнеса, своих интересов или чего-то еще — с помощью платформы с открытым исходным кодом, на которой работает Интернет.
Получить WordPress
Мечтай, строй
В этом вся прелесть использования блоков. Посмотрите, как будет выглядеть ваш сайт в режиме реального времени, даже когда вы добавляете, редактируете и переупорядочиваете свой контент. Создайте любой собственный сайт с помощью интуитивно понятного редактирования, гибких инструментов дизайна и мощных функций для управления всем этим.
Обзор редактора WordPress ↗︎
Мощный и вдохновляющий
Создайте свой собственный стиль
Создайте все, что вы только можете себе представить. Начните с чистого холста или выберите из множества тем и узоров. Настройте каждую деталь, от цвета и шрифтов до макетов и функциональности.
Подключайте и расширяйте
Заставьте WordPress делать все, что вам нужно. Добавить магазин, список рассылки, портфолио, социальную ленту, аналитику; вы контролируете более 55 000 плагинов.
Владейте тем, что вы делаете
Ваш контент, ваш дизайн и ваши данные всегда принадлежат вам. С WordPress вы можете рассказать свою историю, развить свой бренд или просто быть собой.
Создавайте с уверенностью
Созданный сообществом открытого исходного кода с многолетним опытом, его увлеченные участники стремятся поддерживать WordPress максимально стабильной и безопасной.


 ): https://ru.wordpress.org/latest-ru_RU.zip
): https://ru.wordpress.org/latest-ru_RU.zip См. функцию add_meta_box().
См. функцию add_meta_box().