Содержание
CMS фотогалерея для фотографов — Хабр Q&A
Проще искать не саму галерею, а плагин в виде галереи к какой-нибудь популярной CMS. Например, для Джумлы навалом различных галерей. И голосования и рейтинги и камменты…
Ответ написан
Комментировать
Можно взять мой велосипед, имхо в нем удобная фотогалерея с групповой загрузкой, нарезкой и ватермарком изображений. Воткнуть еще модуль Users+Comment, получится приблизительно то что требуется, примерно так.
Ответ написан
Комментировать
Комментировать
Комментировать
Комментировать
Я искал достойную галерею, но, к сожалению, так и не нашёл.
Опробовал штук 20 разных, остановился на Flickr. Лучшего я пока не знаю
Ответ написан
Комментировать
Самый быстрый и неплохой способ, Datalife Engine.
Несколько версий галерки, различных примочек выше крыши, да и лепить из неё легко.
Ответ написан
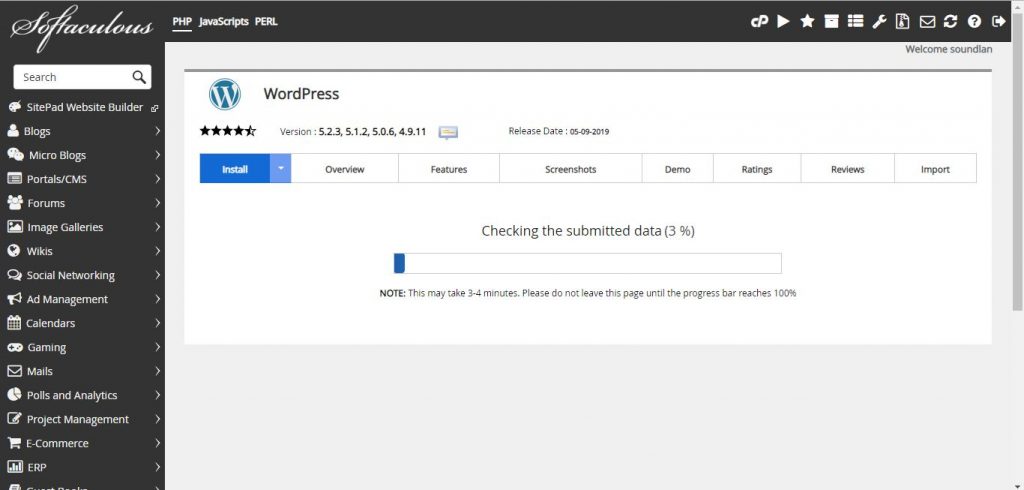
«Из коробки» не видел, но вполне можно собрать из WordPress + плагины.
Ответ написан
Комментировать
Комментировать
Если у вас есть достаточно опыта, то можно использовать Drupal. Для начала галлерею сделаете (благо плагинов уйма), а потом по желанию легко добавите всё остальное (хоть соц. сеть с элементами блога для фотографов). Готовая CMS галлерея будет слишком малофункциональна, а из мощных CMS вроде Drupal или Joomla вы всегда сможете сделать нужное именно вам. А если вас это всё равно не устраивает, то вот вам подборка OpenSource галлерей. Удачи!
Для начала галлерею сделаете (благо плагинов уйма), а потом по желанию легко добавите всё остальное (хоть соц. сеть с элементами блога для фотографов). Готовая CMS галлерея будет слишком малофункциональна, а из мощных CMS вроде Drupal или Joomla вы всегда сможете сделать нужное именно вам. А если вас это всё равно не устраивает, то вот вам подборка OpenSource галлерей. Удачи!
Ответ написан
Комментировать
zaddaz.com — SAAS CMS. Категории, лайтбокс, слайдеры. Простая и быстрая регистрация и можно добавлять свои страницы, строить меню, это то чего во многих фото-галереях нет. Сверху в комментах правильно говорили — лучше найти CMS с модулем чем чисто фото галерею
Ответ написан
2012, в 17:46″>
более трёх лет назад
Комментировать
Галерея — Модули — Администрирование ImageCMS Shop
Модуль «Галерея» предоставляет администратору возможность вносить дополнительный графический контент в виде изображений на страницы сайта. По средствам данного модуля можно разместить дополнительные изображения как на отдельной статической странице, так и в любом другом месте интернет-магазина, предварительно создав соответствующий виджет.
1. Открыть модуль «Галерея» — можно, если вы пользуетесь данным модулем впервые, выбрав пункт главного меню пользователя Модули, а в нем подпункт Все модули:
Далее следует выбрать из открывшегося списка модулей модуль «Галерея»:
И перевести в положение Активно графические переключатели напротив данного модуля.
Осуществив эти действия, вы сможете в будущем открывать модуль по более короткому пути — в пункте меню пользователя Модули появится подпункт «Галерея»:
После чего перед вами откроется окно Категории следующего вида:
Примечание:
Данное окно, если вы прежде не работали с модулем «Галерея», окажется полностью пустым. Поскольку по умолчанию ImageCMS Shop данный модуль не имеет какого-либо наполнения.
Поскольку по умолчанию ImageCMS Shop данный модуль не имеет какого-либо наполнения.
2. Элементы модуля «Галерея» — модуль Галерея использует только собственный контент, то бишь целенаправленно внесенный в него администратором, и не подтягивает контент из вне — к примеру, из страниц товаров. Тот же принцип действует и в обратном порядке. Поэтому элементы данного модуля можно условно распределить на два вида:
2.1. Элементы, содержащие и структурирующие контент:
- Альбом — элемент (папка), содержащий каталог изображений определенного обобщающего характера. Например: «диваны», «телефоны», «награды». Папка обязательно должна иметь привязку к категории;
- Категория — элемент, обобщающий присвоенные ему папки. Например: категория — «Оружие», присвоенные папки — «Оружие огнестрельное», «Холодное оружие «.
2.2. Функциональные элементы модуля, доступные через окно «Категории»:
- Блок функциональных кнопок, предоставляющих возможность администратору создавать и удалять категории и альбомы, а также осуществлять общую настройку отображения галереи.

- Столбец выбора — позволяет осуществлять выбор категорий, подлежащих удалению.
- Столбец «ID» — содержит уникальное идентификационное обозначение категории, используемое системой.
- Столбец «Название» — содержит обобщающее имя категории альбомов. Осуществление клика по содержимому данного столбца открывает форму редактирования категории.
- Столбец «Альбомы» — содержит ссылку, открывающую форму редактирования альбомов и данные о количестве альбомов, которым присвоена категория.
- Столбец «Описание» — содержит короткое тестовое описание, заданное администратором при создании категории модуля.
- Столбец «Создано» — содержит данные о времени создания категории.
3. Наполнение модуля «Галерея» контентом — следует начинать с шага создания категории при помощи кнопки «Создать категорию», которая находится в блоке функциональных кнопок. Так как для создания альбома (основного элемента, содержащего контент модуля) необходимым условием является наличие категории.
Так как для создания альбома (основного элемента, содержащего контент модуля) необходимым условием является наличие категории.
3.1. Создать категорию модуля — можно при помощи окна «Категории», осуществив клик по соответствующей кнопке Создать категорию. После чего откроется форма создания категории модуля.
В данной форме необходимо осуществить следующие действия:
- В поле «Название» — указать название категории. Данное действие является обязательным.
- В поле «Описание» — следует указать краткое описание содержимого в категории контента.
- В поле «Позиция» — следует указать позицию создаваемой категории в общем списке категорий.
- Сохранить внесенные изменения при помощи кнопки «Создать» в правом верхнем углу формы «Создать категорию»:
3.2. Создать альбом — можно при помощи окна «Категории», осуществив клик по соответствующей кнопке Создать альбом. После чего откроется форма создания альбома.
После чего откроется форма создания альбома.
В данной форме необходимо осуществить следующие действия:
- В поле «Категории» — осуществить выбор категории, к которой будет привязан создаваемый альбом. Данное действие является обязательным.
- В поле «Название» — указать название альбома. Данное действие является обязательным.
- В поле «Описание» — следует указать краткое описание содержимого альбома.
- В поле «Файл шаблона» — следует указать шаблон отображения альбома. По умолчанию используется файл album.tpl.
- Сохранить внесенные изменения при помощи кнопки «Создать» в правом верхнем углу формы «Создать альбом»:
После осуществления указанных действий необходимо осуществить клик по ссылке «Назад» для выхода к окну просмотра созданных в модуле альбомов Альбомы:
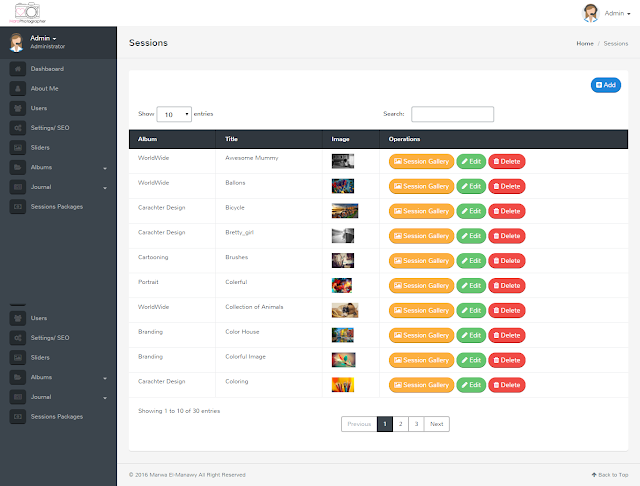
3.2.1. Окно «Альбомы» довольно просто и функционально — оно предоставляет администратору возможность:
- Добавлять и просматривать содержимое альбомов.

- Редактировать альбомы.
- Удалять альбомы.
- Осуществлять переход обратно к форме создания альбома.
Соответственно, для добавления изображений в альбом следует воспользоваться кнопкой «Просмотр изображений».
Далее в оперативном окне создаваемого альбома следует осуществить клик по кнопке «Добавить изображения» и указать путь к расположению необходимых файлов:
После загрузки контента в альбом необходимо сохранить осуществленные изменения при помощи кнопки «Сохранить»:
Выйти из оперативного окна альбома можно при помощи ссылки «Назад».
Примечание:
Данный модуль поддерживает все популярные форматы изображений. Рекомендуемый объем изображения не более 400 — 600 Кб, размер не более 960×540 — 800×600.
3.3. Настройка изображений, содержимых в альбомах модуля Галерея, — осуществляется в оперативном окне альбома при помощи кнопки «Редактировать», которая появляется при наведении курсора на изображение, подлежащее редактированию (настройке):
Окно редактирования отдельного изображения предоставляет администратору следующие возможности:
- Просмотреть основную информацию относительно конкретного изображения (размер изображения в пикселях, «вес» в байтах, имя, дату загрузки и количество просмотров этого изображения аудиторией интернет-магазина).

- Скрывать изображение — изымать конкретное изображение из ротации при выводе в виде виджета и/или не отображать данное изображение при выводе галереи через меню.
- Присваивать конкретному изображению определенный порядковый номер в общем числе отображаемых в галерее и/или альбоме изображений (в зависимости от способов вывода — через виджет или через меню).
- Задать краткое описание изображения.
Примечание:
Данное описание будет отображаться только в случае вывода галереи через пункт меню. Так как в ImageCMS Shop не предусмотрена возможность отображения описания изображений в галерее при их выводе через виджет. Рекомендуемый объем описания — не более 400 знаков.
- Изменить имя изображения при помощи поля «Новое имя».
Примечание:
В имени файла не допускаются кириллические символы.
3.4. Настройка модуля «Галерея» — осуществить общие настройки отображения модуля «Галерея» можно при помощи кнопки «Настройки», которая находится в блоке функциональных клавиш в окне списка категорий модуля:
Данное окно настроек разбито на несколько частей, которые предоставляют такие возможности:
- часть окна «Категории и альбомы» — предоставляет возможность осуществить настройку порядка сортировки изображений как в альбомах, так и в категориях данного модуля:
- часть окна «Изображения» — предоставляет возможность осуществить общую настройку изображений, принадлежащих модулю, путем установления общих параметров для всех загружаемых в модуль изображений.
 В этой части окна настроек вы можете задать такие параметры, как:
В этой части окна настроек вы можете задать такие параметры, как:
- максимальный размер загружаемого файла в мегабайтах;
- максимальную высоту и ширину изображения в пикселях;
- качество отображения изображений в процентах;
- а также при помощи ячеек выбора задать значение функциям отображения «Сохранить соотношение» и «Срезать границы»:
- часть окна «Предварительный просмотр изображений» — предоставляет возможность осуществить настройку изображений, выведенных через пункт меню и имеющих вид визуального оформления «Изображение + кнопки навигации»:
В этой части окна настроек вы можете задать такие параметры, как:
- высоту и ширину отображаемого изображения в пикселях;
- при помощи ячеек выбора задать значение функциям отображения «Сохранить соотношение» и «Срезать границы»:
Примечание:
Вышеописанный вид оформления галереи использовался по умолчанию в более ранних версиях ImageCMS Shop. В последних версиях оформление галереи по умолчанию имеет совсем другой, более удобный и информативный, вид оформления — на странице представлены все имеющиеся в альбоме изображения:
В последних версиях оформление галереи по умолчанию имеет совсем другой, более удобный и информативный, вид оформления — на странице представлены все имеющиеся в альбоме изображения:
Однако если вы желаете, чтобы ваша галерея отображалась так же, как и в ранних версиях ImageCMS Shop, тогда вам необходимо осуществить следующие действия: открыть файл album.tpl, который находится \application\modules\gallery\assets.
Найти в данном файле участок кода:
<ul>
{foreach $album.images as $image}
<li>
<a href="{site_url($album_url . $image.full_name)}" rel="group">
<img src="{site_url($thumb_url . $image.full_name)}" alt="{strip_tags($image.description)}" />
</a>
{if trim($image. description) != ''}
description) != ''}
<div>{$image.description}</div>
{/if}
</li>
{/foreach}
</ul>
(обычно это отрывок с 26 строчки кода файла по 37) и заменить его на следующее:
<table cellpadding="1" cellspacing="1" border="0">
<tr>
<td colspan="2">
<a href="{media_url($album_url . $prev_img.full_name)}" title="{strip_tags($prev_img.description)}" >
<img src="{media_url($prev_img.url)}"/>
</a>
</td>
</tr>
<tr>
<td>
<span>{lang('Image', 'gallery')} {$current_pos} {lang('from', 'gallery')} {count($album. images)}</span>
images)}</span>
</td>
<td align="right">
<span><a href="{site_url('gallery/thumbnails/' . $album.id)}">{lang('All images', 'gallery')}</a></span>
</td>
</tr>
</table>
{/*}позволяет вывести ссылки для предыдущего и последующего изображения{ */}
{if $prev}
<a href="{site_url($album_link . 'image/'. $prev.id)}"#image>{lang('Previous', 'gallery')}</a>
{/if}
{if $next}
<a href="{site_url($album_link . 'image/'. $next.id)}"#image>{lang('Next', 'gallery')}</a>
{/if}
После чего необходимо сохранить осуществленные в файле изменения.
- часть окна «Иконки изображения» — предоставляет возможность осуществить настройку изображений галереи, выведенных как виджет.
В этой части окна настроек вы можете задать такие параметры, как:
- высоту и ширину отображаемого изображения в пикселях;
- при помощи ячеек выбора задать значение функциям отображения «Сохранить соотношение» и «Срезать границы»:
- часть окна «Водяной знак» — предоставляет возможность нанести на изображения галереи водяные знаки в виде надписи или картинки.
В этой части окна настроек вы можете задать следующие параметры водяных знаков:
- определить местоположение водяного знака на изображениях;
- выбрать тип водяного знака — текст или изображение;
- далее в зависимости от предыдущего выбора типа водяного знака указать текст или файл картинки, наносимый на изображения в галерее;
- также в зависимости от выбора типа водяного знака произвести более детальную настройку нанесения будущего знака, указав цвет, шрифт (путь к шрифту), прозрачность и смещение:
Далее нанесенный таким образом водяной знак (в нашем примере — это надпись «Test», сделанная шрифтом Deutsch Gothic) будет отображаться при осуществлении пользователями перехода непосредственно к самому изображению:
4. Редактирование элементов модуля «Галерея» — как уже говорилось выше, к элементам данного модуля можно отнести категории, альбомы и непосредственно сами изображения.
Редактирование элементов модуля «Галерея» — как уже говорилось выше, к элементам данного модуля можно отнести категории, альбомы и непосредственно сами изображения.
4.1. Редактировать категории — можно при помощи окна «Категории», осуществив клик по содержимому столбца «Название»:
После чего откроется окно «Редактирование категории», аналогичное окну создания категории (смотрите пункт 3.1).
4.2. Редактировать альбом — можно при помощи окна «Категории», осуществив клик по содержимому столбца «Альбомы»:
В открывшемся списке альбомов, принадлежащих категории, следует осуществить выбор альбома, подлежащего редактированию, и осуществить клик по кнопке Редактировать альбом:
Открывшаяся форма редактирования полностью аналогична форме создания альбома (смотрите пункт 3.2).
4.3. Редактировать отдельное изображение — можно через окно просмотра содержимого альбома (подробнее в пункте 3. 3).
3).
5. Отображение модуля «Галерея» — данный модуль может быть представлен двумя взаимосовместимыми способами:
- вывод модуля через виджет — осуществляется по средствам создания соответствующего виджета и последующим его добавлением в соответствующие файлы .tpl шаблона магазина. В таком случае галерея будет отображаться на всех страницах определенного типа.
Например, если виджет добавлен в файл product.tpl, то в таком случае он будет отображаться на всех страницах товаров без исключения:
- вывод модуля через пункт меню — осуществляется по средствам добавления соответствующего пункта в верхнем (А) и нижнем (В) меню. В таком случае покупателю необходимо осуществить целенаправленный переход по ссылке, чтобы просмотреть содержимое галереи:
5.1. Вывод через виджет — для того, чтобы вывести галерею через виджет, следует осуществить следующее:
- создать виджет галереи при помощи функционала «Виджеты», доступного в меню администратора, через пункт «Настройки».

В данном случае тип (А) создаваемого виджета обязательно должен быть «Модуль», а суть (В) создаваемого виджета, также определяемая при создании, обязательно должна быть выбрана «Последние изображения». Название виджета (для простоты — рекомендуется назвать виджет gallery) следует указывать латинскими символами (допускаются заглавные и цифры). Смотрите скриншот примера ниже:
- при помощи функционала «Редактор шаблонов», доступного через пункт меню администратора «Система», открыть папку, содержащую .tpl файлы шаблона.
Нужные файлы находятся по адресу:
ваш сайт\templates\имя_шаблона\shop
- открыть .tpl файл типа страниц, на которые вы желаете вывести галерею, и, учитывая будущее местоположение виджета на странице относительно других элементов в общей разметке файла .tpl страницы, вставить в код следующее:
{widget('имя_созданного_виджета')}
Примечание:
При необходимости корректировки расположения отображения галереи, выведенной через виджет, можно использовать тег HTML margin в том же . tpl файле приблизительно следующим образом:
tpl файле приблизительно следующим образом:
Образец участка кода:
<div>
{widget('имя_созданного_виджета')}
</div>Где _px/% — значение отступа в процентах или пикселях.
5.2. Вывод галереи через пункт меню — для того, чтобы вывести галерею через пункт меню, следует осуществить следующее:
- при помощи модуля «Меню», доступного через пункт меню администратора «Модули», открыть список созданных в вашем интернет-магазине меню:
- далее следует осуществить клик по содержимому столбца «Название» соответствующего меню, через которое вы желаете вывести галерею:
- в открывшемся функциональном окне следует осуществить следующее:
1. Осуществить клик по кнопке «Создать ссылку», которая находится в верхнем правом углу:
2. В открывшейся форме «Создание пункта меню» осуществить переход на вкладку «Модуль:
3. Со списка модулей, расположенных по левому краю вкладки, следует выбрать пункт «Галерея» (А) и осуществить при необходимости настройку отображения создаваемого пункта меню «Галерея» (В):
6. Удалить элементы модуля «Галерея» — можно при помощи списка категорий.
Удалить элементы модуля «Галерея» — можно при помощи списка категорий.
6.1. Удалить категорию — можно при помощи кнопки «Удалить», которая находится вверху списка категорий, предварительно осуществив выбор подлежащих удалению категорий в столбце выбора (В).
Примечание:
При удалении категории все содержимые в ней альбомы и изображения также будут удалены.
6.2. Удалить альбом — можно, осуществив клик по содержимому столбца «Альбомы» (А) напротив категории, содержащей альбом, подлежащий удалению. Далее в открывшемся списке альбомов следует воспользоваться кнопкой с изображением корзины «Удалить» (В) напротив альбома, подлежащего удалению:
6.3. Удалить модуль «Галерея», отображаемый через виджет — можно, при помощи функционала «Редактор шаблонов», удалив из соответствующего файла .tpl строку кода, отвечающую за отображение галереи (смотрите пункт 5.1).
6.4. Удалить модуль «Галерея» отображения на статической старанице — можно при помощи модуля «Меню», доступного через пункт меню администратора «Модули».
Для этого следует выбрать пункт «Галерея» (А) из списка пунктов соответствующего меню и воспользоваться клавишей «Удалить»(В), которая находится в правом верхнем углу списка:
Также можно прекратить отображение галереи, выведенной через пункт меню, по средствам изменения значения графического переключателя. В таком случае галерея не будет отображаться, однако не будет удалена.
О том, как осуществляется удаление пунктов меню,- смотрите здесь.
Лучшие веб -сайты галереи CMS
Сделано в Webflow
CMS GalleryAllanimationInterActionScmseCommercePortfolio
Наиболее понравилось
Clonable Sites только
Down Desate
DENALING
View Artize
.
Tilted Cards Hover Effect
Harshit Agrawal
Подробнее
CMS Grid Overlay
Martin Schulze-Schilddorf
Подробности просмотра
Netflixtheme
Harshit Agrawal
Подробности просмотра
Демо — Галерея Fancybox (Lightbox)
Diarmuid Sexton
Подробности
CMS Gallery
TIM DAFF
.
Bradley Stallcup
Подробнее
minim-responsive-gallery
Bradley Stallcup
Подробнее
Webflow Looping Lightbox
Франческо Кастронуово
Подробнее
Производство идентичности фильмов
Bien Studio
Подробнее
Версия 3 Студия 03 Электронная торговля | Сайт фотографии
Анжелика С.
Подробнее
Версия 2 Студия 03 Электронная торговля | Сайт фотографии
Angelika C.
Подробнее
CMS jQuery Cubic Scrollable Image Gallery
Francesco Castronuovo
Подробнее
Jared Mark Fincher Portfolio
Bradley Stallcup
Подробнее
Klaus Dyba
K
wethepeople bmx bike co Website
Klaus Dyba
Подробнее
j
Arbe dot | Рабочая платформа
Эмиль Виллумсен
Подробнее
The Ninch
ONETOO
Подробнее
Special Forces Foundation | Сделано в Webflow
Harshit Agrawal
Теперь вы можете (наконец-то) создавать динамические галереи CMS и электронной коммерции
Мы очень рады поделиться с вами тремя новыми функциями, которые дают вам возможность легко создавать собственные галереи из изображений и видео вашей CMS.
Теперь вы можете легко загружать, стилизовать и демонстрировать фотографии и видео из CMS и электронной торговли благодаря трем новым функциям:
- Новое поле с несколькими изображениями
- Сетка CSS 2.0
- Улучшение нашего компонента лайтбокса
Чтобы показать вам некоторые из этих функций в действии, Мэг, наш новый член команды сообщества, создала галерею эскизов продуктов на странице продукта электронной коммерции.
Загрузите до 25 изображений одновременно с новым полем для нескольких изображений
Пакетная загрузка для победы! Наше новое поле с несколькими изображениями позволяет загружать до 25 изображений. В одном поле вы можете поместить все лучшие снимки портфолио проекта, множество эскизов продуктов или даже 10 ваших любимых GIF-файлов с собаками, танцующими сальсу… конечно, если они не превышают 4 МБ каждый. Вы также можете изменить порядок изображений по своему усмотрению.
Вы также можете изменить порядок изображений по своему усмотрению.
Чтобы добавить поле с несколькими изображениями (или три) в свою коллекцию, перейдите к настройкам любой коллекции (включая продукты электронной торговли), нажмите «Добавить новое поле» и выберите тип поля с несколькими изображениями. Заполните метку, добавьте текст справки (если хотите), сохраните настройки коллекции, и вы готовы начать вставлять свои изображения.
Выберите новое поле с несколькими изображениями в настройках коллекции. Перетащите изображения в новое поле любого элемента коллекции.
После загрузки вы можете подключить эти изображения к любому макету на странице шаблона коллекций, используя список коллекций. Таким образом, ваши макеты остаются сверхгибкими, динамически подтягивая изображения, соответствующие каждому элементу, даже если их количество различается.
Создание динамической сетки изображений с помощью сетки 2.0
В прошлом месяце мы объявили о значительных улучшениях сетки CSS в Webflow. Среди этих улучшений — новая возможность создавать легко редактируемые сеточные макеты динамического контента, например, те снимки проекта портфолио или миниатюры продуктов, которые вы только что вставили в свое новое поле с несколькими изображениями.
Среди этих улучшений — новая возможность создавать легко редактируемые сеточные макеты динамического контента, например, те снимки проекта портфолио или миниатюры продуктов, которые вы только что вставили в свое новое поле с несколькими изображениями.
Запуск CSS grid 2.0 представил концепцию автоматического потока, новый режим по умолчанию для позиционирования дочерних элементов сетки, который включает в себя все динамическое содержимое, стилизованное в сетке. По сути, это означает, что ваш контент будет намного более гибким, потому что сама сетка автоматически помещает ваш контент в следующую доступную ячейку, независимо от того, как вы изменяете свои столбцы или строки.
Autoflow делает адаптивный дизайн с вашим динамическим контентом единым процессом. Возьмем пример ниже. Когда мы удаляем столбец, чтобы лучше приспособиться к размеру экрана мобильного устройства, наш контент автоматически сдвигается, чтобы соответствовать новому макету.
Легко стилизовать сетки для разных точек останова.
Чтобы создать макет сетки из динамического содержимого, перетащите список коллекции в свой проект. В параметрах макета на панели стилей для списка коллекций (, а не обертка списка коллекций) выберите макет сетки. Оттуда вы можете настроить размеры строк, столбцов и даже расстояние между ними. Изменяйте количество столбцов или строк при разработке каждой адаптивной точки останова.
Чтобы узнать больше о CSS grid 2.0, прочтите наше недавнее объявление или ознакомьтесь с полным курсом в Университете Webflow.
Продемонстрируйте свои динамические изображения и видео с помощью лайтбоксов
Компонент лайтбокса Webflow позволяет вам демонстрировать ваши изображения в полноэкранном окне, создавая захватывающий и увлекательный опыт. И теперь вы можете подключить компонент лайтбокса к своим фото и видео CMS и электронной коммерции!
Чтобы создать галерею в лайтбоксе, вам нужно сначала создать список коллекций и подключить его к источнику изображения: это может быть поле с одним или несколькими изображениями или видео. Обратите внимание, что на данный момент вы можете отображать эти изображения только в шаблоне элемента коллекции.
Обратите внимание, что на данный момент вы можете отображать эти изображения только в шаблоне элемента коллекции.
Перетащите компонент лайтбокса в список вашей коллекции. Вам нужно будет подключить источник изображения или видео как к ссылке на лайтбокс, так и к вложенному изображению. Чтобы связать свои лайтбоксы для истинного ощущения галереи, установите флажок в настройках лайтбокса и дайте своей группе лайтбоксов имя.
Свяжите свои лайтбоксы, чтобы создать настоящую галерею.
И все!
Предварительно просмотрите или опубликуйте свой сайт, чтобы увидеть новую галерею лайтбоксов в действии.
Покажите нам свои динамические галереи!
Мы знаем, что многие из вас с нетерпением ждали возможности создавать динамические галереи, и нам не терпится увидеть, как вы их создаете. Обязательно поделитесь с нами своими творениями здесь или в вашей любимой социальной сети с хэштегом #MadeInWebflow.
Что дальше?
Мы постоянно работаем над улучшением динамических возможностей Webflow.




 В этой части окна настроек вы можете задать такие параметры, как:
В этой части окна настроек вы можете задать такие параметры, как: