Содержание
Визуальный редактор — Работа с сайтом — Справочная информация INSPIRO CMS
Как работать с заказами?
Информация по кассам
Заказы
Жизненный цикл заказа
Как обрабатывать поступившие заказы?
Как создать новый заказ?
Информация о покупателе
Реквизиты продавца
Состав заказа
Сканирование штрих-кода
Доставка заказа
Оплата заказа
Комментарии к заказу
Изменение заказа
Изменение реквизитов продавца
Изменение информации о доставке заказа
Просмотр информации о клиенте, оформившем заказ
Изменение состава заказа
Просмотр незавершенных заказов клиента
Просмотр истории действий по заказу
Задачи по заказу
Создание заказа на основе ранее созданного заказа
Добавление в заказ товаров из другого заказа
Копирование заказа
Изменение статуса оплаты заказа и проведение платежа
Отправка клиенту уведомления об изменении заказа
Удаление заказа
Изменение статуса заказа
Назначение ответственного менеджера для заказа
Назначение даты доставки заказа
Печать заказов
Печать первичных документов
Как клиенту оформить возврат?
Подбор заказов по параметрам
Групповые действия с заказами
Электронные товары
Дополнительные возможности по работе с заказами
Настройка интерфейса
Управление способами доставки
Как создать способ доставки?
Редактирование способа доставки
Удаление способа доставки
Управление способами оплаты
Как создать способ оплаты?
Редактирование способа оплаты
Удаление способа оплаты
SMS-оповещения
Как работать с SMS-оповещениями?
SMS-оповещения
Как создать SMS-оповещение?
Изменение SMS-оповещения
Удаление SMS-оповещения
Шаблоны SMS-оповещений
Как создать шаблон SMS-оповещения?
Изменение шаблона SMS-оповещения
Удаление шаблона SMS-оповещения
Просмотр отправленных SMS-оповещений
Управление реквизитами продавца
Создание юридического лица
Изменение реквизитов юридического лица
Удаление юридического лица
Управление шаблонами блоков
Управление шаблонами писем
Управление формами заявок
Автоматизация неоплаченных заказов
Единицы измерения
Заявки на обратный звонок
Просмотр заявок на обратный звонок
Подбор заявок на обратный звонок по параметрам
Заказы в 1 клик
Просмотр заказов в 1 один клик
Подбор заказов в 1 клик по параметрам
Отчеты
Как работать с отчетами?
Отчёт «Источники клиентов»
Отчёт «Источники заказов»
Чеки
Просмотр чеков
Подбор чеков по параметрам
Кассовый терминал
Переключение менеджеров, если они работают на одном терминале
Создание клиентов в кассовом терминале
Поиск клиента при создании заказа
Продажа на частное лицо
Работа с составом заказа
Работа с витриной товаров
Добавление товаров на витрину
Продажа товаров с витрины
Скидки
Касса
Устранение неполадок
Касса недоступна
Устройство не найдено: не настроено или отключено.
Ошибка выполнения запроса к системе
Pixelcraft — Новый визуальный редактор 3.0
- Главная
- /
- Решения
- /
- «1С-Битрикс: Управление сайтом 14.5»
- /
- Новый визуальный редактор 3.0
Встроенный в систему визуальный редактор изменился до неузнаваемости. Это не просто новая версия 3.0 редактора — это новый современный редактор с красивым легким и удобным интерфейсом. В редактор включены все необходимые контент-менеджеру инструменты. Многие из инструментов улучшены.
|
|
Так, удобный механизм поиска помогает в мгновение ока найти необходимый компонент для размещения на странице. Доработаны схемы вставки картинок и ссылок. При копировании текста из Сети и других источников, напримем, Word, код «зачищается» от избыточных тегов. Более того, этот вставляемый код становится валидным и корректным кодом HTML5. При этом результат работы редактора всегда одинаков — какой бы браузер вы ни использовали!
Доработаны схемы вставки картинок и ссылок. При копировании текста из Сети и других источников, напримем, Word, код «зачищается» от избыточных тегов. Более того, этот вставляемый код становится валидным и корректным кодом HTML5. При этом результат работы редактора всегда одинаков — какой бы браузер вы ни использовали!
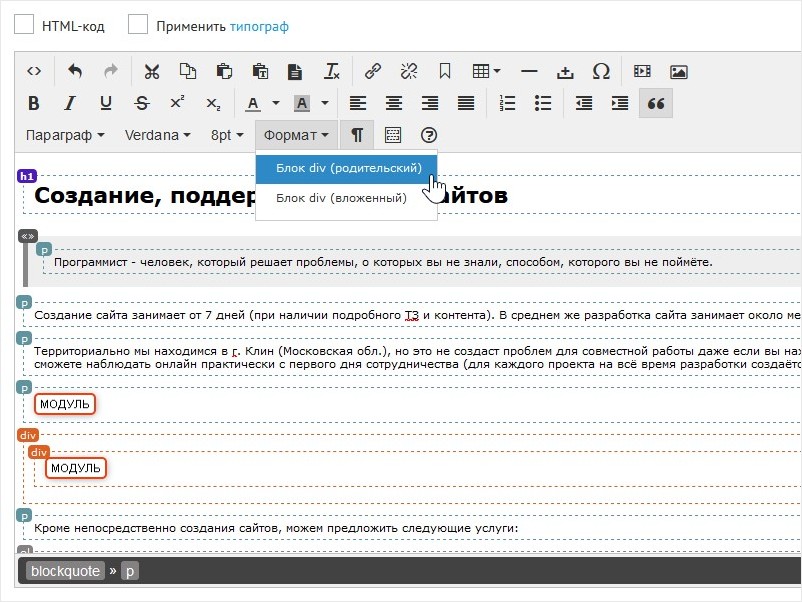
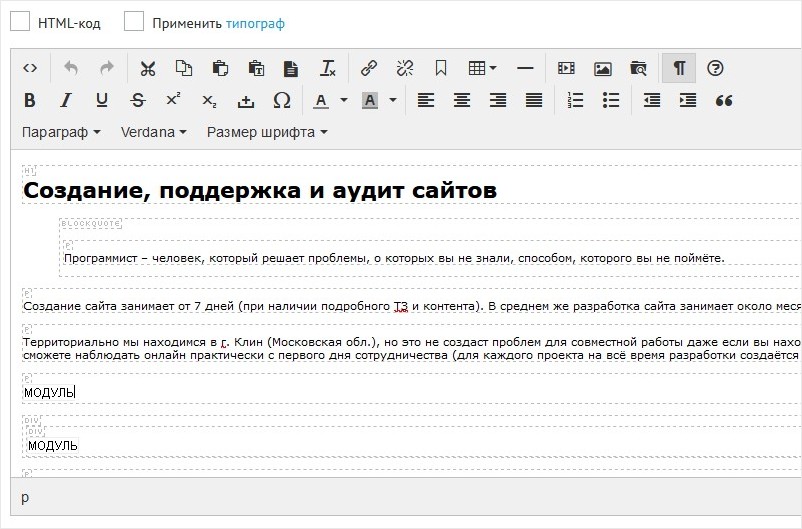
Визуальный редактор 3.0: правка параметров компонента
Новый переработанный интерфейс
Красивый, легкий, современный!
Визуальный редактор 3.0 получил новый эргономичный интерфейс. Речь не только об изменении внешнего вида на современный и легкий. Редактор стал действительно красивым. Переработаны и улучшены многие сценарии работы редактора. Например, по другому теперь вставляются ссылки и картинки.
Вставка изображения
Теперь в редакторе многое делать удобней. Например, вставляя в страницу картинку, вы можете сразу же подобрать для нее расположение и размер. Вы сразу же видите, как это выглядит в тексте.
«Cплит»-режим
Вертикальный и горизонтальный
Теперь у вашего редактора есть 2 полноценных «сплит»-режима — вертикальный и горизонтальный. Это очень удобно — работать в совмещенном режиме.
Это очень удобно — работать в совмещенном режиме.
Вертикальный сплит-режим
Вы можете одновременно видеть код страницы и ее отображение. Вы можете вносить правки в любой части окна — визуально редактировать страницу или править ее код.
Split — разделение окна (по горизонтали) на две части — визуальное редактирование и редактирование кода.
Удобный поиск/замена
Найти компонент за секунду!
В редактор встроен удобный поиск/замена — мечта любого контент-менеджера. Теперь вы можете, к примеру, в мгновение ока найти необходимый компонент и «перетащить» его на страницу. Вам не нужно вспоминать, где он находится в структуре компонетов. Это особенно ценно при наличии большого числа используемых компонентов.
Поиск по компонентам
Валидный и корректный HTML5
С валидацией — все ок!
HTML5 не просто наступает, а уже наступил. И теперь, с новым редактором, вам не нужно заботиться о валидности и корректности кода страниц на вашем сайте. Новый визуальный редактор генерирует именно такой код, который правильно воспринимается современными браузерами. Этот редактор встроен в ваш сайт, и вашему контент-менеджеру можно не задумываться о том, какие структурные элементы используются для разметки текстов.
Новый визуальный редактор генерирует именно такой код, который правильно воспринимается современными браузерами. Этот редактор встроен в ваш сайт, и вашему контент-менеджеру можно не задумываться о том, какие структурные элементы используются для разметки текстов.
Не нужно вручную писать правильный код
Зачем вам нужен валидный HTML5
Плюсы перехода на валидный HTML5 несомненны, они давно обсуждаются веб-разработчиками (например, здесь). Также в Сети вы можете найти информацию и о том, что такое «валидный HTML5» (например, в этой статье).
«Зачистка» кода при вставке
Чистый код!
Редактор обрабатывает вставку текста с различных источников с автоматической чисткой содержимого. При копировании текста, например, с Word, код приводится к HTML5. Из кода удаляются все лишние — незначащие теги.
Текст был скопирован из Word
Один результат во всех браузерах
Используйте любой браузер!
Новый редактор работает одинаково корректно во всех популярных браузерах и использует одни и теже функции для работы. Вы можете править страницы на сайте в любом из браузеров — результат будет одинаковым.
Вы можете править страницы на сайте в любом из браузеров — результат будет одинаковым.
Для разработчиков
Веб-разработчики оценят доработку функционала панели компонентов и панели сниппетов (в один слайд). Также они получили возможность кастомизации на уровне JS. Расширена событийная модель.
Storyblok — безголовая CMS с визуальным редактором
#Инструмент администратора
#SaaS
#CMS
icon-eye-darkСоздано с помощью Sketch.
31.229
Безголовая CMS с визуальным редактором
Посетите сайт
Описание
Headless CMS с визуальным редактором
«Storyblok – это CMS, которая работает на вас, а не против вас.
Это безголовая CMS, достаточно гибкая для любого варианта использования: корпоративные веб-сайты, электронная коммерция, службы поддержки, мобильные приложения и экраны.
Storyblok строит мост между создателями контента и разработчиками, не принуждая разработчика к конкретной технологии. Он поставляется с мощными API-интерфейсами REST и GraphQL, а также с визуальным редактором, который позволяет просматривать изменения на сайте.
Storyblok построен на компонентах и полностью расширяется с помощью Vue.js. Конечно, его также можно использовать для доставки контента в ваши приложения Vue и Nuxt».
Создатель
Сториблок
@сториблок
- 📊
Статистика
Ссылки на социальные сети
Фейсбук
сюжетный блокВеб-сайт
сториблок. com
com
Приквел протокола
Инструмент управления базой данных для Laravel
#Инструмент администратора
#Webapps
icon-eye-darkСоздано с помощью Sketch.
1.801
Начальная загрузка Vue
Реализация Bootstrap для Vue.js
#Frameworks
icon-eye-darkСоздано с помощью Sketch.
14.610
Бесконечность
Платформа управления проектами
#Webapps
#SaaS
#Сотрудничество
. ..
..
icon-eye-darkСоздано с помощью Sketch.
4,674
ConveВаши уроки
Конструктор перетаскивания для интерактивных уроков
#Webapps
#SaaS
#Ларавел
…
icon-eye-darkСоздано с помощью Sketch.
13.857
Настройка CMS | Статьи | Документация
Выберите предпочитаемый SSG:
Сила системы управления контентом (CMS) CloudCannon заключается в том, что вы можете настроить ее в соответствии с потребностями рабочего процесса вашей команды, сохраняя при этом дизайн своего сайта. Мы разработали три ключевых способа, с помощью которых члены команды, не являющиеся техническими специалистами, могут использовать наших редакторов для формирования контента именно так, как им нужно.
- Визуальное редактирование — Редактирование на странице в Визуальном редакторе.
- Редактирование ввода — Редактирование контента, данных и вступительной части в визуальном редакторе, редакторе контента и редакторе данных.
- Структурированное редактирование — Редактирование сложного содержимого с помощью массивов и создание страниц с помощью структур в редакторе данных.
Визуальное редактирование
Визуальный редактор CloudCannon позволяет людям редактировать ваш сайт точно так, как он выглядит в реальном времени. В большинстве случаев вам нужно указать, какие части страницы доступны для редактирования. Чтобы разрешить редактирование, добавьте class="editable" в выбранные вами элементы HTML. Вы можете добавить этот класс к большинству элементов, включая div и разделы, содержащие несколько элементов. У вас есть полный контроль над тем, что редактируется в визуальном редакторе.
Редактирование в визуальном редакторе
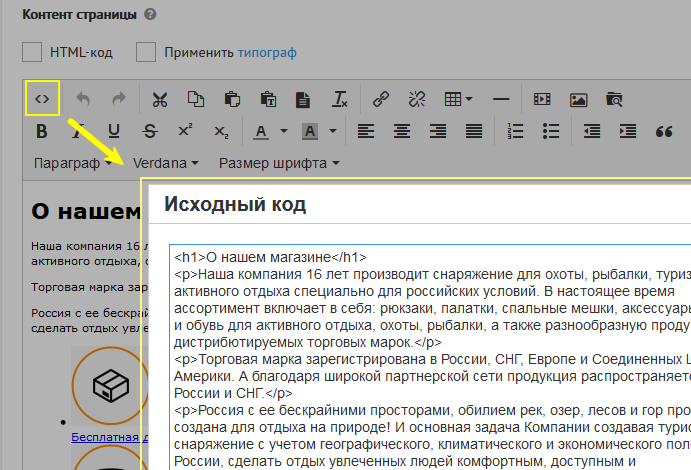
При открытии страницы в визуальном редакторе вы увидите желтую рамку вокруг любого элемента, который готов к редактированию. Просто нажмите на это поле, чтобы начать редактирование. Вы увидите полезные инструменты редактирования в зависимости от стиля вашего элемента.
Узнайте больше о редактируемых областях .
Редактирование ввода
Наряду с визуальным редактором все данные вашего сайта и вступительные статьи можно редактировать с помощью полей ввода на боковой панели или в редакторе данных. Эти входные данные аналогичны «настраиваемым полям», но дают вам больше контроля над тем, что они определяют и где они появляются. Входные данные бывают разных типов, связанных с вашими ключами и значениями (например, текст, средство выбора даты, средство выбора цвета и т. д.). Определение ваших входных данных означает, что вы можете разработать лучший опыт редактирования для своей команды.
Узнайте больше о выборе входов .
Редактирование в Редакторе данных
Вы можете легко управлять и редактировать содержимое вашей вступительной статьи и файлов данных с помощью Входных данных в Редакторе данных.
Примеры того, как вы можете использовать входные данные в Редакторе данных, включают:
- Для всего содержимого на странице
- Повторяющиеся разделы контента на странице, такие как отзывы или галерея
- Навигация по сайту или нижний колонтитул
- Передняя часть страницы или блога, например метаданные SEO
Редактирование данных в визуальном редакторе
Редактор данных отображается слева от содержимого страницы в визуальном редакторе и редакторе контента. Это позволяет вам видеть ваши входы рядом с контентом, которым они управляют.
Примеры того, как вы можете использовать входные данные на боковой панели, включают:
- Для всего содержимого, отображаемого на странице
- Передняя часть страницы или блога, например метаданные SEO
- Повторяющиеся разделы контента на странице, такие как отзывы или галерея
Связывание редактирования данных с визуальным редактором
Некоторые данные на вашей странице могут поступать из вступительных материалов или файлов данных. Ссылки редактора позволяют размещать на странице кнопки или ссылки, которые ведут к этим данным в CloudCannon. Это позволяет вашим редакторам быстро и просто переходить к нужным файлам данных. Эти кнопки будут отображаться только в визуальном редакторе, поэтому вам не нужно беспокоиться об их отображении на вашем сайте.
Ссылки редактора позволяют размещать на странице кнопки или ссылки, которые ведут к этим данным в CloudCannon. Это позволяет вашим редакторам быстро и просто переходить к нужным файлам данных. Эти кнопки будут отображаться только в визуальном редакторе, поэтому вам не нужно беспокоиться об их отображении на вашем сайте.
Подробнее о Ссылки на редактор
Структурированное редактирование
Массивы — одна из самых мощных частей любого генератора статических сайтов, поэтому мы упростили их редактирование. Структуры в CloudCannon упрощают редактирование простых списков строк и массивов объектов, таких как компоненты. CloudCannon прочитает ваши файлы и автоматически сделает ваши массивы редактируемыми в редакторе данных. Здесь вы можете не только редактировать существующие элементы, но и добавлять, переставлять и удалять их.
Примеры того, как вы можете использовать Массивы, включают:
- Список связанного контента, например, список сотрудников
- Любой повторяющийся компонент, например отзывы или галерея
Конструктор страниц со структурами
Вы также можете использовать структуры для создания страниц из компонентов.


 com
com