Содержание
гайд для новичков- Блог Productstar
22.09.2022 / Время чтения: 4 мин.
Время на прочтение: 4 минут(ы) Рассказываем, как фреймворки помогают разработчику и какой фреймворк выбрать
Разработка
Время на прочтение: 4 минут(ы)
Что такое фреймворк
Framework — в переводе с английского «структура» или «каркас». В IT фреймворком называется как раз своеобразная заготовка или шаблон, куда можно добавить код. Чтобы не писать многие базовые функции с нуля каждый раз, разработчик может использовать фреймворки, которые будут уже собраны под решение мелких, но очень необходимых задач. Например, фреймворки могут работать с базами данных, искать ошибки, защищать программу.
На примере
Для примера можно использовать строительство дома. Первым этапом всегда будет создание проекта. Если придумывать его с нуля, это займёт много времени, так как мало придумать эффектную конструкцию, нужно, чтобы она была устойчива, чтобы её можно было правильно утеплить, подвести коммуникации и учесть многие другие детали, которые делают здание пригодным для использования. А можно сократить время и сохранить силы, взяв типовой проект. Типовой проект — это фреймворк. Разработчики добавляют деталей, а структуру не трогают.
А можно сократить время и сохранить силы, взяв типовой проект. Типовой проект — это фреймворк. Разработчики добавляют деталей, а структуру не трогают.
Зачем нужны фреймворки
Фреймворки можно использовать где угодно, как в маленьких приложениях, так и крупных проектах. Поэтому их можно встретить в разработках интернет-магазинов, CRM, различных десктопных, мобильных приложений. Такая универсальность обусловлена простотой использования фреймворков. Работа над всем проектом значительно ускоряется.
Framework — это уже написанный другим разработчиком код, который сделан специально для быстрого решения однотипных, наиболее распространённых задач. Фреймворки помогают поддерживать один из главных принципов разработки ПО — Don’t repeat yourself, ведь код, который часто используется, не будет дублироваться постоянно.
Конечно, если писать программу полностью с нуля, она будет гибче, чем та, что написана на фреймворке. Потому что в эти шаблоны можно только встраивать код, но изменить структуру полностью не получится, потеряется весь смысл использования. Главное — правильно выбрать “шаблон” для проекта.
Главное — правильно выбрать “шаблон” для проекта.
Чем фреймворк отличается от библиотеки и CMS
Чтобы точно понять, чем различаются библиотеки, фреймворк и CMS, стоит рассмотреть, какие задачи они выполняют внутри проектов.
Фреймворк — это каркас. У него есть устойчивая структура, которая не меняется в зависимости от условий, а есть переменные элементы. Их можно кастомизировать как угодно.
Библиотека — это компонент системы, используемый для решения конкретных задач. Чтобы работать с библиотеками, нужно использовать правильные команды для обращения к ним.
Как можно догадаться, библиотеки — часть фреймворка. Их может быть несколько в рамках одного проекта: одна для работы с файлами, другая для ввода данных.
CMS — это тоже конструкция, но выглядит она почти как готовый сайт. Многие встречались с сайтами на WordPress, Tilda, Joomla. Здесь ничего не нужно собирать программно, только заполнить содержанием готовый шаблон. Можно настроить базовые цвета, стили, шрифты, некоторые другие детали. Проблема CMS в ограничениях: они были созданы для добавления контента в уже готовый сайт, а не изменять его структуру.
Можно настроить базовые цвета, стили, шрифты, некоторые другие детали. Проблема CMS в ограничениях: они были созданы для добавления контента в уже готовый сайт, а не изменять его структуру.
Фреймворк можно считать промежуточным шагом между кодом, написанным «с нуля» и CMS. Он похож на шаблон, но таких ограничений как в CMS нет.
Плюсы фреймворков
- Универсальность, так как фреймворки имеют стандартную структуру, их легко дорабатывать, расширять за счёт библиотек, множества других элементов. Разобраться с ними сможет любой программист, так как будет легко заметно, где базовая структура проекта, а где — надстройка.
- Надёжность, так как фреймворки гарантированно не содержат ошибок. Их защищённость высока, ничуть не уступает самописным системам или CMS. Да и нагрузку фреймворки выдерживают соответствующую.
- Экономичность, ведь код с фреймворками писать гораздо дешевле и быстрее.
Даже редактировать проекты можно быстрее, чем при использовании стандартных CMS.
Минусы фреймворков
Минусов у фреймворков гораздо меньше.
Главный — большинство обладают открытым исходным кодом. А это проблема безопасности всего проекта.
Также работа с фреймворками иногда занимает больше времени, чем с CMS. Всё из-за того, что функции приложения может потребоваться прописать вручную, что увеличивает время разработки.
Какие бывают фреймворки
В разных областях разработки будут полезны разные фреймворки. Они созданы на разных языках программирования, решают разные задачи. Одни созданы для комплексных задач, другие для микро решений. Перед стартом карьеры в разработке нужно узнать, какие фреймворки используют чаще других.
Бэкенд-разработка
- Django — простота и большое количество полезных функций делает этот фреймворк наиболее популярным в этой области разработки. Для того чтобы начать пользоваться Django, его не нужно долго изучать, глубокие знания Python тоже не требуются.
 Даже принцип DRY фреймворк использует самостоятельно, так как все повторяющиеся строки копирует сам. Код при этом всегда выглядит лаконичным и комфортным для восприятия.
Даже принцип DRY фреймворк использует самостоятельно, так как все повторяющиеся строки копирует сам. Код при этом всегда выглядит лаконичным и комфортным для восприятия. - Ruby on Rails — этот фреймворк написан на языке Ruby. Особенно полезен для создания веб-приложений, которым предстоит справляться с большой нагрузкой, а также динамичных веб-интерфейсов со сложной структурой.
- Flask — создан для бэкенда на Python и обладает исключительно базовыми конструкциями.
Фронтенд-разработка
Для работы с фронтендом пригодятся:
- Bootstrap — не теряет актуальности вот уже более 10 лет. Bootstrap любят за адаптивность: “резиновый” сайт будет подстраиваться под устройство пользователя, делая его удобным как на ПК, так и на смартфонах. Плюс, Bootstrap обладает множеством шаблонов, библиотек стилей, инструментов постраничного дизайна.
- Vue.js — фреймворк с открытым исходным кодом, сделанный под JavaScript.
 С ним можно делать очень интерактивные интерфейсы. Разработчику поможет коллекция плагинов, пресетов. А чтобы не терять скорость разработки, в него добавлена удобная командная строка.
С ним можно делать очень интерактивные интерфейсы. Разработчику поможет коллекция плагинов, пресетов. А чтобы не терять скорость разработки, в него добавлена удобная командная строка.
Также пригодится Angular, созданный на основе TypeScript. Он будет полезен для разработки веб-приложений.
Мобильные приложения
В разработке приложений под смартфоны и планшеты используют:
- Flutter, который нужно знать всем разработчикам на Android.
- Alamofire, сделанный под Swift, используемый для iOS.
Фреймворки пригодятся как для игр, так и для обычных функциональных приложений.
Какой фреймворк выбрать
Выбор всегда индивидуален. Написать бэкенд на bootstrap или фронтенд на django не получится, но в каждой сфере разработки есть 2-3 конкурирующих фреймворка. Вот два критерия, которые помогут новичкам.
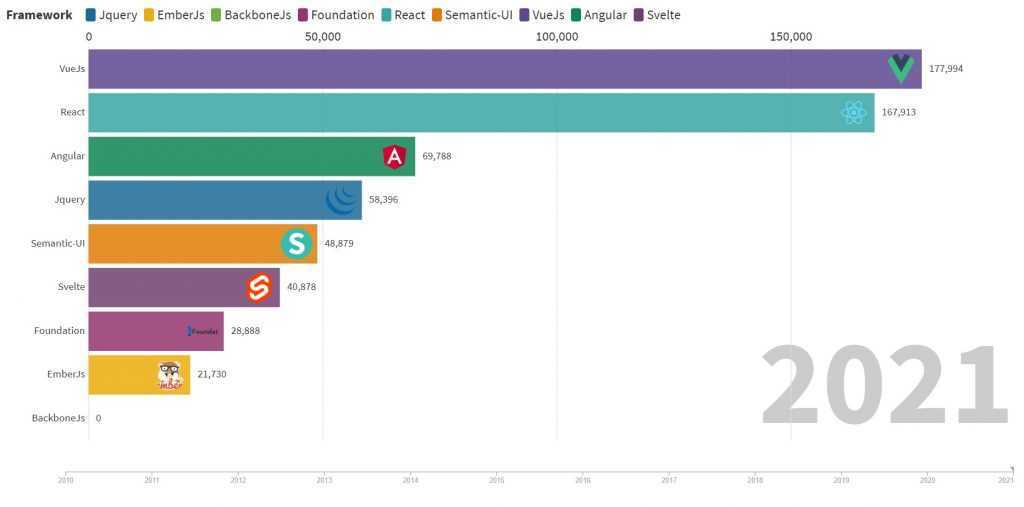
Первый признак — сложность изучения. Чтобы использовать фреймворк в разработке, сначала нужно изучить его принцип действия, попробовать применить на простых задачах. Например, чтобы работать с Vue.js, достаточно одного дня на знакомство с ним. А вот Angular гораздо тяжеловеснее и сложнее, он потребует больше времени. Не менее популярный React по сложности освоения находится где-то между Angular и Vue.js.
Например, чтобы работать с Vue.js, достаточно одного дня на знакомство с ним. А вот Angular гораздо тяжеловеснее и сложнее, он потребует больше времени. Не менее популярный React по сложности освоения находится где-то между Angular и Vue.js.
Вторым важным признаком является сообщество. Чем больше в нём специалистов, тем лучше, так как это влияет на количество доступной документации, обсуждений на StackOverflow, разнообразных полезных подсказок, решений с открытым исходным кодом.
Подпишись на нашу рассылку и получай свежие полезные материалы каждую неделю
Твое имя
Какой-то текст ошибки
Какой-то текст ошибки
Нас читает 11 000 человек
Начните использовать фреймворки в разработке
Научитесь писать код на Java и использовать Spring Framework. За 6 месяцев сможете создавать приложения на Java и найдете первую работу. Карьерный Центр гарантирует трудоустройство.
Посмотреть
Уроки технической грамотности для менеджеров проектов
Основы технической грамотности
для молодых руководителей
digital-проектов. Часть 1
Как устроен интернет, чем отличаются фреймворки от CMS, а также коротко об интеграции, кронах, агентах и языках программирования
Кто следит за нами в Youtube, наверное, уже оценили материал по технической грамотности для молодых и горячих руководителей digital-проектов. Мы решили сделать из него полезную шпаргалку, собрав все в одном месте. Итак — первая часть основ техническй грамотности от нашего техдира Ивана. Мы затронем базовые вещи: как работает интернет, из чего состоит сайт, что такое фреймворки, немного про серверы и деплой. Поехали.
Как работает интернет
У каждого устройства в сети есть IP-адрес. Это уникальный номер, который выглядит как группа из четырех цифр, разделенных точками. Каждая цифра от 0 до 255, то есть четыре байта информации. Например — 127.0.0.1 (это ваш личный IP-адрес, для того, чтобы постучаться самому себе).
Например — 127.0.0.1 (это ваш личный IP-адрес, для того, чтобы постучаться самому себе).
Когда вы вводите в браузер домен (например www.sibirix.ru), жмете enter, — запрос не сразу идет на какой-то сервер. Вначале ему надо сопоставить домен с местом, куда идти, то есть — с IP-адресом. Сначала запрос уйдёт на корневые DNS-сервера (система DNS — Domain Name Services — отвечает за то, что к каждому домену может быть составлен определенный IP-адрес. Хотя, там все несколько сложнее — одному доменному имени может соответствовать несколько IP-адресов (используется как один из приемов для отказоустойчивости и балансировки нагрузки), и наоборот, но суть в том, чтобы найти по доменному имени — IP-адрес.
Если домен находится в зоне .RU, то за него отвечает конкретная группа серверов, и дальше запрос идет к регистратору зоны .RU. Регистратор смотрит, кто купил этот домен, и какие NS-сервера отвечают за него. И только NS-сервера знают уже адрес вводимого сайта.
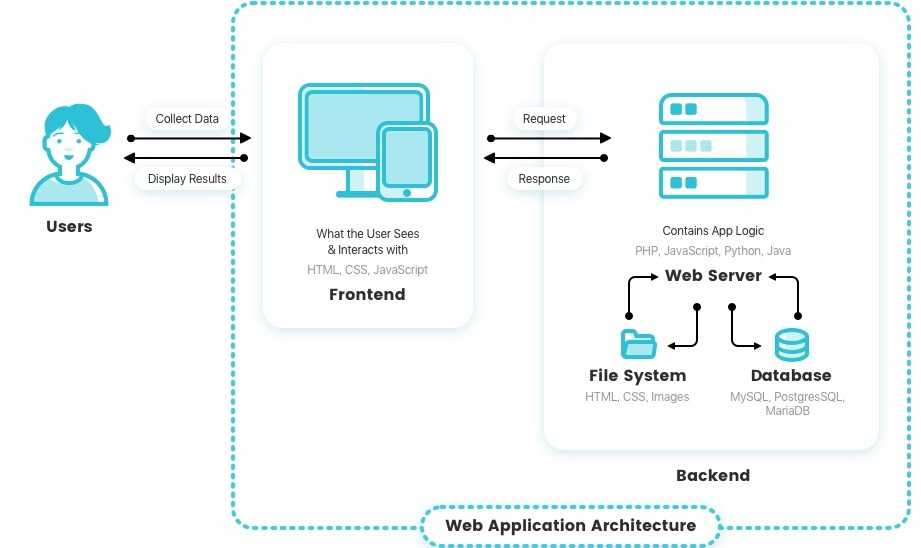
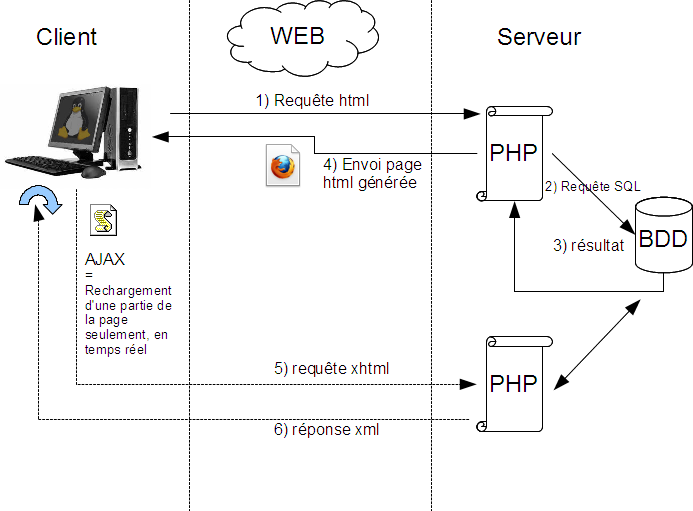
Когда отправляется запрос на конкретный адрес, на сервере начинает выполняться программный код. Например PHP-код, который пишут программисты (хотя на серверах можно писать на очень многих языках, и об этом чуть ниже). Но помимо кода на сервере хранится база данных: сайту ведь нужно откуда-то брать информацию, чтобы отобразить её на странице браузера (новости, статьи и пр.). Когда к серверу приходит запрос, он отвечает сгенерированным HTML — Hypertext Markup Language (язык разметки гипертекста). Фактически это структура документа — например, шапка с конкретным текстом, статьи с конкретным текстом, футер.
Например PHP-код, который пишут программисты (хотя на серверах можно писать на очень многих языках, и об этом чуть ниже). Но помимо кода на сервере хранится база данных: сайту ведь нужно откуда-то брать информацию, чтобы отобразить её на странице браузера (новости, статьи и пр.). Когда к серверу приходит запрос, он отвечает сгенерированным HTML — Hypertext Markup Language (язык разметки гипертекста). Фактически это структура документа — например, шапка с конкретным текстом, статьи с конкретным текстом, футер.
Браузер принимает этот HTML, анализирует его, скачивает скрипты, делает дополнительные запросы (если нужно), скачивает картинки, стили CSS и JS.
HTML — это только структура страницы, без какой-либо визуальной составляющей, CSS — уже стили (например, что шапка определенной высоты и синего цвета, футер внизу, статьи сделаны карточками и т. д.). JS — это поведение элементов на странице, то есть обработка реакций на действия пользователя (при наведении на карточку вывести её в расширенном виде, при клике добавить что-то в корзину и так далее).
Всё, что работает на стороне сервера (выполняемый PHP при обращении к базе данных) — это бэкенд. Всё, что выполняется в браузере (HTML, CSS) — фронтенд.
Это самая простая схема, но для понимания общих принципов — пока достаточно.
К чему относится CMS?
CMS (система управления контентом) выполняется на стороне сервера (модули ядра, хайлоады, инфоблоки и т. д.) — и это бэкенд. Но в то же время, например, для Битрикс есть стандартные компоненты и довольно грязно написанные стандартные модули, работающие отчасти на фронтенде. В общем, там есть и то и то.
Что такое языки программирования
Язык программирования — это то, как пишется программа, и состоит он из двух частей. Первая — синтаксис: то, что пишет программист. Вы сейчас представили циферки, как в фильме «Матрица», но нет. Программист пишет не в машинных кодах — он пишет более-менее понятный человеку код (с условиями и последующими действиями).
Вторая часть языка — компилятор либо интерпретатор, который анализирует написанный программистом код и переводит его в машинные инструкции — инструкции для процессора на выполнение.
Версии языков — это добавление к ним новых возможностей. Что-то устаревает, что-то добавляется — языки программирования развиваются, как и обычный естественный язык: добавляются новые термины, какие-то слова приходят из других языков, какие-то устаревают.
Выбор языков программирования
Помимо синтаксиса и интерпретатора есть еще стандартные методы языка. У Python много функций для работы с какими-то математическими операциями, и его часто используют математики. В PHP таких возможностей для работы с математикой меньше, и его куда реже используют для работы с математическими функциями. Зато в нём намного проще работать с текстами и обрабатывать запросы, пришедшие от браузера.
Есть несколько языков, которые удобно использовать на стороне сервера, — это PHP, Python, серверный JavaScript (Node.JS), Asp.net. Помимо возможностей самого языка, отличается количество уже написанного на нем кода под специальную задачу. Например, на PHP написана куча фреймворков и CMS, на Python их считанные единицы, а на С++ фреймворков для работы с сайтами вообще нет.
Мы чаще всего используем PHP для сайтов, потому что есть множество готовых решений для работы с сайтами, удобные возможности в самом языке для обработки запросов, и он достаточно простой: стажера поднатаскать на PHP проще, чем на каком-то другом языке.
Как устроены cookie и сессии
Общение с сервером идет по протоколу HTTP (Hypertext Transfer Protocol) — протоколу для передачи гипертекста. Он по умолчанию не содержит состояний, а значит, не помнит, какие вы страницы запрашивали до этого. То есть, если вы три часа ходили по сайту и запрашиваете какую-то следующую страницу, для сервера это выглядит, будто кто-то пришел и просит страницу в первый раз.
Для авторизаций, запоминания и сохранённые корзины придуман специальный механизм — сессии (период времени, в который сервер «помнит» про вас, что это именно вы). Обычно он реализован через cookies. Когда к серверу приходит первый запрос от браузера пользователя, то помимо HTML, приходит уникальный идентификатор (строка из 32 символов вперемешку буквы-цифры). Этот код будет только у вас, и при каждом последующем запросе браузер добавляет эту cookie в любой запрос — так сервер может понять, что это вы, это ваша авторизация, это ваша корзина и так далее.
Этот код будет только у вас, и при каждом последующем запросе браузер добавляет эту cookie в любой запрос — так сервер может понять, что это вы, это ваша авторизация, это ваша корзина и так далее.
Но если не сделано какой-то дополнительной обработки, протокол по умолчанию не помнит, какие страницы вы посещали до этого. И это одна из причин, почему когда в техническом задании сказано «сделать на детальной странице товара ссылку, которая переходит „назад“ с восстановлением страницы каталога и настроек фильтра», программистам это очень сильно не нравится. Потому что по умолчанию механизмов для этого нет — и приходится изощряться.
С cookie также связано понятие «сессия» — по умолчанию это визит длиной 30 минут. Если страница за это время не обновляется и с ней не происходит никаких действий, то сессия считается завершенной. Хорошая новость: длину сессии можно изменить вручную в настройках сервера.
О том, почему все сайты теперь сообщают о том, что используют куки-файлы, и причём здесь GDPR, у нас есть отдельный большой материал-расследование. Постойте, даже два.
Постойте, даже два.
Что такое фреймворки и чем они отличаются от CMS
Серверный фреймворк — фактически это каркас, чтобы быстрее писать код (например, PHP) на сервере (на бэкенде) и чтобы его проще было потом поддерживать. Обычно фреймворки содержат в себе заготовки типовых операций, модульную структуру и провоцируют писать весь проект в определенной парадигме. Понятно, что можно обойтись и без фреймворка, но написанный с нуля код вряд ли будет поддерживаемым: часто другой программист не хочет разбираться в том, что написал кто-то без использования стандартных подходов. Стандартизация — рулит.
Поэтому в любой адекватной разработке используется либо какой-то фреймворк, либо какая-то CMS. В чём их отличия:
Фреймворки
Фреймворк — это все-таки штука, созданная программистами для программистов. С ним проще разрабатывать, но чаще всего в фреймворках нет админки, в которой было бы удобно заполнять контент. Но это не проблема — есть сторонние админки, вроде Voyager для фреймворка Laravel или целые генераторы админок.
Большая часть фреймворков — модульные (набор необходимых модулей, отвечающих за разный функционал, которые можно устанавливать отдельно по мере необходимости) и практически все — бесплатные (open source). Часто используемые фреймворки — Laravel, Symfony, YII, Zend Framework. Они решают одни и те же задачи, но у них разный порог входа: некоторые написаны проще, некоторые сложнее, но в целом — близкий. Разобравшись в любом из перечисленных выше фреймворков, программист, как минимум, сможет с ходу понять код, написанный для другого (не считая внутренней сложности проекта — логики работы).
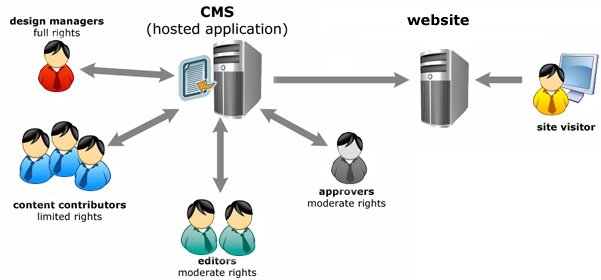
CMS (системы управления сайтами)
Сделаны программистами для НЕпрограммистов (контент-менеджеров, продажников и так далее). Их отличает юзерфрендли (тут все относительно): внутри, как правило, есть админки и базовые бизнесовые штуки типа продаж, интернет-магазинов, скидок и так далее. Минус — кодить в них не так удобно, поскольку есть ряд ограничений, диктуемых CMS-системой. Наиболее используемые CMS, кроме Битрикса, — Joomla, WordPress, Drupal, NetCat, ModX, Magenta.
Наиболее используемые CMS, кроме Битрикса, — Joomla, WordPress, Drupal, NetCat, ModX, Magenta.
Программировать на чистом PHP без фреймворка — это как строить дом с нуля и без инструментов: рыть котлован, заливать фундамент, подводить коммуникации, строить стены и так далее. Шалаш или землянку построить еще как-то можно.
Если использовать фреймворк — это как взять уже построенное здание без внутренних перегородок, к которому уже подведены коммуникации: можно спроектировать внутренности, как надо и как будет удобно. При этом инструментов полно, и они очень надежные.
Кодить с CMS — это как построенное здание, но уже с перегородками, витринами, складами, которыми можно пользоваться для типовой задачи. Но для НЕтиповой придется мучиться и сносить всё внутри под свою задачу. Иногда при этом есть риск обвалить все здание.
SEO у CMS и фреймворков
У Битрикса есть встроенные возможности для управления SEO, у фреймворков, так как они не заточены на какие-то конкретные SEO-friendly сайты по умолчанию, таких возможностей в базовом наборе классов нет. Фреймворк хорош тем, что он гибок: можно доработать практически все, что угодно. Но не как в Битриксе, где ты берешь готовый инфоблок, и у него есть готовый инструмент для управления SEO. Во фреймворке ты создаешь какую-то таблицу для данных, и придется придумывать, как управлять SEO для этой таблицы.
Фреймворк хорош тем, что он гибок: можно доработать практически все, что угодно. Но не как в Битриксе, где ты берешь готовый инфоблок, и у него есть готовый инструмент для управления SEO. Во фреймворке ты создаешь какую-то таблицу для данных, и придется придумывать, как управлять SEO для этой таблицы.
Почему мы используем Битрикс
Его очень сильно распиарили, и теперь на него высокий спрос. У Битрикса относительно-удобная админка (хотя к ней есть вопросы), у него более-менее удобные возможности для кастомизации — есть места, где можно самому что-то «докодить». Это так называемый «бизнес-фреймворк» — всё-таки не полноценный фреймворк, но попытка сделать более-менее кастомизируемый инструмент. Из других плюсов: хорошая интеграция, следование российскому законодательству (поддержка онлайн-касс).
Но не всё так безоблачно. По мнению 95% программистов, в код Битрикса лучше лишний раз не лезть:
Причина раз
Битрикс пишет компоненты (готовые страницы, которые можно настраивать — например, каталог) и старается сделать их максимально настраиваемыми и универсальными. А когда есть узкая задача, большая часть написанного Битриксом кода не нужна и только путает программистов и мешает им решать её.
А когда есть узкая задача, большая часть написанного Битриксом кода не нужна и только путает программистов и мешает им решать её.
Причина два
Битрикс пытался сделать код более простым, чтобы контент-менеджер с минимальным курсом обучения за плечами мог туда залезть и что-то поправить. Но для сложных структурных изменений и нестандартных вещей это усложнило разработку. Другими словами, они пишут «самый широко-используемый код», в котором сложно разобраться и который сложно модифицировать.
Но плюсов у Битрикса всё-таки больше. Ещё один весомый довод в его пользу при выборе CMS для проекта — широкая распространенность в России. Изменение CMS на какую-то другую — это очень трудозатратный (и дорогой) процесс.
Именно по этой причине, когда есть шанс договориться о работе на фреймворке, или клиент говорит «а можно не на Битриксе?!», мы можем предложить фреймворк. Они построены по сравнительно схожим принципам (вот, например, наш проект на Laravel или на Symphony).
Что такое «самописный сайт»
Как правило, таким грешат студенты, пишущие «за еду». Самописный сайт — это код, в котором в 9 случаях из 10 программист не следует ни одному из принципов программирования, а пишет код так, как ему захочется.
Плюс фреймворков — жесткие правила: как идет обработка страниц, как идет работа с базой данных, как построены какие-то бизнес-кейсы, какие цепочки действий там происходят. И если ты разобрался с условным Laravel, то ты в любом сайте на Laravel за 30 минут понимаешь, что там и как работает.
Но если взять самописный сайт, понимания ноль: неизвестно, как идет обработка запроса, как идет работа с базой данных, где искать конфигурации… Приходится читать код «от» и «до» и разбираться. И даже если код написан хорошо и следует каким-то правилам, тебе все равно придется погружаться в него полностью. Самописный — это ещё и значит, что нет поддержки сообщества, нет доработки модулей, нет закрытия каких-то уязвимостей при обновлениях. Поэтому это один из самых худших вариантов, который только может быть.
Поэтому это один из самых худших вариантов, который только может быть.
У Битрикса есть свой гайдлайн о том, как писать код и как правильно его обрабатывать. Также у Битрикса есть куча курсов — порог входа для кодеров низкий. PHP — тоже довольной простой язык, также с достаточно низким порогом входа. Как результат, не совсем грамотные люди часто называют себя «битрикс-разработчиками» и «пишут» код для Битрикса.
Для каждого проекта, который заходит к нам на техподдержку, нужно делать ревью кода. И здесь часто возникает вопрос, а нет ли багов в коде, пришедшем к нам, и сможем ли мы дорабатывать страницы через конкретные компоненты (и не окажется ли в результате, что какая-то кнопка выводится непонятными образом).
Из-за низкого порога входа в Битрикс и из-за гибкости PHP как языка есть очень большая вероятность, что код не следует гайдлайнам, и у него есть подводные камни. А значит, на поддержку такого кода будут очень большие издержки.
Соблазн написать проект на фреймворке высок. Тем более, что код на фреймворке получается более красивым — зачем использовать Битрикс, когда можно сделать с точки зрения программиста почти идеальный код? Вариант имеет место быть для сложных задач, которые на Битриксе сделать было бы дольше и дороже. Но иногда подход «фреймворк ван лав» оборачивается сложной поддержкой и ограничениями в дальнейшем.
Тем более, что код на фреймворке получается более красивым — зачем использовать Битрикс, когда можно сделать с точки зрения программиста почти идеальный код? Вариант имеет место быть для сложных задач, которые на Битриксе сделать было бы дольше и дороже. Но иногда подход «фреймворк ван лав» оборачивается сложной поддержкой и ограничениями в дальнейшем.
Критерий выбора фреймворка — тот, с которым вы имеете больше опыта. По большому счету их мало что отличает: нет разницы в простоте кода, производительности или скорости разработки (последняя зависит только от скилла кодеров). Мы часто используем связку Битрикса и ZendFramework либо Laravel.
Что такое «чистая сборка»
Давным-давно мы выбрали Битрикс, чтобы писать на нём сайты. Постепенно, пока мы что-то делали на нём, у нас накапливалось большое количество своих решений — файлов с уже устоявшимися шаблонами написания кода для конкретных элементов (классы, настройки и так далее). И теперь, не каждый программист себе заново устанавливает Битрикс, а берет копию стандартного набора готовых решений, которые уже хранятся у нас на тестовом сервере. «Развернуть чистую сборку» — это значит взять копию того, что уже лежит на диске.
«Развернуть чистую сборку» — это значит взять копию того, что уже лежит на диске.
Чистая сборка на Битрикс — это когда нет данных, связанных с каким-то клиентом, нет никаких настроенных интеграций, но есть много шаблонов и заготовок кода, нужного для быстрой разработки нового сайта. Если появляются новые клёвые решения, которые мы применили на каких-то проектах, мы их добавляем в чистую сборку.
Также в чистой сборке есть специальные классы для работы с базой данных (которых нет в Битриксе) — так называемые модели. Несмотря на длинную историю развития Битрикса, с его инфоблоками всё ещё не очень удобно работать. Так как самое частое, что требуется при работе с сайтом, — это достать какие-то данные, как-то их обработать и вывести, в чистой сборке мы написали свои классы для работы с базой данных.
Фронтенд и бэкенд на фреймворке
Фреймворки бывают не только на бэкенде, но и на фронтенде (и бывают вообще в куче других языков, не связанных с вебом). Среди них — React, Angular, Vue. JS, которые облегчают написание кода для взаимодействий с пользователем. При этом такие фреймворки не слишком SEO-френдли, и у сайтов на них, скорее всего, будут проблемы с продвижением. Вместо передачи браузеру всей структуры HTML серверная часть (бэкенд) таких сайтов отдаёт специально подготовленные данные в формате JSON, чтобы на их основе фронтэндный JS-фреймворк мог вывести страницу. Вот только ни Гугл, ни Яндекс такие данные не понимают. Но это можно обойти, если специальным образом подготавливать эти данные — рендерить их сразу не сервере.
JS, которые облегчают написание кода для взаимодействий с пользователем. При этом такие фреймворки не слишком SEO-френдли, и у сайтов на них, скорее всего, будут проблемы с продвижением. Вместо передачи браузеру всей структуры HTML серверная часть (бэкенд) таких сайтов отдаёт специально подготовленные данные в формате JSON, чтобы на их основе фронтэндный JS-фреймворк мог вывести страницу. Вот только ни Гугл, ни Яндекс такие данные не понимают. Но это можно обойти, если специальным образом подготавливать эти данные — рендерить их сразу не сервере.
Что такое бутстрап
Twitter Bootstrap — UI-библиотека, набор отдельных элементов, хотя в целом её тоже можно назвать фреймворком для CSS, поскольку она помогает в разработке интерфейса.
Бутстраповская 12-ти колоночная сетка, которая используется для вёрстки сайтов и которая могла быть у вас на слуху, — это часть Twitter Bootstrap. Также внутри фреймворка есть стандартные виды элементов, кнопочек и всего-всего. Часто бывает, что фреймворки — не монолитные и состоят из нескольких частей, которые можно использовать отдельно. Как, например, бутстраповскую сетку 🙂
Часто бывает, что фреймворки — не монолитные и состоят из нескольких частей, которые можно использовать отдельно. Как, например, бутстраповскую сетку 🙂
Проектирование структуры базы данных
Вот есть у вас техническое задание: в нём товары, покупатели, справочники, магазины, города и так далее. Но пока здесь не выделены конкретные сущности, связи между этими сущностями не расписаны, поля для них тоже не указаны. А это всё требуется. Поэтому одна из первейших задач проектирования структуры базы данных — чтобы программист составил схему со структурой сущностей, их полей и взаимосвязей. В первую очередь, для себя, чтобы самому понимать, как это происходит внутри (и чтобы потом не оказалось внезапно, что у остатков товара есть зависимость от магазина, а это не учли).
Фактически, чтобы создать структуру базы данных, программисту нужно прочитать всё ТЗ, понять, что там есть, прикинуть, какие там есть связи, задать менеджеру проекта дополнительные вопросы и только потом нарисовать и создать таблицы (В Битриксе — инфоблоки). Да, что-то можно доработать и дописать потом, но если что-то не учли, это придётся как минимум частично переделывать.
Да, что-то можно доработать и дописать потом, но если что-то не учли, это придётся как минимум частично переделывать.
Что такое инфоблоки и чем они отличаются от highload-инфоблоков
Если база данных — это хранилище какой-то информации, то инфоблоки — это «обертка» от базы данных с красивым интерфейсом, с какими-то дополнительными возможностями (SEO, например) и с возможностью создавать структуру разделов, привязывать элементы и т. д.
Плюс инфоблоков: удобны для контент-менеджера из-за массы возможностей по умолчанию.
Минус: из-за этой «навороченности» они создают большую нагрузку на сервер (в них слишком много лишнего), и на огромных объёмах информации (миллионы записей) они работают медленно.
Из-за последнего Битрикс придумал highload-инфоблоки, но это их маркетинговое название. Это справочники или таблицы для данных — менее универсальные и предназначенные для узких задач, но из-за отсутствия «наворотов» они работают быстрее.
Кроны и агенты — что это такое, как работает и для чего используется
Для многих сайтов надо периодически выполнять какие-то задания: например, выполнить обмен с 1С-кой, увеличить какой-нибудь счетчик на главной странице, собрать еще откуда-то данные. Крон — в помощь. Это специальная программа, запущенная на стороне сервера, которая выполняет периодические задачи. У неё есть специальный файл, где написаны скрипты для запуска и периодичность этих запусков.
Этот файл правится вручную — для каждой задачи внутри крона создается отдельная строчка. При выкладке сайта на реальный рабочий сервер каждую строчку крона нужно также вручную переносить. Если в новом спринте что-то доработали, и добавилась новая периодическая задача, надо не забывать «сходить» на сервер и руками добавить её. Это муторно.
Битрикс придумал свой механизм для периодических задач. В файл крона добавляется только одна строка, в которой Битриксу говорится: «Выполни свои периодические задачи». В Битриксе должно быть в специальном формате описано, что и с какой периодичностью он должен выполнять. Каждая такая запись в терминологии Битрикса называется «Агент».
В Битриксе должно быть в специальном формате описано, что и с какой периодичностью он должен выполнять. Каждая такая запись в терминологии Битрикса называется «Агент».
Как работает крон — запуск агентов Битрикса
Плюс агентов в том, что задачами не нужно управлять по отдельности, такую структуру проще деплоить, и перенос сайта с одного сервера на другой (если вдруг понадобится) сделать проще, и при переносе ничего не потеряется. Если файл задач крона вдруг окажется поврежден — одну запись восстановить проще, чем 15.
Если на кроне ничего не настроено (например, нет возможности редактировать крон — так иногда бывает на shared-хостингах), Битрикс всё равно будет выполнять периодические задачи — с ограничениями и слегка косячно, но будет. Возможны два варианта выполнения: 1) на стороне сервера (агенты через крон) и 2) во время запроса страницы, на хитах (hit), когда открывается страница и Битрикс выполняет какой-нибудь агент. Второй вариант принципиально хуже, т. к. существует ограничение на время создания страницы для клиента (зачастую не более одной минуты и это определенный объем памяти). Но кто же хочет ждать, пока отработает какой-то агент (который к тому же может быть не оптимально написан), если нужно просто обновить страничку, например, новости?
к. существует ограничение на время создания страницы для клиента (зачастую не более одной минуты и это определенный объем памяти). Но кто же хочет ждать, пока отработает какой-то агент (который к тому же может быть не оптимально написан), если нужно просто обновить страничку, например, новости?
В двух словах об интеграции
Интеграция — это использование каких-то данных от сторонней системы внутри сайта. Чаще всего у нас бывает интеграция с 1С: мы берем товары и цены, созданные заказчиком, чтобы можно было продавать товары и онлайн, и офлайн.
Для интеграции с 1С в Битриксе есть написанный модуль — его далеко не всегда хватает (когда нужны дополнительные поля, например), но чаще мы его используем. В любом случае нужно определенное время на настройку, хотя мы и берем более-менее готовый код. Интеграция же со сторонними сервисами (с API или чем-то подобным) почти всегда пишется с нуля.
API — Application Program Interface, какой-то интерфейс какой-то программы, который описывает стандартные методы (что можно с помощью API передавать) со стандартными ответами (какие ответы можно на запросы получить).
Для интеграции по API программист должен взять описание этой системы, посмотреть, как она работает: сайт к ней должен отправлять запрос или она сама должна первой «стучаться» на сторону сайта. Также нужно посмотреть, в каком формате она общается (в каком формате данных и по какому протоколу), какие данные у неё нужно брать и как она их будет сообщать (и в какие таблицы внутри Битрикса их нужно сложить). Всё это должно быть в документации — если её нет, работать с API практически невозможно.
Когда всё изучено, начинаем писать код: подключись вот сюда, возьми данные → проверь, что они пришли и они корректны. Всё пишется вручную для каждой отдельной интеграции по API. Но тут оговорочка: для API может быть боевой и тестовый режим (доступы, серверы) — это необходимо, чтобы вести разработку и тестирование, не влияя на боевой сайт/боевые данные. Не всегда обязательно, но часто зависит от сложности самого API. Необходимо строгое соответствие протоколов общения, то есть описания, на какой адрес обратиться, какой послать запрос, какие будут получены данные и т. д., чтобы программист мог приступить непосредственно к разработке, т. к. в противном случае придется согласовывать их в процессе, что никому не нравится. Разумеется, изменения могут присутствовать, но если они происходят день через день — ну, время-деньги 🙂 Аналогично, если внезапно тестовый API не соответствует описанию (либо боевой отличается от тестового, и это не описано.)
д., чтобы программист мог приступить непосредственно к разработке, т. к. в противном случае придется согласовывать их в процессе, что никому не нравится. Разумеется, изменения могут присутствовать, но если они происходят день через день — ну, время-деньги 🙂 Аналогично, если внезапно тестовый API не соответствует описанию (либо боевой отличается от тестового, и это не описано.)
Есть несколько стандартных протоколов (форматов данных — например, XML или JSON), но внутри них данные могут быть представлены как угодно. Поэтому нельзя написать что-то работающее с одного API, чтобы тот же код без каких-либо правок заработал на другом API: там и другие методы, и другие данные, и другая структура. Но при этом работу какого-то конкретного API с одного проекта можно перенести на другой.
Если мы интегрируемся с какими-то сторонними сервисами, то обычно делаем ТЗ на интеграцию — описание методов и какие именно из них мы будем использовать, как они соотносятся с сущностями сайта. Без этого описания непонятно, как писать код, и можно очень сильно «влететь».
Для типовых сервисов (типа доставок) в магазине Битрикса есть готовые модули интеграции, которые уже знают, куда «стучаться» и какие данные передавать, можно настроить их. Фактически модуль — это готовый кусочек кода для работы с чем-то.
Когда у сайта нет API, но с ним надо интегрироваться, приходится парсить данные сайта — загружать страницы сайта, изображая из себя браузер, брать с них какие-то нужные кусочки и складывать их в базу данных. Но это — уже совсем другая история 🙂
To be continued…
Крутые видео для ПМ-ов и не только, как всегда, на канале, а вторая часть технического ликбеза — уже скоро 🙂
А если хотите больше информации — вы найдете ее в книге Владимира Завертайлова «Настольная книга project-менеджера. Что нужно знать, чтобы управлять IT, digital и другими проектами с учетом российских реалий». Книга доступна на сайте издательской группы ЭКСМО.
Какой из них лучше для веб-разработки?
Что такое система управления контентом и фреймворки?
Code Caste / 8 января 2019 г.
Если вы решили создать веб-сайт для своего бизнеса, то CMS и Frameworks одинаково хороши для вас, поскольку обе они используются разработчиками для создания веб-сайта. Они оба разные из-за разных функций и технологий.
Действительно трудно выбрать между CMS и Frameworks, но вы всегда можете решить, исходя из ваших требований.
Основная идея о CMS и Frameworks
Система управления контентом широко известна как CMS . Это полезно для управления содержанием веб-сайта. CMS позволяет владельцу легко вносить желаемые изменения в контент, такие как изменение шрифтов или добавление и удаление контента.
Владелец может даже запустить магазин электронной коммерции и выполнять такие функции, как добавление продуктов через CMS. Другие функции, такие как инвентаризация или изменение цен, возможны. Таким образом, это дает свободу вносить изменения из серверной части, не полагаясь все время на разработчика.
Некоторые из популярных вариантов CMS — Joomla, Drupal и WordPress. С технической стороны CMS встроена в уже готовое приложение и есть множество других тем, которые пользователь может использовать, выбрав подходящую.
С технической стороны CMS встроена в уже готовое приложение и есть множество других тем, которые пользователь может использовать, выбрав подходящую.
Фреймворк — это в основном библиотека, которая помогает разработчику разрабатывать веб-сайт. Фреймворк тщательно разрабатывает PHP как основной язык программирования. Это пользовательский код, созданный с определенным набором правил. Разработчик использует основные библиотечные функции для разработки приложений. Разработчик делает веб-сайт с помощью фреймворков, но владелец не может вносить в него изменения.
Веб-сайтом может управлять только разработчик или ИТ-персонал. Это более высокий уровень технических функций, которые могут сбить с толку любого человека, не обладающего глубокими техническими знаниями. Немногие из популярных фреймворков PHP — это Zen Framework, CodeIgniter и Laravel.
Отличие на основе кастомизации
CMS уже построена на приложении и ее можно скачать бесплатно. В некотором смысле, это уже созданный сайт с бесплатными предопределенными функциями. Вы можете либо получить уже разработанную тему, либо настроить функции с помощью дополнительных плагинов. Настройка доступна, но есть ограничения, и настройка доступна в ограниченном объеме.
В некотором смысле, это уже созданный сайт с бесплатными предопределенными функциями. Вы можете либо получить уже разработанную тему, либо настроить функции с помощью дополнительных плагинов. Настройка доступна, но есть ограничения, и настройка доступна в ограниченном объеме.
В случае фреймворка нужно создать весь сайт с нуля. Основным преимуществом является настройка с необходимыми функциями, и вы можете опустить функции, которые вам не нужны. Любое редактирование возможно с помощью фреймворков, которые очень ограничены CMS.
Basic Разница в гибкости
Гибкость в CMS очень мала, так как она имеет встроенные функции. Вы можете добавлять функции с помощью плагинов, но их возможности для изменения ограничены.
Фреймворки имеют все возможности для добавления необходимых функций, поскольку вам нужно создать сайт с нуля. Таким образом, полный сайт является индивидуальным. Это предлагает полную свободу, но это дорогостоящее дело.
Статья по теме: Плюсы и минусы Woocommerce по сравнению с Magento
Лучшие CMS по сравнению с платформами на основе безопасности
Безопасность — самая большая проблема в онлайн-мире. CMS Web Development — это система с открытым исходным кодом, поэтому на первый взгляд кажется очень выгодным, что любой может загрузить и создать веб-сайт, но это небезопасно. Любой хакер может легко получить код и взломать сайт. Таким образом, у него очень плохая безопасность.
CMS Web Development — это система с открытым исходным кодом, поэтому на первый взгляд кажется очень выгодным, что любой может загрузить и создать веб-сайт, но это небезопасно. Любой хакер может легко получить код и взломать сайт. Таким образом, у него очень плохая безопасность.
Фреймворки имеют лучшую безопасность. У него есть собственный код, разработанный разработчиком, поэтому он не доступен другим людям. Фреймворки также имеют некоторые встроенные функции безопасности, такие как SQL-инъекция, которые помогают защитить сайт от распространенных атак.
На основе обновления
Обновление играет важную роль в добавлении новых функций. CMS — это сайт с открытым исходным кодом, поэтому он очень быстро обновляется. Он добавляет много новых функций и плагинов. Также легко получить эти плагины.
Платформы не обновляются так быстро. Его обслуживают профессионалы. Это обеспечивает дополнительную безопасность, но изменение функций повлечет за собой большие затраты.
Вывод: —
Лучшие CMS и фреймворки — это бесконечное сравнение, поскольку обе имеют разные функции и обе одинаково хороши. CMS — это система с открытым исходным кодом, поэтому она очень экономична, а на основе фреймворков вы можете создать собственный сайт. Вы можете выбрать тот, который лучше всего подходит в соответствии с вашими требованиями и потребностями.
Фреймворк или CMS? Что лучше выбрать?
Есть много статей, в которых говорится о фреймворках и CMS-системах. Что выбрать? Который лучший?
Однако я хотел написать статью с совершенно другой точки зрения. Прежде всего, я хочу убедиться, что разработчики и заказчики понимают разницу между терминологией «CMS» и «Framework» в наши дни.
Сначала немного теории
Когда мы используем термин «Фреймворк», мы чаще говорим о фреймворке веб-приложений. Фреймворк веб-приложения просто основан на кодировании. Если вы программист или веб-разработчик, который любит программировать, вы часто выбираете фреймворк веб-приложений для своих проектов.
CMS — это платформа управления контентом, основанная на модулях, а не на коде. Любой может работать с CMS, поскольку для этого не требуется никаких знаний в области кодирования. Конечно, программисты также могут выбрать CMS, поскольку они могут выполнять свою работу быстрее.
Много споров…
Много недопонимания по поводу того, что может фреймворк и что может CMS. Многие фанаты, которые используют CMS, говорят, что «мы можем делать все с помощью CMS», а фанаты фреймворков: «Нет , мы может все с фреймворком» и так далее… Как фанат фреймворков я конечно буду того же мнения, но на самом деле это не так! Правда в том, что, поскольку мы используем ту же базу (PHP, RoR, python, .NET… и т. д.), мы все можем делать все. Даже миф о том, что CMS не использует хорошую структуру, не соответствует действительности. Например, Drupal 8 основан на фреймворке Symfony, очень хорошем объектно-ориентированном фреймворке для веб-приложений.
Что выбрать?
В настоящее время CMS более популярна, чем платформа веб-приложений, поскольку ее действительно легко использовать. Даже если у вас нет знаний в области программирования, вы можете установить и создать целый веб-сайт, используя только CMS. Итак, что выбрать?
Даже если у вас нет знаний в области программирования, вы можете установить и создать целый веб-сайт, используя только CMS. Итак, что выбрать?
По моему личному опыту, прежде чем выбрать фреймворк или CMS, всегда нужно подумать о четырех основных вещах:
1. Сколько времени вы хотите потратить?
2. Что вы хотите сделать и насколько гибким должен быть этот проект в будущем?
3. Сколько денег (если это имеет значение) вы возьмете после окончания проекта.
4. Какая будет среда хостинга
Для заказчика не так важно, какие инструменты вы будете использовать. Главное, чтобы их работа была выполнена. Итак, давайте рассмотрим пример:
Я объясню вам мой выбор между двумя личными проектами и одним обычным проектом. Этот блог и www.grocerycrud.com. Прежде всего, я веб-разработчик PHP, поэтому я могу выбрать либо фреймворк PHP, либо CMS PHP.
Итак, для этого блога, который вы сейчас читаете, я использовал WordPress как:
1. Я хотел тратить как можно меньше времени, так как это простой блог
2. Я не хотел делать ничего экстремального. Просто обычный. SEO, кеширование, комментарии, приятный дизайн и меньше спама!
Я не хотел делать ничего экстремального. Просто обычный. SEO, кеширование, комментарии, приятный дизайн и меньше спама!
3. Я не буду получать прибыль за создание проекта. Так что у меня нет критерия денег.
4. Свободный выбор.
Для foodcrud.com я выбираю фреймворк Codeigniter как:
1. Я хотел потратить на это нормальное время. Не слишком много, так как это личный проект
2. Я хотел, чтобы его можно было расширять на 100%, так как я постоянно меняю структуру с новыми идеями. Например, сейчас я готовлю новый мини-сайт на сайте productcrud.com (www.grocerycrud.com/image-crud).
3. Тем не менее деньги здесь не в счет, так как это личный проект
4. Свободный выбор
Для www.dailyfx.gr я выбрал фреймворк Codeigniter как
1. У меня был всего 1 месяц на выполнение это с нуля
2. Это была система, в которой клиенты хотели несколько чрезвычайно настраиваемых веб-страниц (например, с внутренним соединением с диаграммами java-апплета). Я не выбирал wordpress или drupal, так как потребовалось бы больше времени для настройки всех этих уникальных потребностей.
3. По деньгам не более моей обычной месячной зарплаты. Так что деньги не были чем-то, что могло бы меня мотивировать
4. Просто еще один виртуальный хостинг
Я хочу узнать больше
Как я уже сказал, только по моему личному опыту — это 4 простых вещи, которые я имею в виду, но это только потому, что аутсорсинговые проекты, которые у меня есть, часто являются небольшими проектами. вот почему я имею в виду только эти четыре вещи. Конечно, если я хочу исследовать больше времени, я думаю, что платформа веб-приложений — это решение, и я могу дать вам гораздо больше критериев, которые следует иметь в виду. Как написано на веб-странице Symfony:
Вы делаете успехи, и это хорошо! Вы уже знаете, что собираетесь использовать фреймворк для разработки своего сайта или приложения. Но какой? Вот контрольный список, который вы можете использовать, чтобы не ошибиться:
Итак, есть 10 критериев для выбора правильного фреймворка. Вы можете взглянуть на эту статью, так как она очень прямо описывает, каковы реальные критерии для выбора фреймворка. Поэтому, если вы действительно хотите изучить структуру для своих крупных проектов, имейте в виду, что это долгосрочное обязательство, поэтому убедитесь, что вы сделали правильный выбор… для вас!
Вы можете взглянуть на эту статью, так как она очень прямо описывает, каковы реальные критерии для выбора фреймворка. Поэтому, если вы действительно хотите изучить структуру для своих крупных проектов, имейте в виду, что это долгосрочное обязательство, поэтому убедитесь, что вы сделали правильный выбор… для вас!
Как насчет CMS?
С другой стороны, не так уж плохо знать программирование, а также быть «парнем CMS». Плохо то, что многие «парни с CMS» не имеют никаких знаний в области программирования и думают, что могут делать все с помощью CMS. Это тоже миф! Когда я говорил ранее, что с CMS вы можете делать все, поскольку у вас одна и та же база, конечно, это также зависит от того, есть ли у вас некоторые базовые навыки программирования. Если нет, то вы можете делать все, что вам позволяют программисты/веб-разработчики. Так что мое мнение таково, что если вы «парень из CMS» и у вас нет знаний в области программирования, было бы хорошо начать изучать некоторые базовые вещи и пытаться создавать собственные плагины для CMS с нуля.

 Даже принцип DRY фреймворк использует самостоятельно, так как все повторяющиеся строки копирует сам. Код при этом всегда выглядит лаконичным и комфортным для восприятия.
Даже принцип DRY фреймворк использует самостоятельно, так как все повторяющиеся строки копирует сам. Код при этом всегда выглядит лаконичным и комфортным для восприятия. С ним можно делать очень интерактивные интерфейсы. Разработчику поможет коллекция плагинов, пресетов. А чтобы не терять скорость разработки, в него добавлена удобная командная строка.
С ним можно делать очень интерактивные интерфейсы. Разработчику поможет коллекция плагинов, пресетов. А чтобы не терять скорость разработки, в него добавлена удобная командная строка.