Содержание
Как установить UMI-CMS на хостинг
Для установки CMS UMI-CMS на хостинг, вам понадобится:
- Оплаченный хостинг и домен.
- Архив с файлами системы, который можно скачать с сайта UMI-CMS.
- Доступы к хостингу: пароль/логин от базы данных, название вашей базы данных и адрес (хост), пароль/логин от sFTP (через него загружаем файлы сайта).
Опишем по порядку весь процесс подготовки и установки
Хостинг
Закажите и оплатите хостинг. Приобретите домен и укажите для домена «NS» сервера и добавьте «A» запись (либо попросите техподдержку сделать это — мы всегда поможем!). Должно пройти время (до 24 часов), чтобы изменения вступили в силу.
После приобретения хостинга Вы получите мэйл сообщение с доступами к базе данных (пароль, логин, хост). А также доступы к FTP сервера с сайтом.
А также доступы к FTP сервера с сайтом.
Установка UMI-CMS
Где скачать UMI-CMS? Рекомендуем для этого зайти на официальный сайт проекта и скачать архив с файлом установщика оттуда. Размер архива составит примерно 1 килобайт.
В архиве установщика находится один файл «install.php», который будет устанавливать UMI-CMS. Этот файл на сервер хостинга. Для этого можно пойти двумя путями: загрузить файлы через панель администрирования хостинга, использовать специальную программу-загрузчик. При загрузки файла через панель, файл будет загружаться с помощью браузера, следовательно любая ошибка в загрузке приведёт к остановке процесса. Если используете специальную программу, к примеру FileZilla, то загрузку можно продолжить даже после обрыва подключения.
Вы можете прочитать подробнее про программу FileZilla в статье «Загрузка файлов на сайт с помощью FileZilla». Рекомендуем использовать эту программу для дальнейшей работы с сайтом.
Обратите внимание, что в папке сайта, куда будет разархивирован UMI-CMS, не должно быть никаких файлов. К примеру, хостинги (в том числе и MouseDC.ru) создают страничку-заглушку «index.html» в папке сайта при создании виртуального хостинга. Этот файл стоит удалить (или переименовать, к примеру, в «index-old.html«)», чтобы при установке UMI-CMS не возникло дополнительных сложностей. Если этот файл не удалить, то хостинг может открывать его по умолчанию, а не файл «index.php» с установщиком UMI-CMS.
После успешной загрузки архива с установщиком UMI-CMS на хостинг необходимо разархивировать их. Для этого можно использовать опцию «Разархивировать» в панели управления хостингом. Если у вас появятся проблемы с этой частью, пожалуйста, не стесняйтесь написать нам, в техническую поддержку хостинга.
Как только файл установщика UMI-CMS будет разархивирован, то можно будет удалить сам архив с хостинга, чтобы он не занимал место. После чего необходимо перейти свой на сайт, доменное имя которого было заказано ранее, добавив к нему «install.php», чтобы получилось так:
После чего необходимо перейти свой на сайт, доменное имя которого было заказано ранее, добавив к нему «install.php», чтобы получилось так: http://ваш_сайт/install.php. Вы увидите приветствие установщика UMI-CMS:
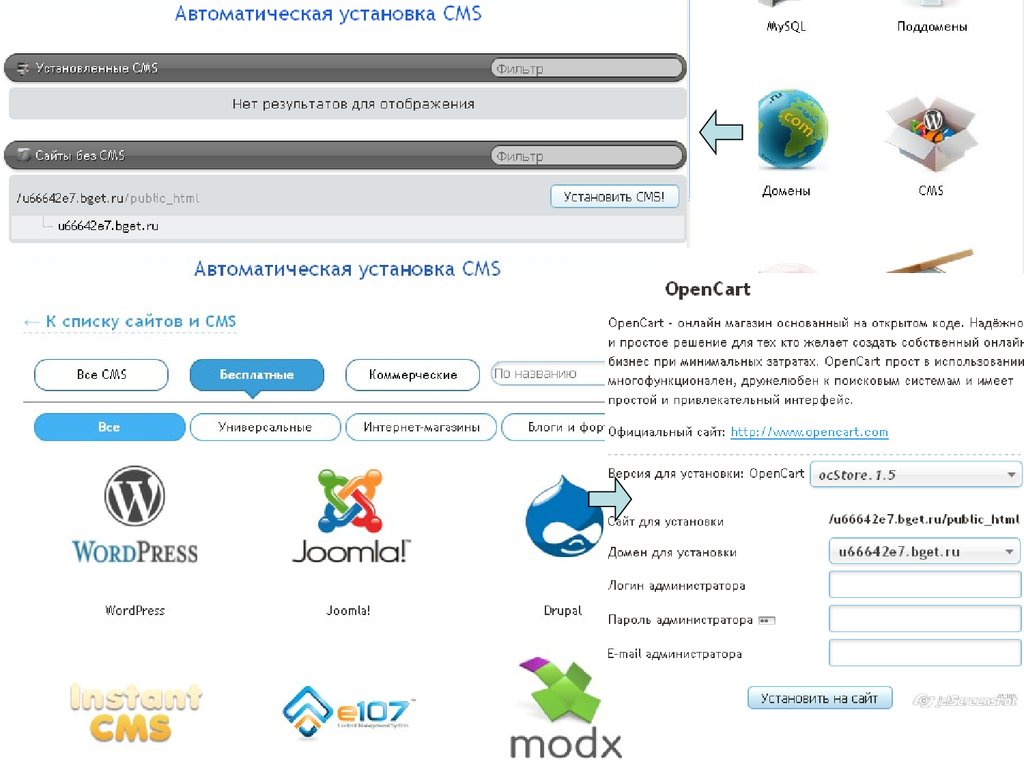
На первом шаге будет предложено ввести лицензионный ключ. Но можно кликнуть на кнопку «получить бесплатный ключ» для получения доступа к демонстрационной версии продукта. Далее установка будет пошаговой, на этапах которой будет сделано несколько проверок. Следуйте инструкциям и дойдите до пункта установки соединения с базой данных «Настройка конфигурации системы»:
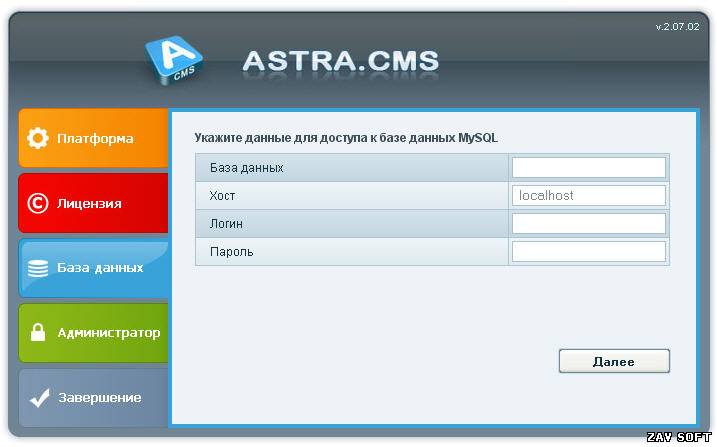
Введите имя пользователя, название базы и пароль доступа. В поле «Сервер MySQL» оставьте «localhost» или ip адрес с указанием хоста в зависимости от версии MySQL, которую хотите использовать (спросите у техподдержки).
Нажмите на кнопку «Продолжить» и система попробует наладить соединение с базой. Если не получится установить соединение, то появится ошибка и будет предложено ввести доступы заново (то есть шаг установки будет повторён):
На хостинг будут загружены и установлены файлы CMS. После успешного окончания процесса загрузки файлов система предложит установить одно их типовых решений:
После успешного окончания процесса загрузки файлов система предложит установить одно их типовых решений:
В случае возникновения проблем, пожалуйста, напишите в техподдержку хостинга. Мы поможем Вам установить систему.
После окончания установки будет сделана переадресация на титульную страницу сайта. В панель управления сайтом можно зайти по адресу http://ваш_домен/admin/.
Если у Вас возникли сложности или вопросы во время пользования хостингом или при установке CMS, то напишите в техподдержку хостинга. Мы поможем установить UMI-CMS, расскажем как эта CMS работает.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Как установить Craft CMS на хостинг
Для установки Craft CMS на хостинг, вам понадобится:
- Оплаченный хостинг и домен.
- Архив с файлами системы, который можно скачать с сайта Craft CMS.

- Доступы к хостингу: пароль/логин от базы данных, название вашей базы данных и адрес (хост), пароль/логин от sFTP (через него загружаем файлы сайта).
Опишем по порядку весь процесс подготовки и установки
Хостинг
Закажите и оплатите хостинг. Приобретите домен и укажите для домена «NS» сервера и добавьте «A» запись (либо попросите техподдержку сделать это — мы всегда поможем!). Должно пройти время (до 24 часов), чтобы изменения вступили в силу.
После приобретения хостинга Вы получите мэйл сообщение с доступами к базе данных (пароль, логин, хост). А также доступы к FTP сервера с сайтом.
Обратите внимание, что при создании сайта на хостинге необходимо указать в коле «корневая папка» папку с окончанием /web, как показано на скриншоте:
Установка Craft CMS
Где скачать Craft CMS? Рекомендуем для этого зайти на официальный сайт проекта и скачать архив с файлами оттуда. Размер архива составит примерно 20 мегабайт.
Размер архива составит примерно 20 мегабайт.
Получив архив с файлами Craft CMS, необходимо загрузить его на сервер хостинга. Для этого можно пойти двумя путями: загрузить файлы через панель администрирования хостинга, использовать специальную программу-загрузчик. При загрузки файла через панель, файл будет загружаться с помощью браузера, следовательно любая ошибка в загрузке приведёт к остановке процесса. Если используете специальную программу, к примеру FileZilla, то загрузку можно продолжить даже после обрыва подключения.
Вы можете прочитать подробнее про программу FileZilla в статье «Загрузка файлов на сайт с помощью FileZilla». Рекомендуем использовать эту программу для дальнейшей работы с сайтом.
Обратите внимание, что в папке сайта, куда будет разархивирован Craft CMS, не должно быть никаких файлов. К примеру, хостинги (в том числе и MouseDC.ru) создают страничку-заглушку «index.html» в папке сайта при создании виртуального хостинга. Этот файл стоит удалить (или переименовать, к примеру, в «index-old.html«)», чтобы при установке Craft CMS не возникло дополнительных сложностей. Если этот файл не удалить, то хостинг может открывать его по умолчанию, а не файл «index.php» с установщиком Craft CMS.
Этот файл стоит удалить (или переименовать, к примеру, в «index-old.html«)», чтобы при установке Craft CMS не возникло дополнительных сложностей. Если этот файл не удалить, то хостинг может открывать его по умолчанию, а не файл «index.php» с установщиком Craft CMS.
После успешной загрузки архива с файлами Craft CMS на хостинг необходимо разархивировать их. Для этого можно использовать опцию «Разархивировать» в панели управления хостингом. Если у вас появятся проблемы с этой частью, пожалуйста, не стесняйтесь написать нам, в техническую поддержку хостинга.
Как только файлы CMS Craft CMS будут разархивированы, то можно будет удалить сам архив с хостинга, чтобы он не занимал место. После чего необходимо перейти свой на сайт, доменное имя которого было заказано ранее. Добавьте к нему в конец /index.php?p=admin/install, чтобы открылась страница установки продукта. Вы увидите приветствие установщика Craft CMS:
Установка будет пошаговой, на этапах которой будет предложено несколько настроек. Выберите необходимые и дойдите до пункта «Подключиться к базе данных». В этом пункте среди предложенных типов баз данных выберите пункт с «MySQL»
Выберите необходимые и дойдите до пункта «Подключиться к базе данных». В этом пункте среди предложенных типов баз данных выберите пункт с «MySQL»
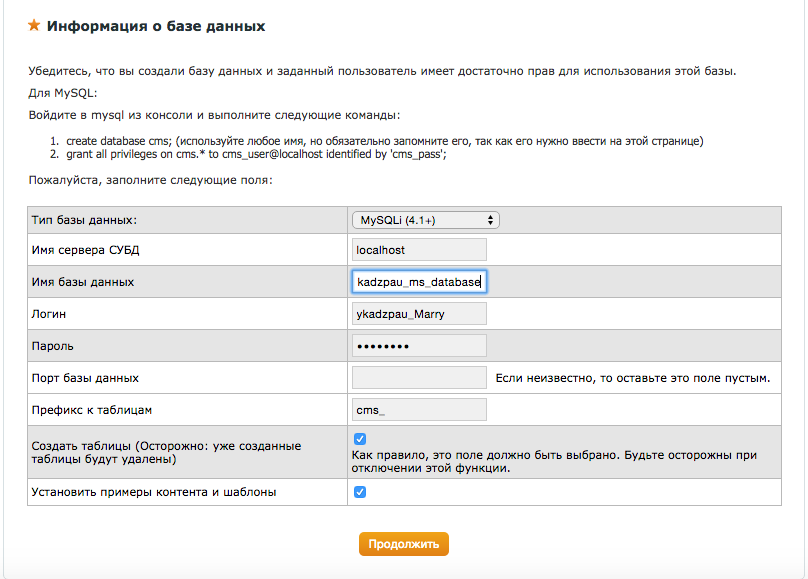
Введите имя пользователя, название базы и пароль доступа. В поле «Сервер базы данных» оставьте «localhost» или ip адрес с указанием хоста в зависимости от версии MySQL, которую хотите использовать (спросите у техподдержки). В поле «Префикс таблиц» можете оставить «craft_», если эта база данных использует только один сайт на Craft CMS. Если в базе уже есть сайт, то стоит изменить префикс таблиц, чтобы существующие таблицы не были затёрты или удалены.
Нажмите на кнопку «продолжить» и система попробует наладить соединение с базой. Если не получится установить соединение, то появится ошибка и будет предложено ввести доступы заново (то есть шаг установки будет повторён). Иначе будет запрошено придумать логин и пароль администратору системы и начнётся установка:
В случае возникновения проблем, пожалуйста, напишите в техподдержку хостинга. Мы поможем Вам установить систему.
Мы поможем Вам установить систему.
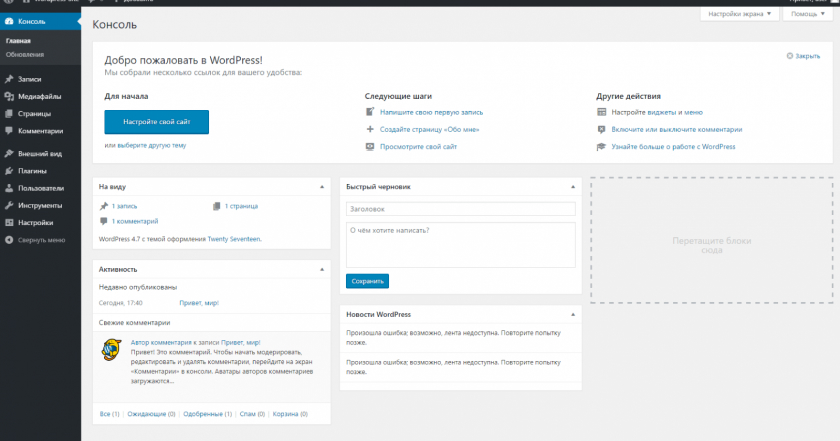
После успешного окончания процесса установки будет показана панель управления сайтом.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Установка
Чтобы начать работу с Winter CMS
, используйте один из следующих способов.
Системные требования
Следующие требования необходимы для запуска Winter CMS
- Сервер веб-сайта (Apache, Nginx, IIS, Lighttpd)
- Сервер базы данных (MySQL/MariaDB, PostgreSQL, SQL Server или SQLite)
- PHP версии 7.2 или выше
- Должны быть установлены и включены следующие расширения PHP:
- Завиток
- ГД
- Многобайтовая строка
- OpenSSL
- PDO (и соответствующий драйвер для вашего сервера базы данных)
- SimpleXML
- Почтовый индекс
Веб-установщик
Для пользователей, которым нужна Winter CMS прямо сейчас
Наш установщик через Интернет предоставляет самый простой и быстрый способ запустить полностью функционирующий проект Winter CMS в сети и запустить его. Просто загрузите и извлеките Zip-файл на свой сервер, перейдите по URL-адресу установки, выполните пару шагов в программе установки, и готово!
Просто загрузите и извлеките Zip-файл на свой сервер, перейдите по URL-адресу установки, выполните пару шагов в программе установки, и готово!
Загрузите веб-установщик
Инструкции
- Загрузите и распакуйте ZIP-файл, указанный выше, в пустую папку на веб-сервере. Папка должна быть доступна через домен, поддомен или подпапку.
- Предоставить права на запись всем файлам и папкам, которые были извлечены.
- В веб-браузере перейдите по URL-адресу, указывающему на вашу папку, затем добавьте /install.html в конец URL-адреса.
- Следуйте инструкциям установщика для настройки и установки Winter CMS.
Композитор
Для пользователей, которым нужен больший контроль над установкой
Winter CMS полностью совместима с Composer, фактическим стандартом для управления пакетами PHP.
С помощью Composer у вас есть полный контроль над установкой Winter CMS, что позволяет настроить установку Winter CMS, сразу загрузить необходимые плагины и темы и даже использовать автоматизированные инструменты для оптимизации настройки и развертывания разработки.
Получить все файлы и зависимости Winter CMS через командную строку очень просто:
composer create-project wintercms/winter mywinter
Когда у вас есть все файлы, вы можете настроить Winter CMS так, как вам нравится.
Подробнее об установке через Composer
Софтакулос
Для пользователей сред управляемого хостинга
Softaculous — это пакет установщика приложений, который по умолчанию присутствует на многих панелях управления веб-сайтами, таких как cPanel, Plesk, H-Sphere, DirectAdmin и Interworx.
Найдите Winter CMS в панели управления вашего веб-сайта в разделе Softaculous или нажмите ниже, чтобы установить непосредственно с помощью Softaculous.
Установить через Softaculous
Быть в курсе
Подпишитесь на нашу рассылку, чтобы получать обновления о релизах Winter CMS,
новые функции в работе и многое другое.
Мы никогда не будем спамить или давать
этот адрес прочь.
Последнее сообщение в блоге
Зима: 16 месяцев спустя
Опубликовано 14 июля 2022 г.
Первый год Зимы позади, давайте посмотрим, чего нам удалось достичь в 2021 году.
Посмотреть этот пост
Читать все сообщения
Последняя зимняя версия CMS
v1.2.1
Выпущено 20 октября 2022 г.
14 улучшений UX/UI, 25 изменений API, 33 исправления ошибок, 4 улучшения безопасности, 5 улучшений перевода, 1 улучшение производительности, 2 улучшения сообщества, 2 зависимости, 0 новых участников
* @cstorus сделал свой первый вклад в https://github. com/wintercms/winter/pull/616.
com/wintercms/winter/pull/616.
* @simonmannsfeld сделал свой первый вклад в https://github.com/wintercms/winter/pull/623
* @quangtrongonline сделал свой первый вклад в https://github.com/wintercms/winter/pull/636
* @nathanlesage сделал свой первый вклад в https://github.com/wintercms/winter/pull/665.
* @vlllvll сделал свой первый вклад в https://github.com/wintercms/winter/pull/669* @robertalexa внесли свой первый вклад в https://github.com/wintercms/winter/pull/668.
* @iamyigitkoc сделал свой первый вклад в https://github.com/wintercms/winter/pull/624.
* @hecc127 сделал свой первый вклад в https://github.com/wintercms/winter/pull/682.
* @prsuвнесли свой первый вклад в https://github.com/wintercms/winter/pull/723
Посмотреть детали
Посмотреть все выпуски
Установка :: Magnolia CMS Docs
Если Node. js, NPM и Java v8 (JRE SE) ( В Windows требуется JDK ) уже установлены на вашем компьютере, вы можете сразу перейти к установке Magnolia CLI .
js, NPM и Java v8 (JRE SE) ( В Windows требуется JDK ) уже установлены на вашем компьютере, вы можете сразу перейти к установке Magnolia CLI .
Получить Java
Для запуска Magnolia требуется как минимум Java Runtime Environment (JRE) . Проверьте, не установлена ли на вашем компьютере версия Java, открыв терминал или командную строку и введя java -version 9.0144 в терминале или командной строке. Если система сообщает номер версии, на вашем компьютере установлена Java.
| См. страницу сертифицированного стека, чтобы убедиться, что установленная версия поддерживается. |
Если на вашем компьютере нет Java, приступайте к ее установке.
Окна
Mac
Линукс
В Windows вам потребуется Java SE Development Kit (JDK). Среды Java Runtime Environment (JRE) недостаточно, поскольку сервер приложений Tomcat не распознает ее.
Какая разница?
Загрузите и установите JDK. По умолчанию JDK устанавливается в папку C:\Program Files\Java\jdk-<версия>\. Вы можете выбрать другое место.
Проверить переменную среды JAVA_HOME
Откройте командную строку.
Введите
, установитеи нажмите ENTER.Найдите
JAVA_HOMEв выводе команды и убедитесь, что путь указывает
в каталог установки JDK, например,
C:\Program Files\Java\jdk-<версия>>.xx.Если
JAVA_HOMEотсутствует или указывает на неправильный каталог, см.
Переменная среды JAVA_HOME ниже.
Установить переменную среды JAVA_HOME
Щелкните правой кнопкой мыши Мой компьютер и выберите Свойства .
Перейдите на вкладку Advanced .
(В Windows 7+ щелкните правой кнопкой мыши Компьютер и выберите Advanced System
Настройки , затем Переменные среды . )
)Если переменная среды
JAVA_HOMEне существует в User
переменные или Системные переменные , создайте их:Пользовательские переменные применяются только к текущему пользователю, вошедшему в систему. Создавать
JAVA_HOMEздесь, если вы хотите, чтобы он применялся только к текущему вошедшему в систему пользователю. Эти переменные имеют приоритет над системными переменными.Системные переменные применяются ко всем пользователям. Создайте
JAVA_HOMEздесь, если вы
хотите, чтобы он применялся ко всем пользователям. Вы должны быть администратором, чтобы изменить
системная переменная окружения.
Установить значение
JAVA_HOMEна путь к вашей установке JDK
каталог, напримерC:\Program Files\Java\jdk-10.0.xx.Необязательный шаг: добавьте каталог Magnolia
binвPATH
переменная, например,C:\Program Files\magnolia\apache-tomcat-x.. y\bin
y\bin
УстановкаPATHпозволяет выдавать Magnoliastartиstop
команды из любого места без перехода в каталог установки
первый. Отделите путь от существующих путей точкой с запятой ( ; ). Если
вы делаете это, вам также нужно добавитьCATALINA_HOMEв окружающую среду
переменные. Установите значениеCATALINA_HOMEдля установки Tomcat.
каталог, например,C:\Program Files\magnolia\apache-tomcat-x.yЩелкните OK .
Вернитесь к пункту «Проверить переменную среды JAVA_HOME» выше и проверьте, что
переменная найдена и имеет правильное значение. Вам нужно открыть новую
командная строка, поскольку переменные среды зависят от сеанса.
Кроме того, вы можете установить JAVA_HOME с помощью пакетного файла. Добавьте эту строку в
/apache-tomcat/bin/magnolia_control.bat :
set JAVA_HOME=C:\Program Files\Java\jdk-<версия>>. xx
xx
Команда set создает переменную среды JAVA_HOME и устанавливает
его значение в каталог JDK. Команда выполняется, когда Магнолия
начинается.
Для Mac необходимо загрузить или обновить до Java 11 или выше. После ознакомления и принятия условий лицензионного соглашения загрузите файл, затем дважды щелкните его, чтобы запустить мастер установки, и следуйте инструкциям по установке.
Каталог установки отличается от одной системы Linux к другой. В дистрибутивах на основе Debian JRE или JDK обычно устанавливаются в /usr/lib/jvm/.
Получить nodejs и npm
CLI Magnolia работает на Node.js и npm , Node.js
менеджер пакетов. Используйте следующие две команды оболочки, чтобы убедиться, что вы
установить их оба:
node -v npm -v
Если у вас не установлен Node.js, перейдите к
Node.js, загрузите и установите последнюю версию LTS
версия.
Инструкции по установке npm см.
https://docs. npmjs.com/downloading-and-installing-node-js-and-npm.
npmjs.com/downloading-and-installing-node-js-and-npm.
Получить Magnolia CLI
Выполните следующую команду в оболочке для установки
Магнолия CLI:
Mac или Linux
Окна
sudo npm install @magnolia/cli -g
npm install @magnolia/cli -g (1)
| 1 | В зависимости от ваших разрешений и места, где вы установили Node.js, возможно, вам придется выполнить приведенную выше команду с правами root. разрешения. Без разрешений на установку вы будете замечать сообщения например, н/мин ОШИБКА! в оболочке. |
Если установка прошла успешно, вы увидите следующее или подобное
вывод в оболочке:
/usr/bin/mgnl -> /usr/lib/node_modules/@magnolia/cli/bin/mgnl.js > [email protected] postinstall /usr/lib/node_modules/@magnolia/cli/node_modules/spawn-sync > узел после установки + @magnolia/cli@2.2.0 добавлено 209пакеты в 11.40
После того, как вы установили CLI Magnolia, проверьте установку, запустив
следующая команда в оболочке:
mgnl help
Использование: mgnl <команда> [параметры]
Инструмент для настройки и упрощения разработки с помощью Magnolia CMS.
Опции:
-v, --version вывести номер версии
-h, --help выводить информацию об использовании
Команды:
скачайте и настройте экземпляр Magnolia CMS для разработки.
start запустить экземпляр Magnolia CMS. Чтобы остановить его, введите CTRL-C
add-availability добавить доступность компонента.
build сканирует папку node_modules на наличие пакетов npm с ключевым словом «magnolia-light-module» (в package.json) и извлекает их в выбранный каталог.
create-app создать приложение.
create-block создать блок.
create-component создать компонент и при желании добавить доступность для него.
create-content-type создать тип контента.
create-light-module создать световой модуль.
create-page создать шаблон страницы.


 )
) y\bin
y\bin  2.0
добавлено 209пакеты в 11.40
2.0
добавлено 209пакеты в 11.40 