Содержание
Установка на хостинг — Документация docs.cs-cart.ru 4.3.x
Предыдущая статья
Следующая статья
- Панель управления хостингом — cPanel
- База данных MySQL
- Загрузка файлов
- Завершение установки в браузере
- Что дальше?
Для установки CS-Cart подойдёт любой современный хостинг с поддержкой PHP и MySQL.
Рассмотрим установку на виртуальный хостинг.
Примечание
Для инструкции использован тариф Host-1 от компании Reg.ru (на 10 сайтов, панель управления хостингом — cPanel). Для старта подойдёт и более дешёвый тариф — Host-0, однако нам нужно иметь возможность разворачивать несколько сайтов на хостинге.
Примечание
cPanel — одна из лучших панелей управления хостингом. Вы можете использовать любую другую панель.
Пройдите в панель управления хостингом.
Личный кабинет Reg.ru → Мои услуги → Выбираем хостинг → Раздел “Управление услугой” → Панель управления хостингом (в новом окне)
Создайте новую базу данных MySQL
Пройдите на страницу “Базы данных MySQL” секция “Базы данных”” в cPanel.

Создайте новую базу данных. Введите имя новой базы данных и нажмите “Создать базу данных”.
База данных создана. Нажмите “Назад”.
Пользователи базы данных MySQL
Создайте нового пользователя MySQL. Страница “Базы данных”. Необходимо ввести имя пользователя и пароль.
Важно
Обязательно сохраните пароль.
Пользователь создан. Нажмите “Назад”.
Добавить пользователя к базе данных
Необходимо добавить пользователя к базе данных. Раздел “Добавить пользователя к базе данных” на странице “Базы данных”. Выберите из списка только что созданного пользователя и базу данных. Нажмите кнопку “Добавить”
Вы направлены на страницу “Управление аккаунтами MySQL” и раздел “Управление привилегиями пользователей”. Выберите “ALL PRIVILEGES” (Полные права). Тем самым вы разрешите новому пользователю MySQL совершать любые действия с базой данных MySQL. Нажмите “Внести изменения”.

Готово! Пользователь и база данных MySQL созданы. Устали? Это нужно сделать всего один раз
Проверим ещё раз. Если всё хорошо, то в разделе “Текущие базы данных” на странице “Базы данных MySQL” мы должны увидеть созданную базу и прикреплённого к ней пользователя.
Скачайте последнюю версию CS-Cart на сайте www.cs-cart.ru.
Откройте “Диспетчер файлов” в разделе “Файлы” панели управления хостингом (cPanel).
В появившемся окне выберите домен вашего интернет-магазина и нажмите “GO”.
Нажмите “Загрузить” в диспетчере файлов.
Выберите и загрузите архив с дистрибутивом CS-Cart.
Сатус загрузки отображается в правом нижнем углу
Распакуйте загруженный архив с помощью кнопки “Извлечь”
Когда распаковка закончится вы увидите список файлов. Нажмите “Close”.
Нажимаем “Обновить” и видим список файлов и папок.

Готово!
Открываем новый интернет-магазин в браузере. Просто введите ваш домен.
В нашем примере это dbazhenov.ru .
Вы увидете предложение установить CS-Cart.
Нажмите [install].
Ознакомьтесь с лицензионным соглашением.
Лицензионный соглашения на русском языке:
- Лицензионное соглашение CS-Cart
Установите флажок “Я принимаю лицензионное соглашение CS-Cart”.
Нажмите Следующий шаг.
Заполните данные “Конфигурации сервера” и “Настройки администрирования”.
Сервер MySQL localhost База данных База данных MySQL (см. п.3.1 данной инструкции) Пользователь MySQL Созданный вами (см. п.3.4 данной инструкции) Пароль MySQL Пароль пользователя MySQL (см. п.3.4 данной инструкции) Адрес электронной почты администратора Ваш адрес электронной почты (email) Пароль администратора Пароль который будет использован для входа в панель адмистратора. 
Основной язык Русский Дополнительные языки На ваш выбор. Можно будет выключить или установить позже. Установить демо-данные Да Помогите нам улучшить CS-Cart Да Нажмите Установить.
Выберите режим лицензирования и работы вашего интернет магазина.
Полный Все функции доступны без ограничений. Для активации требуется ввод номера действующей лицензии.
Этот режим можно активировать в любое время.
Пробная версия Все функции доступны на протяжении 30 дней с момента активации. Ввод номера лицензии не требуется.
Для продолжения работы после окончания пробного периода (30 дней) будет необходимо приобрести лицензию или ввести имеющийся лицензионный ключ.
Установка завершена.

Три шага к повышению безопасности
Установка любой CMS на хостинг: универсальная инструкция
Начинающие вебмастера часто сталкиваются с проблемой установки того или иного движка на свой хостинг. Сам процесс инсталляции каждой конкретной CMS отличается определенными тонкостями, однако общий алгоритм у них очень похож. Данная статья описывает обобщенную последовательность действий, подходящих для установки абсолютно любой системы управления контентом. Если вам нужна информация по определенному движку, воспользуйтесь ссылками:
JOOMLA
DLE
WORDPRESS
DRUPAL
Тем не менее, этапы установки у них практически не отличаются, потому вполне подходит общая инструкция. Вы должны предварительно скачать последнюю версию движка, распаковать архив и пройтись по следующим шагам.
Шаг 1 – копирование всех файлов на хостинг.
Существует два метода, чтобы это сделать правильно. Рассмотрим каждый из них.
Копирование по FTP-протоколу. Вам понадобиться любой ФТП-клиент (программа) и настроенное соединение с сервером. О том, как это правильно сделать, почитайте в нашей другой статье:
http://s-host.com.ua/members/knowledgebase.php?action=displayarticle&id=6
После успешного соединения с FTP-сервером, вы должны зайти в корневую папку, которая в 99% случаев называется public_html. Именно сюда вам нужно скопировать все файлы и папки, которые были разархивированы со скачанного движка. Сам процесс копирования может занять несколько минут, зависимо от скорости интернета.
Копирование через панель управления. Как известно, в каждой панели есть свой файловый менеджер, им и можно воспользоваться.
Авторизуемся в CPanel и переходим в раздел под названием «Файлы». Тут нужно нажать по иконке диспетчера файлов и зайти в корневой каталог, привязанный к доменному имени. Вы попадаете в меню диспетчера, теперь следует нажать по кнопке «Загрузить» и выбрать архив (не распакованный) с движком. Он обязательно должен иметь формат .zip или .tar.gz. Когда архив будет закачан, его нужно распаковать, делается это при помощи кнопки «Извлечь».
Он обязательно должен иметь формат .zip или .tar.gz. Когда архив будет закачан, его нужно распаковать, делается это при помощи кнопки «Извлечь».
Примечание: движок в архиве может быть сохранен в отдельной папке, а нам нужно, чтобы иерархия разделов была без этой папки. Если при разархивировании все-таки появилась лишняя директория, нужно просто зайти в нее и переместить все содержимое в корень. Идем дальше.
Шаг 2 – создание БД. Подробную инструкцию по созданию базы вы можете почитать у нас, перейдя по ссылке:
http://s-host.com.ua/members/knowledgebase.php?action=displayarticle&id=4
Когда вы создадите базу данных, обязательно запишите где-то ее имя, логин и пароль. Желательно, чтобы эти данные были только у вас.
Шаг 3 – установка движка. Практически все CMS предлагают инструкцию по установке, но если вы ее не нашли, можно воспользоваться нашими советами.
Первым делом заходим на свой сайт. Предварительно убедитесь, что домен уже привязан к хостингу. Если при попытке сделать это возникает ошибка 500 (Internal Server Error), прочитайте статью по ее устранению:
Если при попытке сделать это возникает ошибка 500 (Internal Server Error), прочитайте статью по ее устранению:
http://s-host.com.ua/members/knowledgebase.php?action=displayarticle&id=2
Если все сделано правильно, перед вами появляется окно инсталляции. Внимательно читайте каждый пункт, соглашайтесь с условиями использованиями. Стандартные настройки подходят в большинстве случаев, поэтому не стоит экспериментировать.
Некоторые CMS требуют особые настройки директив PHP. В таком случае вам нужно будет создать свой php.ini и вписать туда необходимые данные. Подробнее об этом читайте тут:
http://s-host.com.ua/members/knowledgebase.php?action=displayarticle&id=3
Уделите внимание правам для директорий и файлов. В папках по умолчанию установлено 755 – менять их не стоит. На 777 (разрешение для записи) можно изменить только в том случае, если в папку предполагается загрузка файлов через сайт (например, если это файлоообменник). Для файлов обычно установлено 644. Вы можете изменить их на 755, если в файлы требуется запись, 777 ставить не нужно.
Вы можете изменить их на 755, если в файлы требуется запись, 777 ставить не нужно.
Шаг 4 – работа с установочными инструкциями.
Тут от вас потребуют указать БД и данные для авторизации (мы уже записали их на втором шаше). Хост базы указываем как localhost. Вводим все, что от вас могут потребовать: название ресурса, аккаунт администратора, электронную почту и т.д. Если все было сделано правильно, вы получите сообщение об успешном завершении процесса.
Важно: не забудьте удалить файлы инсталляции, чтобы никто вам не смог навредить. Все, сайт уже должен работать!
Установите CMS вручную на свой план веб-хостинга
Последнее обновление 5 мая 2020 г.
OVHcloud предоставляет вам услуги, за которые вы несете ответственность, в отношении их настройки и управления. Таким образом, вы несете ответственность за обеспечение их правильной работы.
Это руководство разработано, чтобы максимально помочь вам в решении общих задач. Тем не менее, мы рекомендуем обратиться за услугой к специализированному поставщику и/или издателю программного обеспечения, если у вас возникнут какие-либо трудности. Мы не сможем помочь вам сами. Дополнительную информацию можно найти в разделе «Дальше» этого руководства.
Тем не менее, мы рекомендуем обратиться за услугой к специализированному поставщику и/или издателю программного обеспечения, если у вас возникнут какие-либо трудности. Мы не сможем помочь вам сами. Дополнительную информацию можно найти в разделе «Дальше» этого руководства.
Objective
Наши услуги веб-хостинга совместимы с некоторыми из самых популярных систем управления контентом (CMS), которые могут охватывать широкий спектр вариантов использования.
Узнайте, как настроить свой веб-сайт, установив CMS вручную.
Требования
- План веб-хостинга
- доступ к панели управления OVHcloud
Инструкции
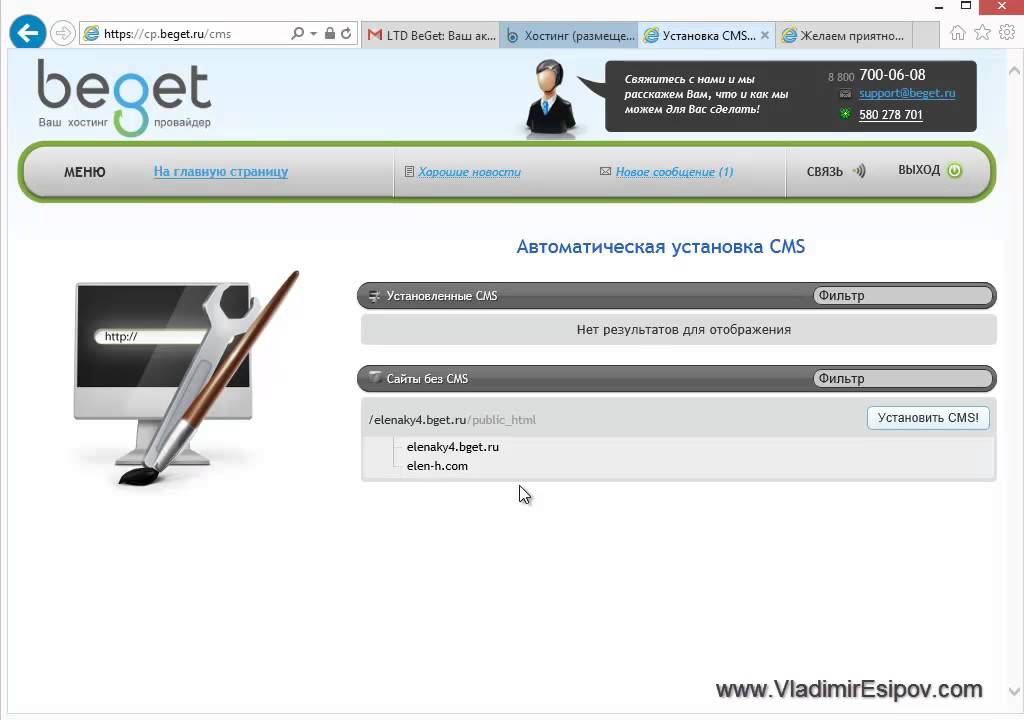
Автоматическая установка
Вы можете автоматически установить каждую из этих CMS в несколько кликов из панели управления OVHcloud. Пожалуйста, прочитайте следующее руководство:
Настройка вашего сайта с модулями в 1 клик
WordPress
WordPress — это веб-приложение, которое можно использовать для создания веб-сайта или блога. Он основан на технологии PHP и содержит множество инструментов, включая проверку орфографии и плагины для SEO.
Он основан на технологии PHP и содержит множество инструментов, включая проверку орфографии и плагины для SEO.
- Модуль WordPress
Служба поддержки OVHcloud не уполномочена отвечать на любые вопросы, касающиеся конфигурации WordPress.
Посетите форумы, посвященные WordPress.
- Руководство по установке WordPress: CMS, установка WordPress вручную
Joomla!
Joomla! — отмеченное наградами простое в использовании программное обеспечение, позволяющее создавать веб-сайты и мощные онлайн-приложения.
Joomla! сообщество очень велико и может предоставить помощь и дополнения во всех областях CMS (помощь, документация, поддержка, темы и т. д.)
- Joomla! Модуль
Служба поддержки OVHcloud не уполномочена отвечать на любые вопросы, касающиеся Joomla! конфигурация.
Обратитесь к специальному сайту Joomla! вместо них форумы.
- Joomla! инструкция по установке: CMS, установка Joomla вручную!
PrestaShop
Решение для электронной коммерции PrestaShop было создано с учетом основных инноваций Web 2. 0, таких как динамические функции на основе AJAX и эргономика нового поколения. Помимо обычных функций интернет-магазина, программное обеспечение можно настраивать с помощью модулей, тем и шаблонов.
0, таких как динамические функции на основе AJAX и эргономика нового поколения. Помимо обычных функций интернет-магазина, программное обеспечение можно настраивать с помощью модулей, тем и шаблонов.
PrestaShop начал свою работу в 2005 году как студенческий проект ИТ-школы EPITECH в Париже, Франция. Создатели с самого начала решили, что это будет решение с открытым исходным кодом. Его протестировали несколько мелких продавцов, которые помогали в написании спецификаций.
С 2005 года по настоящее время программное обеспечение продолжало развиваться. Версия 1.7.6.2 доступна в виде стабильной версии с 60 доступными языками. PrestaShop CMS в настоящее время является мировым лидером в области решений для электронной коммерции с более чем 300 000 интернет-магазинов.
- Модуль PrestaShop
Служба поддержки OVHcloud не уполномочена отвечать на любые вопросы, касающиеся конфигурации PrestaShop.
Обратитесь на форум, посвященный
Решение PrestaShop.
- Руководство по установке PrestaShop: CMS, установка PrestaShop 9 вручную0022
Drupal
Drupal — это бесплатная платформа с открытым исходным кодом, основанная на PHP и созданная в 2000 году. Drupal быстро создает динамические веб-сайты. Он также настраивается и используется 1% веб-сайтов по всему миру.
- Модуль Drupal
Служба поддержки OVHcloud не уполномочена отвечать на любые вопросы, касающиеся конфигурации Drupal.
Посетите форумы, посвященные Drupal.
- Руководство по установке Drupal: CMS, установка Drupal 9 вручную0022
Идти дальше
Перенос веб-сайта и электронной почты в OVHcloud
Публикация веб-сайта на вашем веб-хостинге
Размещение нескольких веб-сайтов на вашем веб-хостинг-плане
См. наши решения для веб-хостинга
9000 пользователей на2 https://community.ovh.com/ru/.
Было ли это руководство полезным для вас?
Пожалуйста, не стесняйтесь вносить любые предложения по улучшению этой документации.
Если ваш отзыв касается изображений, контента или структуры, поделитесь им, чтобы мы могли улучшить его вместе.
Ваши запросы в службу поддержки не будут обрабатываться через эту форму. Для этого воспользуйтесь
«Создать тикет»
форма.
Спасибо. Ваш отзыв получен.
Эти руководства могут вас заинтересовать…
Хостинг
Настройка вашего сайта с модулями в 1 клик
Хостинг
Как управлять модулем в 1 клик
Хостинг
CMS, установка Drupal вручную
Установка Cockpit CMS на платформе Cloudways
Подписывайтесь на @Cloudways
Agentejo — креативное агентство, стоящее за Cockpit CMS. Этот проект является детищем Артура Хейза, который разработал CMS еще в 2013 году. Основная идея заключалась в создании безголовой системы управления контентом с подходом, ориентированным на API, где серверная часть управляет структурированным контентом, который может быть распределен по нескольким каналам по мере необходимости. Серверы Cloudways оптимизированы для установки сайтов Cockpit CMS, а наша платформа позволяет легко начать работу за несколько минут.
Основная идея заключалась в создании безголовой системы управления контентом с подходом, ориентированным на API, где серверная часть управляет структурированным контентом, который может быть распределен по нескольким каналам по мере необходимости. Серверы Cloudways оптимизированы для установки сайтов Cockpit CMS, а наша платформа позволяет легко начать работу за несколько минут.
Примечание: Cockpit не является конструктором веб-сайтов. Это поставщик контента, который можно использовать так, как вам нужно.
Разместите и установите Cockpit CMS на Cloudways
- Почему Cockpit CMS?
- Процесс установки Cockpit CMS
- Шаги для размещения Cockpit CMS на платформе управляемого хостинга Cloudways
- Шаг 1: Загрузите Cockpit CMS
- Шаг 2: доступ к серверу Cloudways с помощью Filezilla
- Шаг 3. Разархивируйте загруженный ZIP-файл
- Шаг 4. Перейдите в корневую папку приложения и вставьте разархивированные файлы
- Шаг 5.
 Установите Cockpit CMS
Установите Cockpit CMS
- Шаги для размещения Cockpit CMS на платформе управляемого хостинга Cloudways
- Зачем размещать CMS Cockpit на платформе Cloudways
- Заключение
Нет ничего проще, чем развертывание приложений PHP в облаке
Благодаря Cloudways вы можете установить и запустить свои приложения PHP на управляемых облачных серверах всего за несколько минут.
Свободный старт
Почему Cockpit CMS?
- Простая установка — если вы выбираете собственный вариант
- Открытый исходный код — предлагает широкий спектр интеграций
- Предлагает подход API-first и JSON к распространению контента
- В качестве серверной базы данных можно использовать либо SQLite, либо MongoDB
Процесс установки Cockpit CMS
Давайте углубимся в простой процесс установки и размещения Cockpit CMS.
Действия по установке Cockpit CMS на Cloudways
- Скачать Cockpit CMS
- Доступ к серверу с помощью Filezilla
- Разархивируйте загруженный ZIP-файл
- Перейдите в корневую папку на сервере с помощью FileZilla и вставьте распакованные файлы
- Установка кабины CMS
- Доступ к URL-адресу приложения
Шаг 1. Загрузите Cockpit CMS
Загрузите Cockpit CMS
Загрузите официальную версию с официального сайта Cockpit CMS.
Шаг 2: Получите доступ к серверу Cloudways с помощью Filezilla
Используя главные учетные данные, доступные на странице «Управление сервером», получите доступ к серверу через FileZilla.
Шаг 3: Разархивируйте скачанный . zip File
Распакуйте папку с помощью встроенного инструмента Windows или любой другой подобной утилиты/инструмента.
Шаг 4. Перейдите в корневую папку приложения и вставьте разархивированные файлы
Загрузка файлов в корневую папку сервера занимает около 15-20 минут.
Шаг 5: Установка
Чтобы установить Cockpit CMS, перейдите к файлу install/index.php через адресную строку. Процесс установки занимает всего несколько секунд, и вы увидите следующий экран:
Войдите в систему, используя учетные данные администратора, и вы увидите панель инструментов, на которой вы можете создавать формы, коллекции и синглтоны.
Щелкните значок кабины в заголовке, чтобы открыть системный экран.
На экране «Система» вы можете перейти к настройкам, чтобы сгенерировать главный ключ API для интеграции контента в целевые каналы.
Зачем размещать CMS Cockpit на платформе Cloudways
Cloudways предлагает комплексную безголовую платформу хостинга для веб-приложений и не требует от вас проблем с управлением сервером. Размещение Cockpit CMS на платформе Cloudways позволяет вам сосредоточиться на управлении контентом и его распространении, не беспокоясь об обработке сервера.
Технический стек, предлагаемый Cloudways, обеспечивает бесперебойную работу, безопасность веб-приложений и душевное спокойствие. Автоматическое резервное копирование вашего сервера и приложения по требованию упрощает управление всем процессом распространения контента.
Заключение
Cockpit CMS — одна из самых простых и понятных безголовых CMS-платформ, с которыми мне приходилось сталкиваться.






 Установите Cockpit CMS
Установите Cockpit CMS