Содержание
Как установить Spina CMS на Ubuntu 18.04
Инструкция по установке системы управления содержимым сайта Spina на виртуальный сервер Ubuntu 18.04.
Что это такое?
Spina CMS — это система управления контентом с открытым исходным кодом, построенная на платформе Rails. Цель разработчиков CMS — разрабатывать красивый, простой, и при этом очень удобный и расширяемый продукт.
Первоначальные требования
На виртуальном сервере должны быть установлены следующие компоненты:
- фреймворк Ruby On Rails
- СУБД PostgeSQL
Настройка окружения
Для начала необходимо установить библиотеку для работы с базами данных PostgreSQL :
sudo apt-get install libpq-dev
Далее подключитесь от имени пользователя postgres:
sudo -i -u postgres
Откройте командную строку PostgreSQL:
psql
Создайте роль для пользователя, от имени которого будет выполняться установка и настройка Spina CMS, и укажите пароль:
create role <имя_пользователя> with createdb login password '<пароль>';
Например:
create role root with createdb login password 'password1';
Выйдите из командной строки:
\q
Установка Spina CMS
Создайте rails-приложение в домашней директории пользователя:
cd ~
rails new spina_example --database=postgresql
Перейдите в созданный каталог:
cd ~/spina_example
Откройте для редактирования Gemfile:
nano Gemfile
Добавьте в файл следующие зависимости и сохраните изменения:
#SpinaCMS
gem 'spina'
Обновите схему всех зависимостей и выполните их установку:
bundle update
bundle install
Создайте базу данных, необходимую для работы rails-приложения:
rake db:create
Запустите установку системы управления контентом:
rails g spina:install
Во время установки необходимо указать некоторые данные, введите название сайта:
What would you like to name your website? [MySite] 1cloud
Выберите тему:
What theme do you want to use? (default/demo) [default]
Введите e-mail первого пользователя:
Please enter an email address for your first user: [admin@domain. com] [email protected]
com] [email protected]
Укажите пароль для созданного пользователя:
Create a temporary password: [password]
Перед тем как запустить систему управления содержимым сайта не забудьте открыть порт 3000, на котором он будет запущен:
iptables -A INPUT -p tcp --dport 3000 -j ACCEPT
Запустите rails-сервер с помощью следующей команды:
rails server
Подключение к Spina CMS
Далее перейдите в браузере по следующему адресу:
<IP-адресс_или_домен>:3000/admin/
Например:
111.111.111.111:3000/admin/
Перед вами откроется страница, где нужно указать e-mail созданного пользователя и пароль.
Перед вами откроется панель управления сайтом.
P. S. Другие инструкции:
- Создание шифрованного LUKS раздела на Linux
- Установка Firestarter на Linux
- Установка Drupal на Windows
- Как установить MODX на Ubuntu 16.04
Поделиться в соцсетях:
Средняя оценка: 5,0, всего оценок: 1
Спасибо за Вашу оценку!
К сожалению, проголосовать не получилось. Попробуйте позже
Попробуйте позже
ru
191014
Санкт-Петербург
ул. Кирочная, 9
+7(812)313-88-33
235
70
1cloud ltd
2019-07-26
Установка Spina CMS на Ubuntu 18.04
191014
Санкт-Петербург
ул. Кирочная, 9
+7(812)313-88-33
235
70
1cloud ltd
2019-07-26
Установка Spina CMS на Ubuntu 18.04
600
auto
Установка MODX CMS на Ubuntu
In ПолезноеTags Apache, MODX CMS, MySQL, php, UbuntuPublish Date289 Viewsfaza
Привет, народ, сегодня мы собираемся настроить MODX CMS в операционной системе Ubuntu. MODX — это система управления контентом с открытым исходным кодом и структура веб-приложений для публикации контента во всемирной паутине и интранетах. MODX cms написан на языке программирования PHP и поддерживает MySQL, MariaDB и Percona Server в качестве базы данных.
MODX — это система управления контентом с открытым исходным кодом и структура веб-приложений для публикации контента во всемирной паутине и интранетах. MODX cms написан на языке программирования PHP и поддерживает MySQL, MariaDB и Percona Server в качестве базы данных.
Добавить репозиторий
По умолчанию последняя версия PHP не установлена в операционной системе Ubuntu, поэтому мы добавим этот репозиторий, чтобы последнюю версию PHP можно было установить в операционной системе. После добавления выполните команду обновления.
|
Установка Apache
Нам нужен веб-сервер для настройки или размещения любого веб-приложения, поэтому сначала мы установим веб-сервер apache для размещения нашего wordpress в нашей операционной системе ubuntu.
|
Установка базы данных MySQL
Точно так же нам нужен сервер базы данных в бэкэнде, чтобы хранить учетные данные и информацию о нас самих и наших клиентах. Теперь мы установим сервер базы данных maria для хранения всех этих данных и контента.
|
Установка PHP
Теперь мы можем установить любую доступную версию PHP, но на этот раз нам нужна версия PHP 7.1, которую мы устанавливаем с помощью следующей команды.
|
Активация услуг
Теперь мы включим все сервисы, которые мы скачали.
|
Защита удаленного входа в систему с корневым доступом
Мы предпримем следующие шаги, чтобы защитить наш сервер базы данных. Все, что вам нужно сделать, это изменить пароль root mysql по вашему выбору, а остальное нужно сделать, как показано ниже.
|
Просто введите везде «Y» и двигайтесь вперед.
Создание и управление базой данных
Теперь мы создадим базу данных с именем пользователя и паролем, используя следующую команду. Вы можете оставить все свои пароли или имена согласно своему желанию.
1 2 3 4 5 6 |
|
Установка MODX CMS
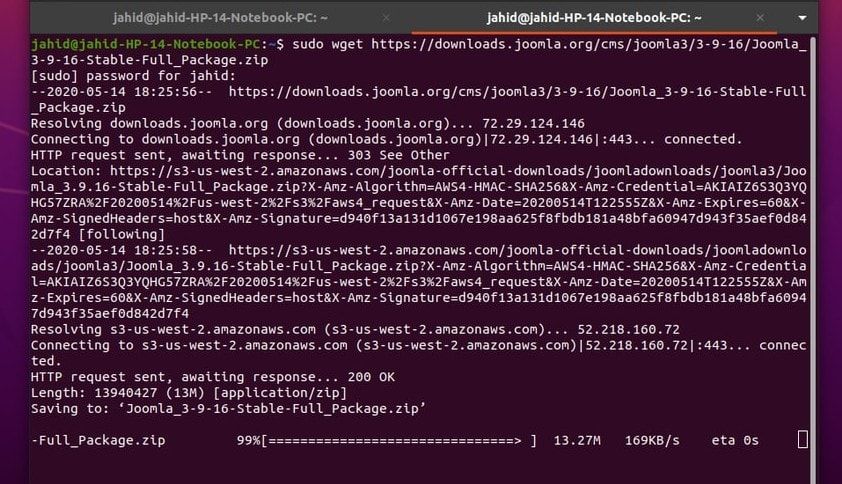
Сначала мы должны загрузить весь проект MODX CMS с помощью команды wget и разархивировать его.
|
Папка CMS должна предоставить некоторые необходимые разрешения, поэтому выполните следующие действия.
Шаг 1: Скопируйте всю папку в корневую папку Apache.
Шаг 2. Измените владельца.
Шаг 3: Предоставьте разрешения.
Шаг 4: перезапустите веб-сервер apache.
|
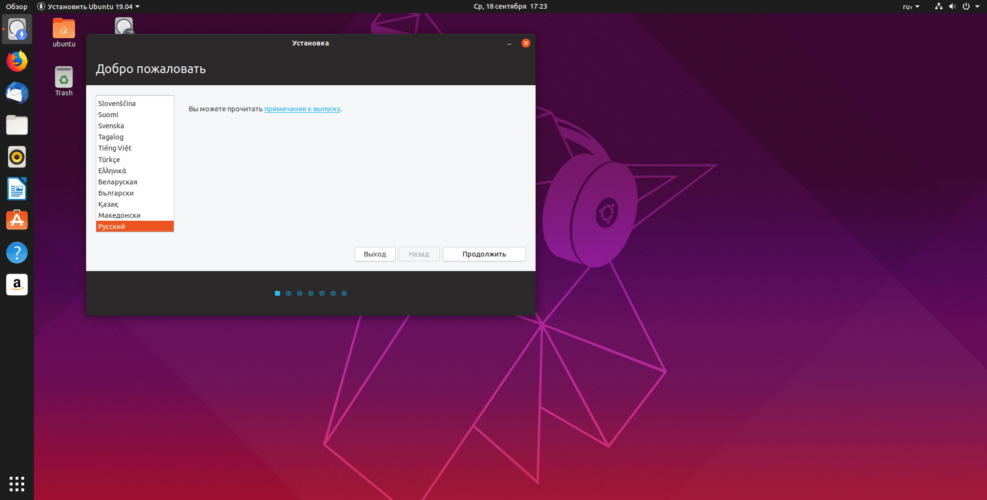
Готово. После этого все, что вам нужно сделать, это открыть указанное ниже место в браузере и выбрать нужный вам язык.
После этого все, что вам нужно сделать, это открыть указанное ниже место в браузере и выбрать нужный вам язык.
http://localhost/modx/setup |
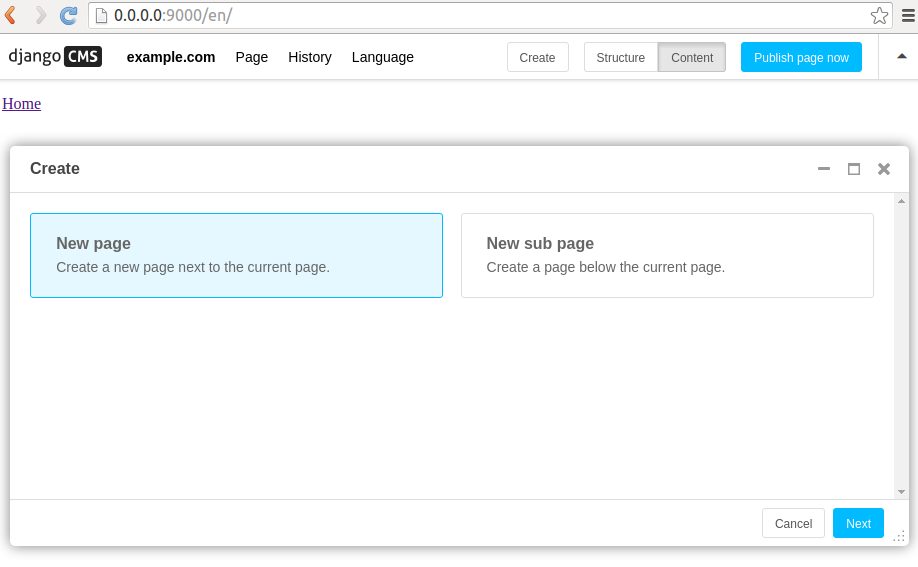
Без всяких сомнений, просто нажмите кнопку «Далее» и продолжайте.
Это автоматически добавляет необходимые детали, поэтому нам нужно нажать кнопку «Далее».
Теперь введите учетные данные базы данных maria и нажмите «Тестовый сервер базы данных», чтобы проверить правильность учетных данных.
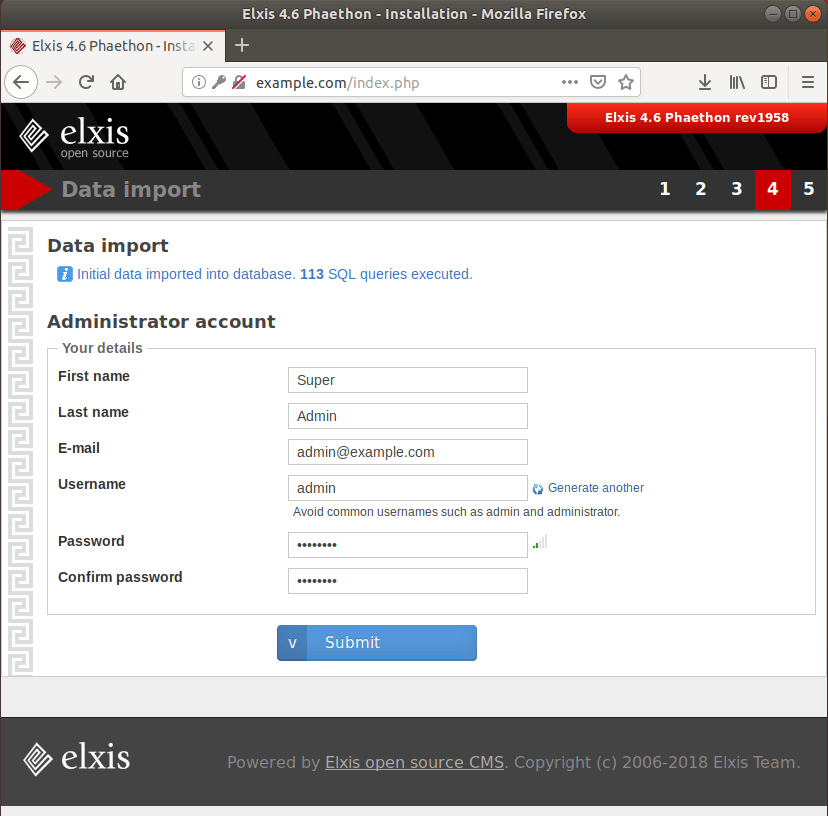
Просто прокрутите немного вниз, нажмите выделенную гиперссылку и создайте имя пользователя и пароль для защиты панели администратора.
Снова нажмите кнопку «Далее» и продолжайте.
Теперь введите учетные данные и перейдите в админку.
Выполнено! Мы успешно достигли панели администратора CMS, что означает, что CMS успешно установлена в операционной системе.
Хорошо. Теперь всякий раз, когда кто-то просматривает ваш домен или IP-адрес, интерфейс CMS будет выглядеть так, как показано на рисунке ниже.
Проект MODx был начат как модуль поддержки DocVar для Etomite CMS Раймондом Ирвингом и Райаном Трэшем. После того, как разработчики Etomite прекратили разработку своей CMS как продукта с открытым исходным кодом, авторы MODx разветвили систему весной 2005 года, и она начала развиваться как отдельный продукт.
Click to rate this post!
[Total: 0 Average: 0]
Как установить Neos CMS на Ubuntu 22.04
В этом руководстве мы собираемся установить Neos CMS на ОС Ubuntu 22.04.
Neos CMS — это система управления контентом с открытым исходным кодом, которая позволяет разработчикам и пользователям быстро создавать свои веб-сайты за пару шагов. Neos CMS написана на PHP и javascript и использует SQL. В этом сообщении блога мы установим Neos CMS со стеком LAMP, чтобы вы могли легко получить к нему доступ через доменное имя.
В этом сообщении блога мы установим Neos CMS со стеком LAMP, чтобы вы могли легко получить к нему доступ через доменное имя.
Установка Neos CMS со стеком LAMP в Ubuntu 22.04 может занять до 30 минут. Давайте делать дела!
Содержание
1
Предпосылки
- Сервер с ОС Ubuntu 22.04
- Допустимое доменное имя, указывающее на IP-адрес сервера Шаг 1. Обновите систему
Поскольку у нас установлена новая версия Ubuntu 22.04, нам необходимо обновить пакет до последних доступных версий.
обновление sudo apt-get -y && обновление sudo apt-get -y
Шаг 2. Установите веб-сервер Apache
Веб-сервер Apache можно установить с помощью следующей команды:
sudo apt install apache2 -y
После установки запустите и включите службу.
sudo systemctl enable apache2.service && sudo systemctl start apache2.service
Проверьте, запущена ли служба:
sudo systemctl status apache2.
 service
service Вы должны получить следующий вывод:
root@host:~ # sudo systemctl статус apache2.service ● apache2.service — HTTP-сервер Apache. Загружено: загружено (/lib/systemd/system/apache2.service; включено; предустановка поставщика: включена) Активно: активно (работает) со вторника 21 июня 2022 г., 11:04:28 UTC; 1ч 2мин назад Документы: https://httpd.apache.org/docs/2.4/ Основной PID: 8106 (apache2) Заданий: 8 (лимит: 4579) Память: 13,3 Мб ЦП: 958 мс CGroup: /system.slice/apache2.serviceШаг 3. Установите сервер базы данных MariaDB
Сервер базы данных MariaDB можно установить с помощью следующей команды:
sudo apt install mariadb-server -y
Запустите и включите MariaDB. service с помощью следующих команд:
sudo systemctl start mariadb.service && sudo systemctl enable mariadb.service
Проверьте состояние mariadb.service
sudo systemctl status mariadb
Вы должны получить следующий вывод:
root@host:~# sudo systemctl status mariadb ● mariadb.
 service — сервер базы данных MariaDB 10.6.7.
Загружено: загружено (/lib/systemd/system/mariadb.service; включено; предустановка поставщика: включена)
Активно: активно (работает) со вторника 21 июня 2022 г., 11:09:23 UTC; 41с назад
Документы: мужчина: mariadbd(8)
https://mariadb.com/kb/en/library/systemd/
Основной PID: 21540 (mariadbd)
Статус: "Принимаю ваши SQL-запросы сейчас..."
Заданий: 15 (лимит: 4579)
Память: 57,1 Мб
ЦП: 3,472 с
Группа CG: /system.slice/mariadb.service
└─21540 /usr/sbin/mariadbd
service — сервер базы данных MariaDB 10.6.7.
Загружено: загружено (/lib/systemd/system/mariadb.service; включено; предустановка поставщика: включена)
Активно: активно (работает) со вторника 21 июня 2022 г., 11:09:23 UTC; 41с назад
Документы: мужчина: mariadbd(8)
https://mariadb.com/kb/en/library/systemd/
Основной PID: 21540 (mariadbd)
Статус: "Принимаю ваши SQL-запросы сейчас..."
Заданий: 15 (лимит: 4579)
Память: 57,1 Мб
ЦП: 3,472 с
Группа CG: /system.slice/mariadb.service
└─21540 /usr/sbin/mariadbd
Шаг 4. Создайте базу данных Neos CMS и пользователя
Чтобы создать базу данных, пользователя и назначить права доступа к этой базе данных, выполните следующие команды:
CREATE DATABASE neosdb; СОЗДАТЬ ПОЛЬЗОВАТЕЛЯ 'neosdb'@'localhost'; ПРЕДОСТАВЬТЕ ВСЕ ПРИВИЛЕГИИ НА neosdb.* 'neosdb'@'localhost', ОПРЕДЕЛЕННОМУ 'YourStrongPasswordHere'; ПОЛНЫЕ ПРИВИЛЕГИИ; ВЫХОД;
Шаг 5. Установите PHP8 с расширениями
PHP8 с расширениями и может быть установлен с помощью следующих команд:
sudo apt-get install php8.
 1 php8.1-cli php8.1-common php8.1-imap php8.1-redis php8.1-snmp php8 .1-xml php8.1-zip php8.1-mbstring php8.1-curl libapache2-mod-php php8.1-mysql -y
1 php8.1-cli php8.1-common php8.1-imap php8.1-redis php8.1-snmp php8 .1-xml php8.1-zip php8.1-mbstring php8.1-curl libapache2-mod-php php8.1-mysql -y
Шаг 6. Установите Composer
Нам нужен Composer для установки требований Neos CMS. Composer можно установить с помощью следующей команды:
curl -sS https://getcomposer.org/installer | php -- --install-dir=/usr/bin --filename=composer
Проверьте установку Composer:
composer
Вы должны получить следующий вывод:
root@host:~# composer
Не запускайте Composer как пользователь root/super user! Подробнее см. https://getcomposer.org/root
Продолжить как пользователь root/суперпользователь [да]? да
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
Composer версии 2.3.7 2022-06-06 11:43:28Шаг 7.
 Установите Neos CMS
Установите Neos CMSПосле установки composer перейдите в корневую папку документа Apache по умолчанию и выполните следующую команду:
компакт-диск /var/www/html/ git-клон https://github.com/neos/neos-base-distribution.git. установка композитора
После завершения установки установите правильные разрешения:
chown -R www-data:www-data /var/www/html/ найти . -type d -exec chmod 755 {} \; найти . -type f -exec chmod 644 {} \;Следующим шагом является ввод учетных данных базы данных в два файла, один для производства и один для разработки, на всякий случай.
Сначала нам нужно зайти в каталог /var/www/html/Configuration/Development и переименовать файл Settings.yaml.example в Settings.yaml.example
cd /var/www/html /Конфигурация/Разработка мв Settings.yaml.example Settings.yaml
Откройте файл, введите имя базы данных, пользователя базы данных и пароль базы данных, сохраните его и закройте файл.

бэкэндОпции: dbname: 'neosdb' # настроить на имя вашей базы данных user: 'neosdb' # настроить пользователя вашей базы данных пароль: 'YourStrongPasswordHere' # настройте свой пароль базы данныхПовторите ту же процедуру для каталога Production .
cd /var/www/html/Configuration/Production mv Settings.yaml.example Settings.yaml
Откройте файл Settings.yaml и вставьте учетные данные базы данных. Сохраните файл и закройте его.
Шаг 8. Создайте файл виртуального хоста Apache
Перейдите в каталог Apache и создайте файл конфигурации для Neos CMS.
cd /etc/apache2/сайты доступны/ коснитесь neos.conf
Откройте файл, вставьте следующие строки кода, сохраните файл и закройте его.
<Виртуальный хост *:80> Имя_сервера yourdomain.com DocumentRoot /var/www/html/Web <Каталог /var/www/html/Web> Разрешить переопределить все Журнал ошибок ${APACHE_LOG_DIR}/error. (.*) index.php [PT,L]
(.*) index.php [PT,L]
Включите конфигурацию Apache для Neos CMS и перепишите модуль.
sudo a2enmod переписать sudo a2ensite neos.conf
Проверьте синтаксис:
apachectl -t
Вы должны получить следующий вывод:
root@vps:~# apachectl -t Синтаксис ОК
Если синтаксис в порядке, перезапустите службу Apache.
systemctl перезагрузить apache2.service
После перезапуска службы Apache вы можете завершить установку Neos CMS на http://вашдомен.com.
Шаг 9. Завершение установки Neos CMS
В первом окне нажмите кнопку «Перейти к настройке».
Установка начнется с инициализации.
Введите пароль только один раз, который находится в каталоге, показанном на рисунке.
Вам необходимо выполнить следующую команду на вашем сервере:
cat /var/www/html/Data/SetupPassword.txtВ следующем окне нужно проверить наличие установленных расширений.
 Если все в порядке, он будет зеленым.
Если все в порядке, он будет зеленым.В следующем окне необходимо ввести учетные данные базы данных.
В следующем окне необходимо настроить учетную запись администратора.
Далее необходимо ввести название вашего сайта и выбрать пакет Neos.Demo.
После завершения настройки перейдите в бэкенд.
Введите учетные данные администратора, которые вы установили ранее, и нажмите Кнопка входа .
Вы будете перенаправлены на следующий экран.
Вот и все. Вы успешно установили и настроили Neos CMS со стеком LAMP на Ubuntu 22.04
Если вам сложно установить эту CMS самостоятельно, вы всегда можете обратиться в нашу техподдержку. Они доступны 24/7 и немедленно приступят к работе по вашему запросу.
Если вам понравился этот пост об установке Neos CMS на ОС Ubuntu 22.04, поделитесь им с друзьями в социальных сетях или просто оставьте ответ ниже. Спасибо.
Установка Django CMS на Ubuntu
Итак, вы выбрали Python в качестве языка для создания масштабного веб-приложения.
 Поздравляем! Хотя есть некоторые, которые указывают на относительно медленное выполнение Python во время выполнения, вы достаточно смелы, чтобы понять, что экономия кусков вашего времени важнее для успеха вашего проекта, чем создание вашего приложения на немного более быстром языке.
Поздравляем! Хотя есть некоторые, которые указывают на относительно медленное выполнение Python во время выполнения, вы достаточно смелы, чтобы понять, что экономия кусков вашего времени важнее для успеха вашего проекта, чем создание вашего приложения на немного более быстром языке.Есть несколько вариантов выбора готовой CMS с Django, но, возможно, ни один из них не так популярен, как Джанго CMS . DjangoCMS — самая большая из «большой тройки» CMS для Django, сразу за ней следуют Mezzanine и Wagtail (лично мне нравится Wagtail, если говорить правду).
В нынешнем виде, похоже, не существует руководства по полной установке Django + Django CMS . Хотя эта информация существует фрагментарно, у новичков в Python могут возникнуть проблемы с объединением большей части этой информации воедино. Это руководство призвано уменьшить трения для новичков в Django, обеспечив таким образом мировое господство Pythonic.

Our Stack
To get this party started, our VPS is going to run the following stack:
- Ubuntu
- Python 3
- Virtualenv
- PostgreSQL
- Django
- Django CMS
Update All Dependencies
Сначала подготовим наш VPS со всеми необходимыми зависимостями:
$ apt-get update $ apt-получить обновление -y $ apt-get install python3 python3-pip python-dev libpq-dev postgresql postgresql-contrib
Создание и активация виртуальной среды
Virtualenv входит в состав Python3, поэтому установка здесь не требуется.
$ виртуальное окружение $ источник env/bin/активировать
Установите Django
Узнайте, какой последний дистрибутив, перейдя сюда.
$ pip3 установить Django == 2.1.7
Установить Django CMS
$ pip3 установить django-cms
Запустить проект
Создайте проект Django в нужном каталоге.
$ cd /дом $ django-admin.
 py startproject ваш проект
py startproject ваш проект
Обновите файл Settings.py
Нам потребуется обновить
settings.pyнесколькими вещами.$ cd ваш проект/ваш проект $ vim settings.py
Результирующие изменения в
settings.pyпоказаны в блоке ниже. Эти изменения включают:- Добавление первых 4 строк в INSTALLED_APPS . Эти приложения относятся к Django CMS.
- Добавление ЯЗЫКОВ 9Блок 0236.
- Обновите блок DATABASES предпочитаемой базой данных. Мы настроим соответствующую базу данных и пользователя базы данных позже.
- Добавить SITE_ID .
УСТАНОВЛЕННЫЕ_ПРИЛОЖЕНИЯ = [ 'django.contrib.sites', 'смс', 'меню', 'древесная борода', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] ЯЗЫКИ = [ ('en-us', 'английский') ] БАЗЫ ДАННЫХ = { 'дефолт': { 'ДВИГАТЕЛЬ': 'django. db.backends.postgresql',
ИМЯ: 'yourdb',
«ПОЛЬЗОВАТЕЛЬ»: «ваш пользователь»,
«ПАРОЛЬ»: «вашпароль123»,
«ХОСТ»: «127.0.0.1»,
«ПОРТ»: «5432»,
}
}
SITE_ID = 1
db.backends.postgresql',
ИМЯ: 'yourdb',
«ПОЛЬЗОВАТЕЛЬ»: «ваш пользователь»,
«ПАРОЛЬ»: «вашпароль123»,
«ХОСТ»: «127.0.0.1»,
«ПОРТ»: «5432»,
}
}
SITE_ID = 1
Настройка PostgreSQL
В нашем случае мы будем использовать Postgres в качестве базы данных. Мы уже установили PostgreSQL ранее; осталось только установить библиотеку Python psycopg2 для подключения к базам данных PostgreSQL:
$ pip3 install psycopg2
Активируйте оболочку psql от имени пользователя Postgres:
$ su — postgres $ psql
Создание базы данных и пользователя базы данных
Создание базы данных с пользователем, соответствующим информации, введенной в
settings.pyранее:СОЗДАТЬ БАЗУ ДАННЫХ yourdb; СОЗДАЙТЕ ПОЛЬЗОВАТЕЛЯ youruser С ПАРОЛЕМ 'yourpass123'; ИЗМЕНИТЕ РОЛЬ вашего пользователя, УСТАНОВИТЕ client_encoding TO 'utf8'; ALTER ROLE youruser SET default_transaction_isolation TO 'read commited'; ALTER ROLE youruser SET timezone TO 'EST'; ПРЕДОСТАВЬТЕ ВСЕ ПРИВИЛЕГИИ В БАЗЕ ДАННЫХ yourdb своему пользователю;
Выйти из-под пользователя PostgreSQL.

\q выход
Перенос изменений базы данных
Запуск переноса.
$ python3 manage.py миграция
Создать суперпользователя
Создать пользователя для CMS.
$ python3 manage.py создает суперпользователя
Проверка
Убедитесь, что все в порядке.
$ python3 manage.py проверка cms
На этом этапе вы можете заметить несколько ошибок, связанных с сэкидзай . Нам нужно обновить еще несколько вещей.
Обновите Settings.py еще раз
Нам нужно обновить
settings.pyс помощью нескольких вещей.Добавить «сэкидзай» к УСТАНОВЛЕННЫЕ_ПРИЛОЖЕНИЯ .
УСТАНОВЛЕННЫЕ_ПРИЛОЖЕНИЯ = [ 'django.contrib.sites', 'смс', 'меню', 'древесная борода', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'сэкидзай', ]
Добавить дополнительные 5 строк в СРЕДНЕЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ :
СРЕДНЕЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ = [ 'django.
 middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.locale.LocaleMiddleware',
'cms.middleware.user.CurrentUserMiddleware',
'cms.middleware.page.CurrentPageMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
'cms.middleware.language.LanguageCookieMiddleware',
]
middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.locale.LocaleMiddleware',
'cms.middleware.user.CurrentUserMiddleware',
'cms.middleware.page.CurrentPageMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
'cms.middleware.language.LanguageCookieMiddleware',
]
Добавить
'sekizai.context_processors.sekizai',и'django.template.context_processors.i18n',в ШАБЛОНЫ :ШАБЛОНЫ = [
{
'БЭКЭНД': 'django.template.backends.django.DjangoTemplates',
'КАТАЛОГИ': [],
'APP_DIRS': правда,
'ОПЦИИ': {
'контекстные_процессоры': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.

 1 php7.1-common php7.1-mbstring php7.1-xmlrpc php7.1-soap php7.1-gd php7.1-xml php7.1-intl php7.1-mysql php7.1-cli php7.1-mcrypt php7.1-zip php7.1-curl -y
1 php7.1-common php7.1-mbstring php7.1-xmlrpc php7.1-soap php7.1-gd php7.1-xml php7.1-intl php7.1-mysql php7.1-cli php7.1-mcrypt php7.1-zip php7.1-curl -y service
service  service — сервер базы данных MariaDB 10.6.7.
Загружено: загружено (/lib/systemd/system/mariadb.service; включено; предустановка поставщика: включена)
Активно: активно (работает) со вторника 21 июня 2022 г., 11:09:23 UTC; 41с назад
Документы: мужчина: mariadbd(8)
https://mariadb.com/kb/en/library/systemd/
Основной PID: 21540 (mariadbd)
Статус: "Принимаю ваши SQL-запросы сейчас..."
Заданий: 15 (лимит: 4579)
Память: 57,1 Мб
ЦП: 3,472 с
Группа CG: /system.slice/mariadb.service
└─21540 /usr/sbin/mariadbd
service — сервер базы данных MariaDB 10.6.7.
Загружено: загружено (/lib/systemd/system/mariadb.service; включено; предустановка поставщика: включена)
Активно: активно (работает) со вторника 21 июня 2022 г., 11:09:23 UTC; 41с назад
Документы: мужчина: mariadbd(8)
https://mariadb.com/kb/en/library/systemd/
Основной PID: 21540 (mariadbd)
Статус: "Принимаю ваши SQL-запросы сейчас..."
Заданий: 15 (лимит: 4579)
Память: 57,1 Мб
ЦП: 3,472 с
Группа CG: /system.slice/mariadb.service
└─21540 /usr/sbin/mariadbd
 1 php8.1-cli php8.1-common php8.1-imap php8.1-redis php8.1-snmp php8 .1-xml php8.1-zip php8.1-mbstring php8.1-curl libapache2-mod-php php8.1-mysql -y
1 php8.1-cli php8.1-common php8.1-imap php8.1-redis php8.1-snmp php8 .1-xml php8.1-zip php8.1-mbstring php8.1-curl libapache2-mod-php php8.1-mysql -y
 Установите Neos CMS
Установите Neos CMS
 (.*) index.php [PT,L]
(.*) index.php [PT,L]
 Если все в порядке, он будет зеленым.
Если все в порядке, он будет зеленым. Поздравляем! Хотя есть некоторые, которые указывают на относительно медленное выполнение Python во время выполнения, вы достаточно смелы, чтобы понять, что экономия кусков вашего времени важнее для успеха вашего проекта, чем создание вашего приложения на немного более быстром языке.
Поздравляем! Хотя есть некоторые, которые указывают на относительно медленное выполнение Python во время выполнения, вы достаточно смелы, чтобы понять, что экономия кусков вашего времени важнее для успеха вашего проекта, чем создание вашего приложения на немного более быстром языке.
 py startproject ваш проект
py startproject ваш проект
 db.backends.postgresql',
ИМЯ: 'yourdb',
«ПОЛЬЗОВАТЕЛЬ»: «ваш пользователь»,
«ПАРОЛЬ»: «вашпароль123»,
«ХОСТ»: «127.0.0.1»,
«ПОРТ»: «5432»,
}
}
SITE_ID = 1
db.backends.postgresql',
ИМЯ: 'yourdb',
«ПОЛЬЗОВАТЕЛЬ»: «ваш пользователь»,
«ПАРОЛЬ»: «вашпароль123»,
«ХОСТ»: «127.0.0.1»,
«ПОРТ»: «5432»,
}
}
SITE_ID = 1

 middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.locale.LocaleMiddleware',
'cms.middleware.user.CurrentUserMiddleware',
'cms.middleware.page.CurrentPageMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
'cms.middleware.language.LanguageCookieMiddleware',
]
middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.locale.LocaleMiddleware',
'cms.middleware.user.CurrentUserMiddleware',
'cms.middleware.page.CurrentPageMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
'cms.middleware.language.LanguageCookieMiddleware',
]
