Содержание
Лучшее программное обеспечение для управления контентом в 2022 году
Можете ли вы представить, насколько сложными были бы вещи, если бы размещение контента на вашем веб-сайте или в социальных сетях требовало от вас собственного кодирования? Многие из нас даже не подумали бы о ведении блога или управлении цифровыми активами.
К счастью, с программным обеспечением для управления контентом, которое также можно назвать системой управления контентом (CMS), управлять контентом может с большим успехом любой человек, обладающий базовыми навыками работы с компьютером. Вам никогда не понадобится изучать языки программирования или что-то в этом роде.
Хорошая новость заключается в том, что мир полон инструментов управления контентом, но плохая новость заключается в том, что эти инструменты не созданы равными, и просеивание зёрен от плевел может стать проблемой, если вы не знаете, что искать . В этой статье я представляю 10 лучших программных инструментов для управления контентом, которые я смог найти на рынке в этом году.
Прежде чем я представлю лучшие инструменты управления контентом для маркетологов и создателей медиа, я подробно расскажу о том, как я оцениваю каждый инструмент. Затем я расскажу о том, на какие функции контент-менеджеры должны обращать внимание при выборе инструмента для своих конкретных нужд. Наконец, я отвечу на некоторые вопросы, которые создатели контента часто задают о решениях CMS.
The Best Content Management Software List
Here’s a shortlist of the best CMS software:
- Webflow
- Progress Sitefinity
- WordPress
- Drupal
- Joomla
- Magnolia CMS
- Zesty.io
- Ceros
- Optimizely
- Adobe Commerce
Критерии сравнения систем управления контентом
На что обращать внимание при выборе лучшей платформы CMS? Вот краткое изложение моих критериев оценки:
- Пользовательский интерфейс (UI) : Системам управления контентом требуется организованный и удобный для поиска интерфейс для выполнения своих основных задач: содержать, сортировать и перемещаться по всем элементам контента (текст, изображения, видео и т.
 д.).
д.). - Удобство использования : Это интуитивно понятно или просто в освоении и освоении? Предлагает ли компания хорошую техническую поддержку, поддержку пользователей, учебные пособия и обучение? В этом случае я ищу инструмент, который имеет отличную команду поддержки, потому что я знаю, что, когда я не могу получить поддержку, когда она мне нужна, это может негативно сказаться на моих кампаниях, особенно если я малый бизнес, продающий ограниченные продукты или Сервисы.
- Интеграция : Легко ли программное обеспечение соединить с другими инструментами? Любые готовые интеграции? Я считаю, что в управлении контентом лучшие инструменты связаны с инструментами электронного маркетинга, программным обеспечением для поддержки клиентов, текстовым редактором и другими инструментами управления проектами.
- Стоимость долларов США: насколько цена соответствует функциям, возможностям и варианту использования? Является ли ценообразование понятным, прозрачным и гибким?
Решения для управления контентом: основные характеристики
Вот ключевые функции, которые я ищу, когда ищу инструменты для управления цифровым контентом:
- Простой редактор : Учитывая, что все меняется быстро, и вы всегда хотите, чтобы оптимизация вашего контента для поисковых систем (SEO) была первоклассной, редактор является обязательным для создателей контента и блоггеров, которые хотят создавать высококачественный контент, сохраняя свежесть и актуальность.
 Я предпочитаю редактор WYSIWYG (What You See Is What You Get), потому что он позволяет мне редактировать контент так, как он будет выглядеть при отображении на моем веб-сайте.
Я предпочитаю редактор WYSIWYG (What You See Is What You Get), потому что он позволяет мне редактировать контент так, как он будет выглядеть при отображении на моем веб-сайте. - Надежные показатели : Отличная система управления веб-контентом должна давать представление о том, что работает, а что нет. Поэтому я ищу инструмент, который позволяет мне тестировать различные аспекты контента моего веб-сайта, сообщая мне, какие заголовки или целевые страницы привлекают больше трафика и откуда поступает указанный трафик (IP-адреса, местоположения, входящие ссылки).
- Качественный поиск : Мне нужно иметь возможность легко искать определенный фрагмент контента на моем веб-сайте, когда он мне нужен.
- Простая публикация : Конечной целью создания контента является то, что я могу его опубликовать. Поэтому я ищу программное обеспечение, отвечающее всем требованиям автоматизации, перетаскивания, настройки, шаблонов и плагинов для беспрепятственного процесса публикации.

- Управление форматами : Мне нужно программное обеспечение, помогающее мне управлять форматированием документов, потому что люди будут получать доступ к моему контенту по-разному. Некоторые будут получать доступ к содержимому в формате HTML, в то время как другие могут видеть его в виде PDF-документов.
Indie Media Club поддерживается читателями. Мы можем получать комиссию, когда вы переходите по ссылкам на нашем сайте — узнайте больше о том, как мы стремимся оставаться прозрачными.
Обзоры 10 лучших программ для управления контентом
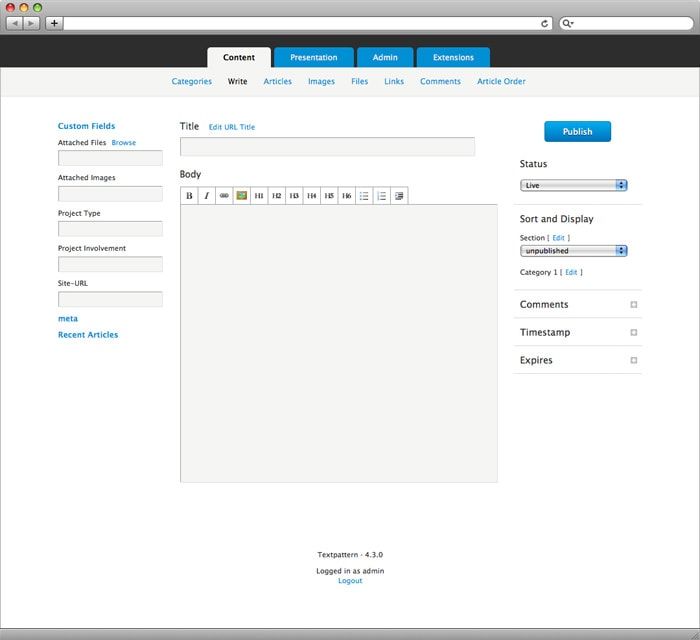
Вот краткое описание каждого приложения для управления контентом, чтобы продемонстрировать лучший вариант использования каждого инструмента, некоторые примечательные функции и снимки экрана, чтобы дать представление об интерфейсе.
1. Webflow — лучшая CMS для электронной коммерции
Создайте свое присутствие в Интернете, сделав свой веб-сайт максимально похожим на ваш бренд.
Webflow — это идеальная платформа управления контентом для команды, которой нужен разработчик веб-сайтов для создания, запуска и масштабирования интернет-магазина. Эта CMS является отличным инструментом для дизайнеров, использующих семантический HTML5, CSS и JavaScript, а также для создателей контента, которые хотят создавать иммерсивные взаимодействия и анимацию для своих веб-сайтов электронной коммерции.
Одной из особенностей, которые мне нравятся в Webflow, является широкий выбор шаблонов, которые гарантируют, что внешний вид вашего веб-сайта будет максимально приближен к внешнему виду вашего бренда. Этот инструмент является одним из лучших на рынке на сегодняшний день, потому что разработчики достигли тонкого баланса между тем, чтобы сделать программное обеспечение удобным для начинающих и предоставить продвинутому пользователю некоторые основные функции для простых проектов.
Webflow интегрируется с сотнями приложений, включая все основные платформы социальных сетей, инструменты управления проектами, такие как Slack и Trello, инструменты автоматизации электронной почты, такие как MailChimp, и платформы интернет-магазинов, такие как Shopify.
Webflow стоит 12 долларов за сайт в месяц и предлагает бесплатную пробную версию.
посетите веб-сайт
2. Прогресс Sitefinity — лучшее программное обеспечение для управления контентом с точки зрения масштабируемости
Развивайте свою команду и по-прежнему обеспечивайте всем членам команды доступ к информации по управлению контент-маркетингом в одном месте.
Одним из основных элементов, на который обращают внимание разработчики Progress Sitefinity, является масштабируемость, а это означает, что это инструмент для команд, которые верят, что в ближайшем будущем они смогут изменить масштаб и размер. Инструмент разделен на два связанных раздела: один для маркетологов, а другой для разработчиков.
Для менеджеров по маркетингу контента Progress Sitefinity предоставляет инструмент, который упрощает весь внутренний процесс управления контентом, объединяя маркетологов, разработчиков и креативщиков для создания отличного цифрового опыта для посетителей веб-сайта. Его надежные инструменты SEO помогают привлекать органический трафик.
Его надежные инструменты SEO помогают привлекать органический трафик.
Progress Sitefinity интегрируется с виджетами форм MVC, Lionbridge, Synx, Mopinion, ROC Commerce, Ucommerce, Sitefinity CMS, ImageEngine, Hawksearch, Cludo, SYSTRAN Pure Neural, SmarterCommerce, Microsoft Translator API и LiveChat.
Вам нужно будет запросить расценки у Progress Sitefinity, чтобы узнать о ценах на их планы и подробности их бесплатной пробной версии.
посетите веб-сайт
3. WordPress — лучший для простоты использования
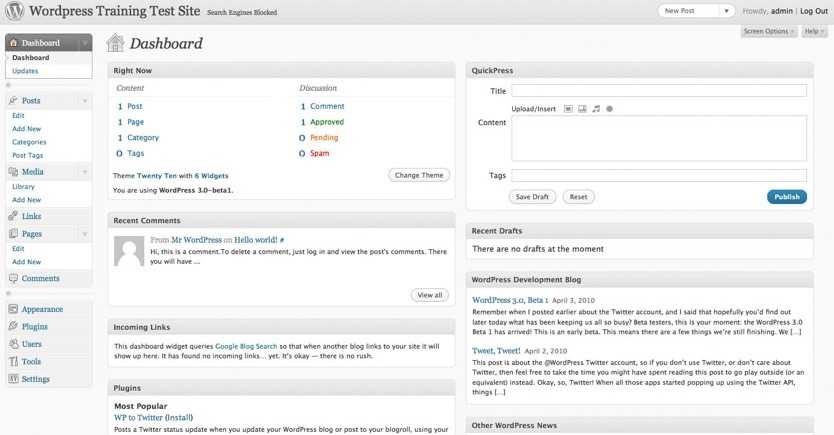
WordPress может быть настолько простым или сложным, насколько вам нужно, с базовыми шаблонами, чтобы вы могли начать работу как можно скорее.
Вы, наверное, уже слышали о WordPress, так как это очень популярная система управления контентом с множеством бесплатных инструментов, которые помогут вам начать работу независимо от того, на каком этапе планирования контента вы находитесь.
В WordPress есть множество платных и бесплатных шаблонов, чтобы вы могли быстро создать и запустить блог. Затем вы можете перейти и изменить изображения заголовков, шрифт и цветовые схемы, чтобы они лучше соответствовали голосу вашего бренда.
Затем вы можете перейти и изменить изображения заголовков, шрифт и цветовые схемы, чтобы они лучше соответствовали голосу вашего бренда.
WordPress можно бесконечно масштабировать с помощью надстроек и плагинов, которые помогут вывести ваш контент на новый уровень. Вы можете включить такие элементы, как смарт-формы, помощь в SEO, инструменты электронной коммерции, программное обеспечение для оптимизации коэффициента конверсии, онлайн-членство и программы сообщества и многое другое.
Многие дополнительные приложения, к которым WordPress изначально не подключается, можно интегрировать с помощью платного плана Zapier.
WordPress бесплатен с доменом .wordpress. Или платные планы начинаются с 4,90 долларов США в месяц (оплачивается ежегодно).
посетите веб-сайт
4. Drupal — Лучшая CMS с открытым исходным кодом
Легко создавайте и организуйте огромное количество контента в Drupal бесплатно.
Drupal — надежный инструмент управления контентом со сложными функциями ADrupal — надежный инструмент управления контентом со сложными API для многоканальной публикации. Они имеют открытый исходный код и могут быть загружены бесплатно. Drupal лучше всего использовать с некоторыми знаниями в области кодирования; если у вас есть это, они бесконечно гибкие и настраиваемые.
Они имеют открытый исходный код и могут быть загружены бесплатно. Drupal лучше всего использовать с некоторыми знаниями в области кодирования; если у вас есть это, они бесконечно гибкие и настраиваемые.
Поток контента на основе Drupal позволяет создавать контент даже от множества пользователей в одном месте, а также развертывать контент по нескольким каналам. Они помогают вам отслеживать весь контент вашего сайта и кампании в одном месте. Они также упрощают адаптацию, перенацеливание и персонализацию нового или уже существующего контента.
В Drupal есть множество специальных возможностей, жизненно важных в современном онлайн-мире. Вы можете использовать такие вещи, как цветовой контраст и интенсивность, пропустить навигацию к основным темам и расширенную обработку изображений, чтобы обеспечить доступность вашего контента для всех аудиторий.
Drupal интегрируется со сторонними сервисами, предоставленными сообществом Drupal и найденными в их разделе модулей.
Drupal можно использовать совершенно бесплатно.
посетите веб-сайт
5. Joomla — лучшее бесплатное программное обеспечение для управления контентом
Настройте управление контентом в среде с открытым исходным кодом.
Joomla — отмеченная наградами система управления контентом (CMS), позволяющая легко создавать веб-сайты и онлайн-приложения. Они также предлагают бесплатные обучающие видеоуроки, которые помогут вам научиться запускать веб-сайт Joomla и управлять им с нуля.
Joomla пользуется популярностью у контент-менеджеров отчасти благодаря мощному бэкенду и структуре MVC. Он безопасен, хорошо управляется и поддерживает высокие стандарты доступности.
У Joomla меньше помощников по SEO и шаблонов веб-сайтов, чем у ее конкурентов, что является небольшим недостатком, но не тем, что полностью выводит ее из строя. Больше всего вам понравятся безопасность и скорость Joomla. Кроме того, у них есть огромное количество разработанных расширений.
Joolma можно использовать бесплатно.
посетите веб-сайт
6.
 Magnolia CMS — лучше всего подходит для работы со сторонними разработчиками контента
Magnolia CMS — лучше всего подходит для работы со сторонними разработчиками контента
Эффективно редактируйте контент на различных цифровых ресурсах скоординированным образом.
Magnolia — это цифровая платформа, которая позволяет отделам контент-маркетинга управлять всеми рабочими процессами из одного места, гарантируя, что повторное использование контента будет проще. Этот инструмент имеет функции, специально разработанные для предприятий электронной коммерции, которые хотят создать убедительный призыв к действию.
Magnolia — отличный программный пакет, если вам нужно управлять контентом от сторонних разработчиков контента, таких как фрилансеры. Он также хорошо интегрируется с существующими интерфейсными платформами и другими бизнес-приложениями, что упрощает совместную работу редакторов и писателей при разработке и публикации контента.
Magnolia предлагает индивидуальные цены по запросу и имеет 30-дневную бесплатную пробную версию.
посетите веб-сайт
7.
 Zesty.io — лучшее решение для управления контентом для многосайтовых команд
Zesty.io — лучшее решение для управления контентом для многосайтовых команд
Получайте показатели для различных ресурсов цифрового контента в едином интерфейсе.
Zesty.io — это подходящая программная система управления контентом для команд, управляющих несколькими веб-сайтами, несколькими брендами, работающими из разных мест. Инструмент предлагает гибкость для разработчиков, которые могут легко извлечь код в любое время, когда им нужно его изменить.
Главной особенностью, которая ставит Zesty.io в ряд лучших инструментов CMS, является его способность управлять контентом на различных платформах. Он также имеет отличную функцию, позволяющую команде управления контентом выполнять такие задачи, как совместное использование незавершенной работы, комментирование общей работы и ее утверждение.
Zesty.io интегрируется с MailChimp, Microsoft Teams, Splunk Enterprise, Optimizely и Salesforce Essentials.
Zeisty.io стоит от 475 долларов за пользователя в месяц и предлагает 30-дневную бесплатную пробную версию.
посетите веб-сайт
8. Ceros — лучше всего подходит для создания интерактивных приложений с меньшими ресурсами
Предоставляйте обратную связь членам вашей команды контент-маркетинга в режиме реального времени.
Ceros обещает командам контент-маркетологов инструмент, который поможет им в создании интерактивного контента с использованием меньшего количества ресурсов, чем при использовании других доступных систем. Команды, использующие это программное обеспечение, могут начинать свои проекты либо с чистого листа, либо путем выбора множества шаблонов в Ceros Studio.
Ceros входит в список лучших, потому что это полезный инструмент для дизайнеров, использующих инструменты Adobe, такие как Photoshop или Adobe Creative Suite. Ссылка для предварительного просмотра гарантирует, что члены вашей команды или клиенты смогут легко увидеть, как будет выглядеть готовый продукт, и предложить изменения.
Ceros интегрируется с WordPress, Adobe Illustrator, MailChimp, Google Analytics, HubSpot Marketing Hub, Hubspot CRM, Zoho CRM, Zapier, Hootsuite, Facebook, LinkedIn for Business, Twitter, Marketo Engage, Act-On, Skyword и Oracle Eloqua.
Ceros предлагает индивидуальные цены по запросу, который начинается с планирования бесплатной демонстрации с их командой.
посетить веб-сайт
9. Optimizely — лучшее решение для управления качеством контента веб-сайта
Optimizely позволяет пользователям проводить эксперименты и A/B-тесты на своих веб-страницах.
Optimizely предоставляет редакторам контента модель контента, которая разделяет отдельные компоненты создания контента, чтобы каждому компоненту можно было уделить внимание, которого он заслуживает. Инструмент также гарантирует, что после того, как каждый компонент будет усовершенствован, его можно будет объединить с другими для конкретной кампании или повторно использовать в других кампаниях в будущем.
Optimizely — отличный продукт, поскольку он сочетает в себе элементы, которые обеспечивают командам контент-маркетинга универсальное решение. Например, в пакете есть инструменты для поддержки заявок, документация по API, форумы сообщества и семинары.
Цены Optimizely основаны на требованиях пользователей, и вы можете связаться с компанией, чтобы получить бесплатную демоверсию.
посетите веб-сайт
10. Adobe Commerce — лучшая CMS для крупных предприятий
Подключите Adobe Commerce к другим решениям Adobe для маркетинга, бизнес-аналитики и управления клиентами.
Adobe Commerce (ранее Magento) была разработана, чтобы помочь вам создать многоканальную торговлю для клиентов B2B и B2C с минимальными знаниями в области программирования. В настоящее время они используются титанами цифровой индустрии, такими как HP, Liebherr и Shoebacca.
Adobe Commerce сочетает управление контентом со встроенными маркетинговыми инструментами, используя современный интерфейс с функцией перетаскивания, позволяющий быстро собрать все вместе. Они могут помочь вам запускать контент, управлять им и масштабировать его, а затем отслеживать результаты с помощью углубленного анализа данных и панелей мониторинга отчетов.
Adobe Commerce не для слабонервных. Как и многие программы Adobe, она имеет высокую цену и кривую заработка. Тем не менее, это программа, которая может легко расти и масштабироваться вместе с вами, подключаясь к другим решениям Adobe для создания универсальной системы управления контентом для любого бизнеса.
Вы можете связаться с Adobe Commerce, чтобы получить индивидуальную информацию о ценах.
посетите веб-сайт
Другие варианты управления веб-контентом
Вот еще несколько платформ управления контентом, которые не попали в топ-лист.
- Contentful — лучшая для публикации по разным каналам
- Issuu — лучшая для распространения маркетингового контента
- Seismic — лучшая CMS для отделов продаж
- SmartDocs от 36Software — лучшая для технического письма
- Umbraco – Лучшее программное обеспечение для управления контентом с открытым исходным кодом для государственного сектора
- ContentCal – Лучшее решение для планирования публикаций для будущего обмена
- Contentstack – Лучшее решение для баннеров на главной странице веб-сайта
- Kentico Xperience — лучшая система для создания каталогов товаров и управления ими
- Butter CMS — лучшая CMS для разработчиков программного обеспечения и веб-разработки
- Wix — лучшая CMS для дропшипперов
- Squarespace — лучшая служба поддержки клиентов
FAQ Что такое контент система управления (CMS)?
Система управления контентом — это приложение, которое позволяет группам, ответственным за процессы контент-маркетинга, разрабатывать, сотрудничать, редактировать, проверять качество и распространять контент, как правило, в автоматическом режиме. Такая система имеет интерфейс, который позволяет пользователям взаимодействовать с инструментами, позволяющими выполнять все процессы управления контент-маркетингом, от планирования до публикации, без создания кода.
Такая система имеет интерфейс, который позволяет пользователям взаимодействовать с инструментами, позволяющими выполнять все процессы управления контент-маркетингом, от планирования до публикации, без создания кода.
Что вы думаете об этих инструментах управления контентом?
Пользовались ли вы каким-либо из перечисленных выше инструментов управления контентом? Если это так, пожалуйста, не стесняйтесь рассказать нам о своем опыте в разделе комментариев. Чтобы узнать больше подобных статей, следите за нами в Indie Media Club.
Послушайте этот подкаст и продвиньте свой веб-сайт: Как создать ценность и продать свои контент-сайты (с Крисом Йейтсом из Rhodium Weekend
Связанное чтение: Как вырастить сообщество YouTube
Связанный список инструментов, на которые стоит обратить внимание:
- 10 лучших SEO-инструментов на 2022 год
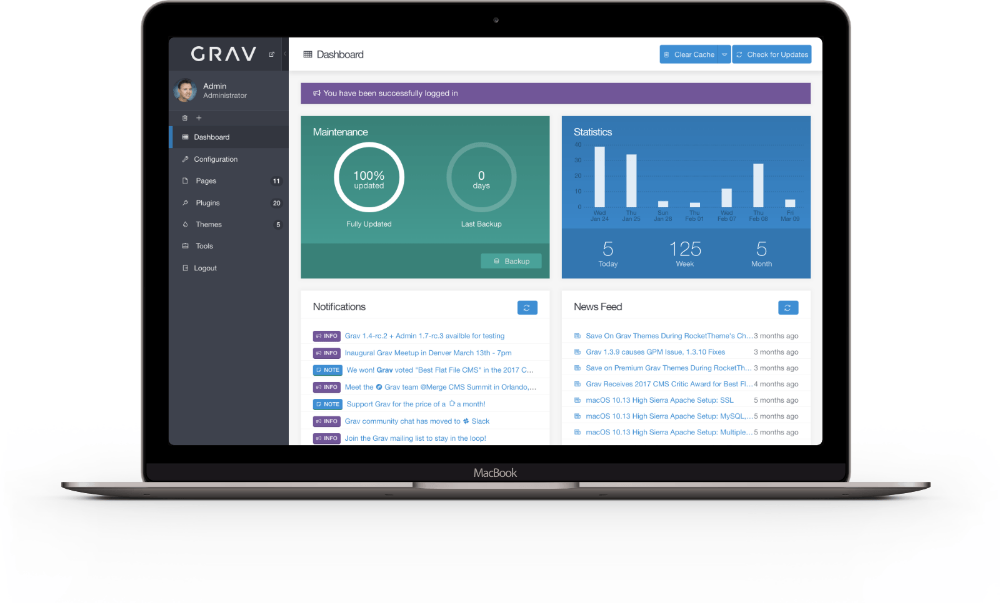
Начало работы с системой управления контентом
Начало работы с системой управления контентом
WYSIWYG Web Builder имеет встроенную (на основе PHP) систему управления контентом, которая позволяет вам или вашим клиентам управлять контентом в Интернете.
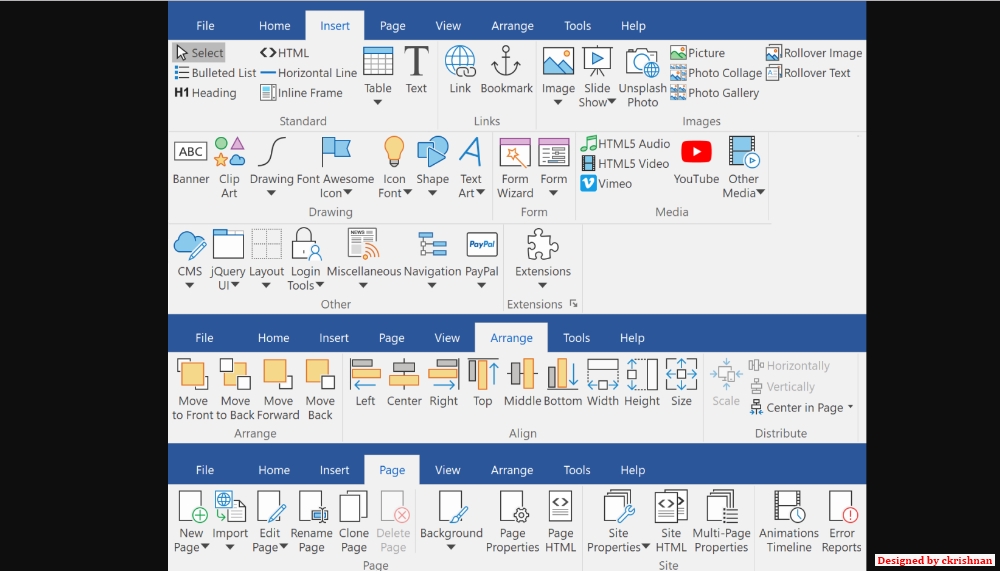
Основная идея заключается в том, что содержимое страницы будет отображаться внутри фиксированной области на странице, это вид CMS. Вы можете думать об этом как о рамке или заполнителе содержимого, хотя содержимое будет динамически объединяться с остальной частью страницы, когда страница запрашивается с сервера. В основном это означает, что вам нужна только одна страница для всего веб-сайта, а остальная часть контента управляется на сервере. Макет страницы (также называемый главной границей) может быть разработан с помощью стандартных инструментов WYSIWYG Web Builder. Навигация (меню CMS) будет автоматически сгенерирована на основе структуры сайта на сервере, поэтому вам не придется заполнять меню вручную.
Основные возможности:
• Онлайн-панель администратора для добавления/редактирования/копирования и удаления страниц.
• Панель администратора поддерживает несколько популярных редакторов, таких как CKEditor, TinyMCE и CLEditor. Он также имеет простой встроенный редактор.
• Вы можете скрыть страницы из структуры меню, которые в данный момент находятся в стадии разработки.
• Использует несколько отдельных «дизайн-блоков», чтобы обеспечить максимальную гибкость, чтобы вы могли легко интегрировать инструменты в существующие макеты.
• Объект CMS View, который является заполнителем для онлайн-контента.
• Объект меню CMS, который можно использовать для навигации между онлайн-страницами. Меню имеет множество настраиваемых параметров.
• Объект поиска CMS, который можно использовать для поиска онлайн-контента. Поисковый индекс будет автоматически создан/обновлен CMS.
• Объект метки CMS, который можно использовать для отображения заголовка страницы, даты создания, автора, просмотров страниц и т. д. в любом месте страницы.
• Поддерживает (опционально) AJAX, позволяя пользователю быстро перемещаться между страницами без перезагрузки всей страницы!
• CMS интегрируется с инструментами входа в систему, поэтому вы можете назначать разных пользователей для CMS, а также иметь глобального администратора.
• CMS отслеживает просмотры страниц.
• CMS поддерживает внешние страницы, поэтому онлайн-контент можно смешивать со стандартными страницами. Или даже страницы с других сайтов.
• Включает в себя простой файловый менеджер, который можно использовать для загрузки и управления онлайн-файлами (например, изображениями).
Требования:
Для инструментов CMS требуется веб-сервер с поддержкой PHP и MySQL , поэтому первым делом нужно проверить, поддерживает ли ваш веб-хост PHP/MySQL!
Шаг 1
Прочтите справку и/или руководство.
Справка содержит всю основную информацию о системе управления контентом. Это также объясняет значение всех свойств.
Шаг 2
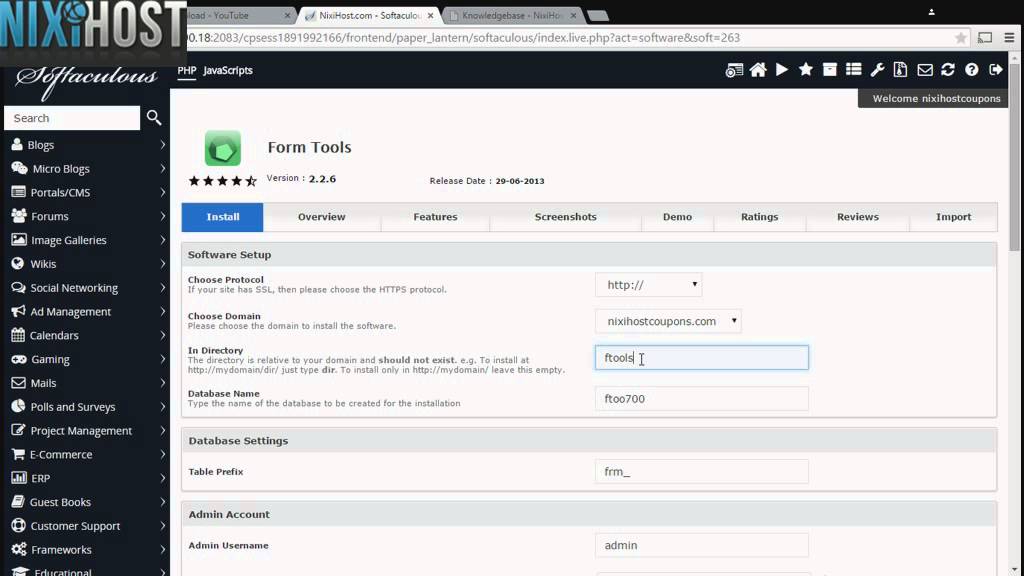
Настройте базу данных на сервере.
Для CMS требуется база данных для хранения данных страницы и другой связанной информации. Эта система использует MySQL, поэтому ваша учетная запись хостинга должна иметь доступ к базе данных MySQL. Большинство платных учетных записей хостинга имеют поддержку базы данных. В противном случае, пожалуйста, свяжитесь с вашим хостом, чтобы обновить существующий план хостинга.
Большинство платных учетных записей хостинга имеют поддержку базы данных. В противном случае, пожалуйста, свяжитесь с вашим хостом, чтобы обновить существующий план хостинга.
После проверки того, поддерживает ли ваш веб-сайт MySQL, вы должны либо создать новую базу данных, либо записать детали существующей базы данных. Пожалуйста, обратитесь к документации вашего хоста для получения более подробной информации о том, как создать базу данных. Это отличается для каждого хоста, поэтому мы не можем дать вам общих инструкций по этому поводу. Для использования инструментов CMS вам потребуется следующая информация:
• Сервер
Указывает сервер базы данных MySQL. Некоторые веб-хосты используют «localhost», в то время как другие имеют выделенный сервер базы данных. Обратитесь к документации вашего хоста, чтобы узнать точное имя сервера.
• База данных
Указывает имя базы данных MySQL. Либо ваш хост создал (и назвал) базу данных для вас, либо вам придется создать новую базу данных самостоятельно в панели управления вашего хоста. Подробную информацию смотрите в документации вашего веб-сайта.
Подробную информацию смотрите в документации вашего веб-сайта.
• Имя пользователя
Указывает имя пользователя MySQL.
• Пароль
Задает пароль MySQL.
Обратите внимание, что необходимые таблицы будут автоматически созданы онлайн-инструментом администрирования (см. далее в этом руководстве), поэтому вам не нужно создавать таблицы вручную. Однако, если вы хотите, вы также можете создать их самостоятельно. См. справку для более подробной информации об этом.
Шаг 3
Откройте демо-шаблон
Полнофункциональный пример шаблона включен в категорию «Демо» стандартных шаблонов. Этот шаблон демонстрирует, как использовать инструменты CMS WYSIWYG Web Builder.
Пожалуйста, сначала изучите демо-шаблон, прежде чем включать инструменты CMS в свой собственный проект. Наиболее распространенная причина того, что инструменты CMS не работают на веб-сайте, связана с ошибками конфигурации пользователя!
Чтобы открыть демонстрационный шаблон:
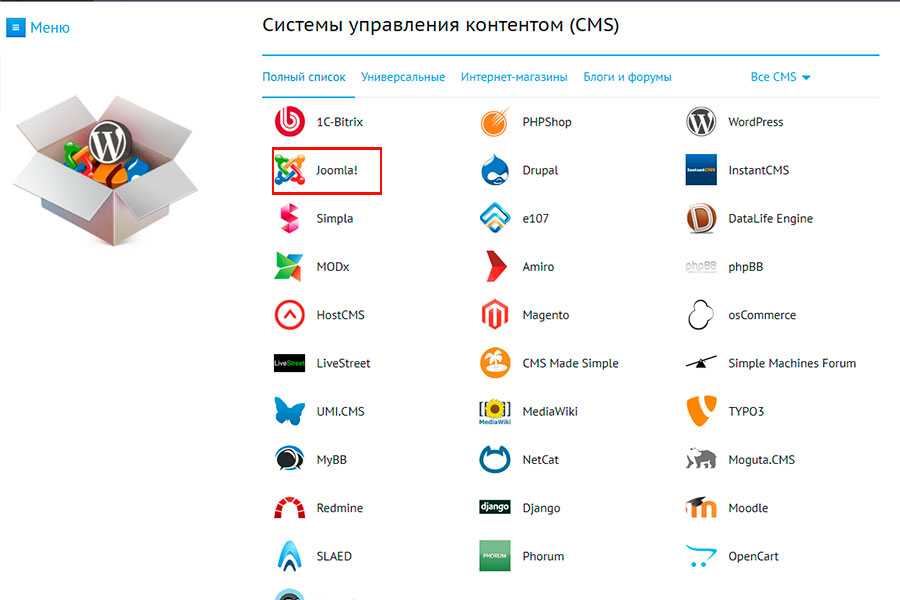
1. Выберите Меню->Новый сайт из шаблона
Выберите Меню->Новый сайт из шаблона
2. Выберите категорию «Демо»
3. Нажмите «CMS» и нажмите кнопку OK.
4. Сохраните только что созданный проект в папку по вашему выбору.
Начните с прочтения информации на странице «Начало работы».
Чтобы шаблон заработал на вашем сайте, вам необходимо настроить свойства MySQL следующих объектов:
• Объект CMS Admin , этот объект размещается на странице «администратор» шаблона.
• Объект просмотра CMS , этот объект размещается на странице «содержание» шаблона.
Пока не изменяйте никакие другие настройки.
Шаг 4
Опубликуйте весь проект (все страницы) на сервере с MYSQL/PHP.
Убедитесь, что вы не перезаписываете существующий веб-сайт! Используйте другую папку…
Шаг 5
1. Перейдите на страницу администратора, чтобы настроить первую страницу. Пароль по умолчанию — «пароль».
Пароль по умолчанию — «пароль».
2. Добавьте новую страницу, щелкнув параметр « Новая страница ».
3. В поле Имя введите название страницы. Это имя будет отображаться в меню CMS.
4. Поле Content содержит содержимое страницы. Если вы настроили один из редакторов, вы увидите редактор What-You-See-Is-What-You-Get. В противном случае вы увидите стандартный текстовый ввод, который позволяет вам вводить обычный текст или HTML-код.
5. Поле Внешний URL можно использовать для указания ссылки на внешнюю страницу. Это поле должно быть пустым для стандартных страниц! Дополнительные сведения см. в разделе «Как включить внешние страницы».
6. Поле Дополнительные данные можно использовать для назначения дополнительных данных странице и включения ее в макет. См. «Как назначить дополнительные данные и отобразить их на странице?» в справке для более подробной информации.
7. Видимый указывает, должна ли страница отображаться в меню CMS.
8. Щелкните Сохранить, чтобы сохранить новую страницу.
9. Для первой страницы щелкните » Домашняя страница » в обзоре страниц, чтобы сделать ее начальной страницей для отображения, иначе содержимое не будет отображаться.
Теперь первая страница должна быть видна на странице «содержания» демонстрационного веб-сайта.
Шаг 6
Использование одного из расширенных редакторов.
WYSIWYG Web Builder поддерживает несколько популярных редакторов, таких как CKEditor, TinyMCE и CLEditor. Программное обеспечение также имеет простой встроенный редактор (wwbeditor).
Из-за лицензионных ограничений нам не разрешено распространять некоторые из этих редакторов с WYSIWYG Web Builder, поэтому вам придется вручную установить их на свой компьютер, прежде чем вы сможете их использовать! Однако после установки на ваш компьютер WWB позаботится о публикации и настройке редакторов.
Установка редакторов (пожалуйста, прочитайте внимательно)
Для вашего удобства мы создали сценарии установки, чтобы вам было проще установить их на свой компьютер. Они доступны здесь:
http://www.wysiwygwebbuilder.com/free_extras.html
Шаг 6a
Загрузите нужный редактор. В этом примере мы используем ckeditor.
Шаг 6b
Запустите setup.exe, чтобы установить ckeditor на свой компьютер. По умолчанию он будет установлен на
Мои документы\WYSIWYG Web Builder\system\cms\ckeditor
Однако, если вы изменили папку документов по умолчанию (в Меню->Инструменты->Параметры->Файлы и папки), редактор должен быть установлен в этой папке Вместо . Пример: если вы установили папку документов по умолчанию на D:\My Projects\ , тогда местоположение редактора будет
D:\My Projects\system\cms\ckeditor
Шаг 6c
После того, как вы установили редактор, который вы можете выбрать в свойствах администратора CMS. Убедитесь, что вы выбрали редактор, который у вас установлен!
Убедитесь, что вы выбрали редактор, который у вас установлен!
Если вы выбрали редактор, которого нет в вашей системе, или если вы установили его не в ту папку, он не будет работать…
Включите «Публиковать файлы редактора» , чтобы WWB автоматически публиковал/загружал все файлы редактора на ваш сайт. Обратите внимание, что некоторые редакторы имеют много файлов, поэтому это может занять некоторое время. Обычно вы включаете эту опцию только при первой публикации, а затем отключаете ее, чтобы файлы не публиковались во второй раз.
Большинство редакторов также можно настроить для добавления или удаления кнопок на панелях инструментов. Подробнее об этом читайте в справке.
В качестве альтернативы вы также можете установить редактор вручную на сервер, в этом случае загрузите всю папку из
Мои документы\WYSIWYG Web Builder\system\cms\ckeditor на сервер.
Пример: если страница с админкой CMS была опубликована в /public_html/, то редактор должен быть загружен в /public_html/ckeditor/
Посмотрите живую демонстрацию здесь: http://www.

 д.).
д.). Я предпочитаю редактор WYSIWYG (What You See Is What You Get), потому что он позволяет мне редактировать контент так, как он будет выглядеть при отображении на моем веб-сайте.
Я предпочитаю редактор WYSIWYG (What You See Is What You Get), потому что он позволяет мне редактировать контент так, как он будет выглядеть при отображении на моем веб-сайте.