Содержание
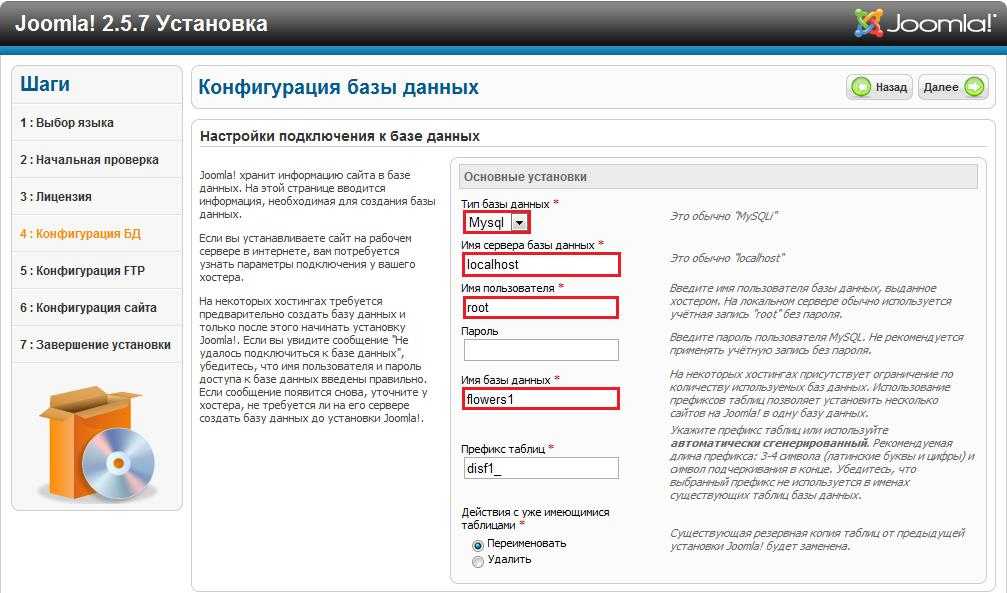
Этапы создания сайта на CMS Joomla
Joomla
Хостинг
Создание
Разработка
Система Joomla удобна в использовании, как для новичков, так и для знающих пользователей. Рассмотрим более детально основные этапы создания страницы в системе Joomla.
Этапы создания сайта:
- Определение цели и посетителей страницы
- Внесение в систему адреса страницы
- Разработка структуры страницы
- Определение стиля, цвета и структуры страницы
- Создание структуры страницы
- Внедрение разработанного макета страницы в систему Joomla
- Ввод данных в страницу (текст, рисунки)
- Проверка работоспособности страницы
- Разработка системы оптимизации поиска информации на странице
Рассмотрим более детально основные этапы создания:
1.
 Регистрация названия страницы в системе Joomla
Регистрация названия страницы в системе Joomla
Название страницы должно соответствовать данным на странице. Двигаясь по подсказкам системы, пользователь легко зарегистрирует наименование страницы. В случае, когда имя занято, система предложит варианты свободных имен.
2. Планирование структуры страницы
Перед началом создания страницы, необходимо создать структуру и разделы страницы. Нужно продумать наполняемость и наличие рекламы на странице.
3. Стиль страницы
Можно использовать стандартный ассортимент ресурсов программирования сайтов. В системе Joomla можно использовать и внутренние настройки системы.
4. Создание структуры страницы
Можно создавать страницу с помощью HTML-кода. После создания структуры страницы, ее можно загрузить в систему Joomla.
Если пользователь не владеет специальными инструментами программирования, то можно использовать бесплатные шаблоны Joomla.
5. Инструменты, управляющие структурой страницы
Используем встроенную систему управления контентом. Нужно учитывать то, что для пользователей необходимо облегчать систему управления данными.
Нужно учитывать то, что для пользователей необходимо облегчать систему управления данными.
6. Наполнение страницы
Текстовая информация заполняется через диалоговые поля. Картинки загружаются через сервис Joomla.
7. Тестирование работоспособности страницы
Для проверки правильности работы сервисов страницы, используем систему тестирования сайта. Если на этом этапе находится ошибка, то можно вернуться на этап верстки страницы и исправить ошибки.
8. Хостинг
На удаленном сайте выделяется место для размещения файловой системы. Такой компьютер имеет доступ для пользователей в течение 24 часов. Рекомендуем надёжный хостинг для Joomla.
9. Разработка поисковой системы страницы
С использованием инструментов Joomla, можно разработать удобный интерфейс поиска данных на странице.
Создание сайтов на HTML и CMS
Даже если у вас есть сайт, то к нему всегда нужен второй. Один — минимальный, для клиентов с онлайн-магазином и перечнем товарной продукции. Второй — для продвижения первого. Этот запасной сайт с уникальным контентом, массой статей, видеоблогом и фотографиями, будет паровозом для вашего вагона на платформе CMS. Потому как, сотрудник с начальными знаниями PHP не сдвинет с места тяжелый на подъем в поиске WordPress или 1С Битрикс .
Один — минимальный, для клиентов с онлайн-магазином и перечнем товарной продукции. Второй — для продвижения первого. Этот запасной сайт с уникальным контентом, массой статей, видеоблогом и фотографиями, будет паровозом для вашего вагона на платформе CMS. Потому как, сотрудник с начальными знаниями PHP не сдвинет с места тяжелый на подъем в поиске WordPress или 1С Битрикс .
Чем плоха система CMS?
Система CMS — это конструктор сайтов для школьников или начинающих. По-настоящему с ним смогут работать только мастера, владеющие языком программирования PHP. Ну и свободы маловато для полноценного редактирования! Если к сайту HTML можно прикрутить всё что угодно, то для популярных CMS придется искать или заказывать плагины, добавляющие код под ваши нужды. Все конструкторы CMS принадлежат хозяевам закрытого кода CMS системы, а вы только управляете контентом и по сути, не можете внести в код никаких глобальных изменений. Кидаете картинки в магазин, да тексты с описанием товара.
Если и делать сайт на PHP, то надо найти хорошего мастера для верстки движка PHP. В этом случае вы не будете привязаны к системе.
Я делаю «ручные сайты» на HTML. Это самый верный способ продвинуть их по лестнице в небо Яндекса! Иногда на небе появляются тучки, это значит, что вас уже хлопают по плечу: «Подвинься-ка, парень, из ТОПа!». Но, как бы не так! Взобравшись на заветный пьедестал 1-ой странички поисковых систем, надо делать всё, что бы не съехать. Впрочем, это я уже о теме продвижения, а не создания. Кто хочет, может прочитать мою статью: ПРОДВИЖЕНИЕ САЙТОВ
Создание ручных и «самописных» сайтов
Раньше все сайты верстались на таблицах и весь код прописывался в теле страницы. Затем система таблиц была усовершенствована и вынесена за пределы тела страницы. Эти таблицы назвали CSS (это и есть движок HTML сайта). Самый примитивный можно написать самому: цвет текста, фон страницы, и размер заголовков. Но можно взять уже готовые стилевые решения, которые вы можете переделать на свой вкус и добавить скриптов.
Заниматься созданием сайтов я стал совсем недавно (6 лет назад) и всё что есть, я выложил здесь. Смотрите картинки и можете перейти на работающий сайт.
Этот сайт был создан в 2015 году. Многократно переделывался и видоизменялся. Количество посещений этого сайта за 5 лет, вы можете увидеть в таблице ниже. Там же есть и подтверждающий скриншот.
За эти 5 лет, кто только не пытался выдавить меня из ТОПа. Бомбили ложными запросами и кидали ссылки на мусорные сайты. Сайт выдержал конкуренцию и закрепился. Теперь он ездит по первой странице вверх и вниз (яндекс гуляет), но остается в тренде по высокочастотным запросам. Скачать список запросов и проверить их лично в Яндексе, вы можете на странице: продвижение web-сайтов
Для чего предназначен этот сайт и почему у него чёрный дизайн?
Черный дизайн позволяет комфортно смотреть видео и фотографии. Глаза не устают от просмотра. В принципе он не предназначался для чтения статей, но когда я стал заполнять сайт текстами, то пришлось попотеть при подборе цвета основного шрифта и его удобочитаемости..jpg)
Движок Bootstrap создали профессионалы в области программирования. К нему не надо делать мобильные версии или прикручивать плагины. Всё уже «вшито» в код сайта. Я использую движок Bootstrap 4 и меняю его код под свои задачи. Зачем упираться в создание движков, когда их «есть тут». Движок — это программирование на высшем уровне, а многочисленные шаблоны целенаправленно делают фрилансеры и компании, зарабатывающие на продаже стилевых решений. Продавцы шаблонов сайтов не делают код с нуля, а собирают шаблон из отдельных CSS-стилей (каскадные таблицы стилей) или пишут свои дополнения.
На чистый движок Bootstrap 4, я кладу свой код с измененным цветом и размерами блоков, добавляю скрипты и свой CSS. Чем сложнее дизайнерская работа, тем больше временные затраты на изготовление цветового решения. А значит, полноценный готовый макет сайта под заливку контента, будет стоить дороже.
Иногда предлагают фиксированную сумму за изготовление сайта и можно пробовать туда вписаться. Почему бы и нет? Именно так я создал сайт для компании грузоперевозок.
Весь контент на этом сайте был создан мною от А до Я. Чтобы писать статьи, пришлось изучить досконально сайты конкурентов в частности и тему грузоперевозок в общем. Заметьте! Никакого рерайта! Уникальнейшие статьи, фото определяются как уникальные, некоторые картинки и коллажи создавались в фотошопе. Сделаны видеоролики с крутой графикой. В общем, один грамотный пинок и сайт стартанёт в ТОПы. Но, заказчик не захотел. Одна страница все же выползла (случайно и бесплатно).
Создание многостраничного сайта для компании
Многостраничный сайт с услугами по перевозке груза из Китая. Сейчас эти услуги востребованы и требуют больше места на сайте для описания сервисов компании и подробного рассказа о работе. Дорогой многостраничный сайт, это вам не визитка-лендинг! Это имидж компании!
Многостраничные сайты раскрывают всю деятельность компании, от таких сайтов ушли ленивые и бездарные сайтостроители. И уговорили уйти заказчиков. Куда уйти? На одностраничные лендинги! Их проще и быстрее делать. Только впаривай! Они уверены, что эти лендинги им что-то там продают…Их так и называют — продажные сайты. У меня одного создается впечатление, что не люди продают, а сайты??? Вот зашел человек на сайт и сразу все купил, а у другого плохой сайт и он там ничего не купил. Бред! Тут в Москве у 30% вообще нет сайтов, а у других 30% на задворках интернета и ничего, справляются.
Только впаривай! Они уверены, что эти лендинги им что-то там продают…Их так и называют — продажные сайты. У меня одного создается впечатление, что не люди продают, а сайты??? Вот зашел человек на сайт и сразу все купил, а у другого плохой сайт и он там ничего не купил. Бред! Тут в Москве у 30% вообще нет сайтов, а у других 30% на задворках интернета и ничего, справляются.
Да! рассуждать на эту тему можно долго. Однако! И у меня заказов хватает (мелких очень много) и врач-косметолог, кому я делал сайт — не жалуется на отсутствие пациентов.
Ещё один созданный мною сайт, это был новый сайт на новом домене. Ресурс начинающий продвижение показал такую прыть, что мне не поверили даже прожжёные SEOшники. В планах был портал косметологической клиники. Уже сейчас совместно с заказчиком написано множество статей. 90% процентов, пишет автор — косметолог Юлиана Шиян. На мне лежит продвижение и наполнение сайта фотографиями и создание видеоблога, подкастов, в том числе и аудио.
Создание сайта для косметолога
Статьи врача-косметолога, таблицы, навигация, видео- и аудиподкасты, оформление фотографий «до и после», графические решения и в принципе, весь дизайн заточен для повышения конверсии. Ежедневно заходит несколько сотен человек со всей России. Те, кто из Москвы, пишут заявки в почтовых формах. Аналитика по продвижению в ТОП этого сайта, со скринами и цифрами, с примерами продвижения — в моей статье: ПРОДВИЖЕНИЕ БРЕНДА
Ежедневно заходит несколько сотен человек со всей России. Те, кто из Москвы, пишут заявки в почтовых формах. Аналитика по продвижению в ТОП этого сайта, со скринами и цифрами, с примерами продвижения — в моей статье: ПРОДВИЖЕНИЕ БРЕНДА
Это форум для общения. Правильней будет назвать — конференция, но все вокруг уже привыкли к имени- форум. Пусть так и останется.Это CMS с открытым кодом и не привязана, как собачка к зарубежному владельцу. Уж точно никто не закроет доступ и не изменит содержимое страниц. Все концы обрываются на хостинге!
Пообщавшись с этим чудом, потихоньку начал понимать язык PHP. Пришлось учиться — создавая новые PHP страницы (вне админки). Переделка CSS, помогла изменить дизайн. Есть много шаблонов дизайна, но я решил сделать свой. А все остальное , как в обычной CMS. Залил текст, бросил пару картинок и статья готова. Это на первый взгляд!
На самом деле, пришлось повозиться с кодом PHP, чтобы стали прописываться нормальные заголовки и ALT у картинок. Иначе, в ТОП ему бы в «жисть» не выползти! А так накопилось уже приличное число зарегистрировавшихся. Тут секреты продвижения несколько отличаются от тех сайтов, что на HTML.
Иначе, в ТОП ему бы в «жисть» не выползти! А так накопилось уже приличное число зарегистрировавшихся. Тут секреты продвижения несколько отличаются от тех сайтов, что на HTML.
Создание сайта на CMS. Пришлось попотеть над дизайном и выводом в ТОП
В других статьях вы неоднократно услышите от меня, насколько проблемно выводить в ТОП конструкторы на CMS. Мне пришлось потратить уйму времени, чтобы разобраться со всеми препятствиями на пути роботов, приходящих, но не поднимающих… Уйма времени, это значит, что я в течение нескольких месяцев сидел днями и ночами над этим форумом. Изучал спецификации, советы, и лайфхаки.
| Сайт | Создание
дизайн и контент | Домен | Раскрутка
первые фразы в ТОП | Платформа | Поддержка | Посещаемость
за все время по 17.  01.2021 01.2021
|
|---|---|---|---|---|---|---|
| kalmykoff.ru | за 2 месяца | новый | через 3-4 мес. | HTML | Yotube, Форум | 394 988 тыс.человек (5 лет) |
| dr-shiyan.ru | за 1 месяц | новый | через 2-3 мес. | HTML | Yotube, Дзен, Соц.сети | 56 008тыс. (1.6 года)
активно растет |
| at-forum.ru | за 1 день | новый | через 1 мес. | CMS PHPBB3 | нет | 305 872 тыс. человек (2,5 года) человек (2,5 года) |
| rosimport.ru | за 2 месяца | старый | не продвигал | HTML | нет | неизвестно |
Пример сайта съехавшего на низкие позиции из ТОПа
Когда создаешь сайт и ведешь его, есть 100% уверенность в том, что он будет занимать лидирующие позиции. Вот сайт созданный для футбольной школы и выведенный в ТОП Яндекса по запросу «Футбольная Школа». Все тексты и визуальный контент сделан мной. К текстам и фоткам, сайт получил дополнительный пинок (секреты SEO) и вылетел в топы, как пробка из бутылки.
В «топах» он продержался полгода и его хозяин (мой заказчик) отказался от дальнейшего ведения сайта, ввиду отсутствия денег. И отдал мне этот сайт обратно за долги. Поскольку им никто не занимался более года, то сайт капитально просел в поиске и теперь надо полностью обновлять (и даже менять) текстовый контент. У меня на него времени нет, поэтому и висит просто так..))).
У меня на него времени нет, поэтому и висит просто так..))).
Создание сайта для футбольной школы
К этому сайту, мной были написаны более 40 статей, сделаны фотографии с тренировок и футбольных матчей. Был создан полноценный контент для продвижения сайта, включая создание видеороликов и фильмов об этой футбольной школе. Копии фотографий высокого качества с их детьми, отдавались родителям для архива. Ничего не предвещало закрытия школы, но это произошло.
Работы по созданию и ведению сайта
- Создание каркаса сайта
- Привязка каркаса сайта к движку Bootsrap 3 или 4
- Создание ФОТО-контента сайта
- Создание ВИДЕО-контента сайта
- Оригинальные статьи по теме
- Разработка поекта продвижение
- Подгонка общего контента под аудиторию
- Дополнительная навигация
- Работа с сервером и тех.
 службой хостинга
службой хостинга - Поиск актуальных и современных новостей
- SMM продвижение
- Трастовые статьи на ИКСовых сайтах
О недоверии и рьяных советчиках
SEO не выведет сайты в ТОП. Она лишь адаптирует сайт для поисковых систем. Чтобы БОТЫ понимали, как хорошо сделан сайт, по всем спецификациям поисковиков! И поисковики радуются, их устраивает такой сайт. А сайт, тем временем, лежит на дне Яндекса. Просто потому, что он неинтересен пользователям.
Я рекламщик, и всю жизнь был рекламщиком. Остальные профессии , это дополнение к основному.
А по поводу аналитики, так есть она в какой-то мере. Если бы не было, то я не выводил бы сайты в ТОП по десяткам тысяч запросов..
Мой личный сайт по видеосъемке в ТОП уже 5 лет, может больше.
Другой сайт, к примеру:
Сайт врача-косметолога выведен в ТОП в течение 1 года по десяткам тысяч запросов.
Новый сайт, новый домен. Первые запросы в ТОПе через месяц. Сейчас посещаемость около 1700-2000 чел в день.
А нерадивые SEOшники и липовые продвиженцы, говорили мне в самом начале продвижения, что я не выведу сайт по такой конкурентной теме. НИ ЗА ЧТО!
К серьезным рекомендациям, основанным на фактах, я прислушиваюсь. Но, когда мне что-то настоятельно советуют, я всегда спрашиваю:
«Друзья, а вам есть что показать? Нечего? Тогда по домам, кушать манную кашу и заливать детсадовскими соплями окружающее пространство!»
Неумехи не любят соревноваться, они любят зудить и ныть. Любят обсуждать чужие огрехи, а когда доходит дело до фактов, ныряют в кусты. Оттуда удобнее наблюдать за тем, как другие идут вперед семимильными шагами.)))
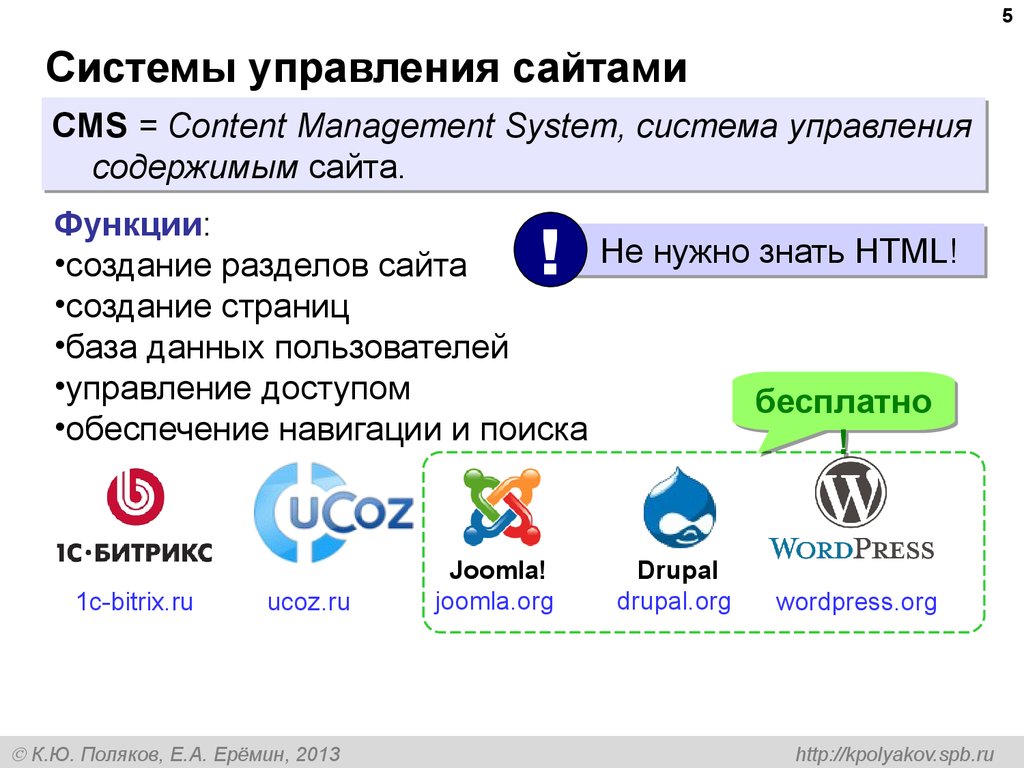
Что такое CMS? и Как CMS помогает в создании собственного веб-сайта.
Написание контента является частью цифрового маркетинга. Поскольку эпоха технологически продвинута, написание контента приобрело большую известность наряду с традиционными маркетинговыми методами. Чтобы упростить написание контента, люди используют систему управления контентом (CMS). Теперь, что такое CMS?
Чтобы упростить написание контента, люди используют систему управления контентом (CMS). Теперь, что такое CMS?
Основным принципом CMS является обработка контента. Но некоторые авторы определяют CMS как часть программного обеспечения, которое позволяет вам создавать, редактировать, совместно работать, распространять и сохранять цифровые материалы.
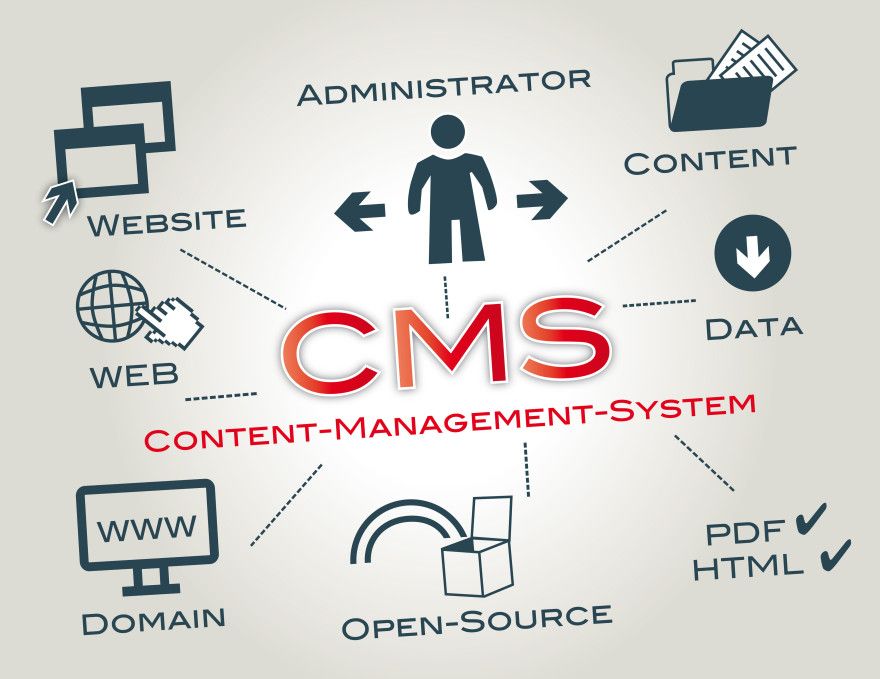
Что такое система управления контентом?
Система управления корпоративным контентом представляет собой графический интерфейс пользователя (GUI), упрощающий взаимодействие с базой данных веб-сайта. CMS — это бесплатная платформа, которая позволяет пользователям создавать, изменять, архивировать, сотрудничать, создавать отчеты, публиковать и распространять.
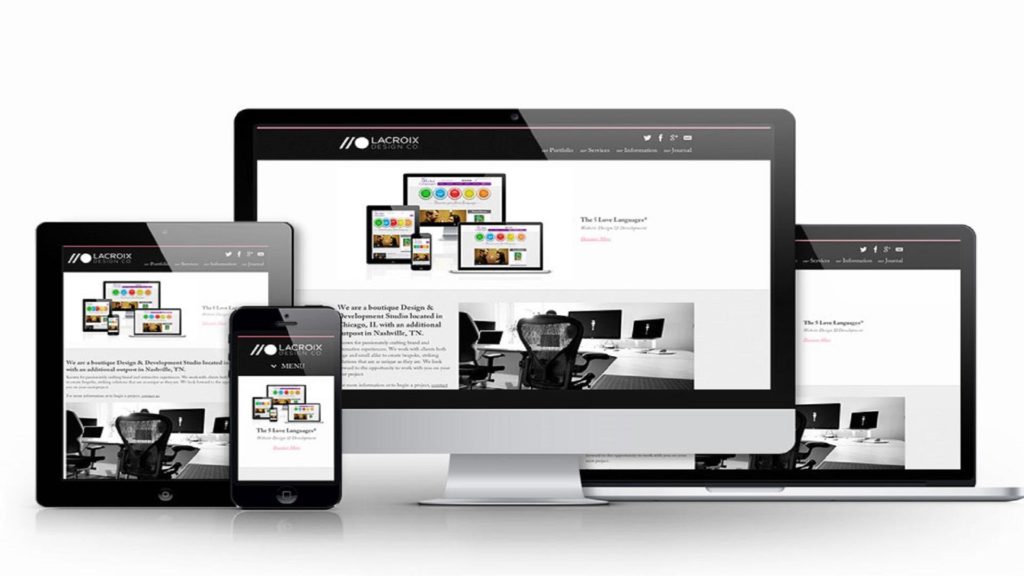
Создание и дизайн веб-сайтов с использованием HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Это два основных фундаментальных компонента для создания веб-страниц. HTML обеспечивает структуру страницы аналогичным образом, CSS обеспечивает визуальное и слуховое расположение.
CMS помогает создавать содержимое веб-сайта без написания всего кода. Вместо того, чтобы создавать вашу систему для создания веб-страниц, хранения изображений и других задач, CMS выполняет всю эту фундаментальную работу за вас. Кроме того, он также концентрируется на более передовых аспектах вашего сайта.
Управление корпоративным контентом (ECM) и веб-контентом (WCM), используйте систему управления контентом.
Теперь посмотрим на работу CMS!
Каков метод использования системы управления контентом?
Давайте кратко рассмотрим CMS, чтобы показать вам, как она работает. Система управления контентом содержит различные платформы. WordPress — одна из ведущих систем управления контентом на рынке. Итак, давайте начнем с понимания функциональности платформы WordPress.
WordPress
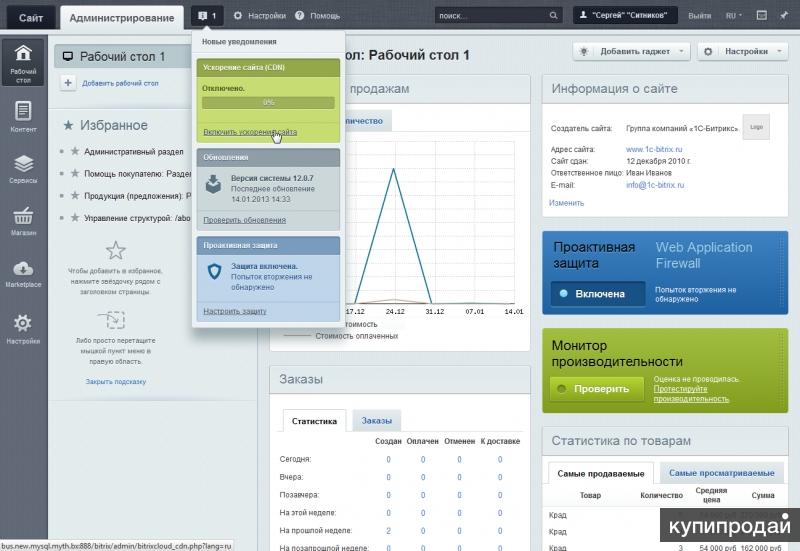
Платформа WordPress так же проста, как Microsoft Word. Пользователь может войти на страницу/панель администратора, используя логин и пароль. Пользователь может изменить тему панели управления по своему усмотрению. Кроме того, в левой части приборной панели предусмотрены различные функции. Например, публикации, мультимедиа, плагины, инструменты, комментарии и т. д.
Пользователь может изменить тему панели управления по своему усмотрению. Кроме того, в левой части приборной панели предусмотрены различные функции. Например, публикации, мультимедиа, плагины, инструменты, комментарии и т. д.
WordPress предоставляет опцию для сообщений, где мы можем добавлять новый контент или редактировать предыдущий контент. Для добавления нового контента выберите сообщения > добавить новое сообщение. Пользователь может сохранить содержимое, нажав кнопку «Сохранить черновик». Скриншот ниже WordPress с Kinsta.com дает представление о платформе WordPress.
Кроме того, для редактирования предыдущего контента выберите сообщение > все сообщения и выберите сообщение, которое вы хотите отредактировать. WordPress предоставляет возможность предварительного просмотра, это помогает пользователям получить общее представление о том, как аудитория просматривает их контент. Пользователь может сохранить контент на сервере, нажав кнопку «Сохранить черновик». Кроме того, эта платформа CMS предоставляет возможность SEO и удобочитаемости, которые помогают людям плодотворно доставлять контент.
Пользователи могут добавлять фотографии и видео с помощью опции мультимедиа. Опция плагина — еще одна особенность платформы WordPress. Это похоже на добавление приложения на смартфон. Функция плагина позволяет пользователям добавлять дополнительные функции к контенту. WordPress содержит более 57 000 бесплатных плагинов.
Система управления корпоративным контентом — это больше, чем внутренний интерфейс управления. Это также гарантирует, что вся информация, которую вы публикуете, будет отображаться именно так, как вы задумали для своих зрителей.
Компоненты CMS
- Приложение для управления контентом (CMA) — CMA помогает пользователю добавлять свой контент и управлять им на своем веб-сайте.
- Приложение для доставки контента (CDA) — CDA помогает с доставкой контента. CDA — это серверная служба. Таким образом, это помогает сохранять и распространять контент среди посетителей.
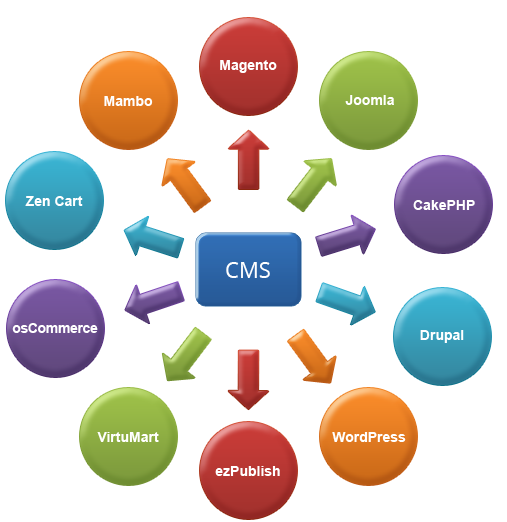
Различные примеры системы управления контентом
Для личного и делового использования существует несколько бесплатных и платных примеров систем управления контентом. Среди них:
Среди них:
Wix
Wix — это облачная платформа для разработки с услугами веб-хостинга и интерфейсом перетаскивания. Он прост в использовании для начинающих. Точно так же Wix предоставляет более 100 бесплатных шаблонов и бесплатный инструмент Wix ADI (расширенный анализ дизайна). Wix ADI помогает создавать веб-сайты автоматически, а пользователи могут настраивать дизайн по своему вкусу. Wix доступен как в бесплатной, так и в платной версии. Если вы хотите опубликовать свой веб-сайт без фирменного наименования Wix и личного доменного имени, вам необходимо обновить план до платной версии.
Squarespace
Squarespace известна как лучшая система управления контентом для творческого бизнеса. Это лучший инструмент для начинающих. Он предоставляет возможность перетаскивания для создания веб-сайтов. Платформа Squarespace помогает компаниям, которые сосредоточены на визуальном контенте.
 Прежде всего, он содержит различные функции, такие как иллюстраторы, дизайнерские студии и художники.
Прежде всего, он содержит различные функции, такие как иллюстраторы, дизайнерские студии и художники.
Cypher Learning
Cypher Learning известна как лучшая система управления контентом для онлайн-обучения. Они обслуживают учреждения, колледжи и предприятия. Кроме того, Cypher Learning помогает создавать классы для школ, университетов и обучающие программы для сотрудников.
Cypher Learning предоставляет пользователю 3 разных плана:
- Neo — Neo используется в образовательных целях. Лучшая часть этого плана заключается в том, что он бесплатен для базовых функций CMS и позволяет обучать до 400 студентов.
- Matrix – Лучшее решение для обучающих программ. Следовательно, это программное обеспечение для корпоративного обучения.
- Indie — используется для создания и продажи онлайн-курсов. Он включает в себя все, что вам нужно для создания, продажи и продвижения ваших курсов, распространения вашего опыта и заработка в цифровом формате.

WordPress
Это наиболее широко используемая платформа CMS в Интернете. Это очень полезно для блоггеров и веб-сайтов, которые публикуют свежий актуальный контент. Прежде всего, это бесплатное программное обеспечение с открытым исходным кодом, которое помогает легко создавать, редактировать и публиковать веб-сайты и блоги. кроме того, это лучший инструмент для начинающих.
Drupal
Он известен своими функциями высокой безопасности. Drupal обычно используется банками, университетами, здравоохранением, государственными учреждениями и т. д., что требует высокой безопасности. Следовательно, это лучший веб-сайт системы управления контентом с платформой с открытым исходным кодом и командой экспертов. Они отслеживают и устраняют уязвимости безопасности. Они также решили мелкие проблемы с безопасностью, не дав им превратиться в большие проблемы.
Joomla
Joomla — это топовая CMS-платформа с открытым исходным кодом для публикации веб-сайтов и блогов.
 Кроме того, он содержит дискуссионные форумы, фотогалереи, сообщества электронной коммерции и пользователей, а также множество других веб-приложений. Более того, Joomla написана на языке Php, а данные хранятся в базе данных MySql.
Кроме того, он содержит дискуссионные форумы, фотогалереи, сообщества электронной коммерции и пользователей, а также множество других веб-приложений. Более того, Joomla написана на языке Php, а данные хранятся в базе данных MySql.
HubSpot CMS
Это высокоинтегрированная система управления веб-контентом, разработанная специально для маркетологов и владельцев бизнеса. Кроме того, он содержит различные функции, такие как управление взаимоотношениями с клиентами, маркетинг в социальных сетях, контент, создание лидов, онлайн-аналитика, SEO, живые разговоры и поддержка клиентов. В результате платформа Hubspot проста в использовании. Он не требует каких-либо специальных технических знаний. Пользователь может настроить свои веб-сайты в соответствии с аудиторией. Кроме того, HubSpot выпустила HubSpot Academy, образовательную веб-платформу, которая предоставляет множество программ обучения виртуальной рекламе.
Backdrop CMS
Backdrop CMS — это система с открытым исходным кодом, разработанная сообществом.
 Это часть проекта Drupal. Фон очень близок к Drupal CMS модели 7, с множеством идентичных возможностей и функций. Основная цель проекта — «позволить людям создавать персонализированные веб-сайты по низкой цене, используя сотрудничество и инструменты с открытым исходным кодом». Действительно, фон предоставляет только самые основные функции управления онлайн-контентом. Однако его можно расширить за счет использования дополнительных модулей.
Это часть проекта Drupal. Фон очень близок к Drupal CMS модели 7, с множеством идентичных возможностей и функций. Основная цель проекта — «позволить людям создавать персонализированные веб-сайты по низкой цене, используя сотрудничество и инструменты с открытым исходным кодом». Действительно, фон предоставляет только самые основные функции управления онлайн-контентом. Однако его можно расширить за счет использования дополнительных модулей.
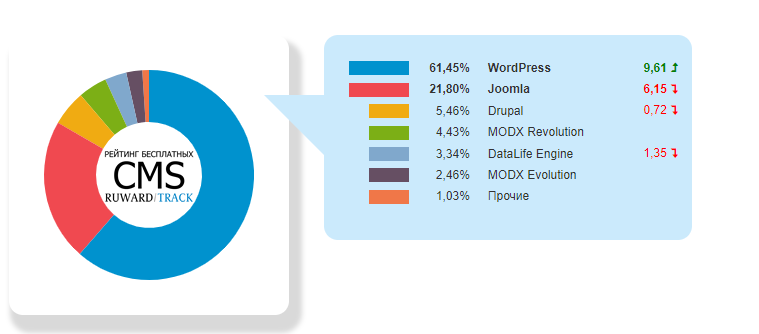
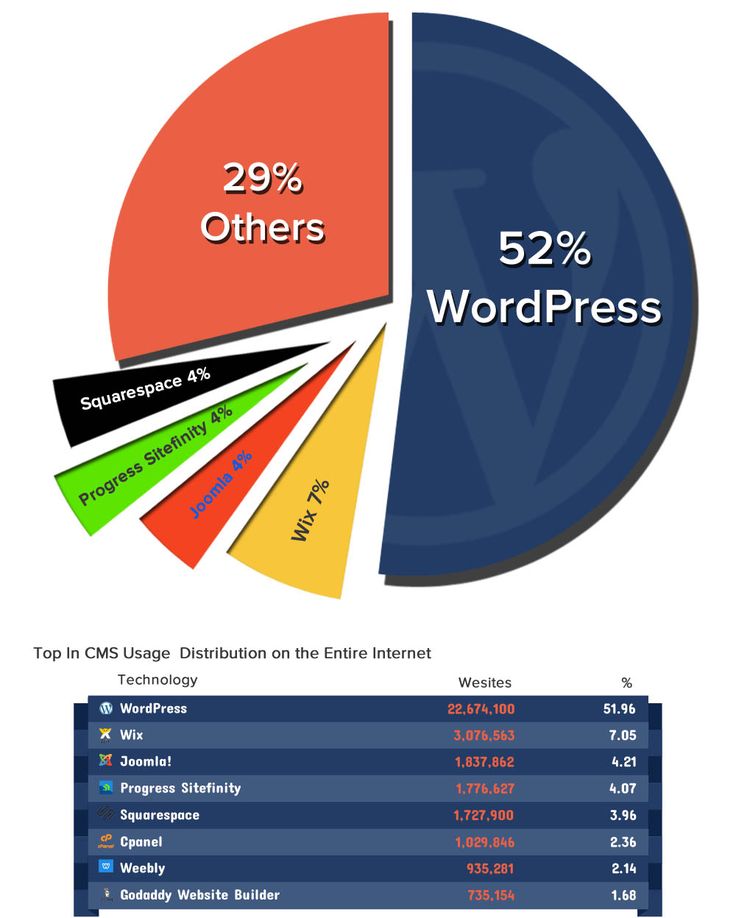
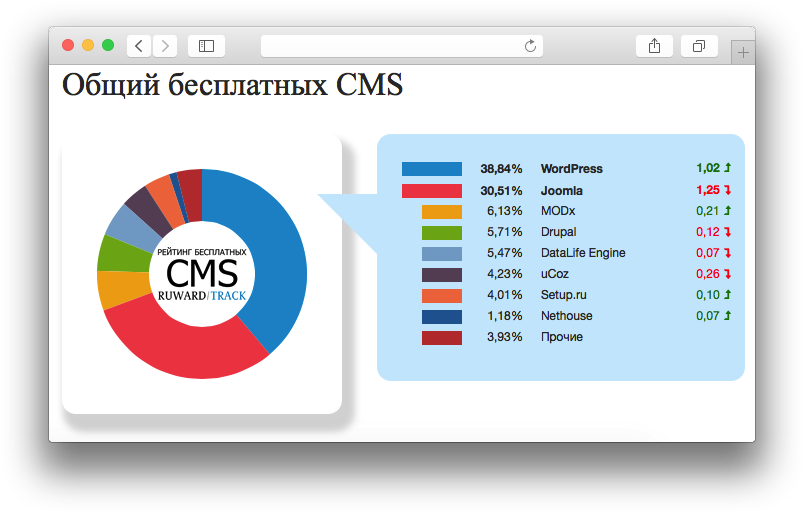
Самые популярные платформы CMS 2021 года
Теперь вы должны иметь представление о том, что такое CMS и о различных типах платформ CMS. Итак, давайте рассмотрим самые популярные платформы CMS 2021 года. Для разных типов пользователей доступны разные платформы. Список самых популярных систем управления контентом от Colorlib показан ниже.
Лучшая платформа CMS по доле рынка CMS 2020 — WordPress. Почти 36,3 процента всех веб-сайтов в Интернете используют WordPress в качестве своей платформы CMS. Он также имеет долю рынка 63,1%.
Каковы основные характеристики системы управления контентом?
- Надежность — Надежные стратегии аутентификации включены в лучшие платформы CMS для усиления защиты и предотвращения нежелательного доступа к важным данным. Он проверяет, правильно ли работает ваша CMS с поставщиком корпоративной безопасности или сторонними решениями для аутентификации, которые вы выбрали. Таким образом, он обеспечивает надежную защиту для работы. Платформы CMS, такие как WordPress, предупреждают об угрозах, атаках и т. д. и предпринимают необходимые действия.
- Easy Distribution – Платформа CMS помогает в общении между издателем и аудиторией. Это также помогает с презентацией веб-сайтов. Пользователь может опубликовать свой контент, просто нажав на кнопку публикации.
- Функции модификации — CMS позволяет пользователям изменять содержимое после публикации. Точно так же пользователь может добавлять или удалять контент по своему желанию.

- Параметр поиска — Панель поиска в CMS помогает упростить процесс. Точно так же пользователь может искать содержимое или фрагменты информации, используя эту функцию.
- Языковой перевод — не все знакомы с английским языком. Для некоторых стран нам нужно переключиться на их родной язык. Поэтому вариант перевода помогает пользователю переводить свой контент на другой язык.
В заключении
CMS упрощает публикацию контента. Более того, люди могут хранить данные в облаке и получать к ним доступ в соответствии со своими требованиями. Кроме того, пользователи могут отслеживать позицию и рейтинг своего контента. CMS — хороший вариант для ведения блога и публикации на сайте. Вы хотите создать свой собственный веб-сайт с помощью системы управления контентом? Есть несколько шагов, которые вы должны выполнить.
Сначала вам необходимо приобрести доменное имя и веб-хостинг. Во-вторых, выберите лучшую систему управления веб-контентом в соответствии с вашими потребностями. После выбора платформы установите и настройте приложение. Бесплатные приложения также доступны для базового использования. Начать публикацию работы. Его легко установить и использовать. Если вы почувствуете какие-либо трудности, CronJ поможет вам, настроив топовую систему управления контентом. Для получения дополнительной информации обратитесь к полному руководству по разработке веб-приложений.
После выбора платформы установите и настройте приложение. Бесплатные приложения также доступны для базового использования. Начать публикацию работы. Его легко установить и использовать. Если вы почувствуете какие-либо трудности, CronJ поможет вам, настроив топовую систему управления контентом. Для получения дополнительной информации обратитесь к полному руководству по разработке веб-приложений.
Так зачем ждать? Начните создавать с помощью CMS!
Создание страниц и управление ими — Sitefinity CMS Компоненты сайта
Создание страниц
С помощью Sitefinity CMS авторы контента могут создавать страницы простым и удобным способом. При создании новой страницы вам нужно указать только основные свойства страницы. В любой момент времени вы можете дополнительно настроить поведение страницы, определив дополнительные параметры страницы. После того, как вы создадите свои страницы, вы можете легко изменить их порядок и управлять ими с экрана списка страниц. Поиск определенной страницы упрощается благодаря расширенным параметрам фильтрации и сортировки.
Процедура
Чтобы создать страницу Sitefinity CMS, выполните следующие действия:
- В главном меню щелкните Страницы .
Откроется экран управления Pages . - Если вы используете несколько языков, нажмите ( Фильтровать страницы ), расположенную рядом с кнопкой Создать страницу . На боковой панели Filter pages выберите язык, на котором вы хотите создать страницу, из раскрывающегося списка Languages .
- Нажмите кнопку Создать страницу .
При желании вы можете создать страницу как дочернюю для другой страницы, установив флажок родительской страницы и нажав Создать страницу .
- На следующем экране укажите следующие данные:
- Введите название страницы – введите желаемое название вашей страницы. Имя страницы используется для идентификации вашей страницы в серверной части Sitefinity CMS.
 Он отображается в списке страниц, различных селекторах страниц, навигационных виджетах и так далее.
Он отображается в списке страниц, различных селекторах страниц, навигационных виджетах и так далее. - URL-адрес — это URL-имя вашей страницы. Когда вы вводите имя страницы, URL-адрес заполняется автоматически. Sitefinity использует этот URL-адрес для динамического построения полного URL-адреса страницы, чтобы посетители веб-сайта могли получить к нему доступ.
Если вам нужно изменить автоматически сгенерированное имя URL, нажмите значок ( Изменить ) рядом с ним.ПРИМЕЧАНИЕ . Имена URL должны быть уникальными.
Чтобы изменить структуру URL, нажмите кнопку Изменить структуру .кнопка. Это позволяет вам редактировать родительскую часть URL-адреса, а также имя URL-адреса страницы, например, удалить родительскую страницу из URL-адреса и преобразовать вашу страницу в корень веб-сайта. Чтобы восстановить исходную структуру URL, нажмите кнопку Восстановить структуру .
- Поместить эту страницу… – Указать расположение страницы в карте сайта.
 По умолчанию он будет создан на корневом уровне. Чтобы выбрать родительскую страницу вашей новой страницы, выберите Под родительской страницей… , затем выберите родительскую страницу из всплывающего списка.
По умолчанию он будет создан на корневом уровне. Чтобы выбрать родительскую страницу вашей новой страницы, выберите Под родительской страницей… , затем выберите родительскую страницу из всплывающего списка. - Опции навигации
- Показать в навигации — установите этот флажок, чтобы страница отображалась в автоматически создаваемых навигационных виджетах. Если флажок Показывать в навигации не установлен, страница не отображается в автоматически сгенерированной навигации, и ее можно просматривать только при наличии ссылки или прямого доступа. Вы также можете контролировать доступ к странице с помощью разрешений страницы. Дополнительные сведения см. в разделе Предоставление разрешений для страниц.
- Сделать это страницей группы — установите этот флажок, чтобы указать, что страница является страницей группы.
Групповые страницы служат контейнерами для других страниц. Страницы групп не имеют собственного контента. Когда посетитель открывает страницу группы, он перенаправляется на ее первую подстраницу (дочернюю).
Страницы групп не имеют собственного контента. Когда посетитель открывает страницу группы, он перенаправляется на ее первую подстраницу (дочернюю). - Перенаправление на другую страницу — установите этот флажок, чтобы указать, что создаваемая вами страница не будет иметь собственного контента, а вместо этого будет служить страницей перенаправления. Страницы перенаправления служат заполнителем в карте сайта и перенаправляют на другую страницу с вашего веб-сайта или внешний URL-адрес. Чтобы указать, куда перенаправляет ваша страница, нажмите ( Выберите страницу ). На следующем экране выберите страницу своего сайта или используйте вкладку Веб-адрес , чтобы указать внешний URL-адрес для перенаправления. После завершения нажмите Готово .
- Введите название страницы – введите желаемое название вашей страницы. Имя страницы используется для идентификации вашей страницы в серверной части Sitefinity CMS.
- Нажмите Создать .
Появится страница Выберите шаблон . - Выберите шаблон, который вы хотите использовать для своей новой страницы.
 Выбранный шаблон определяет структуру вашей страницы (MVC или .NET Core).
Выбранный шаблон определяет структуру вашей страницы (MVC или .NET Core).ПРИМЕЧАНИЕ : Этот шаг является обязательным. Если вы хотите начать с нуля и определить макет страницы непосредственно с помощью редактора макетов, выберите шаблон по умолчанию для соответствующей платформы. Шаблон по умолчанию содержит один заполнитель.
- Продолжайте добавлять контент на новую страницу.
Если вам нужно изменить дополнительные свойства страницы, см. раздел Изменение заголовка и свойств страницы ниже.
Изменить заголовок и свойства страницы
Страницы Sitefinity CMS предоставляют дополнительные свойства, которые позволяют дополнительно контролировать поведение страницы. Чтобы получить доступ к этим свойствам, на экране редактирования страницы нажмите ( Дополнительные параметры) в правом верхнем углу экрана и выберите параметр Заголовок и свойства . Кроме того, вы можете выбрать Заголовок и свойства из контекстного меню Действия , доступного для каждой страницы на экране списка страниц.
На экране Заголовок и свойства можно изменить все свойства, указанные вами при создании страницы. Кроме того, вы можете настроить следующие параметры:
| Настройки | Сведения о настройках |
| Дополнительные URL-адреса | Настройте дополнительные URL-адреса, на которые разрешается эта страница. Дополнительные URL разрешаются из корня веб-сайта. Добавить по одному URL на строку. Добавьте URL-адреса как относительные URL-адреса с тильдой (~) перед ними, например. ~/контакты. |
| Поисковая оптимизация |
|
| Дополнительные параметры | Поиск по сайту и поисковые системы
Другие опции
Параметры кэширования Настройка кэширования может повысить производительность вашего сайта. Эти параметры позволяют настроить кэширование для каждой страницы.
Дополнительные сведения о применении кэширования ко всему сайту или изменении параметров краткого и длинного кэширования см. в разделе Параметры кэширования. Канонический URL-адрес Эти параметры позволяют настраивать канонические URL-адреса для каждой страницы.
Дополнительные сведения о настройке канонических URL-адресов см. в разделе Включение и отключение службы канонических URL-адресов. HTML, включенный в тег (кроме заголовка и описания)
Тип кода программной части (для разработчиков ASP.
|
| Пользовательские поля | В этом разделе отображаются созданные вами настраиваемые поля. Дополнительные сведения см. в разделе Пользовательские поля. |
Добавление ключевых слов на страницы
Ключевые слова используются для точной настройки результатов внутреннего поиска. Вы можете добавлять ключевые слова на страницы с новым пользовательским интерфейсом, используя настраиваемые поля. Для этого выполните следующие действия:
Создайте настраиваемое поле
- В бэкенде Sitefinity CMS щелкните Pages .
- Нажмите ( Настройки для страниц ), чтобы открыть боковую панель Настройки для страниц .
- Щелкните Пользовательские поля для страниц .

- Чтобы добавить настраиваемое поле, в разделе Настраиваемые поля нажмите кнопку Добавить поле… .
Открывается диалоговое окно. - В раскрывающемся списке Введите выберите Краткий текст .
- В поле Имя добавьте имя для поля.
Например, введите PageSearchKeywords.
Имя поля отличается от его метки. Имя поля служит ссылкой для этого поля в бэкэнде. - Не устанавливайте флажок Это скрытое поле . Пользовательское поле не отображается на веб-сайте или в бэкэнде, если вы его выбрали, вы можете использовать его только в коде.
Если вы выбрали его, вы можете позже отобразить поле, щелкнув его в разделе Пользовательские поля и изменение выбора на вкладке Внешний вид . - В раскрывающемся списке Виджет интерфейса для ввода данных вы выбираете виджет, который создатель или редактор элемента контента или страницы будет использовать для заполнения поля.

Виджет по умолчанию: Textbox . Он отображает поле ввода с метками и инструкциями. - Нажмите Продолжить .
Появится окно Настройки . Вы можете настроить дополнительные параметры, такие как ограничения на количество символов и сообщения об ошибках, но в этом примере это не обязательно. - Щелкните Готово , чтобы подтвердить создание пользовательского поля.
- На странице Настраиваемые поля щелкните Сохранить изменения .
Добавить настраиваемое поле в индекс поиска
Следующим шагом является добавление вновь созданного настраиваемого поля в индекс поиска и его переиндексация.
Чтобы добавить настраиваемое поле в поисковый индекс, выполните следующие действия:
- В бэкенде Sitefinity CMS перейдите к Администрирование » Поисковые индексы .
- Щелкните индекс поиска, который вы хотите изменить.
Откроется экран Свойства индекса поиска .
- В Advanced Settings добавьте настраиваемое поле в раздел Дополнительные поля для индексации :
- В Имя поля введите имя настраиваемого поля.
- В раскрывающемся списке Type выберите соответствующий тип настраиваемого поля.
- Сохраните изменения.
- В меню Действия индекса поиска щелкните Переиндексировать .
Дополнительные сведения см. в разделе Создание поисковых индексов.
Настройка виджета поиска
Следующим шагом является настройка виджета результатов поиска. Для этого выполните следующие действия:
- Откройте страницу с виджетом результатов поиска.
- В правом верхнем углу виджета нажмите Изменить .
- В правом нижнем углу нажмите Расширенный .
- Нажмите Модель .
- В поле SearchFields введите имя пользовательского поля.

Например, введите PageSearchKeywords. - Сохраните изменения и опубликуйте страницу
РЕЗУЛЬТАТ : Ваши результаты поиска включают ключевые слова из вашего пользовательского поля. Вы можете дополнительно настроить виджет «Поле поиска», чтобы указать, должны ли ключевые слова включаться в поисковые предложения, когда пользователи вводят текст в поле поиска.
Дополнительные сведения см. в разделе Виджет окна поиска.
Вы также можете настроить виджет результатов поиска, чтобы выделить ключевые слова в результатах поиска. Дополнительные сведения см. в разделе Виджет результатов поиска.
Предварительный просмотр страницы на мобильном устройстве
Вы можете просмотреть, как страница выглядит на мобильном устройстве. Это можно сделать в режиме редактирования страницы.
- Открыть страницу для редактирования.
- Нажмите ( Дополнительные действия) » Предварительный просмотр для мобильных устройств .

Вы можете увидеть различные мобильные разрешения в верхней части страницы. - Перетащите полосу разрешения влево или вправо до нужного разрешения.
Значок в центре показывает ориентацию мобильного устройства, а разрешение сохраняется для следующего предварительного просмотра при закрытии страницы.
Чтобы настроить отображение страниц на мобильных устройствах, см. Адаптивный дизайн.
Создать страницу перенаправления
Чтобы перенаправить страницу с Sitefinity CMS на другую страницу, выполните следующие действия:
- В бэкенде Sitefinity CMS перейдите к Страницы .
- В ссылке Действия на странице щелкните Заголовки и свойства .
- Установите флажок Перенаправить на другую страницу .
Это означает, что на странице не будет собственного контента. Когда пользователь открывает страницу, он перенаправляется на другую страницу или внешнюю страницу.
- Нажмите кнопку под флажком.
Появится страница выбора для перенаправления на страницу .
Выберите один из следующих вариантов:- Страницы с этого сайта
Выберите страницу из карты сайта. - Веб-адрес
Введите URL-адрес внешней страницы. При желании выберите, хотите ли вы Открыть эту ссылку в новом окне .
- Страницы с этого сайта
- Нажмите Готово .
ПРИМЕЧАНИЕ : Если вы создали стандартную страницу с содержимым, переключили ее на страницу перенаправления, а затем вернули на стандартную страницу, содержимое страницы сохраняется и доступно. Однако страница по-прежнему перенаправляется из-за постоянного кеша перенаправления. По истечении срока действия кеша страница больше не перенаправляется. Чтобы настроить срок действия кэша, перейдите к Администрирование » Настройки » Дополнительно » Страницы » Срок действия для постоянного перенаправления и установите время в секундах. По умолчанию 86400 секунд или один день.
По умолчанию 86400 секунд или один день.
Сделать страницу домашней
На странице Pages домашняя страница вашего веб-сайта представлена значком.
Например, .
Чтобы установить домашнюю страницу, следуйте приведенным ниже инструкциям:
- В навигации нажмите Страницы .
Откроется экран управления страницами. - Нажмите кнопку Настройки для страниц
- Нажмите на домашнюю страницу набора .
- В селекторе страниц выберите страницу, которую хотите сделать домашней.
- Чтобы сохранить выбор, нажмите кнопку Использовать выбранное .
Система устанавливает страницу в качестве домашней страницы веб-сайта и отображает значок выше.
ПРИМЕЧАНИЕ . Если вы явно не установите страницу в качестве домашней, первая созданная вами страница будет автоматически установлена в качестве домашней. Вы не можете установить страницу группы в качестве домашней страницы.
ВАЖНО : Вы не можете удалить страницу, установленную в качестве домашней, если только она не является последней страницей в карте сайта. Чтобы удалить эту страницу, установите другую страницу в качестве домашней.
Редактировать содержимое страницы
Вы можете редактировать содержимое страницы, например элементы макета и виджеты.
- Для этого на экране Страницы выполните одно из следующих действий:
- Щелкните имя страницы.
ПРИМЕЧАНИЕ : Если страница, на которую вы щелкнули, является страницей группы, система открывает Заголовок страницы и свойства Диалоговое окно, в котором можно редактировать свойства страницы.
- Щелкните контекстное меню ( Действия) соответствующей страницы и щелкните Содержимое .
Страница открывается в режиме редактирования контента.
В режиме редактирования контента вы можете Разработать шаблон макета и Применить шаблон к странице.
ПРИМЕЧАНИЕ : Страница группы не имеет содержимого, а в разделе Действия нет Контент ссылка.
- Щелкните имя страницы.
- Когда вы закончите редактирование страницы, выполните одно из следующих действий:
- Если вы открыли для редактирования страницу в статусе Черновик , Неопубликовано или Отклонено , выполните процедуру Управление страницами и элементами контента в статусе Черновик, Неопубликовано или Отклонено.
- Если вы открыли на согласование страницу в статусе Ожидает одобрения , выполните процедуру Управление страницами и элементами контента в статусе Ожидает одобрения.
- Если вы открыли для публикации страницу в статусе Ожидает публикации , выполните процедуру Управление страницами и элементами контента в статусе Ожидает публикации.
- Если вы открыли для редактирования страницу в статусе Опубликовано или Запланировано , выполните процедуры Управление страницами и элементами контента в статусе Опубликовано или Управление страницами и элементами контента в статусе Запланировано соответственно.

Если вы редактируете опубликованную страницу, система сохраняет черновик этой страницы.
странице, но опубликованная версия по-прежнему видна на веб-странице. Чтобы узнать, какая версия опубликована в данный момент, см. История изменений страниц.
ПРИМЕЧАНИЕ : В режиме редактирования содержимого страницы для предварительного просмотра страницы нажмите кнопку Предварительный просмотр на панели инструментов. Предварительный просмотр страницы не является полностью функционирующей страницей, как она будет отображаться на действующем сайте. Используйте его, чтобы получить общее представление о том, как будет выглядеть страница. Если вы хотите протестировать, как будет выглядеть страница и как будет работать живой сайт, опубликуйте страницу и нажмите Активный сайт в правом верхнем углу экрана. Например, если вы используете режим предварительного просмотра, ссылки на элементы контента не работают.
Удалить страницы
Чтобы удалить страницу, выполните одно из следующих действий:
- На экране Страницы выберите одну или несколько страниц для удаления и в раскрывающемся списке Действия или Массовые действия (в зависимости от того, сколько элементов вы выбрали), доступном в верхней левой части окна.


 службой хостинга
службой хостинга Новый сайт, новый домен. Первые запросы в ТОПе через месяц. Сейчас посещаемость около 1700-2000 чел в день.
Новый сайт, новый домен. Первые запросы в ТОПе через месяц. Сейчас посещаемость около 1700-2000 чел в день. Прежде всего, он содержит различные функции, такие как иллюстраторы, дизайнерские студии и художники.
Прежде всего, он содержит различные функции, такие как иллюстраторы, дизайнерские студии и художники.
 Кроме того, он содержит дискуссионные форумы, фотогалереи, сообщества электронной коммерции и пользователей, а также множество других веб-приложений. Более того, Joomla написана на языке Php, а данные хранятся в базе данных MySql.
Кроме того, он содержит дискуссионные форумы, фотогалереи, сообщества электронной коммерции и пользователей, а также множество других веб-приложений. Более того, Joomla написана на языке Php, а данные хранятся в базе данных MySql. Это часть проекта Drupal. Фон очень близок к Drupal CMS модели 7, с множеством идентичных возможностей и функций. Основная цель проекта — «позволить людям создавать персонализированные веб-сайты по низкой цене, используя сотрудничество и инструменты с открытым исходным кодом». Действительно, фон предоставляет только самые основные функции управления онлайн-контентом. Однако его можно расширить за счет использования дополнительных модулей.
Это часть проекта Drupal. Фон очень близок к Drupal CMS модели 7, с множеством идентичных возможностей и функций. Основная цель проекта — «позволить людям создавать персонализированные веб-сайты по низкой цене, используя сотрудничество и инструменты с открытым исходным кодом». Действительно, фон предоставляет только самые основные функции управления онлайн-контентом. Однако его можно расширить за счет использования дополнительных модулей.
 Он отображается в списке страниц, различных селекторах страниц, навигационных виджетах и так далее.
Он отображается в списке страниц, различных селекторах страниц, навигационных виджетах и так далее. По умолчанию он будет создан на корневом уровне. Чтобы выбрать родительскую страницу вашей новой страницы, выберите Под родительской страницей… , затем выберите родительскую страницу из всплывающего списка.
По умолчанию он будет создан на корневом уровне. Чтобы выбрать родительскую страницу вашей новой страницы, выберите Под родительской страницей… , затем выберите родительскую страницу из всплывающего списка. Страницы групп не имеют собственного контента. Когда посетитель открывает страницу группы, он перенаправляется на ее первую подстраницу (дочернюю).
Страницы групп не имеют собственного контента. Когда посетитель открывает страницу группы, он перенаправляется на ее первую подстраницу (дочернюю). Выбранный шаблон определяет структуру вашей страницы (MVC или .NET Core).
Выбранный шаблон определяет структуру вашей страницы (MVC или .NET Core).


 NET)
NET)