Содержание
Социальные сети — Документация docs.cs-cart.ru 4.3.x
Предыдущая статья
Следующая статья
Вы узнаете:
- Авторизация через социальные сети
- Вход через соцсети
- Описание
- Настройка модуля
- Получить ключи API социальных провайдеров
- Yandex
- ВКонтакте
- Одноклассники
- Mail.ru
- Вход через соцсети
Модуль CS-Cart “Вход через соцсети” позволяет покупателям авторизоваться с помощью социальных сетей и почтовых сервисов (ВКонтакте, Яндекс, Mail.ru, Одноклассники и др.).
Модуль использует библиотеку с открытым исходным кодом — HybridAuth . HybridAuth популярна, активно развивается и имеет множество провайдеров.
Вход через соцсети
Описание
Модуль «Вход через соцсети» позволяет покупателям авторизоваться в вашем интернет-магазине с помощью:
- Яндекс
- Вконтакте
- Одноклассники
- Mail.
 ru
ru - OpenID
- и других сервисов и социальных сетей.
Покупатель может привязать сразу несколько социальных сетей к одному аккаунту.
Настройка модуля
Установите модуль «Вход через соцсети» в панели администратора
Откройте настройки модуля, кликнув по названию.
Доступные настройки:
Иконки Выберите размер иконок социальных сетей. Доступные размеры:
- 24х24px
- 32х32px
- 64х64px
Примечание
Вы можете изменить или создать свои иконки, в том числе собственного размера. Иконки расположены в папке:
/design/themes/[название_темы]/media/images/addons/hybrid_auth/icons/Просто создайте свою папку или измените существующую. Иконки будут автоматически доступны.
Автогенерация электронной почты Некоторые социальные сети и сервисы не предоставляют email покупателя.
 В данной ситуации возможно два варианта:
В данной ситуации возможно два варианта:- Покупателю будет предложено ввести адрес электронной почты, перед авторизацией.
- Покупатель будет сразу авторизован, email будет сгенерирован автоматически
Создайте необходимых провайдеров на специальной странице Веб сайт → Вход через соцсети.
Создайте нового провайдера (сервис) с помощью кнопки +.
Нажмите на название сервиса, чтобы выполнить настройку.
Для каждого провайдера (сервиса) необходимо получить API ключи. Как получить API ключи, читайте в следующем разделе.
Получить ключи API социальных провайдеров
Yandex
Авторизуйтесь на сайте www.yandex.ru
Пройдите на страницу API OAuth-авторизация: tech.yandex.ru/oauth
Зарегистрируйте новое приложение на OAuth-сервере Яндекса.
Выполните настройку нового приложения.

Название Будет отображаться в окне авторизации пользователя на вашем сайте. Описание На ваше усмотрение Права Яндекс.Логин
- Адрес электронной почты
- Дата рождения
- Имя пользователя, ФИО, пол
Ссылка на иконку URL логотипа Ссылка на приложение URL интернет-магазина Callback URI http://ваш_домен/index.php?dispatch=auth.process&hauth_done=YandexСоздать!
Будет создано приложение и вам будут доступные данные:
- Id приложения
- Пароль приложения
Пройдите в панель администратора интернет-магазина и добавьте нового провайдера «Yandex». Используйте данные созданного приложения.
Всё!
Созданные вами приложения доступны на специальной странице: https://oauth. yandex.ru/client/my
yandex.ru/client/my
Примечание
Из-за закрытия Google+ API вам понадобится как минимум CS-Cart или Multi-Vendor 4.9.2 SP4. В этих версиях реализован вход на сайт через Gmail без Google+ API.
Создайте проект в Google API Console.
Перейдите на страницу Учётные данные и создайте Идентификатор клиента OAuth для веб-приложения.
Важно
На этом шаге скопируйте ссылку из настроек провайдера Google на стороне CS-Cart и вставьте её как Разрешённый URI перенаправления на стороне Google.
После создания учётных данных вы увидите Идентификатор клиента и Секрет клиента. Скопируйте их в настройки провайдера Google на стороне CS-Cart и сохраните изменения. После этого покупатели смогут зарегистрироваться и войти в магазин через свои учётные записи Gmail.
ВКонтакте
Примечание
На стороне Вконтакте произошли изменения. Поэтому авторизация через эту социальную сеть теперь доступна только в CS-Cart 4.10.2 и более новых версиях. Если вы используете старую версию, рекомендуем обновиться – в новых версиях есть другие улучшения и исправления. Если с обновлением возникли сложности, обращайтесь в службу технической поддержки CS-Cart.
Поэтому авторизация через эту социальную сеть теперь доступна только в CS-Cart 4.10.2 и более новых версиях. Если вы используете старую версию, рекомендуем обновиться – в новых версиях есть другие улучшения и исправления. Если с обновлением возникли сложности, обращайтесь в службу технической поддержки CS-Cart.
Создайте новое приложение Вконтакте.
Откройте сайт vk.com и пройдите в раздел «Приложения» → «Управление» : http://vk.com/apps?act=manage
Нажмите «Создать приложение».
Необходимые настройки:
Название Ваш интернет-магазин Тип Веб-сайт Адрес сайта http://ваш_домен/Базовый домен http://ваш_домен/Будет создано приложение.
Откройте вкладку «Настройки» и получите настройки для провайдера:
- ID приложения
- Защищенный ключ
Создайте нового провайдера «Vkontakte» на странице «Social Login».

Успех!
Зарегистрируйтесь на портале Facebook for Developers.
Зайдите в раздел Мои приложения и добавьте новое приложение. Используйте для приложения такое же название, как у вашего магазина — покупатели увидят название приложения, когда попытаются войти в учётную запись в магазине через Facebook. Поэтому название магазина там будет смотреться естественно.
Найдите и добавьте в своё прилжение продукт Вход через Facebook. Предложение его настроить может появиться при создании приложения или на главной панели; ещё вы можете воспользоваться для этого разделом Продукты.
Откройте настройки продукта Вход через Facebook. Там нужно будет заполнить значение настройки Действительные URI перенаправления для OAuth, а затем сохранить свои изменения на стороне Facebook.
URI должен выглядеть так:
[STORE_URL]/index.php?dispatch=auth.
 process&hauth_done=Facebook
process&hauth_done=Facebook
Например, https://domain.com/index.php?dispatch=auth.process&hauth_done=Facebook.
Перейдите в основные настройки вашего приложения на Facebook. Скопируйте Идентификатор приложения и Секрет приложения и вставьте их в соответствующие поля провайдера Facebook в CS-Cart. Сохраните свои изменения на стороне CS-Cart.
Важно
На этом этапе в магазин уже можно войти через вашу учётную запись Facebook. Но приложение всё ещё в разработке, поэтому покупатели пока ещё не могут войти в учётные записи через Facebook.
Чтобы покупатели могли войти через Facebook, переведите его в рабочий режим на стороне Facebook. Для этого от вас могут потребоваться дополнительные действия (например, добавить ссылку на политику конфиденциальности).
Пройдите на страницу: https://apps.twitter.com/
Нажмите «Create New Apps».

Выполните первоначальную настройку приложения:
Name Название Description Описание Website URL Callback URL http://ваш_домен/index.php?dispatch=auth.process&hauth_done=TwitterYes, I agree Соглашаемся с условиями. Вам будет создано приложение. Переходите в раздел «API Keys», где будут доступны:
- API key — ID
- API secret — Секретный ключ
Создайте нового провайдера для сервиса «Twitter» в панели администратора.
Готово!
Одноклассники
Получите права разработчика на странице: http://www.odnoklassniki.ru/devaccess
Заполните необходимые настройки для нового приложения.
API-ключи будут отправлены на вашу электронную почту.

Создайте нового провайдера используя полученные ключи.
Mail.ru
Пройдите в сервис «Сайты» от api.mail.ru: http://api.mail.ru/sites/
Нажмите «Подключить сайт» и соглашайтесь с условиями.
Заполните настройки на втором шаге регистрации:
- Название
- Адрес главной страницы
Видим, что нам предлагают скачать и разместить файл receiver.html в основном каталоге интернет-магазина.
Можно скачать и разместить, а можно пропустить.
Сайт будет добавлен, и вы получите все необходимые ключи:
- ID
- Приватный ключ
- Секретный ключ
Пройдите в панель администратора и создайте нового провайдера с помощью модуля «Social Login».
Финиш!
Авторизация через социальные сети на MODX Evo ✈ Evolution CMS
- используется библиотека
HybridAuth, которая реализует авторизацию через множество соцсетей (провайдеров) без посредников; - регистрация (в том числе с добавлением в группы) и авторизация пользователей;
- привязка нескольких соцсетей к одному пользователю;
- управление привязанными соцсетями из админки.

Установка
Скачивать здесь: EvoHybridAuth
После установки нужно зайти на страницу веб-пользователя в админке, чтобы создалась таблица. Затем переименовать файл config.sample в config.php в папке assets/plugins/hybridauth/configи настроить в нем необходимые соцсети. По настройке придется гуглить, но что-то можно найти здесьТакже должен быть включен плагин userHelper.
Классы для основных провайдеров находятся в папке assets/plugins/hybridauth/vendor/hybridauth/hybridauth/hybridauth/Hybrid/Providers/ и не требуют дополнительных действий. В случае дополнительных провайдеров из папки assets/plugins/hybridauth/vendor/hybridauth/hybridauth/additional-providers/ необходимо добавить в конфигурацию провайдера ключ wrapper. На примере Vkontakte:
"Vkontakte" => array(
"enabled" => true,
"keys" => array("id" => "", "secret" => ""),
"wrapper" => array(
'class'=>'Hybrid_Providers_Vkontakte',
'path' => MODX_BASE_PATH. 'assets/plugins/hybridauth/vendor/hybridauth/hybridauth/additional-providers/hybridauth-vkontakte/Providers/Vkontakte.php'
)
)
'assets/plugins/hybridauth/vendor/hybridauth/hybridauth/additional-providers/hybridauth-vkontakte/Providers/Vkontakte.php'
)
)
Компонент состоит из плагина и сниппета. Cниппет выводит список доступных для использования соцсетей, а плагин обеспечивает взаимодействие с ними.
Параметры плагина
разрешает регистрацию новых пользователей. Если запрещено, то авторизованный пользователей должен привязать в своем профиле соцсети и входить потом через них
включает режим отладки, сообщения пишутся как в лог MODX, так и в файл assets/cache/ha/error.log
параметры для запоминания пользователя после авторизации, описаны в документации FormLister
адрес страницы, на которую пользователя возвращают из соцсетей, если не заполнять, то будет использоваться главная страница сайта; этот адрес должен совпадать с тем, что указывается в настройках приложений соцсетей
id страницы, на которую пользователь должен быть перенаправлен после авторизации; если не заполнено, то текущая страница
id страницы, на которую пользователь должен быть перенаправлен после выхода; если не заполнено, то текущая страница
список групп, в которые нужно добавить пользователя после регистрации, в виде json-массива
класс для работы с пользователями, по умолчанию — modUsers
заголовок вкладки на странице веб-пользователя в админке
Параметры сниппета
настройка лексиконов, см. документацию
документацию FormLister
шаблон списка провайдеров, доступны плейсхолдеры [+providers+] и [+error+]; если значение пустое, то вернется массив с ключами providers и error
шаблон провайдера, доступны плейсхолдеры [+url+] (ссылка для выполнения действия), [+classNames+] (имена классов), [+title+] (название провайдера)
шаблон подключенного провайдера, если не указывать, то используется значение providerTpl
шаблон сообщения об ошибке, доступен плейсхолдер [+error+]
подключает файл assets/snippets/hybridauth/css/default.css
Социальные сети | Поддержка Omni CMS
Продолжая использовать этот сайт, вы соглашаетесь на хранение
файлы cookie на вашем устройстве для улучшения навигации по сайту; проанализировать сайт, продукт и услугу
Применение; и помогать в наших маркетинговых и рекламных усилиях. Политика в отношении файлов cookie
Если вы видите это, не заполняйте это поле ввода.
Администраторы уровня 10 могут подключить Omni CMS к учетным записям вашей школы в Facebook, Twitter и YouTube из Настройка .
Подключите свой веб-сайт Omni CMS к одной или нескольким страницам Facebook (не учетным записям). После того, как вы свяжете страницу Facebook, у вас будет возможность публиковать сообщения в Facebook при публикации страницы. Установите текст по умолчанию для сообщений Facebook в настройках учетной записи и сайта.
Из Facebook:
У вас должен быть профиль, чтобы создать Страницу или помочь управлять ею. Страницы — это места на Facebook, где художники, общественные деятели, предприятия, бренды, организации и некоммерческие организации могут общаться со своими поклонниками или клиентами.
Подключите страницу Facebook к сайту Omni CMS следующим образом:
- Перейдите к Настройка > Facebook .
- Нажмите + Новый .

- Введите свои учетные данные Facebook.
- Разрешите приложению OU Social доступ к вашему профилю.
- Выберите страницы для подключения к сайту.
- Введите описание.
- Щелкните раскрывающийся список, чтобы выбрать группу, которая может публиковать сообщения в Facebook.
- Нажмите Сохранить .
Измените свойства подключенной страницы Facebook следующим образом:
- Перейдите к Настройка > Facebook .
- Нажмите на название страницы Facebook.
- В поле «Редактировать страницу Facebook» введите, чтобы изменить описание.
- Щелкните раскрывающийся список, чтобы изменить группу, которая может публиковать сообщения в Facebook.
- Установите флажок «Включено», чтобы добавить возможность публикации в Facebook при публикации.
- Нажмите Сохранить .
Удалите соединение со страницей Facebook следующим образом:
- Перейдите к Настройка > Facebook .

- Щелкните меню Дополнительные действия для страницы Facebook.
- Нажмите Удалить .
- В поле «Подтвердить удаление» нажмите Удалить .
Удаление страницы Facebook не влияет на сообщения в Facebook, но удаляет все записи об этих сообщениях из базы данных Omni CMS. Снимите флажок «Включено», чтобы отключить страницу, а не удалить ее.
Если связь с Facebook прерывается во время публикации, Omni CMS отключает соединение с Facebook и отправляет сообщение в папку «Входящие» с заголовком «Ошибка обновления статуса Facebook».
При изменении пароля для учетной записи Facebook Facebook отзывает все связанные ключи, включая подключение к Omni CMS. Чтобы исправить это, удалите страницы Facebook из Настройка > Facebook и добавьте их снова.
Подключите свой веб-сайт Omni CMS к одному или нескольким аккаунтам Twitter. После того, как вы свяжете аккаунт в Твиттере, у вас будет возможность публиковать твиты при публикации страницы. Установите текст по умолчанию для твитов в настройках аккаунта и сайта.
Установите текст по умолчанию для твитов в настройках аккаунта и сайта.
Подключите учетную запись Twitter к своему сайту Omni CMS следующим образом:
- Перейдите к Настройка > Twitter .
- Нажмите + Новый .
- Введите свои учетные данные Twitter.
- Разрешите приложению OU Social доступ к учетной записи.
- Введите описание.
- Щелкните раскрывающийся список, чтобы выбрать группу, которая может отправлять сообщения в учетную запись.
- Нажмите Сохранить .
Измените свойства подключенной учетной записи Twitter следующим образом:
- Перейдите к Настройка > Twitter .
- Нажмите на название учетной записи Twitter.
- В поле «Редактировать учетную запись Twitter» введите для редактирования описания.
- Щелкните раскрывающийся список, чтобы изменить группу, которая может отправлять сообщения в учетную запись.

- Установите флажок «Включено», чтобы добавить возможность отправлять твиты при публикации.
- Нажмите Сохранить .
Удалите подключение к учетной записи Twitter следующим образом:
- Перейдите к Настройка > Twitter .
- Откройте меню Дополнительные действия для учетной записи Twitter.
- Нажмите Удалить .
- В поле «Подтвердить удаление» нажмите Удалить .
Удаление учетной записи Twitter не влияет на твиты, но удаляет все записи этих твитов из базы данных Omni CMS. Снимите флажок «Включено», чтобы отключить учетную запись, а не удалять ее.
Подключите свой веб-сайт Omni CMS к одному или нескольким каналам YouTube для использования с гаджетом YouTube.
Добавьте новый канал YouTube следующим образом:
- Перейдите к Настройка > YouTube .

- Нажмите + Новый .
- Введите учетные данные для учетной записи Google этого канала.
- Разрешить Omni CMS доступ к каналу.
- Введите описание.
- Щелкните раскрывающийся список, чтобы выбрать группу, имеющую доступ к каналу.
- Нажмите Сохранить .
- Найдите канал в гаджете YouTube.
Измените свойства подключенного канала YouTube следующим образом:
- Перейдите к Настройка > YouTube .
- Нажмите на название канала YouTube.
- В поле «Редактировать канал YouTube» введите, чтобы изменить описание.
- Щелкните раскрывающийся список, чтобы изменить группу, которая может просматривать канал.
- Нажмите Сохранить .
Удалите подключение к каналу YouTube следующим образом:
- Перейдите к Настройка > YouTube .

- Откройте меню Дополнительные действия для канала YouTube.
- Нажмите Удалить .
- В поле «Подтвердить удаление» нажмите Удалить .
Удаление канала YouTube удаляет его из гаджета.
Была ли эта страница полезной?
Программное обеспечение для социальных сетей с открытым исходным кодом
Похоже, в вашем браузере отключен JavaScript. Если вы включите JavaScript, работа с сайтом станет удобнее.
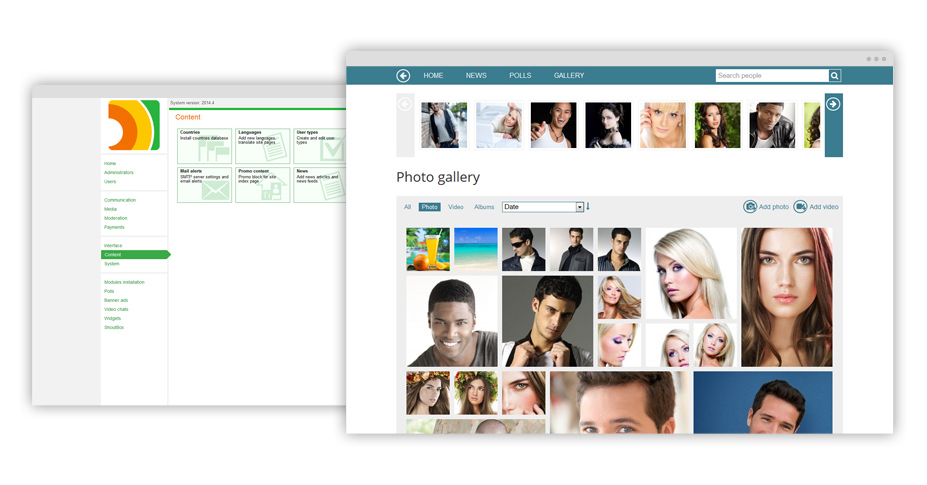
Создайте свою социальную сеть в Интернете
Какой бы ни была ваша сеть, вы можете создать ее с помощью Jamroom.
Создайте место, где пользователи смогут собираться на какую-нибудь социальную тему.
Общайтесь с теми, кто разделяет вашу страсть.
Подробнее ↓
Подпишитесь сейчас и получите доступ почти к 200 проприетарным модулям и скинам, неограниченным сайтам, неограниченной передаче, бесплатным SSL-сертификатам и VIP-поддержке .
Jamroom не только быстро реагирует и быстро на любом устройстве, а наши выделенные серверы обеспечивают вашим посетителям оптимальное взаимодействие с пользователем .
В сочетании 70+ лет опыта построения сетей, наша команда разработчиков готова помочь вам реализовать ваше видение. Свяжитесь с нами для получения дополнительной информации.
Сетевые новости и обновления ↓
Я только что закончил размещать в Marketplace новую версию Jamroom Core 6.5.0 вместе с дюжиной или около того других обновлений модулей, связанных с новой версией Core. Новое ядро Jamroom 6.5.0 находится в стадии бета-тестирования в течение нескольких месяцев. Я хочу поблагодарить всех, кто предоставил нам отзывы о новом выпуске, а некоторым из вас я благодарен за ваше терпение, пока я исправлял некоторые вещи в вашем «живом» выпуске. сайт
сайт
Новое ядро содержит улучшения и исправления, рассчитанные на несколько месяцев. Некоторые из наиболее важных функций и изменений включают в себя:
Значительное… читать далее
Давно это было, слишком давно! — так как я написал сообщение в блоге, чтобы держать всех в курсе того, что происходит в мире Jamroom. Мое «решение» на 2020 год — сделать это подробнее… читать дальше
Всем привет!
Прошло довольно много времени с момента нашей последней записи в блоге, и я хотел бы уделить немного времени, чтобы рассказать всем о том, что происходит за кулисами здесь с командой Jamroom…. читать дальше
Объявления
31.12.20 07:52:00, Брайан
02.06.20 09:06:03, Брайан
11.05.20 07:45:44, Брайан
Обновления продуктов
30. 10.22 08:15:09, вер. 1.7.0
10.22 08:15:09, вер. 1.7.0
29.09.22 08:32:20, вер. 1.0.0
06.08.22 09:03:07, вер. 1.7.2
05.08.22 09:02:47, вер. 2.0.4
05.08.22 09:02:19, вер. 1.1.4
05.08.22 09:01:56, вер. 1.0.9
05.08.22 09:01:33, вер. 1.0.11
05.08.22 09:01:19, вер. 1.2.4
05.08.22 09:00:43, вер. 1.3.3
05.08.22 09:00:23, вер. 1.3.3
Профессиональное развитие ↓
Свяжитесь с нами сейчас, чтобы спланировать свой будущий проект уже сегодня.
Демо
Аудио Про 2
x
Премиальный скин для музыкальных сообществ
- Адаптивный дизайн, продажа аудио и реклама
- Включает 2 стиля: светлый и темный
- Идеальный дизайн для любой музыки, развлечений или любого сообщества.
- Все скины и модули БЕСПЛАТНЫ с размещенными учетными записями
- Все скины и модули БЕСПЛАТНЫ с одноразовой премиальной лицензией
Видео Про 2
x
Обложка премиум-класса, разработанная для профессионалов в области видео
- Адаптивный дизайн, потоковое видео, продажи, подписки и продвижение
- Включает 2 стиля: светлый и темный
- Идеальный дизайн для любой профессиональной видеокомпании или видеосообщества
- Все скины и модули БЕСПЛАТНЫ с размещенными учетными записями
- Все скины и модули являются БЕСПЛАТНЫМИ с одноразовой премиальной лицензией
Следуй за мной
x
Скин премиум-класса, разработанный для социальных сетей и совместного использования
- Включает современную временную шкалу пользователя
- Общий доступ, аудио, изображения, видео и многое другое
- Идеальный дизайн для любой социальной сети, развлечений или любого сообщества.

- Все скины и модули БЕСПЛАТНЫ с размещенными учетными записями
- Все скины и модули БЕСПЛАТНЫ с одноразовой премиальной лицензией
BeatSlinger 2
x
Премиум-скин, предназначенный для продажи музыки
- Особенности The Beat Player
- Создан для электронной коммерции и потокового аудио
- Идеальный дизайн для продюсеров и музыкальных сообществ
- Все скины и модули БЕСПЛАТНЫ с размещенными учетными записями
- Все скины и модули БЕСПЛАТНЫ с одноразовой премиальной лицензией
Фан-клуб
x
Скин премиум-класса, разработанный для сообществ блоггеров
- Имеет интеллектуальную сетку для главных новостей
- Особенности рекомендуемых историй
- Идеальный дизайн для праздника вашей страсти
- Все скины и модули БЕСПЛАТНЫ с размещенными учетными записями
- Все скины и модули БЕСПЛАТНЫ с одноразовой премиальной лицензией
Знаменитости 2
x
Премиум скин для развлекательных сообществ
- 1 Фоновое видео (mp4, webm)
- Динамические списки
- Идеальный дизайн для музыкальных и развлекательных заведений
- Все скины и модули БЕСПЛАТНЫ с размещенными учетными записями
- Все скины и модули БЕСПЛАТНЫ с одноразовой премиальной лицензией
eSkin
x
Премиум-скин, разработанный для сообществ электронной коммерции
- Основные продажи товаров
- Включает просмотр по категориям
- Идеальный дизайн для глобального вывода малого бизнеса
- Все скины и модули БЕСПЛАТНЫ с размещенными учетными записями
- Все скины и модули БЕСПЛАТНЫ с одноразовой премиальной лицензией
Могул 2
x
Премиум скин музыкального и видео сообщества
- Элегантный дизайн
- Динамические списки
- Идеальный дизайн для развлекательных заведений
- Все скины и модули БЕСПЛАТНЫ с размещенными учетными записями
- Все скины и модули БЕСПЛАТНЫ с одноразовой премиальной лицензией
Отзывы
«Каждую неделю добавляются новые интересные функции, надежный хостинг, безграничная гибкость, супербыстрая служба поддержки и очень разумные цены. Мое интернет-сообщество процветает благодаря Jamroom, и я очень счастлив.»
Мое интернет-сообщество процветает благодаря Jamroom, и я очень счастлив.»
Струмелия @
fotmd.com
«Миграция нашей сети Ning3 в Jamroom была выдающейся. Команда работала с нами, чтобы обеспечить оптимальную функциональность и конфиденциальность. Мы очень счастливы и с нетерпением ждем долгого будущего в надежных руках».
эл@
Частный сайт поддержки
Попробуйте Jamroom бесплатно в течение 7 дней ↓
Наша цель проста: предлагает максимально быстрое и простое использование Jamroom .
Будьте в сети за считанные минуты с полным доступом к 150+ модулям Premium и Open Source и скинам .
VIP-поддержка гарантирует, что вы протянете руку помощи, когда это необходимо. Начиная с 20G , наши планы готовы обрабатывать ваши СМИ .
Jamroom Hosted предназначен для того, чтобы помог вам быстро приступить к работе.

 ru
ru В данной ситуации возможно два варианта:
В данной ситуации возможно два варианта:

 process&hauth_done=Facebook
process&hauth_done=Facebook



 'assets/plugins/hybridauth/vendor/hybridauth/hybridauth/additional-providers/hybridauth-vkontakte/Providers/Vkontakte.php'
)
)
'assets/plugins/hybridauth/vendor/hybridauth/hybridauth/additional-providers/hybridauth-vkontakte/Providers/Vkontakte.php'
)
)