Содержание
» Самая быстрая cms (ЦМС) – система управления сайтом
Главная » Статьи » Самая быстрая cms (ЦМС) – система управления сайтом
Cms переставляет собой специализированную программу создания и управления сайтом и контентом, размещённым на нем любого вида и любой тематики, будь то блог или интернет-магазин. CMS позволяет производить обновление контента в самые короткие сроки и с более низкими затратами.
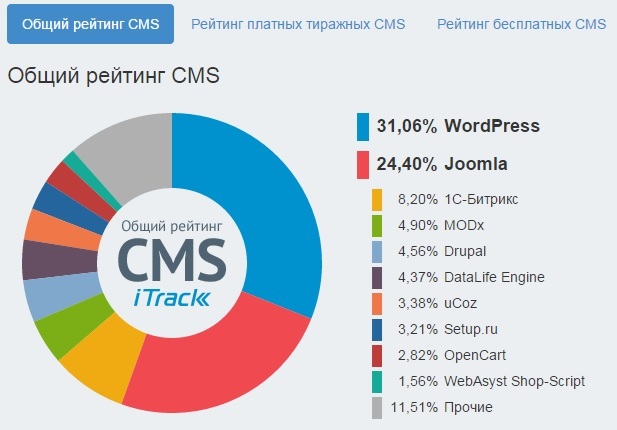
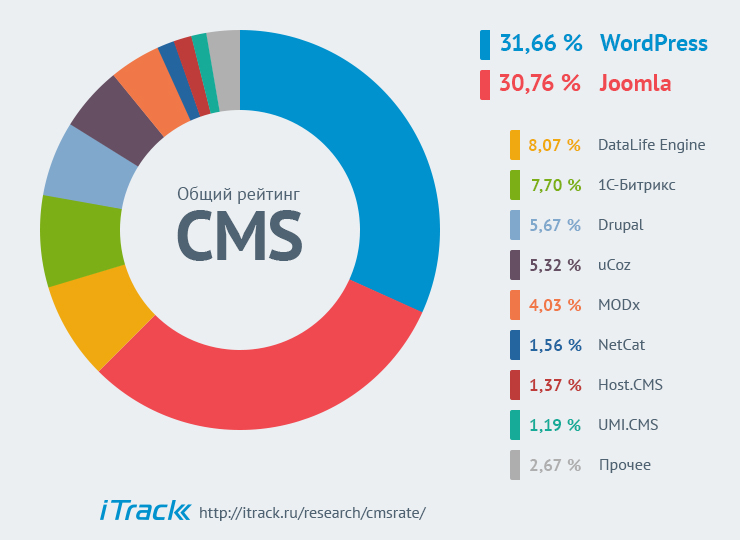
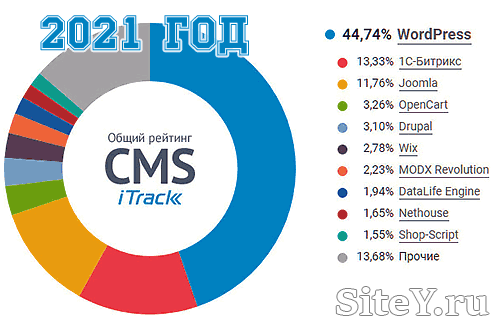
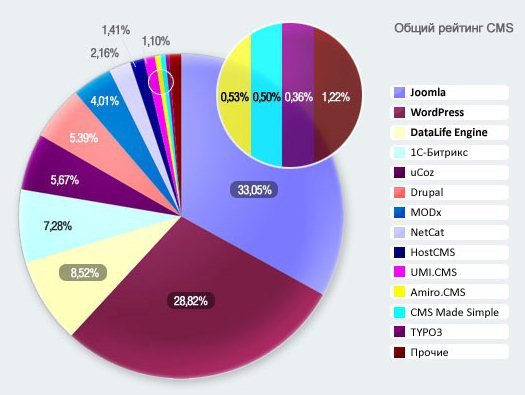
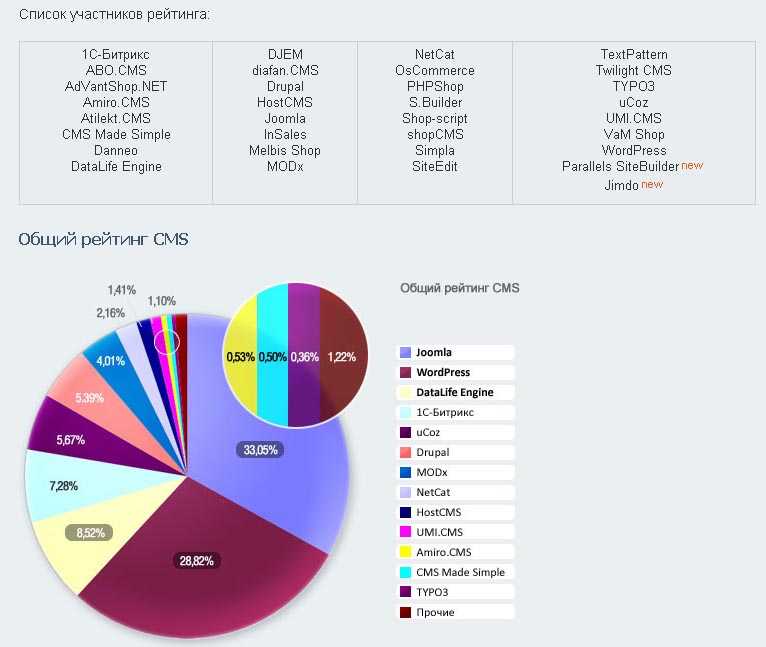
Такие рейтинги обычно составляются с участием не только пользователей той или иной cms (content management system), но и их составителей. Таким образом, мы можем видеть совместно составленные, наиболее объективные рейтинги.
По результатам рейтингов программ для создания сайтов, составляются и специальные рейтинги среди самых стремительных cms на бесплатной и платной основе. Как правило, самые проворные cms представляют собой быструю и простую систему создания и управления сайтом любой сложности. Подразумевается, что при использовании такой системы не возникнет сложности с её администрирование и быстродействием. А большинство действий будет выполняться при помощи нажатия всего лишь одной кнопки.
А большинство действий будет выполняться при помощи нажатия всего лишь одной кнопки.
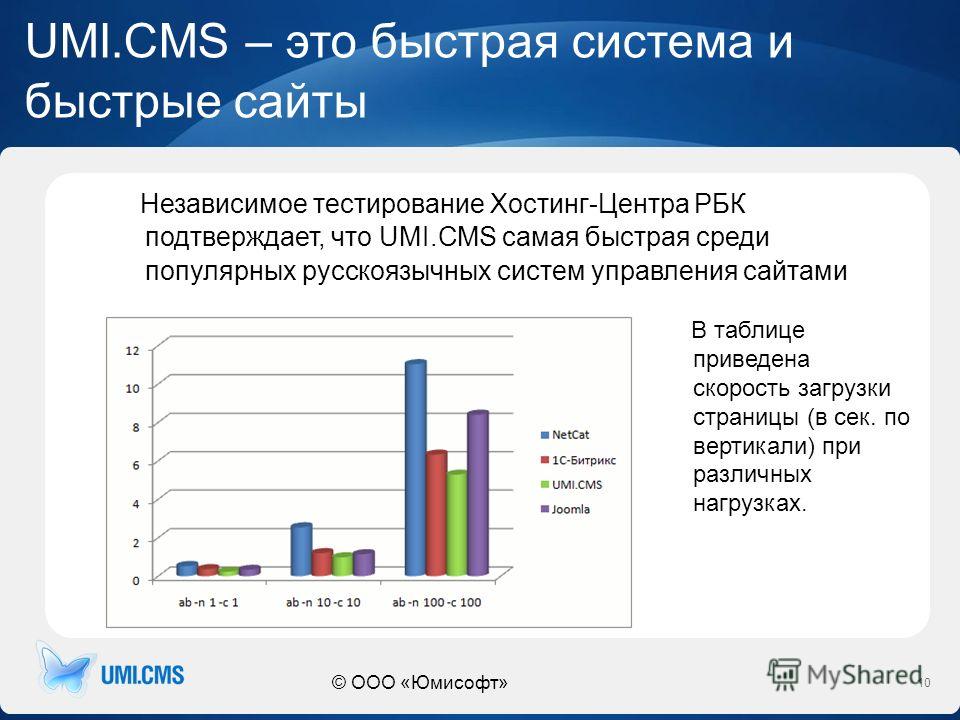
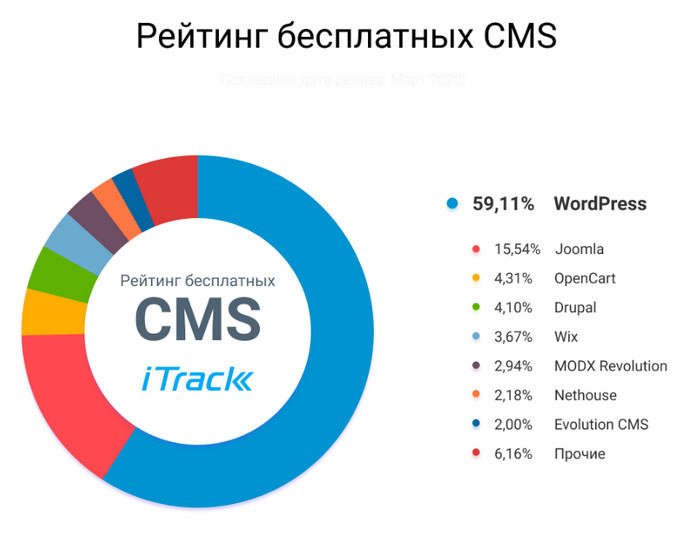
По результатам рейтингов программ для создания сайтов, нескольких опросов и результатов тестирования среди самых стремительных cms (русскоязычных) следует выделить UMI.CMS, среди бесплатных и англоязычных — WordPress. Именно эта cms показала наилучшие характеристики в скорости работы. Для осуществления работы, соответствующей самым быстрым cms, используются максимально возможные технологии. В планах увеличение скорости работы программы в несколько раз, что позволяют опережать многие процессы.
- Помимо быстродействия и рейтингов быстрой cms существуют и другие показатели, на основе которых производится выбор той или иной cms. И выделяют определённые критерии, среди которых: Установка и обновление. Они должны быть простыми и доступными даже для неопытного пользователя. Негативным моментом является составление такого процесса из 5 и более шагов. Гораздо удобнее для любого потребителя наиболее короткая процедура произведения тех или иных действий.

- Важным показателем, кроме определения самой быстрой cms является хостинг. Здесь важно знать чёткие ответы на следующий ряд вопросов: может ли подобная система работать в условиях различного вида ПО хостинга, становится ли программная оболочка настраиваемым лёгким способом и т.д. Внимание стоит уделить и лицензии, есть ли она? Правильна ли она? Оформлена ли она в соответствии с теми или иными правилами?
- Важной является и так называемая персонализация, которая позволяет использовать определённый язык, формат дат и чисел и многие другие отличительные для той или иной страны черты. Внимание следует уделить и наличию скинов и возможностям для их использования. Отметьте и такие элементы вашей cms, как поддержку сообществом. Если cms используемая вами, широко применяется и другими пользователями в других странах мира, вам, по меньшей мере, будет кому помочь в ситуации возникших проблем и требования наискорейшего их решения.
- Часто наиболее быстрым и простым способом решить множество возникающих проблем, становится использование предоставляемой разработчиками документации.
 Чёткие инструкции и рекомендации позволяют решить многие вопросы. Важным показателем является и возраст системы. Если версия её слишком мала, уделите внимание другой, не надейтесь на то, что система может оказаться молодой, но перспективной, скорее всего, всё окажется совсем наоборот.
Чёткие инструкции и рекомендации позволяют решить многие вопросы. Важным показателем является и возраст системы. Если версия её слишком мала, уделите внимание другой, не надейтесь на то, что система может оказаться молодой, но перспективной, скорее всего, всё окажется совсем наоборот.
В своей работе мы используем самые эффективные программы cms в зависимости от задачи: разработка сайта визитки, корпоративного сайта или интернет магазина.
|
Производительность Производительность важный фактор, способный сэкономить деньги.  Простой пример: К сожалению большая часть рынка движков не блещет производительностью, часть из них не способны работать без предварительного кэширования и даже при этом скорость всё равно остаётся низкой.. Переходим к Fast Site Engine, время генерации страницы от 0.0009 до 0.003, данная разница напрямую зависит от:
По мере роста меню, будет потихоньку снижаться скорость работы движка (чтоб догнать по тормозам другие движки — придётся добавить несколько тысяч пунктов). За скоростью генерации можно понаблюдать внизу страницы, текущая настройка сервера Apache 2.4.38 + PHP 7.3.3 + PHP-FPM + OPcache. (Первая загрузка не в счёт — OPcache собирает в бинарный вид php(текстовые) скрипты, выполнение скрипта всё равно происходит..) (по соседству работают ещё много сайтов, на выделенных серверах скорость будет больше/время генерации меньше. Данная страница под Apache 2.4.27 + PHP 5.6.31 + OPcache: Страница сгенерирована за 0.003736 секунды На один процесс веб-сервера: 268 стр/сек. Всего Apache может отдать: 68 608 стр/сек. Apache 2.4.27 + PHP 7.2.5 + PHP-FPM + OPcache: Страница сгенерирована за 0.001132 секунды На один процесс веб-сервера: 883 стр/сек. Всего Apache может отдать: 226 048 стр/сек. Быстрее прошлого тестирования на ~329% (на более-более старой версии движка, страница тестировалась без текущих изменений — почти один в один). Как видим, разработчики php тоже стараются 🙂 Обновление 26.05.2018В связи с новым постоянным набором функций и анимаций, написанных для движка см. библиотеку JavaScript и связанной с этим серверной частью — обновил движок этого сайта. Провёл замеры производительности на главной странице до и после. В конфигурации Apache 2.4.27 + PHP 7.2.5 + PHP-FPM + OPcache.. Над движком были проделаны подготовительные работы перед новой архитектурой (которой ещё нет). До: Страница сгенерирована за 0.001302 секунды На один процесс веб-сервера: 768 стр/сек. Всего Apache может отдать: 196 608 стр/сек. После: Страница сгенерирована за 0.000977 секунды На один процесс веб-сервера: 1024 стр/сек. Всего Apache может отдать: 262 144 стр/сек. Прирост производительности составил ~33%, на новой архитектуре я ожидал выдать +50%, чувствую будет сильно больше.. На сайте появилась самая большая и медленная страница библиотека JavaScript, когда либо собираемая мной.. Страница сгенерирована за 0.003857 секунды На один процесс веб-сервера: 259 стр/сек. Всего Apache может отдать: 66 304 стр/сек. Как видим, даже в такой тяжёлой ситуации, катастрофы не произошло. И наконец считаем: 1сек. / Можете надстраивать поверх систему любой сложности, будучи уверенными в том что есть большой запас производительности. Информация для размышления: Движок память процессор Fast Site Engine Очень большие сайты, интернет магазины (местами использован MySql) 1000-2000 разделов: |
MODX: самая быстрая CMS для максимального увеличения PageSpeed
Наличие быстрого веб-сайта всегда было отличной идеей. Быстрый веб-сайт улучшает впечатления ваших посетителей, поэтому они остаются дольше и конвертируются быстрее. Внедрение Google Core Web Vitals превратило наличие быстрого веб-сайта в необходимость для онлайн-видимости. И этого желают все! Но как убедиться, что ваш веб-сайт работает быстро, каковы эти «основные веб-жизненные показатели» и какая CMS поможет вам стать молниеносной? Это именно то, что вы узнаете в этом блоге!
Быстрый веб-сайт улучшает впечатления ваших посетителей, поэтому они остаются дольше и конвертируются быстрее. Внедрение Google Core Web Vitals превратило наличие быстрого веб-сайта в необходимость для онлайн-видимости. И этого желают все! Но как убедиться, что ваш веб-сайт работает быстро, каковы эти «основные веб-жизненные показатели» и какая CMS поможет вам стать молниеносной? Это именно то, что вы узнаете в этом блоге!
В этом блоге вы узнаете:
- Почему важно иметь быстрый веб-сайт
- Что такое основные веб-жизненные показатели Google
- Ключевые выводы для повышения скорости вашего сайта
- Сравнение CMS по скорости
- Как MODX помогает вам стать молниеносным
Начинаем!
Повышайте рейтинг и повышайте конверсию благодаря быстрому веб-сайту
Бесчисленное количество организаций сосредоточено на быстром веб-сайте. И не зря: Amazon показывает, что всего лишь секундное снижение скорости загрузки стоит им 1,6 миллиарда долларов. Аналогичным образом, Google протестировал свои страницы результатов поиска, показав 30 результатов по сравнению с текущими 10. Хотя разница во времени загрузки была невелика (0,5 секунды), результат был огромным: на 20% меньше трафика на более длинных и медленных страницах. Точно так же задержка в 400 мс в результатах поиска Google снижает количество показов рекламы в день на 8 миллионов. 1
Аналогичным образом, Google протестировал свои страницы результатов поиска, показав 30 результатов по сравнению с текущими 10. Хотя разница во времени загрузки была невелика (0,5 секунды), результат был огромным: на 20% меньше трафика на более длинных и медленных страницах. Точно так же задержка в 400 мс в результатах поиска Google снижает количество показов рекламы в день на 8 миллионов. 1
Итак: Быстрые сайты конвертируются намного лучше.
Но это не останавливается на достигнутом: Google Core Web Vitals указал на важность скорости для рейтинга вашего сайта. Время загрузки вашего веб-сайта и то, как ваш веб-сайт ведет себя во время загрузки, теперь так же важны, как SSL и удобство для мобильных устройств. Чтобы оставаться впереди своих конкурентов и стать заметным, вам нужно убедиться, что ваш сайт БЫСТРЫЙ.
Другими словами: иди быстро или иди домой.
Google Core Web Vitals
Скорость всегда имела первостепенное значение, и Google Core Web Vitals еще больше продемонстрировали: без скорости вы ничего не добьетесь. Google Core Web Vitals измеряет пользовательский опыт, а вместе с ним и впечатление, которое производит ваш сайт. И все мы знаем, как важно произвести хорошее первое впечатление. Это может иметь значение между постоянным клиентом и посетителем, мгновенно покидающим ваш сайт и никогда не возвращающимся.
Google Core Web Vitals измеряет пользовательский опыт, а вместе с ним и впечатление, которое производит ваш сайт. И все мы знаем, как важно произвести хорошее первое впечатление. Это может иметь значение между постоянным клиентом и посетителем, мгновенно покидающим ваш сайт и никогда не возвращающимся.
Исследования Google показывают, что задержка загрузки с 1 до 3 секунд приводит к увеличению показателя отказов на 32%. Этот показатель еще больше, когда загрузка занимает 5 секунд: 90% посетителей покинут ваш сайт. 2
С помощью PageSpeed Insights вы можете определить, как ваш веб-сайт работает на настольных и мобильных устройствах. Он также показывает советы о том, как улучшить свой счет. После нажатия «Посмотреть калькулятор» он также покажет вам, какие факторы наиболее важны для улучшения вашего показателя PageSpeed.
Core Web Vitals в основном фокусируется на трех факторах: время загрузки, интерактивность и визуальная стабильность страницы во время загрузки:
Время загрузки , т. е. Функция Largest Contentful Paint измеряет время загрузки на основе того, сколько времени требуется для загрузки самого большого фрагмента контента, видимого на экране (без прокрутки). «Контент» — это каждое изображение, будь то отдельное изображение, изображение внутри элемента SVG, фоновое изображение или миниатюра видео, а также текстовый блок. Каждая часть контента, показанная за пределами области просмотра, не учитывается при наибольшей отрисовке контента.
е. Функция Largest Contentful Paint измеряет время загрузки на основе того, сколько времени требуется для загрузки самого большого фрагмента контента, видимого на экране (без прокрутки). «Контент» — это каждое изображение, будь то отдельное изображение, изображение внутри элемента SVG, фоновое изображение или миниатюра видео, а также текстовый блок. Каждая часть контента, показанная за пределами области просмотра, не учитывается при наибольшей отрисовке контента.
Хорошее время загрузки составляет менее 2,5 секунд. От 2,5 до 5 секунд допустимо, а все, что выше, можно назвать медленным и заставить посетителей покинуть ваш сайт. Самое время начать!
На LCP в основном влияют блокирующие рендеринг файлы JavaScript и CSS, медленное время отклика сервера, время загрузки различных ресурсов и рендеринг на стороне клиента (рендеринг из браузера/со стороны пользователя). Для улучшения LCP вы можете сделать следующее:
- Мгновенная загрузка ресурсов с помощью шаблона PRPL
- Предварительная загрузка наиболее важных ресурсов
- Сначала визуализировать то, что видно на экране
- Элементы предварительного кэша
- Ленивая загрузка других, менее важных элементов (не видимых в окне просмотра)
- Нагружайте элементы постепенно
- Оптимизируйте свой CSS, уменьшив файлы и удалив неиспользуемый CSS
- Оптимизируйте изображения, сжимая их, используя меньшее разрешение и формат файла WebP 9.
 0008
0008 - Оптимизация веб-шрифтов путем уменьшения размера веб-шрифтов, показа системного шрифта во время загрузки и использования кэширования.
Интерактивность , т. е. задержка первого ввода (FID)
Задержка первого ввода — это время, необходимое веб-сайту для реакции на определенные взаимодействия.
Наверное, все мы сталкивались с загрузкой веб-сайта, но когда мы хотим что-то нажать, ничего не происходит! Причина этого в том, что браузер занят другими задачами, такими как загрузка больших файлов JavaScript. При этом браузер не может реагировать на действия пользователя, потому что загрузка JavaScript может подсказать ему сделать что-то совершенно другое. Вот почему кажется, что проходит очень много времени, прежде чем сайт отреагирует.
FID измеряет время между первым взаимодействием пользователя (щелчок по ссылке, нажатие кнопки или любое другое взаимодействие, основанное на JavaScript) и моментом, когда браузер отреагирует на это действие. Кроме того, FID измеряется только после щелчка, касания или нажатия кнопки. Увеличение или уменьшение масштаба и прокрутка не влияют на FID. Если вы хотите увидеть, как ваш веб-сайт работает для FID, проверка PageSpeed, вероятно, ничего вам не покажет, поскольку не было реального взаимодействия с пользователем.
Кроме того, FID измеряется только после щелчка, касания или нажатия кнопки. Увеличение или уменьшение масштаба и прокрутка не влияют на FID. Если вы хотите увидеть, как ваш веб-сайт работает для FID, проверка PageSpeed, вероятно, ничего вам не покажет, поскольку не было реального взаимодействия с пользователем.
Если вы хотите попасть в зону действия FID, вы должны указывать в течение 100 мс или меньше. 300 мс уже слишком медленно. Поскольку FID измеряется только после взаимодействия с пользователем, определить этот показатель может быть проблематично. Хорошим решением для этого является просмотр общего времени блокировки (TBT). Этот фактор измеряет время между первой отрисовкой содержимого (FCP) и временем до взаимодействия (TTI). Принимая во внимание, что FCP — это время, необходимое для загрузки первой части контента, а TTI — это когда страница загружается достаточно далеко, чтобы она могла быстро реагировать на любые действия пользователя.
Чтобы улучшить TBT, а вместе с ним и FID, вы можете использовать следующие оптимизации:
- Уменьшить влияние любого стороннего кода на запуск Google Analytics, рекламы, кнопок социальных сетей и HubSpot
- Минимизировать время, необходимое браузеру для рендеринга файлов JavaScript
- Сохраняйте низкие сетевые запросы и небольшие объемы передаваемых данных.

Визуальная стабильность , т.е. кумулятивное смещение макета (CLS)
Вы, вероятно, сталкивались с этим хотя бы раз. Вы читаете что-то в Интернете, и из ниоткуда текст перемещается, и вы теряете свое местоположение. Или вы хотели щелкнуть ссылку, и БУМ, ссылка перемещается, и вы нажимаете на другую случайную ссылку, которая ведет вас на совершенно другую страницу, чем та, на которой вы хотели быть. Разговор о раздражающем. Вот почему Google назвал этот фактор ранжирования Core Web Vital.
Причина смещения макета страницы заключается в том, что элементы загружаются динамически. Это может быть связано с изображениями или видео с неизвестными размерами, шрифтом, который больше или меньше его резервного шрифта, или рекламным или сторонним виджетом, который меняет свой размер.
CLS измеряет наибольшее неожиданное изменение макета любого элемента в области просмотра. Он не рассматривает элементы, которые появляются в следующем кадре. Итак, если мы посмотрим на изображение выше, кнопка CTA во втором кадре не учитывается для оценки, а только сдвиг зеленого текстового блока.
Итак, если мы посмотрим на изображение выше, кнопка CTA во втором кадре не учитывается для оценки, а только сдвиг зеленого текстового блока.
Чтобы рассчитать оценку, мы можем использовать следующую формулу:
Оценка смещения макета = доля воздействия * доля расстояния
Доля воздействия — это влияние любого нестабильного элемента на то, что видно в окне просмотра. На изображении доля воздействия — это количество места, которое занимает зеленый блок + видимость того же элемента после сдвига. В данном случае это будет красная пунктирная линия, занимающая 50% экрана. Таким образом, ударная доля составляет 0,5.
Доля расстояния — это величина, на которую элемент смещается в окне просмотра. На изображении показана синяя стрелка, указывающая на смещение зеленого блока. Это около 15%. Доля расстояния равна 0,15, что делает показатель смещения компоновки равным 0,5 * 0,15 = 0,075.
Хороший CLS должен быть меньше 0,1. Между 0,1 и 0,25 нуждается в улучшении, а все, что выше, можно назвать плохим. К счастью, есть способы улучшить этот показатель:
К счастью, есть способы улучшить этот показатель:
- Зарезервируйте место, которое любое изображение и видео будут занимать на странице. Поместите, например, правильные размеры изображения в код. Таким образом вы убедитесь, что все элементы страницы отображаются в нужном месте, и вам не придется протискиваться между элементами во время загрузки.
- Никогда не добавляйте содержимое поверх уже загруженного, за исключением случаев, когда это вызвано взаимодействием с пользователем. Это заставит элементы оставаться на своих местах и не произойдет неожиданных сдвигов.
- Анимации — это сложно. Вы все еще можете использовать их, если только они не создают сдвиг на странице. Используйте анимацию только в том случае, если она дает пользователям представление о том, что происходит на странице (например, анимация загрузки).
Быстро, еще быстрее, еще быстрее
Хорошо, теперь мы думаем, что все ясно: скорость — это ВСЁ. Пришло время оживить ваш веб-сайт следующими советами:
Оптимизация изображений
Возможно, это самый важный совет, чтобы поддерживать скорость вашего веб-сайта за счет оптимизации изображений. Вы можете сделать это несколькими способами:
Вы можете сделать это несколькими способами:
- Используйте формат файлов Google WebP. Этот формат файла меньше и, следовательно, будет загружаться быстрее.
- Убедитесь, что каждое загруженное изображение имеет максимальный размер 300 МБ, сохраняя низкое разрешение (72 dpi) и маленькое изображение.
- Оптимизируйте изображения с помощью таких инструментов, как Photoshop.
Использовать отложенную загрузку
Вы также можете использовать отложенную загрузку, чтобы не весь контент на странице загружался сразу. Потому что загрузка всего контента может занять некоторое время, особенно если страница огромна. И загружать весь контент сразу вовсе не обязательно, так как ваши посетители будут видеть только небольшую часть страницы при посещении. Lazyload следит за тем, чтобы загружались только те элементы, которые видны в области просмотра, а затем следуют остальные элементы.
Эти два совета помогут вам ускорить самую большую задержку вашего веб-сайта: рендеринг изображений.
Предотвращение петель перенаправления
Чтобы максимально увеличить скорость вашего веб-сайта, важно не использовать слишком много переадресаций. Хотя перенаправления отлично подходят для предотвращения потери ценности SEO, которую вы создаете на странице, важно использовать только одно перенаправление. Когда вы используете несколько переадресаций, это заставляет Google и другие веб-браузеры проходить путь дважды или даже больше раз, чтобы попасть на ваш сайт. Браузер отправляется в определенное место только для того, чтобы услышать, что ему нужно пойти куда-то еще. Далее браузер посетит следующую локацию, после этого следующую и так далее, пока не попадет на нужную страницу. Вы можете себе представить, что загрузка вашей веб-страницы таким образом займет целую вечность.
Размещение на быстром сервере
Хотя ваш веб-сайт очень быстрый, он все равно ничего не стоит, когда ваш партнер по веб-хостингу не на высоте. В настоящее время почти любая компания хочет быть вашим партнером по веб-хостингу. Один даже дешевле другого. Но более дешевый веб-хостинг имеет свои ограничения по скорости, безопасности и онлайн-производительности в целом.
Один даже дешевле другого. Но более дешевый веб-хостинг имеет свои ограничения по скорости, безопасности и онлайн-производительности в целом.
Кэширование = Кэширование
«Кэш — король» — распространенная поговорка в наши дни. Кэширование — это сохранение содержимого страниц, которые уже посетили ваши посетители. Благодаря сохранению этого контента его не нужно загружать с нуля, что ускоряет весь процесс загрузки.
Скорость зависит от вашей CMS
Системы управления контентом являются основой Интернета: управление большинством веб-сайтов осуществляется через CMS. Поэтому выбор CMS, соответствующей требованиям Google Core Web Vitals, очень важен! И есть огромная разница между CMS, как показывает исследование Sistrix. Они проанализировали скорость страниц 18,5 миллионов доменов, и вот результаты для различных CMS:
Немецкая CMS Jimdo гордо лидирует. Благодаря тому, что 82% всех протестированных доменов Jimdo соответствовали ожиданиям Google, эта CMS получила лучший результат в номинации «Самое большое содержание». WordPress, самая популярная CMS в мире, с другой стороны, показывает гораздо худшие результаты. Только 58,3% всех протестированных веб-сайтов WordPress соответствуют требованиям Core Web Vitals. При этом он все еще не на последнем месте. Это место зарезервировано для Wix, который является облачной CMS №1 Jimdo. Это показывает, что не имеет значения, используете ли вы облачную CMS или CMS с открытым исходным кодом.
WordPress, самая популярная CMS в мире, с другой стороны, показывает гораздо худшие результаты. Только 58,3% всех протестированных веб-сайтов WordPress соответствуют требованиям Core Web Vitals. При этом он все еще не на последнем месте. Это место зарезервировано для Wix, который является облачной CMS №1 Jimdo. Это показывает, что не имеет значения, используете ли вы облачную CMS или CMS с открытым исходным кодом.
Наконец, вы, наверное, видели, как она сияет на третьем месте: наша любимая CMS MODX! Веб-сайты, основанные на CMS MODX, почти в 80% случаев соответствовали требованиям Google Core Web Vitals. Это делает MODX одной из самых быстрых CMS. Как это удалось MODX, мы расскажем ниже.
Вы можете прочитать полное исследование Sistrix (обязательно рекомендуется!) здесь: https://www.sistrix.com/blog/core-web-vitals-wix-vs-wordpress-shopify-vs-shopware-whats-fastest /
Победите конкурентов с MODX
Мы считаем, что CMS не должна влиять на скорость вашего сайта, поскольку мы, как агентство, создали ее. Так что это не должно быть проблемой. Тем не менее, MODX — одна из самых быстрых CMS. И не зря: MODX создан для скорости. MODX не добавляет никакого собственного кода во внешний интерфейс веб-сайта и не требует его через странные системы плагинов. То, что нужно большинству популярных CMS.
Так что это не должно быть проблемой. Тем не менее, MODX — одна из самых быстрых CMS. И не зря: MODX создан для скорости. MODX не добавляет никакого собственного кода во внешний интерфейс веб-сайта и не требует его через странные системы плагинов. То, что нужно большинству популярных CMS.
Объедините это с надежной системой кэширования и интеллектуальным семантическим кодом, и MODX останется легким и быстрым и превзойдет время загрузки большинства других CMS. Кроме того, мы также создали несколько скриптов, которые помогут вам еще больше оптимизировать скорость страницы.
Надежная система кэширования
MODX имеет надежную систему кэширования, которая кэширует весь контент по умолчанию, создает папку, в которой хранится весь кэшированный контент, и очищает кэш всякий раз, когда создается «Ресурс» (страница в CMS). или сохранен. Кроме того, MODX предлагает несколько других опций кэширования, которые позволяют вам решить, нужно ли очищать кеш.
Автоматически конвертировать в WebP
Один из скриптов, которые мы создали для MODX, автоматически конвертирует любое загруженное изображение в формат изображения Google WebP. Этот формат меньше и, следовательно, повысит скорость загрузки вашего сайта. Этот скрипт позволяет загружать изображения любого формата и автоматически конвертирует их в WebP.
Этот формат меньше и, следовательно, повысит скорость загрузки вашего сайта. Этот скрипт позволяет загружать изображения любого формата и автоматически конвертирует их в WebP.
Автоматическая оптимизация изображений
Еще один скрипт, который мы создали, — это скрипт, который автоматически оптимизирует изображения для Интернета. Ни одно загруженное изображение не будет полностью оптимизировано для Интернета, даже если вы экспортируете их с помощью этой настройки в Photoshop. Этот скрипт каждый час проверяет все загружаемые изображения и автоматически оптимизирует их наилучшим образом.
Суть в том, что вам придется постоянно отдавать приоритет скорости при создании или оптимизации вашего веб-сайта. MODX создан для скорости, что делает его одной из самых быстрых CMS. Чтобы улучшить показатель PageSpeed, MODX или другая хорошо зарекомендовавшая себя CMS может помочь вам начать работу. Затем вы просите некоторых разработчиков изучить дальнейшую оптимизацию.
Хотите узнать больше о MODX? Загрузите наше руководство по MODX или откройте для себя CMS изнутри с демо-версией MODX!
1: https://www.fastcompany.com/1825005/how-one-second-could-cost-amazon-16-billion-sales
2: https://www.thinkwithgoogle. com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
Как сделать CMS максимально быстрой для вашего сайта
Когда дело доходит до скорости страницы, пользователи не просто наслаждайтесь быстрыми веб-сайтами — они ожидают их. В 2010 году Google заявил, что веб-страница должна полностью загрузиться в течение двух секунд, чтобы удержать посетителей, и этот эталон до сих пор широко распространен. Если что-то закончится, вы начнете терять новых посетителей и конверсии.
Когда важны доли секунды, имеет смысл оценить каждый аспект вашего сайта на предмет того, что влияет на время загрузки. Многое можно оптимизировать — ваш хостинг, ваш контент, ваше кэширование — но как насчет вашей системы управления контентом?
В этом посте я расскажу о роли, которую ваша CMS играет в производительности сайта. Мы рассмотрим четыре популярные CMS — CMS Hub, WordPress, Drupal и Joomla — и то, как вы можете оптимизировать каждую из них для повышения производительности.
Мы рассмотрим четыре популярные CMS — CMS Hub, WordPress, Drupal и Joomla — и то, как вы можете оптимизировать каждую из них для повышения производительности.
Но, во-первых, обязательно ли одна CMS быстрее других?
Существует ли такая вещь, как «самая быстрая CMS»?
Короче говоря, нет. Не существует ни одной системы управления контентом, которая может быть признана «самой быстрой». Это потому, что в игре есть более значительные влияния.
Многие факторы влияют на то, как ваш веб-сайт работает для любого конкретного пользователя. На стороне клиента есть факторы, такие как устройство, скорость соединения и географическое положение. С вашей стороны также есть факторы, такие как объем контента на вашем веб-сайте, количество скриптов (как внутренних, так и внешних), которые запускаются на ваших страницах, и, возможно, самое главное, ваш веб-хостинг.
При рассмотрении всего, что влияет на скорость веб-сайта, ваша система управления контентом находится в самом конце списка. Есть более важные критерии, которые следует учитывать при поиске подходящей CMS, включая стоимость, масштабируемость, безопасность и общее соответствие тому, чего вы хотите достичь.
Есть более важные критерии, которые следует учитывать при поиске подходящей CMS, включая стоимость, масштабируемость, безопасность и общее соответствие тому, чего вы хотите достичь.
Когда дело доходит до скорости, это больше зависит от того, что вы делаете с имеющейся у вас CMS, а не от того, какую CMS вы выберете. Самопровозглашенная «быстрая CMS» может отставать в плохих руках, в то время как любая популярная CMS может работать хорошо при правильных шагах.
Теперь давайте обсудим четыре системы управления контентом — CMS Hub, WordPress, Drupal и Joomla — с точки зрения того, как работают их страницы и что вы можете сделать, чтобы ваша CMS работала максимально быстро.
CMS Hub
CMS Hub, система управления контентом HubSpot, является одной из самых передовых на рынке, предлагая скорость, безопасность и интеграцию с программным обеспечением HubSpot для маркетинга, продаж и обслуживания.
CMS Hub предназначен для масштабирования компаний, которые не хотят искать плагины и надстройки для повышения производительности. Он поставляется с несколькими встроенными мерами по оптимизации производительности, в том числе:
Он поставляется с несколькими встроенными мерами по оптимизации производительности, в том числе:
- Кэширование браузера и сервера: CMS Hub автоматически реализует кэширование сервера и браузера для более быстрой доставки страниц, сценариев и таблиц стилей, а также автоматически обновляет заголовки срока действия.
- Минификация JavaScript и CSS: Минификация — это процесс удаления ненужных символов в коде CSS и JavaScript (JS), включая комментарии, разрывы строк и пробелы. Эти символы помогают людям интерпретировать код, но не нужны браузеру для их чтения. CMS Hub минимизирует ваш код JS и CSS для файлов меньшего размера и более быстрого анализа.
- Сжатие GZIP: Файлы HTML, CSS и JS сжимаются с помощью GZIP, что уменьшает размер передаваемых файлов до 70%.
- Сжатие файлов изображений: CMS Hub сжимает изображения по мере их загрузки, в результате чего файлы изображений становятся меньше без видимого снижения качества.
 CMS также удаляет метаданные из файлов JPEG и PNG.
CMS также удаляет метаданные из файлов JPEG и PNG. - HTTP/2 : все веб-сайты на базе CMS Hub обслуживаются с использованием HTTP/2, версии HTTP, которая снижает задержку.
В дополнение к тому, что уже включено в CMS Hub, есть дополнительные шаги, которые вы можете предпринять, чтобы добиться дополнительной производительности.
Во-первых, CMS Hub позволяет лениво загружать изображения. Когда этот параметр включен для изображения, загрузка изображения откладывается до тех пор, пока пользователь не прокрутит его, что создает впечатление более быстрой начальной загрузки страницы. Дополнительные сведения см. в инструкциях HubSpot по редактированию изображений в форматированных текстовых модулях.
HubSpot также позволяет владельцам сайтов включать ускоренные мобильные страницы (AMP) в своих сообщениях в блогах. AMP — это формат страницы, созданный Google и предназначенный для высокой производительности на мобильных устройствах. Это легко сделать в CMS Hub — см. статью базы знаний о включении AMP, чтобы узнать, как это сделать.
статью базы знаний о включении AMP, чтобы узнать, как это сделать.
Наконец, есть и другие настройки, которые вы можете сделать, если вам удобно редактировать код. Эти изменения включают отсрочку ненужных JS и других методов оптимизации изображений. Дополнительные сведения см. в руководстве для разработчиков.
WordPress
Имея 64% доли рынка CMS, WordPress является системой управления контентом для большинства новых администраторов веб-сайтов. И не зря — CMS WordPress является гибкой, простой в освоении и, прежде всего, бесплатной и с открытым исходным кодом. Любой, кто хочет запустить свой первый корпоративный веб-сайт или блог, вероятно, задумывался об этом.
Однако отсутствие ценника связано с компромиссом. Во-первых, запуск веб-сайта WordPress на самом деле не бесплатен — вам все равно придется платить за хостинг, домен и премиум-плагины.
Также здесь важен тот факт, что WordPress оставляет большую часть производительности на ваше усмотрение. Это не значит, что WordPress CMS — плохой выбор. Однако наличие максимально быстрого сайта требует от вас дополнительных усилий.
Это не значит, что WordPress CMS — плохой выбор. Однако наличие максимально быстрого сайта требует от вас дополнительных усилий.
Первый и самый важный фактор производительности — это ваш веб-хостинг. Поскольку ваш хостинг-провайдер владеет и обслуживает фактическое оборудование, на котором живет ваш сайт, вам нужно выбрать провайдера и тарифный план, который сможет обрабатывать ожидаемый объем трафика, и тот, который позволит вам переключать тарифные планы при масштабировании вашего веб-сайта.
Если это укладывается в ваш бюджет, выберите управляемого хостинг-провайдера WordPress — эти провайдеры специализируются на размещении веб-сайтов WordPress и настроили свои серверы для максимально эффективной доставки сайтов WordPress. Они также обеспечивают безопасность, резервное копирование и обновления для вас, и вы получите поддержку, специфичную для WordPress.
Далее владельцы сайтов могут воспользоваться огромной экосистемой сторонних плагинов WordPress. Существует плагин практически для всего, чего вы хотите добиться, включая повышение производительности. Подумайте о высококачественных плагинах для оптимизации изображений и кэширования (но обратите внимание, что многие управляемые хосты запрещают кэширование плагинов, так как они конфликтуют с настройкой сервера).
Подумайте о высококачественных плагинах для оптимизации изображений и кэширования (но обратите внимание, что многие управляемые хосты запрещают кэширование плагинов, так как они конфликтуют с настройкой сервера).
Однако это не лицензия на загрузку всех доступных плагинов — слишком много плагинов снизят производительность, особенно плагины низкого качества. Оставьте только те плагины, которые вы используете, и рассмотрите возможность сокращения, если заметите падение производительности.
То же самое относится и к темам WordPress. Те, которые плохо закодированы или раздуты функциями, потребуют больше сценариев и таблиц стилей, чем необходимо. Избегайте этих тем, когда это возможно, и вместо этого выбирайте легкую, быстро загружаемую тему WordPress.
Drupal
Drupal — это CMS с открытым исходным кодом, ориентированная на разработчиков и опытных программистов. Известная своей надежной функциональностью, гибкостью, безопасностью и большим сообществом, Drupal CMS также известна своей способностью обрабатывать большие объемы трафика на крупных веб-сайтах. Это еще один отличный выбор для сайтов и веб-приложений, которые планируют масштабировать, если у вас есть один или несколько разработчиков.
Это еще один отличный выбор для сайтов и веб-приложений, которые планируют масштабировать, если у вас есть один или несколько разработчиков.
Учитывая сложность Drupal, команда написала документацию о том, как оптимизировать масштабирование веб-сайтов Drupal для повышения производительности, которая ссылается на страницы, предназначенные для различных аспектов вашего веб-сайта Drupal. Здесь я упомяну несколько, на которые следует обратить особое внимание.
Каждый веб-сайт Drupal должен использовать кэширование, когда веб-страницы временно сохраняются для более быстрой загрузки в будущем. Drupal включает в себя несколько встроенных методов кэширования, которые вы можете переключать — см. документацию по кэшированию Drupal, чтобы узнать, как это сделать.
Далее, Drupal предлагает способ уменьшить количество изображений на ваших страницах. В настройках изображений Drupal вы можете изменить качество изображений на вашем сайте. Существуют также модули оптимизации изображений, которые дают вам больший контроль над сжатием изображений, масштабированием и отложенной загрузкой.
Drupal также рекомендует оптимизировать базу данных MySQL. Помимо регулярной очистки вашей базы данных, Drupal предлагает изменения, которые вы можете внести в файлы вашей основной базы данных для повышения производительности.
Наконец, как и в WordPress, разумно ограничить количество расширений, которые вы реализуете на своем сайте. Каждый модуль Drupal означает, что на вашем сервере используется больше ресурсов, поэтому рассмотрите возможность отключения модулей, которые вам абсолютно не нужны — вы всегда можете повторно активировать их позже.
Joomla
Joomla — еще одна известная бесплатная CMS, которая рассматривается как компромисс на рынке с открытым исходным кодом между гибкостью Drupal и простотой использования WordPress. Владельцы веб-сайтов имеют возможность изменить базовый PHP самостоятельно или использовать CMS без кода.
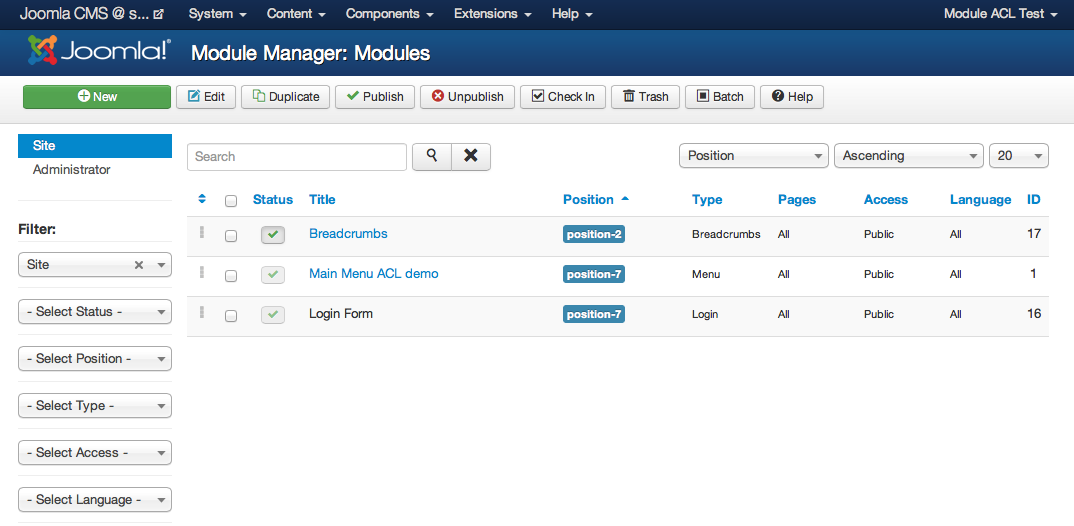
Joomla предлагает некоторые встроенные функции повышения производительности, в том числе кэширование, которое вы можете активировать в настройках вашей системы — см. документацию по кешу Joomla для получения инструкций о том, как включить кэширование страниц, кэширование представлений и кэширование модулей.
документацию по кешу Joomla для получения инструкций о том, как включить кэширование страниц, кэширование представлений и кэширование модулей.
Затем вы можете применить к своим файлам сжатие GZIP, чтобы доставить их посетителям за меньшее время. В разделе Система > Глобальная конфигурация > Сервер переключите Сжатие страницы Gzip на Да .
Наконец, воспользуйтесь расширениями производительности Joomla для остальных оптимизаций. Существует множество сторонних опций для решения таких задач, как сжатие изображений, отложенная загрузка изображений, оптимизация базы данных, минимизация кода и откладывание ненужных сценариев.
Как и другие CMS, Joomla работает лучше всего, когда вы используете расширения в умеренных количествах. Удалите неиспользуемые расширения и проверьте каждое из них, которое вы используете в настоящее время, чтобы определить, стоит ли оно нагрузки на ваш сервер.
Получите максимум от вашей CMS
Хотя на рынке нет объективно «самой быстрой» системы управления контентом, есть несколько шагов, которые вы можете предпринять, чтобы превратить любую CMS в хорошо смазанный механизм для вашего быстрого веб-сайта.


 Чёткие инструкции и рекомендации позволяют решить многие вопросы. Важным показателем является и возраст системы. Если версия её слишком мала, уделите внимание другой, не надейтесь на то, что система может оказаться молодой, но перспективной, скорее всего, всё окажется совсем наоборот.
Чёткие инструкции и рекомендации позволяют решить многие вопросы. Важным показателем является и возраст системы. Если версия её слишком мала, уделите внимание другой, не надейтесь на то, что система может оказаться молодой, но перспективной, скорее всего, всё окажется совсем наоборот. )
) )
) .
.

 0008
0008
 CMS также удаляет метаданные из файлов JPEG и PNG.
CMS также удаляет метаданные из файлов JPEG и PNG.