Содержание
12 отличных инструментов для создания веб-сайтов
Краткое описание: Ищете бесплатный инструмент для создания веб-сайтов с открытым исходным кодом? Мы создали список 12 с открытым исходным кодом CMS, который вы можете использовать для различных веб-сайтов.
CMS (Система управления контентом) — это то, что позволяет нам управлять контентом или информацией на веб-странице. Тем не менее, он способен на многое другое, чем просто «управление контентом». И коренной причиной быстрой эволюции и расширяемости CMS определенно будет «инициативы Open Source CMS».
Чем больше CMS с открытым исходным кодом всплыли, тем они стали более расширяемыми. Ну, некоторые CMS с открытым исходным кодом сосредоточились на конкретной вещи, в то время как большинство из них пытались стать «универсальной CMS», с помощью которой вы можете создавать и настраивать свой веб-сайт, как вы бы предпочли.
Благодаря достижениям в CMS вам не нужно нанимать веб-разработчика для настройки вашего сайта — даже если вы хотите создать платформу для электронной коммерции. Вы можете сделать все это самостоятельно — без каких-либо навыков кодирования. Да, это так просто!
Вы можете сделать все это самостоятельно — без каких-либо навыков кодирования. Да, это так просто!
Но прежде чем познакомиться с некоторыми из лучших CMS с открытым исходным кодом, давайте рассмотрим некоторые факторы, которые вы должны учитывать при выборе лучшей CMS для своей работы.
Факторы, которые нужно искать при выборе CMS
Есть три основных фактора, которые следует учитывать при выборе лучших CMS для вашей работы:
- Поддержка плагинов и тем
- Пользовательский интерфейс
- Customizability
Количество доступных плагинов и тем
Плагины / расширения предназначены для расширения функциональности основных функций, доступных в CMS. Чем больше разновидностей доступных расширений, тем больше вещей вы можете сделать с ними, тем самым экономя много времени. Что дальше?
Ну, дизайн веб-сайта тоже имеет значение. Таким образом, чем больше разновидностей дизайна / тем предлагает CMS в своем репозитории, тем веселее это. Вам не нужно тратить целое состояние, чтобы нанять дизайнера веб-сайта, чтобы создать свою веб-страницу, в то время как вы можете сделать это самостоятельно с помощью доступных тем CMS.
Вы даже можете приобрести премиальные плагины и темы с 3rd партийных рынков, таких как Envato.com.
Предлагаемые инструменты для чтения Open11 для писателей
Пользовательский интерфейс
Если пользовательский интерфейс достаточно хорош, веб-приложение будет удобным для пользователя. Вам не нужно будет тратить много времени на выяснение того, как это сделать.
Конечно, вы должны искать простые альтернативы, которые выполняют нужную работу.
Customizability
Все сводится к вашим личным предпочтениям. Если вы не хотите ничего настраивать — просто используйте CMS как есть — тогда вам не нужно беспокоиться о настраиваемости инструмента создания веб-сайта.
Однако, если вы хотите настроить множество элементов по своему усмотрению, вы должны быть очень осторожны в отношении того, что вы можете сделать с доступной CMS с открытым исходным кодом. Для этого фактора всегда есть кривая обучения — независимо от того, какую CMS вы предпочитаете. Чем больше опыта вы приобретете, тем больше настроек может быть достигнуто.
Теперь давайте посмотрим на некоторые из лучших CMS с открытым исходным кодом (или если вы предпочитаете их как инструменты создания сайтов).
Примечание: Использование CMS не требует каких-либо навыков кодирования вообще. Однако, если у вас есть необходимые знания языков разметки (HTML), языков стилей (CSS) и серверных языков программирования (PHP), вы можете сделать много инновационных материалов.
Чтобы быть понятным, это не рейтинг. Я просто перечисляю некоторые из CMS с открытым исходным кодом, которые вы можете рассмотреть для своих конкретных потребностей на веб-сайте.
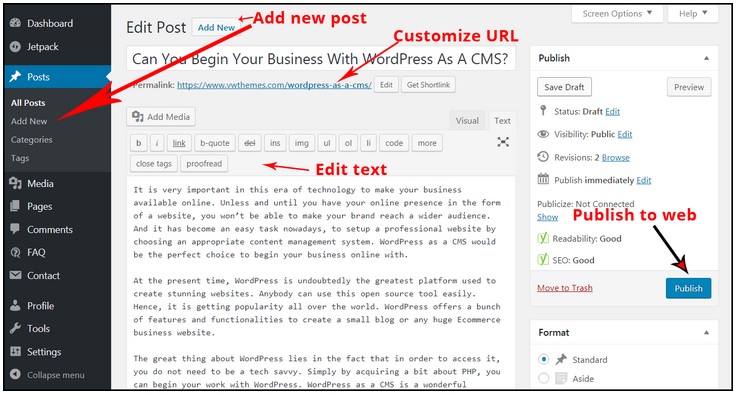
1. WordPress
Без сомнения, WordPress является одной из самых популярных платформ CMS. С его помощью вы можете сделать блог или даже создать сайт электронной коммерции. WordPress — очень надежный, но удобный инструмент для создания сайтов. При рассмотрении статистики WordPress занимает почти 60% от общей доли рынка среди всех других CMS с открытым исходным кодом.
Ну, на этом удивительном веб-сайте также используется WordPress CMS. У вас нет проблем с исправлениями безопасности на этой платформе, потому что сообщество разработчиков отлично работает, чтобы обновлять платформу с новыми функциями и исправлениями. Большинство онлайн-публикаций полагаются на WordPress для управления своим контентом, включая нас в FOSS.
Плюсы:
- Огромный плагин / репозиторий тем
- Удобный
- Безопасность (регулярные обновления и исправления)
- Высоко настраиваемый
- Легкая SEO-интеграция
- Многоцелевая CMS
Минусы:
- Трудно реализовать собственный шаблон веб-сайта.
- Совместимость плагинов с новыми версиями WordPress может быть проблемой (большую часть времени)
Официальный сайт WordPress
2. Drupal
Drupal считается одним из лучших корпоративных CMS с открытым исходным кодом. Это не так просто, как WordPress. Итак, вам нужно прочитать некоторую документацию, прежде чем прыгать прямо в платформу.
Подобно WordPress, Drupal предлагает модули (как плагины), чтобы добавить больше функциональности на ваш сайт. Конечно, вы не получаете много модулей (по сравнению с WordPress). Но, это совершенно настраиваемый (почти близко к тому, что предлагает WordPress).
Многие веб-разработчики рекомендуют Drupal для веб-порталов электронной коммерции.
Плюсы:
- Очень расширяемый
- Безопасность (регулярные обновления и исправления)
- Специально для порталов электронной коммерции
- Многоцелевая CMS
Минусы:
- Не рекомендуется для полноценного блога / публикации
Официальный сайт Drupal
Предлагаемые readWebsites для поиска и загрузки бесплатного и открытого исходного кода
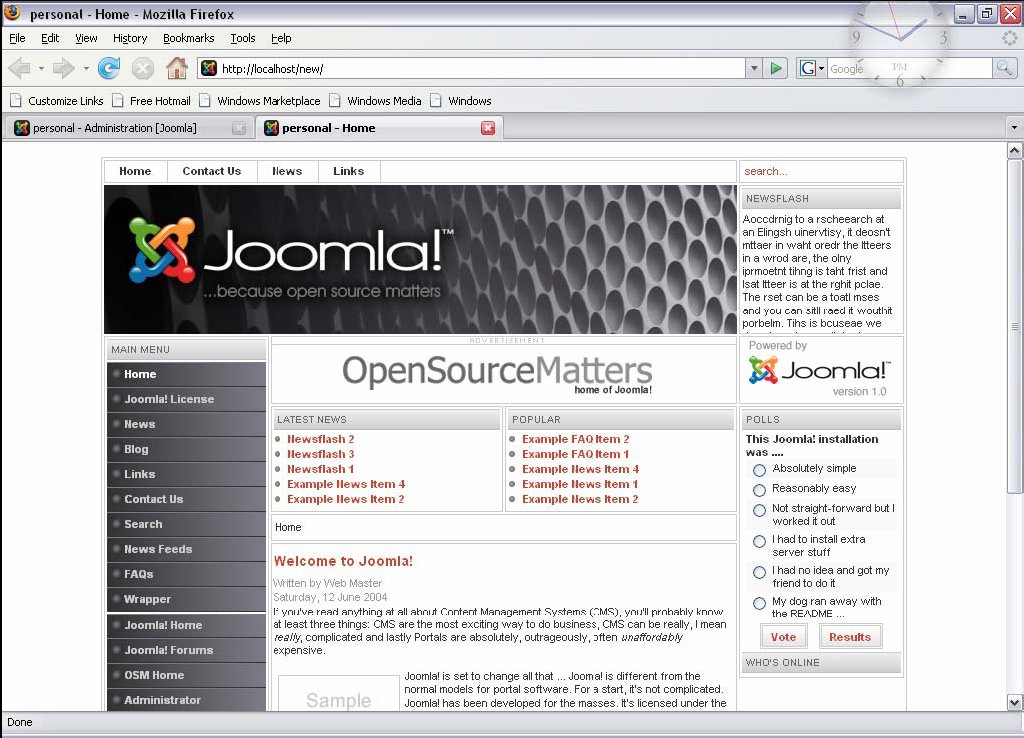
3. Joomla
Joomla — еще одна впечатляющая CMS с открытым исходным кодом для размещения блога. Я бы не рекомендовал создавать сайт электронной коммерции поверх Joomla, но если вы хотите использовать инструмент создания веб-сайта для создания блога или сайта для портфолио — Joomla — хороший выбор.
Однако Joomla не является CMS, за которую мы можем ручаться, если вы хотите добавить на свой сайт интересные новые функции. Если это так, не смотрите дальше и используйте WordPress.
Пользовательский интерфейс очень впечатляет — но не очень прост в использовании.
Плюсы:
- Впечатляющий пользовательский интерфейс
- Высоко настраиваемый (Front-End)
- Безопасность (регулярные обновления и исправления)
- Многоцелевая CMS
Минусы:
- Не так гибко по сравнению с WordPress
Официальный сайт Joomla
4. Призрак
Ghost — это более простая альтернатива WordPress, если вы просто хотите сосредоточиться на своей структуре контента и SEO. На самом деле вы не сможете добавлять уникальные функции на свой сайт, потому что Ghost специально предназначен для публикаций / блогов.
Если вы хотите, чтобы ваш контент выделялся вместе с современным дизайном веб-сайта (и без каких-либо особенностей), Ghost должен быть идеальной CMS с открытым исходным кодом в этом случае.
Плюсы:
- Простота
- Современные элементы пользовательского интерфейса сайта
- Безопасность (регулярные обновления и исправления)
Минусы:
- Не много растяжимых
- Отсутствует настраиваемость
- Только для профессиональных публикаций
Ghost CMS
5. Джекил
Jekyll не является полноценной CMS, а статическим генератором веб-сайтов. Вы можете использовать Jekyll в сочетании с страницами GitHub для бесплатного размещения ваших веб-страниц. Если вы хотите создать базовый портфолио (или сайт, содержащий основную информацию), Jekyll с страницами GitHub должен сделать трюк.
Хьюго это аналогичный статический генератор веб-сайтов с открытым исходным кодом, который вы можете рассмотреть.
Плюсы:
- Бесплатный хостинг веб-страниц с страницами GitHub
- Оптимизированный статический генератор сайтов
- Безопасность (регулярные обновления и исправления)
Минусы:
- Отсутствие настраиваемости и расширяемости
- Непросто в использовании
Официальный сайт Jekyll
Предлагаемый readMastodon: альтернатива Open Source для Twitter
6.
 TYPO3
TYPO3
Если вам не нужны современные элементы пользовательского интерфейса на вашем сайте — TYPO3 — отличная CMS с открытым исходным кодом. Он предлагает очень простой в использовании интерфейс и идеально оптимизирован для создания и управления целевыми страницами предприятия.
Я бы не рекомендовал это для блоггеров. Однако, если вы размещаете веб-страницу о своем бизнесе, и вам не нужно часто ее поддерживать, TYPO3 — идеальный выбор.
Плюсы:
- Простой и легкий в использовании
- Безопасность (регулярные обновления и исправления)
Минусы:
- Не хватает возможностей
- Не поддерживает современные элементы веб-интерфейса
Официальный сайт TYPO3
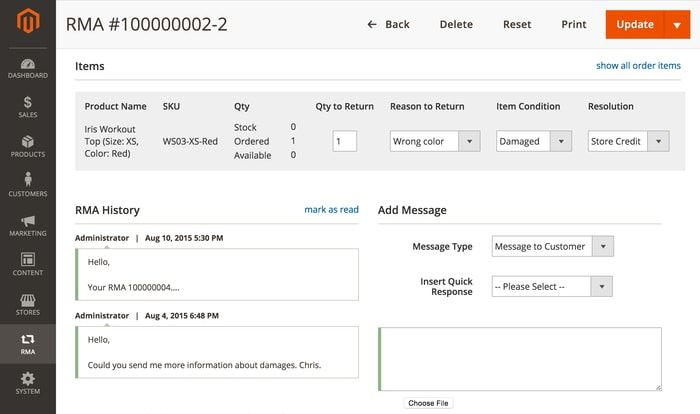
7. Magento
Magento — популярная CMS с открытым исходным кодом, предназначенная для предприятий электронной коммерции. Вам нужно будет приобрести лицензию, чтобы разблокировать все премиальные функции Magento.
Тем не менее, публикация сообщества (или версия с открытым исходным кодом) — свободна в использовании, а также содержит много необходимых функций, необходимых для веб-блога или сайта электронной коммерции.
Плюсы:
- Специально для предприятий электронной коммерции
- Безопасность (регулярные обновления и исправления)
Минусы:
- Вам нужно купить лицензию, чтобы разблокировать премиальные функции
Magento с открытым исходным кодом
8. Microweber
Если вы находитесь в поисках чего-то очень легкого, и это позволяет вам управлять своим контентом в кратчайшие сроки — Microweber определенно является выбором.
Он также поддерживает интеграцию с электронной коммерцией, но с ограниченным набором функций. Рынок для этой CMS не огромен, но имеет множество современных веб-сайтов. Это незамысловатая CMS с открытым исходным кодом, чтобы продемонстрировать ваш контент, используя современные шаблоны веб-сайтов и, будучи в состоянии управлять им очень легко.
Плюсы:
- Многоцелевая CMS
- Легкий в использовании
Минусы:
- Не регулярно обновляется / исправляется — что может представлять угрозу безопасности вашего сайта.

Официальный сайт Microweber
Предлагаемые read5 инструменты с открытым исходным кодом для создания интерактивной художественной литературы
9. PyroCMS
PyroCMS — довольно новая CMS, которая развивается с 2015. Он направлен на то, чтобы сделать процесс создания сайта намного быстрее и проще. С помощью различных модулей вы можете добавить больше функций на свой сайт.
PyroCMS не является рекомендацией, если вы хотите полноценный блог. Итак, если вам нужен очень простой, но элегантный блог — без каких-либо планов добавить дополнительные функции на сайт — PyroCMS — это путь.
Плюсы:
- Фокусируется на простоте
- Хороший пользовательский интерфейс
- Безопасность (регулярные обновления и исправления)
Минусы:
- Не много настраиваемых / расширяемых
PyroCMS
10. SilverStripe
Если вы в основном используете свой рабочий стол для управления контентом своего сайта, SilverStripe может быть старинной CMS с базовыми шаблонами веб-дизайна. Если у вас нет навыков кодирования или не нанимаете веб-разработчика, SilverStripe не будет легко настроить по своему вкусу.
Если у вас нет навыков кодирования или не нанимаете веб-разработчика, SilverStripe не будет легко настроить по своему вкусу.
Плюсы:
- Генератор веб-сайта старой школы
Минусы:
- Недостаток настраиваемости / расширяемости
- Достаточно безопасный
Официальный сайт SilverStripe
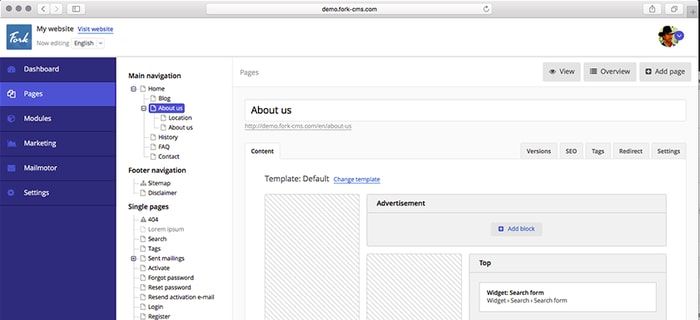
11. вилка
Вилка — еще одна базовая CMS с несколькими удобными расширениями. Он работает с 2010 и по-прежнему активно поддерживается. Итак, если вам нужна простая CMS в сочетании с несколькими полезными расширениями / темами — вилка должна быть правильной для настройки.
Плюсы:
- Простой в использовании интерфейс
- Безопасность (регулярные обновления и исправления)
Минусы:
- Меньшее количество расширений / темы, доступных на рынке
Официальный сайт вилки
Предлагаемое чтение Microsoft теперь использует инструмент с открытым исходным кодом Линуса Торвальдса для Windows Развитие
12.
 Zenario
Zenario
Zenario — интересная CMS с открытым исходным кодом, о которой вы, вероятно, никогда не слышали. Это очень простая, но инновационная платформа для управления контентом. Он используется для создания онлайн-порталов для IoT приложений и портфолио. Он предлагает несколько дополнительных функций, но не является CMS «все-в-одном».
Плюсы:
- Специально для онлайн-порталов с приложениями IoT
- Расширенная структура для конкретного использования
Минусы:
- Недостаток настраиваемости / расширяемости
Официальный сайт Zenario
Подводя итог
Теперь, когда вы узнали о наличии хорошей CMS с открытым исходным кодом, есть множество факторов, о которых вам нужно подумать, когда решаете, какие из них вы будете использовать для своего сайта.
Если вы определились с целью своего сайта, вы можете выбрать CMS, специально подходящую для этой категории. Или просто установите многоцелевую CMS, такую как WordPress, Joomla и Drupal.
Если вы ищете статические генераторы сайтов, вы можете найти дополнительные параметры здесь но я не уверен, что все они с открытым исходным кодом.
Сообщите нам свои мысли в разделе комментариев ниже.
Источник
Теги
большойоткрытыйисточникCайт
Выбираем CMS с открытым исходным кодом
СТАТЬИ ПОРТФОЛИО Tutti Frutti КОНТАКТЫ
|
Узел с открытым исходным кодом.

Ресурсы
3
330005 Community
Цена
Облако
Что такое Strapi?
Strapi — это безголовая CMS на основе Node.js с открытым исходным кодом, которая экономит разработчикам много времени на разработку, предоставляя им свободу использовать свои любимые инструменты и фреймворки.
Strapi также позволяет редакторам контента оптимизировать доставку контента (текста, изображений, видео и т. д.) на любые устройства.
Что такое безголовая CMS?
Безголовая CMS — это внутренняя система управления контентом (CMS), созданная с нуля как репозиторий контента, который делает контент доступным через API для отображения на любом устройстве.
Headless CMS также особенно подходят для веб-сайтов, разработанных с использованием модели Jamstack, где JavaScript, API и разметка работают вместе, чтобы упростить веб-разработку и улучшить взаимодействие с пользователем.
Что такое API?
API — это аббревиатура от Application Programming Interface, программного посредника, который позволяет двум приложениям взаимодействовать друг с другом. Если вы хотите подключить приложение React к Strapi, мы говорим, что React — это клиент, а Strapi — это система. Действительно, React будет связываться со Strapi, отправляя HTTP-запросы. Затем Strapi ответит вашему клиенту.
Если ваше приложение Strapi содержит рестораны, и вы хотите перечислить их в своем приложении React, все, что вам нужно сделать, это сделать HTTP-запрос к Strapi, который позаботится о том, чтобы дать вам ответ, содержащий ваши рестораны.
Документация по конечным точкам API предоставит вам все необходимые ключи для взаимодействия с вашим API Strapi.
Каковы наиболее популярные варианты использования Strapi?
Традиционные варианты использования включают статические веб-сайты, мобильные приложения, электронную коммерцию, редакционные и корпоративные веб-сайты. Однако вы можете использовать Strapi для создания любого типа контент-ориентированных приложений, включая доставку на портативные устройства IoT или внутренние инструменты.
Как запустить проект Strapi на моем компьютере?
Погрузитесь в свой терминал и запустите yarn create strapi-app my-project —quickstart или npx create-strapi-app my-project —quickstart с помощью npx. Следуйте нашей документации для получения дополнительной информации.
Могу ли я попробовать Strapi, не устанавливая его?
*Да**, вы можете получить доступ к размещенному проекту Strapi, содержащему существующие типы контента и данные, с которыми вы можете поиграть, запросив демонстрацию.
Заполните форму, мы обо всем позаботимся.
Как развернуть мой проект Strapi?
Strapi размещается самостоятельно. Вам решать, где развернуть и разместить ваш проект Strapi. У нас есть список руководств по развертыванию для Amazon AWS, Microsoft Azure, DigitalOcean, Google App Engine и Heroku. Вы также можете использовать наши кнопки развертывания в один клик и установку Docker.
Можно ли создавать или обновлять типы контента в рабочей среде?
№ Из-за того, как работает Node.js, чтобы изменения вступили в силу, Node должен перезапустить сервер. Это потенциально может привести к простою вашего производственного сервиса, и подобные изменения также должны отслеживаться в какой-либо системе управления версиями.
В настоящее время и в будущем не планируется разрешать создание или обновление модели в производственной среде, а также в настоящее время не планируется перемещать настройки модели в базу данных. Для этого нет ни известных, ни рекомендуемых обходных путей.
Для этого нет ни известных, ни рекомендуемых обходных путей.
Что такое проект?
Проект — это экземпляр Strapi, использующий ту же структуру типов контента и размещенный на локальном хосте или в том же домене. Если проект Strapi развертывается в нескольких средах или масштабируется на нескольких экземплярах на локальном хосте или в одном домене, он считается одним проектом.
Могу ли я получать информацию о новых функциях?
Да! Мы используем Product Board для нашей официальной дорожной карты и запросов функций. Не стесняйтесь просматривать их.
Вы также можете подписаться на нашу рассылку новостей о продуктах.
Сколько времени нужно, чтобы изучить Strapi?
Обычно разработчикам требуется менее 5 минут, чтобы приступить к работе со Strapi. Вы можете легко следовать нашему Быстрый старт, чтобы начать работу.
Разработчику потребуется несколько часов, чтобы ознакомиться с исходным кодом, панелью администратора и более сложными концепциями для настройки или интеграции Strapi с другими инструментами.
В качестве редактора контента вы используете панель администратора с простым интерфейсом, так что вы можете легко привыкнуть к ней менее чем за час.
Вы не одиноки, у Strapi есть заинтересованное и гостеприимное сообщество, которое пишет учебные пособия и помогает друг другу. Запишитесь в академию и изучите основы Strapi за 3 часа.
Есть ли документация для разработчиков?
Есть ли документация для редакторов контента?
Да! Руководство пользователя можно найти здесь.
У вас есть список руководств?
Да! Вы можете просмотреть официальные руководства и руководства сообщества, перейдя по этой ссылке.
Кто стоит за Strapi?
Strapi активно спонсируется и поддерживается компанией Strapi, Inc., стоящей за проектом Strapi с открытым исходным кодом. Посетите страницу компании, чтобы узнать больше о компании и команде.
Не забывая о нашем замечательном сообществе, которое приносит нам огромное удовольствие каждый день.
Является ли Strapi открытым исходным кодом?
Да! Strapi распространяется под стандартной лицензией MIT. Мы разрабатываем Strapi открыто, поддерживаем общедоступную дорожную карту продукта и используем репозиторий Request for Changes для достижения консенсуса между основной командой и сообществом.
Могу ли я внести свой вклад в Strapi?
Да! Не стесняйтесь вносить свой вклад в наш репозиторий Github. Вы сможете внести свой вклад в соответствии с Лицензионным соглашением участника (CLA).
Чем Strapi отличается от традиционных CMS, таких как WordPress?
Традиционные CMS, такие как WordPress или Drupal, представляют собой монолитные системы, включающие внутренний пользовательский интерфейс, плагины, внешние шаблоны, CSS, веб-сервер и базу данных. Они, как правило, медленнее, тяжелее и требуют много специальной разработки, чтобы реагировать на различные устройства отображения. В последние годы традиционные CMS развились, чтобы преодолеть эти проблемы, и часто называют себя Headless, хотя на самом деле большинство из них не связаны.
Они, как правило, медленнее, тяжелее и требуют много специальной разработки, чтобы реагировать на различные устройства отображения. В последние годы традиционные CMS развились, чтобы преодолеть эти проблемы, и часто называют себя Headless, хотя на самом деле большинство из них не связаны.
Если вы хотите узнать больше о Headless CMS, ознакомьтесь с этим подробным руководством.
Зачем мне использовать собственную CMS?
Выбирая самостоятельное решение, вы не отказываетесь от конфиденциальности данных и не ограничиваете себя. Безопасность данных и конфиденциальность становятся все более важной темой сейчас и в будущем. Вот почему очень важно, чтобы вы могли полностью контролировать свои данные, а также свои расходы.
Можно ли настроить Strapi?
Да! Панель администратора легко настраивается, как и API. Вы также можете расширить свой проект с помощью пользовательских плагинов за несколько секунд.
Где я могу найти плагины и поставщиков?
У нас есть репозиторий awesome-strapi на Github, в котором перечислены полезные ресурсы, которые можно использовать в вашем проекте Strapi. Не стесняйтесь просматривать раздел «Плагины и провайдеры».
У меня есть вопрос/проблема. Где я должен спросить?
Присоединяйтесь к нашему официальному форуму, если у вас есть вопросы или вы хотите начать обсуждение. Если вы хотите узнать больше о Headless CMS, ознакомьтесь с этим подробным руководством.
Сколько сред или экземпляров предусмотрено для проекта?
Вы можете создать столько сред, сколько необходимо для ваших проектов Strapi. Вы также можете создать несколько экземпляров Strapi (с одинаковым моделированием контента) для горизонтального масштабирования.
Какой план мне следует использовать?
Выбранный вами план зависит от ваших потребностей. Мы советуем вам сделать свой выбор, просмотрев нашу сравнительную таблицу на нашей странице с ценами.
Мы советуем вам сделать свой выбор, просмотрев нашу сравнительную таблицу на нашей странице с ценами.
Могу ли я попробовать план бесплатно?
Да! Вы можете попробовать наши планы Bronze и Silver бесплатно. Посмотрите нашу страницу с ценами, чтобы начать.
Планы Strapi Enterprise Edition доступны только в виде подписки или можно купить пожизненную лицензию?
Хотя обычно мы не продаем пожизненные лицензии, мы можем проявлять гибкость и предлагать пожизненные лицензии компаниям, которые хотят получить их на определенных условиях. Свяжитесь с нами для получения дополнительной информации.
Какие компании используют Strapi в производстве?
Тысячи компаний, таких как Delivery Hero, Societe Generale и IBM, сегодня используют Strapi в своей работе. Посмотрите нашу витрину, чтобы увидеть больше примеров.
Как распространяется версия Enterprise?
Enterprise Edition распространяется через частный реестр npm. Поэтому вам просто нужно установить дополнительные модули узла, чтобы получить все функции Enterprise Edition.
Поэтому вам просто нужно установить дополнительные модули узла, чтобы получить все функции Enterprise Edition.
Могу ли я получить скидку в качестве студента/профессора/некоммерческой организации/проекта OSS?
Да! Не стесняйтесь запрашивать бесплатный бронзовый план, если вы соответствуете этим критериям.
Strapi предназначен только для разработчиков или также для нетехнических специалистов?
Обычно разработчики загружают, настраивают Strapi, создают архитектуру контента и подключаются. Как только это будет сделано, авторы и редакторы контента подключатся к платформе, чтобы писать и распространять контент.
Strapi набирает сотрудников?
Могу ли я писать для Strapi?
Да ! У нас есть программа Write for the Community, целью которой является сбор писателей и создателей видео для создания образовательного контента для сообщества.
Подробнее здесь.
Где находится Strapi?
Штаб-квартира Strapi находится в Париже. Однако у нас есть несколько Strapiers по всему миру, например, в США, Испании, Замбии. Мы работаем удаленно, поэтому люди из разных стран могут подать заявку в Strapi.
Могу ли я общаться с людьми, использующими Strapi?
Могу ли я организовать встречу Strapi?
Да! Чтобы начать работу, следуйте инструкциям в этом репозитории Github!
Могу ли я увидеть некоторые проекты, сделанные с помощью Strapi?
У вас есть библиотека компонентов React для плагинов Strapi?
Да! Buffet.js — это библиотека компонентов React, созданная с помощью styled-component, которая используется в Strapi.
Почему Headless CMS?
Помимо таких преимуществ, как более быстрая и безопасная производительность при меньших затратах, главная причина, по которой всем стоит задуматься о безголовой CMS, — это гибкость.
Headless CMS — это будущее доставки контента. Узнайте больше о Headless CMS из нашего руководства Headless 2021.
Что такое Jamstack?
Jamstack — это архитектура, призванная сделать Интернет быстрее, безопаснее и проще в масштабировании.
Он основан на многих инструментах и рабочих процессах, которые нравятся разработчикам и обеспечивают максимальную производительность.
Прочтите эту статью, чтобы узнать больше.
Почему Jamstack?
В Jamstack весь внешний интерфейс предварительно встроен в оптимизированные статические страницы и ресурсы в процессе сборки.
Результатом этого процесса предварительной обработки являются сайты, которые можно обслуживать непосредственно из CDN, что снижает стоимость, сложность и риск динамических серверов как критической инфраструктуры.
Что такое генератор статических сайтов?
Статический сайт можно определить как веб-сайт, созданный из чисто статических HTML-файлов. Он берет исходные файлы и создает целый веб-сайт или статический сайт.
Он берет исходные файлы и создает целый веб-сайт или статический сайт.
Процесс упрощается, устраняя необходимость сильно зависеть от баз данных или других внешних источников данных.
Ознакомьтесь с этой статьей, чтобы узнать больше о различных генераторах статических сайтов.
Могу ли я использовать Strapi с языком программирования, фреймворком JavaScript, генератором статических сайтов?
Да , вы можете использовать Strapi для управления содержимым вашего проекта Ruby, Python, React, Nuxt.js, Gatsby, Gridsome (и других…). См. нашу документацию по интеграции для интеграции вашего любимого стека со Strapi.
Где я могу найти плагины и поставщиков?
У нас есть репозиторий awesome-strapi на Github, в котором перечислены полезные ресурсы, которые можно использовать в вашем проекте Strapi. Не стесняйтесь просматривать раздел «Плагины и провайдеры».
Проприетарная CMS по сравнению с CMS с открытым исходным кодом — Enonic
Ознакомьтесь с преимуществами и недостатками как проприетарных, так и открытых систем управления контентом.
Выбор правильной CMS имеет значение. Вы должны не только идти в ногу с цифровой трансформацией, повышать прибыльность, повышать эффективность и улучшать взаимодействие с пользователем — вам также следует рассмотреть широкий спектр различных систем управления контентом, чтобы увидеть, какая из них лучше всего подходит для вас и вашей организации.
И в поисках новой CMS вы могли столкнуться с трудными вопросами, такими как проприетарная CMS или CMS с открытым исходным кодом.
Предыстория: программное обеспечение и исходный код
Как вы, возможно, уже знаете, программное обеспечение — это программы для управления и использования компьютеров. Для наших целей мы сужаем термин «программное обеспечение» до приложений, программ и программных сред — последние используются для написания кода и создания программ, таких как CMS.
Эти программные среды часто находятся на переднем крае, когда разработчики создают цифровые решения для любого бизнеса, будь то приложение для потоковой передачи музыки, такое как Spotify, или приложение для онлайн-банкинга.
Разработка такого программного обеспечения требует времени и ресурсов, но общим знаменателем является исходный код — ядро, определяющее характер и работу приложения или решения.
Финансирование разработки программного обеспечения может принимать различные формы и формы, но мы более подробно рассмотрим два распространенных метода, применяемых в мире CMS и цифрового опыта.
Если вы хотите быстро и легко ознакомиться с темой, посетите страницу BBC, посвященную проприетарному программному обеспечению и программному обеспечению с открытым исходным кодом. В статье представлены некоторые довольно простые и хорошо сформулированные введения, но на начальном и поверхностном уровне.
Что такое проприетарная CMS?
Как следует из названия, проприетарная CMS — это программное обеспечение, которое является законной собственностью создавшей его организации, группы или отдельного лица.
Владелец прав на CMS обычно не публикует исходный код, и часто его могут использовать только те, кто приобрел специальный лицензионный ключ.
Примерами проприетарных систем управления контентом или платформ цифрового взаимодействия являются Adobe Experience Manager, Kentico и SiteCore.
Так называемое бесплатное ПО также может быть включено в проприетарное ПО. Продукт или услуга бесплатны для использования, но исходный код остается закрытым.
Что такое CMS с открытым исходным кодом?
CMS с открытым исходным кодом также имеет функции, как следует из названия: исходный код открыт для всеобщего обозрения и может использоваться любым лицом с ограничениями в зависимости от типа лицензии, наиболее распространенными из которых являются GPL и Apache.
Разработчики, создающие CMS с открытым исходным кодом, публикуют код и позволяют другим использовать и изменять его. Это может породить сообщество разработчиков, где программисты собираются вместе для разработки программного обеспечения и оказания поддержки пользователям.
Если первоначальный создатель обанкротится, например компания, исходный код все равно сможет поддерживать любой, кто захочет взять на себя эту роль.
Примеры CMS с открытым исходным кодом включают Enonic, Drupal и WordPress.
Как модель с открытым исходным кодом может быть прибыльной для любого поставщика? Хотя сам исходный код является открытым и бесплатным, другие услуги поставщика могут стоить денег, например размещение на сервере или в облаке, поддержка или дополнительные функции.
См. также: Улучшите свой сайт с помощью Next.js и безголовой CMS »
Преимущества и недостатки проприетарной системы
Проприетарная CMS хранит исходный код закрытым для общественности, в то время как CMS с открытым исходным кодом позволяет просматривать и изменять исходный код всем — в зависимости от лицензии и прав доступа.
Преимуществом проприетарной CMS является полный контроль создателя над исходным кодом. Если вы не хотите, чтобы исходный код был изменен, это альтернатива.
Недостатком проприетарной CMS является то, что вы заблокированы как клиент. Несмотря на то, что у ваших разработчиков могут быть пробные или демо-версии, факт остается фактом: проприетарная CMS более закрыта для общей разработки и зависит исключительно от законного владельца и создателя платформы.
Преимущества и недостатки системы с открытым исходным кодом
Преимущества CMS с открытым исходным кодом заключаются в постоянном тестировании и разработке продукта привлеченными программистами. Таким образом, CMS вряд ли будет стоять на месте, потому что она всегда будет улучшаться.
Основным преимуществом будет то, что любые ежедневные изменения кода и качество кода будут на 100% прозрачными. Это обеспечивает предсказуемость и безопасность для пользователей и клиентов. Для сравнения, невозможно узнать качество закрытого исходного кода.
Недостатком CMS с открытым исходным кодом может показаться отсутствие контроля, но организация, контролирующая репозиторий, содержащий код, может решать, кто может вносить изменения. Можно сделать копии кода, но тогда они будут отделены от исходного репозитория или репозитория.
Потратьте некоторое время на оценку того, какой подход — проприетарный или с открытым исходным кодом — подходит для вашей организации.


 06.2010
06.2010
 Кроме ваших потребностей, выбор системы управления содержанием будет зависеть от основных потребностей вашего сайта. Существует несколько CMS, которые могут делать всё, включая управление содержанием, контроль тематических решений, дополнительное программное обеспечение самых различных направлений и многое другое. Универсальные CMS легко подстраиваются под требования каждого web-сайта.
Кроме ваших потребностей, выбор системы управления содержанием будет зависеть от основных потребностей вашего сайта. Существует несколько CMS, которые могут делать всё, включая управление содержанием, контроль тематических решений, дополнительное программное обеспечение самых различных направлений и многое другое. Универсальные CMS легко подстраиваются под требования каждого web-сайта. Существуют специализированные проекты в сети Интернет, которые предлагают списки систем с открытым кодом, это, например, «SourceForge» и «Freshmeat». Вы можете сузить область поиска, если удалите несовместимые параметры и получите короткий список систем управления содержанием, которые отвечают вашим потребностям и будут исправно работать на вашем сервере.
Существуют специализированные проекты в сети Интернет, которые предлагают списки систем с открытым кодом, это, например, «SourceForge» и «Freshmeat». Вы можете сузить область поиска, если удалите несовместимые параметры и получите короткий список систем управления содержанием, которые отвечают вашим потребностям и будут исправно работать на вашем сервере. Существует целый ряд качественных проектов с открытым кодом, которые бездействуют, а также не подходят для той или иной цели. Разработчики старых систем управления содержанием не предоставят вам своевременной технической поддержки, которой может уже не существовать, потому вам не смогут помочь с ошибкой. Несмотря на то, что программное обеспечение может работать нормально, вам придется исправить любую проблему, которая придет в будущем, самостоятельно. Когда вы используете актуальный проект, вы можете рассчитывать на ряд инновационных решений, свежие обновления и темы, поддержку специалистов и горячее обсуждение среди пользователей.
Существует целый ряд качественных проектов с открытым кодом, которые бездействуют, а также не подходят для той или иной цели. Разработчики старых систем управления содержанием не предоставят вам своевременной технической поддержки, которой может уже не существовать, потому вам не смогут помочь с ошибкой. Несмотря на то, что программное обеспечение может работать нормально, вам придется исправить любую проблему, которая придет в будущем, самостоятельно. Когда вы используете актуальный проект, вы можете рассчитывать на ряд инновационных решений, свежие обновления и темы, поддержку специалистов и горячее обсуждение среди пользователей.