Содержание
13 важных параметров платформы (CMS или конструкторов)
Лучше сразу делать сайт на правильной платформе, чем потом терять деньги, время и нервы на переезде, продвижении, обслуживании. Для тех, кто изучает, как создать сайт с нуля, рассказываем, на что обратить внимание при выборе CMS или конструктора сайтов.
Когда «горишь» новым проектом, ищешь, как создать свой сайт с нуля, хочется все сделать как можно быстрее и желательно еще вчера. Но лучше притормозить и провести подготовительную работу. В том числе выбрать наиболее подходящий конструктор или CMS с учетом целей и задач будущего интернет-проекта.
Справка
CMS (в народе просто «движок») — система управления сайтом. Через административную панель (в народе админка) обеспечивает работу с данными на сайте, настройку внешнего вида и т. д. Требует достаточно технических знаний и навыков. Примеры CMS: WordPress, Drupal, Joomla, 1C-Bitrix.
Конструктор — также платформа для работы с сайтами.
Но она не только позволяет легко управлять, но и собирать весь ресурс как лего. Для создания лендингов, блогов и даже интернет-магазинов на конструкторе практически не нужен опыт разработки и веб-программирования. Примеры таких платформ: Tilda, Wix, Nethouse, Vigbo.
Рассказываем о важных параметрах, на которые следует обратить внимание при выборе платформы.
Безопасность и работоспособность
Логично: если есть высокие риски, что сайт перестанет работать или будет взломан, не хочется заводить даже сайт-визитку. По каким показателям можно оценить надежность:
- Возраст на рынке. Если платформа молодая, есть большая вероятность, что будут проблемы. Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂
- Использование среди серьезных проектов. Например, крупных брендов, СМИ, авторитетных агентств.
 Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS.
Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS. - Рейтинги и отзывы. Вы можете найти их на таких ресурсах, как «Рейтинг Рунета» и CMS magazine.
- Инфраструктура. Например, у Bitrix есть модуль проактивной защиты, система разграничения прав доступа, технология обновления модулей и продукта. У WordPress огромное сообщество разработчиков, с десяток плагинов для резервного копирования, защиты от брутфорса, проверки вредоносного кода, работы с https и др.
У создателей сайтов вечный спор, что безопаснее: движки с закрытым (как Bitrix или самописные системы) или с открытым исходным кодом (как WordPress). С одной стороны, исследования показывают, что бесплатные массовые CMS чаще подвергаются взломам и более интересны хакерам. С другой, эта статистика коррелирует с популярностью платформ. К тому же ими часто пользуются новички, которые могут не обновлять программное обеспечение, использовать небезопасные сторонние решения, оставлять логин и пароль для входа в админку по умолчанию и т. д.
д.
Из отчета Website Hack Trend 2018 от Sucuri
С конструкторами, как правило, все нормально — высокий уровень безопасности и поддержки, работают на устойчивых и быстрых серверах, и нет возможности вставлять свой код (и сломать все своими руками). Исключением могут быть молодые проекты. А вот для CMS важно также правильно выбрать хостинг, чтобы он тоже был устойчивым, с бэкапами, SSL-сертификатом, запретом доступа с отдельных IP-адресов и т. д.
Как выбрать хостинг? Просто о сложном
Лайфхак: проверить работоспособность любых ресурсов в долгосрочной перспективе (это может пригодиться как для проверки хостинга, так и для сайтов на молодом конструкторе) можно с помощью сервиса UptimeRobot. Мониторинг 50 сайтов каждые 5 минут бесплатно.
Так работает UptimeRobot
Функциональность и дизайн
Нужно понимать, насколько функциональным будет будущий ресурс, как он может выглядеть для пользователей и, немаловажно, как легко и удобно им управлять.
Простота работы с сайтом, управления его содержимым — то, ради чего создавались движки и в чем точно преуспели конструкторы. Поэтому надо выбирать решение, где есть как минимум удобный визуальный редактор. Чтобы удалять, добавлять или менять контент на страницах мог администратор без навыков программирования.
В конструкторах (на скриншоте Нетхаус) легко не только писать текст, но и верстать страницы
Новый редактор WordPress – Gutenberg. Выглядит ничуть не хуже редактора статей VK
А вот со стандартным редактором TinyMCE в Joomla, судя по форумам, работать несладко
Функциональность и дизайн платформы также включают:
- SEO-дружественность. Изучите, какие возможности есть у платформы для внутренней оптимизации: управления XML-картой, robots.txt и метаданными, настройки редиректов, подключения систем веб-аналитики и др. И насколько удобно будет SEO-специалисту или вебмастеру всем этим заниматься.
Например, в настройках Tilda можно делать и редиректы для всего сайта, и для отдельных страниц; подключать вебмастера и счетчики аналитики, получить SSL-сертификат и зарегистрировать свой домен
Между прочим, в обучающем центре Cybermarketing вы сможете обучиться азам поискового продвижения, а также повысить свои навыки, если вы уже занимаетесь SEO.
Мы проводим семинары и вебинары для владельцев малого бизнеса, курсы для специалистов.
- Кастомизация. Количество и типы доступных шаблонов (для блогов, интернет-магазинов, лендингов и др.), возможность менять отдельные элементы и дизайн в целом. Сайты на конструкторах, как правило, похожи друг на друга, в CMS уже гораздо больше гибкости.
- Адаптивность и скорость загрузки. Удобство взаимодействия с ресурсом – важный фактор того, что пользователь останется и совершит целевое действие, а не уйдет к конкурентам. В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта.
Данные исследования Backlinko по скорости CMS на мобайле. Многих российских продуктов нет, но сразу видно, что Wix лучше не рассматривать 🙂
- Интеграции. Возможность и удобство подключения важнейших инструментов: платежных и CRM-систем, онлайн-консультантов, маркетплейсов. У 1C-UMI, кстати, есть встроенный модуль Promopult.

- Масштабируемость. Допустим, вы запускаете сейчас сайт-визитку, но потом захотите полноценный корпоративный портал. Или открываете интернет-магазин с десятком товаров, но в будущем планируете добавить тысячу карточек и на нескольких поддоменах под каждый регион. Насколько легко тогда будет модернизировать сайт или перенести на другую платформу? Вот среди конструкторов экспорт исходного кода предоставляют только Tilda, uCoz, Setup.
Оценить возможности работы с CMS лучше вживую. Если нет возможности быстро установить и протестировать, можно опереться на вышеупомянутые рейтинги и отзывы, изучить обзоры. В случае с конструкторами сайтов гораздо проще, у многих есть бесплатный пробный период и протестировать все можно практически в несколько кликов.
Кстати, разработчики сайтов спорят не только о закрытом и открытом коде. Но и о том, что для определенного проекта подойдет только определенный движок. Например, многие считают, что WP подходит только для личных блогов, а для магазинов стоит использовать OpenCart или коммерческий Битрикс. Но и тут многое зависит от личных предпочтений. Для WordPress, например, есть плагин WooCommerce. Плюс есть такие решения как Ecwid, которые встраиваются почти в любые сайты на конструкторах и CMS.
Но и тут многое зависит от личных предпочтений. Для WordPress, например, есть плагин WooCommerce. Плюс есть такие решения как Ecwid, которые встраиваются почти в любые сайты на конструкторах и CMS.
Читайте также
Разработка сайта интернет-магазина: 12 важных моментов, которые точно стоит учесть
Условия обслуживания
Конечно, еще на начальном этапе надо прикидывать, какой «кровью» обойдется создание сайта и его дальнейшее обслуживание. Что учитывать:
- Стоимость работы специалистов. Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз.
- Степень независимости. Что если придется переносить сайт на свой хостинг или менять подрядчика? Важный вопрос, если хотите по максимуму вкладывать в развитие ресурса и его продвижение.
 Не имеет значения, когда платформа ищется для запуска промосайтов, сезонных лендингов или просто тестирования гипотез.
Не имеет значения, когда платформа ищется для запуска промосайтов, сезонных лендингов или просто тестирования гипотез.
Кстати, под предлогом более низкой цены или лучшей функциональности, безопасности вам могут предлагать самописные движки. Кажется, что редкость, уникальность и закрытый код действительно лучше. Но есть подводные камни. Например, никто не будет закрывать уязвимости, как в 1C или сообществе энтузиастов WordPress. К тому же это привязывает бизнес к определенной команде разработчиков. Сторонние программисты могут и не разобраться в чужом коде и, если что, придется делать все заново. А с популярными решениями нет сложности в смене подрядчика.
- Тарифная сетка. Преимущество конструкторов в том, что создать сайт можно быстро и практически бесплатно. Для работы же с CMS нужно вкладывать достаточно и времени, и денег. Однако в долгосрочной перспективе движки обойдутся дешевле, чем ежемесячная подписка на услуги конструктора, а подписка нужна будет, чтобы избавиться от рекламы на бесплатном тарифе, получить полную SEO-функциональность, снять ограничение по количеству страниц и т.
 д.
д.
Типичная ситуация, полные тарифы VS дешевые или условно-бесплатные
Сайт на конструкторе вам не принадлежит, это SaaS-продукт (снова к вопросу о независимости). Вы платите аренду, а перестанете — получите отключенный каталог, рекламные баннеры и домен третьего уровня (site.constructor.ru), там и клиенты разбегутся. И, само собой, тарифы могут повышаться в одностороннем порядке.
Бонус: комьюнити и обучающие материалы
Важный пункт, если вы хотите не только создать сайт с нуля, но и делать все или почти все своими руками. Обратите внимание на мощь комьюнити вокруг платформы, например, по количеству тематических ресурсов и размеру их аудитории. Участники сообщества помогут найти ошибки, ответят на вопросы.
Также оцените количество и качество обучающих материалов (гайдов, уроков, видео, курсов) по интересующему направлению веб-разработки. И в рунете, и на зарубежных ресурсах. Чем больше образовательного контента, тем легче будет работать над созданием и продвижением своего сайта.
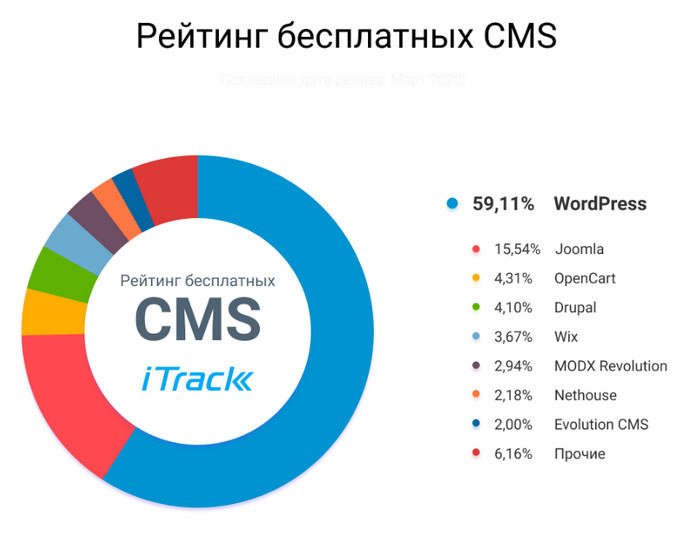
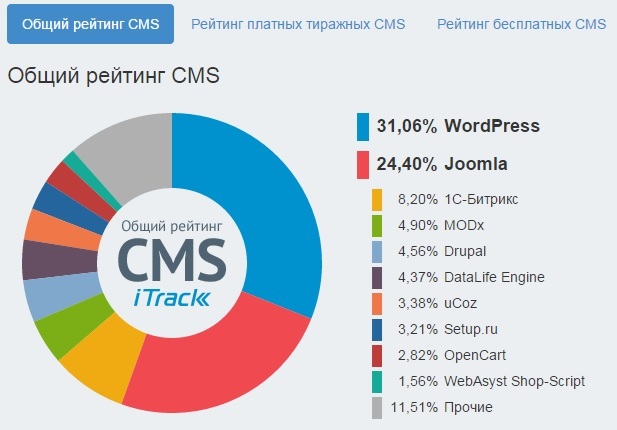
Ну и если планируете также продавать свои услуги, то смотрите и на популярность платформ.
Согласно данным iTrack за сентябрь 2019, дело в рунете обстоит так
Читайте также
30+ ресурсов для веб-разработчиков и дизайнеров: тематические сообщества, блоги, курсы, Telegram- и YouTube-каналы
подробная инструкция по созданию сайта для бизнеса своими руками
Когда появляется задача создать сайт для компании и предприниматель начинает изучать тему, он сталкивается с противоречивой информацией и не понимает, привлекать разработчиков или сделать самому, использовать конструктор или CMS, попросить дизайнера нарисовать сайт или выбрать готовый шаблон. Задача кажется сложной и непонятной.
На самом деле, если вы не собираетесь создавать крупный медиапортал или интернет-магазин с миллионами товаров, точно можно обойтись без программистов — современные инструменты позволяют создать простой сайт для бизнеса самому.
В статье рассказываем, что нужно учесть при создании сайта своими руками и какие инструменты можно использовать, чтобы упростить работу.
Определите задачи сайта
Прежде чем создавать сайт, определитесь, какие задачи компании он будет решать. Например:
- хотите разместить подробную информацию о компании в интернете, чтобы клиенты могли найти вас через поиск;
- вам нужна посадочная страница для одного продукта, чтобы быстро запустить рекламу и собирать заявки;
- планируете запустить интернет-магазин и продавать товары онлайн или просто разместить товары как на витрине без возможности покупки.
В дальнейшем при подготовке контента вы будете опираться на то, как сайт решает ваши задачи.
Начните с исследования
Чтобы сайт не просто «висел» в интернете, а приносил заявки и был интересен пользователям, нужно провести предварительную подготовку и исследование.
Проанализировать конкурентов. Чтобы грамотно выделиться среди конкурентов, нужно их изучить. Самое простое — найти в поиске сайты компаний в вашей или смежных нишах и проанализировать их содержание.
Чтобы грамотно выделиться среди конкурентов, нужно их изучить. Самое простое — найти в поиске сайты компаний в вашей или смежных нишах и проанализировать их содержание.
Как сделать анализ конкурентов
На что смотреть:
- контент сайта: информацию, статьи, фото, видео, инструкции;
- структуру, удобство навигации;
- офферы: акции, спецпредложения;
- позиционирование: преимущества товара или услуг;
- целевое действие: что клиент должен сделать на сайте, например купить товар, оставить заявку на консультацию. Посмотрите, какие бесплатные услуги или бонусы предлагают конкуренты, и сделайте свое предложение более ценным.
Проанализировать аудиторию. Чтобы достучаться до аудитории, нужно проанализировать ее запросы и проблемы и постараться их решить.
Как определить целевую аудиторию
Источники для анализа целевой аудитории:
- данные от текущих клиентов. Самый простой способ: расспросите своих клиентов, почему они выбрали именно вас.
 Какие критерии повлияли на выбор, с кем сравнивали, чем не понравились предложения конкурентов;
Какие критерии повлияли на выбор, с кем сравнивали, чем не понравились предложения конкурентов; - открытые источники. Это форумы, сайты-отзовики, группы в соцсетях. Проанализируйте, что пишут клиенты об аналогичных товарах и услугах, какие вопросы их волнуют, какие есть сомнения. На сайте постарайтесь закрыть эти вопросы. Этот способ больше подходит, если ваша аудитория — частные лица, а товары рассчитаны на массовый сегмент. Отзывы от покупателей дорогих или сложных товаров сложнее найти в открытых источниках.
Еще полезно изучить, как ваша аудитория покупает ваши товары или заказывает услуги: где их ищет, где общается. Это пригодится, когда вы будете выбирать площадки для рекламы сайта.
Продумайте контент
Контент сайта — его смысловое наполнение: структура, заголовки, текст, картинки. Начинать разработку контента стоит со структуры.
Разработать структуру сайта. Структура сайта — это все страницы, которые на нем будут, расположенные в определенной иерархии. Продумывать ее заранее нужно, чтобы обеспечить для пользователя удобную навигацию и логику подачи информации на сайте.
Продумывать ее заранее нужно, чтобы обеспечить для пользователя удобную навигацию и логику подачи информации на сайте.
Loading…
Структуру сайта удобно делать в майнд-картах: здесь наглядно видно, какие страницы будут на сайте и какой понадобится контент
Если хотите, чтобы сайт легко продвигался в поисковых системах, соберите семантическое ядро для сайта. Это полный список всех ключевых запросов, которые вы будете использовать на сайте.
Сначала собираем все самые популярные запросы по вашей теме, потом их нужно отсортировать, сгруппировать и распределить по страницам будущего сайта. Самый простой способ собрать ключевые запросы — воспользоваться сервисом «Яндекс.Вордстат».
Loading…
Например, вы создаете сайт по продаже недвижимости. Вводим в Вордстат запрос «купить квартиру» и видим, что пользователи ищут квартиры по определенным параметрам: по количеству комнат, по расположению, вторичное это жилье или новостройка. Значит, нужно будет создать такие страницы на сайте или использовать в фильтрах в настройках поиска объектов на сайте
Подготовить контент для сайта. Когда готова структура, вам будет проще понять, какой для сайта нужен контент. Лучше всего начать готовить его заранее: определиться, нужно ли провести съемку, подготовить описания товаров, написать статьи, снять видео, инструкции. Если необходимо, привлеките для этого профильных специалистов: копирайтера, фотографа, видеографа.
Когда готова структура, вам будет проще понять, какой для сайта нужен контент. Лучше всего начать готовить его заранее: определиться, нужно ли провести съемку, подготовить описания товаров, написать статьи, снять видео, инструкции. Если необходимо, привлеките для этого профильных специалистов: копирайтера, фотографа, видеографа.
При подготовке контента опирайтесь на предварительное исследование конкурентов и аудитории. Постарайтесь закрыть все вопросы ваших потенциальных клиентов.
Выберите домен и хостинг
Чтобы сайт отображался в открытом доступе, вам понадобятся домен и хостинг. Исключение — если вы сделали сайт на конструкторе: тогда вы можете использовать поддомен и хостинг конструктора.
Домен — это адрес сайта, по которому его можно найти в интернете. Он выглядит, например, так: название сайта.ru. А хостинг — это удаленный сервер, то есть специальный мощный компьютер, постоянно подключенный к сети, где будут храниться все файлы вашего сайта.
Зарегистрировать домен. Мы привыкли, что в РФ большинство пользователей и компаний регистрируют домены в российской зоне — .ru. Но это необязательно. Можно выбрать тематическую доменную зону в зависимости от того, о чем ваш сайт. Если это портфолио, можно выбрать зону .name, если образовательный портал — .edu, для инфопортала — .info.
Дальше нужно придумать само название домена. Вот несколько правил:
- чем короче домен, тем легче его запомнить. Правда, найти короткое доменное имя сложнее и сложнее — многие короткие имена в интернете уже заняты;
- лучше использовать дефис вместо подчеркивания, если регистрируете сложное доменное имя, например green-garden;
- не регистрируйте домены, похожие на чужие названия. Если зарегистрировать домен, похожий на чей-то известный бренд, вам может грозить судебный иск и штрафы за использование чужого товарного знака. Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги.
 Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Выбрать хостинг. На что важно обратить внимание при выборе хостинга:
- расположение серверов. По закону, если вы собираете какие-то данные о пользователях, например телефоны, адреса доставки товаров, вы обязаны хранить эти данные на серверах в России. Кроме того, при прочих равных условиях сайт, расположенный на серверах США, в Москве будет открываться дольше, чем сайт, который хранится там же, в Москве;
- техподдержка. Лучше всего, если поддержка хостинга круглосуточная;
- особенности тарифа: объем пространства на сервере, можно ли подключить базу данных, сколько сайтов разместить, есть ли автоматическое резервное копирование ваших сайтов.
Прежде чем покупать хостинг, можно изучить информацию о нем на порталах вроде hosting101.ru или ru. hostings.info, где собрана информация о большинстве хостинг-провайдеров.
hostings.info, где собрана информация о большинстве хостинг-провайдеров.
Создайте сам сайт
Создать сайт можно тремя разными способами:
- собрать из готовых блоков на конструкторе;
- разработать сайт на основе CMS;
- написать сайт с нуля.
Дальше коротко расскажем про каждый из них.
Из готовых блоков на конструкторе. Конструктор предлагает готовые блоки: меню, первый экран с крупным изображением, блок текста или блок с товарами в интернет-магазине, которые вы можете комбинировать в любом порядке и менять под себя.
Часто в конструкторах предлагают бесплатные шаблоны, заранее продуманные для разных задач бизнеса: страница-портфолио, лендинг мероприятия, интернет-магазин. Предприниматель может выбрать нужный шаблон и отредактировать информацию под себя. Варианты шаблонов и возможности редактирования зависят от конструктора, но в целом в конструкторе опции для настройки минимальны: можно изменить текст, шрифт, размер шрифта, добавить свои картинки и цвета. Сделать нестандартные блоки или сильно изменить верстку не получится.
Сделать нестандартные блоки или сильно изменить верстку не получится.
Чтобы создать сайт в конструкторе, нужен только сам конструктор и контент. Покупать хостинг или домен необязательно. Вам нужно только зарегистрироваться в конструкторе — и можно работать над сайтом.
Если для компании важен конкретный адрес сайта, надо купить права на этот домен и можно подключить его к сайту в конструкторе. Тогда сайт будет находиться на отдельном, вашем домене, даже если он собран в конструкторе.
С помощью бесплатного конструктора Тинькофф можно создавать практически любые сайты: лендинги, корпоративные сайты, интернет-магазины, сайты онлайн-школ. На одном аккаунте можно создать до 10 сайтов с неограниченным количеством страниц.
Loading…
В конструкторе есть готовые шаблоны для разных видов бизнеса
Разработать сайт на CMS. Создание сайта на CMS сложнее, там тоже есть готовые шаблоны, но намного больше возможностей для персонализации и верстки: можно сделать практически любой дизайн и функции. Для создания сайта на CMS, скорее всего, придется привлекать дизайнера и верстальщика, чтобы сделать макет дизайна сайта и сверстать его на основе CMS-системы.
Для создания сайта на CMS, скорее всего, придется привлекать дизайнера и верстальщика, чтобы сделать макет дизайна сайта и сверстать его на основе CMS-системы.
Есть много известных CMS-систем: WordPress, Joomla, 1С-Битрикс. Каждая из них подходит для своих задач — как выбрать самую удачную для своего бизнеса, разобрали в отдельной статье.
На что смотреть при выборе CMS
Если решили делать сайт на CMS, сначала понадобится зарегистрировать домен и купить место на хостинге — сервере, где будет храниться база данных вашего сайта. Общий порядок действий такой:
- Скачать CMS c официального сайта.
- Распаковать архив с CMS на хостинге.
- Запустить установщик и следовать инструкции по установке CMS.
- Создать базу данных для сайта. Зайдите в панель управления хостинга, там должен быть раздел «Базы данных» или с подобным названием. Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке.
- Выберите подходящий шаблон дизайна из готовых и установите.

- С помощью дизайнера и верстальщика отредактируйте шаблон под себя и задачи своего бизнеса.
В процессе установки и настройки каждой CMS свои нюансы. Поэтому лучше перед установкой почитать инструкции разработчиков — они есть у каждой популярной CMS.
Loading…
Панель администратора в WordPress. Через нее можно добавлять статьи, управлять комментариями, настройками, внешним видом сайта
Соберите сайт с нуля. Простую страницу в интернете с описанием своих услуг можно написать с нуля, используя язык HTML и стили CSS.
HTML, язык гипертекстовой разметки, — это универсальный язык программирования, предназначенный для создания веб-страниц. С его помощью вы указываете браузеру, что и как отображать на странице, когда пользователь ее открывает. В HTML есть теги, которые обозначают разные элементы страницы: заголовки, основной текст, списки, изображения, ссылки.
CSS, каскадные таблицы стилей, — язык, с помощью которого описывают внешний вид HTML-элементов. То есть программисты с помощью стилей прописывают, как должен выглядеть тот или иной элемент на странице.
То есть программисты с помощью стилей прописывают, как должен выглядеть тот или иной элемент на странице.
Чтобы самому изучить и начать свободно пользоваться HTML и CSS, понадобится время, поэтому если вы хотите сделать сайт сами, быстрее использовать конструкторы сайтов или привлечь специалистов для помощи.
Протестируйте перед запуском
Прежде чем выкладывать сайт в открытый доступ, нужно проверить, что все работает так, как задумано. Вот на что нужно обратить внимание.
Скорость загрузки. Если сайт будет открываться медленно, пользователь может просто не дождаться загрузки информации и уйти к вашим конкурентам. Еще с недавнего времени Google стал учитывать скорость загрузки одним из факторов ранжирования сайта в поиске: чем быстрее сайт загружается, тем лучше будут его позиции. Это не главный фактор, но если сайт грузится намного медленнее конкурентов — это проблема, которую надо решить.
Для проверки скорости загрузки есть специальные сервисы, например PageSpeed Insights. Можете взять свой сайт и сайт пяти конкурентов с похожим наполнением и посмотреть, совпадает ли время загрузки.
Можете взять свой сайт и сайт пяти конкурентов с похожим наполнением и посмотреть, совпадает ли время загрузки.
Отображение в браузерах. Иногда в разных браузерах или на разных экранах блоки сайта и его контент могут отображаться по-разному. Самый простой способ проверки — установить все популярные браузеры, открыть в них сайт и посмотреть, все ли выглядит аккуратно.
Удобство для мобильных пользователей. Частая ошибка предпринимателей, которые делают сайты сами, — не проверить, как страница сайта будет выглядеть в мобильной версии. Если не подготовить ее отдельно, даже сайт, собранный в конструкторе, может отображаться некорректно.
По данным Mediascope, с мобильных устройств в интернет выходят 67% процентов россиян — поэтому относитесь к мобильной версии сайта как к основной: все блоки должны отражаться аккуратно, соразмерно экрану, сайтом должно быть удобно пользоваться с телефона.
Функциональность. Протестируйте, как отображается сайт на разных устройствах, работают ли все формы заявок и бронирования. Будет обидно, если вы потеряете заявки из-за того, что на одной из страниц сайта не работала форма или в контактах была указана почта с опечаткой.
Будет обидно, если вы потеряете заявки из-за того, что на одной из страниц сайта не работала форма или в контактах была указана почта с опечаткой.
Когда проверите, что все работает корректно, можно запускать сайт: выкладывать на хостинг или публиковать готовую страницу в конструкторе.
Подключите аналитику
Чтобы отслеживать количество посетителей, заявок, поведение пользователя на сайте, эффективность рекламы, установите на сайт системы аналитики. Самые популярные — от Google и Яндекса. Можно установить сразу обе.
Аналитика продаж
Для этого надо зарегистрироваться в сервисах и получить код счетчика, который указывают в настройках сайта. Если это конструктор, там предусмотрены для этого специальные настройки. Если сайт на CMS, обычно код добавляют в подвал сайта.
Яндекс.Метрика. Чтобы подключить Метрику, нужен аккаунт в Яндексе. Система сгенерирует уникальный код счетчика, который нужно вставить в код сайта. Метрика покажет, как пользователи ведут себя на сайте, долистывают ли страницы до конца, откуда приходят на сайт, сколько новых посетителей приходит в месяц. Можно даже посмотреть видео того, как пользователь вел себя на сайте: на какие страницы заходил, какие нажимал кнопки, на каком этапе бросил заполнять форму заявки.
Можно даже посмотреть видео того, как пользователь вел себя на сайте: на какие страницы заходил, какие нажимал кнопки, на каком этапе бросил заполнять форму заявки.
Все это поможет улучшить сайт в будущем. Например, если вы видите, что пользователь не долистывает страницу до формы заявки, можно сократить информацию. Если не заполнил заявку до конца, возможно, нужно уменьшить количество полей.
Google Аналитика. Еще один сервис аналитики, только набор функций и отчетов у него отличается от Метрики. Эта система сложнее Метрики Яндекса — чтобы разобраться в интерфейсе, потребуется больше времени.
Аналитика хороша для интернет-магазинов. Можно собирать информацию о покупках, среднюю стоимость заказов, время до покупки и другие полезные данные.
«43% посетителей пришли из поисковиков»
Рекомендуем установить оба сервиса: от каждого можно получать разные данные.
Запустите рекламу на сайт
На публикации сайта в интернете работа не заканчивается — просто от того, что вы выложили его в открытый доступ, на него не попадут клиенты. Чтобы на ваш сайт зашли потенциальные покупатели, их нужно привлечь — запустить рекламу на сайт. В этом разделе коротко расскажем, какие способы рекламы в интернете существуют и как их использовать.
Чтобы на ваш сайт зашли потенциальные покупатели, их нужно привлечь — запустить рекламу на сайт. В этом разделе коротко расскажем, какие способы рекламы в интернете существуют и как их использовать.
Как сделать сайт, который повысит продажи
Контекстная реклама — в основном это реклама в крупных поисковых системах «Яндекс.Директ» и Google Ads. Может быть в виде текстовых объявлений со ссылкой на сайт или в виде баннеров или видео. Объявления отображаются в поисковых системах, когда пользователь вводит запрос в поисковик.
Лучше всего контекстная реклама работает, если у пользователя уже есть потребность купить ваш товар и он ищет компании, где его можно купить, сравнивает условия.
Настроить такую рекламу можно через личный кабинет Яндекс.Директ и Google Ads — внутри есть инструкции и рекомендации для новичков.
Медийная реклама — баннеры на сайтах, тематических площадках. Такая реклама показывается пользователям на основе определенных характеристик: возраста, интересов, географического положения.
Медийная реклама чаще используется, если нужно повысить узнаваемость бренда, сформировать спрос.
Чтобы разместить медийную рекламу, напишите владельцем площадок, которые вам интересны, и узнайте условия. Перед тем как сделать окончательный выбор и заплатить деньги за размещение, запросите и проанализируйте аналитику по посещаемости площадки и переходам.
Таргетированная реклама — это любая реклама в социальных сетях: в Инстаграме, Фейсбуке, Вконтакте, Одноклассниках.
Выбирая площадку, отталкивайтесь от аудитории: какие интересы у ваших клиентов, на каких сайтах они чаще бывают, где ищут ваши товары. Для этого пригодится исследование аудитории, которое вы делали перед созданием сайта.
Запустить таргетированную рекламу можно через рекламный кабинет в нужной соцсети. О том, как запустить рекламу в Фейсбуке и Инстаграме, мы написали отдельную статью.
Настройка рекламы в Facebook и Instagram
Главное
- Определитесь, какие задачи будет решать ваш сайт.

- Начинайте работу над сайтом с исследования аудитории, конкурентной среды, чтобы предложить клиентам лучшее решение их боли и отстроиться от конкурентов.
- Если вы не собираетесь создавать крупный медиапортал или интернет-магазин с сотнями тысяч товаров, проще всего собрать сайт в конструкторе.
- Чтобы анализировать поведение пользователей на сайте и количество заявок, установите системы аналитики, например Яндекс.Метрику или Google Analytics.
- Обязательно протестируйте сайт перед запуском: быстро ли он загружается, хорошо ли отображается контент во всех браузерах и на мобильных устройствах.
- Чтобы начать привлекать клиентов, запускайте рекламу на тех площадках, где чаще всего бывает ваша аудитория.
Предложение Тинькофф
Бесплатный конструктор сайтов Тинькофф
Создавайте сайты без разработчиков и дизайнеров
- Сайты-визитки за пару минут
- Интернет-магазины с онлайн-оплатой и промокодами
- Микролендинги для Инстаграма и других соцсетей
- Не нужен счет в Тинькофф Бизнесе
Подключить
Создание CMS с нуля — какие навыки вам нужны? — CMS и WordPress — Форумы SitePoint
система
#1
Летом я подумывал о том, чтобы попробовать создать собственную систему управления контентом в качестве проекта, но никогда раньше не пробовал. Я использую WordPress для всех своих потребностей в CMS при создании веб-сайтов для клиентов. Думаю, я хочу лучше понять, как они работают. Я понимаю, что вам нужно иметь базовые знания HTML, CSS, PHP и т. д., чтобы начать работу, но какие еще навыки вы бы порекомендовали человеку, чтобы создать собственную систему управления контентом? Я понимаю, что создание CMS с нуля — непростая задача даже для самых опытных разработчиков. Какой у вас опыт работы с языками программирования и базами данных, чтобы построить самую простую CMS?
техмишель
#2
Оформить заказ Книга Sitepoints. Создайте свой собственный веб-сайт на основе базы данных с помощью PHP и MySQL. Это несложно, самое сложное — найти книгу, содержащую базовую информацию по безопасности. Сказал бы, что если вы не публикуете комментарии от общественности или не размещаете конфиденциальную информацию в базе данных, которая имеет другие стандарты безопасности, это довольно легко сделать.
Создайте свой собственный веб-сайт на основе базы данных с помощью PHP и MySQL. Это несложно, самое сложное — найти книгу, содержащую базовую информацию по безопасности. Сказал бы, что если вы не публикуете комментарии от общественности или не размещаете конфиденциальную информацию в базе данных, которая имеет другие стандарты безопасности, это довольно легко сделать.
вебкосмо
#3
вам также необходимо знать базу данных mySql.
это очень сложная работа. если вы не можете предложить что-то уникальное, вам лучше использовать существующие.
авассон
#4
вебкосмо:
вам также необходимо знать базу данных mySql.
это очень сложная работа. если вы не можете предложить что-то уникальное, вам лучше использовать существующие.
Здесь я склонен согласиться с webcosmo… Большинство веб-разработчиков в тот или иной момент придумали свою собственную CMS. Это совсем не сложно сделать, но есть ограничения на то, что может сделать один разработчик. Я заложил отличный фундамент для CMS много лет назад, но если только я буду участвовать в проекте, он никогда не сможет поспевать за тысячами разработчиков, которые вносят свой вклад в нечто вроде Drupal.
Если вы хотите создать CMS для острых ощущений и получения опыта от создания собственной, действуйте, это стоит затраченных усилий, но если вы создаете ее как платформу для ведения бизнеса, вы принесете больше пользы и иметь гораздо более солидное будущее, изучая веревки в устоявшейся системе, такой как Drupal или WordPress.
сила
#5
Многие разработчики, которых я знаю, разрабатывавшие свои собственные CMS, в конце концов отказались от них в пользу wordpress, drupal, concrete5, expressionengine и некоторых других. Проблема в том, что с CMS, созданными по индивидуальному заказу, работает только один, а то и два человека. С этими более крупными CMS существуют целые сообщества. А затем, если вам нужно что-то настроить, обычно есть варианты для создания собственных плагинов, виджетов и тем.
В конечном счете, использование существующей CMS означает меньше времени, затрачиваемого на разработку основ CMS, и больше времени на выполнение работы для клиентов.
Хотя создание собственной CMS может быть хорошим опытом, существует так много доступных опций, что на самом деле в этом больше нет необходимости.
CMS_Dude
#6
На самом деле нет ничего необычного в том, чтобы иметь собственную «внутреннюю» CMS, которую вы можете использовать для определенных клиентов в определенных ситуациях.
Я работаю с несколькими различными средами веб-разработки, и нет ничего необычного в том, чтобы при создании пользовательского задания для клиента … включить защищенный интерфейс, в котором клиент может выполнять основные действия, такие как обновление изображений или текста на определенном страница. Просто базовые вещи CRUD, и если разобраться, это все, чем CMS на самом деле является, и это функция, которую она выполняет.
Для клиентов, с которыми я пошел по индивидуальному маршруту … у них есть интерфейс для их сайта, который на 100% адаптирован к потребностям их сайта … и абсолютно НУЛЕВОЕ раздувание и никакого дополнительного «дерьма», которое они никогда не будут использовать или необходимость. Они входят в систему и видят, может быть, два или три варианта — только то, что им нужно сделать.
Они входят в систему и видят, может быть, два или три варианта — только то, что им нужно сделать.
В конце концов, это работает хорошо, но у меня нет оснований думать, что будет практично делать это для каждого клиента. Как более «универсальная» CMS, одно из многих прекрасных предложений с открытым исходным кодом более чем подходит для работы, и нет необходимости изобретать велосипед.
система
#7
Спасибо за участие, ребята. Очень признателен.
Я купил книгу SitePoint о построении CMS, собираюсь прочитать ее и попробовать что-нибудь для себя. Даже если я не буду использовать CMS, которую я делаю, это даст мне лучшее понимание того, как они работают, и я смогу оказать большую поддержку своим ученикам, если они захотят пойти по этому пути.
Слэкр
#8
Просто предостережение.
Я согласен с комментариями выше, здорово знать внутреннюю работу CMS, но также необходимо иметь возможность консультировать клиентов по выбору хорошей CMS. После моего опыта работы в крупной компании, которая пошла по этому пути, я бы посоветовал не выбирать изготовленный на заказ. В итоге они оказались в ловушке и были связаны с парой парней, которые занимались разработкой CMS, которая неизбежно росла и росла. Они пытались предложить персоналу ограниченную функциональность для изменений, но по мере роста компании росли и потребности компаний. Задача и инвестиции в проприетарную систему означали отсутствие разработки CMS по мере смены персонала. То, что когда-то могло предложить большие инвестиции и пошив одежды, теперь превратилось в дорогую петлю на их шее. У них запутанная база данных, устаревший веб-сайт и нет простого способа вырваться на свободу.
У них запутанная база данных, устаревший веб-сайт и нет простого способа вырваться на свободу.
Это не означает, что пользовательская CMS не может быть полезной или необходимой. Просто важно, чтобы клиенты знали, каков их выбор. Легко ли будет изменить индивидуальное решение через несколько лет? Преимущество некоторых вариантов с открытым исходным кодом и хорошо поддерживаемых коммерческих вариантов заключается в том, что они имеют большую базу пользователей, и если ваш главный технический специалист попадет под автобус, кто-то другой может прийти и довольно быстро установить, как все работает, и продолжить. .
CMS_Dude
#9
Слэкр:
Преимущество некоторых вариантов с открытым исходным кодом и хорошо поддерживаемых коммерческих вариантов заключается в том, что они имеют большую пользовательскую базу, и если ваш главный технический специалист попадет под автобус, кто-то другой может прийти и довольно быстро установить, как все работает, и продолжить работу.
на.
Если, конечно, нет множества пользовательских модулей и шаблонов, которые могут/не могут следовать стандартному способу ведения дел с этой CMS.
Но да, вы правы.
авассон
#10
Слэкр:
Просто предостережение.
Я согласен с комментариями выше, здорово знать внутреннюю работу CMS, но также необходимо иметь возможность консультировать клиентов по выбору хорошей CMS. После моего опыта работы в крупной компании, которая пошла по этому пути, я бы посоветовал не выбирать изготовленный на заказ. В итоге они оказались в ловушке и были связаны с парой парней, которые занимались разработкой CMS, которая неизбежно росла и росла. Они пытались предложить персоналу ограниченную функциональность для изменений, но по мере роста компании росли и потребности компаний.
Задача и инвестиции в проприетарную систему означали отсутствие разработки CMS по мере смены персонала. То, что когда-то могло предложить большие инвестиции и пошив одежды, теперь превратилось в дорогую петлю на их шее. У них запутанная база данных, устаревший веб-сайт и нет простого способа вырваться на свободу.
Это не означает, что пользовательская CMS не может быть полезной или необходимой. Просто важно, чтобы клиенты знали, каков их выбор. Легко ли будет изменить индивидуальное решение через несколько лет? Преимущество некоторых вариантов с открытым исходным кодом и хорошо поддерживаемых коммерческих вариантов заключается в том, что они имеют большую базу пользователей, и если ваш главный технический специалист попадет под автобус, кто-то другой может прийти и довольно быстро установить, как все работает, и продолжить. .
Вот причины № 1 и № 2 моего перехода около 5 лет назад с нашей блестящей внутренней CMS на Drupal, блестящую CMS, управляемую сообществом:
В одиночку я понял, что не могу удовлетворить спрос на функции, которые проект, управляемый сообществом, может выполнить без особых усилий, и я отметил нескольких потенциальных клиентов, у которых были истории о застревании на проприетарных или пользовательских системах CMS без модульного метода расширения или путь обновления.

Что, если я решу, что не хочу поддерживать проект по личным причинам или по состоянию здоровья. Я встречал нескольких клиентов, у которых была отличная техническая поддержка, но однажды технический специалист либо выписался по личным причинам, либо по состоянию здоровья, и они застряли, пока не нашли кого-то, кто поддерживал бы их индивидуальные решения или предоставил план для продвижения вперед. Открытый источник.
Сейчас мы обычно берем по крайней мере одного нового клиента в год и переводим их с какой-то ограниченной пользовательской CMS на открытую CMS, управляемую сообществом, где они не привязаны к какому-либо лицу или корпорации для обслуживания и обновления функций.
СпейсФеникс
#11
Лично я пробую оба метода (собственное кодирование и использование комбинации из MediaWiki, phpBB и WordPress), оба метода должны будут взаимодействовать с игрой, которая кодируется отдельно, и с отдельным irc-сервером (у меня есть чтобы найти тот, который я могу связать, чтобы запреты irc и т. д. регистрировались в основном приложении, и поэтому я могу настроить его так, чтобы только зарегистрированные пользователи могли использовать irc). Несколько вещей, которые я имею в виду при использовании в любом случае:
д. регистрировались в основном приложении, и поэтому я могу настроить его так, чтобы только зарегистрированные пользователи могли использовать irc). Несколько вещей, которые я имею в виду при использовании в любом случае:
- Сеансы: я хочу иметь (если я выберу комбинацию) одно приложение для управления всем сеансом и хранилищем.
- Группы пользователей: я хочу иметь центральную точку с одним приложением, обрабатывающим все запреты и управление пользователями
- Управление файлами и аватары: снова одно приложение для всего этого
Несколько моментов, которые следует учитывать:
- Если вы выбираете комбинацию, старайтесь избегать хакерских атак на основной код любого приложения, которое вы используете, поскольку это усложнит обновление до более новых версий любого приложения, используйте API и плагины.
- Если вы не ожидаете, что ваш сайт будет иметь достаточно трафика, не беспокойтесь о каком-либо платном решении, вам нужно будет решить, сможете ли вы оправдать для себя затраты на какое-либо платное решение (первоначальная цена покупки, лицензии, расходы на поддержку и т.
 д.)
д.) - Если вы выберете платное решение, подумайте, на какие решения с открытым исходным кодом вы могли бы проще всего перейти, если когда-нибудь решите отказаться от платного решения
- Изучите приложения, которые вы планируете использовать, чтобы убедиться, что они будут хорошо работать вместе.
- Если вы выбираете собственный маршрут, убедитесь, что все хорошо задокументировано
.
вебкосмо
#12
Растущие компании среднего размера очень скептически относятся к заказным безымянным CMS. они скорее предпочитают что-то проверенное, существующее некоторое время.
у них есть веские основания для такого мнения. они смотрят вниз по дороге; когда им нужно что-то изменить в системе, у них есть возможность не зависеть от одного человека/компании.
но опять же это не всегда так. когда вам нужно создать большое полное пользовательское программное обеспечение, это намного проще сделать с помощью пользовательской CMS.
, который в основном сводится к целевому рынку.
варул
№13
Если у вас достаточно знаний в PHP и MySQL, вы можете создать программное обеспечение CMS самостоятельно, а не с нуля у других. В основном программное обеспечение CMS создается для определенного набора целей, но цель, для которой вы собираетесь создать CMS, может не подходить. Поэтому разработка CMS на основе ваших требований будет идеально подходить для вашего бизнеса. Сначала спроектируйте серверную часть, а затем спроектируйте внешний интерфейс с помощью CSS, HTMl и Jvascript. Я забыл, вам также нужно изучить Javascript, потому что он будет использоваться в большинстве мест при разработке веб-сайта.
авассон
№14
варул:
Если у вас достаточно знаний в PHP и MySQL, вы можете создать программное обеспечение CMS самостоятельно, а не копаться у других. В основном программное обеспечение CMS создается для определенного набора целей, но цель, для которой вы собираетесь создать CMS, может не подходить. Поэтому разработка CMS на основе ваших требований будет идеально подходить для вашего бизнеса. Сначала спроектируйте серверную часть, а затем спроектируйте внешний интерфейс с помощью CSS, HTMl и Jvascript. Я забыл, вам также нужно изучить Javascript, потому что он будет использоваться в большинстве мест при разработке веб-сайта.
Не обязательно… Любой, кто достаточно программировал, чтобы подключиться к базе данных, текстовому файлу или xml, может создать CMS, и нет ничего плохого в том, чтобы возиться с этим. На самом деле я думаю, что это очень хорошее упражнение для изучения тонкостей дизайна CMS. Я до сих пор управляю сайтом нашей компании на CMS, которую мы разработали как минимум 10 лет назад.
На самом деле я думаю, что это очень хорошее упражнение для изучения тонкостей дизайна CMS. Я до сих пор управляю сайтом нашей компании на CMS, которую мы разработали как минимум 10 лет назад.
Разница проявляется, когда вы разрабатываете для клиента. Если вы развиваетесь профессионально, вы должны думать о ближайших и будущих потребностях вашего клиента. Что им нужно сейчас, что им понадобится через 6 месяцев. Что произойдет, если вы окажетесь на краю света и больше не сможете поддерживать написанный вами код? По этой причине я обычно рекомендую CMS, управляемую сообществом, с большим количеством поклонников.
Показательный пример…
Я делаю код для кого-то прямо сейчас (я имею в виду прямо сейчас, я работаю над этим), и это крупный оптовик с крупными клиентами, но у них есть собственная CMS для их портала B2B и даже их базы данных есть собственный код и файлы данных. Они искали разработчика, который помог бы им добавить функции в течение нескольких месяцев, и после некоторого обзора я взялся за эту работу. Когда я закончу, это будет круто, и я заверил их, что все будет в порядке, но я знаю, что они уже некоторое время потеют над этим, пытаясь понять, как они собираются продолжать в том же духе. В долгосрочной перспективе я собираюсь предложить переписать Drupal, но пока я просто добавляю функции. Я понятия не имею, что случилось с исходным кодером. Кто бы это ни был, у них был уникальный способ делать вещи… Это не ужасно, просто очень уникально и напоминает то, что ребята делали с настольными приложениями во времена Windows 3.x.
Когда я закончу, это будет круто, и я заверил их, что все будет в порядке, но я знаю, что они уже некоторое время потеют над этим, пытаясь понять, как они собираются продолжать в том же духе. В долгосрочной перспективе я собираюсь предложить переписать Drupal, но пока я просто добавляю функции. Я понятия не имею, что случилось с исходным кодером. Кто бы это ни был, у них был уникальный способ делать вещи… Это не ужасно, просто очень уникально и напоминает то, что ребята делали с настольными приложениями во времена Windows 3.x.
Доброй ночи (или утра) и счастливой пятницы!
Андрей
варул
№15
Пусть разработка будет для всего, что должно удовлетворять требованиям клиентов сейчас и должно быть достаточно гибким, чтобы добавлять новые функции в любое время в будущем. Если вы достаточно хороши в разработке базы данных, вы можете сделать намного лучше, исходя из ваших требований, чем то, что программное обеспечение CMS, управляемое сообществом, может сделать для ваших конкретных потребностей. То, что я думаю, опираясь на программное обеспечение CMS, основано на требованиях. Для разработки приложений среднего или большого масштаба переход на CMS является хорошей идеей, потому что разработка заняла много времени самостоятельно. Программное обеспечение CMS также разработано таким образом, чтобы обрабатывать приложения такого уровня. Представьте, что для разработки небольших приложений CMS не обязательно требуется. Достаточно иметь под рукой кодировку
Если вы достаточно хороши в разработке базы данных, вы можете сделать намного лучше, исходя из ваших требований, чем то, что программное обеспечение CMS, управляемое сообществом, может сделать для ваших конкретных потребностей. То, что я думаю, опираясь на программное обеспечение CMS, основано на требованиях. Для разработки приложений среднего или большого масштаба переход на CMS является хорошей идеей, потому что разработка заняла много времени самостоятельно. Программное обеспечение CMS также разработано таким образом, чтобы обрабатывать приложения такого уровня. Представьте, что для разработки небольших приложений CMS не обязательно требуется. Достаточно иметь под рукой кодировку
поддис
№16
Чтобы создать собственную CMS, вам необходимо владеть HTML/CSS, PHP и SQL, причем речь идет не только о программировании, но и о верстке и дизайне.
Если вам нужно создать систему типа «Доска объявлений/форум», вам, вероятно, не придется сильно беспокоиться о функциях/плагинах и шаблонах, но для того, чтобы система стала популярной, она должна удовлетворять потребности тех, кто используй это.
Вот почему я бы рекомендовал использовать программное обеспечение Bulletin Board, WordPress, Joomla или что-то подобное, потому что они были разработаны с учетом всего этого.
Если вы создаете свою собственную систему, в идеале вам нужно будет сделать детальный проект, чтобы знать, что вы хотите добавить в нее, или делать это по мере продвижения, что приводит к большому количеству изменений в программе (скриптах) и множеству беспорядочного кода.
Это хорошо, как проект, но если учесть тысячи часов разработки WordPress, вам лучше создавать плагины/темы для WordPress, которые заставят его делать то, что вы хотите.
поддис
# 17
Определенно хорошие очки Эндрю. Проработав в ИТ 30 лет (больше, чем я помню), я видел много случаев, когда разработчик уходит, и поддерживать систему практически невозможно. Люди, которые просили об этом, также обычно увольнялись из компании, а документации (если таковая имеется) катастрофически не хватает.
Если вы выберете стандартный программный пакет, то, как правило, никогда не будет недостатка в людях, которые его понимают и могут помочь в его обслуживании.
авассон
# 18
Спасибо, poddys, я точно знаю, что вы имеете в виду. Для меня очень важно, чтобы у клиента было что-то осязаемое, за что он может держаться, поддерживать и расширять, а не разбирать в следующий раз, когда он решит сделать редизайн или если разработчик выиграет в лотерею и уйдет из бизнеса.
Лет 5 — 6 назад я был того же мнения, что и варул. Мы разработали собственную CMS, оптимизированную по скорости, с тематическим движком и рядом модульных надстроек для блога, новостей, поиска и т. д. Проблема заключалась в том, что мы были единственными, кто знал, как поддерживать и расширить его так, если бы нас не было рядом, это было мертво в воде. С сотнями доступных вариантов CMS, кто захочет изучать нашу систему и поддерживать ее в рабочем состоянии, если она окажется у них на коленях без документации? Когда я, наконец, получил представление о потенциале CMS, управляемой сообществом, это определенно изменило мое мышление.
Я бы никому не посоветовал не пробовать собственную CMS. Это хорошее упражнение, которое заставляет вас задуматься о сложных концепциях управления контентом, навигации, поиска, создания API, пользователей/ролей и т. д. На самом деле, если вы попытаетесь создать следующий WordPress, Joomla или Drupal, вы можете решите внести свои большие идеи в основу такого проекта и улучшить то, что делают другие, или придумать следующую большую вещь.
Ура,
Андрей
одз
# 19
авассон:
Я собираюсь предложить переписать Drupal, но пока я просто добавляю функции.
авассон:
С сотнями доступных вариантов CMS, кто захочет изучить нашу систему и поддерживать ее в рабочем состоянии, если она попадет к ним на колени без документации
Забавно, потому что я думаю, что Drupal и модули Drupal имеют худшую документацию. Писать код, а затем полагаться на то, что другие напишут для вас документацию, — плохой менталитет. Хотя это, кажется, то, что пропагандируется в сообществе…
Я даже не могу сосчитать количество модулей без какой-либо документации и/или документов по основным темам, которых практически нет. Даже те, которые предоставляют документацию, будь то онлайн или с помощью интеграции, почти всегда содержат бесполезную информацию, как будто она была задумана позже и просто собрана вместе.
Даже те, которые предоставляют документацию, будь то онлайн или с помощью интеграции, почти всегда содержат бесполезную информацию, как будто она была задумана позже и просто собрана вместе.
авассон
#20
одз:
Забавно, потому что я думаю, что Drupal и модули Drupal имеют худшую документацию. Писать код, а затем полагаться на то, что другие напишут для вас документацию, — плохой менталитет. Хотя это, кажется, то, что пропагандируется в сообществе…
Забавно, потому что я считаю, что все наоборот. Не странно ли, что в зависимости от того, как вы смотрите на вещи, вы получаете разную точку зрения
Я выбрал Drupal в качестве своей основной CMS и инструмента разработки приложений, что заставило меня копнуть немного глубже и понять, что документация существует. На самом деле, 99,99% всех модулей, которые я использовал, имеют очень хороший файл readme.txt, install.txt, в котором очень подробно описаны модули, и если я посмотрю на сам код модуля, он на самом деле самодокументирован через API. Кроме того, в Документах сообщества Drupal задокументировано множество модулей.
На самом деле, 99,99% всех модулей, которые я использовал, имеют очень хороший файл readme.txt, install.txt, в котором очень подробно описаны модули, и если я посмотрю на сам код модуля, он на самом деле самодокументирован через API. Кроме того, в Документах сообщества Drupal задокументировано множество модулей.
Честно говоря, я не могу сказать, что я на 100% доволен каждым запросом на ошибку или проблемой помощи, которые я сделал через очереди ошибок модулей Drupal, но я был впечатлен инфраструктурой и стандартизацией, которые окружают модули. проверены и приняты, и большинство вопросов и областей интересов, которыми я занимался на Drupal.org, были положительными и успешными.
одз:
Я даже не могу сосчитать количество модулей без какой-либо документации и/или документов по основным темам, которых практически нет. Даже те, которые предоставляют документацию, будь то онлайн или с помощью интеграции, почти всегда содержат бесполезную информацию, как будто она была задумана позже и просто собрана вместе.
У вас есть какие-то подробности? Легко разбрасываться риторикой о том, что это отстой и это отстой, но как насчет какого-то конкретного модуля, с которым у вас возникли проблемы. Вы заполнили вопрос запроса? Вы гуглили?
следующая страница →
Создание PHP CMS с нуля без фреймворка
PHP используется 79,2% всех веб-сайтов, чей серверный язык программирования нам известен. Однако создать масштабируемое приложение CMS без фреймворка может быть особенно сложно. Хотя, используя правильные методы проектирования, можно реализовать решение.
Я создал платформу для ведения блога под названием Luminosity
Вы можете ознакомиться с кодом здесь, пока читаете.
Удаленный репозиторий Luminosity — современная платформа для ведения блогов.
Функции
- Найдите статьи на различные темы
- Подписывайтесь на других пользователей
- Используйте веб-интерфейс для создания сообщений
- Создание черновиков перед публикацией статей
- Комментируйте и реагируйте на статьи
- Добавить статьи в закладки
- Настройте свой профиль
- Вариант адаптивного дизайна и темного режима
Создание черновиков и статей
Обзор статей
Настройте свой профиль
Дизайн
В проекте реализован шаблон проектирования Model-View-Controller . Этот проект был построен с использованием пользовательского фреймворка
Этот проект был построен с использованием пользовательского фреймворка
9.0008
Модель-представление-контроллер (обычно известный как MVC) — это шаблон проектирования программного обеспечения, обычно используемый для разработки пользовательских интерфейсов, который делит связанную логику программы на три взаимосвязанных элемента. Это делается для того, чтобы отделить внутреннее представление информации от того, как информация представляется пользователю и принимается от него.
Модель
Компонент «Модель» соответствует всей связанной с данными логике, с которой работает пользователь. Это могут быть либо данные, которые передаются между компонентами View и Controller, либо любые другие данные, связанные с бизнес-логикой. Например, объект Customer будет извлекать информацию о клиенте из базы данных, манипулировать ею и обновлять данные обратно в базу данных или использовать ее для визуализации данных.
View
Компонент View используется для всей логики пользовательского интерфейса приложения. Например, представление «Клиент» будет включать в себя все компоненты пользовательского интерфейса, такие как текстовые поля, раскрывающиеся списки и т. д., с которыми взаимодействует конечный пользователь.
Например, представление «Клиент» будет включать в себя все компоненты пользовательского интерфейса, такие как текстовые поля, раскрывающиеся списки и т. д., с которыми взаимодействует конечный пользователь.
Контроллер
Контроллеры действуют как интерфейс между компонентами модели и представления для обработки всей бизнес-логики и входящих запросов, манипулирования данными с использованием компонента модели и взаимодействия с представлениями для вывода окончательного результата. Например, контроллер клиента будет обрабатывать все взаимодействия и входные данные из представления клиента и обновлять базу данных с помощью модели клиента. Тот же контроллер будет использоваться для просмотра данных клиента.
Типичным примером является ASP.NET MVC
.
Структура проекта
приложение/ Логика приложения и серверная часть
-
Конфигурация— Элементы конфигурации и файлы -
Библиотеки— базовые классы и основные библиотеки, используемые производными классами -
Контроллеры-
Контроллеры Ajax— Обработка внутренних запросов API.
(возврат: JSON) -
Характеристики контроллера— Значения конфигурации для контроллеров -
Контроллеры представлений— загрузка соответствующих представлений и отображаемых данных
-
-
Помощники— Включает общие служебные функции, используемые в приложении -
SQL— содержит дамп SQL -
Представления— Каждый контроллер представления имеет уникальную папку представления с разными страницами(по умолчанию index.php) -
Поставщик— внешние пакеты, используемые PHP -
Bootstrap.php— файл начальной загрузки создает приложение, включая файлы установки и запуская сеанс. Он также инициализирует автозагрузчики классов и поставщиков.
общедоступный/ Внешний интерфейс приложения
-
index.

 Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS.
Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS. Мы проводим семинары и вебинары для владельцев малого бизнеса, курсы для специалистов.
Мы проводим семинары и вебинары для владельцев малого бизнеса, курсы для специалистов.
.jpg) Не имеет значения, когда платформа ищется для запуска промосайтов, сезонных лендингов или просто тестирования гипотез.
Не имеет значения, когда платформа ищется для запуска промосайтов, сезонных лендингов или просто тестирования гипотез. д.
д. Какие критерии повлияли на выбор, с кем сравнивали, чем не понравились предложения конкурентов;
Какие критерии повлияли на выбор, с кем сравнивали, чем не понравились предложения конкурентов; Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.