Содержание
Netlify против WordPress: какая CMS лучше?
Что такое генераторы статических сайтов?
WordPress CMS
Netlify CMS
Заключительные мысли о Netlify и WordPress
WordPress и Netlify – две из самых надежных систем управления контентом на рынке. Оба имеют открытый исходный код и бесплатны для использования, но на этом их сходство заканчивается.
WordPress более популярен – на нем работает около 35% всех веб-сайтов в Интернете. Вероятно, это связано с тем, что WordPress обслуживает пользователей, которые не имеют опыта программирования и ищут простую в использовании CMS.
С другой стороны, Netlify обращается к разработчикам, озабоченным производительностью сайта. Тяжелая внутренняя часть WordPress может повлиять на скорость и безопасность веб-сайта.
Если вы спросите разработчика, как ускорить работу сайта, они могут порекомендовать преобразовать его в статический сайт. Это идеально подходит для информационных сайтов, которые редко меняются и не требуют взаимодействия с пользователем.
Для более сложных сайтов вам понадобится CMS, управляемая базой данных, например WordPress. Чтобы решить проблему скорости сайта на сайтах WordPress, у вас, безусловно, есть варианты – установить плагины производительности, выбрать лучший веб-хост и чаще обновлять ядро WordPress, тему и плагины.
Прежде чем мы перейдем к плюсам и минусам, давайте рассмотрим генераторы статических сайтов.
Что такое генераторы статических сайтов?
Генераторы статических сайтов конвертируют определенные страницы вашего сайта в статические версии сайта. Когда пользователь запрашивает страницу на статическом сайте, запрос отправляется на веб-сервер, который затем находит соответствующий файл и возвращает его пользователю. Этот процесс помогает сайту работать быстрее и проще кэшировать.
Этот процесс также более безопасен. Генератор статических сайтов не полагается на базы данных или другие источники данных, а также избегает обработки на стороне сервера при доступе к сайту.
Несколько генераторов статических сайтов могут конвертировать существующие страницы на вашем сайте WordPress, так что вам не придется начинать все с нуля.
Однако у генераторов статических сайтов есть несколько недостатков, в том числе:
- Несовместимость с конструкторами страниц. Если вы не умеете кодировать, вы не сможете создать сайт без помощи конструкторов страниц.
- Проблемы с управлением большими сайтами. Веб-сайты с тысячами страниц, множеством авторов и регулярно публикуемым контентом могут создавать проблемы для статической среды разработки сайтов. Частота и количество правок страниц могут задерживать обновления, поскольку сайты необходимо перестраивать и тестировать.
- Функционал серверного сайта. Все поступает со стороны клиента, поэтому вы не можете запрашивать ввод данных от пользователей (например, разрешение пользователям создавать логины или оставлять комментарии).
К счастью, многие из этих ограничений статического веб-сайта можно устранить с помощью Netlify.
Давайте рассмотрим варианты между Netlify и WordPress.
WordPress CMS
Хотя некоторые разработчики находят работу с WordPress болезненной, WordPress не зря является самой популярной CMS в мире. Он предлагает несколько привлекательных функций; однако его открытый исходный код настройки может создать много новых проблем.
Он предлагает несколько привлекательных функций; однако его открытый исходный код настройки может создать много новых проблем.
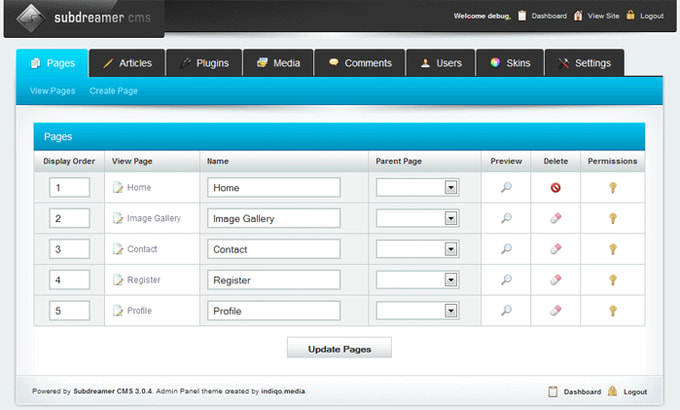
Возможности для сайта WordPress безграничны. WordPress можно использовать для создания небольших или крупных веб-сайтов, которые поддерживают различные функции, такие как электронная коммерция, портфолио и блоги. Вы можете точно определить, что вы хотите, чтобы ваш сайт делал с помощью почти бесконечного набора плагинов. Плагин HubSpot WordPress, например, популярный бесплатный плагин, который добавляет функциональность HubSpot на сайт WordPress.
Источник изображения
Однако будьте осторожны, устанавливая слишком много плагинов или используйте плагины, несовместимые с вашей темой или другими плагинами. Слишком большая активность в вашей установке WordPress может привести к медленной загрузке вашего сайта и создать проблемы для пользователей.
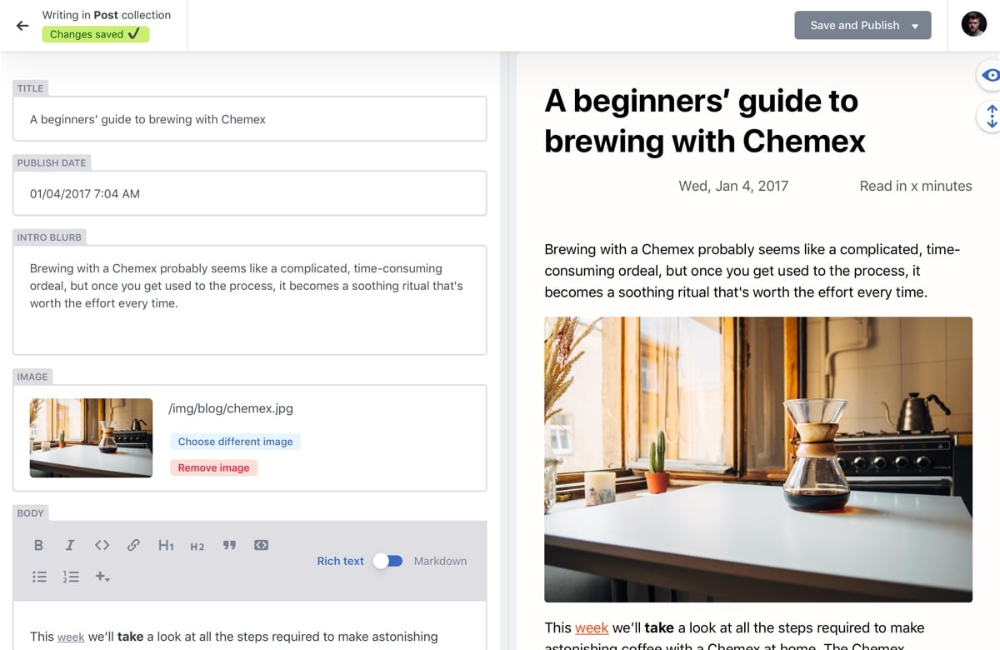
Дизайн тем позволяет легко настроить WordPress под ваш желаемый внешний вид. Вы можете выбрать один из тысяч доступных вариантов и установить один одним щелчком мыши. Редакторы с перетаскиванием позволяют увидеть, как выглядит ваш сайт, когда вы заполняете каждую страницу контентом (как показано в демонстрации ниже).
Редакторы с перетаскиванием позволяют увидеть, как выглядит ваш сайт, когда вы заполняете каждую страницу контентом (как показано в демонстрации ниже).
Если вы хотите обновить дизайн своего сайта, вы можете переключиться на новую тему. Но не все темы будут совместимы с плагинами, необходимыми для ведения вашего бизнеса. Кроме того, в некоторых темах стиль важнее функции, что может сделать ваш сайт глючным и медленным.
В целом WordPress безопасен. Кроме того, есть несколько плагинов, которые могут добавлять дополнительные функции безопасности. Но, учитывая, что большинство веб-сайтов в мире работают на WordPress, эта CMS наиболее подвержена взломам – более 91 000 атак в минуту.
Даже с дополнительными функциями безопасности, если плагины, темы и основные файлы WordPress не обновляются регулярно, они могут быть уязвимыми точками для атаки. Эти проблемы вызывают беспокойство, но большинство компаний не хотят полностью отказываться от своих динамических веб-сайтов. Вместо этого менеджеры сайтов обращаются к генераторам статических сайтов.
Netlify CMS
Netlify описывает себя как «универсальную платформу для автоматизации современных веб-проектов», обслуживающую более продвинутых пользователей, например разработчиков веб-сайтов.
Netlify CMS основана на технологии JamStack, которая использовалась для создания самых популярных генераторов статических сайтов. JamStack называют «будущим архитектуры разработки». Он построен на бессерверной технологии без головы, на основе клиентского JavaScript, многоразовых интерфейсов прикладного программирования (API) и предварительно созданной разметки. Эта структура делает его более безопасным, чем серверная CMS, такая как WordPress.
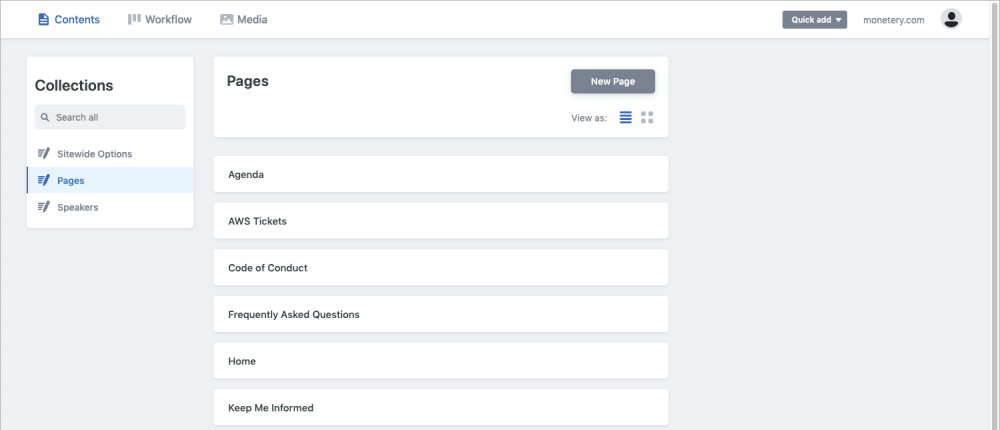
Netlify – это не генератор статических сайтов; это CMS для создания статических и автономных веб-проектов. Контент хранится в вашем репозитории Git вместе с вашим кодом для удобства редактирования и обновления.
При использовании в сочетании с генераторами статических сайтов Netlify инициирует собственный репозиторий как для GitHub, так и для его сервисов. Обновления выполняются и распространяются по сетям доставки контента (CDN), доставляя посетителям предварительно созданные статические страницы, при этом Netlify выбирает лучшую из них.
Обновления выполняются и распространяются по сетям доставки контента (CDN), доставляя посетителям предварительно созданные статические страницы, при этом Netlify выбирает лучшую из них.
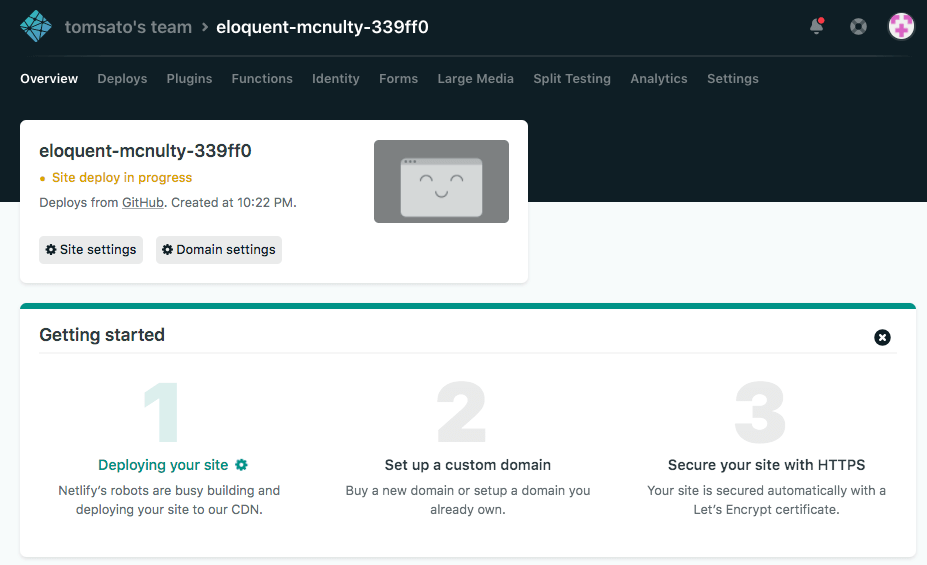
Затем Netlify распределяет эти статические сайты по своей сети доставки контента. (Представьте, чего вы можете достичь с точки зрения скорости загрузки страницы, когда вы обслуживаете предварительно созданные страницы из ближайших к посетителям CDN). Поскольку файлы легче, вы можете разместить свой сайт в облаке и избежать платы за веб-хостинг. Большинство разработчиков считают, что тарифного плана платформы Netlify более чем достаточно для личных проектов.
Источник изображения
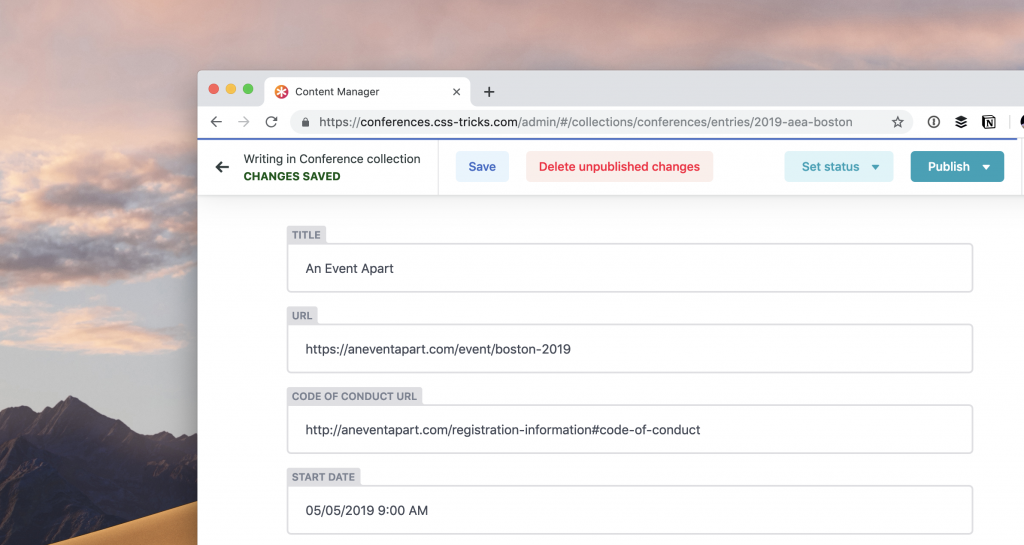
Чтобы было понятно, Netlify CMS отличается от платформы Netlify, которую можно использовать для автоматического создания, развертывания, обслуживания и управления вашими интерфейсными сайтами и веб-приложениями. Согласно Netlify, Netlify CMS никогда не была привязана к их платформе (несмотря на то, что обе имеют одинаковое имя).
Некоторые из других функций Netlify включают подключение пользовательских доменов, создание пользовательских превью, а также добавление виджетов пользовательского интерфейса (UI), подключаемых модулей редактора и бэкэндов для поддержки различных API платформы Git.
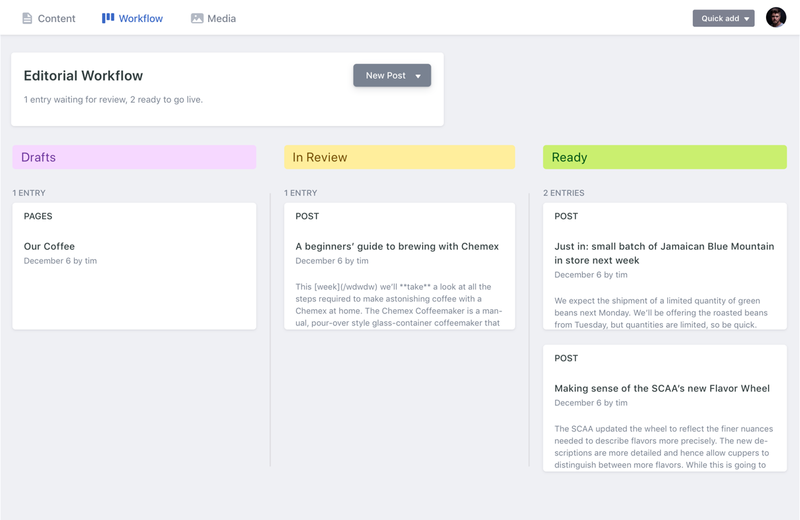
Netlify стремился упростить процесс развертывания с помощью Netlify CMS, которая позволяет разработчикам создавать веб-сайты и проекты с легкими страницами.
Заключительные мысли о Netlify и WordPress
Netlify и WordPress – две из самых надежных систем управления контентом, но они обслуживают очень разные рынки.
WordPress лучше всего подходит для начинающих и тех, у кого нет опыта программирования, которые хотят создать новый веб-сайт. Поскольку их сайт со временем растет, время загрузки может замедляться. Именно на этом этапе владельцы могут рассмотреть возможность использования генераторов статических сайтов для создания статических веб-страниц.
Однако у генераторов статических сайтов есть свои ограничения. Здесь на помощь приходит Netlify CMS. Ее можно использовать для развертывания статических сайтов и действовать как репозиторий Git. Это также упрощает редактирование контента для статических сайтов по сравнению с редактированием файлов с сервера вручную.
Здесь на помощь приходит Netlify CMS. Ее можно использовать для развертывания статических сайтов и действовать как репозиторий Git. Это также упрощает редактирование контента для статических сайтов по сравнению с редактированием файлов с сервера вручную.
Если вы ищете вариант CMS, который сочетает в себе облачную, оптимизированную функциональность Netlify и настройку и гибкость WordPress (без раздувания), рассмотрите CMS Hub.
Источник записи: https://blog.hubspot.com
2.9.x и является критическим изменением .
Установить
npm установить netlify-cms-app gatsby-plugin-netlify-cms
Как использовать
Добавить плагин Netlify CMS в ваш gatsby-config.js :
pluginsby-plugin: [`gats -netlify-cms`]
Затем добавьте конфигурацию Netlify CMS
файл в
статический/admin/config.yml .
Параметры
Netlify CMS можно настроить с помощью опций плагина ниже. Ты можешь научиться
о том, как передать опции плагинам в Gatsby
документы
modulePath
( необязательный , тип: string | Array , по умолчанию: undefined )
Если вам нужно настроить Netlify CMS, например. регистрация обычай
регистрация обычай
виджеты или
стилизация предварительного просмотра
панель,
вам нужно будет сделать это в модуле JavaScript и предоставить Гэтсби путь к
ваш модуль через опцию modulePath . Любые стили, импортированные этим модулем (или
модулями, которые он импортирует, по всей цепочке) автоматически
применяется плагином к панели предварительного просмотра редактора.
плагины: [
{
разрешить: `gatsby-plugin-netlify-cms`,
опции: {
/**
* Одним из соглашений является размещение кода настройки Netlify CMS в
* Каталог `src/cms`.
*/
путь к модулю: `${__dirname}/src/cms/cms.js`,
},
},
] Модуль js может выглядеть так:
/** * По умолчанию экспорт `netlify-cms-app` представляет собой объект со всеми функциями Netlify CMS. * методы регистрации расширений, такие как `registerWidget` и * `registerPreviewTemplate`. */ импортировать CMS из "netlify-cms-app" /** * Любые импортированные стили должны автоматически применяться к предварительному просмотру редактора.* Таким образом устраняется необходимость использования `registerPreviewStyle` для импортированных * стили. Однако, если вы столкнулись с ошибками сборки при импорте css, * sass или scss в модуль cms при развертывании на платформе netlify вы * возможно, потребуется следовать реализации, найденной в документации netlify здесь: * https://www.netlifycms.org/docs/beta-features/#raw-css-in-registerpreviewstyle * Все приведенные ниже примеры импорта приведут к применению стилей к * панель предварительного просмотра. */ импортировать «модуль-который-импортирует-styles.js» импортировать "styles.scss" импортировать "../другие стили.css" /** * Допустим, вы создали виджет и компоненты предварительного просмотра для пользовательского изображения. * виджет галереи в отдельных файлах: */ импортировать ImageGalleryWidget из "./image-gallery-widget.js" импортировать ImageGalleryPreview из "./image-gallery-preview.js" /** * Зарегистрируйте импортированный виджет: */ CMS.registerWidget(`галерея изображений`, ImageGalleryWidget, ImageGalleryPreview)
manualInit
( необязательный , тип: логический , по умолчанию: false )
Установите это значение в true Если вам нужно инициализировать Netlify CMS вручную. Плагин позаботится о настройке
Плагин позаботится о настройке window.CMS_MANUAL_INIT от до true :
плагинов: [
{
разрешить: `gatsby-plugin-netlify-cms`,
опции: {
manualInit: правда,
},
},
] Модуль js может выглядеть так:
импортировать CMS из "netlify-cms-app"
/**
* При желании передать объект конфигурации. Этот объект будет объединен с `config.yml`, если он существует.
*/
CMS.init({
конфигурация: {
серверная часть: {
имя: "git-шлюз",
},
},
}) EnableIdentityWidget
( Опционально , тип: Boolean , по умолчанию: True )
EnableIdentityWidget — True .
Идентификация для использования без
конфигурация. Отключите его, если Netlify Identity не используется, чтобы уменьшить размер пакета.
плагины: [
{
разрешить: `gatsby-plugin-netlify-cms`,
опции: {
enableIdentityWidget: правда,
},
},
].
htmlTitle ( необязательный , тип: string , по умолчанию: Content Manager )
Настройка значения тег title в вашей CMS HTML (показывается в браузере
бар).
htmlFavicon ( необязательный , введите: string , по умолчанию: "" )
Настройте значение в фавиконе вашего браузера CMS тег
бар).
includeRobots ( необязательный , тип: логический , по умолчанию: false )
По умолчанию страница CMS не индексируется сканерами. Используйте это, чтобы добавить 9Метатег 0004 для приглашения роботов индексировать страницу CMS.
customWebpackConfig ( необязательный , тип: функция )
Функция для настройки конфигурации веб-пакета.
Параметры функции:
- конфигурация: конфигурация веб-пакета для NetlifyCMS
- деструктурированный объект из onCreateWebpackConfig {store, stage, pathPrefix, getConfig, rules, loaders, plugins}, как показано в https://www.
 gatsbyjs.com/docs/node-apis/#onCreateWebpackConfig
gatsbyjs.com/docs/node-apis/#onCreateWebpackConfig
плагины: [
{
разрешить: `gatsby-plugin-netlify-cms`,
опции: {
настроитьWebpackConfig: (config, {плагины}) => {
const Плагин = требуется ("...")
config.plugins.push(
плагины.define({
«process.env.MY_VAR»: JSON.stringify («значение моей переменной»),
})
)
config.plugins.push(новый плагин())
},
},
},
] Пример
Вот плагин с примерами значений для всех опций (обратите внимание, что ни одна из опций не
требуется):
плагины: [
{
разрешить: `gatsby-plugin-netlify-cms`,
опции: {
modulePath: `path/to/custom/script.js`, // по умолчанию: не определено
enableIdentityWidget: правда,
Публичный путь: `admin`,
htmlTitle: `Менеджер содержимого`,
htmlFavicon: `путь/к/favicon`,
includeRobots: ложь,
},
},
] Отключить виджет на сайте
Если вы не используете Netlify Identity на своем сайте, у вас есть возможность полностью отключить виджет (а не CMS). Для этого добавьте следующее к 9netlify-identity-widget$/,
Для этого добавьте следующее к 9netlify-identity-widget$/,
}),
],
})
}
Служба поддержки
Чтобы получить помощь по интеграции Netlify CMS с Gatsby, посетите сообщество
Слабый.
Какая CMS лучше?
Сравнение Netlify и WordPress выявляет больше различий, чем сходств, но у них есть одна существенная общность: обе являются надежными бесплатными системами управления контентом с открытым исходным кодом. Однако на этом их сходство заканчивается.
В этом посте мы поможем вам понять различия между Netlify и WordPress, чтобы вы могли найти лучшую CMS, подходящую для нужд вашего сайта.
Netlify против WordPress: справочная информация
Netlify против WordPress: ключевые особенности WordPress
Netlifty против WordPress: основные характеристики Netlify
Заключительные мысли о Netlify и WordPress
Netlify против WordPress: справочная информация
Прежде чем мы углубимся в ключевые особенности каждой из них, полезно иметь дополнительный контекст относительно этих двух платформ CMS. Начнем с WordPress.
Начнем с WordPress.
Вы, вероятно, знакомы с WordPress, так как это более популярный вариант. WordPress поддерживает 43% всех веб-сайтов в Интернете. Потому что WordPress обслуживает пользователей, у которых еще нет опыта программирования и которым нужна простая в использовании CMS, которая может помочь им создать эстетически приятный, но функциональный сайт.
У Netlify более узкая аудитория. Он понравится разработчикам, которые заботятся о производительности своего веб-сайта и хотят создать быстрый сайт, который набирает очки за время загрузки. Поскольку WordPress имеет тяжелую серверную часть, это может замедлить работу сайта и привести к проблемам с безопасностью, в чем Netlify превосходит другие.
Если вы спросите разработчика, как ускорить загрузку вашего веб-сайта, он может порекомендовать вам преобразовать его в статический сайт. Это идеально подходит для информационных сайтов, которые редко меняются и не требуют взаимодействия с пользователем, но может лучше подойти для ваших целей.
Для более сложного веб-сайта вам потребуется CMS на основе базы данных, например WordPress. И, конечно же, есть варианты для увеличения скорости вашего сайта на WordPress. Вы можете установить плагины производительности, чтобы увеличить время загрузки, выбрать отличного хостинг-провайдера и часто обновлять ядро, тему и плагины WordPress, чтобы они были актуальными.
Совет профессионала: WordPress известен своими различными плагинами, но будьте внимательны при выборе. Убедитесь, что вы случайно не выбрали тот, который замедлит работу вашего сайта.
Netlify против WordPress: ключевые особенности WordPress
Разработчики, как правило, имеют противоречивые мнения, когда речь заходит о WordPress. Одни разработчики специализируются на работе с платформой, другие не предпочитают ее из-за ее уязвимостей. Но — это самая популярная CMS не просто так. Давайте обсудим некоторые из наиболее заметных функций WordPress.
Источник изображения
Плюсы WordPress
Вот профессионал: Возможности вашего сайта WordPress безграничны. Вы можете использовать его для создания небольшого или крупного сайта, который выполняет множество функций. Если вы хотите создать сайт электронной коммерции для своего бизнеса или создать личный блог, вы можете воплотить свое видение в жизнь с помощью разнообразных функций WordPress.
Вы можете использовать его для создания небольшого или крупного сайта, который выполняет множество функций. Если вы хотите создать сайт электронной коммерции для своего бизнеса или создать личный блог, вы можете воплотить свое видение в жизнь с помощью разнообразных функций WordPress.
Кроме того, WordPress может похвастаться каталогом тысяч плагинов. Эти плагины помогают заполнить пробелы в функциональности вашего сайта и сделать работу с WordPress более удобной. Например, плагин HubSpot для WordPress — это популярный бесплатный вариант, который внедряет функциональность HubSpot в ваш сайт WordPress, поэтому вам не нужно переходить туда и обратно, чтобы перенести результаты WordPress в вашу CRM.
Далее давайте обсудим параметры темы, доступные в WordPress. Поскольку существует так много уникальных дизайнов тем, легко настроить свой сайт WordPress так, чтобы он выглядел так, как вам хочется. Если вы хотите нанять дизайнера веб-сайта для создания темы, характерной для вашего бренда, или поработать с одним из тысяч доступных вариантов, начать работу очень просто, поскольку вы установите его одним щелчком мыши.
Совет профессионала: WordPress предлагает различные варианты управляемого хостинга, поэтому у вас есть поддержка. Есть что-то для любого бюджета, так как управляемые планы начинаются с 4 долларов в месяц.
Минусы WordPress
Несмотря на то, что работа с WordPress, несомненно, имеет много преимуществ, есть и некоторые недостатки, о которых следует помнить при выборе CMS.
Одним из основных потенциальных недостатков WordPress является время загрузки. Она не известна как самая быстрая CMS на рынке. Платформа может быть еще больше перегружена, если вы добавите дополнительные плагины, несовместимые с вашей темой. Вы также можете столкнуться с проблемами, если плагины просто тяжелые. Если у вас слишком много активности при установке WordPress, ваш сайт будет загружаться медленно — кошмар для пользователей.
Как уже упоминалось, WordPress — это программное обеспечение с открытым исходным кодом, что означает, что оно может быть уязвимо для угроз безопасности. Конечно, доступны варианты, чтобы сделать ваш сайт более безопасным, и если вы выберете определенные управляемые планы WordPress, у вас будет доступ к команде экспертов, которые помогут обеспечить безопасность вашего сайта.
Конечно, доступны варианты, чтобы сделать ваш сайт более безопасным, и если вы выберете определенные управляемые планы WordPress, у вас будет доступ к команде экспертов, которые помогут обеспечить безопасность вашего сайта.
Даже при наличии дополнительных функций безопасности, если плагины, темы и основные файлы WordPress не обновляются регулярно, они могут стать уязвимыми точками для атак. Эти проблемы вызывают беспокойство, но большинство компаний хотят, чтобы их динамические веб-сайты оставались открытыми. Вместо этого менеджеры веб-сайтов обращаются к генераторам статических сайтов.
Совет профессионала: Обязательно выбирайте тему с умом, так как некоторые отдают предпочтение стилю, а не функциональности, что приводит к ошибкам и замедлению работы сайта.
Netlify против WordPress: основные функции Netlify
Netlify может автоматизировать проекты веб-сайтов и обслуживать более продвинутую группу пользователей, таких как дизайнеры веб-сайтов или разработчики по профессии. Давайте обсудим некоторые из основных причин, по которым Netlify стоит рассмотреть.
Давайте обсудим некоторые из основных причин, по которым Netlify стоит рассмотреть.
Netlify Pros
CMS Netlify использует технологию JamStack, которая создала самые популярные генераторы статических сайтов. JamStack называют «будущей архитектурой разработки», поэтому вы можете понять, почему CMS Netlify так популярна. Он построен на бессерверной, безголовой технологии, основанной на клиентском JavaScript, многоразовых интерфейсах прикладного программирования (API) и встроенной разметке. В результате Netlify более безопасна, чем серверная CMS, такая как WordPress.
Netlify не является генератором статических сайтов. Тем не менее, вы можете использовать эту CMS для создания своих проектов статических и безголовых веб-сайтов. Оттуда вы можете хранить контент в своем репозитории Git вместе с кодом. Результатом является плавное редактирование и обновление, что делает его отличным соперником.
Вы можете использовать Netlify с генератором статических сайтов, чтобы инициировать его репозиторий для GitHub и его сервисов. Обновления выполняются и распространяются по сетям доставки контента (CDN), предоставляя посетителям предварительно созданные статические страницы, а Netlify выбирает лучшую из них.
Оттуда Netlify распределяет статические сайты по своей сети доставки контента. (Подумайте, чего вы можете достичь в отношении скорости загрузки страниц, когда вы обслуживаете готовые страницы из CDN, ближайших к посетителям.) Файлы легче, поэтому вы можете разместить свой сайт в облаке и избежать платы за веб-хостинг. Большинство разработчиков считают, что план бесплатного уровня платформы Netlify предлагает множество функций для личных проектов.
Также хотим уточнить, что Netlify CMS отличается от платформы Netlify. Платформа может автоматически создавать, развертывать, обслуживать и управлять интерфейсными сайтами и веб-приложениями. Согласно Netlify, Netlify CMS никогда не была привязана к своей платформе (несмотря на то, что у нее такое же имя).
Совет для профессионалов: Не упустите некоторые другие ключевые функции Netlify, в том числе возможность подключения пользовательских доменов, создания предварительного просмотра в пользовательском стиле, добавления виджетов пользовательского интерфейса (UI), плагинов редактора и серверных частей для поддержки различных API платформы Git.
Netlify Минусы
Хотя у Netlify есть некоторые очевидные преимущества, с использованием этой платформы связаны и некоторые недостатки. Во-первых, он недоступен для тех, у кого нет ранее существовавших знаний о разработке или дизайне. Поэтому есть лучшие варианты для новичков.
Кроме того, Netlify предлагает множество функций, но содержит меньше надстроек, чем вы могли бы получить с WordPress. Доступно больше плагинов WordPress, чем Netlify, потому что первый имеет большую аудиторию, так как даже люди, которые еще не приобрели опыт, могут его использовать.
Наконец, есть несколько тем, которые вы можете использовать для начала работы с Netlify, но их меньше, чем в WordPress.

 * Таким образом устраняется необходимость использования `registerPreviewStyle` для импортированных
* стили. Однако, если вы столкнулись с ошибками сборки при импорте css,
* sass или scss в модуль cms при развертывании на платформе netlify вы
* возможно, потребуется следовать реализации, найденной в документации netlify здесь:
* https://www.netlifycms.org/docs/beta-features/#raw-css-in-registerpreviewstyle
* Все приведенные ниже примеры импорта приведут к применению стилей к
* панель предварительного просмотра.
*/
импортировать «модуль-который-импортирует-styles.js»
импортировать "styles.scss"
импортировать "../другие стили.css"
/**
* Допустим, вы создали виджет и компоненты предварительного просмотра для пользовательского изображения.
* виджет галереи в отдельных файлах:
*/
импортировать ImageGalleryWidget из "./image-gallery-widget.js"
импортировать ImageGalleryPreview из "./image-gallery-preview.js"
/**
* Зарегистрируйте импортированный виджет:
*/
CMS.registerWidget(`галерея изображений`, ImageGalleryWidget, ImageGalleryPreview)
* Таким образом устраняется необходимость использования `registerPreviewStyle` для импортированных
* стили. Однако, если вы столкнулись с ошибками сборки при импорте css,
* sass или scss в модуль cms при развертывании на платформе netlify вы
* возможно, потребуется следовать реализации, найденной в документации netlify здесь:
* https://www.netlifycms.org/docs/beta-features/#raw-css-in-registerpreviewstyle
* Все приведенные ниже примеры импорта приведут к применению стилей к
* панель предварительного просмотра.
*/
импортировать «модуль-который-импортирует-styles.js»
импортировать "styles.scss"
импортировать "../другие стили.css"
/**
* Допустим, вы создали виджет и компоненты предварительного просмотра для пользовательского изображения.
* виджет галереи в отдельных файлах:
*/
импортировать ImageGalleryWidget из "./image-gallery-widget.js"
импортировать ImageGalleryPreview из "./image-gallery-preview.js"
/**
* Зарегистрируйте импортированный виджет:
*/
CMS.registerWidget(`галерея изображений`, ImageGalleryWidget, ImageGalleryPreview) 
 gatsbyjs.com/docs/node-apis/#onCreateWebpackConfig
gatsbyjs.com/docs/node-apis/#onCreateWebpackConfig