Запускаем простой блог на Wagtail CMS (Django) — часть 1. Cms на python
Создание сайта на Django CMS
Я уже очень давно слежу за развитием проекта DjangoCMS и честно скажу что он не всегда мне нравился. Но постепенно команда проекта исправила многие косяки и сделала эту CMS по-настоящему удобной, гибкой и функциональной. После этого я стал практически фанатом DjangoCMS и использую его в некоторых своих проектах (например этот блог). Сегодня я подробно расскажу что такое DjangoCMS, в каких случаях его удобно применять и покажу как с помощью него создать простой сайт. Надеюсь вы тоже полюбите этот инструмент :)
На данный момент основная проблема DjangoCMS - отсутствие нормальной документации. Первое что я нашёл на официальном сайте проекта, это инструкция как создать сайт с помощью DjangoCMS и развернуть его на облачной платформе Divio Cloud. Из этой инструкции конечно можно выцепить какое-то количество полезной информации, но я как разработчик, жду совсем другого, тем более что я не планирую использовать Divio Cloud, а хочу развернуть приложение на DjangoCMS где-нибудь у себя. Самое интересное, что существует официальная документация для разработчиков по DjangoCMS, но данную ссылку я нашёл в файле README.md из репозитория проекта на GitHub, в то время как на сайте её почему-то нет.
Есть одна вещь, за которую стоит отдельно похвалить команду Divio - грамотная поддержка в online-чате на сайте проекта DjangoCMS, куда можно задавать вопросы любой сложности! Многие вещи о которых не сказано в документации я узнал лично от ребят из Divio во время переписки с ними. Там есть и наши соотечественники которые отвечали по русски, за что им отдельный респект :)
Хватит лирики, приступаем к созданию собственного сайта на DjangoCMS!
Установка DjangoCMS
В начале необходимо создать и активировать виртуальное окружение для нашего проекта. Для этого выполните команду:
virtualenv env source env/bin/activateЕсли вы хотите использовать в своём проекте Python 3, то первую команду нужно заменить на:
virtualenv --python=/usr/bin/python3.5 envТолько не забудьте проверить правильность пути к интерпретатору Python 3, так как у вас он может отличаться.
После того как виртуальное окружение создано и активировано нам нужно поставить установщик DjangoCMS - пакет djangocms-installer:
pip install djangocms-installerdjangocms-installer ставит все необходимые пакеты для работы DjangoCMS. После этого ваше виртуальное окружение начинает поддерживать команду djangocms, которой мы скоро воспользуемся.
Создаём директорию для нашего проекта и переходим в неё:
mkdir django_cms_project cd django_cms_projectИ наконец создаём наше приложение на DjangoCMS с помощью команды:
djangocms -f -p . django_cms_example- Флаг -f говорит о том что дополнительно будет установлен инструмент Django Filer, который отвечает за работу с файловой системой. Мне данный инструмент нравится и я рекомендую его использовать.
- Флаг -p с точкой (-p .) задаёт текущую директорию как родительскую для проекта.
- djangocms_blog - название нашего приложения. Вы можете указать своё собственное.
В старых версиях установщик DjangoCMS задавал вопросы по конфигурированию приложения во время установки. В новой версии приложение конфигурируется автоматически, а так же создаётся суперпользователь с логином admin и паролем admin. После установки вы можете запустить приложение командой:
После выполнения команды откройте в браузере ссылку http://127.0.0.1:8000/. Если всё сделано правильно, вы должны увидеть форму входа в панель администрирования Django:
Для входа просто введите логин admin и пароль admin. На этом процесс установки DjangoCMS можно считать завершённым.
Настройка
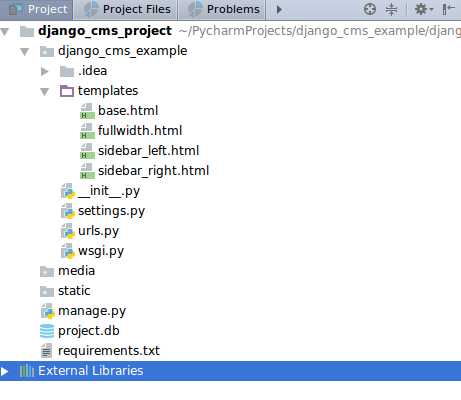
Откройте в своей любимой IDE (лично я предпочитаю PyCharm) только что созданный проект. В моём случае файлы проекта располагаются в директории djangocms_blog_project. Структура созданного проекта должна быть примерно такой:

Как Вы видите, это обычный Django-проект, только с прикрученным DjangoCMS в настройках (файл settings.py). В целом наш проект и так прекрасно запускается и работает, но Вы должны помнить что по умолчанию будет использоваться база данных SQLite, которая хорошо подходит для отладки, но совсем не подходит для работы в реальных условиях. Кроме этого DjangoCMS очень много информации хранит именно в базе: контент, меню, список страниц, настройки каждой страницы, посты и т.д. То есть при переходе на другую базу данных придётся делать миграцию и я рекомендую сразу использовать ту базу данных, дамп которой можно потом перенести на продакшен. Но это просто рекомендация, можно успешно отладить приложение, используя SQLite и фейковую информацию на страницах, а затем на новой базе собрать чистовой вариант уже на отлаженных шаблонах. Или же, как правильно заметил Dmytro Kyrychuk в комментариях, использовать команды manage.py dumpdata и loaddata (эти команды подробно описаны тут: https://docs.djangoproject.com/en/1.10/ref/django-admin/) для того, чтобы сдампить одну базу в JSON и восстановить дамп уже на другой базе.
Так как мой проект демонстрационный, я оставляю настройки базы данных без изменений:
DATABASES = { 'default': { 'CONN_MAX_AGE': 0, 'ENGINE': 'django.db.backends.sqlite3', 'HOST': 'localhost', 'NAME': 'project.db', 'PASSWORD': '', 'PORT': '', 'USER': '' } }Других настроек на данном этапе не требуется.
Создание шаблонов
Прежде чем создавать страницы нашего сайта-блога нам нужны шаблоны на основе которых будут создаваться эти самые страницы. Наверняка вы захотите использовать собственный неповторимый дизайн чтоб было лучше чем у соседа, поэтому нам нужно в начале погрузиться в вёрстку. Шаблоны DjangoCMS это обычные файлы в формате .html с некоторым количеством шаблонных тегов Django и DjangoCMS. При создании нового проекта автоматически генерируется 4 шаблона в папке templates (в моём случае djangocms_blog_project/djangocms_blog/templates):
- base.html - базовый шаблон, от которого наследуются все остальные шаблоны
- fullwidth.html - шаблон полноразмерной страницы с контентом на всю ширину экрана
- sidebar_left.html - страница с левым сайдбаром
- sidebar_right.html - страница с правым сайдбаром
Кроме того, список шаблонов обязательно должен быть задан в settings.py в переменной CMS_TEMPLATES для того чтобы можно было выбрать нужный шаблон в интерфейсе при создании новой страницы сайта. По умолчанию у нас сконфигурировано 3 шаблона (все кроме base.html):
CMS_TEMPLATES = ( ## Customize this ('fullwidth.html', 'Fullwidth'), ('sidebar_left.html', 'Sidebar Left'), ('sidebar_right.html', 'Sidebar Right') )Давайте создадим первую страницу с использованием тех шаблонов, что у нас уже есть. После того как вы вошли в панель администрирования под логином admin (см. выше), должны увидеть вот такую страницу:

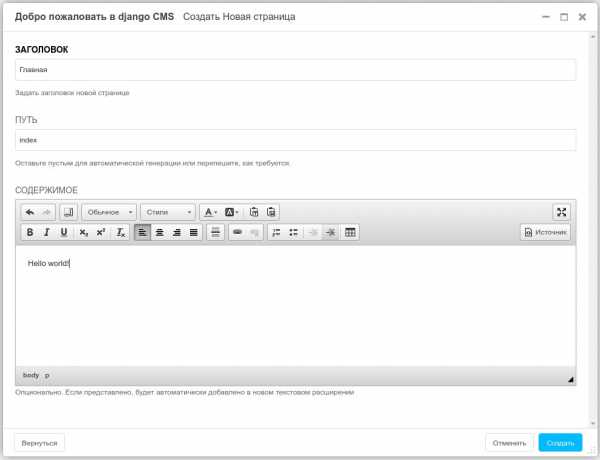
Выберите пункт Новая страница (Создать страницу рядом с текущей) и нажмите Далее. Откроется вот такое окно:

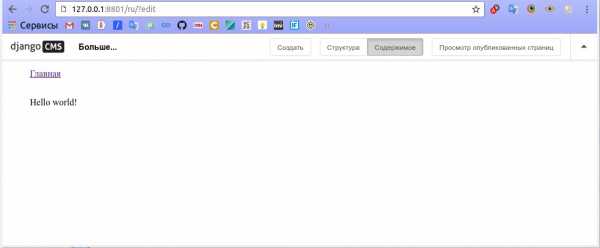
Заполните заголовок (Главная), путь к странице (index) и содержимое (Hello world!), а затем нажмите кнопку Создать. Всё! Страница готова:

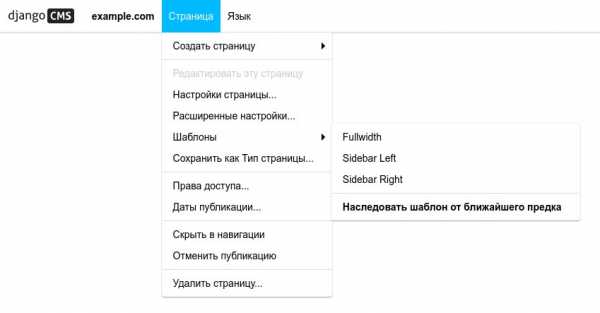
Теперь в верхнем меню выберите Страница > Шаблоны:

В выпадающем меню жирным шрифтом должен быть выделен текущий шаблон страницы, но так как мы его явно не задавали, то по умолчанию стоит значение Наследовать шаблон от ближайшего предка. В нашем случае ближайшим предком является шаблон fullwidth.html. Выберите его и вы увидите что ничего не изменилось в дизайне страницы.
Теперь предлагаю подробно разобрать код шаблона fullwidth.html, но так как он наследуется от base.html, то начнём с базового шаблона:
{% load cms_tags menu_tags sekizai_tags %} <!doctype html> <html> <head> <title>{% block title %}This is my new project home page{% endblock title %}</title> <meta name="viewport" content="width=device-width,initial-scale=1"> <style type="text/css"> .nav { padding-left: 0; } .nav li { display: inline; list-style-type: none; padding-right: 20px; } .container { width: 940px; margin: 0 auto } .content { float: left; width: 80%; } .sidebar { float: left; width: 20%; } </style> {% render_block "css" %} </head> <body> {% cms_toolbar %} <div> <ul> {% show_menu 0 100 100 100 %} </ul> {% block content %}{% endblock content %} </div> {% render_block "js" %} </body> </html>Так же у нас в шаблоне 2 блока, которые можно переопределить в дочерних шаблонах: {% block title %} и {% block content %}.
Кроме этого у нас есть:
- тег ответственный за отображение тулбара DjangoCMS - {% cms_toolbar %}
- теги django-sekizai, которые отвечают за размещение блоков со ссылками на css и js в определённых частях страницы - {% render_block "css" %} и {% render_block "js" %}
- тег, ответственный за отображение меню - {% show_menu 0 100 100 100 %}
Всё остальное вы и так знаете. Переходим к шаблону fullwidth.html:
{% extends "base.html" %} {% load cms_tags %} {% block title %}{% page_attribute "page_title" %}{% endblock title %} {% block content %} {% placeholder "content" %} {% endblock content %}По факту перед нами стандартный шаблон Django отнаследованный от base.html. Из интересного тут 2 тега DjangoCMS:
- тег {% page_attribute "page_title" %} - отображает атрибут страницы page_title в блоке title. Данный атрибут задаётся при создании страницы и является её заголовком. Все атрибуты можно просмотреть в документации.
- тег {% placeholder "content" %} - это очень важный тег, который задаёт изменяемую часть страницы в блоке content. Количество плейсхолдеров на странице может быть неограниченным, главное чтоб название каждого плейсхолдера было уникальным. В панели администратора DjangoCMS можно менять содержимое любого плейсхолдера на своё усмотрение, например туда можно добавить текст, ссылку, картинку и т.д., а можно всё сразу и в любых комбинациях :)
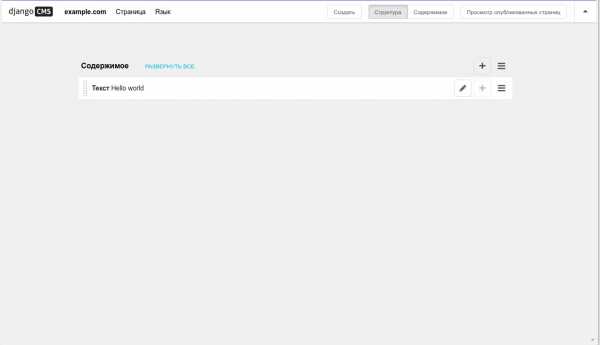
Вот вы уже имеете некоторое представление о шаблонах DjangoCMS. Приведённые выше шаблоны я полностью изменю и доработаю, так как хочу чтобы сайт имел красивый дизайн. Это всё реализуется очень просто, но прежде чем менять шаблоны, давайте заглянем в панель администрирования DjangoCMS, для того чтобы лучше разобраться с плейсхолдерами. Нажмите кнопку Структура на верхней панели и вы увидите вот такую страницу:

Содержимое - это наш плейсхолдер content из шаблона fullwidth.html. Он содержит один единственный плагин, который отображает строчку Hello world!. Вы можете в любой момент отредактировать содержимое плагина, а так же добавлять другие плагины в плейсхолдер и даже создавать свои собственные плагины (об этом я расскажу в другой статье).
Для наглядности добавим ещё один плагин в плейсхолдер content. Для этого нажмите кнопку + и в появившемся окне выберите из списка плагин Google Map:

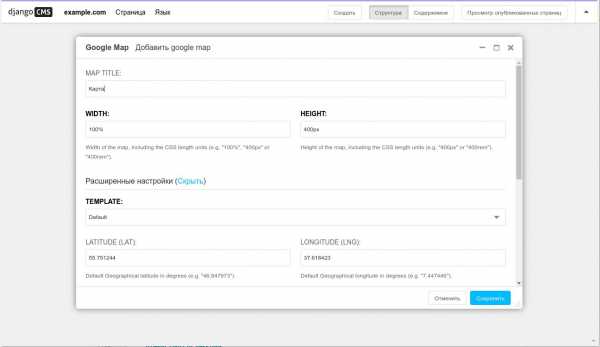
В открывшемся окне задайте название карты (поле MAP TITLE), а так же широту и долготу своего города (поля LATITUDE и LONGITUDE). В качестве названия у меня просто слово Карта, широта 55.751244, долгота 37.618423:

Нажмите кнопку Сохранить и вы увидите в списке плагинов плейсхолдера content новый плагин:
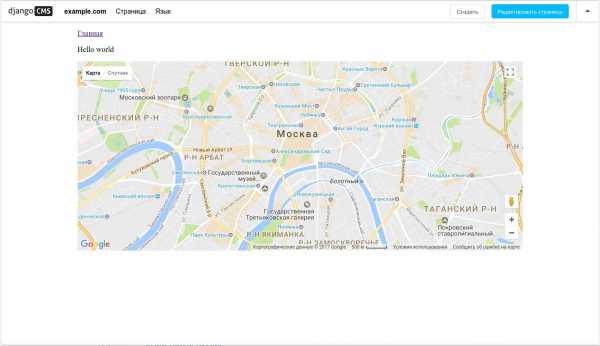
В верхней панели появилась синяя кнопка Опубликовать изменения страницы. Нажмите её и вы увидите обновлённую главную страницу с картой:

Вот так легко и просто можно управлять содержимым страницы в DjangoCMS.
Теперь я покажу как кардинально изменить дизайн сайта. Больше всего мне нравится в DjangoCMS то что можно взять практически любой html-шаблон и с минимальными изменениями встроить его в свой проект. В качестве примера я нашёл в интернете бесплатный адаптивный шаблон, свёрстанный с помощью CSS-фреймворка Bootstrap.
Для начала изменим содержимое базового шаблона base.html:
{% load cms_tags menu_tags sekizai_tags %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>{% block title %}Сайт Алексея Кутепова{% endblock title %}</title> <!-- Bootstrap Core CSS --> <link href="{{ STATIC_URL }}css/bootstrap.min.css" rel="stylesheet"> <!-- Theme CSS --> <link href="{{ STATIC_URL }}css/clean-blog.min.css" rel="stylesheet"> <!-- Custom Fonts --> <link href="{{ STATIC_URL }}css/font-awesome.min.css" rel="stylesheet" type="text/css"> <link href='https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800' rel='stylesheet' type='text/css'> {% render_block "css" %} <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> {% cms_toolbar %} <!-- Navigation --> <nav> <div> <!-- Brand and toggle get grouped for better mobile display --> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Меню</span> Меню <i></i> </button> <a href="/">Алексей Кутепов</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div> <ul> {% show_menu 0 100 100 100 %} </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container --> </nav> <!-- Page Header --> <!-- Set your background image for this header on the line below. --> {% block header %} <header> <div> <div> <div> <div> <h2>{% placeholder "title" %}</h2> <hr> <span>{% placeholder "sub_title" %}</span> </div> </div> </div> </div> </header> {% endblock header %} <!-- Main Content --> <div> {% block content %}{% endblock content %} </div> <hr> <!-- Footer --> <footer> <div> <div> <div> <ul> <li> <a href="https://twitter.com/alkutepov"> <span> <i></i> <i></i> </span> </a> </li> <li> <a href="https://www.facebook.com/alkutepov"> <span> <i></i> <i></i> </span> </a> </li> <li> <a href="https://github.com/AlexeyKutepov"> <span> <i></i> <i></i> </span> </a> </li> </ul> <p>Copyright © {% static_placeholder "copyright" %}</p> </div> </div> </div> </footer> <!-- jQuery --> <script src="{{ STATIC_URL }}js/jquery.min.js"></script> <!-- Bootstrap Core JavaScript --> <script src="{{ STATIC_URL }}js/bootstrap.min.js"></script> <!-- Theme JavaScript --> <script src="{{ STATIC_URL }}js/clean-blog.min.js"></script> {% render_block "js" %} </body> </html>Я не буду подробно разбирать этот код, так как статья про DjangoCMS, а не про вёрстку. Тем более вы можете использовать любой другой шаблон вместо этого или создать свой собственный. Данный шаблон я брал "как есть" и дополнил его тегами Django и DjangoCMS, о которых мы сейчас и поговорим.
Как всегда в самом начале мы должны загрузить все необходимые шаблонные теги:
{% load cms_tags menu_tags sekizai_tags %}В тег <title> я добавил блок title для того чтобы была возможность задавать разные заголовки страницы в разных шаблонах:
<title>{% block title %}Сайт Алексея Кутепова{% endblock title %}</title>Далее загружаем таблицы стилей из папки static и нужные для шаблона шрифты из интернета:
<!-- Bootstrap Core CSS --> <link href="{{ STATIC_URL }}css/bootstrap.min.css" rel="stylesheet"> <!-- Theme CSS --> <link href="{{ STATIC_URL }}css/clean-blog.min.css" rel="stylesheet"> <!-- Custom Fonts --> <link href="{{ STATIC_URL }}css/font-awesome.min.css" rel="stylesheet" type="text/css"> <link href='https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800' rel='stylesheet' type='text/css'> {% render_block "css" %}Обратите внимание на переменную {{ STATIC_URL }} - в место него Django автоматически подставляет путь до папки со статикой. Так же в конце присутствует тег {% render_block "css" %}, который на данном этапе бесполезен, но при усложнении шаблона может здорово помочь: вместо этого тега можно динамически подставлять таблицы стилей в зависимости от определённых условий.
После тега <body> нужно не забыть поставить шаблонный тег {% cms_toolbar %}, так как он отвечает за отображение верхней панели инструментов в режиме редактирования сайта. Как вы могли убедиться, мы её используем довольно часто и без неё у нас просто не будет возможности вносить изменения.
В блок навигации я добавил тег {% show_menu 0 100 100 100 %}, который отвечает за отображение пунктов меню (каждый пункт меню будет заключён в тег <li>):
<!-- Navigation --> <nav> <div> <!-- Brand and toggle get grouped for better mobile display --> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Меню</span> Меню <i></i> </button> <a href="/">Алексей Кутепов</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div> <ul> {% show_menu 0 100 100 100 %} </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container --> </nav>В шаблоне предусмотрен красивый хедер с фоновым изображением. Код, который отвечает за отображение хедера я заключил в блок header для того чтобы его можно было переопределить в дочерних шаблонах. Кроме того, в хедере у нас есть заголовок и подзаголовок, вместо которых я добавил плейсхолдеры title и sub_title, для того чтобы их можно было динамически изменять. При загрузке фонового изображения обязательно используется переменная {{ STATIC_URL }}:
{% block header %} <header> <div> <div> <div> <div> <h2>{% placeholder "title" %}</h2> <hr> <span>{% placeholder "sub_title" %}</span> </div> </div> </div> </div> </header> {% endblock header %}После хедера идёт блок content, с которым вы знакомы по предыдущему шаблону:
<!-- Main Content --> <div> {% block content %}{% endblock content %} </div>Далее идёт футер, в котором я использовал новый шаблонный тег - {% static_placeholder "copyright" %}. Основное отличие тега static_placeholder от placeholder заключается в том что содержимое static_placeholder наследуется дочерними шаблонами. В данном случае нам достаточно один раз задать значение {% static_placeholder "copyright" %} на главной странице и оно автоматически будет отображаться на других страницах нашего сайта:
<p>Copyright © {% static_placeholder "copyright" %}</p>В самом конце мы загружаем все необходимые скрипты из папки со статикой:
<!-- jQuery --> <script src="{{ STATIC_URL }}js/jquery.min.js"></script> <!-- Bootstrap Core JavaScript --> <script src="{{ STATIC_URL }}js/bootstrap.min.js"></script> <!-- Theme JavaScript --> <script src="{{ STATIC_URL }}js/clean-blog.min.js"></script> {% render_block "js" %}Теперь чтобы новый шаблон отобразился корректно, нужно поместить все зависимости в папку django_cms_project/django_cms_example/static/, для этого просто скопируйте их из репозитория данного проекта на GitHub.
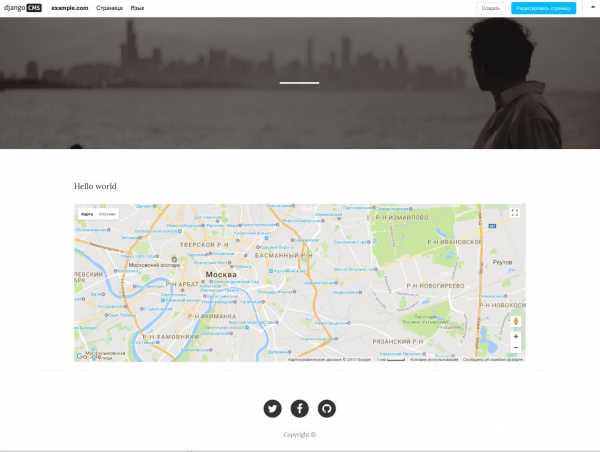
Перезагрузите сервер и обновите страницу в браузере. Если вы всё сделали правильно, то должны увидеть сайт уже в обновлённом дизайне:

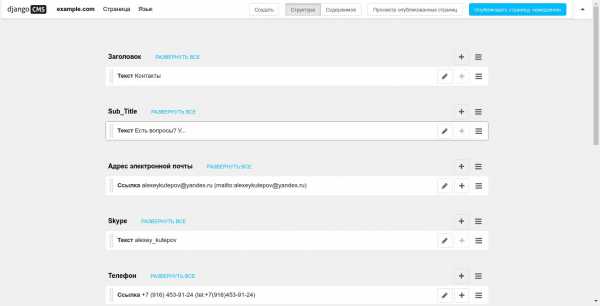
Пока ещё не вся информация отображается на странице, так как мы ещё не заполнили новые плейсхолдеры. Нажмите синюю кнопку Редактировать страницу на верхней панели, а затем на кнопку Структура. Как вы видите, в структуре страницы появились 3 новых плейсхолдера: Title (у меня система перевела название этого плейсхолдера на русский язык как Заголовок), Sub_Title и Copyright.
Теперь нужно заполнить эти плейсхолдеры какой-либо информацией, для этого нажмите на кнопку + возле каждого из новых плейсхолдеров, в открывшемся окне выберите плагин Текст, после этого откроется редактор. Нажмите кнопку Источник в панели инструментов редактора и введите любой текст.
Кроме того у нас ещё есть плейсхолдер content (Содержимое), который мы заполняли ранее. Удалите из него плагин Google Map и откройте на редактирование плагин Текст. Затем нажмите кнопку Источник в редакторе и введите произвольный текст, заключённый в теги:
<div> <div> <p>Произвольный текст</p> </div> </div>Я заполнил плейсхолдеры вот так:

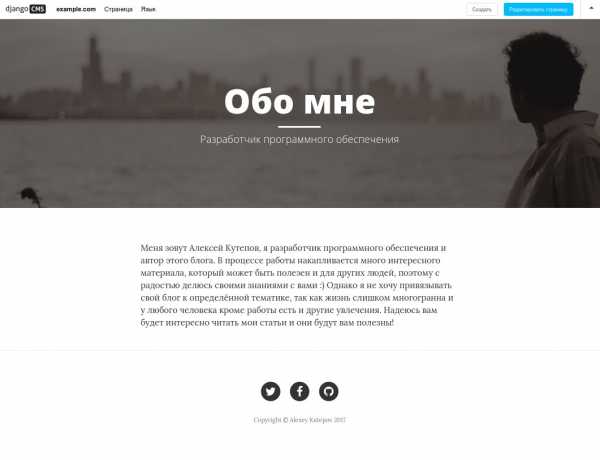
Нажмите кнопку Опубликовать изменения страницы и откроется вот такое окно уже с заполненной информацией:

Отлично! Теперь нас есть полноценная первая страница сайта. Давайте для примера создадим новый шаблон и сделаем ещё одну страницу. Предположим нам нужен особенный шаблон для раздела с контактами на сайте. Для этой цели создайте в папке templates файл contacts.html с таким содержимым:
{% extends "base.html" %} {% load cms_tags %} {% block title %}{% page_attribute "page_title" %}{% endblock title %} {% block header %} <header> <div> <div> <div> <div> <h2>{% placeholder "title" %}</h2> <hr> <span>{% placeholder "sub_title" %}</span> </div> </div> </div> </div> </header> {% endblock header %} {% block content %} <div> <div> <div> <h4>Контакты</h4> <br> <h5><i aria-hidden="true"></i> {% placeholder "email" %}</h5> <h5><i aria-hidden="true"></i> {% placeholder "skype" %}<br></h5> <h5><i aria-hidden="true"></i> {% placeholder "phone" %}<br></h5> </div> <div> <h4>Я в социальных сетях</h4> <br> <h5><i aria-hidden="true"></i> {% placeholder "vk" %}<br></h5> <h5><i aria-hidden="true"></i> {% placeholder "facebook" %}<br></h5> <h5><i aria-hidden="true"></i> {% placeholder "linkedin" %}<br></h5> <h5><i aria-hidden="true"></i> {% placeholder "github" %}<br></h5> </div> </div> </div> {% endblock content %}В этом коде нет ничего нового, я просто сверстал список контактов и добавил для каждого контакта свой плейсхолдер. Ещё я для красоты переопределил блок header. Теперь нужно добавить этот шаблон в settings.py:
CMS_TEMPLATES = ( ## Customize this ('fullwidth.html', 'Fullwidth'), ('sidebar_left.html', 'Sidebar Left'), ('sidebar_right.html', 'Sidebar Right'), ('contacts.html', 'Contacts') )Теперь перезагрузите сервер и создайте новую страницу, выбрав в верхней панели Страница > Создать страницу > Новая страница:

Заполните все поля в появившемся окне и нажмите кнопку Сохранить и продолжить редактирование:

В новом окне нажмите кнопку Расширенные настройки и выберите шаблон Contacts из выпадающего списка:

Нажмите синюю кнопку Сохранить и вы будете автоматически перенаправлены в раздел Структура новой страницы. Необходимо заполнить все плейсхолдеры используя плагины Текст и Ссылка:

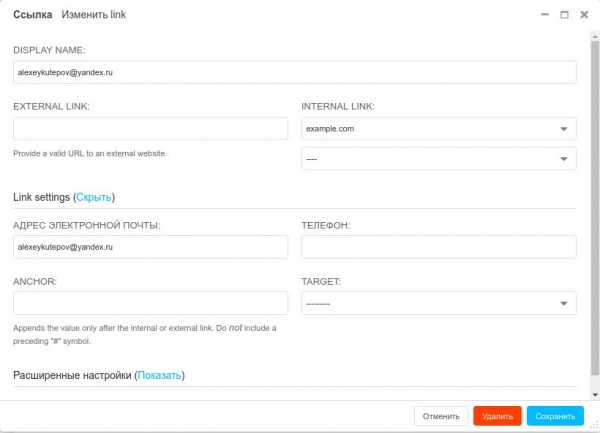
Прежде чем пойти дальше, хочу рассказать о плагине Ссылка. Вот так выглядит окно с настройками плагина:

Основные поля:
- DISPLAY NAME - отображаемое название ссылки
- EXTERNAL LINK - используется в том случае, если ссылка идёт на внешний ресурс
- INTERNAL LINK - позволяет ссылаться на внутренние страницы сайта
- Link settings - в этом разделе для нас интерес представляют поля, которые позволяют сформировать ссылку для электронной почты и телефона
Как видите, сложного ничего нет. Плагин простой, удобный в использовании и довольно функциональный. Я уверен что вы без труда сможете им пользоваться.
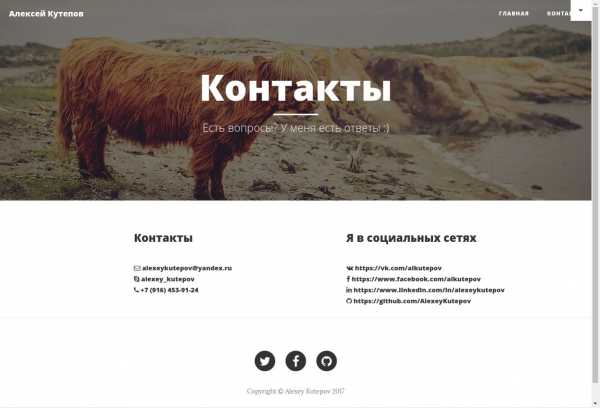
Теперь вернёмся к нашей новой странице. После заполнения всех плейсхолдеров необходимо нажать синюю кнопку Опубликовать страницу немедленно в верхней панели инструментов. Все внесённые изменения на странице будут сохранены, сама страница опубликована и в главном меню сайта появится новый пункт Контакты. Вот что должно получиться в итоге:

У нас получился небольшой и красивый сайт, но так как данный проект демонстрационный, тут можно ещё много чего доработать. Теперь вы знаете основы работы с DjangoCMS и уже можете создать свой собственный сайт на основе данного фреймворка.
В этой статье я затронул только малую часть возможностей DjangoCMS, поэтому будет продолжение, где я расскажу о плагинах, сторонних дополнениях и кастомизации функционала сайта.
Исходники проекта вы можете найти по ссылке (не забудьте переключиться на ветку part1): https://github.com/AlexeyKutepov/django_cms_project
DjangoCMS Python
akutepov.ru
python - Установка CMS на основе Python на общем хостинге?
У меня есть два вопроса, которые я буду рад, если вы поможете мне:
-
Правильно ли, что если общий хостинг поддерживает Django, то он поддерживает CMSs на основе Django?
-
Скажем, у меня есть доступ к оболочке на мой общий хостинг. Возможно ли установить Django или любую другую CMS на основе Python через SSH или предоставить дополнительную поддержку хостинговой компании?
Требования к хостингу, чтобы быть уверенным, что вы можете использовать его для django:
-
Недавняя версия python 2.x, это очевидное требование, но у меня есть опыт работы с хостингом, который поддерживает только python 2.4, а поддержка этой версии - в django 1.4.
-
Единственные библиотеки python, которые вам понадобятся, требуют компиляции, в большинстве случаев это будет PIL и оболочка для базы данных (psycopg, mysql-python)
-
Поддержка WSGI, FastCGI, SCGI или AJP
Все, что вы можете добавить в virtualenv (даже пакеты, которые уже установили хостинг). Если хостинг не имеет virtualenv, вы можете скопировать файл virtualenv.py из источника virtualenv и создать с ним среду.
python virtualenv.py env источник поделитьсяМы не можем ответить на этот вопрос, потому что у определенной совместной хостинговой компании могут быть определенные технические ограничения, которые мешают вам делать то, что вы хотите. Поэтому лучше всего проверить перед покупкой общедоступного хостинга, который утверждает, что предлагает поддержку Python/Django.
Это было сказано:
-
Скорее всего, да, если вам разрешено устанавливать дополнительные пакеты, вы действительно можете установить CMS на основе Django. На основе Django CMS требуется Django, некоторая дополнительная конфигурация и одна или несколько таблиц базы данных, но вы должны иметь возможность установить это, когда вы используете Django и базу данных.
-
Возможно, это зависит от того, можно ли правильно настроить WSGI для Django. Если вы не можете этого сделать, вам, возможно, придется полагаться на поддержку конфигурации от вашей общедоступной хостинговой компании. Если вы свободны устанавливать программное обеспечение (например, Django), настройте свои пакеты Python, и у вас также есть доступная база данных, тогда вы действительно можете использовать Django или другую CMS на основе Python.
qaru.site
Запускаем простой блог на Wagtail CMS (Django) — часть 1 / Хабр
Являясь большим фанатом Python и фреймворка Django постоянно искал решение, как сделать разработку новых веб-проектов быстрее и удобнее.Все, кто знаком с разработкой на Django, знают насколько неудобно строить на нем интуитивно понятную админ.панель. До мегапопулярного WordPress очень далеко, что делает порог вхождения в разработку сайтов выше, чем у PHP-фреймворков и CMS. После долгого поиска и тестирования различных решений я нашел для себя оптимальный вариант — Wagtail CMS.
Wagtail — это полноценная CMS написанная на Django компанией Torchbox. За что им большое спасибо. Проект с открытым исходным кодом, поддерживается сообществом энтузиастов и выпускается под BSD лицензией.
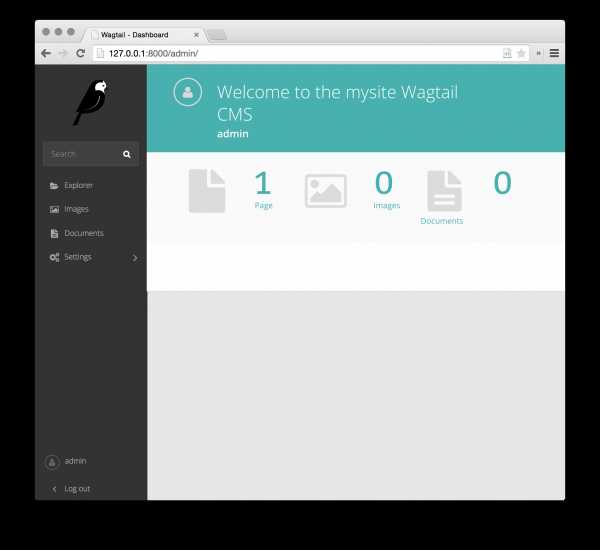
Вот типичный интерфейс Wagtail:
В wagtail очень удобно работать с контентом, создавать новые публикации, разделы, работать с изображениями. Внутри этого проекта много интересных технологий. Но сегодня не об этом.
Расскажу пример по быстрому запуску простого блога для новичков в Django разработке, с учетом многих трудностей, которые могут поджидать на пути.
Нам понадобится: 1. VPS минимум с 1gb памяти 2. Базовое знакомство с django 3. Навыки в удаленной настройке Ubuntu
Шаг 1: Вы запустили VPS сервер для разработки. Используйте Putty для удаленного подключения по SSH. Настройка проводиться на сервере с ОС Ubuntu 14.04.
— Логинимся и начинаем базовую настройку:
sudo apt-get update sudo apt-get upgradeКак правило, на сервере уже стоит Python 2 и 3 версии. Проверяем следующими командами:
Python -V Python3 -VДля проекта будем использовать Python 3, так как с ним лучше работает Pillow и некоторые библиотеки, которые нам понадобятся. Если каким-то образом у вас на сервере не оказалось python3, то ставим его командой:
sudo apt-get install python3Так же нам потребуется python3-setuptools и python3-dev:
sudo apt-get install python3-setuptools sudo apt-get install python3-devУчитывая, что все ставиться на чистую систему поставим PIP (чтобы поставить свежую версию «8.1.2» лучше делать это через easy_install3):
sudo easy_install3 pipПроверить версию PIP можно командой:
pip -VЕсли версия не самая свежая, то обновляем pip командой:
sudo pip install --upgrade pipЧтобы в дальнейшем у нас не выпадало различных ошибок при установке Wagtail, сразу ставим все необходимые библиотеки для Pillow:
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev \ libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tkТеперь нам потребуется виртуальное окружение для проекта, ставим virtualenv
sudo pip3 install virtualenvСоздаем виртуалку:
virtualenv /opt/myenvИдем в папку /opt/myenv и запускаем виртуальную среду:
source bin/activateВы должны увидеть строку с названием (myenv), означающую, что виртуалка запущена:
(myenv) [email protected]:/opt/myenv$Шаг 2: Предварительная настройка сделана, переходим к установке Wagtail CMS и настройке базы данных: 1. ставим Wagtail и Gunicorn:
sudo pip3 install wagtail gunicorn2. Создаем наш будущий блог командой
wagtail start mysite3. Перейдем в папку блога (mysite) и установим все зависимости для проекта из файла requirements.txt
cd mysite pip install -r requirements.txt4. На данном этапе вы можете провести миграции и сразу запустить тестовый сервер вашего будущего блога. Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т.д). Так что проводим настройку базы данных:
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contrib5. На данный момент у вас уже запущен postgresql на порту 5432. Но чтобы база данных могла взаимодействовать с Wagtail нужно поставить psycopg2:
pip install psycopg26. Теперь надо создать саму базу данных для проекта, для этого зайдем под пользователем postgres и проведем некоторые дополнительные настройки:
sudo su – postgres createdb myblog7. Так как postgresql создает пользователя не спрашивая вас про пароль, нам надо назначит ему пароль через psql:
psql Теперь вы можете выполнить команду смены пароля:\password postgres Выходим из psql и закрываем сеанс под пользователем postgres:\q exit Проверьте, что вы еще в виртуально среде, если нет то опять активируйте виртуалку.8. Теперь нам надо настроить Wagtail на взаимодействие c postgresql, для этого идем в base.py:
cd /opt/myenv/mysite/mysite/settings/ nano base.pyОткрывается файл настроек, нам нужна запись DATABASES. Удаляем, то что есть и ставим туда следующее:DATABASES = { 'default': { 'ENGINE': 'django.db.backends.postgresql_psycopg2', # указываем, что база данных postgresql 'NAME': 'myblog', # Название вашей базы данных 'USER': 'postgres', 'PASSWORD': '******', 'HOST': 'localhost', 'PORT': '', } }
Кстати, в wagtail есть русский язык, так что можете заодно в настройках поправить параметр LANGUAGE_CODE.LANGUAGE_CODE = 'ru-ru'
Собственно, мы провели все необходимые настройки, и теперь можно запускать миграции.
Шаг 3. Первый запуск
Перейдите в корневую папку вашего блога (cd /opt/myenv/mysite/) и начните вашу первую миграцию данных в данном проекте:
python manage.py migrate Теперь создайте пользователя под которым вы будете заходить в админ.панель Wagtail:python manage.py createsuperuser Введите имя (например admin), пароль и почту.Проверяем, что все работает:
python manage.py runserver 0.0.0.0:8000Перейдем в браузере по ip адресу вашего VPS на 8000 порт (пример 199.199.32.32:8000) и увидим стартовую страницу wagtail.
Отлично, теперь перейдем в админ панель 199.199.32.32:8000/admin, вводим логин и пароль пользователя которые мы создали ранее и попадаем в удобный интерфейс Wagtail CMS:
Пока что наш сайт ничего не умеет, но скоро мы научим его всему необходимому для блога.
Шаг 4. Настройка стартовой страницы сайта
За главную страницу отвечает приложение «home» которое запускается из коробки. Чтобы стартовая страница была такой как вам надо внесем некоторые изменения в код.
Структура вашего сайта имеет такой вид:
mysite/ home/ migrations/ __init__.py 0001_initial.py 0002_create_homepage.py templates/ home/ home_page.html __init__.py models.py search/ templates/ search/ search.html __init__.py views.py mysite/ settings/ __init__.py base.py dev.py production.py static/ css/ mysite.css js/ mysite.js templates/ 404.html 500.html base.html __init__.py urls.py wsgi.py manage.py requirements.txt
Отредактируйте файл «home/models.py» следующим образом:
from __future__ import unicode_literals from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel class HomePage(Page): body = RichTextField(blank=True) content_panels = Page.content_panels + [ FieldPanel('body', classname="full") ]Также отредактируйте файл home/templates/home/home_page.html:{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %} template-homepage {% endblock %}
{% block content %} {{ page.body | richtext }} {% endblock %}
Теперь, чтобы новые изменения заработали, проведите миграции:
python manage.py makemigrations python manage.py migrateПосле этого вы можете зайти в админ.панель и отредактировать текст на вашей стартовой странице.
Сохраните изменения и откройте опять ваш сайт. Вы увидите свой текст, примерно такого вида:
Для начала неплохо, но надо добавить разметку и красоту css. За базовый шаблон отвечает файл «base.html» расположенный в mysite/settings/base.py; За css отвечает «mysite.css» расположенный в mysite/static/css/mysite.css; За js отвечает «mysite.js» расположенный в mysite/static/js/mysite.js;
Я поклонник materializecss и для нашего сайта мы возьмем у них шаблон и библиотеки. Смотреть тут http://materializecss.com/getting-started.html
Вносим следующие изменения в base.html:
{% load static wagtailuserbar %} <!DOCTYPE html> <!--[if lt IE 7]> <html> <![endif]--> <!--[if IE 7]> <html> <![endif]--> <!--[if IE 8]> <html> <![endif]--> <!--[if gt IE 8]><!--> <html> <!--<![endif]--> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>{% block title %}{% if self.seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title> <meta name="description" content="" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> {# Global stylesheets #} <link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css"> {% block extra_css %} {# Override this in templates to add extra stylesheets #} {% endblock %} </head> <body> <nav role="navigation"> <div><a href="#">Logo</a> <ul> <li><a href="#">Navbar Link</a></li> </ul> <ul> <li><a href="#">Navbar Link</a></li> </ul> <a href="#" data-activates="nav-mobile"><i>menu</i></a> </div> </nav> {% wagtailuserbar %} <div> {% block content %}{% endblock %} </div> <footer> <div> <div> <div> <h5>Company Bio</h5> <p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p> </div> <div> <h5>Settings</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> <div> <h5>Connect</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> </div> </div> <div> <div> Made by <a href="http://materializecss.com">Materialize</a> </div> </div> </footer> <!-- Scripts--> <script src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script> {# Global javascript #} <script type="text/javascript" src="{% static 'js/mysite.js' %}"></script> {% block extra_js %} {# Override this in templates to add extra javascript #} {% endblock %} </body> </html>Сохраняем и снова открываем наш сайт. Должно получиться, что-то похожее на эту картинку:

Уже лучше. Теперь нам надо создать блог, ради которого все и затевалось.
Шаг 5. Создание блога.
Идем опять в корень нашего проекта и выполняем следующую команду:
python manage.py startapp blog После этого добавьте новое приложение «blog» в INSTALLED_APPS в mysite/settings/base.py.Для каждой записи нашего блога будут стандартные поля — заголовок, дата, картинка, введение и основной текст. Чтобы все это работало внесите следующие изменения в «blog/models.py»
from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel from wagtail.wagtailimages.edit_handlers import ImageChooserPanel from wagtail.wagtailsearch import index class BlogPage(Page): main_image = models.ForeignKey( 'wagtailimages.Image', null=True, blank=True, on_delete=models.SET_NULL, related_name='+' ) date = models.DateField("Post date") intro = models.CharField(max_length=250) body = RichTextField(blank=True) search_fields = Page.search_fields + [ index.SearchField('intro'), index.SearchField('body'), ] content_panels = Page.content_panels + [ FieldPanel('date'), ImageChooserPanel('main_image'), FieldPanel('intro'), FieldPanel('body'), ]Теперь создайте саму страницу, на которую все это будет выводиться в blog/templates/blog/blog_page.html:
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.date }}
{% if page.main_image %} {% image page.main_image width-500 %} {% endif %}
{{ page.intro }}
{{ page.body|richtext }} {% endblock %}
Пока что ничего не работает, поэтому выполняем команды
python manage.py makemigrations python manage.py migrateТеперь можно создать первую запись в нашем блоге, через удобный интерфейс wagtail.
Идем в админ.панель, открываем «Проводник», выбираем главную, и нажимаем «добавить дочернюю страницу», появиться следующее окно с выбором шаблонов для создаваемой страницы: Выбираем «Blog Page» и заполняем страницу информацией.
Выбираем «Blog Page» и заполняем страницу информацией.
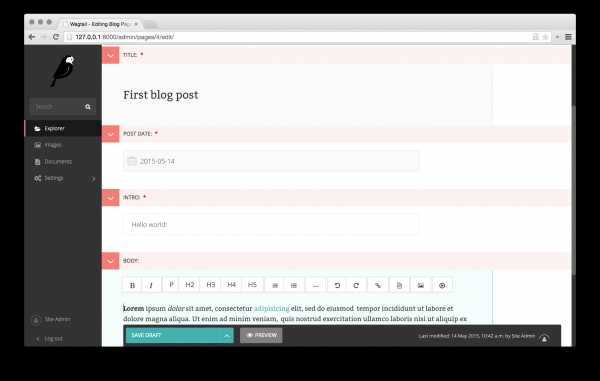
Вот пример редактирования страницы блога в админ.панели wagtail:
Довольно удобно и быстро.
Сохраняем запись и открываем в браузере. Первая запись вашего блога готова.
Если хоть кому-то данный пост окажется полезным, то я продолжу публикацию постов на тему wagtail, в которой расскажу подробнее про различные возможности данной CMS.
Часть 2Часть 3
Для всех заинтересовавшихся Wagtail CMS: Официальный сайт https://wagtail.io/ Гитхаб проекта https://github.com/torchbox/wagtail/ Документация http://docs.wagtail.io/en/latest/index.html Демосайт для изучения http://docs.wagtail.io/en/latest/getting_started/demo_site.html Группа поддержки пользователей https://groups.google.com/forum/#!forum/wagtail
habr.com
запускаем Django CMS / Блог компании Infobox / Хабр
Jelastic — многоязыковая платформа как сервис. Сначала была добавлена поддержка Java, затем PHP и Ruby, но на этом разработчики не остановились. Месяц за месяцем вытачивалась новая для Jelastic платформа — Python. В этой статье будет рассказано, как развернуть Django CMS на Infobox Jelastic.В конце статьи информация о том, как получить 300 рублей на счет для экспериментов с Infobox Jelastic.
ЧаВо по Python в Jelastic
В Jelastic поддерживается веб-сервер Apache для хостинга приложений Python. Реализована поддержка Apache + mod_wsgi. Вы можете воспользоваться одной из 3х версий Python: Все версии предустановлены в контейнеры Python. Пользователь может выбрать необходимую версию при создании окружения и изменить, при необходимости, в процессе работы.Развертывание приложений
Вы можете просто развернуть приложение Python:1. с помощью архива или ссылки
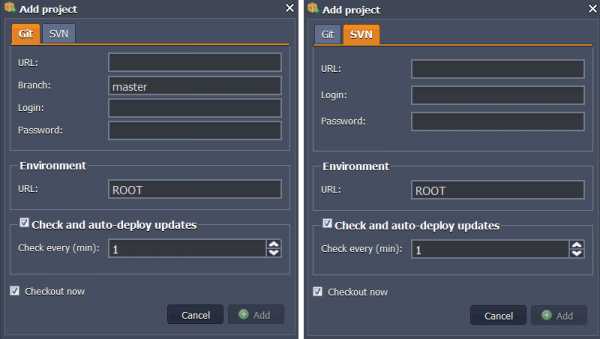
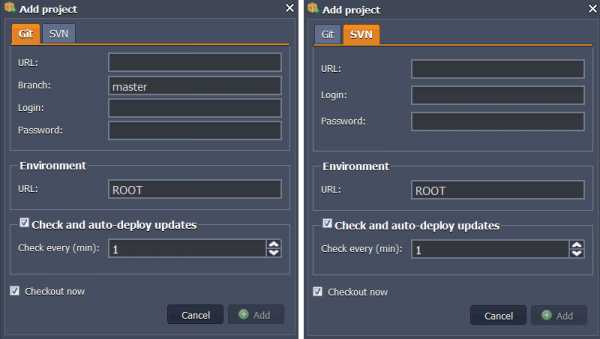
2. Через GIT/SVN

Вы можете развернуть только одно Python приложение на окружение. Оно будет развернуто в ROOT по умолчанию. Конечно, вы можете воспользоваться и SSH для развертывания приложения.
Когда вы разворачиваете пакет, его корень должен содержать следующие файлы:
- requirements.txt с именами всех модулей Python, необходимых приложению;
- application – скрипт точки входа для запуска вашего приложения с Apache mod_wsgi
Управление пакетами/модулями
Для успешного развертывания и запуска приложения Python могут потребоваться некоторые дополнительные модули или другие пакеты. Управление требуемым ПО организовано через pip, популярную систему управления пакетами Python.Для загрузки и установки модулей Python есть два способа:
- Написать список требуемых модулей в requirements.txt и положить файл в корень пакета с проектом. Скрипт развертывания прочитает файл и установит необходимые модули с помощью pip автоматически;
- Соединиться с вашим контейнером через SSH и использовать следующие команды:
Используя дополнительные команды и их параметры вы можете указать предпочитаемые модули и версии, настроить разрешение зависимостей, показать информацию об установленных модулях или поискать необходимый в репозитории PyPI. Для дальнейшего ознакомления с pip рекомендуем руководство пользователя.
Мониторинг логов
Jelastic создает следующие файлы логов, доступные в Python WSGI:- access_log-{дата}
- error_log-{дата}
Доступные фреймворки
В настоящий момент Jelastic поддерживает следующие фреймворки на Python: Вы можете развернуть различные приложения Python, основанные на этих фреймворках. Ниже мы покажем, как разворачивать DjangoCMS, а в следующей статье посмотрим на Quokka CMS (основанной на Flask).Развертывание DjangoCMS
Django – фреймворк с открытыми исходными текстами для приложений Python. Он помогает упростить процесс создания сложных веб-приложений, каждое из которых может состоять из набора подключаемых модулей. Давайте посмотрим на преимущества использования Django в Infobox Jelastic и связки Apache + mod_wsgi на примере организации хостинга приложения на Django CMS.Создание окружения
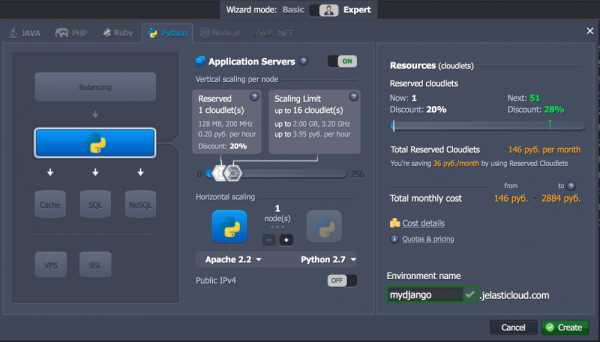
Создадим окружение для Python в Infobox Jelastic. Зарегистрируйте аккаунт на http://infobox.ru/hosting/cloud/ (бесплатно активируется пробная версия), залогиньтесь в панель управления и нажмите кнопку «Создать окружение».Перейдите к вкладке «Python». Apache будет выбран автоматически. Укажите минимальный и максимальный лимиты доступных ресурсов (с Python работает автомасштабирование Jelastic, позволяющее оплачивать за потребляемые ресурсы по факту без необходимости резервирования ресурсов), введите имя окружения (например «django») и нажмите Create.

- Вы можете также выбрать одну из предоставляемых версий Python: 2.7, 3.3, 3.4. Выбирая, учитывайте информацию о совместимости Django.
- Если вы развертываете большое и посещаемое приложение, мы рекомендуем добавить отдельный контейнер с базой данных для вашего приложения. В остальных случаях можно использовать встроенную базу данных SQLite, которая будет размещена внутри контейнера приложений.
Теперь мы можем непосредственно приступить к развертыванию DjangoCMS одним из следующих способов:
- построение и развертывание нового приложения;
- развертывание существующего приложения.
Построение и развертывание Django CMS
1. Сгенерируйте и добавьте публичный SSH ключ в вашу панель управления.2. Установите соединение по SSH с контейнером Apache вашего окружения.
3. После входа в контейнер, убедитесь, что вы находитесь в домашней директории вашего пользователя:
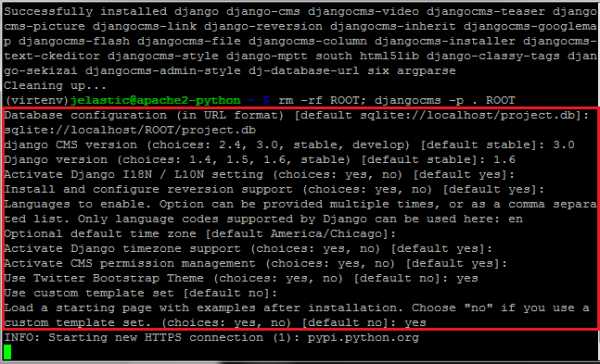
cd ~ 4. Вы должны создать виртуальное окружение вашего приложения внутри контейнера. Это позволит вам изолировать окружение Python и устанавливать пакеты без необходимости получения привилегий администратора.virtualenv virtenv 5. Активируйте и переключитесь на созданное виртуальное окружение.source virtenv/bin/activate 6. Теперь, давайте установим набор модулей, требуемых Django.pip install django django-cms djangocms_video djangocms_teaser djangocms_picture djangocms_link django-reversion djangocms_inherit djangocms_googlemap djangocms_flash djangocms_file djangocms_column djangocms-installer djangocms_text_ckeditor djangocms_style Через несколько минут операция завершится. 7. Сотрите предустановленное приложение по умолчанию и создайте новое для Django CMS.rm -rf ROOT; djangocms -p . ROOT 8. После выполнения вышеприведенной команды вам зададут несколько дополнительных вопросов по настройке нового приложения. Уделите особое внимание настройке базы данных:- Если вы выбрали использование отдельной базы данных (MySQL контейнер при создании окружения Jelastic), укажите строку подключения:mysql://mysql-{env_name}.app.jelasticloud.com, где {env_name} – имя контейнера базы данных.
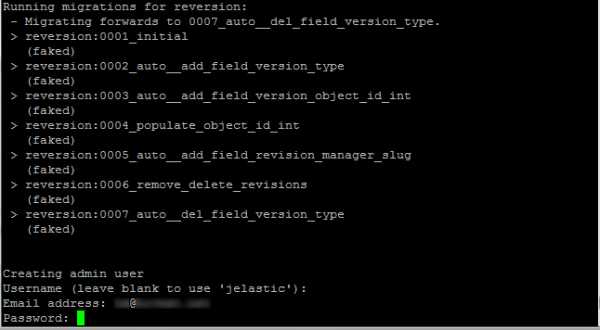
- Если вы предпочитаете использовать встроенную базу данных SQLite, введите следующую строку:sqlite://localhost/ROOT/project.db

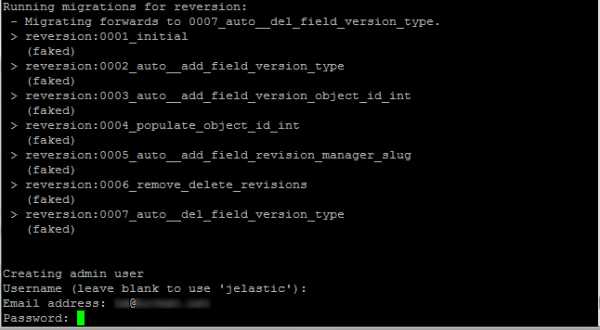
9. Когда приложение настроено, у вас спросят имя пользователя, пароль и адрес электронной почты для CMS.
 10. Введите следующую команду для создания нового файла и указания точки входа для mod_wsgi модуля:
10. Введите следующую команду для создания нового файла и указания точки входа для mod_wsgi модуля:
12. Введите команду:
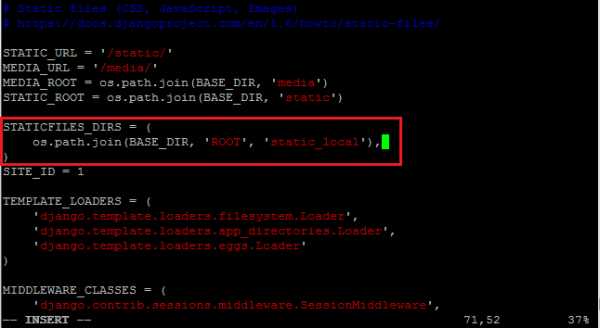
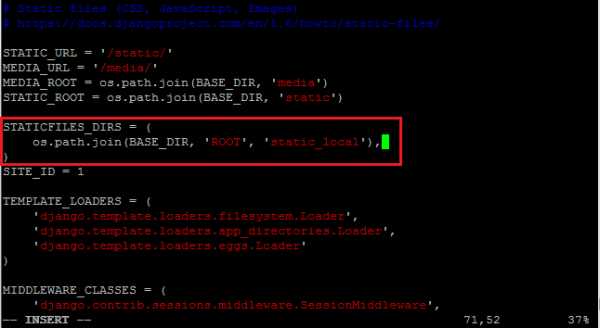
vim ROOT/settings.py В открывшемся файле найдите и замените строку:STATICFILES_DIRS = ( os.path.join(BASE_DIR, ‘ROOT’, ‘static’), ) следующим содержанием:STATICFILES_DIRS = ( os.path.join(BASE_DIR, ‘ROOT’, ‘static_local’), ) Сохраните изменения и закройте Vim.
Создайте новую поддиректорию для статического контента:
mkdir ROOT/static_local и, наконец, запустите синхронизацию ресурсов:./manage.py collectstatic Введите «yes», если система запросит подтверждения.Это все! Теперь вы можете кликнуть «Открыть в браузере» и насладиться Django CMS.
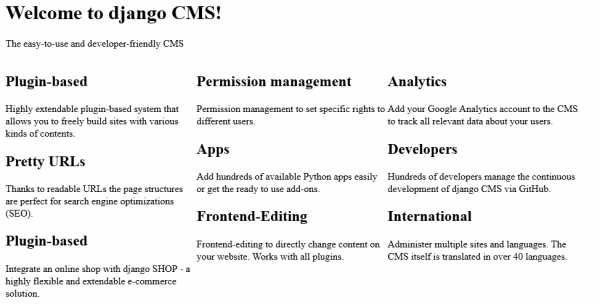
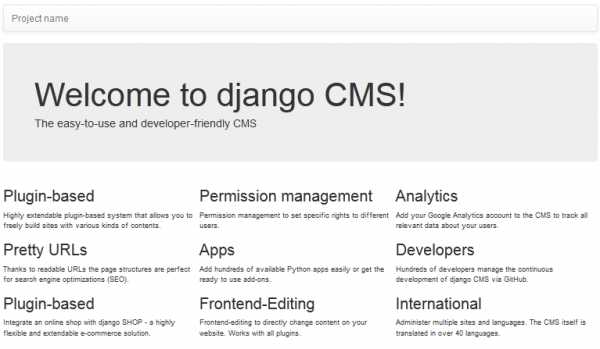
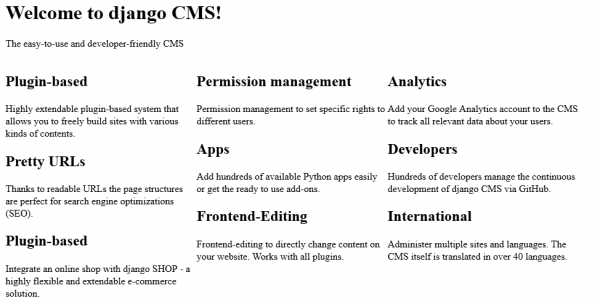
Вы увидите экран приветствия.

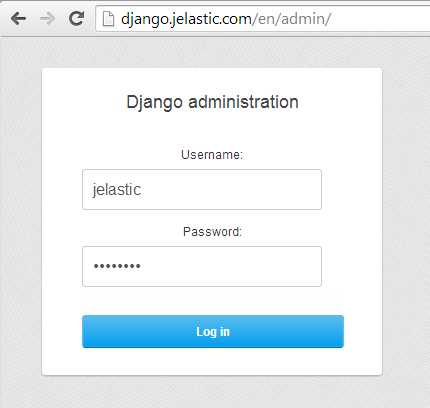
Для доступа к панели администрирования Django CMS добавьте /admin в конец URL окружения. Для доступа используйте введенные вами при установке Django CMS учетные данные суперпользователя.

Развертывание существующего приложения Django
Если вы заранее собрали и упаковали приложение Django, процедура развертывания может быть выполнена всего за несколько шагов, как показано ниже.Не забудьте про необходимость наличия requirements.txt и application файлов в пакете. Пример в предыдущем разделе.
1. Загрузите пакет с приложением Django в Диспетчер дистрибутивов.
2. Нажмите «Развернуть в...» и выберите необходимое окружение.
3. Подождите минутку окончания развертывания и нажмите «Открыть в браузере».
Это все! Приятной работы с приложением на Django.
Заключение
Мы очень счастливы представить Вам поддержку Python в Infobox Jelastic с обеспечением возможности гибкого масштабирования приложений и автоматизациями Jelastic. Мы постарались упростить разработку и запуск приложений Python на платформе Infobox Jelastic без Vendor–lock на быстром и надежном оборудовании.Попробуйте сейчас и получите 300 рублей на счет Infobox Jelastic. Зарегистрируйтесь и по окончании триала нажмите кнопку «Перейти на платную версию». Заполните информацию о себе. Пришлите ваш логин нам и мы начислим вам бонус (из статей бонус можно получить 1 раз на 1 аккаунт).
Успешного использования Infobox Jelastic!
habr.com
запускаем Django CMS / Python / Сообщество InfoboxCloud
Jelastic с точки зрения архитектуры — многоязыковая платформа. Сначала была добавлена поддержка Java, затем PHP и Ruby, но на этом разработчики не остановились. Месяц за месяцем вытачивалась новая для Jelastic платформа — Python. В этой статье будет рассказано, как развернуть Django CMS на Infobox Jelastic.В конце статьи информация о том, как получить 300 рублей на счет для экспериментов с Infobox Jelastic.
ЧаВо по Python в Jelastic
В Jelastic поддерживается веб-сервер Apache для хостинга приложений Python. Реализована поддержка Apache + mod_wsgi.Вы можете воспользоваться одной из 3х версий Python:
Все версии предустановлены в контейнеры Python. Пользователь может выбрать необходимую версию при создании окружения и изменить, при необходимости, в процессе работы.Развертывание приложений
Вы можете просто развернуть приложение Python:1. с помощью архива или ссылки
2. Через GIT/SVN
 Вы можете развернуть только одно Python приложение на окружение. Оно будет развернуто в ROOT по умолчанию. Конечно, вы можете воспользоваться и SSH для развертывания приложения.
Вы можете развернуть только одно Python приложение на окружение. Оно будет развернуто в ROOT по умолчанию. Конечно, вы можете воспользоваться и SSH для развертывания приложения.
Когда вы разворачиваете пакет, его корень должен содержать следующие файлы:
- requirements.txt с именами всех модулей Python, необходимых приложению;
- application – скрипт точки входа для запуска вашего приложения с Apache mod_wsgi
Управление пакетами/модулями
Для успешного развертывания и запуска приложения Python могут потребоваться некоторые дополнительные модули или другие пакеты. Управление требуемым ПО организовано через pip, популярную систему управления пакетами Python.Для загрузки и установки модулей Python есть два способа:
- Написать список требуемых модулей в requirements.txt и положить файл в корень пакета с проектом. Скрипт развертывания прочитает файл и установит необходимые модули с помощью pip автоматически;
- Соединиться с вашим контейнером через SSH и использовать следующие команды:
Используя дополнительные команды и их параметры вы можете указать предпочитаемые модули и версии, настроить разрешение зависимостей, показать информацию об установленных модулях или поискать необходимый в репозитории PyPI. Для дальнейшего ознакомления с pip рекомендуем руководство пользователя.
Мониторинг логов
Jelastic создает следующие файлы логов, доступные в Python WSGI:- access_log-{дата}
- error_log-{дата}
Доступные фреймворки
В настоящий момент Jelastic поддерживает следующие фреймворки на Python:Вы можете развернуть различные приложения Python, основанные на этих фреймворках. Ниже мы покажем, как разворачивать DjangoCMS, а в следующей статье посмотрим на Quokka CMS (основанной на Flask).Развертывание DjangoCMS
Django – фреймворк с открытыми исходными текстами для приложений Python. Он помогает упростить процесс создания сложных веб-приложений, каждое из которых может состоять из набора подключаемых модулей. Давайте посмотрим на преимущества использования Django в Infobox Jelastic и связки Apache + mod_wsgi на примере организации хостинга приложения на Django CMS.Создание окружения
Давайте создадим окружение для Python в Infobox Jelastic. Зарегистрируйте аккаунт на http://infobox.ru/hosting/cloud/, залогиньтесь в панель управления и нажмите кнопку «Создать окружение».Перейдите к вкладке «Python». Apache будет выбран автоматически. Укажите минимальный и максимальный лимиты доступных ресурсов (с Python работает автомасштабирование Jelastic, позволяющее оплачивать за потребляемые ресурсы по факту без необходимости резервирования ресурсов), введите имя окружения (например «django») и нажмите Create.

- Вы можете также выбрать одну из предоставляемых версий Python: 2.7, 3.3, 3.4. Выбирая, учитывайте информацию о совместимости Django.
- Если вы развертываете большое и посещаемое приложение, мы рекомендуем добавить отдельный контейнер с базой данных для вашего приложения. В остальных случаях можно использовать встроенную базу данных SQLite, которая будет размещена внутри контейнера приложений.
Теперь мы можем непосредственно приступить к развертыванию DjangoCMS одним из следующих способов:
- построение и развертывание нового приложения;
- развертывание существующего приложения.
Построение и развертывание Django CMS
1. Сгенерируйте и добавьте публичный SSH ключ в вашу панель управления.2. Установите соединение по SSH с контейнером Apache вашего окружения.
3. После входа в контейнер, убедитесь, что вы находитесь в домашней директории вашего пользователя:
cd ~4. Вы должны создать виртуальное окружение вашего приложения внутри контейнера. Это позволит вам изолировать окружение Python и устанавливать пакеты без необходимости получения привилегий администратора.
virtualenv virtenv5. Активируйте и переключитесь на созданное виртуальное окружение.
source virtenv/bin/activate6. Теперь, давайте установим набор модулей, требуемых Django.
pip install django django-cms djangocms_video djangocms_teaser djangocms_picture djangocms_link django-reversion djangocms_inherit djangocms_googlemap djangocms_flash djangocms_file djangocms_column djangocms-installer djangocms_text_ckeditor djangocms_style Через несколько минут операция завершится.7. Сотрите предустановленное приложение по умолчанию и создайте новое для Django CMS.
rm -rf ROOT; djangocms -p . ROOT8. После выполнения вышеприведенной команды вам зададут несколько дополнительных вопросов по настройке нового приложения. Уделите особое внимание настройке базы данных:
Завершите оставшиеся шаги мастера установки вводом необходимых параметров или оставив параметры по умолчанию (отображаются в конце строки в квадратных скобках). 9. Когда приложение настроено, у вас спросят имя пользователя, пароль и адрес электронной почты для CMS.
9. Когда приложение настроено, у вас спросят имя пользователя, пароль и адрес электронной почты для CMS.
 10. Введите следующую команду для создания нового файла и указания точки входа для mod_wsgi модуля:
10. Введите следующую команду для создания нового файла и указания точки входа для mod_wsgi модуля:
12. Введите команду:
vim ROOT/settings.py В открывшемся файле найдите и замените строку:STATICFILES_DIRS = ( os.path.join(BASE_DIR, ‘ROOT’, ‘static’), ) следующим содержанием:STATICFILES_DIRS = ( os.path.join(BASE_DIR, ‘ROOT’, ‘static_local’), ) Сохраните изменения и закройте Vim. Создайте новую поддиректорию для статического контента:
Создайте новую поддиректорию для статического контента:
Введите «yes», если система запросит подтверждения.
Это все! Теперь вы можете кликнуть «Открыть в браузере» и насладиться Django CMS.
Вы увидите экран приветствия.

Для доступа к панели администрирования Django CMS добавьте /admin в конец URL окружения. Для доступа используйте введенные вами при установке Django CMS учетные данные суперпользователя.

Развертывание существующего приложения Django
Если вы заранее собрали и упаковали приложение Django, процедура развертывания может быть выполнена всего за несколько шагов, как показано ниже.Не забудьте про необходимость наличия requirements.txt и application файлов в пакете. Пример тут.
1. Загрузите пакет с приложением Django в Диспетчер дистрибутивов.
2. Нажмите «Развернуть в...» и выберите необходимое окружение.
3. Подождите минутку окончания развертывания и нажмите «Открыть в браузере».
Это все! Приятной работы с приложением на Django.
Заключение
Мы очень счастливы представить Вам поддержку Python в Infobox Jelastic с обеспечением возможности гибкого масштабирования приложений и автоматизациями Jelastic. Мы постарались упростить разработку и запуск приложений Python на платформе Infobox Jelastic без Vendor–lock на быстром и надежном оборудовании.Попробуйте сейчас и получите 300 рублей на счет Infobox Jelastic. Зарегистрируйтесь и по окончании триала нажмите кнопку «Перейти на платную версию». Заполните информацию о себе. Пришлите ваш логин нам и мы начислим вам бонус (из статей бонус можно получить 1 раз на 1 аккаунт).
Успешного использования Infobox Jelastic!
infoboxcloud.ru