Содержание
Magento 2.x. Как добавить блок CMS и виджет на страницу
Мы рады представить Вам новый туториал, который покажет, как добавить блок CMS и виджет на страницу в Magento 2.x.
Система управления контентом (CMS) вашего магазина Magento 2 используется для создания новых страниц, блоков и виджетов.
Вы можете совместить эти 3 элемента для создания пользовательских статических страниц, которые отображают части вашего каталога или другую информацию, полезную для клиентов.
Для того чтобы добавить блок CMS и виджет на страницу, следуйте таким инструкциям:
Войдите в вашу админ панель Magento. Во первых, мы покажем Вам как добавить блок CMS.
Перейдите на вкладку Содержимое -> Блоки (Content -> Blocks).
Нажмите на кнопку Добавить блок (Add block) справа.
Введите название, идентификатор блока, выберите нужный Вид магазина (Store view) и введите что-то в поле содержимого.
 После этого, сохраните блок.
После этого, сохраните блок.Теперь, давайте создадим виджет. Перейдите на вкладку Содержимое -> Виджеты (Content -> Widgets).
Нажмите на кнопку Добавить виджет (Add widget).
Теперь нужно выбрать тип виджета и шаблон для него. Нажмите на кнопку Продолжить (Continue), для того чтобы перейти к настройкам магазина.
После этого, Вы можете указать Название (Title) и Вид магазина (Store View) для виджета.
Вы можете также выбрать макет (layout) для виджета, который Вы можете посмотреть на сайте. После этого, нажмите на кнопку Сохранить (Save).
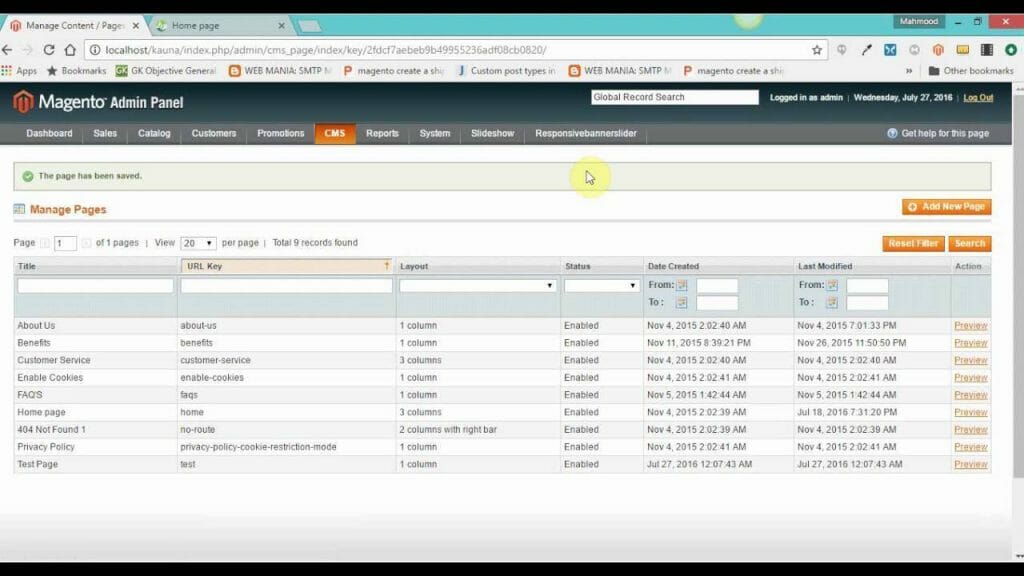
Перейдите в раздел Содержимое -> Страницы (Content -> Pages). Здесь Вы можете открыть любую существующую страницу или создать новую.
 Мы создадим новую страницу.
Мы создадим новую страницу.Нажмите на кнопку Добавить новую страницу (Add New Page).
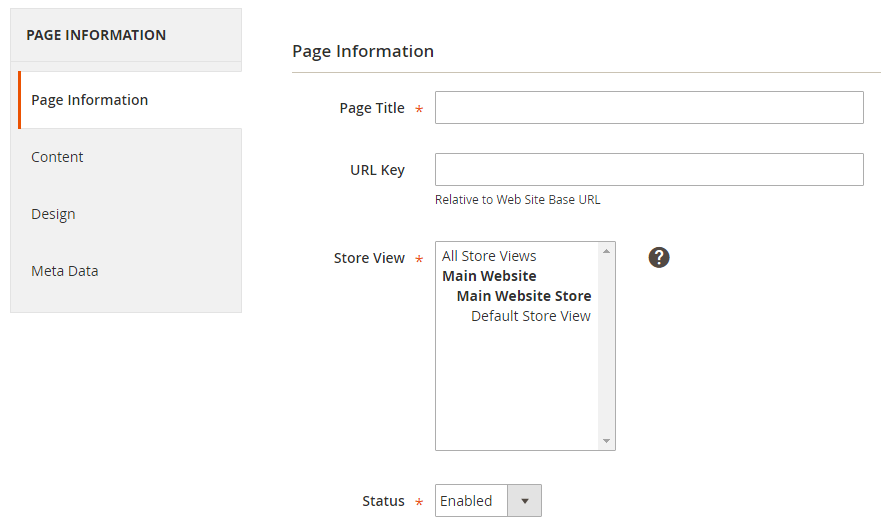
Теперь Вы можете указать название страницы и задать пользовательскую ссылку для неё. Вы можете выбрать, на странице какого из магазинов её можно посмотреть, задать её статус: Включен ил Отключен (Скрыт).
Во вкладке содержимого Вы можете добавить заголовок страницы, содержимое и любой виджет, который Вы хотите отобразить на этой странице.
Мы добавим виджет типа «Статический блок».
Вы увидите созданный блок.
Нажмите на кнопку Добавить виджет (Insert widget) и не забудьте сохранить страницу и очистить кэш в случае необходимости.
Поздравляем! Теперь Вы знаете, как добавить блок CMS и виджет на страницу в вашем магазине Magento 2x.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Magento 2. x. Как добавить блок CMS и виджет на страницу
x. Как добавить блок CMS и виджет на страницу
Эта запись была размещена в Magento туториалы и помечена как cms block, magento2, page, widget. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Модуль Magento CMS для оплаты в ЕРИП. Интеграция под ключ
-
ЕРИП
-
E-POS
-
Интернет-эквайринг
Ниже на изображении представлен пример работы расширения в администраторской части CMS Magento 2.
Загрузите архив платежного модуля, распакуйте его и загрузите его содержимое в папку / app/ code / Expresspay/ Erip / вашей установки Magento 2.
Включите платежный модуль выполнив команды
$ php bin/magento module:enable Expresspay_Erip
$ php bin/magento setup:upgrade
Установка модуля оплаты Magento 2 через Composer
Введите следующие команды для установки модуля
composer config repositories.expresspay_erip git https://github.com/express-pay/magento2_erip.git
composer require expresspay/erip
$ php bin/magento setup:upgrade
Перейти в вкладку «Администрирование» на сайте.
Перейти в раздел «Stores» => «Configuration»(Рисунок 1).
Рисунок 1 – раздел «Configuration»
Перейти в раздел «Sales» => «Payment Methods»(Рисунок 2).
Рисунок 2 – раздел «Payment Methods»
Раскрыть метод оплаты ЕРИП.
Настраиваем метод оплаты:
Настройка модуля, для работы в тестовом режиме:
Из выпадающего списка «Использовать тестовый режим» выберите пункт «Yes».
В полях «API-ключ (токен) доступа к API» и «Номер услуги»введите значения, которые доступны по следующей ссылке.
Поле «Секретное слово для цифровой подписи» заполняется только в том случае, если был выбран API ключ с параметрами «Применять цифровую подпись» и «Секретное слово».
Оставшиеся поля можно оставить без изменений, поскольку на работу модуля в тестовом режиме они не влияют.
Настройка модуля, для работы:
Из выпадающего списка «Использовать тестовый режим» выберите пункт «No».
Поля «API-ключ (токен) доступа к API» и «Номер услуги» заполнить значениями, которые указаны в Личном кабинете сервиса «Экспресс Платежи» в разделе «Настройка» -> «Услуги» -> «API» (Рисунок 3, Рисунок 4)
Рисунок 3 – раздел «API» в настройках услуг в личном кабинете сервиса «Экспресс Платежи»
Рисунок 4 – значение для заполнения полей «API-ключ (токен) доступа к API» и «Номер услуги в сервисе «Экспресс Платежи»
В разделе «Настройка» -> «Услуги» -> «API» личного кабинета сервиса «Экспресс Платежи» включите опцию «Применять цифровую подпись» и укажите значения в поле «Секретное слово». Значение из поля «Секретное слово» также следует указать в поле «Секретное слово для цифровой подписи» настройки приложения на вашем сайте.
Значение из поля «Секретное слово» также следует указать в поле «Секретное слово для цифровой подписи» настройки приложения на вашем сайте.
Значение из поля «Адрес для получения уведомлений» необходимо скопировать в личный кабинет сервиса «Экспресс Платежи» в раздел «Настройка» -> «Услуги» -> «Уведомления» (Рисунок 5). Значение необходимо поместить в поле «URL для уведомлений», предварительно включив опцию «Получать уведомления об оплате на URL» (Рисунок 5). Данная опция позволяет автоматически изменять статус заказа после оплаты.
Рисунок 5 – раздел «Уведомления» в настройках услуг в личном кабинете сервиса «Экспресс Платежи»
Рисунок 6 – включение уведомлений об оплате на сайт
Поля «Использовать цифровую подпись при получении уведомлений» и «Секретное слово для цифровой подписи уведомлений» используются для формирования цифровой подписи. Формирование цифровой подписи для передаваемых данных обеспечивает целостность информации и гарантирует, что передаваемые данные не были изменены посторонними лицами в процессе передачи.
При включении данной опции, значения в полях «Секретное слово для полученных уведомлений» в настройках приложения и «Секретное слово» в личном кабинете сервиса «Экспресс Платежи» в разделе «Настройка» -> «Услуги» -> «Уведомления» должны быть одинаковыми.
Значение из поля «Путь ветки ЕРИП услуги» будет отображаться клиенту после формирования заказа и выставления счета в системе «Расчет» (Рисунок 7).
Рисунок 7 — путь ветки ЕРИП услуги при формировании заказа
Включение опции «Разрешено изменять ФИО плательщика» позволяет плательщику изменять ФИО при оплате заказа в дереве ЕРИП.
Включение опции «Разрешено изменять адрес плательщика» позволяет плательщику изменять адрес при оплате заказа в дереве ЕРИП.
Включение опции «Разрешено изменять сумму оплаты» позволяет плательщику изменять сумму при оплате заказа в дереве ЕРИП.
Включение опции «Показывать Qr-код» позволяет отображать клиенту после формирования заказа Qr-код для оплаты в мобильных приложениях банка. (Рисунок 8)
(Рисунок 8)
Рисунок 8 — отображение Qr-кода для оплаты
После настройки модуля нажмите кнопку «Save Config».
Ниже на изображении представлен пример работы расширения в администраторской части CMS Magento 2.
Загрузите архив платежного модуля, распакуйте его и загрузите его содержимое в папку / app/ code / Expresspay/ Epos / вашей установки Magento 2.
Включите платежный модуль выполнив команды
$ php bin/magento module:enable Expresspay_Epos
$ php bin/magento setup:upgrade
Установка модуля оплаты Magento 2 через Composer
Введите следующие команды для установки модуля
composer config repositories.express-pay_epos git https://github.com/express-pay/magento2_epos.git
composer require expresspay/epos
$ php bin/magento setup:upgrade
Перейти в вкладку «Администрирование» на сайте.
Перейти в раздел «Stores» => «Configuration»(Рисунок 1).
Рисунок 1 – раздел «Configuration»
Перейти в раздел «Sales» => «Payment Methods»(Рисунок 2).
Рисунок 2 – раздел «Payment Methods»
Раскрыть метод оплаты E-POS.
Настраиваем метод оплаты:
Настройка модуля, для работы в тестовом режиме:
Из выпадающего списка «Использовать тестовый режим» выберите пункт «Yes».
В полях «API-ключ (токен) доступа к API» и «Номер услуги»введите значения, которые доступны по следующей ссылке.
Поле «Секретное слово для цифровой подписи» заполняется только в том случае, если был выбран API ключ с параметрами «Применять цифровую подпись» и «Секретное слово».
Оставшиеся поля можно оставить без изменений, поскольку на работу модуля в тестовом режиме они не влияют.
Настройка модуля, для работы:
Из выпадающего списка «Использовать тестовый режим» выберите пункт «No».
Поля «API-ключ (токен) доступа к API» и «Номер услуги» и «Номер услуги в E-POS» заполнить значениями, которые указаны в Личном кабинете сервиса «Экспресс Платежи» в разделе «Настройка» -> «Услуги» -> «API» (Рисунок 3, Рисунок 4)
Рисунок 3 – раздел «API» в настройках услуг в личном кабинете сервиса «Экспресс Платежи»
Рисунок 4 – значение для заполнения полей «API-ключ (токен) доступа к API» и «Номер услуги в сервисе «Экспресс Платежи»
В разделе «Настройка» -> «Услуги» -> «API» личного кабинета сервиса «Экспресс Платежи» включите опцию «Применять цифровую подпись» и укажите значения в поле «Секретное слово». Значение из поля «Секретное слово» также следует указать в поле «Секретное слово для цифровой подписи» настройки приложения на вашем сайте.
Значение из поля «Адрес для получения уведомлений» необходимо скопировать в личный кабинет сервиса «Экспресс Платежи» в раздел «Настройка» -> «Услуги» -> «Уведомления» (Рисунок 5). Значение необходимо поместить в поле «URL для уведомлений», предварительно включив опцию «Получать уведомления об оплате на URL» (Рисунок 5). Данная опция позволяет автоматически изменять статус заказа после оплаты.
Значение необходимо поместить в поле «URL для уведомлений», предварительно включив опцию «Получать уведомления об оплате на URL» (Рисунок 5). Данная опция позволяет автоматически изменять статус заказа после оплаты.
Рисунок 5 – раздел «Уведомления» в настройках услуг в личном кабинете сервиса «Экспресс Платежи»
Рисунок 6 – включение уведомлений об оплате на сайт
Поля «Использовать цифровую подпись при получении уведомлений» и «Секретное слово для цифровой подписи уведомлений» используются для формирования цифровой подписи. Формирование цифровой подписи для передаваемых данных обеспечивает целостность информации и гарантирует, что передаваемые данные не были изменены посторонними лицами в процессе передачи.
При включении данной опции, значения в полях «Секретное слово для полученных уведомлений» в настройках приложения и «Секретное слово» в личном кабинете сервиса «Экспресс Платежи» в разделе «Настройка» -> «Услуги» -> «Уведомления» должны быть одинаковыми.
Включение опции «Разрешено изменять ФИО плательщика» позволяет плательщику изменять ФИО при оплате заказа в дереве E-POS.
Включение опции «Разрешено изменять адрес плательщика» позволяет плательщику изменять адрес при оплате заказа в дереве E-POS.
Включение опции «Разрешено изменять сумму оплаты» позволяет плательщику изменять сумму при оплате заказа в дереве E-POS.
После настройки модуля нажмите кнопку «Save Config».
Ниже на изображении представлен пример работы расширения в администраторской части CMS Magento 2.
Загрузите архив платежного модуля, распакуйте его и загрузите его содержимое в папку / app/ code / Expresspay/ Card / вашей установки Magento 2.
Включите платежный модуль выполнив команды
$ php bin/magento module:enable Expresspay_Card
$ php bin/magento setup:upgrade
Установка модуля оплаты Magento 2 через Composer
Введите следующие команды для установки модуля
composer config repositories. expresspay_card git https://github.com/express-pay/magento2_card.git
expresspay_card git https://github.com/express-pay/magento2_card.git
composer require expresspay/card
$ php bin/magento setup:upgrade
Перейти в вкладку «Администрирование» на сайте.
Перейти в раздел «Stores» => «Configuration»(Рисунок 1).
Рисунок 1 – раздел «Configuration»
Перейти в раздел «Sales» => «Payment Methods»(Рисунок 2).
Рисунок 2 – раздел «Payment Methods»
Раскрыть метод оплаты Интернет-эквайринг.
Настраиваем метод оплаты:
Настройка модуля, для работы в тестовом режиме:
Из выпадающего списка «Использовать тестовый режим» выберите пункт «Yes».
В полях «API-ключ (токен) доступа к API» и «Номер услуги»введите значения, которые доступны по следующей ссылке.
Поле «Секретное слово для цифровой подписи» заполняется только в том случае, если был выбран API ключ с параметрами «Применять цифровую подпись» и «Секретное слово».
Оставшиеся поля можно оставить без изменений, поскольку на работу модуля в тестовом режиме они не влияют.
Настройка модуля, для работы:
Из выпадающего списка «Использовать тестовый режим» выберите пункт «No».
Поля «API-ключ (токен) доступа к API» и «Номер услуги» заполнить значениями, которые указаны в Личном кабинете сервиса «Экспресс Платежи» в разделе «Настройка» -> «Услуги» -> «API» (Рисунок 3, Рисунок 4)
Рисунок 3 – раздел «API» в настройках услуг в личном кабинете сервиса «Экспресс Платежи»
Рисунок 4 – значение для заполнения полей «API-ключ (токен) доступа к API» и «Номер услуги в сервисе «Экспресс Платежи»
В разделе «Настройка» -> «Услуги» -> «API» личного кабинета сервиса «Экспресс Платежи» включите опцию «Применять цифровую подпись» и укажите значения в поле «Секретное слово». Значение из поля «Секретное слово» также следует указать в поле «Секретное слово для цифровой подписи» настройки приложения на вашем сайте.
Значение из поля «Адрес для получения уведомлений» необходимо скопировать в личный кабинет сервиса «Экспресс Платежи» в раздел «Настройка» -> «Услуги» -> «Уведомления» (Рисунок 5). Значение необходимо поместить в поле «URL для уведомлений», предварительно включив опцию «Получать уведомления об оплате на URL» (Рисунок 5). Данная опция позволяет автоматически изменять статус заказа после оплаты.
Рисунок 5 – раздел «Уведомления» в настройках услуг в личном кабинете сервиса «Экспресс Платежи»
Рисунок 6 – включение уведомлений об оплате на сайт
Поля «Использовать цифровую подпись при получении уведомлений» и «Секретное слово для цифровой подписи уведомлений» используются для формирования цифровой подписи. Формирование цифровой подписи для передаваемых данных обеспечивает целостность информации и гарантирует, что передаваемые данные не были изменены посторонними лицами в процессе передачи.
При включении данной опции, значения в полях «Секретное слово для полученных уведомлений» в настройках приложения и «Секретное слово» в личном кабинете сервиса «Экспресс Платежи» в разделе «Настройка» -> «Услуги» -> «Уведомления» должны быть одинаковыми.
После настройки модуля нажмите кнопку «Save Config».
Как использовать CSM • Учебник по Magento 2
Обновлено 13 марта 2019 г.
Система управления контентом (CMS) вашего магазина Magento 2 используется для создания новых страниц, блоков и виджетов. Вы можете комбинировать эти 3 элемента для создания настраиваемых статических страниц, на которых отображаются части вашего каталога или другая полезная для клиента информация.
Для эффективного использования CMS Magento 2 вам потребуется:
- Шаг 1: Добавьте новую страницу
- Шаг 2: Добавьте новый блок
- Шаг 3. Добавьте новый виджет
step
Добавить новую страницу
Чтобы создать новую страницу для вашего магазина Magento 2, вам необходимо войти в свою административную область и перейти в раздел Content>Pages .
Здесь вы увидите все страницы вашего Магазина. Нажмите на кнопку Добавить новую страницу .
Теперь вы можете назвать страницу и установить для нее собственный URL. Вы также можете выбрать, в каком магазине его можно просмотреть, и установить для него статус «включено» или «выключено» (скрыто).
На вкладке содержимого вы можете добавить заголовок страницы и содержание, а также любой виджет, который вы хотите отображать на этой странице.
Когда вы будете готовы к настройке страницы, нажмите кнопку Сохранить страницу , чтобы создать ее.
Теперь вы можете добавить эту новую страницу на любую другую с помощью виджета ссылки. Например, если вы хотите добавить эту страницу в качестве ссылки на домашнюю страницу, вам нужно будет войти в меню редактирования вашей домашней страницы, выбрать вкладку содержимого и нажать кнопку 9.0021 вставить виджет кнопка.
После того, как вы настроили и вставили виджет, не забудьте также сохранить страницу и при необходимости обновить кэш страницы.
step
Добавить новый блок
Блоки можно использовать для разделения различных категорий ваших товаров при размещении их на главной странице. Чтобы создать новый блок, вам нужно будет перейти к Content → Blocks .
Давайте добавим новый блок, нажав на Кнопка «Добавить новый блок» и снова вам придется настроить новый элемент.
Из имеющихся у вас вариантов наиболее важным является идентификатор, так как его можно использовать в дальнейшем для внедрения этого блока в страницу через код страницы. Когда вы закончите, нажмите кнопку Сохранить блок , чтобы создать блок.
шаг
Добавить новый виджет
Чтобы получить доступ к странице управления виджетами, вам необходимо перейти к Контент → Виджеты из панели администратора.
Теперь вам нужно нажать на кнопку Добавить виджет .
Теперь вам нужно будет выбрать тип виджета и тему для него. Нажмите на кнопку Продолжить , чтобы перейти к настройкам витрины.
Теперь вы можете установить для виджета Title и Store View , в то время как Type и Theme теперь заблокированы и недоступны для редактирования.
Вы также можете выбрать макет для виджета, как показано на витрине.
Поздравляем, теперь вы можете полностью управлять содержимым вашего Магазина с помощью CMS Magento 2.
Дисплейная продукция
Наверх
Информационные бюллетени
На этой странице…
Хостинг Magento 2
- Бесплатно Установка
- 24/7 Служба поддержки Magento
- Бесплатно Передача домена
- Защита от взлома
- Быстрый SSD-накопитель
- Бесплатный CDN Cloudflare
- Бесплатный перевод Magento
- Немедленная активация
Просмотреть больше
Наши сайты используют такие инструменты, как файлы cookie, чтобы понять, как вы используете наши услуги, и улучшить как
ваш опыт и актуальность нашей рекламы. Здесь вы можете отказаться от такого отслеживания:
Здесь вы можете отказаться от такого отслеживания:
Социальный
Функции социальных сетей, такие как кнопка «Нравится/Поделиться» в Facebook, виджеты или интерактивные мини-программы
сайт для включения каналов социальных сетей и отзывов клиентов. Некоторые из них используют файлы cookie для поведенческой аналитики.
реклама и/или маркетинговые исследования.
Поддержка
Для поддержки FastComet Live Chat требуются файлы cookie для поведенческой аналитики, необходимой для обработки запросов перед продажей/поддержкой.
Отключение этого файла cookie ограничит получение вами помощи от службы поддержки клиентов через службы FastComet LiveChat.
Статистика и реклама
Мы используем цифровые инструменты, такие как Google Analytics, для отслеживания веб-трафика и эффективности наших цифровых
рекламные акции. Это помогает нам определять более релевантную рекламу для потребителей и улучшать
эффективность наших маркетинговых кампаний.
Основной
Файлы cookie, необходимые для основных услуг и функций, таких как формы входа, интеграция корзины покупок,
и контроль доступа. Без них наш веб-сайт не может функционировать должным образом, и мы не можем предоставлять какие-либо услуги.
Отказ не доступен.
Продолжая просматривать сайт, вы соглашаетесь с нашими
и Политика в отношении файлов cookie.
Как добавить новую страницу CMS в Magento 2 — Mageplaza
Самый популярный конструктор расширений для Magento 2
С большим каталогом из 234+ расширений для вашего интернет-магазина
Поиск расширений
Добавление новой страницы CMS (системы управления контентом) — это простое действие, которое вы можете выполнить с помощью конфигурации Magento 2. Все страницы, начиная со страницы «О нас», страницы «Свяжитесь с нами» и заканчивая другими целевыми страницами, являются страницами CMS. Благодаря этим страницам CMS владельцы могут показывать покупателям динамический контент и одновременно управлять несколькими контентами. Из бэкэнда новая страница создается текстом, изображениями, блоками контента, переменными и внешним интерфейсом. Все они разработаны дружественными как для поисковых систем, которые сканируют метаданные страницы, так и для людей, которые заходят на вашу страницу.
Из бэкэнда новая страница создается текстом, изображениями, блоками контента, переменными и внешним интерфейсом. Все они разработаны дружественными как для поисковых систем, которые сканируют метаданные страницы, так и для людей, которые заходят на вашу страницу.
Стратегическое использование страниц CMS может снизить уровень отказов на 66%, а также увеличить коэффициент конверсии на 30%. Игнорируйте движения вперед и назад, которые являются излишними движениями, когда вы стоите на своем сайте. Если вы столкнулись с проблемой фильтрации товаров в навигации, это поможет. Ниже приведены шесть шагов, которые необходимо выполнить, чтобы успешно добавить новую страницу CMS. После этого вы можете найти инструкции о том, как назначить домашнюю страницу в Magento 2.
6 шагов для добавления новой страницы CMS в Magento 2
- Шаг 1: Добавьте новую страницу
- Шаг 2. Выберите макет страницы
- Шаг 3. Введите содержимое
- Шаг 4. Введите метаданные
- Шаг 5.
 Предварительный просмотр страницы
Предварительный просмотр страницы - Шаг 6: Создайте страницу
Шаг 1. Добавьте новую страницу
- В панели администратора выберите
Контент > Элементы > Страницы. - Нажмите
Добавить новую страницу.
Шаг 2. Выберите макет страницы
- На левой панели коснитесь вкладки Design .
- В поле
Макетвыберите один из вариантов из выпадающего списка макета страницы.- 1 столбец
- 2 колонны с левым стержнем
- 2 стойки с правой штангой
- 3 колонки
- Прокрутите вниз, чтобы настроить дизайн страницы. В разделе Индивидуальный дизайн вы можете изменить тему, макет и стиль в определенный период времени, например, в праздники или распродажи.
Шаг 3. Введите содержимое
- На левой панели коснитесь вкладки Содержание .

- В поле
Content Headingвведите основной заголовок в верхней части страницы. - Нажмите кнопку
Показать/скрыть редактор, чтобы отредактировать текст в редакторе WYSIWYG.
- Нажмите
Сохранить и продолжить Изменить
Шаг 4. Заполните метаданные
- На левой панели коснитесь вкладки Meta Data .
- Введите
Ключевые словаиОписаниедля страницы CMS, что необходимо для SEO. - Нажмите
Сохранить и продолжить Изменить.
Шаг 5: Предварительный просмотр страницы
Чтобы убедиться, что все настройки выполнены правильно, а также вы хотите проверить форматирование, в правом верхнем углу щелкните ссылку Предварительный просмотр .
Шаг 6. Создание страницы
- Вернуться к Информация о странице и установить
Статусна Включено .
- Перейдите на страницу сохранения
Это все, что нужно для добавления новой страницы, и теперь она готова для включения в навигацию вашего магазина или ссылки на другие страницы, даже вы также можете применить ее для своей новой домашней страницы. Здесь вы можете вставить товары на главную страницу.
Назначение домашней страницы в Magento 2
Вы можете назначить любую страницу домашней страницей в соответствии со следующим руководством:
- Завершите все шаги для создания новой страницы.
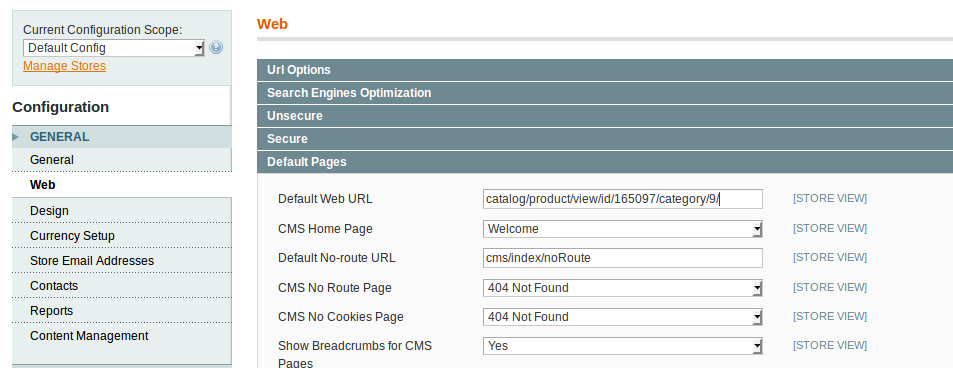
- В панели администратора
Магазины > Настройки > Конфигурация. - На левой панели в разделе
GeneralвыберитеWeb. - Открыть раздел
Default Pages,- Установите страницу CMS в качестве домашней страницы в поле
Страница CMS. -
Сохраните конфигурацию, чтобы активировать настройки.
- Установите страницу CMS в качестве домашней страницы в поле
- Нажмите на
Cache Management 9Ссылка 0216 в системном сообщении для сброса кеша.

 После этого, сохраните блок.
После этого, сохраните блок. Мы создадим новую страницу.
Мы создадим новую страницу. Предварительный просмотр страницы
Предварительный просмотр страницы

