Лекция 14 Основы web дизайна cms системы управления контентом Содержание Web-дизайн процесс создания web-страниц. Cms лекция
Системы управления контентом — лекция
CMS - Системы управления контентом
Что такое CMS
Аббревиатура CMS расшифровывается как «Content Management Software» («программное обеспечение для управления содержимым»). В нашей стране принято последнюю букву «S» расшифровывать как «System», а по-русски это обычно звучит как «Система управления контентом». Английское слово content означает «нечто, содержащееся внутри» и применительно к письменным работам обычно входит в словосочетание table of contents — содержание, перечень разделов (скажем, книги). Отличительная черта контента состоит в том, что он конструируется из отдельных кусочков -графика, документы (в том числе отчеты, ведомости и.т.д), звуковые и видео-файлы. Иногда употребляется более простое название - "движок сайта".
CMS появились не так давно. Первой системой принято считать Vignette, которая появилась на западе в 1995 году. В нашей стране решения по управлению контентом появились значительно позже.
История управления контентом началась с управления документами в классическом понимании этого слова - текстовыми файлами. По мере развития понятия «документ», системы управления документами стали называть системами управления контентом, подчёркивая способность таких систем управлять информацией независимо от формы ее представления, а также отделить информацию-контент от документа-формы. Однако абстрактно управлять информацией невозможно — она обязательно должна быть представлена в какой-либо форме. Пытаясь управлять контентом, мы неизбежно приходим к управлению документами. Системы управления контентом, действительно, «научились» разделять управление документами (хранение, изменение и т.п.) и их представление конечному пользователю. Но они все-таки управляют документами в какой-то форме, а не информацией.
Само понятие «управление контентом» первоначально прочно ассоциировалось с процессом публикации и обновления информации на Web-сайтах — требовалась технология, позволяющая следить за ее актуальностью. Поэтому в качестве синонима content management часто используют термин Web content management. В результате термин content management расширился: им стали обозначать управление не только информацией на сайте, но и всеми разрозненными и разнообразными фрагментами корпоративной информации. Есть и другие определения. Скажем, в энциклопедии Wikipedia системой управления контентом названа система, применяемая для организации и упрощения совместного создания содержимого.
Зачем нужны CMS
Необходимость систем управления для владельцев сайтов начала проявляться в тот момент, когда количество материалов на веб-сайтах начало стремительно расти. Это привело к тому, что традиционные «ручные» технологии разработки и поддержки сайтов, когда сайт состоял из статических страниц и набора дополнительных специализированных скриптов, стали не успевать за быстро меняющимися условиями бизнеса. Ввод данных на сайт требовал (как минимум) знания технологий HTML/CSS верстки, изменения структуры сайтов были сопряжены с каскадным изменением большого количества взаимосвязанных страниц. Различные автоматизированные механизмы, вроде гостевых книг и новостных лент, внедренные на сайтах как отдельные скрипты и, как правило, написанные разными специалистами, перестали удовлетворять требованиям безопасности. На многих сайтах стали появляться коктейли из разных технологий и подходов к разработке, поэтому возникла потребность в стандартизации программных решений, в разделении дизайна и содержимого на две независимые составляющие. CMS действительно разделяют сайты на две составляющие: дизайн (внешний вид сайта в целом, отдельных страниц, конкретных блоков информации) и контент. Дизайн сайта, как правило «зашит» в шаблоны и изменяется значительно реже, чем контент.
CMS открывают изобилие технических возможностей в создании динамического веб-ресурса. Все серьезные сайты, содержащие большой объем информации и требующие постоянного ее обновления, используют системы обновления. Это и поисковые машины, и новостные серверы, и разнообразные каталоги. С помощью данных систем можно с легкостью добавлять разделы, размещать иллюстрации, управлять рассылками, публиковать закрытую информацию, доступ к которой есть только у определенных групп пользователей. И это лишь небольшой список всего того, чего можно добиться с помощью CMS.
Анализ основных функций современных систем управления сайтами
Система управления сайтами – это программный комплекс, позволяющий автоматизировать процесс управления как сайтом в целом, так и сущностями в рамках сайта: макетами страниц, шаблонами вывода данных, структурой, информационным наполнением, пользователями и правами доступа, а также по возможности предоставляющий дополнительные сервисы: списки рассылки, ведение статистики, поиск, средства взаимодействия с пользователями и т. д. Обычно системы обновления делятся на две части: внешнюю – набор HTML-страниц, генерируемых при вызове страниц из браузера посетителя сайта и внутреннюю – систему администрирования. Обе части обычно используют общее хранилище данных, в роли которого, как правило, выступает реляционная база данных (иногда встречаются другие виды хранилищ, например XML-документы или даже текстовые файлы).
В хранилище помещается информация, содержащаяся на сайте (собственно контент), а также информация, описывающая его (макеты страниц, структура, права доступа и пр.). При вызове страницы скрипт, который должен эту страницу вывести, в зависимости от полученных параметров выбирает из базы данных необходимую информацию (какое содержимое показать, какие ссылки поставить, как это все расположить и т.д.) и генерирует HTML-документ, который и подается браузеру. Помимо этого обязательно имеется интерфейс к базе данных, реализующий систему администрирования, которая при авторизованном доступе позволяет изменять содержание и структуру сайта.
Функции систем управления контентом можно разделить на несколько основных категорий.
Создание — предоставление авторам удобных и привычных средств создания контента.
Управление — хранение контента в едином репозитории. Это позволяет следить за версиями документов, контролировать, кто и когда их изменял, убеждаться, что каждый пользователь может изменить только тот раздел, за который он отвечает. Кроме того, обеспечивается интеграция с существующими информационными источниками и ИТ-системами. CMS поддерживает контроль за рабочим потоком документов, т.е. контроль за процессом их одобрения. Короче говоря, управление контентом включает в себя хранение, отслеживание версий, контроль за доступом, интеграцию с другими информационными системами и управление потоком документов.
Публикация — автоматическое размещение контента на терминале пользователя. Соответствующие инструменты автоматически «подгоняют» внешний вид страницы к дизайну всего сайта.
Представление — дополнительные функции, позволяющие улучшить форму представления данных; например, можно строить навигацию по структуре репозитория.
Практически все современные CMS предлагают сходные возможности, однако при желании их можно классифицировать по уровню задач, которые способны выполнять эти системы. Ниже приведены основные возможности современных систем управления сайтами, а так же их достоинства и недостатки в использовании.
CMS с возможностью кэширования информации
При каждом вызове страницы сайта под управлением движка сайтов происходит не считывание HTML-страницы с жесткого диска сервера, а вызов скрипта, который, в свою очередь, может подключать другие скрипты, делать запросы к базе данных и пр. Все это дает определенную нагрузку на сервер. А чем больше загрузка, тем быстрее она достигнет критической отметки, тем меньше производительность сервера. Поэтому иногда страница генерируется не в момент запроса URL, а в момент ее обновления, после чего выкладывается на жесткий диск или в базу данных уже в готовом виде. Этот прием достаточно спорный: например, при изменении какого-то элемента дизайна сайта придется перезаписывать все страницы. Его также нельзя применять в случае динамических ресурсов, например, при необходимости предоставления пользователю возможности проводить поиск по записям базы данных. CMS с локальными модулями администрирования
Иногда управление сайтом происходит не напрямую на сервере через веб-интерфейс, а при помощи программ, запускаемых на рабочей станции. Этот прием позволяет экономить рабочее время (особенно на плохих каналах), предоставить более широкие возможности управления сайтом (Windows-интерфейс гораздо более функционален, чем веб-интерфейс). Однако такой подход требует гораздо более тщательной проработки безопасности, решения проблем целостности базы данных (например, если с сайтом одновременно работают несколько разработчиков.
Попробуем подытожить. Функционал CMS должен осуществлять следующие пункты:
1. Контроль прав изнутри системы. Это означает, что можно назначить пользователей, которым доступны те или иные опубликованные документы.
2. Интеграция контента. Возможность перенести готовый контент в новое решение.
3. Поддержка документов различного типа. Хранение и сортировка любых документов, включая графику, аудио и видео, в центральном репозитарии.
4. Подробная качественная документация и контекстно-интеллектуальная справка.
5. Рейтинговая система оценки статей сайта.
6. Шаблонные изменения. Общие изменения форматирования информации одной части сайта отображаются на весь сайт.
7. Настраиваемые деловые процессы. Создание своих автоматизированных деловых процессов для конкретного контента (изображений, статей и др.).
8. Маркировка документов. Возможность добавлять новые категории и маркеры к документам до и после их размещения в репозитарии.
9. Контроль версий. Создание новых версий, просмотр и возврат к предыдущим версиям документов.
10. Инструмент визуальной администрации. Позволяет авторам, не прибегая к программированию, легко управлять контентом. Обычно это реализуется с помощью HTML-форм.
Какими качествами должна обладать современная CMS
Прежде всего, давайте уясним факт, что супер-системы, подходящей на все случаи жизни не существует. Нелья объять необъятное. Тем не менее, современная качественная CMS должна обладать следующими характеристиками:
1. Простая инсталляция
Самая первая стадия эксплуатации CMS – её инсталляция. Процесс должен быть максимально задокументирован, упрощён и последователен – не стоит сразу начинать настраивать таблицы баз данных или править конфигурационные файлы. Это должна быть простая процедура, выполняемая с помощью визарда или скрипта установки. Плохо, если процесс состоит из более чем двадцати шагов - изменения конфигурационных файлов, создания и удаления папок и т.д. Скачать, распаковать и запустить мастер установки - вот к чему должна сводиться процедура.
2. Быстрый старт
CMS должна быть максимально дружелюбной к пользователю уже с первых шагов использования системы. Задачи настройки должны усложняться постепенно, идти от простого к сложному. К примеру, пользователь сначала авторизуется в системе, далее создает новый web-документ. После чего необходимо добавить несколько стилей CSS (как вариант – выбрать шаблон, тему), затем связать новый документ гиперссылками с другими web-страницами. Далее идет построение системы навигации и добавление всевозможных сервисов, подключение функциональных блоков. Работа осуществляется постепенно, команды выполняются не все сразу - возможность создания приоритета разделов, форумов, пользовательских голосований и опросов, генерации PDF «на лету» следует оставить на потом - возможно, это даже и не понадобится на первых порах работы с CMS.
3. Качественная документация
Если и когда что-то начинает идти не так, зачастую самый быстрый способ решить проблему заключается в том, чтобы почитать документацию, а не ждать помощи извне. Инструкции по установке и апгрейду должны быть настолько просты, чтобы нетехнический персонал мог понять их, но достаточно подробны, чтобы их легко было выполнять "пошагово". Большинство систем содержит инструкции по установке такого типа: «Сперва сделайте это, потом вот это, затем это и еще это». Но когда дело доходит до непосредственного использования CMS, пользователя тут же перенаправляют к изучению документации, в которой расписана каждая возможность системы управления содержанием.
Отдельным подпунктом идёт требование с отсутствием сленговых выражений. Пользователь может попросту не понять, что такое «portlet», «module» или «snippet». Это может путать людей, сбивать их с толку.
Более того, если продукт распространяется бесплатно, с открытым кодом, следует прикладывать к CMS еще документацию для разработчика – структура программы, ее логика, алгоритм функционирования – возможно, этот продукт будут развивать и улучшать, либо же просто править под конкретные нужды.
4. Разделение администрирования и управления содержанием
Практически все открытые CMS различают понятия «администратор» и «пользователь», но пользователь не обязательно должен переключаться между режимами администрирования и управления содержанием, чтобы внести необходимые изменения.
98% пользователей CMS – это люди, которые хотят управлять содержимым своего сайта, а не самой системы. Для оставшихся 2% пока еще нет оптимизированных CMS.
freepapers.ru
НОУ ИНТУИТ | Лекция | Системы управления контентом
Аннотация: Рассматриваются системы управления контентом, их функции, модели представления данных в CMS, функционирование CMS. Рассматриваются вопросы создания контента, создания шаблонов оформления, публикации контента. А также, архитектура системы управления контентом на примере DotNetNuke и обзор рынка систем управления контентом. Анализируется, на основании чего и как производится выбор CMS.
Понятие и функции системы управления контентом
Понятие CMS
Любой Web-сайт состоит из набора страниц, а различия заключаются лишь в том, как они организованы. Существует два вида организации Web-сайта – статический и динамический. В первом случае специалисты, отвечающие за создание и поддержку сайта пишут в HTML-форме каждую в отдельности страницу, включая ее оформление и контент. Во втором – в основе любой Web-страницы лежит шаблон, определяющий расположение в окне Web-браузера всех компонентов страницы, и вставка конкретной информации производится с использованием стандартных средств, не требующих от участника процесса знания языка HTML и достаточно сложных для неспециалиста процедур публикации Web-страницы.
Если сайт состоит из множества страниц или он должен часто обновляться, то преимущество динамической организации становится очевидным. Разработчикам Web-сайта не надо переписывать всю страницу при изменении ее информационного наполнения или дизайна. Страницы не хранятся целиком, а формируются динамически при обращении к ним.
Таким образом, отделение дизайна от контента является главной отличительной особенностью динамических сайтов от статических. На этой основе возможны дальнейшие усовершенствования структуры сайта, такие как определение различных пользовательских функций и автоматизация бизнес-процессов, а самое главное, контроль поступающего на сайт контента.
Для создания динамического сайта возможны два пути. Во-первых, это написание собственных программ, отвечающих за создание нужных шаблонов и поддерживающих необходимые функции. При этом созданная система будет полностью отвечать потребностям, однако возможно потребует больших программистских усилий и времени. Второй путь - это воспользоваться уже существующими системами, которые и называются системами управления Web-контентом. Преимуществом этого пути является уменьшение затрат времени и сил. К его недостаткам можно отнести снижение гибкости, предоставление недостаточного или чрезмерного набора возможностей.
Под контентом (дословный перевод английского термина content, означающего содержание, содержимое) понимают информационное наполнение сайта – то есть все типы материалов, которые находятся на сервере: web-страницы, документы, программы, аудио-файлы, фильмы и так далее. Таким образом, управление контентом – это процесс управления подобными материалами. Он включает следующие элементы: размещение материалов на сервере, удаление материалов с сервера, когда в них больше нет необходимости, организацию (реорганизацию) материалов, возможность отслеживать их состояние.
Системы управления контентом (в английском языке существует устоявшийся термин – Content Management Systems или, сокращенно, CMS) – это программные комплексы, автоматизирующие процедуру управления контентом.
Функции CMS
Функции систем управления контентом можно разделить на несколько основных категорий:
- Создание — предоставление авторам удобных и привычных средств создания контента.
- Управление — хранение контента в едином репозитории. Это позволяет следить за версиями документов, контролировать, кто и когда их изменял, убеждаться, что каждый пользователь может изменить только тот раздел, за который он отвечает. Кроме того, обеспечивается интеграция с существующими информационными источниками и ИТ-системами. CMS поддерживает контроль над рабочим потоком документов, т.е. контроль за процессом их одобрения. Таким образом, управление контентом включает в себя хранение, отслеживание версий, контроль за доступом, интеграцию с другими информационными системами и управление потоком документов.
- Публикация — автоматическое размещение контента на терминале пользователя. Соответствующие инструменты автоматически адаптируют внешний вид страницы к дизайну всего сайта.
- Представление — дополнительные функции, позволяющие улучшить форму представления данных; например, можно строить навигацию по структуре репозитория.
Cистемы управления контентом делятся на четыре основных категории, которые частично перекрываются:
- Системы управления исходными кодами традиционно поддерживают управление исходными кодами программ, и часто предоставляют некоторый web-интерфейс, который может использоваться внутри корпоративной сети, а также вне ее для параллельной работы с исходными кодами.
- Системы управления документами предназначены для организаций, оперирующих с большим количеством документов, например, офисы больших компаний, редакции и страховые компании.
- Системы управления web-контентом представляют собой новую индустрию программных продуктов. Эти системы предназначены для разработки и управления Web-сайтами различной степени сложности. Обычно такие системы поддерживают и некоторый тип управления потоками работ.
- Системы электронной коммерции – обеспечивают хранение и управление электронными каталогами товаров. По сути, эти системы незначительно отличаются друг от друга. Самое главное отличие этих систем – это люди, которые их используют.
Использование CMS предоставляет следующие преимущества:
- Оперативное обновление информации - информацию публикует сотрудник, владеющий информацией, без дополнительных посредников в виде технических специалистов. CMS предназначены для автоматизации процесс публикации информации на web-сайте, предоставляя пользователям возможность самим публиковать материалы в WWW и определять их визуальное представление, используя для этого стандартные средства, не требующие знания языка HTML и достаточно сложных для неспециалиста процедур. С помощью CMS можно, не будучи профессиональным разработчиком, создавать и модифицировать информационное наполнение сайтов.
- Снижение стоимости поддержки – обновление информации производится самостоятельно, нет необходимости оплачивать труд собственного или внешнего web-мастера. Снижение стоимости происходит за счет снижения потерь времени на поиски документов, пресечения дублирования и ошибок, увеличения скорости связи с партнерами и клиентами.
- Предоставление дополнительных сервисов пользователю – часть сервисов – поиск, форумы, голосования и т.д., требуют интерактивного взаимодействия с пользователем. Они уже реализованы в рамках CMS.
- Уменьшение сроков и стоимости разработки – наиболее востребованная функциональность уже реализована в CMS и может быть сразу использована.
- Повышение качества разработки – при разработке полностью или частично используются готовые модули, которые уже прошли неоднократное тестирование.
- Снижение стоимости дальнейших модификаций – CMS позволяют разделить данные и их представление. Это позволяет гораздо проще изменить внешний вид сайта, чем в случае со статическим сайтом.
Среди CMS-систем часто выделяют так называемые каркасы (content management framework, CMF) — инструментарии для создания системы.
Разработкой систем управления контентом занимаются многие компании, в том числе IBM, Microsoft, Oracle, Macromedia.
Стандартизация CMS
В последнее время начали появляться организации, пытающиеся объединить разработчиков CMS, создать единую информационную среду для потенциальных пользователей подобных систем, продвигать и утверждать единые стандарты. Прежде всего, это ассоциации OSCOM (Open Source Content Management), и CMSWatch.
OSCOM утвердила такие стандарты, как WebDav, RSS, ATOM и JSR-170.
В свою очередь, CMSWatch ежегодно выпускает отчет, включающий в себя обзор рынка CMS-систем, сравнение некоторых из них, описание жизненного цикла контента и управления им в CMS-системах.
Модели представления данных в CMS
Существует классификация CMS, основанная на модели представления данных — объектной, сетевой или модульной.
Объектная модель
Объектная модель представления данных оперирует такими понятиями, как класс и объект. Классы определяют структуру данных и представляют собой набор атрибутов (текстовая строка, целое число, изображение и т.д.). Экземпляры класса (объекты) имеют определенную структуру и могут содержать другие объекты, образуя произвольную иерархическую структуру. Объекты могут наследовать свойства, содержание и поведение объектов, которые в них содержатся. Примерами объектов служат документы, картинки, папки и учетные записи пользователей. Класс контента не хранит в себе реальных данных — такую информацию содержат объекты (экземпляры класса). Определив один класс, можно создать множество его представителей (контент объектов).
В CMS-системах данные обычно хранятся в реляционной или объектной базе данных. В первом случае объектная модель данных отображается на реляционную модель базы данных.
Как правило, системы, основанные на объектно-ориентированной модели данных, наиболее функциональные, гибкие, но, в то же время, и наиболее сложные.
Сетевая модель
Данная модель представления данных опирается на теорию графов: структура информации представляется в виде узлов с помеченными связями между ними. Фундаментом системы может служить как сетевая, так и традиционная реляционная СУБД, на которую отображена сетевая модель описания данных. В реляционных таблицах хранится информация об узлах, их атрибутах и связях между ними. Связь отличается от атрибута тем, что в ней хранится ссылка на другой узел, а в атрибуте — собственно значение. Для извлечения данных из направленного графа обычно используются рекурсивные процедуры обработки, такие как составление списков узлов, определение атрибутов узла по атрибутам родителя и др.
Модульная модель
В подобных системах контент разделен на отдельные модули по типам содержимого. Структура данных зависит от модуля, и вся работа с контентом сосредоточена внутри модуля. Модули независимы и полностью отвечают за работу с документами данного типа. Документы описываются с помощью фиксированного набора характеристик — типы документов строго фиксированы. Расширять функциональность можно за счет добавления нового модуля, замены или редактирования существующего кода. Чаще всего нет никакой системы связей между документами разных модулей и между документами одного и того же модуля. Стандартный набор типов контента (модулей) таков: ссылки, статьи, файлы, новости, разделы, форум.
Несмотря на очевидную ограниченность модели данных, системы на ее основе наиболее популярны благодаря своей простоте. У модульных CMS-систем есть один общий недостаток — строго фиксированная в пределах модуля структура содержимого. Однако для расширения их функциональности можно воспользоваться внешними модулями, которых в Сети немало. Очевидное преимущество этих систем — возможность получения почти полностью готового к использованию портала за короткое время.
www.intuit.ru
НОУ ИНТУИТ | Лекция | Системы управления контентом
Аннотация: Рассматриваются системы управления контентом, их функции, модели представления данных в CMS, функционирование CMS. Рассматриваются вопросы создания контента, создания шаблонов оформления, публикации контента. А также, архитектура системы управления контентом на примере DotNetNuke и обзор рынка систем управления контентом. Анализируется, на основании чего и как производится выбор CMS.
Понятие и функции системы управления контентом
Понятие CMS
Любой Web-сайт состоит из набора страниц, а различия заключаются лишь в том, как они организованы. Существует два вида организации Web-сайта – статический и динамический. В первом случае специалисты, отвечающие за создание и поддержку сайта пишут в HTML-форме каждую в отдельности страницу, включая ее оформление и контент. Во втором – в основе любой Web-страницы лежит шаблон, определяющий расположение в окне Web-браузера всех компонентов страницы, и вставка конкретной информации производится с использованием стандартных средств, не требующих от участника процесса знания языка HTML и достаточно сложных для неспециалиста процедур публикации Web-страницы.
Если сайт состоит из множества страниц или он должен часто обновляться, то преимущество динамической организации становится очевидным. Разработчикам Web-сайта не надо переписывать всю страницу при изменении ее информационного наполнения или дизайна. Страницы не хранятся целиком, а формируются динамически при обращении к ним.
Таким образом, отделение дизайна от контента является главной отличительной особенностью динамических сайтов от статических. На этой основе возможны дальнейшие усовершенствования структуры сайта, такие как определение различных пользовательских функций и автоматизация бизнес-процессов, а самое главное, контроль поступающего на сайт контента.
Для создания динамического сайта возможны два пути. Во-первых, это написание собственных программ, отвечающих за создание нужных шаблонов и поддерживающих необходимые функции. При этом созданная система будет полностью отвечать потребностям, однако возможно потребует больших программистских усилий и времени. Второй путь - это воспользоваться уже существующими системами, которые и называются системами управления Web-контентом. Преимуществом этого пути является уменьшение затрат времени и сил. К его недостаткам можно отнести снижение гибкости, предоставление недостаточного или чрезмерного набора возможностей.
Под контентом (дословный перевод английского термина content, означающего содержание, содержимое) понимают информационное наполнение сайта – то есть все типы материалов, которые находятся на сервере: web-страницы, документы, программы, аудио-файлы, фильмы и так далее. Таким образом, управление контентом – это процесс управления подобными материалами. Он включает следующие элементы: размещение материалов на сервере, удаление материалов с сервера, когда в них больше нет необходимости, организацию (реорганизацию) материалов, возможность отслеживать их состояние.
Системы управления контентом (в английском языке существует устоявшийся термин – Content Management Systems или, сокращенно, CMS) – это программные комплексы, автоматизирующие процедуру управления контентом.
Функции CMS
Функции систем управления контентом можно разделить на несколько основных категорий:
- Создание — предоставление авторам удобных и привычных средств создания контента.
- Управление — хранение контента в едином репозитории. Это позволяет следить за версиями документов, контролировать, кто и когда их изменял, убеждаться, что каждый пользователь может изменить только тот раздел, за который он отвечает. Кроме того, обеспечивается интеграция с существующими информационными источниками и ИТ-системами. CMS поддерживает контроль над рабочим потоком документов, т.е. контроль за процессом их одобрения. Таким образом, управление контентом включает в себя хранение, отслеживание версий, контроль за доступом, интеграцию с другими информационными системами и управление потоком документов.
- Публикация — автоматическое размещение контента на терминале пользователя. Соответствующие инструменты автоматически адаптируют внешний вид страницы к дизайну всего сайта.
- Представление — дополнительные функции, позволяющие улучшить форму представления данных; например, можно строить навигацию по структуре репозитория.
Cистемы управления контентом делятся на четыре основных категории, которые частично перекрываются:
- Системы управления исходными кодами традиционно поддерживают управление исходными кодами программ, и часто предоставляют некоторый web-интерфейс, который может использоваться внутри корпоративной сети, а также вне ее для параллельной работы с исходными кодами.
- Системы управления документами предназначены для организаций, оперирующих с большим количеством документов, например, офисы больших компаний, редакции и страховые компании.
- Системы управления web-контентом представляют собой новую индустрию программных продуктов. Эти системы предназначены для разработки и управления Web-сайтами различной степени сложности. Обычно такие системы поддерживают и некоторый тип управления потоками работ.
- Системы электронной коммерции – обеспечивают хранение и управление электронными каталогами товаров. По сути, эти системы незначительно отличаются друг от друга. Самое главное отличие этих систем – это люди, которые их используют.
Использование CMS предоставляет следующие преимущества:
- Оперативное обновление информации - информацию публикует сотрудник, владеющий информацией, без дополнительных посредников в виде технических специалистов. CMS предназначены для автоматизации процесс публикации информации на web-сайте, предоставляя пользователям возможность самим публиковать материалы в WWW и определять их визуальное представление, используя для этого стандартные средства, не требующие знания языка HTML и достаточно сложных для неспециалиста процедур. С помощью CMS можно, не будучи профессиональным разработчиком, создавать и модифицировать информационное наполнение сайтов.
- Снижение стоимости поддержки – обновление информации производится самостоятельно, нет необходимости оплачивать труд собственного или внешнего web-мастера. Снижение стоимости происходит за счет снижения потерь времени на поиски документов, пресечения дублирования и ошибок, увеличения скорости связи с партнерами и клиентами.
- Предоставление дополнительных сервисов пользователю – часть сервисов – поиск, форумы, голосования и т.д., требуют интерактивного взаимодействия с пользователем. Они уже реализованы в рамках CMS.
- Уменьшение сроков и стоимости разработки – наиболее востребованная функциональность уже реализована в CMS и может быть сразу использована.
- Повышение качества разработки – при разработке полностью или частично используются готовые модули, которые уже прошли неоднократное тестирование.
- Снижение стоимости дальнейших модификаций – CMS позволяют разделить данные и их представление. Это позволяет гораздо проще изменить внешний вид сайта, чем в случае со статическим сайтом.
Среди CMS-систем часто выделяют так называемые каркасы (content management framework, CMF) — инструментарии для создания системы.
Разработкой систем управления контентом занимаются многие компании, в том числе IBM, Microsoft, Oracle, Macromedia.
Стандартизация CMS
В последнее время начали появляться организации, пытающиеся объединить разработчиков CMS, создать единую информационную среду для потенциальных пользователей подобных систем, продвигать и утверждать единые стандарты. Прежде всего, это ассоциации OSCOM (Open Source Content Management), и CMSWatch.
OSCOM утвердила такие стандарты, как WebDav, RSS, ATOM и JSR-170.
В свою очередь, CMSWatch ежегодно выпускает отчет, включающий в себя обзор рынка CMS-систем, сравнение некоторых из них, описание жизненного цикла контента и управления им в CMS-системах.
Модели представления данных в CMS
Существует классификация CMS, основанная на модели представления данных — объектной, сетевой или модульной.
Объектная модель
Объектная модель представления данных оперирует такими понятиями, как класс и объект. Классы определяют структуру данных и представляют собой набор атрибутов (текстовая строка, целое число, изображение и т.д.). Экземпляры класса (объекты) имеют определенную структуру и могут содержать другие объекты, образуя произвольную иерархическую структуру. Объекты могут наследовать свойства, содержание и поведение объектов, которые в них содержатся. Примерами объектов служат документы, картинки, папки и учетные записи пользователей. Класс контента не хранит в себе реальных данных — такую информацию содержат объекты (экземпляры класса). Определив один класс, можно создать множество его представителей (контент объектов).
В CMS-системах данные обычно хранятся в реляционной или объектной базе данных. В первом случае объектная модель данных отображается на реляционную модель базы данных.
Как правило, системы, основанные на объектно-ориентированной модели данных, наиболее функциональные, гибкие, но, в то же время, и наиболее сложные.
Сетевая модель
Данная модель представления данных опирается на теорию графов: структура информации представляется в виде узлов с помеченными связями между ними. Фундаментом системы может служить как сетевая, так и традиционная реляционная СУБД, на которую отображена сетевая модель описания данных. В реляционных таблицах хранится информация об узлах, их атрибутах и связях между ними. Связь отличается от атрибута тем, что в ней хранится ссылка на другой узел, а в атрибуте — собственно значение. Для извлечения данных из направленного графа обычно используются рекурсивные процедуры обработки, такие как составление списков узлов, определение атрибутов узла по атрибутам родителя и др.
Модульная модель
В подобных системах контент разделен на отдельные модули по типам содержимого. Структура данных зависит от модуля, и вся работа с контентом сосредоточена внутри модуля. Модули независимы и полностью отвечают за работу с документами данного типа. Документы описываются с помощью фиксированного набора характеристик — типы документов строго фиксированы. Расширять функциональность можно за счет добавления нового модуля, замены или редактирования существующего кода. Чаще всего нет никакой системы связей между документами разных модулей и между документами одного и того же модуля. Стандартный набор типов контента (модулей) таков: ссылки, статьи, файлы, новости, разделы, форум.
Несмотря на очевидную ограниченность модели данных, системы на ее основе наиболее популярны благодаря своей простоте. У модульных CMS-систем есть один общий недостаток — строго фиксированная в пределах модуля структура содержимого. Однако для расширения их функциональности можно воспользоваться внешними модулями, которых в Сети немало. Очевидное преимущество этих систем — возможность получения почти полностью готового к использованию портала за короткое время.
www.intuit.ru
Лекция 14 Основы web дизайна cms системы управления контентом Содержание Web-дизайн процесс создания web-страниц
|
Похожие:
| Web-сайты и Web-страницыПубликация во Всемирной паутине реализуется в форме Web-сайтов. Web-сайт по своей структуре напоминает журнал, который содержит информацию,... | Web-дизайн представляет собой деятельность по созданию Web-страниц и Web-сайтовБуквица привлекает внимание читателя к началу текста, особенно если страница лишена других ярких деталей | ||
| Основы языка гипертекстовой разметки. Web сайты и Web – страницы. Web сайты и Web – страницыОбычно разработка сайтов поручается опытным дизайнерам и высоко квалифицированным программистам | Топология Web-пространства Скрытый Web (Deep Web)Системы аварийной защиты отключают работающие энергоблоки 1-3 15: 56 Цунами, следующее за землетрясением, прерывает подачу питания... | ||
| Разработка web-приложений и asp. Net web-приложения и web-серверыПрактическое руководство по проектированию и разработке пользовательского интерфейса | WoS => Web of KnowledgeЕдиная, уникальная платформа isi web of Knowledge предоставляет возможность удобного доступа, поиска, анализа и управления релевантной... | ||
| Web-службы (Web-сервисы) Введение, протоколы, архитектура, создание Web-служб в среде Visual Studio. NetИспользуется для извлечения из баз данных olap. Язык mdx позволяет выполнять более сложные операции, чем sql | Введение в технологию создания Web-сайтов Понятие Web-сайтаОбычно разработка сайтов поручается опытным дизайнерам и высоко квалифицированным программистам | ||
| Публикации во всемирной паутине реализуются в форме Web-сайтов Публикации во всемирной паутине реализуются в форме Web-сайтовГиперссылки имеются также на других Web-страницах сайта. Web-сайты обычно являются | Содержание isi web of Knowledge Содержание isi web of KnowledgeКак использовать информацию для оценки эффективности и качества научных исследований |
rpp.nashaucheba.ru
Презентация на тему: СИСТЕМА УПРАВЛЕНИЯ КОНТЕНТОМ


Система управления контентом (Content management system, CMS) - компьютерная программа, используемая для создания, редактирования, управления и публикации контента некоторым систематическим образом.
Обычно такие системы используются для хранения и публикации большого количества документов, изображений, музыки или видео.

Система управления веб-контентом(Web content management system, WCMS или Web CMS) - програмное обеспечения CMS класса, реализованное обычно в виде веб-приложения, и предназначенное для создания, и управления HTML содержимым.
Система WCMS обычно используется для управления и контроля большими, динамически изменяемыми коллекциямивеб-материала(HTML документами и связанными с ними картинками).
Такая система упрощает процесс создания, управления, редактирования контента и многие другие важные задачи, связанные с поддержкой этих процессов.

WCMS предоставляет следующие возможности:
Применение автоматических шаблонов отображения (в HTML или XML формате), автоматически применяемых к новому или существующему контенту. Тем самым вид всех документов может задаваться из одного места.
Простота редактирования контента. Пользователю достаточно легко создавать и управлять контентом, поскольку ему либо вообще не требуется знания языков программирования или языков разметки, либо требуется минимальное знание таковых.

Масштабируемость. Возможность расширения функциональности существующего сайта путем установки поставляемых с дистрибутивом WCMS плагинов и
модулей.
Управление документами. Имеются средства управления жизненным циклом документов с момента создания до удаления.

Визуализация контента. Любой пользователь может работать с виртуальной копией всего веб-сайта, множества документов или кодами программ, что позволяет увидеть все изменения множества взаимосвязанных ресурсов перед их окончательным применением.

В зависимости от способа применения шаблонов для генерации веб-страницпринято выделять три основные типаWCMS-систем:с автономной обработкой,он-лайн обработкой игибридные системы.
Автономные системы обрабатывают все содержимое путем применением шаблонов перед публикациейвеб-страниц.
On-line системы применяют шаблоны в момент посещения сайта пользователями (либо извлекают страницы и кэша).
Гибридные системы комбинируют первые два подхода. Некоорые из них вместо статическихHTML страниц генерируют исполняемые коды (JSP,PHP,Perl), избавляя от необходимости установкиWCMS-системы на каждом вебсервере.

ПРИМЕР WCMS: DRUPAL
Система управления сайтом (CMS), разработанная на языке PHP и использующая в качестве хранилища данных реляционную базу данных (поддерживаются MySQL, PostgreSQL и другие).
Архитектура Drupal позволяет применять его для построения различных типов сайтов — от блогов и форумов, до информационных архивов или сайтов новостей.

Функциональность обеспечивается подключаемыми модулями, обращающимися к общему API Drupal.
Стандартный набор модулей включает, например, такие функции как новостная лента, блог, форум, загрузка файлов, сборщик новостей, голосования, поиск и др.

ФУНКЦИОНАЛЬНЫЕ ВОЗМОЖНОСТИ DRUPAL
Наиболее важные функции предоставляемые модулями входящими в поставку Drupal:
единая категоризация всех видов содержимого (таксономия) — от форумных сообщений до блогов и новостных статей
широкий набор свойств при построении рубрикаторов: плоские списки, иерархии, иерархии с общими предками, синонимы, родственные категории
вложенность категорий любой глубины

поиск по содержимому сайта, в том числе поиск по таксономии и пользователям
разграничение доступа пользователей к документам (ролевая модель)
динамическое построение меню
поддержка XML-форматов:
oвывод документов в RDF/RSS
oаггрегация материалов с других сайтов
oBlogAPI для публикации материалов с помощью внешних приложений
поддержка сменных тем оформления сайта с предоставлением нескольких готовых вариантов
studfiles.net
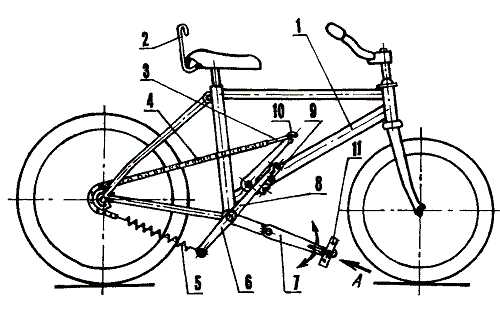
CMS своими руками. Теория велосипедостроения / Хабр
Как много веселых ребят И все делают велосипед. А один из них как-нибудь утром Придумает порох.Виктор Цой.
Сначала я хотел написать в раздел «Я пиарюсь» статью о том какой я молодец и какую замечательную штуку сделал но, немного поискав в сети, я без удивления обнаружил, что я совсем не единственный в своем роде. Тогда я решил пойти от обратного: наверное, практически каждый Веб-программист хотя бы раз в своей жизни пытается написать полноценную CMS. При этом, в процессе проектирования (а это процесс, зачастую, наступает уже во время написания кода) у разработчика непременно возникают вопросы. С этими вопросами он обращается к поисковикам и попадает на сайты тех, кто по подобным граблям уже прошествовал.
Итак, я стал смотреть, по каким же запросам попадают ко мне начинающие «разработчики велосипедов», и постарался осветить некоторые вещи, которые для меня самого были неочевидны в начале работ.
1. MVC — наше все!
Где бы не заходил разговор о разработке веб приложений, сразу же всплывает модная аббревиатура MVC (Model-View-Controller). Этот подход гласит, что интерфейс надо отделять от логики, а логику от данных. Не скажу, что я в полной мере проникся этими идеями, но то, что изменения в дизайне (или даже дизайнах) не должны затрагивать логику кода — я готов отстаивать с пеной у рта:)Вот тут и покоятся грабли номер один: внешний вид надо отделить от логики программы. Как это сделать — каждый решает для себя сам. По этому вопросу копий сломано не мало: тут и различные шаблонизаторы, и xslt преобразования, и просто php+html вынесенные в отдельные файлы. Выбор большой, но «серебряной пули», как водится, не существует: на одной чаше весов лежит гибкость, на другой — понятность. Даже Smarty, с его «программированием для самых маленьких» многим пользователям кажется сложным. Так что если мы ориентируемся на пользователя, который хочет поставить систему «из коробки» и подпилить ее для своих нужд с минимальными знаниями программирования, то тут стоит поломать голову.
Кроме того, дизайны должны быть заменяемые и, возможно, даже «на лету». То есть нужно предусмотреть их удобное хранение и редактирование. И еще одна вещь, которая многими проигнорирована: дизайн должен быть легко редактируем и обновляем. Если вам приходилось адаптировать дизайн какого-нибудь бесплатного форума, состоящего из двух сотен шаблонов, в которых все намертво «прибито» таблицами и откуда-то «из логики» вставляются куски JavaScript, то вы понимаете, что именно видеть не хочется.
Я придумал такую конструкцию: в пользовательском дизайне присутствует только то, чего нет в базовом дизайне. То есть в самом минималистичном случае дизайн состоит из пустого каталога с названием дизайна. Понятно, что в этом случае дизайн будет выглядеть в точности так же как базовый, так как все недостающие части будут позаимствованы от него, но как отправная точка — это очень удобно. Если в дизайне появляется css, то система автоматически переключается на него (при этом html все равно заимствует из базового). Тоже самое и с JS. Что мы получаем при этом: в пользовательском дизайне лежат только те файлы, которые он сам сделал. Пользователю не надо помнить, какой файл он исправлял, а какой попросту скопировал из базового дизайна в начале работы. Так же на сайте отображаются практически все нововведения базового дизайна без правки пользовательского. Мне такая система показалось удобной и логичной, хотя некоторым она кажется несколько неожиданной. Взять ли ее на вооружение или придумать свою — решать вам.
2. Структура сайта
Приступаем к написанию ядра. Что должно делать ядро? А делать оно должно всю «грязную» работу: определять настройки сайта, права и настройки групп пользователей, используемые модули, шаблоны, параметры кэширования, локализации и т.п. То есть, чтобы к тому моменту как начинали работать подключаемые модули, они могли получить все интересующую их информацию от ядра. Звучит жутковато, но все это сравнительно легко пишется и работает, если четко представляешь себе взаимодействие элементов.Я для себя решил, что сайт будет представлять собой не кучу страниц, сваленных куда-то в БД, а строгую иерархию. В итоге структура сайта древовидная и недостающие части, как и в случае с дизайнами, наследуются от родителей. Структура групп пользователей тоже древовидная — права и настройки так же наследуются от родителей. Файлы локализаций и модули так же имеют простенькую иерархию. Четкая иерархия позволила переложить на движок всякие неприятные вещи типа автоматической генерации карты сайта, различных меню, раздачу прав (да-да: чтобы дать право на что-то нескольким группам, совсем не обязательно редактировать каждую — достаточно определить иерархию) и т.п. Живи да радуйся! И все бы ничего, если бы не грабли:
Грабли первые. Кэширование.
Пока занимался проектированием своего «мегадвижка» было как-то не до кэширования… Да и подумаешь — что там сложного? Поместил страницу в переменную, сохранил ее в файл, а в следующий раз ее оттуда показал. Делов-то… в любой момент можно приделать! Ой… а у нас для зарегистрированных пользователей другая страница… Гм… ну подумаешь — две страницы в кэш сохраним! А еще в шапке надо вывести «привет, Вася»… ну значит этот фрагмент в шапке не кэшировать. и такой же фрагмент в подвале… и в середине… Мда… Я еще бы надо разные части страницы кэшировать на разные сроки… Садимся и переписываем движок и систему кэширования на кэширование блоками — чтобы каждый блок имел свой срок жизни.Грабли вторые. Кэширование.
Как?! Опять кэширование? Уже ведь сделали все красиво! Ну да… сделали… и оно даже работало, пока не встала задача генерировать контент для каждого пользователя на основе его личных настроек. Размер кэша при этом растет со скоростью реактивного истребителя, а его содержимое устаревает много раньше, чем будет запрошено повторно. Вместо ускорения сайта получаем его замедление, и гигабайты никому не нужных кэшированных страниц… Главным скриптом на сайте становится «его величество» инвалидатор кэша. Мда… переписываем движок снова: на этот раз реализуем кэширование на уровне запросов к БД, так как это самое узкое место в производительности. Переписали… все — нирвана.Грабли третьи. Кэширование.
Смотришь на свое творение и чувствуешь себя полным идиотом: вместо того чтобы сохранить страницу целиком, каждый раз ее создаю. А ведь кэширование задумывалось с точностью для обратного! Как же я так лопухнул-то?Результатом в итоге явилось то, что некоторые модули кэшируются блоками, а некоторые — на уровне запросов. Это позволило месяцами хранить в кэше такие редкоизменяемые вещи как, например, меню сайта.
Урок же для себя я вынес такой: систему надо изначально проектировать таким образом, чтобы на определенных этапах исполнения иметь сгруппированные данные, которые можно легко положить в кэш или взять оттуда. Так же система кэширования не должна быть жестко завязана на движок, так как сегодня вполне достаточно хранить кэш в файлах, а завтра (или даже сегодня вечером) уже подавай работу с memcache-сервером.
В процессе написания движка так же имеет смысл почитать умную книжку про рефакторинг… или почитать ее после написания движка. В любом случае, всем троим (вам, движку и книжке) это может пойти на пользу.
3. Модульность.
Современную систему тяжело представить как «вещь в себе» — она должна иметь интерфейсы для расширения своего функционала. Таким образом, мы переходим к самой вкусной части CMS — написание модулей. Тут тоже полно вопросов: как должен выглядеть модуль, как подключаться к системе и т.п. В некоторых системах вызов модулей жестко прописан в ядре системы, так что если ты хочешь написать модуль или установить сторонний, то залезайте в исходный код, вооружайтесь мануалом по установке и вписывайте в код соответствующие вызовы. При всем идиотизме подхода, многие системы именно так и функционируют. Есть вариация этого решения: каждый модуль — это отдельный файл в некоем каталоге. В этом случае мы получаем не просто необходимость прописать модуль в ядро, но еще и выполнить его в виде одного файла. Еще встречались варианты с активными шаблонами: то есть вписали в шаблон {module_name} и когда парсер дошел до этого тега — вызывается на исполнение модуль module_name, результат работы которого оказывается на месте тега. Возможно, такой путь и удобен, но в данном случае мы не только не отделили логику от представления, но как раз наоборот — хорошенько их перемешали.После определенного количества шишек я пришел к системе, которая, возможно, и не является образцом лаконичности и простоты, но мне видится достаточно удобной. Каждый модуль — это отдельный каталог, из которого ядром вызывается всего один файл (index.php). Данный файл может, как выводить «Hello world!», так и подключать файлы управления гиперпространственным квазиизлучателем — это уже как разработчику модуля будет удобно. В том же каталоге лежит xml файл с описанием параметров модуля, возможных настроек и системой прав. Этот файл используется для того, чтобы система могла сама добавлять модули и не перекладывать эту головную боль на пользователя: нажал кнопку «установить модуль» — пожалуйста, получите.
С установкой разобрались. Встает новая проблема — как не позволить пользователю разместить на одной странице, скажем, фотоальбом и, например, форум? К здравому смыслу уповать бесполезно, поэтому нужна типизация модулей. Модуль такого-то типа (я для таких модулей где-то подсмотрел понятие «компонент») может быть на странице только один.
Ну хорошо, компонент на странице будет только один, но остальных-то может быть много — в каком порядке они должны подключаться? Ведь будет глупо, если модуль какой-нибудь переключалки скинов, который в конце своей работы перекидывает пользователя на главную страницу сайта, подключится после того, как отработает модуль анализа динамики поголовья кроликов в брачный период — и результатов анализа не увидим, и время на расчеты потратим. Следовательно, у модулей должен быть оговорен порядок их подключения.
Некоторые вводят для этого аналог никсового runlevel, где для каждого модуля надо прописать между какими именно модулями он должен быть подключен. Как пользователя, меня такое решение повергло в прострацию, но как разработчик я придумал почти тоже самое: модули разделены на три больших группы. Одна из групп — уже упоминавшийся «компонент», две других отличаются только тем, что модули одной группы подключаются до компонента, а другой — после. Причем, это разделение от пользователя я скрыл, так что для него остались только «компонент» и «просто модуль».
Итак, модуль спроектировали, с подключением определились… Теперь надо решить как его настраивать и как к нему допускать. А тут как раз все просто: раз уж у нас ядро предназначено для «грязной» работы, то пусть у него голова и болит — модуль в xml выдал список настроек, а ядро пускай его разбирает, хранит и предоставляет по запросу — тут как раз все просто.
Еще одна проблема, с которой я столкнулся в процессе разработки — передача данных между модулями. По условиям задачки они ничего друг о друге не знают и вызываются ядром в порядке номерков. А вот хочется передать из одного модуля в другой весточку! Для этого я ввел специальный класс для глобальных переменных, куда каждый желающий модуль может что-то сохранить на память тем, кто придет после него. Вот такое, возможно, не очень элегантное решение.
4. Обновления
Всегда хочется иметь самую свежую версию, но совершать для этого минимум телодвижений. Отсюда вытекает желание автоматизировать процесс обновлений. И тут опять существует пусть и не очень обширный, но все же зоопарк решений. Самые прогрессивные предлагают поставить на все каталоги права 777, а на файлы — 666 и тогда «скрипт сам все сделает». То что это дыра в безопасности размером с Гранд Каньон, в общем, никого не волнует.У меня были идеи относительно двух вариантов: скрипт скачивает обновления во временную директорию, а потом, запросив у пользователя параметры доступа к FTP, обновляет сам себя. Так ему и прав лишних давать не надо, и происходит все автоматически, и обновления гоняются в пределах сервера… вот только придется либо каждый раз запрашивать у пользователя параметры доступа к FTP, либо хранить их тут же на сайте… то есть, все яйца в одной корзине. Поэтому я предпочел другой вариант: пользователь сам скачивает обновления (архивом или через svn), заливает их на сайт, а код на сайте, почувствовав что он стал «новее» вносит необходимые исправления в БД и/или настройки… А первый вариант все же был красивее… но не отважился я.
Это самые запомнившиеся вехи моего «велосипедостроения». Читая это я очень жалею, что в начале работы я не встретил чего-то подобного, а у меня самого было недостаточно опыта и шишек чтобы задать «правильные» вопросы. То что у меня получилось в итоге, вы можете посмотреть здесь и, если у вас появились вопросы, то я готов на них ответить.
Кстати, если у вас появились ответы на незаданные вопросы — я их тоже с удовольствием выслушаю. Ведь опыт — известно, чей сын, а все ошибки совершить в одиночку почти невозможно;)
habr.com
НОУ ИНТУИТ | Лекция | Развертывание инфраструктуры CMS DotNetNuke
Аннотация: Лекция посвящена теме развертывания инфраструктуры CMS DotNetNuke. Дается небольшое теоретическое введение, где рассказывается об архитектуре и этапах развертывания CMS DotNetNuke. А также, рассматриваются практические задания по теме.
Теоретическое введение
DotNetNuke в узком смысле представляет собой систему управления контентом, а в широком - платформу для создания web-приложений.
Архитектура CMS DotNetNuke
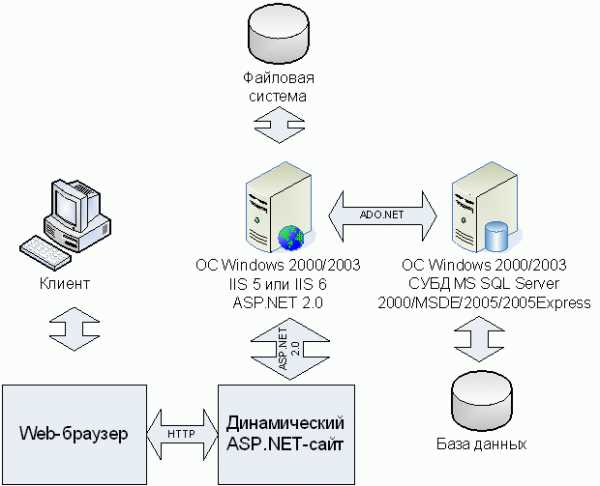
Архитектура CMS DotNetNuke 4 (DNN) приведена на рис. 10.1.
 Рис. 10.1. Архитектура CMS на примере DNN
Рис. 10.1. Архитектура CMS на примере DNNЯдро системы управления контентом представляет собой динамический сайт, созданный на языке Visual Basic.NET с использованием технологи и ASP.NET 2.0. Поэтому для ее функционирования требуется web-сервер с поддержкой этой технологии. В качестве такого сервера может выступать Microsoft Internet Information Services 5 или 6. В качестве хранилища данных CMS DotNetNuke 4 может использовать файловую систему web-сервера и базу данных под управлением СУБД Microsoft SQL Server. Поддерживаются все варианты поставки этой СУБД и версии 2000/2005. СУБД может функционировать как в операционной системе web-сервера, так и на удаленном компьютере. В первом случае возможно использование бесплатных версий MS SQL Server - Microsoft Desktop Engine и Microsoft SQL Server Express 2005.
Этапы развертывания CMS DotNetNuke
Для развертывания системы управления контентом DNN в данной работе необходимо выполнить следующие операции:
- в данной работе для получения навыков работы с CMS DNN будет использоваться программный эмулятор ПК, такой как VMWare Workstation или Microsoft Virtual PC. В эмуляторе потребуется создать новую систему с объемом жесткого диска 8 Гб;
- установить операционную систему Windows 2003 Server; в данной лабораторной работе будет использоваться Windows 2003 Server Standard VLP Rus из пакета поставки MSDN Academic Alliance;
- система управления базами данных Microsoft SQL Server 2005 требует для своей работы пакет обновлений Service Pack 1 для ОС Windows 2003 Server, поэтому его также необходимо установить;
- развернуть web-сервер - службу Internet Information Services (IIS) 6 для последующей публикации динамического web-сайта;
- задействовать расширение web-сервера ASP.NET, предназначенное для поддержки функционирования динамических web-страниц;
- установить обновление DotNetFramework 2 для возможности использования технологии ASP.NET 2.0;
- некоторые дополнительные модули DNN используют при своей работе технологию AJAX, поэтому также следует установить обновление AJAX 1.0;
- установить систему управления базами данных (СУБД) Microsoft SQL Server 2005, работающую от имени системной учетной записи и
- для обеспечения возможности доступа к сайту DNN отменить конфигурацию усиленной безопасности Internet Explorer, которая предназначена для ограничения доступа из серверной операционной системы к web-сайтам;
- подготовить содержимое сайта - распаковать архив c дистрибутивом DotNetNuke_04.05.05_Install.zip в папку c:\inetpub\dnn ;
- создать в консоли управления IIS нового виртуального каталога dnn с файлами в папке c:\inetpub\dnn
- в SQL Server создать пустую БД dnn;
- установить DNN, обратившись через браузер к созданному виртуальному каталогу.
Практические задания
Конфигурирование виртуальной машины
Для выполнения данной лабораторной работы в эмуляторе VMWare Workstation или Microsoft Virtual PC необходимо создать новую виртуальную машину. В качестве операционной системы-гостя следует указать Windows 2003 Server. Кроме того, следует указать объем жесткого диска для создаваемой виртуальной машины равным 8 Гб. Остальные настройки виртуальной машины следует оставить "по умолчанию".
Установка ОС
На следующем этапе следует установить операционную систему Windows 2003 Server Standard. В качестве имени устанавливаемой машины выбрать "Server". При конфигурировании сетевого адаптера следует выбрать ручное задание IP-адреса и указать IP-адрес 192.168.1.1 и маску подсети 255.255.255.0. Адрес шлюза по умолчанию и DNS-сервера указывать не обязательно.
Рассмотрим процесс установки более подробно. При загрузке с образа компакт-диска с дистрибутивом Windows 2003 Server VLP Enterprise/Standard появится сообщение о необходимости выбора устанавливаемой ОС (рис. 10.2).
Рис. 10.2. Выбор устанавливаемой ОСВ данной лабораторной работе будет устанавливаться Windows Server 2003 Standard. Далее запустится установщик, и на его первом этапе работы будет предложено выбрать выполняемое действие (рис. 10.3).
 Рис. 10.3. Выбор выполняемого действия
Рис. 10.3. Выбор выполняемого действияВ данном случае производится процедура установки операционной системы, поэтому следует нажать Enter и принять лицензионное соглашение, нажав F8 (рис. 10.26).
 Рис. 10.4. Лицензионное соглашение
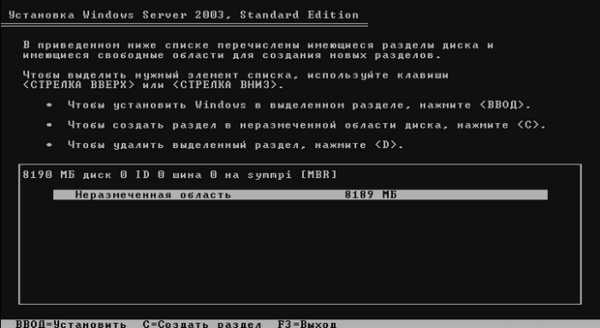
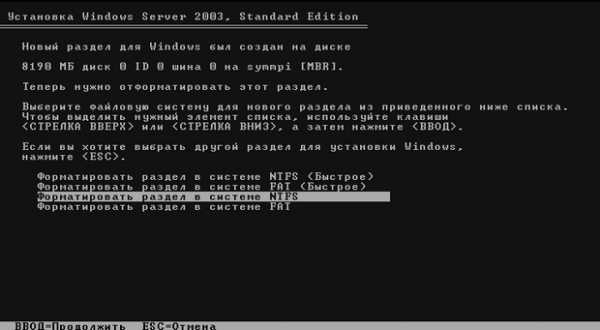
Рис. 10.4. Лицензионное соглашениеДалее следует выбрать раздел для установки ОС (рис. 10.5) и тип файловой системы для создаваемого раздела (рис. 10.6). В первом случае следует нажать Enter, а во втором - выбрать пункт "Форматирование раздела в системе NTFS (Быстрое)".
 Рис. 10.5. Выбор раздела для установки ОС
Рис. 10.5. Выбор раздела для установки ОС  Рис. 10.6. Выбор файловой системы для раздела
Рис. 10.6. Выбор файловой системы для разделаwww.intuit.ru