Содержание
Orchid CMS — ещё одна CMS на Laravel / Хабр
Да да да, вы всё правильно прочитали, ещё одна система управления содержимым, можете сразу доставать кирпич и идти в комментарии поджигая свой факел.
Когда я только впервые писал первые статьи о фреймфорке slim, то мне многие в комментариях на хабре советовали попробовать Laravel, что я считай сразу же сделал. Cказать, что мне он понравился, ничего не сказать. Но так как я работал в сфере разработки сайтов, где требовалось скорость, было сложно найти оправданный аргумент использовать его, единственный выход было создании пакета администрирование в свободное время, что позволило бы использовать любимые технологии.
В начале
Первым же делом, я отказался, от свойственных для CMS решений вроде: “Тем оформления”, “Плагинов” и “Контроля маршрутизации”. Просто давайте сразу на чистоту, не так часто рабочему сайту нужна смена оформления, а плагин так или иначе должен ставить разработчик, которому composer будет милее. Редактор шаблонов или других параметров тоже нет, так как в действительности это конфликтовало с системой контроля версий.
Редактор шаблонов или других параметров тоже нет, так как в действительности это конфликтовало с системой контроля версий.
Основные моменты
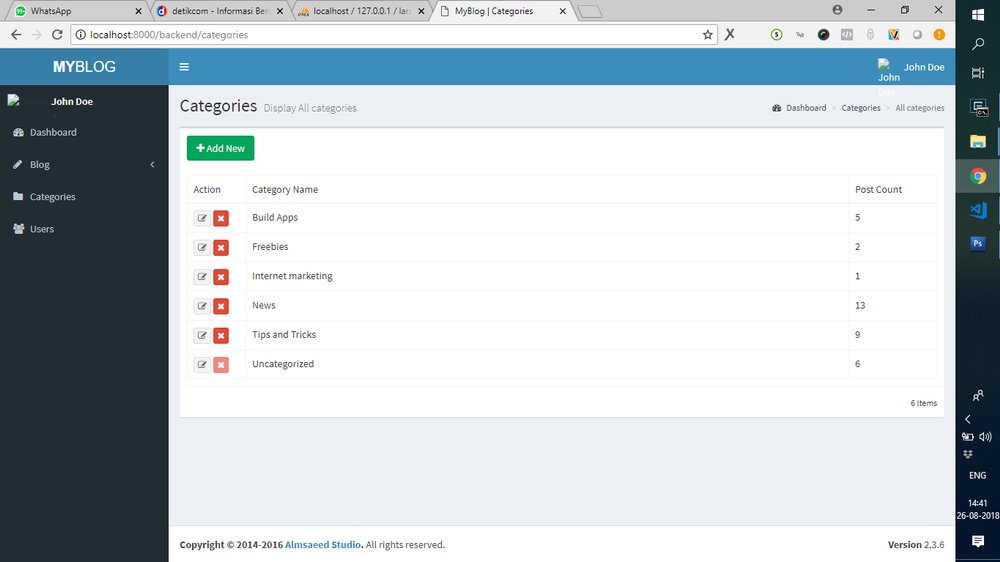
Первым делом, была разработана схема при которой, каждый разработчик мог внести какие-то изменения в логику или расширить её. Размышлять пришлось достаточно долго, так как идеального варианта наверное не существует, и был выбран подход, где вначале создаётся форма которая имеет вкладки, каждая такая вкладка независима, она понятия не имеет, что существует другая и при отправки формы, данные по очереди приходят в каждую вкладку. Тем самым каждый может создавать сколь угодно этих вкладок, добавляя всё больше параметров в форму.
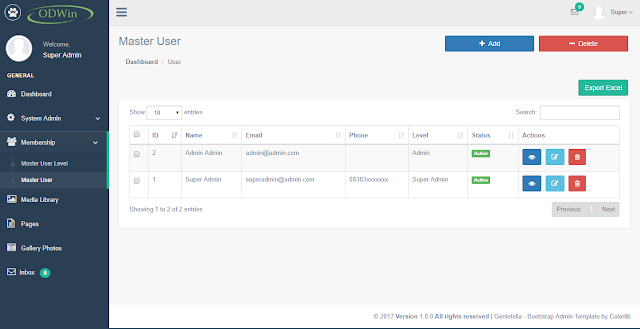
Например у нас есть форма пользователя, где по умолчанию указано две вкладки с общей информацией и правами доступа, с помощью добавления новых форм (зарегистрированных с помощью событий) мы можем расширить и добавить различную информацию, при этом в коде вы будете видеть только вьюшку формы и действие которое надо сделать с полученной моделью. Такой подход позволяет расширять уже стандартные вкладки и чётче подстраиваться под необходимые нужды.
Такой подход позволяет расширять уже стандартные вкладки и чётче подстраиваться под необходимые нужды.
Пример формы, которую можно расширить
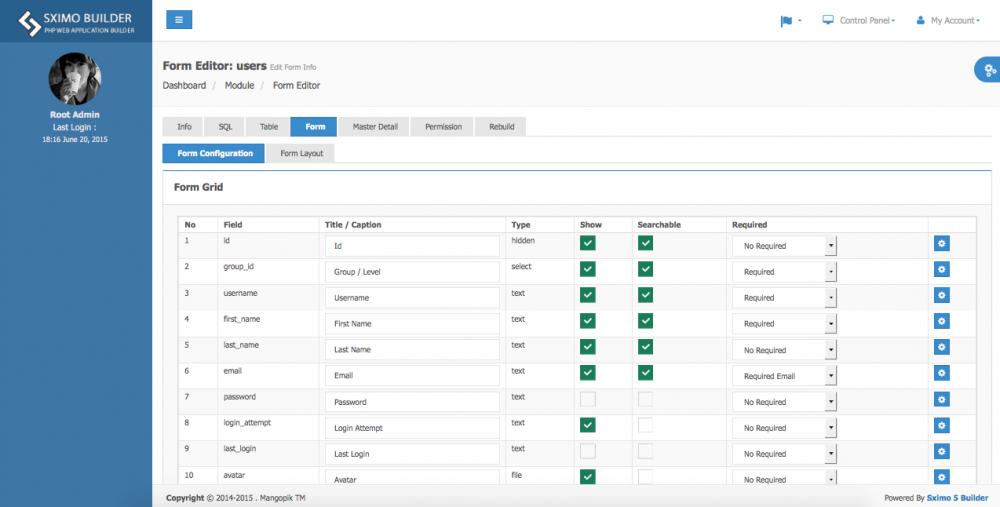
Поле этого надо было начинать думать, о том как хранить данные. Размышляя о структуре, сложно было не заметить, что на большинстве сайтов (Которые разрабатывала компания), данные по структуре были очень сильно похожие, да и иногда требовался хранения перевода. Это дало мне повод задуматься о EAV формате, но ответ на вопрос как хранить, я нашёл у разработчиков из соседнего отдела, они использовали не реляционные базы данных для мобильных приложений. Перенеся это на MySQL и PostgreSQL, система уже использовала JSON тип, для хранения данных, продолжая вопрос хранения и простоты использования, воспроизвёл wordpress структуру, то есть создал таблицу записи, а данные хранились в ней в JSON формате. Для проведения манипуляций использовалось отдельное поле обозначающее его тип. С помощью которого, можно было бы управлять самой записью.
То есть разработчику, необходимо было описать поля, которые он хотел бы отобразить на редактирование и в каком виде, а форма построиться сама. Так же можно указать валидацию, или модули, модули — это те самые формы о которых я рассказывал выше.
Пример управления записью
namespace DummyNamespace;
use Orchid\Behaviors\Many;
class DummyClass extends Many
{
/**
* @var string
*/
public $name = '';
/**
* @var string
*/
public $slug = '';
/**
* @var string
*/
public $icon = '';
/**
* Slug url /news/{name}.
* @var string
*/
public $slugFields = '';
/**
* Rules Validation.
* @return array
*/
public function rules()
{
return [];
}
/**
* @return array
*/
public function fields()
{
return [];
}
/**
* Grid View for post type.
*/
public function grid()
{
return [];
}
/**
* @return array
*/
public function modules()
{
return [];
}
}
Поля и поведения указываются отдельно, что позволяет использовать лишь ключ, например в записи мы хотим wysing редактор, а значением будет класс. Это позволяет менять редактор с summernote на tinymce или ckeditor почти в один клик.
Это позволяет менять редактор с summernote на tinymce или ckeditor почти в один клик.
'types' => [
App\Core\Behaviors\Many\DemoPost::class,
],
'fields' => [
'textarea' => Orchid\Fields\TextAreaField::class,
'input' => Orchid\Fields\InputField::class,
'tags' => Orchid\Fields\TagsField::class,
'robot' => Orchid\Fields\RobotField::class,
'place' => Orchid\Fields\PlaceField::class,
'datetime' => Orchid\Fields\DateTimerField::class,
'checkbox' => Orchid\Fields\CheckBoxField::class,
'path' => Orchid\Fields\PathField::class,
'code' => Orchid\Fields\CodeField::class,
'wysiwyg' => \Orchid\Fields\SummernoteField::class,
],
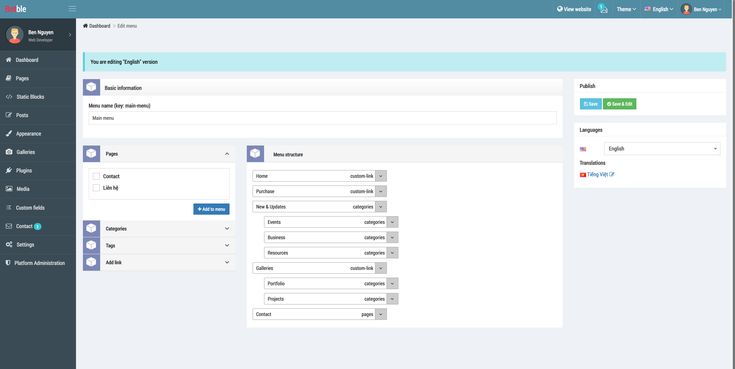
С помощью данных решений, разработчик буквально за минуты построить CRUD, для множества типов данных, а изменять добавляя новые параметры, требуется лишь внесение новых значений в их описании.
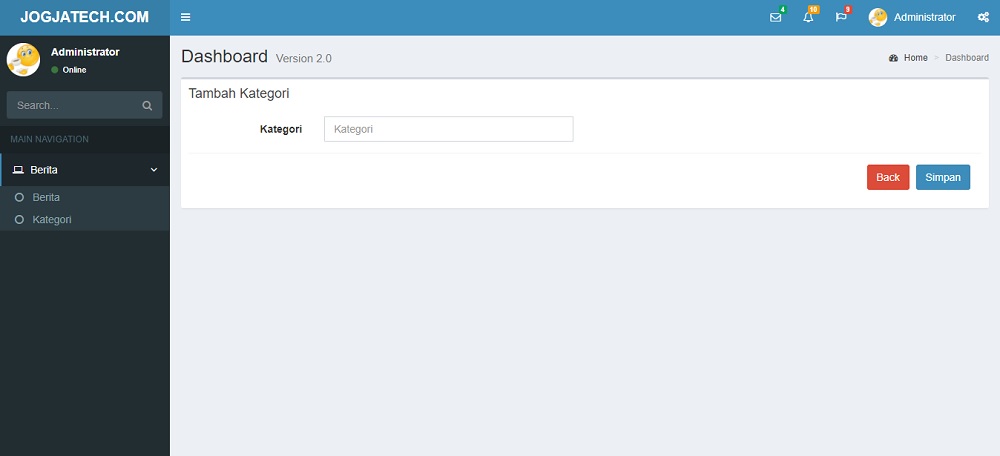
Пример формы добавления записи
Отдельный момент, касающийся дизайна, на начало разработки, да и скорее всего даже сейчас, практически каждая панель администрирования использовала AdminLTE, не хочу говорить, что она плоха или ещё что либо, но если честно — она надоела, поговорив с дизайнером о цене, понял, что это не мой вариант. Единственным выходом была сеть, тогда я пошёл искать красивые PSD макеты, и нашёл Dashboard60 UI Kit, купив его, я начал не в точности или даже грубо воспроизводить основные моменты (Что бы не получить по ушам).
Единственным выходом была сеть, тогда я пошёл искать красивые PSD макеты, и нашёл Dashboard60 UI Kit, купив его, я начал не в точности или даже грубо воспроизводить основные моменты (Что бы не получить по ушам).
На этом этапе вся “уникальность” заканчиваться, и начинаются стандартные вещи:
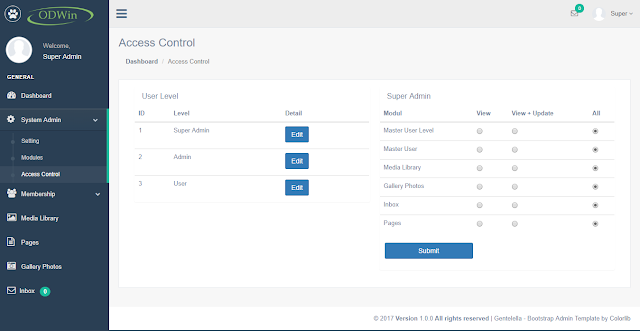
- Разделение прав доступа на основе ролей
- Виджеты
- Теггирование
- Загрузка файлов
- Меню
- Настройки
Итог
Если подвести итоги, то система, будет интересна только тем, кто уже работал с Laravel и хочет с его помощью сделать “простые сайты” с быстрым стартом, это можно увидеть даже на этапе установки, что отличается от многих других похожих приложений, которые делают свой стартер пакет для развёртывания, Orchid же идёт в качестве пакета, то есть сначала необходимо развернуть сам фреймворк и уже после добавлять пакет в зависимости.
Весь код опубликован на github. com.
com.
Какую легковесную cms на базе Laravel выбрать для проекта? — Хабр Q&A
Никакую. Нормальной поддерживаемой CMS на Laravel нет.
Ответ написан
Но главное чтоб CMS в чистом виде открывалась реально быстро. Чтоб скорость работы сайта была не сильно хуже полностью самописного решения без всего лишнего.
Поймите и запомните: CMS — это только админка!
Хотите быстрое открытие страниц — пишите шаблон с заменой тегов через регулярки (RegExp) и автоматическую (пере)генерацию статических страниц в кеше.
При запросе страницы из браузера проверяем флаг в базе: есть изменения по этому URL — обновляем страницу: заново генерим статику, нет — грузим статику из кеша.
Если много оперативки (VDS/VPS) — кеш со статикой можно копировать с диска в оперативку и грузить сразу оттуда.
PS: Для админки (и не только!) советую includeHTML.
Заранее, всем Спасибо за звёзды!
Ответ написан
GRAV — сделан на Laravel. Но тоже уже обрастает жирком.
Ответ написан
Комментировать
Самым быстрым будет подход в виде пререндринга для основных страниц каталога (без фильтров всяких) и остальной статической части сайта (для правильной индексации), а всякие корзины, фильтры и прочая интерактивность — на клиенте с получением данных по api.
Тут надо долго курить всякие штуки типа https://ru.nuxtjs.org/guide#%D1%81%D1%82%D0%B0%D1%. .. или https://github.com/chrisvfritz/prerender-spa-plugin и будет много всяких особенностей в виде вывода остатков и прочего. Но это реально самый быстрый вариант.
.. или https://github.com/chrisvfritz/prerender-spa-plugin и будет много всяких особенностей в виде вывода остатков и прочего. Но это реально самый быстрый вариант.
Ответ написан
Комментировать
Берите какой-нибудь констуктор CRUD и пилите на нём. Их достаточно для Laravel.
Ответ написан
Комментировать
cms это не админка, как тут некоторые пишут. просто админок в ларе дополна, и это и близко не cms.
cms это больше поддержка тем и сторонних готовых плагинов, и апи для их работы.
и cms это больше экосистема этих плагинов. которые можно легко ставить и получить готовый работающий сайт почти без программирования, или вообще.
из cms пожалуй october ничего, хотя и он очень специфический.
но если вы планируете именно программировать то лучше взять именно админку.
если хорошая, но недешевая nova или бесплатный и неплохой owladmin например.
Ответ написан
Возможности
— October CMS
Laravel: лучший PHP-фреймворк
October CMS был построен на Laravel, лучшем PHP-фреймворке. Он включает в себя все инструменты и классы, необходимые для создания удивительных веб-сайтов, и мы сделали его еще более мощным, добавив набор простых и гибких функций.
Просто для разработчиков
Что вы кодируете, то и получаете
October CMS не накладывает ограничений на структуру страницы, разметку HTML или CSS. Он не будет генерировать или преобразовывать код, и вам не понадобятся новые знания фреймворка.
Он не будет генерировать или преобразовывать код, и вам не понадобятся новые знания фреймворка.
Одна страница, один файл
Октябрь CMS создает отдельные файлы для каждой страницы и других шаблонов. Темы полностью управляемы с помощью систем управления версиями контента, таких как Git. Вы можете редактировать страницы во встроенном редакторе или в вашем любимом редакторе кода.
Создание страниц быстрее
Создание страниц быстрее и проще с помощью компонентов страниц CMS. Просто добавьте компонент на свою страницу и настройте его с помощью Inspector, визуального инструмента для управления компонентами.
Быстрый и гибкий механизм шаблонов
Октябрь CMS использует Twig, простой язык шаблонов для веб-дизайнеров. Это не замедлит вас и автоматически позаботится о таких утомительных задачах, как побег.
Встроенный редактор кода
Работает с вашим рабочим процессом
October CMS полностью совместима с менеджером пакетов PHP Composer, и эта совместимость включает плагины и темы из Marketplace, сложные зависимости и частные репозитории.
Встроенное средство объединения ресурсов
Ресурсы CSS и JavaScript можно комбинировать и минимизировать с помощью всего одного тега в ваших шаблонах CMS. Комбинированные активы сокращают время загрузки страницы и трафик сервера.
Создавайте многоязычные сайты с легкостью
October CMS включает функцию Multisite, которая позволяет вам управлять контентом и отображать его на нескольких языках, а также адаптировать внешний вид вашего веб-сайта для определенной аудитории.
Подробнее о Multisite
Экономьте время с Tailor
Tailor — это встроенный инструмент, который автоматически создает типы контента и внутренние пользовательские интерфейсы из файлов YAML, называемых схемами. С помощью Tailor вы можете создавать такие решения, как собственный блог, каталог продуктов, настраиваемые целевые страницы и многое другое, за считанные минуты, а не часы или дни. Ваши клиенты будут удивлены вашей скоростью! Смотреть Учебник по портному.
Простота масштабирования
Возможность масштабирования платформы с помощью подключаемых модулей
Функции легко добавляются на веб-сайты October CMS с помощью подключаемых модулей. С помощью простых классов плагинов вы можете легко создавать внутренние интерфейсы для плагинов, которые вы создаете.
Октябрь CMS Marketplace
Экономьте время и деньги, используя существующие сторонние плагины и темы из Marketplace, который растет с каждым днем. И каждый может добавлять плагины и темы в Marketplace в качестве дополнительного источника дохода.
Масштабируйте свою команду разработчиков, упрощая адаптацию
Адаптация новых членов команды к October CMS занимает меньше времени, чем другие платформы CMS, потому что она построена на Laravel — самой простой и распространенной среде PHP.
Есть идея для функции?
Мы постоянно совершенствуем CMS October, и наши клиенты являются частью нашей дорожной карты. Отправьте идею функции на портале.
Простота для клиентов и пользователей
Не требует навыков программирования
Пользователи без технических знаний могут управлять содержимым страницы с помощью встроенного визуального редактора, управлять изображениями, видео и другими файлами.
Лучшие внутренние функции
Мы добавили лучшие функции, такие как обрезка изображений, интерфейс управления файлами и поддержка CDN. Они готовы из коробки и просты в использовании.
Переводите контент быстрее
Используйте бесплатный подключаемый модуль Translate, чтобы легко переводить содержимое страницы на другие языки.
Простая в использовании, быстрая в освоении
Интуитивно понятный пользовательский интерфейс упрощает изучение CMS October для всех.
Доступно на 36 языках
Октябрь Пользовательский интерфейс CMS был переведен на 36 языков благодаря нашему всемирному сообществу.
Попробуйте October CMS
Образ Development Docker
Получите бесплатный образ Development Docker с предустановленной CMS October. Начните разрабатывать свой веб-сайт или приложение и преобразуйте его в лицензионную установку, когда будете готовы.
Начните разрабатывать свой веб-сайт или приложение и преобразуйте его в лицензионную установку, когда будете готовы.
Получить образ Docker
Онлайн-демонстрация
Убедитесь сами в простоте полнофункциональной установки в частном облаке.
Дополнительный адрес электронной почты
Выберите план CMS за октябрь
Запущена стабильная версия CMS 3.1 за октябрь!
Октябрь Вышла стабильная версия CMS 3.1! Последние несколько месяцев мы неустанно работали над улучшением платформы и надеемся, что новые функции пригодятся вам в ваших проектах!
Стабильный релиз на базе Laravel 9
В первую очередь это стабильная версия October CMS на базе Laravel 9. Вы можете использовать его в продакшне, и до конца версии 3 не будет никаких критических изменений. Мы внедрили множество улучшений в версию 3 с момента ее анонса в мае этого года.
Multisite
Multisite — долгожданная функция, позволяющая поддерживать и отображать содержимое веб-сайта на нескольких языках и многое другое! Мультисайт — это первоклассный гражданин платформы. После определения ваших языков (сайтов) вы можете выбрать язык в главном внутреннем меню и управлять контентом на этом языке. И дело не только в языках. С помощью Multisite вы можете управлять видимостью контента или полностью изменять внешний вид веб-сайта в зависимости от местоположения пользователя. Эта функция полностью поддерживается Tailor и может быть легко добавлена в любой пользовательский класс модели. Посмотрите видео-демонстрацию Multisite или прочитайте документацию.
Новая платформа Vanilla JavaScript AJAX с Turbo Router
С обновленной платформой вы, наконец, можете избавиться от зависимости от jQuery. Наш новый интерфейсный фреймворк JavaScript написан на чистом ванильном JavaScript и не требует никаких дополнительных зависимостей. Новый фреймворк является заменой старого. Он по-прежнему может работать с jQuery, если вы используете его на своем веб-сайте. Узнайте больше о новом интерфейсном фреймворке.
Он по-прежнему может работать с jQuery, если вы используете его на своем веб-сайте. Узнайте больше о новом интерфейсном фреймворке.
Турбо-маршрутизатор — это совершенно новая функция интерфейса. Это может значительно увеличить скорость страниц веб-сайта. Turbo Router ускоряет отправку ссылок и форм, избавляя от необходимости полной перезагрузки страницы. Узнайте больше о Турбомаршрутизаторе.
Веб-установщик и обновления в один клик
В новой версии вернулись веб-установщик и обновления в один клик. Хотя функции выглядят так же, как и в версии 1, внутри они используют Composer и взаимозаменяемы с Composer. Теперь вы можете использовать October CMS 3.1+ на хостинговых платформах без необходимости доступа по SSH. Загрузите веб-установщик здесь.
Вложенные внутренние разрешения
Мы улучшили модель разрешений внутренних пользователей, сделав разрешения вложенными. Теперь вы можете использовать символ точки в кодах разрешений для обозначения вложенности.
