Содержание
Jekyll: обзор, отзывы, аналоги, интеграция, сайт
Jekyll – это генератор статических сайтов, который предлагает некоторые функции системы управления контентом (CMS)
Подробнее…
Категория: Разработка
Метки: JAMstack, Low Code, Верстка страниц и сайтов
Описание
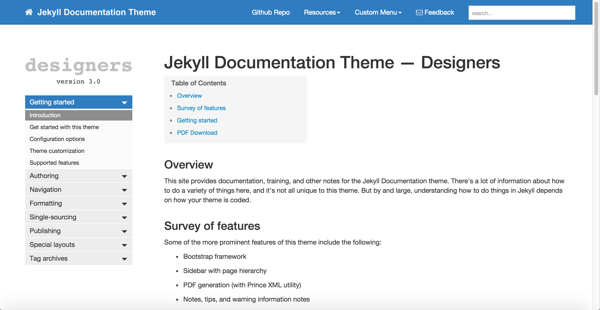
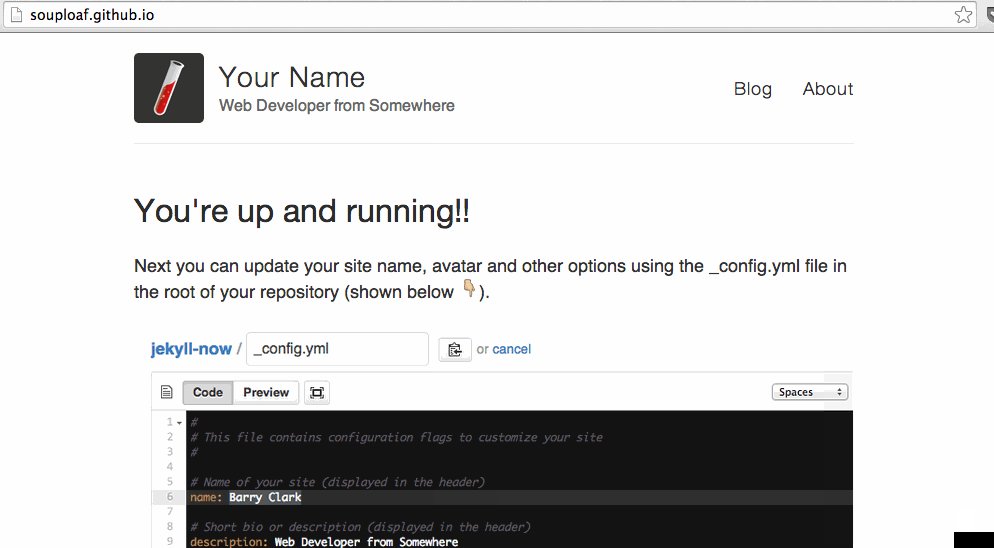
Jekyll был специально разработан для создания минималистичных блогов, которые затем можно разместить на GitHub Pages.
Преимущества сервиса
- Простота. Jekyll сводит все к абсолютному минимуму, избавляясь от сложных составляющих:
- Никаких баз данных. В отличие от WordPress и других систем управления контентом (CMS), Jekyll не использует базы данных (БД). Все страницы перед публикацией преобразуются в статический HTML. Это прекрасно с точки зрения скорости загрузки страницы, так как во время загрузки не происходит никаких запросов к БД.
- Никаких CMS. Просто пишите в Markdown — Jekyll сам применит шаблоны к контенту и сгенерирует статический сайт.
 GitHub может исполнять роль CMS, если нужно, потому что он позволяет редактировать контент.
GitHub может исполнять роль CMS, если нужно, потому что он позволяет редактировать контент. - Быстрый. Jekyll быстрый, потому, что в нём нет ничего лишнего и он не использует базы данных — он просто собирает статические страницы. Мой основной шаблон Jekyll Now создает всего три HTTP-запроса, включая картинки и иконки социальных сетей!
- Минималистичный. Большинство сайтов на Jekyll не содержит никакой лишней функциональности или возможностей, которые вы не используете.
- Контроль представления. Тратьте меньше времени на сложные шаблоны, написанные другими людьми, и больше — адаптируя простой базовый шаблон или создавая свой собственный.
- Безопасность. Большинство уязвимостей, которые есть у платформ вроде WordPress, отсутствуют в Jekyll, потому что здесь нет CMS, нет баз данных или PHP. Так что вам не нужно тратить массу времени устанавливая обновления, закрывающие дыры в безопасности.

- Удобный хостинг. Это просто удобно, если вы уже используете GitHub, вот и все. GitHub Pages бесплатно соберет и выложит сайт, использующий Jekyll, и одновременно реализует для него контроль версий.
Возможности сервиса
- Одной из лучших идей в основе Jekyll является то, что на его основе можно реализовать любой нормальный статический сайт.
- Также в Jekyll есть встроенный локальный сервер, отслеживающий изменения в файлах и генерирующий HTML, CSS и JavaScript из шаблонов, текстов в Markdown, файлов Sass или CoffeeScript.
- Jekyll был первым генератором статических сайтов, представившим концепцию “вводной части” — способа добавления метаданных в шаблоны или файлы markdown.
- Jekyll использует шаблонизатор Liquid, разработанный командой разработчиков движка магазинов Shopify.
- В Jekyll добавлено несколько тегов для обработки фрагментов и ссылок, а также несколько хелперов, фильтров и экранизаторов содержимого.

- В Jekyll реализована отдельная обработка каталога
_posts, в котором располагаются файлы в формате Markdown, именованные по схемеyyyy-mm-dd-title-of-the-post.md. Посты обрабатываются как записи блога. - Простейшая форма отдельного документа это Markdown или HTML. Этот документ конвертируется в соответствующую страницу HTML при сборке. В документе задается макет, который будет использоваться для создания HTML-страницы, а также метаданные, к которым движок шаблонов имеет доступ через переменную
page. - С версии 2.0 Jekyll поддерживает коллекции. Коллекция это каталог с документами Markdown. У вас есть доступ к коллекциям в шаблонах через переменную
site.collections, вы можете задать сборку каждого документа в коллекции как отдельной страницы. - Обработка ресурсов в Jekyll реализована предельно просто. Также как и в случае с минималистичным шаблонизатором Liquid, здесь есть хорошее и плохое. В Jekyll нет встроенной поддержки LiveReload, минификации или связывания ресурсов, однако Sass и CoffeeScript работают без дополнительной настройки.
 Любой файл с расширением
Любой файл с расширением .sass,.scssили.coffeeи вводной в формате YAML будет обработан и конвертирован в соответствующий файл.cssили.jsв итоговом статическом сайте.
Аналоги и альтернативы для Jekyll
Jekyll — похожие решения и продукты
Ключевые Особенности: JAMstack, SSG
Next.js
Next.js – это фреймворк ReactJS для разработки современных веб приложений: PWA, Electron, SSG …
Datocms
Это полностью настраиваемая административная область для ваших статических сайтов
Buttercms
Buttercms – это система управления контентом и платформа для блоггинга, которая позволяет создавать приложения на базе CMS с использованием любого языка программирования
Netlify
Netlify – это сервис для публикации и размещения статических сайтов с большими возможностями
Ghost
Ghost — это современная и мощная блоговая платформа
Hugo
Hugo – это универсальная платформа для создания статических веб-страниц
Gatsby
Gatsby— это бесплатный фреймворк, написанный на React. Это генератор статических сайтов, с помощью которого можно создавать полноценные веб-приложения.
Это генератор статических сайтов, с помощью которого можно создавать полноценные веб-приложения.
Добавление Jekyll CMS на CloudCannon
Главная
Веб-технологии
Создание сайта на Jekyll
Добавление Jekyll CMS на CloudCannon
В этом руководстве мы создаём сайт для вымышленного кафе под названием Coffee Cafe. В данном уроке мы добавляем на сайт CMS (content management system, система управления контентом) через CloudCannon. CloudCannon представляет собой систему управления контентом для Jekyll и статичных сайтов. Это позволяет вашей команде или клиентам обновлять содержимое сайта и сохранить преимущества статичного сайта.
Мы опубликуем сайт Coffee Cafe, определим редактируемые области и сделаем их доступными для не-разработчиков.
Настройка
Начните с регистрации бесплатного аккаунта на CloudCannon.
На первом экране вы видите админку, где создаёте и получаете доступ к сайтам на CloudCannon. Создайте сайт и назовите его Coffee Cafe.
Создайте сайт и назовите его Coffee Cafe.
Для добавления файлов загрузите сайт, который мы создали на предыдущем уроке, путём перетаскивания исходных файлов в браузер. CloudCannon также поддерживает синхронизацию файлов с GitHub, Bitbucket и Dropbox.
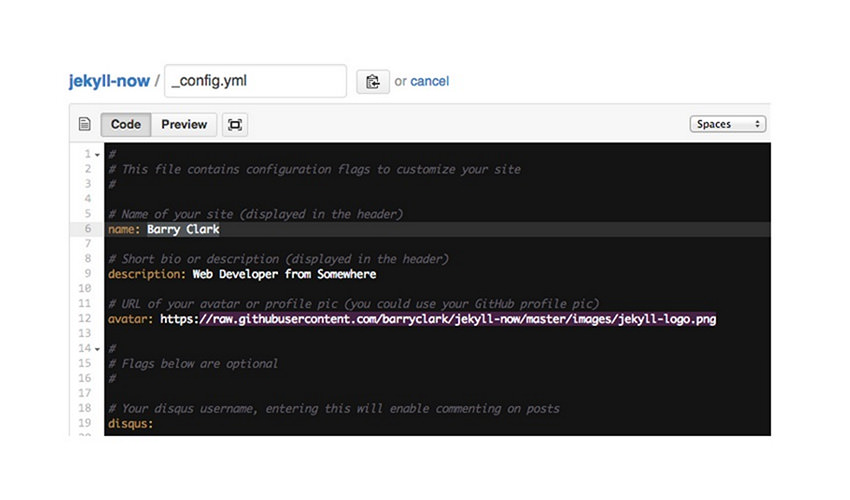
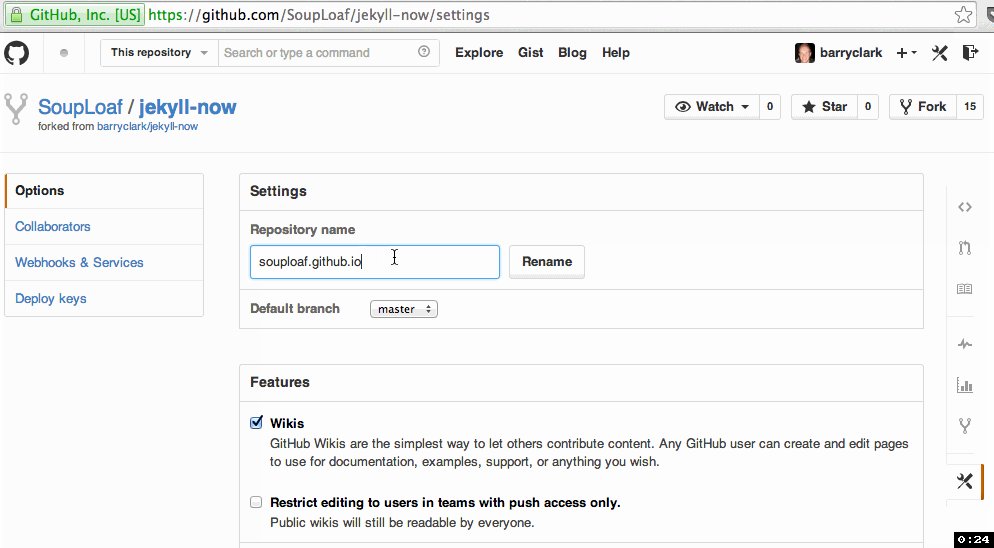
Для настройки сайта на Jekyll, а также чтобы сообщить CloudCannon использовать для нашего сайта Jekyll, нам нужен файл конфигурации. Создайте пустой файл из меню Add Files в правом верхнем углу и назовите его _config.yml.
При изменении файла CloudCannon перестраивает сайт и сразу же размещает его по адресу *.cloudvent.net. Щёлкните по ссылке вверху, чтобы посмотреть реальный сайт Coffee Cafe.
Редактирование содержимого
Не-разработчики обновляют содержимое в CloudCannon через редактируемые области, заданные разработчиками. Редактируемые области представляют собой элементы HTML с классом editable. Чтобы добавить их, откройте редактор кода, щёлкнув по файлу index.html.
Добавьте класс editable к тем элементам HTML, которые будут обновлять не-разработчики. Данный пример делает весь <div> редактируемым:
Данный пример делает весь <div> редактируемым:
HTML
<div> <div><img src="//d1qmdf3vop2l07.cloudfront.net/grape-giraffe1.cloudvent.net/compressed/8a0c8c4e90d8ac7681629b333225fc86.svg" alt="search" data-cms-original-src="/images/search.svg" /></div> <h4>Improve</h4> <p>Our customers rank up to 20% higher on their targeted keywords</p> </div>
Этот пример ограничивает редактирование некоторыми элементами внутри <div>:
HTML
<div> <div><img src="//d1qmdf3vop2l07.cloudfront.net/grape-giraffe1.cloudvent.net/compressed/8a0c8c4e90d8ac7681629b333225fc86.svg" alt="search" data-cms-original-src="/images/search.svg" /></div> <h4>Improve</h4> <p>Our customers rank up to 20% higher on their targeted keywords</p> </div>
Сохраните изменения и откройте визуальный редактор в правом верхнем углу, чтобы увидеть редактируемые области в действии. В визуальном редакторе содержимое внутри жёлтой рамки может быть обновлено.
В визуальном редакторе содержимое внутри жёлтой рамки может быть обновлено.
Совместное использование
Совместное использование сайта с другими сотрудниками позволяет им коллективно работать над содержимым. Перейдите в раздел Site Settings -> Sharing, введите адрес электронной почты коллеги, установите уровень разрешений Non-Developer и нажмите кнопку Add Share.
CloudCannon отправляет по электронной почте приглашение для редактирования сайта.
После этого не-разработчики входят в систему, открывают сайт Coffee Cafe в визуальном редакторе и обновляют редактируемые области.
Они могут обновить заголовок страницы и другие метаданные в панели настроек с помощью кнопки настроек в правом верхнем углу. Документация CloudCannon содержит подробные параметры для управления вступлением.
Ведение блога
Для ведения блога перейдите в Collections -> Posts в левой боковой панели.
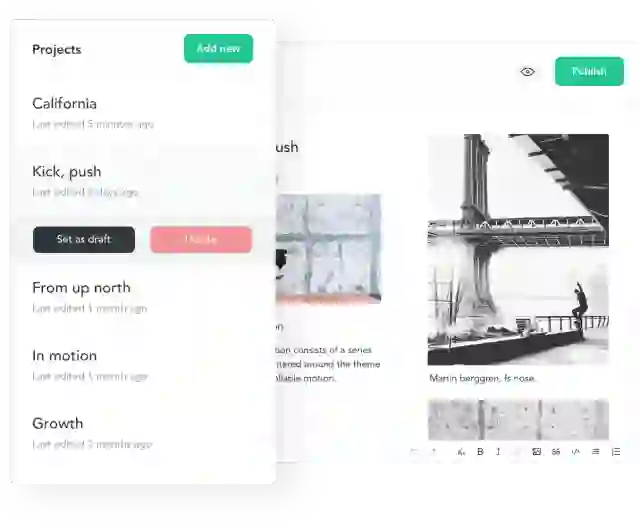
Чтобы создать новый черновик статьи, используйте меню Add Files в правом верхнем углу. Новые черновики и существующие статьи блога открываются в простом в освоении редакторе. Здесь же находятся настройки для сохранения изменений и публикации черновиков.
Новые черновики и существующие статьи блога открываются в простом в освоении редакторе. Здесь же находятся настройки для сохранения изменений и публикации черновиков.
Статус
Подсказки, статус и история изменений, внесённых на сайт, доступны на странице Status.
Рабочие процессы
Работа локально хороша для разработчиков, поскольку вы можете использовать существующие инструменты. Сохраните этот рабочий процесс путём синхронизации вашего сайта с GitHub или Bitbucket на CloudCannon и сделайте git push для публикации изменений. CloudCannon видит изменения, перестраивает сайт и публикует его в реальном времени. Когда не-разработчики обновляют содержимое в CloudCannon, изменения публикуются сразу же и фиксируются в хранилище.
У вас может быть несколько сред (например, разработка и публикация) с ветками Git. Настройте ветки Git для каждой среды и создайте сайт CloudCannon для каждой ветки. Затем изменения сливаются в готовый сайт, всё внутри CloudCannon.
Наш редактируемый сайт
Сайт Coffee Cafe в настоящее время живёт и редактируется на CloudCannon. Вымышленные сотрудники обновляют содержимое сами без какого-либо кода. Разработчики работают локально на своих любимых редактора кода и отправляют изменения на Git.
Автор и редакторы
Автор: Майк Ньюмеген
Последнее изменение: 30.09.2016
Редакторы: Влад Мержевич
Конвертация статичного сайта в Jekyll
Ctrl+←
Система комментирования на Firebase
Ctrl+→
Джекил CMS | Облачная пушка
С CloudCannon в качестве Jekyll CMS у вас будут все инструменты, необходимые для создания потрясающих статических веб-сайтов.
Начать
Заказать демо
Все, что вам нужно, в одном месте
Управляйте контентом и размещайте сайты Jekyll на одной платформе. Создавайте самые эффективные контент-сайты в Интернете с помощью нашей Jekyll CMS.
Создавайте самые эффективные контент-сайты в Интернете с помощью нашей Jekyll CMS.
Работает с любым сайтом
CloudCannon глубоко разбирается во вступительной части, HTML, Markdown, коллекциях и файлах данных на вашем сайте Jekyll. Синхронизируйте свой сайт и начните обновлять контент за считанные минуты. Это круто!
Мощное редактирование контента
Поднимите свою группу редактирования на новый уровень благодаря интуитивно понятному редактированию контента и мощным рабочим процессам публикации.
Git Sync
Все изменения и рабочие процессы синхронизируются с Git, поэтому ваши команды разработки и редактирования контента всегда синхронизированы.
Для ваших редакторов
Предоставьте своим редакторам свободу изменять любую часть контента, не опасаясь нарушения работы сайта.
Гибкая публикация
Создание веток с промежуточными/производственными рабочими процессами. Ваша команда по контенту имеет всю мощь Git за красивым интерфейсом.
Встроенное редактирование
Редактируйте содержимое прямо на своем веб-сайте. С WYSIWYG-редактором CloudCannon вся команда может добавлять контент.
Структурированный контент на базе Jekyll
Создайте библиотеку компонентов, которую ваши редакторы контента смогут использовать для составления целевых страниц с помощью нашей Jekyll CMS.
Улучшите рабочий процесс с контентом с помощью Jekyll в CloudCannon
1 — Синхронизируйте свой сайт Jekyll
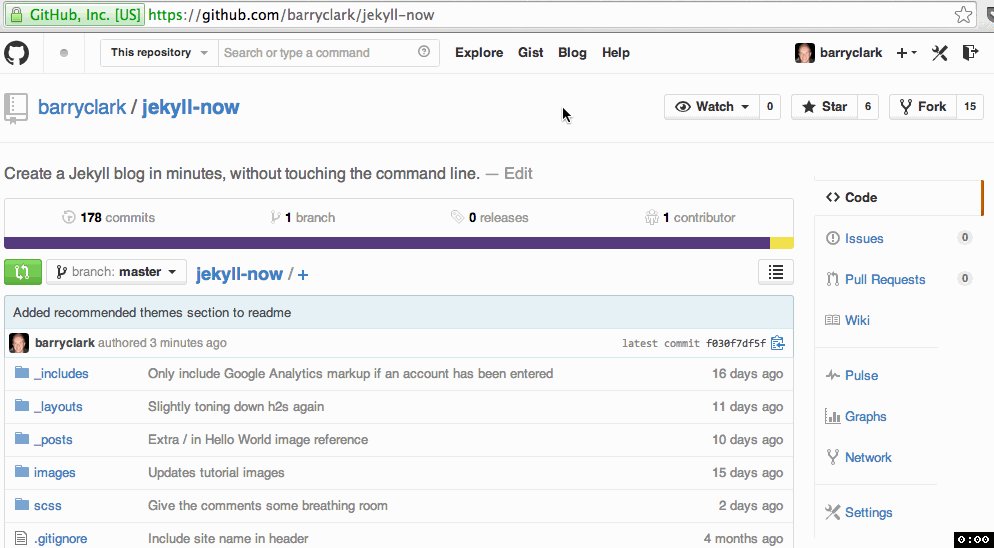
Подключите свой репозиторий GitHub, GitLab или Bitbucket.
2 — Настройте сборку
Добавьте переменные среды, параметры командной строки, настраиваемые подключаемые модули и многое другое для автоматизации сборки.
3 — Пригласите свою команду по контенту для совместной работы
Предоставьте вашей команде доступ к обновлению контента на сайте без помощи разработчика.
4 — Начните работу с хостингом
Порадуйте своих клиентов, разместив свой сайт в глобальной CDN с непревзойденным охватом и скоростью.
Почему вы должны выбрать Джекила?
Гибкий, легкий и поддерживающий блоги генератор статических сайтов, Jekyll является одним из самых популярных доступных SSG. Jekyll построен на Ruby с отличной документацией и активным (и отзывчивым) сообществом, так что вы сможете найти множество примеров веб-сайтов Jekyll, делающих практически все что угодно.
По дизайну Jekyll относительно урезан из коробки, но когда вы настраиваете собственный домен своего статического сайта, вы обнаружите доступную обширную библиотеку тем и плагинов. Движок шаблонов Jekyll Liquid с легкостью освоит любой, кто знаком с разработкой для WordPress. 100005
готовые интеграции с
NextGatsByNuxTreaCtVueHugojekyllRemixNetLifyvercel
Особенности
Worldwide CDN
.
Video API
Создавайте видео и быстро показывайте их на любом устройстве
Многоязычность
Охват глобальной аудитории с локализованным контентом
Динамические макеты
Простое создание динамических макетов для целевых страниц
Целостность контента
Проверки, песочницы и роли
Рабочие процессы Новый
Ускорьте процесс утверждения контента производственный веб-сайт
Структурированный текст Новый
Свобода для редакторов, контроль для разработчиков
Клиенты
Цитаты
Предприятие
Истории успеха
Polestar New
Локализуйте все, чтобы создать глобальный веб -сайт автопроизводителя
Shopify Orberlo
Бесполучный переключатель на статический от WordPress
Hashicorp
Как Hoshicorp вызывает надежный редактор 9000 9000 40004.
4000 4000 400044000 4000 40004400044000 40004400044000 40004400044000 40004044000 4000 400044000 4000 400044000 4000 400044000 4000 400044000 4000 400044000 4000 400044000 4000 40004404 2 миллиона пользователей в месяц, электронная коммерция
Matter Supply
Как провести кампанию по присуждению премии «Эмми» за 4 недели
«Ласточкин хвост»
Почему DatoCMS — их безголовая CMS
Просмотреть все тематические исследования »
Обучение
Документация
Руководства, учебные пособия и справочник по API новые функции и улучшения
Торговая площадка
Начальные проекты
Начните с полностью настроенного проекта DatoCMS
Плагины
Простое расширение возможностей DatoCMS
Хостинг и сборки
Независимо от того, какой стек вы используете, мы обеспечим вас.
Познакомьтесь с
лучшим способом управлять контентом с помощью Jekyll
У вас есть отличный статический веб-сайт, созданный с помощью Jekyll; DatoCMS вводит CDN с невероятно быстрым временем отклика, чтобы предоставить вашим посетителям такую же скорость для вашего контента.

Работает на
DatoCMS + Jekyll :
Искусство и о Сиднее
https://www.artandabout.com.au/
Сидней Канун Нового года
https://www.syveney.com /
Lattice
Пример Jekyll CMS
Простейшая интеграция Jekyll с CMS, которую вы можете получить
DatoCMS предлагает инструмент командной строки на основе Ruby, который делает его чрезвычайно удобным6 преобразуйте контент, хранящийся в вашем проекте Dato CMS, в посты и коллекции Jekyll :
Узнайте больше о нашем клиенте Ruby!
ruby-datocms-client
# Добавьте гем "dato" в ваш Gemfile, запустите "bundle install"...
# гем "dato"
# затем внутри вашего проекта Jekyll запустите:
# дамп дато -- token=YOUR_DATOCMS_PROJECT_API_TOKEN
# внутри каталога "_posts"...
каталога "_posts" do
# ...пройтись по записям "Blog post".
..
dato.blog_posts.each сделать |статья|
# ...и создать файл уценки для каждой статьи!
Create_post "#{article.slug} .md" Do
FrontMatter (
: YAML,
Название: Статья.title,
)
Содержание (Статья. end
Бесконечные преобразования изображений в вашем распоряжении
DatoCMS предлагает лучшую в своем классе обработку изображений и CDN изображений для Джекилл . CMS позволяет вам оптимизировать, изменять размер, обрезать, поворачивать и наносить водяные знаки на изображения на лету, просто добавляя пользовательские параметры к URL-адресу вашего изображения. Подавайте лениво загружаемые, отзывчивые изображения в одной строке кода.
Подробнее об API изображений DatoCMS
https://datocms-assets.com/image.png
CDN по всему миру
Контент, изображения и видео, все на грани
Jekyll и DatoCMS идеальное сочетание благодаря скоординированному набору различных API и инструментов до без проблем работают с тремя основными блоками контента: текстом , изображениями и видео.

 GitHub может исполнять роль CMS, если нужно, потому что он позволяет редактировать контент.
GitHub может исполнять роль CMS, если нужно, потому что он позволяет редактировать контент.

 Любой файл с расширением
Любой файл с расширением  ..
..