Содержание
CMS или самописный движок «с нуля»
«Шпаргалка блоггера» уже не на Blogger! 😭 Хотя я «не сжигаю мосты» и рассматриваю возвращение обратно как запасной вариант.
В 2010 году я прикрепила домен без www, что не по правилам. Google что-то переделывал и в итоге блог перестал работать: одно лечим, другое калечим. Вариант переезжать на www меня как-то пугал. Тем более когда есть вероятность обязательного дальнейшего перехода на https. Дважды менять адрес сайта совсем не хочется: пересмотр позиций непредсказуем, выгода сомнительна.
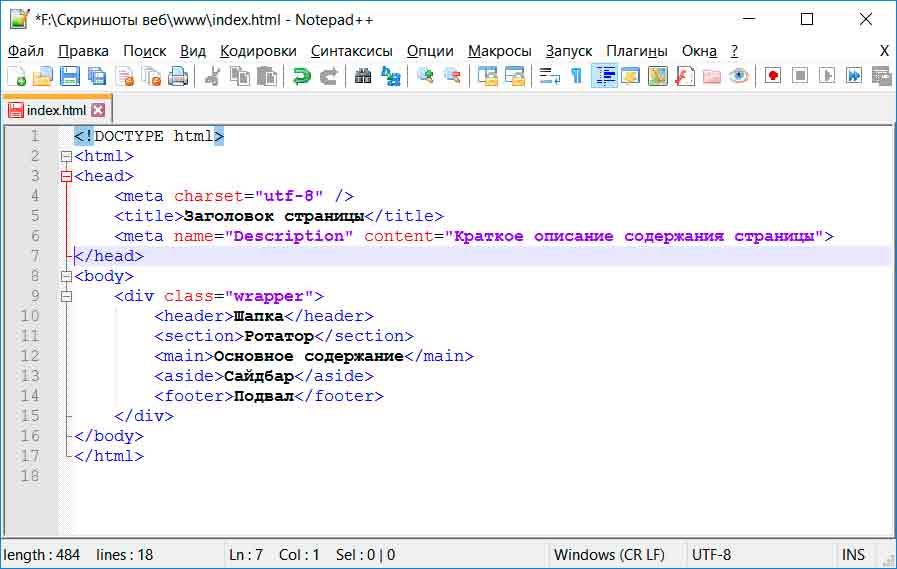
Кряхтя, я перенесла HTML-страницы на хостинг, чтобы оставить себе время для манёвра. И тут пришли прямые рекламодатели! 😌 Отказывать как-то совсем глупо. Я даже навострилась вполне шустро с помощью Notepad++ менять 500 страниц. Так сказать, убедилась на собственной шкуре, что сайт на HTML-файлах не очень гибкий.
Кое-как разобралась с MySQL (меня хватило только на команду SELECT) и чуть-чуть с PHP (очень сомневаюсь в корректности кода), благо он похож на JavaScript. В базу данных записи добавляю из PhpMyAdmin — вполне удобная штука, особенно если учесть, что я и раньше писала статьи без редактора HTML и кроме Блокнота мне особо ничего не нужно. Назвать всё это движком сайта, пусть даже самописным, как-то язык не поворачивается, но вроде работает. 🙃
В базу данных записи добавляю из PhpMyAdmin — вполне удобная штука, особенно если учесть, что я и раньше писала статьи без редактора HTML и кроме Блокнота мне особо ничего не нужно. Назвать всё это движком сайта, пусть даже самописным, как-то язык не поворачивается, но вроде работает. 🙃
Самая популярная CMS для блогов WordPress для меня не вариант — я ему все косточки переломаю, уж лучше сразу с нуля. 🤔 Чтобы было только самое необходимое с возможностью последующей доработки. Например, я уже не представляю как можно без поля для пометок, которые не видно посетителям, где для себя указано что можно доделать, в чём есть сомнения, ссылки на доп. ресурсы и т. п.
Пока у меня не больше 10 файлов, включая картинку-фавикон, файл JavaScript и файл CSS. Оказывается так немного нужно! Но без понимания хотя бы основ HTML/CSS/PHP нечего и пробывать. Я, например, не откидываю до конца ту вероятность, что захочу на WP. В любом случае новые проблемы — это новые статьи на блоге с описанием путей их преодоления.
Я считаю, что лучше опубликовать новый материал, чем доводить до блеска внутренности сайта. Но раз уж такое дело, то можно и шаблон переделать… 😀
Теперь для мобильных и древних браузеров выдаётся линейная «колбаса», которая на мониторах с помощью свойств grid разносится по колонкам. Очень компактно и эффективно: минимум разметки для прорисовки дизайна. CSS получился менее 14KB, который я добавила прямо в HTML, наплевав на его кэширование на стороне клиента. Всё равно
- 6КБ из 14КБ составляет критический CSS, отвечающий за отрисовку сайта, видимого на экране без прокрутки страницы.
- 80% посетителей — это те, кто впервые попал на сайт (см. Яндекс.Метрика — « Отчёты» — » Стандартные отчёты» — «Посетители» — «Время с первого визита»).
Подчистила всё, что увидела и с чем не готова была смириться:
- Код почти валидный и почти семантический [w3.org]. Нагромождать его
sectionиheaderрука не поднялась.
- Не имеет ошибок в структурной разметке: Яндекс [yandex.ru], Google [google.com]. Я добавила только поддержку хлебных крошек Гугл [google.com], так как пришла к выводу, что микроразметка для статей не имеет смысла, поскольку повторяет мета-теги title и description и ничем существенным их не дополняет. Искл.,
- если разметка влияет на сниппет, как, например, в кулинарии (справка Яндекс [yandex.ru] или Google [google.com]),
- если сайт участвует в других проектах, опирающихся на Schema.org, нежели поиск.
- Скорость загрузки страницы сопоставима с другими сайтами [thinkwithgoogle.com]. Блог придерживается советов Гугл [google.com]. Время ответа сервера ниже 200мс [yandex.ru] (справка [google.com]).
- Оптимизирован для мобильных устройств: Google1 [google.com], Google2 [withgoogle.com] или Яндекс [yandex.ru].
- на https так и не перебралась ибо и так посетителям доступно содержимое сайта: Google [web.dev].
Сейчас пытаюсь восстановить тот функционал, что был, отчего стала ценить Blogger ещё больше. А этой записью проверяю что там с RSS. 😳
А этой записью проверяю что там с RSS. 😳
Комментарии пока нет желания переносить с Blogger и непонятно когда оно появится. Вид всплывающего окна несколько неказист, но зато исправно работает. Так что отзывы теперь будут оставлять только самые настойчивые. 😆
И самый жирный для меня минус — это то, что я перенося статью в базу данных не могу удержаться от того, чтобы её подправить, а это занимает очень много времени: в новый дом с новой мебелью.
Вот такие у меня дела!
Страница HTML
Главная / Редактирование сайта / Хочу создать страницу / Дополнительные виды страниц / Страница HTML
Модуль доступен в базовом пакете:
| Cайт «Визитка» Минимальный | Сайт «Визитка» Стандартный | Сайт «Бизнес» Шаблонный дизайн Готовые решения | Сайт «Бизнес» Дизайн на выбор из каталога | Сайт «Бизнес» Индивидуальный дизайн |
«Интернет магазин 1. 0″ 0″Дизайн на выбор из каталога | «Интернет магазин 1.0» Индивидуальный дизайн | «Интернет магазин 2.0» Готовые каталоги товаров | «Интернет магазин 2.0« Готовые интернет-магазины | «Интернет магазин 2.0» Индивидуальный интернет-магазин |
Страница данного вида позволит вам создавать полноценные страницы, размещая код HTML в соответствующем редакторе — все оформление и наполнение страницы будет отображаться в соответствии с вставленным кодом.
Обратите также внимание, что страницы данного вида не сохраняют общий дизайн сайта. Для того чтобы создать страницу, встроенную в общий интерфейс сайта, воспользуйтесь «Страницей с html-текстом».
Видео инструкция
Шаг 2
Далее:
- Введите название в поле «Название страницы».
- Введите адрес страницы в поле «Адрес страницы». Если вы не введете свой вариант адреса страницы, то система сгенерирует адрес самостоятельно, исходя из названия страницы.
- И нажмите «Создать страницу».
Обратите внимание!
- Вы также можете задать параметры доступа и отображения, SEO-параметры для данной страницы и пр. С более подробной информацией по созданию и настройкам страницы вы можете ознакомиться в соответствующей инструкции.

- О том, как формируются адреса и ЧПУ, вы можете прочитать по ссылке.
Шаг 3
В открывшемся окне на вкладке «Содержимое» нажмите на кнопку редактирования наполнения страницы.
Шаг 4
Для страницы html вы можете указать следующие параметры:
- Название — Указывается название страницы.
- Текст — вписывается код HTML.
Обратите внимание!
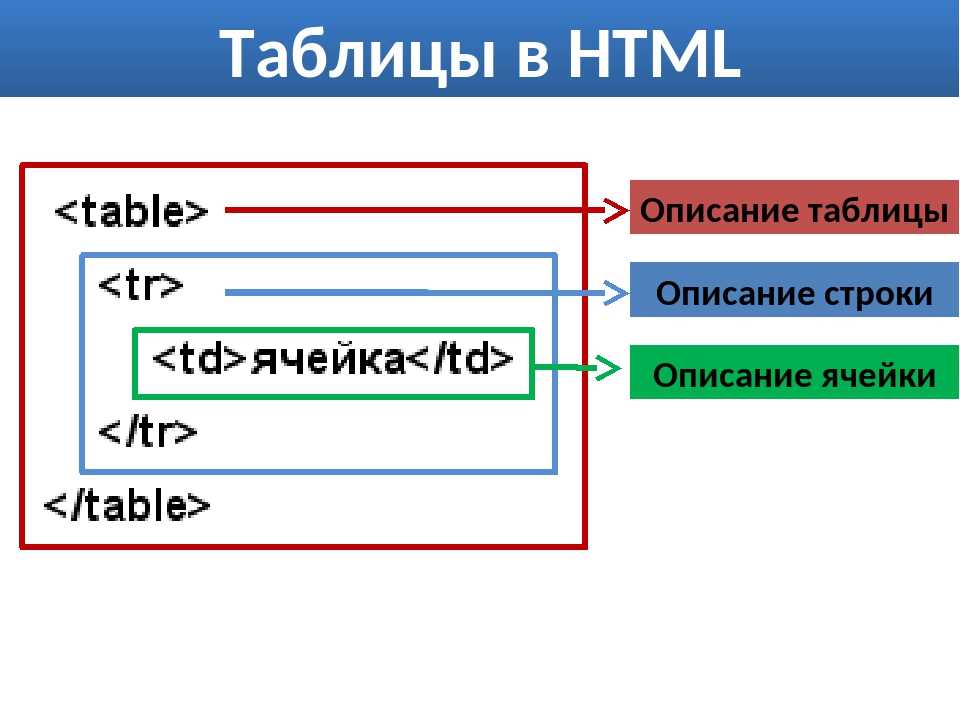
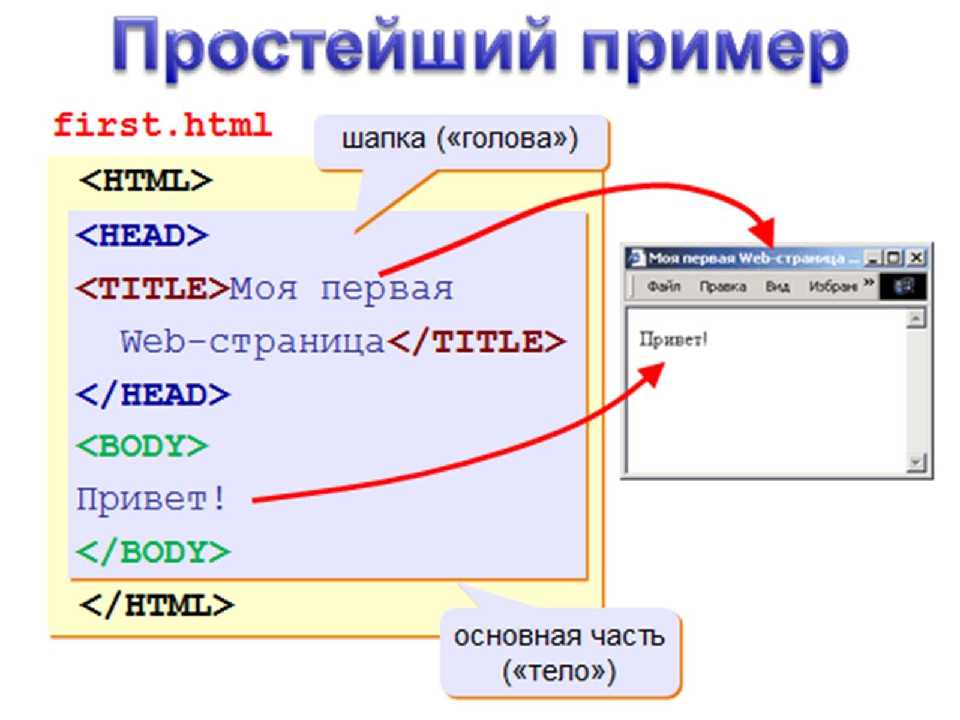
- Для страниц данного вида необходимо указывать именно код HTML, а не простой текст, содержащий HTML-теги. Ниже вы можете ознакомиться с наглядным примером подобного кода.
- Также для удобства работы с текстами-html в разделе «Данные сайта» предлагается сразу разбивать эти тексты по категориям — в данном окне вы можете указать категорию, созданный вами текст будет храниться именно в этой категории раздела «Данных сайта» — «Html-тексты».
Пример размещения HTML кода:
<div>Меню:</div> <ul> <li><a href=»/menu» mce_href=»/menu»>Обычное меню</a></li> <li><a href=»/menu2″ mce_href=»/menu2″>Меню с «веткой»</a></li> <li><a href=»/menu3″ mce_href=»/menu3″>Выпадающее</a></li> <li><a href=»/menu4″ mce_href=»/menu4″>Раскрывающееся меню</a></li> <li><a href=»/menu5″ mce_href=»/menu5″>Сложное разноуровневое</a></li> <li><a href=»/menu6″ mce_href=»/menu6″>Категории магазина в меню</a></li> </ul> <table cellspacing=»0″ cellpadding=»0″ mce_style=»border-collapse: collapse; border: 1px solid #333″> <tr> <th>#</th> <th>Название продукции</th> <th>Цена за 1 единицу товара</th> </tr> <tr> <td align=»center»>#1</td> <td align=»center»> </td> <td align=»center»> </td> </tr> </table>
Шаг 5
После размещения кода нажмите «Сохранить изменения».
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Почему вы должны пойти на систему управления контентом?
Сегодня создание веб-сайтов — увлекательная игра в современном виртуальном мире. Но если у вас меньше опыта, вы наверняка слышали об HTML больше, чем о CMS. Это не ваша вина в любом случае. Так что расслабьтесь и прочитайте, что мы можем сказать о дизайне веб-сайта CMS и HTML для вашего сайта.
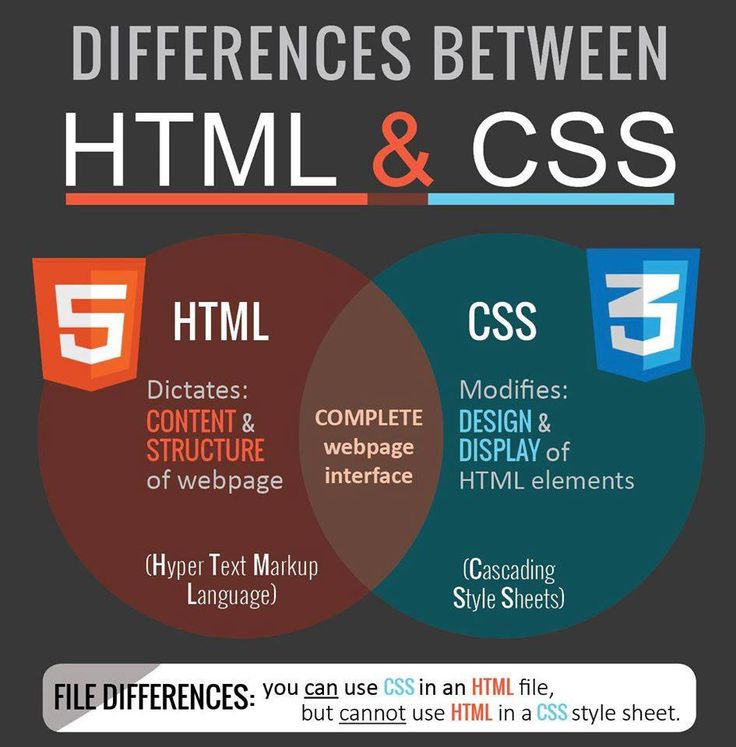
Что такое HTML?
Язык гипертекстовой разметки создает статические веб-страницы для сервера. Первоначально он использовался теми, кто изучает все тонкости дизайна веб-сайтов и таблиц стилей. Он может работать в любом текстовом редакторе онлайн или офлайн.
Первоначально он использовался теми, кто изучает все тонкости дизайна веб-сайтов и таблиц стилей. Он может работать в любом текстовом редакторе онлайн или офлайн.
Существуют и другие языки разметки, такие как XML — расширенный язык разметки или LaTex — в основном используемые для формул при написании и публикации книг и других статей в Интернете.
Однако, помимо сравнения CMS и HTML , всемирные сравнения с другими языками разметки также проводятся для выбора HTML для упрощения редактирования и кодирования. Другими словами, язык кодирования HTML довольно прост, чем другие языки разметки.
Итак, те, кто не знаком с программированием или не имеет опыта работы с информатикой. может легко усвоить знания о тегах, атрибутах и других форматах, необходимых для понимания HTML.
Используя HTML, веб-дизайнеры добавляют творческий подход к различным веб-страницам. К ним относятся цвет и размер шрифта, фоновые изображения, аудио и видео, а также гиперссылки на текст или изображения и т. д.
д.
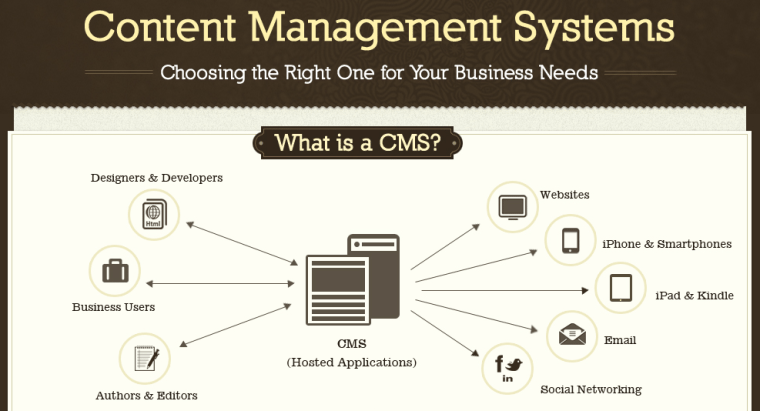
Что мы подразумеваем под CMS – системой управления контентом?
Это программное обеспечение с заранее определенными шаблонами. Вы можете загрузить его на серверы, над которыми вы работаете. Даже не требуется такого уровня кодирования при сравнении CMS и HTML.
Используя системы CMS, вы можете создать лучший динамический веб-сайт для своей команды. Вы можете предоставить права администратора своим сотрудникам. Затем они могут действовать как виртуальные помощники и контент-менеджеры в Интернете, даже сидя в удаленных местах.
Эти функции состоят из загрузки/редактирования/обновления изображений, постов, контента; создание оригинального контента и другие задачи по развитию в Интернете для привлечения потенциальных клиентов и повышения читательской аудитории веб-сайта.
Теперь, когда мы получили базовую информацию об обоих инструментах, помогающих создать веб-сайт и его дизайн, как никогда раньше, давайте перейдем к внимательно прочитанным и используемым различиям между этими двумя инструментами.
CMS против HTML
Частота управления веб-сайтом
Во-первых, узнайте, будет ли часто обновляться ваш веб-сайт — тот, который вы собираетесь запустить или уже ведете бизнес. Собираетесь ли вы иметь более двух страниц на вашем сайте? Или ваш бизнес достаточно запущен или будет работать даже на одной домашней странице?
Если вы знаете, что ответы склоняются к тому, чтобы не было слишком много обновлений и чтобы клиенты могли просматривать и связываться с вами в одном фрейме, тогда HTML — лучший выбор.
Веб-сайты HTML трудно обновлять часто, но они бесплатны и не требуют от вас столь частого внимания к аспекту управления.
Кроме того, если вы считаете, что вам нужно будет регулярно обновлять контент, потому что вы расширяете бизнес-операции, вам понадобится резервная копия дизайна веб-сайта CMS.
Сравнивая CMS и HTML, мы пришли к выводу, что первая — лучший выбор для компаний, которые хотят конкурировать, расти и стимулировать новые продажи.
Время, затраченное на настройку
Программное обеспечение веб-сайта CMS поставляется с готовыми темами и другими кнопками. Это может быть изменено и изменено администратором в соответствии с текущими рыночными и деловыми потребностями с помощью пункта и щелчка.
Таким образом, за считанные минуты ваш веб-сайт будет готов, когда вы захотите обновить, создать или изменить макет.
Однако это будет не менее сложно для веб-страниц, поддерживаемых HTML. Кодирование даже небольшого украшения вашего веб-сайта занимает много времени. Даже будучи простым для понимания, требуется время, чтобы написать длинные фрагменты кода без каких-либо ошибок.
Таким образом, когда вы планируете обновлять темы в соответствии с сезоном или предложением, которое вы хотите запустить, это возможно только с помощью CMS, что экономит время и помогает привлечь клиентов в нужное время.
Примеры настройки и выбор с легкостью
CMS — это программное обеспечение, поддерживающее динамические страницы. Тогда из его спецификации должно быть ясно, что он предлагает все, от обновления до создания новых веб-страниц.
Тогда из его спецификации должно быть ясно, что он предлагает все, от обновления до создания новых веб-страниц.
Итак, будь то рекламный плакат, специальный текст или что-то еще, что вы хотите, чтобы ваша аудитория увидела, как только они зайдут на сайт в особый праздник, вы можете использовать CMS без дальнейших промедлений.
По сути, посещая разделы настроек и редактирования тем, которые уже запущены на вашем веб-сайте, вы можете просматривать кнопки и объекты для добавления или удаления с помощью простого механизма «укажи и щелкни».
Однако при использовании HTML-листов и фреймов для настройки веб-сайта задача довольно утомительна. Иногда вам нужно будет переписать все коды или вручную просмотреть строки, которые необходимо изменить.
Но влияние измененных строк может быть неблагоприятным для всего HTML-документа с небольшими ошибками. Так что для отладки кода придется заново писать весь скрипт.
Это отнимает много времени и довольно сложно, если вы хотите получить передовое преимущество. Другими словами, если вы хотите опередить своих конкурентов, вы не можете полагаться на коды HTML.
Другими словами, если вы хотите опередить своих конкурентов, вы не можете полагаться на коды HTML.
Со временем вам придется перейти на CMS, поскольку ваш бизнес и его масштабируемость увеличиваются.
Несколько пользователей могут использовать веб-сайт одновременно
Если ваш веб-сайт нацелен на наличие различных функций, при сравнении CMS и HTML мы обнаружили, что первый вариант является лучшим вариантом для нескольких клиентов и поддержки клиентов. С помощью CMS создаются разные учетные записи для участников и администраторов.
Итак, если вы хотите, чтобы пользователи оставляли комментарии, ссылались или делились информацией на вашей платформе, они могут легко зарегистрировать учетную запись, используя шаблоны и дизайны веб-сайтов CMS.
Но если веб-сайт поддерживается с помощью таблиц стилей HTML, другие не могут вводить свои данные. Органический трафик сможет уловить только ту информацию, которую должен передать ваш сайт.
Многопользовательское взаимодействие было бы невозможно с помощью кодов HTML.
О Шри Сообщения
Шри делится с нашими зрителями интересными темами WordPress, плагинами и другими новостями, связанными с WordPress. Он также время от времени публикует избранные интервью разработчиков WordPress.
Просмотреть все сообщения Шри Сообщения | Веб-сайт
Статический HTML и сайты WordPress: на что обратить внимание
Следует ли создавать веб-сайт с нуля или использовать платформу для создания веб-сайтов? Ответ не всегда однозначен.
Стоимость, время и конечный продукт могут сильно различаться в зависимости от того, какой вариант вы выберете. Чтобы помочь вам найти решение, подходящее для вашего бизнеса, мы сравним функциональность статического HTML-сайта и популярной системы управления контентом (CMS) WordPress.
Спешите? Щелкните любую из ссылок ниже, чтобы перейти к этому разделу.
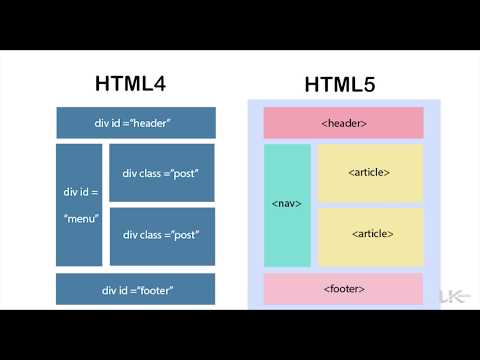
- Разница между веб-сайтом HTML и WordPress
- Что такое статический HTML?
- Использует ли WordPress HTML?
- HTML против скорости WordPress
- HTML против WordPress Простота использования
- HTML по сравнению с ценой WordPress
- HTML против WordPress SEO
- HTML против ведения блога на WordPress
- Плюсы и минусы HTML по сравнению с WordPress
Разница между веб-сайтом HTML и WordPress
HTML (язык гипертекстовой разметки) — это язык кодирования, который используется для создания веб-страниц с нуля. WordPress, с другой стороны, представляет собой систему управления контентом, в которой вы можете загружать файлы, публиковать контент и размещать медиафайлы, не затрагивая ни единой строки кода.
WordPress, с другой стороны, представляет собой систему управления контентом, в которой вы можете загружать файлы, публиковать контент и размещать медиафайлы, не затрагивая ни единой строки кода.
Если вы не хотите тратить время и деньги на создание пользовательского веб-сайта с использованием HTML, CSS и Javascript, вы можете создать веб-сайт самостоятельно, используя одну из сотен издательских платформ, конструкторов веб-сайтов и систем управления контентом на рынок.
Наиболее популярным из этих решений является CMS. Он позволяет легко настраивать дизайн вашего сайта, добавлять мультимедиа в свои сообщения, упорядочивать контент по тегам и категориям, управлять несколькими пользователями, редактировать базовый код и многое другое.
Веб-сайты CMS довольно просты. Они просты в использовании, практически не требуют знания кода и имеют несколько вариантов функциональности. Это заманчивый выбор для начинающих создателей веб-сайтов, но что такое статический HTML-сайт и как его сравнить?
Что такое статический HTML-сайт?
Статический веб-сайт HTML состоит из библиотеки файлов HTML — один файл HTML для каждой страницы сайта. Когда посетитель попадает на статический веб-сайт, его браузер отправляет запрос на сервер, и сервер возвращает один HTML-файл (и, вероятно, некоторые сопутствующие таблицы стилей и сценарии) для отображения страницы в браузере. Статическая HTML-страница выглядит одинаково для каждого посетителя и может быть изменена только в том случае, если программист сам изменит HTML-код.
Когда посетитель попадает на статический веб-сайт, его браузер отправляет запрос на сервер, и сервер возвращает один HTML-файл (и, вероятно, некоторые сопутствующие таблицы стилей и сценарии) для отображения страницы в браузере. Статическая HTML-страница выглядит одинаково для каждого посетителя и может быть изменена только в том случае, если программист сам изменит HTML-код.
Хотя статические HTML-сайты относительно просто создать (один HTML-файл = одна веб-страница), их неэффективно поддерживать, поскольку все персонализированное или динамическое содержимое должно быть закодировано прямо в HTML-файле, а любые изменения в масштабе всего сайта должны быть внутри каждого файла HTML. Поэтому поддержание большого статического веб-сайта потребует много времени и усилий.
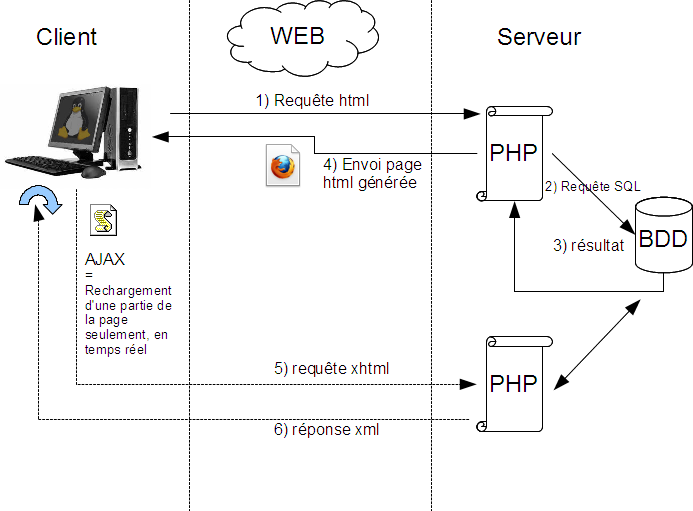
Решением этой проблемы является динамический веб-сайт. Вместо библиотеки готовых к отправке HTML-файлов динамические веб-сайты создают веб-страницы на стороне сервера по запросу. Когда вы посещаете страницу динамического веб-сайта, веб-сервер обрабатывает запрос вашего браузера, создает HTML-файл из сохраненных данных с использованием языка сценариев, такого как PHP, а затем отправляет этот новый HTML-файл обратно в ваш браузер для отображения. Это обеспечивает гораздо большую гибкость и более персонализированный опыт для отдельных посетителей.
Это обеспечивает гораздо большую гибкость и более персонализированный опыт для отдельных посетителей.
Динамические веб-сайты также можно запрограммировать с нуля, но чаще всего они реализуются с помощью конструктора веб-сайтов, платформы или CMS, такой как WordPress.
Теперь давайте соберем все вместе и сравним WordPress с HTML.
WordPress против HTML
WordPress — это система управления контентом (CMS), а HTML — это язык разметки, используемый для разработки веб-страницы. Все веб-сайты WordPress основаны на HTML, но не все веб-сайты HTML являются веб-сайтами WordPress. В целом, веб-сайты WordPress лучше всего подходят для начинающих и не-разработчиков, а HTML-сайты, размещенные на собственном хостинге, лучше всего подходят для опытных веб-разработчиков.
HTML/CSS/Javascript против WordPress
Чтобы создать веб-сайт с нуля и сделать это хорошо, вам нужно нанять разработчика. Разработчик будет использовать HTML, CSS и иногда Javascript для создания веб-страниц. Хотя для создания веб-сайта с нуля потребуется больше времени и денег, этот вариант обеспечит индивидуальный внешний вид и персонализированный опыт для ваших посетителей.
Хотя для создания веб-сайта с нуля потребуется больше времени и денег, этот вариант обеспечит индивидуальный внешний вид и персонализированный опыт для ваших посетителей.
WordPress — это гибкая CMS, которая позволяет нескольким пользователям создавать и запускать веб-сайт. Хотя эта CMS использует язык программирования PHP, большинство пользователей могут работать с сайтом WordPress без программирования.
Настройка сайта WordPress проста по сравнению с сайтами HTML, которые обычно требуют от разработчика внесения даже самых незначительных изменений. С другой стороны, HTML-сайты легче поддерживать, поскольку они не должны быть совместимы с плагинами, которые помогают CMS, таким как WordPress, функционировать должным образом.
Теперь, когда у нас есть краткий обзор различий между созданием и управлением статическим сайтом HTML и сайтом WordPress, давайте поговорим о том, как WordPress и HTML работают вместе.
Используют ли системы управления контентом, такие как WordPress, HTML?
Если коротко, то да. WordPress и другие системы управления контентом используют HTML.
WordPress и другие системы управления контентом используют HTML.
Длинный ответ заключается в том, что WordPress в основном написан не на HTML. Его основное программное обеспечение, а также плагины и темы WordPress в основном написаны на PHP, языке программирования, который контролирует, как сайт WordPress взаимодействует и подключается к своей базе данных.
PHP — это серверный язык, что означает, что он полностью работает на сервере, на котором размещен веб-сайт. Поэтому, когда посетитель сайта вводит URL-адреса вашей веб-страницы, код PHP на вашем сервере получает этот запрос и извлекает соответствующий контент из вашей базы данных WordPress. Затем он преобразует этот контент в файл HTML (и сопутствующие файлы CSS) и отправляет их обратно посетителю, сделавшему запрос. Поскольку ядро WordPress написано на PHP, сторонние разработчики также могут создавать плагины и темы, которые работают на их собственных файлах PHP. Эти плагины и темы часто бесплатны или относительно недороги, их можно использовать для настройки внешнего вида вашего веб-сайта без необходимости кодировать его самостоятельно.
Таким образом, несмотря на то, что для конечных пользователей сайт WordPress будет выглядеть и функционировать так же, как статический HTML-сайт, процесс сортировки и доставки контента этим пользователям сильно отличается.
В то время как хостинг-сервер должен собирать ваши сообщения или страницы WordPress в HTML-файлы с использованием кода PHP, каждая страница статического веб-сайта хранится в виде отдельного HTML-файла, и они существуют целиком. Сборка не требуется. Это потому, что HTML, как и CSS и Javascript, является клиентским языком. HTML запускается не на хостинг-сервере, а на устройстве посетителя, обращающегося к веб-сайту.
Давайте посмотрим, что это значит с точки зрения скорости.
Скорость HTML и WordPress
Интернет-потребители не хотят тратить время на ожидание загрузки веб-сайта. На самом деле скорость страницы настолько важна для взаимодействия с пользователем, что Google начал включать ее в число факторов ранжирования для компьютеров и мобильных устройств. Основная причина включения скорости в его алгоритм заключалась в том, что данные показали, что посетители проводят меньше времени на более медленных сайтах. Согласно исследованию Website Builder Expert, проведенному в 2021 году, каждый четвертый посетитель покидает сайт, загрузка которого занимает более 4 секунд.
Основная причина включения скорости в его алгоритм заключалась в том, что данные показали, что посетители проводят меньше времени на более медленных сайтах. Согласно исследованию Website Builder Expert, проведенному в 2021 году, каждый четвертый посетитель покидает сайт, загрузка которого занимает более 4 секунд.
Чтобы обеспечить хорошее взаимодействие с пользователем и снизить показатель отказов на вашем сайте, вы должны учитывать скорость при принятии решения о том, как создать свой сайт. Давайте сравним скорость сайтов WordPress и HTML ниже.
Скорость WordPress
Недостатком сайта WordPress, требующего PHP и базы данных, является его влияние на время загрузки. Каждый раз, когда посетитель попадает на ваш сайт, ваш сервер должен выполнить код PHP и получить информацию из вашей базы данных, чтобы отобразить посетителю правильную информацию. Поскольку для этого требуется больше ресурсов сервера, чем для HTML-сайта, это может увеличить время загрузки и задержки.
Однако, выбрав провайдера быстрого хостинга, купив сеть доставки контента (CDN), оптимизировав и сжав изображения и предприняв другие шаги для ускорения вашего сайта WordPress, вы можете сократить время загрузки до 4 секунд, которое ожидают клиенты. .
Скорость HTML
Как упоминалось выше, HTML-сайты не требуют выполнения PHP или запросов к базе данных для загрузки. Это означает, что если их код оптимизирован, сайты HTML работают быстрее, чем сайты WordPress.
Существует несколько шагов, которые можно предпринять для оптимизации HTML-сайта, чтобы обеспечить его быструю загрузку. Эти шаги включают удаление ненужных пробелов, пропуск разделов комментариев, регулярное кэширование контента вашего сайта, уменьшение количества встроенных скриптов, минимизацию и сжатие изображений, использование отложенной загрузки изображений и многое другое. Важно отметить, что многие из этих шагов являются рекомендациями по обслуживанию веб-сайта, что означает, что они также помогут сократить время загрузки сайта WordPress.
HTML и WordPress Простота использования
Вы хотите, чтобы процесс создания веб-сайта был максимально простым и быстрым. Но часто простота использования достигается за счет гибкости. Чем больше у вас контроля над администрированием и дизайном вашего сайта, тем сложнее будет его создавать и управлять им. Чем проще процесс, тем меньше у вас будет контроля.
Таким образом, выбор платформы отчасти зависит от того, что для вас важнее — простота использования или гибкость. Имея это в виду, давайте ниже сравним простоту использования сайта WordPress и HTML.
Простота использования WordPress
С WordPress вы можете владеть своим сайтом без необходимости кодировать его с нуля или вообще знать, как программировать. Вы можете легко создавать контент и управлять им, изменять внешний вид своего сайта и настраивать его параметры на встроенной панели инструментов, а также легко расширять его функциональность с помощью плагинов.
Чтобы использовать гибкость платформы таким образом, вам потребуется выделить больше ресурсов для управления вашим сайтом. Плагины, темы и обновления программного обеспечения будут важными задачами управления для обеспечения безопасности вашего сайта и предотвращения проблем с совместимостью.
Плагины, темы и обновления программного обеспечения будут важными задачами управления для обеспечения безопасности вашего сайта и предотвращения проблем с совместимостью.
Магазины электронной коммерции, сайты малого бизнеса и другие компании, стремящиеся расширить свой бренд и клиентскую базу, предпочтут использовать эту CMS с открытым исходным кодом из-за ее простоты использования, даже если она требует большего повседневного управления.
HTML Простота использования
Простые задачи в WordPress, такие как добавление и редактирование содержимого, расширение функциональности вашего сайта и изменение его внешнего вида, будут намного сложнее при создании сайта HTML. Это потому, что у вас не будет панели инструментов со встроенными функциями и кнопками, темами или плагинами для автоматизации этих задач. Вам придется написать HTML и CSS самостоятельно или заплатить кому-то за это.
Есть способы ускорить процесс сборки. Вы можете использовать наборы инструментов с открытым исходным кодом, такие как BootstrapCSS, которые поставляются с предварительно разработанными кнопками, панелями навигации, формами, таблицами и другими компонентами, которые вам не придется создавать с нуля.
Источник изображения
Если вы не предполагаете регулярно обновлять или изменять свой сайт, вам лучше создать (или нанять кого-то для создания) HTML-сайт. Этот маршрут потребует меньше ресурсов сервера, что упростит его создание. После публикации вам не придется беспокоиться об обновлении какого-либо программного обеспечения или сторонних расширений, чтобы обеспечить его безопасность.
Рестораны, спортзалы, бутики и другие малые предприятия, желающие создать простое присутствие в Интернете, найдут этот вариант привлекательным. Несмотря на то, что предварительное время и затраты, необходимые для создания сайта HTML, будут больше, чем у сайта WordPress, повседневное управление будет намного проще.
HTML против WordPress Цена
Стоимость создания веб-сайта зависит от множества факторов, но четыре основных из них — это ваше время, бюджет, технические знания и навыки дизайна. Например, если у вас есть время, но нет технических знаний, вы можете научиться создавать HTML-сайты. Если вам не хватает времени и технических знаний, вы можете создать сайт с помощью WordPress.
Если вам не хватает времени и технических знаний, вы можете создать сайт с помощью WordPress.
Ниже мы рассмотрим затраты на создание и управление веб-сайтом на WordPress и созданием сайта с нуля.
Цена WordPress
Как программное обеспечение с открытым исходным кодом, WordPress можно загрузить и использовать бесплатно. Однако вам придется заплатить за собственное доменное имя и хостинг для запуска вашего сайта. Возможно, вам также придется учитывать любые премиум-плагины или темы, которые вы хотите установить.
Хотя премиальные темы могут стоить до 200 долларов США, а плагины могут варьироваться от разовой платы в размере 3,99 долларов США до годовой платы в размере 250 долларов США, эти варианты дизайна, скорее всего, дешевле, чем наем веб-разработчика или дизайнера для настройки внешнего вида и функциональности вашего сайта. .
Поскольку стоимость регистрации домена, хостинга, тем и плагинов различается, стоимость создания сайта WordPress и управления им может варьироваться от пары сотен до нескольких тысяч долларов.
Источник изображения
Однако средние затраты гораздо более умеренные, чем предполагает этот диапазон. По данным Website Builder Expert, создание сайта WordPress обойдется вам примерно в 200 долларов, а управление им будет стоить в среднем от 11 до 40 долларов в месяц.
Цена HTML
Давайте сначала рассмотрим стоимость создания HTML-сайта. Наем агентства для создания и дизайна вашего сайта с нуля будет самым дорогим вариантом, который будет стоить десятки тысяч долларов. Наем фрилансера будет дешевле, но сильно варьируется в зависимости от их почасовой ставки и продолжительности проекта.
Согласно расценкам WebFX, наем разработчика для создания адаптивного сайта, содержащего от одной до десяти страниц с умеренным стилем, будет стоить от 7 000 до 10 000 долларов.
Источник изображения
Оценить стоимость поддержки HTML-сайта еще труднее, чем оценить стоимость его создания, потому что она полностью зависит от ваших навыков кодирования. Если у вас нет навыков кодирования, вам придется заплатить разработчику за внесение любых изменений на ваш сайт. Даже простые задачи, такие как добавление нового контента или вставка изображений, потребуют от вас найма разработчика на несколько часов.
Если у вас нет навыков кодирования, вам придется заплатить разработчику за внесение любых изменений на ваш сайт. Даже простые задачи, такие как добавление нового контента или вставка изображений, потребуют от вас найма разработчика на несколько часов.
Вот почему, по оценкам WebFX, стоимость поддержки HTML-сайта может варьироваться от 400 до 60 000 долларов в год. Тем не менее, небольшой сайт, подобный упомянутому выше, будет стоить гораздо более умеренно: от 400 до 1200 долларов в год.
Поскольку вы можете добавлять новый контент и выполнять большинство задач, не нанимая разработчика WordPress, управление веб-сайтом HTML, вероятно, со временем будет стоить намного дороже, чем веб-сайт WordPress.
HTML против WordPress для SEO
Если вы вкладываете столько времени и денег в создание сайта для своего бизнеса, вы, вероятно, хотите, чтобы люди его видели, верно? Чтобы повысить видимость вашего сайта, вы должны занимать первые места в основных поисковых системах по ключевым словам, которые имеют отношение к вашему бизнесу.
Чтобы привлечь органический трафик на свой сайт, вам необходимо оптимизировать внутреннее и техническое SEO. Давайте сравним удобство SEO при создании сайта на WordPress и при создании сайта с нуля.
WordPress для SEO
WordPress позволяет легко настраивать альтернативный текст изображения, метаописания, заголовки и настраиваемые URL-адреса прямо на панели инструментов, поэтому вам не нужно редактировать ни одной строки кода.
Источник изображения
Вы также можете выбрать одну из тысяч адаптивных тем для создания сайта, удобного для мобильных устройств. Установка и активация адаптивной темы займет несколько кликов, и вам не нужно будет беспокоиться об определении метатегов области просмотра, настройке текста в единице ширины области просмотра или добавлении медиа-запросов.
Если вам не хватает опыта или знаний в области SEO, вы можете загрузить или приобрести ряд плагинов WordPress, которые помогут вам. Такие плагины, как Yoast SEO, WP Rocket и Redirection, позволяют вам контролировать многие аспекты технического и внутреннего SEO вашего сайта.
HTML для SEO
Существует несколько способов оптимизации HTML-сайта для поисковых систем — вам просто нужно знать, как это сделать.
Добавление ключевых слов в сообщения и страницы, ссылки на внутренние и внешние страницы, а также оптимизация URL-адресов, тегов заголовков, тегов заголовков, метаописаний и альтернативного текста изображения — все это знакомые рекомендации.
Но, в отличие от платформ для создания веб-сайтов, вы не можете использовать какие-либо кнопки на панели инструментов или сторонние плагины, чтобы помочь вам с этими шагами. Вместо этого вам придется потратить время на создание правильных тегов и кода для вашего сайта или нанять того, кто это сделает.
В то время как оптимизация SEO на странице с помощью шагов, описанных выше, относительно проста, оптимизация технического SEO будет намного сложнее. Например, для добавления на ваш сайт меню навигации и разбиения на страницы потребуется время и кодирование, тогда как WordPress предлагает встроенные функции и плагины для добавления этих функций.
Создание адаптивного сайта с нуля потребует от вас определения метатегов области просмотра, изменения размера текста и изображений, добавления медиа-запросов и многого другого.
HTML против WordPress для ведения блога
Поскольку веб-сайты с блогами имеют больше возможностей ранжироваться в поисковых системах, вы хотите выбрать решение, которое позволит вам легко создавать и публиковать пользовательский контент, такой как статьи в блогах. Давайте сравним, что значит вести блог с помощью HTML и WordPress ниже.
WordPress для ведения блога
Хотя WordPress превратился в многоцелевую CMS, изначально он создавался как платформа для ведения блога. Поэтому он имеет множество встроенных функций, которые помогут вам легко создавать контент для блога.
С помощью редактора Gutenberg вы можете перетаскивать элементы на страницу, чтобы создавать неограниченное количество мультимедийных постов и страниц блога. После того, как ваша статья будет составлена, вы можете планировать, публиковать, обновлять и удалять эти сообщения и страницы по мере необходимости. Вы также можете модерировать комментарии, назначать роли пользователей и разрешения, делать свой контент общедоступным или частным, а также защищать публикации и страницы паролем.
Вы также можете модерировать комментарии, назначать роли пользователей и разрешения, делать свой контент общедоступным или частным, а также защищать публикации и страницы паролем.
Лучшая часть? Вы можете сделать все это прямо на своей панели инструментов, не открывая и не редактируя исходный код.
Если вы являетесь более продвинутым пользователем с навыками кодирования, то вы можете добавить в свои файлы код для оформления отдельных страниц категорий, отображения списка последних сообщений на боковой панели и расширения функциональности сайта другими способами.
Предлагая эти готовые функции и доступ к исходному коду, WordPress сочетает в себе простоту использования и гибкость для продвижения ваших усилий по ведению блога.
HTML для ведения блога
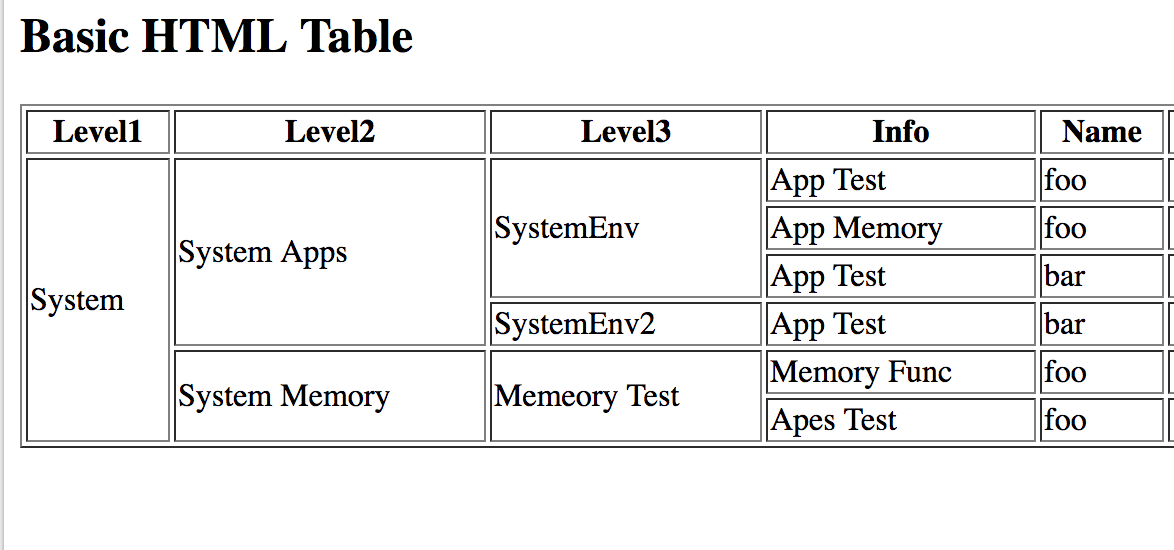
Используя HTML и CSS, вы можете создавать еще более сложные записи в блогах, чем в WordPress. Вы можете вставлять изображения, форматировать заголовки, добавлять маркированные списки, создавать таблицы, отображать сообщения на боковой панели и делать все, что вы можете придумать — вам просто нужно написать код, чтобы это произошло
Как вы можете себе представить, это занимает время. Например, предположим, что вы хотите отобразить текст в простом формате списка. В WordPress вы можете просто перетащить блок списка на страницу. На HTML-сайте вам нужно будет добавить следующий код:
Например, предположим, что вы хотите отобразить текст в простом формате списка. В WordPress вы можете просто перетащить блок списка на страницу. На HTML-сайте вам нужно будет добавить следующий код:
Мой список включает следующее:
- Элемент A
- Элемент B
- Элемент C >
Хотя у вас будет полный контроль над структурой и дизайном вашего контента, если вы создадите HTML-сайт, вам потребуется время и глубокие знания HTML, CSS и Javascript, чтобы овладеть этим контролем. Поскольку большинству пользователей придется нанять разработчика, чтобы добавить этот тип контента на свой сайт, тем, кто хочет регулярно публиковать сообщения в блогах, лучше использовать WordPress.
Плюсы и минусы WordPress, CSS и HTML
Создание сайта на WordPress представляет собой совсем другой опыт, чем создание сайта с нуля. Решение о том, какой из них подходит именно вам, будет зависеть от вашего времени, бюджета, текущих навыков кодирования и дизайна, а также вашего желания развивать эти навыки.
Чтобы помочь вам принять это решение, мы суммируем плюсы и минусы двух решений ниже.
| WordPress | HTML и CSS | |
| Программное обеспечение | Система управления контентом с открытым исходным кодом | Нет базового программного обеспечения |
| Использует HTML | Да, но в основном написан на PHP. Когда пользователь посещает ваш веб-сайт, код PHP на вашем хостинг-сервере запрашивает базу данных для получения соответствующего контента, а затем упаковывает его в файл HTML для доставки пользователям. | Да. Веб-страницы существуют как отдельные HTML-файлы целиком. Сборка не требуется. |
| Скорость | По умолчанию работает медленнее, поскольку требует больше ресурсов сервера. | Готово быстрее, потому что требует меньше ресурсов сервера. |
| Простота использования | Встроенная панель инструментов, темы и плагины упрощают создание, настройку и управление сайтом WordPress. | Создание HTML-сайта и управление им будет затруднено без опыта программирования или найма разработчика. |
| Цена | Бесплатное использование программного обеспечения, но необходимо платить за регистрацию домена, хостинг, а также плагины и темы премиум-класса. В среднем расходы колеблются от 11 до 40 долларов в месяц в дополнение к единовременной сумме в 200 долларов. | Найм разработчика для создания и дизайна небольшого адаптивного сайта с нуля стоит от 7000 до 10 000 долларов. Обслуживание такого сайта будет стоить от 400 до 1200 долларов в год. |
| SEO | Помимо возможности настраивать параметры SEO на панели инструментов, вы можете выбирать из сотен подключаемых модулей, которые позволяют вам контролировать внутреннюю и техническую SEO. | Оптимизируйте SEO на странице, включив правильные теги в исходный код или наняв для этого разработчика. |
| Ведение блога | Предлагает редактор блоков с перетаскиванием и расширенные встроенные функции ведения блога для управления пользователями, контроля видимости контента и т. д., чтобы вы могли создавать контент и управлять им прямо на панели управления. Более продвинутые пользователи могут редактировать базовый код, чтобы внести определенные настройки, если они хотят. д., чтобы вы могли создавать контент и управлять им прямо на панели управления. Более продвинутые пользователи могут редактировать базовый код, чтобы внести определенные настройки, если они хотят. | Предлагает полный контроль над структурой и дизайном контента, но требует значительных временных затрат и глубоких знаний в области кодирования для создания. |
Плюсы и минусы: Программное обеспечение
Веб-сайты WordPress имеют базовое программное обеспечение системы управления контентом, которое делает этот тип веб-сайта гибким и простым в настройке. С другой стороны, HTML-сайты не имеют никакого базового программного обеспечения — это весь код, который может быть отличным, если вы разработчик, но сложным в управлении, если вы им не являетесь.
Плюсы и минусы: Использование HTML
Хотя WordPress в основном использует PHP, а не HTML, он по-прежнему конвертирует данные веб-сайта в HTML, когда посетитель открывает страницу вашего веб-сайта. HTML-сайты уже созданы с использованием HTML-фреймворка, поэтому их не нужно преобразовывать, прежде чем они попадут к конечному пользователю.
HTML-сайты уже созданы с использованием HTML-фреймворка, поэтому их не нужно преобразовывать, прежде чем они попадут к конечному пользователю.
Плюсы и минусы: Скорость
HTML-сайты имеют тенденцию загружаться быстрее, чем сайты WordPress, потому что они требуют меньше ресурсов сервера, но это не всегда так. Если не следовать рекомендациям, оба типа веб-сайтов могут загружаться медленно. Однако использование CDN может помочь сайтам WordPress использовать меньше серверных ресурсов, распределяя рабочую нагрузку между несколькими разными серверами по всему миру. Это может привести к тому, что эти сайты будут загружаться со скоростью, сравнимой с HTML-сайтами.
Плюсы и минусы: простота использования
Такая простая вещь, как редактирование изображения или бокового меню, может быть утомительной и занимать много времени на HTML-сайте, если за вас это не сделает разработчик. Сайты WordPress гораздо более удобны для пользователя, что означает, что простые и сложные изменения можно вносить в несколько простых кликов.
Плюсы и минусы: Цена
При оценке плюсов и минусов веб-сайтов HTML и WordPress следует учитывать два фактора: первоначальные затраты и затраты на обслуживание. Прежде всего, HTML-сайты стоят дороже, потому что они создаются с использованием пользовательского кода. Обслуживание сайтов такого типа обычно минимально, поэтому вам не придется так часто платить разработчику за внесение изменений. Сайты WordPress относительно недороги, а в некоторых случаях совершенно бесплатны, за исключением минимальной стоимости домена и хостинга. Обслуживание сайта WordPress обычно оплачивается ежемесячно за плагины, темы и другие улучшения. Хотя это может быть всего несколько долларов в месяц, затраты со временем могут возрасти.
Плюсы и минусы: SEO
Не существует волшебного плагина или ярлыка, позволяющего занять первое место на странице результатов поиска Google, но есть инструменты, доступные владельцам сайтов WordPress, которые делают SEO немного более доступным. Плагины и другие настройки для SEO встроены в CMS, что упрощает процесс оптимизации страниц для поисковой системы. HTML-сайты находятся во власти разработчика и специалиста по поисковой оптимизации, работающих вместе над созданием пользовательских тегов в исходном коде, которые помогут странице стать более заметной в поисковых системах.
HTML-сайты находятся во власти разработчика и специалиста по поисковой оптимизации, работающих вместе над созданием пользовательских тегов в исходном коде, которые помогут странице стать более заметной в поисковых системах.
Плюсы и минусы: Ведение блога
CMS WordPress была создана для ведения блога, поэтому вы обнаружите, что создание блога таким образом быстрее и удобнее для большого количества сообщений в блогах. HTML-сайты имеют больше возможностей для настройки, но если у вас нет разработчика, частота публикаций может быть непостоянной.
Подходит ли вам сайт на WordPress или HTML?
В этом посте мы говорили о различиях между этими двумя типами сайтов, а также о плюсах и минусах, которые они сопровождают. Чтобы принять наилучшее решение, сначала решите, какой результат вы хотите предоставить своим пользователям: полностью настраиваемый опыт или динамичный и гибкий опыт? Затем вам нужно будет определить, сколько знаний, ресурсов и времени вы можете посвятить созданию и поддержке своего веб-сайта.