Содержание
Какую CMS выбрать для сайта
30 октября 2016 Продвижение сайтов
О чём вы прежде всего думали, планируя свой сайт? А может, вы думаете над этим прямо сейчас? Обычно, исходя из специфики деятельности, вам хочется, чтобы сайт просто был. Затем вы представляете себе его дизайн. И, как правило, не учитываете, что сайт – это, прежде всего, структура и функциональность, определяемые тем, как сайт сделан, то есть его CMS (в просторечии именуемой “движком”), а уже потом красота. Интересную историю про веб-страницы и их строение понятным языком поведала нам руководитель проектов Наталья Румянцева.
Что мы знаем о сайтах, кроме того, что они есть? Как это сделано? Что находится за рамками страницы браузера? Об этом среднестатистический пользователь знает мало. Однако, если перед вами стоит задача создать свой сайт, лучше попробовать разобраться в вопросе. Без базовых знаний сложно составить грамотное техническое задание, достичь взаимопонимания с разработчиками, и самое главное, есть опасность переплатить или потратить деньги на то, что вам не нужно.
Готовых решений и универсальных рецептов нет и быть не может. Всё зависит от целей и задач. Это как с одеждой — её надо подбирать по фигуре, по сезону, по погоде и с чётким пониманием куда и что уместно надеть. Так и с сайтом. Ваши цели, задачи, ресурсы и возможности определяют выбор. Сориентироваться в многообразии непросто, но это вопрос времени и желания.
Начнём с основ
Website — дословно с английского «место в паутине». Это совокупность веб-страниц в Интернете, которая имеет свой адрес и принадлежит конкретному владельцу (организации или частному лицу).
Первый в мире сайт — info.cern.ch — появился в 1991 году (недавно сайт был восстановлен и теперь снова доступен для пользователей). Его создатель Тим Бернерс-Ли по праву считается «отцом интернета», он разработал первый в мире браузер, технологии http, url, html и многое другое, что определило путь развития Всемирной сети.
Любой сайт — это некий набор кода, который описывает то, как должны вести себя элементы.
Как если бы рисунки передавались набором команд художнику, объясняя, куда движется его рука. Вы заказали пейзаж с зимним лесом, вам прислали текст: «Точка в 5 мм от края листа, 4 мм вправо и вверх и т. д.»
«Внутренность» любой программы отличается от того, что мы видим экране. На экране — только имитация привычной формы, выраженная в компьютерном коде. Если попытаться представить сайт метафорически, то это не лист, не страница книги (а именно такие ассоциации возникают у пользователя чаще всего), а, скорее, объемное многоэтажное здание, связанное большим количеством коммуникаций.
Сайт — это набор графических элементов, текстовых документов, гиперссылок и т. д. И чтобы эти кусочки мозаики собрались в правильном порядке используется веб-вёрстка. Код сайта можно увидеть, если кликнуть правой кнопкой мыши в любую часть страницы и в выпадающем меню выбрать «Посмотреть код страницы».
Раньше для того чтобы внести любые изменения на сайт, будь то текстовый контент или элементы дизайна, нужно было обязательно знать HTML («язык гипертекстовой разметки»). Но в какой-то момент произошла настоящая революция — для облегчения работы с сайтами были придуманы CMS-системы.
Но в какой-то момент произошла настоящая революция — для облегчения работы с сайтами были придуманы CMS-системы.
CMS-системы: создаём сайт без кодов
Аббревиатура CMS расшифровывается как Content Management System (в некоторых источниках можно встретить вариант Content Management Software). Разработчики на сленге называют CMS «движок» (что, впрочем, успешно ушло в народ) или «платформа».
CMS — по сути компьютерная программа, предназначенная для размещения и редактирования контента. Именно появление и развитие CMS позволило создавать сайты пользователям, не имеющим специальных знаний и навыков.
Стало возможным не только управлять текстовым материалом, но и размещать фото, анимацию и другие графические элементы, редактировать структуру, меню, дизайн, обрабатывать сообщения и комментарии и многое другое. Однако для того чтобы внести существенные изменения на сайте, все-таки требуются знания кода и навыки верстки.
В ранних версиях программисты писали «движки» индивидуально для каждого сайта, позже стали появились универсальные CMS. Сейчас их существует множество, в том числе с открытым исходным кодом (можно свободно вносить любые изменения), что значительно облегчило жизнь простым пользователем веба. Всё идёт к тому, чтобы любой человек, способный пользоваться компьютером, смог сделать себе сайт, не прибегая к помощи специалистов.
Сейчас их существует множество, в том числе с открытым исходным кодом (можно свободно вносить любые изменения), что значительно облегчило жизнь простым пользователем веба. Всё идёт к тому, чтобы любой человек, способный пользоваться компьютером, смог сделать себе сайт, не прибегая к помощи специалистов.
Но основной проблемой на этом пути оставалось создание шаблона без знания кода. Нужен был какой-нибудь графический редактор наподобие Photoshop, где можно работать с элементами в привычном интерфейсе. И большой шаг в этом направлении сделала как раз компания Adobe (производитель Photoshop). Adobe создал продукт Muse. Это одновременно и программа для создания сайтов (знаний кода не требуется), и CMS.
Разработчики сайтов запаниковали, казалось, ещё немного и их услуги станут не нужны. Но, к счастью, паника была напрасной, потому что даже если пользователь и может сам сделать сайт, не факт, что он захочет. Кроме того, работа в Muse потребовала глубоких знаний программы.
Другой серьёзной проблемой было то, что легко и без специальных знаний сайты, сделанные на Muse, можно «залить» только на хостинг Adobe, а если нужно перенести на другой хостинг или тем более на другую платформу, то здесь уже нужен специалист. А значит, идея сделать сайт самому не удалась.
Но прогресс не стоит на месте. И следующим существенным шагом в этом направлении стали конструкторы сайтов.
Плюсы и минусы конструкторов сайтов
Конструкторы сайтов — это комплексные сервисы, которые предоставляют услуги поддержки домена, хостинг, а также универсальный редактор с интуитивным интерфейсом, действующий по принципу drag-and-drop (в переводе с английского дословно «тяни и брось»). Вам не надо знать код, чтобы добавить тот или иной элемент. Вы просто выбираете его в меню и перетягиваете на нужное место, задаете цвет, размер, шрифт и т. д. Причём все опции даны настолько понятно, что даже инструкция не нужна. Грубо говоря, если вы способны освоить Word, то и в конструкторе сможете разобраться.
Казалось бы, вот и всё, теперь сайт может сделать каждый, зачем искать что-то ещё? Но. Всегда есть какое-нибудь «но».
Первый недостаток: вы не сможете уйти с этого сервиса, если вдруг захочется сменить CMS или хостинг, потому что экспортировать сайт нельзя (хотя есть исключения, например, конструктор Tilda). Придётся банально по кусочкам переносить вручную контент и т. д. Это неудобно.
Второй недостаток: по бесплатному тарифу вы получите довольно мало дискового пространства, некрасивый домен второго уровня и на сайте будет крутиться реклама сервиса. А платные тарифы не всегда выгодны.
Третий недостаток: большинство этих сервисов зарубежные, и, как недавно выяснилось, в некоторых российских регионах возникают проблемы с загрузкой.
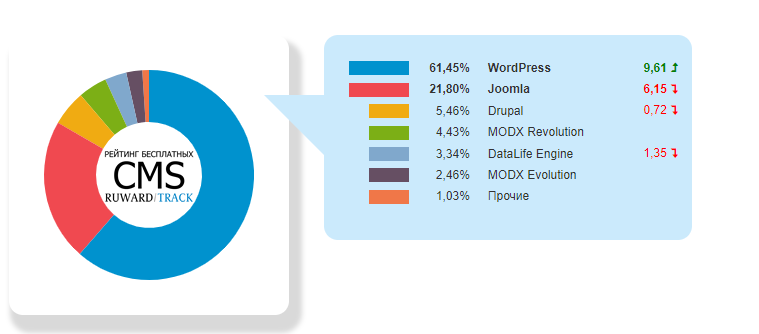
Разработчики популярных бесплатных CMS тоже стараются сделать их максимально доступными. Так относительно недавно появился плагин для WordPress под названием Page builder, который позволяет работать в интерфейсе по тому же принципу drag-and-drop. Это новшество в очередной раз вывело WordPress в лидеры по популярности.
Это новшество в очередной раз вывело WordPress в лидеры по популярности.
Что должен знать заказчик для выбора сайта?
Для ответа на вопрос какую CMS выбрать для сайта, Ваша задача как заказчика хотя бы минимально разобраться в проблеме, стать квалифицированным потребителем. Если вы идёте в магазин, чтобы купить, к примеру, стиральную машину, то, скорее всего, сначала почитаете про модель, сравните характеристики, поищете лучшую цену. И только потом купите. При выборе движка для сайта тоже не стоит полагаться на мнение одного человека, а лучше проанализировать ситуацию, узнать побольше, прежде чем делать окончательный выбор.
При написании технического задания исполнителю, вы будете отталкиваться от картинки, точнее от дизайна главной страницы. Программист мыслит иначе. Он в первую очередь думает о внутренних механизмах сайта, его «движке» и структуре.
Получается, что разговор между заказчиком и исполнителем ведётся на разных языках и порой доходит до курьёзов. Так, например, заказчики указывают в ТЗ расстояние между элементами в миллиметрах. Речь даже не о том, что экранный размер измеряется в пикселях, а о том, что в эпоху адаптивного дизайна картинка и композиция вообще не могут быть статичными. Вид на экране меняется в зависимости от размера окна браузера, не говоря уже об устройствах разного типа (планшета, смартфона и т. д.).
Так, например, заказчики указывают в ТЗ расстояние между элементами в миллиметрах. Речь даже не о том, что экранный размер измеряется в пикселях, а о том, что в эпоху адаптивного дизайна картинка и композиция вообще не могут быть статичными. Вид на экране меняется в зависимости от размера окна браузера, не говоря уже об устройствах разного типа (планшета, смартфона и т. д.).
Разработчик смотрит на вашу картинку и пытается прикинуть, как и какими средствами воплотить это в жизнь. Если человек не ленивый, опытный, если у него есть внутренняя мотивация сделать хорошо, то он будет задавать вопросы и пытаться выяснить, что и почему для вас важно.
Вот, например, вы увидели на каком-то сайте очень красивую флеш-анимацию и захотели так же. А это будет утяжелять сайт, усложнять его загрузку. Хороший специалист должен бы вас предупредить об этом, но может и не предупредить, а, наоборот, поддержит и возьмёт больше денег за «фичу», которая не только не увеличит трафик, но и отпугнёт последних клиентов, которые так и не дождутся конца загрузки.
А если вы обладаете хотя бы базовыми представлениями о предмете, то и сами сможете понять, за что стоит платить, а за что нет.
Начинать нужно не с картинки, а именно с выбора CMS для сайта, потому что потом вам (или вашему сотруднику) с ней работать, и это должно быть удобно.
В следующий раз вы узнаете особенности каждой CMS и поймёте, как выбрать движок для сайта под свои конкретные задачи.
Это была красивая история про то, что сайты — это не просто странички в интернете, тем более для собственников проектов. В следующей части мы расскажем о том, какие CMS бывают и для каких задач каждая из них годится. Просто и интересно о сложном и скучном!
Наталья Румянцева, руководитель проектов, копирайтер, дизайнер
Страница в Фейсбук
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки
* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.
Как правильно выбрать CMS для вашего сайта
Что такое система управления контентом (CMS)?
Система управления контентом (CMS) — это программное приложение, поддерживающее создание, редактирование и публикацию цифрового контента. Это облегчает правильное управление для запуска вашего сайта. Он предоставляет интерфейс, который представляет собой панель администратора, позволяющую пользователям создавать и обновлять сообщения, страницы и другой контент, такой как видео, изображения и т. д. С его помощью вы можете создавать и организовывать цифровой контент на своем веб-сайте так, как вы хотите.
Используя панель администратора, вы сможете легко изменять дизайн вашего сайта, настраивая темы (шаблоны дизайна). Вы можете изменить эти темы в соответствии с меняющимися потребностями ваших веб-сайтов. В основном все действия выполняются простым нажатием кнопок и в большинстве случаев вам не нужно писать скрипты или коды.
CMS с открытым исходным кодом
Ведущими платформами в мире CMS являются Joomla, WordPress и Drupal. Это бесплатные CMS с открытым исходным кодом. Это означает, что любые владельцы веб-сайтов могут открыто использовать свои исходные коды. По сути, вы можете использовать, редактировать и персонализировать основные файлы движков вашего сайта. И, если вы определите эффективный способ улучшения платформы, вы можете возложить эту ответственность на разработчиков вашего сайта. Они будут направлять и помогать вам сделать ваш движок еще более эффективным для следующего обновления.
Это бесплатные CMS с открытым исходным кодом. Это означает, что любые владельцы веб-сайтов могут открыто использовать свои исходные коды. По сути, вы можете использовать, редактировать и персонализировать основные файлы движков вашего сайта. И, если вы определите эффективный способ улучшения платформы, вы можете возложить эту ответственность на разработчиков вашего сайта. Они будут направлять и помогать вам сделать ваш движок еще более эффективным для следующего обновления.
Смотреть на YouTube: https://www.youtube.com/watch?v=HJJIO77-voA
Выбор правильной CMS для вашего сайта
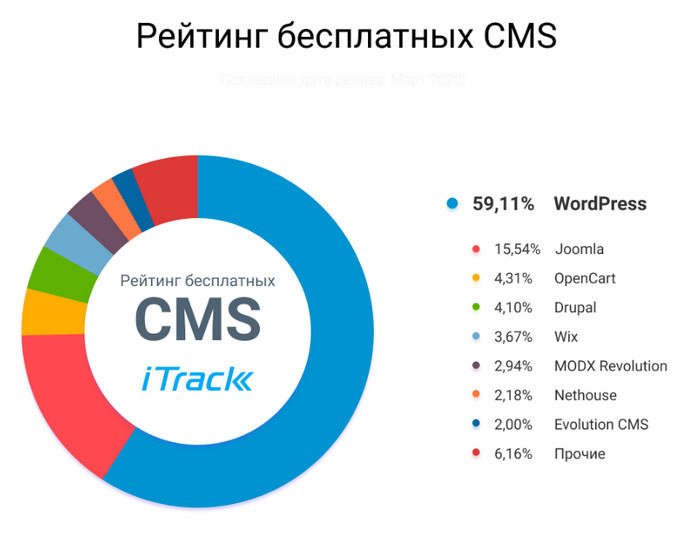
В мире CMS есть три ведущие платформы, включая Joomla, Drupal и WordPress. Они используются с 2000, 2003 и 2005 годов соответственно. Все они бесплатны. Однако может быть сложно выбрать лучшую CMS для вашего сайта. Здесь мы дали краткий анализ каждой из этих платформ:
WordPress
Более половины веб-сайтов в мире CMS используют WordPress. Обычно это наиболее широко используемые платформы, которые становятся более популярными, интуитивно понятными и всеобъемлющими с каждым новым выпущенным обновлением. WordPress завоевал большую группу преданных пользователей, поскольку предлагает простой в использовании интерфейс с множеством бесплатных расширений. С WordPress вы можете легко управлять цифровым контентом на своем сайте. Вам просто нужно создать веб-страницу, добавить ее в меню и разместить на ней некоторый контент. После публикации вашего контента вы можете увидеть его в интерфейсе вашего сайта.
Обычно это наиболее широко используемые платформы, которые становятся более популярными, интуитивно понятными и всеобъемлющими с каждым новым выпущенным обновлением. WordPress завоевал большую группу преданных пользователей, поскольку предлагает простой в использовании интерфейс с множеством бесплатных расширений. С WordPress вы можете легко управлять цифровым контентом на своем сайте. Вам просто нужно создать веб-страницу, добавить ее в меню и разместить на ней некоторый контент. После публикации вашего контента вы можете увидеть его в интерфейсе вашего сайта.
Joomla
Joomla — еще одна гигантская платформа в мире CMS. Таким образом, был создан идеальный баланс между удобством использования и возможностями персонализации. Однако его очень сложно использовать в отличие от WordPress. Помните, что если вы работаете с этим движком впервые, потребуется время, чтобы привыкнуть к его изменению. Новичку может быть сложно назначать плагины модулям, размещать их на разных страницах и настраивать макеты.
Принимая во внимание, что разработчики и пользователи расширения Joomla нашли много эффективных решений распространенных проблем веб-дизайна, которые трудно исправить в WordPress. Например, если вы используете расширение слайдера Joomla, вы можете назначить его расположение на веб-странице, время отображения каждого слайда, вид нумерации страниц и эффект скольжения.
Drupal
Drupal — еще одна отличная платформа CMS. Его пользователи часто бывают очарованы количеством опций, которые предоставляет его движок. Однако для этого требуется много вещей, которые нуждаются в индивидуальном кодировании. Drupal по умолчанию также предлагает множество готовых решений. А с помощью сторонних расширений его можно улучшить еще больше. Но для того, чтобы научиться управлять им, требуется много тяжелой работы и терпения.
Это идеальный вариант для хорошо зарекомендовавших себя веб-сайтов и предприятий, которые могут позволить себе штатных разработчиков.
Какие факторы необходимо учитывать при выборе платформы для сайта?
При выборе платформы CMS для своего сайта важно знать, сколько времени вы готовы потратить на ее разработку и управление ею. Если у вас есть хорошие знания о PHP и основах кодирования HTML, вы можете планировать разработку огромного онлайн-проекта с участием большого количества участников.
Если у вас есть хорошие знания о PHP и основах кодирования HTML, вы можете планировать разработку огромного онлайн-проекта с участием большого количества участников.
Однако вы можете попробовать использовать Joomla, если вы сосредоточены на создании социальной сети среднего размера или новостного веб-сайта. Для начинающих использование WordPress — идеальный вариант, поскольку он предлагает большие возможности. Ниже мы привели сравнение, которое поможет вам выбрать правильную CMS для вашего сайта.
WordPress против Joomla
Когда вам нужен вариант с огромным готовым дизайном, яркими плагинами, простой платформой для ведения блога или продаж или низкой кривой обучения. Вы должны выбрать WordPress вместо Joomla.
Выбор Joomla вместо WordPress будет правильным, если у вас есть базовые знания HTML/CSS. Вы также можете выбрать Joomla, если вы работаете с модулями и блоками или хотите узнать о различных скрытых функциях.
WordPress против Drupal
Если вы планируете расширить свой бизнес, вы должны выбрать Drupal вместо WordPress. Это поможет вам разобраться в интерфейсах.
Это поможет вам разобраться в интерфейсах.
Joomla против Drupal
Если вы протестировали Drupal на локальном сервере и вам понравились его функции, вы должны выбрать его вместо Joomla. Кроме того, у вас должен быть хороший опыт работы с веб-дизайном и CMS. Это лучший выбор, если вы планируете стать профессиональным разработчиком в какой-то момент.
Обратитесь сегодня в местную компанию веб-дизайна в Гамильтоне, и мы найдем для вас лучшее решение.
Веб-сайт и креативные услуги — Cendyn
Веб-сайт и креативные услуги
Дизайн и технологические услуги для гостиничных веб-сайтов
Вдохновляйте путешественников отмеченным наградами дизайном веб-сайта и уникальными технологиями, созданными для персонализации планирования путешествия
- CMS8 построено для отелей
- Персонализация
Content Engine - Интегрированная CMS
- Отмеченный наградами
дизайн
Дизайн веб-сайтов и креативные услуги
CMS, созданная для отелей
Созданная специально для индустрии гостеприимства CMS от Cendyn ловко управляет контентом и масштабируется по мере вашего роста. Повысьте вовлеченность и срочность веб-сайта с помощью надежных функций персонализации и простых в использовании функций администрирования, таких как конфигурация комнаты, корректировка тарифов, виджеты бронирования и многое другое, чтобы превратить посетителей в бронирующих. Наша современная платформа облачного хостинга позволяет нам обеспечивать безопасную молниеносную скорость загрузки с использованием технологии CDN и 9Гарантия безотказной работы 9,9 % с полусекундным временем отклика для любого клиента по всему миру.
Повысьте вовлеченность и срочность веб-сайта с помощью надежных функций персонализации и простых в использовании функций администрирования, таких как конфигурация комнаты, корректировка тарифов, виджеты бронирования и многое другое, чтобы превратить посетителей в бронирующих. Наша современная платформа облачного хостинга позволяет нам обеспечивать безопасную молниеносную скорость загрузки с использованием технологии CDN и 9Гарантия безотказной работы 9,9 % с полусекундным временем отклика для любого клиента по всему миру.
Запросить демоверсию
Дизайн веб-сайтов и креативные услуги
Сложный механизм персонализации контента
CMS Cendyn использует возможности платформы данных клиентов Starling для использования возможностей пользовательских данных, стимулирования кликов и конверсий за счет предоставления персонализированного контента, предложений и изображения на основе данных, полученных из нескольких источников, таких как система бронирования, PMS, CRM, данные о пребывании и многое другое.
Запросить демонстрацию
»
Веб-сайт Cendyn и службы CMS сыграли важную роль в переосмыслении визуальной идентичности и присутствия бренда Margaritaville Hotel & Resorts в Интернете. Их команды действительно понимают, как создать оптимальный веб-интерфейс для гостей, поддерживая несколько сложных свойств.
— Элис Кертис
Вице-президент по маркетингу гостиничного бизнеса, Margaritaville Hotels & Resorts
Веб-сайт и креативные услуги
Интегрированная CMS
Интегрированная платформа CMS для прямого бронирования. Воспользуйтесь интегрированной системой бронирования и платформой CRM, чтобы обеспечить по-настоящему персонализированный процесс бронирования для каждого гостя.
Запросить демонстрацию
Веб-сайт и креативные услуги
Впечатляйте и вдохновляйте отмеченными наградами дизайнами
Наши веб-сайты вдохновляют гостей на каждом этапе путешествия. Наши отмеченные наградами эксперты по дизайну отражают уникальную индивидуальность вашего бренда и включают последние визуальные тенденции и концепции UX, которые работают на всех устройствах и экранах. За кулисами мощная технология CMS Cendyn обеспечивает все необходимое для бесперебойной работы, SEO, молниеносной скорости загрузки и соответствия международным законам и стандартам о доступности веб-сайтов и конфиденциальности с дополнительным мониторингом.
Наши отмеченные наградами эксперты по дизайну отражают уникальную индивидуальность вашего бренда и включают последние визуальные тенденции и концепции UX, которые работают на всех устройствах и экранах. За кулисами мощная технология CMS Cendyn обеспечивает все необходимое для бесперебойной работы, SEO, молниеносной скорости загрузки и соответствия международным законам и стандартам о доступности веб-сайтов и конфиденциальности с дополнительным мониторингом.
Запросить демонстрацию
“
Cendyn разработала и запустила потрясающий новый веб-сайт для карибской недвижимости. После запуска веб-сайта и после 3 месяцев работы Windjammer Landing смогла увеличить свою среднюю дневную ставку на своем веб-сайте на 34% и увеличить свой прямой онлайн-доход на 203% в годовом исчислении.
— Windjammer Landing Villa Beach Resort
Ресурсы
Передовой опыт
Веб-семинар
Секретный соус для привлечения прямых бронирований через веб-сайт вашего отеля
Благодаря расширенной персонализации владельцы отелей могут нацеливать конкретные предложения на посетителей веб-сайтов в зависимости от их предпочтений.