Содержание
От CMS к генераторам статических сайтов — Джино • Журнал
Большинство сайтов, которые сегодня существуют в интернете, создаются динамически. То есть вместо того, чтобы хранить весь свой контент в HTML-коде, хранящемся на сервере, они извлекают контент из базы данных и создают страницы, чтобы обслуживать их на лету. Однако такая схема работы не всегда оптимальна: сайты-визитки, небольшие сайты компаний, личные блоги вполне могут быть и статическими.
Раньше статические сайты создавались только путем написания кода в текстовом редакторе, что осложняло процесс и создавало трудности при внесении изменений на сайте. Генераторы статических сайтов предлагают решение этой проблемы, позволяя создавать статические HTML-страницы с использованием шаблонов. В этом случае производительность будет значительно улучшена по сравнению с динамическим сайтом, поскольку обслуживание статического HTML и CSS требует не так много ресурсов. К тому же настройка на стороне сервера будет намного проще, что также уменьшит проблемы с безопасностью.
Далее мы расскажем о десяти генераторах статических сайтов, на которые стоит обратить внимание.
Jekyll
Наиболее широко используемый генератор. Jekyll предназначен для работы на Markdown, легком языке разметки для форматирования текста. Поддержка Sass встроена в него для тех, кто предпочитает предварительную обработку CSS, и будет хорошо работать с такими библиотеками, как Bootstrap. В Jekyll также входит HTTP-сервер, который можно использовать для простого развертывания и тестирования ваших статических страниц локально. Одним из ключевых преимуществ Jekyll является возможность легкого переноса существующего сайт в Jekyll. Например, если у вас есть сайт WordPress, вы можете переключиться на использование Jekyll с помощью одного из импортеров.
Hexo
Hexo работает на Node.js и предназначен для ведения блогов. Хотя реализация JavaScript в теории не должна сильно влиять на работу с этим генератором, поскольку вы будете использовать языки разметки и шаблонов, тем не менее, его установка и настройка будут более знакомы разработчикам JavaScript. На сайте Hexo можно найти ряд готовых тем, а одной из особенно популярных функций этого инструмента является поддержка развертывания одной командой.
На сайте Hexo можно найти ряд готовых тем, а одной из особенно популярных функций этого инструмента является поддержка развертывания одной командой.
Gatsby
Как и Hexo, Gatsby работает на базе Node.js. Во время сборки этот генератор использует GraphQL для извлечения данных и контента из источников, что обеспечивает современный согласованный интерфейс, гарантирующий, что каждая страница получит точные данные, необходимые при ее построении. Особенность Gatsby заключается в том, что он будет создавать сайты в виде прогрессивных веб-приложений (PWA), а это означает, что весь сайт будет загружаться в кэш и затем будет открываться моментально, как привычные мобильные приложения.
Hugo
Этот генератор часто сравнивают с Jekill, однако Hugo новее и отличается более высокой скоростью работы. В нём можно собрать простой сайт из вашей разметки и шаблонов за миллисекунды или же за считанные секунды пролистать тысячи страниц. С Hugo также контент оформляется с помощью Markdown, а движок шаблонов основан на шаблонах Go, поскольку сам Hugo реализован на языке программирования Go. При всех его преимуществах Hugo не хватает обширной экосистемы плагинов, доступной для Jekill. Однако, учитывая широкий спектр встроенных функций, это вряд ли станет проблемой для большинства пользователей.
При всех его преимуществах Hugo не хватает обширной экосистемы плагинов, доступной для Jekill. Однако, учитывая широкий спектр встроенных функций, это вряд ли станет проблемой для большинства пользователей.
NUXT
В последние годы Vue.js приобрел огромную популярность в качестве интерфейсной среды благодаря сочетанию плавного обучения, высокой производительности и мощного набора функций. Nuxt.js представляет собой структуру для создания приложений Vue, визуализируемых с сервера, то есть динамических страниц, которые отображаются сервером перед тем, как они будут переданы в своем законченном виде клиенту для отображения. Однако его также можно использовать для создания статических сайтов с параметром командной строки, который будет создавать статические HTML-страницы через проект Vue. Интеграция с Vue позволяет NUXT реализовывать компонентный подход к разработке сайтов.
Читайте также: Статические сайты любят пользователи и поисковики — почему?
MkDocs
MkDocs более специализирован, чем перечисленные выше генераторы. Он ставит перед собой одну очень простую задачу: обеспечить быстрый и простой в использовании способ создания HTML-сайтов для проектной документации. И в этом вопросе ему нет конкурентов. MkDocs построен на Python, а процесс сборки из командной строки настолько прост, насколько это возможно. Страница MkDocs в GitHub содержит ряд тем, специально разработанных для документации, но вы можете создать HTML и для своей собственной темы.
Он ставит перед собой одну очень простую задачу: обеспечить быстрый и простой в использовании способ создания HTML-сайтов для проектной документации. И в этом вопросе ему нет конкурентов. MkDocs построен на Python, а процесс сборки из командной строки настолько прост, насколько это возможно. Страница MkDocs в GitHub содержит ряд тем, специально разработанных для документации, но вы можете создать HTML и для своей собственной темы.
Pelican
Pelican приспособлен к работе с контентом, написанным на нескольких языках. Он использует шаблонизатор Jinja, простой в использовании и чрезвычайно мощный. Это означает, что, хотя Pelican в первую очередь оптимизирован для блогов, он также хорошо подходит для создания широкого спектра других типов сайтов. Независимо от типа сайта Pelican работает быстро и способен обрабатывать сайты с тысячами страниц, не заставляя долго ждать. Как и многие ведущие генераторы статических сайтов, Pelican позволяет импортировать ваш сайт с различных блог-платформ. Это упрощает преобразование существующего сайта, созданного с помощью WordPress или многих других популярных CMS.
Это упрощает преобразование существующего сайта, созданного с помощью WordPress или многих других популярных CMS.
Metalsmith
Этот сервис использует своеобразный подход к генерации статических сайтов. Другие генераторы берут набор исходных файлов, обрабатывают их, а затем генерируют набор выходных файлов, который является тем самым статическим сайтом. В свою очередь, Metalsmith обеспечивает основу для этого, но оставляет задачу обработки плагинам. Благодаря такому подходу Metalsmith отличается легкой настройкой, но при этом он требует больше внимания при работе с ним, чем другие генераторы. На сайте Metalsmith вы найдете длинный список плагинов для подключения широкого спектра функций, от компиляции Sass и CSS до вычисления количества слов.
Middleman
Middleman был выпущен примерно в то же время, что и Jekyll, и будет хорошо знаком разработчикам, которые работали с Ruby on Rails. Его стандартным механизмом шаблонов является ERB (Embedded RuBy). Ведущие производители статических сайтов в значительной степени ориентированы на блоги, но Middleman расширяет возможности и стремится обеспечить гибкость при разработке любого типа сайта. Это становится минусов, если вы стремитесь реализовать в Middleman простой блог: в этом случае вам придется больше работать с настройкой, чем в других генераторах.
Это становится минусов, если вы стремитесь реализовать в Middleman простой блог: в этом случае вам придется больше работать с настройкой, чем в других генераторах.
Spike
Spike создан той же командой, что и программа Roots, которая пользовалась большой популярностью, пока активно поддерживалась. Этот генератор предоставляет знакомую экосистему для разработчиков JavaScript, использующих webpack, Postcss, Reshape и Babel. Как и Metalsmith, Spike разработан для того, чтобы составить очень простую структуру и позволить плагинам обрабатывать преобразования при создании сайта.
Как я за вечер написал быструю CMS для статических сайтов по правилам бизнес-логики в одном файлике / Хабр
Не WordPress-ом единым
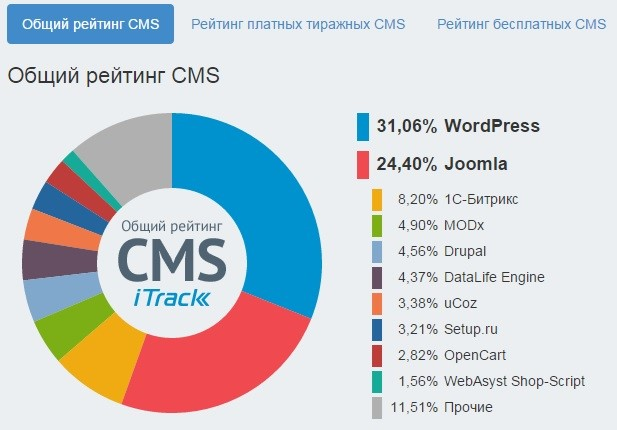
Рынок CMS длительное время оставался местом, где WordPress, Joomla, Drupal — тройка абсолютных лидеров. Эти прекрасные времена уже постепенно проходят, хотя WP, сбавляя в динамике появления новых сайтов, все ещё сохраняет лидерство. Не мудрено: активное сообщество, огромное количество плагинов. Но, эта статья вовсе не будет посвящена “восходящим звёздам” рынка систем управления контентом (привет, решениям на базе Laravel). Скорее даже, объектом нашего внимания будет “черная материя”, которая находится несколько в стороне. А именно — барабанная дробь…
Не мудрено: активное сообщество, огромное количество плагинов. Но, эта статья вовсе не будет посвящена “восходящим звёздам” рынка систем управления контентом (привет, решениям на базе Laravel). Скорее даже, объектом нашего внимания будет “черная материя”, которая находится несколько в стороне. А именно — барабанная дробь…
Статические сайты
Кому нужна статика в 2k20?
Рациональный вопрос! Казалось бы, времена телефонного интернета и Windows95 уже прошли, но спрос на статическую генерацию html кода вновь начинает набирать обороты. И всему виной корпорация добра, разумеется. Google PageSpeed — тот самый великий и могучий Урфи… В общем, именно этот измеритель производительности веб-страниц стал и двигателем прогресса мирового интернета, и головной болью всех веб-разработчиков, а уж тем более фрилансеров. Результаты измерений сего инструмента базируются на стандартах Google, а далече известно, что оные положено в основу ранжирования. Да и объективно, загрузка страницы более трёх секунд увеличивает количество отказов автоматически. Таким образом, статика становится одним из альтернативных решений на смену или в дополнение к динамической сборке страниц силой любой CMS, фреймворка либо самописных вариантов.
Да и объективно, загрузка страницы более трёх секунд увеличивает количество отказов автоматически. Таким образом, статика становится одним из альтернативных решений на смену или в дополнение к динамической сборке страниц силой любой CMS, фреймворка либо самописных вариантов.
Хьюстон, у нас проблемы или мой случай
По долгу службы я занимаюсь обслуживанием множества проектов, среди которых есть парсеры, но и решения в сфере e-commerce. На жизнь не жалуюсь, но возникла задачка не из разряда “2 класс, начальная школа”. Я, как разработчик, и менеджер (а управление своим маленьким делом, как известно, требует навыков и из этой сферы), как это на польском “dostałem się do martwego kąta” (попал в глухой угол, одним словом). Условие следующее: нужно написать в течение нескольких дней решение, которое должно просто устанавливаться и обслуживать любое количество статических страниц. Более того, администратор должен иметь возможность быстро удалять и добавлять такое решение на любой проект через FTP/SFTP соединение или даже если у него нет доступа к FTP/SFTP. С другой же стороны условием было то, что минимальная версия — это PHP 5.6 и она должна поддерживаться довольно прекрасно, как и каждый более современный вариант.
С другой же стороны условием было то, что минимальная версия — это PHP 5.6 и она должна поддерживаться довольно прекрасно, как и каждый более современный вариант.
Администратор должен
- удалять/добавлять/изменять страницы при помощи админки;
- глобально и быстро искать в контенте страниц (учитывая разные кодировки, языки;
- искать по названиям файлов;
- удалять/вставлять/изменять на всех страницах нужные элементы одним кликом из админки;
- решение должно быть простым как в установке, так и в удалении.
Cекьюрность
не должна
позволять использовать SQL инъекции либо какие-либо другие попытки вмешательства в работу.
Дополнительным обязательством была бы возможность использовать админ панель и все ее функции через API. Грубо говоря, при наличии таких админок на 50+ доменах, должен быть доступ к ним удалённо путем возможности делать запросы.
Чехия, вечер, лето, кофе
Крайне спокойные вечера в Крконошах только способствуют лени. Но, как говорит старая пословица, кто не работает…
Таким образом, собравшись с мыслями и воспряв духом да и решительностью, я принялся проектировать. Вещь предельно ясная, что создание процедурного решения не может быть чем-то максимально успешным в данном случае. Не секрет, что есть перспектива поддерживать систему и в будущем, при этом менять все не слишком хочется.
И да, чёрт возьми, я решил перенести в один файл уже устоявшийся подход в большинстве фреймворков — ООП и MVC концепцию.
С точки зрения быстродействия процедурщина, быть может, была бы наиболее лучшим вариантом, но:
- не забудем об аспекте роста потребностей клиента и параллельной надобности добавлять новые возможности к интерфейсам нашего веб-приложения;
- проблемы с ментальным состоянием программиста — хоть я и был согласен мириться с тем, что всё будущее этого проекта будет возложено исключительно на мои могучие плечи, но вряд ли я бы морально перенёс бесконечное усложнение процедурного решения и отсутствие внятной бизнес логики;
- потребность возможной публикации проекта для всенародных масс — такая надобность к моменту публикации сего опуса становится актуальной, поэтому лучше когда “руки развязаны” и будущую документацию можно оснастить вполне понятными даже не функциями, а структурами объектно-ориентированного мышления и разделения зон ответственности приложения на ярко выраженный фронт-энд, бэк-энд.

От баз было принято решение пока что отказаться по причине отсутствия какой-либо надобности, поэтому термин “модель” во всём, что выше — это нереализованная концепция в моей архитектуре. Нереализованность здесь услужила хорошую службу, ведь SQL инъекция перестаёт быть возможна в принципе.
Структурирование
Исходя из того, что у нас один файл и есть главное правило — добавляться должен только один файл и после сразу можно работать и обслуживать директорию, в которую добавили, ясное дело, что даже классы не спасут от “чёрт ногу сломит”.
Каково же решение?
Интуитивно: файл разбиваем на структурные части вида: базовые системные классы в самом верху, контроллеры пониже, виды еще ниже, но и весь балет закрывают роуты. Каждая часть получила шапку из комментов с объяснением, дабы через время не забыть что здесь:
/* * This is the part for routing *Additional information... */
Нейминг согласно функциональному предназначению — методы классов получили имена согласно camelCase практике и соответствуют функциональной роли, к примеру “checkAdminCredentials” — это более чем понятная формулировка для метода.
Попытка описать всё что можно — не скажу, что соответствовал этому намерению до самого конца разработки, в конце концов, я лавировал между быстротой и читабельностью кода, но ± ключевые решения мне удалось сопроводить комментариями вида //to get static html.
Как сделан роутинг?
Надобность более-менее понятного разделения интерфейсов была мною сразу же принята в качестве ключевой потребности. Этот компонент, если не должным образом реализовать, может стать “точкой пика роста” приложения из-за запутанности в том, какой роут какой контроллер вызывает.
Исходя из упомянутой выше проблемы, я сделал класс для роутинга достаточно примитивным, но функциональным. Роутинг работает при помощи GET запросов — конечно, не совсем эстетично, но сиюминутную потребность в быстрой реализации решает на 100%. Роутер стал единственной точкой входа для веб-приложения (т.е. для админ. панели), что, как по мне, идеальное решение для простоты разработки. В этом классе происходит сборка фронт-энда и бэк-энда веб-аппликации и вывод return-ом сформированного HTML.
Роутинг работает при помощи GET запросов — конечно, не совсем эстетично, но сиюминутную потребность в быстрой реализации решает на 100%. Роутер стал единственной точкой входа для веб-приложения (т.е. для админ. панели), что, как по мне, идеальное решение для простоты разработки. В этом классе происходит сборка фронт-энда и бэк-энда веб-аппликации и вывод return-ом сформированного HTML.
Вопрос: написал ли я велосипед?
Я склонен к подозрению, что подобные решения уже написаны в прошлом, но на момент июля 2020 ни английский, ни польский, ни чешский, ни русский с украинским не помогли мне найти что-то стоящее и применительное к моему случаю. Поэтому во мне “включился” создатель, и я от всей души проектировал решение актуальных задач бизнеса. Ведь, если есть проблема — её нужно решить максимально быстро и экономно, да ещё и про качество не позабыть.
Наглядный пример производительности
Одна крайне известная CMS, имя которой не принято называть:
Моё решение:
Очевидно, что скорость получения первого байта несколько выше, как и все прочие показатели, связанные со скоростью загрузки, даже не буду демонстрировать количество запросов на front-end в классических CMS и в этом мини-решении.
Будет ли продолжение?
Сейчас система в большей степени написана и успела увидеть несколько обновлений. В ближайшее время я планирую подготовить документацию и в том либо ином виде, но выпустить это решение в открытое плаванье, хотя, нужно сказать, что задачи внутренние решает каждый день великолепно. Есть ещё несколько интересных и занимательных моментов из раздела файлового поиска и поиска контента в html файлах, которые удалось реализовать в обход возможностей PHP, что сделало выполнение этих запросов существенно быстрее. Об этих темах обещаюсь написать в ближайшее время.
Планы
— Siteleaf
Разработчик
Включает в себя следующие функции:
Синхронизация и публикация в общедоступных репозиториях GitHub
Неограниченное количество соавторов
Пригласить дополнительных пользователей бесплатно
API-доступ
В пределах
Выберите плагины Jekyll
Плагины и темы, одобренные GitHub
Поддержка сообщества
Обсуждения и документы GitHub
Личный
Все в Developer , плюс:
Синхронизация и публикация в частных репозиториях GitHub
Публикация в Amazon S3, Rackspace, FTP
Облачные превью
Предварительный просмотр изменений перед публикацией
Поддержка темы Jekyll NEW
Использовать пользовательские темы на основе Gem
Базовая опора
Напишите нам ваши вопросы
Команда
Все в Personal плюс:
Роли пользователей
Администратор, издатель, писатель
Неограниченное количество страниц
Увеличено хранилище файлов
До 1 ГБ
Увеличены лимиты API
Сторонние подключаемые модули Jekyll НОВИНКА
Создание сайтов с пользовательским кодом Ruby
Бизнес
Все в Team плюс:
Увеличен лимит времени сборки для сложных сайтов
Приоритетное издание
Еще больше места для хранения файлов
До 10 ГБ
Приоритетная поддержка
Перейти в начало очереди
Как работают подписки?
Каждый новый сайт, который вы создаете, начинается с бесплатной 14-дневной пробной версии личного плана, кредитная карта не требуется. По окончании пробного периода вам будет предложено выбрать план. Вы можете повысить или понизить уровень в любое время, и ваш счет за следующий месяц будет рассчитан пропорционально. Сайты оплачиваются ежемесячно.
По окончании пробного периода вам будет предложено выбрать план. Вы можете повысить или понизить уровень в любое время, и ваш счет за следующий месяц будет рассчитан пропорционально. Сайты оплачиваются ежемесячно.
Могу ли я по-прежнему использовать прежний план v1?
Да! Вы можете создать сайт версии 2, используя устаревший тарифный план по текущей цене. Устаревшие планы привязаны к первоначальным ограничениям пользователей и сайтов и не включают расширенные функции, такие как сторонние плагины Jekyll. Вы можете перейти на план v2 в любое время со страницы настроек вашего сайта и отменить устаревший план со страницы своей учетной записи. Вы также можете добавить сайты v2 поверх своего устаревшего плана, если вы достигли своего лимита.
Сколько пользователей включено?
Все планы v2 включают неограниченное количество пользователей. Приглашайте клиентов, редакторов контента и соавторов без дополнительной платы. Перейдите на план Team (или выше), чтобы воспользоваться ролями пользователей для администраторов, издателей и авторов. Для тех, кто использует устаревший план, могут применяться ограничения на количество пользователей (подробности см. на странице вашей учетной записи).
Для тех, кто использует устаревший план, могут применяться ограничения на количество пользователей (подробности см. на странице вашей учетной записи).
Каковы пределы количества страниц и хранилища?
Сайты разработчиков ограничены 100 МБ и 100 страницами, включая сообщения и документы. Личные сайты ограничены 500 МБ и 500 страницами. Сайты групп (а также устаревшие планы v1) поставляются с неограниченным количеством страниц и 1 ГБ хранилища. Бизнес-сайты поставляются с 10 ГБ хранилища, а корпоративные — со 100 ГБ.
Где я могу разместить свой сайт?
В версии 2 вы можете публиковать на Amazon S3, GitHub Pages, Rackspace Cloud Files или на любом хосте, поддерживающем FTP или SFTP (Digital Ocean, Media Temple, Dreamhost, GoDaddy и т. д.). В отличие от версии 1, мы больше не предлагаем встроенный хостинг Siteleaf. Мы решили сосредоточить наши усилия на том, чтобы стать лучшей CMS и позволить другим быть лучшей хостинговой компанией.
Как получить доступ к счетам или квитанциям?
Квитанции автоматически отправляются по электронной почте контактному лицу по выставлению счетов, указанному в файле. Вы также можете распечатать или загрузить прошлые квитанции, войдя в систему и щелкнув вкладку «Оплата» в разделе «Учетная запись».
Вы также можете распечатать или загрузить прошлые квитанции, войдя в систему и щелкнув вкладку «Оплата» в разделе «Учетная запись».
Остались вопросы?
Нет проблем! Пишите @siteleaf, присоединяйтесь к сообществу или пишите нам.
Блог — Siteleaf
- Сообщество
- Объявление
Сообщество Siteleaf теперь имеет новый дом на GitHub Discussions, где вы можете получить помощь, проголосовать за новые функции и поделиться тем, над чем вы работаете!
Для начала мы создали темы для:
❓ Поддержка сообщества: обратитесь за помощью к сообществу.
💡 Запросы функций: голосуйте и делитесь идеями для новых функций.
🙌 Покажите и расскажите: покажите, что вы сделали.
💬 Общее обсуждение: Всё остальное.
Обсуждения GitHub заменят наше существующее сообщество Slack, и мы с нетерпением ждем создания более открытого, доступного архива с возможностью поиска для ответов на часто возникающие вопросы.
Мы также надеемся обеспечить более высокий уровень прозрачности, открыв нашу дорожную карту и позволив сообществу голосовать за новые функции.
Самый полезный
Самые полезные участники сообщества будут вознаграждены эксклюзивными привилегиями:
GitHub автоматически распознает участников сообщества, оставивших наибольшее количество комментариев, помеченных как ответы, за последние 30 дней в разделе поддержки сообщества. Если вы увидите свое имя в таблице лидеров, мы свяжемся с вами, чтобы предоставить вам несколько эксклюзивных привилегий в качестве благодарности.
Если вы увидите свое имя в таблице лидеров, мы свяжемся с вами, чтобы предоставить вам несколько эксклюзивных привилегий в качестве благодарности.
Присоединяйтесь к нам: https://community.siteleaf.com →
- Объявление
- Сообщество
Сегодня мы официально запускаем нашу долгожданную партнерскую программу: Siteleaf VIP
Мы знаем, что многие наши клиенты используют Siteleaf для работы с клиентами (и им нравится рекомендовать друзьям и коллегам), поэтому мы рады поблагодарить вас и поблагодарить!
За каждого нового пользователя, зарегистрировавшегося по вашей уникальной VIP-ссылке, вы будете получать комиссию в размере 30 % за любые созданные им платные сайты. В зависимости от выбранного плана вы можете зарабатывать более 1000 долларов в год за одного реферала, который повторяется, пока сайт активен. Для фрилансеров это хороший способ добавить небольшой регулярный доход к своему доходу.
Как это работает
Зарегистрируйтесь, чтобы создать уникальную реферальную ссылку и поделитесь ею со своими клиентами и коллегами. Не стесняйтесь добавить эту ссылку в нижний колонтитул вашего сайта и поделиться ею в социальных сетях. Выглядит это примерно так:
https://www.siteleaf.com/?via=вашеимя
Вы можете сделать ссылку на любую страницу на siteleaf.com, добавив ?via=yourname в конец URL-адреса.
Все, что вам нужно для начала, — это учетная запись PayPal, и вы можете отслеживать свои лиды и конверсии с помощью панели управления VIP по адресу:
https://vip.siteleaf.com →
Спасибо, что используете Siteleaf и продолжаете распространять информацию!
- Джекил
- Гитхаб
Jekyll 4.0 вышел в свет и содержит множество улучшений по сравнению с 3.x.
Примечательно, что ваш сайт должен построить теперь намного быстрее благодаря мощному кэшированию и преобразованию содержимого. Вы можете увидеть полный список изменений здесь.
Хотя GitHub Pages по-прежнему привязан к Jekyll 3.8.x, с небольшой помощью Siteleaf можно начать использовать Jekyll 4 уже сегодня.
Для начала ознакомьтесь с нашим руководством по обновлению:
Обновление с Jekyll 3.x до 4.x →
За быстрый рендеринг! 🍃
- Вдохновение
- Сообщество
Мы предвзяты, но считаем, что лучшие сайты используют Siteleaf. Некоторые из наших фаворитов включают Antfood, Capitol Cider House и The Creative Independent. На этой неделе мы добавили пять новых сайтов в нашу галерею.
Супер пивоваренная компания
Super Brewing Co. — независимая нано-пивоварня из Орегона, специализирующаяся на производстве суперпива. Их сайт полон прекрасных деталей дизайна и моментов радости.
Читать больше
- Джекил
- Совет
Переход по неработающим ссылкам доставляет неудобства пользователям и может даже повлиять на SEO. К счастью, автоматизировать процесс проверки ссылок на вашем сайте с помощью html-proofer очень просто.
Вы можете установить html-корректор как хотите, для аргументации мы будем использовать бандл , добавив следующее в ваш gemfile :
драгоценный камень "грабли" gem 'html-корректор'
Затем запустите пакетную установку . Затем вы можете получить html-proofer для проверки любых неработающих ссылок, используя следующие команды:
Сборка
пакета exec jekyll пакет exec htmlproofer ./_site`
Затем вы получите разбивку каждой внешней и внутренней ссылки, которая не работает. Иди и исправляй вещи! Снимаю шляпу перед Super Tech Crew за этот совет.
- Вдохновение
Antfood — креативная аудиостудия с офисами в Бруклине, Амстердаме и Сан-Паулу.
Мы все о веб-сайте Antfood, созданном с помощью Siteleaf. В частности, их анимация загрузки привносит в сайт нотку юмора, которая превращает потенциально скучное ожидание в момент радости. Этот игривый стиль находит отражение в их работе.
Это одно из немногих портфолио, в котором изучение и поиск скрытых драгоценных камней кажется захватывающим квестом и продуманной частью пути пользователя, а не запоздалой мыслью. Эта продуманность, возможно, неудивительна, поскольку сайт был разработан XXIX, которые делают удивительные угощения для Интернета.
Мы поговорили с Уилсоном Брауном, ECD и партнером Antfood, о любопытстве, сотрудничестве и предстоящем году.
Читать больше
- Сообщество
- Вдохновение
Лето — пора солнца, моря и Siteleaf. Нет, правда.
Многие фестивали используют Siteleaf для управления своими сайтами. Siteleaf позволяет создателям контента легко обновлять статические сайты, при этом оптимизируя скорость сайта. Вот некоторые из наших любимых.
Внешние земли
С сетами от Джанет Джексон, The Weekend, DJ Snake, Chvrches, Жанель Монэ, Карли Рэй Джепсон и еще пятидесяти артистов вы можете быть уверены, что найдется что-то для вас.
Outside Lands — это фестиваль, который относится к еде так же серьезно, как и к битам. Здесь представлены вкусности от лучших специалистов района залива Сан-Франциско, в том числе сыры на гриле с трюфелями, арепы, тайваньские снежные рожки и плитки жидкого шоколада. Мы даже не уверены, что такое жидкая плитка шоколада, но можете поспорить, что мы хотим ее попробовать.
У них все еще есть билеты на выходные, в том числе VIP-пропуска, если вы хотите.
Читать больше
- Сообщество
- Вдохновение
Возможно, мы немного предвзяты, но мы считаем, что лучшие сайты используют Siteleaf. Некоторые из наших фаворитов включают Уэйда Джеффри, Girls’ Night In и Upperquad. На этой неделе мы добавили девять новых сайтов в нашу галерею.
Сидр Капитолий
Capitol Cider House — это новый бар в Вашингтоне, округ Колумбия, посвященный производителям сидра в радиусе 200 миль от здания Капитолия. У них даже есть открытая площадка для собак.
Читать больше
- Видео
- Учебник
Смотреть Публикация нового поста в блоге на Vimeo
В этом уроке мы рассмотрим, как написать и опубликовать новую запись в блоге. Чтобы узнать больше о знакомстве с Siteleaf, посмотрите наше предыдущее видео в Siteleaf для контент-менеджеров и авторов.
Написание нового поста в блоге
Поднимитесь на боковую панель и нажмите «Сообщения», расположенные в разделе содержимого боковой панели. Когда вы нажмете на сообщения, вы увидите что-то вроде этого.
Чтобы создать новое сообщение, нажмите значок плюса справа, и вы попадете на экран, который выглядит следующим образом.
Читать больше
- Видео
- Учебник
Смотреть Siteleaf для контент-менеджеров и авторов на Vimeo
В нашей новой серии руководств вы узнаете все, что вам нужно знать о добавлении контента на сайт Siteleaf. Код не требуется, поэтому вы можете чувствовать себя уверенно, используя Siteleaf.
Знакомство с Siteleaf
Когда вы войдете в свою учетную запись, вы увидите что-то вроде этого.
Это панель инструментов Siteleaf. Первое, что вы заметите, это боковая панель. Вот элементы вашего сайта, разбитые на четыре раздела.
Содержание
Этот раздел организован по коллекциям — считайте их основными сегментами контента.
На этом сайте есть несколько коллекций, но у вас может быть только несколько вариантов. Это зависит от того, как настроен ваш сайт.
При просмотре нового веб-сайта я всегда нажимаю на каждую коллекцию, чтобы ознакомиться с содержанием, а затем просматриваю опубликованный веб-сайт, чтобы увидеть, как они связаны.
страниц
Страница — это самый простой тип контента в Siteleaf. Это может быть ваша страница «о нас» или страница «контакты». Подробнее о том, как редактировать существующие страницы, читайте здесь.
сообщений
Как создатель контента, вы, скорее всего, захотите узнать о блоге. Посты связаны со страницей блога на вашем сайте.
Если на вашем сайте нет блога, то смело игнорируйте этот раздел. Вы можете нажать на заголовок поста для редактирования.
Читать больше
- Джекил
- Совет
SEO (поисковая оптимизация) помогает вашему веб-сайту появиться в результатах поиска и привлечь людей к вашему сайту.
Вот наши главные советы, которые следует учитывать при оптимизации SEO вашего сайта Siteleaf:
- Карта сайта
- Структурированные URL-адреса
- Jekyll-SEO-тег
- Оптимизировать для обмена
- Пишите с учетом SEO
Карта сайта
Файлы Sitemap могут помочь поисковым системам найти информацию и контент на вашем сайте, особенно если ваш сайт очень большой. Карты сайта можно создавать с помощью одобренного GitHub Pages плагина Jekyll jekyll-sitemap .
Чтобы включить плагин jekyll-sitemap , добавьте в Gemfile вашего сайта следующее:
драгоценный камень 'jekyll-карта сайта'
И запустить связку . Затем добавьте это в файл _config.yml вашего сайта:
url: "http://example.com" # имя хоста и протокол для сайта плагины: - jekyll-карта сайта
Сохраните, опубликуйте и готово! Это автоматически создаст для вас файл /sitemap.xml .
Читать больше
- Учебник
- Джекил
Это гостевой пост Дэвида Дарнса, создателя темы Alembic.
В части 1 я дал обзор создания тем для Jekyll и несколько советов, которые помогут вам при разработке собственной темы. Во второй части я собираюсь дать полное пошаговое руководство по разработке собственной жемчужины темы Jekyll.
Начало настройки
Прежде чем мы застрянем, вам понадобится пара вещей. Хорошо иметь хотя бы базовое представление о Jekyll; файловая структура очень похожа на создание сайта Jekyll, как и процесс разработки. Неудивительно, что вам также понадобится Jekyll, который можно установить с помощью Ruby. Для пользователей Mac это будет довольно просто, так как Ruby предустановлен. Это означает, что вы можете просто использовать следующую команду в выбранном вами инструменте командной строки:
$ гем установить jekyll
Вы можете использовать следующую статью, если пытаетесь установить Jekyll на компьютер с Windows.
Если вы планируете, чтобы ваша пользовательская база использовала Siteleaf или GitHub Pages, вы можете установить официальный GitHub pages-gem, но запишите конкретные используемые вами gems, так как они понадобятся вам позже в процесс разработки.


 ..
*/
..
*/ com/?via=вашеимя
com/?via=вашеимя
 com" # имя хоста и протокол для сайта
плагины:
- jekyll-карта сайта
com" # имя хоста и протокол для сайта
плагины:
- jekyll-карта сайта