Содержание
Файлы
Главная / Редактирование сайта / Что такое данные сайта? / Файлы
Данный модуль доступен для всех тарифных планов.
| Cайт «Визитка» Минимальный | Сайт «Визитка» Стандартный | Сайт «Бизнес» Шаблонный дизайн Готовые решения | Сайт «Бизнес» Дизайн на выбор из каталога | Сайт «Бизнес» Индивидуальный дизайн |
«Интернет магазин 1. 0″ 0″Дизайн на выбор из каталога | «Интернет магазин 1.0» Индивидуальный дизайн | «Интернет магазин 2.0» Готовые каталоги товаров | «Интернет магазин 2.0« Готовые интернет-магазины | «Интернет магазин 2.0» Индивидуальный интернет-магазин |
Раздел “Файлы” предназначен для загрузки и хранения файлов (файлы для скачивания, файлы для импорта товаров, иллюстрации и др. |
Шаг 1
Зайдите в панель управления сайтом и раскройте меню данных сайта и выберите пункт «Файлы».
Шаг 2
Откроется список файлов, загруженных в систему управления.
Тут вы можете:
- Добавлять файлы с компьютера,
- Добавлять файлы, указав адрес картинки,
- Работать с деревом категорий (добавлять, копировать, удалять, редактировать и сортировать категории, создавать ветки с разными уровнями вложенности),
- Работать с каталогом файлов (скачивать, редактировать, удалять файлы и т.д.)
- Копировать адреса файлов (полученный адрес Вы сможете разместить на любой странице как ссылку для скачивания файла).
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
Добавление файла с диска
ПодробнееДобавление файла по URL
ПодробнееКаталог файлов
ПодробнееРабота с категориями
Подробнее
Как сделать сайт?
Если вы никогда не имели дело с сайтами и даже не представляете, с какой стороны начать изучение этой темы, то эта статья именно для вас. Здесь описано что такое сайты, из каких частей состоят, как это связано между собой. В этой статье многое упрощено, и нет точности в формулировках в угоду наглядности. Ведь понимание процесса важнее нюансов и исключений.
Здесь описано что такое сайты, из каких частей состоят, как это связано между собой. В этой статье многое упрощено, и нет точности в формулировках в угоду наглядности. Ведь понимание процесса важнее нюансов и исключений.
Что такое сайт?
Сайт — это набор файлов. Эти файлы хранятся на сервере (это особый компьютер). Как только вы открываете браузер (Chrome, Firefox, Safari и т.п.) и переходите по ссылке, то вы скачиваете html файл с сервера. Затем браузер обрабатывает этот файл и показывает вам страницу сайта.
HTML страница — это текстовый файл, который содержит информацию о том, как страница сайта должна выглядеть. Браузер читает файл и на основании инструкций в этом файле выстраивает сайт так, как вы его видите в браузере.
Вы прямо сейчас можете посмотреть HTML код этой страницы, если нажмёте правой кнопкой мыши на пустое пространство сайта и выберите пункт «исходный код». Так выглядит меню правой кнопки мыши в браузере FireFox:
Так выглядит меню правой кнопки мыши в браузере FireFox:
Вы увидите HTML код, в котором будут вперемешку русские и английские слова, на подобии этого:
— это HTML код. Большая его часть не выводится на экран, а формирует страницу (дизайн).
Но об содержании HTML файлов поговорим в следующих статьях. Сейчас же обсудим как эти файлы хранятся и какими бывают. А хранятся они на серверах, которые принадлежат хостинговым компаниям.
Что такое хостинг?
Хостинговая компания — это компания, которая сдаёт в аренду серверы, на которых можно разместить файлы вашего сайта. Вы платите помесячную плату за то, что файлы вашего сайта находятся на их серверах.
Серверы хостинга имеют бесперебойное электропитание (с дизельными генераторами на улице на всякий случай) и несколько интернет провайдеров. Дублирующие меры необходимы для бесперебойного доступа к сайту даже в случае чрезвычайного происшествия. Для размещения своего сайта можно использовать и свой домашний компьютер, но он должен быть включен 24/7 и иметь постоянный доступ к высокоскоростному интернету, чтобы сайт работал без перебоев. А так же иметь квалифицированную техническую поддержку для настройки серверного программного обеспечения. Ещё желательно иметь не простой компьютер, а корпоративного уровня с высокой отказоустойчивостью, в котором все системы продублированы. Такой компьютер стоит дорого, поэтому выгоднее заказать услуги хостинга у хостинговой компании.
Для размещения своего сайта можно использовать и свой домашний компьютер, но он должен быть включен 24/7 и иметь постоянный доступ к высокоскоростному интернету, чтобы сайт работал без перебоев. А так же иметь квалифицированную техническую поддержку для настройки серверного программного обеспечения. Ещё желательно иметь не простой компьютер, а корпоративного уровня с высокой отказоустойчивостью, в котором все системы продублированы. Такой компьютер стоит дорого, поэтому выгоднее заказать услуги хостинга у хостинговой компании.
Если у вас ещё нет хостинга, то стоит начать заказывать его уже сейчас. С рабочим хостингом и доменом вникнуть в тему гораздо проще. «Виртуальный хостинг» — это то, что надо для начала работы.
Что такое домен?
Домен — это имя сайта. К примеру, «mousedc.ru» или «yandex.ru». Чтобы соединить сервер, на котором хранятся данные сайта и доменное имя, надо в настройках домена написать ip адрес сервера. Не переживайте насчёт этого действия, если закажите хостинг у нас — сотрудники техподдержки помогут советом и делом. Не бойтесь писать нам, решим все проблемы.
Не переживайте насчёт этого действия, если закажите хостинг у нас — сотрудники техподдержки помогут советом и делом. Не бойтесь писать нам, решим все проблемы.
Домен оформляется либо на частное лицо, либо на юридическое с указанием данных документов. Нельзя купить домен просто указав адрес электронной почты. К примеру, если необходимо зарегистрировать домен на частное лицо, то нужно указать паспортные данные владельца домена. Паспортные данные не будут видны никому в интернете. Но без них невозможно купить домен. Аналогично для юридических лиц — необходимо указать данные регистрационных документов.
Какие сайты бывают?
Бывают «статичные» и «динамичные» сайты. Это не общепринятое обозначение, но оно поможет понять как работают сайты. Поэтому будем использовать это название далее в статье.
Статичные сайты — это сайты, которые состоят только из HTML файлов (страниц сайта). Один HTML файл — это одна страница сайта. Все эти файлы находятся на сервере. HTML файлы не могут изменяться самостоятельно. Только администратор сервера может изменить их. Поэтому назовём статичными сайты, которые построены на HTML файлах.
Один HTML файл — это одна страница сайта. Все эти файлы находятся на сервере. HTML файлы не могут изменяться самостоятельно. Только администратор сервера может изменить их. Поэтому назовём статичными сайты, которые построены на HTML файлах.
Если хотите сделать сайт самостоятельно и не знаете с чего начать, то рекомендуем онакомиться с нашими обучающими статьями по HTML.
Внутреннее содержание тих таких сайтов выгладят как HTML файлы, разложенные по папкам. К примеру, вот структура сайта будет у сайта с двумя страницами: титульной (главной) страницей и страницей «о компании»:
— здесь:
- mousedc.ru — это так называемая «корневая» папка сайта
- about.html — это файл страницы «о компании»
- index.html — это файл титульной страница сайта
Рассмотрим страницу «о компании» подробнее. Если захотите увидеть страницу сайта «о компании», то надо открыть страницу «mousedc. ru/about.html». Обратите внимание не слеш «/», он ставится по логике файлов и папок. Если бы страница «about.html» находилась в какой-то подпапке, то путь был бы длиннее. К примеру:
ru/about.html». Обратите внимание не слеш «/», он ставится по логике файлов и папок. Если бы страница «about.html» находилась в какой-то подпапке, то путь был бы длиннее. К примеру:
— в таком случае, чтобы открыть страницу about.html, надо набрать в адресной строке браузера «mousedc.ru/folder/about.html».
Теперь обратим внимание на титульную страницу сайта, файл которой называется «index.html». В интернете принято называть титульную страницу как index.html. Эта страница так часто используется, что принято по умолчанию проверять а не запрашивается ли она. К примеру, если вы перейдёте по ссылке «mousedc.ru», то скачаете и откроете именно файл index.html. Эта же страница будет ещё и по адресу «mousedc.ru/index.html». Поэтому прибавлять к адресу «/index.html» нет необходимости.
Как загрузить HTML файлы на сервер?
Чтобы загрузить файлы на сервер, используется либо панель администратора на хостинге, либо специальные программы. Зайдите в личный кабинет пользователя на хостинге и найдите раздел управления файлами. Там есть возможность загрузить файл на сервер. Если возникнут вопросы — обязательно напишите нам в техподдержку. Мы всё расскажем и научим.
Зайдите в личный кабинет пользователя на хостинге и найдите раздел управления файлами. Там есть возможность загрузить файл на сервер. Если возникнут вопросы — обязательно напишите нам в техподдержку. Мы всё расскажем и научим.
Вы можете прочитать подробнее про программу для загрузки файлов на сервер «FileZilla» в статье «Загрузка файлов на сайт с помощью FileZilla». Рекомендуем использовать эту программу для дальнейшей работы с сайтом при загрузке/выгрузки файлов с сервера.
И рекомендуем ознакомиться со статьями, описывающими редакторы файлов, у которых есть возможность изменять файлы на удалённом сервере: «Средство разработки: Notepad++» или «Средство разработки: Atom»
Если вы уже начали загружать html файлы на сервер, то догадались, что сайты из статичных файлов довольно громоздки. К примеру, если вам надо загрузить новую страницу сайта, то вы скопируете старую страницу и чуть-чуть измените её содержание (контент), не трогая визуальное оформление остальных частей страницы. Этот способ будет действовать до тех пор, пока не появится необходимость изменять и загружать по 10 файлов в день. В этот момент надо задуматься над программированием и связью с базой данных.
Этот способ будет действовать до тех пор, пока не появится необходимость изменять и загружать по 10 файлов в день. В этот момент надо задуматься над программированием и связью с базой данных.
Программирование сайтов
Существуют языки программирования, которые позволяют модифицировать страницу «на лету», во время запроса. Это сильно упрощает жизнь тем, кто создаёт сайты. Представьте, что на сервере вместо «index.html» лежит файл «index.php». Расширение «.php» означает, что этот файл может быть обработан языком программирования. И в зависимости от переданных параметров выдать страницы с разным содержанием.
Таким параметром для динамичных сайтов является строка запроса. К примеру, если зайдёте на новостной сайт через запрос:
mousedc.ru/index.php?novost=1
или
mousedc.ru/index.php?novost=2
То страница сайта выдаст новость под номером 1 или 2, потому что в запросе (в адресной строке) указан параметр «novost» со значением равным «1» и «2». Всё, что находится после знака вопроса «?» в строке запроса, является параметром (параметров может быть несколько).
Всё, что находится после знака вопроса «?» в строке запроса, является параметром (параметров может быть несколько).
Обратите внимание, что в двух примерах запрос идёт на один и тот же файл «mousedc.ru/index.php». Именно в этом состоит сила динамичных сайтов: один файл может выдавать совершенно разный результат в зависимости от передаваемых параметров и от того, как запрограммировать его. Если Вы заинтересовались темой программирования, то рекомендуем ознакомиться с разделом наших обучающий статей по программированию на PHP.
База данных
Как вы уже заметили из предыдущего параграфа, новость под номером 1 и новость под номером 2 должны откуда-то браться. Для хранения подобных вещей люди придумали «базы данных». Если утрировать, то общение с базой происходит примерно так:
Страница сайта: Эй, база данных, дай мне новость с номером 2! База данных: Вот тебе весь текст новости, которая сохранёна под номером 2.
Это упрощённый пример работы базы данных и взаимодействия. Если Вы заинтересовались темой программирования с обращениями к базе данных, то рекомендуем ознакомиться с разделом наших обучающий статей по базам данных и MySQL. Там можно найти базовую информацию и примеры того, как большинство сайтов взаимодействуют с базой данных.
Система управления контентом
Чтобы не учить язык программирования PHP и не программировать взаимодействие с базой данных, а просто сделать свой сайт, люди начали разрабатывать CMS (Content Management System — системы управления контентом).
На текущий момент уже сделаны сотни разных систем управления. Одни подходят для ведения личных блогов, другие для создания сложных интернет магазинов. Некоторые системы позволяют людям без каких-либо знаний сделать свой сайт, к другим стоит подготовиться, потому что без программирования их никак не освоить.
Одна из самых популярных и простых систем для новичков — это WordPress. Эта система позволяет человеку без знаний создать личный блог. Владелец блога может ничего не понимать в программировании, но сможет установить и настроить систему, писать статьи и размещать фотографии. Чтобы установить WordPress на сервер, закачайте архив с системой на сервер, распакуйте и перейдите по адресу своего сайта. Затем следуйте инструкциям по установке. Иногда даже WordPress можно установить в специальном меню хостинга — он сам скачается и распакуется.
Если Вы хотите быстро создать сайт и не хотите вникать в программирование, то рекомендуем к ознакомлению цикл наших статей, в которых можно узнать о наиболее популярных системах управления сайтами и их возможностях.
С чего начать создание сайта?
В любом случае, первое что нужно сделать для создания сайта — это заказать хостинг и купить домен. Рекомендуем это заказать услуги хостинга у нас, потому что всегда поможем советом и делом, если будут вопросы.
Рекомендуем это заказать услуги хостинга у нас, потому что всегда поможем советом и делом, если будут вопросы.
После покупки хостинга и домена должно пройти несколько дней, чтобы настройки домена окончательно прописались на основные серверы в интернете. После чего можно начать эксперименты.
Веб-CMS и управление файлами веб-сайтов
Мы объяснили разницу между доменами и хостингом в предыдущем посте и то, как ваш веб-сайт «живет» на сервере вашего веб-хостинга.
Далее: CMS и управление файлами веб-сайтов.
Что такое CMS (система управления контентом)?
Если вы не являетесь веб-разработчиком, хорошо разбирающимся в HTML, JavaScript и CSS, вам потребуется использовать систему управления контентом (CMS) для создания веб-сайта.
CMS — это программное обеспечение, позволяющее создавать веб-сайты и публиковать контент без написания или изучения кода.
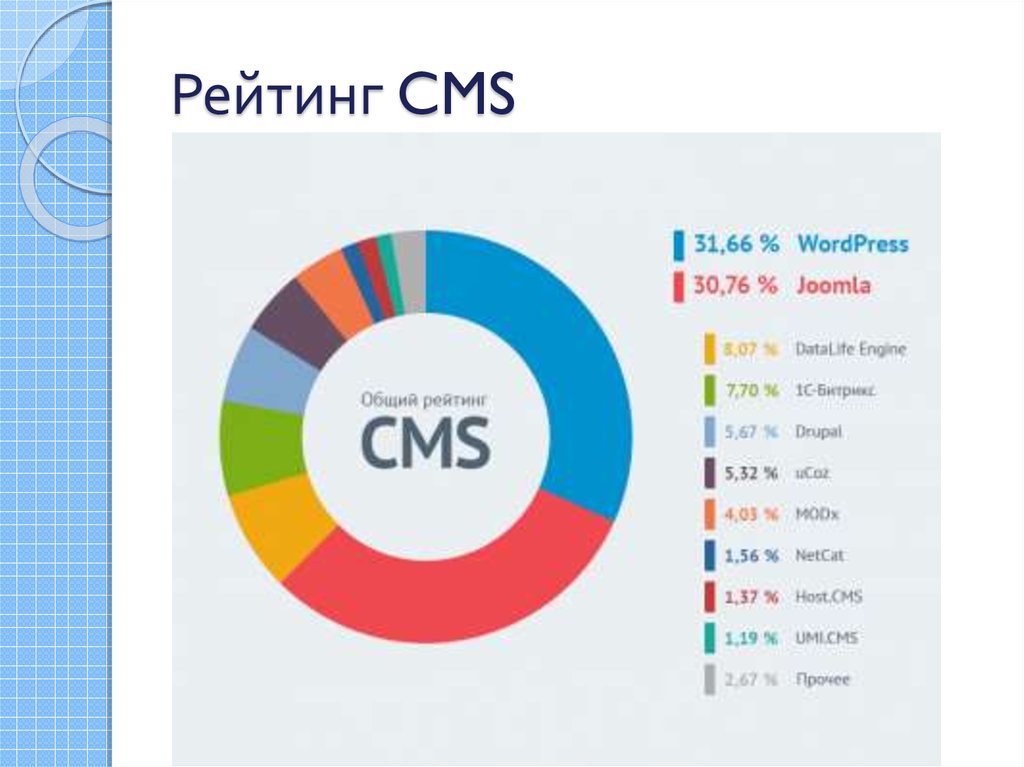
Хотя существует множество платформ CMS на выбор, 43% всех веб-сайтов построены на WordPress. Самая мощная и гибкая CMS с открытым исходным кодом, WordPress не требует каких-либо навыков кодирования или технических навыков, поддерживает тысячи бесплатных тем и плагинов, предназначена для поисковой оптимизации (SEO), а ее расширяемость идеально подходит для разработчиков.
Самая мощная и гибкая CMS с открытым исходным кодом, WordPress не требует каких-либо навыков кодирования или технических навыков, поддерживает тысячи бесплатных тем и плагинов, предназначена для поисковой оптимизации (SEO), а ее расширяемость идеально подходит для разработчиков.
О, и это бесплатно.
Хотя платформы CMS, такие как WordPress, отлично подходят для начинающих, они также являются ценным и экономящим время инструментом для веб-разработчиков.
Что такое FTP (протокол передачи файлов)?
Каждый веб-сайт состоит из файлов, содержащих все содержимое сайта. Помимо использования CMS, веб-разработчики обычно создают части веб-сайтов локально (т. е. на своих компьютерах), а затем загружают файлы сайта на веб-хост. Затем эти файлы «живут» на сервере вашего веб-хостинга, делая ваш сайт доступным для всего мира.
Как именно разработчики загружают файлы на веб-хост? Через протокол передачи файлов (FTP).
FTP — это метод, используемый для передачи, отправки и получения файлов между компьютерами, а также между компьютерами и серверами.
FTP-клиенты, такие как FileZilla и Transmit, — это настольные приложения, которые подключают компьютер к серверу веб-хостинга, позволяя передавать файлы.
Как владелец веб-сайта, вам, скорее всего, никогда не понадобится использовать FTP. Однако разработчик вашего веб-сайта может запросить у вас доступ к вашим файлам для создания, исправления, обновления или изменения чего-либо на вашем сайте.
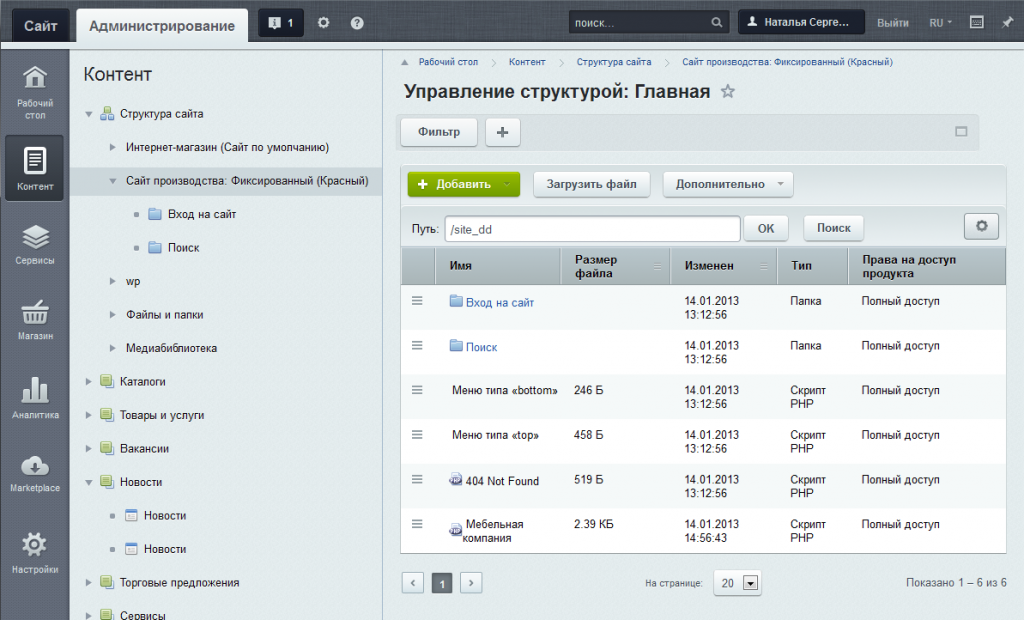
Управление файлами веб-сайтов
Файлы веб-сайтов — независимо от того, загружены ли они через FTP или созданы на CMS — все находятся на сервере веб-узла в корне документа домена.
Корень документа веб-сайта, также называемый домашней папкой, — это основная папка на веб-сервере, содержащая все файлы для домена (или поддомена). Корень документа обычно называется public_html и содержит все файлы сайта для страниц, которые видны всем.
Зачем вам как владельцу веб-сайта это знать? Скорее всего, нет, если вы работаете с разработчиком. Чаще всего вы обычно получаете доступ к своему сайту и редактируете его через свою CMS (например, WordPress). Однако вашему разработчику время от времени потребуется доступ к файлам вашего веб-сайта. Для этого вам нужно будет предоставить вашему разработчику учетные данные для входа в панель управления веб-хостингом.
Однако вашему разработчику время от времени потребуется доступ к файлам вашего веб-сайта. Для этого вам нужно будет предоставить вашему разработчику учетные данные для входа в панель управления веб-хостингом.
Программное обеспечение панели управления веб-хостингом
Программное обеспечение панели управления веб-хостингом, также известное как интерфейсы управления учетной записью веб-хостинга, представляет собой графический (то есть визуальный) пользовательский интерфейс, доступный в Интернете, который позволяет вам управлять доменами, организовывать и редактировать веб-файлы, публиковать веб-сайты, создавать учетные записи электронной почты и многое другое в одном месте.
Почти у каждого веб-хостинга есть панель управления, а некоторые даже предлагают вам на выбор различное программное обеспечение панели управления. Несмотря на то, что существует множество различных пользовательских онлайн-интерфейсов, включая Plesk, Webmin и hPanel, cPanel является наиболее широко используемой панелью управления веб-хостингом и удобной панелью управления для начинающих благодаря своему простому интерфейсу.
Программное обеспечение панели управления веб-хостингом различается по форме и функциям, но существует девять основных функций, связанных с задачами, которые ваша панель управления обеспечивает:
В зависимости от вашего уровня участия в управлении сайтом вы можете использовать панель управления ежедневно или никогда. То же самое касается обновления вашего веб-сайта через его CMS или управления файлами через FTP или CMS.
В конечном счете, веб-сайты не статичны — это живые существа, требующие регулярного обслуживания, а управление сайтом — важная часть владения веб-сайтом. К счастью, существуют службы поддержки WordPress, которые могут выполнять всю скрытую работу, чтобы поддерживать ваш сайт в актуальном состоянии и бесперебойно работать для вас.
Генераторы статических сайтов и CMS с плоскими файлами: в чем разница?
Времена, когда бренду требовался только один веб-сайт для размещения своего присутствия в Интернете, давно прошли. Сегодня для вебинаров, мероприятий, всплывающих окон и рекламных акций требуются собственные микросайты или целевые страницы.
Сегодня для вебинаров, мероприятий, всплывающих окон и рекламных акций требуются собственные микросайты или целевые страницы.
Когда мы перешли к тому, что некоторые называют ландшафтом пост-CMS, использование генераторов статических сайтов (SSG) и CMS с плоскими файлами для этих микросайтов (а иногда и для облегченных корпоративных сайтов) возросло. И теперь, когда шумиха вокруг безголовых CMS в самом разгаре, интерес к этим фронтенд-решениям возвращается.
После перечисления лучших CMS с плоскими файлами и лучших предлагаемых генераторов статических сайтов пришло время официально определить, что отличает эти две похожие технологии.
Что такое генератор статических сайтов?
Генератор статических сайтов делает именно то, что написано на банке: он создает статические веб-сайты, состоящие только из статического контента.
Дизайнер корпоративных систем Крейг Баклер предложил следующее определение:
«Генератор статических сайтов объединяет контент и шаблоны в статические HTML-файлы. Генерация происходит один раз, и файлы могут размещаться где угодно без серверных языков, фреймворков или других зависимостей».
Генерация происходит один раз, и файлы могут размещаться где угодно без серверных языков, фреймворков или других зависимостей».
SSG компилируют файлы текстового содержимого (включая уценку или обычный текст) в HTML-страницы, используя шаблоны для определения макета страницы. Визуализированный сайт затем можно загрузить на сервер, оставаясь неизменным до следующего запуска SSG, что делает его идеальным для сайтов, не требующих регулярных изменений.
Благодаря тому, как работают SSG, они являются идеальными компаньонами для безголовых систем управления контентом, которые могут обрабатывать большой объем контента, в то время как SSG выступает в качестве уровня доставки.
Простота и гибкость делают их хорошим решением для предприятий, которым необходимо развернуть микросайты и целевые страницы. Тем не менее, они могут замедлить работу над проектами, если рассматриваемый сайт особенно велик или перегружен изображениями, как объяснил веб-архитектор Стефан Баумгартнер.
Конференция
CMSWire CONNECT 2023
Не пропустите самую яркую конференцию по клиентскому опыту года — живите в Остине, штат Техас, 10–12 мая 2023 года. Конференция года по опыту сотрудников — в прямом эфире в Остине, штат Техас, 10–12 мая 2023 г.
Веб-семинар
По запросу
ИИ для маркетологов: оптимизация персонализации по всей воронке
Узнайте о преимуществах использования ИИ во всем вашем маркетинговом стеке
Веб-семинар
По запросу
10 лучших способов расширить свой цифровой опыт
Будьте в курсе последних цифровых тенденций
Веб-семинар
По запросу
CMS + DAM: контент в центре002 Цифровой опыт 900 цифровой опыт требует выдающегося контента
Веб-семинар
По запросу
Эволюция признания сотрудников
Использование силы признательности для повышения качества работы сотрудников
Конференция
CMSWire CONNECT 2023
Не пропустите самую значимую конференцию по клиентскому опыту года — живите в Остине, штат Техас, 10–12 мая 2023 года. самая эффективная конференция по опыту работы сотрудников года — в прямом эфире в Остине, штат Техас, 10–12 мая 2023 г. Техас, 10-12 мая 2023 г.
самая эффективная конференция по опыту работы сотрудников года — в прямом эфире в Остине, штат Техас, 10–12 мая 2023 г. Техас, 10-12 мая 2023 г.
Конференция
Переработано CONNECT 2023
Не пропустите самую эффективную конференцию по опыту сотрудников в этом году — живите в Остине, штат Техас, 10–12 мая 2023 года.
Вебинар
По запросу
Персонализация по всей воронке продаж
Узнайте о преимуществах использования ИИ во всем маркетинговом стеке
Конференция
CMSWire CONNECT 2023
Не пропустите самую важную конференцию по улучшению клиентского опыта в этом году — прямая трансляция в Остине, штат Техас, 10–12 мая , 2023.
Плюсы и минусы генераторов статических сайтов
Плюсы
- Скорость сайта: SSG не требуют баз данных и не полагаются на обработку скриптов на стороне сервера. Вы можете поместить статический сайт в CDN и позволить ему быстро использоваться во всем мире.
 система управления контентом. Как правило, вы свободны от традиционных ограничений системы управления контентом
система управления контентом. Как правило, вы свободны от традиционных ограничений системы управления контентом - Безопасность: Благодаря упрощенному характеру статического сайта у хакеров и вредоносных ботов остается меньше возможностей для использования. Отсутствие какой-либо базы данных или какого-либо динамического интерпретатора, работающего на ваших серверах, снижает риск взлома
- Циклы управляемой публикации: Хранение всех технологических частей, а также контента в системе контроля версий, такой как Git, обеспечивает гибкую публикацию цикл. Подготовка контента в ветке, его слияние по требованию и размещение на серверах — всего в несколько кликов
Минусы
- Медленно при масштабировании: Поскольку SSG отрисовывают целые сайты сразу, первоначальное развертывание больших сайтов может занять очень много времени. Таким образом, они не идеальны для больших сайтов
- Динамический контент отсутствует: По определению, генераторы статических сайтов изначально не поддерживают развертывание динамического контента — что может быть проблемой, если вы хотите, чтобы на вашем сайте было что-то вроде простой, как функциональность календаря.
 Для такого динамичного контента вам придется опираться на сторонние решения
Для такого динамичного контента вам придется опираться на сторонние решения - The Need for Headless: Если у вас есть клиенты или редакторы контента, которые умеют программировать, вы в безопасности. Но так как большинство редакторов контента не разбираются в технологиях, вам понадобится CMS без головы или на основе API, чтобы упростить управление статическим контентом
- Нет базы данных: Отсутствие базы данных имеет свои преимущества, но также его недостатки. Пользователи не могут искать и сортировать ваш сайт, а вы не можете добавлять такие вещи, как блог или форум.
Что такое файловая CMS?
CMS с плоским файлом также является технологией без базы данных. Тем не менее, они обычно поставляются с пользовательскими интерфейсами, такими как панели управления администратором и редакторы WYSIWYG, что идеально подходит для менее технических маркетологов и агентств, работающих с практическими клиентами.
Мы снова обратились к Баклеру за определением:
«CMS с плоским файлом позволяет редактировать содержимое веб-сайта через пользовательский интерфейс. Большинство традиционных CMS хранят данные страницы в базе данных, но CMS с плоскими файлами вместо этого использует файлы. Код сервера объединяет контент с шаблоном при запросе страницы [в отличие от SSG, которые обслуживают страницы из одного начального рендеринга]».
Большинство традиционных CMS хранят данные страницы в базе данных, но CMS с плоскими файлами вместо этого использует файлы. Код сервера объединяет контент с шаблоном при запросе страницы [в отличие от SSG, которые обслуживают страницы из одного начального рендеринга]».
Системы управления контентом с плоскими файлами обеспечивают повышенную скорость, простоту, мобильность и безопасность. Кроме того, поскольку они поставляются с пользовательским интерфейсом, они являются доступным решением для менее технических специалистов.
Плюсы и минусы CMS с плоскими файлами
Плюсы
- Более быстрое начальное развертывание: Нет базы данных, поэтому все, что вам действительно нужно, — это облачная или локально размещенная среда и FTP-клиент для развертывания сайта. Кроме того, поскольку сайты с плоскими файлами не рендерятся оптом, как сайты на основе SSG, первоначальное развертывание обычно выполняется быстрее 9.0054
- Скорость сайта: Как и SSG, отсутствие запросов к базе данных помогает CMS с плоскими файлами быстрее загружать сайты.
 Таким образом, перемещение проектов с плоскими файлами с сервера на сервер стало проще
Таким образом, перемещение проектов с плоскими файлами с сервера на сервер стало проще - Управление версиями: CMS с плоскими файлами можно контролировать версиями через GitHub и его конкурентов, что обеспечивает все связанные с этим преимущества совместной работы и рабочего процесса
Минусы
- Небольшие сообщества: Решения с плоскими файлами никогда не привлекали столько внимания, как SSG, и это вряд ли изменится благодаря тому, что различные поставщики безголовых CMS рекомендуют SSG своим клиентам. Таким образом, сообщество с неструктурированными файлами и, как следствие, поддержка являются более разреженными
- Не так быстро: Поскольку сайты на основе неструктурированных файлов CMS отображаются по запросу, их загрузка для пользователей занимает немного больше времени по сравнению с сайтами на основе SSG
- Нет базы данных: Как и в случае с SSG, вы платите цену за отсутствие базы данных.
 Это означает, что вы не можете предоставить пользователям возможность поиска и сортировки на вашем сайте, а также вы не можете добавить на свой сайт дополнительные технические параметры, такие как блог или форум.
Это означает, что вы не можете предоставить пользователям возможность поиска и сортировки на вашем сайте, а также вы не можете добавить на свой сайт дополнительные технические параметры, такие как блог или форум.
Выбор между CMS с плоскими файлами и генераторами статических сайтов
Если вы все еще пытаетесь сделать выбор между CMS с плоскими файлами и генератором статических сайтов, Баклер выделил различия.
«Основное различие между ними заключается в том, что CMS с плоским файлом предоставляет пользовательский интерфейс, а SSG — это инструмент разработчика, не имеющий другого интерфейса, кроме командной строки», — сказал он.
«Однако различие не всегда ясно, и эти две технологии могут иметь определенные преимущества. Например, CMS с плоскими файлами потенциально может работать локально и использовать методы SSG для рендеринга статических HTML-файлов перед загрузкой. Точно так же генератор статического сайта может извлекать содержимое страницы, сгенерированное из любой CMS с плоским файлом (или любой CMS, управляемой базой данных)».

 ) в системе управления.
) в системе управления.
 система управления контентом. Как правило, вы свободны от традиционных ограничений системы управления контентом
система управления контентом. Как правило, вы свободны от традиционных ограничений системы управления контентом Для такого динамичного контента вам придется опираться на сторонние решения
Для такого динамичного контента вам придется опираться на сторонние решения Таким образом, перемещение проектов с плоскими файлами с сервера на сервер стало проще
Таким образом, перемещение проектов с плоскими файлами с сервера на сервер стало проще Это означает, что вы не можете предоставить пользователям возможность поиска и сортировки на вашем сайте, а также вы не можете добавить на свой сайт дополнительные технические параметры, такие как блог или форум.
Это означает, что вы не можете предоставить пользователям возможность поиска и сортировки на вашем сайте, а также вы не можете добавить на свой сайт дополнительные технические параметры, такие как блог или форум.