Содержание
Хочу сделать портфолио, но лень | GeekBrains
Итак, в новый год вы хотите войти с обновленным портфолио. Но вместо того, чтобы сделать его, предпочитаете искать оправдания.
4 минуты
15969
Автор статьи
Анастасия Николаенкова
Автор статьи
Анастасия Николаенкова
https://gbcdn.mrgcdn.ru/uploads/post/1835/og_cover_image/9c36ef2cbeba644605a97774cee818f5
Перевод статьи I want a portfolio but I’m too lazy от иллюстратора и продакт-дизайнера под псевдонимом Al Power.
Прекратите прокрастинацию
«Зачем переживать насчет портфолио? Это бессмысленно, пока мне не нужна новая работа». Ну, в регулярном обновлении портфолио много преимуществ. Не буду вдаваться в подробности — и так очевидно, что обновляя портфолио, вы собираете все свои проекты воедино. Это кажется не таким уж большим делом, но собирая проекты вместе, вы держите свою работу под контролем.
Это кажется не таким уж большим делом, но собирая проекты вместе, вы держите свою работу под контролем.
Прокрастинация всегда сопровождается одним и тем же:
- Я не программист, откуда мне знать, как делать сайты.
- У меня нет времени на это, я слишком занят чтением холиваров в комментариях на сайтах.
- Этот проект давно завис, не думаю, что смогу сделать из него хороший кейс.
- У меня память как у рыбки, я не помню, какие проекты делал.
- У меня уже есть аккаунт на Dribble, зачем мне еще и портфолио?
Вот небольшой совет — сбавьте обороты и возьмите себя в руки. Если не сделаете портфолио, в конце концов точно будете жалеть.
Обратите внимание на руки
Возьмите себя в руки
Я не могу решить проблему за вас, но могу пару минут поразглагольствовать о том, что нужно сделать, чтобы справиться с этой ситуацией:
Разобраться с инструментами. Если у вас никогда не было портфолио, вы облажались. Потому что первый вопрос в этом деле — какими именно инструментами его создать. На Западе многие дизайнеры — универсальные специалисты, и кроме дизайна они умеют еще и кодить. Сайты-портфолио они делают с нуля: придумывают оригинальный дизайн, сами пишут код.
Потому что первый вопрос в этом деле — какими именно инструментами его создать. На Западе многие дизайнеры — универсальные специалисты, и кроме дизайна они умеют еще и кодить. Сайты-портфолио они делают с нуля: придумывают оригинальный дизайн, сами пишут код.
Если вы не универсальный солдат — хорошо дизайните, но не умеете программировать, — не волнуйтесь. Есть множество других способов сделать сайт, поэтому оправдание «Я понятия не имею, как кодить» не пройдет. Создайте портфолио с помощью конструкторов сайтов: Readymag, Tilda, WordPress, Wix, Adobe Portfolio.
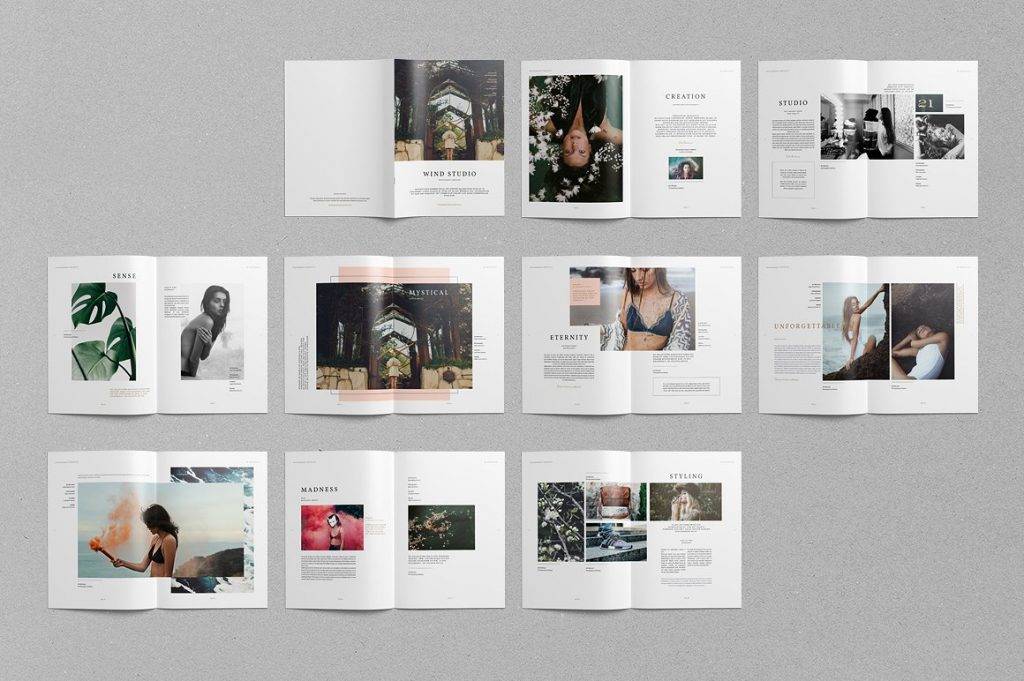
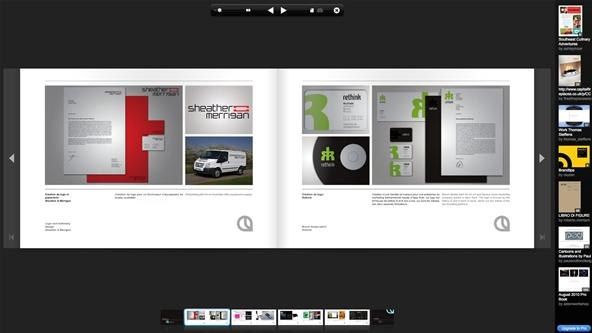
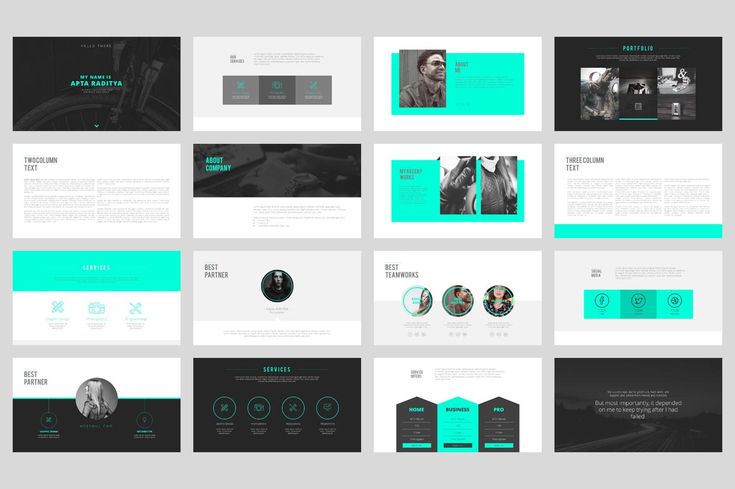
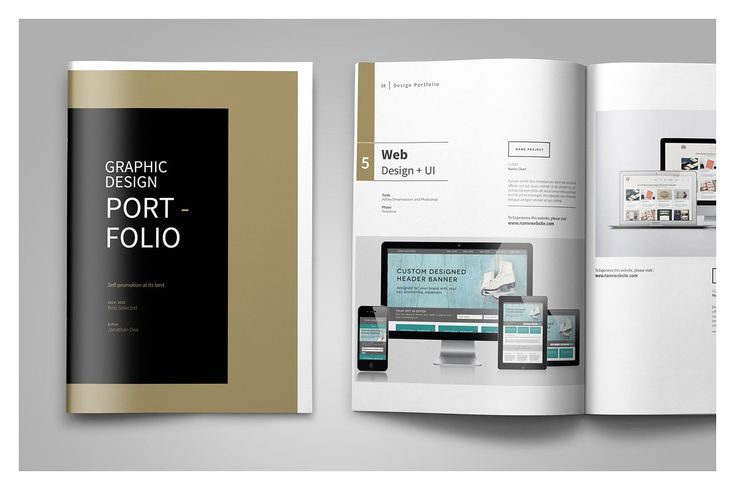
Фрагмент портфолио графического дизайнера, которое разработано на конструкторе Tilda
Понять, каким именно дизайнером хотите быть. В основном это относится к начинающим дизайнерам. Поймите, какие скиллы хотите продемонстрировать, прежде чем приступите к разработке портфолио. Слишком часто я вижу в портфолио молодых нетерпеливых дизайнеров одно и то же: «Вот проект, который я сделал в универе много лет назад, — дизайн обуви». Если хотите быть UX-дизайнером, не хвастайтесь тем, как делали обувь в универе. Показывайте только актуальные, понятно представленные UX-проекты.
Если хотите быть UX-дизайнером, не хвастайтесь тем, как делали обувь в универе. Показывайте только актуальные, понятно представленные UX-проекты.
То же касается иллюстраций: если хотите быть иллюстратором, не выкладывайте рисунки, которые сделали в 12 лет в летнем лагере. Покажите проработанные цифровые иллюстрации, которые выполнили в современных и профессиональных программах.
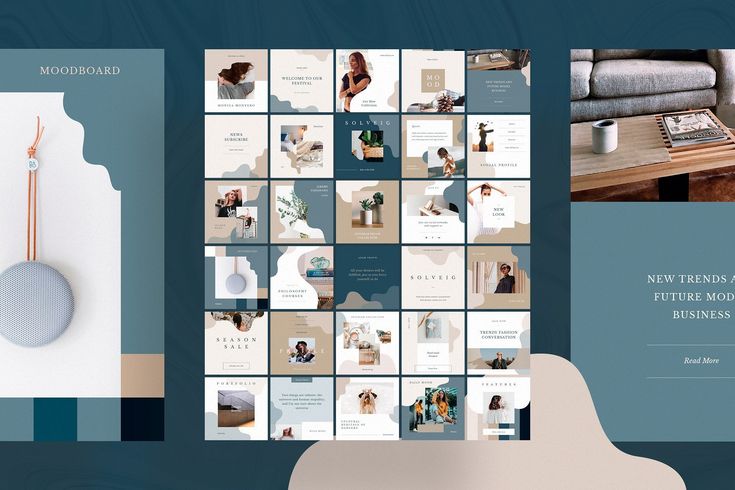
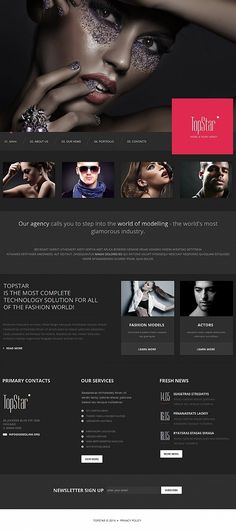
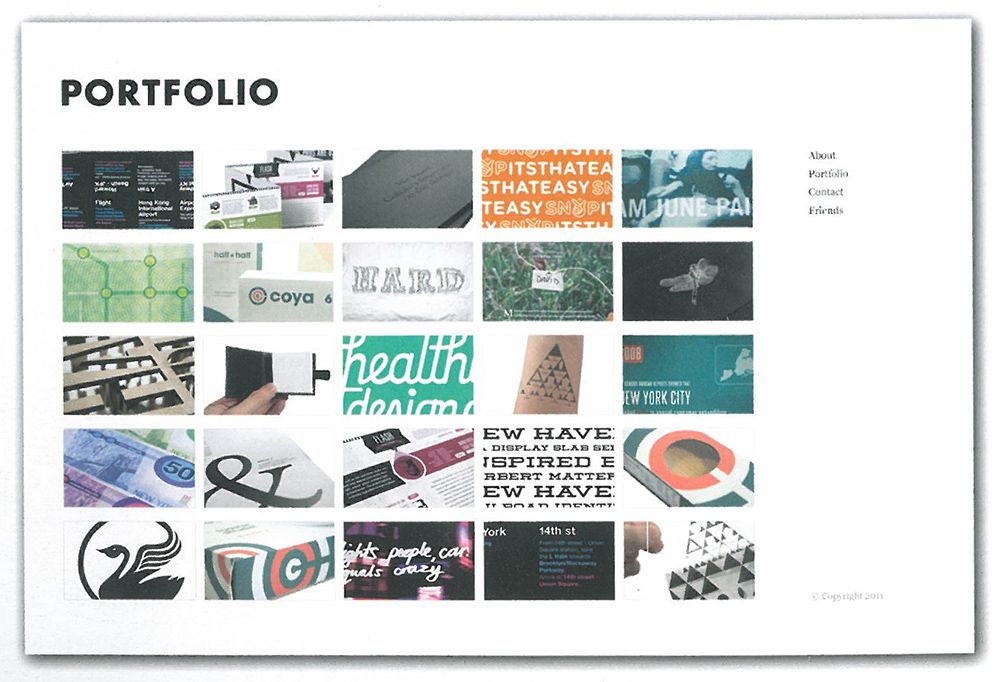
Портфолио на Readymag. Автор на первом же экране обозначила свою специализацию — иллюстратор и визуальный дизайнер
Быть избирательным. Я видел, как наивные дизайнеры показывали шестьсот миллионов проектов, начиная с их шестнадцатилетия, и думали, что хотя бы один выстрелит. На самом деле коллекция будет забита бессмысленными проектами и никто на нее не взглянет. Выбирайте в портфолио только работы, которыми гордитесь больше всего.
Дизайнер Илья Бирман разместил самые масштабные проекты на главной странице портфолио
Писать кейсы после завершения проектов. Решающий момент: когда создаете проект, убедитесь, что у вас будет немного времени для написания кейса, пока информация еще свежа в голове. В этом нет ничего сложного — сделайте простой шаблон, в который быстро все соберете и выложите на сайт. Если забьете на шаблон и не подготовите его заранее, в итоге останетесь перед пугающе огромной работой. Ешьте слона по частям (без понятия, что это значит, но чувствую себя умным, когда так говорю).
Решающий момент: когда создаете проект, убедитесь, что у вас будет немного времени для написания кейса, пока информация еще свежа в голове. В этом нет ничего сложного — сделайте простой шаблон, в который быстро все соберете и выложите на сайт. Если забьете на шаблон и не подготовите его заранее, в итоге останетесь перед пугающе огромной работой. Ешьте слона по частям (без понятия, что это значит, но чувствую себя умным, когда так говорю).
Чекните мое новое портфолио: https://www.alpowerillustrates.com
Что я думал об этом раньше
Какое совпадение — я сам недавно обновил портфолио. На его примере покажу, что имел в виду выше:
Разобраться с инструментами. Я дизайнер и не умею кодить, да и должен ли? Не думаю, и поэтому свой сайт сделал с помощью программы Adobe Portfolio, которая стоила около 9.99 $ в месяц. Выбрал ее, потому что она синхронизируется с учетной записью на Behance. Все, что вы постите на этой платформе, автоматически переносится в портфолио. CMS программы довольно простая и интуитивно понятная, и мне кажется, конечный результат получился хорошим.
CMS программы довольно простая и интуитивно понятная, и мне кажется, конечный результат получился хорошим.
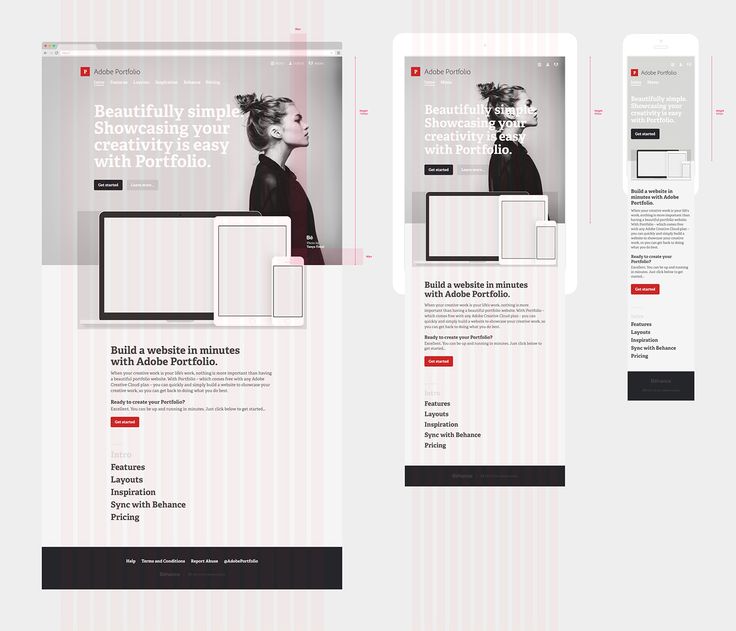
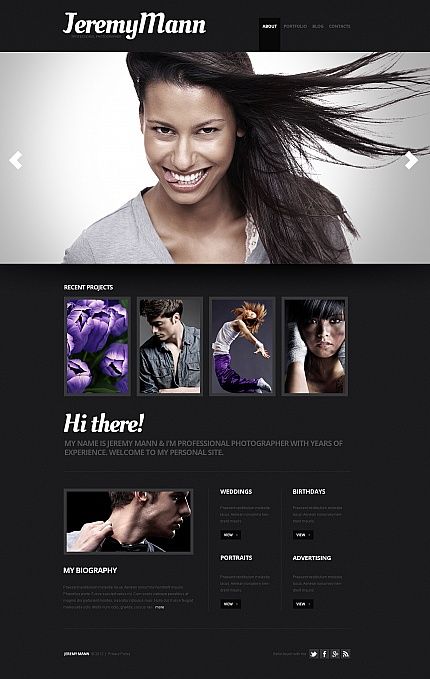
Портфолио фотографа, которое управляется с помощью Adobe Portfolio и сопряжено с Behance
Понять, каким именно дизайнером хотите быть. Это было легко, потому что я занимаюсь дизайном уже 15 лет. На сайте я указал, что занимаюсь продуктовым дизайном и специализируюсь на визуальном и бренд-дизайне. Основная цель сайта — сфокусироваться на моей работе как визуального дизайнера, а также создать уголок для размещения иллюстраций, которые я рисую на заказ.
Фрагмент портфолио дизайнера Павла Кедича. В тексте о себе Павел указал, что специализируется на графическом дизайне и веб-проектах, и подтвердил это примерами работ
Быть избирательным. То, над чем мне надо поработать. Сейчас у меня много проектов, и отсеивать новые сложно. Только неопубликованных в моем Behance-профиле около тридцати, поэтому я стараюсь быть избирательным в поступающих предложениях.
В статье «Показать портфолио и не облажаться» главный дизайнер Behance призывает не жалеть времени и отобрать пять лучших проектов. Комментарии других дизайнеров подтверждают эту мысль
Писать кейсы после завершения проектов. Каждый раз, когда заканчиваю проект, я целенаправленно двигаюсь к написанию кейса. Я создаю его в Sketch, загружаю на Behance и Dribble и начинаю шерить во все соцсети. Уверен, многие отписываются от меня именно поэтому. По крайней мере, я хочу думать, что они отписываются поэтому, а не потому, что им не нравятся мои работы.
Чтобы ваши проекты были в топе, их необходимо поддерживать. Прекратите сидеть и восхищаться проектом после того, как закончили работать, — сначала оформите кейс, а потом любуйтесь. Кроме того, если вы сделаете кейс, то сможете заработать дополнительные очки от клиента, сказав ему: «Вот немного гайдов для вашего проекта. Бесплатно!»
Статья vc.ru о том, как правильно писать кейсы для дизайнерского портфолио
Узнайте больше про оформление портфолио
42 шаблона для портфолио дизайнера на WordPress
5 ошибок в онлайн-портфолио, которые стоят вам денег
8 портфолио графических дизайнеров, у которых есть чему поучиться
Еще одна статья от AI Power
Айдентика: создание сочетающихся фирменных фишек бренда
web-designer, дизайн
Нашли ошибку в тексте? Напишите нам.
Редизайн сайта izbadeluxe.ru — Портфолио
Описание деятельности заказчика
Компания «IZBA De Luxe» больше 10 лет специализируется на малоэтажном деревянном строительстве в Москве и других регионах РФ. Осуществляют строительство домов из клееного бруса, а также комбинированных (бетон/камень и дерево). Клиенты компании — очень обеспеченные люди. Они ищут индивидуального подхода к себе и своим запросам, четко осознают свою проблему и готовы заплатить за комплексное решение этой проблемы. Для них первостепенно качество, а не стоимость.
Задача и решение
Текущий сайт компании устарел, и требуется обновление дизайна. Однако просто делать прототип и потом дизайн — недостаточно. Дизайн должен базироваться на контенте. А какой контент преподнести клиенту? Для этого нужно понять:
-
Кто наши клиенты, их боли? -
Что делают конкуренты? -
Какие у нас преимущества и уникальность?
Что было сделано
Сперва мы провели исследование целевой аудитории по замечаниям заказчика, выявили 4 типовых портрета, описали их, и их боли:
Затем мы выявили критерии, по которым наши заказчики отбирают застройщика:
Дальше подобрали 10 конкурентов, наиболее близко подходящих заказчику по услугам и ассортименту:
После этого провели сравнительный анализ конкурентов. Вот что мы сравнивали:
Вот что мы сравнивали:
- Ценовой сегмент
-
Ассортимент -
Каналы связи -
ЦА -
Позиционирование -
УТП -
Сильные стороны -
Слабые стороны -
Как представлена страница проекта дома -
Цветовая гамма сайта -
Необычные фишки -
Как представлена страница готового объекта -
Внешние показатели сайта (посещаемость, региональность)
После этого мы определили основу для прототипа сайта, а именно:
- Какое уникальное торговое предложение стоит выбрать
-
Что должно быть в шапке сайта и футере -
О чем надо сказать на главной странице -
Какие преимущества подчеркнуть -
Какую цветовую гамму выбрать -
Что должно быть на странице объекта и на странице готового проекта -
Какие современные и необычные фишки надо использовать.
Результат вышел в виде таблицы сравнения конкурентов, маркетингового анализа и отчета — суммарно более 42 листов:
На основе этого исследования мы подготовили прототип типовой страницы сайта (страницы проекта):
После утверждения прототипа мы подключили 3 дизайнеров, чтобы дать заказчику возможность выбора, однако, уже после 2 вариантов было принято решение доводить до ума работу одного дизайнера и в результате было сделано вот так:
Посмотреть полную версию дизайна
Заказчика полностью устроила данная работа, в перспективе работа и с другими страницами, а после этого — полная пересборка сайта.
Отметим, что в результате такой объемной работы мы полностью погрузились в тему заказчика, стали понимать потребности клиентов, и мы можем обоснованно и грамотно пересобрать сайт. Без маркетинга эта работа была бы невозможна — просто на откуп дизайнера, который без четкого ТЗ не в состоянии сделать как надо.
Дата проведения работ
2020-2021 гг.
Какие виды работ были сделаны
Маркетинговые исследования
Редизайн сайта
Адрес сайта
izbadeluxe.ru
10+ Система управления контентом (CMS) Для дизайнеров
Существует множество систем управления контентом, но многие из них слишком сложны и требуют определенного уровня технических знаний. В зависимости от того, насколько продвинутой вам должна быть CMS, на каком языке она построена и кто будет ее использовать. Некоторые просто проще установить, использовать и расширять. Вот 10+ наиболее удобных CMS в Интернете для использования в вашем следующем проекте, поэтому вы можете выбрать ту, которая лучше всего соответствует вашим потребностям.
#1 Craft
Craft — это контент-ориентированная CMS, цель которой — сделать жизнь приятной как для разработчиков, так и для контент-менеджеров. Craft предоставляет вам инструменты для создания привлекательного и интуитивно понятного интерфейса публикации. В целом это идеальный баланс структуры и гибкости. Он предлагает бесплатную учетную запись для личного сайта для разработчиков. Цены начинаются от $199/сайт.
Craft предоставляет вам инструменты для создания привлекательного и интуитивно понятного интерфейса публикации. В целом это идеальный баланс структуры и гибкости. Он предлагает бесплатную учетную запись для личного сайта для разработчиков. Цены начинаются от $199/сайт.
View Craft CMS
#2 Siteleaf
Siteleaf совместим с Jekyll, генератором статических сайтов для более чем полумиллиона веб-сайтов, работающих на GitHub Pages. Развивайтесь локально и даже офлайн. Воспользуйтесь преимуществами большого сообщества открытого исходного кода. Начните с бесплатная 14-дневная пробная версия , планы обновления начинаются с 7,20 долларов США за сайт в месяц.
Просмотреть Siteleaf
#3 Statamic
Statamic — это CMS с плоскими файлами, разработанная таким образом, чтобы она была доступной, логичной и простой в использовании как для разработчиков, так и для клиентов. Короче говоря, statamic создает простой блог или большой сайт сообщества. Вы можете бесплатно пробовать Statamic в своей локальной среде разработки столько, сколько захотите. Планы начинаются от 49 долларов в месяц. Кроме того, предлагается возврат средств в течение 14 дней с момента покупки.
Короче говоря, statamic создает простой блог или большой сайт сообщества. Вы можете бесплатно пробовать Statamic в своей локальной среде разработки столько, сколько захотите. Планы начинаются от 49 долларов в месяц. Кроме того, предлагается возврат средств в течение 14 дней с момента покупки.
Просмотр статистики
#4 Jekyll
Jekyll — это простой генератор статических сайтов с поддержкой блогов. Требуется каталог шаблонов, содержащий необработанные текстовые файлы в различных форматах. Можно использовать Jekyll для размещения страницы вашего проекта, блога или веб-сайта с серверов GitHub бесплатно .
Просмотреть Jekyll
#5 Virb
Virb — это самый простой способ создать собственный красивый веб-сайт без кода и технического жаргона. Цены начинаются от 10 долларов в месяц. Также предлагает бесплатную 10-дневную пробную версию.
View Virb
#6 Assemble
Assemble позволяет быстро создавать проекты кода. Дружественный к глотку и ворчанию. Используется тысячами проектов для быстрого прототипирования, создания тем, шаблонов, шаблонов, электронных книг, компонентов пользовательского интерфейса, документации по API, блогов, создания веб-сайтов/генератора статических сайтов, альтернативы Jekyll для gh-страниц.
Дружественный к глотку и ворчанию. Используется тысячами проектов для быстрого прототипирования, создания тем, шаблонов, шаблонов, электронных книг, компонентов пользовательского интерфейса, документации по API, блогов, создания веб-сайтов/генератора статических сайтов, альтернативы Jekyll для gh-страниц.
View Assemble
#7 Kirby
Kirby — файловая CMS. Простая в настройке. Легко использовать. Чертовски гибкий. Цены начинаются от €15/$17 за сайт. Можно попробовать Кирби перед покупкой.
View Kirby
#8 ExpressionEngine
ExpressionEngine доставляет ваше сообщение максимально гибко и безопасно, не требуя сложных навыков программирования. Предлагает ExpressionEngine Core бесплатно и ExpressionEngine CMS за 299 долларов США.
View ExpressionEngine
#9 Koken
Управление контентом и публикация веб-сайтов для фотографов. Включает полнофункциональный интерфейс управления, который выглядит и работает как настольное приложение. Бесплатная установка и использование у всех основных провайдеров веб-хостинга.
Включает полнофункциональный интерфейс управления, который выглядит и работает как настольное приложение. Бесплатная установка и использование у всех основных провайдеров веб-хостинга.
Посмотреть Koken
#10 Dunked
Простой способ создать портфолио и стильно продемонстрировать свои работы. Попробуйте неограниченную версию совершенно бесплатно в течение 10 дней. Тарифные планы начинаются с 8 долларов США в месяц.
View Dunked
#11 Middleman
Middleman — это генератор статических сайтов, использующий все ярлыки и инструменты современной веб-разработки. Установите гем и запустите middleman init my_project , чтобы создать новый сайт посредника из командной строки.
View Middleman
#12 Секретарь
Секретарь — это CMS для дизайнеров, умеющих программировать. Полный контроль над проектами с неограниченным количеством разделов и тегов. Визуальный интерфейс Секретаря с перетаскиванием дает вам легкий контроль над вашим контентом и открытыми темами. Бесплатно скачать и использовать.
Визуальный интерфейс Секретаря с перетаскиванием дает вам легкий контроль над вашим контентом и открытыми темами. Бесплатно скачать и использовать.
Просмотреть секретарь
#13 Sitecake
Простая CMS для статических сайтов. Работает с обычными HTML-страницами или PHP-страницами. Sitecake управляет веб-сайтами для некоммерческих организаций, университетских проектов, художественных портфолио, ресторанов, ночлегов и завтраков, адвокатских контор, медицинских клиник и даже многомиллиардных инвестиционных фондов.
Просмотреть Sitecake
#14 Ready Mag
Readymag дает вам полную свободу творчества — вам не нужно думать о технических аспектах. Нет никаких ограничений и абсолютно никакого кодирования.
Просмотреть Readymag
Если вы ищете CMS, которая полностью соответствует вашим потребностям, вам следует открыть официальные сайты перечисленных здесь систем и опробовать демо-версии каждой из них. Есть ли у вас любимчики среди этого списка? Есть ли CMS, которую, по вашему мнению, следует включить в них? Дайте нам знать, а также ваши причины для предложения в поле для комментариев.
Есть ли у вас любимчики среди этого списка? Есть ли CMS, которую, по вашему мнению, следует включить в них? Дайте нам знать, а также ваши причины для предложения в поле для комментариев.
Semplice 6 — Создавайте свое портфолио с гордостью
Думайте о
за пределами площади
квадратных метров.
Semplice 6 — это инструмент портфолио на основе WordPress и сообщество ведущих дизайнеров мира.
Создайте собственный сайт, соответствующий вашему уровню вкуса и стандартам — без шаблонов и кода.
Смотреть трейлер
778rem» data-font-size-sm=»1.111rem» data-font-size-xs=»1.000rem» data-line-height-xs=»1.333rem»> Semplice — это инструмент портфолио на основе WordPress и сообщество ведущих дизайнеров мира. Создайте собственный сайт, соответствующий вашему уровню вкуса и стандартам — без шаблонов и кода.ОТ ДИЗАЙНЕРОВ, ДЛЯ ДИЗАЙНЕРОВ
Редактор
Единственный опыт строительства, созданный для дизайнеров. Стройте на сетке с визуальным перетаскиванием — без шаблонов. Чистый и интуитивно понятный, с очень простыми функциями, он обеспечивает эволюцию. Оживите свой сайт сегодня, измените его на следующий.
ДОВЕРЯЮТ ЛУЧШИЕ
ведущих дизайнеров мира используют и
любят Semplice.
→ Посмотреть их портфолио
222rem» data-line-height-xs=»1.444rem» data-font-size-sm=»1.556rem» data-line-height-sm=»2.111rem»> Эш ТорпИллюстратор, графический дизайнер и арт-директор
Елена Миська
Дизайнер и арт-директор
Павел Нольберт
Художник
778rem;» data-font-size-xl=»1.778rem» data-font-size-xs=»1.222rem» data-line-height-xs=»1.444rem» data-font-size-sm=»1.556rem» data-line-height-sm=»2.111rem»> Луиза МертенсИллюстратор
ПОРТФОЛИО, СОЗДАННЫЕ С ГОРДОСТЬЮ
Для творческих людей
с исключительным вкусом и талантом.
ДИЗАЙН ДЛЯ БУДУЩЕГО
Особенности, которые
сделают вашу работу лучше.
Пользовательские анимации
389rem;» data-font-size-xl=»1.333rem» data-line-height-xl=»1.778rem» data-font-size-lg=»1.167rem» data-line-height-lg=»1.667rem» data-font-size-md=»1.000rem» data-line-height-md=»1.556rem» data-font-size-sm=»1.000rem» data-line-height-sm=»1.444rem» data-font-size-xs=»0.944rem» data-line-height-xs=»1.389rem»> Эффекты наведения, анимация прокрутки, элементы, которые перемещаются при загрузке или щелчке. Раньше для этих анимаций требовались разработчики. Теперь вы можете создавать их визуально за считанные минуты.ARTWORK BY MEDIA.WORK
Пользовательский шрифт
944rem; text-align: center; line-height: 1.389rem;» data-font-size-xl=»1.333rem» data-font-size-lg=»1.056rem» data-font-size-md=»1.000rem» data-font-size-sm=»1.000rem» data-line-height-xl=»1.778rem» data-line-height-sm=»1.444rem» data-line-height-md=»1.556rem» data-font-size-xs=»0.944rem» data-line-height-xs=»1.389rem»> Мы тоже любители шрифтов. Загружайте собственные или веб-шрифты за считанные секунды, включая вариативные гарнитуры. Создавайте эффективно с помощью собственной глобальной системы типов. Мобильный
Отзывчивый
Если вы читаете это, значит ваш браузер не поддерживает элемент видео HTML5.
The Advanced
Portfolio Grid
ARTWORK BY FRENSS
СОЗДАЙТЕ ЧТО-ТО ОРИГИНАЛЬНОЕ
Настройте все
Модули и блоки компоновки упрощают 901:30 отправная точка. Оставьте свою работу внутри,
настройте и сделайте ее своей.
Intro Features
Studio
All Features
222rem; text-align: center; line-height: 2.778rem;» data-font-size-xl=»2.667rem» data-font-size-md=»2.111rem» data-line-height-md=»2.778rem» data-font-size-sm=»2.222rem» data-line-height-sm=»3.333rem» data-font-size-xs=»2.222rem» data-line-height-xs=»2.778rem»> BusinessFor Multiple Sites
Smart Watch Pack
4 сцены, 12 долл. США
Портативное устройство