Как и зачем адаптировать сайт для мобильных устройств. Cms для мобильных устройств
LTV CMS Mobile, мобильное программное обеспечение

- Просмотр до 16 камер одновременно в режиме онлайн
- Воспроизведение записи с DVR, HVR, TVR (TVR, RTP, RTB, RTL), NVR (RNM)
- Управлением PTZ-камерами
- Сохранение на устройстве фото с камер
Технические характеристики на LTV CMS Mobile:
- Работа на мобильных устройствах с операционными системами Android, iOS
- Регистрация до 256 каналов в клиенте
- Просмотр до 16 камер одновременно в режиме онлайн
- Воспроизведение записи с DVR, HVR и TVR
- Управлением PTZ-камерами
- Сохранение на устройстве фото с камер
- Прослушивание звука с микрофонов
Сопутствующее оборудование для LTV CMS Mobile:
Программное обеспечение на LTV CMS Mobile:
ltv-cctv.ru
Практика разработки мобильных сайтов / Блог компании NetCat / Хабр
Ранней осенью этого года мы с коллегами из CMS Magazine провели опрос, в котором приняли участие и поделились своим опытом и мнением всего более 500 веб-студий и агентств, за что им огромное спасибо. Часть результатов мы публикуем здесь, надеясь на то, что многие из вас заинтересуются этими данными и оставят свои комментарии или будут использовать их по необходимости в докладах/на встречах и так далее. И да, внимание: под катом много картинок!Спрос и предложение
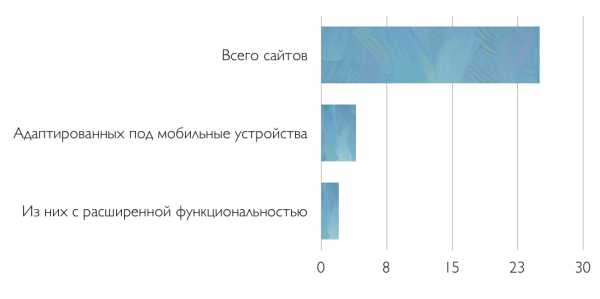
За год (с середины 2011 по середину 2012 года) каждая компания разработала в среднем 25 сайтов. При этом, лишь 16% выпускаемых сайтов были адаптированы под мобильные устройства (то есть имели адаптивную верстку или мобильную версию). И лишь половина из мобильных сайтов обладала какой-либо расширенной функциональностью (личный кабинет, онлайн-заказ и пр.).
«Сколько сайтов было разработано вашей компанией за последний год?»
Основная причина такой ситуации в отсутствии спроса на поддержку мобильных устройств среди заказчиков: лишь 15% агентств ощущают этот спрос.
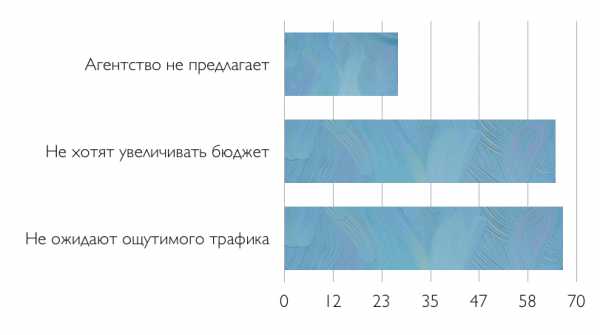
«Есть ли спрос на адаптацию сайта под мобильные устройства?»
Интересно, что московские и петербургские заказчики игнорируют мобильные устройства точно так же, как и в регионах: спрос ощущают лишь 17% агентств.
В свою очередь, причина отсутствия спроса в том, что заказчики не ожидают ощутимого трафика с мобильных устройств, а также не желают увеличивать бюджет на разработку сайта. Четверть разработчиков даже не предлагает клиентам такую услугу.

Между тем, согласно данным Liveinternet.ru, в Рунете более 20% трафика приходится на мобильные операционные системы Android, iOS и Symbian. Очевидно, что такое количество потенциальных посетителей нельзя игнорировать. Поэтому скепсис заказчиков относительно востребованности мобильного представления сайта отчасти инерционный.
Как указано выше, только 16% созданных за год сайтов было адаптировано для мобильных устройств. Сами же руководители агентств считают, что это количество должно быть значительно больше: 37% опрошенных считают, что почти все выпускаемые их агентством сайты должны быть адаптированы для мобильных устройств; еще 36% — что примерно каждый второй. С определенными допущениями эти данные можно считать экспертным мнением сообщества веб-разработчиков.
«Сколько из разработанных вами за последний год сайтов объективно надо было снабдить мобильной версией или сделать адаптивными?»
Целесообразность поддержки мобильных устройств
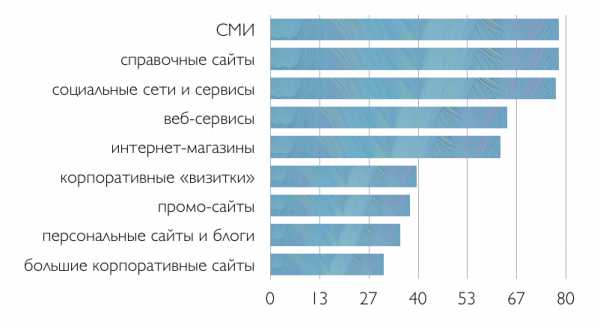
Очевидно, что целесообразность поддержки мобильных устройств различается в зависимости от типа (модели) сайта: для веб-сервисов (социальные сети, электронная почта, расписания) мобильная версия важна больше, чем для корпоративных «сайтов-визиток». Интересно, что, согласно мнению профессиональных разработчиков, из тех моделей сайтов, которые чаще всего разрабатываются веб-агентствами на заказ, лишь интернет-магазины безусловно должны быть адаптированы для мобильных устройств. А целесообразность для корпоративных сайтов уже ощутимо ниже.
«Для каких типов сайтов в общем случае целесообразно создавать полнофункционалные мобильные версии?»
Ответ на вопрос «нужно ли адаптировать сайт для мобильных устройств» должен базироваться на сценариях потребления контента сайта. В общем случае, мобильным вебом люди пользуются с целью «уточнить информацию/контакты», «быстро заказать», «узнать расписание», «посмотреть новости», то есть ситуационно. Для детального изучения информации (в т.ч. ассортимента продукции) мобильные устройства, особенно телефоны, не так удобны. Исходя из сценариев использования сайта, можно определять, нужно ли поддерживать мобильные устройства, в каком объеме представлять мобильный контент, какой функциональностью снабжать мобильный сайт.
Говоря о функциональности систем управления сайтами (CMS) в контексте мобильных сайтов, очевидно, что CMS должны поддерживать основные функции работы с мобильными сайтами:
- управление структурой и контентом;
- поддержка разных шаблонов отображения информации на разных типах сайтов;
- автоматическое определение типа устройства пользователя;
- автоматический или мануальный переход на аналогичную страницу мобильного сайта с основного и наоборот;
- возможность трансляции контента с основного сайта на мобильный (во избежание дублирования работы по управлению контентом).
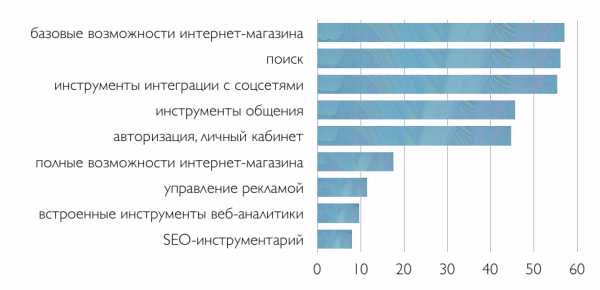
Ниже приведен список дополнительных функционалов, которые веб-разработчики считают наиболее востребованными для мобильных сайтов.
«Какие из перечисленных модулей/функционалов наиболее востребованы на мобильных сайтах?»
Практические вопросы
Существует два способа адаптации сайта для мобильных устройств: создание мобильного сайта «рядом» с основным, а также создание единого сайта для всех типов устройств (сайт с адаптивной версткой). Третий способ (единый сайт для всех типов устройств; шаблон оформления меняется в зависимости от типа устройства) мы не рассматривали ввиду недостаточной универсальности, т. к. он подходит для небольшого количества моделей сайтов, например, СМИ, блоги.
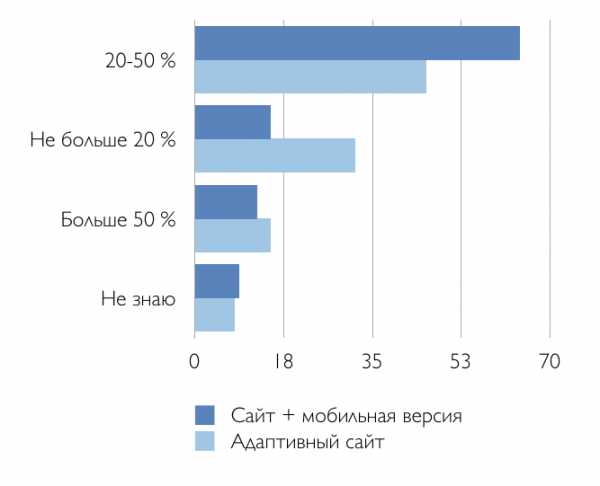
Выбор способа зависит от многих факторов (модель сайта, парадигма использования сайта с мобильных устройств), в т.ч. от стоимости. На представленной ниже диаграмме показано, как изменится стоимость среднестатистического проекта веб-сайта, если:
- снабдить основной сайт мобильной версией
- разработать адаптивный сайт (корректно работающий под любым типом устройств)
«Как увеличится стоимость вашего среднестатистического проекта, если заложить в него мобильную версию или сделать сайт адаптивным?»
В общем случае адаптивный сайт разработать дешевле, чем пару «основной и мобильный сайты».
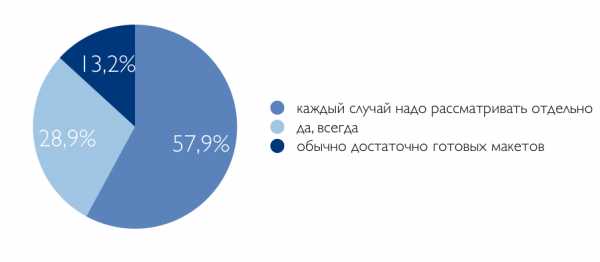
Отдельный важный вопрос, который встает при разработке мобильного сайта — дизайн. В России в заказной веб-разработке сравнительно мало используются готовые шаблоны дизайна (например, templatemonster.com): как правило, для каждого нового «полноформатного» сайта разрабатывается индивидуальный шаблон. Мобильные же сайты ввиду небольшого рабочего пространства (экрана) дают проектировщику и дизайнеру гораздо меньше возможности для оформления и украшения, вывода больших меню, рекламных баннеров, виджетов. К тому же, существует мнение, согласно которому интерфейс мобильного сайта должен напоминать скорее интерфейс операционной системы телефона, нежели корпоративный стиль компании-владельца сайта. Поэтому веб-агентства более терпимо относятся к типовым макетам дизайна: 71% опрошенных допускают использование готовых шаблонов мобильного сайта (13% в каждом проекте, 58% — по ситуации).
«Считаете ли вы (и ваши заказчики), что мобильная версия сайта должна иметь уникальный, разработанный специально для заказчика, дизайн?»
Необходимо иметь ввиду, что адаптивные сайты возникли как тренд в разработке лишь в прошлом году, тогда как мобильными версиями сайтов большинство крупных информационных проектов обзавелось много лет назад, еще до бума смартфонов и мобильного Интернета. Однако этого времени хватило на то, чтобы разработчики оценили идею и прониклись ей.
И сейчас более половины разработчиков считают, что будущее именно за адаптивными сайтами.

Заключительные выводы
- В настоящее время спрос среди заказчиков на адаптацию сайтов под мобильные устройства крайне мал, несмотря на ощутимую долю мобильного трафика в Рунете.
- Показатели спроса примерно равны в обеих столицах и в целом по России.
- Разработчики сайтов не поддерживают этот скепсис заказчиков, но им лишь редко удается преодолеть его.
- Значительный процент разработчиков считает важной адаптацию под мобильные устройства для информационных и сервисных проектов, а также для интернет-магазинов; другие, более распространенные модели сайтов (корпоративные, личные, промо-сайты) — гораздо реже.
- Наиболее важные функциональные модули для мобильного сайта (помимо само собой разумеещихся): базовые возможности интернет-магазина, поиск, интеграция с социальными сетями, инструменты общения, личный кабинет.
- Адаптация сайта под мобильные устройства чаще всего увеличит бюджет проекта на 20-50%, при этом, адаптивные сайты скорее будут дешевле, чем создание мобильной версии.
- Большинство разработчиков допускают возможность использования стандартных шаблонов дизайна мобильного сайта.
- По мнению профессионального сообщества, будущее веба — за адаптивными сайтами.
habr.com
Web-разработка / Верстка для мобильных устройств
Общая информацияНо большинство устройств среднего и уж тем более hi-end класса поддерживают HTML/CSS в той или иной степени. Таким образом, язык WML для разработки сайтов под мобильные устройства устарел и практически не используется. На смену ему постепенно приходит общепризнанный стандарт в разработке сайтов — XHTML/CSS. Кодировка — строго UTF-8 (No BOM).
DOCTYPE, используемый для мобильных устройств
Практически везде на известных мобильных сайтах, таких как Google, Яndex, используется DOCTYPE XHTML Mobile 1.0:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">Также, иногда встречаются сайты с DOCTYPE XHTML Basic 1.1:
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.1//EN" "http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd">На мой взгляд, предпочтительнее использовать первый вариант.
Особенности верстки
Подключение CSS
Некоторые устройства не поддерживают стили, подключаемые из внешних файлов, поэтому есть рекомендация описывать все стили внутри самого документа:
<style type="text/css"> body { background-color: #E9E9CC; font-family: sans-serif; font-size: small; } </style>Я не уверен насчет этого, но вполне возможно, что таким образом можно достичь совместимости с некоторыми устаревшими мобильными устройствами. В то же время, например, браузер Opera Mini вполне справляется с этим. Верстка должна быть организована таким образом, чтобы в случае необходимости контент оставался читабельным даже при невозможности подключения устройством стилей.
Сокращенная запись свойств
Есть мнение, что стили вроде padding и margin нужно прописывать отдельно, используя padding-left, padding-top, margin-right и т.д. Точно так же следует поступать со всеми свойствами, которые имеют короткую запись. Например красный цвет фона стоит лучше записать как background-color: #ff0000;, а не background-color: #f00; и тем более не background: #f00;.
Фон элементов
Нежелательно использовать изображения в качестве фонов, т.к. многие устройства их могут просто не поддерживать. Если они все-таки используются, то необходимо задавать подходящий под фон цвет и проверять, как будет смотреться сайт без изображения.
Изображения
Все изображения на сайте желательно заключать в тег
<img /> и не забывать добавлять атрибут alt, потому что загрузка изображений на устройстве может быть отключена, и вместо него нужно вывести замену текстом, ну и в конце концов, — мы ведь XHTML используем. ;-) При подготовке изображений желательно ужимать их до минимального размера. При добавлении изображения в документ необходимо указывать его размеры атрибутами width и height.В итоге, каждое изображение, вставленное в документ должно иметь вид:
<img src="image.gif" alt="Текстовая замена" />Таблицы
Старайтесь избегать сложных, в том числе вложенных таблиц, т.к. некоторые браузеры могут не справиться с их рендерингом и вывести кашу вместо таблицы. Также нельзя использовать атрибуты cellpadding и cellspacing, они не включены в DOCTYPE. И ни в коем случае не следует применять таблицы для верстки страниц. Таблицы не удобны в применении на маленьких экранах: чтобы прочитать объёмную таблицу, приходится применять горизонтальную прокрутку, чего тоже следует избегать учитывая, что разрешение экранов мобильных устройств несравнимо меньше, чем у настольного монитора.
Списки
На просторах интернета я наткнулся на упоминание о том, что некоторые браузеры, в частности встроенный браузер в телефонах Nokia некорректно отображает нумерованные и маркированные списки. Возможно это и так, но я считаю, что использовать списки можно и нужно, потому что при отключении стилей, информация остается строго структурированной и хорошо воспринимается пользователем.
Шрифты
Мобильные устройства в большинстве своем имеют очень плохую поддержку шрифтов, поэтому полагаться на то, что текст будет отображен именно тем шрифтом, который был задан в стилях не стоит. Но указывать хотя бы гарнитуру (serif или sans-serif) все равно нужно. Размер шрифтов желательно задавать в относительных единицах или, что еще лучше указывать аргументы свойства font-size в значениях small, medium, или large.
Плавающие элементы
Нельзя использовать плавающие элементы. Большинство браузеров просто не умеют их обрабатывать. Т.е. при создании верстки старайтесь не использовать такие свойства, как float, clear, overflow, clip.
Тестирование
Тестирование необходимо производить в нескольких режимах:с загрузкой изображений и стилейбез загрузки изображенийбез загрузки стилейс полностью отключенными стилями и изображениями
Для тестирования сайтов удобно пользоваться эмулятором Opera Mini, а также встроенной функцией в Opera (для десктопа) в меню «Вид» -> «Небольшой экран».
Источник: Уроки CSS на Хабрахабре
Уважаемые посетители, Если Вы хотите оставить заказ на разработку сайта или получить предварительную консультацию воспользуйтесь формой по ссылке ниже. Наш специалист ответит вам в течении суток.tcse-cms.com
20 примеров отличного дизайна для мобильного сайта
07.12.2011 09:43
В наши дни практически у каждого человека, активно пользующегося интернетом, есть смартфон или планшет. Благодаря удобству серфинга и выполнения прочих действий в сети, мобильные устройства активно вытесняют настольные компьютеры. Естественно, никто не захочет посещать ваш сайт, если он не адаптирован под мобильное устройство. Удобство использования с учётом размера экрана смартфона - главная цель любого разработчика и дизайнера сайта. Если посмотреть на мобильные версии популярных сайтов, то сразу бросается в глаза простота, наглядность и интуитивность интерфейса, но на практике создать что-то простое зачастую становится очень сложной задачей. Чтобы помочь вам с поиском идей для создания мобильной версии своего сайта, мы предлагаем вам коллекцию из 20 запоминающихся своей функциональностью мобильных сайтов. От них вы можете почерпнуть множество удачных вариантов реализации качественного мобильного сайта.
Digiti
Microsoft

Creative Carlos

Paterniti Design

A List Apart

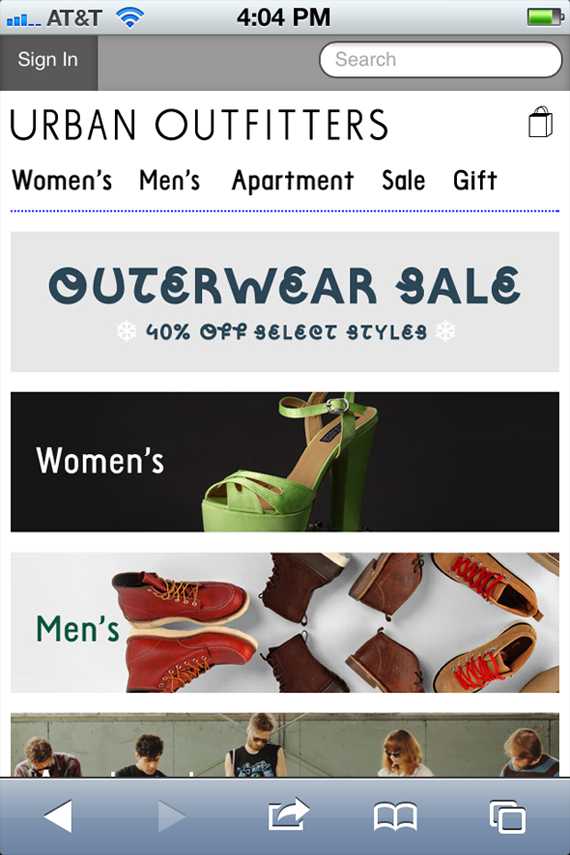
Urban Outfitters

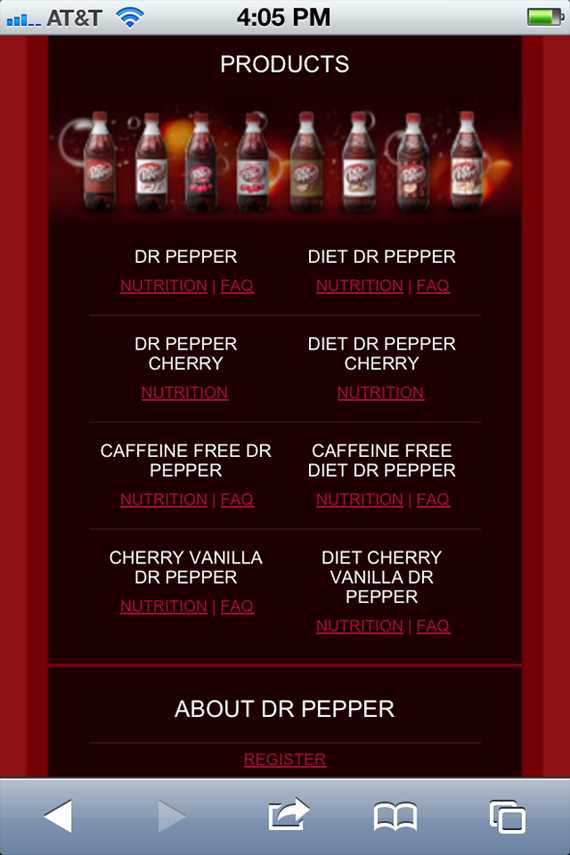
Dr. Pepper

Webdesigner Depot

fxnine
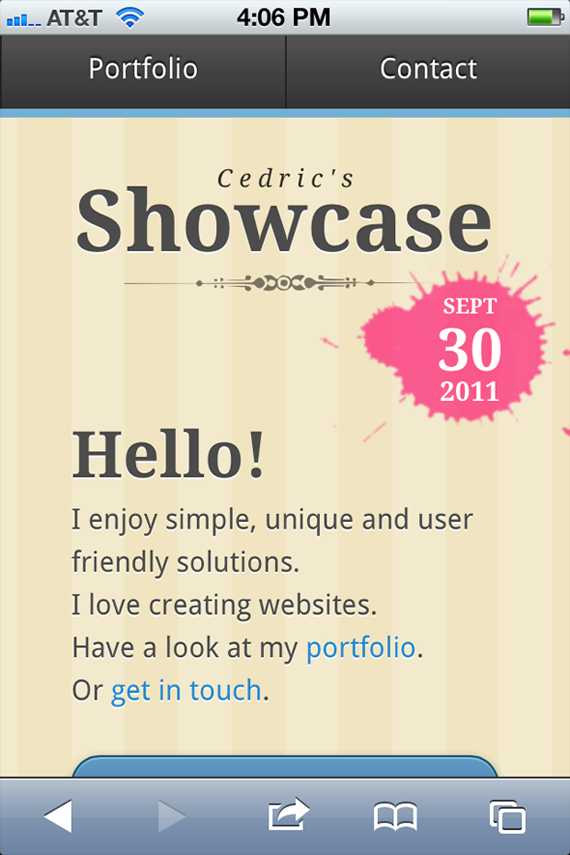
Cedric’s Showcase

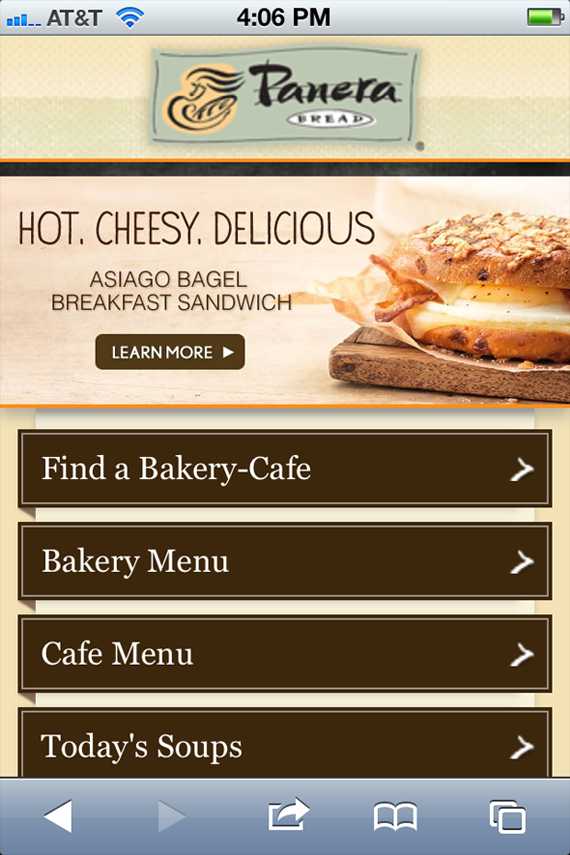
Panera Bread

Buza Gift Shop

Siblify

Geek Squad
Mr. Biggo

Denon Graphics
PoshCSS

yyoga

last.fm

Plank Design

Комментарии Facebook
Комментарии ВКонтакте
cmslist.ru
Как оптимизировать сайт на instantCMS для мобильных устройств
Для того, чтобы адаптировать сайт на instantCMS необходимо провести нехитрые допиливания в двух файлах.
Или же одной строчкой, о чем пойдет в самом конце материала.
Итак, чтобы адаптировать шаблон instantCMS под мобильные устройства открываем /templates/_default_/template.php и внутри тега <head> вставляем следующее:
Код PHP:
-
<meta name="viewport" content="width=device-width, initial-scale=1">
Затем открываем файл styles.css (или любой другой подключаемый файл стилей) и в его конце оставляем слудующую запись:
Код PHP:
-
@media screen and (max-width:479px) {
-
html *{
-
max-width:100%;
-
min-width: 0;
-
}
-
#topmenu .menu {
-
background: #E8E8E8;
-
}
-
img {
-
height: auto;
-
}
-
a.mod_latest_title {
-
font-size: 140%;
-
}
-
.grid_4, .container_12 .grid_4 {
-
width: 100%;
-
}
-
.container_12 .grid_12, .container_16 .grid_16{
-
margin:0;
-
}
-
.mobileNoDisplay{
-
display:none;
-
}
-
}
479px в первой строке файла стилей означает, что данные стили начнут действовать, если экран юзера ограничен 479 пикселями, это как раз вертикальный экран мобильного.
Для ускорения загрузки страниц сайта на мобильных устройствах также можно скрыть рекламные блоки (хотя кто ж лишит себя заработка)), добавив им класс mobileNoDisplay.
[adsense:468x60:1270571931]
Теперь о том, как сделать шаблон instantCMS адаптированным для мобильных устройств одной строкой.
В файл template.php и перед закрывающим тегом </head> нужно вставить следующую строку
Код HTML:
- <meta name="viewport" content="width=device-width">
Стили же придется дописывать каждому сомостоятельно. Долго и внимательно.
1804.biz
Как и зачем адаптировать сайт для мобильных устройств — Оффтоп на vc.ru
- Вступление.
- Правильный подход.
- Поисковая выдача.
- Конверсия.
- Технологии.
- Адаптивный.
- Обычный.
- Динамический JS.
- Динамический показ.
- Плагин.
- Разные URL.
- Отдельная CMS.
- API.
- Конструктор.
- Правильный выбор.
- Особенности адаптации.
- Изображения.
- Таблицы.
- Иконка Web App.
- Баннер Web App.
- Геолокация.
- Пуш-уведомления.
- Масштабирование.
- Плавная прокрутка.
- Тестирование.
- Ошибки дизайнеров.
Вступление
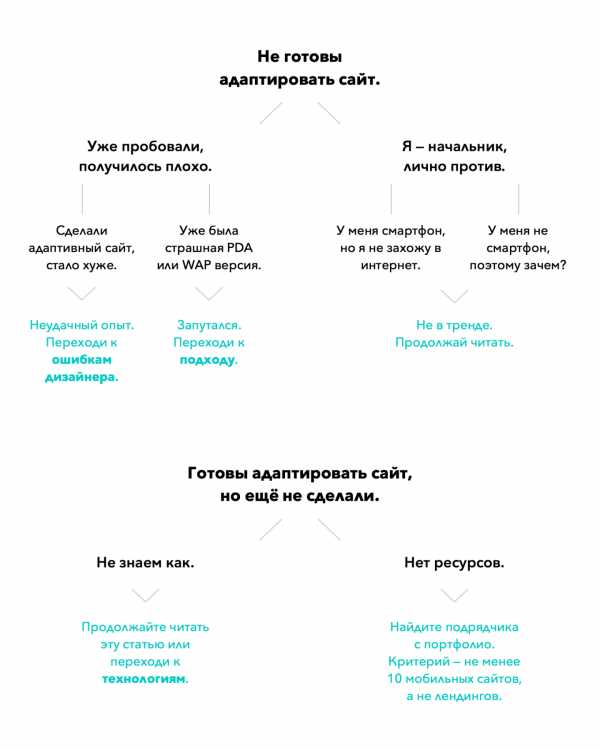
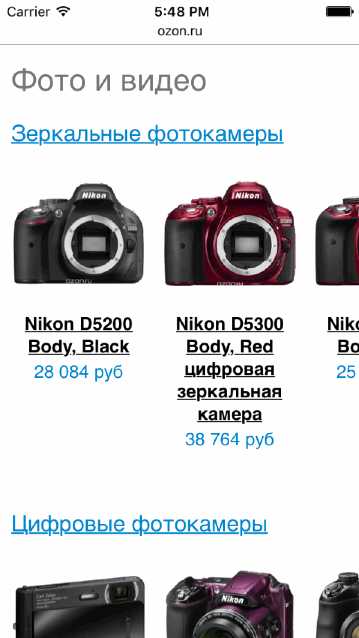
После запуска более 100 мобильных сайтов за последние три года, включая такие крупные проекты, как Ozon, «Эльдорадо», «Леруа Мерлен», «Финам» и многие другие, я все еще часто вижу у разрабочиков и руководителей непонимание адаптации — как стратегическое, так и практическое. Чтобы сэкономить время, определите с помощью этой схемы, в какой группе вы находитесь, и перейдите сразу к разделам «Технологии» или «Ошибки дизайнеров». Или просто продолжайте читать.

Правильный подход
Если вы владелец или менеджер сайта — эта статья должна помочь вам увидеть всю картину со стороны и понять, как работать с мобильной аудиторией согласно подходу mobile first.
В 2013 году, когда Артемий Лебедев заявил, что мобильные сайты бесполезны, многие менеджеры или лица, принимающие решения, с ним согласились и отказались от идеи «мобилизации». После его заявления многие из наших потенциальных клиентов, которые в этот момент принимали решение об адаптации своих сайтов, передумали и заморозили процесс.
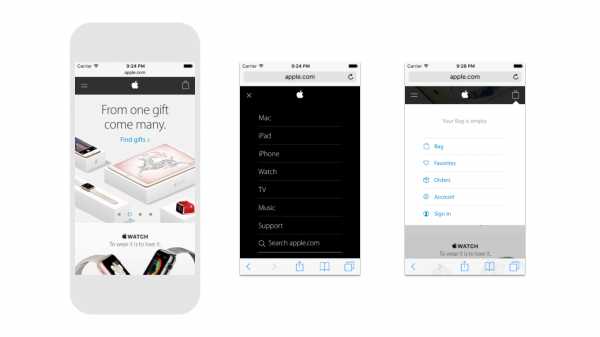
Время шло, все больше компаний адаптировали свой сайт для мобильных пользователей. В 2014 году даже Apple внедрили адаптивную верстку.

Спустя какое-то время в портфолио студии Лебедева начали появляться работы для клиентов, которым, судя по его заявлению, «некуда деньги девать», — для «Русского стандарта» и не только. В общем, если есть спрос — будет и предложение. А буквально недавно Лебедев признался, что мобильные сайты все-таки нужны.
Скачок произошел, и все, кто связан с интернетом, маркетингом или разработкой, начали жить в другой реальности. На любой конференции теперь есть секция о мобайле во всех его проявлениях. Рынок мобильной рекламы окончательно сформировался, и многие бренды это осознали. Интерактивной и видеорекламой при подключении к Wi-Fi-сети в метро уже никого не удивишь.
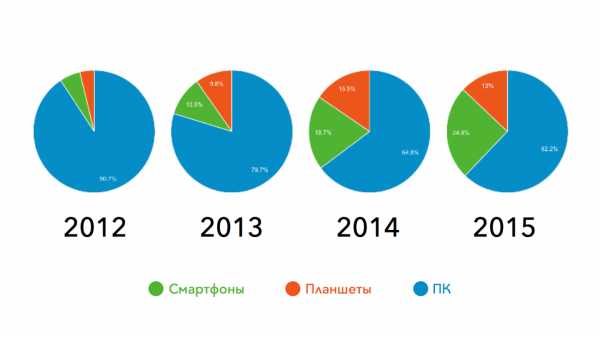
Мобильная аудитория выросла очень быстро, и многие не были к этому готовы. Даже сайты, которые считаются непродвинутыми и неподходящими для просмотра с мобильных, ощутили на себе рост новой аудитории. Рост десктопных версий остановился, и дальше будет только рост мобильных устройств — это подтверждают многочисленные исследования.
 Сайт пенсионного фонда с ежемесячной посещаемостью 300 тысяч пользователей
Сайт пенсионного фонда с ежемесячной посещаемостью 300 тысяч пользователей
К чему вся эта предыстория? Три вывода:
- Нужно обращать меньше внимания на высказывания отдельных личностей по поводу глобальных тенденций. Чтобы видеть будущее, лучше следите за такими глобальными игроками, как Google, а еще лучше — читайте блог Chromium.
- Теперь как минимум каждый третий посетитель сайта — пользователь мобильного устройства. Повод задуматься.
- Если вы не знаете, как сделать удобный мобильный UX, — это не значит, что не нужно делать мобильный сайт. Найдите хорошие примеры и следуйте им.
Допустим, вы решили двигаться в направлении адаптации. Главный вопрос: что именно улучшится, если сайт будет лучше работать на смартфонах? Если ли вообще смысл затевать адаптацию сайта? Даже если все вокруг это делают — нужно ли это мне?
Правильный ответ зависит от того, что для вас важно. Создавать мобильную или адаптивную версию нужно по трем причинам: это поисковая выдача, лояльность и конверсия.
Поисковая выдача
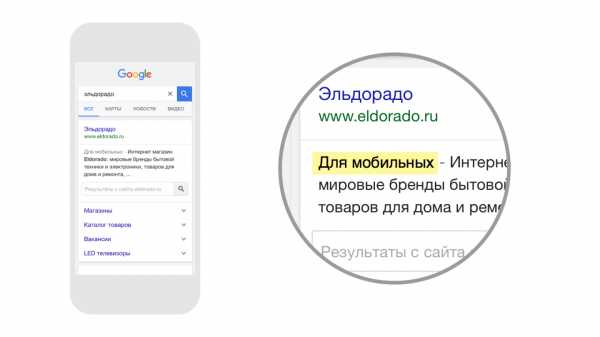
 Еще с апреля 2015 года Google лучше ранжирует сайты, у которых есть мобильная версия. В результатах поиска подобные сайты помечаются лейблом «Для мобильных». Чтобы понять, соответствует ли ваш сайт требованиям поисковой системы, попробуйте этот инструмент.
Еще с апреля 2015 года Google лучше ранжирует сайты, у которых есть мобильная версия. В результатах поиска подобные сайты помечаются лейблом «Для мобильных». Чтобы понять, соответствует ли ваш сайт требованиям поисковой системы, попробуйте этот инструмент.
Лояльность

Этот как раз тот параметр, который невозможно измерить без тщательного исследования, хотя в Google попробовали (результаты исследования на картинке сверху). Для сравнения можно взять два магазина: в одном вам нагрубили — во втором обошлись вежливо. Мне приятнее заходить на сайт, которым удобнее пользоваться, и этот бренд вызовет у меня больше доверия. Именно это субъективное состояние приводит к следующему шагу — конверсии.
Конверсия
Единственная цель, ради которой имеет смысл оптимизировать свой сайт для мобильных, — увеличить конверсию среди аудитории пользователей смартфонов. В наших первых ecommerce-проектах после запуска мобильной версии мы наблюдали взрывной рост конверсии — на 50%. Западные кейсы эту тенденцию подтверждают.
Итак, вы согласны с тем, что корректная работа и отображение сайта на смарфтонах важны, но этой уверенности недостаточно. С этого момента вам нужно иначе смотреть на любой веб-проект — думать сначала о мобильных юзерах, а затем уже о десктопных. Такой подход называется mobile first. Подробнее об этом подходе вы можете прочитать в блоге Люка Врублевски или в его книге Mobile First.
После знакомства с подходом люди разделяются на три группы:
- Полностью согласны с подходом.
- Видят в нем смысл, но считают его технически невозможным.
- Не видят в нем смысла.
Первой и второй группе советую сразу перейти к разделу «Технологии», выбрав подходящий вариант для своего проекта.
Третья группа — это, как правило, либо разработчики, которые не изменяют своим устаревшим убеждениям, либо совершенно далекие от разработки менеджеры, также не готовые меняться. Слова mobile first и вправду звучат прикольно, но реализовать их на практике бывает гораздо сложнее. Основная сложность в том, что человек боится меняться, — в итоге новые технологии внедряются долго и мучительно. Рано или поздно такие люди незаметно для себя примут этот подход, как это произошло с отказом от технологии Flash пару лет назад.
Применяя mobile first, вы решаете задачу адаптации на все 100%. Важно использовать его абсолютно везде: планируете email-рассылку — сначала проектируем шаблон для смартфонов, нужен лендинг — сперва создаем прототип для маленького экрана, есть идея редизайна главной страницы — рисуем ее для экрана смартфона и только затем для десктопа. Постепенно это превратится в полезную привычку, которой можно и нужно заражать других.
Попробуйте в следующем своем проекте на каждом этапе мыслить от смартфона к десктопу. Это очень увлекательно и заставляет вас планировать на несколько ходов вперед, как в шахматах.
Технологии
На простой вопрос о выборе технологии для создания адаптивного (или мобильного, формулировка не имеет значения) сайта не всегда легко найти ответ. С нынешним обилием доступных инструментов можно легко запутаться или выбрать неверный путь.
 В технологиях создания мобильного UX есть три глобальных способа:
В технологиях создания мобильного UX есть три глобальных способа:
- адаптивный дизайн;
- динамический показ;
- разные URL.
Адаптивный
Обычный
Название говорит само за себя. Это чистый адаптивный дизайн, который меняет отображение на разных экранах с помощью CSS Media Queries. HTML на всех устройствах единый, а за отображение элементов отвечают CSS-стили. Дополнительно возможно использовать JavaScript, который может менять отображение и поведение страницы в зависимости от устройства. Подход mobile first подразумевает использование именно этой технологии: вы проектируете, верстаете сначала для мобильных, а затем добавляете стили для десктопов.
Как реализовать: согласитесь с подходом mobile first, прочитайте книгу Responsive Web Design и начинайте процесс создания нового сайта (или редизайна) с ширины экрана айфона (320 пикселей). Когда у вас будет готова верстка для этой ширины, добавьте Media Query для следующей ширины экрана (допустим, 768 пикселей) и так далее, пока не будете удовлеворены результатом. Кому-то хватает двух брейкпоинтов: для смартфонов и десктопов, кто-то хочет предусмотреть и планшеты вплоть до разного отображения в вертикальном и горизонтальном положении. Если вы используете JavaScript, то эти файлы также загрузятся для всех пользователей, а уже внутри JavaScript возможно выполнять различные функции в зависимости от устройства.
Динамический JS
В этой конфигурации (Dynamically-served JavaScript) все устройства загружают одинаковый HTML-код, который содержит ссылку на внешний JS-файл. В зависимости от юзер-агента JS-файл выполняет ту или иную функцию, то есть работает динамически. Например, если устройство — смартфон, изменится порядок блоков в HTML-коде или удалится неиспользуемый в мобильной версии контент.
Этот подход мы в eski.mobi используем при адаптации сайтов. Мы выбрали именно его, поскольку он позволяет получить контроль над DOM сайта еще до рендеринга в браузере. Благодаря этому подходу вы можете полностью менять отображение десктопной версии сайта на мобильном устройстве при сохранении оригинального HTML. Более подробно все преимущества подхода динамического JS описаны здесь.
Как реализовать: изучите документацию бибилиотеки mobify.js, которая позволяет манипулировать DOM сайта в зависомости от юзер-агента.
Динамический показ
Плагин
В зависимости от CMS принцип работы может отличаться, но на деле плагин — это детектор мобильных устройств, который заменяет шаблон темы на специально адаптированную версию. Контент при этом может быть единый, либо отличаться — всё зависит от настроек, которые вы установите. Это, пожалуй, самое популярное решение в виду простоты его применения.
Как реализовать: если у вас WordPress, то вы просто устанавливаете WPtouch, Mobile Pack или Mobile Edition. Попробуйте каждый, чтобы найти самый удобный и подходящий вариант. Для других CMS есть другие плагины, но суть сводится к тому, чтобы максимально облегчить процесс «мобилизации», сделав минимум усилий. Мобильный сайт будет открываться на субдомене (m.site.ru) или без редиректа — все зависит от настроек.
Разные URL
В эту группу включены решения, которые не используют единый HTML основной версии сайта. Это позволяет получить больший контроль над видом и функциональностью мобильной версии, но в некоторых случаях может вызвать сложности при внедрении и поддержке.
Отдельная CMS
Отдельный сайт со своей системой управления, оптимизированный только под мобильные устройства. Сокрушительный минус решения в том, что это еще один сайт, который нужно отдельно обновлять, — но для кого-то это будет подходящим решением для создания мобильного UX.
Как реализовать: создайте поддомен m.site.ru и разместите там систему управления для мобильного сайта. Учтите, что это сайт только для мобильных устройств, поэтому все стили и контент должны быть оптимизированы именно для смартфонов. Когда сайт будет готов, включите определение мобильных устройств и перенаправление на другой домен. Вот готовое решение для этой задачи: просто скачайте версию в нужном языке программирования и вставьте в шаблон основного сайта сразу после < head >. Замените последнюю строку редиректа на адрес вашего мобильного сайта.
API
Это оболочка, которая получает контент основного сайта по API и отображает мобильную версию в совершенно другом дизайне. Этот метод используют такие крупные проекты, как Facebook, Twitter и «ВКонтакте», и все, кому нужен полный контроль над мобильной версией при сохранении единого контента. Это самый сложный способ реализации и поддержки, и его используют только те, кто точно понимает, что хочет получить в итоге.
Как реализовать: единого рецепта нет, но порядок действий в любом случае начинается с проектирования и дизайна мобильной версии. После того как вы определите важный контент, можно думать над тем, как его синхронизировать с основным сайтом с помощью API.
Конструктор
Самый простой способ получить мобильную версию сайта за минимальное время и усилия. Конструктор анализирует структуру основного сайта, расположение меню, цветовую схему и контент, после чего формирует уникальный шаблон, который вы можете кастомизировать по своему усмотрению. Прелесть решения в том, что удобный drag-and-drop-интерфейс конструктора позволяет с легкостью управлять внешним видом мобильной версии и добавлять такие уникальные элементы, как геолокация, click-to-call для звонка в одно нажатие, интерактивные галереи и многое другое.
Как реализовать: просто «скармливаете» конструктору адрес своего сайта — и через пару секунд получаете готовый мобильный сайт и синхронизированный контент. Для завершения установки потребуется лишь установить одну строчку кода в head основного сайта и оплатить подписку.
Правильный выбор
Выбор технологии зависит от исходных данных: если у вас уже есть сайт и вы минимальными усилиями хотите сделать его мобильным, используйте плагин для вашей CMS или конструктор. Если вы планируете редизайн или создаете новый сайт, обязательно используйте адаптивный дизайн. Если не планируете в ближайшее время создавать новый сайт и вам важно быстро получить качественную полнофункциональную мобильную версию — изучите лучше подход «Динамический JS».
Будете работать с подрядчиком? Независимо от выбранной технологии перед началом сотрудничества убедитесь, что исполнитель хорош и способен решить вашу задачу:
- Изучите портфолио мобильных сайтов (желательно не менее десяти). Именно сайтов, а не одностраничных лендингов. Обязательно посетите все сайты из портфолио. Если какой-то из сайтов недоступен — вероятно, подрядчик вводит вас в заблуждение и преувеличивает свои заслуги.
- Обратите внимание на скорость работы и дизайн сайтов из портфолио. Много ли там практических ошибок?
- Попросите подрядчика рассказать о способах адаптации, которые ему известны. Спросите, почему он использует тот или иной способ, какие может привести аргументы «за» и «против».
- Зафиксируйте в договоре сроки создания мобильного сайта и предусмотрите штрафные санкции в случае просрочки. При этом старайтесь всегда быстро предоставлять обратную связь, если она требуется исполнителю для продолжения работы.
- Оговорите формат и условия дальнейшей технической поддержки. Начало работы с мобильной аудиторией — ответственный и, вероятно, новый для вас шаг. Важно, чтобы поддержка оказывалась вовремя и не вносила хаос в ваши устоявшиеся процессы. Однако успех внедрения и развития мобильной версии будет зависеть и от того, насколько хорошо вы усвоили подход mobile first.
Особенности адаптации
Изображения

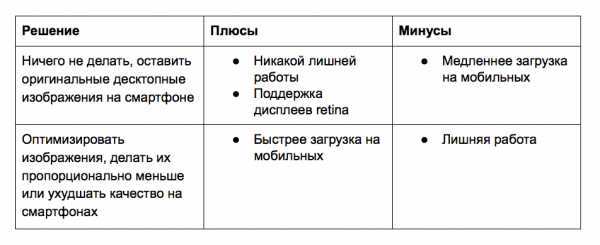
Самый популярный вопрос, который возникает после выбора технологии — что делать с изображениями? С одной стороны, важно сохранить весь контент основного сайта, а с другой, на смартфонах экран меньше, да и скорость мобильного интернета порой не радует. Существует два решения:

Как видите, все сводится к лишней работе либо увеличению скорости загрузки — каждый должен выбрать для себя, что ему важнее. Неочевидный плюс сохранения оригинальных изображений — превосходное отображение на retina-дисплеях: размер изображений для десктопной версии, вероятнее всего, больше, чем экран смартфона, а значит, такие картинки будут выглядеть четкими и качественными. Для ecommerce-проектов это может быть критичным параметром, потому что покупатели хотят хорошо разглядеть товар перед покупкой.
Единственное решение, которое совместимо с любым сервером с поддержкой PHP, — это скрипт Adaptive Images. Скрипт (PHP и JS) на лету определяет размер экрана устройства и отдает картинку соответствующего размера. Основное преимущество этого решения — универсальность: не нужно менять текущую структуру проекта, не нужно дорабатывать CMS или HTML.
Как реализовать: подробнее о настройке лучше прочитать на сайте автора или установить плагин для WordPress.
Таблицы
Вряд ли вы будете менять контент основного сайта и избавляться от таблиц, которые в мобильных браузерах выглядят не очень хорошо, — поэтому нужно выбрать решение, позволяющее хоть как-то улучшить UX при работе с таблицами. Есть масса идей по адаптации таблиц на мобильных устройствах, но практичная из них только одна — прокрутка по горизонтали. Если таблица по ширине выходит за границы окна браузера, ее можно прокрутить влево или вправо, а основной контент при этом останется неподвижным.
Это решение универсально для любых видов таблиц, но если у вас есть желание пойти еще дальше, то ознакомьтесь с альтернативными решениями: таблицы можно преобразовать в графики, скрыть в них лишние колонки или преобразовать в один столбик.
Как реализовать: добавьте родительскому блоку, содержащему таблицу, эти CSS-свойства:
- Для горизонтального скролла: overflow-x: auto;
- Для плавной прокрутки: -webkit-overflow-scrolling: touch;
Иконка Web App
Неочевидная функция любого сайта — возможность добавить закладку в виде иконки на рабочий стол. Эта возможность существовала со времен первого iPhone, но не получила большого распространения. Принцип работы прост: нажимаете «Добавить», выбираете «Рабочий стол», и готово — ссылка на страницу, которую вы сохранили, теперь красуется прямо на главном экране пользователя и доступна буквально в один клик.
Как реализовать: нарисуйте иконку и экспортируйте PNG-файл размером 180*180 пикселей без закруглений. На сайте добавьте этот тег — < link rel="apple-touch-icon" href="иконка.png" >. Если желаете указать различные размеры для iPad и iPhone, следуйте инструкции Apple.
Баннер Web App
Сценарий по установке иконки на рабочий стол известен не всем пользователям, поэтому им нужно об этом рассказать. Для этого используется всплывающий баннер с мини-инструкцией. Вы можете реализовать эту механику самостоятельно: по сути, это всего лишь блок с кнопкой «Закрыть», который появляется с задержкой. Существует и готовый jQuery-плагин с настройками, позволяющими контролировать поведение баннера, и поддержкой различных языков. Это решение ориентировано на iOS-устройства, хотя на Android также возможно установить иконку на рабочий стол.
В свежей версии Chrome команда Google реализовала нативную возможность предложить пользователю установить иконку. Однако для сайта критично наличие протокола HTTPS, к тому же баннер появится только в том случае, если юзер посещал ваш сайт не менее, чем дважды, за два разных дня на протяжении двух недель.
Как реализовать: читаем документацию к плагину, смотрим демо и ставим себе на сайт.
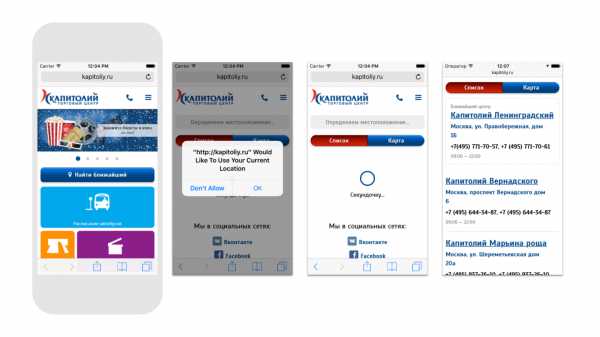
Геолокация
 Учитывая, что практически все смарфтоны оборудованы GPS, было бы глупо не использовать данные о местоположении пользователя для поиска ближайшего магазина, торгового центра, точки самовывоза, сетевого кафе или чего угодно другого, привязанного к адресу. Простая для пользователя функция может быть не так проста в разработке и требует внимания. Если у вас очень много точек (более 100), обработка функции определения расстояния «Яндекс.Карт» может занять продолжительное время. Поэтому хорошо изучите документацию и спроектируйте решение грамотно.
Учитывая, что практически все смарфтоны оборудованы GPS, было бы глупо не использовать данные о местоположении пользователя для поиска ближайшего магазина, торгового центра, точки самовывоза, сетевого кафе или чего угодно другого, привязанного к адресу. Простая для пользователя функция может быть не так проста в разработке и требует внимания. Если у вас очень много точек (более 100), обработка функции определения расстояния «Яндекс.Карт» может занять продолжительное время. Поэтому хорошо изучите документацию и спроектируйте решение грамотно.
Пуш-уведомления
Новость уже устаревшая, но да, пуш-уведомления теперь есть в браузере. Из мобильных платформ на момент написания этой статьи полная поддержка есть только у Google Chrome на Android. Такие уведомления также работают на десктопных версиях Google Chrome и Safari OS X. Принцип работы такой же, как у пушей в мобильных приложениях. Заходя на сайт, пользователь видит всплывающее окно с запросом на разрешение отправки уведомлений. Если запрос будет подтвержден, владелец сайта сможет отправлять неограниченное количество уведомлений, даже если сайт и браузер у пользователя закрыт. Представьте возможные сценарии использования различных механик.
Медиа:
- Отправлять всем подписчикам уведомление о выходе новой важной статьи.
- Отправлять уведомления только тем, кто подписан на определенную тематику.
Ecommerce:
- Пользователь посетил раздел «Обувь» и покинул сайт. Через час или через день можно его взбодрить уведомлением: «Вас интересовала обувь — у нас есть для вас предложение».
- Пользователь наполнил «Корзину», но не оформил заказ: «Вы забыли оформить заказ. Сделайте это прямо сейчас».
- Спустя два дня заказ все еще не оформлен? Предложите пользователю купон на скидку: «Мы дарим вам 500 рублей, оформите заказ в течение часа».
- Можно присылать пользователю обновления по статусу заказа: принят, упакован, передан курьеру, в пути и так далее.
Как реализовать: все не так просто. Вроде бы все процессы и требования описаны, но на практике сложно будет самостоятельно собрать все в единый механизм. Сервисы, которые упрощают реализацию, — Roost, Send Pulse, One Signal. В идеале важно, чтобы сайт был с HTTPS, однако вышеупомянутые сервисы помогают обойти это требование, отправляя уведомления от имени своего поддомена.
Масштабирование
Спорный момент, однако он требует внимания. В мобильных браузерах можно запретить масштабирование сайта одним тегом — < meta name="viewport" content="width=device-width, user-scalable=no" /> .
Как реализовать: вопрос в том, нужно ли это делать. Если у вас фиксированная «шапка» или веб-приложение, которое при масштабировании «едет», то лучше запретить увеличивать содержимое. Если же этот случай к вам неприменим — вероятно, лучше не отнимать у пользователя такую возможность.
Плавная прокрутка
 Плавная и не плавная прокрутка
Плавная и не плавная прокрутка
При создании областей прокрутки в мобильной версии с помощью CSS-свойства overflow: scroll может возникнуть неприятный нюанс — отсутствие инерции.
Как реализовать: проблема решается добавлением этого свойства — -webkit-overflow-scrolling: touch;.
Тестирование
Когда заходит речь о тестировании мобильного UX, то некоторые теряются, не представляя, как собрать парк реальных устройств. Это лишнее, когда существуют сервисы типа BrowserStack — в нем более 700 эмуляторов десктопных браузеров, а также версии для iOS, Android и Windows Phone.
Можно также использовать бесплатные инструменты вроде Genymotion для эмуляции Android, iPhone simulator в рамках пакета Xcode или просто режим мобильного разработчика в Google Chrome. Главное — не забывать об этапе тестирования, который помогает выявить неочевидные баги, присущие определенным платформам.
Ошибки дизайнеров
Почему некоторые сайты нам приятнее других? Что нас раздражает при использования того или иного интерфейса на смартфоне? Как не допускать критических ошибок при проектировании и верстке сайтов для мобильных устройств? Ответить на эти вопросы поможет список самых распространенных косяков. Кому-то он может показаться очевидным, а кто-то, возможно, даже не согласится, что какой-то из пунктов — это баг.
Большинство багов разработчики и дизайнеры допускают по неосторожности и из-за недостаточного внимания к мобильным платформам. Зачастую мобильную версию делают впопыхах и мало тестируют. Цель этой статьи — наглядно показать, как лучше не делать, и заставить больше думать о мобильном UX.
Время PDA- и WAP-версий закончилось, просто имейте в виду. Адаптивный дизайн может навредить, если использовать его неграмотно. Поместить все элементы в один ряд по вертикали — это не адаптация для смартфонов.
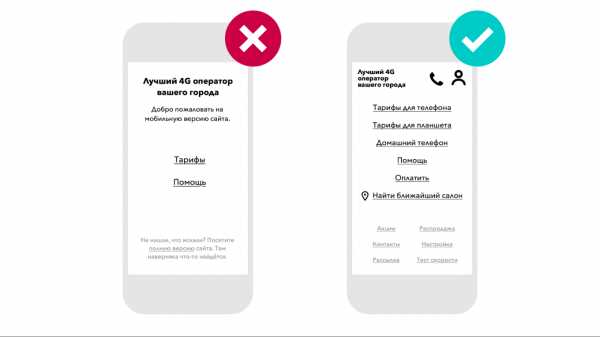
Не упрощайте мобильный сайт настолько, чтобы на нем было невозможно найти важную информацию. Не делайте WAP-сайт: ваша аудитория не настолько глупа, не заставляйте их переходить на полную версию сайта.

В важном тексте размер букв должен быть не менее 16 пунктов.

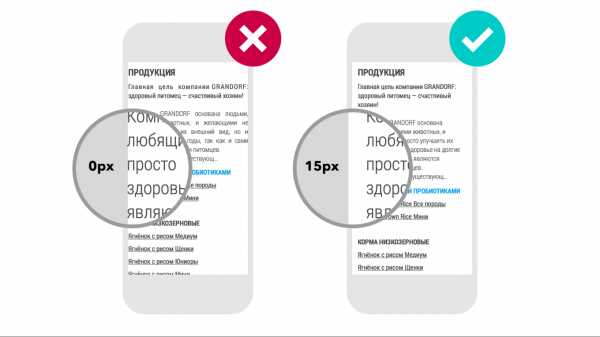
Делайте межстрочное расстояние достаточным для комфортного чтения.

Не забывайте про отступы: контент не должен быть «приклеен» к краям экрана.

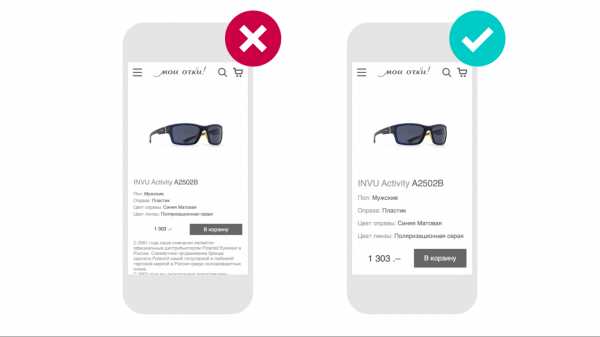
Размер кнопок и ссылок нужно адаптировать под палец.

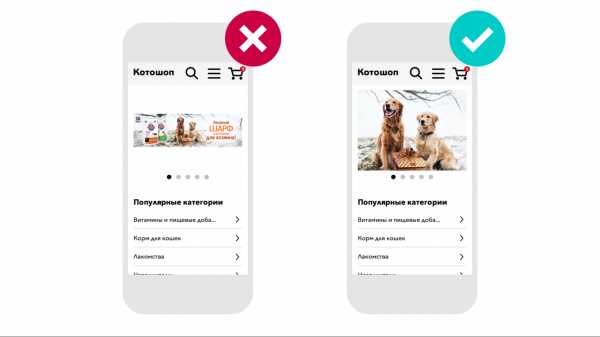
Баннеры для настольной версии плохо смотрятся на мобильных устройствах. Отображайте на смартфонах баннеры другого размера.

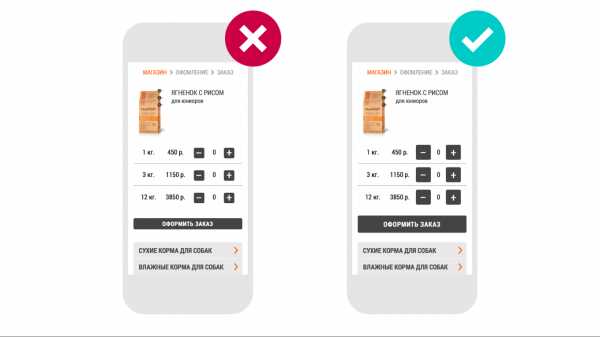
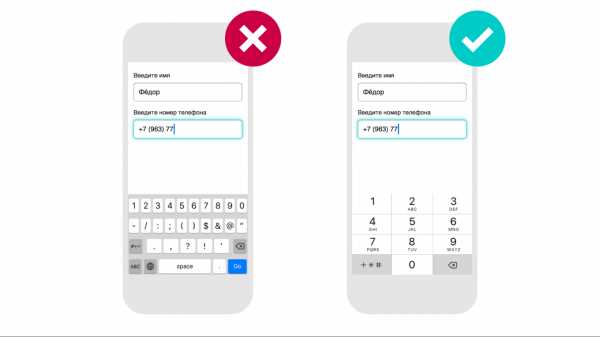
Используйте правильные типы инпутов для большего удобства. Для ввода телефона, email, даты и времени существуют специальные типы полей.

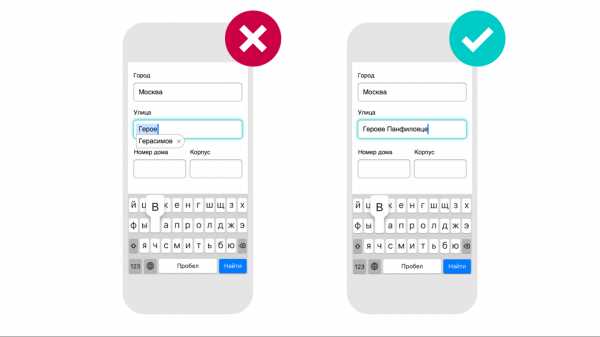
Отключите функцию автокорректировки, исправления и ввода с заглавной буквы для полей с паролями, именами и адресами. Она может работать некорректно и затруднять ввод информации. Для отключения добавьте эти теги — < input autocomplete="off" autocorrect="off" autocapitalize="off" spellcheck="false" />.

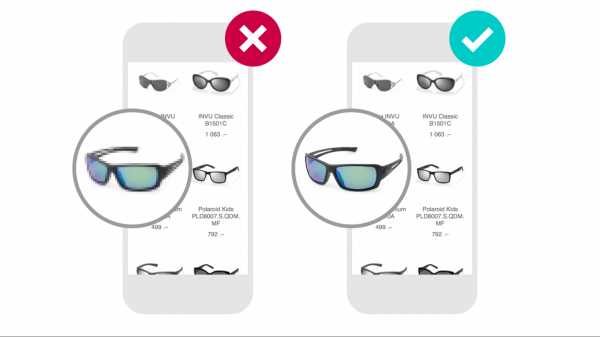
Убедитесь, что на retina-экранах изображения на вашем сайте не выглядят размыто.

Все телефоны должны быть записаны в международном формате и содержать код страны — иначе дозвониться будет просто невозможно.
vc.ru
«Разработка веб-сайтов для мобильных устройств» PDF
Boт что сделали МЫ
Мы использовали рисунки, потому что мозг лучше приспособлен для восприятия графики, чем текста. С точки зрения мозга рисунок действительно стоит тысячи слов. А когда текст комбинируется с графикой, мы внедряем текст прямо в рисунки, потому что мозг при этом работает эффективнее.
Мы используем избыточность: повторяем одно и то же несколько раз, применяя разные средства передачи информации, обращаемся к разным чувствам — и все для повышения вероятности того, что материал будет закодирован в нескольких областях вашего мозга.
Мы используем концепции и рисунки несколько неожиданным образом, потом) что мозг лучше воспринимает новую информацию. Кроме того, рисунки и идеи обычно имеют эмоциональное содержание, потому что мозг обращает внимание на биохимию эмоций. То, что заставляет нас чувствовать, лучше запоминается — будь то шутка, удивление или интерес.
Мы используем разговорный стиль, потому что мозг лучше воспринимает информацию, когда вы участвуете в разговоре, а не пассивно слушаете лекцию. Это происходит и при чтении.
В книгу включены многочисленные упражнения, потому что мозг лучше запоминает, когда вы что-то делаете. Мы постарались сделать их непростыми, но интересными — то, что предпочитает большинство читателей.
Мы совместили несколько стилей обучения, потому что одни читатели предпочитают пошаговые описания, другие стремятся сначала представить «общую картину», а третьим хватает фрагмента кода. Независимо от ваших личных предпочтений полезно видеть несколько вариантов представления одного материала.
Мы постарались задействовать оба полушария вашего мозга; это повышает вероятность усвоения материала. Пока одна сторона мозга работает, другая часть имеет возможность отдохнуть; это повышает эффективность обучения в течение продолжительного времени.
А еще в книгу включены истории и упражнения, отражающие другие точки зрения. Мозг глубже усваивает информацию, когда ему приходится оценивать и выносить суждения.
В книге часто встречаются вопросы, на которые не всегда можно дать простой ответ, потому что мозг быстрее учится и запоминает, когда ему приходится что-то делать. Невозможно накачать мышцы, наблюдая за тем, как занимаются другие. Однако мы позаботились о том, чтобы усилия читателей были приложены в верном направлении. Вам не придется ломать голову над невразумительными примерами или разбираться в сложном, перенасыщенном техническим жаргоном или слишком лаконичном тексте.
В историях, примерах, на картинках фигурируют люди — потому что вы тоже человек. И ваш мозг обращает на людей больше внимания, чем на неодушевленные предметы.
…
Примите к сведению
Это учебник, а не справочник. Мы намеренно убрали из книги все, что могло бы помешать изучению материала, над которым вы работаете. И при первом чтении книги начинать следует с самого начала, потому что книга предполагает наличие у читателя определенных знаний и опыта.
Мы предполагаем, что вы знаете HTML и CSS.
Если вы не знаете HTML и CSS, то прочитайте книгу
scanlibs.com