Содержание
Как создать лендинг без знания кода, HTML и CSS: лучшие конструкторы
Всего несколько лет назад создание сайта было проблемой: приходилось искать кодера, объяснять, как расположить блоки, переделывать, переделывать и переделывать. Это было дорого и долго.
Ситуация поменялась. Цифровой мир ушел далеко вперед, и теперь создать сайт или лендинг может каждый рядовой пользователь, даже без компьютера. Для этого существуют онлайн-конструкторы — сервисы, которые собирают сайт из готовых блоков.
В статье рассказываем о том, как создать лендинг самому и какие конструкторы использовать.
1. Что такое лендинг
2. Какие способы создания лендингов существуют
2.1. Вариант 1. Заказать лендинг у фрилансера
2.2. Вариант 2. Использовать CMS
2.3. Вариант 3. Использовать конструкторы сайтов
3. Платформы-конструкторы целевых страниц
3.1. 1. Tilda
3.2. 2. Wix
3. 3. 3. Readymag
3. 3. Readymag
4. Какой инструмент лучше?
5. Заключение
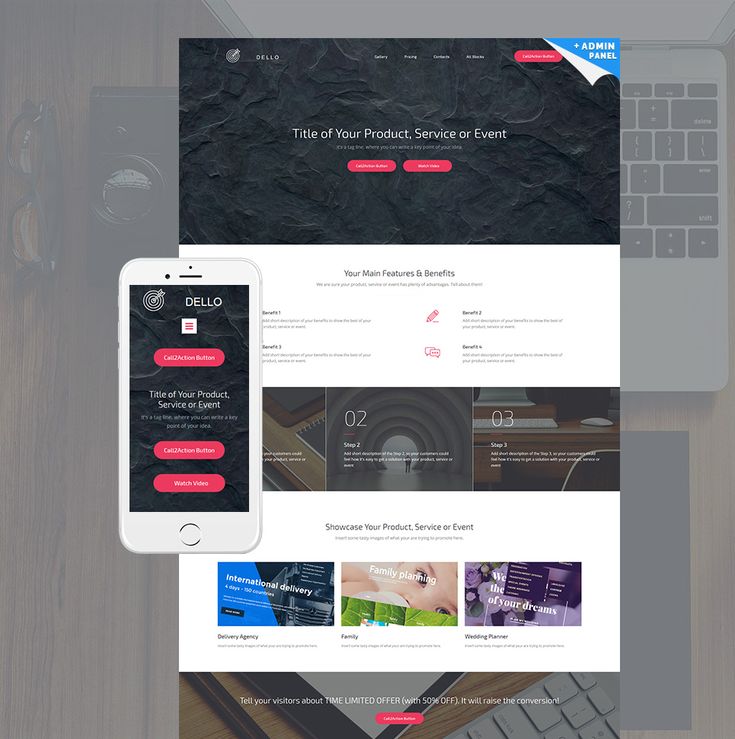
Что такое лендинг
Лендинг — веб-страница с конкретным целевым действием. Это может быть регистрация на онлайн-мероприятие, покупка товара или подписка на рассылку.
От обычного сайта лендинг отличается тем, что перед ним обычно стоит какая-то одна задача. Например, если это лендинг для продажи кофемашины, то в рамках одной страницы будет всё: о кофемашине, для кого она, какая у нее цена, условия доставки и кнопка «купить».
Лендинг создают для одного продукта и для конкретной аудитории. Если у компании широкий список продуктов, она создает лендинг для каждого из них. Например, у Тинькофф Банка есть лендинги для отдельных карт. Так они могут уделить внимание каждому продукту — рассказать о его параметрах, преимуществах и прочем.
Какие способы создания лендингов существуют
Перед тем как перейти к обзору конструкторов, давайте рассмотрим альтернативные варианты.
Вариант 1.
 Заказать лендинг у фрилансера
Заказать лендинг у фрилансера
На рынке сейчас куча фрилансеров, которые готовы создать лендинг с нуля за приемлемую сумму. Всё, что им нужно — это понятное ТЗ (техническое задание) и немного контроля за результатом.
Преимущество такого формата работы в том, что вы можете объяснить конечную цель лендинга, откинуться на кресле и ждать готовую страницу. Если вам повезло с фрилансером и вы нашли «прошаренного» в теме, то он еще и подскажет, что добавить, а что, наоборот, убрать.
Но и минусы есть: например, у вас нет непосредственного контроля над фрилансером, — он может сорвать сроки, пропасть, не согласиться делать правки. Еще один жирный минус — тяжело найти компетентного фрилансера, который сам напишет код, сделает адаптивную верстку и поставит лендинг на домен.
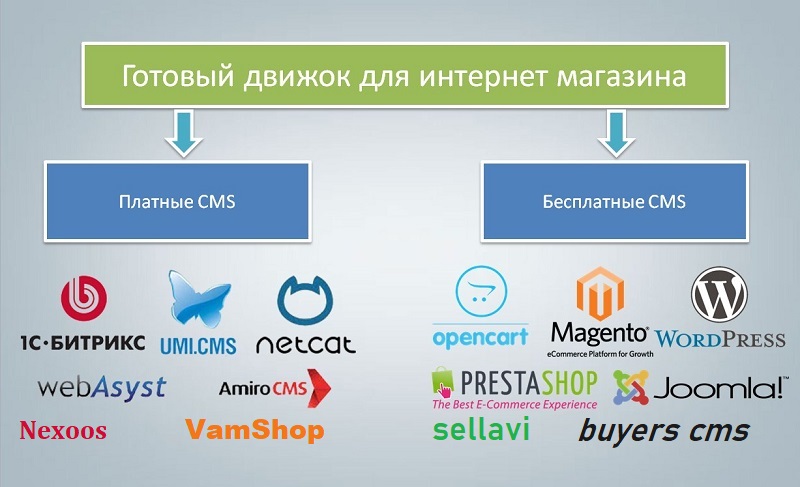
Вариант 2. Использовать CMS
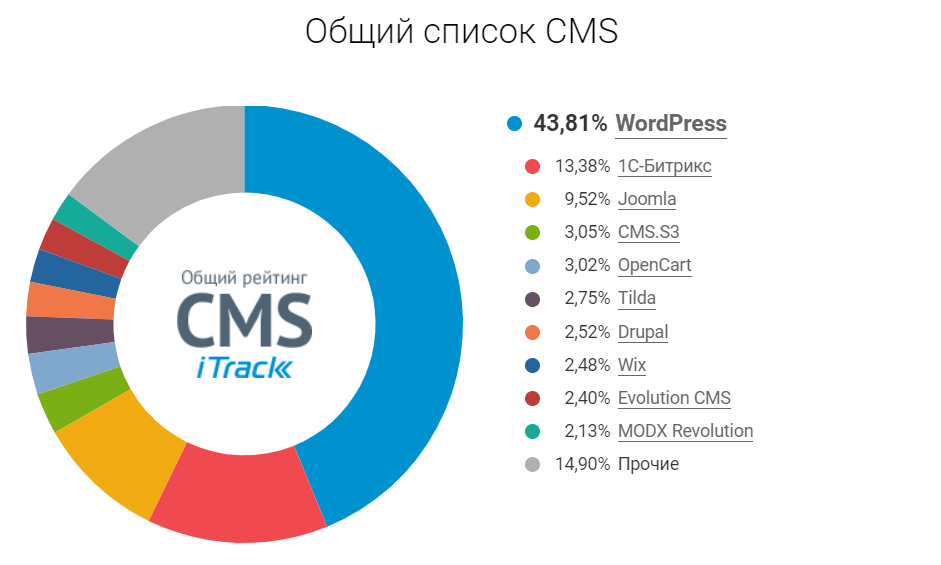
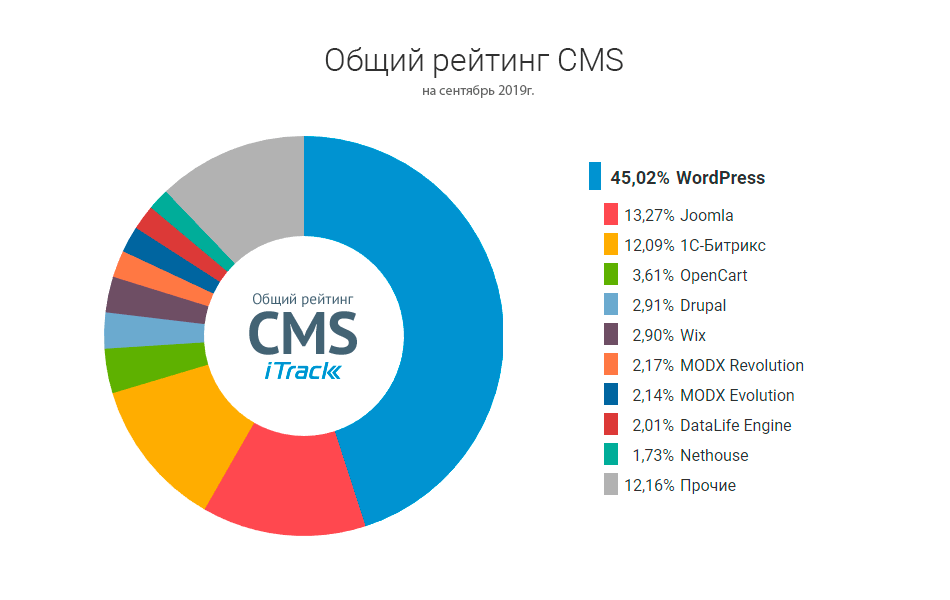
CMS (Content management system, или «движок сайта») — это система для управления контентом и хранения данных. В отличие от конструкторов, у CMS есть возможность модифицировать сайт с помощью плагинов и модулей, но CMS более сложны в освоении.
Одна из самых популярных CMS — WordPress. На этом движке работают многие корпоративные СМИ, но на нем также можно создать обычный лендинг.
Плюсы CMS:
- можно создавать сайт под любые задачи — от простых до сложных;
- хорошо работает SEO;
- много возможностей модификации.
Минусы:
- нужен разработчик; без кодера можно будет настроить минимальную работу, но без плагинов и прочих «плюшек»;
- создание требует много времени;
CMS подойдет, если вы делаете полноценный сайт компании. Если же это лендинг для отдельного продукта — едва ли стоит заморачиваться.
Вариант 3. Использовать конструкторы сайтов
Оптимальный вариант. Конструкторы похожи на CMS, но с одним отличием — они намного проще. Чтобы создать лендинг на конструкторе, нужно зарегистрироваться и пройти короткий туториал, где вам объяснят базовые функции.
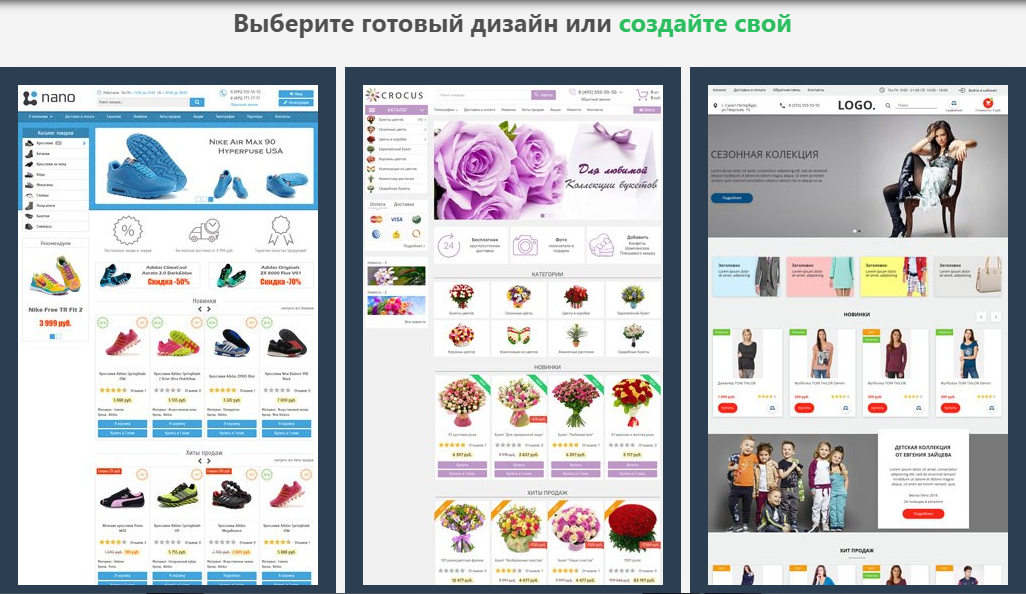
Некоторые конструкторы работают только по шаблонам. Шаблоны — это готовые блоки страницы. Например, блок с шапкой сайта, или блок-форма для заполнения данных. Другие позволяют создавать страницу с нуля. Среди таких можно выделить Тильду и Readymag.
Например, блок с шапкой сайта, или блок-форма для заполнения данных. Другие позволяют создавать страницу с нуля. Среди таких можно выделить Тильду и Readymag.
Плюсы конструкторов:
- есть возможность сделать лендинг бесплатно;
- не нужно учиться.
Минусы:
- если работаете с шаблонами, то ограниченные возможности и отсутствие уникальности в дизайне.
Говоря откровенно, в создании лендинга на конструкторе нет ощутимых минусов. Если полностью освоить функционал хорошего конструктора, можно делать страницы из разряда «вау». Например, посмотрите, как круто можно делать на Readymag.
Платформы-конструкторы целевых страниц
Привели список из 3 лучших, на наш взгляд, конструкторов. На самом деле их больше, — мы насчитали больше 30. Но большая часть из них предлагает типовые шаблоны и ничем не отличаются от любого другого конструктора.
1. Tilda
Конструктор сайтов от российских разработчиков. На нем можно создать лендинг бесплатно самому с нуля, сделать сайт-визитку, многостраничный сайт или интернет-магазин. Упор делается на дизайн и типографику.
Упор делается на дизайн и типографику.
Крутая фишка Тильды — ZeroBlock. Это возможность взять пустую область и модифицировать на свое усмотрение.
- Что по ценам. Есть бесплатный тариф, но он ограничен: можно создать не более 50 страниц и нельзя подключить свой домен. Остальные тарифы начинаются от 750р./мес. Если ищите способ, как создать лендинг самому и бесплатно — Тильды должно хватить.
- Функционал. Внутри редактора вы сразу найдете готовые блоки под разные задачи и бизнес. Разобраться в них просто. Также можно взять любой блок и переделать под свои задачи.
- Шаблоны. Тильда предлагает более 180 шаблонов под разные задачи.
- Возможности. Есть A/B-тесты, интеграции с сервисами аналитики и рассылок, формы сбора данных, CRM, виджеты обратной связи, статистика по ГЕО и источникам переходов.
- Для чего подойдет. Лендинги, сайты-визитки, промо страницы, спецпроекты, интернет-магазины, портфолио, — всё это можно сделать на Тильде.

2. Wix
Западный конструктор сайтов, который работает с 2006 года. Страницы создаются при помощи блоков, которые можно перетащить на рабочую область.
На Виксе создали более 100 миллионов сайтов, и многие утверждают, что это лучший конструктор в мире. Сильное заявление, но для статуса лучшего недостаточно просто цифр — функционал тоже важен. Он не плох, но и не идеален.
- Что по ценам. Нет бесплатного тарифа, пробного периода — тоже. У тарифов есть две категории: «сайт» и «бизнес». Цены начинаются от 8,50$/мес.
- Функционал. В редакторе слева есть меню со всеми функциями: кнопками, текстом, фото и прочим. Также есть возможность платно добавить готовые приложения: например, онлайн-магазин на Shopify. За некоторые приложения придется заплатить.
- Шаблоны. В библиотеке Wix около 700 шаблонов. Каждый можно взять и доработать под себя.
- Возможности. В отличие от Тильды, на Виксе нет A/B-тестов и CRM.
 Но есть другие маркетинговые штуки: счетчики посетителей, поп-апы, инструмент для рассылок.
Но есть другие маркетинговые штуки: счетчики посетителей, поп-апы, инструмент для рассылок. - Для чего подойдет. Сайты для небольшого бизнеса с несколькими страницами, лендинги, личные блоги.
3. Readymag
Еще один российский конструктор. Функционал в нем провоцирует фантазию сделать что-нибудь крутое, «дизайнерское», и в этом есть проблема — конструктор подойдет не под все цели.
В основном Readymag выбирают для создания портфолио, лендингов мероприятий или для сайтов с несколькими страницами для небольшого бизнеса.
- Что по ценам. Есть бесплатный тариф, в котором нельзя менять домен и придется жить с рекламной плашкой. Платные тарифы начинаются от 20$/мес.
- Функционал. Рабочая область Readymag похожа на графический редактор. Если вы работали в Фотошопе или Иллюстраторе, то быстро разберетесь с сетками и другими параметрами.
- Шаблоны. Время от времени появляются шаблоны, у которых можно зацепить какую-то фишку: анимацию, типографику или цветовую гамму, например.
 В остальном, конструктор больше про создание страниц с нуля.
В остальном, конструктор больше про создание страниц с нуля. - Для чего подойдет. На Readymag можно создать крутую промо страницу, портфолио или лендинг.
Какой инструмент лучше?
С нашей стороны было бы несправедливо называть какой-то «лучший» конструктор. У всех есть свои преимущества и недостатки. Например, если Readymag больше нацелен на дизайнеров и создание визуально крутых страниц, то Wix больше про бизнес, где всё ясно и понятно.
В выборе конструктора нужно отталкиваться от целей, которые вы ставите перед лендингом. Если это e-commerce — выбирайте Wix, Ukit или Nethouse. Если это портфолио или личный сайт эксперта, то хорошим выбором будет Tilda или Readymag.
Заключение
Сегодня создать лендинг без знаний кода — реальность. Сайт можно создать буквально за пару часов: накидать шаблонов, изменить содержание, визуально подогнать под себя — и готово. Но лучше делать это осмысленно.
Осмысленно — значит, с пониманием целей. Для чего нужен лендинг? Что вы хотите от него получить? Нужен ли сайт вообще? Если после ответов на все базовые вопросы у вас всё еще есть ощущение, что сайт нужен — выбирайте конструктор из списка и достигайте целей.
Для чего нужен лендинг? Что вы хотите от него получить? Нужен ли сайт вообще? Если после ответов на все базовые вопросы у вас всё еще есть ощущение, что сайт нужен — выбирайте конструктор из списка и достигайте целей.
Оцените статью по 5-бальной шкале
Как сделать лендинг пейдж на WordPress на бесплатном шаблоне
Чтобы запустить продажи в интернете, не обязательно заказывать сайт у агентства, долго согласовывать проект, вносить правки в прототип и что-то менять уже после запуска. Посадочную страницу, на которой вы будете продавать свои товары и услуги, можно создать на удобной и привычной CMS WordPress. Нужно лишь немного денег — на оплату хостинга и домена — и времени. Если руки растут из нужного места, уже через пару часов вы сможете гнать трафик на новый одностраничник.
Этот гайд поможет вам быстро и почти бесплатно сделать лендинг пейдж на WordPress. Материал будет полезен владельцам стартапов, начинающим маркетологам, digital-специалистам, которые хотят завести одностраничник для продажи своих услуг.
Реклама: 2VtzquY3wEz
Читайте также: ТОП-10 курсов по созданию сайтов с нуля
Установка Вордпресс
Перед созданием сайта купите хостинг и зарегистрируйте доменное имя. Это легко сделать на Beget или SpaceWeb. Просто выберите тариф и оплатите его удобным способом. Вот расценки на хостинг от указанных выше провайдеров:
Оплачивать хостинг на год вперёд выгоднее. Для лендинг пейдж выбирайте начальные (стартовые) тарифы — «Взлёт» или Blog. Их вам хватит с головой.
У этих же хостинг-провайдеров можно зарегистрировать доменное имя. Пройдите в раздел «Регистрация доменов» или «Домены» и проверьте домен на уникальность.
При покупке домена в Beget не забудьте поставить галочку у пункта «Создать новый сайт и направить домен на него», а потом нажмите на кнопку «Добавить домен». Через 10–15 минут новый домен пропишется на DNS-серверах, и вы сможете приступить к установке CMS.
И на Beget, и на SpaceWeb CMS WordPress можно установить в один клик. Если вы приобрели хостинг SpaceWeb, то после оплаты и авторизации в личном кабинете найдите в меню раздел «Установка программ» и отыщите в списке WordPress. Нажмите на кнопку «Установить». В открывшемся окне выберите версию CMS, домен или поддомен и нажмите на кнопку «Установить». В течение минуты сервис автоматически установить WordPress и создаст базу данных MySQL. После этого вам останется лишь залогиниться в админ-панели и приступить к редактированию контента.
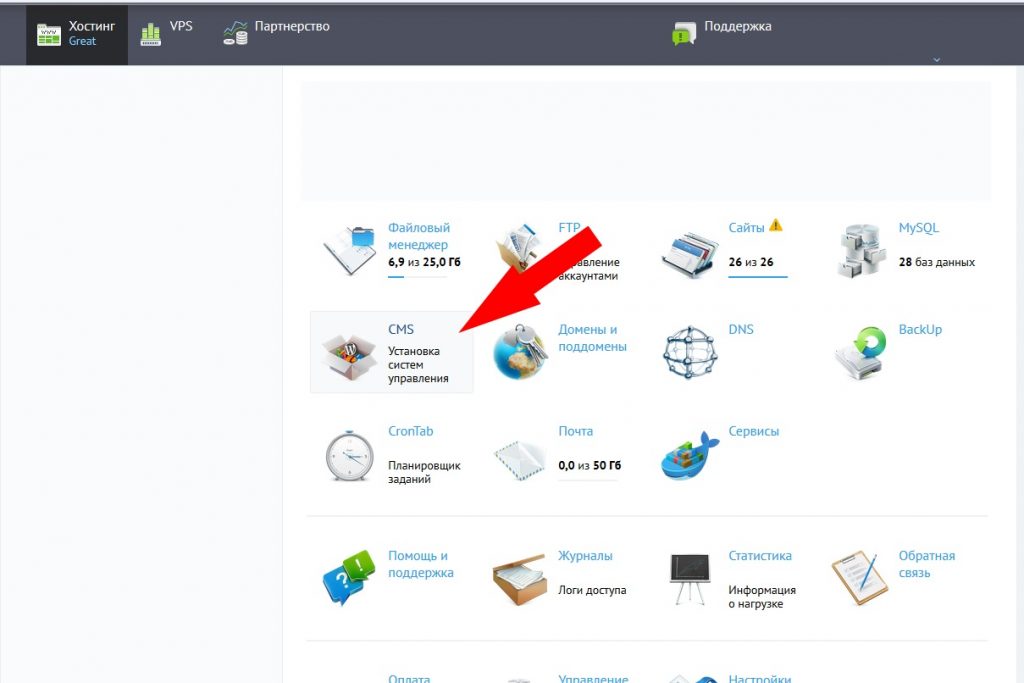
Чтобы установить WordPress на Beget, авторизуйтесь в личном кабинете, найдите в меню раздел «CMS | Установка систем управления» и перейдите в него. Отыщите в списке логотипов CMS ВордПресс, нажмите на него и ознакомьтесь с условиями. Заполните форму с данными по сайту:
Нажмите на «Установить» и дождитесь окончания установки. Сервис автоматически создаст базу данных и реквизиты к ней. Сохраните эти данные и авторизуйтесь в CMS вашего будущего одностраничника. Ссылка для входа:
Ссылка для входа:
http://ваш_сайт/wp-admin или http://ваш_сайт/wp-login.php
А чтобы поисковые системы не индексировали изменения, которые вы вносите на сайт до его публикации, просто закройте его от индексации в настройках.
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».
Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress. Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.

- VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается. Может быть переведена на 70 языков.
- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.
- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform. Простая одностраничная тема для Вордпресс, которую легко настроить. Совместимость практически со всеми популярными плагинами.
- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.
- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page.
 Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».
Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.
После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Статья в тему: Лучшие темы Лендингов для Вордпресс
Создание Landing Page на WordPress
Для примера покажу, как сделать простой лендинг из пяти экранов — первый экран, демонстрация продукта, описание, отзывы и контакты. Экран — это видимая область сайта, так называемые информационные блоки.
Экран — это видимая область сайта, так называемые информационные блоки.
Чтобы отредактировать информацию в шаблоне лендинга, активируйте тему и нажмите на «Настроить».
После активации темы откроется окно с предложением установить плагин One Page Express. С его помощью вы быстрее настроите тему, так как он предоставит на выбор десятки вариантов оформления блоков лендинг пейдж. Просто нажмите на «Установить сейчас» и подождите около минуты.
После установке плагина в меню слева появится расширенный блок настроек темы. Пролистайте его и найдите пункт «General Settings». В строке «На главной странице отображать» поставьте галочку рядом с пунктом «Статическую страницу».
Обратите внимание на список под «Manage Page Section». Здесь вы можете удалить блоки или добавить новые, изменить их последовательность, вынести часть из них в меню.
Чтобы изменить последовательность блоков, просто зажмите блок в месте изображения с точками и перетяните его в нужное место.
Удалите ненужные блоки, кликнув по корзине в строке с блоком. А чтобы добавить блок, нажмите на «Page Content +» и выберите в списке тип блока, который хотите внести в структуру.
В бесплатной версии темы вы можете добавить:
- блок «About» — сетка из четырёх секций с картинками и описаниями;
- блок с цветными иконками — для демонстрации преимуществ;
- блок с сеткой изображений/иконок и описаниями;
- блок контент + картинка на всю ширину;
- блок для логотипов и отзывов клиентов и многое другое.
У каждого типа блоков есть несколько вариантов. Пролистайте их в списке и примерьте на сайт, нажав на кнопку «Добавить». Если оформление вам не понравится, в любой момент вы можете удалить раздел, кликнув на иконку с корзиной у блока в списке.
Меню
Меню — это список ссылок или анкоров, который пользователь видит на первом экране. По этим ссылкам он может сразу перейти к интересующему блоку лендинга, не тратя время на прокрутку. Удобный инструмент для тех, кто использует ваш товар или услугу не в первый раз.
Удобный инструмент для тех, кто использует ваш товар или услугу не в первый раз.
Не добавляйте в меню на первом экране ссылки в социальные сети. Переход на сторонний сайт отвлечёт внимание пользователя от продукта или услуги. Лучше сделайте быстрый переход на разделы, которые содержат важную для потенциальных покупателей информацию — например, на блок с информацией о комплектации наборов/пакетов услуг или с отзывами.
Чтобы сформировать меню, просто нажмите на иконку с тремя горизонтальными полосами у блоков в списке. Ссылки на выделенные блоки отобразятся в меню.
Прописывать анкоры не нужно — это прописано в теме. Просто отметьте разделы в списке блоков, которые должны висеть в меню сверху, и всё.
Главный экран
Чтобы изменить внешний вид главного экрана, кликните по разделу «Шапка» и изучите возможности настройки.
В разделах «Фон заголовка главной страницы» и «Фон заголовка внутренних страниц» вы можете поменять тип фона — заливка, картинка, слайд-шоу или видео, — настроить фон шапки, изменить скорость смены слайдов и разделитель шапки, настроить цвета наложения.
Часть вариантов разделителя шапки
В разделах «Содержимое заголовка главной страницы» и «Содержимое заголовка внутренних страниц» прописаны настройки, которые позволяют отредактировать текст на первом экране. Вы можете выровнять заголовок по центру или по левому краю, настроить межбуквенный интервал, определить ширину текста, изменить заголовок и подзаголовок, повесить на них анкоры. Помимо этого, здесь же можно настроить кнопки — оставить одну или две из возможных, поменять текст внутри кнопок, прикрепить к каждой URL для открытия формы, например.
Изменение надписи внутри кнопки
Вы можете настроить все элементы вручную или выбрать готовый бесплатный шаблон в разделе «Внешний вид заголовков главной страницы» и минимально изменить содержимое — текст, название кнопок, их URL.
Продукт
Чтобы продемонстрировать товар или услугу, добавьте в структуру новый блок с изображениями — например, portfolio cards section или portfolio full section. В первый шаблон вы можете добавить небольшую картинку с подписью и URL на дополнительный раздел сайта. Во второй шаблон можно вставить большую картинку и так же дополнить её комментарием и ссылкой.
Во второй шаблон можно вставить большую картинку и так же дополнить её комментарием и ссылкой.
Если вы продаёте сложный продукт, добавьте описание. Выберите другой шаблон — content with image или full width content section.
Как вставлять изображения, понятно. Наведите курсор на место с картинкой, нажмите на иконку с изображением карандаша, выберите файл в открывшемся окне.
Описание
Чтобы мотивировать посетителя лендинга на покупку, расскажите о преимуществах вашего товара или услуги. Описание продукта можно сделать в виде инфографики, дополнить его текстом, который ответит на все вопросы сомневающегося потенциального клиента.
Используйте шаблоны stripped-coloured-icon-boxes или features-overlapped-icons-section, чтобы выделить преимущества на лендинге тезисами.
Иконки, подзаголовки и текст легко поменять. Просто наведите на редактируемую область и нажмите на иконку с карандашом.
Если в двух словах ваш продукт не описать, используйте шаблоны из разделов About или Features. Там и текста побольше, и картинки можно вставить.
Там и текста побольше, и картинки можно вставить.
По желанию можно разбавить блоки разделом с цифрами. Только не указывайте там, сколько чашек кофе вы выпили — напишите более существенную информацию.
Отзывы
Отзывы — банальный, популярный, но всё же действенный метод убеждения потенциального покупателя на лендинге. Считается, что именно блок с отзывами может закрыть оставшиеся возражения клиента. Чаще всего отзывы для лендинга пишет опытный копирайтер, который понимает, какие боли и страха у потенциального покупателя могли остаться.
Чтобы вставить блок с отзывами в теме One Page Express, нажмите на Page Content + и выберите в списке шаблон Testimonials.
После вставки блока отредактируйте информацию — поменяйте картинки, подписи, вставьте реальные тексты отзывов.
Это интересно: Как создать Landing Page на конструкторе
Контакты
В теме для лендинг пейдж One Page Express есть блоки с информацией о ключевых сотрудниках, номерах телефонов и другими контактами. Чтобы указать членов команды, выберите один из трёх шаблонов в разделе Team. В карточку сотрудника можно добавить фото, должность, коротенькое приветствие, ссылки на соцсети и мессенджеры.
Чтобы указать членов команды, выберите один из трёх шаблонов в разделе Team. В карточку сотрудника можно добавить фото, должность, коротенькое приветствие, ссылки на соцсети и мессенджеры.
Форма обратной связи находится в разделе шаблонов Contacts. Вставьте блок с формой в структуру страницы, а затем кликните по полю для вставки и укажите шорткод формы.
Блок с контактами и картой доступен только в версии PRO. Стоимость лицензии — от $79.
Чтобы не тратиться на покупку дополнительных возможностей темы, просто вставьте любой другой подходящий блок из бесплатного набора инструментов. Например, из разделов About или Features. Пропишите адреса филиалов, телефоны, email, а в поле для картинки вставьте html-код, например Яндекс-карты.
Когда landing page будет готов, нажмите на кнопку «Опубликовать». После этого сайт будет индексироваться поисковыми системами.
Готовим к запуску
Уберите стандартный копирайт в подвале сайта. В теме One Page Express есть три варианта копирайта — простой, с контактами или с виджетами. Посмотрите, какой вам больше по душе, и измените данные.
Посмотрите, какой вам больше по душе, и измените данные.
Пример подвала в виде модуля с контактами. Изменить можно каждый символ и иконку. Очень удобно. Не забудьте сохранить и опубликовать изменения.
Лендинг готов, что дальше?
Подключите готовый к запуску сайт-одностраничник к системам веб-аналитики, чтобы в будущем оценивать эффективность. Заведите аккаунт в Яндекс.Метрике или Google Analytics, подтвердите права на сайт, разместив код на сайте. Чтобы облегчить задачу, используйте плагины Метрики или Аналитикс — их легко найти в списке плагинов и установить на сайт. После этого вся статистика будет всегда под рукой.
А если вы хотите отслеживать весь цикл продаж, заведите аккаунт в одной из систем сквозной аналитики.
Чтобы пустить трафик на лендинг, запустите рекламу в Яндекс.Директ или Google Ads. Перед запуском убедитесь в том, что контент вашего лендинга не противоречит правилам рекламных систем. В будни на модерацию новой кампании уйдёт от 30 минут до нескольких часов. Около суток придётся ждать одобрения в выходные и праздничные дни.
В будни на модерацию новой кампании уйдёт от 30 минут до нескольких часов. Около суток придётся ждать одобрения в выходные и праздничные дни.
Не забывайте отслеживать конверсии и действия посетителей на сайте после запуска рекламы. Если покупатели отваливаются на каком-либо этапе, проверьте корректность форм, ссылок, отображение сайта на различных устройствах.
Как создать бесплатную целевую страницу в 2023 году
Источник изображения: Getty Images
Целевая страница — один из самых мощных инструментов в арсенале маркетинга вашего веб-сайта. Вот несколько быстрых шагов для создания бесплатного.
Целевые страницы являются ключевым компонентом входящего маркетинга и побуждают посетителей к конверсии и попаданию в вашу воронку, поощряя клики.
Целевые страницы можно использовать для множества призывов к действию, будь то покупка или подписка на информационный бюллетень. Они играют большую роль в маркетинге веб-сайтов, поскольку их единственная цель — привлечение лидов.
Помните, что хорошая целевая страница — это простое дополнение, а не полноценный веб-сайт. Целевые страницы очень специфичны и целенаправленны, их конечная цель — заставить посетителей перейти по ссылке и совершить действие.
Независимо от того, разрабатываете ли вы ее как часть существующей системы или используете бесплатный конструктор целевых страниц для новой кампании, шаги обычно остаются теми же.
Вот 7 шагов для создания вашей первой целевой страницы:
- Определите свою цель
- Придайте вашей целевой странице заголовок
- Целевые ключевые слова
- Редактируйте контент и добавляйте изображения
- Создайте CTA
- Ссылка на объявление или страницу
- Перед запуском убедитесь, что кнопки работают
Как создать целевую страницу бесплатно
Это может звучать нравится многое, но на самом деле создать целевую страницу довольно просто, если следовать этим шагам. Что касается строительных площадок и компонентов, это может быть относительно безболезненно. Вы делаете только одну страницу и не создаете полноценный сайт.
Вы делаете только одну страницу и не создаете полноценный сайт.
Шаг 1. Определение цели
Прежде чем вы сможете захватить эти лиды, вам нужно определить для них конечную цель. Вы заставляете их подписываться на рассылку новостей вашего бизнес-сайта? Вы хотите, чтобы они купили товар? Наличие четкой конечной цели будет определять всю вашу сборку и поддерживать ее чистоту и целенаправленность.
Советы по определению цели
При определении цели лучше всего помнить о нескольких ключевых понятиях.
- Запланируйте CTA: Если вы чувствуете, что застряли на том, каким должен быть ваш призыв к действию (CTA), рассмотрите несколько проверенных и верных способов, таких как заполнение опроса, загрузка купона, регистрация на вебинар или подписка на список рассылки.
- Подготовьте эндшпиль: Прежде чем создавать целевую страницу вокруг своей цели, убедитесь, что ваш контент подготовлен. Например, если вы хотите, чтобы лиды загружали электронную книгу, убедитесь, что ее содержание написано еще до того, как вы запустите целевую страницу, так как это задержит запуск вашей целевой страницы.

Шаг 2: Напишите броский заголовок
По своей природе большинство людей склонны к беглости, то есть они чаще быстро читают заголовок, чем углубляются в содержание. Ваш заголовок — это название вашей страницы, и это то, что люди увидят в первую очередь, задавая тон и ожидания для вашей статьи, даже намекая на то, каким может быть ваш CTA.
Советы по написанию броского заголовка
Существует несколько подходов к заголовкам.
- Держите его кратким: Длинный или сложный заголовок обескураживает людей. Вы хотите привлечь внимание и быстро зафиксировать действие.
- Используйте сильные слова: У вас есть всего несколько символов, чтобы донести свою точку зрения, так что не тратьте их на ерунду.
Шаг 3: Целевые ключевые слова
Ваша целевая страница все еще будет регистрироваться в поисковых системах, так что SEO является частью вашей регулярной маркетинговой аналитики и планирования, пусть это будет и с вашими целевыми страницами.
Этот шаг может занять некоторое время, но вы хотите, чтобы ваши целевые страницы занимали высокие позиции в поисковых системах и привлекали нужную аудиторию благодаря позиционированию вашего бренда. Сосредоточение внимания на конкретных терминах привлечет больше именно той аудитории, которую вы хотите.
Советы по выбору ключевых слов
Ранжирование по ключевым словам и SEO — это искусство и наука, поэтому примите во внимание эти советы.
- Длинные и короткие ключевые слова: Длинные ключевые слова, как правило, имеют более высокий коэффициент конверсии, чем короткие, поскольку они более специфичны.
- Начните со списка: Начните с перечисления всех терминов и фраз, которые, как вы думаете, имеют отношение к вашей странице, а затем сузьте их от более широких до более конкретных вариантов.
Шаг 4. Отредактируйте содержимое и добавьте изображения
Что хорошего в целевой странице без правильных слов? И, как известно любому хорошему цифровому маркетологу, часто все дело в визуальных эффектах.
Шаблоны целевых страниц, как правило, аналогичны обычным редакторам страниц, то есть вы можете вставить текстовый модуль и ввести текст или загрузить свои медиафайлы из существующей библиотеки.
Настало время создать контент о привлечении трафика на ваш веб-сайт и облегчить посетителям выполнение действий на вашей целевой странице.
Советы по редактированию контента и добавлению изображений
Создавайте мгновенный контент целевой страницы, помня об этом.
- Не пренебрегайте фоном: Ваша целевая страница обычно будет более скудной на слова, поэтому часть вашего плана изображения должна включать в себя что-то для фона, которое привлекает внимание и бросается в глаза, но не подавляет контент на странице.
- Больше наглядных материалов, меньше текста: Сделайте главное изображение или видео на странице и сведите текст к минимуму: расскажите аудитории, на что они подпишутся или купят, и разрешите поля заголовка, визуальных элементов и CTA.
 сделать большую часть работы.
сделать большую часть работы.
Шаг 5: Создайте призыв к действию
Призыв к действию — это желаемый результат вашей целевой страницы, побуждающий посетителей сделать что-то, чтобы завершить путешествие, будь то отправка электронной почты для вашего информационного бюллетеня, покупка продукта и т. д. Весь смысл целевой страницы заключается в том, чтобы выделить ваш призыв к действию и привлечь новых потенциальных клиентов.
Советы по созданию CTA
В призыве к действию есть и искусство, и наука.
- Будьте проще: Помните, что ваша целевая страница специфична, поэтому должен быть доступен только один призыв к действию. Дайте вашему читателю несколько вариантов, и вы уменьшите все шансы на конверсию.
- Сделайте CTA достопримечательностью: Не скрывайте CTA. Сделайте большую кнопку отправки, сделайте поля для заполнения заметными. Целевые страницы — не место для мягкой продажи.
Шаг 6: Разместите ссылку на объявление и активируйте отслеживание
Целевые страницы, опять же, являются узконаправленными и не существуют сами по себе. У них есть цель, которую нужно выполнить.
У них есть цель, которую нужно выполнить.
Убедитесь, что целевая страница встроена либо в объявление, либо на страницу вашего веб-сайта, чтобы ваши посетители направлялись на эту страницу, а не на более общую часть вашего сайта.
Вы также захотите отслеживать успех своей целевой страницы, поэтому обязательно активируйте отслеживание и аналитику.
Советы по размещению ссылки на ваше объявление и активации отслеживания
Существует несколько рекомендаций по связыванию и отслеживанию целевой страницы.
- Вы можете ссылаться более одного раза: Некоторые целевые страницы будут привязаны только к определенному объявлению, например рекламе или платной рекламе на основе ключевых слов, в то время как другие могут использоваться в нескольких местах, например, для обновлений контента, которые могут публиковаться в нижней части блогов, электронных писем и страниц веб-сайтов.
- Отслеживание нескольких переменных: Конечно, самый важный KPI — это завершение CTA, но также важно отслеживать такие вещи, как количество посетителей страницы и продолжительность пребывания, чтобы иметь четкое представление о коэффициентах конверсии, а также о том, что сработало, а что нет.

Шаг 7. Перед запуском убедитесь, что кнопки работают
Как и при обычном управлении веб-сайтом, ключевым шагом перед публикацией является окончательная проверка работы ссылок и кнопок. Вы хотите быть уверены, что ваши кнопки отправки работают, ваши заполняемые поля точны, а время загрузки быстрое, чтобы взаимодействовать с гостями.
Советы по проверке работоспособности кнопок перед запуском
Перед тем, как нажать «Опубликовать», обратите внимание на оптимизацию.
- Тестирование и уточнение: Поскольку целевые страницы создать относительно просто, вам следует потратить некоторое время на A/B-тестирование, чтобы улучшить целевую страницу.
- Проверить все теги: Перед окончательной «публикацией» убедитесь, что все метатеги, теги заголовков и т. д. заполнены.
Лучшее программное обеспечение CMS для создания целевой страницы
Создание целевых страниц очень просто и является включенной функцией при использовании любого из этих лучших программных пакетов CMS.
Многие из них часто используются в качестве бесплатных конструкторов целевых страниц теми, кто стремится создать лучшие веб-сайты с портфолио, привлечь клиентов электронной коммерции, привлечь аудиторию для платформы для ведения блогов и многое другое.
1. Wix
Wix — это лучший конструктор веб-сайтов, который позволяет легко редактировать и настраивать как обычные страницы, так и целевые страницы. Со своей панели инструментов вы можете запустить новую целевую страницу прямо в системе и настроить ее в соответствии с основной темой сайта.
Редактирование темы Wix распространяется и на целевые страницы, которые сохраняются в фирменном стиле. Источник изображения: Автор
2. WordPress CMS
Другой популярный вариант, WordPress, имеет более 50 000 плагинов, многие из которых являются конструкторами целевых страниц. Часто это бесплатные надстройки, которые работают как простое расширение для вашего сайта.
Библиотека плагинов в WordPress обширна и доступна для поиска по категориям и темам. Источник изображения: Автор
Источник изображения: Автор
3. HubSpot CMS
Разработанная как простой в использовании конструктор и редактор, HubSpot CMS имеет программное обеспечение для целевых страниц, встроенное через программное обеспечение для публикации. Они предлагают различные уровни шаблонов, от простых редактируемых до более настраиваемых каркасов.
И ваш центральный концентратор настроен на связь и отслеживание всех аспектов, включая аналитику целевой страницы и связанную рекламу, что делает эту настройку эффективной.
В настройках CMS HubSpot вы можете легко связать рекламу, целевые страницы и т. д. для управления ими в одном месте. Источник изображения: Автор
Целевые страницы — ваши друзья
Когда приходит время получить несколько конверсий с помощью сильного CTA, хорошая целевая страница имеет большое значение. Эти простые, одностраничные настройки сфокусированы и не слишком тяжелы для содержания, но все же требуют правильного количества размышлений. Тем не менее, следуя этому простому руководству, вы должны шаг за шагом настроиться на успех.
Тем не менее, следуя этому простому руководству, вы должны шаг за шагом настроиться на успех.
Предупреждение: самая большая карта с кэшбэком, которую мы когда-либо видели, теперь имеет 0 % в начале годовых до 2024 года
Если вы используете неправильную кредитную или дебетовую карту, это может стоить вам серьезных денег. Нашему эксперту нравится этот лучший выбор, в котором есть 0% годовых до 2024 года, безумная ставка возврата денег до 5%, и все это каким-то образом без годовой платы.
На самом деле, эта карта настолько хороша, что наш эксперт даже использует ее лично. Нажмите здесь, чтобы бесплатно прочитать наш полный обзор и подать заявку всего за 2 минуты.
Прочитайте наш бесплатный обзор
Шаблоны целевых страниц без кода
Почему целевые страницы важны
Целевая страница может быть первым знакомством с брендом. Хорошая целевая страница с релевантной информацией и продуманным макетом может иметь значение между тем, кто хочет продолжить взаимодействие, или отказывается от него и никогда больше не возвращается.
Целевые страницы выделяются среди обширных пространств обычных веб-сайтов. В то время как стандартная домашняя страница отображает огромное количество контента, множество страниц и множество способов, которыми можно воспользоваться, целевая страница урезана. Дизайн целевой страницы сужает фокус, сосредотачиваясь на одном действии, которое должен совершить пользователь. За короткий промежуток времени и места он привлекает внимание людей и побуждает их к действию.
Целевые страницы вознаграждают посетителей за их усилия. Люди, нажимающие цифровую рекламу или результаты поисковой системы, не хотят, чтобы их направляли на общий веб-сайт без четкого представления о том, что им следует делать. Целевая страница представляет собой простую карту, направляющую людей к достижению ее целей.
Помимо предоставления посетителям веб-сайта чего-то полезного, бренды получают что-то взамен.
Целевые страницы повышают узнаваемость бренда. Они являются важной частью любой маркетинговой кампании, помогая распространять информацию о компании и распространять информацию о том, кто они и что они могут предложить. Будь то специализированная страница продукта для сайта электронной коммерции, страница для закрытого контента или отдельная страница для привлечения потенциальных клиентов, различные типы целевых страниц помогают брендам установить более тесную связь со своей аудиторией.
Будь то специализированная страница продукта для сайта электронной коммерции, страница для закрытого контента или отдельная страница для привлечения потенциальных клиентов, различные типы целевых страниц помогают брендам установить более тесную связь со своей аудиторией.
Целевые страницы также служат важной цели сбора контактной информации. Генерируются новые лиды, создаются списки адресов электронной почты, и компании получают прямую связь с теми, кто уже проявил интерес. Информационные бюллетени, рекламные акции и другие маркетинговые материалы можно рассылать в надежде получить новых постоянных клиентов.
Некоторые маркетинговые кампании могут существовать только в течение короткого промежутка времени. Целевые страницы предлагают пространство для их дальнейшего продвижения, предоставляя специализированный пользовательский опыт, который передает важную вспомогательную информацию и стимулирует конверсию.
Целевые страницы расширяют охват бренда
Думайте о целевой странице как о централизованном узле, куда посетители приходят по различным цифровым каналам. Независимо от того, нажал ли кто-то на платное объявление, нашел ли он путь через обычный поиск или перешел по ссылке в блоге или другом контенте, он предпринял действия, чтобы посетить.
Независимо от того, нажал ли кто-то на платное объявление, нашел ли он путь через обычный поиск или перешел по ссылке в блоге или другом контенте, он предпринял действия, чтобы посетить.
Эти каналы могут быть разными, но все они имеют ту же направленность, что и целевая страница. Целевая страница представляет собой логический следующий шаг, позволяющий людям пойти дальше в изучении того, чем они занимаются и о чем хотят узнать больше. Он адаптирован к тому, кто они есть, и дает им больше информации о теме, к которой они уже проявили интерес.
Кто-то, посетивший целевую страницу, уже потратил время на ее обнаружение. Брендинг, контент и дизайн должны объединиться, чтобы обеспечить пользовательский опыт, который не только заставляет кого-то чувствовать, что он забирает что-то стоящее, но и вовлекает их еще больше.
Поскольку их относительно просто создать, можно быстро собрать несколько версий целевой страницы. Различные типы целевых страниц могут быть настроены для конкретной целевой аудитории и цели. Они позволяют точно контролировать, кого они привлекают, и действия, которые посетители предпримут дальше.
Они позволяют точно контролировать, кого они привлекают, и действия, которые посетители предпримут дальше.
Маркетологи любят целевые страницы за их прямую связь с цифровой рекламой и другим контентом, который привлекает людей. Но целевые страницы также играют еще одну не менее важную роль: генерируют органический трафик.
Качественный контент, наряду с оптимизацией для поисковых систем, может повысить привлекательность целевой страницы, когда люди вводят термины и ключевые слова, связанные с ней. Более высокий рейтинг в органических результатах поиска дает еще большую видимость, и все это без увеличения маркетингового бюджета.
Что вы должны включить в целевую страницу
Хорошо продуманный главный раздел
Главный раздел — верхняя часть целевой страницы — это первое, что видит посетитель. Этот ведущий раздел должен кратко сообщать о том, что решение посетителя перейти на страницу было правильным. Текст и визуальные эффекты должны отражать суть бренда и ценность того, что они предлагают, а также подсказывать посетителям действия, которые необходимо предпринять.
Текст и визуальные эффекты должны отражать суть бренда и ценность того, что они предлагают, а также подсказывать посетителям действия, которые необходимо предпринять.
Основное изображение является центральным элементом этой части веб-дизайна. Сильный визуальный ряд помогает людям понять, о чем целевая страница и какие продукты и услуги они на ней найдут. Это должно вдохновить посетителей запрыгнуть и начать прокручивать страницу.
Дополнением к этому герою должен быть не менее впечатляющий заголовок. Это сообщение должно обращаться к целевой аудитории и показывать, как содержимое целевой страницы может ей помочь. Сейчас не время утомлять их чем-то скучным и общим. Дайте людям заголовок, который их волнует. Также рекомендуется разместить подзаголовок под ним, чтобы дать немного больше информации и еще больше усилить заголовок.
Наряду с коротким текстом, также включите социальное доказательство где-нибудь в разделе героев. Это может принимать форму отзывов, статистики или компаний, которые являются клиентами. Люди хотят знать, что они могут доверять бренду и что у них хорошая репутация.
Люди хотят знать, что они могут доверять бренду и что у них хорошая репутация.
Краткий контент
Целевая страница не должна быть загромождена нескончаемой прокруткой текста. Содержание должно быть сведено к минимуму и сообщать только самые важные моменты. Хорошая целевая страница отвечает на вопросы людей и дает им информацию, о которой они, возможно, совершенно не знали.
Во-первых, познакомьте тех, кто, возможно, только что наткнулся на вашу целевую страницу, кто вы. Это не обязательно должна быть длинная предыстория. Просто сообщите ключевые моменты вашего бизнеса и ценность того, что вы продаете.
Для целевых страниц, посвященных электронной коммерции и продуктам, покажите определенные элементы и укажите маркеры и необходимую информацию, чтобы повлиять на чье-либо решение при совершении покупки. Сконцентрируйтесь на проблемах, которые эти продукты решают. Потребители хотят знать, как продукты и услуги помогут облегчить их жизнь.
Весь контент должен соответствовать целям целевой страницы. Все, что расходится с его высшей целью, должно быть исключено. Сообщайте только самое важное.
Точные призывы к действию
Кто-то, просматривая стандартный веб-сайт, увидит несколько призывов к действию (CTA), каждый из которых служит разным целям. В отличие от домашней страницы компании, целевая страница содержит всего несколько CTA, а в некоторых случаях может содержать только один четкий призыв к действию.
Поскольку на целевых страницах меньше призывов к действию, эти призывы к действию должны оказывать еще большее влияние. Каждый призыв к действию должен соответствовать фокусу конкретной целевой страницы и приводить к типам конверсий, которых он надеется достичь. Не загромождайте целевую страницу призывами к действию, бешено качаясь в надежде, что на один из них нажмут или на него перейдут. Имейте за каждым намерение.
Избегайте скучных кнопок и безжизненных призывов к действию. Создайте дизайн и текст CTA, чтобы он служил высшей цели целевой страницы.
Создайте дизайн и текст CTA, чтобы он служил высшей цели целевой страницы.
Определенное количество ссылок
Призывы к действию сокращены на целевой странице, и количество ссылок должно быть таким же. Целевая страница — это не полноценный веб-сайт, и нет причин направлять посетителей на несколько страниц и разделов. Вместо этого сведите количество ссылок к минимуму. Призывы к действию и другие элементы, напрямую связанные с целями целевой страницы, — это единственные ссылки, которые вы должны включить.
Будьте осторожны при добавлении ссылки на главную домашнюю страницу. Вы не хотите перенаправлять людей от того места, где вы уже привлекли их внимание, туда, где у вас меньше контроля над тем, чего вы хотите, чтобы они достигли.
Простой макет
Создание целевой страницы означает работу с ограничениями. Выберите макет, который имеет четкую организацию, где каждую его часть легко идентифицировать. Чрезмерный дизайн целевой страницы только создаст путаницу для пользователей.


 Но есть другие маркетинговые штуки: счетчики посетителей, поп-апы, инструмент для рассылок.
Но есть другие маркетинговые штуки: счетчики посетителей, поп-апы, инструмент для рассылок. В остальном, конструктор больше про создание страниц с нуля.
В остальном, конструктор больше про создание страниц с нуля.
 Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
 сделать большую часть работы.
сделать большую часть работы.