Содержание
Joomla 3. Структура каталогов сайта на Joomla 3
Структура каталогов Joomla сайта
После установки Joomla, в корневом каталоге сайта мы видим следующую картину.
Вкратце рассмотрим каждый каталог.
- administrator – это каталог, который содержит файлы, обеспечивающие работу административной части сайта на Joomla. В некотором смысле админка это сайт в сайте, поэтому каталог administrator имеет свою структуру подкаталогов, частично повторяющую структуру каталога сайта. Когда мы набираем http://имя_сайта/administrator, то мы обращаемся именно к этому каталогу;
- bin – это новый каталог, предназначен для хранения служебных и вспомогательных программ Joomla. Сейчас в нём находится единственный файл keychain.php, который задуман для поддержки безопасных соединений с другими серверами, например серверами обновлений;
- cache – этот каталог используется системой кэширования Joomla, которая в свою очередь позволяет увеличить производительность сайта.
 Эту тему мы затронем в одной из следующих статей, когда будем настраивать сайт;
Эту тему мы затронем в одной из следующих статей, когда будем настраивать сайт; - cli – каталог для хранения приложений с интерфейсом командной строки;
- components – место хранения файлов компонентов. Внутри себя он содержит структуру подкаталогов, название которых формируется следующим образом. Каждый подкаталог начинается с символов «com_» (от component), а далее следует название компонента. В свежеустановленной Joomla 3.6 их 15;
- images – каталог для изображений. Сразу после установки в нём содержится три подкаталога: banners, headers, sampledata. Они в свою очередь, содержат образцы баннеров и изображений, использующихся в демонстрационных данных. Причём, всё это будет в наличии даже, если при установке Joomla вы отказались от установки демонстрационных материалов;
- includes – каталог служебных файлов CMS Joomla;
- language – хранилище языковых файлов. Подавляющее большинство языковых файлов хранится именно здесь. Все они сгруппированы в своих подкаталогах.
 Каждый такой подкаталог именуется следующим образом: два символа кода языка, затем дефис и два символа кода государства. Для России это ru-RU. В некоторых расширениях Joomla отсутствует нужный перевод. Так вот добавляется он именно здесь;
Каждый такой подкаталог именуется следующим образом: два символа кода языка, затем дефис и два символа кода государства. Для России это ru-RU. В некоторых расширениях Joomla отсутствует нужный перевод. Так вот добавляется он именно здесь; - layouts – ещё один новый, служебный каталог. Его содержимое в большей степени интересно для разработчиков Joomla и расширений для неё. Каталог содержит файлы макетов кода;
- libraries — служебный каталог для хранения файлов библиотек функций, используемых системой управления контента
- logs – здесь хранятся журналы самой Joomla и её расширений;
- media – каталог для хранения медиа-файлов.
- modules – место хранения файлов модулей. Так же, как и каталог components содержит структуру подкаталогов. Их название формируется так: имя каждого подкаталога начинается с символов «mod_» (от module), а далее следует название модуля. Сразу же после установки Joomla каталог modules содержит 26 подкаталогов;
- plugins – каталог для плагинов.
 Все плагины сгруппированы в подкаталоги по типам. В свежеустановленной Joomla таких подкаталогов 12;
Все плагины сгруппированы в подкаталоги по типам. В свежеустановленной Joomla таких подкаталогов 12; - templates – здесь размещены подкаталоги шаблонов. Изначально их два, это шаблон protostar для админки и шаблон beez3 для сайта. Так же каталог templates содержит системный подкаталог system;
- tmp – это каталог для хранения временных файлов;
Нужно или не нужно? Убираем лишнее
Кроме каталогов, в корне сайта, сейчас находятся ещё 7 файлов. Не все из них нужны. Давайте разберёмся!
index.php – очень нужный файл. Именно с него начинается ваш сайт на Joomla. Это индексный файл — файл главной (начальной) страницы папки на сайте, то есть тот файл, который загружается, когда посетитель обращается напрямую к какому-либо каталогу. В данном случае обращение происходит к корню сайта. Это удобно. Не надо набирать лишние символы, не надо думать об имени начального файла сайта. Просто договорились именовать начальные файлы так. Для того, чтобы это работало, веб-сервер настраивается определённым образом. У веб-сервера Apache, входящего в XAMPP за это отвечает директива DirectoryIndex. У себя на локальном хостинге, вы можете открыть основной файл настроек Apache, найти директиву DirectoryIndex и посмотреть список возможных индексных файлов. Имя настроечного файла веб-сервера Apache — httpd.conf. Он находится в каталоге \xampp\apache\conf. Если сейчас вернуться в каталог administrator, то там мы тоже обнаружим свой индексный файл. А как мы запускаем админку? http://имя _сайта/adminstrator. Т .е. обращаемся прямо к каталогу. Поэтому выше я написал, что админка это сайт в сайте.
У веб-сервера Apache, входящего в XAMPP за это отвечает директива DirectoryIndex. У себя на локальном хостинге, вы можете открыть основной файл настроек Apache, найти директиву DirectoryIndex и посмотреть список возможных индексных файлов. Имя настроечного файла веб-сервера Apache — httpd.conf. Он находится в каталоге \xampp\apache\conf. Если сейчас вернуться в каталог administrator, то там мы тоже обнаружим свой индексный файл. А как мы запускаем админку? http://имя _сайта/adminstrator. Т .е. обращаемся прямо к каталогу. Поэтому выше я написал, что админка это сайт в сайте.
Если в каталоге не будет индексного файла, то при обращении к нему веб-сервер отобразит содержимое этого каталога. А это не очень хорошо. Во-первых, посетитель сайта вместо нужной ему информации увидит не нужный ему список файлов и папок. Во-вторых, это шанс для злоумышленника узнать структуру вашего сайта. Вот поэтому в Joomla, в каждом каталоге кроме корневого каталога и каталога administrator присутствует файл index. html, который выводит пустую страницу;
html, который выводит пустую страницу;
configuration.php – это тоже очень нужный файл. Он содержит основные настройки сайта на Joomla. В следующей статье мы их и рассмотрим, а затем подробнее познакомимся с этим файлом. Без файла configuration.php сайт под управлением Joomla работать не будет.
robots.txt – файл, который нужен поисковым системам. Сайт без него может работать, но удалять этот файл не надо.
Файл htaccess.txt – это не совсем тот файл, который нам нужен. Его нужно переименовать в .htaccess. Всё бы хорошо, но только на локальном компьютере под управлением Windows это не тривиальная задача, хотя и не сложная. Делается это так. Открываем этот файл в текстовом редакторе. Пусть будет хоть «Блокнот». Выбираем в меню Файл -> Сохранить как
Переименовываем, тип файла задаём «Все файлы» и не забываем о кодировке – она должна быть UTF-8. В принципе, сайт может работать и без этого файла. Но в дальнейшем, он вам очень пригодится.
Файл web.config.txt надо бы переименовать в web.config, но мы этого делать не будем. Файл web.config используется только тогда, когда сайт размещён на веб-сервере IIS. Наш локальный хостинг использует веб-сервер Apache. Большинство хостеров тоже используют Apache или Nginx. Поэтому, скопируйте файл web.config.txt в какую-нибудь другую директорию на своём компьютере, а из корня сайта удалите. Если вдруг вы решите заказать себе хостинг, который использует веб-сервер IIS, то тогда нужно будет удалить файл .htaccess, переименовать файл web.config.txt в web.config и скопировать его в корень сайта.
Остались два файла: LICENSE.txt и README.txt вот их и удаляем. Кто-то скажет, вот, дескать, какие-то два маленьких файла. Кому они мешают? Всё дело в безопасности. Дело в том, что эти файлы появляются в корне сайта, после установки Joomla и после её каждого обновления. По тексту этих файлов злоумышленник может с большой вероятностью определить версию движка, что может облегчить ему работу по взлому вашего сайта. Вы ведь этого не хотите, не так ли?
Вы ведь этого не хотите, не так ли?
Это всё, что я хотел рассказать в этой статье. Корень сайта теперь выглядит так.
Держите свой сайт под контролем! В следующий раз, поговорим об общих настройках сайта на Joomla.
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга! Айтишник РУ
Задать вопрос
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 3
-
Joomla 3. Общие настройки. Система и сервер…
Общие настройки. Система и сервер…
В одной из предыдущих статей мы рассмотрели часть общих настроек сайта на Joomla 3, объединенных в группу «Сайт». В этой статье рассказывается о следующих двух группах настроек, размещённых на вкладках «Система» и «Сервер». Это очень важные настройки. Их изменение критично для сайта.
Joomla 3 (часть 3)
Продолжаем разговор. В первой части блога мы говорили о том, что такое CMS Joomla вообще и как она работает. Во второй части мы говорили о возможностях Joomla, об отличии Joomla 3 от предыдущих версий, а так же о нумерации версий этой CMS. Теперь поговорим о ресурсах…
Локальный хостинг на XAMPP
В предыдущих статьях мы разобрались с тем, что такое CMS Joomla, какие возможности она имеет, где её скачать и каковы системные требования Joomla.
 Теперь для установки и изучения этой системы управления содержимым мы организуем локальный хостинг. Конечно, можно установить Joomla сразу на…
Теперь для установки и изучения этой системы управления содержимым мы организуем локальный хостинг. Конечно, можно установить Joomla сразу на…
Joomla 3. Настройка электронной почты сайта…
Предыдущая статья закончилась тем, что о настройках почты сайта будет рассказано отдельно. В этой статье и поговорим о том, как настроить электронную почту сайта. Электронная почта сайта, в первую очередь нужна для автоматической…
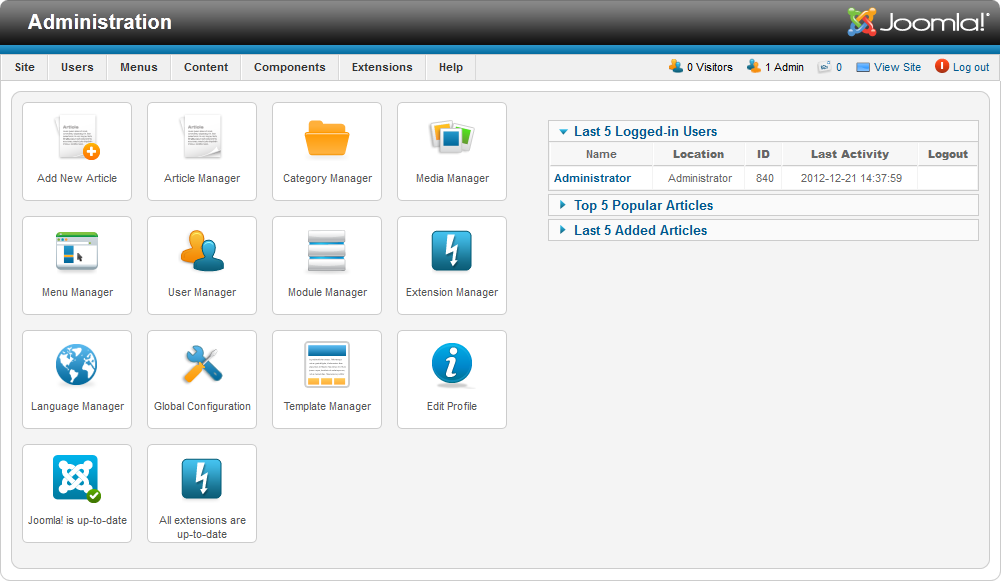
Joomla 3. Первый вход. Админка и сайт
В прошлый раз мы рассматривали установку Joomla 3. Надеюсь, это было легко и просто. Теперь, чтобы и дальше было так же просто, сделаем первый вход в административную часть Joomla, в общих чертах познакомимся с элементами управления, внесем некоторые изменения и зайдём на сайт с лицевой части.
 Для демонстрации возможностей, править будем и с административной, и с лицевой стороны сайта….
Для демонстрации возможностей, править будем и с административной, и с лицевой стороны сайта….
Установка memcached на XAMPP в Windows 7
Из статьи «Joomla 3. (часть 2)» вы узнали, что в новой версии Joomla появилась поддержка memcached, а в процессе рассмотрения статьи «Файл configuration.php» вкратце познакомились с настройками этого сервиса. В этой статье описывается установка и настройка memcached на локальном…
Каталог файлов
Главная / Редактирование сайта / Что такое данные сайта? / Файлы / Каталог файлов
В данной инструкции речь пойдет о возможностях каталога файлов.
Помимо информации о названии файла, его размере, дате создания и дате последнего изменения, система предоставляет следующие возможности при работе с каталогом файлов.
Редактирование файла
Чтобы изменить название файла, перепривязать файл к другой категории или заменить файл другим, нажмите на название файла в каталоге.
В открывшемся окне внесите необходимые изменения и нажмите «Сохранить и закрыть».
Скачивание файла
Чтобы загрузить файл к себе на компьютер, нажмите на ссылку «Скачать» в строке с нужным вам файлом.
Копирование адреса файла
Если вам необходим адрес файла (например, чтобы вставить куда-либо ссылку на скачивание), вы можете его скопировать. Для этого:
- Наведите курсор на ссылку «Скачать».
- Нажмите на правую кнопку мыши.
- В раскрывшемся списке выберите пункт «Копировать адрес ссылки».
Ссылка будет скопирована в буфер обмена — вы сможете разместить ее в нужном вам месте (с помощью комбинации клавиш «CTRL+V» или установив курсор в нужном месте/поле, нажав правую кнопку мыши и выбрав пункт «Вставить»).
Удаление файла
Чтобы удалить файл из системы, нажмите на иконку с изображением корзины в строке с необходимым файлом.
Сортировка файлов
Вы можете отсортировать файлы в нужном порядке. Для этого выберите из списка нужный вид сортировки (по дате или по названию), а также задайте порядок сортировки — прямой или обратный.
Количество файлов на странице
Чтобы изменить количество файлов, отображаемых на одной странице каталога в Системе Управления, введите в соответствующее поле нужное количество и нажмите Enter (или галочку рядом с полем ввода).
Поиск по файлам
Чтобы воспользоваться поиском по файлам, просто введите название файла в строку поиска и нажмите на кнопку с изображением лупы. Подробнее в инструкции по ссылке.
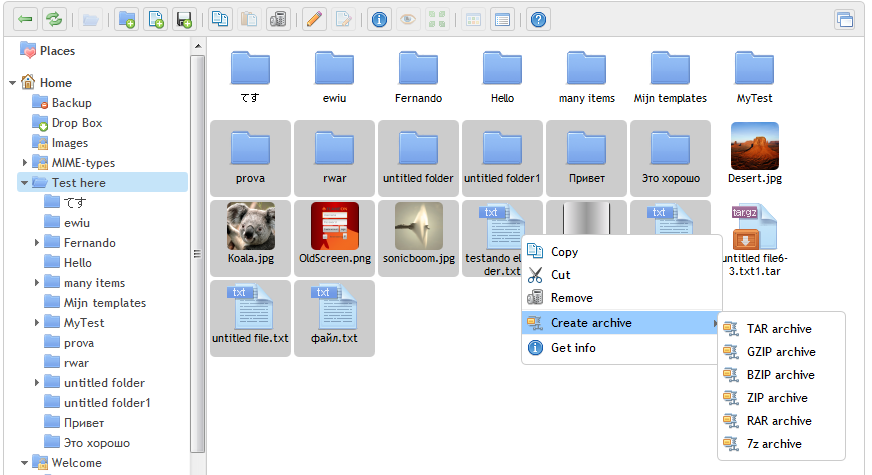
Групповые операции с файлами
Вы можете воспользоваться групповыми операциями. Для этого отметьте галочками все необходимые файлы в каталоге, выберите из списка групповых операций нужное действие и нажмите кнопку «Применить». Подобнее в инструкции по ссылке.
Подобнее в инструкции по ссылке.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
Поиск по файлам
ПодробнееГрупповые операции с файлами
Подробнее
CMS: Работа с файлами
Последнее обновление: 8 сентября 2021 г. 14:26:02 PDT
Оставить отзыв
Научитесь работать с файлами в CMS.
Большая часть контента должна находиться в теле страниц вашего сайта. Этот контент доступен и доступен для поиска. Но бывают случаи, когда уместно давать ссылки на файлы, такие как формы, длинные сопроводительные документы, наборы слайдов, распечатываемые рекламные материалы и т. д.
Файлы должны быть помещены в папку /_files
Для единообразной организации для нескольких пользователей CMS и во избежание дублирования храните файлы в папке /_files (или во вложенной папке /_files ). Файлы не должны находиться в той же папке, что и содержимое вашей страницы.
- Поскольку в Blink представлено очень много отделов, каждая папка верхнего уровня имеет свои собственные папки _files, _images, и _modules .
- Вне Blink папка _files находится в корневой папке веб-сайта.

Использование файлов
- Ссылка на файл, который уже есть в CMS, следуя инструкциям по созданию ссылок.
Убедитесь, что текст вашей ссылки включает информацию о типе файла, например: Академический календарь (PDF) или Электронная таблица (Excel). - Отредактируйте файл, чтобы обновить файл, сохранив то же системное имя.
- Загрузите новый файл одним из двух способов:
- Из редактора WYSIWYG на странице со ссылкой на файл (см. ниже)
- Загружать файлы непосредственно в папку с файлами для дальнейшего использования
Примечание: В обоих случаях, если вы хотите поместить файл в новую подпапку внутри /_files , вам нужно сначала создать новую подпапку.
Использовать WYSIWYG для ссылки на файл
- Выделите текст, который вы хотите сделать ссылкой. Убедитесь, что вы указали тип файла в круглых скобках в тексте ссылки (например: PDF, файл Word)
- Щелкните значок вставки/редактирования ссылки .

- По умолчанию будет выбрана внутренняя кнопка.
- Щелкните поле Выберите файл, страницу или ссылку
- Чтобы использовать существующий файл:
- Найдите файл, который вы хотите использовать.
- Выберите файл
- Чтобы загрузить новый файл ( Примечание: если вы хотите поместить файл в новую подпапку в /_file , вам нужно сначала создать новую папку.)
- Перетащите файл в указанное поле или нажмите кнопку выберите ссылку , чтобы выбрать один из них на вашем компьютере.
- Выберите, куда будет помещен файл в CMS, перейдя к соответствующей подпапке в /_files.
- В разделе Выберите папку размещения , выберите соответствующую подпапку в /_files , куда будет помещен файл.
Примечание: Поскольку вы выбираете папку, вам нужно будет щелкнуть имя папки, чтобы открыть ее. Нажатие переключателя выберет папку (не открывая ее). Узнайте больше об использовании средства выбора файлов для загрузки файлов.
Нажатие переключателя выберет папку (не открывая ее). Узнайте больше об использовании средства выбора файлов для загрузки файлов.
- Нажмите Выберите
Примечание: Вам по-прежнему необходимо опубликовать файл, прежде чем он будет доступен на активном сайте.
Обращайтесь по адресу [email protected].
Управление расположением файлов и доступом
Уровень документации:
Введение
При создании поля файла вы можете указать подкаталог файловой системы сайта, где будут храниться загруженные файлы для этого типа контента. Пути к файловой системе сайта определяются на странице Файловая система Администрирование > Конфигурация > Носитель: файловая система .
Вы также можете указать, будут ли файлы храниться в общем каталоге или в частной области хранения файлов. Доступ к файлам в общедоступном каталоге можно получить непосредственно через веб-сервер; когда общедоступные файлы перечислены, используются прямые ссылки на файлы, и любой, кто знает URL-адрес файла, может загрузить файл. Файлы в приватном каталоге недоступны напрямую через веб-сервер; когда в списке перечислены личные файлы, ссылки являются запросами пути Backdrop. Это увеличивает нагрузку на сервер и время загрузки, поскольку Backdrop должен разрешать путь для каждого запроса на загрузку файла, но допускает ограничения доступа.
Доступ к файлам в общедоступном каталоге можно получить непосредственно через веб-сервер; когда общедоступные файлы перечислены, используются прямые ссылки на файлы, и любой, кто знает URL-адрес файла, может загрузить файл. Файлы в приватном каталоге недоступны напрямую через веб-сервер; когда в списке перечислены личные файлы, ссылки являются запросами пути Backdrop. Это увеличивает нагрузку на сервер и время загрузки, поскольку Backdrop должен разрешать путь для каждого запроса на загрузку файла, но допускает ограничения доступа.
Для общедоступных файлов рекомендуется хранить их в каталоге файлов.
По умолчанию для безопасного добавления личного каталога для ваших файлов используется каталог, к которому ваш веб-сервер не имеет прямого доступа, но к которому может получить доступ Backdrop. В идеале этот каталог должен находиться за пределами корневой папки Backdrop.
Простой способ добавить личный каталог для ваших файлов — создать подкаталог в общем каталоге, например:
/файлы/частный
Когда вы укажете частный каталог в admin/config/media/file-system, он автоматически создаст подкаталог и создаст простой файл . htaccess со следующим правилом:
htaccess со следующим правилом:
запретить от всех
Это останавливает Apache от обслуживания файлов из этого каталога. Убедитесь, что вы проверили это, добавив файл в этот каталог и убедившись, что вы не можете просматривать его напрямую. Если это не сработает, все файлы в этом каталоге будут доступны любому, кто угадает URL! Обратите внимание, что веб-серверам, отличным от Apache, может потребоваться дополнительная настройка для защиты частных файловых каталогов.
По возможности рекомендуется выбирать каталог, расположенный за пределами корневой папки Backdrop (или фактически за пределами корневого веб-узла), что может быть непросто, если вы находитесь на общем хосте. Однако, если у вас есть доступ, вы можете выбрать частный каталог, который будет находиться на том же уровне, что и ваш корневой веб-каталог (часто называемый public_html или www или подобным), используя:
../private
Примечание. «Метод загрузки по умолчанию» необходимо изменить на частный в admin/config/media/file-system.

 Эту тему мы затронем в одной из следующих статей, когда будем настраивать сайт;
Эту тему мы затронем в одной из следующих статей, когда будем настраивать сайт; Каждый такой подкаталог именуется следующим образом: два символа кода языка, затем дефис и два символа кода государства. Для России это ru-RU. В некоторых расширениях Joomla отсутствует нужный перевод. Так вот добавляется он именно здесь;
Каждый такой подкаталог именуется следующим образом: два символа кода языка, затем дефис и два символа кода государства. Для России это ru-RU. В некоторых расширениях Joomla отсутствует нужный перевод. Так вот добавляется он именно здесь; Все плагины сгруппированы в подкаталоги по типам. В свежеустановленной Joomla таких подкаталогов 12;
Все плагины сгруппированы в подкаталоги по типам. В свежеустановленной Joomla таких подкаталогов 12; Общие настройки. Система и сервер…
Общие настройки. Система и сервер…
 Теперь для установки и изучения этой системы управления содержимым мы организуем локальный хостинг. Конечно, можно установить Joomla сразу на…
Теперь для установки и изучения этой системы управления содержимым мы организуем локальный хостинг. Конечно, можно установить Joomla сразу на… Для демонстрации возможностей, править будем и с административной, и с лицевой стороны сайта….
Для демонстрации возможностей, править будем и с административной, и с лицевой стороны сайта….

 Нажатие переключателя выберет папку (не открывая ее). Узнайте больше об использовании средства выбора файлов для загрузки файлов.
Нажатие переключателя выберет папку (не открывая ее). Узнайте больше об использовании средства выбора файлов для загрузки файлов.