Django CMS Приступая к работе - Использование плагинов. Cms django установка
Django CMS Приступая к работе - Настройка
21 August 2013 г. 14:57:38
В django CMS огромное количество настроек, который вы можете использовать чтобы сделать такую CMS которая Вам нужна.
3.1. Требуемые настройки
3.1.1. CMS_TEMPLATES
По умолчанию: () (Не корректное значение!)
Список шаблонов которые вы можете использовать на странице
~cut~
Пример:
CMS_TEMPLATES = ( ('base.html', gettext('default')), ('2col.html', gettext('2 Column')), ('3col.html', gettext('3 Column')), ('extra.html', gettext('Some extra fancy template')),)
Предупреждение
Django CMS внутренне основывается на количестве шаблонов для корректного использования. Шаблоны должны находиться внутри директория шаблонов Вашей cms. Таким образом настоятельно рекомендуется избегать использования одного директория для всего проекта.
3.2. Базовая настройка
3.2.1. CMS_TEMPLATE_INHERITANCE
По умолчанию: True
Опционально включает наследование шаблонов родительской страницы.
Если опция включена, у страниц появляется дополнительная опция для наследования шаблона от ближайшего предка. Если это не корневая страница, то новые страницы по умолчанию используют этот параметр.
3.2.2. CMS_PLACEHOLDER_CONF
По умолчанию: {} Опционально
Используется для настройки плейсхолдеров. Если используется значение по умолчанию, то все плагины могут использоваться во всей плейсхолдерах.
Пример:
CMS_PLACEHOLDER_CONF = { 'content': { 'plugins': ['TextPlugin', 'PicturePlugin'], 'text_only_plugins': ['LinkPlugin'] 'extra_context': {"width":640}, 'name':gettext("Content"), }, 'right-column': { "plugins": ['TeaserPlugin', 'LinkPlugin'], "extra_context": {"width":280}, 'name':gettext("Right Column"), 'limits': { 'global': 2, 'TeaserPlugin': 1, 'LinkPlugin': 1, }, }, 'base.html content': { "plugins": ['TextPlugin', 'PicturePlugin', 'TeaserPlugin'] },}Список плагинов которые можно добавить в плейсхолдер. Все плагины могут быть выбраны, если значение не указано
Список дополнительных плагинов доступных только в TextPlugin, эти плагины не могут быть добавлены прямо в плейсхолдер.
Планины с дополнительным содержанием которые тотрые получит плейсхолдер
Имя, отображаемое в панели администратора. При использовании gettext, имя может быть переведено.
Ограничение количества плагинов, которые могут быть использованы в плейсхолдере. В название ключей записывается имя плагина, а в значение соответствуюший предел. Особый случай: “global” - ограничение обсолютного количества плагинов в плейсхолдере независимо от типа (имеет приоритет над ограничениями по типам).
3.2.3. CMS_PLUGIN_CONTEXT_PROCESSORS
По умолчанию: []
Список контекстных процессоров плагинов. Контекстные процессоры плагинов вызываются чтобы изменить все контексты плагинов до рендеринга страницы.
Больше информации можно найти в разделе Custom Plugins.
3.2.4. CMS_PLUGIN_PROCESSORS
По умолчанию: []
Список процессоров для плагинов. Процессоры плагинов вызываются чтобы изменить все вывод всех планинов после рендеринга.
Больше информации можно найти в разделе Custom Plugins.
3.2.5. CMS_APPHOOKS
По умолчанию: ()
Список путей для импорта подклассов cms.app_base.CMSApp.
По умолчанию пустой список. Это означает что CMS приложение будет автоматически искать все приложения из INSTALLED_APPS пытаясь загрузить в иморт их cms_app модуль.
Автоматический поиск выключен, если значение указано.
Пример:
CMS_APPHOOKS = ( 'myapp.cms_app.MyApp', 'otherapp.cms_app.MyFancyApp', 'sampleapp.cms_app.SampleApp',)3.2.6. PLACEHOLDER_FRONTEND_EDITING
По умолчанию: True
Если установлено в False, то редактирование фронтенда не доступно для моделей использующих cms.models.fields.PlaceholderField.
3.3. Настройки редактора
WYM-редактор из cms.plugins.text может содержать такую-же конфигурацию как vanilla Wymeditor. Таким образом Вам надо научиться его конфигурировать. Лучший способ это сделать это рассмотреть страницу примеров Wymeditor examples page и понять как он работает.
Плагины cms.plugins.text представляют собой несколько переменных начинающихся с WYM_*. Простейший путь начать с нимиработать это пойти в cms/plugins/text/settings.py и скопировать переменные WYM_* и вы увидете что они один в один совпадают с Wym-редактором.
В настоящее время доступны следующие переменные:
-
WYM_TOOLS
-
WYM_CONTAINERS
-
WYM_CLASSES
-
WYM_STYLES
-
WYM_STYLESHEET
3.4. I18N и L10N
3.4.1. CMS_LANGUAGES
По умолчанию: Значение LANGUAGES сконвертировано в этот фармат
Определяет языки доступные в django CMS.
Пример:
CMS_LANGUAGES = { 1: [ { 'code': 'en', 'name': gettext('English'), 'fallbacks': ['de', 'fr'], 'public': True, 'hide_untranslated': True, 'redirect_on_fallback':False, }, { 'code': 'de', 'name': gettext('Deutsch'), 'fallbacks': ['en', 'fr'], 'public': True, }, { 'code': 'fr', 'name': gettext('French'), 'public': False, }, ], 2: [ { 'code': 'nl', 'name': gettext('Dutch'), 'public': True, 'fallbacks': ['en'], }, ], 'default': { 'fallbacks': ['en', 'de', 'fr'], 'redirect_on_fallback':True, 'public': False, 'hide_untranslated': False, }}
Замечание
Убедитесь что вы используете языки которые определены в LANGUAGES.
CMS_LANGUAGES содержит различные настройки с помощью которых Вы можете точно определить поведение различные языков в CMS.
В первом уровне Вы можете определить SITE_ID и задать им значения по умолчанию. В примере выше первый сайт содержит 3 языка (английский, немецкий и французский), а второй сайт содержит только нидерландский. Значение default
определяет поведение по умолчанию для всех языков. Вы можете переписать значения по умолчания специфическими свойствами для какого-нибудь языка. Например мы определим hide_untranslated = False глобально. И английский язык переопределит это поведение. Каждый язык должен содержать хотя бы и свойства code и name, значение свойства code заполняется кодом iso 2 code для этого языка, а name - полное название языка.
Замечание
При помощи лямбда функции gettext() вы можете сделать перевод Ваших языков. Для этого добавьте gettext = lambda s: s в начала файла настроек settings.py. Хотя возможно вы захотите оставить названия языков как есть.
Так какие-же свойства есть у языков?
3.4.1.1. code
Строка. RFC5646 код языка.
Например: "en".
Замечание
Требуется для каждого языка.
3.4.1.2. name
Строка. Полное название языка.
Замечание
Требуется для каждого языка.
3.4.1.3. public
Является ли этот язык доступным в интерфейсе? Например Вы захотели добавить новый язык на ваши страницы, но пока не готовы показать его миру.
Тип: Boolean По умолчанию: True
3.4.1.4. fallbacks
Список языков, которые будут использованы если страница еще не переведена. Язык выбирается по порядку.
Например: ['de', 'fr'] По умолчанию: []
3.4.1.5. hide_untranslated
Должны ли не переведенные страницы быть скрытыми в меню?
Тип: Boolean По умолчанию: True
3.4.1.6. redirect_on_fallback
Если страница недоступна, должно ли быть перенаправление на страницу которая переведена, или должно быть переведено содержание на этой странице?
Тип: Boolean По умолчанию: True
3.4.2. Поддежка Unicode для чистых URL
Django CMS поддерживает автоматическую генерацию чистых url на основе заголовков страниц, которые содержат символы unicode при помощи unihandecode.js. Чтобы включить поддержку unihandecode.js, параметры CMS_UNIHANDECODE_HOST и CMS_UNIHANDECODE_VERSION должны быть настроены.
3.4.2.1. CMS_UNIHANDECODE_HOST
По умолчанию: None
Параметр должен указывать на URL где вы храните файл unihandecode.js. Из-за лицензирования, django CMS не включает файл unihandecode.js.
Если параметр по умолчанию установлен в None, unihandecode.js не и спользуется.
Замечание
Unihandecode.js это очень большая библиотека, особенно когда используется поддержка японского языка. Поэтому очень важно использовать на сервере сжатие gzip. К тому же, убедитесь что этот файл может кешироваться браузером на длительное время.
3.4.2.2. CMS_UNIHANDECODE_VERSION
По умолчанию: None
Должен быть указан номер версии которую Вы хотите использовать (например '1.0.0'). Эта настройка, совместно с CMS_UNIHANDECODE_HOST, для построения URL к javascript файлу. URL создается таким образом: <CMS_UNIHANDECODE_HOST>-<CMS_UNIHANDECODE_VERSION>.<DECODER>.min.js.
3.4.2.3. CMS_UNIHANDECODE_DECODERS
По умолчанию: ['ja', 'zh', 'vn', 'kr', 'diacritic']
Если вы используете дополнительные декодировщики в CMS_UNIHANDECODE_HOST`, вы можете добавить их в эту настройку.
3.4.2.4. CMS_UNIHANDECODE_DEFAULT_DECODER
По умолчанию: 'diacritic'
Декодировщик по умолчанию используется когда поддержка unihandecode.js включена, но данный язык не представлен в настойке CMS_UNIHANDECODE_DECODERS. Если установлено в None, то и язык не найден в списке декодировщиков, то unihandecode.js не будет использоваться для данного языка.
3.5. Настройки MEDIA
3.5.1. CMS_MEDIA_PATH
По умолчанию: cms/
Путь из MEDIA_ROOT к медиа файлам в cms/media/
3.5.2. CMS_MEDIA_ROOT
По умолчанию: MEDIA_ROOT + CMS_MEDIA_PATH
Путь к корневому директорию где храняться медиа файлы CMS
.
3.5.3. CMS_MEDIA_URL
по умолчанию: MEDIA_URL + CMS_MEDIA_PATH
Адрес медиа файлов, которые находятся в cms/media/cms/
3.5.4. CMS_PAGE_MEDIA_PATH
По умолчанию: 'cms_page_media/'
Для хранения медиа файлов, django CMS по умолчанию создает директорий под названием cms_page_media в директории для статических файлов. Медиа файлы хранятся в поддиректориях номера которых соответствуют идентификаторам страниц.
Вам необходимо позаботиться о том, чтобы этот директорий был доступен для записи для пользователя от имени которого будет запускаться Django.
3.6. URL
3.6.1. CMS_URL_OVERWRITE
По умолчанию: True
Добавляет в дополнительные настройки страницы (“advanced settings”) новое поле “url overwrite”. При помощи этого поля вы можете переписать относительные ссылки страницы.
3.6.2. CMS_MENU_TITLE_OVERWRITE
По умолчанию: False
Добавит новое поле “menu title” после поля заголовка страницы.
С помощью этого поля вы можете переписать значение заголовка которое отображается в меню
Для доступа к заголовку в шаблонах воспользуйтесь:
{{ page.get_menu_title }}3.6.3. CMS_REDIRECTS
По умолчанию: False
Добавляет в дополнительные настройки страницы (“advanced settings”) новое поле “redirect”. Вы можете указать url куда будет перенаправлен пользователь когда перейдет на страницу.
Замечание:
Не используйте слишком много, django.contrib.redirects гораздо более гибкий и удобный инструмент, предназначенный для этих целей.
3.6.4. CMS_SOFTROOT
По умолчанию: False
Добавляет в дополнительные настройки страницы (“advanced settings”) новое поле “softroot”. Если страница отмечена как “softroot” меню будет отображать элементы пока не найдет “softroot”.
Используя “softroot” Вы можете отображать часть меню, если у вас большой сайт
3.7. Дополнительные настройки
3.7.1. CMS_PERMISSION
По умолчанию: False
Если настройка включена появятся 3 новые модели в панели администратора.
-
Pages global permissions
-
User groups - page
-
Users - page
В режиме редактирования страниц Вы сможете назначать пользователей и наделять их правами. В “Pages global permissions” Вы можете указать права доступа для пользователей глобально. Если пользователи наделены правами для создания новых пользователей теперь могут это делать в “Users - page”. Но он сможет видеть только тех пользователей, которых создал. Созданные пользователи так-же могут наследовать права, которыми он наделен. Поэтому если у него есть права только на редактирование конкретной страницы, то все созданные пользователи смогут редактировать только эту страницу. Естественно он сможет ограничить права пользователей в будущим, позволяя им видеть только подмножество страниц к которым сам имеет доступ.
3.7.2. CMS_RAW_ID_USERS
По умолчанию: False
Настройка используется только в том случае если CMS_PERMISSION установлена в True
Просмотр ограничений (“view restrictions”) и права доступа (“page permissions”) встраивается в cms.models.Page. Изменение форм может вызвать проблемы с производительностью, когда для многих тысяч пользователей используются простые выпадающие списки. Если установлено положительное число, эта настройка
заставляет встраивать на страницу стандартный виджет Django для ввода сырого ID вместо выпадающего списка, если количество пользователей больше заданного числа, что значительно повышает производительность.
Замечание
Использование полей воода ID в комбинации с limit_choices_to может вызывать ошибку связанную с длинной URL (если у вас тысячи пользователей все первичные ключи включаются в URL всплывающего окна). Для этого случая, мы применяем это ограничение только для случаев если количество пользователей не велико (менее 500). Если количество пользовотелей, которое нам надо ограничить больше, то мы используем обычное поле ввода если пользователь является суперпользователем и в этом случае мы обходим ограничение. К сожалению это значит что не суперпользователи не увидят никакой выгоды от этой настройки.
3.7.3. CMS_PUBLIC_FOR
По умолчанию: all
Указывается является ли станица без каких либо ограничений поубличной или только для персонала. Возможные значения: all или staff.
3.7.4. CMS_SHOW_START_DATE & CMS_SHOW_END_DATE
По умолчанию: False для обеих
Эти настройки добавляют 2 новых поля DateTimeField в дополнительные настройки (“advanced settings”) страниц. При помощи этих настоек вы можете ограничить временной интервал для опубликованных страниц.
3.7.5. CMS_SEO_FIELDS
По умолчанию: False
Добавляет новые поля для SEO в панель администратора. В них Вы можете указать заголовок (“Page Title”), ключевые слова (Meta Keywords) и описание (Meta Description).
В шаблонах эти поля используются следующим образом:
{% load cms_tags %}<head> <title>{% page_attribute page_title %}</title> <meta name="description" content="{% page_attribute meta_description %}"/> <meta name="keywords" content="{% page_attribute meta_keywords %}"/> ... ...</head>3.7.6. CMS_CACHE_DURATIONS
Этот словарь используется для различных настройках длительности кэша.
This dictionary carries the various cache duration settings.
3.7.6.1. 'content'
По умолчанию: 60
Время хранения (в секундах) для тэгов show_placeholder и page_url в шаблонах.
Замечание
Эта настройка ранее называлась CMS_CONTENT_CACHE_DURATION
3.7.6.2. 'menus'
По умолчанию: 3600
Время хранения (в секундах) для дерева меню.
Замечание
Эта настройка ранее называлась MENU_CACHE_DURATION
3.7.6.3. 'permissions'
По умолчанию: 3600
Время хранения (в секундах) для представлений прав доступа.
3.7.7. CMS_CACHE_PREFIX
По умолчанию: cms-
CMS добавит префикс с указанным значением при каждой попытке доступа (на чтение или запись) к кэшу. Это очень полезно когда вы используете несколько различных установок django CMS, и не хотите чтобы они пользовались общим кэшем.
Например:
CMS_CACHE_PREFIX = 'mysite-live'
Замечание
Django 1.3 предоставляет собственный префикс кэша. Подробнее смотрите в документации cache key prefixing
3.7.8. CMS_MAX_PAGE_PUBLISH_REVERSIONS
По умолчанию: 25
Если установлен django-reversion, то все изменения в плагинах будут сохранены в ревизию. В панели администратора есть кнопка с историей чтобы откатиться на предыдущую ревизий. Затем, через некоторое время, мы получаем проблему с огромной базой данных из-за таблицы ревизий. Чтобы это исправить, все ревизии, которые не были опубликованы, будут удалены когда вы публикуете страницу. Таким образом эта настройка указывает количество опубликованных ревизий которые сохраняются в базе данных. По умолчанию сохраняются 25 последних ревизий, а все остальные будут удалены, когда вы публикуете страницу. Если вы укажете 0 то все ревизии будут сохранены, но Вам самостоятельно нужно будет следить на размером таблицы ревизий.
Оставьте свой комментарий
cultofdigits.com
Django CMS 1.8 + Nginx + Postgresql + Ubuntu 14.04. Пошаговое руководство
Django CMS 1.8 + Nginx + Postgresql + Ubuntu 14.04. Пошаговое руководство
Системное администрирование
В данной статье приведен алгоритм установки популярной системы Django CMS на сервер ubuntu 14.04 с веб-сервером Nginx. Django CMS является свободной и открытой системой управления контентом, использует веб-фреймворк Django, написанный на Python3. На момент написания мануала последняя версия django CMS 3.4
Основной источник информации: http://uwsgi.readthedocs.io/en/latest/tutorials/Django_and_nginx.html
Шаг 1 - установка веб-сервера Nginx
Откроем консоль в Ubuntu и установим Nginx, предварительно обновив источники пакетов:
sudo apt-get update sudo apt-get install nginxТеперь сервер Nginx установлен.Проверить его работу, можно открыв браузер и перейдя на IP адрес того компьютера на котором устанавливали Nginx: http://server_domain_name_or_IP
Если это ваш локальный компьютер то достаточно набрать http://localhost
Вы должны увидеть стартовую страницу Nginx:
Шаг 2 - установка сервера баз данных Postgresql
Для установки PostgreSQL выполните следующую команду в терминале:
$ sudo apt-get install postgresqlПосле установки необходимо создать супер-пользователя, а также базу данных для Django CMS и пользователя для этой базы. Пример настройки Postgresql есть по этой ссылке.
Пользователя для Django CMS и базу я создавал через webmin (очень удобное веб-приложение для управления вашим сайтом). В этом мануале имя пользователя базы данных: dbuser; пароль: dbpassw, имя базы: django-db.
Чтобы установить соединение с базой Postgresql, необходимо кроме сервера баз установить дополнительные программы:
$ sudo apt-get install python-psycopg2 python3-psycopg2 postgresql-server-dev-allШаг 3 - Установка необходимых зависимостей для django CMS
Установим необходимые пакеты через терминал:
$ sudo apt-get install -y libtiff5-dev libjpeg8-dev zlib1g-dev libfreetype6-dev $ sudo apt-get install libjpeg8-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tk $ sudo apt-get install libqd-dev $ sudo apt-get install libmysqlclient-devУстановим библиотеку обработки изображений PIL:
$ sudo apt-get install python-pil python3-pilЕсли всё же не получилось корректно установить библиотеку PIL:
$ pip install -U --force Pillow $ pip install --upgrade --force-reinstall --no-deps djangocms-installerЕсли не получилось скорректировать PIL тогда попробуйте скорректировать библиотеку:
$ sudo ln -s /usr/lib/`uname -i`-linux-gnu/libfreetype.so /usr/lib/ $ sudo ln -s /usr/lib/`uname -i`-linux-gnu/libjpeg.so /usr/lib/ $ sudo ln -s /usr/lib/`uname -i`-linux-gnu/libz.so /usr/lib/Шаг 4 - Установка django-cms с помощью мастера
Устанавливаем и запускаем виртуальное окружение:
$ sudo pip install --upgrade virtualenv $ virtualenv env $ source env/bin/activateУстанавливаем django-cms с помощью мастера:
(env) $ pip install djangocms-installer (env) $ mkdir myproject && cd myproject (env) $ djangocms -f -p . mysite (env) $ python manage.pyВо время установки мастер попросит указать драйвер базы данных в формате uri:
postgresql://имя_пользователя_базы:пароль@localhost/имя_базыВ нашем примере:
postgresql://dbuser:dbpassw@localhost/django-dbВ настройках проекта django (файл settings.py) укажем директорию для статики:
STATIC_ROOT = os.path.join(BASE_DIR, "static/")Убираем вывод диагностических сообщений и разрешаем доступ к сайту с других компьютеров
DEBUG = False ALLOWED_HOSTS = ['*']Установка Django CMS завершена.
Устанавливаем uWSGI глобально
Веб-сервер может по запросу отдавать пользователям файлы из своей файловой системы, однако он не может напрямую работать с Djangо приложениями. Веб-серверу нужен интерфейс, который будет запускать Django приложение, передавать ему запрос от пользователя и возвращать ответ.
Для выполнения этих задач был разработан Web Server Gateway Interface — WSGI — стандарт взаимодействия Python программ и веб-сервра.
uWSGI — одна из реализаций WSGI.
Полный стек компонентов будет выглядеть следующим образом:
Пользователь <-> Веб-сервер <-> Сокет <-> uwsgi <-> DjangoУстанавливаем uwsgi:
$ sudo pip install uwsgiКонфигурация nginx для работы с Django
Нам понадобится файл uwsgi_params, который можно взять здесь: github.com/nginx/nginx/blob/master/conf/uwsgi_params.Скачиваем его в корневую папку нашего проекта.Создаем файл mysite_nginx.conf:
upstream django { # server 127.0.0.1:8001; } server { listen 80; server_name yourserver.com; charset utf-8; client_max_body_size 75M; location /media { alias /path/to/your/mysite/media; } location /static { alias /path/to/your/mysite/static; } location / { uwsgi_pass django; include /path/to/your/mysite/uwsgi_params; } }Этот конфигурационный файл указывает nginx, что он должен отдавать пользователям медиа и статик файлы из файловой системы, а все остальные запросы перенаправлять в Django приложение. В больших проектах лучше использовать два сервера: один для обслуживания статик и медиа файлов, а другой для Django приложения. С небольшими, и тем более с учебными проектами, справится и один сервер.
В папке /etc/nginx/sites-enabled создаем ссылку на файл mysite_nginx.conf, чтобы nginx увидел его:
sudo ln -s ~/path/to/your/mysite/mysite_nginx.conf /etc/nginx/sites-enabled/Статика в одном месте
Перед запуском nginx поместим всю статику в папку static. Для этого добавляем в файл mysite/settings.py следующую строку:
STATIC_ROOT = os.path.join(BASE_DIR, "static/")И выполняем команду:
$ python manage.py collectstaticКонфигурация uWSGI через ini файл
Очень удобно все опции, с которыми мы запускаем uWSGI, указать в ini файле, а при запуске передавать только путь к этому файлу.
Создаем файл mysite_uwsgi.ini:
[uwsgi] chdir = /path/to/your/project module = project.wsgi home = /path/to/virtualenv master = true processes = 10 socket = /path/to/your/project/mysite.sock vacuum = trueРежим Emperor
Если сервер обслуживает несколько проектов, каждый из которых использует uWSGI, то нужно использовать режим Emperor. В этом режиме uWSGI просматривает папку с конфигурационными файлами и для каждого файла запускает отдельный процесс (вассал).
Если один из конфигурационных файлов будет изменен, uWSGI перезапустит соответствующего вассала.
Создаем папку для конфигурационных файлов:
sudo mkdir /etc/uwsgi sudo mkdir /etc/uwsgi/vassalsСоздаем в ней ссылку на mysite_uwsgi.ini:
sudo ln -s /path/to/your/mysite/mysite_uwsgi.ini /etc/uwsgi/vassals/Запускаем uWSGI в режиме Emperor:
sudo uwsgi --emperor /etc/uwsgi/vassals --uid www-data --gid userвместо user написать имя пользователя, под которым открыт сеанс в ubuntu
Опции:
- emperor: папка с конфигурациолнными файлами
- uid: id пользователя, от имени которого будет запущен процесс
- gid: id группы, от имени которой будет запущен процесс
Автоматический запуск uWSGI после загрузки операционной системы
Для автозапуска и самое главное, автоматического перезапуска сайта после сбоя используем системный Upstart:
/etc/init/uwsgi-emperor.conf # Emperor uWSGI script description "uWSGI Emperor" start on runlevel [2345] stop on runlevel [06] respawn exec uwsgi --emperor /etc/uwsgi/vassals --uid www-data --gid www-dataЕсли сайт работать не будет, поменяйте uid www-data на uid user, где user - имя пользователя, в домашнем каталоге которого находится проект mysite.
Системное администрирование
Мой канал на youtube Усть-Куломская школа Усть-Куломский район Коноплев О.О.
© 2016 Рассыхаев А.А.
www.rassyhaev.ru
python - Установка django-cms на окна
Запуск pip install django===1.4 django-cms south на машине с Windows, в соответствии с приведенными здесь инструкциями возвращает эту ошибку:
Downloading/unpacking Django==1.4 Downloading Django-1.4.tar.gz (7.6MB): 7.6MB downloaded Running setup.py egg_info for package Django Downloading/unpacking django-cms Running setup.py egg_info for package django-cms Traceback (most recent call last): File "<string>", line 16, in <module> File "c:\users\shadow\appdata\local\temp\pip-build-Shadow\django-cms\setup .py", line 3, in <module> import cms File "cms\__init__.py", line 7, in <module> if 'cms' in settings.INSTALLED_APPS: File "C:\Python27\lib\site-packages\django\conf\__init__.py", line 53, in __getattr__ self._setup(name) File "C:\Python27\lib\site-packages\django\conf\__init__.py", line 46, in _setup % (desc, ENVIRONMENT_VARIABLE)) django.core.exceptions.ImproperlyConfigured: Requested setting INSTALLED_APP S, but settings are not configured. You must either define the environment varia ble DJANGO_SETTINGS_MODULE or call settings.configure() before accessing setting s. Complete output from command python setup.py egg_info: Traceback (most recent call last): File "<string>", line 16, in <module> File "c:\users\shadow\appdata\local\temp\pip-build-Shadow\django-cms\setup.py" , line 3, in <module> import cms File "cms\__init__.py", line 7, in <module> if 'cms' in settings.INSTALLED_APPS: File "C:\Python27\lib\site-packages\django\conf\__init__.py", line 53, in __ge tattr__ self._setup(name) File "C:\Python27\lib\site-packages\django\conf\__init__.py", line 46, in _set up % (desc, ENVIRONMENT_VARIABLE)) django.core.exceptions.ImproperlyConfigured: Requested setting INSTALLED_APPS, b ut settings are not configured. You must either define the environment variable DJANGO_SETTINGS_MODULE or call settings.configure() before accessing settings. ---------------------------------------- Command python setup.py egg_info failed with error code 1 in c:\users\shadow\app data\local\temp\pip-build-Shadow\django-cms Storing complete log in C:\Users\Shadow\pip\pip.logDjango и apache и все остальное работает нормально. Насколько мне известно, такая ошибка возникает только тогда, когда вы на самом деле пытаетесь запустить django, не пытаясь установить плагин/приложение. Любая идея о том, что вызывает эту ошибку?
источник поделитьсяqaru.site
Руководство пользователя системой управления сайтом Django CMS
Представляем вашему вниманию первое в мире русскоязычное руководство пользователя системы управления содержимым сайта Django CMS!
Для быстрого знакомства с данной CMS мы создали обучающий видеоролик. Приятного просмотра!
Если после видеопросмотра руководства пользователя возникли вопросы, то предлагаем воспользоваться его текстовым вариантом, который более детально раскрывает особенности данной системы.
Руководство пользователя в текстовом варианте и формате видео вы можете найти на странице http://vits.pro/info/django-cms/
Содержание
- Предисловие
- Вход в CMS
- Интерфейс CMS
- Пункты основного меню
- Кнопки панели режимов редактирования страницы
- Панель администрирования сайта
- Страницы
- Пользователи
- Администрирование
- Настройки пользователя
- Добавление и редактирование материала
- Создание страницы
- Перемещение страницы
- Действия со страницей
- Редактирование материала на странице
- Добавление компонентов в текстовом редакторе
- Публикация страницы
- История изменения страницы
- Выбор шаблона страницы
- Операции над компонентами и контейнерами
- Виды контейнеров.
- Просмотр и редактирование страницы на разных языках
- Другие источники
Предисловие
Django CMS – постоянно развивающаяся, удобная, простая в использовании и в тоже время мощная система управления содержимым сайта. Она прекрасно подойдёт как для сайтов-визиток, так и для целых информационных порталов. Повышенное внимание к безопасности, возможность расширения функциональности и редактирование содержимого прямо на страницах сайта (front-end редактирование) – вот что нам нравится в этой CMS.
Наша Viva IT Studio не только создаёт сайты, но и является разработчиком разнообразных компонентов для Django CMS. Вы легко сможете редактировать материал, добавляя как простые компоненты на страницу (текст, картинки, файлы, ссылки и т. д.), так и более сложные (форма обратной связи, галерея, система комментариев и т. д.). Для каждого выпускаемого сайта мы бесплатно подключаем базовый набор из восьми разработанных нашей студией компонентов. В дополнение к ним мы постоянно разрабатываем всё новые и новые компоненты, которые позволяют администрировать сайт легко и просто с использованием передовых технологий в области веб-программирования.
В данном руководстве вы найдёте справочную информацию о системе управления содержимым сайта.
Чтобы получить помощь, задать свои вопросы по руководству пользователя или написать свои предложения, вы можете использовать страницу обратной связи нашей студии - .
Руководство по Django CMS написано сотрудниками веб-студии Viva IT Studio .
Авторы:
Мальцев Артём, руководитель студии.
Сучкова Ольга, контент-менеджер.
При полном или частичном копировании материала ссылка на первоисточник обязательна.
Вход в CMS
Чтобы начать редактировать материал на сайте, нужно войти в систему. Для этого в адресной строке браузера добавьте “?edit” и нажмите ввод. Например, это может выглядеть так:
- название-сайта.рф?edit
- название-сайта.рф/about/?edit
Для примера используем адрес сайта demo.viva-itstudio.ru.
После ввода покажется меню CMS с формой входа в систему. Для того чтобы войти в административную часть, введите логин и пароль.
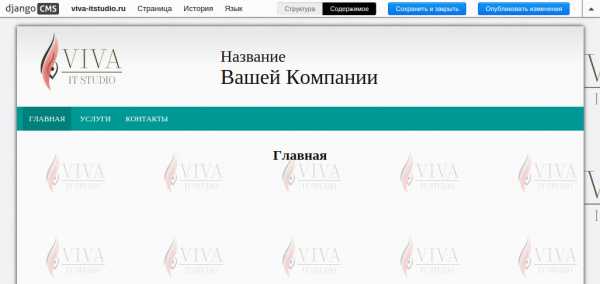
После входа вы получите доступ к редактированию материала, а меню будет содержать основные кнопки управления сайтом.
В руководстве пользователя для примера используется название сайта viva-itstudio.ru.
Интерфейс CMS
Пункты главного меню
Меню представляет собой панель инструментов, позволяющих легко и просто редактировать содержимое каждой страницы.
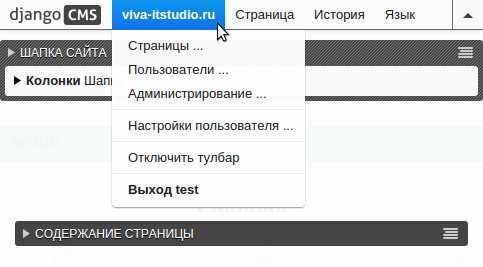
Пункты главного меню:
- “django CMS” - это название используемой CMS. По клику на неё вы сможете переместиться на главную страницу сайта.
- “viva-itstudio.ru” - содержит основные настройки CMS.
- “Страница” - содержит настройки страницы, на которой сейчас находитесь.
- “История” - просмотр истории изменения страницы.
- “Язык” - просмотр и редактирование страницы на разных языках.
Кнопки режимов редактирования страницы
Кнопка “Структура” переключает страницу в режим редактирования содержимого. В структуре страницы добавляется содержимое на сайт в виде текста, картинок, ссылок, файлов и т.д.
Кнопка “Содержимое“ показывает, как выглядит страница в неопубликованной версии.

Кнопка “Сохранить и закрыть” сохраняет (но не публикует) черновую версию страницы и выходит из режима редактирования в последнюю опубликованную версию.
Кнопка “Опубликовать страницу немедленно” публикует только что созданную страницу либо ранее снятую с публикации.
Кнопка “Опубликовать изменения” публикует изменения черновой версии страницы.
Панель администрирования сайта
Данная панель по умолчанию скрыта.
Она используется для отображения и администрирования страниц сайта, его пользователей и других настроек. Для вызова панели администрирования сайта необходимо нажать на имя сайта (например, “viva-itstudio.ru”) в основном меню и выбрать необходимый пункт.

Страницы
Для того чтобы просмотреть все страницы сайта, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio.ru”) и в открывшемся подменю выбрать пункт “Все страницы…”
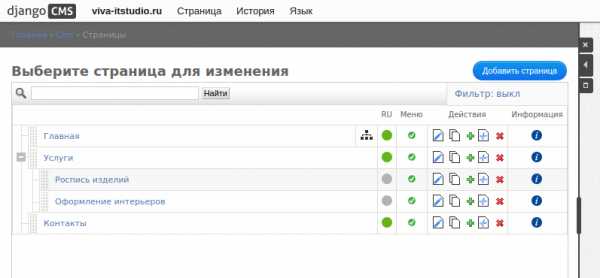
 Панель “Список страниц” содержит список страниц, организованных в древовидной структуре. Она позволяет легко увидеть вложенность страниц.
Панель “Список страниц” содержит список страниц, организованных в древовидной структуре. Она позволяет легко увидеть вложенность страниц.
Ниже будет рассмотрено более подробно назначение кнопок в данной панели.
Пользователи
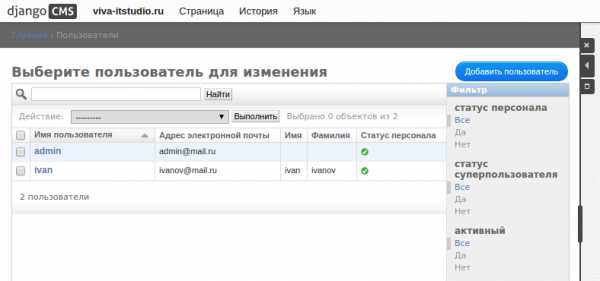
Для того чтобы просмотреть пользователей сайта, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio.ru”) и в открывшемся подменю выбрать пункт “Пользователи…”

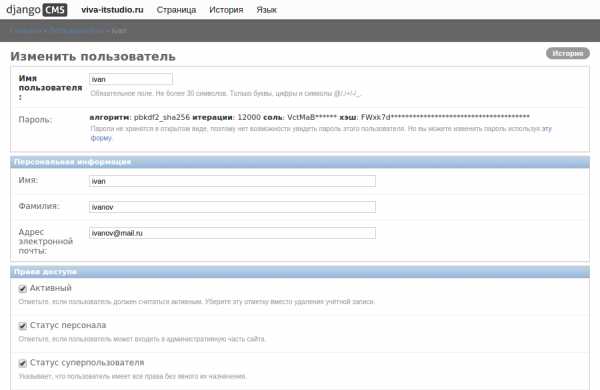
Для каждого пользователя можно:
- Поменять логин или пароль.
- Ввести персональную информацию (имя, фамилия, email).
- Назначить права.
- Добавить его в группы. Например, в группу менеджеров по форме “Обратная связь”. Это значит, что пользователь, состоящий в данной группе, будет получать письма с сайта. Имейте в виду, что у пользователя должен быть заполнено поле “email”, чтобы он смог получать письма.

Администрирование
Для того чтобы просмотреть главную страницу административной панели, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio.ru”) и в открывшемся подменю выбрать пункт “Администрирование…”. Второй способ открыть данную панель в отдельном окне браузера: нужно в адресной строке браузера набрать адрес сайта + /admin, например: viva-itstudio.ru/admin
Данная панель содержит основные модули по управлению сайтом.
Настройки пользователя
Для того чтобы просмотреть авторизованного пользователя CMS, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio.ru”) и в открывшемся подменю выбрать пункт “Настройки пользователя...”.
Данная панель содержит настройки авторизованного пользователя CMS. По умолчанию имеется только одно поле настройки “Язык”. Чтобы изменить другие настройки, нужно из меню щёлкнуть по названию сайта и выбрать “Пользователи” (см. пункт меню “Пользователи”).
Добавление и редактирование материала
Создание страницы
Рассмотрим создание страницы на примере.
Допустим, у нас есть сайт:

Создадим страницу “О компании”. Для этого нужно в меню щёлкнуть по названию сайта “viva-itstudio.ru” и в открывшемся подменю выбрать пункт “Страницы…”. Перед нами откроется список страниц.

Чтобы добавить новую страницу нужно нажать “Добавить страница” в верхнем правом углу панели “Список страниц”.
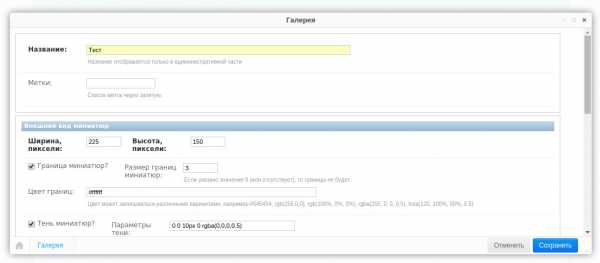
И ввести необходимые поля для создания страницы.

Название страницы вводят в поле “Заголовок”.
Поле “Путь” заполняется автоматически английскими буквами (транслитом) при заполнении поля “Заголовок” и используется для определения адреса страницы.
Остальные поля заполняются по вашему усмотрению. Посмотреть для чего они нужны можно в подсказке под полем ввода. Нажимаем “Сохранить”.
Как видим, появилась созданная нами страница “О компании”.
Обращаем ваше внимание, что сейчас страница имеет только черновой вариант, поэтому посетители её пока не видят.
Перемещение страницы
Чтобы изменить порядок следования страниц нужно зажать клавишу мыши на серой левой полоске нужной страницы и потянуть её в нужное место. Вспомогательная голубая линия подсказывает, куда переместится страница, если опустить клавишу мыши.
Результат:
Действия со страницей
Также вы можете произвести дополнительные действия со страницей.
Первые три стрелки появляются после щелчка на иконку “Добавить” (изображается зелёным плюсом) и выполняют функции: добавить страницу выше по порядку, ниже по порядку и внутрь данной страницы соответственно.
Колонка “RU” (язык страницы) цветом информирует нас о статусе страницы:
- Зелёный - страница отредактирована и опубликована.
- Голубой - страница имеет две разные версии “черновую”, в которую внесли какие-то изменения, и “опубликованную”, видят все пользователи. Другими словами, пользователи не видят изменения в черновой версии до тех пор, пока её не опубликуют.
- Серый - страница имеет только черновую версию, которую видит только администратор. Соответственно, для остальных пользователей эта страница не существует.
Колонка “Меню” показывает, отображается ли страница в меню на сайте.
Колонка “Действия” содержит кнопки выполняющие следующие функции для данной страницы (перечисление идёт слева направо):
- Редактировать - здесь можно поменять название и другие настройки.
- Копировать - копирует страницу. Для этого выберите место, куда хотите скопировать страницу, и нажмите на нужную стрелку.
- Создать - создаёт внутреннюю или соседнюю страницу в структуре страниц.
- Вырезать - перемещает страницу. Для этого выберите место, куда хотите переместить страницу, и нажмите на нужную стрелку.
- Удалить - безвозвратно удаляет страницу.
Последняя кнопка содержит короткую информацию о странице. Для её просмотра просто наведите на синюю иконку.
Редактирование материала на странице
Теперь, когда страница создана, можно добавлять информацию. Для отображения различной информации на сайте используют контейнеры, в которые можно добавить различные компоненты.
Базовый набор компонентов, который содержит каждый выпускаемый нами сайт, содержит:
- текст;
- картинка;
- галерея;
- слайдер;
- файл;
- ссылка / кнопка;
- сниппет;
- колонки;
- стиль.
О наших компонентах вы можете более подробно почитать на странице: Интернет-магазин улучшений для сайта
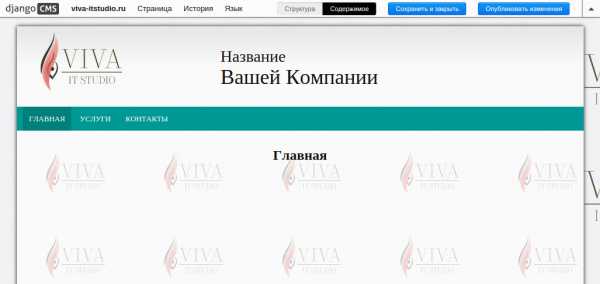
Для добавления информации щёлкните на страницу “О компании” в панели “Список страниц” и переключитесь в режим редактирования страницы “Структура”.
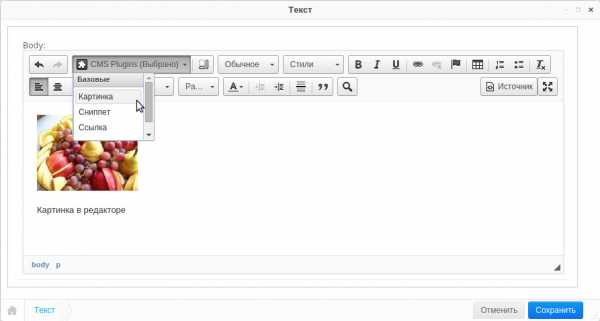
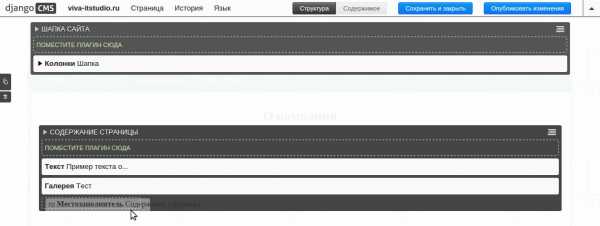
На станице изображены два контейнера компонентов. Будем добавлять компоненты в нижний контейнер “Содержание страницы”. Для этого нужно навести мышкой на правый край тёмно-серой полоски (иконка ) и выбрать необходимый компонент. Выберем “Текст”.
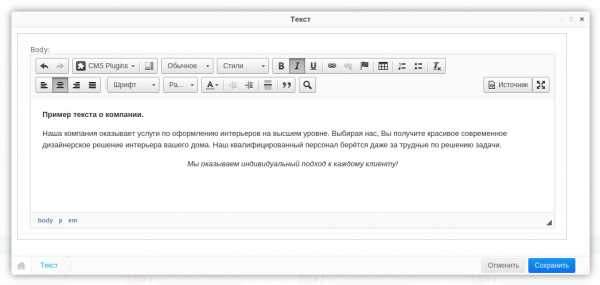
Перед нами откроется текстовый редактор. Наберём тест о компании.

Нажимаем кнопку “Сохранить” и видим, что в контейнер “Содержание страницы” добавился компонент “Текст”.
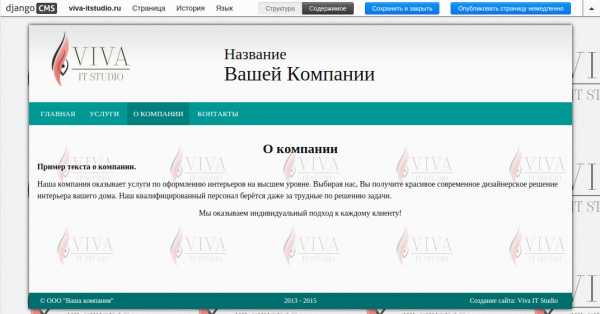
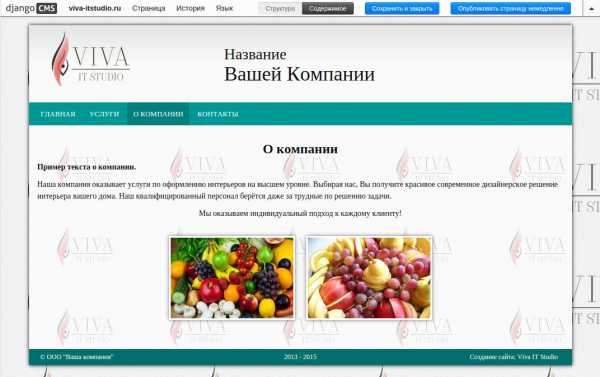
Чтобы увидеть как это выглядит на странице, нажимаем кнопку режимов редактирования страницы “Содержимое” и смотрим на результат.

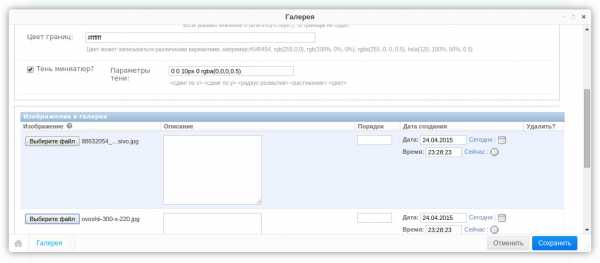
Аналогичным образом можно добавить галерею изображений.



Добавление компонентов в текстовом редакторе
Текстовый редактор компонента “Текст” позволяет добавлять другие компоненты. Мы добавили данную возможность для следующих базовых компонентов: картинка, сниппет, ссылка, файл.

Публикация страницы
Черновик страницы с текстом и картинками (галерея) готов. Для публикации подготовленной страницы используем кнопку режимов редактирования страницы “Опубликовать страницу немедленно” .
Для того чтобы внести правки в опубликованную страницу, нужно щёлкнуть по кнопке “Изменить” в панели режимов редактирования страницы.
Редактирование материала на странице производится описанным выше способом. Чтобы опубликовать новые изменения нужно щёлкнуть по кнопке “Опубликовать изменения” в панели режимов редактирования страницы.
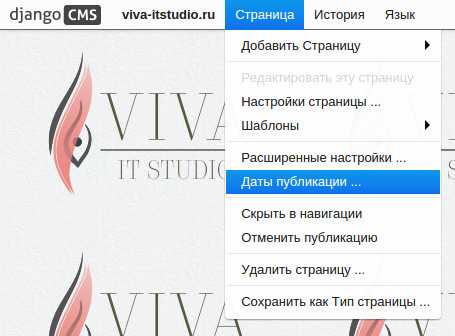
Если вы хотите ограничить публикацию страницы по дате, то выберите в главном меню пункт “Страница -> Даты публикации...”. В открывшимся окне, вы можете задать сроки публикации.

После истечения даты публикации будет выведена информация о том, что страница не найдена, но она будет доступна для администраторов в панели “Список страниц”.
Виды контейнеров
Для более гибкого редактирования страниц Django CMS поддерживает два вида контейнеров: статичный и динамичный. Расположение контейнеров определяется и программируется по дизайну сайта.
В случаях, когда нужно отобразить некоторую информацию на каждой странице, используют статичные контейнеры (имеют диагонально-полосатый серо-белый фон ).
При использовании статичных контейнеров содержание компонентов будет показано на каждой странице, что избавляет от повторного ввода информации. Это будет полезно, например, для шапки сайта или футера.
В отличие от статичных контейнеров динамичные содержат свои компоненты для каждой страницы (имеют сплошной серый фон ). Обычно это содержимое страницы: статья, новость и т.д.
Операции над компонентами и контейнерами
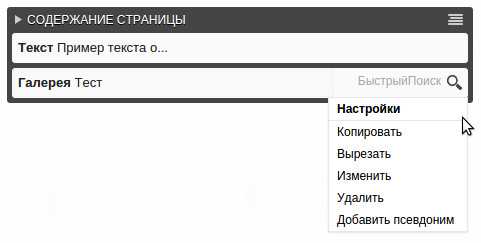
Вы можете выполнять стандартные операции редактирования, копирования, перемещения и удаления над компонентами и контейнерами. Для этого наведите на правый край компонента/контейнера и выберите необходимое действие.

При копировании/вырезании содержимое помещается в буфер обмена, который появляется слева в виде значков . При наведении на верхний значок появляется скопированный/вырезанный объект. Если это компонент, то будет отображено его название. Если контейнер, то будет отображено название “Местозаполнитель”.
Для очистки буфера обмена нужно нажать на значок “Корзина” и панель буфера обмена исчезнет.
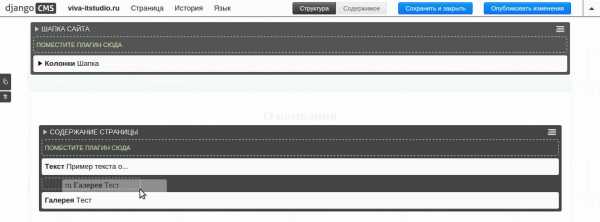
Также вы можете легко перемещать компоненты с помощью мыши. Для этого нужно навести курсор мыши на нужный, зажать левую клавишу мыши и переместить в необходимое место в этом же контейнере или в другой контейнер.

Для копирования/перемещения компонента на другую страницу нужно сначала его скопировать/вырезать как описано выше. Затем перейти на другую страницу и перетащить компонент из “буфера обмена” в нужный контейнер.
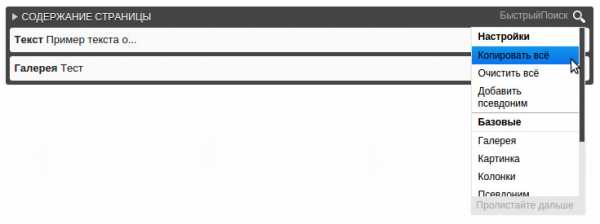
Также вы можете копировать целый контейнер с компонентами. Копирование и вставка контейнеров происходит аналогичным образом. Наведите мышкой на правый верхний край контейнера и выберите “Копировать всё”.

Затем, открыв нужную страницу, перетащить контейнер из буфера обмена
в нужный пустой или заполненный контейнер.

История изменения страницы
В пункте меню “История” вы можете вернуть черновую версию страницы в опубликованную, выбрав пункт подменю “Оживить снова”.
Для просмотра истории изменения страницы выберите “Посмотреть историю…”.
Шаблон страницы
Набор шаблонов для сайта создаёт программист по техническому заданию на разработку сайта (каждый шаблон задаёт своё уникальное расположение контейнеров компонентов и различных элементов).
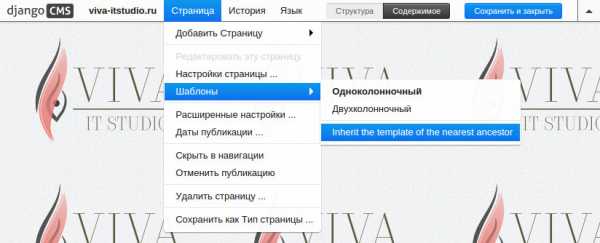
Администратор сайта может выбрать любой из этих шаблонов для каждой страницы сайта. Для этого нужно в меню щёлкнуть “Страница -> Шаблоны” и выбрать подходящий шаблон.
Пункт под названием “Inherit the template of the nearest ancestor” наследует шаблон от родительской страницы.

Просмотр и редактирование страницы на разных языках
Для переключения языка страницы щёлкните в главном меню пункт “Язык” и выберите необходимый язык для редактирования страницы.
Последний пункт данного меню удаляет текущий перевод страницы.
Другие источники
Другие официальные источники по Django CMS:
vits.pro
python - Установка Django cms в Windows 7
У меня возникли проблемы с выполнением проекта django-cms в Windows (но я пробовал, и все в порядке в Linux и Mac). Я следил за процессом, описанным на этой странице https://www.django-cms.org/ru/документация/ У меня есть ошибка
Environment: Request Method: GET Request URL: http://127.0.0.1:8000/ Django Version: 1.4 Python Version: 2.7.2 Installed Applications: ('django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.sites', 'django.contrib.messages', 'django.contrib.admin', 'django.contrib.staticfiles', 'cms', 'menus', 'mptt', 'south', 'cms.plugins.text', 'cms.plugins.picture', 'cms.plugins.link', 'cms.plugins.file', 'cms.plugins.snippet', 'cms.plugins.googlemap', 'sekizai') Installed Middleware: ('django.middleware.common.CommonMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'cms.middleware.page.CurrentPageMiddleware', 'cms.middleware.user.CurrentUserMiddleware', 'cms.middleware.toolbar.ToolbarMiddleware') Traceback: File "C:\Python27\lib\site-packages\django\core\handlers\base.py" in get_response 89. response = middleware_method(request) File "C:\Python27\lib\site-packages\cms\middleware\toolbar.py" in process_request 33. request.toolbar = CMSToolbar(request) File "C:\Python27\lib\site-packages\cms\cms_toolbar.py" in __init__ 61. self.init() File "C:\Python27\lib\site-packages\cms\cms_toolbar.py" in init 65. self.can_change = (self.request.current_page and File "C:\Python27\lib\site-packages\cms\middleware\page.py" in __get__ 8. request._current_page_cache = get_page_from_request(request) File "C:\Python27\lib\site-packages\cms\utils\page_resolver.py" in get_page_from_request 91. pages_root = urllib.unquote(reverse("pages-root")) File "C:\Python27\lib\site-packages\cms\models\__init__.py" in new_reverse 51. url = django.core.urlresolvers.old_reverse(viewname, urlconf=urlconf, args=args, kwargs=kwargs, prefix=prefix, current_app=current_app) File "C:\Python27\lib\site-packages\django\core\urlresolvers.py" in reverse 476. return iri_to_uri(resolver._reverse_with_prefix(view, prefix, *args, **kwargs)) File "C:\Python27\lib\site-packages\django\core\urlresolvers.py" in _reverse_with_prefix 363. possibilities = self.reverse_dict.getlist(lookup_view) File "C:\Python27\lib\site-packages\django\core\urlresolvers.py" in reverse_dict 276. self._populate() File "C:\Python27\lib\site-packages\django\core\urlresolvers.py" in _populate 242. for pattern in reversed(self.url_patterns): File "C:\Python27\lib\site-packages\django\core\urlresolvers.py" in url_patterns 328. patterns = getattr(self.urlconf_module, "urlpatterns", self.urlconf_module) File "C:\Python27\lib\site-packages\django\core\urlresolvers.py" in urlconf_module 323. self._urlconf_module = import_module(self.urlconf_name) File "C:\Python27\lib\site-packages\django\utils\importlib.py" in import_module 35. __import__(name) Exception Type: ImportError at / Exception Value: No module named urls задан nam 09 апр. '12 в 17:35 источник поделитьсяqaru.site
django - Нужна помощь в установке django-cms
Я абсолютно согласен с ответом bennylope - убедитесь, что у вас запущен проект Django, прежде чем пытаться включить django-cms.
Как только у вас будет проект django скелета вверх, вы, вероятно, захотите добавить это в конец корневого файла urls.py:
urlpatterns += patterns('', url(r'^', include('cms.urls')), )В вашем файле settings.py убедитесь, что вы добавили следующее в INSTALLED_APPS:
'cms', 'cms.plugins.text', 'cms.plugins.picture', 'cms.plugins.link', 'cms.plugins.file', 'cms.plugins.snippet', 'cms.plugins.googlemap', 'mptt', 'menus', 'publisher',Не пытайтесь копировать папку примера. Однако вам сделать необходимо настроить начальные шаблоны CMS.
В корневой папке проекта создайте папку templates, если вы еще этого не сделали. Вам нужно создать файл для вывода CMS, вот хороший старт:
# default.html {% extends "base.html" %} {% load cache cms_tags menu_tags %} {% block menu %} <ul> {% show_menu 0 100 100 100 %} </ul> {% endblock menu %} {% block content %} <ul> <li>You are here:</li> {% show_breadcrumb %} </ul> <h2>{% block title %}{% page_attribute title %}{% endblock %}</h2> <div> <div> {% placeholder "body" %} </div> </div> {% endblock content %}Обязательно добавьте
CMS_TEMPLATES = ( ('default.html', gettext('default')), )в ваш файл настроек.
Вы отвечаете за настройку base.html. Однако вы пишете его, убедитесь, что он содержит {% block content %}{% endblock content %} где-то, чтобы отображалось содержимое шаблона CMS.
Я бы рекомендовал не копировать папки django-cms в каталог /eck. Они должны располагаться везде, где site-packages или эквивалент находится в вашей установке. Мой любимый способ установить это - положить django-cms в /opt/, а затем использовать символическую привязку к подпапкам в site-packages. Это может не сработать для вас, связавшись с тем, кто управляет вашим общедоступным хостингом, чтобы спросить их, что делать, поскольку это часто различно для каждого провайдера.
Однако, вы не хотите, чтобы папки django-cms находились в той же области, что и папки вашего проекта. При настройке проекта django я лично предпочитаю отдельно отделять приложения, которые я специально кодировал для этого проекта, из других приложений.
qaru.site
Django CMS Приступая к работе - Использование плагинов
2 September 2013 г. 10:58:32
Позволяет Вам загружать файлы. Пиктограмма для файла будет выбрана на основании расширения файла.
Для установки убедитесь, что в файле настроек settings.py в секции INSTALLED_APPS присутствует следующий код:
INSTALLED_APPS = ( # ... 'cms.plugins.file', # ... )Вы должны позаботиться о том, чтобы директорий CMS_PAGE_MEDIA_PATH определенный в конфигурационном файле (по умолчанию cms_page_media указывает на MEDIA_ROOT) доступен для записи для пользователя, от имени которого будет запущен проект Django<
~cut~
Возможно, Вы предпочтете использовать django-filer в django CMS plugin вместо cmsplugin_filer_file
Предупреждение
Встроенный плагин работает только для локальных хранилищ. Если Вам необходимо более продвинутое решение, пожалуйста, воспользуйтесь альтернативными плагинами для django, например django-filer.
~cut~
Позволяет Вам загружать и отображать SWF файлы на Вашей странице.
Для установки убедитесь что в файле настроек settings.py в секции INSTALLED_APPS присутствует следующий код:
INSTALLED_APPS = ( # ... 'cms.plugins.flash', # ... )
Отображает на Вашей странице карту в соответствии с введенным адресом.
Адрес и координаты используются для центрирования карты. Масштаб и планирование маршрутов может быть указано при добавлении или редактировании плагина в панели администратора.
Новое в версии 2.3.2: Добавлены параметры высота и ширина, поэтому больше нет необходимости указывать для плагина размер контейнера в CSS или шаблоне.
Изменения в версии 2.3.2. Масштаб указывается в поле выбора которое следит за корректностью ввода значений.
Замечание
В соответствии с этими изменениями, поле масштаба не может быть NULL, и при миграции данных изменяются существующие плагины googlemap чтобы задать значение масштаба для полей значение которых NULL
Для установки убедитесь что в файле настроек settings.py в секции INSTALLED_APPS присутствует следующий код:
INSTALLED_APPS = ( # ... 'cms.plugins.googlemap', # ... )
Отображает на странице ссылку на указанный URL. Если страница перемещается URL остается корректным.
Для установки убедитесь ,что в файле настроек settings.py в секции INSTALLED_APPS присутствует следующий код:
INSTALLED_APPS = ( # ... 'cms.plugins.link', # ... )
Замечание
С версии 2.2, данный плагин больше не проверяет, существует ли указанная ссылка
Отображает на странице изображение.
Для установки убедитесь, что в файле настроек settings.py в секции INSTALLED_APPS присутствует следующий код:
INSTALLED_APPS = ( # ... 'cms.plugins.picture', # ... )
Существует несколько решений для Python и Django чтобы автоматически менять размены изображений. Вы можете найти некоторые плагниы на странице Django Packages и сравнить их.
В директории шаблонов Вашего проекта создайте директорий cms/plugins и создайте файл с названием picture.html. Вот пример файла picture.html использующий easy-thumbnails:
{% load thumbnail %} {% if link %}<a href="{{ link }}">{% endif %} {% if placeholder == "content" %} <img src="{% thumbnail picture.image 300x600 %}"{% if picture.alt %} alt="{{ picture.alt }}"{% endif %} /> {% else %} {% if placeholder == "teaser" %} <img src="{% thumbnail picture.image 150x150 %}"{% if picture.alt %} alt="{{ picture.alt }}"{% endif %} /> {% endif %} {% endif %} {% if link %}</a>{% endif %}В этом шаблоне изображение масштабируется в зависимости от того в какой плейсхолдер было помещено.
Вы должны позаботиться о том, чтобы директорий CMS_PAGE_MEDIA_PATH определённый в конфигурационном файле (по умолчанию cms_page_media указывает на MEDIA_ROOT) доступен для записи для пользователя, от имени которого будет запущен проект Django.
Замечание
Чтобы код был более понятным, некоторые поля изображения были пропущены
Замечание
Для более сложных случаев, где Вы бы хотели загружать ваши изображения, выравнивая по центру, попробуйте воспользоваться django-filer и его плагином cmsplugin_filer_image
Отображает HTML сниппет из HTML файла из директории шаблонов или непосредственно введенный сниппет.
Для установки убедитесь, что в файле настроек settings.py в секции INSTALLED_APPS присутствует следующий код:
INSTALLED_APPS = (
# ...
'cms.plugins.snippet',
# ...
)
Замечание
Этот плагин предназначен для использования при разработке, для быстрой визуализации HTML сниппетов.
Предупреждение
Это плагин несет потенциальную угрозу безопасности, так как позволяет администраторам помещать произвольные джаваскрипты на страницу. Это может позволить администраторам с правом добавления пользователей изменить их права до суперпользователя. Плагин должен быть исполььзован только на начальной стадии разработки чтобы быстро разработать прототип и должен быть выключен на продакшан сайтах.
Отображает контейнер си тизером на другую страницу с указанным URL. При необходимости, можно добавить изображение и описание.
Для установки убедитесь, что в файле настроек settings.py в секции INSTALLED_APPS присутствует следующий код:
INSTALLED_APPS = ( # ... 'cms.plugins.teaser', # ... )Вы должны позаботиться о том, чтобы директорий CMS_PAGE_MEDIA_PATH определеный в конфигурационом файле (по умолчанию cms_page_media указывает на MEDIA_ROOT) доступен для записи для пользователя от имени которого будет запущен проект Django.
Замечание
Для более сложных случаев где Вы бы хотели загружать ваши изображения выравнивая по центру, попробуйте воспользоваться django-filer и его плагином cmsplugin_filer_video
Отображает текст. Некоторые плагины могут быть помещены внутрь текста если у них есть признак text-enabled. На данный момент text-enabled есть у следующих плагинов:
- cms.plugins.link
- cms.plugins.picture
- cms.plugins.file
- cms.plugins.snippet
Редактором по умолчанию является Wymeditor. Если вместо него Вы хотете использовать TinyMce вам необходимо установить django-tinymce. Если tinymсe указан в настройках INSTALLED_APPS он будет автоматически включен. Если у Вас установлен tinymce, но Вы не хотите его использовать в CMS, укажите следующую опцию в файле settings.py:
Замечание
Если Вы используете django-tinymce, то Вам потребуется настроить его дополнительно. Поднобную информацию можно получить в документации django-tinymce.
Для установки убедитесь, что в файле настроек settings.py в секции INSTALLED_APPS присутствует следующий код:
INSTALLED_APPS = ( # ... 'cms.plugins.text', # ... )Проигрывает видео файлы или видео с Youtube или Vimeo. Использует OSFlashVideoPlayer.Так-же при загрузке видео используются .flv файлы или файлы с кодеком h364.
Для установки убедитесь, что в файле настроек settings.py в секции INSTALLED_APPS присутствует следующий код:
INSTALLED_APPS = ( # ... 'cms.plugins.video', # ... )Есть несколько настроек которые можно указать в файле settings.py чтобы переопределить какое-то стандартное поведение:
- VIDEO_AUTOPLAY ((по умолчанию: False)
- VIDEO_AUTOHIDE (по умолчанию: False)
- VIDEO_FULLSCREEN (по умолчанию: True)
- VIDEO_LOOP (по умолчанию: False)
- VIDEO_AUTOPLAY (по умолчанию: False)
- VIDEO_BG_COLOR (по умолчанию: "000000")
- VIDEO_TEXT_COLOR (по умолчанию: "FFFFFF")
- VIDEO_SEEKBAR_COLOR (по умолчанию: "13ABEC")
- VIDEO_SEEKBARBG_COLOR (по умолчанию: "333333")
- VIDEO_LOADINGBAR_COLOR (по умолчанию: "828282")
- VIDEO_BUTTON_OUT_COLOR (по умолчанию: "333333")
- VIDEO_BUTTON_OVER_COLOR (по умолчанию: "000000")
- VIDEO_BUTTON_HIGHLIGHT_COLOR (по умолчанию: "FFFFFF")
Вы должны позаботиться о том, чтобы директорий CMS_PAGE_MEDIA_PATH определеный в конфигурационом файле (по умолчанию cms_page_media указывает на MEDIA_ROOT) доступен для записи для пользователя от имени которого будет запущен проект Django.
Замечание
Для более сложных случаев где Вы бы хотели загружать ваши изображения выравнивая по центру, попробуйте воспользоваться django-filer и его плагином cmsplugin_filer_video
Отображает несколько последних сообщений из твиттера.
Для установки убедитесь что в файле настроек settings.py в секции INSTALLED_APPS присутствует следующий код:
INSTALLED_APPS = ( # ... 'cms.plugins.twitter', # ... )
Замечание
Так как нет гарантии что аватары будут доступны при использовании SSL (HTTPS), по умолчанию Twitter плагин не использует аватары для таких сайтов.
Отображает все плагины с другой страницы или другого языка. Прекрасно подходит если Вы всегда используете одни и те же плагины на множестве страниц.
Для установки убедитесь, что в файле настроек settings.py в секции INSTALLED_APPS присутствует следующий код:
INSTALLED_APPS = ( # ... 'cms.plugins.inherit', # ... )
Предупреждение
Наследование плагинов используется только для родных плагинов и не может быть использовано для плагинов не въодящих в состав CMS.
Оставьте свой комментарий
cultofdigits.com