Ручная установка Django-CMS. Установка cms django
Ручная установка Django-CMS. | Recipes
На официальном сайте Django-CMS рекомендован простой и лёгкий способ установки при помощи инсталлятора, но, к сожалению, на момент написания статьи инсталлятор не работает с python3. Поэтому делаем установку руками, благо это несложно.
Перед началом работ нужно убедиться, что на компьютере установлен python3, virtualenv и mysql, а в mysql создана база данных для проекта. Необходимый для работы софт — терминал, текстовый редактор, и под самый конец браузер, чтобы полюбоваться на результаты своего труда.
Немного о структуре проекта. Всё, что касается проекта, будет размещено в одном рабочем каталоге. На практике сайт не создать с использованием только Django, будут и каталоги вроде node_modules, если использовать gulp, sass, js и css-библиотеки или фреймворки и прочие подобные упрощатели жизни. Чтобы всё это не мешалось в трудноразбираемую кучу, в корне рабочего каталога сделаем каталог проекта, и уже в нём будем размещать свои приложения.
Пусть проект называется magic. Создаём рабочий каталог и переходим в него:
mkdir magic cd magicСоздаём виртуальное окружение в рабочем каталоге:
virtualenv --python=$(which python3) envВ этой строке опция --python указывает на базовый интерпретатор python, который будет использован в виртуальном окружении (путь к нему прямо на месте узнаём командой which), а env — это каталог, в который окружение будет установлено.
Затем активируем виртуальное окружение:
. env/bin/activateПеред приглашением командной строки появится (env) — свидетельство того, что окружение env активировано. Теперь можем переходить к установке пакетов. Устанавливаться они будут в виртуальное окружение, что исключает конфликты с общесистемными пакетами и пакетами для других проектов на той же машине. Все дальнейшие действия следует выполнять при активированном виртуальном окружении.
Установка непосредственно Django-CMS:
pip install django-cmsБудет установлена django-cms, а также минимальный набор зависимостей. Сохраним список необходимых пакетов:
pip freeze > requirements.txtПодготовительная часть закончена, можно и сам сайт заводить. Создадим каталог под файлы именно проекта и перейдём в него:
Все дальнейшие действия будем выполнять уже в этом каталоге. Создадим скелет проекта:
django-admin startproject magic .Точка в конце команды означает текущий каталог. Если её по невнимательности опустить, структура файлов может получиться иной, менее удобной. После выполнения команды в каталоге djangoproject появится скрипт manage.py и каталог magic, содержащий среди прочего файл настроек settings.py.
Теперь следует прописать все необходимые настройки в settings.py.
В INSTALLED_APPS нужно дописать минимально необходимые для работы django-cms приложения:
INSTALLED_APPS = [ 'cms', 'treebeard', 'menus', 'sekizai', 'djangocms_admin_style', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.admin', 'django.contrib.sites', 'django.contrib.sitemaps', 'django.contrib.staticfiles', 'django.contrib.messages', ]Добавлять эти приложения лучше в начало, перед теми, которые уже есть по умолчанию. Обязательное же требование в том, что приложение djangocms_admin_style должно располагаться выше приложения django.contrib.admin.
Поскольку Django-CMS использует приложение django.contrib.sites, нужно прописать также и требуемую для этого приложения настройку SITE_ID:
SITE_ID = 1В MIDDLEWARE_CLASSES после классов, имеющихся там по умолчанию, нужно добавить:
'cms.middleware.user.CurrentUserMiddleware', 'cms.middleware.page.CurrentPageMiddleware', 'cms.middleware.toolbar.ToolbarMiddleware', 'cms.middleware.language.LanguageCookieMiddleware',В блок TEMPLATES дописать пару процессоров. В итоге этот блок должен выглядеть так:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'magic', 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', 'sekizai.context_processors.sekizai', 'cms.context_processors.cms_settings', ], }, }, ]Укажем шаблоны страниц, которые будут использоваться CMS:
CMS_TEMPLATES = ( ('default.html', 'Default Template'), ('some_other.html', ‘Some Other Template'), )Впоследствии при создании страницы через админ-интерфейс вы сможете выбирать шаблон страницы из тех, которые указаны в этой настройке, либо же наследовать шаблон от страницы, стоящей выше по иерархии страниц.
Соответственно, нужно и создать эти шаблоны. Вот пример минимального шаблона:
{% load cms_tags menu_tags sekizai_tags i18n staticfiles %}<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>{% block title %}Magic{% endblock title %}</title> {% render_block "css" %} </head> <body> {% cms_toolbar %} {% block content %}{% endblock content %} {% render_block "js" %} </body> </html>Далее следует указать адреса для статических и медиа-файлов. Ничего особенного, всё стандартно:
STATIC_ROOT = os.path.join(BASE_DIR, "static") STATIC_URL = "/static/" MEDIA_ROOT = os.path.join(BASE_DIR, "media") MEDIA_URL = "/media/"Разберёмся с поддержкой языков. Django-CMS из коробки поддерживает многоязычность, но сейчас мы ограничимся только одним привычным для нас русским:
LANGUAGE_CODE = 'ru' LANGUAGES = [ ('ru', 'Russian'), ]И наконец нужно указать реквизиты доступа к базе данных (в вашем случае они могут отличаться):
На этом основные настройки завершены.
Конфигурация адресов. Здесь ничего особенного. Как и при подключении любого приложения, имеющего собственную конфигурацию урлов, подключаем эту конфигурацию при помощи include(). Приведу полностью содержание файла urls.py:
from django.conf import settings from django.conf.urls import include, url from django.contrib import admin urlpatterns = [ url(r'^admin/', include(admin.site.urls)), url(r'^', include('cms.urls')), ] if settings.DEBUG: urlpatterns += [ url(r'^media/(?P<path>.*)$', 'django.views.static.serve', {'document_root': settings.MEDIA_ROOT, 'show_indexes': True}), ]Такой конфигурации хватит надолго. В подавляющем большинстве случаев при добавлении приложений в urls.py ничего менять не придётся, как бы это ни казалось противоречием учебнику по Django.
Настройка mysql. Первое, что нужно сделать, чтобы вообще иметь возможность обращаться к mysql — установить драйвер:
pip install mysqlclientна убунте надо предварительно сделать
sudo apt-get install libmysqlclient-devТеперь нужно создать начальную структуру базы данных:
python manage.py migrateИ аккаунт администратора (будет задано несколько вопросов):
python manage.py createsuperuserВсё, установка завершена. Можно запускать:
python manage.py runserver… и открывать в браузере по адресу http://127.0.0.1:8000. Чтобы попасть в режим редактирования, следует к адресу добавить ?edit. Например, http://127.0.0.1:8000?edit.
Всё, можно работать.
djbook.ru
Django CMS: Установка с помощью virtualenv
Я решил окончательно разобраться с DjangoCMS, поэтому буду публиковать заметки про DjangoCMS по мере моего изучения этой CMS. Собственно, вот и первая заметка про установку CMS и всех зависимостей. Ставить будет в отдельную директорию, чтобы можно будет экспериментировать с разными версиями DjangoCMS и не засорять систему.
Я использую Ubuntu 13.10, поэтому все инструкции будут заточены под этот дистрибутив.
В качестве базы данных будем использовать MySQL, собственно начнем с установке базы данных(Инструкция по установке MySql под Ubuntu:
sudo apt-get install mysql-serverВ секцию [mysqld] добавьте следующие строки:
skip-character-set-client-handshake character-set-server = utf8 init-connect='SET NAMES utf8' collation-server=utf8_general_ciТак же желательно установить кодировку для клиента и mysqldump. Для этого в секциях [client] и [mysqldump] необходимо добавить строчку:
default-character-set=utf8Перезагрузите сервер MySQL:
sudo service mysql restartПроверка, что все сконфигурено правильно:
$ mysql -uroot -p mysql> SHOW VARIABLES LIKE 'char%'; +--------------------------+----------------------------+ | Variable_name | Value | +--------------------------+----------------------------+ | character_set_client | utf8 | | character_set_connection | utf8 | | character_set_database | utf8 | | character_set_filesystem | binary | | character_set_results | utf8 | | character_set_server | utf8 | | character_set_system | utf8 | | character_sets_dir | /usr/share/mysql/charsets/ | +--------------------------+----------------------------+ 8 rows in set (0.00 sec)устанавливаем клиента:
sudo apt-get install libmysqlclient-devПроверяем наличие python-env и virtualenv:
$ dpkg --get-selections | grep -P "python-pip|python-virtualenv" python-pip install python-virtualenv installЕсли нет устанавливаем:
sudo apt-get install python-pip python-virtualenvНастало время, устанавливать DjangoCMS. Лично, я пользовался официальной инструкцией:
$ virtualenv ~/python-env/djangocms2.4 $ . ~/python-env/djangocms2.4/bin/activate $ cd ~/python-env/djangocms2.4 $ cat > requirements.txt <<EOF # Bare minimum django-cms==2.4.3 #These dependencies are brought in by django-cms, but if you want to lock-in their version, specify them Django==1.5.1 django-classy-tags==0.4 South==0.8.1 html5lib==1.0b1 django-mptt==0.5.2 django-sekizai==0.7 six==1.3.0 #Optional, recommended packages Pillow==2.0.0 django-filer==0.9.4 cmsplugin-filer==0.9.5 django-reversion==1.7 #DB mysql-python==1.2.4 EOF $ pip install --download-cache=~/.pip-cache -r requirements.txtСоздаем проект:
$ cd ~/Projects $ django-admin.py startproject hi_django_cmsи делаем тестовый запуск:
$ python manage.py runserverНа сервер можно взглянуть по адресу http://127.0.0.1:8000. Прежде чем использовать нужно сконфигурировать доступ к базе данных, но это уже в следующий раз.
Вот еще описание инсталяции.
Please enable JavaScript to view the comments powered by Disqus.andrew.bogdanovs.com
Django CMS Приступая к работе
13 August 2013 г. 0:51:22
1. Вводная часть
Руководство предполагает что ваш компьютер соответствует требованиям изложенным в части [Установка] документации
1.1. Получение помощи
Если у вас возникла проблема и Вы не можете самостоятельно разобраться как ее решить, Вы можете получить информацию из [мэ
йллистов] mailinglist или IRC канала #django-cms в irc.freenode.net. [или оставить коментарий на данном сайте]
1.2. Установка и настройка
1.2.1. Подготовка окружения
Сбор требований это хорошее начало, но нам необходимо подготовить и настроить проект Django, в котором будет находиться CMS.
~cut~
1.2.1.1. Создание вашего Django проекта
Предполагается, что ваш проект будет находиться в ~/workspace/myproject/.
Создадим Django проект:
cd ~/workspace django-admin.py startproject myproject cd myproject python manage.py runserverОткройте 127.0.0.1:8000 В браузере и вы увидите милое приветсвие “It Worked” от Django.
1.2.1.2. Установка и настройка django CMS в проекте Django
Откройте файл ~/workspace/myproject/settings.py.
Чтобы сделать вашу жизнь проще, добавьте следующие строки в самый верх файла:
# -*- coding: utf-8 -*- import os gettext = lambda s: s PROJECT_PATH = os.path.abspath(os.path.dirname(__file__))
Добавьте следующие приложения в секцию INSTALLED_APPS. Это добавит как django CMS так и другие очень полезные библиотеки приложение и библиотеки:
- 'cms', # собственно django CMS
- 'mptt', # utilities for implementing a modified pre-order traversal tree
- 'menus', # помощник для иерархии независимой навигации по сайту
- 'south', # интеллектуальная система миграции данных
- 'sekizai', # управление скриптами и стилями
Так-же добавьте некоторые (а может и все) плагины, в зависимости от Ваших потребностей:
'cms.plugins.file', 'cms.plugins.flash', 'cms.plugins.googlemap', 'cms.plugins.link', 'cms.plugins.picture', 'cms.plugins.snippet', 'cms.plugins.teaser', 'cms.plugins.text', 'cms.plugins.video', 'cms.plugins.twitter',
Предупреждение
Добавление плагина 'cms.plugins.snippet' потенциально несет угрзу безопасности. Больше информации смотрите по ссылке на Snippet.
Более детальное описание плагинов находится в главе Plugins. Существует намного больше плагинов для django CMS которые можно найти на странице extensions.
Так же убедитесь, что строка 'django.contrib.admin' была раскомментирована. К тому же Вы можете захотеть использовать django-filer для django CMS plugin вместо основных плагинов cms.plugins.file, cms.plugins.picture,cms.plugins.teaser и cms.plugins.video. В этом случае вместо них в секцию INSTALLED_APPS Вам не надо добавить следующие строки:
'filer', 'cmsplugin_filer_file', 'cmsplugin_filer_folder', 'cmsplugin_filer_image', 'cmsplugin_filer_teaser', 'cmsplugin_filer_video',Если Вы выбрали основные плагины то надо позаботиться о том чтобы директорий в котором находится CMS_PAGE_MEDIA_PATH (по умолчению cms_page_media ссылается на MEDIA_ROOT) доступен на запись для пользователя, под которым запусткается Django. Если Вы выбрали django-filer то требованияпо конфигурации аналогичные.
Если Вам нужна версионность содержимого вы можете установить django-reversion и добавить его в секцию INSTALLED_APPS вот так:
'reversion'Далее вам надо добавить в django CMS middleware в секцию MIDDLEWARE_CLASSES :
MIDDLEWARE_CLASSES = ( 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.locale.LocaleMiddleware', 'django.middleware.doc.XViewMiddleware', 'django.middleware.common.CommonMiddleware', 'cms.middleware.page.CurrentPageMiddleware', 'cms.middleware.user.CurrentUserMiddleware', 'cms.middleware.toolbar.ToolbarMiddleware', 'cms.middleware.language.LanguageCookieMiddleware', )
Необходимо добавить секцию TEMPLATE_CONTEXT_PROCESSORS и добавить как минимум следующее содержание:
TEMPLATE_CONTEXT_PROCESSORS = ( 'django.contrib.auth.context_processors.auth', 'django.core.context_processors.i18n', 'django.core.context_processors.request', 'django.core.context_processors.media', 'django.core.context_processors.static', 'cms.context_processors.media', 'sekizai.context_processors.sekizai', )
Замечание
Эти настройки не генерируются в settings.py Django автоматически при создании проекта, поэтому их необходимо добавить самостоятельно.
Укажите директорий в котором будут находиться статические файлы (картинки, скрипты, стили и т.д.) в STATIC_ROOT:
STATIC_ROOT = os.path.join(PROJECT_PATH, "static") STATIC_URL = "/static/"
Для загрузки файлов, вам понадобиться настроить настройку MEDIA_ROOT:
MEDIA_ROOT = os.path.join(PROJECT_PATH, "media") MEDIA_URL = "/media/"
Замечание
Убедитесь, пожалуйста, что оба директория static и media созданы в вашем проекте, и доступны для записи.
А теперь добавим немного магии в секцию TEMPLATE_DIRS:
TEMPLATE_DIRS = ( # В документации сказано что пути должны быть абсолютными: PROJECT_PATH именно такой путь. # Жизнь прекрасна! os.path.join(PROJECT_PATH, "templates"), )
Так-же добавьте несколько шаблонов в CMS_TEMPLATES; например:
CMS_TEMPLATES = ( ('template_1.html', 'Template One'), ('template_2.html', 'Template Two'), )
Мы создадим реальные файлы шаблонов позже, в одном из шагов, не беспокойтесь о них пока. Просто скопируйте эти строки в настройки.
Замечание
Шаблоны которые в оределите в CMS_TEMPLATES должны существовать и содержать по крайней мере один тэг шаблонов {% placeholder <name> %} чтобы быть полезным для django CMS. Больше информеции находится в разделе Creating templates
Django CMS позволяет вам делать переводы страниц на все языки которые вы укажите в секции LANGUAGES . Но пока ограничимся только английским:
LANGUAGES = [ ('en', 'English'), ]И наконец, настроим базу данных в секции DATABASES. Укажем ту базу нанных которая будет использоваться. Если Вы просто хотите попробовать django-cms на локале, воспользуйтесь sqlite3, это самый простой способ настройки базы данных, однако не следует использовать sqlite3 для реальных проектов. Если вы все еще хотие использовать этоту базу данных, секция DATABASES должна выглядеть следующим образом:
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(PROJECT_PATH, 'database.sqlite'), } }
1.2.2. Настройка URL
Вам надо включить url-шаблоны 'cms.urls' в конец Ваших url-шаблонов. Мы предполагаем что urls.py будет выглядеть следующим образом:
from django.conf.urls.defaults import * from django.conf.urls.i18n import i18n_patterns from django.contrib import admin from django.conf import settings admin.autodiscover() urlpatterns = i18n_patterns('', url(r'^admin/', include(admin.site.urls)), url(r'^', include('cms.urls')), ) if settings.DEBUG: urlpatterns = patterns('', url(r'^media/(?P<path>.*)$', 'django.views.static.serve', {'document_root': settings.MEDIA_ROOT, 'show_indexes': True}), url(r'', include('django.contrib.staticfiles.urls')), ) + urlpatterns
1.3. Создание шаблонов
Django CMS использует шаблоны чтобы определить внешний вид страницы и те части которые являются редактируемыми. Редактируемые части называются placeholders. Этот страндарт является стандартом шаблонов Django вы можете найти подробное описание в официальной документации.
Шаблоны которые вы собираетесь использовать должны быть указаны в секиции CMS_TEMPLATES:
CMS_TEMPLATES = ( ('template_1.html', 'Template One'), ('template_2.html', 'Template Two'), )
Если вы следовали этому руководству, то этот код уже должен быть в Вашем файле настроек.
Итак, переходим непосредственно к файлам шаблонов!
Запустите свой любимый редактор и создайте вашем проекте файл base.html и поместите его в директорий templates.
Вот простейший пример шаблона base.html:
{% load cms_tags sekizai_tags %} <html> <head> {% render_block "css" %} </head> <body> {% cms_toolbar %} {% placeholder base_content %} {% block base_content %}{% endblock %} {% render_block "js" %} </body> </html>
Теперь создайте файл template_1.html в том же директории, который будет использовать базовый шаблон и отображать дополнительное содержание:
{% extends "base.html" %} {% load cms_tags %} {% block base_content %} {% placeholder template_1_content %} {% endblock %}
Когда вы указываете template_1.html в качестве шаблона, на вашей странице, вы увидите два placeholder-а в которых будут размещаться плагины. Первый - это template_1_content из файла template_1.html и второй base_content из base.html.
Когда Вы работаете с большим количеством, убедитесь что заполнили описания для каждого плейсхолдера, чтобы Вы могли проще идентифицировать их в панели администратора.
Теперь можете поэкспериментировать при создании файла template_2.html. Если вы не чувствуте творческих порывов, просто скопируйте содержание template_1 и переименуйте второй плейсхолдер в “template_2_content”.
1.3.1. Обработка статических файлов с помощью sekizai
Django CMS обрабатывает медиа файлы (стили и скрипты) используемые в плагинах при помощиdjango-sekizai. Это потребует от вас создать для sekizai по крайней мере два пространства имен в ваших шаблонах: js и css. Вы можете это сделать используя шаблонный-тэг render_block из библиотеки sekizai_tags. Мы настоятельно рекомендуем помещать тэг {% render_block "css" %} последним перед закрывающим HTML тэгом </head> и {% render_block "js" %} перед закрытием HTML тэга </body>.
1.3.2. Начальная настройка базы данных
Команда зависит от того обновляетесь ли Вы или выполняете новую установку. Мы рекомендуем ознакомиться с тем как работает South, это очень простой, мощный и удобный инструмент. Django CMS активно использует его.
1.3.2.1. Новая установка
Выполните:
python manage.py syncdb --all python manage.py migrate --fakeВ первый раз Вам будет предложено создать супер пользователя. Создайте его введя ‘yes’ и заполнив соответствующие поля.
1.3.2.2. Обновление
Выполните:
python manage.py syncdb python manage.py migrate1.3.3. Проверка что все сделано правильно
Теперь воспользуйтесь следующей командой чтобы убедиться что все было сделано правильно:
python manage.py cms check1.3.4. Запуск!
Запустите (или перезапустите, если он уже был запущен) сервер используя команду python manage.py runserver и перейдите по адресу 127.0.0.1:8000 в вашем браузере. Вы долны получить приветственное сообщение от django CMS со слованми “It Worked”.
Перейдите в панель администратора (http://127.0.0.1:8000/admin/) и войдите в используя данные введенные при настройке базы данных (1.3.2.1)
Для разворачивания django CMS проекта на продакшн веб сервере, пожалуйста ознакомьтесь Документацией django.
1.4. Создание первой страницы!
Наконц-то, наступила лучшая часть: вы можете начать пользоваться CMS! Запустите сервер используя команду python manage.py runserver, откройте панель администратора 127.0.0.1:8000/admin/ и войдите как супер пользовать используя данные введенные ранее, при выполнении команды syncdb.
После того как вы войдете администратором, вы должны увидеть что-то похожее на это:
1.4.1. Добавление страниц
Добавить страницу очень просто, нажмите на “Pages” в панели администратора, а затем нажмите кнопку “add page” в правом верхнем углу экрана
Здесь Вы должны выбрать какой шаблон использовать (помните, мы создали их два), здесь, также находятся достаточно очевидные поля такие как язык (для страниц использующих переводы), заголовок, url по умолчанию будет его использовать.
Неудивительно что кнопка сохранить сохранит страницу, теперь она будет доступна в списке страниц.
Поздравляем! Теперь у вас есть полностью установленная django CMS.
1.4.2. Публикование страниц
Следующий список параметров может быть изменен для каждой из ваших страниц.
1.4.2.1. Visibility (видимость)
По умолчанию все страницы “невидимы”. Чтобы предоставить людям доступ к ним вы должны отметить их как “published” (опубликованная)
1.4.2.2. Menus (меню)
Эта опция позволяет Вам указать должна ли страница появится в навигации вашего сайта (это значит можно ли будет найти ее в меню или нет)
1.4.3. Добавление содержания на страницу
Таким образом наша страница делает не многое. убедитесь что отметка “published” установлена и затем нажмите кнопку “edit” (редактировать).
Не пока обращайте внимание на большинство элементов и просто нажмите кнопку “view on site” в правом верхнем углу экрана. как и ожидалось, ваша страница пустая так как наш шаблон очень минималистичный.
Тогда перейдем к редактированию.
Нажмите в браузере кнопку назад, чтобы вернуться к панели администратора. Если вы следовали руководству, ваш шаблон (template_1.html) определяет два плейсхолдера. Интерфейс администратора показывает вам эти плейсхолдеры как пункты меню:
Пролистайте доступные плагины при помощи выпадающего списка. Он отображает те плагины, которые Вы добавили в настройках INSTALLED_APPS. Выберите плагин “text” в выпадающем списке и нажмите кнопку “Add”.
В правой части появится текстовый редактор (TinyMCE).
Наберите в редакторе какой-нибудь текст и нажмите кнопку сохранить.
Текст отображается как черновая копия, но вы можете увидеть как он будет выглядеть нажав кнопку преппросмотра “Preview draft”. Если вместо этого Вы нажмете кнопку “View on site”, вы сможете увидеть эту страницу что для обычных пользователей эта страница по прежнему пустая.
Чтобы опубликовать изменения, нажмите кнопку “Publish draft”. Перейдите обратно на ская нажав кнопку “View on site” справа верху. Вот оно!
1.4.4. Куда двигаться дальше
Поздарвлем, теперь у Вас есть полностью функциональная CMS! Можете свободно экспериментировать с различными плагинами предоставленными из коробки и создавайте прекрасные сайты!
Оставьте свой комментарий
cultofdigits.com
Установка django-cms 2 в Windows
Чтобы установить django-cms в Windows, достаточно сделать 6 простых шагов.
- Установить Python 2.x, где x ≥ 5.
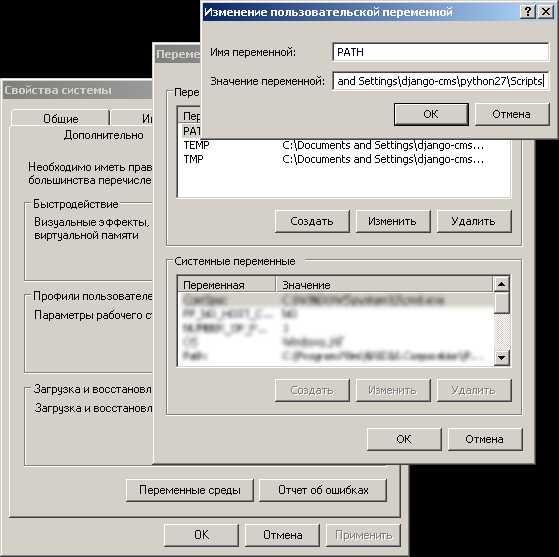
- Убедиться, что в переменной среды PATH есть путь к директории, в которую вы только что установили Python и к поддиректории Scripts в ней.В моём случае значение переменной %PATH%;c:\Documents and Settings\django-cms\python27;c:\Documents and Settings\django-cms\python27\Scripts

- Установить setuptools. Загрузите установщик ez_setup.py и выполните из директории, где находится файл ez_setup.py, команду python ez_setup.py
l4me.wordpress.com
Установка Django CMS в Ubuntu 16.04 64bit

Перед тем как начать работу с этой системой, предпологается что вы уже знакомы с Python и Django.
И так давайте приступим. Для начала нам нужно установить в саму систему следующие зависимости, которые помогут корректно работать как с Django так и с Django CMS.
$ sudo apt-get install python-dev$ sudo apt-get install python3-dev$ sudo apt-get install libjpeg8-dev zlib1g-dev
Установка pipДля установки pip, нужно скачать и запустить файл get-pip.py
$ cd /tmp/$ wget https://bootstrap.pypa.io/get-pip.py$ sudo python ./get-pip.py
Если setuptools и wheel еще не установлены, то get-pip.py установит их для вас. Также про процесс установки почитать можно тут -> https://pip.pypa.io/en/stable/installing/
Установка VIRTUALENV (виртуального окружения) в систему$ sudo pip install virtualenv
Обновим следующие пакеты$ sudo pip install --upgrade pip virtualenvИли$ sudo pip install -U pip virtualenv
Перейдем на рабочий стол и создадим виртуальное окружение. В моем случае, я создал виртуальное окружение pyvenv3 c Python3:virtualenv -p python3 pyvenv3
Для активации виртуального окружения перейдем в pyvenv3 и выполним команду:$ cd pyvenv3$ source bin/activate
Затем в виртуальное окружение установим библиотеку Pillow:(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ pip install PillowPillow - это библиотека для работы с изображениями.
Установка Django CMS:(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ pip install djangocms-installer
Создадим папку, где будут хранится наши проекты:(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ mkdir sites(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ cd sites
Cоздадим djangocms проект:(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ djangocms -p business_blog business_blog
business_blog - просто папкаbusiness_blog - наше приложение
В процессе установки будут следующие вопросы:
1. Database configuration (in URL format) [default sqlite://localhost/project.db]:
- Если у нас есть База Данных, то указываем путь, а если нет, то жмем Enter(по умолчанию создатся база данных project.db)
- Интернациональная Локализация, Глобализация - если вы будете использовать в будущем, то лучше поставить
- Очень полезный пакет для Django. Служит для Отмена/Повтора операций на странице
- Прописываем свою временную зону, можно посмотреть тут: https://en.wikipedia.org/wiki/List_of_tz_database_time_zones
- жмем Enter(no), т.к. мы сами будем устанавливать нужную нам тему
По окончании установки введите:1. username2. email3. password4. password
Запустим сервер:(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ python manage.py runserver 127.0.0.1:8000
или так, если вы хотите запустить несколько разных проектов, просто сменив адресс и порт:(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ ./manage.py runserver 0.0.0.0:9000
Откроем браузер и напишем: localhost:9000
В итоге, вот, что у нас получится

vswebschool.blogspot.com
Ручная установка Django-CMS. | Recipes
В чём преимущества фреймворка Django перед традиционными CMS?
Создание сайтов
Давайте ответим сразу и честно: всё зависит от той задачи, которую ставит перед собой каждый конкретный WEB-мастер. Для начинающих мастеров и реализации не самых сложных задач будет вполне достаточно обычных CMS «из коробки». В конце концов, люди умудряются делать интернет-магазины на WordPress и Joomla, а сайты – в конструкторах.
И всё это как-то работает. Только вот ключевое слово здесь: «как-то». Старенькие «Жигули» тоже «как-то» ездят, перевозя груз и пассажиров. Но при наличии новенького «Мерседеса» выбор обязательно будет сделан в пользу последнего.
Что такое Django и при каких условиях он будет эффективен?
Для тех, кто не знает – это очень мощный, современный фреймворк, написанный с помощью языкаPython. Но вся его мощь может оказаться ненужной, если программист напишет низкопробный код. Как же использовать фреймворк правильно? Для этого следует использовать Django так, чтобы наш код был:
- связным;
- тестируемым;
- масштабируемым.
На практике это означает:
1. Связный код – выполняет одну-единственную функцию, или метод. Ещё раз: он делает только что-то одно, но на отлично.
2. Тестируемый – напрямую зависит от п.1 – код должен быть предельно прост для тестирования. Если же кусок кода сложен для написания теста, или программисту кажется: «это не стоит таких усилий» – значит, следует вернуться немного назад и заняться упрощением кода, чтобы в нём легко можно было найти проблемные места.
3. Масштабируемость. А это на практике означает, что ваш код настолько хорош, что в нём с лёгкостью разберётся другой специалист. И не только поймёт, но и без проблем внесёт в него свои правки, дополнения, адаптировав к другой, или видоизменённой задаче.
Так почему Django, а не обычные системы управления контентом?
- В первую очередь, в обычных CMS есть своя «плата за универсальные решения». Как правило, это конфликты между дополнительно устанавливаемыми модулями, расширениями, плагинами, более медленная загрузка сайта в результате какого-то количества избыточного кода.
Поясним: все сторонние расширения разрабатываются разными командами, или отдельными людьми. Отсюда и лишний код, и конфликты скриптов между собой. Чтобы разобраться с ними, порой приходиться долго искать по-настоящему хорошего специалиста.
В отличие от обычных систем управления контентом, разработчик на Django создаёт сайт «с чистого листа», максимально точно соответствуя требованиям будущего проекта. У квалифицированного программиста просто не может быть лишнего кода, если он следует 3-м правилам эффективности, описанным выше.
Помимо этого, у Django есть определённые правила и нормы разработки, а значит, любой специалист легко разберётся в том, что было написано до него, потому что заведомо понимает где и что должно быть расположено и как именно функционировать.
- Во вторую очередь, с помощью Django можно гибко настроить панель управления контентом (админку сайта) под любой конкретный проект.
Ручная установка Django-CMS.
Сугубо индивидуально, ничего лишнего. Если взять для сравнения сайт, сделанный на Joomla, то его админка может повредить разум неподготовленного человека, настолько там всё сложно и непривычно.
- Напоследок отметим, что Django использует мощный современный язык программирования Python. Пайтон на сегодня – один из самых популярных языков, который продолжает развиваться и совершенствоваться усилиями всего международного сообщества айтишников.
Компания Номакс также находится в первых рядах среди лучших разработчиков, используя наиболее современные методы, в том числе и фреймворк Django. Посмотреть примеры наших работ и убедиться в профессионализме можно здесь https://nomax.com.ua/portfolio/
steptosleep.ru
Django CMS: Установка DjangoCMS 3.0
С последней моей установки DjangoCMS уже вышла новая версия, а я так и не разобрался со старой. Но если и начинать изучать что-то, то как минимум с новой версии, так как информация по старой как правила в скором времени будет совсем не нужна. В виду вышеизложенного, я решил повторить мою статью про установку DjangoCMS но у же с 3-й версией.
В процессе установки у меня возникла проблема с поддержкой JPEG в Pillow (который необходим djangocms). Этот скрипт ( check_jpeg_support.py ):
import urllib, cStringIO, PIL from PIL import Image try: url = "http://upload.wikimedia.org/wikipedia/commons/6/6f/Chaos_on_wikipedia.jpg" io = cStringIO.StringIO(urllib.urlopen(url).read()) image = Image.open(io) size = 128, 128 image.thumbnail(size) print("Success") except IOError as e: print("Error: ", e)в системе выполнялся корректно:
$ python check_jpeg_support.py SuccessНо вот в при создании virtualenv и установки Pillow:
$ virtualenv ~/pyenv/pil_jpeg $ source ~/pyenv/pil_jpeg/bin/activate (pil_jpeg)$ pip install Pillow ... -------------------------------------------------------------------- PIL SETUP SUMMARY -------------------------------------------------------------------- version Pillow 2.5.3 platform linux2 2.7.6 (default, Mar 22 2014, 22:59:56) [GCC 4.8.2] -------------------------------------------------------------------- *** TKINTER support not available (Tcl/Tk 8.6 libraries needed) *** JPEG support not available *** OPENJPEG (JPEG2000) support not available --- ZLIB (PNG/ZIP) support available *** LIBTIFF support not available *** FREETYPE2 support not available *** LITTLECMS2 support not available *** WEBP support not available *** WEBPMUX support not available -------------------------------------------------------------------- To add a missing option, make sure you have the required library, and set the corresponding ROOT variable in the setup.py script. ...пишет, что нет поддержки JPEG формата и соответстунно при выполнении скритп, получаем:
$ python check_jpeg_support.py ('Error: ', IOError('decoder jpeg not available',))Проблема, скорее всего ( основываясь на Pillow is not compiled with JPEG support - solution ), возникает из-за переноса всех 64-х битных библиотек в /usr/lib/x86_64-linux-gnu из /usr/lib, но я это не проверял, а просто взял Pillow системный при установке virtualenv:
$ virtualenv --system-site-packages ~/pyenv/djangocms3Дальнейшие шаги будут аналогичны описанным в учебнике Installing django CMS from scratch
$ cd ~/pyenv/djangocms3 $ . bin/activate (djangocms3)$ pip install djangocms-installerТеперь создаем проект:
(djangocms3)$ mkdir -p ~/Projects/hi_cms (djangocms3)$ cd ~/Projects/hi_cms/ (djangocms3)$ djangocms -p . hi_cms Database configuration (in URL format) [default sqlite://localhost/project.db]: django CMS version (choices: 2.4, 3.0, stable, develop) [default stable]: 3.0 Django version (choices: 1.4, 1.5, 1.6, stable) [default stable]: 1.6 Activate Django I18N / L10N setting (choices: yes, no) [default yes]: Install and configure reversion support (choices: yes, no) [default yes]: Languages to enable. Option can be provided multiple times, or as a comma separated list. Only language codes supported by Django can be used here: ru,en Optional default time zone [default America/Chicago]: Europe/Moscow Activate Django timezone support (choices: yes, no) [default yes]: Activate CMS permission management (choices: yes, no) [default yes]: Use Twitter Bootstrap Theme (choices: yes, no) [default no]: Use custom template set [default no]: Load a starting page with examples after installation. Choose "no" if you use a custom template set. (choices: yes, no) [default no]: yes ... Username (leave blank to use 'sprit'): Email address: Password: Password (again): Superuser created successfully. All done! Get into '.' directory and type 'python manage.py runserver' to start your projectНу, вот и все получаем в текущей директории кучу файлов:
(djangocms3)$ ls hi_cms/ manage.py* project.db static/Осталось запустить сервер:
(djangocms3)$ python manage.py runserverИ немножко побаловаться с админским интерфейсом перейдя на http://localhost:8000/admin/ .
Please enable JavaScript to view the comments powered by Disqus.andrew.bogdanovs.com






