Веб-мастеринг на 100 % HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка. Ташков П. А.
Книга «Веб-мастеринг на 100 %: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка» написана для тех, кто хочет создать собственный сайт в Интернете, отвечающий всем требованиям к профессиональному веб-порталу. Такой сайт должен быть красивым, удобным в использовании и навигации, свободным от всякого рода проблем, мешающих его просмотру. К тому же он должен попадать в начало списка с результатами поиска с помощью крупнейших поисковиков, то есть сайт должен быть посещаемым. Использования существующих программ веб-дизайна может оказаться недостаточно: тонкая настройка содержимого веб-страниц и их внутренней организации может быть выполнена только путем самостоятельного написания кода HTML-страницы и встроенных в них сценариев. Для этого вам нужно изучить язык гипертекстовой разметки HTML, научиться создавать сценарии на языках JavaScript и PHP, уметь работать с каскадными таблицами стилей CSS, а также владеть принципами раскрутки сайтов. Обо всем этом вы узнаете из книги, которую сейчас держите в руках. С ее помощью вы научитесь создавать эффективно функционирующие, красиво оформленные, рейтинговые сайты профессионального уровня.
Обо всем этом вы узнаете из книги, которую сейчас держите в руках. С ее помощью вы научитесь создавать эффективно функционирующие, красиво оформленные, рейтинговые сайты профессионального уровня.
В главе 1 вы освоите базовые средства языков HTML и CSS, научитесь создавать документы HTML, оформленные согласно всем требованиям, предъявляемым к статическим веб-страницам. Особое внимание в этой главе уделяется языку CSS, который ныне является основным инструментом оформления содержимого сайтов.
В главе 2 излагается техника построения динамических веб-страниц с помощью внедрения в код HTML сценариев JavaScript, которые привносят интерактивность в содержимое сайта, необходимую для его полноценного функционирования.
В главе 3 вы научитесь работать с мощными средствами создания веб-приложений — с сервером Apache, языком Perl и базами данных MySQL. Вы освоите установку этих средств на компьютер, запуск сервера Apache, подключение к нему базы данных MySQL и технику обращения из сценариев Perl к базе MySQL с помощью Apache и запросов на языке SQL. Таким образом, вы сможете создавать веб-порталы, предоставляющие своим посетителям различные ресурсы по запросам к базе данных. Эти веб-порталы удобны тем, что позволяют пользователям быстро находить необходимую информацию.
Таким образом, вы сможете создавать веб-порталы, предоставляющие своим посетителям различные ресурсы по запросам к базе данных. Эти веб-порталы удобны тем, что позволяют пользователям быстро находить необходимую информацию.
В главе 4 описывается работа с «движками» сайтов — специальными программами по управлению содержимым сайта (системами CMS). Такие системы стали весьма популярным средством работы с сайтами, содержимое которых требуется непрерывно обновлять и редактировать (сайты новостей, интернет-магазины). Вы освоите работу с наиболее популярными программами CMS — Drupal и Joomla!, научитесь устанавливать их на компьютер, настраивать их работу и администрировать.
В главе 5 описывается язык PHP, ставший основным средством создания веб-приложений коммерческого плана. Рассматриваются основные конструкции языка: переменные, циклы, сравнения, присвоения, а также использование функций.
В главе 6 используются сведения, приведенные в главе 5, для построения примеров веб-приложений, реализующих работу с формами, хранение информации в базах данных MySQL, отправку почты и сохранение файлов Cookie.
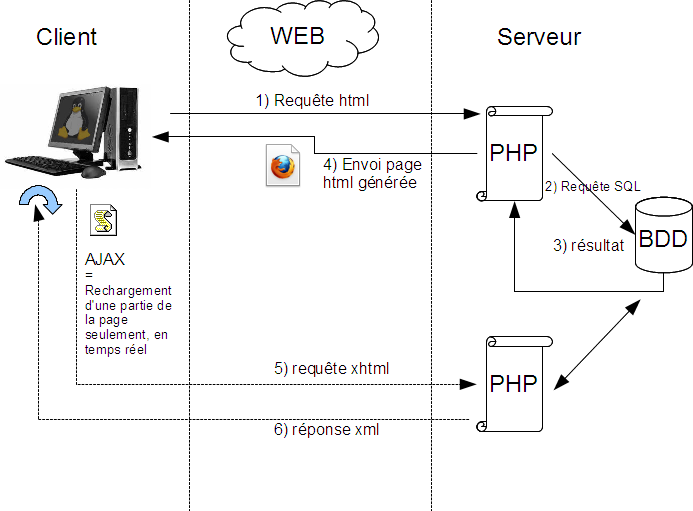
В главе 7 описывается технология AJAX, позволяющая организовывать асинхронные вызовы серверного сценария для оптимизации загрузки данных на клиентское приложение и улучшения качества взаимодействия пользователя с различными сервисами Интернета. AJAX широко используется в современных веб-приложениях, реализующих функции интернет-магазинов, просмотр графических данных большого объема, поиск информации в Интернете. Рассмотрен общий принцип организации асинхронных запросов, применение AJAX совместно со сценариями PHP, работы с базами данных MySQL.
В главе 8 описываются методы поиска ошибок на веб-сайтах. Наверное, многие пользователи посещали сайты со ссылками, которые никуда не ведут, с пустыми рамками рисунков и неработающими элементами навигации. Такие ошибки могут просто свести на нет эффективность работы сайта. Однако найти их не всегда легко. Для решения данной задачи были разработаны специальные программы диагностики и поиска ошибок, которые и рассматриваются в этой главе.
В главе 9 описываются методы размещения сайтов на различных ресурсах Интернета, которых сейчас предлагается великое множество. Выбору оптимального варианта и методов работы с предоставляемыми средствами выгрузки и управления сайтом как раз и посвящается эта глава.
В главе 10 рассматриваются принципы раскрутки сайта, без знания которой вы не сможете получить никакой отдачи от разработанного веб-сайта. Сейчас в Интернете размещаются сотни миллионов сайтов, и занять высокое место в рейтингах поисковиков и каталогов очень непросто. Для достижения этой цели существуют специальные методики раскрутки, которые и рассматриваются в этой главе.
Освоив технику разработки веб-cайтов, вы станете настоящим веб-мастером, которому по плечу любые задачи, решаемые специалистами IT-фирмы при разработке веб-сайтов любого назначения.
Веб-мастеринг на 100 %: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка | Ташков П. А. | ISBN 978-5-49807-826-7 | 2010 г.
Смотрите также другие материалы:
Прохоренок Н. А. HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера.
А. HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера.
Разработка веб-приложений с помощью PHP и МуSQL. Люк Веллинг. Лора Томсон
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств — Бен Фрейн.
Найти фрилансера AJAX, PHP, CMS, MySQL в Азии
Фрилансеры en / au(x) Афганистан
Фрилансеры en / au(x) Армения
Фрилансеры en / au(x) Азербайджан
Фрилансеры en / au(x) Бахрейн
Фрилансеры en / au(x) Бангладеш
Фрилансеры en / au(x) Бутан
Фрилансеры en / au(x) Бруней-Даруссалам
Фрилансеры en / au(x) Камбоджа
Фрилансеры en / au(x) Китай
Фрилансеры en / au(x) Кипр
Фрилансеры en / au(x) Грузия
Фрилансеры en / au(x) Гонконг
Фрилансеры en / au(x) Индия
Фрилансеры en / au(x) Индонезия
Фрилансеры en / au(x) Иран, Исламская Республика
Фрилансеры en / au(x) Ирак
Фрилансеры en / au(x) Израиль
Фрилансеры en / au(x) Япония
Фрилансеры en / au(x) Иордания
Фрилансеры en / au(x) Казахстан
Фрилансеры en / au(x) Корея, Республика
Фрилансеры en / au(x) Кувейт
Фрилансеры en / au(x) Кыргызстан
Фрилансеры en / au(x) Лаосская Народно-Демократическая Республика
Фрилансеры en / au(x) Ливан
Фрилансеры en / au(x) Макао
Фрилансеры en / au(x) Малайзия
Фрилансеры en / au(x) Мальдивы
Фрилансеры en / au(x) Монголия
Фрилансеры en / au(x) Мьянма
Фрилансеры en / au(x) Непал
Фрилансеры en / au(x) Северный Кипр
Фрилансеры en / au(x) Оман
Фрилансеры en / au(x) Пакистан
Фрилансеры en / au(x) Территория Палестины
Фрилансеры en / au(x) Филиппины
Фрилансеры en / au(x) Катар
Фрилансеры en / au(x) Саудовская Аравия
Фрилансеры en / au(x) Сингапур
Фрилансеры en / au(x) Шри-Ланка
Фрилансеры en / au(x) Сирийская Арабская Республика
Фрилансеры en / au(x) Тайвань
Фрилансеры en / au(x) Таджикистан
Фрилансеры en / au(x) Таиланд
Фрилансеры en / au(x) Турция
Фрилансеры en / au(x) Туркменистан
Фрилансеры en / au(x) Объединенные Арабские Эмираты
Фрилансеры en / au(x) Узбекистан
Фрилансеры en / au(x) Вьетнам
Фрилансеры en / au(x) Йемен
Фрилансеры в Северной Америке
Фрилансеры в Азии
Фрилансеры в Европе
Фрилансеры в Океании
Фрилансеры в Южной Америке
Фрилансеры в Африке
Фрилансеры в других странах
| Инструменты Ajax | Плагин | Это обеспечивает простую функциональность AJAX без необходимости использования какой-либо инфраструктуры. Он поставляется с собственной простой функцией javascript для обработки ваших запросов. Ответ может быть простым текстом/html или текстом/xml. Ответ будет передан заданной пользователем функции обратного вызова. Функция обратного вызова должна быть создана пользователем и передана в функцию AJAX. Вкратце: этот плагин просто настраивает запрос AJAX. Что вы будете делать с ответом, зависит от вас. Исключением является функция «ленивой загрузки» плагина, которая будет выполнять предопределенную функцию обратного вызова (что означает, что она будет отображать результат в том месте, где вы разместили плагин в своем контенте/шаблоне). Вы можете обрабатывать любое действие модуля, плагин, udt или даже запускать события, используя запросы AJAX. Он поставляется с собственной простой функцией javascript для обработки ваших запросов. Ответ может быть простым текстом/html или текстом/xml. Ответ будет передан заданной пользователем функции обратного вызова. Функция обратного вызова должна быть создана пользователем и передана в функцию AJAX. Вкратце: этот плагин просто настраивает запрос AJAX. Что вы будете делать с ответом, зависит от вас. Исключением является функция «ленивой загрузки» плагина, которая будет выполнять предопределенную функцию обратного вызова (что означает, что она будет отображать результат в том месте, где вы разместили плагин в своем контенте/шаблоне). Вы можете обрабатывать любое действие модуля, плагин, udt или даже запускать события, используя запросы AJAX.Посмотреть в действии: http://www.weta-trimaran.de/ |
| assets_url | Плагин | Выводит URL-адрес ресурса для сайта |
| Автомета | Плагин | Создает метатеги «ключевые слова» и «описание» на лету, если эти теги не найдены в поле метаданных страницы. Ключевые слова берутся из модуля поиска. Описание включает первые символы содержимого страницы. Ключевые слова берутся из модуля поиска. Описание включает первые символы содержимого страницы. |
| base64image | Плагин | Этот плагин Smarty кодирует изображение в формат base64. Для CMS Made Simple 2.x. Это может помочь вам сделать страницу сайта быстрее и пройти тест PageSpeed Insights. HTML: CSS: background: url([[base64image src=»uploads/simplex/images/palm-circle.png»]]) без повторов; |
| Корм для птиц | Плагин | Этот плагин извлекает твиты из учетной записи Twitter и отображает их на вашей странице. Канал назначается смарт-переменной с именем {$tweets}, которая затем может отображаться в любом шаблоне с помощью цикла {foreach from=$tweets item=item}. Текст статуса анализируется таким образом, что все хеш-теги, ссылки и имена пользователей автоматически преобразуются в рабочие ссылки. |
| цитата | Плагин | Тег уровня блока Smarty, который правильно форматирует цитату и включает тег цитирования. |
| Обновление браузера | Плагин | Многие интернет-пользователи до сих пор используют очень старые, устаревшие браузеры — в большинстве случаев без какой-либо реальной причины. Переход на более новый браузер лучше для них и для вас как веб-дизайнера. Этот подключаемый модуль проверяет версию браузера конечного пользователя. Если этот браузер устарел, отображается простое сообщение об обновлении. Этот подключаемый модуль использует код из: http://browser-update.org/; инициатива веб-дизайнеров, которая поддерживает несколько языков. |
| Инструменты браузера | Плагин | , чтобы быстро передать пользователям дело браузера. Пример: вывод для пользовательского агента iphone будет «iphone», поэтому у вас может быть тело с классом «iphone» и т. д…. |
| Кэшировать что угодно | Плагин | Позволяет кэшировать почти все в вашем шаблоне вручную. Используйте с умом! |
| Кэш удаленного файла | Плагин | Этот подключаемый модуль является расширенной, но более надежной версией функции PHP file_get_contents. Измените содержимое на одном сайте, а другой (-ые) последуют, когда время буфера истечет. Поскольку тег кэширует содержимое в течение одного часа (настраивается), пропускная способность не расходуется впустую. Тег имеет несколько проверок на надежность, поэтому даже когда исходный веб-сайт находится в автономном режиме в течение длительного периода времени, контент остается доступным на веб-сайте. Совместимость с CMSMS 1.12.2 и 2.x. Учебник и демонстрация на http://cms.ms/7S86 Совместимость с CMSMS 1.12.2 и 2.x. Учебник и демонстрация на http://cms.ms/7S86 |
| калшоу | Плагин | Извлекает список бронирования, например, для сдачи в аренду на время отпуска, из списка, хранящегося либо на странице, либо в глобальном блоке. Каждая запись состоит из четырех полей, разделенных вертикальной чертой: дата прибытия|дата отправления|имя|тип. Тег для вставки календаря дополнительно может указывать количество месяцев для отображения, а также число для пропуска вперед или назад при использовании ссылок «следующая» и «предыдущая». Даты прибытия и отъезда можно четко определить с помощью чистого css. |
| Кулачки | Плагин | Этот плагин дает вам возможность добавить самообновляющуюся веб-камеру на ваш сайт. Плагин можно настроить с помощью различных параметров. cmsms1.10+ совместимый ПРИМЕЧАНИЕ: до сих пор эта функция работала только на живых сайтах, а не на локальных сайтах. |
| Щебет | Плагин | Печатает твиты из указанной учетной записи Twitter в их простейшей форме. Загрузите файл в папку с плагинами, а затем просмотрите подробности в разделе «Администратор» > «Расширения» > «Теги» 9.0121 |
| сливаются | Плагин | Возвращает непустое значение крайнего левого параметра (исключая «assign»). |
| Комбинированная таблица стилей | Плагин | Ускорьте загрузку страниц, комбинируя, сжимая (gzip) и кэшируя таблицы стилей и файлы javascript на лету. Это простая CMS-реализация скрипта Combine.php Нильса Линхеера [rakaz.nl] с некоторыми улучшениями. Не только увеличивает скорость, но и заменяет тег {static_stylesheet}, который я использовал, так как работаю с CMSms. (Плагин совместим с PHP4) |
| Содержит модификатор | Плагин | Умный модификатор, позволяющий легко найти строку внутри строки. Первоначально опубликовано на форуме Smarty пользователем JasonDS. См. http://www.smarty.net/forums/viewtopic.php?t=10384. Загрузите в свой каталог /plugins/. Примечания: Не тестировалось в CMS Made Simple 2.0. |
| Подключаемый модуль дампа содержимого | Плагин | Тег предназначен для обеспечения гибкости для небольших и средних сайтов и их разработчиков, предоставляя выбираемый контент с обогащенными метаданными через smarty. Используйте данные для создания автоматических тизеров, блогов, каналов или чего-либо еще только с контентными страницами. Недавно добавленная поддержка обработки префиксов, поиска и выбора иерархии обеспечивает дополнительную гибкость. /// Обязательно прочитайте вики-страницу по адресу http://wiki. Плагин работает с 1.9.х |
| Переключение содержимого (развернуть/свернуть) | Плагин | Позволяет расширять и сворачивать содержимое. Он создает div («блок»), который может сворачиваться и расширяться, нажимая на панель, он использует JQuery. Панель переключения можно настроить с помощью CSS. |
| Решение для управления согласием на использование файлов cookie | Плагин | Наше ведущее на рынке решение для использования файлов cookie позволяет вам разместить баннер cookie на веб-сайте всего за несколько кликов. Обеспечьте соответствие GDPR, CCPA, PECR, DSGVO, PIPEDA и LGPD. Мировой лидер в области согласия на использование файлов cookie с офисами в Великобритании, США, Германии и Франции. |
| Компрессор Css (touchfastcss) | Плагин | Компрессор Css (touchfastcss) от touchdesign с кэшем Css, объединение таблиц стилей, проверка мобильных устройств, удаление пробелов и новых строк, удаление комментариев, встроенные стили. .. .. |
| cssMinifier | Плагин | Эта функция берет {cms_stylesheet} по умолчанию и сжимает его, удаляя ненужные пробелы, двоеточия, удаляя ненужные объявления px/em и т. д. |
| css_960_grid | Плагин | Создать полный код системы 960 Grid css. В том числе «текст», «сброс» css. Включая «взломать (т.е.)», «мобильный» и «распечатать» части css, которые можно использовать отдельно для конкретной таблицы стилей. |
| отображение phpinfo | Плагин | Плагин для отображения phpinfo() внутри страницы. |
| История загрузок | Плагин | Этот подключаемый модуль собирает исторические данные о загрузках указанного файла из модуля «Загрузки». |
| Крышки | Плагин | {$string|буквы} или же {$string|dropcaps:»dropclass»}, где «dropclass» — любое имя класса, которое вы хотите использовать для класса буквицы. Выдает такой код: Tэто целый абзац. |
| развернутьСвернуть все | Плагин | Этот подключаемый модуль дополняет подключаемые модули startExpandCollapse и stopExpandCollapse и может использоваться для развертывания/свертывания содержимого всех элементов, присутствующих на странице, одним щелчком мыши |
| Кнопка «Нравится» на Facebook | Плагин | Кнопка «Нравится» позволяет пользователю поделиться вашим контентом с друзьями на Facebook. Когда пользователь нажимает кнопку «Нравится» на вашем сайте, в ленте новостей друзей пользователя появляется история со ссылкой на ваш сайт. Для установки просто добавьте файл в папку с плагинами. После установки перейдите в «Расширения» > «Теги» и найдите {FacebookLikeButton}, если вам нужны дальнейшие инструкции. |
| Диалоговое окно «Поделиться в Facebook» | Плагин | Facebook предлагает простое в использовании диалоговое окно «Поделиться», которое вы можете добавить на свою веб-страницу или в мобильное веб-приложение, чтобы люди могли делиться ссылками на своей временной шкале, в группах или со своими друзьями через сообщение Facebook.
|

 Даты выводятся в виде метки времени unix, которую можно легко преобразовать в несколько форматов с помощью строкового модификатора «date_format». При желании даты также могут отображаться как «дружественные», т. е. час назад, две минуты назад, вчера и т. д. и т. д.
Даты выводятся в виде метки времени unix, которую можно легко преобразовать в несколько форматов с помощью строкового модификатора «date_format». При желании даты также могут отображаться как «дружественные», т. е. час назад, две минуты назад, вчера и т. д. и т. д.

 cmsmadesimple.org/index.php/User_Handbook/Admin_Panel/Tags/content_dump
cmsmadesimple.org/index.php/User_Handbook/Admin_Panel/Tags/content_dump