Содержание
Блог о разаработке на October CMS
Блог о разаработке на October CMS
Кастомная пагинация Laravel Реализация своей пагинации в Laravel, OrctoberCms, WinterCms и подобных 25 ноября 2022 г.
Фильтрация модели OctoberCms Реализация фильтра в OctoberCms: первый толчок 14 ноября 2022 г.
Мультидоменность в OctoberCMS Реализация поддержки поддоменов в OctoberCms в 2 шага 25 июля 2022 г.
Сортировка в OctoberCMS (простая и по формуле) Научимся выводить модель с сортировкой и использованием JSON 27 февраля 2022 г.
OctoberCMS List Partial Научимся выводить несколько свойств в одном поле с уловиями в OctoberCMS 3 декабря 2021 г.
Добавить кнопку в Relation Manager с автозаполнением Например, если нужно использовать id текущей записи в форме 8 октября 2021 г.
Как получить поля с RainLab Pages К примеру на главную страницу Вам нужно вывести список страниц и захватить некоторые поля. 19 июля 2021 г.
19 июля 2021 г.
Как расширять плагины в OctoberCMS Научимся расширять сторонние плагины в OctoberCMS: контроллеры, модели, импорт и экспорт 15 июня 2021 г.
OctoberCMS Backend Users — Список и форма по правам доступа В админке OctoberCMS по умолчанию выводятся все элементы таблицы. Научимся расширять запрос списка контроллера по правам доступа. 21 мая 2021 г.
OctoberCMS BreadCrumbs через StaticPages Много вопросов как вывести хлебные крошки в OctoberCMS. Рассмотрим вариант как вывести breadcrumbs используя StaticPages 15 мая 2021 г.
Shopaholic добавить поля Простой плагин добавления в админку Shopaholic своих полей (в категорию, бренд, оффер или товар) 4 мая 2021 г.
Shopaholic обновляем партнерские цены С помощью данного плагина сможем держать цены актуальными с помощью парсинга партнерских цен. 20 апреля 2021 г.
October CMS API — легко! В октябре реализовывать rest api очень легко. Досталась эта функция конечно с laravel, и это здорово! 7 апреля 2021 г.
OctoberCms + Nuxt.js Когда хочется реализовать проект на современном javascript фреймворке появляется необходимость связать backend и frontend. Есть решение! 5 апреля 2021 г.
Shopaholic страницы торговых предложений Яндекс Маркет требует чтобы у каждого оффера была своя страница. Расширим shopaholic добавив slug торговому предложению. 29 марта 2021 г.
Shopaholic скрыть ненужные поля в админке Для простых проектов требуется скрыть некоторые поля в Shopaholic, например артикул, внешний id и т.п. В примере уберем поля для товара и оффера. 23 марта 2021 г.
Популярные товары Shopaholic Также как и с простым плагином поиска товаров захотелось повторить Popularity For Shopaholic. И опять же, это элементарный плагин популярных товаров в Shopaholic. 22 марта 2021 г.
И опять же, это элементарный плагин популярных товаров в Shopaholic. 22 марта 2021 г.
OctoberCms создать страницу с настройками Часто бывает достаточно использовать настройки активной темы, но в ряде случаев необходимо создать именно отдельную страницу с настройками, валидацией и разрешениями на редактирование. 19 марта 2021 г.
E-mail c настроек темы в Magic Forms Передадим переменную с настройки темы с адресом электронной почты во все формы Magic Forms. Форм много, а менять только в одном месте. 18 марта 2021 г.
Shopaholic OctoberCms копировать товары В русскоязычном телеграм канале OctoberCMS нашел плагин добавляющий возможность копировать отмеченные товары Sholaholic. 17 марта 2021 г.
Добавить кнопку в контроллер админки OctoberCms Для того чтобы добавить кнопку, нужно добавить эту кнопку в toolbar и прописать действие что она должна выполнять. 15 марта 2021 г.
15 марта 2021 г.
Переопределить шаблон компонента в теме OctoberCms Есть 2 основных способа переопределить шаблон компонента, который используются в стороннем плагине. Переписывать partial в самом плагине неверно, так как изменения слетят при обновлении плагина. 12 марта 2021 г.
Добавить товары Shopaholic в Sitemap В Sitemap от Rainlab можно добавить только категории Shopaholic по умолчанию, товары не выводятся. Поэтому стоит задача добавить товары в карту сайта. 5 марта 2021 г.
Как использовать пакеты Laravel в OctoberCms У Laravel есть тысячи готовых пакетов. Так как OctoberCms построен на Laravel, то его пакеты мы тоже можем использовать. Использование пакетов аналогично, но их подключение требует некоторых действий. 3 марта 2021 г.
Простой поиск товаров Shopaholic Для Shopaholic есть плагин поиска Search for Shopaholic, но он платный. Сделать элементарную функцию поиска по названию товара можно и самому. 2 марта 2021 г.
Сделать элементарную функцию поиска по названию товара можно и самому. 2 марта 2021 г.
OctoberCMS Plugin Советы по разработке
18 августа 2019 г.
Октябрь CMS | Веб-разработка
На данный момент это сборник «советов» и напоминаний для меня относительно разработки плагинов OctoberCMS.
Миграция плагина
Миграция плагина включает редактирование /updates/version.yaml и, начиная с OctoberCMS v2, добавление тега git!
После редактирования плагина вам нужно будет запустить php artisan October:migrate (начиная с OctoberCMS v2; запустить php artisan October:up в предыдущих версиях).
Внимание! Запуск
php artisan plugin:refreshуничтожит все существующие данные и должен запускаться только в том случае, если вы устанавливаете плагин вручную (через git или файловую систему)
И как откатиться на предыдущую версию (например, исправить и заново -тестировать глючный скрипт миграции)? Ответ Frollow «Meysam» на этот вопрос StackOverflow:
Один из способов отката миграции — через плагин Builder в панели управления администратора (не забудьте сначала установить этот плагин, если вы еще этого не сделали).

1. Выберите меню плагина компоновщика (сверху страницы)
2. Выберите свой плагин (нажав кнопку со стрелкой ‘>’)
3. В меню слева выберите Версии
4. Выберите нужную версию для отката
5. Нажмите кнопку Откатить версию
Отладка
Отладка со страницы CMS/частичной/и т. д.
Добавьте плагин отладочной панели OctoberCMS, а затем вы можете сделать:
- установить
отладку: trueвapp/config/app.php - в шаблоне ветки добавить
дамп (ваша_переменная)
{{ отладка (helyszinRecord.toArray) }}
{{ дамп (helyszinRecord.toArray) }}
{{ дамп(это)}}
{{ дамп (helyszinRecord.images.toArray) }}
*обновление за декабрь 2020 г.: похоже, что плагин панели отладки не поддерживается и больше не доступен для последней сборки за октябрь. Однако у нас есть несколько новых плагинов, предлагающих аналогичную функциональность:
- Twig Dump + с поддержкой Laravel 6
Настройка
Переопределение шаблона подключаемого модуля
- Найдите соответствующий шаблон (либо в файловой системе, либо в GitHub, если он с открытым исходным кодом, например, шаблон по умолчанию для сообщений блога находится здесь)
- Создайте новый файл в разделе Partials, имя файла должно быть COMPONENT_ALIAS/TEMPLATE_NAME.
 htm
htm
Разное
$this->id НЕ доступен в ComponentBase.onRun()
Поместите любой код, который требует $this->id в onRender()
Значения настроек по умолчанию, установленные в fields.yaml, изначально бесполезны
Это довольно некрасивая ошибка: вы разрабатываете плагин, тестируете его снова и снова, в том числе удаляя его и переустанавливая, и все денди. Пока вы не попытаетесь использовать его на девственном экземпляре. Бам — не работает. Почему? Возможно, потому что при первой установке плагина настройки еще не были сохранены в базе данных — даже настройки по умолчанию, которые вы установили в fields.yaml. Втф думаешь!?
По-видимому, значения по умолчанию, установленные в fields.yaml, работают только после того, как пользователь действительно перешел на страницу настроек бэкенда плагина и сохранил форму, потому что до этого момента в system_settings фактически нет записи для плагина. Вместо этого вам также необходимо определить значения по умолчанию для вашей модели настроек в initSettingsData() . Это кажется довольно плохим дизайном.
Это кажется довольно плохим дизайном.
Модуль ThemeData, кажется, творит чудеса, чтобы обойти это, но я еще не успел его использовать:
https://github.com/octobercms/october/blob/master/modules/cms/models/ThemeData.php
octobercms ui, octobercms builder plugin, october cms page builder, october cms functions,
octobercms ui
Бесплатная тема пользовательского интерфейса Flat, основанная на Flat UI от designmodo (бесплатная версия) для OctoberCMS. Тема выполнена на базе Twitter Bootstrap в потрясающем плоском стиле, а в оригинальный комплект входит PSD-версия для дизайнеров. Это нефункциональная тема, поэтому она не зависит от других плагинов.
Semantic UI — OctoberCMS Semantic позволяет разработчикам быстро создавать красивые веб-сайты с кратким HTML, интуитивно понятным javascript и упрощенной отладкой, что делает интерфейсную разработку восхитительной.
Поскольку нам требуются только имена и фамилии доверенных лиц, простой ретранслятор просто добавит 2 текстовых поля для каждого доверенного лица и позволит клиенту легко редактировать их, не выходя из этой формы, не используя всплывающие окна или другой более сложный пользовательский интерфейс.
Элементы пользовательского интерфейса Войти Flat Theme для OctoberCMS. У вас есть дизайн, у вас есть код. Мы создали продукт, который поможет вашему стартапу выглядеть еще лучше.
Плагин OctoberCMS Builder
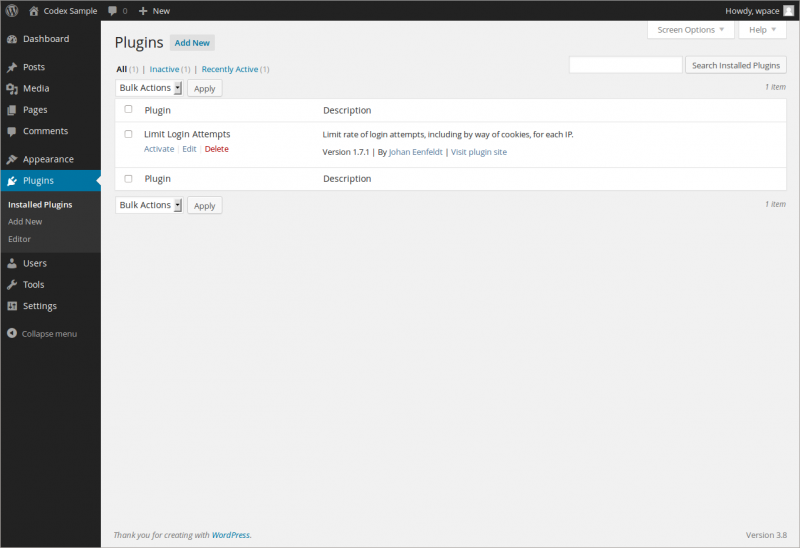
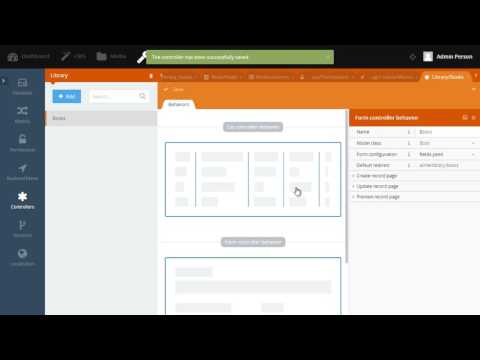
На странице Builder в админке OctoberCMS щелкните значок маленькой стрелки на боковой панели, чтобы отобразить список плагинов. После нажатия кнопки «Создать плагин» введите имя плагина и пространство имен. Имя автора и пространство имен по умолчанию можно предварительно указать в настройках плагина.
Этот подключаемый модуль расширяет подключаемый модуль October CMS RainLab Builder. Экономьте время с созданием формы, автоматически сгенерировав базовую форму YAML с полями, сгенерированными в пакетном режиме из столбцов таблицы модели. После этого вы можете настроить и настроить форму с помощью RainLab Builder.
Плагин поставляется с набором встроенных блоков, таким образом, вы можете быстрее создавать свои шаблоны. Если набора по умолчанию недостаточно, вы всегда можете добавить свои собственные пользовательские блоки. Безграничный стиль. Плагин реализует простой и мощный модуль Style Manager, который позволяет независимо стилизовать любой компонент внутри холста.
Безграничный стиль. Плагин реализует простой и мощный модуль Style Manager, который позволяет независимо стилизовать любой компонент внутри холста.
Для создания нашего первого пользовательского типа контента мы будем использовать плагин Builder для October CMS. Этот плагин позволяет вам создавать собственные плагины для октября. Поскольку в October все делается с помощью плагинов, именно так вы создадите свой собственный тип контента и свои собственные настраиваемые поля.
Средство визуальной разработки для OctoberCMS. Внесите свой вклад в разработку плагина rainlab/builder, создав учетную запись на GitHub.
Разработка простого плагина для OctoberCMS; Сборка плагинов OctoberCMS: Google Analytics; Скаффолдинг Создайте плагин. Команда create:plugin создает папку плагина и основные файлы для плагина. Параметр указывает автора и имя плагина.2. php artisan create:plugin ACME.MyNewPlugin Builder. Builder — это визуальный инструмент разработки.
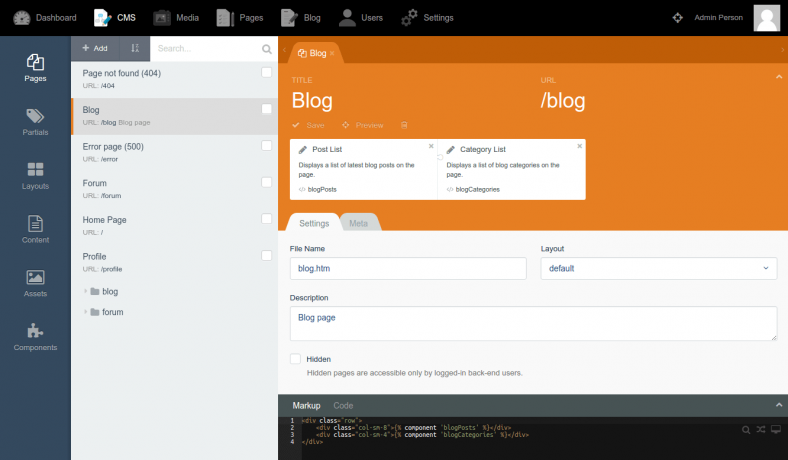
октябрь Конструктор страниц cms
Октябрь CMS доверяют 30 000 разработчиков по всему миру. October CMS — идеальный инструмент, независимо от того, являетесь ли вы самозанятым веб-мастером или небольшой или средней цифровой студией. October используется в качестве основной CMS-платформы студиями, имеющими в своем портфолио всемирно известные бренды, такие как Toyota, KFC и Nestle.
October CMS — идеальный инструмент, независимо от того, являетесь ли вы самозанятым веб-мастером или небольшой или средней цифровой студией. October используется в качестве основной CMS-платформы студиями, имеющими в своем портфолио всемирно известные бренды, такие как Toyota, KFC и Nestle.
Тема «Шопоголик» с ПОСТРОИТЕЛЬСТВОМ СТРАНИЦ — Agora. Тема электронной коммерции Octobercms с мощными возможностями интернет-магазина и блога и простой системой компоновки страниц. Посетите живой демонстрационный сайт.
октябрь Возможности cms
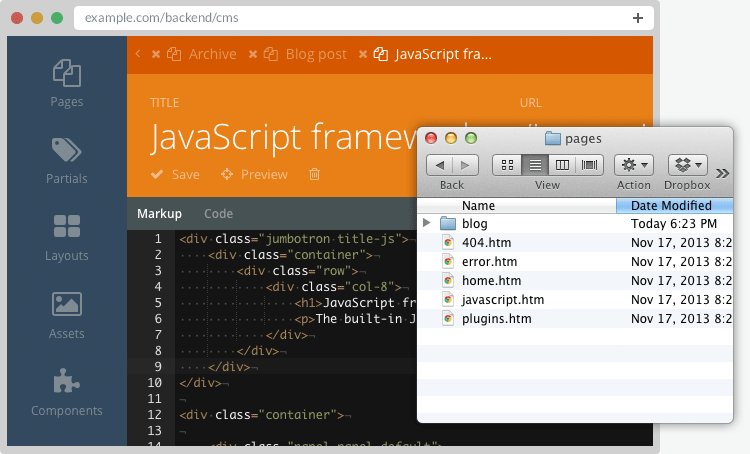
Отлично подходит для разработчиков. Лучшие инструменты из мира PHP. October построен на Laravel, лучшем существующем PHP-фреймворке. Фреймворк включает в себя все инструменты и классы компонентов страницы. Расширяемая платформа. Удобные административные интерфейсы. Простой AJAX-фреймворк.
October CMS не перегружена функциями, которые вам не нужны. Он сочетает в себе мощь Laravel и простоту чистого HTML. Универсальный расширяемый дашборд, Инспектор, многоразовые компоненты CMS — все это вызовет у вас улыбку. Используйте свой любимый редактор кода и обычный рабочий процесс для создания и обновления веб-сайтов.
Используйте свой любимый редактор кода и обычный рабочий процесс для создания и обновления веб-сайтов.
Плагин функций позволяет иметь неограниченное количество атрибутов, функций, удобств или того, как ваш плагин должен называться. Он очень удобен и гибок, его можно адаптировать к вашему собственному плагину.
Эти функции полезны при работе с AJAX-запросами на внешних страницах CMS. {% framework extras %} Индикатор загрузки. Первая функция, на которую следует обратить внимание, — это индикатор загрузки, который отображается в верхней части страницы при выполнении запроса AJAX. Индикатор подключается к глобальным событиям, используемым инфраструктурой AJAX.
October CMS включает ряд возможностей, таких как пользователи, разрешения, темы и плагины. На этой странице демонстрируются основные возможности CMS. Бесплатная платформа CMS с открытым исходным кодом, основанная на Laravel PHP Framework — ощутите красоту и мощь.
CMS сокращенно называется системой управления контентом, которая представляет собой программное приложение с графическим интерфейсом пользователя, которое взаимодействует с базой данных веб-сайта для чтения и записи информации.


 htm
htm