Содержание
Подключение OpenID провайдера к форме авторизации (loginza)
В версии 2.8.2, в UMI.CMS был интегрирован OpenID провайдер «Loginza«. Этот механизм позволяет пользователям вашего сайта, имеющим аккаунты в различных социальных сетях и на других популярных сервисах, проходить ускоренную регистрацию на вашем сайте, используя данные сторонних аккаунтов.
Подключение функционала
Рассмотрим подключение на примере демо-шаблона «Сайт компании» (demohunt), в котором данный функционал по умолчанию не подключен.
Разработчиками UMI.CMS был создан специальный метод «getLoginzaProvider» для модуля «users«, который, при запросе по протоколу UData отдаёт данные, сформированные специально для вызова виджета Loginza:
<?xml version="1.0" encoding="utf-8"?> <udata xmlns:xlink="http://www.w3.org/TR/xlink" module="users" method="getLoginzaProvider" generation-time="0.005786"> <providers> <provider name="yandex" title="Яндекс"/> <provider name="vkontakte" title="Вконтакте"/> <provider name="facebook" title="Facebook"/> <provider name="google" title="Google Accounts"/> <provider name="openid" title="OpenID"/> <provider name="myopenid" title="MyOpenID"/> <provider name="twitter" title="Twitter"/> <provider name="rambler" title="Rambler"/> <provider name="mailru" title="Mail.ru"/> <provider name="loginza" title="Loginza"/> <provider name="webmoney" title="WebMoney"/> <provider name="flickr" title="flickr"/> <provider name="lastfm" title="lastfm"/> </providers> <widget_url>https://loginza.ru/api/widget?token_url=http%3A%2F%2Fsite.ru%2Fusers%2Floginza%2F%3Ffrom_page% 3Dhttp%253A%252F%252Fsite.ru%252Fudata%252Fusers%252FgetLoginzaProvider&providers_set= google,yandex,mailru,vkontakte,facebook,twitter,loginza,rambler,lastfm,myopenid,openid,mailruapi</widget_url> </udata>
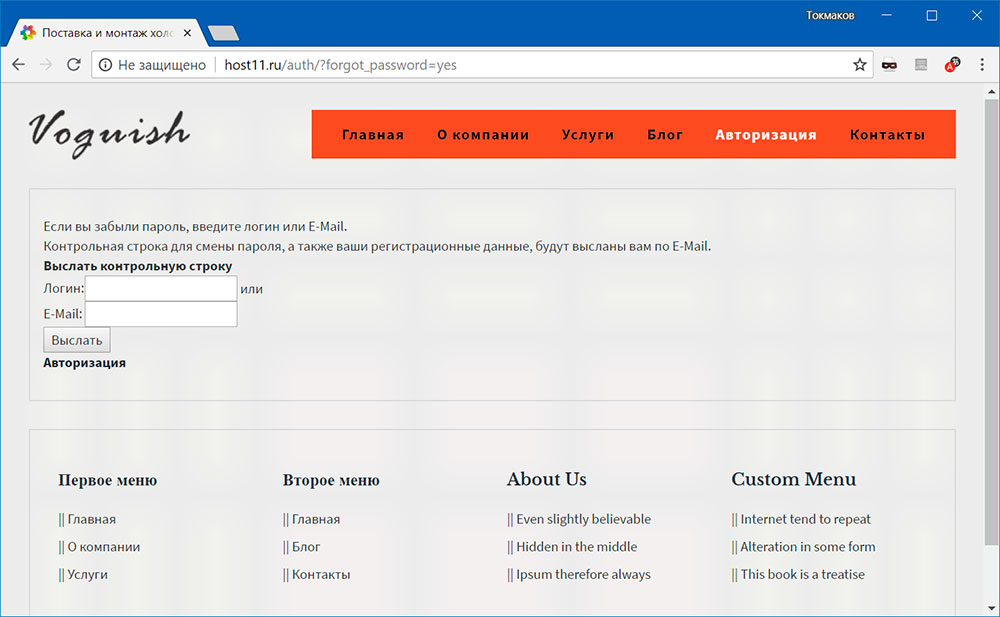
Для подключения виджета, нам необходимо поменять шаблон формы авторизации пользователя. В рассматриваемом нами примере, это шаблон ~/xsltTpls/modules/users/auth.xsl .
В рассматриваемом нами примере, это шаблон ~/xsltTpls/modules/users/auth.xsl .
Нас интересует шаблон, выводящий форму авторизации для незарегистрированного пользователя на главной странице сайта:
<xsl:template match="udata[@module = 'users'][@method = 'auth']" mode="main">
В данном шаблоне вывод формы авториазции задан следующим образом:
<form method="post" action="/users/login_do/">
<div>
<label>
<xsl:choose>
<xsl:when test="$demo=1">
<input type="text" value="demo" name="login" />
</xsl:when>
<xsl:otherwise>
<input type="text" value="" name="login" />
</xsl:otherwise>
</xsl:choose>
<strong>Логин:</strong>
</label>
</div>
<div>
<label>
<xsl:choose>
<xsl:when test="$demo=1">
<input type="password" value="demo" name="password"/>
</xsl:when>
<xsl:otherwise>
<input type="password" value="" name="password"/>
</xsl:otherwise>
</xsl:choose>
<strong>Пароль:</strong>
</label>
</div>
<div>
<label>
<a href="/users/forget/">Забыли пароль?</a>
</label>
<label>
<a href="/users/registrate/">Регистрация</a>
</label>
<input type="submit" value="Вход" />
</div>
<input type="hidden" value="{$url}" name="from_page" />
</form>Добавим вызов метода users getLoginzaProvider в то место, где мы хотим увидет кнопку Loginza:
<form method="post" action="/users/login_do/"> ... <div> <label> <a href="/users/forget/">Забыли пароль?</a> </label> <label> <a href="/users/registrate/">Регистрация</a> </label> <input type="submit" value="Вход" /> <xsl:apply-templates select="document('udata://users/getLoginzaProvider')/udata"/> </div> <input type="hidden" value="{$url}" name="from_page" /> </form>
Ниже напишем следующий шаблон для обработки ответа:
<xsl:template match="udata[@method='getLoginzaProvider']">
<div>
<script src="http://loginza.ru/js/widget.js" type="text/javascript"></script>
<a href="{widget_url}">
<img src="http://loginza.ru/img/sign_in_button_gray.gif" alt="Войти через loginza"/>
</a>
</div>
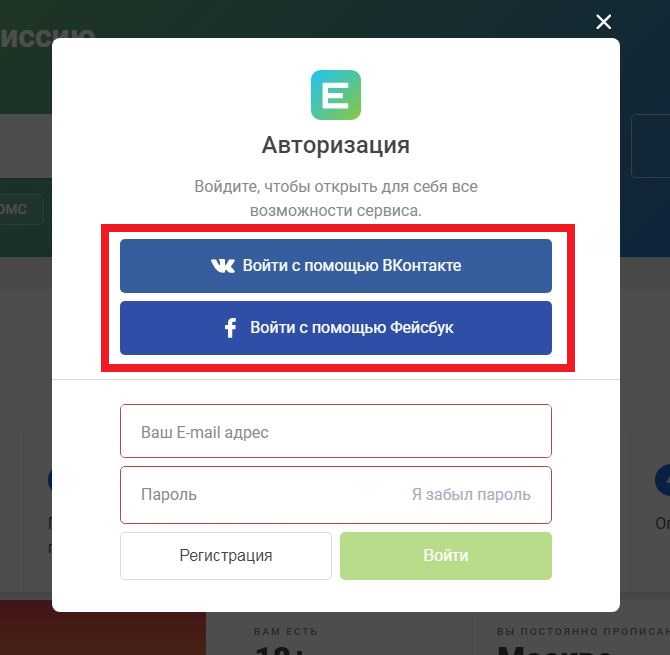
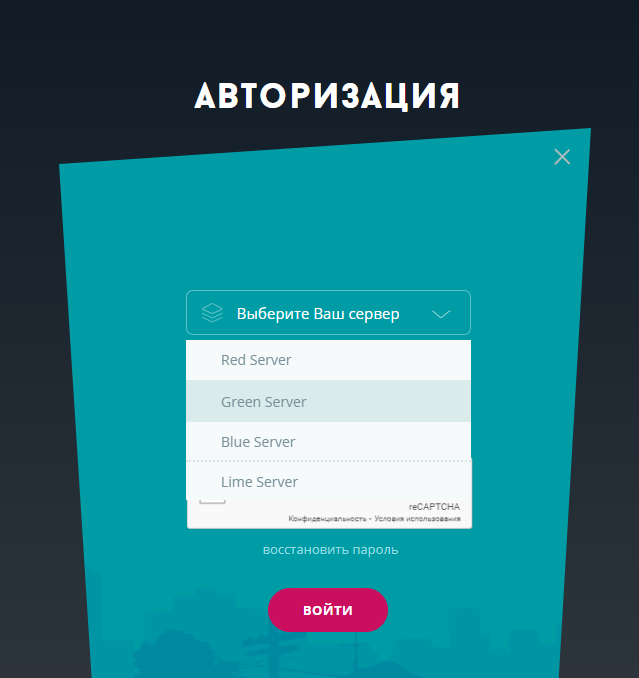
</xsl:template>Всё готово. Теперь в выбранном нами месте отобразилась картинка-кнопка, при нажатии на которую пользователю будет предложено выбрать сервис, данные которого следует использовать для авторизации.
Интеграция системы авторизации CMS с vBulletin | PHPClub
Антон Попов
Новичок
#1
Интеграция системы авторизации CMS с vBulletin
Никто не знает ресурсов или может кто-нибудь пробовал осуществить интеграцию механизмов внешней авторизации с форумом vBulletin? То есть когда человек регистрируется, например, в системе управления контентом и запись об этом пользователе дублируется в форум, но это сделать достаточно просто. А вот как сделать сквозную авторизацию, то есть когда авторизация в CMS приводит автоматически к авторизации в форуме. Я такое делал для phpBB, когда информация о сессии создается в одной из таблиц phpBB и правильные куки генерируются, а для vBulletin аналогичной фичи найти не смог.
Я такое делал для phpBB, когда информация о сессии создается в одной из таблиц phpBB и правильные куки генерируются, а для vBulletin аналогичной фичи найти не смог.
Варианты с изменением кода vBulletin не предлагать.
white phoenix
Новичок
#2
Посмотри в login.php что куда записывается при авторизации, и сделай тоже самое в CMS.
baev
‹°°¬•
#3
Антон Попов, я делал именно с изменением кода vBulletin.
Да, по-моему, иначе и не получится — Вам же нужно чтобы при регистрации на форуме пользователь «автоматом» регистрировался в CMS. Как Вы это без изменения кода vBulletin сделаете?
white phoenix
Новичок
#4
baev
Импорт из одной таблицы в другую или хранение в общей таблице.
amorfis
я стараюсь
#5
Re: Интеграция системы авторизации CMS с vBulletin
Варианты с изменением кода vBulletin не предлагать.
Нажмите для раскрытия…
Лицензия или соглашение запрещает это делать?
Антон Попов
Новичок
#6
Вам же нужно чтобы при регистрации на форуме пользователь «автоматом» регистрировался в CMS. Как Вы это без изменения кода vBulletin сделаете?
Нажмите для раскрытия…
Нет, мне как раз нужно наоборот, чтобы регистрация в CMS приводила к регистрации в форуме, а авторизация в CMS приводила к авторизации в форуме.
-~{}~ 28.12.05 17:45:
Автор оригинала: amorfis
Лицензия или соглашение запрещает это делать?Нажмите для раскрытия…
Нет, но потом будет много мороки при обновлении на новую версию, придется откладывать из-за нехватки времени и получить риск взлома…
Автор оригинала: white phoenix
baev
Импорт из одной таблицы в другую или хранение в общей таблице.Нажмите для раскрытия…
Импорт из одной в другую. Но вот каким образом хранятся там сессии пользователей? Достаточно ли сгенерировать куки, или еще надо в таблицах что-то править?
zarus
Хитрожопый макак
#7
Ну так в чем проблема? Посмотри, как регистрируется и авторизуется пользователь в самой vBulletin и сделай то же самое у себя.
amorfis
я стараюсь
#8
Не думаю, что будет много мороки. Просто к этому вопросу необходимо подойти не с принципом «Лишь бы работало!», а более продумано. Но нам тут конечно легко рассуждать, а перед тобой стоит вполне конкретная задача, которая требует решения.
Антон Попов
Новичок
#9
Автор оригинала: zarus
Ну так в чем проблема? Посмотри, как регистрируется и авторизуется пользователь в самой vBulletin и сделай то же самое у себя.Нажмите для раскрытия…
Просто, чтобы сделать такое грамотно в phpBB потребовалось больше сотни строк кода и пришлось обходить некоторые грабли. Поэтому я собственно и интересуюсь.
Кроме того, процедура авторизации находится не только в login.php, а и в других файлах и не всегда понятно каким образом что с чем взаимодействует и какой флаг и где надо поставить, чтобы ничем пользователя не обидеть .
zarus
Хитрожопый макак
#10
Ну вот, собственно, надо просто сидеть и копать код. Потому что сам себе создал проблему — «не хочу менять код vB»… А что по этому поводу пишет Гугл?
Потому что сам себе создал проблему — «не хочу менять код vB»… А что по этому поводу пишет Гугл?
Антон Попов
Новичок
#11
Автор оригинала: zarus
Ну вот, собственно, надо просто сидеть и копать код. Потому что сам себе создал проблему — «не хочу менять код vB»… А что по этому поводу пишет Гугл?Нажмите для раскрытия…
А вот в гугле мне еще удача не улыбнулась, как и на форумах vbulletin.org и vbulletin.com, но будем копать
Panchous
Павел
#12
для авторизации на форуме достаточно выставить нужные куки — копай исходник
baev
‹°°¬•
#13
У «бюллютеня» очень «навороченная» системы авторизации и управления пользователями, поэтому лично мне было проще «пристегнуть» CMS к форуму, а не наоборот.
Использовать общие таблицы, общую систему авторизации — это лишняя работа, а я ленивый… Нет смысла менять уже готовую авторизацию форума или CMS. Достаточно того, что при регистрации пользователь регистрируется и там и там.
А чтоб при регистрации на форуме пользователь был зарегистрирован в CMS, нужно лезть в код форума. Можно, конечно, вообще отключить регистрацию на форуме, но тогда придётся весь отключенный механизм регистрации переносить в CMS. Опять же, по-моему, только лишний гимор. Ну и: управление пользователями. Либо Вы вообще систему vBulletin не используете, либо — нужно править код, чтоб, например, при удалении пользователя из форума шло удаление и из CMS.
Антон Попов
Новичок
#14
Автор оригинала: baev
У «бюллютеня» очень «навороченная» системы авторизации и управления пользователями, поэтому лично мне было проще «пристегнуть» CMS к форуму, а не наоборот.Использовать общие таблицы, общую систему авторизации — это лишняя работа, а я ленивый… Нет смысла менять уже готовую авторизацию форума или CMS. Достаточно того, что при регистрации пользователь регистрируется и там и там.
Нажмите для раскрытия…
Нет, у меня таблицы используются разные и все дублируется. Это сделано как раз для того, чтобы не менять систему авторизации форума и не менять систему авторизации системы управления. Просто в CMS реализован механизм handler’ов, которые берут на себя работу по дублированию/редактированию/удалению данных в форуме при наступлении некоторого события, в данном случае создании/редактировании/удалении пользователя в CMS. То есть в форуме механизм регистрации отключен полностью и всю работу осуществляет регистрация в CMS + работа handler’а. Аналогично запускается и обработчик авторизации, не изменяя механизмов работы и авторизации в самой CMS.
Автор оригинала: baev
Можно, конечно, вообще отключить регистрацию на форуме, Либо Вы вообще систему vBulletin не используете, либо — нужно править код, чтоб, например, при удалении пользователя из форума шло удаление и из CMS.Нажмите для раскрытия…
Именно так и должно быть.
-~{}~ 28.12.05 18:50:
Автор оригинала: Panchous
для авторизации на форуме достаточно выставить нужные куки — копай исходникНажмите для раскрытия…
Я тоже так думал, когда начал биться с phpBB, а потом оказалось что этого мало и создание кук не приводит к авторизации в форуме, или приводит, но с дурными последствиями при любой попытке написать новую тему, например. Сейчас уже не помню. Так что, и здесь не уверен, что это спасет, потому как есть табличка session, в которой некая инфа хранится про тех пользователей, которые сейчас в онлайне и достаточно ли в нее информацию заносить при авторизации пользователей тоже вопрос.
baev
‹°°¬•
#15
Именно так и должно быть.
Нажмите для раскрытия…
Ну, тогда только так:
придётся весь отключенный механизм регистрации переносить в CMS
Нажмите для раскрытия…
и всё управление пользователями — тоже. И тут уже «сотней строк кода» не обойдётесь.
Один пример: если Вы «тупо» пользователя из CMS и из форума удалите, что с его постами на форуме произойдёт?
Антон Попов
Новичок
#16
Автор оригинала: baev
Ну, тогда только так:и всё управление пользователями — тоже.
И тут уже «сотней строк кода» не обойдётесь.
Один пример: если Вы «тупо» пользователя из CMS и из форума удалите, что с его постами на форуме произойдёт?
Нажмите для раскрытия…
Вот и хочется найти умное решение этой задачке… Я нашел, что есть подобная интеграция CMS Typo3 с vBulletin, вот узнать бы детали реализации…
zarus
Хитрожопый макак
#17
А не проще ли просто переносить юзеров из БД CSM в БД vB (по крону, например, ну и естетсвенно, не тупое копирование), и переписать функцию авторизации в CMS, чтобы она формировала правильные куки/сессии?
baev
‹°°¬•
#18
А не проще ли просто переносить юзеров из БД CSM в БД vB
Нажмите для раскрытия.
..
Врядли проще.
Лично у меня это было просто невозможно. В CMS пароли пользователей хранились в виде хэша MD5, а в «бюллютене» пароли через MD5 «прогоняются» дважды, причём с «солью».
То есть, получить хэш для форума можно только при регистрации пользователя — пока пароль не зашифрован.
Ну и, опять же, временные лаги. Если пользователь в CMS свои регистрационные данные поменяет, он не сможет войти на форум пока cron не отработает.
Антон Попов
Новичок
#19
Автор оригинала: baev
Ну и, опять же, временные лаги.Если пользователь в CMS свои регистрационные данные поменяет, он не сможет войти на форум пока cron не отработает.
Нажмите для раскрытия…
Ага, к тому же смысл использовать cron, если это можно сразу сделать через обработчик событий?
magic
lancer
#20
Есть схожая задача. Никто не поделится структурой таблицы с логинами для vBulletin и файликом login.php?
Спасибо.
CMS предлагает новые правила для решения проблемы предварительного разрешения и снижения нагрузки на пациентов и поставщиков медицинских услуг
Сегодня под руководством президента Трампа Центры услуг Medicare и Medicaid (CMS) опубликовали предлагаемое правило, которое улучшит электронный обмен медицинскими данными между плательщиками, поставщиками и пациентами, а также оптимизировать процессы, связанные с предварительным разрешением, чтобы снизить нагрузку на поставщиков и пациентов. Увеличив поток данных и снизив нагрузку, это предлагаемое правило даст поставщикам больше времени, чтобы сосредоточиться на своих пациентах и обеспечить более качественную помощь.
Увеличив поток данных и снизив нагрузку, это предлагаемое правило даст поставщикам больше времени, чтобы сосредоточиться на своих пациентах и обеспечить более качественную помощь.
Пандемия COVID-19 пролила свет на многие давние недостатки системы здравоохранения, в том числе на отсутствие обмена данными и доступа к ним. Предлагаемое сегодня правило направлено на улучшение этого для пациентов, обращающихся за медицинской помощью. Предлагаемое правило будет основываться на окончательном правиле администрации Трампа о функциональной совместимости и доступе к пациентам, опубликованном CMS в мае.
«Это предлагаемое правило открывает новую эру качества и снижения затрат в здравоохранении, поскольку плательщики и поставщики теперь будут иметь доступ к полным историям пациентов, что сократит ненужную помощь и обеспечит более скоординированное и бесперебойное лечение пациентов. Каждый элемент этого предлагаемого правила будет играть ключевую роль в снижении обременительной административной нагрузки на наших передовых поставщиков услуг при одновременном улучшении доступа пациентов к медицинской информации», — сказала администратор CMS Сима Верма. «Предварительное разрешение является необходимым и важным инструментом для плательщиков для обеспечения целостности программы, но есть лучший способ сделать процесс более эффективным, чтобы гарантировать, что лечение не будет отложено, и мы не увеличиваем административные расходы для всей системы». Предварительное разрешение является не только основным источником бремени, но и основной причиной эмоционального выгорания медицинских работников, а также отнимает время у лечения пациентов. Если только четверть провайдеров воспользуется новыми электронными решениями, доступными благодаря этому предложению, предложенное правило сэкономит от 1 до 5 миллиардов долларов в течение следующих десяти лет. Поскольку пандемия создает еще большую нагрузку на нашу систему здравоохранения, политика в этом правиле важна как никогда».
«Предварительное разрешение является необходимым и важным инструментом для плательщиков для обеспечения целостности программы, но есть лучший способ сделать процесс более эффективным, чтобы гарантировать, что лечение не будет отложено, и мы не увеличиваем административные расходы для всей системы». Предварительное разрешение является не только основным источником бремени, но и основной причиной эмоционального выгорания медицинских работников, а также отнимает время у лечения пациентов. Если только четверть провайдеров воспользуется новыми электронными решениями, доступными благодаря этому предложению, предложенное правило сэкономит от 1 до 5 миллиардов долларов в течение следующих десяти лет. Поскольку пандемия создает еще большую нагрузку на нашу систему здравоохранения, политика в этом правиле важна как никогда».
Правило требует от плательщиков программ Medicaid, CHIP и QHP создания интерфейсов прикладного программирования (API) для поддержки обмена данными и предварительной авторизации. API позволяют двум системам или системе плательщика и стороннему приложению взаимодействовать и обмениваться данными в электронном виде. Плательщики должны внедрять и поддерживать эти API с использованием стандарта Health Level 7 (HL7) Fast Healthcare Interoperability Resources (FHIR). Стандарт FHIR — это инновационное технологическое решение, которое помогает преодолеть разрыв между системами, чтобы обе системы могли понимать и использовать данные, которыми они обмениваются.
API позволяют двум системам или системе плательщика и стороннему приложению взаимодействовать и обмениваться данными в электронном виде. Плательщики должны внедрять и поддерживать эти API с использованием стандарта Health Level 7 (HL7) Fast Healthcare Interoperability Resources (FHIR). Стандарт FHIR — это инновационное технологическое решение, которое помогает преодолеть разрыв между системами, чтобы обе системы могли понимать и использовать данные, которыми они обмениваются.
От имени HHS Управление национального координатора по информационным технологиям здравоохранения (ONC) также предлагает принять определенные стандарты через дополнение HHS к предлагаемому правилу CMS.
Улучшение предварительного разрешения
Предварительное разрешение — это административный процесс, используемый в здравоохранении, когда поставщики услуг запрашивают разрешение у плательщиков на предоставление медицинских услуг, рецептов или поставок. Этот процесс происходит до оказания услуги. Правило предлагает значительные изменения, чтобы улучшить качество обслуживания пациентов и облегчить часть административного бремени, связанного с получением предварительного разрешения поставщиками медицинских услуг. Плательщики Medicaid, CHIP и QHP должны будут создать и внедрить API-интерфейсы с поддержкой FHIR, которые позволят поставщикам заранее знать, какая документация потребуется для каждого отдельного плательщика медицинского страхования, упростить процесс документации и позволить поставщикам отправлять запросы на предварительное разрешение. и получать ответы в электронном виде, непосредственно из EHR поставщика или другой системы управления практикой. Хотя планы Medicare Advantage не включены в сегодняшние предложения, CMS рассматривает вопрос о том, следует ли делать это при нормотворчестве в будущем.
Правило предлагает значительные изменения, чтобы улучшить качество обслуживания пациентов и облегчить часть административного бремени, связанного с получением предварительного разрешения поставщиками медицинских услуг. Плательщики Medicaid, CHIP и QHP должны будут создать и внедрить API-интерфейсы с поддержкой FHIR, которые позволят поставщикам заранее знать, какая документация потребуется для каждого отдельного плательщика медицинского страхования, упростить процесс документации и позволить поставщикам отправлять запросы на предварительное разрешение. и получать ответы в электронном виде, непосредственно из EHR поставщика или другой системы управления практикой. Хотя планы Medicare Advantage не включены в сегодняшние предложения, CMS рассматривает вопрос о том, следует ли делать это при нормотворчестве в будущем.
Предлагаемое правило также уменьшит время, в течение которого поставщики услуг ожидают получения решений о предварительной авторизации от плательщиков — правило предлагает плательщикам максимум 72 часа, за исключением эмитентов QHP на FFE, для принятия решений по срочным запросам и семь календарных дней для несрочных запросов. Плательщики также должны будут указать конкретную причину любого отказа, что позволит поставщикам некоторую прозрачность процесса. Для обеспечения подотчетности планов правило также требует, чтобы они обнародовали определенные показатели, демонстрирующие, сколько процедур они санкционируют.
Плательщики также должны будут указать конкретную причину любого отказа, что позволит поставщикам некоторую прозрачность процесса. Для обеспечения подотчетности планов правило также требует, чтобы они обнародовали определенные показатели, демонстрирующие, сколько процедур они санкционируют.
В совокупности эти правила могут привести к меньшему количеству отказов и апелляций в предварительном разрешении, а также улучшить общение и взаимопонимание между плательщиками, поставщиками услуг и пациентами. Они являются результатом многочисленных слушаний с планами и поставщиками, направленных на создание нового процесса, который уравновешивает необходимость большей эффективности и последовательности в предварительном разрешении и его важную роль в предотвращении мошенничества, злоупотреблений и ненужных расходов.
Расширение доступа пациентов к медицинской информации
Основываясь на этой основополагающей политике, это правило потребует от затронутых плательщиков внедрения и поддержки API на основе FHIR для обмена данными о пациентах, когда пациенты переходят от одного плательщика к другому. Таким образом, пациенты, которые в противном случае не имели бы доступа к своей исторической медицинской информации, могли бы принести свою информацию с собой при переходе от одного плательщика к другому, и не потеряли бы эту информацию просто потому, что сменили плательщика.
Таким образом, пациенты, которые в противном случае не имели бы доступа к своей исторической медицинской информации, могли бы принести свою информацию с собой при переходе от одного плательщика к другому, и не потеряли бы эту информацию просто потому, что сменили плательщика.
Эти предлагаемые изменения также позволят плательщикам, поставщикам услуг и пациентам получить доступ к дополнительной информации, в том числе об ожидающих и активных решениях по предварительному разрешению, что потенциально позволит сократить количество повторных предварительных разрешений, снизит нагрузку и затраты, а также обеспечит пациентам лучшую непрерывность лечения. Чтобы узнать больше о важности этих предлагаемых изменений, посетите запись в блоге администратора CMS Симы Вермы здесь: https://www.cms.gov/blog/reduction-provider-and-patient-burden-and-promoting-patients-electronic -доступ к информации о здоровье
Предложенное правило доступно для ознакомления сегодня по адресу: https://www. cms.gov/files/document/121020-reduction-provider-and-patient-burden-cms-9123-p.pdf Период комментариев будет закрыт. 4 января 2021 г.
cms.gov/files/document/121020-reduction-provider-and-patient-burden-cms-9123-p.pdf Период комментариев будет закрыт. 4 января 2021 г.
Чтобы получить копию информационного бюллетеня, посетите: процессы-и-продвижение-пациентов
Для получения дополнительной информации о предложенном правиле CMS, пожалуйста, посетите: https://www.cms.gov/Regulations-and-Guidance/Guidance/Interoperability/index
###
Получайте новости CMS на cms.gov/newsroom, подпишитесь на новости CMS по электронной почте и следите за CMS на @CMSgov
Новости | Потенциальная крупная предварительная авторизация: CMS предлагает значительные изменения
Предлагаемое правило, поддерживаемое APTA, повышает прозрачность и снижает нагрузку на администраторов для планов, включая Medicaid и Medicare Advantage.
Новости
Дата: Среда, 14 декабря 2022 г.
Предварительное разрешение — практика, которую APTA и другие организации давно критикуют как обременительную и часто используемую для злоупотреблений, — может подвергнуться значительным реформам, если в следующем году будет принято правило, предложенное Центрами услуг Medicare и Medicaid США. Далеко идущее правило потребует значительного повышения прозрачности и может значительно упростить процесс предварительного разрешения для нескольких планов, в которых задействованы федеральные средства.
Далеко идущее правило потребует значительного повышения прозрачности и может значительно упростить процесс предварительного разрешения для нескольких планов, в которых задействованы федеральные средства.
Широта предложения приятно удивила. В то время как некоторые наблюдатели ожидали, что CMS передаст изменения в предварительное разрешение в Medicare Advantage, предлагаемое правило выходит далеко за рамки этой программы, ориентируясь не только на MA, но и на государственные планы Medicaid и Children’s Health Insurance Program. организаций по уходу и эмитентов квалифицированных планов медицинского страхования на федеральных страховых биржах ACA. Эти планы были включены в никогда не принятое правило предварительного разрешения 2020 года, которое, по словам CMS, заменяется этим более комплексным подходом, большая часть которого вступит в силу в 2026 году9.0003
В пресс-релизе CMS агентство описало предлагаемое правило как попытку улучшить доступ пациентов к медицинской помощи, заявив, что оно «упростит процесс предварительного разрешения и будет способствовать обмену медицинскими данными для улучшения качества обслуживания между поставщиками, пациентами и лицами, осуществляющими уход. — помогая нам устранять задержки в лечении пациентов, которых можно было избежать, и добиваться лучших результатов в отношении здоровья для всех». Агентство также подготовило информационный бюллетень, в котором представлены основные моменты предлагаемого правила.
— помогая нам устранять задержки в лечении пациентов, которых можно было избежать, и добиваться лучших результатов в отношении здоровья для всех». Агентство также подготовило информационный бюллетень, в котором представлены основные моменты предлагаемого правила.
APTA решительно поддерживает предложенное правило и предоставит комментарии к крайнему сроку 13 марта 2023 года. Ищите возможности присоединиться к призыву к столь необходимым изменениям после Нового года. Ассоциация будет продолжать выступать за принятие дополнительного законодательства, аналогичного этому предлагаемому правилу, но отдельного от него, которое улучшит предварительное разрешение в Medicare Advantage, известного как Закон об улучшении своевременного доступа пожилых людей к медицинской помощи (H.R. 3173/S. 3018). Этот закон был принят в Палате представителей и ожидает действий в Сенате.
Суть предлагаемого правила: интерфейсы прикладного программирования
Большая часть стратегии CMS по реформе сосредоточена на совершенствовании — а в некоторых случаях и создании — различных «интерфейсов прикладного программирования», также известных как API, в основном онлайн-порталов, которые позволяют плательщикам, пациентам, поставщикам и сторонним администраторам делиться и получать доступ к информации.
Для поставщиков: значительно упрощенный процесс предварительной авторизации и более широкий доступ к информации. В соответствии с предлагаемым правилом плательщики должны будут создать два API, ориентированных на поставщиков — один из них установит автоматизированный подход к предварительной авторизации, что может значительно сократить время ожидания и повысить прозрачность решений, а второй облегчит работу поставщикам. для доступа к данным пациента.
Новый API предварительной авторизации может проложить путь к значительным улучшениям, требуя от плательщиков выполнения трех конкретных требований: автоматизированный процесс для поставщиков, чтобы выяснить, нужна ли вообще авторизация, ясность в отношении документации, требуемой от поставщиков, и системы поддержки для автоматизированного сбора данных. от провайдера, а также автоматизированный подход к сбору информации о предварительном разрешении, которая включает конкретные причины отказа. Также будут установлены стандартные сроки, требующие принятия решений по срочным запросам в течение 72 часов, а по стандартным запросам — в течение семи рабочих дней.
Второй необходимый API позволит провайдерам в сети плательщика запрашивать информацию о пациенте. Поставщики также будут иметь доступ к данным о претензиях и столкновениях, процедурам, оценкам и планам лечения (при условии, что у плательщика есть информация). API провайдера также потребует от плательщиков предоставления информации о запросах на предварительную авторизацию и решениях, включая соответствующую документацию. Плательщики должны будут предоставить запрошенные данные не позднее одного рабочего дня после запроса.
Для пациентов: CMS хочет сделать API-интерфейсы для пациентов более простыми в использовании и более надежными. Агентство уже требует от плательщиков сделать свои API доступными для пациентов различными простыми способами, в том числе через различные приложения для здоровья. Как и в случае с API поставщика, предлагаемое правило еще больше повышает прозрачность, расширяя информацию, доступную для пациентов, включая предварительные запросы на авторизацию и решения, при этом обновления API требуются не позднее, чем через один рабочий день после получения плательщиком запроса или изменения статуса.
Что касается информации о предварительном разрешении, доступной для пациентов, плательщики должны будут указать дату, когда предварительное разрешение было одобрено или отклонено, дату или обстоятельства, при которых разрешение заканчивается, утвержденные предметы и услуги, а также количество, использованное на сегодняшний день в соответствии с авторизация. Пациенты также смогут получить доступ к любым материалам, которые поставщик отправляет плательщику для поддержки решения. Если плательщик отклонит запрос, пациентам необходимо будет указать конкретную причину отказа. Требования к принятию решения будут применяться к физиотерапии и всем другим областям, за исключением предварительного разрешения, связанного с лекарствами.
Победа с долгосрочными последствиями
Кейт Гиллиард, доктор медицинских наук, директор APTA по политике и оплате в области здравоохранения, говорит, что предлагаемое правило может решить серьезные краткосрочные проблемы с предварительным разрешением и подготовить почву для еще большего улучшения в будущем.
«APTA выступала за эти конкретные исправления в нашем ответе на запрос информации о Medicare Advantage, поэтому мы, конечно, очень рады видеть такой уровень прогресса», — сказал Джильярд. «Когда это правило будет реализовано, будут значительные преимущества, особенно в отношении времени обработки планов для принятия решений и автоматизированного процесса подачи запросов. Административная нагрузка становится критической проблемой на практике, и хорошо знать, что CMS прислушивается».
Жильяр видит еще одно преимущество: создание надежных API-интерфейсов открывает возможности для более обширного сбора данных о предварительном разрешении, что может дать сторонникам снижения административной нагрузки больше рычагов влияния в будущем.
«Как только это правило будет реализовано, будет собрано много данных», — сказал Джильярд. «Это означает, что мы будем лучше понимать процент отказов и их причины, которые, как мы уже знаем, часто не основаны на науке или передовой практике.

 005786">
<providers>
<provider name="yandex" title="Яндекс"/>
<provider name="vkontakte" title="Вконтакте"/>
<provider name="facebook" title="Facebook"/>
<provider name="google" title="Google Accounts"/>
<provider name="openid" title="OpenID"/>
<provider name="myopenid" title="MyOpenID"/>
<provider name="twitter" title="Twitter"/>
<provider name="rambler" title="Rambler"/>
<provider name="mailru" title="Mail.ru"/>
<provider name="loginza" title="Loginza"/>
<provider name="webmoney" title="WebMoney"/>
<provider name="flickr" title="flickr"/>
<provider name="lastfm" title="lastfm"/>
</providers>
<widget_url>https://loginza.ru/api/widget?token_url=http%3A%2F%2Fsite.ru%2Fusers%2Floginza%2F%3Ffrom_page%
3Dhttp%253A%252F%252Fsite.ru%252Fudata%252Fusers%252FgetLoginzaProvider&providers_set=
google,yandex,mailru,vkontakte,facebook,twitter,loginza,rambler,lastfm,myopenid,openid,mailruapi</widget_url>
</udata>
005786">
<providers>
<provider name="yandex" title="Яндекс"/>
<provider name="vkontakte" title="Вконтакте"/>
<provider name="facebook" title="Facebook"/>
<provider name="google" title="Google Accounts"/>
<provider name="openid" title="OpenID"/>
<provider name="myopenid" title="MyOpenID"/>
<provider name="twitter" title="Twitter"/>
<provider name="rambler" title="Rambler"/>
<provider name="mailru" title="Mail.ru"/>
<provider name="loginza" title="Loginza"/>
<provider name="webmoney" title="WebMoney"/>
<provider name="flickr" title="flickr"/>
<provider name="lastfm" title="lastfm"/>
</providers>
<widget_url>https://loginza.ru/api/widget?token_url=http%3A%2F%2Fsite.ru%2Fusers%2Floginza%2F%3Ffrom_page%
3Dhttp%253A%252F%252Fsite.ru%252Fudata%252Fusers%252FgetLoginzaProvider&providers_set=
google,yandex,mailru,vkontakte,facebook,twitter,loginza,rambler,lastfm,myopenid,openid,mailruapi</widget_url>
</udata> ..
<div>
<label>
<a href="/users/forget/">Забыли пароль?</a>
</label>
<label>
<a href="/users/registrate/">Регистрация</a>
</label>
<input type="submit" value="Вход" />
<xsl:apply-templates select="document('udata://users/getLoginzaProvider')/udata"/>
</div>
<input type="hidden" value="{$url}" name="from_page" />
</form>
..
<div>
<label>
<a href="/users/forget/">Забыли пароль?</a>
</label>
<label>
<a href="/users/registrate/">Регистрация</a>
</label>
<input type="submit" value="Вход" />
<xsl:apply-templates select="document('udata://users/getLoginzaProvider')/udata"/>
</div>
<input type="hidden" value="{$url}" name="from_page" />
</form>




 И тут уже «сотней строк кода» не обойдётесь.
И тут уже «сотней строк кода» не обойдётесь. ..
.. Если пользователь в CMS свои регистрационные данные поменяет, он не сможет войти на форум пока cron не отработает.
Если пользователь в CMS свои регистрационные данные поменяет, он не сможет войти на форум пока cron не отработает.