Содержание
JQuery AJAX PHP: пример | Red-book-CMS.ru
- Карта сайта
- О проекте
Сей материал содержит простейший пример применения технологии AJAX, используя последнюю в совокупности с JQuery и PHP. Для новой статьи я взял ту же форму, что и в демке с использованием аякса на чистом JavaScript.
Т.е. мы с вами имеем все те же два многострочных текстовых поля данные из которых будут приниматься из HTML формы, показанной на снимке окна выше, скриптом на PHP посредством JQuery Ajax.
Скачать
Листинг 1. HTML форма + вся разметка исходной веб-страницы. Обратите внимание на элементы с именами area_1 и area_2, а также на подключение самой библиотеки JQuery и блок с идентификатором status, где будет отображаться результат:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>JQuery + Ajax + PHP: пример</title> <link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <link href="css/bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet"> <link href="css/main.css" rel="stylesheet"> <script src="http://yandex.st/jquery/1.9.1/jquery.min.js"></script> <script src="application.js"></script> </head> <body> <div> <div> <div><!-- Здесь будет отображаться Ajax-обработка. --></div> <form method="post" action="get_ajax.php"> <label>Многострочное поле ввода 1:</label> <p><textarea name="area_1" rows="3"> Наберите здесь любой текст... </textarea></p> <label>Многострочное поле ввода 2:</label> <p><textarea name="area_2" rows="3"> Ваш произвольный текст... </textarea></p> <input type="button" value="Запустить пример!"> </form> </div><!-- /.row-fluid --> </div><!-- /.container-fluid --> </body> </html>
Продолжение, которые включает PHP и JavaScript части смотрите на второй странице.
Страницы: 1 2
Опубликовано 26-03-2013 в 13:00
JavaScript PHP
Метки
CSS хаки cURL Git Google Google Chrome HTML шаблоны для сайтов ISPManager JQuery Notepad++ SSH TinyMCE XAMPP Яндекс администрирование Concrete5 администрирование GetSimple администрирование MODX Evolution администрирование MODX Revolution администрирование Wolf безопасность блог на MODX Revolution новости объекты основы HTML основы PHP отладка отправка почты плагины для MODX Evolution примеры работа с API MODX Evolution работа с архивами работа с массивами работа со строками работа с файлами работа с формами в Drupal работа с элементами в JavaScript разное регулярные выражения редирект решение проблем сайт на MODX Evolution селекторы сниппеты в MODX установка CMS хостинг чанки
Посмотреть все метки »
Статистика спама
Akismet заблокировал 62 119 спамеров
Архивы
- 2014
- Декабрь (1)
- Ноябрь (2)
- Сентябрь (3)
- Август (4)
- Июль (6)
- Июнь (11)
- Май (5)
- Апрель (4)
- Март (6)
- Февраль (9)
- Январь (20)
- 2013
- Декабрь (31)
- Ноябрь (32)
- Октябрь (15)
- Сентябрь (16)
- Август (23)
- Июль (7)
- Июнь (32)
- Май (5)
- Апрель (44)
- Март (58)
- Февраль (43)
- Январь (16)
- 2012
- Декабрь (7)
- Ноябрь (22)
HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка / Версия для печати и PDA
Веб-мастеринг на 100%: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка / Версия для печати и PDA
Интернет-портал MegaWEB содержит много ресурсов для веб-мастеров, интернет-разработчиков, веб-дизайнеров и seo-оптимизаторов. Это видеоуроки, книги и справочники в формате ebook: PDF-CHM-DJVU, а также программы и утилиты для того, чтобы сделать сайт или раскрутить сайт в сети Интернет.
Это видеоуроки, книги и справочники в формате ebook: PDF-CHM-DJVU, а также программы и утилиты для того, чтобы сделать сайт или раскрутить сайт в сети Интернет.
Книга «Веб-мастеринг на 100%: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка»
Версия для печати и PDA
Книга «Веб-мастеринг на 100%: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка» написана для тех, кто хочет создать собственный сайт в сети Интернет, отвечающий всем требованиям к профессиональному веб-порталу. Такой сайт должен быть красивым, удобным в использовании и навигации, свободным от всякого рода проблем, мешающих его просмотру. К тому же он должен попадать в начало списка с результатами поиска с помощью крупнейших поисковиков, то есть сайт должен быть посещаемым. Для этого необходимо знать язык гипертекстовой разметки HTML, уметь создавать сценарии на языках JavaScript, PHP или Perl , понимать правила каскадных таблиц стилей CSS и владеть принципами раскрутки сайтов.
Обзор книги «Веб-мастеринг на 100%: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка»
- HTML и CSS, поможет освоить базовые средства языков HTML и CSS и научит вас создавать документы HTML, оформленные согласно всем требованиям, предъявляемым к статическим веб-страницам. Особое внимание уделяется языку CSS, который сегодня является основным инструментом при оформления содержимого веб-контента.
- Работа с JavaScript, описывает технику построения динамических веб-страниц с помощью внедрения в код HTML сценариев JavaScript, которые привносят интерактивность в содержимое сайта, необходимую для его полноценного функционирования.
- Apache, Perl и MySQL. Здесь рассказывается про очень мощные средства для создания веб-приложений: веб-сервер Apache, язык Perl и СУБД MySQL. Вы освоите установку этих средств на компьютер, запуск сервера Apache, подключение к нему базы данных MySQL и технику обращения из сценариев Perl к базе MySQL с помощью Apache и запросов на языке SQL.
 Эта технология позволяет создавать веб-порталы, предоставляющие своим посетителям различные ресурсы по запросам к базе данных. Такие веб-узлы удобны тем, что позволяют пользователям быстро находить необходимую им информацию.
Эта технология позволяет создавать веб-порталы, предоставляющие своим посетителям различные ресурсы по запросам к базе данных. Такие веб-узлы удобны тем, что позволяют пользователям быстро находить необходимую им информацию. - Знакомство с основными системами управления содержимым сайта (CMS) – Joomla! и Drupal. Здесь описывается работа с “движками” для сайтов – специальными программами по управлению содержимым сайта или просто CMS. Такого рода системы стали весьма популярным средством работы с сайтами, содержимое которых требуется постоянно обновлять и редактировать, например, сайты новостей или интернет-магазины. Вы освоите работу с наиболее популярными и бесплатными CMS – Drupal и Joomla!, научитесь устанавливать их на компьютер, настраивать их конфигурацию и администрировать.
- Создание серверных сценариев на языке PHP 6, посвящена языку PHP, ставший самым распространенным средством создания профессиональных веб-приложений. Рассматриваются основные конструкции языка: переменные, циклы, сравнения, присвоения, а также использование функций.

- Веб-приложения на языке PHP, продолжает начатую ранее тему и демонстрирует приемы построения веб-приложений, реализующих работу с формами, хранение информации в базах данных MySQL, отправку почты и сохранение файлов Cookie.
- Технология AJAX, посвящена технологии AJAX, которая позволяет организовывать асинхронные вызовы серверного сценария для оптимизации загрузки данных в клиентское приложение. Выполнение асинхронного обмена данными между клиентом и сервером позволяет значительно улучшить качество взаимодействия пользователя с различными сервисами Интернета. Именно по этой причине AJAX широко используется в современных веб-приложениях, реализующих функции интернет-магазинов, просмотр графических данных большого объема, поиск информации в Интернет. Вы узнаете про общий принцип организации асинхронных запросов, применение AJAX совместно со сценариями PHP, работы с базами данных MySQL.
- Проверка работоспособности сайта, содержит описание методов поиска ошибок на веб-сайтах.
 Наверное, вам уже встречались веб-сайты со ссылками, которые никуда не ведут, с пустыми рамками рисунков и неработающими элементами навигации. Такие ошибки могут просто свести на нет эффективность работы сайта. Однако найти их не всегда легко. Для решения данной задачи были разработаны специальные программы диагностики и поиска ошибок, которые и рассматриваются здесь.
Наверное, вам уже встречались веб-сайты со ссылками, которые никуда не ведут, с пустыми рамками рисунков и неработающими элементами навигации. Такие ошибки могут просто свести на нет эффективность работы сайта. Однако найти их не всегда легко. Для решения данной задачи были разработаны специальные программы диагностики и поиска ошибок, которые и рассматриваются здесь. - Размещение сайта и выбор хостинга, описывает методы размещения сайтов на различных ресурсах Интернета, которых сейчас предлагается великое множество. Вы узнаете как выбрать оптимальный вариант для публикации своего ресурса, а также познакомитесь с методами работы и предоставляемыми средствами выгрузки и управления сайтом.
- Раскрутка сайта, рассказывает про принципы раскрутки веб-ресурса, без знания которой вы не сможете получить никакой отдачи от разработанного веб-сайта. Сейчас в Интернете размещаются сотни миллионов сайтов, и занять высокое место в рейтингах поисковиков и каталогов очень непросто.
 Для достижения этой цели существуют специальные методики раскрутки, которые и рассматриваются в этой теме.
Для достижения этой цели существуют специальные методики раскрутки, которые и рассматриваются в этой теме.
Книга «Веб-мастеринг на 100%: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка» позволит вам освоить технику профессиональной разработки веб-узлов и поможет стать настоящим веб-мастером, которому по плечу любые задачи, решаемые IT-специалистами коммерческих фирм, специализирующихся на разработке веб-проектов любого назначения.
Формат: PDF
Качество: eBook
Страниц: 512
Поделиться с друзьями
Включи JavaScriptу себя в браузере!
Документация для Tiki Wiki CMS Groupware
аякс
Это заглушка
Ajax — это название технологии, которая работает в вашем браузере, а не на сервере, как php-скрипты. Таким образом, он обеспечивает более быстрый ответ веб-приложения. Он был представлен в Tikiwiki 2. 0, а затем включен в Tikiwiki 3.0.
0, а затем включен в Tikiwiki 3.0.
Чтобы использовать ajax, вам необходимо включить эту функцию в «Администратор > Функции > Экспериментальная > Ajax».
Когда функция ajax включена, она используется в Tiki по адресу:
- время регистрации, проверка надежности пароля и совпадения обеих копий написанного пароля: Регистрация
- при открытии вики-страницы для издания Править
- Модуль миничата
- Модуль Shoutjax, похожий на Shoutbox, но с поддержкой ajax.
- и другие.
Похожие
- http://en.wikipedia.org/wiki/Ajax
HistorySource
Ключевые слова служат «узлами» для навигации по документации Tiki. Они соответствуют ключевым словам разработки (отчеты об ошибках и запросы функций):
Доступность (WAI и 508)
Бухгалтерский учет
статей и материалов
Обратные ссылки
Баннеры
Пакет
BigBlueButton аудио/видео/чат/демонстрация экрана
Блог
Закладка
Совместимость с браузером
Кэш ссылок
Календарь
Категория
Чат
Чистые URL-адреса
Комментарии
Центр связи
Сжатие (gzip)
Контакты (Адресная книга)
Связаться с нами
Шаблоны контента
Вклад
Печенье
Авторское право
Кредит
Пользовательская домашняя страница и домашняя страница группы
Дата и время
Консоль отладчика
Каталог гиперссылок
Ссылка на документацию с Tiki на doc. tiki.org (справочная система)
tiki.org (справочная система)
Документы
Розыгрыш
Динамический контент
Динамическая переменная
Внешняя аутентификация
Часто задаваемые вопросы
Избранные ссылки
Галерея файлов
Форум
Дружеская сеть (Сообщество)
Gmap Гугл карты
групп
Горячее слово
HTML-страница
i18n (многоязычный, l10n, Babelfish)
Галерея изображений
Импорт-Экспорт
Установить
Интегратор
Совместимость
Межпользовательские сообщения
ИнтерТики
Управление видео Kaltura
Карма
Живая поддержка
Логин
Журналы (система и действия)
Взгляни и почувствуй
Почтовая рассылка
Карта с Mapserver
Меню
Мета Элементы
Мобильные Тики и Голосовые Тики
Модов
Модуль
МультиТики
MyTiki
Информационный бюллетень
Блокнот
Оплата
Производительность Скорость/Нагрузка
Разрешения
Независимость от платформы (Linux-Apache, Windows/IIS, Mac, BSD)
Опросы
профилей
Менеджер профилей
Отчет
Панель инструментов
Викторина
Рейтинг
Фиды
баллов
Поисковая оптимизация
Поиск
Поиск и замена
Безопасность
Семантические ссылки
Ящик с тенью
теневых слоев
Поделиться
Корзина для покупок
чат
Слайд-шоу
Смайлик
Социальные сети
Защита от спама (Анти-бот CATPCHA)
Проверка орфографии
Электронная таблица
Статистика
Опросы
Теги
Задача
Расскажи другу, оповещение + социальные закладки
ТикиТестс
Тема CSS и Smarty
Менеджер Тики
Трекеры
Переходы
Администрирование пользователей, включая регистрацию и блокировку
Пользовательские файлы
Меню пользователя
Часы
WebDAV
Веб-почта
Веб-службы
История вики, переименование страниц и т. д.
д.
Вики-синтаксис
Структура Wiki (книга и оглавление)
Рабочая область
ВСОД
ВИЗИВИКА
WYSIWYG
XMLRPC
Модуль Герой страницы
Документация
PluginListExecute
Тики25
Служба приложений Microsoft Azure
ПлагинGoogleDoc
Блок управления фильтром PluginList
ПлагинWebDocViewer
Расчеты
CardDAV
. ..подробнее
..подробнее
Свежая доставка на ваш почтовый ящик!
Не пропустите важные объявления и другие новости!
Как создать систему управления контентом с помощью Ajax
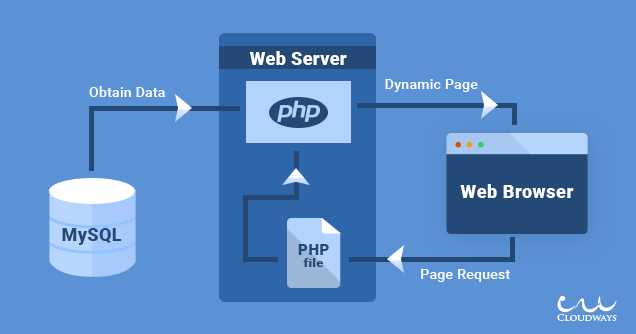
Мы шаг за шагом объясним, как построить систему управления контентом с помощью
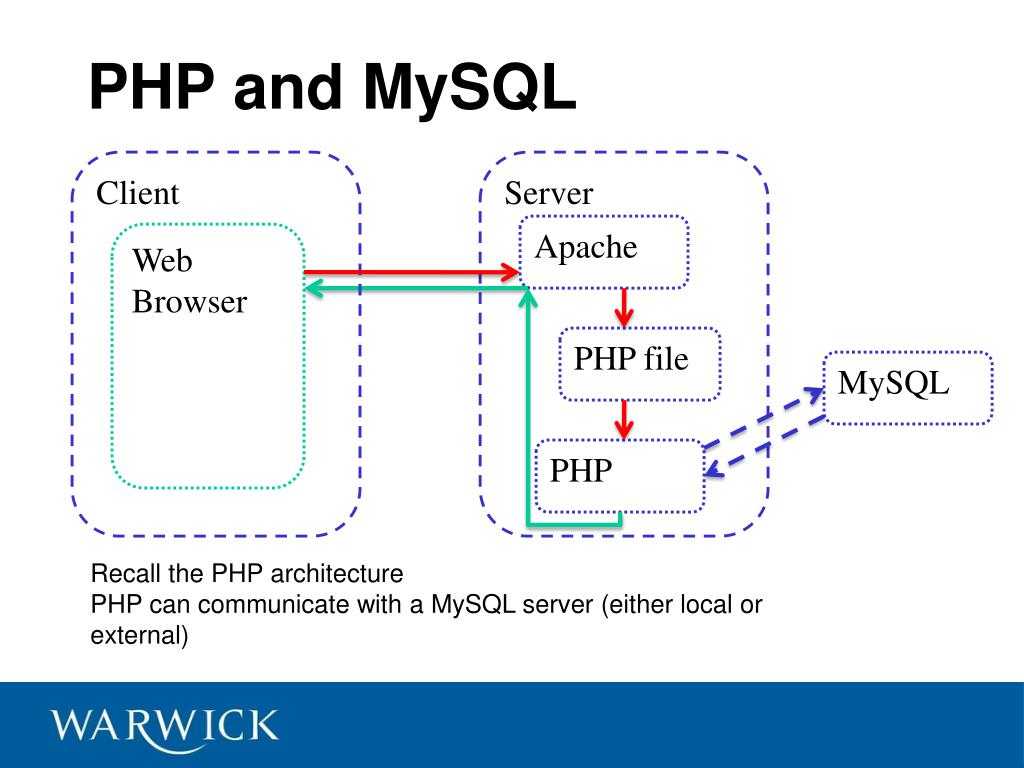
PHP для языка программирования и XML или MySQL для хранения данных. Этот
— это не простое руководство, а настоящий проект по созданию инструмента, пригодного для использования в производстве.
- Зачем создавать CMS?
- Преимущества финальной CMS
- Требования
- Как собрать CMS: дизайн
- Создание блога
- Детали компонентов
- Добавление редактора wysiwyg для создания страниц
- Управление меню
- Аутентификация участника
- Разрешение комментариев к статьям
- Администрирование
- РСС
- Карта сайта
- Код
Содержание
Зачем создавать CMS?
Существует несколько сотен бесплатных CMS, зачем создавать еще одну
один?
Этот проект отличается тем, что мы хотим создать инструмент и объяснить, как
для создания инструмента. Мы считаем, что веб-приложения уже сейчас начинают заменять
Мы считаем, что веб-приложения уже сейчас начинают заменять
десктопные, а также заменить классический веб-сайт из простых HTML-страниц
созданный с помощью HTML-редактора. Теперь веб-сайты становятся все более и более изощренными.
и сделаны из мощных технологий, и мы должны знать, как эти инструменты
работают.
Замена настольных приложений веб-приложениями не означает
обязательно, что мы будем работать только онлайн в будущем, но что мы будем использовать
приложения, разработанные для Интернета: они также могут работать локально.
Еще одна причина, по которой нужно знать, как создавать CMS, заключается в том, что текущие общедоступные продукты
предназначены только для публикации документов, если вы хотите выполнить некоторую обработку
на данных, прежде чем публиковать их, вам нужен собственный инструмент.
Преимущества конечной CMS
После создания эта CMS позволит любому пользователю добавлять контент на веб-сайт без
любое знание технологий, используемых, чтобы это работало. Любые участники будут
Любые участники будут
иметь возможность писать статьи в редакторе wysiwyg (не в печально известном bbCode или
похожие), а вебмастер сможет управлять статьями, комментариями, новостями,
и т.д… без дополнительных знаний.
Требования
Инструмент потребует для программиста:
— хостинг на PHP для тестирования демо,
— редактор HTML,
— компилятор Scriptol для генерации самых больших фрагментов кода PHP,
— и, возможно, некоторые внешние инструменты LGPL для расширения CMS (с форумом
Например).
Вебмастеру сайта останется только установить финальную CMS и расширения
на хостинге с поддержкой PHP и MySQL.
Как создать CMS: дизайн
Мы начали проект, который является одновременно обучающим и действительно функциональным
инструмент. Мы будем добавлять инструменты за инструментами, и каждый из них будет принадлежать учебному пособию, которое
объяснить, как он построен, как он работает и как его расширить.
Окончательная CMS будет представлять собой набор модулей со следующими функциями:
— Редактирование статей осуществляется во внешнем редакторе wysiwyg.
— Обмен с сервером будет осуществляться в Ajax (не удивительно!).
— CSS используется для представления и для создания шаблонов CMS.
— Тексты обрабатываются для заполнения шаблона, а затем сохраняются непосредственно в виде HTML
файлы, а не в базу данных.
— Информация управления хранится в формате XML или JSON.
— Информация о пользователе должна храниться в закодированном формате XML или в базе данных.
— К каждой статье допускаются комментарии читателей. Они могут быть интегрированы
в HTML-страницу (с динамическим отображением по запросу) или сохраняются в дополнительных
XML-файлы.
— Авторам также может быть разрешено добавлять статьи. Внесенные статьи
сначала отображается в категории «предложения».
— В качестве расширений будут добавлены RSS, форум/FAQ, новости и каталог.
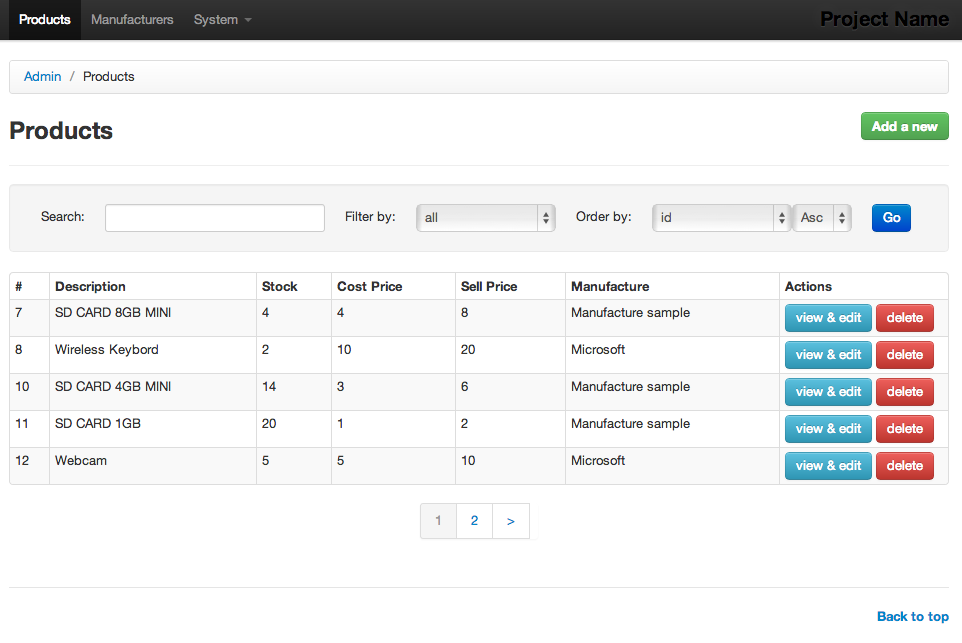
Создание блога
Технически блог представляет собой веб-страницу со списком статей в обратном хронологическом порядке.
порядок. Основное отличие от сайта-портала в том, что отображается несколько текстов
на той же странице, но если нам разрешено определять количество записей в
страницы, нам нужно просто установить это число равным 1, чтобы преобразовать блог в портал,
при условии, что это отображается на главной странице рядом с постоянной частью, которая
описание и ссылки на содержание веб-сайта.
Блог должен иметь также специальные инструменты для извлечения текстов и возможность
чтобы пользователи могли добавлять комментарии, функции, которые мы намерены добавить в нашу CMS.
Подробная информация о компонентах
Большинство этих шагов являются независимыми и могут выполняться в любом порядке.
Добавление редактора wysiwyg для создания страниц
Мы должны создавать статьи с помощью редактора на любом компьютере, как только у нас есть
ввел пароль.
Страница не регистрируется напрямую, но обрабатывается интерпретатором
которые заполняют шаблон содержимым, введенным веб-мастером или участником.
Управление меню
Созданная нами страница не должна оставаться бесхозной. Ссылка на файл есть
быть созданным. Мы должны иметь возможность создавать меню с категориями и подкатегориями.
и добавить ссылку на каждую новую страницу, поступающую на сайт.
Название категории дается при вводе текста, и мы также будем
возможность редактирования меню.
Аутентификация участника
Форма позволит ввести логин и пароль, прежде чем иметь право на
добавить контент на сайт. Если сайт допускает несколько участников, нам нужно
чтобы менеджер давал разрешения и сохранял профили.
Это предпочтительно будет использовать MySQL.
Читатели смогут оставлять комментарии и добавлять ответы на комментарии
другие серферы. Это превращает сайт в форум и требует некоторого управления.
Администратор должен иметь возможность удалять комментарии. И мы должны построить
система для хранения комментариев, отображения их в виде списка или в виде дерева с расширением
и свернуть команды. XML хорошо подходит для хранения такой структуры.
Администрирование
Нам нужно спроектировать панель для администратора для управления сайтом:
— создание или редактирование статей,
— удаление статей или комментариев,
— управление пользователями,
— настройка системы.
RSS-канал должен быть создан из выбранных страниц или последних страниц
добавил на сайт. Он должен работать как первый входной первый выходной список (FIFO),
старые страницы удаляются первыми, чтобы оставить место для новых статей.
Карта сайта
Карта сайта будет создана автоматически. В идеале карта сайта должна быть
обновляется при добавлении новой статьи. Поскольку стандартный файл карты сайта является
XML, мы можем использовать этот файл напрямую для хранения списка страниц и
менеджер статей, доступный из административной панели, будет использовать
этот файл.
Код
- Редактирование онлайн с помощью редактора TinyMCE
Полная и функциональная демонстрация онлайн-редактора со сценариями для хранения и извлечения контента на HTML-страницах. - Онлайн-редактирование с помощью CKEditor
Интерфейс с генерацией файлов, выбором шаблона, редактированием предыдущего файла. - Динамическое меню
Этот компонент
отображает меню, определенное в файле JSON. К этому нужно добавить запись
JSON для каждой новой страницы, которую вы создаете (это для компонента,
прийти). В будущем мы также создадим интерфейс для редактирования этого файла. - Комментарии
Эта демонстрация показывает, как комментарии могут быть добавлены на веб-страницу. Скрипт может
работать автономно или в составе конечной CMS. - Аутентификация
Опубликовать
комментировать или внести свой вклад, пользователи должны зарегистрироваться.

 min.css" rel="stylesheet">
<link href="css/bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
<script src="http://yandex.st/jquery/1.9.1/jquery.min.js"></script>
<script src="application.js"></script>
</head>
<body>
<div>
<div>
<div><!-- Здесь будет отображаться Ajax-обработка. --></div>
<form method="post" action="get_ajax.php">
<label>Многострочное поле ввода 1:</label>
<p><textarea name="area_1" rows="3">
Наберите здесь любой текст...
</textarea></p>
<label>Многострочное поле ввода 2:</label>
<p><textarea name="area_2" rows="3">
Ваш произвольный текст...
</textarea></p>
<input type="button"
value="Запустить пример!">
</form>
</div><!-- /.row-fluid -->
</div><!-- /.container-fluid -->
</body>
</html>
min.css" rel="stylesheet">
<link href="css/bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
<script src="http://yandex.st/jquery/1.9.1/jquery.min.js"></script>
<script src="application.js"></script>
</head>
<body>
<div>
<div>
<div><!-- Здесь будет отображаться Ajax-обработка. --></div>
<form method="post" action="get_ajax.php">
<label>Многострочное поле ввода 1:</label>
<p><textarea name="area_1" rows="3">
Наберите здесь любой текст...
</textarea></p>
<label>Многострочное поле ввода 2:</label>
<p><textarea name="area_2" rows="3">
Ваш произвольный текст...
</textarea></p>
<input type="button"
value="Запустить пример!">
</form>
</div><!-- /.row-fluid -->
</div><!-- /.container-fluid -->
</body>
</html> Эта технология позволяет создавать веб-порталы, предоставляющие своим посетителям различные ресурсы по запросам к базе данных. Такие веб-узлы удобны тем, что позволяют пользователям быстро находить необходимую им информацию.
Эта технология позволяет создавать веб-порталы, предоставляющие своим посетителям различные ресурсы по запросам к базе данных. Такие веб-узлы удобны тем, что позволяют пользователям быстро находить необходимую им информацию.
 Наверное, вам уже встречались веб-сайты со ссылками, которые никуда не ведут, с пустыми рамками рисунков и неработающими элементами навигации. Такие ошибки могут просто свести на нет эффективность работы сайта. Однако найти их не всегда легко. Для решения данной задачи были разработаны специальные программы диагностики и поиска ошибок, которые и рассматриваются здесь.
Наверное, вам уже встречались веб-сайты со ссылками, которые никуда не ведут, с пустыми рамками рисунков и неработающими элементами навигации. Такие ошибки могут просто свести на нет эффективность работы сайта. Однако найти их не всегда легко. Для решения данной задачи были разработаны специальные программы диагностики и поиска ошибок, которые и рассматриваются здесь. Для достижения этой цели существуют специальные методики раскрутки, которые и рассматриваются в этой теме.
Для достижения этой цели существуют специальные методики раскрутки, которые и рассматриваются в этой теме.