Как установить яндекс метрику на сайт? Как установить яндекс метрику на битрикс сайт
Как установить яндекс метрику на сайт?
Здравствуйте! На связи Владимир Савельев и в этой статье я расскажу Вам, как установить яндекс метрику на сайт... Если честно, то я не понимаю чего тут сложного?! Взял код, да разместил на своем сайте... Но статистика запросов показывает, что у новичков не все так гладко, как хотелось бы =)
А еще я писал про:
Если Вам что-то не понятно и есть вопросы, то прошу писать в комментариях к данной статье. А я пожалуй продолжу...
Одним из главных инструментов статистики в сайтостроении являются так называемые счетчики посещаемости. Их насчитывается довольно-таки много: это и «liveinternet», это и «Google аналитика» и многие другие. Одним из наиболее популярных инструментов среди владельцев сайтов – является счетчик посещаемости Яндекс Метрики.
Как установить яндекс метрику
Для получения заветной статистики от Яши, Вам надо сделать всего четыре шага:
- Регистрация в Яндексе — получение паспорта;
- Зарегистрировать счетчик в системе Яндекс Метрики;
- Настроить зарегистрированный счетчик;
- Установить счетчик Яндекс Метрики на все страницы сайта.
1. Получаем аккаунт Яндекса
Для того, чтобы использовать сервисы «Яши», нам потребуется создать аккаунт. Я не буду расписывать процедуру регистрации, заполнения анкеты и так далее, там все просто и я думаю разберетесь...

У кого уже есть аккаунт, переходим к следующему пункту...
2. Заводим счетчик Яндекс Метрики
После того, как вход в Ваш аккаунт был произведен, просто переходим по ссылке https://metrika.yandex.ru.

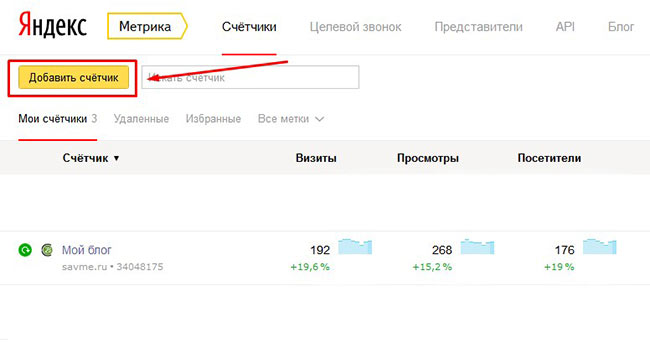
В открывшейся странице мы выбираем: «Добавить счетчик». Далее система предлагает нам заполнить следующие поля:

- Имя счетчика – Блог Владимира Савельева
- Домен сайта – savme.ru
- Дополнительные домены – если у Вас есть дополнительные (так называемые поддомены) – то их также указываем. Если нет – то указывать ничего не надо.
- Далее ставим галочку – принимаем данные только с указанных доменов!
- Выбираем часовой пояс. По умолчанию в системе стоит часовой пояс, соответствующий московскому времени. Вам необходимо выбрать свой часовой пояс. Это необходимо для отражения полной и не противоречащей информации.
- Тайм-аут для посетителя – тут ставим минимальное значение.
- Далее соглашаемся на условия и жмем кнопочку «Создать счетчик».
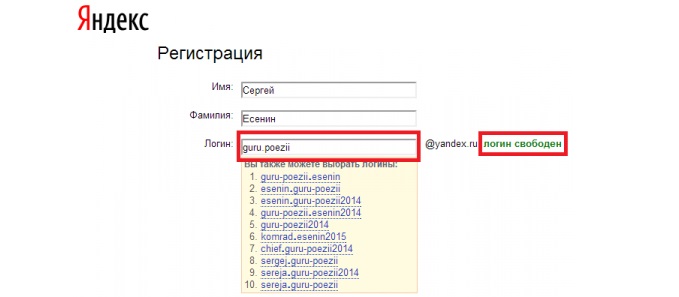
Вот, смотрите как у меня получилось:
Поздравляю! Ваш счетчик зарегистрирован в системе Яндекс Метрика. Теперь, чтобы получать информацию о действиях всех Ваших посетителей – необходимо данный счетчик настроить и прикрепить к Вашему сайту.
3. Настройка счетчика Яндекс Метрики

- Вэбвизор – обязательно, так как он показывает в формате видео все действия Ваших пользователей на сайте;
- Карта кликов — покажет Вам, на какие ссылки чаще всего кликают;
- Точный показатель отказов;
- Информер — показывает кнопку со статистикой посещений;
- Асинхронный код, что позволит нашему счетчику Яндекс Метрики ни в коем случае не замедлять работу сайта или блога.
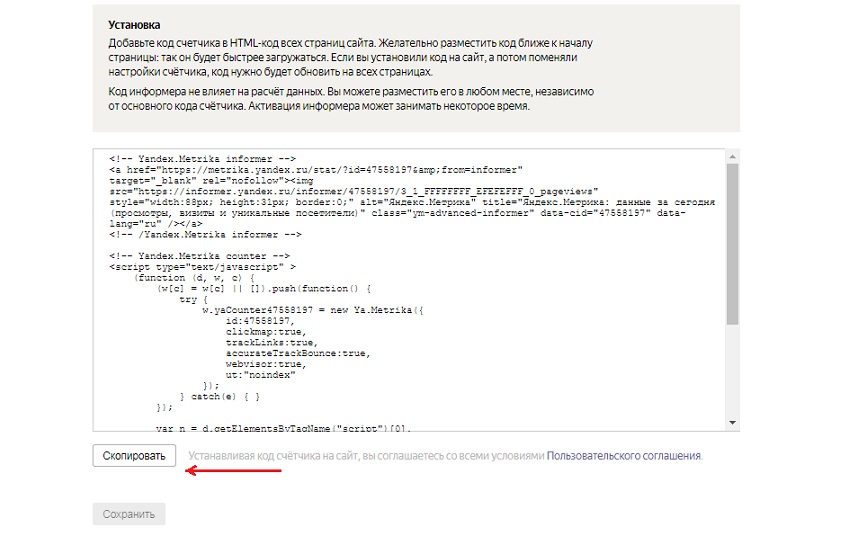
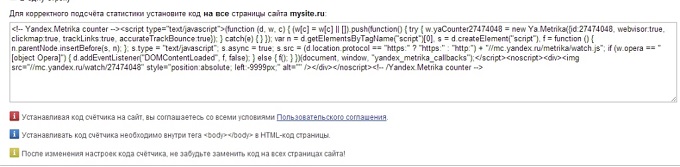
Далее, когда настройки выбраны – внизу страницы появляется код. Этот код выделяем и копируем. На всякий случай нажимаем кнопочку «Сохранить» для того, чтобы не потерять наш код счетчика.

4. Установка кода счетчика Яндекс Метрики на сайт
После того, как мы настроили счетчик и скопировали его код – мы переходим с Вами в админ панель Вашего сайта... Системы управления сайтом (CMS) у всех разные, но принцип вставки кода метрики будет одинаков для всех! И неважно что Вы используете — WordPress, Joomla, 1С-Битрикс или Ucoz... Главное разместить код статистики в шаблоне footer.php, перед тегом </body> и сохранить.
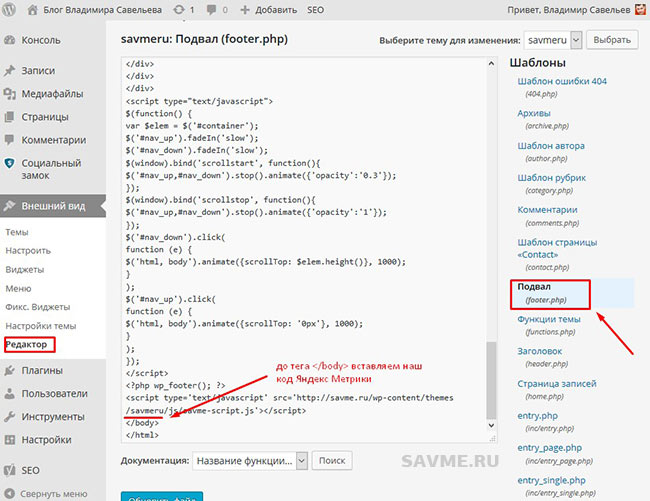
Покажу на своем примере, как установить яндекс метрику на WordPress — выбираем пункт «Внешний вид» и далее выбираем «Редактор», с правой стороны ищем шаблон footer.php и кликаем на него, именно в него и будем вставлять код счетчика Яндекс Метрики! Для тех же, кто не хочет или боится ковыряться в коде, установите плагин yandexmetrika!

После того, как код счетчика Вы установили в нужное Вам место, не забудьте обновить страницу для того, чтобы внесенные Вами изменения сохранились.
Обращаю Ваше внимание на то, что код статистики должен быть на каждой странице сайта, иначе статистика будет не точной!
Теперь мы переходим в панель управления счетчиком – на сайт Яндекс Метрики. Выбираем там вкладку «Все счетчики» и видим, что наш счетчик имеет зеленый кружок, а это значит, что мы все правильно сделали! Молодцы!
Если статус счетчика светится красным или желтым цветом – просто нажмите на счетчик, данные обновятся и цвет должен поменяться на зеленый. Если после обновления данных, статус счетчика не поменял своей окраски – значит, что-то пошло не так и Вы неправильно установили счетчик. Возвращайтесь назад к пункту — как установить яндекс метрику и ищите свою ошибку.
Выводы
Статистика от Яши представляет собой достаточно мощный инструмент вэб-аналитики. С помощью данного инструмента, Вы сможете:
- просмотреть всю необходимую информацию о действиях Вашего читателя;
- увидеть, что делал пользователь во время нахождения на сайте, какие слова выделял, на какие ссылки или кнопочки он нажимал, какие страницы посещал;
- увидеть точки входа и выхода посетителя на Ваш сайт;
Все это Вам даст возможность проанализировать поведение пользователя и сделать соответствующие выводы: либо улучшить что-либо, либо изменить, либо оставить без изменения данную страницу.
На этом буду заканчивать! Теперь Вы знаете, как установить яндекс метрику на сайт! Если что-то не получается пишите в комментариях... До скорого!
savme.ru
Как установить Яндекс.Метрику на сайт: пошаговая инструкция

Время чтения: 9 минут
Нет времени читать?
Отправим материал вам на:Из этой статьи вы узнаете:
- Каковы принципы работы Яндекс.Метрики
- Что необходимо сделать перед установкой Яндекс.Метрики
- Как установить Яндекс.Метрику на сайт
- Как проверить работает ли Яндекс.Метрика на сайте
- Как исправить проблемы при проблемах с Яндекс.Метрикой
Яндекс — самая популярная поисковая система в российском Интернете. Его сервисы ежедневно облегчают жизнь не только миллионам пользователей, но и владельцам сайтов. Один из эффективных инструментов, разработанных специалистами Яндекса для отслеживания действий посетителей интернет-ресурсов, — Яндекс.Метрика. С ее помощью можно анализировать источники трафика, оценивать эффективность рекламных кампаний и многое другое. Как установить Яндекс.Метрику на сайт, вы узнаете из нашей статьи.
Зачем вам устанавливать Яндекс.Метрику на сайт
Яндекс.Метрика — не только мощный аналитический инструмент, позволяющий проводить анализ посещаемости сайта, но и удобный сервис для получения ясной и детальной картины действий пользователей. Яндекс.Метрику можно сонастроить с другими сервисами Яндекса, например, с Яндекс.Маркетом и Яндекс.Директом. Приятным бонусом Метрики является возможность постоянного мониторинга работы вашего сайта. В случае каких-либо неполадок вы получите SMS с информацией о возникшей проблеме.
Преимущества установки и профессионального использования Яндекс.Метрики на сайте:
- Подробный анализ источников входящего трафика.
- Создание уникальных аналитических отчетов на основе данных, собранных сервисом.
- Полный анализ действий пользователей на сайте.
- Анализ эффективности рекламных объявлений и других маркетинговых инструментов.
- Составление портрета целевой аудитории компании на основе анализа различных характеристик пользователей сайта.
Функционал сервиса помогает проанализировать, работает ли реклама, размещенная на различных интернет-ресурсах. Если посетители этих сайтов не кликают по вашим рекламным объявлениям и не переходят по ссылке, вы увидите это в Яндекс.Метрике. Так вы не только сэкономите деньги, но и сможете пересмотреть стратегию онлайн-маркетинга.
Рекомендуемые статьи по данной теме:
Таким образом, Яндекс.Метрика — это удобный и эффективный аналитический инструмент для развития и продвижения сайта, позволяющий оптимизировать рекламный бюджет компании.
Для того чтобы научиться работать с сервисом, нужно уяснить ключевые термины, используемые в Яндекс.Метрике:
- Прямые заходы — это люди, которые, для того чтобы перейти на сайт, ввели его адрес вручную в адресной строке или нашли страницу в закладках в браузере. Чем выше уровень популярности сайта, тем большая часть трафика будет приходиться на прямые заходы.
- Внутренние переходы — это пользователи, которые открыли страницу сайта, потом какое-то время ничего не делали, а затем снова вернулись и стали выполнять какие-то действия.
- Визиты — это один сеанс работы пользователя на сайте. Если человек зашел на сайт, но в течение 30 минут ничего не сделал (не открыл вкладку, не перешел по ссылкам и пр.), визит считается незавершенным.
- Просмотры — показывают количество просмотров сайта пользователя за выбранный временной интервал.
- Посетители — уникальные пользователи, которые зашли на сайт.

Разберемся, в чем отличие посетителей, просмотров и визитов. Допустим, за неделю на сайт заходило 5 человек, один из которых появлялся 3 дня. В таком случае Яндекс.Метрика покажет следующую статистику за этот период: 5 посетителей и 8 визитов. Т. е. не имеет значения, что один человек несколько дней заходил на сайт, он все равно считается за одного уникального посетителя. Зато количество посещений будет видно в показателе визитов, оно как раз на 3 больше, чем количество посетителей. Из отчета по просмотрам вы узнаете, сколько страниц в среднем просматривали пользователи за неделю.
В Яндекс.Метрике можно формировать различные аналитические отчеты, самые полезные из них следующие:
- По ключевым словам. Дает информацию о том, по каким словам или фразам пользователи находят ваш сайт в поисковой системе.
- По площадкам. Помогает выяснить, с каких рекламных площадок, где размещены ваши объявления, приходят пользователи.
- Показатели по источникам трафика. Анализ основных каналов входящего трафика дает возможность определить самый прибыльный.
- По устройствам. Показывает, с каких устройств пользователи заходят на сайт (компьютер, планшет или мобильный телефон). Также можно сделать детализацию по моделям гаджетов, чтобы в дальнейшем провести оптимизацию ресурса для более эффективной работы на конкретных устройствах.
- Половозрастной показатель. Дает информацию о том, кто ваши пользователи: мужчины или женщины и какого они возраста.
- Время и часы. Отражает активность пользователей в различные временные интервалы.
- География. Помогает понять, в каких регионах живут ваши клиенты, где больше спрос на ваши товары и услуги.
- Вебвизор. Анализ работы сайта, его преимуществ и недостатков.
Принципы работы Яндекс.Метрики
Все начинается с установки счетчика Яндекс.Метрики — специального кода, который вставляют в содержимое страниц сайта. Параллельно создается хранилище данных, где будет находиться вся собранная сервисом информация.

В дальнейшем, когда пользователи будут заходить на сайт, счетчик будет записывать всю информацию об их действиях на страницах и передавать Яндекс.Метрике.
Сбор и отправка данных
В коде можно выделить две основные составляющие: JavaScript-код, который расположен в элементе script, и HTML-код, находящийся в элементе noscript.
Если пользователь заходит на сайт через браузер, то возможны два варианта развития событий. Если JavaScript-код поддерживается браузером и при этом его работа не заблокирована настройками браузера или другими расширениями, то начинается работать JavaScript-код, входящий в элемент script. Если же это невозможно, то срабатывает HTML-код из элемента noscript.
Если на сайт заходит не пользователь, а, например, робот, без использования браузера, то код счетчика может работать в произвольном порядке.
В ситуации, когда JavaScript-код счетчика Яндекс.Метрики не срабатывает, сервис собирает незначительное количество данных, т. к. всю информацию приходится извлекать из заголовков HTTP-запросов на загрузку изображений, ссылка на которые располагается в элементе noscript. Отсюда сервис может собрать следующие данные: IP-адрес пользователя, данные о браузере и операционной системе, электронный адрес страницы с изображением, данные cookie и информацию о том, что JavaScript не поддерживается.

Оставить заявку
Если же JavaScript-код работает в браузере, то счетчик получается доступ к гораздо большему количеству информации: о заголовке HTML-страницы, URL источника перехода на страницу, параметрах экрана и окна браузера, дополнительных расширениях браузера (например, Flash, Silverlight, Java) и т. д. Кроме того, JavaScript-код предоставляет информацию о действиях пользователя на странице (например, перешел по ссылкам, заполнил форму или проскроллил текст).
Таким образом, счетчик собирает все возможные данные и передает их для обработки в сервис Яндекс.Метрики. На выходе вы получаете гораздо больше информации о посетителях сайта, чем было собрано изначально. Ведь на основе показателей браузера нельзя определить пол, возраст или регион проживания пользователя. Все эти данные предоставляет непосредственно Яндекс.Метрика после анализа поступившей информации с помощью собственных вычислительных ресурсов и информационных массивов.
Обработка и хранение данных
Данные, поступающие от счетчика, обрабатываются сервисом Яндекс.Метрика. У счетчика есть специальное хранилище, где формируются соответствующие статистические объекты.
В Яндекс.Метрике применяется несколько уровней данных и типов статистических объектов:
|
Объект |
Уровень |
|
Просмотр (страницы) Загрузка страницы Загрузка файла Внешний переход |
Базовый |
|
Визит |
Второй |
|
Посетитель |
Третий |
|
|
|
Для каждого статистического объекта есть определенный набор атрибутов.
Есть общие для всех статистических объектов атрибуты (например, операционная система или страна пользователя, если получилось их определить) и специфичные, характерные для отдельных типов статистических объектов (например, у просмотра это электронный адрес страницы, у визита — продолжительность, у посетителя — дата, когда он первый раз зашел на сайт)
Схематично все уровни можно представить следующим образом:

Кроме того, есть возможность передавать в Яндекс.Метрику дополнительную информацию о действиях пользователя на сайте. Здесь важно разграничивать данные, которые относятся к определенным атрибутам: просмотрам, визитам и посетителям. Так, свойства посетителя не привязываются к времени посещения интернет-ресурса в отличие от свойств просмотра или визита.
Рассмотрим пример: пользователь оставил отзыв на сайте. Он мог множество раз заходить на эту страницу и лишь однажды решил написать отзыв. С точки зрения Яндекс.Метрики нет необходимости делать это событие атрибутом посетителя, иначе в отчетах получится так, что этот пользователь каждый раз оставлял отзыв, заходя на сайт.
Получение и отображение данных

Для каждого объекта в Яндекс.Метрике есть свое начало соответствующего события или последовательности событий.
Благодаря этому можно отфильтровать статистические объекты с конкретными характеристиками в рамках определенного временного периода. Потом на основе значений атрибутов можно рассчитать метрики — различные абсолютные или средние показатели. Например, метрикой будет общее число просмотров или визитов с глубиной просмотра выше 4.
Для расчета метрик всегда используются однотипные статистические объекты.
Часто в процессе анализа метрики необходимо определить удельный вес той или иной группы статистических объектов в итоговом показателе. Например, нужно выяснить, сколько мужчин посещает сайт и сколько женщин. Яндекс.Метрика может с помощью условий, наложенных на значения атрибутов, выделить соответствующие группы объектов и рассчитать значения метрики для каждой из них. Такая функция разделения суммарного показателя (количества пользователей сайта) на составные элементы (отдельно число мужчин и женщин) называется группировкой.
Часто нужно отобрать не все статистические объекты, а только удовлетворяющие определенным параметрам. Например, нужно выяснить, что делали посетители, которые попали на сайт по ссылкам из рекламных объявлений. В Яндекс.Метрике можно сделать выборку нужных вам объектов, установив условия для выбранных атрибутов. Это называется сегментацией. Выбранный набор статистических объектов именуется сегментом.
Топ-5 статей, которые будут полезны каждому руководителю:
Для анализа действий пользователей в Яндекс.Метрике можно одновременно проводить группировку и сегментацию статистических объектов. Например, выделяем сегмент визитов, в которых пользователи пришли на сайт по ссылкам из поисковой системы, и делаем группировку по ключевым словам.
Анализ и просмотр метрик осуществляются с помощью различных отчетов и виджетов. Вебвизор, карты и сервис аналитики форм применяются для анализа действий посетителей сайта.
Что нужно сделать, перед тем как установить Яндекс.Метрику на сайт
Прежде чем заниматься установкой Яндекс.Метрики, нужно пройти авторизацию в Яндексе или зарегистрироваться, если у вас еще нет аккаунта.

После несложной процедуры регистрации вы получите электронный почтовый ящик и доступ ко всем сервисам Яндекса.

После авторизации в системе откройте страницу Яндекс.Метрики и кликнете по кнопке «Добавить». Сервис перенаправит вас на страницу, где вы сможете добавить свой сайт в систему статистики.
Как установить Яндекс.Метрику на сайт: пошаговая инструкция
Шаг 1. Авторизация
Итак, регистрация пройдена. Вводите свой логин и пароль на Яндексе и переходите по адресу https://metrika.yandex.ru/. Посередине экрана вы увидите желтую кнопку:

Кликайте по ней.
Шаг 2. Создание информера
Далее откройте раздел «Добавить счетчик» и введите в соответствующие поля следующую информацию:
- Имя счетчика — придумайте для вашего аналитического инструмента название, которое будет отображаться на вкладке «Мои счетчики».
- Адрес сайта — напишите полный путь вашего интернет-ресурса либо его домен без протокола.
- Дополнительные адреса сайта — эти данные необходимы для контроля над доступностью проекта и проверки количества внутренних переходов. Если в отчетах вам будут показывать статистику с других сайтов, выберите опцию «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — необходима для всех вопросов, связанных с интернет-торговлей.
- Тайм-аут визита в минутах — по истечении какого промежутка времени визит пользователя считается оконченным. Доступный временной интервал — 30–360 мин.
На последнем этапе, перед тем как установить Яндекс.Метрику на сайт, ознакомьтесь с пользовательским соглашением и кликните по кнопке «Создать счетчик».


Шаг 3. Первичная настройка
На этом этапе установки вы занимаетесь формированием кода счетчика путем выбора следующих параметров:
Этот инструмент записывает всю активность пользователей на сайте. Специалисты по SEO рекомендуют устанавливать его в обязательном порядке, чтобы всегда иметь возможность просмотреть, что делали посетители и провести анализ их поведения.
- Отслеживание хеша.
Эта опция применяется для сбора статистической информации на страницах AJAX-сайтов, которые автоматически обновляются без принудительной перезагрузки.
- Асинхронный код.
Если вы не установите эту опцию, работа Яндекс.Метрики будет приводить к тому, что ваш сайт станет зависать, особенно если он находится на сервере с недостаточной мощностью. Асинхронный код позволяет организовать сначала загрузку сайта, а лишь потом — счетчика.
Если на сайте есть информационные массивы, которые вы периодически обновляете, закачивая данные через соответствующие приложения, обязательно установите этот параметр.
- В одну строку.
Противоречивая опция: сжимает код, но придает ему совершенно нечитабельный вид, т. к. убирается разбивка на теги, все идет в одну строку.
- Запрет индексации.
Если вам не нужно, чтобы сайт попал в индекс Яндекс.Поиска, установите эту опцию.
Размещается на сайте и показывает всем посетителям статистику посещаемости. Можно сначала выбрать предпросмотр, чтобы настроить визуальное отображение информера на странице.
- Альтернативный CDN.
Эта опция может замедлить скорость загрузки сайта. В качестве компенсации у вас будет детальная статистика из регионов, где доступ к Яндексу ограничен (например, на Украине).
- Отправка данных электронной коммерции.
Этот параметр пригодится для интернет-магазинов.
Совет! Обязательно откройте вкладку «Фильтры» и поставьте галочку у параметра «Не учитывать мои визиты» — тогда счетчик не будет учитывать ваши посещения и у вас будут более объективные данные по статистике. Во вкладке «Уведомления» можно выбрать наиболее предпочтительный способ для отправки вам сообщений о неполадках сервиса. Кроме того, у вас есть возможность добавлять других пользователей Яндекс.Метрики, предоставив им разные права доступа. Также сервис позволяет установить для каждого сайта до 200 различных целей.
На завершающем этапе сохраняем настройки и приступаем к размещению кода на сайте.

Как установить код Яндекс.Метрики на сайт WordPress
Есть два способа, как установить на сайт WordPress Яндекс.Метрику.
- Первый вариант — нужно установить на ваш сайт плагин Yandex.Metrika и внести в него данные о номере счетчика.
Для этого откройте вкладку «Плагины» в вашей админке, выберите «Добавить новый». В появившемся окне поиска вбейте «yandexmetrika»:

После этого появится список, выберите в нем напротив названия плагина кнопку «Установить».

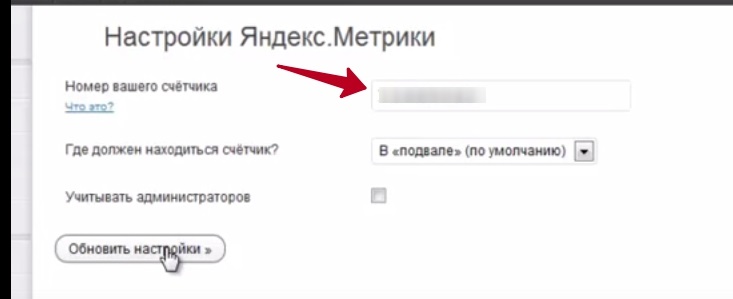
После установки плагина появится строка, куда можно внести номер счетчика.

В конце не забудьте сохранить все внесенные изменения. Иначе, чтобы установить Яндекс.Метрику, придется все шаги пройти заново.
- Второй вариант, как установить Яндекс.Метрику на сайте с ВордПресс, — сделать это вручную.
Откройте панель администратора. В разделе «Внешний вид» кликните по параметру «Редактор». Справа на экране откроется окно. В нем будет раздел «Подвал» (footer.php), куда вы можете записать код, полученный после регистрации в разделе «Код счетчика».

Этот фрагмент кода нужно поместить внутри тега <body>...</body>.
Как установить Яндекс.Метрику на сайт Joomla!
Для этого вам понадобится модуль Joomla! для Яндекс.Метрики. Рассмотрим по шагам, как его сделать. Откройте панель администратора на вашем сайте. На верхней панели вы увидите вкладку «Расширения». Кликаете по ней и в выпадающем списке выбираете «Менеджер модулей». В правом верхнем углу появится кнопка «Создать». Кликаем по ней.

Откроется новое окно. Выбираем в нем опцию «Произвольный HTML-код». Вводим данные в свободные поля: «Заголовок» — любое название; «Показать заголовок» — пишите «Нет»; «Включен» — пишите «Да»; «Доступ» — выбираете «Все».

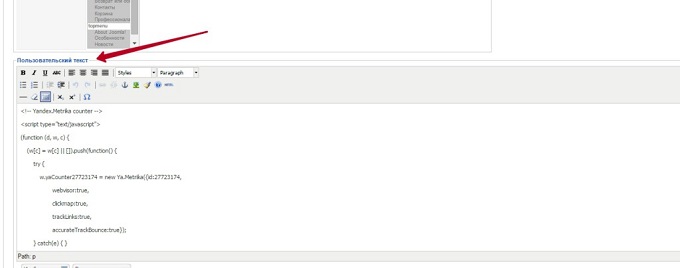
Дальше листаем страницу до конца вниз и в окне пользовательского текста вписываем код счетчика.

Не забываем все сохранить. Готово! Вы смогли самостоятельно установить Яндекс.Метрику на сайте Joomla!
Как установить Яндекс.Метрику на сайт Битрикс
Открываем панель администратора на сайте. В меню слева ищете раздел «Настройки» и кликаете по нему. Открывается список, кликаете в нем на параметр «Настройки продукта», затем «Сайты» и потом — «Шаблоны сайта». Справа на экране вы увидите уже созданные на сайте шаблоны.

Дальше, чтобы установить Яндекс.Метрику на сайте Bitrix, нужно выбрать и открыть шаблон. В текстовое поле вставляем код счетчика.

Снова сохраняем все внесенные изменения. После этого вы сможете увидеть счетчик Яндекс.Метрики на всех страницах вашего сайта.
Как установить Яндекс.Метрику на сайт Wix
Для того чтобы установить Яндекс.Метрику на сайт Wix, нужно открыть в окне следующую ссылку: https://ru.wix.com/app-market/main, потом кликнуть на кнопку «Добавить», выбрать адрес вашего сайта и кликнуть на кнопку «Открыть сайт».

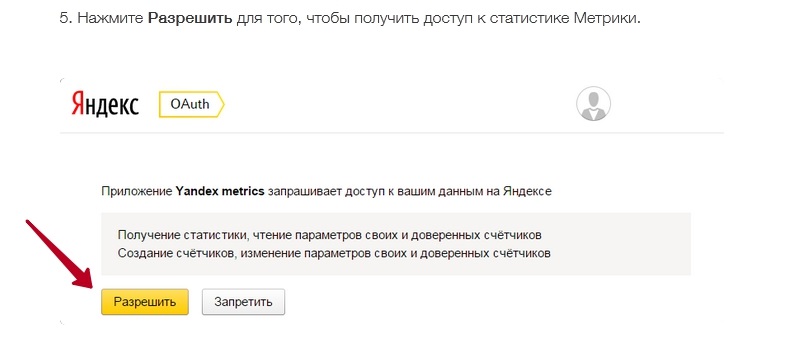
На следующем шаге выбираете «Подключить», проходите авторизацию, кликнув на кнопку «Войти». Открывается новое окно, в нем кликаете на кнопку «Разрешить».

Дальше нужно создать счетчик Яндекс.Метрики в приложении. Эксперты рекомендуют делать новый счетчик, а не подключать старый. Иначе могут быть перебои в работе.

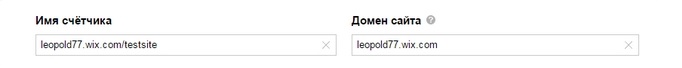
Чтобы создать новый счетчик в вашем аккаунте на Яндексе, нужно ввести имя счетчика и домен сайта.

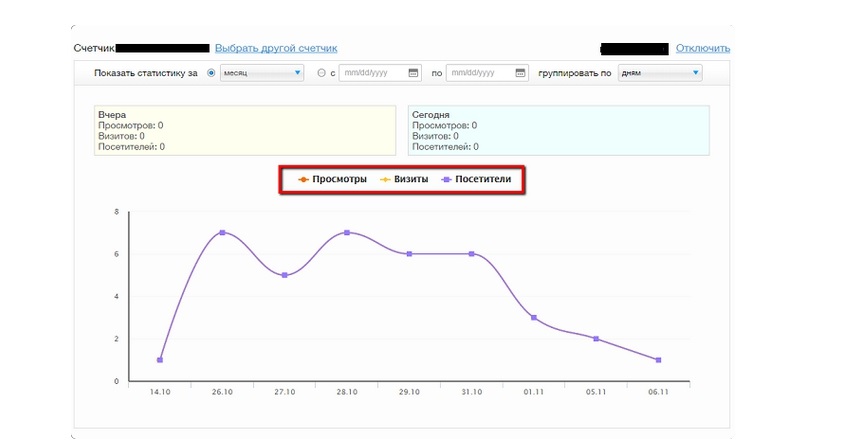
После сохранения всех изменений вас можно поздравить! Вы смогли установить Яндекс.Метрику на сайте Wix! Теперь у вас есть доступ к статистике действий пользователей.


Яндекс.Метрика — как установить на сайт OpenCart
На сайтах OpenCart нет редактора кода шаблонов. Для того чтобы установить счетчик Яндекс.Метрики, вам нужно будет использовать FTP-доступ. При помощи FileZilla установите подключение к хостингу. Отыщите и скачайте файл footer.tpl (обычно его можно найти так: /catalog/view/theme/default/template/common, где theme — это название вашей темы).
Откройте в редакторе скачанный файл, вставьте в него код счетчика Яндекс.Метрики, в поле между </div> и </body>. Сохраните изменения и снова залейте footer.tpl на сервер.

Как установить счетчик Яндекс.Метрика на сайт с обычным HTML
Обычный сайт работает без какого-либо движка. При его создании не использовались никакие конструкторы типа ВордПресса или Викса. Есть два способа, как установить Яндекс.Метрику на такой сайт.
- Простой.
Если вы ничего не понимаете в создании самых простых сайтов, найдите программиста, который вам поможет. Или обратитесь за помощью к фрилансерам. На крайний случай — предложите подзаработать школьнику или студенту, разбирающемуся в сайтах.
Единственная опасность — вам придется предоставить исполнителю доступ к хостингу. А непрофессиональные новички могут наломать дров.
- Сложный путь — установить на сайт самому.
Открываете хостинг, где находится ваш сайт. Берете Index.html и в него в любом месте, ближе к началу страницы сайта, вставляете код счетчика.
Если у вас многостраничный сайт, то выгружаете все страницы, открываете их с помощью notepad и через автозамену заменяете то, что нужно.
Как проверить, правильно ли установлена Яндекс.Метрика на сайт
После того как вы установите Яндекс.Метрику на сайт, нужно убедиться, что она работает корректно.
Рассмотрим, как это сделать проще всего.
Открываете страницу сайта по следующей метке: ?utm_source=test&utm_medium=metrika.
Т. е. в адресной строке пишете так: https:// (здесь вместо скобок должна быть ссылка на страницу вашего сайта)/?utm_source=test&utm_medium=metrika.
Потом заходите в аккаунт на Яндекс.Метрике. Если видите красный кружок, это означает, что счетчик не работает. Кликаете на него, чтобы включить.

Кружок становится зеленого цвета.

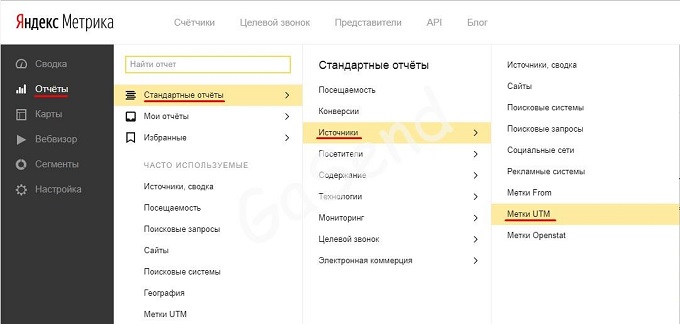
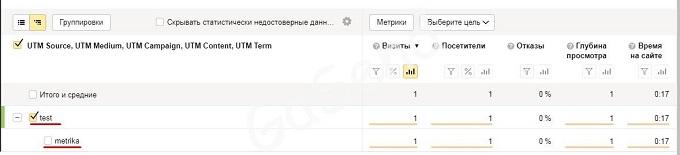
Чтобы проверить, зафиксировал ли счетчик вас как нового пользователя на сайте, открываем меню: «Отчеты» — «Стандартные отчеты» — «Источники» — «Метки UTM».

Там вы должны увидеть, что ваше тестовое посещение зафиксировано. Счетчик успешно работает и передает всю статистику в сервис Яндекс.Метрики.

Какие проблемы могут возникнуть при установке Яндекс.Метрики на сайт и как их решить
После установки Яндекс.Метрики могут появиться самые разные проблемы. Например, код счетчика на сайте установили, а он не работает и не собирает статистику. Или нормально работавший счетчик внезапно перестает передавать на сервис Яндекс.Метрики данные о действиях пользователей на сайте. Или на информере больше не отображаются данные. Или еще что-то сломалось. Как видите, проблем может быть много. Разберемся с причинами наиболее типичных неполадок.
Проблема 1: счетчик не собирает данные или вы считаете, что он делает это неправильно.
Возможные причины неполадки:
- на главной странице нет кода счетчика;
- код счетчика стоит на сайте, но не на всех страницах;
- неправильное размещение кода счетчика на странице сайте.
Как устранить неполадку?
Заходите в личный кабинет на Яндекс.Метрике. Проверяете статус счетчика — должен гореть зеленый кружок. Если счетчик красного цвета, значит, на главной странице сайта нет кода счетчика. Если желтого — код либо проверяется, либо дублируется.
Следующим шагом заходим на сайт. Проверяем, что код счетчика стоит после тега <body> в начале страницы. Если нет — делаем так, как должно быть.
Либо другой вариант — устанавливаем в браузере плагин metrika.info. Проверяем вручную, как установлен счетчик на каждой странице. Для этого по очереди открываем основные страницы сайта по шаблонам (главную, страницы раздела, записи, архива и др.).
Проблема 2: на сайте не работает Вебвизор из Яндекс.Метрики.
Здесь все решается очень просто. Открываете свойства счетчика и ставите галочку напротив «Вебвизора». Потом открываем вкладку «Настройка Вебвизора» и выбираем «Использовать данные браузера». В зависимости от тематики сайта может понадобиться другой режим.


Важно! Не забудьте обновить код счетчика на сайте.
Проблема 3: не видно данных информера в Яндекс.Метрике.
Такое случается, если код информера на сайте некорректно установили или совсем удалили. Как исправить: нужно заново установить счетчик Яндекс.Метрики на сайте. Новый счетчик делать не надо, достаточно скопировать текущий код в личном кабинете и установить его на сайт.

Проблема 4: цели, установленные в Яндекс.Метрике, работают некорректно.
Возможно несколько причин:
- Нужно убедиться в личном кабинете, что установлены корректные условия срабатывания целей в Яндекс.Метрике.
- С помощью плагина metrika.info проверить, правильно ли установлены все необходимые коды на сайте.

На рисунке ниже показано, как проверять корректность целей в Яндекс.Метрике с помощью плагина metrika.info.


Оставить заявку
sales-generator.ru
Обзор настроек для Яндекс.Метрики
В решениях Аспро появился блок настроек для расширенной интеграции вашего сайта с системой аналитики Яндекс.Метрика. Благодаря ей вы сможете настроить сервис быстро и легко, не привлекая сторонних разработчиков и программистов.
Новинка доступна пользователям решений с активной лицензией:
Аспро: Корпоративный сайт 2.0Аспро: Digital-компанияАспро: Корпоративный сайт современной компании Аспро: Корпоративный сайт Аспро: Оптимус Аспро: Маркет Аспро: Крутой шоп Аспро: Интернет-магазин Аспро: КорпорацияАспро: Ландшафт
Отслеживать активность пользователей, показатели конверсии и эффективность рекламы стало проще и удобнее. Вам не придется редактировать код решения или привлекать программиста – самые важные цели вынесены в модуль настроек. Все, что нужно сделать – выбрать нужный уровень детализации аналитики и настроить цели на стороне Яндекс.Метрики.
В этой главе мы рассмотрим настройку целей на примерах двух решений – Аспро: Корпоративный сайт современной компании и готового интернет-магазина Аспро: Оптимус. Для остальных решений алгоритм настройки сервиса аналогичен.
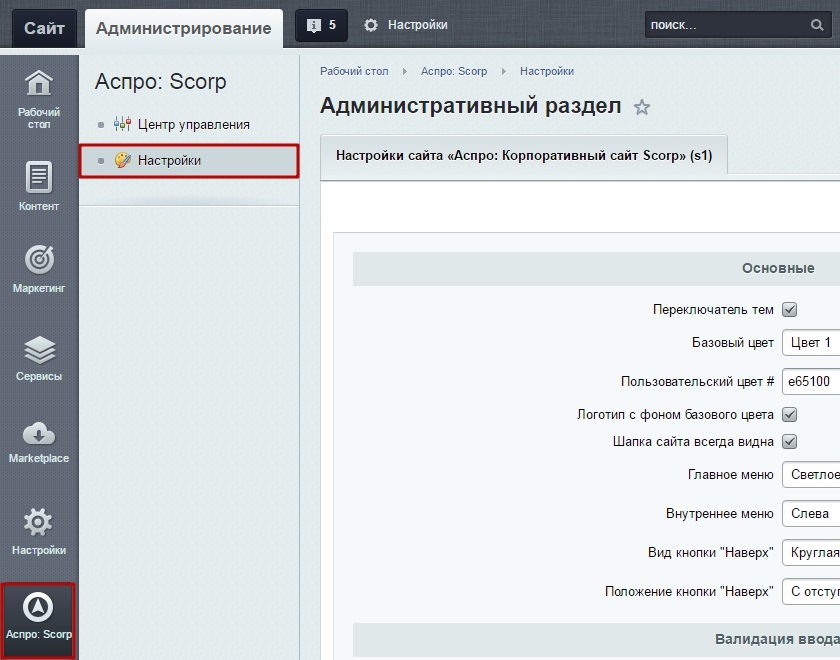
Настройки для Яндекс.Метрики находится в Центре управления Аспро в админке вашего решения (блок «Цели и счетчики»). Давайте рассмотрим их на примере решения Аспро: Корпоративный сайт современной компании.
В решении Аспро: Корпорация пункт настроек находится в настройки - настройки продукта - настройки модулей - Аспро: Корпорация - адаптивный сайт

Как видно из скриншота, есть возможность отредактировать файл со счетчиками, а также выбрать тип цели – общая или отдельная, и установить цели для оформления заказа.

В Центре управления для Аспро: Оптимус находятся дополнительные настройки для управления целями: покупки в 1 клик, быстрого и/или полного оформления заказа.

В следующих уроках мы подробно рассмотрим, как устанавливать счетчики систем аналитики на сайт и расскажем о настройке целей для Яндекс.Метрики. Для настройки специфических целей решения Аспро: Оптимус подготовлен отдельный урок.
Содержание главы:0
aspro.ru