Новый визуальный редактор v3 в 1C-Битрикс. Битрикс визуальный редактор
Визуальный редактор в 1С Битрикс
Для эффективного управления информации на сайте познакомимся с возможностями визуального HTML редактора в CMS 1С-Битрикс, где основным его преимуществом является работа с компонентами. То есть, размещать их на странице, менять параметры, работать с содержанием динамической информации, а также редактор обладает другими преимуществами позволяющие редактировать материал, который отображаются в точности как на странице в визуальной части сайта.
Первое что можно отметить, это штатный функционал, который встроен в самом движке и не требует дополнительной установки. В визуальном редакторе битрикс можно редактировать как статическую, так и динамическую информацию. Что это такое боле подробно я рассказывал в уроке «СТАТИЧЕСКАЯ и ДИНАМИЧЕСКАЯ информация», как она там представлена, можете посмотреть все в уроке.
Основным преимуществом так же можно отметить, что в нем представлена возможность проверки орфографии введенного текста, работа с таблицами, гиперссылками и т.д.
Внешний вид редактора состоит из пяти частей, и он одинаково выглядит как в публичной, так и административной части сайта.
- Вверху находится панель инструментов;
- Чуть левее переключатель режимов редактора;
- На переднем плане у нас рабочая область;
- С правой стороны, панель задач;
- И снизу располагается интересная панель, на которой отображены элементы и сущности, выводимые на странице.
Разбор визуального редактора битрикс
Подробно разберем каждую из данных частей и начнем с панели инструментов. Она состоит из набора иконок, которые сгруппированы по своему назначению. Я думаю, назначение данных иконок нет смысла объяснять и так все знают их функционал, но некоторые стоит их затронуть:
- Выпадающий список «Работы с заголовками», тут представлены стили для оформления текста. Эти стили можем самостоятельно формировать и заносить в данный список, как это делать я показывал в уроке по «Настройке стилей визуального редактора» ссылку на урок оставлю в описании;
-
Кнопка SEO, при привязке сайта к Яндек Мастеру будет возможность отправлять содержание страницы в яндекс для закрепления авторских прав;
-
Стили шаблонов сайта, тут можем установить разные шаблоны и при их выборе, подгружается стиль выбранного шаблона;
-
Работа с таблицами, дает возможность задавать ее параметры, а при ее редактировании можем объединять, разделять ячейки, изменять свойства таблицы ячеек, то есть, проводить с ней дополнительные манипуляции по ее форматированию;
-
При работе с гиперссылками можно прописывать ссылке подсказку, стиль, параметры открывания, учитывать ссылку поисковиками и т.д. Довольно удобно все продумано, не нужно переходить дополнительно в код и описывать все это в ручную;
-
Дополнительные настройки, помогают автоматически форматировать текст при копирование его из WORD. Есть возможность настроить внешний вид как этот текст будет отображаться после копирования его в редактор.
Остальные настройки данной панели аналогичные как у большинства редакторов и не вижу особого смысла останавливаться на них.
Переключений режимов редактирования
Тут представлены четыре кнопки, каждая имеет свое предназначение. По умолчанию скорей всего стоит в режиме визуального редактора. Данный режим отображает в редакторе оформление страницы без исходного кода, практически как она будет представлена в визуальной части сайта.
Следующий режим отображает все в исходном коде, удобно использовать тем, кто хорошо умеет работать в HTML и предпочитают работать в нем.
Следующие два режима предназначены для совместного просмотра кода и визуального его отображения. Эти режимы удобны, когда в момент редактирования контента нам нужно контролировать правильность написание кода или его форматирование.
Рабочая область
Все элементы контента располагаются в рабочей области, которая будет отображаться в визуальной части сайта. Тут можно вставлять и динамическую информацию при помощи простым перетаскиванием ее в данную область.
Панель задач
Правее располагается панель задач, которая может состоять из нескольких частей, это Компоненты и Сниппеты.
При помощи клика мышкой можем скрывать или отображать панель. У компонента есть возможность сбросить кеш, это действие задействуем, когда добавленные нами компоненты нужно отобразились в данной области. Так же можно развернуть и посмотреть вложенные компоненты.
Панель навигации
В самом низу находится панель навигации по элементам и сущностям, ее содержание зависит от фокуса курсора мыши.
Все это помогает нам эффективно управлять контентом, перемещать, редактировать элементы при их необходимости, работать с компонентами и сниппетами.
Общий обзор по редактору я вам изложил, и в следующем видео познакомимся с инфоблоками.
Видео подготовил Горелов Денис.
Оставить комментарий:
dwstroy.ru
Настройка текстового редактора в Bitrix
2142 Посещений
Сегодня, мы рассмотрим визуальный или текстовый редактор в Bitrix. Если быть точнее, то мы разберем его некоторые характеристики, а также отличие новой версии визуального редактора о предыдущей.
Чтобы перейти к разбору характеристик и настройке редактора, нужно зайти в системные настройки редактора. Для этого переходим в Администрирование и выбираем Настройки/ Настройки Продукта/ Настройки модулей, выбираем опцию «Управление структурой» и визуальный редактор на закладке.

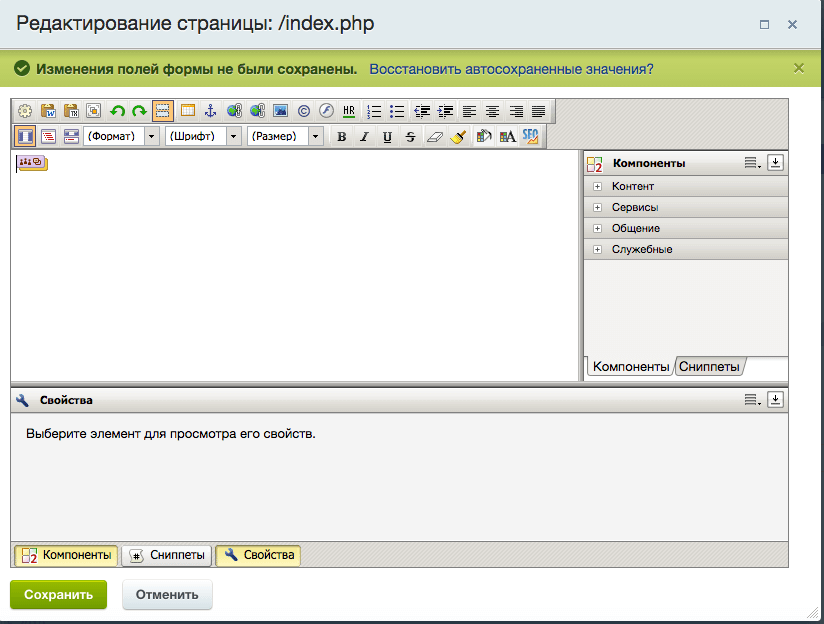
Те пользователи, кто знаком с предыдущей версией редактора, могут переключится на него убрав галочку напротив “Использовать новый визуальный редактор» и сохранить изменения. Таким образом, вы сможете перейти к использованию редактора старого образца,

который будет выглядеть так, как указано на изображении. С наличием большого количества кнопок и ссылок, возможностью отправки СЕО (статей на уникальность в Яндекс) прочее.

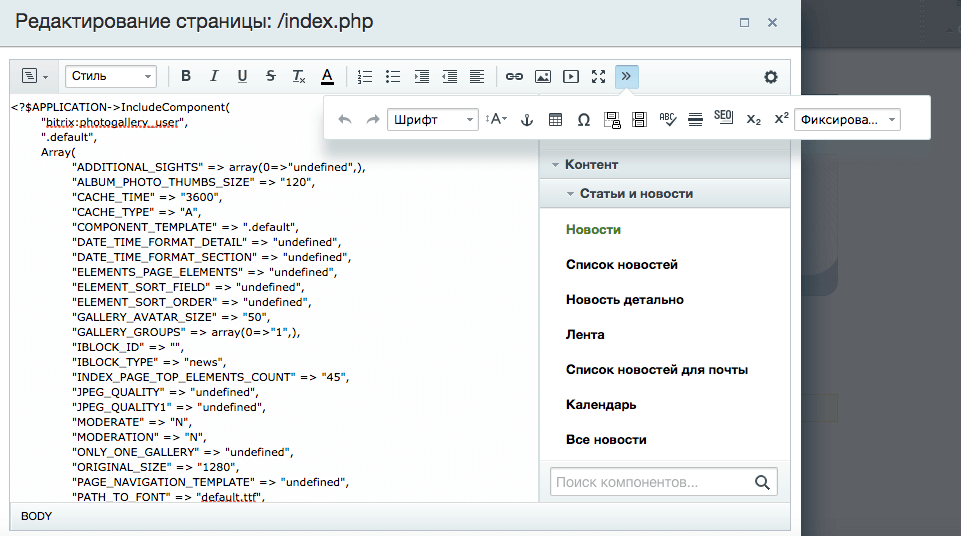
Новая же версия редактора визуально выглядит так:

У нового редактора есть только одно меню, дополнительное меню возникает при нажатии 2 стрелочек справа. Но огромным плюсом этого редактора, является возможность генерировать хороший html 5 валидный код. Что это значит? После написания текста в визуальном редакторе, при включении просмотра текста в режиме исходного кода, вы сможете увидеть хороший, чистый код, который не зависит от браузера пользователя. При чем, данный тип редактора используется не только для статических страниц, но и для описания товаров, которые могут быть размещены на вашем сайте. Также, у редактора новой версии есть в наличие иконка для настройки сплит меню:
- Где пользователь может смотреть в режиме визуального отображения ту страницу, которая создается на сайте: с картинками, выделенными шрифтами прочее.
- Может перейти в режим исходного кода: кода html который создается для страницы.
- Также, можно воспользоваться режимом с горизонтальным разделением , где в верхней части идет визуальное, а в нижней части -- кодовое отображение.
- И последний режим, разделяет рабочую область вертикально на визуальное отображение и исходный код.

Остальные параметры, такие как стили шрифта, цвет фона, списки, отступы, ссылки является стандартным, то есть работа с ними ничем не отличается от работы с этими же функциями на старой версии редактора.
Возвращаясь к теме настройки редактора, что задается в администрировании, перейдем ко второму разделу, а именно «Настройки преобразования содержимого». Которая после активации позволит системе автоматически заменять переводы строки при работе в режимах «Текст» и «Визуальный
shneider-host.ru
Кнопка вставки кода и цитаты в новом визуальном редакторе 1C Битрикс
Целый год я ждал в новом визуальном редакторе Битрикс кнопки вставки кода и цитаты, есть соответствующая идея Кнопка вставки кода в визуальный редактор, голосуйте пожалуйста коллеги.
Друзья, данная статья уже не актуальна, есть бесплатный модуль, он установит эти кнопки в редакторе, пользуйтесь!TS Кнопки кода и цитаты в визуальном редакторе 3.0
1. Добавим свои кнопки в новом визуальном редакторе Битрикс
Все изменения сделал в трех скриптах нового визуального редактора: /bitrix/js/fileman/html_editor/html-base-controls.js/bitrix/js/fileman/html_editor/html-actions.js/bitrix/js/fileman/html_editor/html-controls.js 1. Изменения в файле /bitrix/js/fileman/html_editor/html-base-controls.jsВ методе GetControlsMap: function(){...} в массив res[] добавим две строчки:
{id: 'InsertCode', compact: false, sort: 255},{id: 'InsertQuote', compact: false, sort: 255}, которые и будут инициализировать соответствующие им методы и кнопки в других файлах, рис. 1Рис. 1
2. Изменения в файле /bitrix/js/fileman/html_editor/html-actions.js
В методе GetActionList: function(){...} в объект this.actions = {} добавим следующие строчки
insertCode: this.GetCode(),insertQuote: this.GetQuote(), которые будут вызывать стандартные обработчики кнопок в визуальном редакторе страниц и инфоблоков, рис. 2Рис. 2
3. Изменения в файле /bitrix/js/fileman/html_editor/html-controls.js
Ну и последний штрих, в метод window.BXHtmlEditor.Controls = {} в самом конце добавим две строчки
InsertCode: CodeButton,InsertQuote: QuoteButton которые, как я понял, добавляют нужные нам "кнопки вставки кода и цитат" в "новый визуальный редактор Битрикс", рис. 3Рис. 3
На этом все!
Обновите страницу, открывайте любую страницу сайта или элемента инфоблока, хоть в админке, хоть в публичке и там будут наши долгожданные две новые кнопки: "Вставка кода" и "Цитата".
Но к сожалению, после недавних обновлений появился очередной казус, новый визуальный редактор стал подставлять переносы строк между строками кода и отступы слева, и после вставки кода он все равно некрасивый, громоздкий, рис. 4Рис. 4
Поэтому, в последних двух статьях я попробовал вставлять код цитатами, т.к. цитаты обрабатываются нормально, так тоже красиво получилось, но нет и не будет подсветки кода, так что, это скорее всего временное решение, см. рис. 5 Рис. 5
Заключение
К сожалению я не силен в JavaScript Битрикс, поэтому получилось только такое решение, где нашел, там и сделал, может с этого поста у кого появится идея, достаточно знаний, как сделать универсально, по событиям, чтобы не терять обновления и не изменять системные файлы, все будем счастливы!- то при следующих обновлениях Битрикс эти файлы могут затереться и все опять надо будет сделать заново.
- также Вам техподдержка Битрикс может отказать по любому обращению, если обнаружит какие-то изменения, т.к. вы изменяете ядро Битрикс, системные обновляемые файлы.
p.s. у нас остается универсальный вечный вариант №2, об этом возможно чуть позже напишу, продолжение следует...
tuning-soft.ru
Новый визуальный редактор v3 в 1C-Битрикс

Приветствую, Друзья!
В этом видеоуроке вы узнаете о том, как изменился визуальный редактор в Битриксе, зачем его вообще стали переделывать и что он уже умеет.
С выходом 1С-Битрикс 14.5 вышел и новый визуальный редактор.Зачем его вообще надо было менять?Ну, во-первых, старый редактор был очень не предсказуемым с точки зрения того HTML кода, который он генерировал. Это связано с тем, что некоторые функции редактора были отданы на отработку браузеру. То есть, используете Вы Chrome для редактирования текстов на сайте в редакторе – получается один код, используете FireFox – другой. От этого зависит оформление страницы, так как часто дизайн жестко привязан к разметке текста.Во-вторых, оформление редактора и функционал уже морально устарели, пора менять.В третьих, некоторые комплексные компоненты стали иметь столько настроек, что ориентироваться в них уже становится проблематично, надо менять навигацию.Для решения всех этих проблем и был создан новый визуальный редактор. А так как в редакторе используются внутренние возможности Битрикса (отображение названий стилей оформления шаблона, сниппеты, вставка и настройка компонентов движка), то использовать навороченный внешний редактор типа TinyMCE просто нельзя.
И разработчики Битрикса начали делать редактор с нуля, по последним тенденциям в веб-индустрии и с использованием последних наработок. Получается хорошо, качественно и аккуратно, хотя еще не все работает, мал функционал, но они обещают все доработать к выходу 15 версии БУС. А сейчас редактор в стадии beta, но уже много чего умеет.
Все мельчайшие подробности нового редактора, значение всех кнопок на текущий момент, смотрите в этом видеоуроке:
На этом сегодня все! Не забываем жать на социальные кнопки слева и задавать свои вопросы чуть ниже в комментариях!
blog.web-shoper.ru