Адаптивная или мобильная версия сайта на 1С-Битрикс. Битрикс мобильная версия сайта
Настройки для мобильной версии сайта
Популярность мобильных устройств задает дополнительное требование к современным сайтам – адаптивность дизайна под дисплеи различного размера.
В решениях Аспро реализован отдельный блок настроек для мобильной версии сайта. Обычно такая возможность присутствует только в крупных проектах.
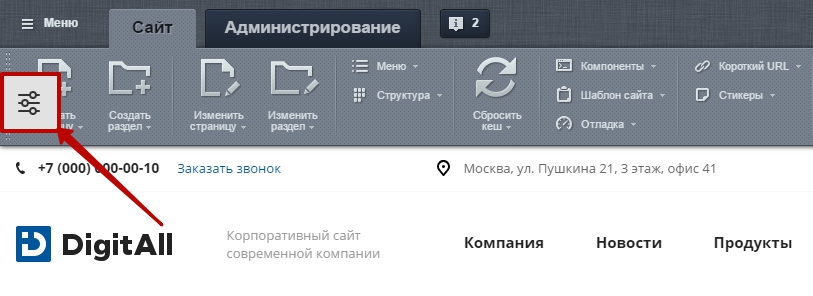
Просмотреть доступные варианты настроек внешнего вида мобильной версии вы можете через виджет в публичной части.

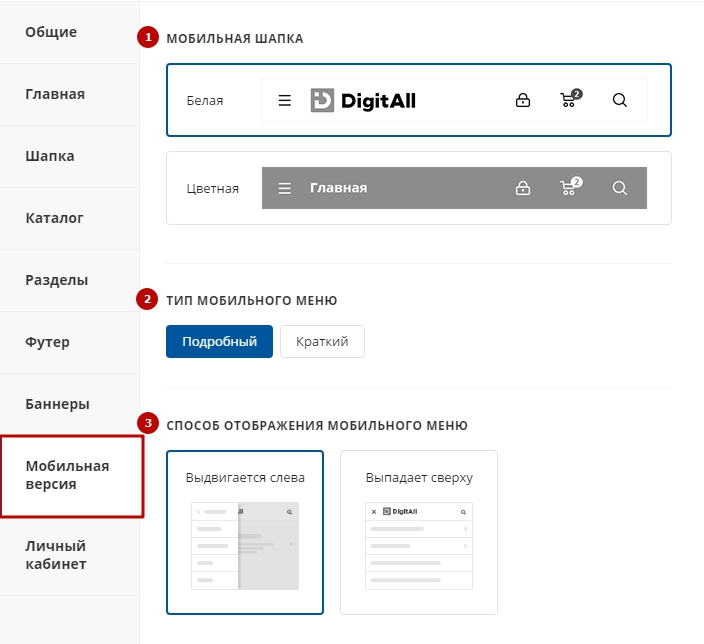
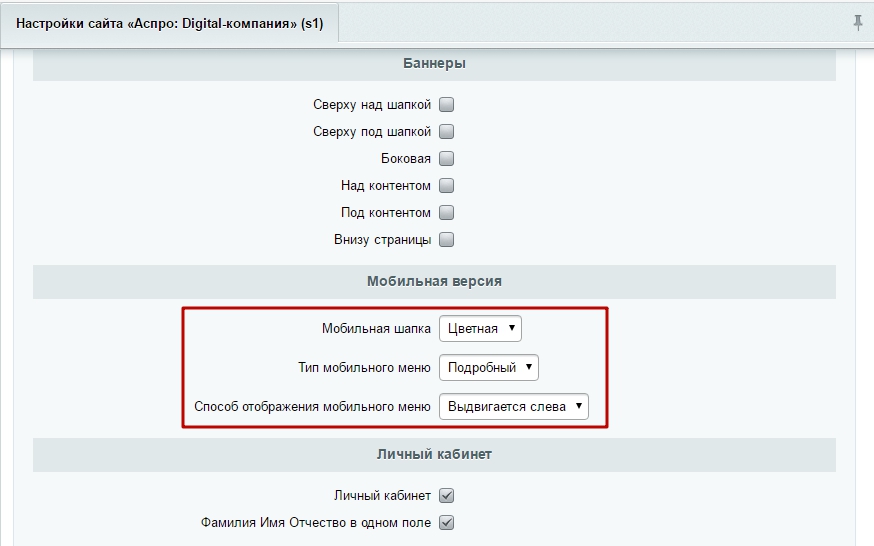
Во вкладке «Мобильная версия» есть примеры таких параметров для настройки как:
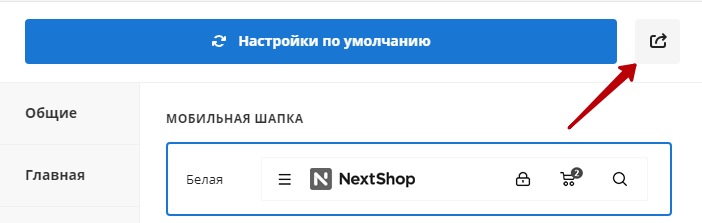
- «Мобильная шапка» (1);
- «Тип мобильного меню» (2);
- «Способ отображения мобильного меню» (3).

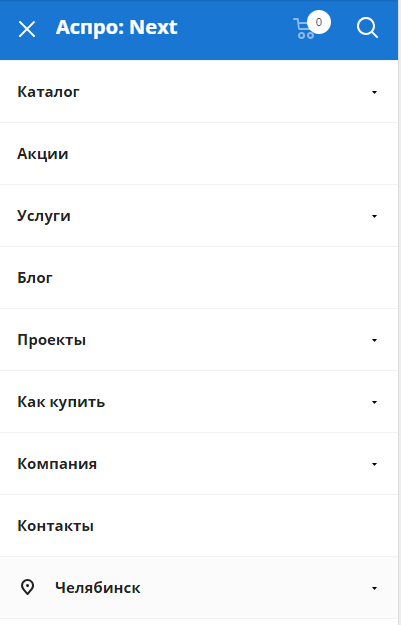
В темах оформления предусмотрены белая и цветная мобильные шапки.


Типы мобильного меню предлагают 2 варианта: «Краткий» и «Подробный».
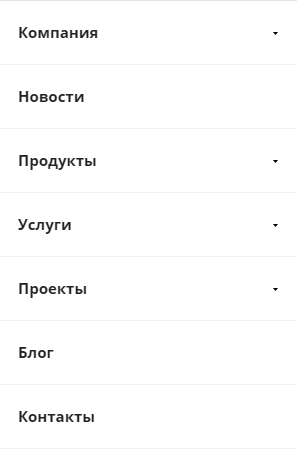
В первом случае навигационное меню содержит только разделы сайта.

В Аспро: Next при использовании мультирегиональности последним пунктом меню дополнительно отображается название города, для которого предназначена просматриваемая версия сайта.

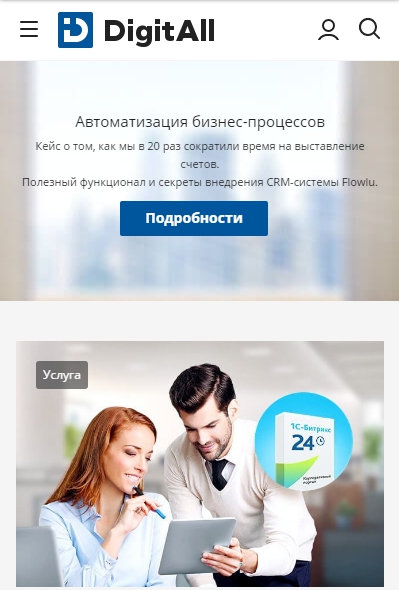
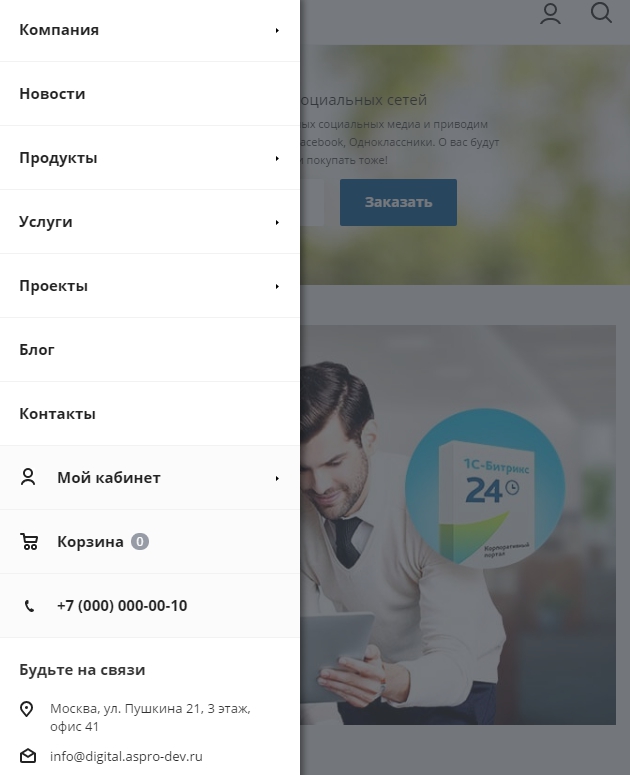
Во втором – подключаются дополнительные блоки: личный кабинет, корзина, адрес компании и способы связи.
Для Аспро: Digital – это личный кабинет, корзина, адрес компании и способы связи.

Для интернет-магазина к вышеперечисленному Аспро: Next также добавляет в меню возможность быстрого перехода к просмотру отложенных товаров и к удобному сервису, предназначенному для сравнения приглянувшихся предложений.

Мобильное меню может выдвигаться слева или выпадать сверху.


Для того, чтобы применить тот или иной вариант внешнего вида мобильной версии в Аспро: Next, установите требуемые настройки в виджете и нажмите кнопку в правом верхнем углу.

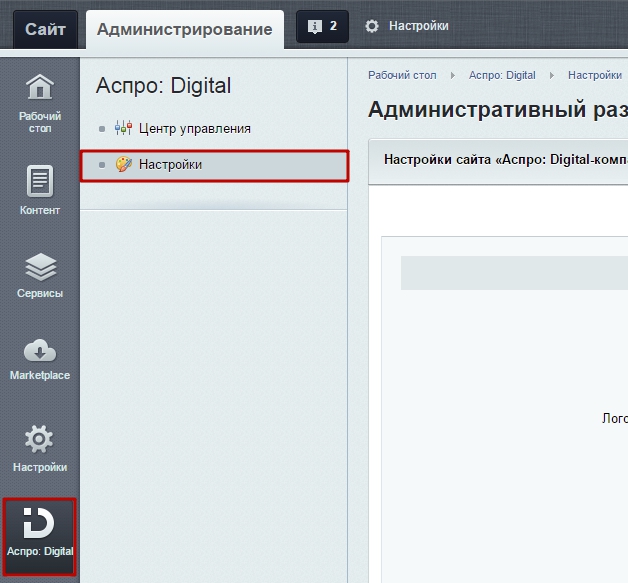
В Аспро: Digital применить настройки для мобильной версии можно только в админке: Рабочий стол → Аспро: Digital → Настройки.

В блоке «Мобильная версия» установите ту комбинацию настроек, которая вам нравится.

В пунктах меню «Мобильная шапка» и «Тип мобильного меню» присутствует вариант «Custom», которого нет в виджете настроек. Этот вариант предназначен для разработчиков.
Просмотр мобильной верстки с ПК
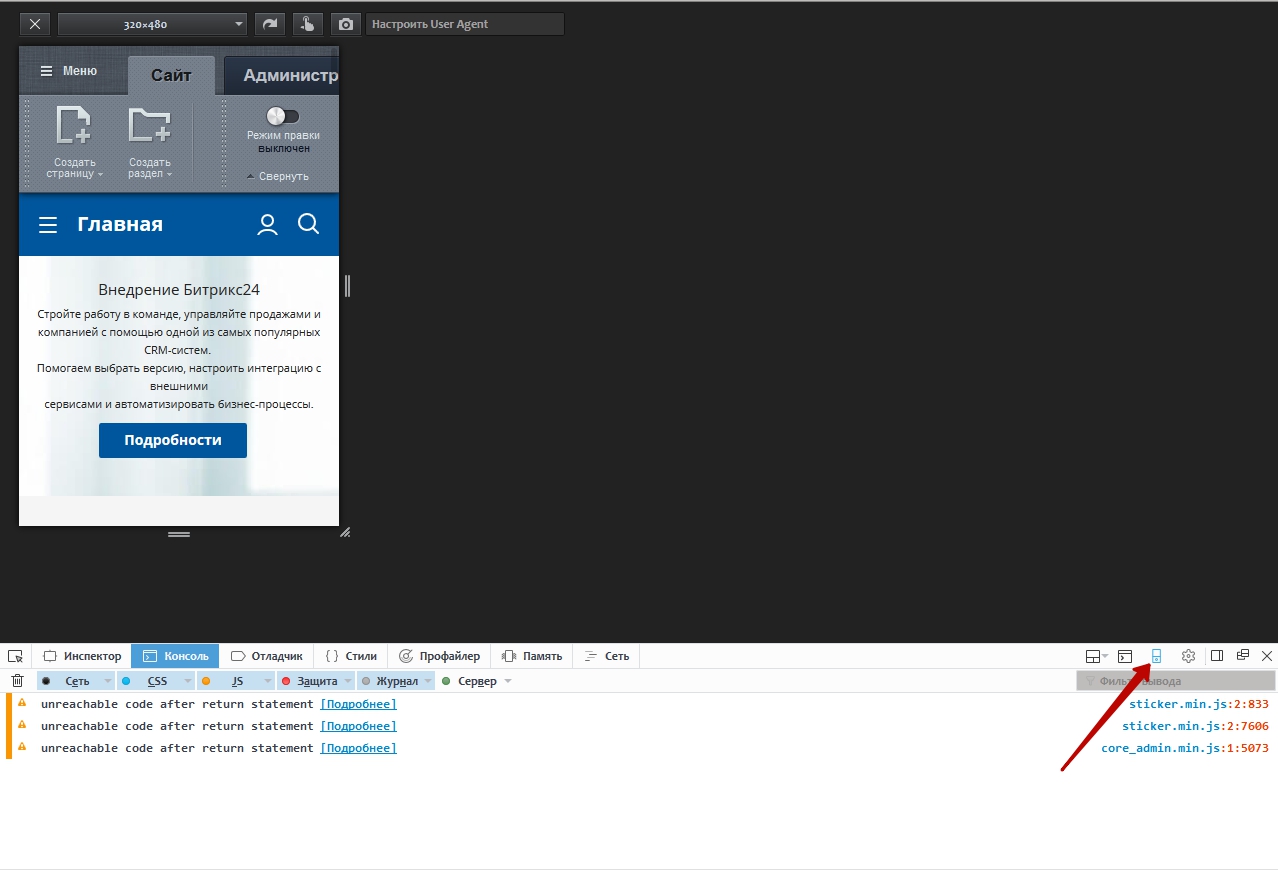
Чтобы просмотреть мобильную версию сайта с ПК, необходимо воспользоваться средствами браузера для разработчиков.
В Google Chrome, Mozilla Firefox и Яндекс браузере инструменты разработчика открываются клавишей F12.
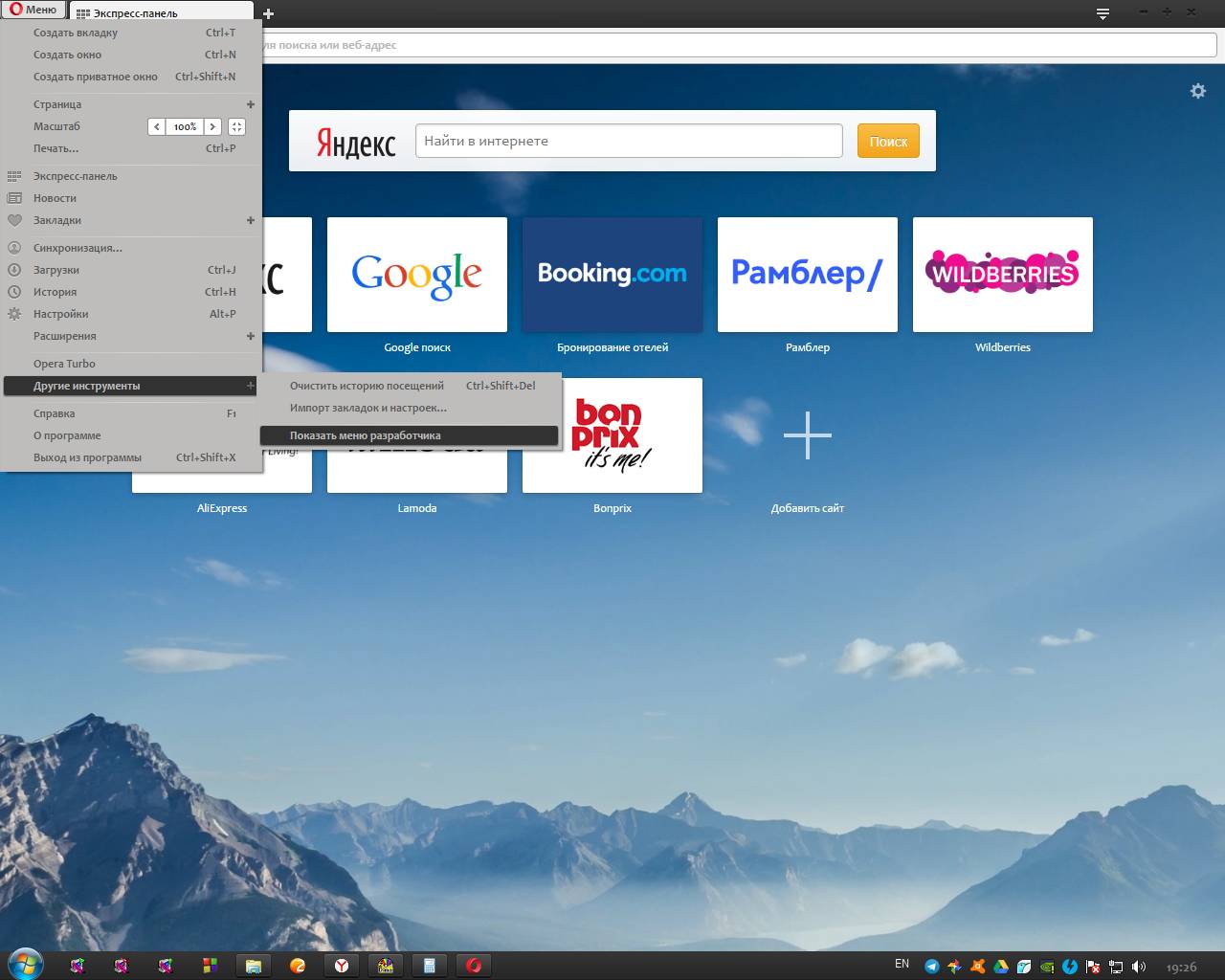
В браузере Opera нужно открыть меню браузера и кликнуть пункт Другие инструменты → Показать меню разработчика.

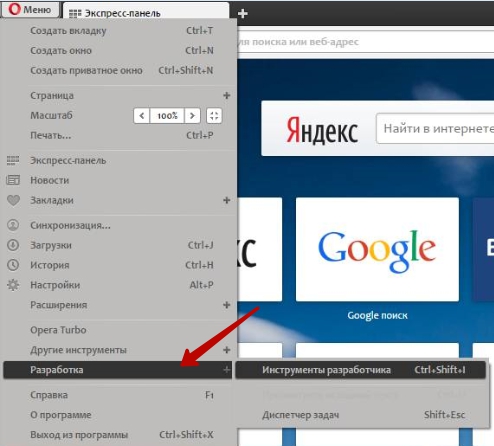
Появится пункт «Разработка». Отсюда можете вызвать подпункт «Инструменты разработчика» или зажать комбинацию Ctrl+Shift+I.

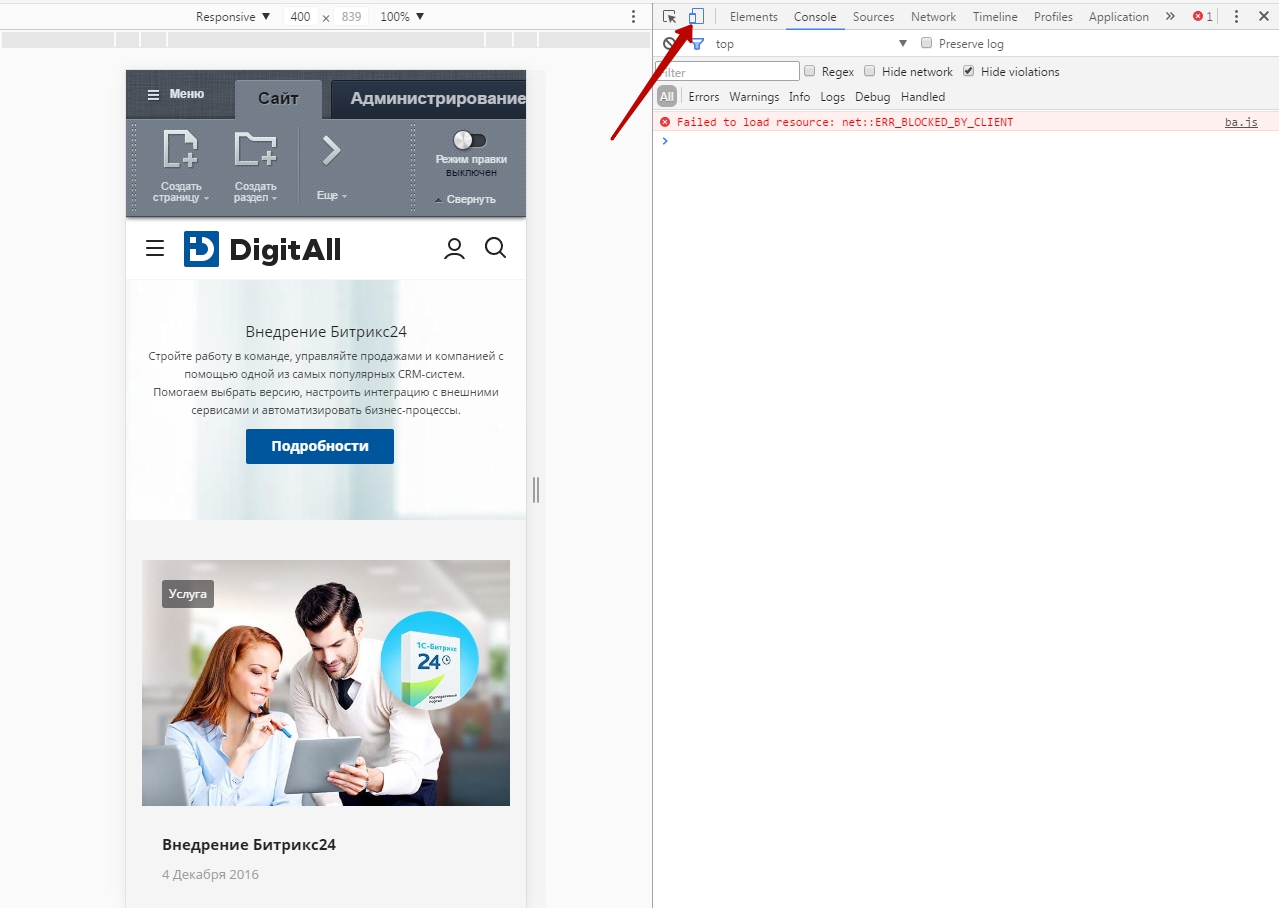
Расположение кнопки перехода в режим адаптивного дизайна у Google Chrome, Opera и Яндекс браузера:

Кнопка перехода в режим адаптивного дизайна у Mozilla Firefox:

aspro.ru
Заказать мобильную или адаптивную версию сайта
Стоимость: от 30 000 рублей. / Срок разработки: от 2-х недель
Включено в стоимость:
Проработка дизайна
Создание дизайна адаптивной или мобильной версии сайта на базе дизайна основного сайта. Подготавливается дизайн для минимально возможного разрешения.Верстка
Добавление адаптивной верстки к имеющемуся шаблону сайта. По возможности выполняется рефакторинг и основной версии- для увеличения скорости работы на низких скоростях интернет соединения
Реализуемый функционал:
Важно!
Техническая возможность создания адаптивной версии зависит от качества реализации основного сайта. В любом случае, предложу варианты решения данной задачи- ни чего не возможного нет.Оптимизация
Сайт полностью пройдет все проверки от поисковых систем, на удобство просмотра с мобильных устройств.Скорость работы
Мобильная версия будет полностью оптимизирована для быстрой загрузки сайта в условиях медленного мобильного интернетаМобильное приложение
Могу разработать мобильное приложение для iOS и Android. С публикацией в магазинах ApplePay и GoogleStore. стоимость: от 110 000 рублей
Создание адаптивной версии сайта
Сайты не готовые для посмотра на мобильных устройствах будут занижаться в результатах поисковой выдачи, не зависимо от качества исполнения и качества контента на сайте. Инициативу поддержали все поисковые системыПроверить удобство своего сайта для мобильных устройств можно с помощью инструмента от Google здесьcamouf.ru
Заказать мобильную или адаптивную версию сайта
Стоимость: от 30 000 рублей. / Срок разработки: от 2-х недель
Включено в стоимость:
Проработка дизайна
Создание дизайна адаптивной или мобильной версии сайта на базе дизайна основного сайта. Подготавливается дизайн для минимально возможного разрешения.Верстка
Добавление адаптивной верстки к имеющемуся шаблону сайта. По возможности выполняется рефакторинг и основной версии- для увеличения скорости работы на низких скоростях интернет соединения
Реализуемый функционал:
Важно!
Техническая возможность создания адаптивной версии зависит от качества реализации основного сайта. В любом случае, предложу варианты решения данной задачи- ни чего не возможного нет.Оптимизация
Сайт полностью пройдет все проверки от поисковых систем, на удобство просмотра с мобильных устройств.Скорость работы
Мобильная версия будет полностью оптимизирована для быстрой загрузки сайта в условиях медленного мобильного интернетаМобильное приложение
Могу разработать мобильное приложение для iOS и Android. С публикацией в магазинах ApplePay и GoogleStore. стоимость: от 110 000 рублей
Создание адаптивной версии сайта
Сайты не готовые для посмотра на мобильных устройствах будут занижаться в результатах поисковой выдачи, не зависимо от качества исполнения и качества контента на сайте. Инициативу поддержали все поисковые системыПроверить удобство своего сайта для мобильных устройств можно с помощью инструмента от Google здесьЕсли ваш сайт начал падать по СЕО, пора создавать мобильную/адаптивную версию
Мобильная версия сайта 1С Битрикс. Требования поисковиков, цена шаблона
Нужна ли мобильная версия сайта?
Ответ: нужна.
По статистике пользователи всё чаще посещают сайты через мобильные устройства - смартфоны и планшеты.
Если пользователь вводит в поисковой строке запрос с мобильного устройства, то поисковые системы в выдаче отдают предпочтение сайтам, у которых есть мобильная версия.
Требования Яндекса к мобильной версии сайта
На данной картинке представлена проверка сайта в Яндексе. Можно зайти в вебмастер Яндекс и посмотреть соответствует ли мобильная версия Вашего сайта требованиям Яндекса. Анализ можно сделать перейдя в нужный раздел:
- Заходим в вебмастер яндекс
- Переходим в раздел "Инструменты"
- Переходим в подраздел "Проверка мобильных страниц"
- Вводим название сайта, нажимаем кнопку "проверить"
Если мобильная версия сайта соответствует ожиданиям Яндекса, то Яндекс так и напишет "Всё в порядке!"
Требования Google к мобильной версии сайта
На второй картинке - аналогичная проверка в Google. Онлайн проверку может сделать любой пользователь интернета, не нужно нигде регистрироваться. Заходим по ссылке, вводим адрес сайта и нажимаем кнопку "Анализировать". Здесь можно проверить как гугл оценивает не только мобильную версию сайта, но и обычную компьютерную. Оценка проставляется в процентах от 0 до 100%.
- Красная зона от 0 - 40% говорит о том, что Google очень не нравится страница и требуется выполнить работы по улучшению быстродействия и качества.
- Жёлтая зона от 40 - 85% говорит о том, что сайт настроен более-менее, но всё равно требуются доработки.
- Зелёная зона от 85 - 100% говорит о том, что сайт настроен почти идеально и нравится поисковой системе Google.
Таким образом, поисковые системы выставляют ряд требований к мобильной версии сайта. Чтобы она быстро загружалась, не было горизонтальной прокрутки, были крупные ссылки (на которые можно нажать пальцем на смартфоне и не промахнуться), чтобы текст был не слишком мелкий, и его можно было комфортно читать. Всё направлено на то, чтобы пользователю было удобно просматривать Ваш сайт с мобильного устройства.
Шаблон мобильной версии сайта Битрикс
Своим клиентам я предлагаю мобильную версию сайта вот с таким дизайном. Примеры представлены ниже:
Макет имеет управляющие элементы:
- Ссылка на главную страницу
- Кнопка вызывает функцию звонка по телефону на указанный номер
- Открывается форма обратной связи
- Кнопка 4 открывает вертикальное меню
- Кнопка 5 открывает вертикальное меню
- Зелёная кнопка открывает чат, через который пользователь может задать интересующие его вопросы
В меню указаны основные разделы сайта. При желании какие-то разделы можно убрать с мобильной версии.
У шаблона нет горизонтальной прокрутки, шаблон адаптируется под устройство. Также у шаблона нет лишних java-скриптов, которые замедляют отображение страницы пользователю, или как то её тормозят. Java-скрипты настроены по минимуму и необходимы только для работы мобильной версии.
В шаблоне используется адаптивная вёрстка. Минимальный размер ширины шаблона составляет 300 пикселей. Это число подобрано исходя из наблюдений за устройствами пользователей. Верхняя граница ширины экрана, на которую я обычно ориентируюсь, составляет 1199 пикселей. Свыше этого значения идёт обычная версия сайта.
Если пользователь заходит с мобильного устройства (смартфона или планшета), то система автоматически это определяет и выдаёт мобильный шаблон сайта. Перенаправление на мобильную версию сайта осуществляется на основе названия браузера устройства пользователя. Строчка браузера телефона, как правило, содержит такие слова как: iPhone, Android, webOS, BlackBerry, iPod, iPad. При перенаправлении на мобильную версию сайта не меняется URL-адрес страницы.
Поисковые системы Google и Яндекс считают такой шаблон идеальным с позиции быстродействия и удобства для пользователя.
Цена мобильной версии сайта Битрикс
Заказать мобильную версию сайта можно у меня. Стоимость установки такого шаблона на сайт - 5000 рублей. Если на сайте есть какой то большой раздел (например каталог товаров, новости, статьи и прочее), то стоимость адаптации такого раздела под мобильные устройства оговаривается отдельно, и зависит от объёма работы.
Если нужна разработка с другим дизайном, или у вас есть какие-то идеи - сделаю мобильную версию по Вашему желанию.
Нужна мобильная версия сайта? - Обращайтесь, настроим!
sait-optimize.ru - Для нас нет нерешаемых задач!
sait-optimize.ru







