Новости на страницу в Битрикс. Битрикс добавить инфоблок
Создание инфоблока
Чтобы создать меню с двумя или тремя уровнями вложенности, нужно перейти в настройки контента и создать новый инфоблок.
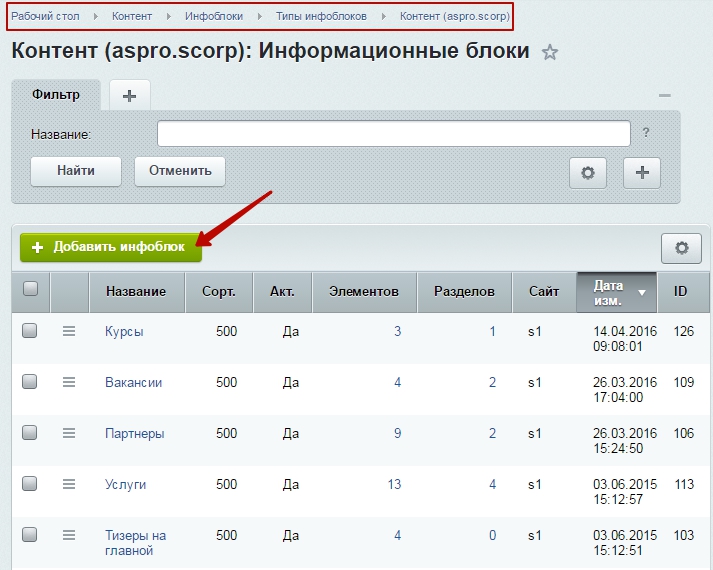
Для этого необходимо зайти в режиме администрирования по пути: Контент → Инфоблоки → Типы инфоблоков → Контент.

Инфоблок нужно создать по образу и подобию уже существующего инфоблока, обладающего нужными нам свойствами. Поэтому во все вкладки надо копировать информацию из вкладок готового инфоблока.
Важно: инфоблоки должны отличаться друг от друга символьным кодом (нужно присвоить уникальный для каждого нового инфоблока), названием и настройками ЧПУ.
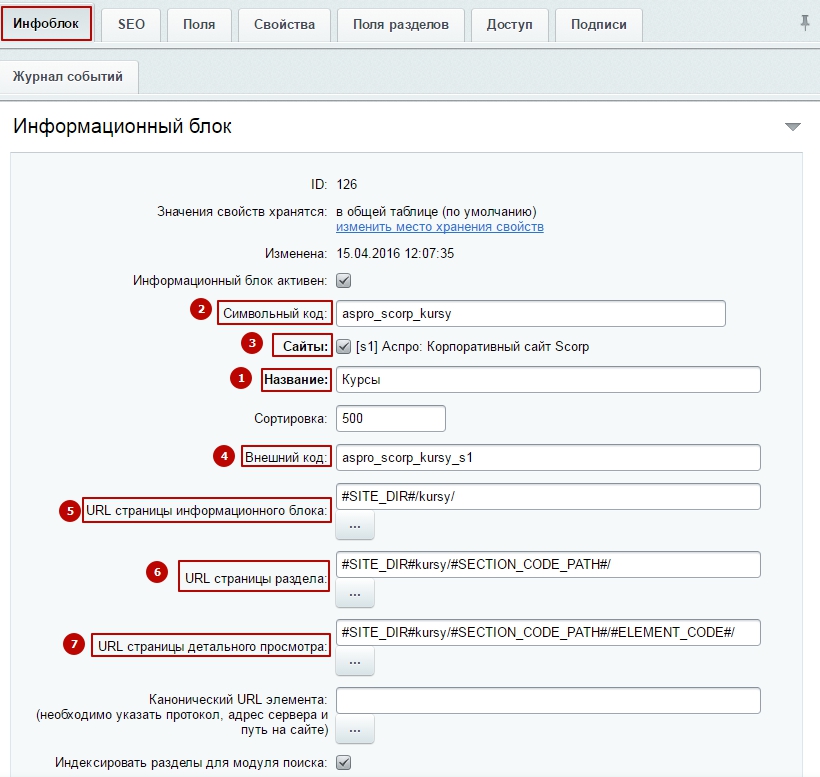
Рассмотрим обязательные и дополнительные настройки в соответствующих вкладках.Вкладка «Инфоблок»

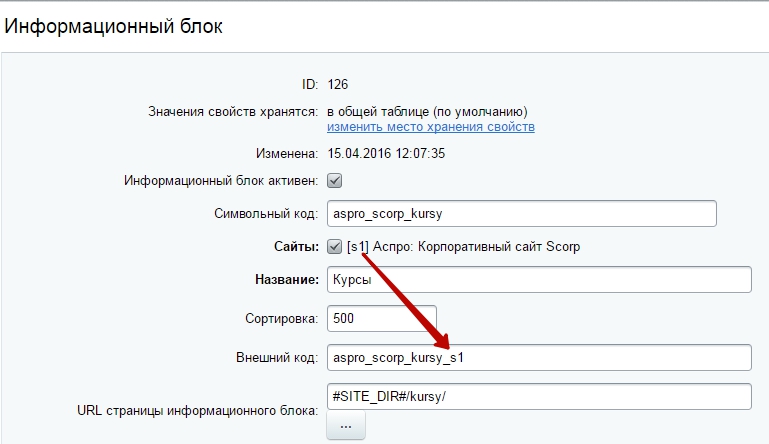
- Название (1) (уникальное, не копируем из готового инфоблока)
- Символьный код в формате «название_сайта_название_инфоблока» (2) Например: aspro_allcorp_kursy.
Внимание: символьный код нужно прописывать только латиницей. Иначе система его не распознает и функционал работать не будет.
- Ставим галочку привязки к сайту (3).
- Прописываем внешний код в формате «название_сайта_название_инфоблока_s1», где s1 означает номер сервера и его можно увидеть рядом с галочкой в поле «Сайты» (4).

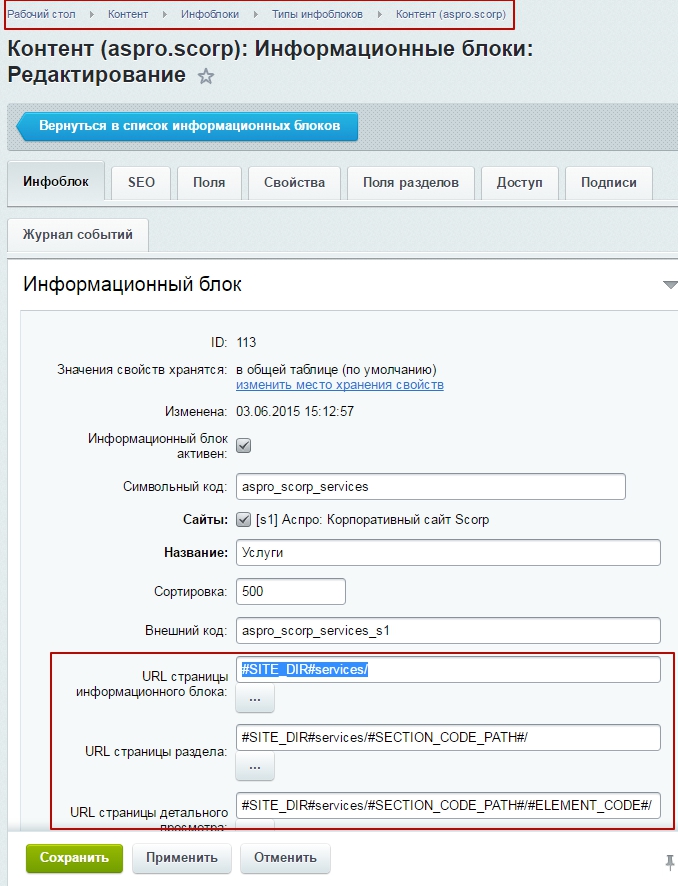
- Прописываем новый код ЧПУ в поле «URL страницы информационного блока» – #SITE_DIR#/символьный код нашего инфоблока/ (5)
Пример: #SITE_DIR#/kursy/
Пример: #SITE_DIR#kursy/#SECTION_CODE_PATH#/
Пример: #SITE_DIR#kursy/#SECTION_CODE_PATH#/#ELEMENT_CODE#/
Внимание: Данный код мы копируем из готового инфоблока, заменяя вставки названия на уникальные для нашего инфоблока.

Вкладки «Поля» и «Поля раздела»
Переходим на вкладку «Поля», затем на вкладку «Поля раздела», чтобы активировать нужные нам параметры, одинаковые в обеих вкладках.

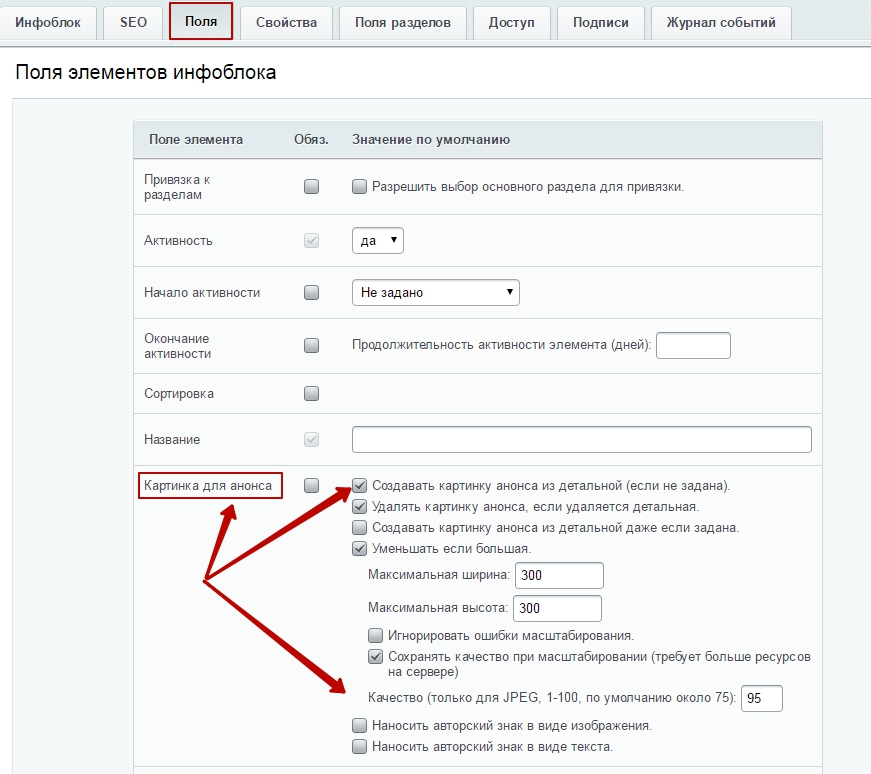
Необходимые параметры для редактирования во вкладке «Поля»

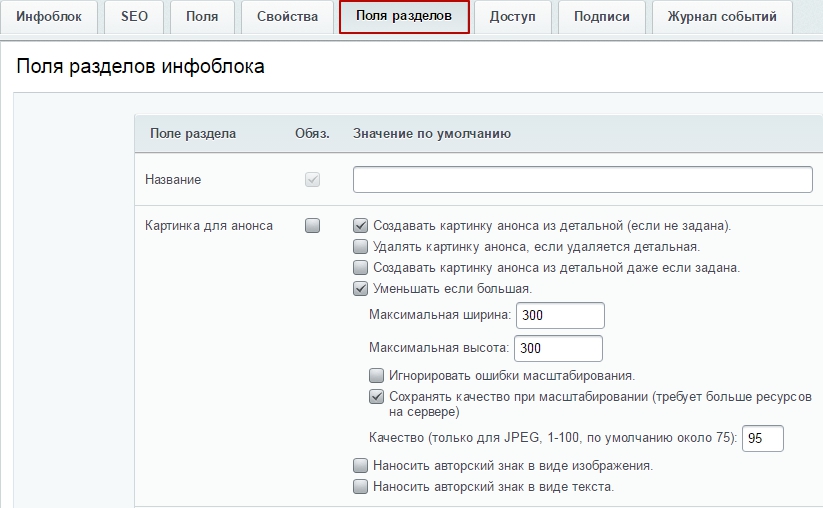
Необходимые параметры для редактирования во вкладке «Поля разделов»
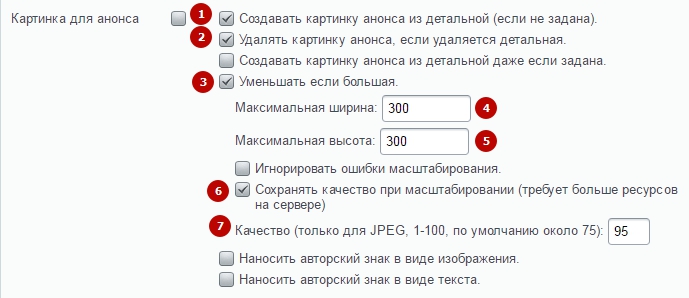
Редактируем сценарий для анонсной картинки к разделу инфоблока по аналогии с уже существующим инфоблоком.

Задаем следующие параметры:
- Создавать картинку анонса из детальной (если не задана) (1).
- Удалять картинку анонса, если удаляется детальная (2).
- Уменьшать если большая (3).
В этом случае выпадут поля, в которых нужно прописать:
- Максимальную ширину картинки при уменьшении (4)
- Максимальную высоту картинки при уменьшении (5)
- Активируем или деактивируем значение «Сохранять качество при масштабировании»
- Выбираем цифровое выражение параметра «Качество» от 1 до 100 для картинок в формает JPEG.
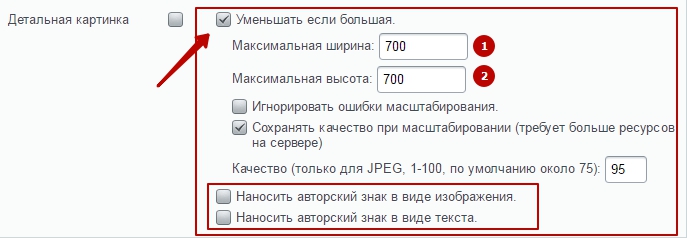
Редактируем сценарий для детальной картинки.

Ставим галочку для поля “Уменьшать если большая”. Прописываем:
- Максимальную ширину картинки при уменьшении
- Максимальную высоту картинки при уменьшении
Вы можете активировать возможность наносить авторский знак в виде изображения или фото для защиты своих уникальных фотографий и картинок от копирования и распространения.

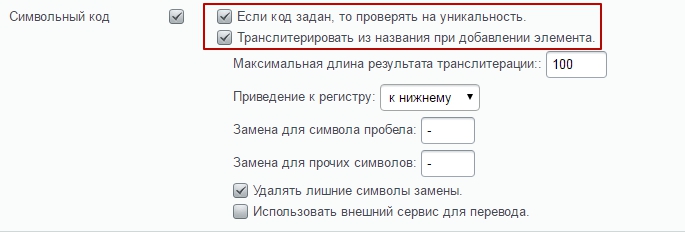
3. Редактируем символьный код
Переходим к полю «Символьный код», где ставим галочки рядом с полями:
- Если код задан, то проверять на уникальность.
- Транслитерировать из названия при добавлении элемента.
В этом случае выпадет поле, в котором можно оставить форматирование, заданное по умолчанию.

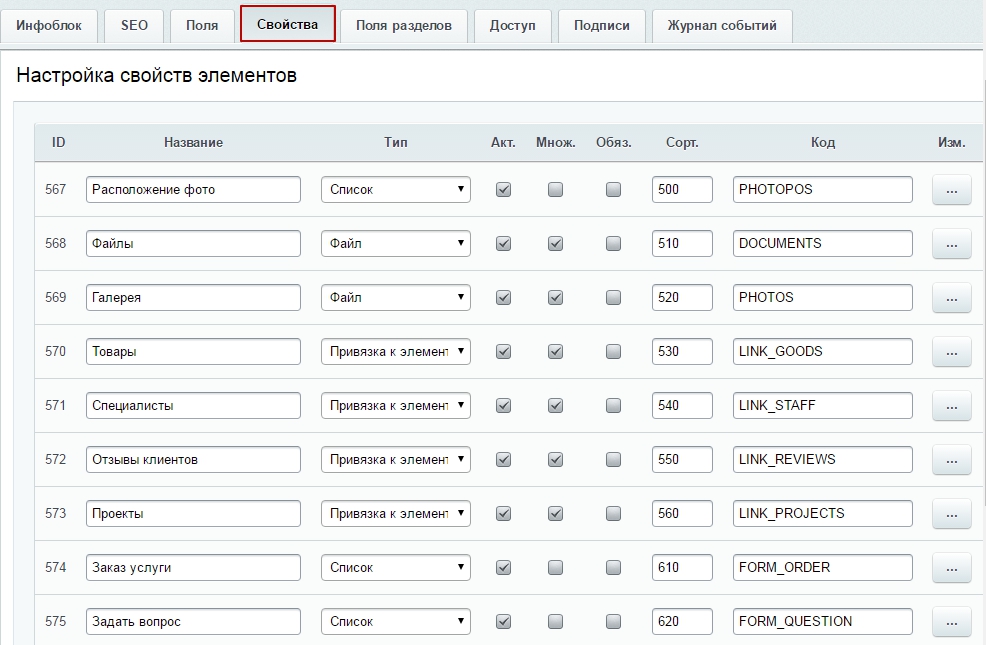
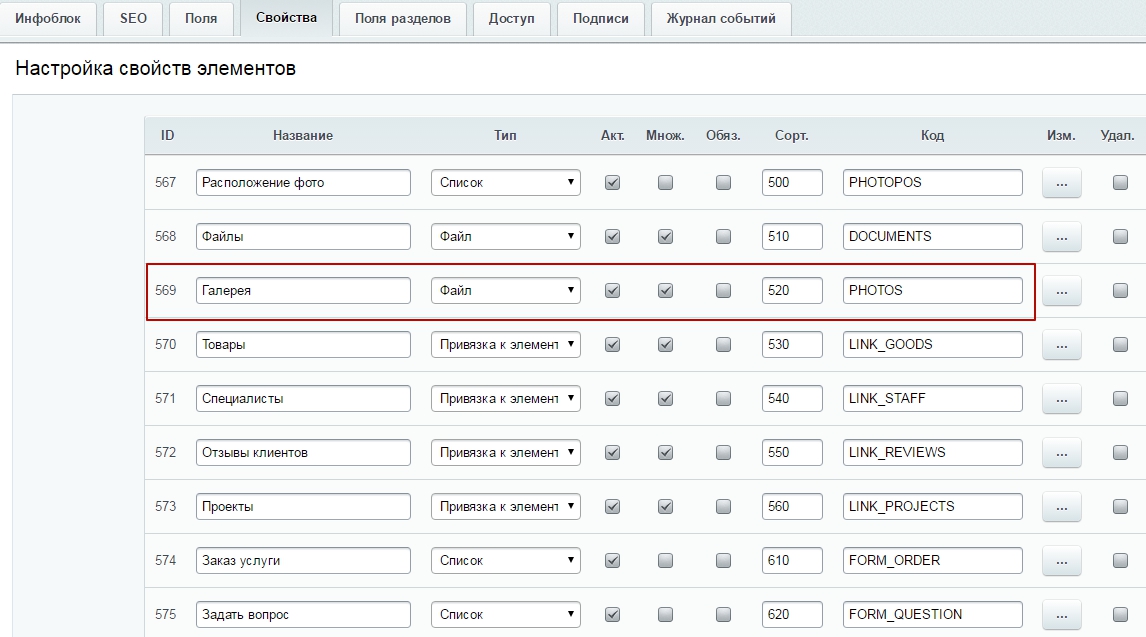
Вкладка «Свойства»

На вкладке «Свойства» задаем необходимые для инфоблока свойства. Вы можете перенести нужные свойства из уже существующих инфоблоков.
Например, вы хотите, чтобы к инфоблоку был привязан элемент «Галерея». Для этого заходим в настройки уже существующего инфоблока и копируем это свойство в новый инфоблок, прописывая название, тип, код

Либо создаем новое свойство. Подробнее о создании свойств читайте в статьях:
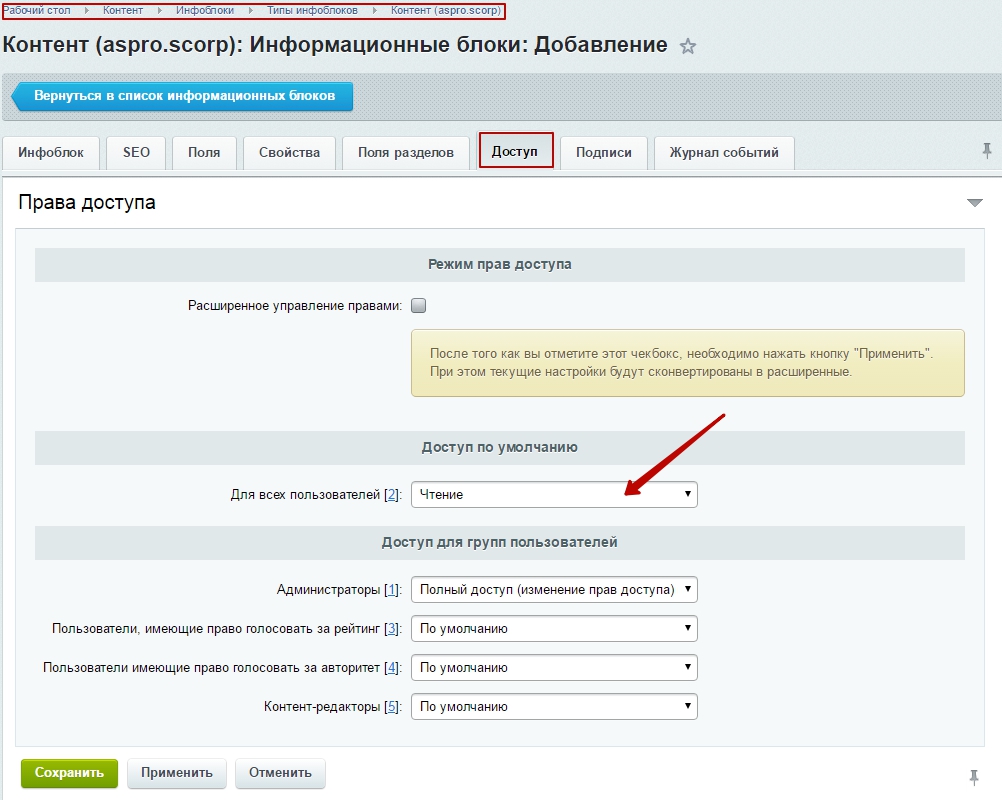
Вкладка «Доступы»
Переходим во вкладку «Доступы» и из всплывающего списка выбираем требуемый уровень доступа для пользователей:
- нет доступа;
- чтение;
- просмотр в панели;
- добавление в панели;
- изменение;
- полный доступ.
В данном случае ориентируемся на уровень доступа в аналогичной вкладке уже существующего инфоблока.

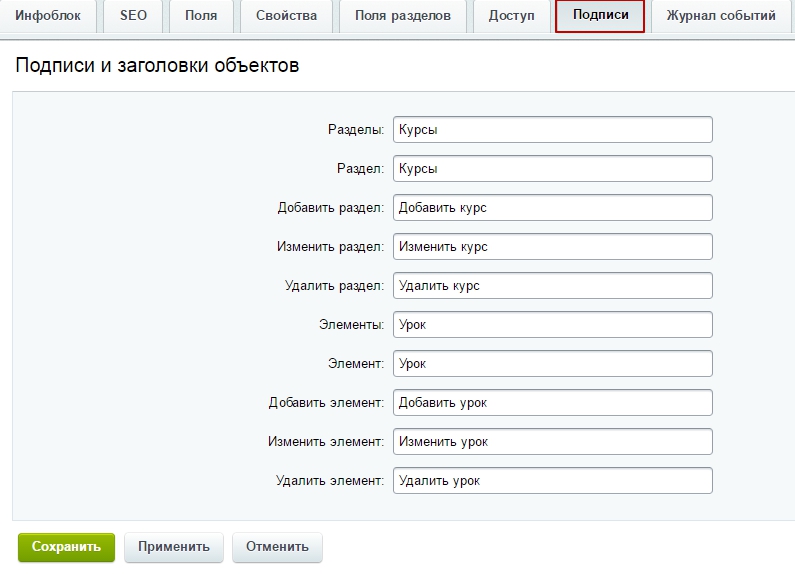
Вкладка «Подписи»
Во вкладке «Подписи» редактируем подпись, которая будет видна администратору или контент-менеджеру при редактировании раздела и элементов. Можно оставить подписи по умолчанию или заменить на необходимые.

Сохраняем инфоблок.
Создание разделов и элементов инфоблока
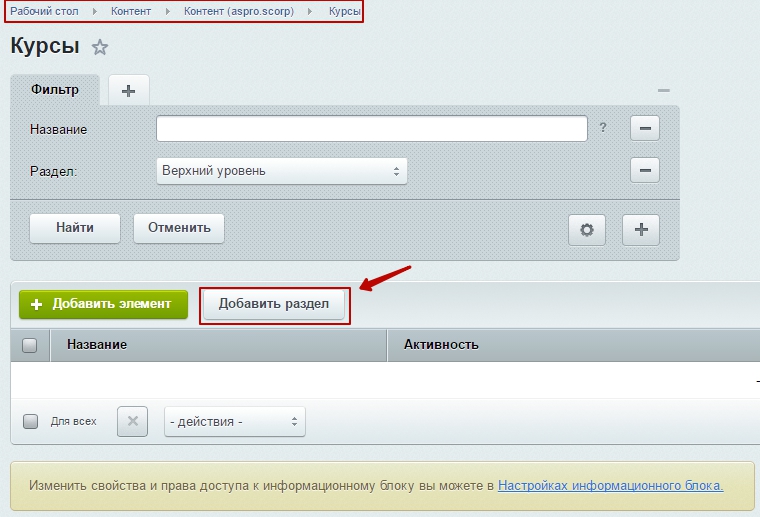
Переходим в левом меню Контент → Контент. Находим название инфоблока, который только что создали и заходим туда, чтобы создать в нем необходимый раздел или элемент.

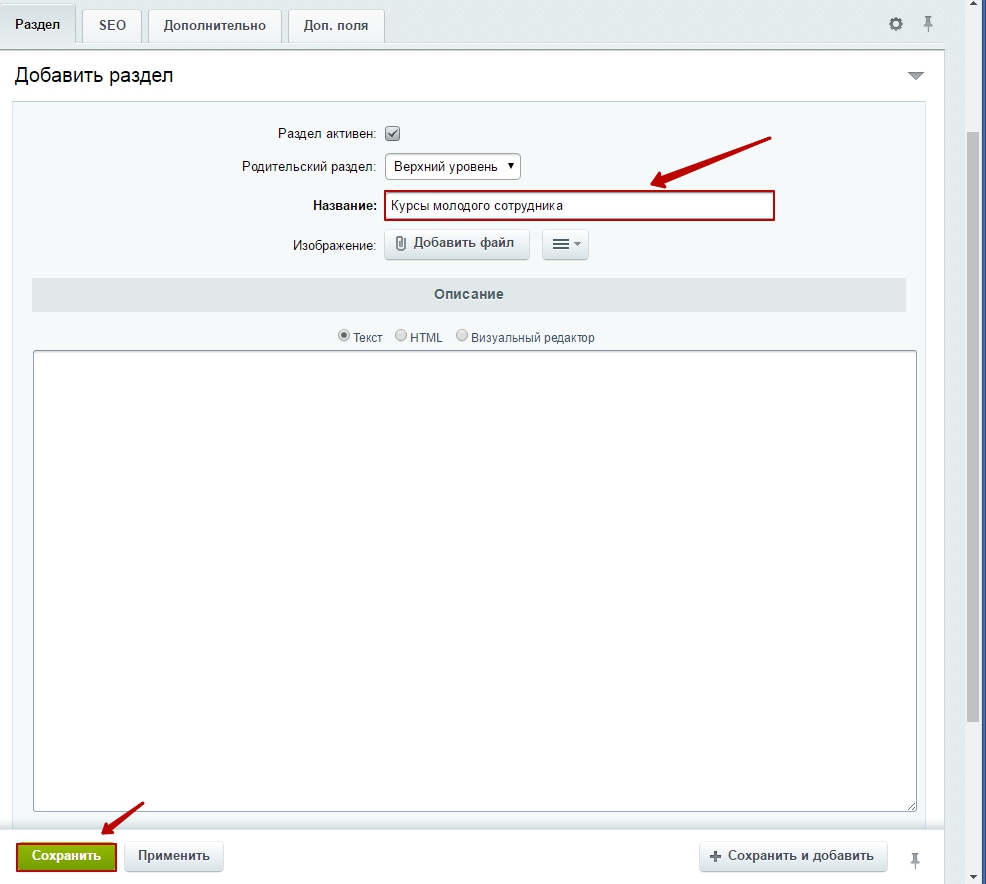
Пропишите название раздела, который вы будете видеть в панели управления, отличая этот раздел от других.

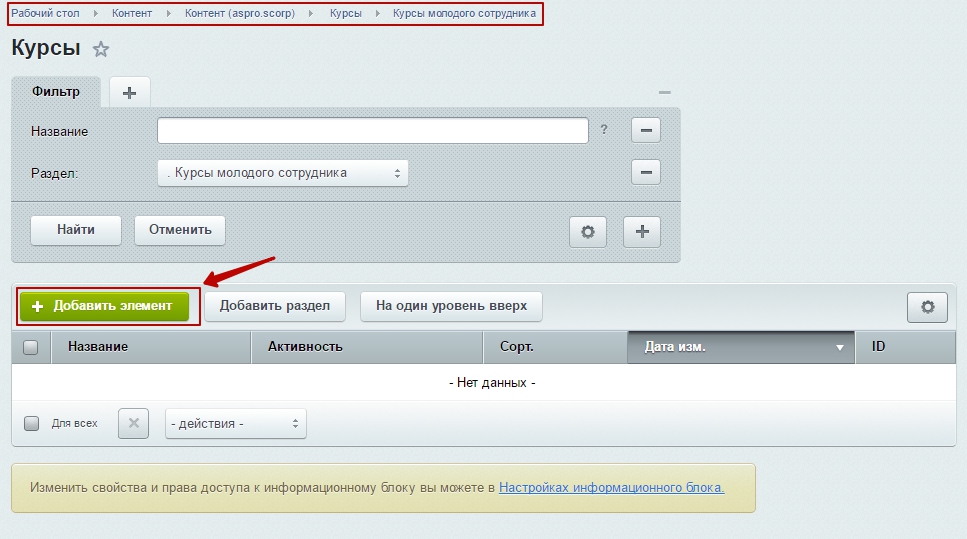
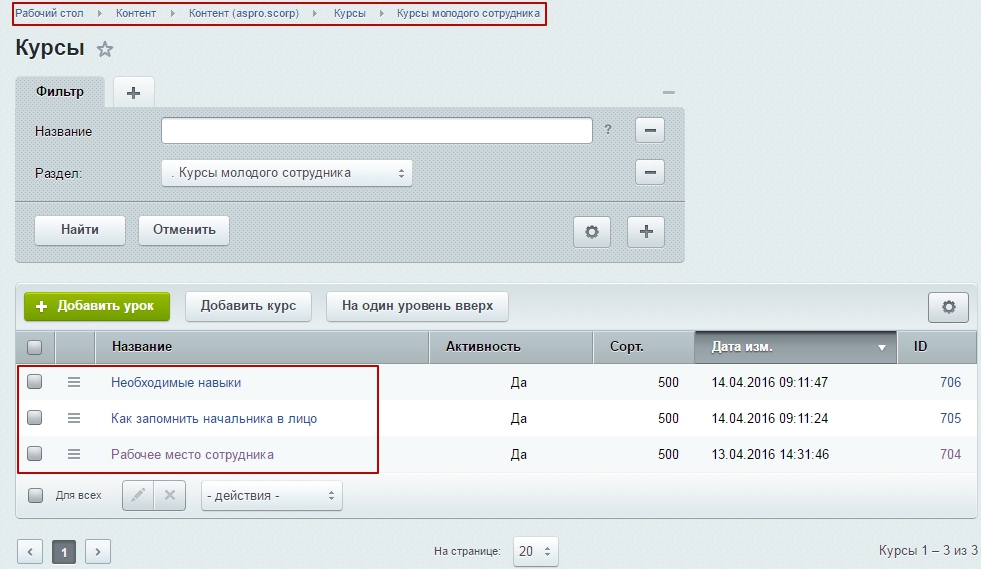
Заходим в этот раздел и добавляем несколько вложенных элементов.


0
aspro.ru
типа инфоблока, инфоблока, свойств инфоблока
$arFieldsIblockType = Array( 'ID' => 'banners', 'SECTIONS' => 'N', 'IN_RSS' => 'N', 'SORT' => 900, 'LANG' => array( 'ru' => array( 'NAME' => 'Баннеры', 'SECTION_NAME' => 'Баннеры', 'ELEMENT_NAME' => 'Баннеры', ), 'en' => array( 'NAME' => 'Banners', 'SECTION_NAME' => 'Banners', 'ELEMENT_NAME' => 'Banners' ), ) ); $arFieldsIblock = array( 'VERSION' => 2, 'ACTIVE' => 'Y', 'NAME' => 'Баннеры', 'IBLOCK_TYPE_ID' => 'banners', 'CODE' => 'banners', 'SITE_ID' => array('s1'), 'SORT' => 500, 'GROUP_ID' => array(2 => 'R'), 'LIST_MODE' => 'C', 'WORKFLOW' => 'N', 'INDEX_ELEMENT' => 'N', 'INDEX_SECTION' => 'N', 'RSS_ACTIVE' => 'N', 'XML_ID' => 'banners', 'LIST_PAGE_URL' => '/#IBLOCK_CODE#/', 'SECTION_PAGE_URL' => '/#IBLOCK_CODE#/#SECTION_CODE_PATH#/', 'DETAIL_PAGE_URL' => '/#IBLOCK_CODE#/#SECTION_CODE_PATH#/#ELEMENT_CODE#.html', 'FIELDS' => array( 'ACTIVE_FROM' => array( 'IS_REQUIRED' => 'Y', 'DEFAULT_VALUE' => '=now', ), 'ACTIVE_TO' => array( 'IS_REQUIRED' => 'Y', 'DEFAULT_VALUE' => '60', ), 'DETAIL_PICTURE' => array( 'IS_REQUIRED' => 'Y', ), 'CODE' => array( 'IS_REQUIRED' => 'N', 'DEFAULT_VALUE' => array( 'UNIQUE' => 'Y', ), ), 'IBLOCK_SECTION' => array( 'IS_REQUIRED' => 'N', ), 'SECTION_CODE' => array( 'IS_REQUIRED' => 'N', 'DEFAULT_VALUE' => array( 'TRANSLITERATION' => 'Y', 'UNIQUE' => 'Y', 'TRANS_CASE' => 'L', 'TRANS_SPACE' => '-', 'TRANS_OTHER' => '-', ), ), ), 'IS_CATALOG' => 'N', 'VAT_ID' => '', ); $arProperties = array( array( 'NAME' => 'Тип баннера', 'ACTIVE' => 'Y', 'SORT' => 500, 'CODE' => 'TYPE_BANNER', 'IBLOCK_ID' => '{NEW_IBLOCK_ID}', 'PROPERTY_TYPE' => 'L', 'IS_REQUIRED' => 'Y', 'FILTRABLE' => 'Y', 'VALUES' => array( array( 'XML_ID' => 'ON_MAIN_PAGE', 'VALUE' => 'На главной странице', 'DEF' => 'N', 'SORT' => 100, ), array( 'XML_ID' => 'ON_CATALOG_PAGE', 'VALUE' => 'На странице каталога', 'DEF' => 'N', 'SORT' => 200, ), ) ), ); function oGetMessage($key, $fields) { $messages = array( 'A_AM_NEW_IBLOCK_TYPE_MESSAGE_ADDED' => 'Тип информационного блока «#IBLOCK_TYPE#» успешно добавлен', 'A_AM_NEW_IBLOCK_TYPE_MESSAGE_UPDATE' => 'Тип информационного блока «#IBLOCK_TYPE#» успешно обновлён', 'A_AM_NEW_IBLOCK_MESSAGE_ADDED' => 'Информационный блок «#IBLOCK#» [#ID#] успешно добавлен', 'A_AM_NEW_IBLOCK_MESSAGE_UPDATE' => 'Информационный блок «#IBLOCK#» [#ID#] успешно обновлён', 'A_AM_NEW_IBLOCK_MESSAGE_ERROR' => 'Ошибка добавления информационного блока «#IBLOCK#»: #ERROR#', 'A_AM_NEW_IBLOCK_MESSAGE_ERROR_UPDATE' => 'Ошибка обновления информационного блока «#IBLOCK#»: #ERROR#', 'A_AM_NEW_IBLOCK_MESSAGE_EXISTS' => 'Инфоблок «#IBLOCK#» уже существует', 'A_AM_NEW_IBLOCK_PROP_MESSAGE_UPDATE' => 'Свойство «#NAME#» [#ID#] успешно обновлено', 'A_AM_NEW_IBLOCK_PROP_MESSAGE_UPDATE_ERROR' => 'Ошибка обновления свойства «#NAME#» [#ID#]: #ERROR#', 'A_AM_NEW_IBLOCK_PROP_MESSAGE_ADDED' => 'Свойство «#NAME#» [#ID#] успешно добавлено', 'A_AM_NEW_IBLOCK_PROP_MESSAGE_ADDED_ERROR' => 'Ошибка добавления свойства «#NAME#»: #ERROR#', ); return isset($messages[$key]) ? str_replace(array_keys($fields), array_values($fields), $messages[$key]) : ''; } global $DB; $DB->StartTransaction(); try { \Bitrix\Main\Loader::includeModule('iblock'); $info = array(); $boolIblockExists = false; $iblockTypeIterator = \Bitrix\Iblock\TypeTable::getById('banners'); if (($iblockType = $iblockTypeIterator->fetch())) { $boolIblockExists = true; } $obBlockType = new CIBlockType; if ($boolIblockExists) { if ($obBlockType->Update($arFieldsIblockType['ID'], $arFieldsIblockType)) { $info[] = oGetMessage('A_AM_NEW_IBLOCK_TYPE_MESSAGE_UPDATE', array( '#IBLOCK_TYPE#' => $arFieldsIblockType['LANG']['ru']['NAME'], )); } else { throw new \Bitrix\Main\SystemException(oGetMessage('A_AM_NEW_IBLOCK_TYPE_MESSAGE_ERROR_UPDATE', array( '#ERROR#' => $obBlockType->LAST_ERROR, ))); } } else { $res = $obBlockType->Add($arFieldsIblockType); if ($res) { $info[] = oGetMessage('A_AM_NEW_IBLOCK_TYPE_MESSAGE_ADDED', array( '#IBLOCK_TYPE#' => $arFieldsIblockType['LANG']['ru']['NAME'], )); } else { throw new \Bitrix\Main\SystemException(oGetMessage('A_AM_NEW_IBLOCK_TYPE_MESSAGE_ERROR', array( '#ERROR#' => $obBlockType->LAST_ERROR, ))); } } $newIBlockId = 0; $iblockIterator = \Bitrix\Iblock\IblockTable::getList(array( 'filter' => array( '=IBLOCK_TYPE_ID' => 'banners', ) )); if (($iblock = $iblockIterator->fetch())) { $newIBlockId = $iblock['ID']; } $obIBlock = new CIBlock; if (intval($newIBlockId) > 0) { if ($obIBlock->Update($newIBlockId, $arFieldsIblock)) { $info[] = oGetMessage('A_AM_NEW_IBLOCK_MESSAGE_UPDATE', array( '#IBLOCK#' => $arFieldsIblock['NAME'], '#ID#' => intval($newIBlockId), )); } else { throw new \Bitrix\Main\SystemException(oGetMessage('A_AM_NEW_IBLOCK_MESSAGE_ERROR_UPDATE', array( '#ERROR#' => $obIBlock->LAST_ERROR, ))); } } else { $res = $obIBlock->Add($arFieldsIblock); if ($res) { $newIBlockId = intval($res); $info[] = oGetMessage('A_AM_NEW_IBLOCK_MESSAGE_ADDED', array( '#IBLOCK#' => $arFieldsIblock['NAME'], '#ID#' => $newIBlockId, )); } else { throw new \Bitrix\Main\SystemException(oGetMessage('A_AM_NEW_IBLOCK_MESSAGE_ERROR', array( '#ERROR#' => $obIBlock->LAST_ERROR, ))); } } foreach ($arProperties as $arProperty) { $arProperty['IBLOCK_ID'] = str_replace('{NEW_IBLOCK_ID}', $newIBlockId, $arProperty['IBLOCK_ID']); $ibp = new CIBlockProperty(); $resProperty = CIBlockProperty::GetList( array(), array( 'CODE' => $arProperty['CODE'], 'IBLOCK_ID' => $arProperty['IBLOCK_ID'] ) ); if ($arHasProperty = $resProperty->Fetch()) { if ($ibp->Update($arHasProperty['ID'], $arProperty)) { $info[] = oGetMessage('A_AM_NEW_IBLOCK_PROP_MESSAGE_UPDATE', array( '#NAME#' => $arProperty['NAME'], '#ID#' => $arHasProperty['ID'], )); } else { if (($ex = $APPLICATION->GetException())) { throw new \Bitrix\Main\SystemException(oGetMessage('A_AM_NEW_IBLOCK_PROP_MESSAGE_UPDATE_ERROR', array( '#ERROR#' => $ex->GetString(), '#NAME#' => $arProperty['NAME'], '#ID#' => $arHasProperty['ID'], ))); } elseif (isset($ibp->LAST_ERROR)) { throw new \Bitrix\Main\SystemException(oGetMessage('A_AM_NEW_IBLOCK_PROP_MESSAGE_UPDATE_ERROR', array( '#ERROR#' => $ibp->LAST_ERROR, '#NAME#' => $arProperty['NAME'], '#ID#' => $arHasProperty['ID'], ))); } } } else { if (($propID = $ibp->Add($arProperty))) { $info[] = oGetMessage('A_AM_NEW_IBLOCK_PROP_MESSAGE_ADDED', array( '#NAME#' => $arProperty['NAME'], '#ID#' => $propID, )); } else { if (($ex = $APPLICATION->GetException())) { throw new \Bitrix\Main\SystemException(oGetMessage('A_AM_NEW_IBLOCK_PROP_MESSAGE_ADDED_ERROR', array( '#NAME#' => $arProperty['NAME'], '#ERROR#' => $ex->GetString(), ))); } elseif (isset($ibp->LAST_ERROR)) { throw new \Bitrix\Main\SystemException(oGetMessage('A_AM_NEW_IBLOCK_PROP_MESSAGE_ADDED_ERROR', array( '#NAME#' => $arProperty['NAME'], '#ERROR#' => $ibp->LAST_ERROR, ))); } } } } $DB->Commit(); echo implode("<br>\n", $info); } catch (\Bitrix\Main\SystemException $e) { $DB->Rollback(); echo sprintf("%s<br>\n%s", $e->getMessage(), implode("<br>\n", $info) ); }Новости на страницу в Битрикс
Чтобы не усложнять эту статью, не стал вдаваться в тонкие настройки, но вот с такими базовыми параметрами, вы уже сможете начать писать новости на своем Битрикс сайте и они будут с поддержкой ЧПУ..
Итак приступим:
Для начала идем админпанель и создаем Тип инфоблока "новости" - само собой если он у вас уже создан, пропускаем этот шаг.
Создание инфоблока
1. Кликаем в структуре на "Типы инфоблоков" и нажимаем на зеленую кнопку "+ Добавить новый тип"
2. Откроется окно мастера создания инфоблока:
Задаем индентификатор, он должен состоять из латинских букв/цифр и знака подчеркивания Русское название, в примере я поставил "Мой блог" и английское "My blog"- если вы действительно делаете для новостей пишите "Новости" и "news" (или как вам будет угодно)
3. Далее в дереве "Типы инфоблоков" находим наш свежесозданный инфоблок и кликаем по нему. Далее на зеленую кнопку "+ Добавить инфоблок".
4. Откроется мастер создания инфоблока. Заполняем примерно следующим образом:
- Символьный код: латинские буквы без пробелов со знаками подчеркивания
- Выбираем сайт (в случае многосайтовой структуры), если он всего один, все равно выбираем его чекбоксом
- Название инфоблока- собственно Новости (в примере Записная книжка)
- Все остальное оставляем как есть, конечно если понимаете что делаете можно настроить ЧПУ и прочие тонкие параметры, но в простом варианте заработает со всем по умолчанию.
5. Переходим на закладку "Доступ" и выбираем в параметре "Для всех пользователей"- Чтение, чтобы новости после вывода на сайт были доступны для просмотра.
Собственно нажимаем сохранить- инфоблок готов. Само собой вы можете до настроить размер картинок для полной новости и анонса, создание символьного кода и.т.д. однако для базого вывода новостей в Битриксе достаточно выше обозначенных параметров.
Выводим новости на страницу в Битрикс.
Создаем новый раздел (или страницу), назовем его Новости. Не буду вдаваться в подробности, по его созданию, в крайнем случае после нажатия кнопки "Создать раздел"- запустится пошаговый мастер создания раздела, который более чем понятен. Достаточно просто заполнять поля и нажимать "Далее".
В итоге вы придете вот к такому визуальному редактору, все что вы напишите или выведете вместо фразы "Text here..." и будет отображено на сайте в этом разделе.
Удаляем "Text here..." нафиг, раскрываем слева структуру (кликая на плюсики если кто не понял) +Контент- +Статьи и новости И перетягиваем самый первый компонент прямо на страницу (см. картинку):
Далее два раза кликаем по иконке компонента на странице, откроется мастер настройки компонента.
Итак пишу сверху вниз как заполнить поля:
- Шаблон компонента: выбираем .default если у вас еще нет готового шаблона для компонента новостей
- Выводить дату элемента: оставляем если нужно выводить дату публикации новости.
- Выводить изображение для анонса: оставляем если нужно выводить картинку в анонсе.
- Выводить текст анонса: аналогично с текстом.
- Отображать панель соц. закладок: если нужны кнопки лайк социальных сетей то ставим галочку.
- Тип инфоблока: выбираем из выпадающего списка тот самый тип что создавали выше (см. выше пункт 2).
- Инфоблок- выбираем созданный ранее (см. выше пункт 4 начала статьи) инфоблок, в принципе он должен быть у вас всего один, но в любом случае выбираете именно тот что создавали в этом типе.
- Количество новостей на странице: по умолчанию 20, ставите что заблогорассудится. Это количество которое будет выводится на странице за один раз, если больше- появится постраничная навигация. Пример на моем сайте, в разделе макеты выставлено 26 новостей (да там тоже выведено через компонент статьи и новости)
- Далее все пропускаем до пункта Включить поддержку ЧПУ (если оно вам конечно нужно), ставим чекбокс и в поле Каталог ЧПУ (относительно корня сайта): вписываем url раздела в котором выводятся новости, для примера у этого блога стоит /blog-note/ остальные поля оставляем как есть. Само собой это простая настройка для ЧПУ, более тонко вы сможете ее настроить почитав документацию. Однако работать новости итак будут.
- Все остальное до конца, оставляем как есть и нажимаем снизу слева, зеленую кнопку сохранить. Снова увидем (без красной стрелки конечно)
Еще раз нажимаем сохранить снизу слева. Все инфоблок новостей Битрикс создан, настроен и выведен на сайт.
Надеюсь все понятно и доступно.
Повторюсь еще раз- чтобы не усложнять это объяснение, не стал вдаваться в тонкие настройки, но вот с такими базовыми параметрами, вы уже вполне сможете начать писать новости на своем Битрикс сайте и они будут с поддержкой ЧПУ.
miditator.ru