Адаптируйте свой сайт под мобильные и получите пожизненную выгоду 20% на 1С-Битрикс. Адаптивный дизайн битрикс
Адаптивный дизайн для Битрикс без изменения десктопной версии
С ребятами работаем уже 2 года. Отличная команда, отличный подбор программистов. Практически в любое время суток есть связь с руководителями. Критичные вопросы можно решить даже в 2 часа ночи (для нас как интернет-проекта это очень важно).
Время, когда начинали сотрудничество с Атлантом сейчас вспоминается с легкой ухмылкой. А тогда - все было очень плохо. Решили кардинально изменить сайт — старый "снести" и перейти на 1С-Битрикс.
Разработку сайта поручили фрилансеру. Он все сделал, сверстал сайт. Но прямо перед запуском у него случились какие-то трудности, 2 недели мы без связи. О нем ничего плохого сказать не могу, но - факт на лицо. Мы остались с недоработанной копией сайта (более 30 критичных доработок).
Как быть в такой ситуации - понятия не имели. Стали искать среди Золотых партнеров Битрикса, которые могли бы нам помочь в сложившейся ситуации. Написали порядка сотни запросов. Ответ от Атланта выделялся среди всех! Стоимость за работы оказалась одной из самых низких. Уверенность придавала пошаговая инструкция, что ребята собираются сделать с сайтом.
В итоге, запустили сайт, работаем с ними и ни разу не пожалели! В первые 6 месяцев после начала сотрудничества - у нас рост продаж в 2 раза. Ставим любые, даже самые сложные задачи. Все выполняется. Удобно, что все в одном месте: работы по сайту, 1С, хостинг, seo, дизайн и т.д. Рекомендуем!
Андрей Рудый ( Директор — LEDPremium )
atlant2010.ru
Адаптивный дизайн на 1С-Битрикс. Внедрение на MonsterAuto.ru - Joomla Master

2 мая 2014 года мы запустили адаптивный редизайн на платформе 1С-Битрикс для контентного медиапроекта MonsterAuto. На все ушёл ровно месяц. Как мы это сделали?
Идея сделать из корпоративного сайта-визитки автомобильный журнал могла придти в голову только очень больному человеку. Тем не менее мы это сделали.
С чего всё начиналось?
Проект MonsterAuto создавался как бренд для поставок автомобильных запчастей и комплектующих из Поднебесной. Идея оказалось не новой, не оригинальной и, как оказалось в последствии, еще и неудачной. Поставки тихо свернулись и на руках у нас остался багаж из 130 статей, вызывающего названия сайта и 500 уникальных посетителей в день, 80% из которых приходили почитать каких-то несчастных пять статей.
Нам стало жалко выбрасывать такое «добро» и мы решили завернуть корпоративный техно-блог в яркую адаптивную обертку автомобильного медиа-журнала.
Зачем понадобился редизайн?
Первоначально сайт базировался на самой дешевой версии Битрикса с типовым дизайном. А в то время типовой дизайн у Битрикса был таким же страшным, как пляжная фотосессия Анастасии Волочковой на Мальдивских островах. Поэтому мы смело выкинули его на помойку и, взяв пример с Павла Дурова, взяли за основу чужой дизайн и доработали его под наши потребности.
Ответьте мне как дизайнер, Вы про UX что-нибудь слышали?
Единственным пожеланием заказчика при составлении ТЗ был адаптивный дизайн. Ибо это круто! И срок реализации был ограничен одним месяцем. А адаптив до этого момента мы не внедряли ни разу :)
Совет 1. Если срок реализации проекта жестко зафиксирован, то никогда не планируйте использовать при разработке незнакомые или неопробованные методы.
Так как времени было в обрез, мы, как выше было сказано, взяли за основу несколько блоков из разных сайтов и объединили их. Все сайты-доноры были адаптивными. Это было принципиально. Дальнейшее развитие событий показало, что мы не ошиблись. Самым трудоемким этапом реализации адаптивного дизайна предсказуемо стала верстка. Вот тут удалось существенно сэкономить время и нервы всего коллектива. Мы просто тыкали верстальщику пальцем в сайт-донор и говорили, как должна съезжаться-разъезжаться наша страница.
Прототип нарисовали в Paint’е. На нем мы взяли готовые куски разных сайтов и объединили их. Все остальное сделал дизайнер.
Совет 2. Для экономии времени очень важно не давать дизайнеру думать. Нужно сделать так, что бы он сел и сразу начать работать.
Веб-дизайнеры, они как художники. Видят мир через окно Фотошопа. То есть по-своему. Даже самый классный веб-дизайнер может стушеваться перед незнакомой задачей. Поэтому весь UX-инжиниринг мы взяли на себя.
Если кто-то еще не знает, что такое UX дизайн, объясняем. Сначала это называлось феншуй, позже - эргономика. Сейчас UX (User eXperience). Слово прикольно звучит и заставляет собеседника кивать, типа да, слышал…По сути, это правильно расставленные вещи в квартире, красивый порядок автомобилей на парковке или очередь в аэропорту в Мюнхене. Все это можно назвать приятным ощущением пользователя. Именно такое ощущение и должно возникнуть у посетителя интернет-журнала, а не “А что тут делать-то нужно?”
Совет 3. Если в процессе выбора дизайнера у вас возникнет дилемма - дешево, но так себе или дорого и пи$$дато, остановитесь на эконом варианте. Всё равно в любом случаем потом будете переделывать. А если проект не взлетит, то еще и сэкономите.
Все успешные медиа порталы или интернет-магазины как правило проходят через несколько редизайнов. То есть, если вы задумали ре-дизайн в самом начале - вы успешны ;) Гораздо важнее сконцентрироваться на юзабилити, правильно работающей структуре сайта и отсутствии ошибок.
Адаптивная верстка
Скажу сразу, когда я в первый раз увидел, как складывается адаптивный веб-сайт, моя челюсть переместилась на 200px ниже, издав характерное WOW. Идея реализовать это у себя пришла сразу после этого и не отпускала. И когда мы занялись ре-дизайном MonsterAuto.ru, нам удалось очень быстро убедить заказчика, что будущее именно за такими технологиями. Оставалось найти подходящего верстальщика.
Совет 4. Если вы берете на адаптивный проект верстальщика-фрилансера, задайте ему вопрос, есть ли у него самого тач-устройство. Это сильно сэкономит время разработки и тестирования. И нервы. У всех.
Вот тут мы первый раз наступили на грабли. Оказалось, что тестирование адаптивной верстки необходимо проводить на всех популярных браузерах и тач-устройствах. И их оказалось немало… Кто бы мог подумать, что ,например, встроенный самсунговский браузер категорически откажется правильно показывать наш сайт. Не говоря уже о стареньких Nokia с их симбианом. Короче, составье список устройств и браузеров и расположите их в порядке убывания популярности на текущий момент. Эти данные есть в Яднекс.Метрике или Google Analytics.
Запуск
Очевидно, что готовый сайт можно совершенствовать бесконечно. Здесь важно понять, без чего можно запуститься и потом не жалеть.
Существует стандартный джентльменский набор критериев, которым можно воспользоваться при подготовке сайта к запуску. Мы подумали, что удобно всё это разместить в матрице Эйзенхауэра.
joomla-master.org
Мастер перехода на новые адаптивные шаблоны в Битриксе

В этом видеоуроке мы поговорим о том, как имея свой интернет-магазин с дизайном 12 версии Битрикса перейти на новый адаптивный дизайн 1С-Битрикс 14 и наоборот, использовать пока более функциональные шаблоны 12 версии в новом магазине, который сделан уже после выхода 14 версии 1С-Битрикс.
Многие сделали свой интернет-магазин раньше, еще на 1С-Битрикс 12. Там отличные шаблоны, но в них нет поддержки всех новых функций движка и они не адаптивные (не подстраиваются под то устройство, на котором смотрят сайт). И после выхода адаптивных шаблонов мне уже раз 20 задавали один и тот же вопрос – «Как перейти на новые шаблоны со старого дизайна?». И всем приходилось отвечать, что надо подождать, так как пока доступен только ручной переход, куча настроек в файлах, правка кода компонентов (не только настроек). Поэтому для многих это была непосильная задача.
И вот наконец-то вышел долгожданный «Мастер решений». Выход мастера для перехода на новые шаблоны и обратно ждали аж с конца прошлого года. Сейчас все проверено, все работает замечательно, практически все моменты перехода с одних шаблонов на другие сделаны автоматически, а что не сделано, то я показываю в этом видеоуроке.Что сейчас можно сделать с помощью этого мастера? Если у Вас магазин на 12 версии дизайна, то можно перейти на новый дизайн 14 версии Битрикса. Если магазин сделан недавно и не хватает некоторых фишек из 12 версии дизайна (блоки рекомендуемых товаров и «вы смотрели», 3-х вариантов вывода торговых предложений на карточке товара и т.д. ), то можно перейти на старые шаблоны. Может Вы хотите на новом адаптивном дизайне использовать старые шаблоны некоторых компонентов (показывать по старому только блоки товаров и слайдер на главной, а все остальное использовать в новом варианте), то и это возможно. С помощью нового «мастера решений», и моего видеоурока как им пользоваться, Вы сможете сделать любой вариант совместного использования старого и нового дизайна и встраивания старого или нового шаблона компонентов в любой свой даже переделанный дизайн.
И при этом Вы всегда сможете вернуться к тому отображению своего сайта, какое было раньше (если использовали типовой дизайн) без каких-либо проблем. Это тоже показано в данном уроке.
Не забываем про резервное копирование сайта перед любыми экспериментами!
Возможностей появилось много, поэтому смотрите все подробности в этом видеоуроке:
На этом сегодня все! Не забываем жать на социальные кнопки слева и задавать свои вопросы чуть ниже в комментариях!
blog.web-shoper.ru
Адаптивный сайт: верстка и дизайн сайта, создание и разработка версии адаптивного макета, как заказать готовый шаблон CSS Битрикс
В чем его суть и отличие от обычных веб-площадок?
Прежде всего, адаптированный веб-ресурс может подстроиться (автоматически) под параметры ширины монитора или любой иной поверхности экрана, с которой смотрят этот сайт.
Такое свойство достигается нами двумя методами:
- использованием разных приемов осуществления верстки, создается автоматически верное месторасположение блок ресурса, таким образом, что пользователю всегда всё прекрасно видно;
- скрупулезной работой над структурой веб-площадки для разнообразных экранных разрешений при разработке адаптивного варианта дизайна.
Конечно, если у экрана довольно малая ширина, то чем-то второстепенным надо пожертвовать, всегда оставляя важнейшие сведения на виду. У пользователей нет абсолютно никаких проблем, чтобы прокручивать сайт вертикально на мобильном устройстве, осуществляя навигацию, поэтому им достаточно легко просмотреть даже длинные списки, чтобы найти необходимые сведения.
Для разработки ресурса адаптивного типа никаких специальных требований к СУ (системы управления) веб-площадок не предъявляется. Но разработка такого сайта требует профессионализма разработчиков.
Почему следует отказаться от разработки мобильного варианта веб-площадки в пользу создания адаптивного ресурса?
Сегодня на рынке веб-разработок довольно часто можно увидеть предложения о разработке мобильных версий сайтов. Этот вариант, обычно создается для смартфонов с наименьшим экранным расширением, порядка 480-ти точек. Такая версия уже является обрезанной по информационному наполнению. А как в неё могут вписываться планшеты? К примеру, iPad, который обладает разрешением собственного экрана меньше ПК, но более 480-ти точек?
Там можно показать большее количество нужной информации, например, блоки «с таким товаром обычно приобретают», а вместо него отображается растянутый мобильный вариант сайта и ссылка для перехода на его традиционную версию.
Перейдя на неё, можно увидеть, что ресурс показывается в малом масштабе, в результате, на планшетах не отображается ни мобильный, ни обычный вариант ресурса. Как правило, у порталов с имеющейся мобильной версией, очень явно устанавливаются ссылки.
Обычный вариант – мобильный вариант.
Это разрабатывается как раз для таких ситуаций, когда человек, пользуясь гаджетом, может рассмотреть любой ресурс как на ПК, но ему предлагают использовать мобильный вариант сайта.
Веб-ресурс адаптивного варианта полностью лишен такого изъяна, и, естественно, переключений. Настройка будет производиться в автоматическом режиме под ширину экрана устройства.
Конверсия – важная ступень интернет-маркетинга.
Известно, что посещение веб-портала считается лидом (потенциальный покупатель), и от этапа их конверсии непосредственно в будущих клиентов, зависит показатель Ваших продаж.
Уровень конверсии меняется в процентном соотношении тех посетителей, которые произвели действия (воспользовались услугой / совершили покупку) от общего количества гостей веб-ресурса.
Был проведен эксперимент, который подтверждает то, что при условии перехода портала на так называемый адаптивный вариант, конверсия пользователей мобильных устройств (планшеты, смартфоны и др.) увеличивается в 3 раза. Стоит отметить, что СМИ удалось увеличить показатель посещаемости личной онлайн-странички в 25 раз, и это произошло благодаря переходу на адаптивный вариант сайта.
Если Вы желаете ощутимо увеличить продажи среди пользователей мобильных гаджетов в три раза, то задумайтесь над вышесказанным.
Создавая адаптивные интернет-ресурсы, мы всегда помним о конверсии, которая в обязательном порядке должна быть обеспечена Вашему бизнесу при помощи мощнейшего источника продаж – веб-площадки.
В особом выигрыше остаются те собственники порталов, которые остановили свой выбор на адаптивном дизайне интернет-магазина, поскольку в таких ситуациях конверсия потенциального клиента в активного покупателя чрезвычайно важна.
2012 г. был переломным периодом, когда остановился рост производства компьютеров, в то время как выпуск планшетов, смартфонов, а также ноутбуков набирал обороты.
Если ознакомиться с японской статистикой, то можно отметить, что посещаемость интернет-ресурсов с мобильных девайсов возросла до 99%.
Многие, конечно же, обратят внимание на то, что в Японии возможности технического уровня на порядок выше, а также уровень входа во Всемирную паутину отличается более высоким качеством.
Но, если посмотреть на окружающую нас рекламу, то предложения ведущих операторов внушают надежду. Интернет 4G уже «дышит в спину» и вопрос смены сегодняшних тарифов, которые находятся в пределах 1-1,5 тысяч рублей/мес. на более низкие и доступные всем 150 руб. – это вопрос, который решится в предельно короткие сроки. В связи с этим, можно сделать вывод, что посещение разнообразных сайтов с мобильных устройств будет стремительно увеличиваться.
Создание адаптивных сайтов. Особенности.
Процедура создания упомянутого варианта ресурса в существенной степени отличается от разработки обычного варианта сайта:
- проведение анкетирования клиентов в виде брифа на разработку веб-портала;
- подробное ознакомление с конкурентной средой с целью создания эффективной конверсии Вашего ресурса, а также процедура разработки торгового предложения совместно с клиентом;
- процесс разработки информационных прообразов страниц ресурса для самых разнообразных расширений экрана. В данном случае, работающие над процессом сотрудники агентства должны обладать высоким уровнем квалификации, а именно относиться к категории UX-специалистов (профессионалы, занимающиеся разработкой интерфейсов). Отметим, что не все информационные данные, отображаемые на ПК, удастся «впихнуть» в мобильное устройство, поэтому, специалистам необходимо быть отменными веб-маркетологами для того, чтобы уметь разграничивать важную информацию от незначительных сведений.
В случае с online-магазинами простого образца необходимо лишь девять прообразов веб-страничек. При создании портала аналогичного типа, но адаптированного образца, эти все страницы необходимо увеличить как минимум в четыре раза;
- детальный технический план на разработку ресурса. В данном случае он не ограничивается тремя печатными листами, даже если планируется создание элементарного сайта-визитки.
Как сделать адаптивный сайт?
Требуется произвести описание каждого прототипа, а также их поведение при различных экранных разрешениях;
- дизайн портала. Данную процедуру в состоянии произвести лишь опытные веб-дизайнеры. Специалисты из других сфер деятельности (полиграфия и др.), даже если сделают красивую визуальную «картинку», при этом не будут иметь опыта в сфере разработки дизайна именно интернет-ресурсов, лишь создадут сложности исполнителям, приступающим к последующим этапам, а также верстальщикам;
- особенности верстки сайта. При создании адаптивного варианта немаловажную роль играет уровень профессионализма верстальщика. Наши специалисты, которые сегодня выполняют эту работу, на протяжении многих лет занимались HTML-версткой, поэтому они не просто выполняют все процедуры быстро, но и осуществляют их максимально грамотно;
- программирование. Специалист - верстальщик может воспользоваться множеством добавочных функций ресурса для реализации идеи адаптивности. Большинство сведений, что можно было бы «вбросить» при запуске страницы, надо загружать динамически при разработке адаптивного ресурса, причем делать это уже после загрузки страницы в браузере.
Адаптивный макет сайта, веб-дизайна. Особенности css.
Общение, работа, развлечения в Глобальной сети сегодня стали нормой для владельцев всевозможных мобильных гаджетов. Таких посетителей ресурсов с каждым днем становится в несколько раз больше. Современные аналитики даже делают акцент на том, что мобильный трафик в скором времени превзойдет трафик стационарных компьютеров.
Акцентируя внимание на этой особенности, игнорировать данную категорию пользователей неразумно, создавая ресурсы, которые абсолютно не приспособлены к современным мобильным устройствам. Еще недавно наилучшим решением данного вопроса была разработка специального мобильного варианта веб-сайта, но в те времена практически каждое устройство имело одинаковые размеры. Сегодня же, разрешения экранов гаджетов разнообразны, как и разнообразны css стили.
Веб-площадка (мобильный вариант), которая ориентирована на малые экраны будет смотреться невзрачно и тускло на планшетном ПК с HD-full разрешением. Данная особенность привела к появлению нового подхода к производству сайтов, а именно, созданию адаптированного WEB-дизайна.
Адаптивный шаблон сайта - этапы разработки и тонкости процесса создания.
Адаптивный дизайн представляет собой особую технологию создания интернет-порталов, которая позволяет разрабатывать сайты, удобные для просмотра на устройствах с любым разрешением. Это возможность не терять драгоценное время на разработку нескольких версий ресурса, а создавать единственный проект, обладающий универсальным типом верстки и превосходно отображающийся на любых гаджетах, даже на ТВ-экране и часах (наручный вариант).
Интернет-портал, обладающий адаптированной разметкой, нуждается в грамотном подходе к процедуре создания. Требуется максимальное взаимодействие таких специалистов как веб-дизайнер и front-end разработчик. Помимо этого будет увеличено число проектировочных этапов.
При создании ресурсов упомянутого типа, такая цепочка действий как «прототип страниц – дизайн ресурса – верстка сайта – программирование – процедура тестирования» не обеспечивает эффективностью.
Начальный этап должен сопровождаться созданием прообразов с учетом особенностей поведения абсолютно каждого элемента интерфейса при разнообразном экранном разрешении. После этого производится процесс верстки прототипа, а также его тестирование. Данный этап сопровождается обкаткой черновика, что позволяет увидеть действительное поведение всех блоков при смене размеров окон. Также эта процедура позволяет понять, какие решения будут лучшими при перестроении и в расположении деталей интерфейса.
Далее осуществляется эстетический процесс оформления уже созданного интерактивного прообраза, а именно:
- работа с графическим оформлением;
- типографика (создание) и т.д.
Тот интерфейс, который прошел процедуру верстки, дополняется созданным оформлением. Завершающий этап – комплексный вид тестирования. На последней стадии необходимо уделить особое внимание гибкости и удобству интерфейса, юзабилити, а также точности и правильности отображения. После того как все уточнения и исправления произведены, переходят к этапу серверного программирования. Теперь можно приступить и к окончательному тестированию, а также самому приятному моменту – наполнению ресурса контентом.
Невозможно оставить без внимания и такой замечательный подход как «Mobile first». Если перевести данное название, то становится понятно, что проектировка интерфейса начинается с тех гаджетов, которые обладают малым экраном, и только после этого осуществляется прогрессивная модификация вместе с увеличением имеющегося в доступе экранного пространства.
Из-за ограничения размеров пространства возникает возможность сфокусировать внимание на более важных деталях, чтобы не заполнять драгоценное место лишним функционалом. В данном случае проработка интерфейса производится более детально.
Верстка сайта адаптивная. Предлагаемые варианты техник.
-
Резиновая.
Эта техника отличается простотой, поэтому очень популярна сегодня. Суть данного метода заключается в том, что показатель ширины страницы задается в процентах, поэтому происходит сжатие контентной части по мере убавления экранной ширины, до того момента пока она не переместится в одну колонку.
-
Media queries.
Данная техника адаптивной верстки является отдельной частичкой известного стандарта CSS, позволяющей использовать стили, опираясь на параметры области просмотра. Благодаря этому появляется возможность перемещать блоки в различные зоны страницы, или же полностью изменять их отображение.
Каждый последующий вариант интерпретаций перехватывает предыдущую, потому, нет необходимости производить дублирование стилей для любого диапазона разрешений. При увеличении показателя ширины экрана будет лишь осуществляться добавление свойств дополнительного плана, а при надобности, отдельные из них смогут переопределяться.
Адаптивные картинки. Особенности.
Отдельной настройкой на сайтах, адаптируемых для мобильных устройств является технология адаптации картинок и фото. Изображению устанавливается предел-максимум ширины в 100%, благодаря чему оно не покинет границы родительского блока, а сжатие будет зависеть от параметров его ширины. Это говорит о необходимости осуществления подготовки нескольких версий каждой картинки, а именно для больших форматов – крупное изображение, соответственно, для маленьких – небольшое.
Помимо этого, сегодня имеется немалое число техник программного создания упомянутого типа изображений, позволяющих подставлять различные картинки, соответственно данным условиям.
Адаптивный дизайн сайта. Плюсы и минусы.
Начнем с достоинств:
- - СЕО. Этот способ подходит для ПО (поисковой оптимизации): применяется 1 урл для страниц, что позволяет избежать дублирования контентного материала и избавляет от излишних редиректов. Облегчается индексация ресурса.
- - Юзабилити. Интерфейс ресурса не подлежит кардинальным изменениям. Он лишь слегка адаптируется под разнообразные разрешения. Если опытные специалисты производят проектирование такого веб-портала, то пользователь вовсе не сможет заметить переход.
- - Доступность материала. Контент ресурса останется в неизменном состоянии, независимо от применяемого устройства, поэтому полная информация всегда будет доступна посетителю, чего не скажешь о мобильной версии, где производят обрезание контента.
Недостатки:
- - Просматривать полную версию ресурса невозможно. Если веб-портал разграничивается на настольный, а также мобильный вариант, посетитель обладает возможностью производить выбор наиболее удобной версии для просмотра на конкретном устройстве. Подобный выбор не возможен при адаптивном виде верстки, поэтому «гость» может просто выйти с него, если проект интерфейса получился неудобным.
- - Производительность невысокая. Страница (обычная) имеет вес минимум 1 Мб, поэтому быстрота работы разочаровывает, при медлительном Интернете. С теоретической точки зрения этой проблемы можно избежать, но это редко удается в реале.
Вывод: Адаптивный дизайн отлично подойдет для площадок, ориентированных на контент интернет-журналов, информационных порталов и т.д.
Для тех ресурсов, которые обладают более сложным интерфейсом, лучше создать отдельную вариацию (мобильную) – мобильный сайт, либо разработать мобильное приложение. Но и эта процедура нуждается в профессионализме не только дизайнеров, но и разработчиков. Также потребуется уделить особое внимание проектированию и произвести детальный вид тестирования. Безусловно, весь этот процесс займет немалое количество времени, а также увеличит цену разработки, но результат будет ошеломляющим – качественный сайт, привлекающий множество посетителей.
А какая цена готового адаптивного сайта?)
Стоимость зависит от объема функционала основного сайта. На сегодняшний день возможно сделать адаптивный ресурс бесплатно и за короткие сроки. Качественная работа не может стоить дешево и цены колеблются от 25 до 60 тысяч рублей. В любом случае наши менеджеры готовы проконсультировать и подсказать, как можно сделать качественный сайт бесплатно или за приемлемую цену.
Заказать готовый адаптивный сайт на Битрикс – реально!
Сегодня можно адаптировать любую систему управления. Адаптируется по сути дизайн и верстка, а функционал не меняется. Потому работа фактически ведется не программистами, а верстальщиками, что позволяет выполнять работы в кратчайшие сроки и вне зависимости от вида система управления сайтом (Битрикс, NetCat) и качества исходного программного ресурса.
www.dextra.ru
Внедрение адаптивного дизайна на MonsterAuto.ru — CMS Magazine
задача
Адаптивный редизайн сайта. Полная переработка юзабилити. Контент маркетинг и наполнение.2 мая 2014 года мы запустили адаптивный редизайн на платформе 1С-Битрикс для контентного медиапроекта MonsterAuto. На все ушёл ровно месяц. Как мы это сделали?
Я расскажу вам всё!
Идея сделать из корпоративного сайта-визитки автомобильный журнал могла придти в голову только очень больному человеку. Тем не менее мы это сделали.
С чего всё начиналось?
Проект MonsterAuto создавался как бренд для поставок автомобильных запчастей и комплектующих из Поднебесной. Идея оказалось не новой, не оригинальной и, как оказалось в последствии, еще и неудачной. Поставки тихо свернулись и на руках у нас остался багаж из 130 статей, вызывающего названия сайта и 500 уникальных посетителей в день, 80% из которых приходили почитать каких-то несчастных пять статей.
Нам стало жалко выбрасывать такое «добро» и мы решили завернуть корпоративный техно-блог в яркую адаптивную обертку автомобильного медиа-журнала.
Зачем понадобился редизайн?
Первоначально сайт базировался на самой дешевой версии Битрикса с типовым дизайном. А в то время типовой дизайн у Битрикса был таким же страшным, как пляжная фотосессия Анастасии Волочковой на Мальдивских островах. Поэтому мы смело выкинули его на помойку и, взяв пример с Павла Дурова, взяли за основу чужой дизайн и доработали его под наши потребности.

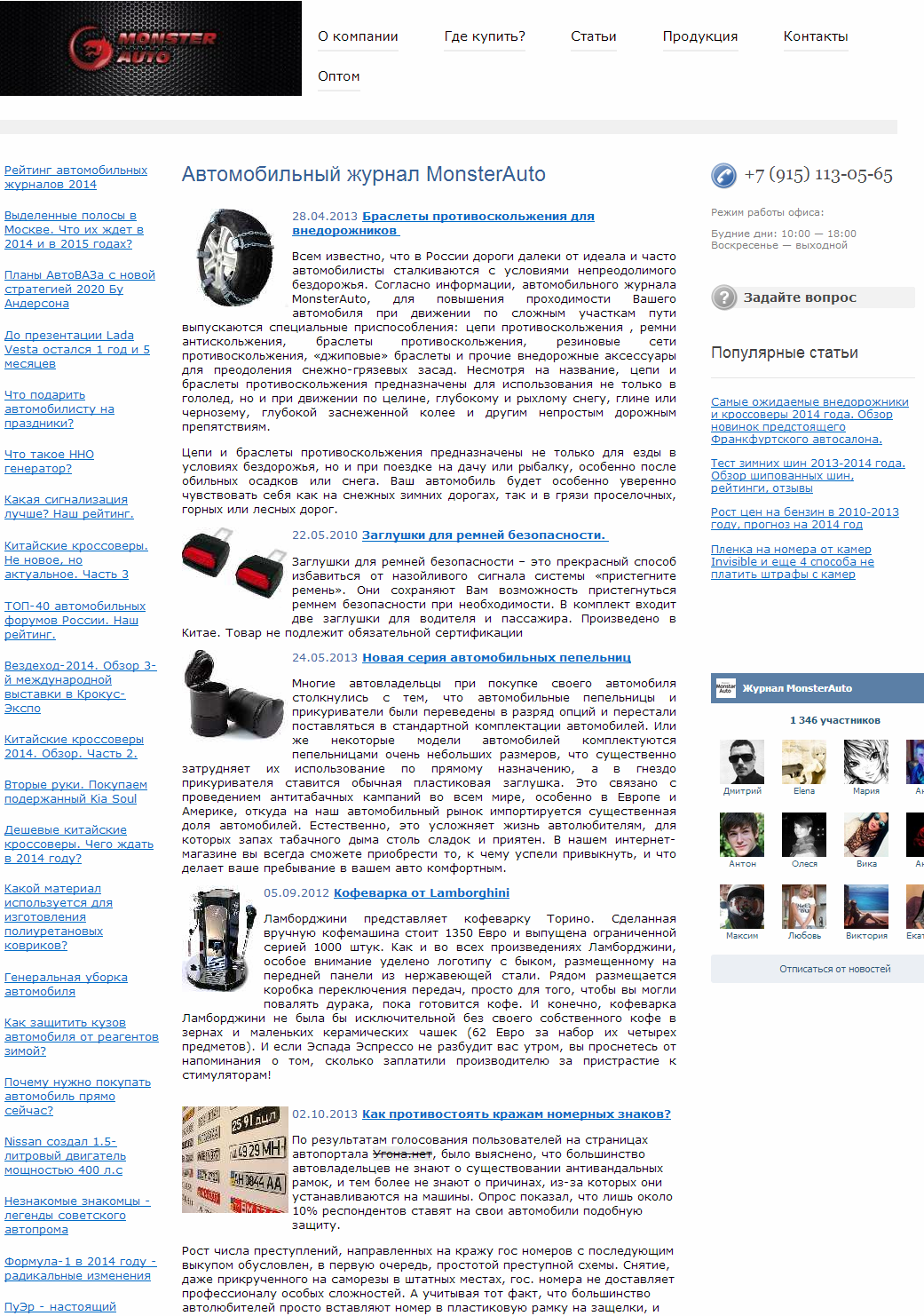
Старый "резиновый" дизайн MonsterAuto.ru.
Ответьте мне как дизайнер, Вы про UX что-нибудь слышали?
Единственным пожеланием заказчика при составлении ТЗ был адаптивный дизайн. Ибо это круто! И срок реализации был ограничен одним месяцем. А адаптив до этого момента мы не внедряли ни разу :)
Совет 1. Если срок реализации проекта жестко зафиксирован, то никогда не планируйте использовать при разработке незнакомые или неопробованные методы.

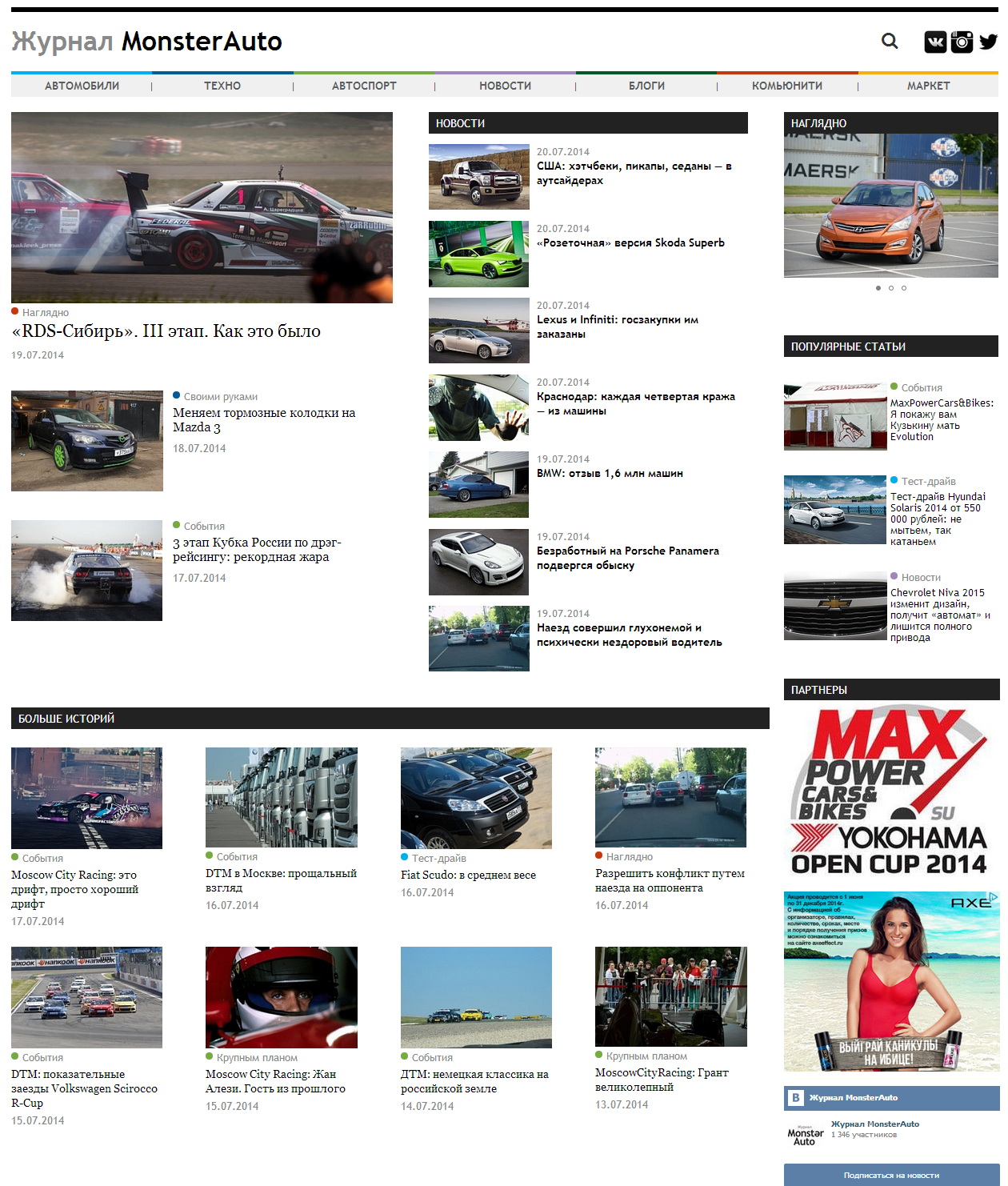
Десктопная версия индексной страницы MonsterAuto.ru. Ширина ограничена на 1400px.
Так как времени было в обрез, мы, как выше было сказано, взяли за основу несколько блоков из разных сайтов и объединили их. Все сайты-доноры были адаптивными. Это было принципиально, при работе с ограничением по времени. Дальнейшее развитие событий показало, что мы не ошиблись. Самым трудоемким этапом реализации адаптивного дизайна предсказуемо стала верстка. Вот тут удалось существенно сэкономить время и нервы всего коллектива. Мы просто тыкали верстальщику пальцем в сайт-донор и говорили, как должна съезжаться-разъезжаться наша страница.
Прототип нарисовали в Paint’е. На нем мы взяли готовые куски разных сайтов и объединили их. Все остальное сделал дизайнер.

Дизайн планшетной версии MonsterAuto.ru. Отличается от десктопной только отсутствием фотографий в блоке "Новости"
Совет 2. Для экономии времени очень важно не давать дизайнеру думать. Нужно сделать так, что бы он сел и сразу начать работать.
Веб-дизайнеры, они как художники. Видят мир через окно Фотошопа. То есть по-своему. Даже самый классный веб-дизайнер может стушеваться перед незнакомой задачей. Поэтому весь UX-инжиниринг мы взяли на себя.
Если кто-то еще не знает, что такое UX дизайн, объясняем. Сначала это называлось феншуй, позже - эргономика. Сейчас UX (User eXperience). Слово прикольно звучит и заставляет собеседника кивать, типа да, слышал…По сути, это правильно расставленные вещи в квартире, красивый порядок автомобилей на парковке или очередь в аэропорту в Мюнхене. Все это можно назвать приятным ощущением пользователя. Именно такое ощущение и должно возникнуть у посетителя интернет-журнала, а не “А что тут делать-то нужно?”

Дизайн мобильной версии сайта. Блок "Новости" перенесли под свежие статьи.
Совет 3. Если в процессе выбора дизайнера у вас возникнет дилемма - дешево, но так себе или дорого и пи$$дато, остановитесь на эконом варианте. Всё равно в любом случаем потом будете переделывать. А если проект не взлетит, то еще и сэкономите.
Все успешные медиа порталы или интернет-магазины как правило проходят через несколько редизайнов. То есть, если вы задумали ре-дизайн в самом начале - вы успешны ;)
Гораздо важнее сконцентрироваться на юзабилити, правильно работающей структуре сайта и отсутствии ошибок.
Адаптивная верстка
Скажу сразу, когда я в первый раз увидел, как складывается адаптивный веб-сайт, моя челюсть переместилась на 200px ниже, издав характерное WOW. Идея реализовать это у себя пришла сразу после этого и не отпускала. И когда мы занялись ре-дизайном MonsterAuto.ru, нам удалось очень быстро убедить заказчика, что будущее именно за такими технологиями. Оставалось найти подходящего верстальщика.
Совет 4. Если вы берете на адаптивный проект верстальщика-фрилансера, задайте ему вопрос, есть ли у него самого тач-устройство. Это сильно сэкономит время разработки и тестирования. И нервы. У всех.
Вот тут мы первый раз наступили на грабли. Оказалось, что тестирование адаптивной верстки необходимо проводить на всех популярных браузерах и тач-устройствах. И их оказалось немало… Кто бы мог подумать, что ,например, встроенный самсунговский браузер категорически откажется правильно показывать наш сайт. Не говоря уже о стареньких Nokia с их симбианом. Короче, составье список устройств и браузеров и расположите их в порядке убывания популярности на текущий момент. Эти данные есть в Яднекс.Метрике или Google Analytics.
Запуск
Очевидно, что готовый сайт можно совершенствовать бесконечно. Здесь важно понять, без чего можно запуститься и потом не жалеть.
Существует стандартный джентльменский набор критериев (http://devaka.ru/articles/onpage-factors), которым можно воспользоваться при подготовке сайта к запуску. Мы подумали, что удобно всё это разместить в матрице Эйзенхауэра.
| Срочно | Не срочно | |
| Важно |
|
|
| Не важно |
|
|
Павел Шаров
Pro-i.ru
Перейти на сайтcases.cmsmagazine.ru
|
| ||||
|
| ||||
| |||||
| |||||
|
| ||||
| |||||
| |||||
|
| ||||
|
| ||||
|
| ||||
|
| ||||
|
| ||||
| |||||
|
|
xn--80ahcjeib4ac4d.xn--p1ai
Адаптивный и композитный сайт Студии Красоты — CMS Magazine
задача
Во-первых: Редизайн сайта в пользу простоты использования. Во-сторых сделать сайт адаптивным к различным устройствам. В третьих значительно ускорить сайт, переведя его на композитные технологии Битрикс.В начале была проблема (или задача)
Как и в любом деле, чтобы что-то сделать находится проблема, которую нужно решать. В случае со старым сайтом San Bali - он отказывался работать на маленьких экранах, выдавая плохо сработанное мобильное приложение, никак не связанное стилями основного сайта. Печально? Не для нас с вами =)
Сайт было решено обновить как изнутри, так и снаружи. Потому для новых впечатлений мы отправились в гости к заказичику :)
После теплого приема мы сразу же собрались на штурм и начали собирать идеи в одну общую картину. Андрей Трифонов (технический директор) взялся за формирование макета сайта на бумаге, Яна Моросина взялась за наброски и рисунки, а мы (Андрей и Саша Егоровы) подбирали контент, в том числе со старого сайта. В итоге первые образы сайта были готовы уже через час-два. Закрепив все идеи вкусным чаем мы разошлись на места и продолжили работу.
Нас четверо, но мы в Чебоксарах, этого мало для крупного проекта, потому для больших задач мы объединяем усилия с московскими ребятами, либо собираем тандем из двух-трех коллективов дружественных студий :)
Основной особенностью сайта должна была быть адаптивность (то есть возможность сайта самостоятельно адаптироваться под разрешение экрана практически любого устройства). Это было обусловлено почти 30% посещений с мобильных устройств для устаревшего сайта студии красоты. Аудиторию важно наращивать, потому аналитика аудитории - это второй пункт в обязательствах перед заказчиком. Знакомство заказчицы с такими технологиями как Яндекс.Вебвизор и таргетированная реклама воодушевило на развитие своего бизнеса и после общения (и проверки как идет разработка) в нашей студиии она дала слово расти с каждым годом :)
Адаптивный дизайн
Для того, чтобы построить адаптивный дизайн на сайте, требуется отрисовка промежуточных вариантов с различной шириной экрана. К примеру смартфон за 3000 рублей может иметь разрешение от 320px в ширину до 800px в высоту (когда как).
Например LG Optimus L5 имеет параметры экрана 320x480 точек. Аппарат продавался неплохо и среди целевой аудитории посетители с аналогичными устройствами есть. Далее по размеру экрана Nokia Lumia 520, его экран размером 480x800 точек, и так далее. Также среди пользователей есть обладатели планшетов, смартфонов с большим экраном, ноутбуками и различными ПК от типичных на Windows, до роскошных Apple iMac.
|
LG Optimus L5 |
Nokia Lumia 520 |
Samsung Galaxy S5 SM-G900F |
Требований к поддерживанию технологий и устройств от заказчика не было, потому мы сделали это на свое усмотрение. Взяв за основу 480px и постепенно увеличивали пространство сайта, размещая на нем всё те же элементы интерфейса, чтобы человек при переходе от одного разрешения к другому не терялся на сайте, а продолжал работу с ним в прежнем ритме.
Яна работая с макетом продолжала отходить от Twitter Bootstrap в сторону своего видения и по началу мне это не нравилось, но я ошибался :) Получилось очень не плохо, а то, что все колонки в дизайне (сетка Яны Моросиной состоит только из колонок 60px + отступы 20px) делает его универсальным, легким для верстки сайта.
Скриншоты страниц будут очень большие, потому я выложу здесь только часть страницы, а всю страницу выложу где-нибудь и просмотреть их можно будет при нажатии на эти миниатюры.
|
Ширина - 320px |
Ширина - 480px |
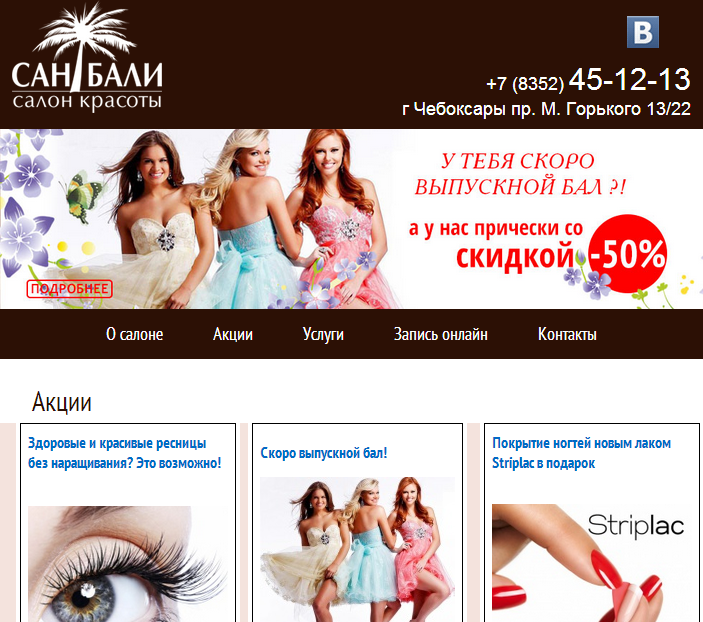
Ширина - 720px |
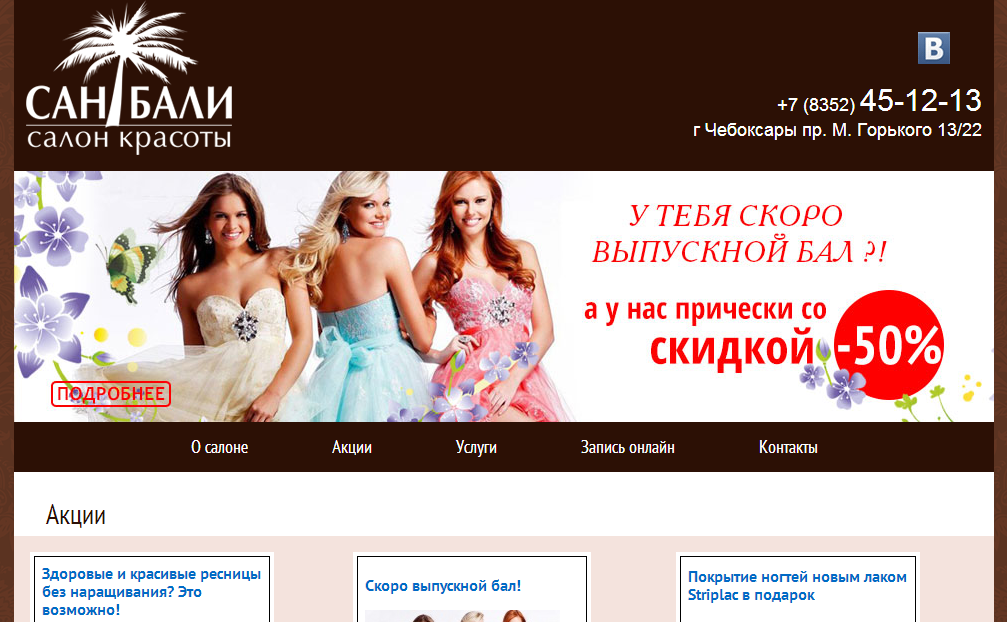
Ширина - 1024px |
Таким образом сайт из фиксированного 1058px (странная ширина) сайт был изменен и оптимизирован к различным устройствам. И да, мы учли что события при наведении курсором мыши или на тачпаде даже на больших экранах будут менее важны, чем обычные нажатия пальцем на сенсорный экран. Именно по этой причине кнопки меню, социальных сетей и баннеры сделаны больше, чем они встречаются в социальных сетях или некоторых сайтах, где мы часто промахиваемся мимо нужного раздела или пункта меню.
Композитный сайт на 1С-Битрикс
Пока остальные разработчики из Чувашии чуть-чуть притормозили, мы решили воспользоваться этим моментом и создали отличную среду для наших сайтов. Заказчику вместе с разработкой предлагается хостинг оптимизированный под 1С-Битрикс версии 14.5, правильно сконфигурированный для работы с композитными сайтами. Первой ласточкой из стана композитных сайтов компании Кейворд стал сайт sbali.ru, о чем мы сказали заказчице (ей было приятно услышать, что сайт бежит в ногу со временем).

Разница в скорости работы по сравнению со старым сайтом заметная, ведь отдаваться стали не большие скрипты, а всего навсего закешированные HTML-страницы, которые работают в десятки раз быстрее. Итог - главная страница видна посетителю за 70мс, а подгрузка всего сайта включая большие баннеры и тяжелые картинки не превышают 320мс. В реалиях российского интернета это хороший показатель, так что мы закрепим результат и ждем всех желающих получить сайт на быстром Битриксе.
Перейти на сайтcases.cmsmagazine.ru