WordPress Блоггин темы. Как добавить новую иконку соцсети. Ярлык страницы wordpress
WordPress Блоггин темы. Как добавить новую иконку соцсети
Из этого туториала Вы узнаете, как добавить новую иконку соцсети в раздел хедера WordPress Блоггинг темы.
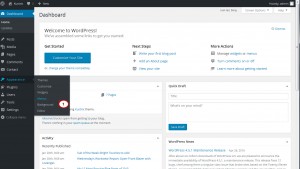
Откройте админ панель WordPress. Перейдите на вкладку Внешний вид > Меню (Appearance > Menus).

Найдите вкладку Выберите меню для редактирования (Select a menu to edit) и выберите Меню соцсетей (Social menu (Social)).
Здесь Вы увидите Структуру меню (Menu Structure), добавьте элементы меню из колонки слева.
Выберите вкладку Пользовательские ссылки (Custom Links).

Введите ссылку на ваш социальный элемент в поле Ссылка (URL).
Затем введите название вашей иконки социальной сети в поле Ярлык навигации (Navigation Label).

Затем, нажмите на кнопку Добавить в меню (Add to Menu) и нажмите на кнопку Сохранить меню (Save menu).

Обновите Домашнюю страницу и проверьте изменения.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггин темы. Как добавить новую иконку соцсетиwww.templatemonster.com
Постовой
Мы публикуем свои наработки, лучшие html шаблоны, подборки сайтов, PHP и jQuery скрипты. Идея создать блог Постовой появилась в далеком 2012 году. К 2013 была опубликована первая статья. За все эти годы мы запостили приличное количество jQuery плагинов, html5 шаблонов, различных решений для верстки на css3, которыми пользуются множество верстальщиков, программистов и веб-дизайнеров всех стран СНГ.
Ресурс Постовой — это коллективный блог веб-разработчиков одного засекреченного digital агентства. За годы практики у нас накопилось огромное количество наработок, закладок и различных скриптов, которыми мы решили поделиться с общественностью, а также чтобы самим не растерять драгоценный контент, который был нажит потом, кровью и бессонными ночами.
Постовой был создан с целью помочь начинающим веб-разработчикам в выполнении проектов на php, ajax, html, html5, в проектах, где используются Jquery плагины, а также в помощь веб-дизайнерам. Мы немало внимания уделяем разделу веб-дизайн, где публикуем лучшие тематические подборки сайтов и UI/UX элементов для вдохновения на создание действительно крутого дизайна сайта. Ресурс Постовой идеально подойдет для людей, которые пытаются создать сайт самостоятельно. Они найдут множество готовых решений, которые облегчат жизнь и сэкономят время.
Постовой — это не закрытое сообщество. Если вы увлекаетесь версткой, программированием, веб-дизайном, знаете java script, php, jquery, есть чувство стиля (вы крутой UI/UX / веб-дизайнер и есть желание поделиться своими знаниями с другими), мы с радостью примем нового члена в сообщество. Вы сможете сами писать статьи, публиковать подборки и свои наработки. Для получения доступа к сообществу редакторов блога, вам следует запросить инвайт. Чтобы получить инвайт, напишите нам по адресу [email protected]. В письме укажите свои навыки, также ссылки на ваши публикации на других сайтах.
Добавьте сайт www.postovoy.net в закладки своего браузера, подпишитесь на нашу новостную ленту и следите за новыми публикациями. Они определенно помогут вам в будущем.
postovoy.net
Ярлык в WordPress
Данная инструкция завершена, но в ней имеются ссылки на ещё не опубликованные материалы. Прошу не пугаться, если какая-то из ссылок не откроется. Скоро всё заработает! 🙂
С уважением, Александр.
Предупреждение: Я рекомендую читать эту инструкцию только после изучения статьи Настройка постоянных ссылок (ссылка будет добавлена в ближайшее время). В противном случае вы можете не понять, о чём идёт речь и запутаетесь.
Ярлык в записях и страницах необходим по нескольким причинам. Первая — визуальная идентификация материала. Вторая — поисковое продвижение. Давайте разберёмся с этим.
О чём вам скажет адрес http://сайт.ru/101? Ровным счётом ничего не скажет, даже не пытайтесь придумать аргументы. 🙂
А теперь сравните с другим вариантом: http://сайт.ru/o-proekte/.
Одним только взглядом вы уже понимаете, что находится за этой ссылкой и сразу принимаете решение, стоит переходить по ней или нет.
Кроме этого, здесь есть и другой смысл — с помощью ЧПУ вы создаёте понятную структуру сайта для поискового робота. Да-да, о нём приходится думать каждый раз, когда вы что-то добавляйте на ваш сайт.
На самом деле, роботу всё равно что у вас будет указано: «101» или «o-proekte», но второй вариант даёт ему немного больше информации. И, помимо учитывания таких факторов, как заголовок страницы, его содержание и всё такое, он берёт в расчёт и ключевую фразу в адресной строке. Наш самый ярлык, да! 🙂
Если кто-то будет искать в интернете по фразе «о проекте сайт.ru», то с большой долей вероятности наша страница o-proekte будет находится в поисковой выдаче, а часть слова «o-proekte» визуально будет подсвечена полужирным начертанием.
Надеюсь, понятно и доступно объяснил. А теперь продолжим…
Содержимое статьи
Создание ярлыка
После того, как вы ввели заголовок вашей записи или страницы, WordPress пытается облегчить вашу работу и подобрать подходящий ярлык. Он удаляет все пробелы и некоторые не печатаемые символы, оставляя в ярлыке только буквы, цифры, символ дефиса и ещё ряд допустимых символов.
Выглядит это следующим образом:
 Автоматическое создание ярлыка из заголовка
Автоматическое создание ярлыка из заголовкаЯ ввёл в заголовок записи фразу «Мой какой-то длинный заголовок», увёл курсор мыши, кликнув на свободную область экрана, а WordPress в это же время сформировал ярлык и подставил его за меня.
Ярлык — это та самая жёлтая полоска. Именно по этому адресу будет открываться наша страница, если мы её опубликуем в таком виде.
Редактирование ярлыка
Я не вижу ни одной объективной причины, чтобы оставлять ярлык на русском языке. Практически все в интернете пишут ярлык транслитом, я сам пишу транслитом, поэтому вам рекомендую следовать этому правилу.
Существует плагин, который за вас автоматически будет переводить ярлык с русского языка на английский, называется он cyr3lat. После его установки и активации ярлык будет автоматически формироваться транслитом.
Но я лично не сторонник большого количества плагинов, поэтому предпочитаю использовать тот перевод, который мне наиболее удобен. А для того, чтобы его задать, нужно отредактировать существующий! 🙂
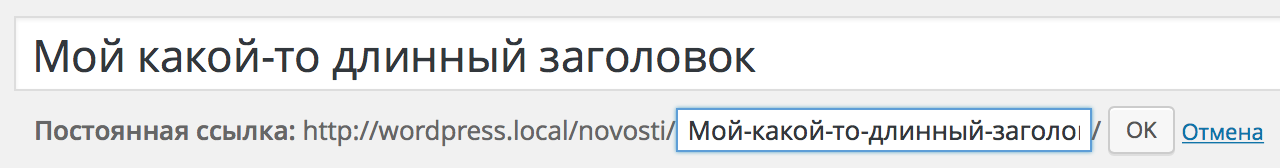
Кликаем мышкой на кнопку «Изменить» рядом с этим жёлтым полем ярлыка и оно изменится на текстовое поле для ввода значения:
 Изменение автоматически созданного ярлыка на свой
Изменение автоматически созданного ярлыка на свойВводите нужное вам значение, я, например, введу «zagolovok» и нажму кнопку «Ок», после этого ярлык сохранится и можно будет обновить нашу запись.
 Сохранение ярлыка
Сохранение ярлыкаТеперь наша запись будет доступа по указанному нами адресу.
Возможные проблемы
По мере появления вопросов буду дополнять этот раздел, а пока есть только одна ситуация, о которой хочется рассказать.
Появляется суффикс «-2» в ярлыке
У новичков часто возникают проблемы с тем, что при попытке создать страницу в её ярлыке почему-то добавляется суффикс «-2» или «-3».
Например, вы пытаетесь создать страницу с заголовком «Обо мне» и ярлыком «obo-mne», но WordPress настойчиво подставляет цифры в конец вашего ярлыка. И это вполне логично, смотрите.
В какой-то момент ранее вы уже создавали страницу с ярлыком «obo-mne» и, скорее всего, удалили её в Корзину за ненадобностью. Но сама Корзина не была очищена, в результате чего ярлык не освободился для использования другой записью или страницей.
Именно по этой причине WordPress пытается самостоятельно уникализировать ярлык, добавляя к нему цифры. Это выглядит вполне логичным: не может быть две разные страницы с одним и тем же адресом, например, http://сайт.ru/obo-mne/. Это неправильно.
Отсюда вывод: если WordPress добавляет цифры к ярлыку создаваемой вами странице или записи, поищите дубликат этой странице в Корзине и, либо удалите его, либо восстановите и работайте уже с ним. 😉
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru





