Освобождаем место на хостинге, удаляем неиспользуемые изображения. Удалить неиспользуемые изображения wordpress
Неиспользуемые изображения в Wordpress занимают половину дискового
У Вас сайт на WordPress? Знаете как сэкономить на хостинге? Абсолютно реально. Можно в два раза, а то и больше, уменьшить объем дискового пространства, занимаемого Вашим сайтом. Нет, я не буду Вам объяснять, что надо сжимать изображение перед тем, как загружать его на сайт. Речь совсем о другом. Особенно актуально для сайтов, с большим количеством изображений.
Два вида неиспользуемых изображений
Сразу оговоримся, что неиспользуемые изображения могут быть двух видов:
- Неприкрепленные. Изображения физически не прикрепленные к статьям блога
- Разноразмерные. Копии изображений, сделанные WordPress—ом и темой сайта во время загрузки оригиналов
Если с первым видом все более менее понятно, такие, неприкрепленные к статьям картинки, накапливаются в процессе публикаций. Что-то приходится менять, какие-то фото удалять, загружать заново после редактирования, ну в общем происхождение их понятно.
То что касается второго вида неиспользуемых изображений, могу сказать, что был довольно удивлен их происхождением. Когда создавал сайт, мной был выбран удобный хостинг с недорогим тарифным планом. В рамках этого тарифного плана предлагалось 10ГБ дискового пространства. Мне показалось более, чем достаточно. Примерно 5 фотографий на статью в самой «фотонаполненной» рубрике «Готовим вкусно», сжатых, примерно по 100КБ каждая, итого займут не более 500КБ на статью.
Получалось, что тарифного плана хватит на 1000 статей с огромным запасом. Каково же было удивление, когда опубликовав всего 40 статей, я увидел, что «съедено» почти 0,5ГБ диска на хостинге. Стало понятно, то не пройдет и год-полтора, как придется переходить на более дорогой тарифный план.
Стал разбираться в чем дело, и выяснилась интересная деталь. WordPress создает 4 копии с загружаемых изображений. Посмотрите, что происходит, во время загрузки одного медиафайла:
 Неиспользуемые копии изображения в WordPress
Неиспользуемые копии изображения в WordPress Загруженные изображения находятся в папке public_html/wp-content/uploads/2018
Загружал один скриншот metki для статьи «Как создать шаблон страницы категории WordPress», а на диске их целых 9! При загрузке WordPress сделал несколько разноразмерных копий одного изображения.
Кроме того, сама тема сайта создает копии изображений. Таким образом, количество копий легко может доходить до 10. На этом сайте — MalinaLime большинство картинок имело по 8 копий! От WordPress 4 и 4, созданные темой.
Пришлось разобраться с несколькими вопросами:
- Изображения с какими размерами нужны сайту, а с какими нет
- Как удалить на сайте неиспользуемые изображения (эта статья)
- Как прекратить генерацию неиспользуемых разноразмерных изображений
Как удалить не прикрепленные к статьям изображениями
Удалить можно двумя простыми способами:
- В панели Администратора
- С помощью плагина WP Media Cleaner
Первый способ. В панели Администратора
В административной панели сайта заходите в Медиафайлы, далее, в поле выбора типов файлов, где по умолчанию отображается «Все медиафайлы», выбираете «Неприкрепленные» и нажимаете кнопку «Фильтр». В итоге, Вы получите список всех изображений, которые в данный момент не используются.
 Неприкрепленные изображения
Неприкрепленные изображения Напомню старую шутку айтишников. «Все люди делятся на два типа. Те кто делает бэкап, и те, кто пока еще не делает бэкап». Шутки шутками, но перед тем, как что-то удалять, сделайте бэкап, даже , если вы относитесь ко второму типу. Две минуты времени могут спасти многие часы работ по восстановлению.
Тепtрь можно удалить или все отобранные файлы сразу, или поштучно, это уже как Вам удобней.
Второй способ. С помощью плагина WP Media Cleaner
Установите этот плагин. Думаю, что трудностей с вопросом «как установить плагин» у Вас не возникает. Далее, как всегда, для начала работы, активируйте его.
После активации в командной панели администратора появится строка Meow Apps. Нам сюда! Нажимаем, в раскрывающемся списке выбираем «Media Cleaner», устанавливаем галочки в нужных чекбоксах.

Как видно из скриншота, я проверял изображения только на «привязку» к записям. Нажимаете «Сохранить изменения».
Теперь переходим в строку «Медиафайлы» все той же админ панели. В раскрывающемся списке видим появившуюся после активации плагина новую строку «Cleaner». Выбираем эту строчку. Теперь надо нажать Start scan, а поле окончания сканирования refresh – обновить страницу.

Вы получите список изображений согласно установленной аналитике. Чтобы не удалять некоторые файлы, их можно пометить галочками в соответствующих чекбоксах и нажать кнопку Ignore.

Эти изображения будут проигнорированы. Снова обновите страницу через refresh, и Вы увидите, что в списке для удаления ранее помеченных файлов нет.
Теперь можно удалять все ненужные изображения.Выбирайте все, что надо удалить, и нажимайте Delete.
Вот в чем плюс плагина, так в том, что удаление происходит в два этапа. То есть, когда выполняется команда Delete, не уничтожаются безвозвратно. Они собираются в корзину, папку с названием Trash. После такого, виртуального» удаления есть возможность проверить свой сайт. Убедиться, что никакого ущерба случайно не нанесено. А потом уже, спокойно очистить корзину.
Для очистки корзины в Cleaner зайдите в раздел Trash

Далее, можно очистить сразу все, нажав Empty trash или поштучно, проставляя галочки в чекбоксах и нажимая Delete. До последнего момента можно восстановить из треша все файлы одновременно, с помощью кнопки Recovery all, или также, выбирая поштучно, как и при удалении.
Как удалить разноразмерные копии изображений, сделанные WordPress-ом
Чтобы удалить копии изображений, которые наплодил WordPress воспользуемся плагином DNUI (Delete Not Used Image). Как установить плагин скорее всего Вы знаете. Если нет — пройдите по ссылке. После активации плагина во вкладке «Инструменты» административной панели появится соответствующая строка: DNUI Delete Not Used Image.
…Плагины, которые и так склонны появляются в различных разделах админ панели, еще и могут «мигрировать» в зависимости от версии WordPress. Так что, если вдруг Вы не обнаружили плагин в том месте панели, которое описано в этой статье, или любой другой статье этого или любого сайта, а плагин совместим (тестировался) с Вашим релизом WP, то значит надо просто поискать.
На вкладке Option плагина сделайте необходимые настройки (вполне можно оставить как есть) После этого, перейдите на вкладку Images. Возможно, потребуется пара секунд, и список неиспользуемых изображений будет сформирован.

Обратите внимание на скриншот, строка выделена серым цветом, «Выкройка-min.jpg (771) original 5120×2880» файл не используется, но плагин не предлагает его удалять, потому, что это оригинал, который был загружен пользователем, а не копия, сделанная вордпрессом.
После нажатия кнопки Delete появится всплывающее окно, еще раз попросит Вас подтвердить действие. А я в свою очередь, тоже, еще раз напомню Вам, что бэкап, это такая полезная вещь, которую трудно переоценить. Делайте бэкапы!

Так, продвигаясь по вкладке Images, переходя от текущей страницы к следующей, давая команду на удаление, Вы пройдете по всему списку неиспользуемых файлов.
Результат — свободное дисковое пространство. Хорошие новости, после такой чистки почти половина занятого дискового пространства очищена!

После всей процедуры решил проверить скорость загрузки страниц сайта. Лучше всего это делать имхо, сервисом Google PageSpeed Tools На момент написания статьи абсолютная скорость загрузки страниц еще не определялась. Да и не очень то надо. Величина это субьективная, много от каких факторов зависит. От выбранного хостинга, например. А вот процент оптимизации, это как раз то, что показывает насколько правильно работает сам сайт.
Тем более, это тот параметр, который учитывает Google при ранжировании.
 Результат проверки PageSpeed Insights
Результат проверки PageSpeed Insights Так что и Вам советую на этот параметр обратить внимание. Особенно, если по каким-то причинам Вы хотите выбрать новую тему для блога , обратите внимание на ее оптимизированность для ПК и мобильных устройств. Поисковики уделяют этому вопросу большое внимание. Стоит задуматься о переходе на другую тему, если, например, сайт плохо оптимизирован для мобильных устройств. Google здорово понижает в выдаче такие сайты.
Показатели скорости загрузки (оптимизации) страниц до удаления разноразмерных копий изображений, созданных WordPress-ом и после оказались неизменными. Как видите, у сайта по мнению Google отличный процент оптимизации.
Также проверил работу галерей изображений на десктопе и на мобильной версии сайта. Убедился, что все работает.
Пользуйтесь проверенными решениями!
malinalime.com
Как удалить дубликаты изображений на блоге WP или как очистить место на хостинге?
 Главная > SEO > Как удалить дубликаты изображений на блоге WP или как очистить место на хостинге?
12.08.2014 //Вера Копылова
Главная > SEO > Как удалить дубликаты изображений на блоге WP или как очистить место на хостинге?
12.08.2014 //Вера Копылова Привет всем!
Сегодня я поделюсь с вами: как удалить все ненужные изображения на вашем блоге WP и очистить место на хостинге?

Когда мы загружаем любое изображение на свой блог, то WordPress копирует на сервер нашего хостинга копии одного и того же файла в нескольких размерах. То есть, если у вас на блоге загружено 500 картинок, то WordPress cклонирует их, и у вас получится примерно 2000 изображений.
Представляете: Сколько хлама? Все это занимает много места на сервере вашего хостинга.
Если вы еще только создали блог и у вас еще не так много материалов на нем, то вы и вручную сможете удалить неприкрепленные изображения. Для этого, просто зайдите в "Медиафайлы" => "Неприкрепленные" - удалите их.

Но, это еще не все - вы удалили только не прикрепленные к каким либо статьям. А, вот клонированные хранятся на хостинге и таким образом удалить не получится.
Как удалить дубликаты изображений на блоге WP?
Существует много способов, но я использовала плагин DNUI Delete not used image.
Не забудьте сделать резервную копию вашей базы данных. Если же вдруг по каким- то обстоятельствам вы забыли это сделать и что - то пошло не так, зайдите в админку своего хостинга и сделайте запрос на восстановление или обратитесь в техподдержку.
Посмотрите видео лучше:
Вот таким способом вы избавитесь от ненужного хлама на своем блоге и очистите дисковое пространство на хостинге.Если это не решит проблему, то придется делать все ручками, посмотрите еще одну статью.
Как выбрать хостинг можно посмотреть здесь.
[urlspan]Заказать хостинг[/urlspan]
Такую чистку полезно проводить время от времени.
Надеюсь вам была полезна статья. Просьба: Поделитесь в соцсетях со своими друзьями и единомышленниками. Кнопочки для ретвита под статьей. И, жду ваших комментариев.
Удачи Вам!

Узнай, как создать бизнес в интернет и автоматизировать с ежемесячным доходом 1000$
Это Вам будет интересно!
zlatgarant.com
Как удалить неиспользуемые изображения на сайте wordpress
Второй путь засорения изображениями, это при удалении не актуальных постов на блоге изображения, которые были в заметке, не удаляются, а остаются в папках на хостинге. Не знали про это? Теперь будете знать, а не прикрепленные изображения также нуждаются в удалении. Но, будьте осторожными, ведь не все не прикрепленные изображения нуждаются в удалении, у меня это картинки в виджетах, иконки различных сервисов и социальных сетей.
Если у вас сайт еще молодой и заметок и изображений малое количество, можете почистить папку от неиспользуемых картинок ручками. Поскольку у меня уже более 100 постов, то для удаления лишних дубликатов картинок я задействую плагин, которых для движка вордпресс довольно много.
Как удалить неиспользуемые изображения на сайте wordpress
Если вручную удалить лишние картинки сложно, тогда установим плагин «DNUI Delete not used image».
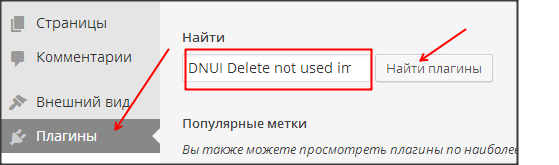
Для этого заходим в админпанель сайта, плагины => вводим название плагина=> найти

После этого выбираем нужный нам плагин и устанавливаем его, затем активируем.
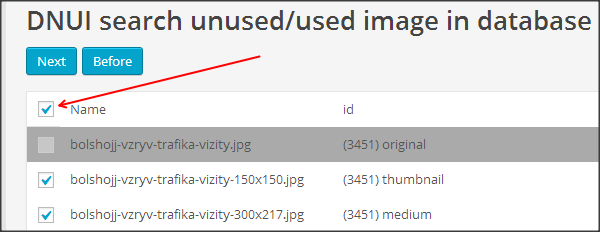
После этого заходим в раздел настройки и жмем DNUI, после этого нажимаем сверху на SCAN DATABASE:
По мере удаления лишних изображений со временем вся страница будет заполнена используемыми изображениями, («use»), которые нельзя удалить и новым не будет места, тогда жмите внизу «Next» и увидите следующую страницу.
Я думал, что это делать намного быстрей, но пришлось «попотеть». Я удалял всё лишнее вручную, вы можете воспользоваться автоматическим удалением всех не прикрепленных к постам изображений. Не забывайте о настройках («Option») вверху в настройках плагина, я выставил по 100 изображений на странице и начал с 1 поста, вы можете пойти с конечной заметки и двигаться постепенно к начальным постам.
Алгоритм простой — выбрали лишние, затем удалили («Delete all selected») и так до победного конца. Плагин в настройках предлагает создать резервную копию в настройках, но я лучше создал ее через хостинг.
Пока удалял кучу лишних картинок, вспомнились слова, которыми начиналась раньше любая сказка: «Быстро сказка сказывается, да не быстро дело делается», точней не скажешь! )))

При открытии нового листа с перечнем изображений ставил галочку в чекбокс напротив «Name» и все неиспользуемые изображения выделялись галочками, далее я пробегал вниз по всем и затем удалял, это легче, чем ставить галочку в каждый квадратик, мышка устанет)
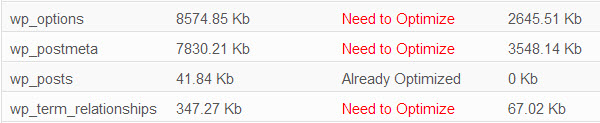
После того, как вы удалите все неиспользуемые изображения на сайте, то размер файлов существенно уменьшится.

Как видно из скрина выше, операции по удалению изображений помогли блогу «похудеть» на 20 Mb (примерно 1000 файлов), результат не плохой, думаю, что у многих цифры будут выше.
[note]
Прошу обратить внимание, что сразу после удаления изображений я не увидел, что блог стал весить меньше, на хостинге были те же цифры, что и перед удалением, а вот на следующие сутки разницу я увидел ) Не знаю, с чем это связано и как будет в вашем случае. Я еще зашел через ftp-клиент и почистил вручную дубли изображений с размерами, выставленными мною ранее в настройках.
[/note]
Не забывайте, что перед тем, как размещать картинки или скриншоты в заметках сайта, их обязательно нужно оптимизировать и размер их не должен превышать 50Kb. В противном случае скорость загрузки страниц сильно вырастет и это не понравится вашим читателям, поверьте.
После использования рекомендую отключить или удалить используемый нами плагин , чтобы он не давал лишнюю нагрузку. Теперь вы знаете как удалить неиспользуемые изображения на блоге и для чего это нужно.
Теперь представляю очередной кроссворд марафона «Эрудит-4»
Кроссворд № 6 «Рисование» марафона кроссвордов «Эрудит-4»
Напоминаю, друзья, что это очередной кроссворд марафона «Эрудит-4», в котором уже вышло 5 кроссвордов и мы выходим на финишную прямую. Кроме кроссворда, опубликованного останется последний, который я опубликую в следующем посте и затем подведу и оглашу итоги марафона.
Итак, кликаем по картинке, разгадываем кроссворд.

Кликните на кроссворд и начните его разгадывать
Теперь соревнуемся в скорости и отгаданное ключевое слово отправляем в поддержку:
>> Отправить ключевое слово <<
Если возникнут вопросы по теме заметки, пишите в комментариях, будем их решать. По поводу кроссворда, если возникнут вопросы, задавайте.
Как же быстро лето пролетело, скоро уже 1 сентября, надеюсь читателей прибавится )
До встречи!
Интересные заметки по теме:
битые ссылки на сайте, плагин Broken Link Checker
Как проверить свой сайт на дубли страниц и затем их удалить
Как правильно давать и удалять анонсы в subscribe
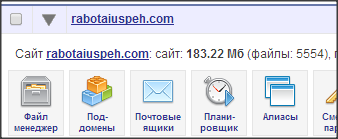
rabotaiuspeh.com
Удаляем неиспользуемые изображения в wordpress
Все мы вставляем различные картинки в посты своего блога и за два с лишним года лично у меня их накопилось очень большое количество.
Конечно, перед тем, как загрузить какую-либо картинку на блог, я эти изображения оптимизирую и стараюсь сделать как можно более уникальными.
Каждое изображение ужимается до определенного размера и уменьшается его вес. О том как оптимизировать изображения для сайтов, я писал в этой статье.
Но на самом деле не все так просто. Когда мы загружаем определенное изображение на свой блог, то WordPress предлагает нам несколько вариантов его размера. Так как я заранее подготавливаю картинки нужного мне размера, то, соответственно, при вставке в пост выбираю параметр «Исходный размер». Однако, при добавлении WordPress копирует на сервер нашего хостинга копии одного и того же файла в нескольких размерах. В результате, при публикации в каждой статье могут накапливаться десятки файлов, которые в блоге не используются и являются мусором.
Это вы можете наблюдать на этом скриншоте:

Файлы с одним и тем же названием клонируются в разных размерах.
За время ведения своего блога у меня накопилось несколько тысяч (!) подобных файлов. Кроме того, подобный мусор может оставаться при редактировании статей, когда вы меняете изображение, или при удалении постов с блога.
Все это занимает много места на сервере вашего хостинга. И даже если у вас много свободного места, все равно этот мусор может мешать. Например, я стараюсь регулярно делать бэкапы блога, и если раньше этот процесс занимал менее 10 минут, то сейчас это длится намного дольше.
Если у вас блог молодой и количество изображений не очень большое, то можно вручную выявить и удалить неиспользуемые изображения, которые по умолчанию хранятся в папке «\wp-content\uploads» вашего блога.
Также можно найти неиспользуемые картинки в административной панели блога, перейдя на вкладку «Медиафайлы», выбрав ссылку «Неприкрепленные» и там удалить то, что не используется на блоге.

Но здесь вы найдете только те файлы, которые реально не прикреплены ни к каким статьям, а вот клоны всех остальных изображений таким способом удалить не получится. Хотя вышеуказанную операцию время от времени производить стоит.
Учитывая, что на моем блоге за время его ведения накопились сотни файлов изображений, в ручную удалить мусор было бы просто не реально. Поэтому я решил найти и воспользоваться автоматическими средствами.
Как удалить неиспользуемые изображения в WordPress блоге
Я думаю, что способов существует много, но лично я для этих целей использовал плагин «DNUI Delete not used image». Скачать вы его можете на официальной странице, однако я всегда плагины устанавливаю через админку блога, так проще и меньше действий приходится совершать.
И так, заходим в административную панель блога и во вкладке «Плагины» нажимаем ссылку «Добавить новый». В поисковой строке вводим название плагина, который нас интересует. В данном случае «DNUI Delete not used image».

После того как плагин будет найден, нажимаем ссылку «Установить», а после установки активируем его.
Теперь во вкладке «Параметры» появится новый пункт «DNUI», нажмите эту ссылку и попадете в панель управления плагином.

Здесь ничего сложного нет. В первой строке нужно указать количество проверяемых изображений. В второй сортировку. Если «First», то будут проверяться картинки из самых первых статей на блоге.

Хочу вас сразу предупредить, что когда вы делаете какие-либо операции с блогом, которые могут что-либо испортить или удалить, то всегда нужно сделать резервную копию файлов блога и базы данных mysql! Если вдруг что-то удалится нужное, то вы всегда сможете все восстановить!
О том, как сделать резервную копию блога можете прочитать в этой статье.
Этот плагин я проверил на двух своих блогах, и проблем никаких не было за исключением удаления некоторых миниатюр в постах этого блога. Но там я их удалил вручную, поэтому проблем быть не должно.
После того как вы на всякий случай сделаете резервную копию блога, можно приступать к удалению мусора.
В первой строке я рекомендую вам поставить параметр «100», т.е. будут проверяться только 100 файлов на наличие клонов, которые на блоге не используются. Можно поставить и больше, но тогда проверка может проходить очень долго. Нажимаем кнопку «Make Scan» и ждем окончания проверки.
После завершения проверки у вас появится список различных файлов и их клонов (копий).

Здесь вы видите общее количество изображений, сколько из них используется (зеленым цветом) и сколько является мусором (красным цветом).
Перед тем как что-либо делать с мусорными картинками, просмотрите их нажатием ссылки «Wiew» и, если хотите, можете отмечать ненужные для их дальнейшего удаления.
Я делал все в автоматическом режиме. По завершению проверки переходил в самый низ страницы, нажимал кнопку «Select All» и после выделения всех копий нажимал кнопку «Delete», т.е. Удалить.

После удаления появится окно со списком удаленных копий.

Переходим в самый низ страницы и после этого списка обычно имеется список не удаленных файлов. Он выглядит так:

Здесь вы можете просмотреть эти файлы и удалить ненужные вручную. Именно так я по ошибке удалил некоторые миниатюры к постам. Так что будьте аккуратнее, плагин в автоматическом режиме работает неплохо, поэтому с ручным выделением и удалением будьте особенно осторожны!
После того как все просмотрели, нажимайте кнопку «Next» и плагин выполнит проверку следующих файлов. И так чистим весь мусор до того момента, пока кнопка «Next» станет более недоступной.
После окончания работы с плагином можно его деактивировать, чтобы он не создавал дополнительную нагрузку.
Вот таким вот несложным способом можно удалить все ненужные картинки с нашего блога. У меня их было удалено очень много — несколько ТЫСЯЧ (!), места на сервере освободил около 100 Мб. Это при том, что весь мой блог весил 340 Мб, а все файлы перед загрузкой я оптимизирую в ручную и они занимают немного места.
Думаю, что такую чистку будет полезно время от времени проводить на своем блоге.
www.capitalwm.ru
Как очистить сайт от неиспользуемых изображений
§ Главная » Создание блога » Плагины wordpress
2016-01-16 Денис Иванов 85 16 2888

Любой вебмастер использует на своем сайте различные изображения. Чем дольше существует сайт, тем больше изображений находится в папке с картинками. WordPress, например, по умолчанию создает несколько копий загруженной на блог картинки. Однако далеко не все из них реально используются на блоге. Очистить сайт от этого мусора поможет плагин Delete not used image.Если вы давно ведете свой блог, то при использовании родного загрузчика изображений wordpress в папке uploads накопилось много изображений, которые не используются вами на блоге и только занимают место на хостинге. Причем места очень немало. Миниатюры изображений wordpress очень быстро засоряют папку uploads. И если вдруг вы решите навести в этой папке порядок, то это будет не просто проблематично. Это будет почти невозможно. Потому что каждое изображение нужно проверить на предмет использования в статьях, чтобы не удалить нужное. Этот процесс может затянуться на месяцы. Чем больше статей и чем дольше ведете блог, тем больше времени вы потратите, если решите пострадать мазохизмом и почистить папку вручную.Если вы не склонны издеваться над собой, в решении данной проблемы вам поможет плагин Delete not used image. Этот плагин прекрасны выход из положения. Поручите ему титаническую задачу поиска неиспользуемых изображений на вашем сайте и он справится с ней в лучшем виде.Установка плагина и его активация стандартна. В панели администратора появляется пункт настройки.




Рекомендую зайти на свой хостинг и сделать на локальный компьютер бекап папки wp-content/uploads/ на случай, если по ошибке удалите нужный файл.
Плагин найдет все изображения и проверит их на предмет использования. В столбце Status будет отображена нужная нам информация. Отмечаете нужные изображения и жмете кнопку Delete all selection. Плагин удалит отмеченное вами. Вы быстро смогли очистить сайт от ненужных картинок.После работы с плагином его можно деактивировать. Вам же не нужна бесполезная нагрузка.
С уважением Денис Иванов, автор блога dendrblog.ruСтатья помогла? Поблагодари автора, он ведь старался
dendrblog.ru
Удаляем лишние картинки из WordPress
 Многие из нас не знают, что WordPress создаёт несколько совершенно ненужных миниатюр (превью) изображений, загружаемых в пост. Как удалить эти ненужные превью, рассказывается в сообщении ниже.
Многие из нас не знают, что WordPress создаёт несколько совершенно ненужных миниатюр (превью) изображений, загружаемых в пост. Как удалить эти ненужные превью, рассказывается в сообщении ниже.
Я публикую посты из оффлайн редактора Windows Live Writer, поэтому эти превью совершенно не нужны, тем более, что они занимают драгоценное место на сервере.
В посте вы увидите, как просто отключить создание ненужных картинок, захламляющих сервер, как изменится занятое пространство после удаления картинок всего лишь за один месяц, в следующем посте расскажу, как сделать процесс удаления максимально быстрым и удобным.
Картинки, выделенные красным, совершенно не нужны. Для эффектов LightBox, превью на главной (которые поддерживают некоторые темы) и так далее, требуется только две картинки. Например: m52 и m52_thrumb. Файлы, созданные WordPress автоматически – m51-150×150 и m51-300x-200 – совершенно спокойно можно удалить.
Всё дело в настройках WordPress по умолчанию. Идём в админпанель, выбираем Параметры, затем – Медиафайлы.

В настройках медиафайлов указаны размеры изображений: размеры миниатюр, их средний и крупный размеры. Нужно удалить все размеры и сохранить настройки для отключения создания лишних превью.

На картинке вверху – как было, внизу – картинка, которую мы видим после сохранения изменений в настройках.

Чтобы не быть голословным, покажу, как изменилось доступное дисковое пространство на сервере после удаления лишних картинок.

Красным обозначено занятое дисковое пространство до отключения создания лишних превью. На картинке внизу зеленым отмечены новые значения: дисковое пространство после удаления лишних картинок увеличилось примерно на 30 Мб. Следует отметить, что увеличение незанятого дискового пространство появилось после удаления лишних картинок только из одного блога и только за один неполный месяц!

Буду рад, если вы решите подписаться на мой блог!На десерт предлагаю посмотреть смешное видео «Девушки глазами парней»
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Самое интересное в блоге
Апдейт Яндекса 1 ноября 2012 года...
Покупая новый смартфон, ты приближаешь климатическ...
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
oleksite.ru
Удаляем не прикреплённые изображения Wordpress
Это статья о том, как удалить неиспользуемые изображения на сайте WordPress. Дело в том, что по-умолчанию Вордпресс генерирует сразу несколько картинок при загрузке всего одного изображения. Размеры этих изображений задаются в консоле управления сайтом в разделе «Медиафайлы». Некоторые веб-мастера рекомендуют удалять эти настройки — то есть ставить размеры миниатюр по-нолям, однако это делать не рекомендуется. Это затруднит вставку изображений в статьи (будет вставляться изображение только в полном размере).
Есть и такие умельцы, которые нашли плагин DNUI Delete not used image и рекомендуют устанавливать именно этот плагин для удаления не прикреплённых изображений. Проведя тестирование этого дополнения, пришлось восстанавливать сайт из резервной копии, так как картинки, которые были в миниатюрах записей исчезли. Для поиска и удаления изображений, которые не привязаны ни к одной записи или страницы сайта, рекомендуется использовать только один плагин — Cleanup Images.
Плагин Cleanup Images
В галерее медиа-файлов Вордпресс, есть фильтр, который позволяет удалить не используемые изображения:

Их также многие рекомендуют удалять, однако стоит задуматься, прежде чем это сделать. Вполне возможно, что изображения были загружены и вставлены вами в записи по прямым ссылкам. Возможно, что для вставки использовалась специальная конструкция <img scr> — и в таком случае движок будет показывать картинку как не прикреплённую. Поэтому подумайте несколько раз, прежде чем удалить эти изображения.
Все проблемы решит указанный плагин Cleanup Images.
Установка
Устанавливается как обычный плагин через меню «Плагины» — «Добавить новый».
Настройка и использование плагина для удаления не нужных изображений
После установки плагина, переходим в раздел «Настройки» — «Cleanup Images»:

Настраивать практически нечего, нужно только указать количество найденных не используемых картинок, которое будет выводиться на страницу. Также можно указать в каком порядке сортировать найденные результаты: сначала новые добавленные картинки Date Added descending (last added first) или старые Date Added ascending (first added first):

Как удалять не прикрепленные картинки
Итак, плагин установлен и настроен, переходим непосредственно к удалению ненужного мусора с веб-сервера. Для этого щёлкаем по кнопке Scan for Unused Images in Media Library. Появляется список изображений, которые можно смело удалять, так как на сайте они не используются:

Прокручиваем страницу до низу и отмечаем два чекбокса:

Затем, нажимаем на кнопку «Delete Selected«.
Чтобы перейти на следующую страницу, нажимаем «Next«.
Замечания
Имейте в виду, что плагин Cleanup Images ищет не используемые картинки через базу данных сайта. Поэтому следует применять его с осторожностью — такой поиск может вызвать излишнюю нагрузку на базу данных.
Особенно этот вопрос актуален, если вы пользуетесь веб-сервером с ограниченной производительностью.
saitoseoteka.ru