5 лучших бесплатных плагинов WordPress для шорткодов. Шорткоды wordpress
Шорткоды в WordPress
Шорткоды — это функции PHP, которые можно задействовать внутри содержимого поста, используя условные обозначения.
Например стандартный вордпрессовский шорткод [gallery] позволяет вывести галерею внутри поста.
Понятно дело, что данный функционал дает разработчикам WordPress потрясающие возможности — на сегодняшний день очень актуальна вставка в посты форм, кнопок, слайдеров.
Так же, как у функции могут быть аргументы, так и шорткод может иметь собственные параметры. Ещё один пример с шорткодом [gallery]:
| [gallery size="large" ids="14243,14242,14241"] |
В параметре ids перечислены ID изображений, входящих в галерею, параметр size — размер вставляемых изображений.
Простой пример создания шорткода
Создать свой шорткод не труднее, чем написать собственную функцию PHP. Например я решил создать шорткод [misha], который при вставке в пост будет выводить URL главной страницы сайта.
| function true_misha_func( $atts ){ return site_url(); // никаких echo, только return } add_shortcode( 'misha', 'true_misha_func' ); |
Код можете вставить в файл functions.php (я имею ввиду тот, который находится в директории вашей текущей темы).
Имя шорткода должно быть обязательно в нижнем регистре и содержать только буквы латинского алфавита, цифры и символ подчеркивания.
Шорткод с параметрами
Окей, я уже писал, что у шорткодов могут быть свои параметры, давайте теперь посмотрим как это делается.
В качестве примера я написал шорткод, который просто вставляет ссылку в пост, которая открывается в новой вкладке браузера target="_blank". Не думаю, что на деле он может быть полезен, но для нас сейчас главное — понять сам принцип работы шорткодов.
Параметров будет два: anchor и url — анкор (текст ссылки) и URL соответственно. Как будет выглядеть сам шорткод: [trueurl anchor="Мой блог" url="https://misha.blog/blog"]. Если параметр не будет указан в самом шорткоде, то будет использоваться его значение по умолчанию, заданное в функции.
| function true_url_external( $atts ) { $params = shortcode_atts( array( // в массиве укажите значения параметров по умолчанию 'anchor' => 'Миша Рудрастых', // параметр 1 'url' => 'https://misha.blog', // параметр 2 ), $atts ); return "<a href='{$params['url']}' target='_blank'>{$params['anchor']}</a>"; } add_shortcode( 'trueurl', 'true_url_external' ); |
Названия атрибутов шорткодов также рекомендуется использовать в нижнем регистре. Значения же атрибутов могут содержать любые символы.
Закрывающиеся шорткоды и шорткод внутри шорткода
Давайте возьмём шорткод из предыдущего примера и немного переколдуем его. Напомню, что шорткод выглядел так:[trueurl anchor="текст ссылки" url="URL ссылки"].
Что, если мы переделаем его следующим образом: [trueurl anchor="текст ссылки"]URL ссылки[/trueurl].
Кроме того, вовнутрь закрывающихся шорткодов можно вставлять и другие шорткоды (благодаря функции do_shortcode()).
В соответствии с этим давайте переделаем наш код из предыдущего примера:
| function true_url_external( $atts, $shortcode_content = null ) { $params = shortcode_atts( array( 'anchor' => 'Миша Рудрастых' ), $atts ); return "<a href='" . do_shortcode($shortcode_content) . "' target='_blank'>{$params['anchor']}</a>"; } add_shortcode( 'trueurl', 'true_url_external' ); |
Теперь шорткод следующего вида [trueurl anchor="главная"][misha][/trueurl] выведет ссылку на главную страницу вашего сайта (про шорткод [misha] я писал выше).
Добавляем кнопку вставки шорткода в визуальный редактор поста TinyMCE
Понятное дело, что гораздо удобнее вставлять шорткод будет через встроенный редактор TinyMCE, а если при этом будет ещё реализован интерфейс, позволяющий задавать параметры шорткода, то вообще круто.
1. PHP
Вне зависимости от того, будет ли ваша кнопка текстовая, либо с иконкой, будет ли она содержать дополнительные поля ввода (параметры шорткода) или нет — во всех случаях PHP-код регистрации кнопки будет одинаков.
| // Хуки function true_add_mce_button() { // проверяем права пользователя - может ли он редактировать посты и страницы if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) { return; // если не может, то и кнопка ему не понадобится, в этом случае выходим из функции } // проверяем, включен ли визуальный редактор у пользователя в настройках (если нет, то и кнопку подключать незачем) if ( 'true' == get_user_option( 'rich_editing' ) ) { add_filter( 'mce_external_plugins', 'true_add_tinymce_script' ); add_filter( 'mce_buttons', 'true_register_mce_button' ); } } add_action('admin_head', 'true_add_mce_button'); // В этом функции указываем ссылку на JavaScript-файл кнопки function true_add_tinymce_script( $plugin_array ) { $plugin_array['true_mce_button'] = get_stylesheet_directory_uri() .'/true_button.js'; // true_mce_button - идентификатор кнопки return $plugin_array; } // Регистрируем кнопку в редакторе function true_register_mce_button( $buttons ) { array_push( $buttons, 'true_mce_button' ); // true_mce_button - идентификатор кнопки return $buttons; } |
В этом примере для получения URL папки с текущей темой я использовал функцию get_stylesheet_directory_uri(). true_button.js — собственно сама кнопка, создайте этот файл в директории с темой (или там, где вам удобно, но не забудьте в этом случае поменять путь к нему).
2.1. JavaScript. Пример простой кнопки
Займёмся содержимым файла true_button.js. Итак, создадим для начала простую кнопку, которая будет вставлять шорткод [misha].
| (function() { tinymce.PluginManager.add('true_mce_button', function( editor, url ) { // true_mce_button - ID кнопки editor.addButton('true_mce_button', { // true_mce_button - ID кнопки, везде должен быть одинаковым text: '[misha]', // текст кнопки, если вы хотите, чтобы ваша кнопка содержала только иконку, удалите эту строку title: 'Вставить шорткод [misha]', // всплывающая подсказка icon: false, // тут можно указать любую из существующих векторных иконок в TinyMCE либо собственный CSS-класс onclick: function() { editor.insertContent('[misha]'); // вставляем шорткод [misha] в редактор, также можно задать любое действие jQuery } }); }); })(); |
В результате:
 Текстовый вариант кнопки вставки шорткода в визуальном редакторе TinyMCE.
Текстовый вариант кнопки вставки шорткода в визуальном редакторе TinyMCE. 2.2. Кнопка с иконкой, выпадающим списком и с возможностью задавать параметры шорткода
Начну с того, что вставлю (а точнее заменю) код в файл true_button.js:
| (function() { tinymce.PluginManager.add('true_mce_button', function( editor, url ) { // id кнопки true_mce_button должен быть везде один и тот же editor.addButton( 'true_mce_button', { // id кнопки true_mce_button icon: 'perec', // мой собственный CSS класс, благодаря которому я задам иконку кнопки type: 'menubutton', title: 'Вставить элемент', // всплывающая подсказка при наведении menu: [ // тут начинается первый выпадающий список { text: 'Элементы форм', menu: [ // тут начинается второй выпадающий список внутри первого { text: 'Текстовое поле', onclick: function() { editor.windowManager.open( { title: 'Задайте параметры поля', body: [ { type: 'textbox', // тип textbox = текстовое поле name: 'textboxName', // ID, будет использоваться ниже label: 'ID и name текстового поля', // лейбл value: 'comment' // значение по умолчанию }, { type: 'textbox', // тип textbox = текстовое поле name: 'multilineName', label: 'Значение текстового поля по умолчанию', value: 'Привет', multiline: true, // большое текстовое поле - textarea minWidth: 300, // минимальная ширина в пикселях minHeight: 100 // минимальная высота в пикселях }, { type: 'listbox', // тип listbox = выпадающий список select name: 'listboxName', label: 'Заполнение', 'values': [ // значения выпадающего списка {text: 'Обязательное', value: '1'}, // лейбл, значение {text: 'Необязательное', value: '2'} ] } ], onsubmit: function( e ) { // это будет происходить после заполнения полей и нажатии кнопки отправки editor.insertContent( '[textarea value="' + e.data.multilineName + '" required="' + e.data.listboxName + '"]'); } }); } }, { // второй элемент вложенного выпадающего списка, прост вставляет шорткод [button] text: 'Кнопка отправки', onclick: function() { editor.insertContent('[button]'); } } ] }, { // второй элемент первого выпадающего списка, просто вставляет [misha] text: 'Шорткод [misha]', onclick: function() { editor.insertContent('[misha]'); } } ] }); }); })(); |
После вставки кода моя кнопка уже появилась и работает. Единственное только — у неё нет никакой иконки (ну кроме стрелочки вниз).
Сейчас нам понадобится немного CSS-кода. Прежде всего хочу сказать, что вы можете использовать:
- Встроенные иконки TinyMCE.
- Другие иконочные шрифты.
- Любую картинку через background-image.
- Изображение, закодированное в base64.
В своем примере я использовал обычную картинку с перцем, которая у меня находится в той же директории, что и CSS-файл.
| i.mce-i-perec { background-image: url('perec.png'); } |
Если использовали этот же способ и иконка не появилась — попробуйте прописать к ней абсолютный URL.
Для подключения CSS используйте функцию wp_enqueue_style() либо хук admin_head.
Результат:
 Всплывающее окно, в котором можно задать параметры шорткода, появляющееся при нажатии на кнопку в визуальном редакторе.
Всплывающее окно, в котором можно задать параметры шорткода, появляющееся при нажатии на кнопку в визуальном редакторе. Применение шорткодов к переменным в PHP
Тут всё сводится к использованию одной функции — do_shortcode().
do_shortcode()
$content (строка) (обязательный) Функция выполняет все шорткоды, которые содержатся в этом аргументе.Функция в качестве параметра может содержать лишь один шорткод:
Или шорткод и какой-то контент:
| echo do_shortcode( '[trueurl anchor="Главная"]' . site_url() . '[/trueurl]' ); |
Популярный пример, позволяет получить или вывести содержимое поста с применением шорткодов при помощи функции get_the_content():
| $content_shortcoded = do_shortcode(get_the_content()); |
Вот пожалуй и всё. Если у вас возникнут какие-то вопросы, пожалуйста, оставляйте их ниже в комментах, буду рад помочь.
Ещё пара интересных примеров шорткодов
misha.blog
5 бесплатных wordpress плагинов шорткодов

Шорткоды дают возможность легко добавлять на сайт пользовательский контент. Хотите ли вы добавить вкладку на страницу или кнопки в запись, – шорткоды помогут вам быстро вставить часто используемые элементы.
WordPress начал применять шорткоды API в 2008 году, начиная с версии WordPress 2.5. Многие темы и плагины используют шорткоды, помогая пользователям настраивать их сайты и отображать контент в соответствии с их предпочтениями.
В данном обзоре представлены пять бесплатных плагинов для добавления шорткодов на сайт.
1. Shortcodes Ultimate
Shortcodes Ultimate – наиболее популярный плагин в репозитории WordPress, имеющий более 780 000 загрузок. Он обещает «супервозможности для вашей темы WordPress с мега-пакетом шорткодов» и предоставляет их.
Плагин позволяет легко создавать кнопки, вкладки, флажки, слайдеры, адаптивное видео и другие элементы.
Особенности плагина:
- Генератор шорткодов
- 50+ шорткодов
- Адаптивный дизайн
- CSS3
- Пользовательский CSS редактор с подсветкой синтаксиса
- Пользовательские виджеты
- Богатый API.
Имеются также премиум-аддоны – 15+ дополнительных шорткодов, 60+ дополнительных скинов и шорткод-блок для создания пользовательского кода.
2. WordPress Shortcodes
WordPress Shortcodes – ещё один популярный плагин, имеющий почти 150 000 загрузок в репозитории WordPress.
Он позволяет создавать SEO-адаптивные вкладки, разделы/секции, кнопки, ссылки на контент, авторские карты, списки, макеты и другие элементы.
Другие особенности:
- 26+ шорткодов
- Редактор шорткодов с моментальным предпросмотром
- Настройка вида шорткодов с помощью CSS.
3. Shortcoder
Shortcoder — позволяет создавать собственные пользовательские шорткоды на языках HTML и JavaScript для использования их в записях и на страницах.
Этот простой в использовании плагин особенно удобен при добавлении на сайт объявления, а также вставки видео и других медиа.
Из функций плагина можно упомянуть наличие редактора шорткодов и возможность полного отключения шорткодов.
4. Easy Bootstrap Shortcode
Easy Bootstrap Shortcode — легко добавит на ваш сайт стиль Bootstrap.
Этот совместимый с Bootstrap 3.0.3 плагин имеет 500+ шрифтов и иконок, возможность добавления иконок в редактор, пользовательские CSS, новый виджет сайдбара и опции для добавления префикса в пользовательский код.
5. Simple Shortcodes
Если вы ищете простой плагин шорткодов без всяких наворотов, тогда Simple Shortcodes – для вас.
Этот простой в использовании плагин добавляет новые значки в визуальный редактор, что позволит вам вставлять часто используемые элементы, такие, как уведомления, столбцы, кнопки и вкладки в ваши записи и страницы.
Хотя Simple Shortcodes был разработан специально для работы с темами от simplethemes.com, он по-прежнему работает с любой темой.
clubwp.ru
Top-10 полезных шорткодов WordPress | Блог Ирины Соколовской
add_shortcode('wcs_count', 'wcs_count_shortcode_handler');
function wcs_count_shortcode_handler($atts)
{
// extract parameters
$parms = shortcode_atts(array(
'type' => 'posts',
'format' => 'true',
'extra' => '1',
), $atts);
$type = strtolower($parms['type']);
$format = strtolower($parms['format']);
$extra = $parms['extra'];
// process t/f options
$b_format = false;
if (($format == 'yes') || ($format == 'y') ||
($format == 'true') || ($format == '1'))
{$b_format = true;}
// exit
return wcs_get_count($type, $b_format, $extra);
}
function wcs_get_count($type='posts', $format='1', $extra='1')
{
// TYPES:
// posts, posts_by_author, pages, tags, categories
// users, ms_users, blogroll, blogroll_categories, commenters
// comments, comments_pending, comments_spam, comments_pingback
// comments_by_user, comments_by_nicename, comments_by_email
// comments_per_post
// $extra is used with:
// posts_by_author, comments_by_user, comments_by_nicename, comments_by_email
// comments_per_post
// init
global $wpdb;
$type = strtolower($type);
$count = 0;
// process
switch($type)
{
case 'posts': // published
$count = wp_count_posts('post');
$count = $count->publish;
// options: publish, future, draft, pending, private, trash, auto-draft, & inherit
break;
case 'posts_by_author': // use $extra for user/author id
case 'posts_by_user':
$query = "SELECT COUNT(*) FROM $wpdb->posts ";
$where = "WHERE post_type='post' AND post_status='publish' AND post_author='$extra'";
$count = $wpdb->get_var($query . $where);
// alternative method is: count_user_posts()
break;
case 'pages': // published
$count = wp_count_posts('page');
$count = $count->publish;
break;
case 'tags':
$count = wp_count_terms('post_tag');
break;
case 'categories':
$count = wp_count_terms('category');
break;
case 'users':
$count = count_users();
$count = $count['total_users'];
break;
case 'ms_users': // multi-site
$count = get_user_count();
break;
case 'blogroll':
$query = "SELECT COUNT(*) FROM $wpdb->links ";
$where = "WHERE link_visible='Y'";
$count = $wpdb->get_var($query . $where);
break;
case 'blogroll_categories':
$count = wp_count_terms('link_category');
break;
case 'commenters':
$query = "SELECT COUNT(DISTINCT comment_author) FROM $wpdb->comments ";
$where = "WHERE comment_approved='1' AND comment_type=''";
$count = $wpdb->get_var($query . $where);
break;
case 'comments':
$query = "SELECT COUNT(*) FROM $wpdb->comments ";
$where = "WHERE comment_approved='1' AND comment_type=''";
$count = $wpdb->get_var($query . $where);
break;
case 'comments_pending':
$query = "SELECT COUNT(*) FROM $wpdb->comments ";
$where = "WHERE comment_approved='0' AND comment_type=''";
$count = $wpdb->get_var($query . $where);
break;
case 'comments_spam':
$query = "SELECT COUNT(*) FROM $wpdb->comments ";
$where = "WHERE comment_approved='spam' AND comment_type=''";
$count = $wpdb->get_var($query . $where);
break;
case 'comments_pingback':
case 'comments_pingbacks':
case 'comments_trackback':
case 'comments_trackbacks':
$query = "SELECT COUNT(*) FROM $wpdb->comments ";
$where = "WHERE comment_approved='1' AND comment_type='pingback'";
$count = $wpdb->get_var($query . $where);
break;
case 'comments_by_user': // use $extra for user_id
$query = "SELECT COUNT(*) FROM $wpdb->comments ";
$where = "WHERE comment_approved='1' AND comment_type='' AND user_id='$extra'";
$count = $wpdb->get_var($query . $where);
break;
case 'comments_by_author': // use $extra for author nicename (case INsensitive)
case 'comments_by_nicename':
$query = "SELECT COUNT(*) FROM $wpdb->comments ";
$where = "WHERE comment_approved='1' AND comment_type='' AND comment_author='$extra'";
$count = $wpdb->get_var($query . $where);
break;
case 'comments_by_email': // use $extra for author email (case INsensitive)
$query = "SELECT COUNT(*) FROM $wpdb->comments ";
$where = "WHERE comment_approved='1' AND comment_type='' AND comment_author_email='$extra'";
$count = $wpdb->get_var($query . $where);
break;
case 'comments_per_post': // $extra is decimal place precision (0 for integer only)
// posts
$posts_count = wp_count_posts('post');
$posts_count = $posts_count->publish;
// comments
$query = "SELECT COUNT(*) FROM $wpdb->comments ";
$where = "WHERE comment_approved='1' AND comment_type=''";
$comment_count = $wpdb->get_var($query . $where);
// average
return round($comment_count / $posts_count, $extra);
default:
$count = 0;
}
// exit
if ($format) {$count = number_format_i18n($count);}
return $count;
/**********************************************************************
Copyright © 2011 Gizmo Digital Fusion (http://wpCodeSnippets.info)
you can redistribute and/or modify this code under the terms of the
GNU GPL v2: http://www.gnu.org/licenses/gpl-2.0.html
**********************************************************************/
}
oriolo.ru
Что такое шорткоды и как их использовать? | WPNICE
Приветствую, уважаемые читатели wpnice. Сегодня поговорим о такой полезной функции в вашем блоге как шорткоды. А последующие две публикации я посвящу обзору двух самых популярных плагинов по использованию шорткодов. Первый плагин бесплатный — Shortcodes Ultimate. И еще один, платный — Styles with Shortcodes. Изначально хотел сразу приступить к обзору плагинов, но все таки, решил сначала сделать небольшую статью о том, что такое вообще шорткоды.
Что такое шорткоды [shortcodes]?
Говоря простым языком, это возможность превратить сложный PHP код для вывода какого то контента в код короткий, простой и понятный. Если вы знакомы с PHP, то легко сможете создавать шортсоды сами. По крайней мере, простые. В интернете можно найти немало туториалов на эту тему. Если же вы шарахаетесь от любого программирования как «черт от ладана», тогда можете использовать уже готовые плагины для быстрой вставки и использования шорткодов.
Что дают шорткоды?
Прежде всего, это возможность красиво, удобочитаемо, а иногда и более экономно выводить различный контент в ваших записях и страницах. Иметь великолепную премиум тему, это еще полдела. Пользователям будет вдвойне приятно, если ваши записи будут не просто сухими столбами текста с картинками, а еще и будут оформлены с использование различных шорткодов.
Шоркоды стали использоваться в WordPress c версии 2.5. Собственно говоря, многие привычные плагины именно тем и занимаются, что выводят необходимый пользователю контент именно в виде шорткодов. Например, плагин — Video Sidebar Widgets или всем известная галерея — Nextgen Gallery. Я уж не говорю о таком популярном плагине как Visual Composer.
Визуально шорткоды выглядят как правило, в виде текста заключенного квадратные скобки — [ shortcode ]. Их легко запомнить и достаточно просто вставить в контент вашей страницы, записи или даже в текстовый виджет в сайдбаре.
Ниже на вы можете посмотреть наиболее часто встречающиеся примеры использования шорткодов в текстах постов. Сделаны они с использованием инструментария уже входящего в состав премиум темы для моего сайта. Но точно такие же, можно использовать и установив соответствующие плагины со своими шорткодами, о которых я напишу чуть позднее.
Как их использовать?
Как правило, в плагине где есть возможность выводить результаты его работы шоркодами всегда есть возможность их скопировать. Например, вы создаете новый слайдер . После создания и сохранения новый шорткод с вызовом созданного слайдера появится в настройках.
Если вы используете специализированный плагин шоркодов для оформления страниц и записей, то почти всегда после его установки соответствующая кнопка появляется в редакторе. Нажимаете, выбираете нужный шорткод (может появится окно для дополнительного редактирования элементов) и вставляете его в нужное место страницы.
Примеры использования щорткодов
Что такое шорткод?
Смотри выше по тексту
Больной пошел на поправку. Но не дошел.
Воспитанный мужчина не сделает замечания женщине, плохо несущей шпалу.
Граждане! Летайте самолетами Аэрофлота! Спешите! Их осталось совсем немного.
Кнопка Большая кнопкаTab 1 | Если вы, посмотрев в зеркало, никого там не увидели. Значит, вы неотразимы!
Tab 2 | Если гора не идет к Магомету, … Значит, травка была не очень……
Tab 3 | Если тебе лизнули зад, не расслабляйся — это смазка!
Разумеется, это далеко не все. В принципе, возможности шорткодов практически не ограничены и конечно не связаны только с текстом. Это может быть вывод слайдеров, видео и аудио и прочих элементов. Использование шорткодов будет особенно актуально в первую очередь, для владельцев бесплатных шаблонов, так как большинство современных премиум тем, уже имеют встроенные наборы шорткодов.
Надеюсь, те кто совсем не знаком с таким понятием как шорткоды, общее представление получили. В следующих постах подробно расскажу о самых мощных плагинах по использованию шорткодов.
Читайте так же:Shortcodes Ultimate — шорткоды для вашего блога4 бесплатных WordPress плагина шорткодов
wpnice.ru
Плагины шорткодов для WordPress
Плагины шорткодов для WordPress, о которых в этой статье пойдёт речь, позволят добавить вашему сайту наборы новых функций, которые можно использовать в страницах и записях. Шорткод – это короткий код, который записывается в [квадратных скобках] и скрывает в себе какой-либо макрокод, выполняющий определённую функцию. Говоря простыми словами – это простой способ вывести сложную, объёмную функцию.
Итак, в этой статье я расскажу о плагинах, которые добавят вашему сайту коллекции шорткодов с новыми функциями. Благодаря им вы сможете улучшить страницы и записи на своём сайте.

Shortcodes Ultimate
Пожалуй, это самый популярный плагин шорткодов для WordPress, который активно обновляется и улучшается. Разработчиком продукта является Владмир Аноник, русскоязычный программист, и поэтому сам плагин на русском.
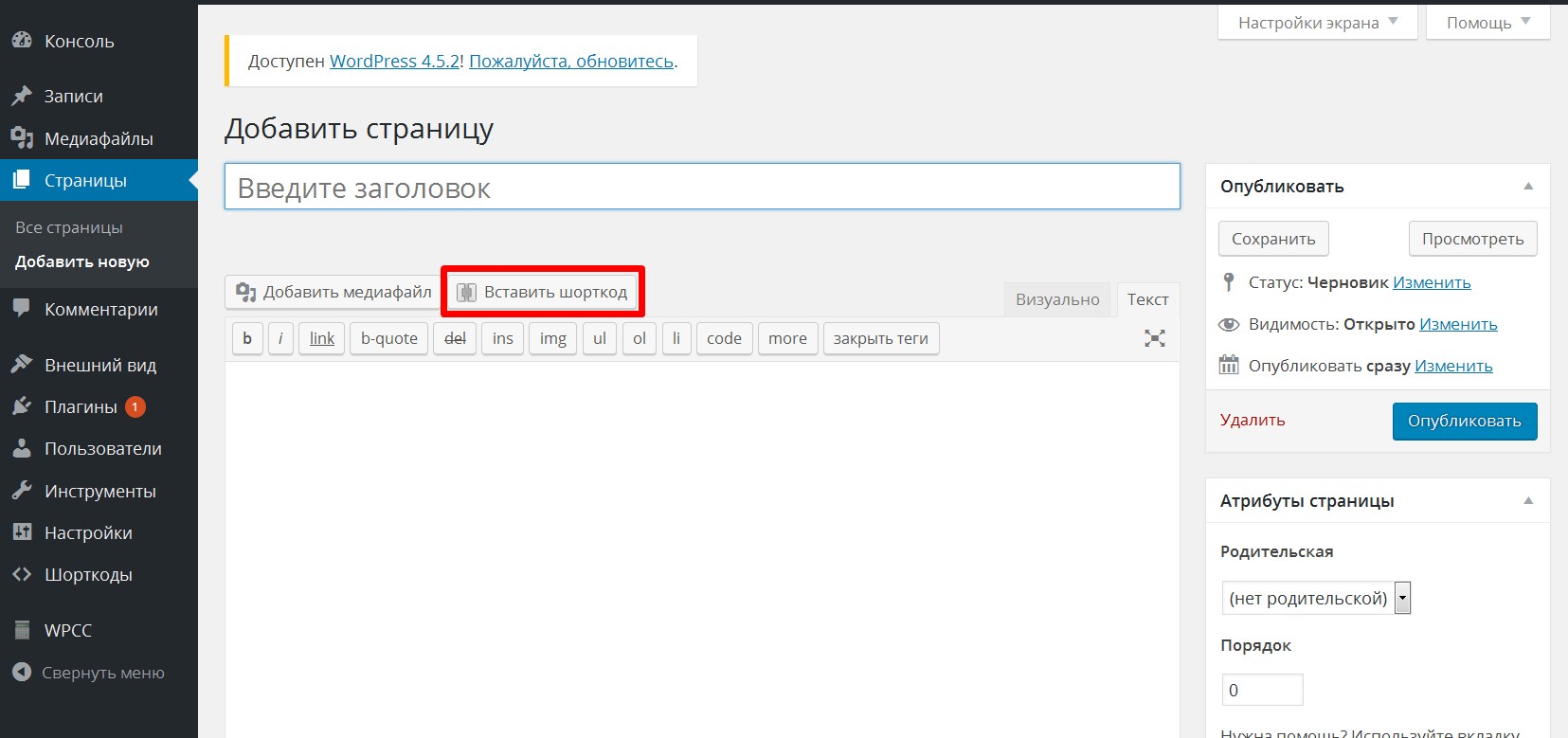
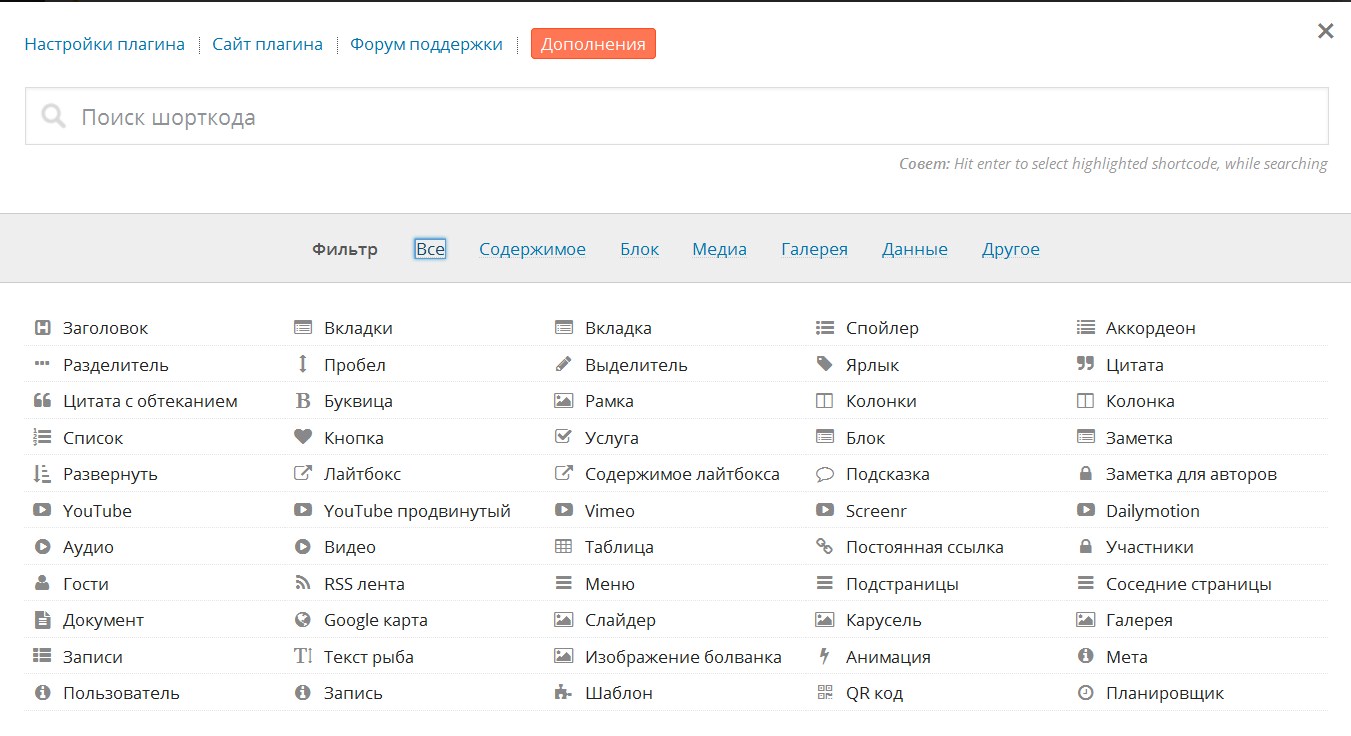
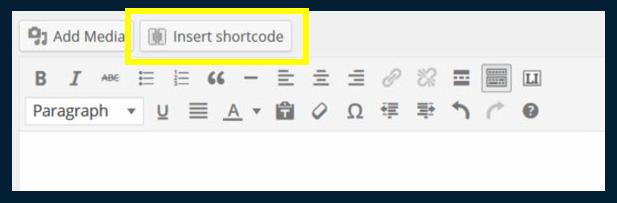
После активации плагина в редакторе WordPress появляется дополнительная кнопка «Вставить шорткод», клик по которой выводит список всех дополнительных функций. Их можно рассмотреть по категориям – содержимое, блок, медиа, галерея, данные, другое. Каждый шорткод имеет ряд собственный настроек.

Кроме этого у плагина есть свои настройки и дополнения, познакомиться с которыми можно в пункте консоли «Шорткоды».
Bootstrap Shortcodes
Более простой плагин, который добавляет в WordPress несколько шорткодов. Среди них есть такие:
- распределение текста по колонкам;
- вкладки;
- спойлеры;
- кнопки;
- надписи;
- иконки;
- и прочее.
Плагин создаёт необходимый минимум функций. Вывести каждый из шорткодов можно с помощью дополнительных кнопок в редакторе, которые образовываются после активации дополнения.

У плагина есть свои опции, которые находятся в пункте «Настройки», подпункте «BB Shortcodes». Здесь можно выключать ненужные функции, а также имеются и другие настройки.
Magee Shortcodes
Плагины шорткодов для WordPress пополняет экземпляр Magee Shortcodes, который, аналогично описанным выше, добавляет в редактор множество новых функций, некоторых из которых даже нет в Shortcodes Ultimate. После активации в редакторе появится новая кнопка «Magee Shortcodes», клик по которой выводит список всех доступных шорткодов. Каждый из них имеет свои индивидуальные настройки.

У самого плагина нет настроек, но отдельным пунктом в консоли вынесен «Slider». Можно добавлять слайдеры, а затем выводить их в записи с помощью той же кнопки «Magee Shortcodes».
У плагина есть платная версия, которая кроме прочего добавляет к сайту ещё 55 новых шорткодов.
Olevmedia Shortcodes
Очень простой и достаточно функциональный плагин, который создаёт небольшую коллекцию шорткодов. После активации в редакторе появляется новая кнопка с иконкой в виде зелёного плюса. Клик по ней позволяет выбрать и установить шорткоды, некоторые из которых имеют собственные опции. У самого плагина настроек нет. Шорктоды выводят достаточно симпатичные элементы, которые вписываются в большинство видов дизайнов.

Shortcodes by Angie Makes
Достаточно продвинутый бесплатный плагин шорткодов для WordPress добавляет хорошую коллекцию функций. После активации в редакторе появляется кнопка, которая выводит список доступных шорткодов, разбитый на категории. Здесь есть колонки, кнопки, методы вывода постов, разнообразные меню и много всего прочего. Многие шорткоды имеют индивидуальные настройки.

Плагин не имеет собственных настроек, достаточно прост в использовании и при этом даёт большие возможности.
Simple Shortcodes
Простой плагин, аналогичный предыдущему, только функций меньше. Также не имеет своих настроек и добавляет в редакторе кнопку с категориями шорткодов. Среди них есть возможность добавления видео из YouTube, кнопок, меню, колонок и прочего.

wp-system.ru
Добавляем шорткоды в WordPress. | Impuls-Web.ru
Добрый день, дорогие читатели моего блога!Сегодня я хочу затронуть такую интересную тему, как плагин для шорткодов WordPress. Что такое шорткоды WordPress, зачем они нужны и какой плагин лучше всего подойдёт для их создания?
Навигация по статье:

Что такое шорткод?
В переводе с английского «шорткод» (shortcode) можно перевести, как короткий код. При помощи коротких кодов можно создавать галереи с изображениями, слайдеры, статьи с формой подписки и многое другое, что привлекает внимание пользователей. Для работы с нимн можно воспользоваться специальными плагинами, о которых я сегодня расскажу.
Shortcodes Ultimate

Если вы ищите плагин для работы с шорткодами на WordPress на русском, тогда этот вариант станет для вас идеальным. Shortcodes Ultimate – это самый популярный плагин в репозитории WordPress. Его скачали более 780 тысяч раз. В наличии более 50 шорткодов, здесь есть много интересного, начиная от кнопок и заканчивая каруселями изображений.Более того, работать с плагином очень удобно, все лаконично структурировано и красиво оформлено. Вся документация программы есть и на русском языке, что не может не радовать. Добавляются шорткоды при помощи простой кнопки «Вставить шорткод», которая появляется на странице редактирования записей и страниц после установки плагина.

Основные возможности плагина:
- 1.Установка аудио в самовоспроизводящемся режиме.
- 2.Наличие слайдеров и каруселей.
- 3.Возможность установки формы подписки.
- 4.Возможность выделения текста разными цветами и выделение заголовка.
- 5.Создание галереи изображений.
- 6.Возможность установки кнопок в любом месте страницы.

WordPress ShortCodes

WordPress ShortCodes немного отстает от своего конкурента по скачиванию, а все по тому, что количество функций заметно меньше. Благодаря этому плагину можно добавлять разные кнопки, закладки, списки, ссылки и многое другое. Также есть возможность использования пользовательских настроек CSS.
ShortCoder

Если вы хотите создавать свои собственные шорткоды при помощи плагина на WordPress, не выбирать из списка готовых, а именно создавать свои. Тогда вам подойдёт плагин ShortCoder, который позволяет легко это сделать, а потом использовать созданные шорткоды на страницах и в записях.Создавать собственные шорткоды – это очень практично, особенно, если вы часто размещаете рекламу на сайте.
ShortCoder – это очень удобный в использовании плагин с простым интерфейсом и функционалом, который решает все самые распространённые проблемы пользователей.Для создания шорткода нам нужно:
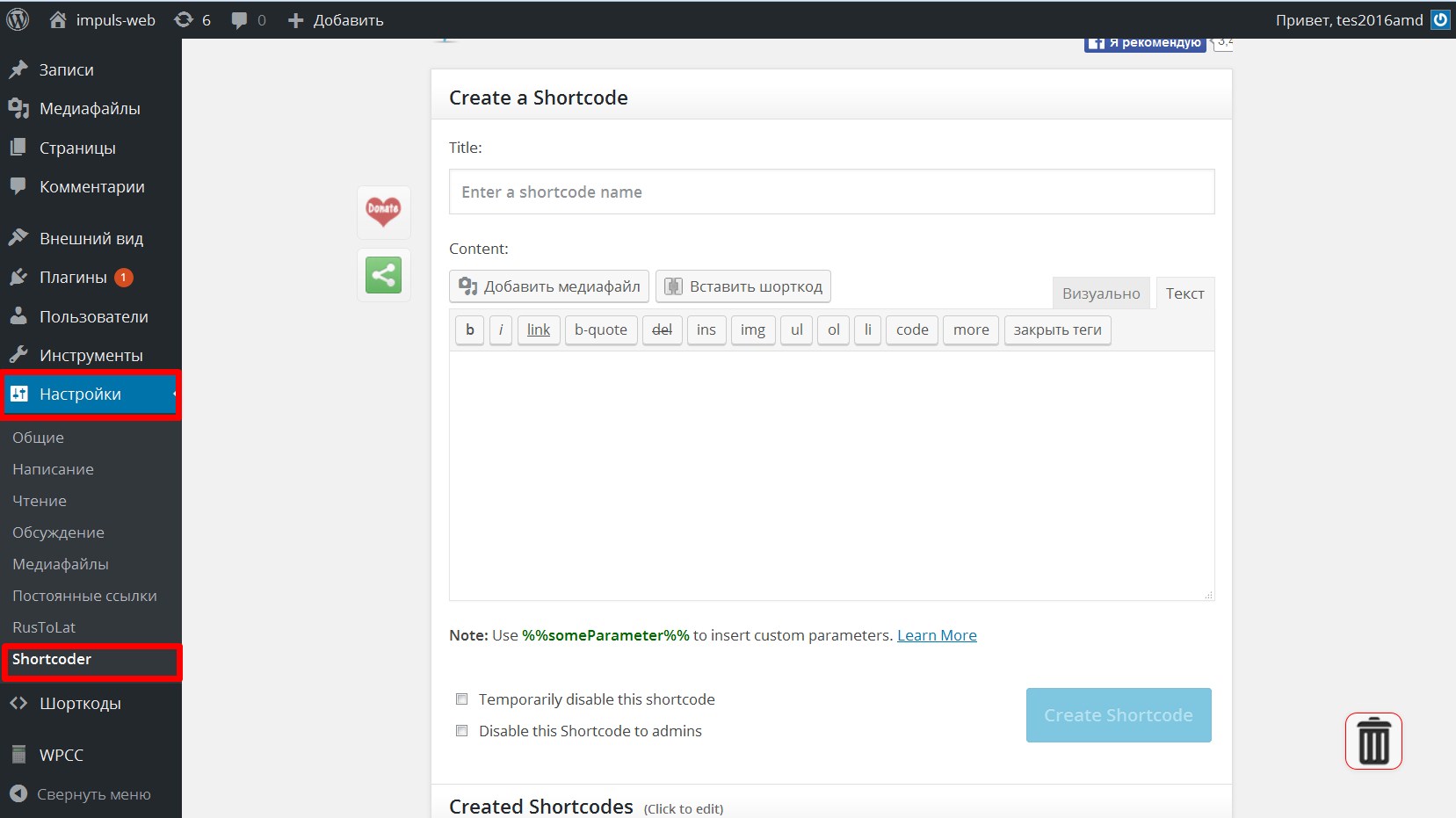
- 1.После установки плагина заходим «Настройки» => «ShortCoder».
- 2.Ввести имя шорткода
- 3.Добавляем фрагмент кода, который будет выводится на страницы при использовании данного шорткода.
- 4.Нажимаем кнопку “Create Shortcode”
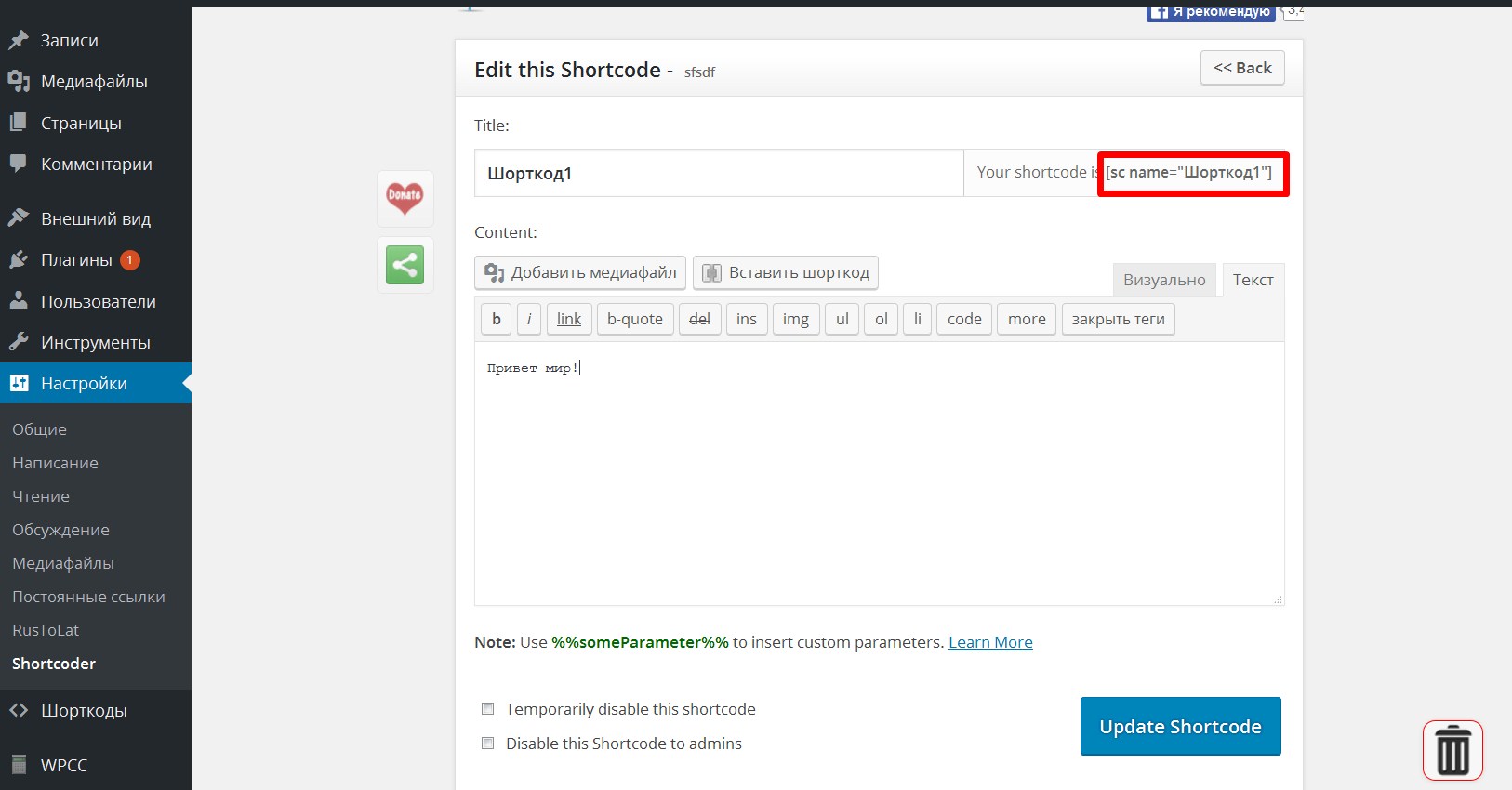
- 5.Сам шорткод можно увидеть в верхней правой части панели создания шорткода.


Easy Bootstrap Shortcode

Easy Bootstrap Shortcode – это популярный плагин, с набором шорткодов, которые позволяют добавить на сайт следующие элементы:
- 1.списки
- 2.отдельные кнопки и группы кнопок
- 3.индикаторы загрузки
- 4.ползунки или слайдеры
- 5.вкладки (табы)
- 6.блоки описания и многое другое.
Особенностью плагина является возможность использования огромного количества иконок. Более того, поместить их можно практически куда угодно (на кнопки, в заголовки, в определенные области и т.д.). Также, вы можете менять цвет этих иконок.Все плагины из моего списка можно скачать из репозитория wordpress они не требуют множества настроек и работают эффективно.Спасибо, что прочитали мою статью. Надеюсь, что она была полезной для вас! Если это так, делитесь ею с друзьями в социальных сетях и подписывайтесь на мой блог. Готовлю для вас новую интересную тему!

На этом на сегодня всё. Пойду парить ноги малому. Он у меня опять из садика какую-то инфекцию принёс. Народ, есть у кого-нибудь дети, которые ходят в садик и не болеют каждый месяц или через месяц? Это какая-то катастрофа! Если у вас есть дети и вы знаете как бороться с частыми болезнями – буду ОЧЕНЬ признательна если вы поделитесь этим секретом в комментариях :)
Желаю вам хорошего настроения! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
4 бесплатных WordPress плагина шорткодов | WPNICE
Всех читателей в наступившими и наступающими праздниками! Сегодня вернемся к теме шорткодов. Что это такое вы можете узнать в этой статье. В последнее время появилось довольно много плагинов шорткодов, которые пригодятся для улучшение вашего сайта и его контента. Эти плагины позволяют сделать ваши записи и страницы более интересными и разнообразными, внедрив в них такие профессионально выглядящие элементы, как колонки, области с табами, ценники, оригинальные заголовки и многое другое.
Так как описанные здесь расширения были в последнее время значительно улучшены, остальные плагины с подобной функциональностью были просто отброшены за ненадобностью. Ведь, даже если они и добавили такие вещи, как библиотека иконок Bootstrap (как это произошло с некоторыми расширениями, описанными ниже), они не были улучшены в других областях.
Я не стал включать в данный список большое количество плагинов, которые не особо хорошо справляются с поставленными задачами, а собрали только те расширения, которые реально «рулят» в этой сфере.

Плагин Easy Boostrap Shortcodes очень очень хорошо справляется со вставкой шорткодов таких базовых элементов, как столбцы, ползунки, кнопки, цветные области, шкалы загрузки, эффекты изображений и т. п.
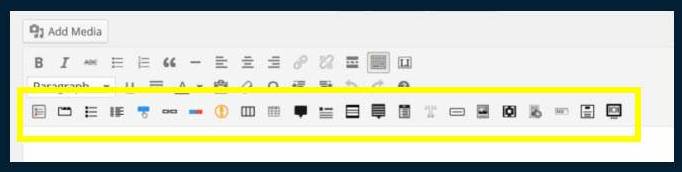
Одной из самых важных особенностей плагина является то, что он дает вам возможность использовать огромное количество иконок, которые можно поместить куда угодно – на кнопки, области, в заголовки и т.д. И это еще не все: вы также можете изменять размер и цвет иконок, чтоб получить именно такую иконку, какая вам нужна. Этот плагин создает удобный третий ряд кнопок для вставки шорткодов в визуальном редакторе.

Стоит кликнуть одну из кнопочек и перед вами появится всплывающее меню с множеством опций (в зависимости от того, что вы кликнули, конечно). Если это уместно, здесь часто можно увидеть большой выбор привлекательных иконок. И вы даже сможете изменять цвет иконок.
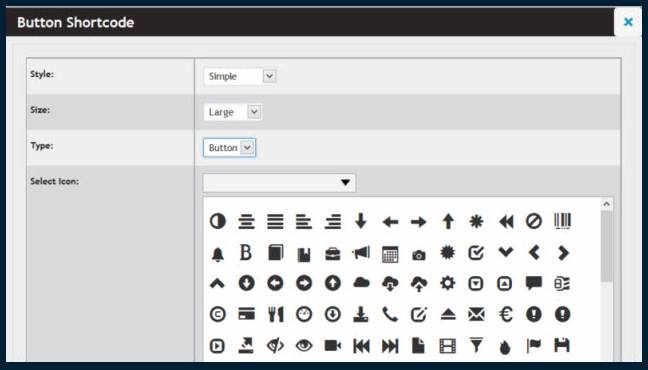
Вот, как выглядит всплывающее меню для вклейки кнопки.

К вашим услугам множество шорткодов для вклейки – просто на любой вкус! И, разумеется, их можно комбинировать.
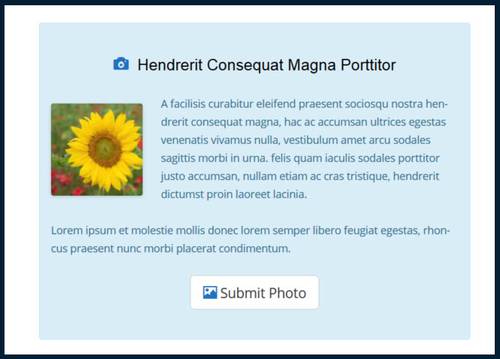
Вот пример с несколькими разными скомбинированными шорткодами: область (голубой фон), иконка у заголовка (я установил желаемые цвет и размер) и, наконец, кнопка с еще одной иконкой (также желаемого мной цвета).

Список самых разных доступных шорткодов:
- Accordion
- Tabs
- List
- Notification
- Popover
- Tooltip
- Panel
- Progress Bars with labels
- Icons
- Labels
- Buttons
- Icon Heading
- Tables
- Responsive Image
- Image Effects
- Well
- Button Dropdown
- Button Group
- Button Group Toolbar
- Description List
- Service Box
- Responsive slider
А вот и видео от авторов плагина

Плагин Shortcode Ulimate предлагает весьма впечатляющий диапазон шорткодов, а также большую коллекцию иконок, которыми можно украшать разнообразные элементы. Кроме того существует возможность управлять шорткодами и иконками (например, изменение размера, цвета, расположения), которая реально впечатляет.
Если говорить совсем коротко, то это самый мощный, бесплатный плагин шорткодов, который я когда-либо видел. Работа начинается с клика по кнопке, которая помещена в визуальном редакторе.

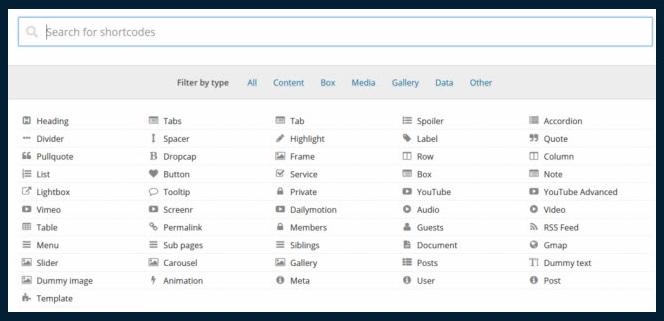
Затем вы увидите список шорткодов в сплывающем меню.

Как вы могли заметить, здесь есть не только множество шорткодов (51, если называть точную цифру), но также фильтр, с помощью которого можно отсортировать их по типу или даже найти то, что вам нужно с помощью поиска. В заключение стоит сказать, что вы можете не только полностью контролировать всю это гору шорткодов но и использовать функцию предпросмотра шорткодов перед их вклейкой. Кроме того, в этом плагине здорово то, что есть примеры шорткодов, которые расположены рядом с ними, что несомненно облегчит жизнь менее опытных пользователей.
А вот и видео о шорткодах в действии, предоставленное автором плагина.
И список доступных шорткодов:
- Заголовок
- Разделитель
- Цитата
- Список
- Лайтбокс
- Vimeo
- Таблицы
- Меню
- Слайдер
- Сгенерированное изображение
- Шаблон
- Пустое пространство
- Буквица
- Кнопка
- Подсказка
- Screenr
- Постоянные ссылки
- Дочерние страницы
- Карусель
- Анимация
- Табы
- Подсветка
- Рамка
- Сервис
- Приватный контент
- Участники
- Галерея
- Мета
- Спойлер
- Ценник
- Ряд
- Область
- Youtube
- Аудио
- Гости
- Документ
- Записи
- Пользователь
- Аккордеон
- Цитата
- Колонка
- Заметка
- YouTube (продвинутые настройки)
- Видео
- Фид RSS
- Сгенерированный текст
- Запись
- Google-карты
Пожалуй было бы странным, если бы авторы такого отличного плагина не предлагали еще и премиум варианты:
- Extra Shortcodes — 15+ дополнительных шорткодов.
- Additional Skins — 60+ дополнительных скинов для разных шорткодов.
- Shortcode Creator — создание собственных шорткодов.
Прочитать подробное описание вы можете в статье — Shortcodes Ultimate — шорткоды для вашего блога.
Olevmedia

Если сравнивать этот плагин с двумя предыдущими, то он очень базовый по количеству элементов, но радует некоторыми уникальными элементами, которых не предлагают расширения, описанные выше.
К примеру, этот плагин позволяет симпатично оформить области. Смотрите, как можно профессионально расположить иконку в середине. Ни один из виденных мною плагинов такого не умеет.

Также присутствует анимированный счетчик, который начинает отсчет с нуля и ведет его далее, пока не достигнет установленного вами значения.

Olevmedia отлично оформляет кнопки. Кроме того к контенту вы можете легко добавить самые свежие записи и симпатичные ценники.
Минус плагина заключается в том, что он выводит иконки в виде списка названий, без их графической презентации. Некоторые из них легко опознать по названию, другие– нет.
Но даже если вы и поймете, что это за иконка, это не гарантирует того, что она будет выглядеть именно так, как вы ожидаете. Так что вы не узнаете, как выглядит иконка, пока не вставите ее в запись, не сохраните черновик и не посмотрите привью. Так как остальные плагины очень мощные, вы можете отказаться от этого расширения в качестве главного плагина шорткодов. Но, как бы то ни было, вы всегда можете использовать его в качестве дополнительного решения.
Список основных шорткодов, которые предлагает плагин:
- Аккордеон
- Ползунки
- Табы
- Цитаты
- Область
- Кнопки
- Колонки
- Счетчик
- Разделитель
- Буквицы
- Иконки
- Инфобоксы
- Списки
- Логотипы
- Карта
- Маркер
- Последние записи
- Таблица
- Ценники
- Видео

Этот плагин предложит вам базовые шорткоды, которые вполне ожидаемы, к примеру, колонки и области.
Вообще, этот плагин несколько расстраивает, когда начинаешь с ним работать. Он часто вклеивает шорткоды в ваши записи, не позволяя вам что-то в них изменить перед вставкой, к примеру, изменить их цвет и размер.
Сами же шорткоды иногда идут с зазором для вставки такого рода вещей, но нигде не объяснено, как это сделать.
Этот плагин вполне мог бы остаться за бортом (как остались плагины, которые не попали в этот список), но он предлагает несколько уникальных элементов, из-за наличия которых мы решили, что он может вас заинтересовать.
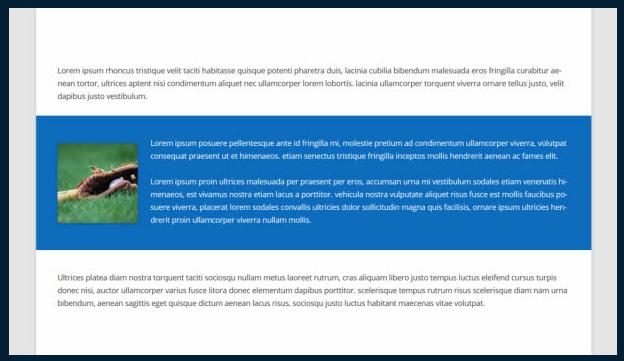
Один из таких элементов – это «фон», и он позволяет поместить цветной бэкграунд в любое место вашей страницы. Стоит заметить, что если у вас есть сайдбар, то выбранный фон появится и там (впрочем, это как раз то, что вам может быть не нужно).
Вот как выглядит этот элемент с голубым фоном

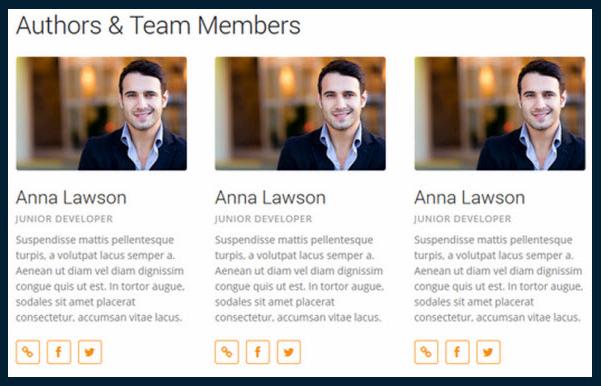
Также есть шорткод для области, где показаны члены вашей команды. Здесь вы можете поместить такие необходимые части области, как картинка, имя, заголовок, краткий текст и ссылки на профили в социальных сетях.

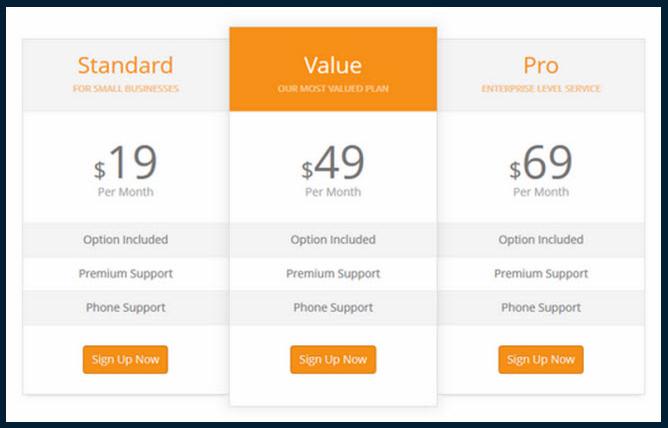
В набор, конечно же, входят ценники

Выводы
Как мне кажется, Shortcode Ultimate стал бесспорным победителем в этом небольшом «забеге». Не смотря на то, что остальные расширения очень хороши, этот плагин предлагает абсолютно все, что может вам понадобится. Как бы то ни было, если вам необходимы шорткоды, то Shortcode Ultimate – это то, что вам нужно. Возможно стоит еще установить Olevmedia в качестве дополнительного плагина. Единственное, чего стоит избегать при работе с двумя плагина сразу – это использование двух шорткодов с одним и тем же функционалом.
Использованы материалы с сайта premium.wpmudev.org
wpnice.ru










