Как решить проблему с загрузкой изображений в WordPress. Не загружаются картинки wordpress
Как решить проблему с загрузкой изображений в WordPress
Возможно, вы тоже сталкивались с проблемой, когда загружали изображение, и вместо того, чтобы оно появилось на экране и его можно было вставить в запись, сбоку выдается ошибка. Вообще, изображение просто не удается нормально загрузить в WordPress. Оно выводится в медиа-библиотеке, но имеет некорректный вид. В данной статье мы покажем вам, как исправить ошибку загрузки изображений в WordPress.

Данная проблема обычно вызвана неправильными правами доступа к файлам. Ваша папка с загрузками должна иметь корректные права доступа, иначе WordPress не сможет сохранить ваши файлы в нее, и иногда не сможет даже отображать файлы из этой папки. Чтобы задать корректные права доступа к категории с загрузками, вам понадобится воспользоваться FTP-клиентом, таким как Filezilla.
Мой сайт прекрасно работал до этого! Кто изменил права доступа к файлам?
Это могло произойти по многим причинам. Возможно, что ваш хостинг-провайдер провел обновление, и что-то привело к изменению прав доступа к файлам. Также может быть, что хакеры внесли изменения, загрузив бэкдор. Если виртуальный хостинг плохо настроен, то может случиться так, что один пользователь, установивший тему или плагин из ненадежного источника, может привести к сбоям скрипта, в результате чего права доступа к файлам изменились для всех пользователей.
Если все прекрасно работает на вашем сайте, то вы должны просто поменять права доступа к файлам обратно на нормальные. Если же вас гложут сомнения, то в таком случае обратитесь к хостинг-провайдеру за поддержкой.
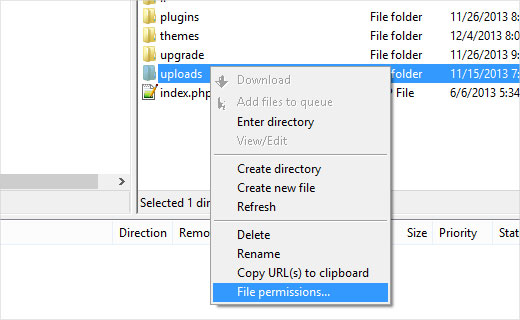
Подключитесь к своему сайту, используя FTP-клиент, после чего перейдите к директории /wp-content/. Здесь вы увидите папку /uploads/. Правый щелчок по папке – выбираем пункт File Permissions.

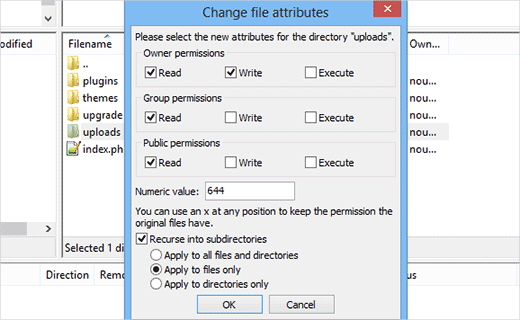
Откроется новое диалоговое окно для задания прав доступа. Сначала вы должны будете установить права доступа к файлам для директории загрузок и всех вложенных директорий как 744. Чтобы сделать это, введите 744 в соответствующее поле, после чего выберите пункт Recurse into subdirectories. Наконец, вам понадобится выбрать пункт «Apply to directories only». Щелкаем по кнопке Ok, чтобы сохранить сделанные изменения. Filezilla применит заданные права доступа ко всем директориям.

На следующем шаге вам понадобится задать права доступа для всех файлов в директории загрузок. Чтобы сделать это, щелкаем правой кнопкой мыши по папке с загрузками и выбираем File Permissions. В диалоговом окне изменяем числовое значение на 644. Выбираем Recurse into subdirectories и задаем пункт «Apply to files only». Применяем изменения.

Теперь Filezilla применит права доступа ко всем необходимым файлам. Как только это будет завершено, вернитесь обратно к области администратора WordPress и попробуйте загрузить изображение снова.
Источник: wpbeginner.com
oddstyle.ru
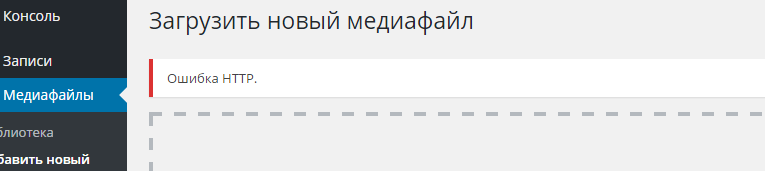
Ошибка http при загрузке фото wordpress
При попытке загрузки фото с админ панели в WordPress может возникнуть ошибка «http». Многие после этого начинают анализировать свои последние действия, произведённые в WordPress, но большинство просто ума не приложат, что произошло, ведь ничего «плохого» вроде не делалось. Если просмотреть ответы в интернете на вопрос «почему выдает ошибку http при загрузке изображений», то можно найти несколько рекомендаций, которые способны устранить эту ошибку.

Рекомендации, которые помогут устранить ошибку при загрузке изображений «http»
Первая рекомендация – просмотреть весь список установленных плагинов и отключить все ненужные. Потребуется также отключить все плагины и включать их по одному, после чего смотреть действие их работы на вашу площадку. Таким образом, может быть заработает загрузка фото, но далеко не факт, что сможете обнаружить именно тот плагин, который выдает ошибку. Если есть время и терпение – испробуйте эту рекомендацию, но нам она показалась слишком хлопотной, поэтому мы оставили этот вариант про запас.

Вторая рекомендация утверждает, что вся проблема может заключаться в сервере, на котором расположена ваша площадка. Но если у вас есть еще сайты, которые работают у этого хостера, и с ними все в полном порядке, то значит, ошибка кроется где-то в самом сайте. Если же сайт один, то все же обратитесь к хостеру, вдруг проблема кроется действительно в нем.
Третья рекомендация – обновить движок WordPress. На самом деле это банально, ведь если пробежаться по различным ресурсам, то становится понятно, что эта ошибка возникает практически на всех версиях движка.
Тут также заметим, что не всегда рационально обновляться до версии, которая только-только вышла.
Как правило, она содержит множество полезных нововведений/обновлений, но вот не все разработчики плагинов успевают вносить корректировки в свои продукты. То есть если сейчас у вас все хорошо, то торопиться с обновлением движка не особо стоит.
Четвертый совет – добавить в файл .htaccess такой код:
SecFilterEngine OffSecFilterScanPOST Off
Размещать вышеуказанный код необходимо в конец или начало файла, после чего все может начать работать.Следующий совет – вставить в файл .htaccess код, при помощи использования FTP-загрузчика:
<IfModule mod_security.c><Files async-upload.php>SecFilterEngine OffSecFilterScanPOST Off</Files></IfModule>
Заметим, что если уже такой код у вас есть в файле, то его потребуется переписать, то есть заменить новым. Попробуйте выполнить загрузку медиафайла сейчас; более того, загружать файлы вы сможете в неограниченном количестве. Мы неоднократно замечали, что в одном случае, если вставить код в начало файла, то все будет работать; при вставке кода на другом сайте в начало файла ничего не срабатывало, но все начинало работать, как только код был перемещен в конец файла.
Стоит запомнить, что после обновления Вордпресс этот файл может легко переписать и ошибка может возникнуть снова. Чтобы этого не происходило, рекомендуем сохранить бекап файла себе на компьютер и в случае чего выгружать его на сервер через FTP.
Еще одна рекомендация – установка плагина WPupload, которая заменяет по дефолту загрузчик WordPress на новый (он поддерживает HTML5, Flash, BrowserPlus и т.п.). Впрочем, новый плагин может добавить и новых проблем на сайте, но, во всяком случае, он устранит эту ошибку при загрузке изображений «http».
Из всего вышесказанного следует простой вывод: если хотите, чтобы ваш сайт стабильно работал, не спешите с обновлением WordPress. Новая версия хоть и обещает быть более функциональной и безопасной, но сторонние разработчики не всегда успевают оптимизировать под новые версии свои продукты (из-за этого и может выскакивать ошибка «http»).
Похожие статьи
На wordpress не загружаются картинки к новым статьям
 Здравствуйте, случается такая ситуация, когда на wordpress не загружаются картинки при попытке добавить её с компьютера к записи . По сути проблема не сильно распространённая, но довольно не приятная. Случиться это может в следствии переноса сайта на другой хостинг. Как перенести сайт на другой хостинг можете почитать в прошлой статье.
Здравствуйте, случается такая ситуация, когда на wordpress не загружаются картинки при попытке добавить её с компьютера к записи . По сути проблема не сильно распространённая, но довольно не приятная. Случиться это может в следствии переноса сайта на другой хостинг. Как перенести сайт на другой хостинг можете почитать в прошлой статье.
Всё это получается из за того, что путь для загрузки картинок, после переноса сайта, меняется на новый. В следствии движок выдаёт ошибку. Решается это очень просто, изменяем путь на новый.
Что-же делать если на wordpress не загружаются картинки
И так, заходим в панели управления wordpress в настройки → выбираем пункт медиафайлы → находим строчку «сохранять файлы в этой папке». Нам будет интересно то что написано в окошке рядом.

Видим наш путь к папке с вашими картинками. Этот путь остаётся старым после переноса сайта, нам нужно изменить строчки которая подчёркнута красным на новый. Узнать её можно в панели управления хостингом.

Нужно будет прописать в вашей панели в место serfjk то что написано у вас в админки хостинга samwebma. И вы теперь сможете загрузить картинку на свой сайт.
Если статья вам была полезна, поделитесь ей со своими друзьями.
Это должно вас заинтересовать:
samwebmaster.ru
почему вордпресс не загружает картинки
Мы уже изучили 3 причины, по которым картинки не загружаются на сайт. Сегодня проявилась еще одна причина, банальная до невозможности — исчерпана дисковая квота на хостинге.
Проблема возникла на сайте Галины Божковой «Бренд и имидж в интернете». При попытке загрузить рисунок консоль выдает сообщение:
Не могу создать директорию /home/users1/k/kinofilm/domains/internetbrend.ru/wp-content/uploads/2012/06. Проверьте, доступна ли родительская директория для записи (Права доступа должны быть 755, 775 либо 777 в зависимости от настроек вашего сервера).
Начал поиск неисправности и прошел по рекомендованным мной шагам.
Пункт первый: две строки в консоли Параметры =>> Медиафайлы свободны. Отлично! Но рисунки не загружаются.
Пункт второй: с помощью Mozilla вошел по FTP на сайт, открыл папку сайта, прошел по пути wp-content =>> uploads =>> 2012, установил права доступа 777 на папки uploads и 2012. Рисунок не загружается.
Пробую создать папку текущего месяца 06 прямо через FTP. Для этого открываю в правом нижнем квадрате текущие папки 2012 года. Ставлю курсор, нажимаю правую кнопку мыши, выбираю «Создать каталог». Папка не создается. Пробую загрузить простой рисунок — не загружается.
Случайно обращаю внимание на служебную строку Mozilla.
В переводе на русский язык это означает: ошибка 550, превышена дисковая квота хостинга Джино, на котором расположен сайт «Брэнд и имидж в интернете», создать каталог 06 не представляется возможным.
Вот он — ответ! Превышена дисковая квота на хостинге. Галина Божкова полностью заполнила всё причитающееся ей виртуальное дисковое пространство на хостинге. Решение приходит тут же: либо за плату увеличить дисковое пространство на хостинге, либо удалить с хостинга ненужные файлы. Какое решение изберет Галина?
Поспешил я с такой категоричностью сказать либо — либо. Надо применять оба пути.
Сначала по FTP найти на сайте файлы большого веса, как правило, это рисунки. C помощью Mozilla скачайте их на свой компьютер. Подготовьте рисунки для публикации на сайте, уменьшите вес и размер с помощью, например, имеющейся на каждом компьютере программы Microsoft Office Picture Manager. Теперь можно снова закачать рисунки на то же место под тем же именем.
Действовать надо аккуратно, Вордпресс создает много дублей картинок разных размеров. Поэтому лучше всего вставлять картинки через повторную заливку в статье.
Можно залить рисунки на сторонний сервис, например, Яндекс.Фотки. Теперь при загрузке картинки надо выбрать пункт «Вставить файл с другого веб-сайта», указать ссылку на рисунок, заполнить две строки с описанием и нажать кнопку «Вставить в запись».
Что говорю, то и делаю прямо сейчас. Рисунок «Солдат победы», который я взял из своей статьи «С праздником Победы!» легко встал на сайте Галины Божковой internetbrend.ru/news/soldat-pobedy.html
Примечание: я закрыл эту и все другие внешние ссылки в статье от индексирования Яндексом и Google, но ссылка остается активной и читатель может кликнуть по ней. Я также добавил условие открытия рисунка в новой вкладке, чтобы сайт Галины не встал поверх моего сайта.
Теперь посмотрим, что может предложить хостинга Джино. Увеличение дискового пространства с 10 Гб до 15 Гб будет стоить 1,70 руб. в день, или 51 руб. в месяц, или 612 руб. в год. Вот теперь Галина Божкова может выбирать. Отдать деньги или затратить личное время жизни.
Подводим итоги. Уже на втором шаге, рекомендованном в статье «Вордпресс: почему не загружаются картинки» мы нашли причину ошибки на сайте Галины Божковой «Бренд и имидж в интернете» и дали много рекомендаций к исправлению ситуации в лучшую сторону.
Василий Сенченко, психолог и вебмастер
P.S. Написал письмо на хостинг Галины Божковой с просьбой пояснить, почему возникло ограничение, если дисковое пространство заполнено только на 46%. Может быть, хостинг всё сделает сам? Поживем, увидим.
pro128.ru
Почему сайт на WordPress не сохраняет изменений? Или не загружаются изображения? | InwebPress
Например:— Вы сохраняете настройки, а они сохраняются, но без визуальных изменений.— Вы сохраняете, а они вообще не сохраняются.— Не сохраняются виджеты.— Не загружаются изображения.— Криво отображается сайт.— Все съехало.— Появились крякозябры.
Указать все проблемы и способы их решения не возможно. Эта статья имеет цель подтолкнуть вас в правильном направлении (куда смотреть и где копать).
С чем могут быть проблемы и что нужно проверить?
1. Права на папки и файлы темы.
Проверьте права через FTP-клиент.Для папок нужно ставить права — 755, а для файлов — 644.Папка для загрузки изображений (wp-content/uploads) может потребовать права — 777.Папка для кеша в самой теме, тоже может требовать права — 777.Установите на файлы wp-config.php и .htaccess права — 444.
2. Занятость дискового пространства на сервере.
Посмотрите статистику в панели управления на хостинге.
3. Проблема с кешированием.
Отключите кеширование (отключите плагины и отключите само кеширование в файле wp-config.php). Проверьте, как работает сайт.Очистите кеш браузера.
4. Проблемы с кодировкой.
Файл(ы) могли сохранить в кодировке UTF-8 с BOM или в Win-1251. В этом случае возможны сбои в отображении сайта или его некорректной работе.
5. Нарушена целостность файлов WordPress или темы.
Изначально загрузка архива с CMS или темой была не полной. Или в процессе редактирования файлов темы были по ошибке (или намеренно) удалены фрагменты кода. Вспоминайте, что в последний раз вы редактировали. Файл при сохранении на сервере мог сохранится пустым (такое бывает при сбоях в передаче файлов по фтп на удаленный сервер).
6. Не закрытые теги и ошибки в функциях после правок.
Вспоминайте, что в последний раз вы редактировали.Какие инструменты можно посоветовать для поиска проблемы? Нужно использовать дебагеры (для браузеров есть плагины). Проверьте сайт валидатором W3C. http://validator.w3.org/
7. Не загружаются изображения.
Проверьте права на папку wp-content/uploads. Установите сначала права 755, если не поможет, то 777. Если всеравно не работает, то попробуйте установить права и на подпапки.
Дополнительный совет: попробуйте отключить все плагины и перейдите на дефолтную тему. Попробуйте выполнить нужные функции и команды. Это может помочь локализовать проблему.

inwebpress.ru
При переносе wordpress перестали отображаться картинки
 Переносил я тут один сайт с хостинга на хостинг. Уж не знаю, на каком этапе все пошло не так, но в итоге сайт заработал, но перестали отображаться картинки.
Переносил я тут один сайт с хостинга на хостинг. Уж не знаю, на каком этапе все пошло не так, но в итоге сайт заработал, но перестали отображаться картинки.
Конечно, в первую очередь стоит посмотреть права на папки, проверить пути. Может быть при переносе пропала папка с картинками или просто не попала в архив с сайтом (а так бывает 🙂 ).
Поэтому, если у вас мой случай, читайте дальше:
Проверим пути
Сначала нужно было определить причину, почему они перестали отображаться. Залез в код, ссылка нормальная <img src=»http://ДОМЕН/wp-content/uploads/2012/02/картинка-150×150.jpg>
Лезем на хостинг
И видим там следующее:

Названия картинок были все на русском языке. При переносе или еще на старом хостинге что-то с ними случилось. Вот такая вот проблема:
Картинки с кириллицей перестали отображаться после переноса
Кстати, в идеале лучше перед загрузкой всех картинок на сайт переименовывать их с использованием латинских букв. Так с ними точно ничего не случится.
Что же теперь делать с русскими буквами. Не загружать же из заново все. Я сделал следующее:
1. Нашел папку на компьютере, где лежали все картинки с этого сайта
2. Зашел в админку — медиафайлы — добавить новый. Залил все фотки разом. Очень важно сохранить те же названия, что и были. (залить через ftp сразу все фотки не получится, т.к. нам могут быть нужны такие файлы как: картинка-150х150.jpg, а если залить через админку, то все нужные расширения создаются автоматом.)
3. (Сначала забыл это сделать) Зашел на хостинг и перенес все вновь залитые картинки (2013/01) в нужную папку (2012/02). О чудо! Все заработало))
Из минусов: в следующем переносе все будет опять также, поэтому именуйте все фотки английским языком и будет вам счастье))
justseoblog.ru









